5 лучших HTML-редакторов WYSIWYG на 2023 год
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Редактор WYSIWYG является популярным выбором для создания и редактирования форматированного текстового контента в Интернете. Данный тип редактора позволяет легко создавать и форматировать текст непосредственно на веб-странице или в приложении, а также обеспечивает удобство и гибкость при редактировании содержимого.
На сегодняшний день доступно множество редакторов WYSIWYG, каждый со своими собственными функциями и возможностями. В этой статье мы подробнее рассмотрим несколько популярных редакторов, их плюсы и минусы.
Независимо от того, являетесь ли вы разработчиком, желающим интегрировать WYSIWYG-редактор в свое веб-приложение, или пользователем, который ищет простой и мощный способ создания и редактирования форматированного текстового контента, эта статья предоставит ценную информацию и поможет вам принять обоснованное решение.
Froala
Froala — это удобный редактор форматированного текста, который визуально привлекателен и легко интегрируется в любой проект, независимо от предпочтительного технологического стека разработчика и знаний в области программирования. Он поддерживает более 15 встроенных интеграций и более 35 плагинов, включая React.js, Vue.js, Angular, CraftCMS и WordPress.
Кроме того, он используется более чем в 100 странах и поддерживает множество языков, включая восточноазиатские. Редактор также совместим с различными браузерами, в том числе Safari и Edge, что делает его доступным для пользователей независимо от предпочитаемой ими платформы.
Цена:
Начальная цена (бесплатная пробная версия) составляет 0 долларов, что делает его идеальным выбором для тестирования инструмента. Для коммерческих приложений, CMS и приложений SaaS доступны планы подписки стоимостью от $199 в год, которые включают специальную поддержку и дополнительные функции.
Плюсы
- Удобный интерфейс.
- Широкий спектр доступных интеграций и плагинов.
- Поддерживает множество языков, включая восточноазиатские.
- Совместим с различными браузерами и оптимизирован для мобильных устройств.
Минусы
- Стоимость подписки для коммерческого использования может быть слишком высокой для некоторых пользователей и предприятий.
- Предоставляемые функции могут быть непосильными. Редактор может не подойти, если вы предпочитаете более легкий инструмент с меньшим количеством функций.
- Служба поддержки клиентов может показаться не такой отзывчивой или эффективной, как хотелось бы некоторым пользователям.
TinyMCE
Популярный HTML-редактор WYSIWYG, который позволяет пользователям создавать и редактировать HTML-контент непосредственно в своем веб-браузере. Инструмент имеет открытый исходный код и легко интегрируется в веб-приложения. Некоторые основные функции TinyMCE включают поддержку форматирования текста и мультимедиа, возможность добавлять и редактировать изображения и ссылки, а также возможность настройки редактора с помощью плагинов и тем.
TinyMCE может быть легко интегрирован в целый ряд технологических стеков, включая React.js, Vue.js и Svelte. Помимо прочего, он предлагает встроенную интеграцию веб-компонентов и предоставляет множество API для упрощения разработки. Он также совместим с популярными фреймворками, такими как Rails и Laravel, и уже интегрирован с некоторыми популярными CMS, например, WordPress.
Цена:
TinyMCE является бесплатным инструментом с открытым исходным кодом. Основные функции подходят для большинства распространенных случаев использования. Но если вам нужна коммерческая лицензия и поддержка дополнительных функций, таких как расширенные таблицы, расширенное встраивание мультимедиа и контрольный список, подписка доступна по цене от $45 в месяц.
Плюсы
- Знакомый удобный интерфейс, который легко интегрировать в веб-приложения.

- Широкий спектр вариантов настройки, включая возможность добавления пользовательских плагинов и тем.
- Работает в различных веб-браузерах, включая Chrome, Firefox и Safari.
- Содержит примеры вариантов использования и документацию.
- Отличная поддержка сообщества. Вы можете легко найти ответы на форумах.
Минусы
- Премиум-плагины, которые недоступны в версии с открытым исходным кодом, доступны только через коммерческую подписку TinyMCE.
- Цены, основанные на «загрузке редактора» в коммерческой подписке, могут сбивать с толку.
- Настройка некоторых элементов дизайна может оказаться сложной задачей, особенно в экстремальных случаях.
Trix
Легкий и гибкий текстовый редактор, который может быть интегрирован в веб-приложения. Он построен с использованием HTML, JavaScript и CSS и основан на атрибуте contenteditable веб-стандарта, который предоставляет возможность пользователям редактировать содержимое HTML-элемента непосредственно в браузере.
Некоторые функции Trix включают поддержку форматирования расширенного текста, в том числе полужирный, курсивный и зачеркнутый текст, а также поддержку списков, кавычек и ссылок. Trix предлагает инструменты для вставки изображений и других носителей в текст, а также поддерживает функции отмены и повтора.
Цена:
Trix поддерживается командой Basecamp и выпущен по лицензии MIT. По сути, это означает, что это бесплатный редактор, и вы можете делать с ним все, что вам нравится.
Плюсы
- Поддерживает наиболее распространенное форматирование контента.
- Построен на веб-стандарте с помощью редактируемого содержимого и настраиваемого веб-компонента.
- Разработан как легкий и гибкий текстовый редактор, который может быть легко интегрирован в веб-приложения. Это так же просто, как использовать старомодную библиотеку JavaScript, такую как jQuery.
Минусы
- Относительно простой текстовый редактор, вероятно, не обладающий всеми функциями, которые пользователи ожидали бы от полнофункционального текстового редактора.

- Не обеспечивает готовую встроенную интеграцию с другими веб-фреймворками, такими как React.js и Vue.js.
- Полагается на функцию редактирования содержимого веб-браузеров, которая может поддерживаться не во всех браузерах или может работать не согласованно в разных браузерах.
EditorJS
Редактор форматированного текста с открытым исходным кодом, который разработан, чтобы быть легким и простым в использовании. Его простой и интуитивно понятный интерфейс позволяет пользователям быстро создавать и редактировать контент с различными параметрами форматирования, включая форматирование текста, списки и ссылки. Этот редактор также включает в себя инструменты для вставки и редактирования изображений и видео.
Он легко настраивается и расширяется с помощью различных плагинов и интеграций, доступных для расширения его функциональности.
Цена:
Editor.js можно использовать бесплатно как в личных, так и в коммерческих целях.
Плюсы
- Легкий и удобный для мобильных устройств.
- Предоставляет обширный API для настройки или расширения редактора, включая API для i18n для локализации всех текстов пользовательского интерфейса ядра редактора и плагинов.
- Возвращает чистые структурированные данные, которые позволяют легко переносить данные и отображать их в различных формах, включая веб, собственное мобильное приложение, мгновенные статьи Facebook и т. д.
Минусы
- Не обеспечивает бесшовную интеграцию с популярными платформами, такими как React.js и Vue.js.
- Поддержка предоставляется только через репозиторий Github. Если вам нужна более продвинутая реализация или плагин, выходящий за рамки стандартного, вам нужно будет нанять опытного разработчика JavaScript.
ProseMirror
Библиотека JavaScript с открытым исходным кодом для создания редакторов форматированного текста и структурированных документов. Инструмент предназначен для создания чистых и семантически значимых документов, которые легко понять пользователям, но при этом допускающих настройку или добавление некоторых расширений.
Инструмент предназначен для создания чистых и семантически значимых документов, которые легко понять пользователям, но при этом допускающих настройку или добавление некоторых расширений.
ProseMirror включает встроенную поддержку совместного редактирования, когда несколько человек могут работать над одним и тем же документом в режиме реального времени. Он также имеет модульную архитектуру, систему плагинов и неизменную функциональную архитектуру, которая упрощает интеграцию в современные веб-приложения и уверенно реализует сложное поведение.
Цена:
ProseMirror поддерживается сообществом разработчиков и выпускается под лицензией MIT. Он подходит для создания CMS или используется в качестве основы для создания более сложного редактора WYSIWYG. Это инструмент с открытым исходным кодом, и он навсегда останется бесплатным.
Плюсы
- Модульная архитектура и система плагинов, которые позволяют пользователям легко включать дополнительные функции и упаковывать свои собственные расширения.
 Это делает инструмент особенно подходящим для разработчиков, которые хотят создать более настраиваемый и расширяемый редактор.
Это делает инструмент особенно подходящим для разработчиков, которые хотят создать более настраиваемый и расширяемый редактор.
Минусы
- Редактор не предоставляет файл UMD, поэтому для его настройки и интеграции в веб-приложение могут потребоваться дополнительные усилия по разработке.
- Учитывая акцент на настройке и расширяемости, ProseMirror может не подойти для обычных пользователей, не знакомых с веб-разработкой.
В заключение
Редакторы WYSIWYG предлагают удобный и дружественный интерфейс для создания и редактирования форматированного текстового контента для пользователей ваших приложений. В этой статье мы рассмотрели наиболее популярные варианты и сравнили их ключевые особенности и минусы.
Однако, в конечном счете, выбор правильного редактора WYSIWYG для приложений будет зависеть от ваших конкретных потребностей и предписаний. Мы рекомендуем вам оценить каждый из этих инструментов, чтобы определить, какой из них лучше всего соответствует вашим потребностям, и мы надеемся, что эта статья дала ценную информацию и помогла вам принять решение.
Всем успешной работы и творчества!
Источник
Краткий список WYSIWYG редакторов / Хабр
Однажды мне потребовался WYSIWYG редактор, я помнил как он выглядит, его функции, но не помнил названия. Через 45 минут я все же его нашел… Тогда я поставил перед собой задачу помочь многим, в том числе и себе: сделать сводный список всех чуть более известных WYSIWYG редакторов.Вступление
Данный топик представляет собой обширный список визуальных редакторов, почти или частично пригодных для использования. Цель, которой я руководствовался, заключался в том, чтобы систематизировать существующие данные, разбросанные по интернету.TinyMCE
Один из самых распространенных визуальных редакторов, обладает недюжинным функционалом. Есть множество дополнений, по умолчанию установлено множество плагинов.
(Браузеры: Mozilla 1.3+, MSIE 5.5+, Opera 9.0+, Safari, Chrome)
[Официальный сайт | Демо]
CKeditor
Полный аналог TinyMCE.

(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
CLEditor
Незамысловатый визуальный редактор, особенных функционалом не балует. Но сделан вполне добротно, качественно реализованы все функции.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
NicEdit
Редактор очень похож на CLEditor. Обладает стандартным функционалом.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
elRTE
Очень качественный визуальный редактор. Обладает широким функционалом. Сделан очень качественно.
(Браузеры: Firefox 3.5+, Opera 10+, Safari 3.0+, Internet Explorer 7+, Google Chrome)
[Официальный сайт | Демо]
Spaw
Очень средний визуальный редактор.
 Обладает стандартным функционалом.
Обладает стандартным функционалом.(Браузеры: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт | Демо]
Xinha
Неплохой визуальный редактор, отличительная особенность — множество встроенных action’ов. Т.е. настроить его под свои нужды не составит трудностей.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт | Демо]
Imperavi (Платный)
Достаточно милый редактор, функционал не большой, но его вполне хватает. Существует ряд ошибок связанных с переходом от html к визуальному редактору и обратно. (убираются align’ы) Важно заметить, что Imperavi работает как плагин к JQuery.
Имеется неплохая документация.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 4+, Internet Explorer 7+, Google Chrome)
[Официальный сайт | Демо]
Markitup
Markitup больше похож на удобный редактор html, который больше подойдет профессионалу, нежели рядовому пользователю.
 Но если вы знаете html, то он может оказаться вполне удобным.
Но если вы знаете html, то он может оказаться вполне удобным. (Браузеры: Firefox 3+, Opera 9+, Safari 3+, Internet Explorer 6+, Google Chrome)
[Официальный сайт | Демо]
Aloha Editor
Неплохой редактор, очень удобен. Однако существует огромный минус, который затмевает почти все плюсы — это отказ от поддержки старых и не очень браузеров (доступны только последние версии браузеров).
(Браузеры: Требуется поддержка HTML5, Opera не поддерживается)
[Официальный сайт | Демо]
Mercury editor
Mercury представляет собой цельную веб-страницу, и может быть использован для редактирования целой страницы или отдельных определенных областей. Он поддерживает функцию предварительного просмотра отредактированного содержимого, а также размещение ссылок, изображений, видео и таблиц. Загрузка файлов может быть осуществлена посредством интерфейса drag’n’drop.
Редактор также поддерживает совместную работу нескольких человек.
 Mercury может быть установлен в качестве отдельного Rails, либо за счет внедрения в код страницы. (Требуется JQuery)
Mercury может быть установлен в качестве отдельного Rails, либо за счет внедрения в код страницы. (Требуется JQuery) И минус в том, что поддерживаются только следующие браузеры: Chrome 10+, Safari 5+, Firefox 4+.
[Официальный сайт | Демо на главной странице]
YUI Rich Text Editor
Визуальный редактор от Yahoo. Как справедливо заметил sdevalex, один из лучших визуальных редакторов. Обладает исчерпывающим функционалом, поддерживает подавляющим большинством браузеров.
[Демо]
MooEditable
Набор функций сильно ограничен, однако порой больше и не требуется.
[Демо]
OpenWysiwyg
Кросс-браузерный полноценный редактор со всеми требуемыми функциями. Он даже включает в себя привлекательные выпадающие меню и кнопки. К сожалению, Chrome не будет поддерживать его.
(IE 5.5+, Firefox 1.0+, Mozilla 1.3+ and Netscape 7+)
[Официальный сайт | Демо]
html-5-wysiwyg
Визуальный редактор на HTML5 со всеми вытекающими из этого последствиями.
 По большей части, редактор является демонстрацией возможностей HTML-5, нежели готовым продуктом.
По большей части, редактор является демонстрацией возможностей HTML-5, нежели готовым продуктом.(Как следует из названия, требуется поддержка HTML5)
[Страничка на code.google.com]
jWysiwyg
Леговесный плагин для jquery.
[Официальный сайт | Демо]
Реформатор
Визуальный редактор от студии Артемия Лебедева.
[Официальный сайт | Демо]
Итог
Надеюсь топик окажется вам полезным. Если вы нашли, что какой-либо визуальный редактор отсутствует, всенепременно напишите мне об этом, я буду вам очень благодарен.UPD 0: поправил название
UPD 1: дополнил описание YUI Rich Text Editor (спасибо sdevalex).
UPD 2: добавил jWysiwyg (спасибо mr47).
UPD 3: добавил Реформатор (спасибо kuber).
UPD 3: добавил Реформатор (спасибо kuber).
UPD 4: исправлено: Imperavi стал платным
P.S: 1. если какой не назвал, пишите, исправлю. 2. Если топик не актуален, напишите, уберу.
2. Если топик не актуален, напишите, уберу.
9 лучших редакторов WYSIWYG для интеграции в ваше приложение [удобно для разработчиков]
Дурга Прасад Ачарья в Разработка | Последнее обновление: 19 апреля 2022 г.
Поделись на:
Сканер безопасности веб-приложений Invicti — единственное решение, обеспечивающее автоматическую проверку уязвимостей с помощью Proof-Based Scanning™.
Многие разработчики, особенно начинающие, выбирают визуальные HTML-редакторы, такие как WYSIWYG, для кодирования, поскольку их легко использовать и интегрировать с веб-сайтами и веб-приложениями.
Хотя нет ничего плохого в том, чтобы использовать текстовый HTML-редактор при внесении некоторых изменений на сайт, вам нужно будет ввести код вручную.
Это может не представлять большой проблемы для профессиональных кодеров, но может быть трудным для начинающих или любителей. Кроме того, это потребует больше времени и усилий.
И в этом высококонкурентном мире вам нужны передовые, более эффективные инструменты для выполнения вашей задачи.
Поэтому популярность WYSIWYG-редакторов стремительно растет.
Давайте разберемся, что это такое и какие лучшие WYSIWYG-редакторы вы можете интегрировать в свои сайты и приложения.
Что такое редакторы HTML?
Прежде чем мы поймем редакторы WYSIWYG, необходимо сначала узнать о редакторах HTML.
HTML-редакторы — это программы, специально разработанные для кодирования в HTML, CSS и других языках программирования. Они имеют такие функции, как:
- Подсветка синтаксиса
- Отладка
- Проверка кода
- Автозаполнение
- Найти и заменить
- Вставка элементов HTML
и другие.
HTML-редакторы оптимизируют рабочие процессы кодирования и экономят ваше время и силы. В основном это два типа: текстовые редакторы HTML и визуальные редакторы WYSIWYG.
Что такое редактор WYSIWYG?
«What You See Is What You Get» или WYSIWYG — это визуальный HTML-редактор, помогающий разработчикам и программистам визуализировать результат своего проекта, пока он находится в стадии разработки.
WYSIWYG-редакторы позволяют вам сразу увидеть влияние ваших изменений на работающее веб-приложение или сайт, пока вы еще работаете над ним. Лучшее в этих визуальных редакторах то, что вам не обязательно знать языки кодирования или программирования, чтобы использовать их.
Например, вы создаете приложение и используете WYSIWYG-редактор, чтобы внести некоторые изменения в свой код. Когда вы это сделаете, вы можете просмотреть результаты изменений до того, как интерфейс будет разработан.
Это помогает программистам создавать именно те веб-приложения или сайты, которые нужны их клиентам.
Зачем вам редактор WYSIWYG?
Редакторы WYSIWYG — ваши лучшие друзья, если вы хотите быстро сгенерировать HTML-код, фактически не касаясь кода. В основном они подходят для фронтенд-разработки.
Вот почему разработчики любят использовать редакторы WYSIWYG.
Удобный для пользователя
Редакторы WYSIWYG просты в использовании. Следовательно, отлично подходит для начинающих, изучающих кодирование в HTML. Они делают редактирование в HTML и CSS менее болезненным и более приятным.
Они делают редактирование в HTML и CSS менее болезненным и более приятным.
Это также для вас, если вы устали от использования основного текстового редактора и хотите быстро увидеть, как ваши изменения выглядят в режиме реального времени. Они также быстрее; следовательно, они экономят много вашего времени и усилий.
Сокращает количество ошибок
При использовании визуального HTML-редактора, такого как WYSIWYG, вероятность ошибок значительно снижается. Используя этот инструмент для внесения изменений на свой веб-сайт или в веб-приложения, вы можете увидеть точное влияние своих действий.
Следовательно, если что-то не так или не на должном уровне, вы можете это немедленно изменить. Это избавляет вас от необходимости ждать завершения всего процесса, а затем сразу же отображать его, как в случае с текстовыми HTML-редакторами.
Простота интеграции
Выбранный вами редактор кода должен легко и с меньшими усилиями интегрироваться с вашим веб-сайтом или проектом веб-приложения.
Редактор WYSIWYG делает именно это. Он также поддерживает множество интерфейсных платформ и фреймворков. Это избавляет вас от повторного обращения к исходному коду для исправления ошибок, возникших из-за плохой интеграции.
Настройка
Лучшие редакторы WYSIWYG позволяют настраивать внешний вид редактора для пользователей. Вы можете выбирать из различных значков, скинов, цветов и т. д., чтобы создать то, что вы действительно хотите, чтобы ваш проект был.
Расширенные возможности редактирования
Когда вы можете видеть, как изменения, которые вы сделали, выглядят в режиме реального времени с помощью редактора WYSIWYG, ваши возможности редактирования расширяются по сравнению с текстовыми редакторами.
Эти инструменты также поставляются с различными элементами, такими как режимы редактирования, параметры форматирования, ярлыки, значки и другие полезные параметры, которые сделают процесс редактирования еще более приятным.
Итак, если вы ищете лучший WYSIWYG-редактор для своего следующего проекта, вот несколько отличных вариантов.
Tiny
Получите надежный и мощный текстовый редактор с открытым исходным кодом для своей команды разработчиков с TinyMCE. Он дает вам полный контроль над редактированием текста и дает вам два варианта:
- Создайте индивидуальный интерфейс с помощью API
- Воспользуйтесь преимуществами редактора корпоративного уровня и создайте веб-приложение нового поколения.
TinyMCE может масштабироваться в соответствии с ростом вашего приложения с помощью дополнительных надстроек премиум-класса и ядра с открытым исходным кодом. Вы можете использовать его как базовый, расширенный, настраиваемый редактор и редактор для совместной работы. Он имеет более 12 интеграций и 400 гибких API.
TinyMCE может интегрироваться с любым технологическим стеком и расширять возможности редактирования в целом. Благодаря функциям повышения производительности вы можете быстрее создавать контент, в том числе копировать и вставлять документы из Google Docs, Word, Excel и т. д.
д.
Кроме того, вы получите проверку ссылок, проверку орфографии и проверку читаемости с пользовательскими словарями. Поднимите редактирование на профессиональный уровень благодаря совместной работе в реальном времени, комментариям и упоминаниям.
Легко управляйте своими изображениями или файлами в облаке и распространяйте их с помощью Tiny Drive. Он имеет растущую библиотеку, дополнительную опцию поддержки, обновленную документацию и сообщество StackOverflow. Получите помощь, когда и где вам это нужно.
Кроме того, вы бесплатно получите лицензию LGPL, основной редактор, совместную работу в режиме реального времени и поддержку сообщества. Воспользуйтесь дополнительными преимуществами, такими как 1500 загрузок редактора в месяц, функции повышения производительности и многое другое, с планами от 29 долларов в месяц.
Froala
Испытайте WYSIWYG-редактор следующего поколения с Froala — потрясающим редактором Javascript. Он прост в использовании и интеграции для разработчиков. Позвольте вашим пользователям влюбиться в его гладкий и чистый дизайн.
Позвольте вашим пользователям влюбиться в его гладкий и чистый дизайн.
Froala — самый блестящий и красивый HTML-редактор WYSIWYG благодаря простому дизайну и высокой производительности. Это легкий редактор, который обеспечивает надежные возможности редактирования текста для всех ваших веб-сайтов и приложений.
Froala — это бесплатный редактор с открытым исходным кодом, который вы можете использовать в своем мобильном или веб-проекте. Его интеллектуальный редактор может обрабатывать более 100 функций в простом интерфейсе, так что вам никогда не придется перегружаться множеством кнопок.
Интеллектуальная панель инструментов группирует каждое действие в четыре категории в соответствии с областью действия. Текстовый редактор Froala состоит из множества простых и сложных функций для каждого варианта использования. Начните работу за считанные минуты с помощью мощного API.
Редактор позволяет делать все, что угодно. Вы также можете легко расширить структурированный и хорошо написанный код. Froala поставляется с более чем 30 готовыми плагинами для использования в проекте. С другой стороны, он превращает базовый инструмент JavaScript в важнейшую технологию для различных отраслей.
Froala поставляется с более чем 30 готовыми плагинами для использования в проекте. С другой стороны, он превращает базовый инструмент JavaScript в важнейшую технологию для различных отраслей.
Вы можете использовать неограниченное количество разработчиков и пользователей с любым выбранным вами планом. Начните с базового плана за 199 долларов в год, который идеально подходит для простого личного приложения или блога, где вы получите неограниченные возможности.
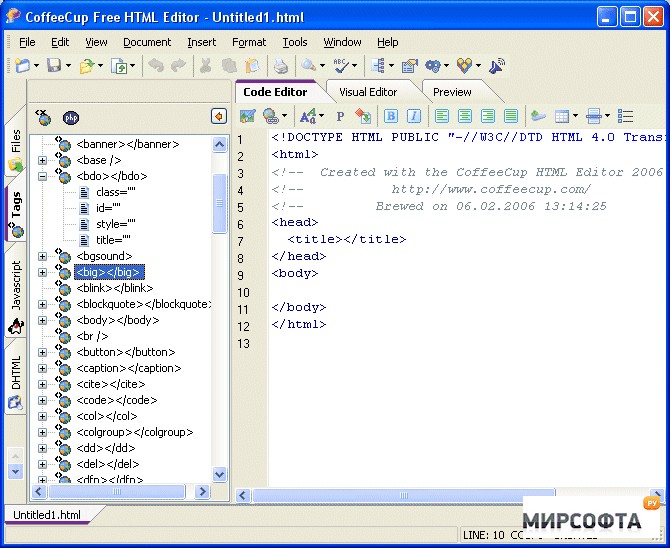
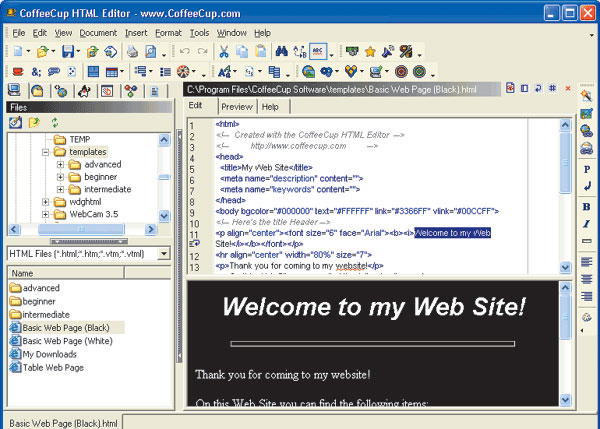
CoffeeCup
CoffeeCup обеспечивает мощное ощущение благодаря своим интуитивно понятным инструментам, компонентам веб-сайта, удобным ссылкам на теги, десяткам необычных функций и предварительному просмотру в реальном времени.
Параметр выделения тегов помогает быстро найти все открытые или закрытые вкладки. Кроме того, CoffeeCup создает для вас различные бесплатные и полностью адаптивные шаблоны. Вам просто нужно дважды щелкнуть, чтобы импортировать шаблоны в редактор HTML через установщик шаблонов.
Поднимите веб-разработку на новый уровень с новым экраном приветствия. Нажмите на новую HTML-страницу, чтобы быстро создать статическую страницу. CoffeeCup позволяет вам начать сложный проект, если вы хотите начать с эффектного шаблона.
Получите удовольствие от работы в Интернете на новом начальном экране. Широкий выбор начальных параметров поможет вам быстро выполнить свою работу. Вы также можете создавать новые файлы CSS или HTML с самого начала и экономить время с готовым к использованию макетом или существующей темой.
Воспользуйтесь помощью параметра «Открыть из Интернета», чтобы открыть его файлы прямо из веб-браузера или с вашего компьютера. С его помощью вы можете взять свой сайт за отправную точку. Оставайтесь организованными с логической структурой и устраняйте проблемы, включая изображения и ссылки.
Сохраняйте такие элементы, как нижний колонтитул, заголовок или меню, в одном месте, чтобы их можно было встроить в любую страницу с помощью библиотеки компонентов. Теперь задача проста; вместо обновления каждого экземпляра элемента отредактируйте элемент библиотеки и разрешите им автоматически обновлять его везде.
Теперь задача проста; вместо обновления каждого экземпляра элемента отредактируйте элемент библиотеки и разрешите им автоматически обновлять его везде.
Используя различные инструменты, вы можете создавать корректный код и мгновенно и последовательно отображать свои страницы. Каждый раз делайте его более доступным для поисковых систем и пользователей с ограниченными возможностями. Вы также можете разделить экран, чтобы увидеть предварительный просмотр веб-сайта под вашим кодом. Предварительный просмотр в реальном времени поможет вам узнать, над чем вы работаете и как это выглядит.
CoffeeCup специально для SEO-специалистов, руководителей организаций и перфекционистов. Кодирование вашего веб-сайта с помощью редактора CoffeeCup — это самое полезное, что вы можете сделать, работая меньше и принося больше. Получите CoffeeCup за 39 долларов или попробуйте бесплатно.
CKEditor
Получите возможность совместного редактирования с помощью CKEditor — редактора WYSIWYG и воспользуйтесь его многочисленными преимуществами. Его совершенные функции и чистый пользовательский интерфейс обеспечивают правильный WYSIWYG UX для создания семантического контента.
Его совершенные функции и чистый пользовательский интерфейс обеспечивают правильный WYSIWYG UX для создания семантического контента.
CKEditor написан на ES6 с пользовательской моделью данных, архитектурой MVC и виртуальной моделью DOM. Он встраивает для вас адаптивные медиафайлы и изображения. и поддерживает Markdown и HTML. Кроме того, CKEditor настраивается и расширяется по дизайну.
Кроме того, повысьте свою производительность с помощью совместной работы, автоматического форматирования, отслеживания изменений, режима комментариев только для текстовых предложений, обсуждений и пользовательской панели вместе с аватарами. Он поддерживает все функции форматированного текста, такие как мультимедиа или таблицы.
Вы можете создавать и просматривать версии документов, а также эффективно контролировать весь ход содержимого. Сохраняйте версии вручную или допускайте автоматические циклы сохранения. Его также можно использовать с функциями совместной работы или автономно.
Создайте файл Word или PDF из своего содержимого и убедитесь, что стили сохранены в экспортированном файле. CKEditor поддерживает разрывы страниц, а комментарии и предложения видны в файле Word.
Добавляйте адаптивные видео, файлы PDF или изображения к своему контенту с помощью гибких инструментов загрузки изображений и управления файлами. Получите лучшую в своем классе защиту вместе с детализированными разрешениями пользователей. Кроме того, вы получите изображение для изменения размера и параметров обрезки с помощью встроенного редактора изображений.
Выберите гибкий план в соответствии с вашими потребностями или выберите стандартный пакет за 37 долларов в месяц для проектов среднего размера. Вы также можете бесплатно использовать CKEditor, который действителен для 5 пользователей и двух разработчиков.
Editor.js
Получите бесплатный блочный редактор следующего поколения — Editor.js, который можно подключать и расширять с помощью простого API.
Editor.js возвращает чистый вывод данных в формате JSON, который имеет решающее значение для очистки, обработки и проверки на серверной части. Вы можете использовать его на своих веб-сайтах, в мобильных приложениях, статьях, AMP, программах для чтения речи и т. д.
На его рабочем месте есть отдельные блоки для изображений, заголовков, абзацев, цитат, списков, опросов, галерей, таблиц и прочего. Эти блоки могут самостоятельно редактировать контент и имеют плагины, облегчающие работу.
Кроме того, плагины также могут реализовывать встроенные элементы, такие как маркер, комментарии, термин и т. д. Кроме того, Editor.js легко интегрировать и расширять с помощью логики вашего кода.
Quill
Quill — мощный и многофункциональный редактор WYSIWYG, разработанный для современных веб-проектов. Это бесплатный инструмент с открытым исходным кодом, которому доверяют такие компании, как LinkedIn и Airtable.
Quill имеет выразительный API и модульную архитектуру, чтобы сделать процесс редактирования увлекательным.![]() Он также настраивается в соответствии с вашими потребностями и предпочтениями.
Он также настраивается в соответствии с вашими потребностями и предпочтениями.
Получите детальный доступ ко всему вашему контенту и коду и легко вносите изменения с помощью простого API. Он работает согласованно с JSON для ввода и вывода.
Более того, Quill — это кроссплатформенный инструмент, который поддерживает множество браузеров и устройств, таких как настольные компьютеры, смартфоны и планшеты. Этот WYSIWYG-редактор подходит для проектов любого размера, от 500 до небольших.
Начните с простого ядра Quill и постепенно добавляйте или настраивайте расширения по мере роста ваших проектов.
Summernote
Summernote — это простой и элегантный WYSIWYG-редактор, поддерживающий Bootstrap от 3.x.x до 5.x.x. Этот инструмент с открытым исходным кодом имеет лицензию MIT и поддерживается его обширным сообществом.
Это легкий инструмент размером около 100 КБ, обеспечивающий интеллектуальное взаимодействие с пользователем. Вы можете легко установить его, загрузив его и прикрепив свой CSS и js с помощью Bootstrap.
Summernote позволяет настраивать его, инициализируя различные модули и параметры. Вы можете быстро интегрировать его с вашим бэкэндом и сторонними инструментами, такими как Django, angular и rails.
Вы получите множество функций, таких как воздушный режим, который дает интерфейс без панели инструментов, темы с загрузчиком, несколько редакторов для внесения изменений на ходу, пользовательские значки SVG и многое другое.
Кроме того, инструмент поддерживает функцию автозаполнения, которая поможет вам быстрее редактировать. Вы также можете настроить подсказки с различными параметрами. Он работает в основных браузерах, таких как Chrome, Safari, Firefox, Edge, Internet Explorer 9.+, Opera и операционные системы, такие как macOS, Linux и Windows.
ContentTools
Получите компактный и красивый редактор WYSIWYG — ContentTools, который можно быстро добавлять на HTML-страницы.
Это бесплатный инструмент с открытым исходным кодом, библиотеки которого разрабатываются, поддерживаются и размещаются на GitHub.
TipTap
TipTap — это безголовый WYSIWYG-редактор для ваших проектов. Он предлагает полный контроль над вашим редактором и позволяет настраивать различные аспекты редактора. Он используется такими компаниями, как GitLab, Twill CMS, Nextcloud и другими.
TipTap — это инструмент с открытым исходным кодом и большим количеством расширений. Их сообщество управляет его разработкой и обслуживанием и предоставляет вам обширную документацию, написанную человеком.
У него есть лицензия MIT, и вы можете использовать его и в коммерческих целях, став их спонсором и финансируя их разработку, обслуживание и поддержку.
Поскольку инструмент не имеет заголовка, он не использует CSS и предлагает полный контроль над стилем, разметкой и поведением. TipTap не зависит от фреймворка и готово работает с Vue.js и Vanilla JavaScript, а также с другими, такими как React, Svelte и т. д.
Используя TypeScript, вы сможете обнаруживать ошибки на ранней стадии и использовать функцию автозаполнения для API. Кроме того, TipTap предлагает синхронизацию совместной работы в режиме реального времени между несколькими устройствами и позволяет работать в автономном режиме. Таким образом, вы можете работать из любого места и в любое время.
Кроме того, TipTap предлагает синхронизацию совместной работы в режиме реального времени между несколькими устройствами и позволяет работать в автономном режиме. Таким образом, вы можете работать из любого места и в любое время.
Заключение
Использование визуального HTML-редактора, такого как WYSIWYG-редактор, — отличный способ внести изменения и написать код на HTML, CSS и других языках.
Таким образом, если вы ищете простой в использовании и многофункциональный HTML-редактор, упомянутые выше редакторы WYSIWYG — отличный вариант. Все они удобны для пользователя и настраиваются, снижают вероятность ошибок и улучшают процесс редактирования.
Спасибо нашим спонсорам
4 лучших варианта Easy HTML Editor, которые стоит проверить и использовать в 2023 году
На дворе 2023 год! Для нас, разработчиков, это означает проверку состояния различных технологий и инструментов, которые мы можем использовать для повышения производительности. Таким инструментом является HTML-редактор WYSIWYG. Аббревиатура расшифровывается как «что видишь, то и получаешь». Это связано с тем, что он предоставляет пользовательский интерфейс, показывающий, как контент будет выглядеть после публикации. В этой статье мы рассмотрим четыре простых варианта редактора HTML, которые разработчики могут интегрировать в свои приложения.
Аббревиатура расшифровывается как «что видишь, то и получаешь». Это связано с тем, что он предоставляет пользовательский интерфейс, показывающий, как контент будет выглядеть после публикации. В этой статье мы рассмотрим четыре простых варианта редактора HTML, которые разработчики могут интегрировать в свои приложения.
Редакторы WYSIWYG — это тип HTML-редактора, который имеет панель инструментов и область редактирования. Компонент панели инструментов содержит кнопки, представляющие действия или функции редактора. С другой стороны, пространство редактирования — это место, где пользователи могут писать, форматировать и видеть изменения своего контента в режиме реального времени.
Важно время от времени пересматривать и изучать состояние редакторов WYSIWYG. Это потому, что эти инструменты помогают как разработчикам, так и пользователям сэкономить много времени и ресурсов. Но какой из них выбрать, если вы хотите интегрировать его в свое приложение? Нам нужно посмотреть на наш выбор и то, что делает его легким выбором по сравнению с другими, которые не перечислены здесь.
На рынке существует множество WYSIWYG-редакторов, но лишь немногие из них являются простыми вариантами редактора HTML. Они на голову выше других редакторов. Это потому, что у них может быть множество функций, непревзойденная скорость, высокий уровень настройки, отличная документация или доступность. Они также являются «простыми опциями редактора HTML», потому что они упрощают редактирование WYSIWYG для разработчиков всех видов. Вот четыре лучших редактора WYSIWYG, которые у нас есть на данный момент:
1.Froala Froala — это элегантный, легкий и многофункциональный редактор, целью которого является максимальное удобство работы пользователей. Он имеет идеальный баланс между количеством функций, скоростью, удобством использования и дизайном. Кроме того, Froala удобна для разработчиков благодаря своим API, модульности, документации и демонстрациям. Это позволяет разработчикам легко изучать, настраивать и интегрировать Froala Editor.
Это позволяет разработчикам легко изучать, настраивать и интегрировать Froala Editor.
- Более 100 основных и дополнительных функций
- Стандартный, встроенный и готовый к работе режим редактирования
- Элегантный, интуитивно понятный, отзывчивый и организованный пользовательский интерфейс и панель инструментов
- Высокая степень персонализации
- Расширяемый с помощью плагинов
- Чрезвычайно быстрый для редактора с большим количеством функций (скорость инициализации 40 мс)
- SEO-дружественный и оптимизированный для поисковых систем
- Защита от атак XSS (межсайтовый скриптинг)
- Функции редактирования в реальном времени
- Обширная документация с большим количеством примеров
- Низкая цена на премиум-редактор
- Все функции доступны во всех планах
CKEditor
CKEditor — это современный, многофункциональный и универсальный редактор WYSIWYG. Он устарел по сравнению с другими редакторами, но в последние годы изменил свой дизайн на более современный. Он гордится своими функциями редактирования и совместной работы в режиме реального времени, которые включают отслеживание изменений, комментариев и историю изменений.
Он устарел по сравнению с другими редакторами, но в последние годы изменил свой дизайн на более современный. Он гордится своими функциями редактирования и совместной работы в режиме реального времени, которые включают отслеживание изменений, комментариев и историю изменений.
- Открытый исходный код, но вы можете платить ежемесячно за дополнительные функции премиум-класса, такие как редактирование в реальном времени и экспорт в PDF
- Хорошие функции совместной работы и редактирования в реальном времени
- Около 82 основных и дополнительных функций
- Современный и отзывчивый пользовательский интерфейс
- Расширяемый с помощью плагинов
- Подробная документация
- Имеет платную службу управления файлами, которую можно купить вместе с редактором
- Высокая степень персонализации
2.
 TinyMCE
TinyMCE TinyMCE — это популярный многофункциональный и настраиваемый WYSIWYG-редактор. Он обещает полный контроль для разработчиков благодаря своим функциям настройки. Это в основном с открытым исходным кодом, но также предлагает премиальные планы, в которых количество функций увеличивается по мере роста цены. Панель инструментов TinyMCE загромождена по сравнению с другими редакторами премиум-класса. Тем не менее, у него также есть гладкий интерфейс.
Почему TinyMCE — удобный HTML-редактор:- 44+ плагина для расширенных и базовых функций
- Стандартный, встроенный режим и режим готовности к работе с документами
- Элегантный и отзывчивый пользовательский интерфейс
- Высокая степень персонализации
- Набор скинов и иконок (премиум)
- Расширяемый с помощью плагинов
- Функции редактирования в реальном времени
- Подробная документация
- Очень популярный
- Открытый исходный код по умолчанию
- SEO-дружественный
3.
 Quill
Quill Quill — это WYSIWYG-редактор с полностью открытым исходным кодом. Он модульный, настраиваемый и удобный для разработчиков. У Quill отличные функции, несмотря на его статус бесплатного редактора, и он также популярен на GitHub. Он не такой многофункциональный, красивый, быстрый или инновационный, как другие редакторы в этом списке. Тем не менее, он находится в этом списке, потому что среди чисто бесплатных редакторов у него хорошая документация, функции, дизайн и интуитивность.
Почему Quill — удобный редактор HTML:- Совершенно бесплатно
- Чистый и отзывчивый интерфейс
- Удовлетворительные характеристики
- Настраиваемый
- Легко интегрируется, прост в использовании
- Базовые функции Solid
- Достойная документация
В этом посте мы рассмотрели четыре простых варианта редактора HTML, которые стоит попробовать в этом году.
