Дизайн для iPhone X — Дизайн на vc.ru
Руководство по проектированию приложений для iOS 11.
22 075 просмотров
iPhone X, который работает на iOS 11, значительно выше своих предшественников и практически не имеет рамок. 5,8-дюймовый OLED-дисплей больше, чем у 5,5-дюймового iPhone 8 Plus, но размер корпуса примерно такой же, как у iPhone 8. Для дизайнеров это означает больше свободы.
Более высокий экран
Дополнительные 145 pt могут означать дополнительный ряд контента или добавление меню, которое мы когда-то считали слишком сжатым. Это дополнительное пространство относится как к iPhone 8, так и к iPhone 8 Plus, поскольку они имеют одинаковое соотношение сторон, несмотря на разное разрешение экрана.
Больше места для контента
Если сравнивать с оригинальным iPhone, то мы получим увеличение высоты на 332 pt, что эквивалентно семи навигационным панелям. Будущее выглядит фантастическим для контента и мрачным для гамбургер-меню.
Если вы поместите iPhone X рядом с оригинальным iPhone, то заметите, что пространство для контента почти удвоилось по высоте. Это означает, что современные приложения должны всегда отображать все панели: статуса, навигации, вкладок и индикатор кнопки «Домой». Скрытие этих панелей не только ухудшит пользовательский опыт, но также сделает ваше приложение не соответствующим собственным приложениям Apple.
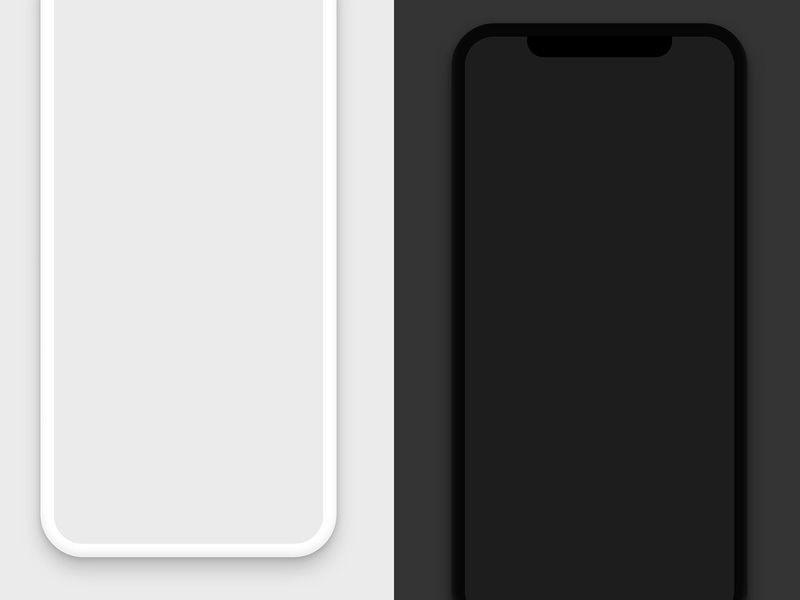
Вырез
Возможно, самый спорный аспект нового дизайна находится в верхних 10% экрана. Корпус датчика, также известный как «ушко», представляет собой отвлекающий элемент, который не дает экрану iPhone X стать по-настоящему безрамочным. Технологически без него пока невозможно обойтись, ведь в нем находятся Face ID, камера и динамик. Это мудрое дизайн-решение — один из самых больших компромиссов, на которые Apple пошла за последние годы. Но, посмотрев, как другие производители телефонов решают эту проблему, не могу сказать, что только Apple пришлось идти на компромисс.
Apple советует не скрывать вырез при помощи черных полосок, аргументируя это тем, что, хотя он и доставляет неудобства, вырез все же обеспечивает ценное пространство для строки состояния и дополнительного контента. Он обеспечивает контекст содержимого, находящегося ниже, и дает ощущение, что экран стал больше. Фоновые элементы, такие как обои, карты и цвета, не страдают, когда их слегка обрезают закругленные углы и вырез.
Если вы скроете это пространство, то приложение будет ощущаться меньше и казаться не согласованным с другими приложениями, как описано в этом видео.
Как использовать вырез под датчики и камеру
Большие заголовки
В iOS 11 заголовки экранов обычно имеют размер 34 pt. Они выделены полужирным шрифтом черного цвета. Интересно, что когда вы прокручиваете экран, заголовок переходит на панель навигации, что возвращает нам это ценное пространство. В альбомной ориентации он просто остается небольшого размера на панели.
Большая строка состояния
Строка состояния более чем удвоилась по высоте, увеличившись с 20 pt до 44 pt. Теперь уведомления можно свайпом перетащить из левого верхнего угла. Пункт управления можно вызвать, смахнув справа сверху. Быстрый свайп снизу возвращает пользователя на главный экран. Чтобы попасть на управление экранами, нужно прервать этот жест.
Рекомендации по планированию безопасной зоны
При создании дизайна для iPhone X стоит учитывать, что закругленные углы экрана и вырез могут обрезать контент. Этого следует избегать. Используя руководство по планированию безопасной области, можно располагать содержимое там, где не будет выреза под датчики и камеру.
Фон может не следовать руководству, в то время как контент (текст, изображения и кнопки) должен строго следовать этим рекомендациям.
iPhone X в альбомной ориентации
В альбомной ориентации строка состояния скрыта, чтобы контент максимально заполнял пространство. Панель навигации уменьшена до 32 pt, панель вкладок — до 30 pt, а индикатор кнопки «Домой» — до 23 pt. Большинство пользователей не переключаются в альбомный режим на iPhone X, однако все равно существуют важные сценарии его использования.
Например, просмотр фотографий, видео в полноэкранном режиме или чтение статьи с большим количеством текста. После того, как пользователь закончил свою работу, интуитивно нужно переключиться в портретный режим, особенно если устройство подключено к док-станции.
Если приложение уже адаптировано для iPad, почему бы не поддержать альбомный режим режим для iPhone? Большой прирост с минимальными усилиями, так как большинство современных приложений разработаны с учетом адаптивных макетов.
Веб-сайты в альбомном режиме
Если вы продакт-дизайнер, то, скорее всего, работали над созданием веб-сайтов. На iPhone X в альбомном режиме сайт будет иметь много пустого пространства слева и справа. Потому что безопасная зона срабатывает автоматически, чтобы избежать обрезания контента. Это приводит к еще худшим результатам.
На iPhone X в альбомном режиме сайт будет иметь много пустого пространства слева и справа. Потому что безопасная зона срабатывает автоматически, чтобы избежать обрезания контента. Это приводит к еще худшим результатам.
Чтобы этого избежать, Apple разработала руководство по адаптации вашего сайта для iPhone X в альбомной ориентации.
Закругленные углы
Ещё одна проблема — обрезание контента в угловых зонах экрана iPhone X. Если вы не скрываете строку состояния или индикатор кнопки «Домой», то не столкнетесь с ней. Но для приложений, которые в основном используются в полноэкранном режиме — вроде камеры, — важно обеспечить в этих зонах достаточные отступы. Чтобы кнопки соответствовали закругленным углам, рекомендуется использовать радиус около 16 pt.
Предпросмотр приложения на симуляторе iOS
iPhone X после старта продаж уже распродан и, таким образом, недоступен большинству из нас. Не имея устройства под рукой, единственный способ попробовать его — симулятор iOS в Xcode.
Смерть меню-«гамбургера»
Десятилетие дизайнеры занимались перестановкой элементов, чтобы соответствовать контенту на крошечном экране оригинального iPhone. Большинство решило полностью убрать панель вкладок, потому что для нее требовалось слишком много вертикального пространства. Некоторые поступили креативно и решили добавить плавно выдвигающуюся слева кнопку. Этим ознаменовалось рождение знаменитого меню-«гамбургера»
Сначала такое меню показалось интересным, но позже стало ясно — это неудобно. Для открытия дополнительных экранов потребовалось больше нажатий. В результате — пользователи стали меньше использовать вторичные вкладки.
После увеличения экрана стало неудобно пользоваться смартфоном одной рукой. Apple даже позволила двойным нажатием кнопки «Домой» сдвинуть весь пользовательский интерфейс, чтобы сделать панель навигации доступной большому пальцу. Чтобы открыть меню, теперь нужно было сделать два дополнительных нажатия. Обычно меню-«гамбургер» располагалось в верхнем левом углу экрана, поэтому попытка нажать на него еще больше расстраивала.
С более высоким экраном нет больше необходимости искать место для контента. Панель вкладок — очевидная замена меню-«гамбургеру», так как можно позволить себе больше пространства.
IPhone X использует панель вкладок. Если в приложении несколько разделов, нет причин её не использовать. В альбомном режиме iOS 11 она занимает еще меньше места.
Меню-«гамбургер» широко распространено в интернете, и это, возможно, одна из причин того, почему мобильный веб-опыт не догнал нативный опыт. Даже React Native использует собственные средства управления. Однако в iOS, особенно для iPhone X, стоит использовать панель вкладок.
Адаптивный макет и многозадачность
С увеличением числа разрешений устройств, крайне важно делать макеты адаптивными. Используя такие инструменты, как Constraints от Sketch и Auto Layout от Xcode, проектируйте так, чтобы размер экрана был гибким и при необходимости мог отображать дополнительные меню.
Stack Views
В Xcode также есть опция Stack Views — отличный инструмент для внесения изменений в макеты. Те же элементы и группы могут складываться динамически. Всё, что нужно изменить — расстояние и параметры заполнения поля содержимым. Затем вы можете завершить работу с помощью Auto Layout.
Те же элементы и группы могут складываться динамически. Всё, что нужно изменить — расстояние и параметры заполнения поля содержимым. Затем вы можете завершить работу с помощью Auto Layout.
Apple рекомендует сначала использовать Stack Views, затем Auto Layout
Точки и пиксели
Разработчики используют точечные значения, поэтому важно понимать разницу с пикселями. Во времена первого iPhone эти две единицы были равны: 1pt был равен 1px. Затем, когда появились Retina-дисплеи, 1pt стал 2px. Поэтому думайте о точках как о значениях в оригинальном iPhone, а о пикселях — как о реальных значениях, зависящих от плотности пикселей (iPhone 4, 5, 6, 7, 8 = @2x, iPhone 8 Plus, iPhone X = @3x). Чтобы лучше понять разницу между точками и пикселями, я настоятельно рекомендую посмотреть это видео.
Разрешения iPhone
iPhone имеет пять основных разрешений: 320 x 480 pt (iPhone 4), 320 x 568 pt (iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) и 375 x 812 pt (iPhone X). Макет не масштабируется, а расширяется в зависимости от разрешения. Например, панель навигации регулируется только по ширине, но сохраняет ту же высоту. Элементы внутри нее остаются неизменными.
Макет не масштабируется, а расширяется в зависимости от разрешения. Например, панель навигации регулируется только по ширине, но сохраняет ту же высоту. Элементы внутри нее остаются неизменными.
iPhone 8 Plus — единственный iPhone (автор забыл про модели 6 Plus, 6s Plus, 7 Plus — прим. переводчика), который больше похож на iPad в альбомном режиме. То есть, может появиться левая панель навигации, заменив панель вкладок.
Иконка приложения
Иконка приложения используется для брендинга. Это первое, что пользователи видят, когда устанавливают продукт. Она отображается на главном экране, в App Store, в Spotlight и «Настройках».
Размер иконки
@1x-размер больше не поддерживается для iPhone. Иконки приложений теперь имеют два размера: @2x и @3x. Существует три типа: иконка приложения, Spotlight и «Настройки». Для iPad используются в размерах @1x и @2x.
Суперэллипс
Начиная с iOS 7, простые закругленные углы иконок переросли в форму суперэллипса. Важно помнить, что если экспортировать значки с помощью маски, могут появиться черные артефакты.Неактивные вкладки можно помечать серым, чтобы они не привлекали к себе внимания.Просто экспортируйте в App Store квадратные картинки.
Важно помнить, что если экспортировать значки с помощью маски, могут появиться черные артефакты.Неактивные вкладки можно помечать серым, чтобы они не привлекали к себе внимания.Просто экспортируйте в App Store квадратные картинки.
Сетка иконки
Apple применила правило «золотого сечения» на некоторых своих иконках. Это гарантирует сохранение правильных пропорций. Хотя этому правилу не обязательно строго следовать. Apple проигнорировала его в некоторых своих значках.
Цвета
iOS использует яркие цвета для выделения кнопки. Эти цвета, как правило, хорошо работают на белом, а также на черном фоне. Имейте в виду, что цвета должны использоваться редко: для призывов к действию и минимальных объектов брендинга, таких как панель навигации. Грубо говоря, только 10−20% дизайна должны иметь яркие цвета. Иначе возникнет слишком сильный контраст с контентом.
iOS часто использует нейтральные цвета для фона и области меню. Контрастный черный текст на белом фоне используется для удобного для чтения. Пастельный синий применяется для выделения кнопок.
Пастельный синий применяется для выделения кнопок.
Системный шрифт
Системный шрифт теперь называется SF Pro Text для текстов размером менее 20 pt и SF Pro Display для текстов размером 20 pt и более. Важно отметить, что при использовании системного шрифта у вас есть доступ к Dynamic Type, который позволяет шрифту настраиваться в соответствии с предпочтениями пользователя.
Кнопка и размеры шрифтов
Общее правило — 44pt для кнопок и 12pt для небольшого текста, 17pt для основного текста и 20pt и более для заголовков.
Интервалы и выравнивание
Общее правило — установить минимальные внутренние поля или отступ в 8pt. Это создает достаточное пространство для передышки и облегчает сканирование глазом контента и делает текст более читабельным. Кроме того, элементы пользовательского интерфейса должны быть выровнены, а текст должен иметь одинаковое положение базовой линии.
Строка состояния
Рекомендуется добавлять строку состояния как можно чаще. Пользователи полагаются на нее для получения важной информации, такой как уровень сигнала, время и заряд батареи. Текст и значки могут быть только белого или черного цвета, но фон можно настраивать любого цвета, или он может сливаться с панелью навигации.
Пользователи полагаются на нее для получения важной информации, такой как уровень сигнала, время и заряд батареи. Текст и значки могут быть только белого или черного цвета, но фон можно настраивать любого цвета, или он может сливаться с панелью навигации.
Панель навигации
Панель навигации используется для получения быстрой информации об экране. Левую часть можно использовать для размещения кнопок «Назад», «Профиль», «Меню», тогда как правая часть обычно используется для кнопок действий, таких как «Добавить», «Редактировать», «Готово». Обратите внимание: если вы используете какие-либо из этих системных значков, вам не нужно создавать для них дизайн.
Как и в строке состояния, фон может быть любого цвета и обычно имеет легкое размытие, чтобы текст всегда читался. Когда отображается строка состояния, оба фона объединяются.
Строка поиска
Если у вас много контента, добавляйте функцию поиска.
Панель инструментов
Когда необходимо больше места для размещения кнопки действий и статуса экрана, используйте панель инструментов.
Панель вкладок
Панель вкладок служит для навигации между экранами. Избегайте меню-«гамбургер», если мало пунктов. Очевидное всегда выигрывает: и всегда видимое меню будут использовать чаще. Кроме того, поскольку большинство пользователей не сразу распознают символы, особенно если они не известны повсеместно, стоит добавлять текст рядом с иконками.
Состояния
Неактивные вкладки можно помечать серым, чтобы они не привлекали к себе внимания.
Таблицы (Table View)
Table View — очень распространенная панель для размещения контента. Большинство приложений используют такую форму, потому что она очень проста и может настраиваться вплоть до самых маленьких элементов.
Основные стили
На базовом уровне можно использовать несколько предустановленных стилей.
Разделы
Ячейки также могут быть сгруппированы с заголовком выше и описанием снизу.
Collection View
Для отображения контента сеткой можно использовать Collection View.
Модальные окна
Диалоговое окно «Предупреждение» используется для передачи важной информации и быстрого реагирования. «Предупреждения» должны быть сжатыми, а пользователю должно быть ясно, как их закрыть.
Модальное окно действий
Диалоговое окно «Действия» позволяет обмениваться контентом (текстом, изображениями, ссылками) с функциями iOS, такими как Airdrop, «Избранное», «Закладки» и «Приложения» (а именно Mail, Facebook, Twitter). Настраивать внешний вид диалогового окна нельзя.
Модальное окно на весь экран
Когда представленной информации много, вы можете создать полноразмерное модальное окно, обычно появляющееся из слайда, затухания или анимации страницы. Как и другие модальные окна, оно должно легко закрываться и должно быть максимально коротким.
Клавиатуры
Клавиатура используется для ввода информации в текстовые поля, такие как «Поиск», «Чат» или «Логин». Она настраивается для URL, электронной почты, контактов и даже эмодзи. Можно выбрать светлое или темное оформление, а также настроить названия кнопок действий.
Можно выбрать светлое или темное оформление, а также настроить названия кнопок действий.
Подборщик (Picker)
Когда есть несколько вариантов выбора, вы можете использовать элемент управления Picker. Он особенно полезен для дат — с помощью него можно контролировать сразу три поля.
Сегментированный элемент управления
В то время, как панель вкладок управляет основными разделами, сегментированный элемент управления используется для подразделов.
Слайдеры
Слайдеры — это менее точные, но чрезвычайно полезные элементы управления для таких быстрых настроек, как звук и яркость.
Индикатор выполнения
Индикатор выполнения можно использовать, например, чтобы показать ход загрузки. Обратите внимание, что его высоту можно настраивать.
Переключатель
Используйте его только для быстрого включения и выключения.
Stepper
Медленнее, но точнее, чем слайдер. Stepper позволяет пользователю увеличить или уменьшить значение на один шаг. Граница и фон настраиваются.
Stepper позволяет пользователю увеличить или уменьшить значение на один шаг. Граница и фон настраиваются.
Иконки iOS
Это «родные» значки iOS. Поскольку они широко используются, пользователи мгновенно понимают их смысл. Однако использование этих значков для других целей может смутить пользователей. Поэтому важно знать, как применять их в iOS.
Когда вы создаете свои значки, применяйте хорошо известные символы. Кроме того, я настоятельно рекомендую всегда сопровождать их небольшими подписями в 10pt или более.
Ресурсы
Шаблоны полезны не только для изучения, но и для повторного использования и адаптации. Поэтому не нужно начинать с нуля — это позволит избежать ошибок. Вам будет комфортнее работать с ними, и вы сможете проявить больше креативности.
UI Kit от Apple
При создании дизайн-проектов для iOS можно использовать предварительно созданные элементы, такие как «Панель навигации» и «Панель вкладок». Пользуйтесь всеми цветами, размерами, шрифтами и компонентами.
UI Kit от Apple IOS 11 ОТ Great Simple Studio
Наиболее полный UI Kit iOS 11 со множеством элементов.
Векторные макеты устройств
Моя личная коллекция из более чем 260 макетов, полностью выполненных в векторе. Это идеально подходит для представления проектов. Использовались устройства упомянутые в этой статье.
Дизайн-ресурсы от Facebook
Кладезь ресурсов дизайна для iOS, включая SoundKit и полезные графические пользовательские интерфейсы.
Что не стоит делать
Apple собрала кейсы, которых следует избегать любой ценой, особенно новичкам в дизайне для iOS.
iOS-рекомендации от ivomynttinen
Если вы хотите прочитать больше об iOS, ознакомьтесь с этим руководством.
Мокап iPhone X Case Free PSD psd
Мокап iPhone X Case Free PSD psd | UIDownload Мокап iPhone X Case Free PSD psd- org/ImageObject»> iPhone X Outdoor Mockup Free PSD psd
- iPhone X Mockup Free PSD psd
- Мокап iPhone 8 и iPhone X psd
- Бесплатный макет iPhone X psd
- Мокапы для iPhone X — 9 углов psd
- Мокап SnowMock для iPhone X psd
- Красивый макет iPhone X PSD psd
- Мокап iPhone X и Macbook Pro, вид спереди psd org/ImageObject»> Векторный макет iPhone X eps psd
- CD DVD Case Mockup Free PSD psd
- Apple iPhone X Mockup PSD psd
- Мокап обложки журнала Free PSD psd
- Держа iPhone в руке Мокап PSD psd
- Мокап iPhone X на MacBook Pro psd
- Мокап подвесной сумки Free PSD psd
- Бесплатный макет iPhone X psd org/ImageObject»> Макет iPhone X ai
- iPhone X с Apple Watch 3 Mockup Free PSD psd
- Мокап современного iPhone X и Macbook Pro psd
- Мокап обложки DVD Box Free PSD psd
- Файл эскиза макета iPhone X sketch
- Мокап брошюры Trifold Free PSD psd
- Глиняный макет iPhone X, том 2 psd
- Файл эскиза iPhone X Notch Overlays sketch org/ImageObject»> Файл эскиза макета iPhone X sketch
- Файл эскиза iPhone X Mockups sketch
- Бесплатный плоский iPhone X eps psd
- iPhone в руке Мокап PSD psd
- Подушка Мокап psd
- Минималистский мокап iMac Free PSD psd
- Мокап iPhone 7 из розового золота psd
- Мокап iPhone X и Macbook Pro 2017 года psd org/ImageObject»> Мокап с логотипом тканевой нашивки psd
- Мокап iPhone 12 Pro — файл с плоским эскизом sketch
- Мокап чехла для iPhone 7 в формате PSD psd
- 3D-макет iPhone X psd
- Мокап фоторамки psd
- Плавающий макет iPhone X psd
- Мокап iPhone PSD Case psd
- Анимированный макет iPhone X, том 2 org/ImageObject»> Кожаный Мокап psd
- Мокап Neon Edge psd
- Набор мокапов для iPhone 8 psd
- Макет современного Macbook Pro и iPhone X на столе psd
- Мокап оловянной кружки psd
- Мокап логотипа тиснения кожи №2 psd
- Мокап с вышитым логотипом psd
- Мокап журнала psd
- Фотореалистичный мокап футболки psd org/ImageObject»> Файл эскиза макета iPhone X sketch
Макет — Основы — Руководство по пользовательскому интерфейсу — Дизайн
Использование согласованного макета, который адаптируется к различным контекстам, делает ваш опыт более доступным и помогает людям наслаждаться любимыми приложениями и играми на всех своих устройствах.
Направляющие и безопасные области
Направляющая макета определяет прямоугольную область, которая помогает размещать, выравнивать и размещать контент на экране. Система включает предопределенные направляющие макета, которые упрощают применение стандартных полей вокруг контента и ограничивают ширину текста для оптимальной читабельности. Вы также можете определить пользовательские направляющие макета.
Безопасная область определяет область в представлении, которая не закрыта панелью навигации, панелью вкладок, панелью инструментов или другими представлениями, которые может предоставить окно или сцена. Безопасные зоны необходимы для того, чтобы избежать интерактивных функций и функций дисплея устройства, таких как Dynamic Island на iPhone или корпус камеры на некоторых моделях Mac.
Безопасные зоны необходимы для того, чтобы избежать интерактивных функций и функций дисплея устройства, таких как Dynamic Island на iPhone или корпус камеры на некоторых моделях Mac.
В iOS, iPadOS и tvOS система определяет набор из признаков , которые характеризуют изменения в среде устройства, которые могут повлиять на то, как ваше приложение отображается на экране. Используя SwiftUI или Auto Layout, вы можете гарантировать, что ваш интерфейс динамически адаптируется к широкому спектру характеристик и контекстов, включая:
- Различные размеры экрана устройства, разрешения и цветовые пространства
- Различные ориентации устройства (книжная/альбомная)
- Разделенный вид
- Поддержка внешнего дисплея, масштабирование дисплея и режимы многозадачности на iPad
- Изменение размера текста Dynamic Type
- Функции интернационализации, которые система может включить в зависимости от локали (направление макета слева направо/справа налево, форматирование даты/времени/числа, вариант шрифта, длина текста)
- Доступность системных функций
Передовой опыт
Разработайте согласованный макет, который изящно адаптируется к изменениям контекста, при этом максимально отображая одно и то же содержимое. Люди ожидают, что ваш интерфейс будет хорошо работать и оставаться знакомым, когда они поворачивают свое устройство, изменяют размер окна, добавляют другой дисплей или переключаются на другое устройство. Обеспечьте адаптируемый интерфейс, соблюдая определенные системой безопасные области, поля и направляющие, а также указывая модификаторы макета для точной настройки размещения представлений в вашей иерархии.
Люди ожидают, что ваш интерфейс будет хорошо работать и оставаться знакомым, когда они поворачивают свое устройство, изменяют размер окна, добавляют другой дисплей или переключаются на другое устройство. Обеспечьте адаптируемый интерфейс, соблюдая определенные системой безопасные области, поля и направляющие, а также указывая модификаторы макета для точной настройки размещения представлений в вашей иерархии.
Уважайте основные функции отображения и системы на каждой платформе. Безопасные области помогают использовать такие функции, как угловой радиус и корпуса датчиков на различных устройствах, и не мешать интерактивным системным элементам, таким как Dynamic Island на iPhone, а также индикатору «Домой» и переключателю приложений на iPhone и iPad. Безопасные области также помогают учитывать интерактивные компоненты, такие как полосы, которые динамически перемещают содержимое при изменении размеров.
Используйте размещение, чтобы передать относительную важность. Как правило, размещайте основные элементы в верхней половине экрана или окна, ближе к ведущей стороне. Люди обычно начинают с этой области, смотрят ли они на экран или используют программу чтения с экрана, например VoiceOver.
Как правило, размещайте основные элементы в верхней половине экрана или окна, ближе к ведущей стороне. Люди обычно начинают с этой области, смотрят ли они на экран или используют программу чтения с экрана, например VoiceOver.
Поднимите важную информацию, предоставив ей достаточно места. Люди хотят видеть самую важную информацию мгновенно, поэтому вы не хотите загромождать экран или окно несущественными деталями. Люди могут легко получить доступ к вторичной информации с помощью прокрутки.
Создавайте визуальные группы, чтобы помочь людям найти нужную им информацию. Например, вы можете использовать пустое пространство, формы фона, цвета и материалы или линии-разделители для отображения связанных элементов и информации в отдельных областях.
Используйте выравнивание для облегчения визуального сканирования и передачи информации об организации и иерархии. Выравнивание делает приложение аккуратным и упорядоченным, помогает людям сосредоточиться при прокрутке и упрощает поиск информации. Отступы и выравнивание также могут помочь людям визуализировать информационную иерархию.
Отступы и выравнивание также могут помочь людям визуализировать информационную иерархию.
Помните о соотношении сторон. Экраны разных размеров могут иметь разное соотношение сторон, в результате чего обложка будет выглядеть обрезанной, в виде почтового ящика или столбчатого ящика. В этом случае не меняйте соотношение сторон изображения; вместо этого масштабируйте его, чтобы заполнить экран, чтобы важный визуальный контент оставался в поле зрения на всех размерах дисплея.
Будьте готовы к изменению размера текста. Люди ожидают, что большинство приложений будут реагировать, если они выберут другой размер текста. Чтобы приспособиться к изменениям размера текста, вам может потребоваться настроить макет. Руководство по отображению текста в приложении см. в разделе Типографика.
Когда это возможно, рассмотрите возможность намека на скрытый контент, частично отображая закадровые элементы. В больших коллекциях, содержимое которых не помещается на одном экране, вы можете намекнуть на дополнительное содержимое, показывая части элементов за пределами экрана.
На сенсорных экранах предусмотрите достаточное количество сенсорных элементов для интерактивных компонентов. Сохраняйте минимальную область касания размером 44×44 точки для всех элементов управления.
Предварительный просмотр приложения на нескольких устройствах с использованием различных ориентаций, локализаций и размеров текста. Хотя, как правило, лучше предварительно просматривать такие функции, как широкий цвет, на реальных устройствах, вы можете использовать Xcode Simulator для проверки обрезки и других проблем с макетом. Например, если ваше приложение для iOS поддерживает ландшафтный режим, вы можете использовать Simulator, чтобы ваши макеты выглядели великолепно независимо от того, поворачивается ли устройство влево или вправо.
Особенности платформы
iOS, iPadOS
Стремитесь поддерживать как книжную, так и альбомную ориентацию. Люди выбирают разные ориентации по разным причинам и обычно ожидают, что приложения будут хорошо работать в любом контексте. Если важно, чтобы ваше приложение работало в одной ориентации, не говорите людям поворачивать свои устройства, чтобы они совпадали; если ваше приложение не поворачивается автоматически, когда кто-то держит устройство в неподдерживаемой ориентации, они инстинктивно поймут, что нужно его повернуть. Если ваше приложение предназначено только для альбомной ориентации, убедитесь, что оно одинаково хорошо работает независимо от того, поворачивают ли пользователи свое устройство влево или вправо.
Если важно, чтобы ваше приложение работало в одной ориентации, не говорите людям поворачивать свои устройства, чтобы они совпадали; если ваше приложение не поворачивается автоматически, когда кто-то держит устройство в неподдерживаемой ориентации, они инстинктивно поймут, что нужно его повернуть. Если ваше приложение предназначено только для альбомной ориентации, убедитесь, что оно одинаково хорошо работает независимо от того, поворачивают ли пользователи свое устройство влево или вправо.
Если ваше приложение работает на определенном устройстве, убедитесь, что оно работает на всех размерах экрана для этого устройства. Другими словами, приложение только для iPhone должно работать на любом размере экрана iPhone, а приложение только для iPad должно работать на любом размере экрана iPad. Инструкции см. в разделе Размеры и ориентация экрана устройства.
Вставные полноразмерные кнопки. Соблюдайте стандартные системные поля по бокам полноразмерных кнопок. Полноразмерная кнопка в нижней части экрана обычно выглядит лучше, когда у нее закругленные углы и она выровнена по нижней части безопасной области, что также гарантирует, что она не конфликтует с индикатором «Домой».
Полноразмерная кнопка в нижней части экрана обычно выглядит лучше, когда у нее закругленные углы и она выровнена по нижней части безопасной области, что также гарантирует, что она не конфликтует с индикатором «Домой».
Расширение визуального содержимого на весь экран. Убедитесь, что фон простирается до краев экрана, а макеты с вертикальной прокруткой, такие как таблицы и коллекции, продолжаются до самого низа.
На iPad рассмотрите возможность размещения элементов управления по бокам экрана в альбомной ориентации. Когда элементы управления находятся в левой и правой частях экрана, люди могут легко дотянуться до них обеими руками, держа устройство.
По возможности избегайте размещения интерактивных элементов управления в нижней части экрана. Независимо от ориентации люди используют системные жесты в нижней части экрана для доступа к таким функциям, как главный экран и переключатель приложений, и эти жесты могут отменять пользовательские жесты, которые вы реализуете в этой области. Также избегайте размещения элементов управления в дальних углах экрана, потому что людям может быть трудно до них дотянуться. Если в вашей игре необходимо разместить элементы управления в нижней части экрана — под безопасной зоной — используйте соответствующие вставки при размещении их вверху и внизу экрана и оставьте достаточно места вокруг индикатора «Домой», чтобы люди случайно не нацелились на него. это при попытке взаимодействия с элементом управления.
Также избегайте размещения элементов управления в дальних углах экрана, потому что людям может быть трудно до них дотянуться. Если в вашей игре необходимо разместить элементы управления в нижней части экрана — под безопасной зоной — используйте соответствующие вставки при размещении их вверху и внизу экрана и оставьте достаточно места вокруг индикатора «Домой», чтобы люди случайно не нацелились на него. это при попытке взаимодействия с элементом управления.
Будьте готовы к разной высоте строки состояния. Если содержимое отображается под строкой состояния, можно использовать безопасную область для динамического изменения положения содержимого по мере необходимости.
Скрывайте строку состояния только в том случае, если это повышает ценность или расширяет ваши возможности. В строке состояния отображается информация, которую люди считают полезной, и она занимает область экрана, которую большинство приложений не используют в полной мере, поэтому рекомендуется держать ее видимой.
Безопасные зоны iOS, iPadOS
Безопасная область определяет область в представлении, которая не покрыта панелью навигации, панелью вкладок, панелью инструментов или другими представлениями, которые может предоставить контроллер представления.
Руководство по раскладке клавиатуры iOS
iOS 15 и более поздних версий содержит руководство по раскладке клавиатуры, которое представляет пространство, занимаемое клавиатурой в данный момент, и учитывает вставки безопасной области. Использование этого руководства может помочь вам сделать клавиатуру неотъемлемой частью вашего приложения, независимо от типа клавиатуры, которую используют люди, или от того, где они ее размещают. Руководство для разработчиков см. в UIKeyboardLayoutGuide.
macOS
Не размещайте элементы управления или важную информацию внизу окна. Люди часто перемещают окна так, что их нижний край оказывается ниже нижнего края экрана.
tvOS
Размеры телевизоров сильно различаются. На Apple TV макеты приложений не адаптируются автоматически к размеру экрана, как на iPhone или iPad. Вместо этого приложения отображают один и тот же интерфейс на каждом дисплее. Будьте особенно внимательны при разработке макета, чтобы он отлично смотрелся на экранах разных размеров.
Придерживайтесь безопасной зоны экрана. Вставка основного содержимого на 60 пикселей сверху и снизу экрана и на 80 пикселей по бокам. Людям может быть трудно увидеть контент, который находится близко к краям, и может произойти непреднамеренное кадрирование из-за чрезмерного сканирования на старых телевизорах. Разрешить только частично отображаемый закадровый контент и элементы, которые преднамеренно вытекают за пределы экрана, за пределами этой зоны.
Включите соответствующие отступы между фокусируемыми элементами. Когда вы используете UIKit и API фокуса, элемент становится больше, когда он попадает в фокус. Подумайте, как выглядят элементы, когда они сфокусированы, и убедитесь, что они ненамеренно не перекрывают важную информацию.
Подумайте, как выглядят элементы, когда они сфокусированы, и убедитесь, что они ненамеренно не перекрывают важную информацию.
Используйте шаблоны макетов для создания мультимедийных приложений и используйте сетки для создания коллекций контента. Если в макете вашего мультимедийного приложения просто необходимо красиво представить содержимое с минимальной настройкой макета, используйте готовый шаблон макета. Если вашему приложению необходимо продемонстрировать коллекцию контента, используйте сетку, чтобы упростить просмотр контента на расстоянии и быструю навигацию с помощью пульта дистанционного управления.
Шаблоны макетов
Шаблоны Apple TV обеспечивают четкие, согласованные макеты, которые делают содержимое центром внимания. Эти шаблоны, основанные на JavaScript и языке разметки Apple TV (TVML), динамически загружаются и заполняются контентом, когда люди открывают ваше приложение. Шаблоны обеспечивают гибкость при создании приложений с богатым содержимым с предопределенными макетами, которые хорошо смотрятся на экране телевизора и идеально подходят для потоковой передачи мультимедиа.
Выберите шаблон в зависимости от его назначения. Вы можете настроить фон, цвет, размер, макет и другие параметры шаблона, но если ваши настройки делают шаблон неприятным или неузнаваемым, рассмотрите возможность использования другого шаблона или разработки пользовательского интерфейса.
Изменяйте шаблоны со вкусом. Шаблоны макетов обладают широкими возможностями настройки; вы можете контролировать фон, оттенок, размер, расположение и многое другое. При разработке приложения по возможности полагайтесь на контент, избегая настроек, которые кажутся отвлекающими, раздражающими или навязчивыми.
Поймите назначение шаблона перед его использованием. Если ваши настройки делают базовый шаблон неузнаваемым, рассмотрите возможность использования другого шаблона или создания пользовательского интерфейса.
Для получения подробной информации об интеграции шаблонов в ваше приложение см. TVML.
Сетки
Следующие макеты сетки обеспечивают оптимальное качество просмотра. Обязательно используйте соответствующий интервал между несфокусированными строками и столбцами, чтобы предотвратить перекрытие, когда элемент находится в фокусе.
Обязательно используйте соответствующий интервал между несфокусированными строками и столбцами, чтобы предотвратить перекрытие, когда элемент находится в фокусе.
Если вы используете элемент потока представления коллекции UIKit, количество столбцов в сетке определяется автоматически на основе ширины и интервала вашего контента. Руководство для разработчиков см. в разделе UICollectionViewFlowLayout.
Включить дополнительный интервал по вертикали для озаглавленных строк. Если у строки есть заголовок, обеспечьте достаточное расстояние между нижней частью предыдущей несфокусированной строки и центром заголовка, чтобы избежать скученности. Также обеспечьте интервал между нижней частью заголовка и верхней частью несфокусированных элементов в строке.
Используйте постоянный интервал. Когда контент расположен неравномерно, он больше не выглядит как сетка, и людям труднее его просматривать.
Сделать частично скрытое содержимое симметричным. Чтобы привлечь внимание к полностью видимому содержимому, сохраняйте частично скрытый закадровый контент одинаковой ширины с каждой стороны экрана.
Чтобы привлечь внимание к полностью видимому содержимому, сохраняйте частично скрытый закадровый контент одинаковой ширины с каждой стороны экрана.
watchOS
Создавайте контент так, чтобы он простирался от одного края экрана до другого. Рамка Apple Watch создает естественное визуальное дополнение содержимого. Чтобы не тратить драгоценное пространство, подумайте о том, чтобы свести к минимуму отступы между элементами.
Не размещайте в интерфейсе более двух или трех элементов управления рядом друг с другом. Как правило, отображать не более трех кнопок, содержащих глифы, или двух кнопок, содержащих текст, подряд. Хотя обычно лучше, чтобы текстовые кнопки занимали всю ширину экрана, две расположенные рядом кнопки с короткими текстовыми метками также могут работать хорошо, если экран не прокручивается.
Поддержка авторотации в представлениях, которые люди могут захотеть показать другим. Когда люди отводят запястье в сторону, приложения обычно реагируют на движение, переводя дисплей в спящий режим, но в некоторых случаях имеет смысл автоматически поворачивать содержимое. Например, владелец может захотеть показать изображение другу или отобразить QR-код читателю. Руководство для разработчиков см. в разделе isAutorotating.
Когда люди отводят запястье в сторону, приложения обычно реагируют на движение, переводя дисплей в спящий режим, но в некоторых случаях имеет смысл автоматически поворачивать содержимое. Например, владелец может захотеть показать изображение другу или отобразить QR-код читателю. Руководство для разработчиков см. в разделе isAutorotating.
Технические характеристики
iOS, iPadOS
Размеры и ориентация экрана устройства
| Устройство | Размеры (портрет) |
|---|---|
| 12,9-дюймовый iPad Pro | 1024×1366 точек (2048×2732 пикселей при 2x) |
| 11-дюймовый iPad Pro | 834×1194 точек (1668×2388 пикселей при 2x) |
| 10,5-дюймовый iPad Pro | 834×1194 точек (1668×2388 пикселей при 2x) |
| 9,7-дюймовый iPad Pro 902:30 | 768×1024 точек (1536×2048 пикселей при 2x) |
| iPad mini 7,9 дюйма | 768×1024 точек (1536×2048 пикселей при 2x) |
| 10,5-дюймовый iPad Air | 834×1112 точек (1668×2224 пикселей при 2x) |
| iPad Air 9,7 дюйма | 768×1024 точек (1536×2048 пикселей при 2x) |
| iPad 10,2 дюйма | 810×1080 точек (1620×2160 пикселей при 2x) |
| iPad 9,7 дюйма | 768×1024 точек (1536×2048 пикселей при 2x) |
| iPhone 14 Pro Max | 430×932 точек (1290×2796 пикселей при 3x) |
| iPhone 14 Pro | 393×852 точек (1179×2556 пикселей при 3x) |
| iPhone 14 Plus | 428×926 точек (1284×2778 пикселей при 3x) |
| iPhone 14 | 390×844 точек (1170×2532 пикселей при 3x) |
| iPhone 13 Pro Max | 428×926 точек (1284×2778 пикселей при 3x) |
| iPhone 13 Pro | 390×844 точек (1170×2532 пикселей при 3x) 902:30 |
| iPhone 13 | 390×844 точек (1170×2532 пикселей при 3x) |
| iPhone 13 мини | 375×812 точек (1125×2436 пикселей при 3x) |
| iPhone 12 Pro Max | 428×926 точек (1284×2778 пикселей при 3x) |
| iPhone 12 Pro | 390×844 точек (1170×2532 пикселей при 3x) |
| iPhone 12 | 390×844 точек (1170×2532 пикселей при 3x) |
| iPhone 12 мини | 375×812 точек (1125×2436 пикселей при 3x) 902:30 |
| iPhone 11 Pro Max | 414×896 точек (1242×2688 пикселей при 3x) |
| iPhone 11 Pro | 375×812 точек (1125×2436 пикселей при 3x) |
| iPhone 11 | 414×896 точек (828×1792 пикселей при 2x) |
| iPhone XS Max | 414×896 точек (1242×2688 пикселей при 3x) |
| iPhone XS | 375×812 точек (1125×2436 пикселей при 3x) |
| iPhone XR | 414×896 пт (828×1792 пикселя @2x) |
| iPhone Х | 375×812 точек (1125×2436 пикселей при 3x) |
| iPhone 8 Plus | 414×736 точек (1080×1920 пикселей при 3x) |
| iPhone 8 | 375×667 точек (750×1334 пикселей при 2x) |
| iPhone 7 Plus | 414×736 точек (1080×1920 пикселей при 3x) |
| iPhone 7 | 375×667 точек (750×1334 пикселей при 2x) |
| iPhone 6s Plus | 414×736 пт (1080×1920 пикселей @3x) |
| iPhone 6s | 375×667 точек (750×1334 пикселей при 2x) |
| iPhone 6 Plus | 414×736 точек (1080×1920 пикселей при 3x) |
| iPhone 6 | 375×667 точек (750×1334 пикселей при 2x) |
| 4,7-дюймовый iPhone SE | 375×667 точек (750×1334 пикселей при 2x) |
| 4-дюймовый iPhone SE | 320×568 точек (640×1136 пикселей при 2x) |
| iPod touch 5-го поколения и новее 902:30 | 320×568 точек (640×1136 пикселей при 2x) |
ПРИМЕЧАНИЕ Все коэффициенты масштабирования в приведенной выше таблице являются коэффициентами масштабирования UIKit, которые могут отличаться от исходных коэффициентов масштабирования. Руководство для разработчиков см. в разделе Scale и nativeScale.
Руководство для разработчиков см. в разделе Scale и nativeScale.
Классы размеров устройств
Различные комбинации классов размеров применяются к полноэкранному режиму на разных устройствах в зависимости от размера экрана.
| Устройство | Книжная ориентация | Альбомная ориентация |
|---|---|---|
| 12,9-дюймовый iPad Pro | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| 11-дюймовый iPad Pro | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| 10,5-дюймовый iPad Pro | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| iPad 9,7 дюйма | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| iPad mini 7,9 дюйма | Стандартная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| iPhone 14 Pro Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 14 Pro | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 14 Plus | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 14 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 13 Pro Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 13 Pro | Компактная ширина, стандартная высота | Компактная ширина, компактная высота 902:30 |
| iPhone 13 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 13 мини | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 12 Pro Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 12 Pro | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 12 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 12 мини | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 11 Pro Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 11 Pro | Компактная ширина, стандартная высота 902:30 | Компактная ширина, компактная высота |
| iPhone 11 | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone XS Max | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone XS | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone XR | Компактная ширина, стандартная высота 902:30 | Стандартная ширина, компактная высота |
| iPhone Х | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 8 Plus | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 8 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 7 Plus | Компактная ширина, стандартная высота 902:30 | Стандартная ширина, компактная высота |
| iPhone 7 | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone 6s Plus | Компактная ширина, стандартная высота | Стандартная ширина, компактная высота |
| iPhone 6s | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
| iPhone SE | Компактная ширина, стандартная высота 902:30 | Компактная ширина, компактная высота |
| iPod touch 5-го поколения и новее | Компактная ширина, стандартная высота | Компактная ширина, компактная высота |
На iPad классы размера также применяются, когда ваше приложение или игра работает в многозадачной конфигурации.
| Устройство | Режим | Книжная ориентация | Альбомная ориентация |
|---|---|---|---|
| 12,9-дюймовый iPad Pro | Разделенный вид 2/3 | Компактная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| Разделенный вид 1/2 | Н/Д | Стандартная ширина, стандартная высота | |
| Разделенный вид на 1/3 | Компактная ширина, стандартная высота | Компактная ширина, стандартная высота | |
| 11-дюймовый iPad Pro | Разделенный вид 2/3 | Компактная ширина, стандартная высота 902:30 | Стандартная ширина, стандартная высота |
| Разделенный вид 1/2 | Н/Д | Компактная ширина, стандартная высота | |
| Разделенный вид на 1/3 | Компактная ширина, стандартная высота | Компактная ширина, стандартная высота | |
| 10,5-дюймовый iPad Pro | Разделенный вид 2/3 | Компактная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| Разделенный вид 1/2 | Н/Д | Компактная ширина, стандартная высота | |
| Разделенный вид на 1/3 | Компактная ширина, стандартная высота | Компактная ширина, стандартная высота | |
| iPad 9,7 дюйма | Разделенный вид 2/3 | Компактная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| Разделенный вид 1/2 | Н/Д | Компактная ширина, стандартная высота 902:30 | |
| Разделенный вид на 1/3 | Компактная ширина, стандартная высота | Компактная ширина, стандартная высота | |
| 7,9-дюймовый iPad mini 4 | Разделенный вид 2/3 | Компактная ширина, стандартная высота | Стандартная ширина, стандартная высота |
| Разделенный вид 1/2 | Н/Д | Компактная ширина, стандартная высота | |
| Разделенный вид на 1/3 | Компактная ширина, стандартная высота 902:30 | Компактная ширина, стандартная высота |
watchOS
| Серия | Размер экрана | Ширина (пиксели) | Высота (в пикселях) |
|---|---|---|---|
| Apple Watch Ultra | 49 мм | 410 | 502 |
| 7 и выше | 41 мм | 352 | 430 |
| 7 и выше | 45 мм 902:30 | 396 | 484 |
| 4, 5 и 6 | 40 мм | 324 | 394 |
| 4, 5 и 6 | 44 мм | 368 | 448 |
| 1, 2 и 3 | 38 мм | 272 | 340 |
| 1, 2 и 3 | 42 мм | 312 | 390 |
Список изменений
14 сентября 2022 г. | Добавлены спецификации для iPhone 14 Pro Max, iPhone 14 Pro, iPhone 14 Plus, iPhone 14 и Apple Watch Ultra. |
Материалы — Основы — Руководство по пользовательскому интерфейсу — Дизайн
На платформах Apple материал придает полупрозрачность и размытие фону, создавая ощущение визуального разделения между слоями переднего плана и фона.
Материалы могут сочетаться с яркостью, чтобы добавить визуальный интерес к интерфейсу. Vibrancy применяется к содержимому переднего плана, которое отображается поверх материала, например к тексту, символам и заливкам, и работает путем вытягивания цвета вперед из-за материала, чтобы усилить ощущение глубины.
ПРИМЕЧАНИЕ Яркость может повлиять на все приложения и игры — даже на те, в которых не отображаются яркие изображения, — поскольку некоторые компоненты по умолчанию являются яркими, например меню в macOS и метки в iOS.
Лучшие практики
Система определяет несколько материалов, каждый из которых предназначен для определенного использования, которые автоматически адаптируются как к светлым, так и к темным режимам. Кроме того, система предоставляет несколько эффектов размытия и яркости, которые вы можете применить к компонентам пользовательского интерфейса, чтобы помочь им хорошо интегрироваться с материалами и добиться желаемой заметности. Использование определенных системой материалов и эффектов может придать вашему приложению или игре естественное ощущение и создать плавные переходы, когда люди переключаются между приложениями.
Кроме того, система предоставляет несколько эффектов размытия и яркости, которые вы можете применить к компонентам пользовательского интерфейса, чтобы помочь им хорошо интегрироваться с материалами и добиться желаемой заметности. Использование определенных системой материалов и эффектов может придать вашему приложению или игре естественное ощущение и создать плавные переходы, когда люди переключаются между приложениями.
Выберите системные материалы и эффекты на основе семантического значения и рекомендуемого использования. Избегайте выбора материала или эффекта на основе видимого цвета, который он придает вашему интерфейсу, поскольку настройки системы могут изменить его внешний вид и поведение. Вместо этого подберите материал или стиль в соответствии с вашим конкретным вариантом использования. Например, используйте материал меню для меню в приложении macOS, используйте стиль яркости меток для основных меток в приложении iOS и используйте выделяющийся материал для адаптируемых полноэкранных фонов в приложении tvOS.
Обеспечьте удобочитаемость, используя только яркие цвета поверх материалов. При использовании определенных системой ярких цветов вам не нужно беспокоиться о том, что цвета кажутся слишком темными, яркими, насыщенными или низкоконтрастными в различных контекстах. Например, iOS определяет динамические системные цвета для текста, заливок, глифов и разделителей, благодаря чему эти элементы отлично смотрятся на полупрозрачном фоне. В macOS все стандартные системные цвета имеют яркие версии. Руководство см. в разделе Цвет.
Рассмотрите возможность использования символов SF вместо полноцветных значков. Полноцветные изображения могут не иметь достаточного контраста с фоном изображения, из-за чего они кажутся неуместными, когда фон полупрозрачный, тогда как символы и значки интерфейса работают с динамическими системными цветами и эффектами яркости, чтобы хорошо выглядеть в любом контексте. Руководство см. в разделе Символы SF.
Учитывайте контраст и визуальное разделение при выборе материала для сочетания с эффектами размытия и яркости. Например, учтите, что:
Например, учтите, что:
- Более толстые материалы могут обеспечить лучший контраст для текста и других элементов с мелкими элементами
- Полупрозрачность может помочь людям сохранить свой контекст, предоставляя визуальное напоминание о содержимом, которое находится в фоновом режиме
Система предоставляет несколько материалов, которые можно использовать для передачи ощущения глубины и иерархической структуры, не отвлекаясь от содержания. От сверхтонких до сверхтолстых, некоторые материалы адаптируются к режимам внешнего вида, а некоторые всегда светлые или всегда темные. Независимо от материала, который вы выберете, вы должны избегать использования неярких цветов поверх него.
Руководство для разработчиков см. в разделе UIBlurEffect.Style.
Особенности платформы
Не поддерживается в watchOS.
iOS, iPadOS
iOS и iPadOS определяют значения яркости для меток, заливок и разделителей, которые специально предназначены для работы с каждым материалом; стандартные системные цвета недоступны в ярких версиях.![]()
Этикетки и заливки обеспечивают несколько уровней яркости; разделители имеют один уровень. Имена уровней указывают на относительную степень контраста между элементом и фоном: уровень по умолчанию имеет самый высокий контраст, тогда как четвертичный уровень (если он существует) имеет самый низкий контраст.
За исключением четвертичного, вы можете использовать следующие значения яркости для меток на любом материале. Не рекомендуется использовать quaternary на тонких и сверхтонких материалах, так как контраст слишком низкий.
- метка (по умолчанию)
- вторичная метка
- третичный Этикетка
- четвертичная метка
Вы можете использовать следующие значения яркости для заливки на всех материалах.
- заполнение (по умолчанию)
- вторичныйЗаполнить
- третичныйЗаполнить
Система обеспечивает единое значение яркости по умолчанию для разделителя, которое хорошо работает со всеми материалами.
macOS
macOS предлагает яркие версии всех стандартных цветов и предоставляет материалы, которые определяют степень прозрачности, размытия и яркости, применяемых к вашему интерфейсу. Система предоставляет несколько стандартных материалов, каждый из которых предназначен для определенной цели. Например, вы можете выбрать материал, соответствующий внешнему виду окна, меню, всплывающего окна, боковой панели, строки заголовка и т. д. по умолчанию. Руководство для разработчиков см. в разделе NSVisualEffectView.Material.
Выберите, когда разрешить вибрацию в пользовательских представлениях и элементах управления. В зависимости от конфигурации и параметров системы системные представления и элементы управления используют яркость, чтобы выделить содержимое переднего плана на любом фоне. Протестируйте свой интерфейс в различных контекстах, чтобы узнать, когда яркость улучшает внешний вид и улучшает общение.
Выберите режим наложения фона, который дополнит дизайн вашего интерфейса.
