— HTML | MDN
HTML-элемент <main> предназначен для основного контента (содержимого) <body> документа (страницы). Основной контент состоит из контента, который непосредственно относится к главной теме документа или её развивает.
Документ не должен иметь более одного элемента <main> у которого не указан атрибут hidden.
| Категории контента | Основной поток, явный контент. |
|---|---|
| Допустимое содержимое | Основной поток. |
| Пропуск тегов | Ни одного; Оба тега, открывающий и закрывающий, являются обязательными. |
| Допустимые родители | Те, в которых разрешается контент основного потока в качестве содержимого, но только если это иерархически корректный main элемент. |
| Допустимые ARIA-роли | Роль main применяется к presentation также разрешена. |
| DOM-интерфейс | HTMLElement |
К этому элементу применимы только глобальные атрибуты.
Содержимое элемента <main> должно быть уникальным для документа. Содержимое, которое повторяется в наборе документов или разделах документа, такое как боковые панели, навигационные ссылки, информация об авторских правах, логотипы сайта и поисковые формы, не должно добавляться, за исключением формы поиска, если она является основной функцией страницы.
<main> не вносит вклад в структуру документа; то есть, в отличие от таких элементов, как <h3> (en-US) и т.п., <main> не влияет на концепцию DOM структуры страницы. Он носит исключительно информативный характер.
<!-- другой контент --> <main> <h2>Яблоки</h2> <p>Яблоко - плод яблони, который употребляется в пищу в свежем виде, служит сырьём в кулинарии и для приготовления напитков.</p> <article> <h3>Сорт "Ред Делишес"</h3> <p>Эти ярко-красные яблоки являются одними из самых популярных в Соединённых Штатах.</p> <p>... </p> <p>... </p> </article> <article> <h3>Сорт "Гренни Смит";/h3> <p>Эти сочные, зелёные яблоки являются одними из самых популярных в мире.</p> <p>... </p> <p>... </p> </article> </main> <!-- другой контент -->
Результат
Ориентир
Элемент <main> ведёт себя как роль-ориентир main (en-US). Ориентиры могут использоваться вспомогательными технологиями для быстрой идентификации и навигации по большим разделам документа. Предпочтительно использовать элемент <main> вместо объявления role="main", если не нужна поддержка старых браузеров.
Пропуск навигации
Пропуск навигации, также известный как «skipnav», это техника которая позволяет пользователю вспомогательных технологий совершать быстрый обход больших разделов повторяющегося контента (главная навигация, информационные баннеры и т.
Добавление атрибута id в элемент <main> позволяет ему становится целью для ссылки пропуска навигации.
<body>
<a href="#main-content">Перейти к основному контенту</a>
<!-- навигация и заголовок контента -->
<main>
<!-- основной контент страницы -->
</main>
</body>
- WebAIM: Ссылки «Пропуск навигации»
Режим чтения
Функционально режим чтения браузера будет искать наличие элемента <main>, а также элементов заголовка и секционных элементов, которые преобразовывают контент в специальный вид для чтения.
- Создание сайтов для режима чтения Safari и других программ чтения.
| Specification |
|---|
| HTML Standard # the-main-element |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
Элемент <main> широко поддерживается. Для Internet Explorer 11 и ниже предлагается добавить роль ARIA "main" в элемент <main>, чтобы обеспечит его доступность (программы для чтения с экрана, такие как JAWS, используемые совместно со старыми версиями Internet Explorer, смогут понять семантическое значение элемента role).
<main role="main"> ... </main>
- Основные структурные элементы:
<html>,<head>,<body> - Связанные с этим разделом элементы:
<article>,<aside>,<footer>,<header>, or<nav> - ARIA: роль main (en-US)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.

- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Тег | HTML справочник
HTML тегиЗначение и применение
Тег <main> предназначен для основного содержимого документа (основной контент). Контент внутри элемента должен быть уникальным для всего документа и не должен содержать элементы, которые повторяются в различных документах (боковые панели, навигационные ссылки, информация об авторских правах, логотип сайта, формы поиска и тому подобное). Допускается использование элемента только один раз в одном документе.
Обращаю Ваше внимание, что тег <main> не должен быть потомком таких блоков как (не должен быть вложен в них):
- Тег <nav> (навигация).

- Тег <header> (верхний колонтитул).
- Тег <footer> (нижний колонтитул).
- Тег <aside> (отступление).
- Тег <article> (статья).
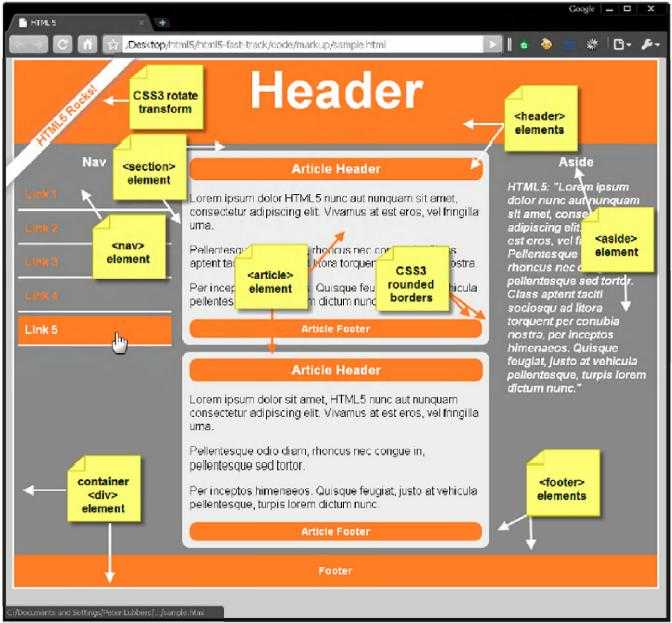
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
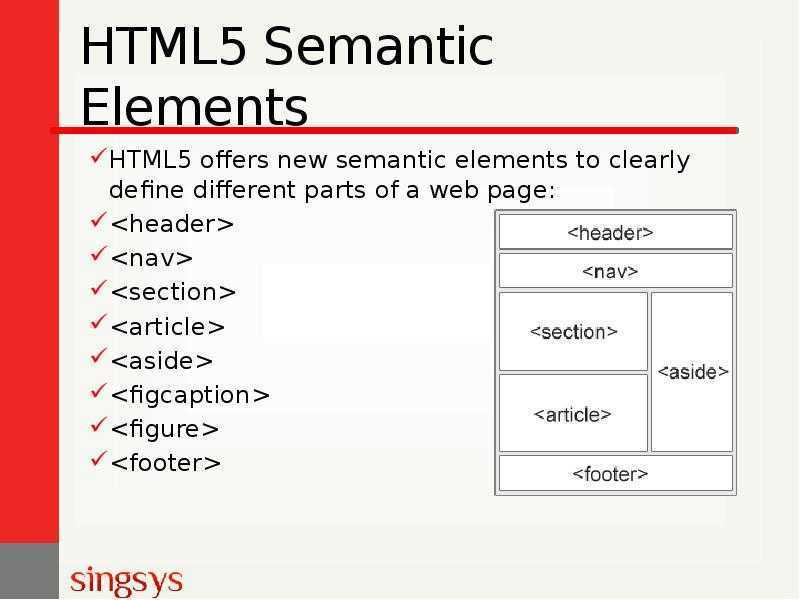
Рис. 43 Человек, который использует только тег <div>.HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, вы можете детально с ними познакомиться в статье учебника HTML 5 «Теги разметки страницы».
Поддержка браузерами
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| <main> | 6. 0 0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример разметки страницы с использованием элемента <main></title> </head> <body> <main> <figure> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <figcaption>Ничоси 1</figcaption> </figure> <figure> <img src = "10.jpg" alt = "ничоси" width = "80" height = "80"> <figcaption>Ничоси 2</figcaption> </figure> </main> </body> </html>
Результат нашего примера:
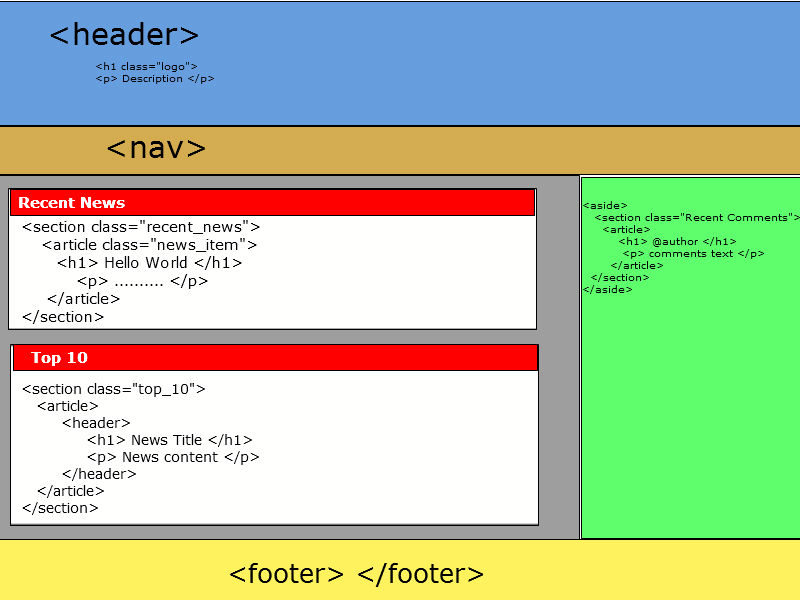
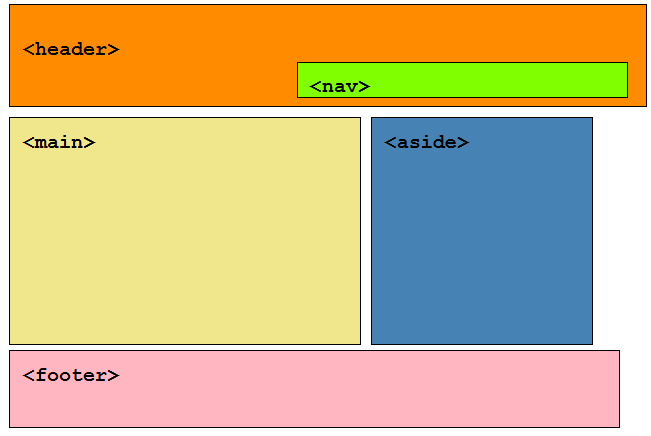
Пример разметки страницы с использованием элемента <main>.Рассмотрим пример в котором сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML5.
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3.
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные.
 Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы». - Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h2>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h3>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:
Разметка страницы на HTML 5.
Значение CSS по умолчанию
Нет.
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML теги— HTML: язык гипертекстовой разметки
HTML-элемент документа. Область основного содержимого состоит из содержимого, которое непосредственно связано с центральной темой документа или центральной функциональностью приложения или расширяет ее.
В документе не должно быть более одного элемента hidden .
| Категории контента | Вытекающее содержимое, пальпируемое содержимое. |
|---|---|
| Разрешенный контент | Текущее содержимое. |
| Отсутствие тега | Нет; как начальный, так и конечный теги являются обязательными. |
| Разрешенные родители | Где
содержание потока
ожидается, но только если
иерархически правильный основной элемент . |
| Неявная роль ARIA | основной |
| Разрешенные роли ARIA | Нет роль разрешено |
| Интерфейс DOM | HTMLЭлемент |
Этот элемент включает только глобальные атрибуты.
Содержимое элемента
, таких заголовков, как h3 и т. д.,
д.,
<основной>Яблоки
Яблоко — это семечковый плод яблони.
<статья>Красное вкусное
<р> Эти ярко-красные яблоки чаще всего можно найти во многих супермаркетах.…
…
<статья>Гренни Смит
Эти сочные зеленые яблоки станут отличной начинкой для яблочных пирогов.
…
…
Landmark
Элемент main роль ориентира. Ориентиры могут использоваться вспомогательными технологиями для быстрой идентификации больших разделов документа и перехода к ним. Предпочитайте использовать элемент role="main" , если нет проблем с поддержкой устаревших браузеров.
Пропустить навигацию
Пропустить навигацию, также известную как «skipnav», — это метод, который позволяет пользователю вспомогательных технологий быстро обходить большие разделы повторяющегося контента (основная навигация, информационные баннеры и т. д.). Это позволяет пользователю быстрее получить доступ к основному содержимому страницы.
д.). Это позволяет пользователю быстрее получить доступ к основному содержимому страницы.
Добавление атрибута id к элементу
<тело> Перейти к основному содержанию <основной>
- WebAIM: ссылки «Пропустить навигацию»
Режим чтения
Функция режима чтения через браузер ищет наличие
- Создание веб-сайтов для Safari Reader Mode и других приложений для чтения.
| Спецификация |
|---|
| HTML Standard # the-main-element |
таблицы загружаются только в браузере с поддержкой JavaScript. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
- Основные элементы конструкции:
- Элементы, относящиеся к разделу:
,, - АРИЯ: Главная роль
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Просмотрите исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
: Элемент «Содержание статьи» — HTML: язык гипертекстовой разметки
HTML-элемент  Примеры включают: сообщение на форуме, журнальную или газетную статью или запись в блоге, карточку продукта, пользовательский комментарий, интерактивный виджет или гаджет или любой другой независимый элемент контента.
Примеры включают: сообщение на форуме, журнальную или газетную статью или запись в блоге, карточку продукта, пользовательский комментарий, интерактивный виджет или гаджет или любой другой независимый элемент контента.
Данный документ может содержать несколько статей; например, в блоге, который показывает текст каждой статьи одну за другой по мере прокрутки читателем, каждая запись будет содержаться в элементе
| Категории контента | Потоковое содержание, раздел контента, ощутимое содержание |
|---|---|
| Разрешенный контент | Текущее содержимое. |
| Отсутствие тега | Нет, начальный и конечный теги обязательны. |
| Разрешенные родители | Любой элемент, принимающий
потоковое содержание. Обратите внимание, что элемент Обратите внимание, что элемент . |
| Неявная роль ARIA | статья |
| Разрешенные роли ARIA | приложение , документ , подача , основная , нет , презентация , регион |
| Интерфейс DOM | HTMLЭлемент |
Этот элемент включает только глобальные атрибуты.
- Каждый
<артикул>следует идентифицировать, как правило, путем включения заголовка (элемент— - Когда элемент
 Например, комментарии к сообщению в блоге могут состоять из
Например, комментарии к сообщению в блоге могут состоять из элементов, вложенных вэлемента, представляющего сообщение в блоге. - Информация об авторе 9Элемент 0004
может быть предоставлен через элемент - Дата и время публикации элемента
datetimeэлемента
<артикул>Парк Юрского периода
<раздел>Обзор
Динозавры были великолепны!
<раздел>Отзывы пользователей
<статья>Слишком страшно!
Слишком страшно для меня.
<нижний колонтитул> <р> Опубликовано <время datetime="2015-05-16 19:00">16 мая Лиза. <статья>Люблю динозавров!
Согласен, динозавры мои любимые.
<нижний колонтитул> <р> Опубликовано Том. <нижний колонтитул> <р> Опубликовано <время datetime="2015-05-15 19:00">15 мая по персоналу.
| Спецификация |
|---|
| HTML Standard # the-article-element |
таблицы BCD загружаются только в браузере с поддержкой JavaScript. Включите JavaScript для просмотра данных.
- Другие элементы, относящиеся к разделу:
,<в стороне>, h2, h3, h4, h5, h5, h6,, - Использование разделов и структур HTML
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.