Одностраничный сайт в топ-10: мечты или реальность?
Автор Маргарита Казакевич На чтение 10 мин. Просмотров 2.4k. Опубликовано
О лендосах (продающих лендингах) у нас будет отдельная статья, мы очень любим этот нахрапистый формат рубки бабла. Сейчас давайте поговорим о другом: что делать, если без лендинга никак, а играть по правилам лендосов неловко? Как сделать одностраничный сайт и не прогадать в долгосрочной перспективе? Разбираемся вместе с экспертами из SE Ranking.
Одностраничный сайт: один в SEO не воин?
Одностраничный сайт создают в основном для контекста. В этом случае он хорошо работает, но недолго ― пока на него дают рекламу. Однако краткосрочная перспектива радует не всех владельцев бизнеса, многие хотят заручиться грамотной поисковой оптимизацией. И тогда возникает вопрос: а можно ли приводить клиентов на одностраничник с помощью SEO?
Для начала ― краткий ликбез для тех, кто считает одностраничник и лендинг равнозначными понятиями.
| Одностраничный сайт (одностраничник, single/one page website) | Лендинг (landing page, целевая/ посадочная страница) |
| Не обязательно лендинг. Это всегда одна страница, передвижение по которой осуществляется путем прокручивания или с помощью ссылок внутри страницы. Цель такого сайта может быть как рекламная, так и информационная ― например, сайт-визитка компании. | Не обязательно одностраничный сайт. Лендинг может быть как самостоятельной страницей, так и входить в состав полноценного сайта. Часто делают мини-сайты из 3-5 страниц, каждая из которых — лендинг. Основная цель посадочной страницы ― сбор контактов потенциального клиента или оформление заказа с сайта. |
| Примеры | |
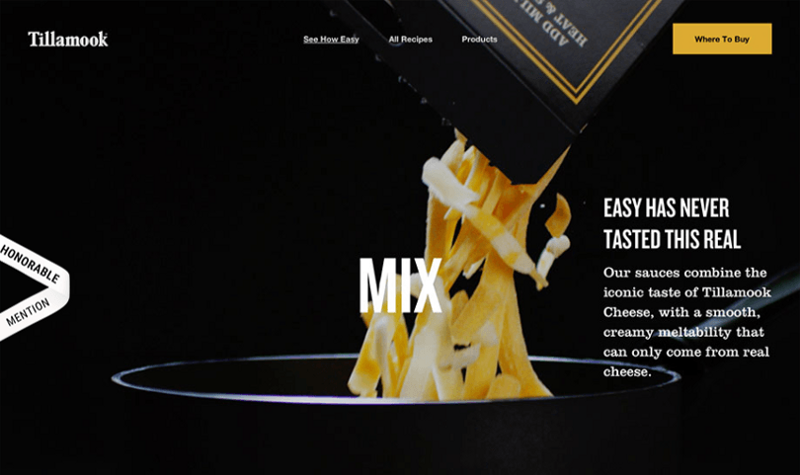
| Одностраничный сайт (не лендинг). | Лендинг (не одностраничник). |
К делу ― можно ли продвинуть одностраничник в ТОП?
Одностраничники создаются с расчетом привлечения активной контекстной, баннерной рекламы, ссылок на сайт из пресс-релизов, рассылок, соцсетей и других каналов получения трафика, которые предполагают спровоцированный переход по ссылке. SEO в данном случае ― дополнительный источник, который можно подтянуть по некоторым параметрам, но слишком полагаться на него не стоит.
Мэтт Каттс на вопрос об отношении Google к одностраничным сайтам ответил: «Все зависит от конкретной области, темы и типа сайта. Но если одностраничник подходит для вас и пользователей, он будет работать и для Google». Весьма расплывчатый ответ, не так ли? Давайте разберемся более конкретно, опираясь на основные факторы ранжирования поисковых систем и другие, важные для продвижения показатели.
Минусы одностраничного сайта с точки зрения SEO
- Проигрывает старичкам-многостраничникам
Как правило, одностраничники ― это молодые сайты, которые со временем или перерастают в полноценные многостраничники, или исчезают из поля зрения.
Поисковые системы к «молодняку» питают недоверие: только что созданный ресурс в перспективе может быть как хорошим, так и спамной площадкой-однодневкой. Поэтому они занимают выжидательную позицию по отношению к новичкам и не дают быстро выйти в ТОП, особенно по ВЧ запросам.
По поводу возраста домена Мэтт Каттс сказал, что он имеет значение, но не такое больше, как ему приписывают. Цитата: «Сайты с возрастом 6 месяцев и 1 год не слишком отличаются для Google». Но как показывает практика, возраст все-таки имеет значение, но не просто как факт, а в отношении количества ссылок, обновления контента и других положительных факторов ранжирования, которыми может обзавестись сайт в течение долгого существования.
В патенте Google «Информационный поиск на основе исторических данных» сказано, что имеет значение также и дата окончания регистрации домена:
«Ценные домены оплачиваются на годы вперед, в то время, как бесполезные редко используются более года. Поэтому дата регистрации срока домена может расцениваться как фактор оценки качества домена и размещенного на нем документа». (Источник).
Что касается Яндекса, многие слышали про его “песочницу”, в которую якобы попадают все молодые сайты, но сами разработчики поисковой системы никак не комментируют эту информацию, поэтому приходится опираться только на собственный опыт и набитые шишки. Можно сказать лишь одно ― Яндекс учитывает возраст сайта как фактор ранжирования, считая взрослые ресурсы более достойными доверия. Это скорее рекомендация, чем закон. Но тем не менее её принимают во внимание. Так, мы проверили 150 000 сайтов, которые продвигаются с помощью сервиса SE Ranking, и увидели, что около 93% размещают сайты на доменах возрастом более 1,5 года.
Решение
Часто советуют покупать домен с историей, но дело в том, что если поисковые системы не индексировали одностраничник на протяжении всего существования, толку с такого домена не будет. Здесь есть одно решение ― практиковать предварительную раскрутку сайта: купить заранее домен (на срок более года) и разместить на нем хороший контент. Сайт проиндексируется (начнет увеличиваться не только возраст домена, но и сайта), а значит, к моменту запуска проекта одностраничник не будет считаться слишком молодым для поисковых систем.
- Охватывает мало ключевых слов.
Большая ошибка ― пытаться оптимизировать одностраничник под большое количество запросов, тем более из разной семантической группы. Это не дает поисковым системам понять, какому запросу ваш сайт наиболее релевантен.
Например, компания занимается ремонтом мобильных телефонов, а также продает новые. Не получится оптимизировать одностраничник одновременно под обе услуги. Запросы для одностраничника в данном случае ― «ремонт телефонов», «ремонт смартфонов» и т. д. А для продажи придется создавать отдельный одностраничник. Если вы предлагаете много разных услуг, лучше сделать полноценный сайт.
Решение
- Сложно получить обратные ссылки
С одной стороны кажется, что авторитет одностраничника в лице поисковиков должен быть очень высоким, так как все обратные ссылки ведут на одну-единственную страницу. И это было бы так — в мире, где бэклинки льются непрерывной рекой на один и тот же контент. В действительности же получать ссылки естественным путем без добавления нового содержимого очень сложно.
MOZ провел исследование, изучив ТОП-50 Google по 15,000 ключевым словам, и установил прочную связь между ранжированием сайтов и количеством обратных ссылок. Результаты показали, что 99,2% сайтов имеют хотя бы одну обратную ссылку.
Причем отдельная страница может занимать высокие позиции только при условии, что имеются входящие ссылки на другие страницы сайта.
Решение
Увеличить вероятность расшаривания контента можно с помощью кнопок социальных сетей. Причем мало просто установить кнопки, нужно стимулировать пользователей делиться вашим одностраничником. Например, предложите скидку на продукт или услугу при условии расшаривания страницы.
Кто-то может возразить, что ссылки из соцсетей отслеживаются поисковыми системами не всегда корректно, например, большинство из них закрываются тегом nofollow. Однако они все равно учитываются и влияют на ранжирование в качестве «человеческого» фактора, указывая поисковику на актуальность сайта.
- Не обновляется контент
Чтобы долго поддерживать одностраничный сайт, нужно им заниматься. Особенно если хотите получить трафик из поисковых систем. Для этого нужно обновлять контент, иначе поисковая система посчитает ваш сайт заброшенным. Отсюда вытекает еще одна проблема ― отсутствие свежего контента.
Решение
Для положительного эффекта в SEO к одностраничному сайту рекомендуют добавлять блог и регулярно его обновлять. Хоть так одностраничник и становится многостраничником, это очень хороший совет тем, кто хочет видеть сайт в ТОПе.
Также положительный эффект дает размещение блока для отзывов: люди будут оставлять отзывы, что для поисковиков будет сигналом о регулярном обновлении сайта.
- Плохие поведенческие
В сети больше многостраничных сайтов, это факт. Поэтому поисковые системы сравнивают поведенческие на одностраничниках и на полноценных сайтах по одинаковым параметрам. И по мнению поисковиков поведение пользователей на этих двух типах ресурсов сильно отличается — не в пользу одностраничного.
Например, на одностраничных сайтах неизбежен высокий процент отказов, так как отказом поисковые системы считают посещение сайта с просмотром не более одной страницы.
Время, проведенное пользователем на одностраничнике, также будет отличаться от времени посещения многостраничного сайта из-за отсутствия альтернативы ― других страниц, на которые можно перейти для получения более развернутой информации.
Это касается и глубины просмотра (количество просмотров страниц сайта в рамках одного визита).
И в Google Analytics, и в Яндекс.Метрике можно выполнить более точную настройку для одностраничного сайта. Но это отразится только на отчетах сервисов аналитики и никак не повлияет на отношение к сайту поисковых систем.
Решение
Такой фактор, как продолжительность пребывания на странице, влияет на показатель отказов. Поэтому добавляйте на сайт элементы, которые удерживают внимание пользователя:
- видео;
- flash-элементы;
- виджеты;
- pdf- или doc-файлы.
Кстати, относительно добавления на сайт текстовых документов существует мнение, что так вы делаете из одностраничника многостраничник и даете возможность ранжироваться ему по этим документам. В качестве примера посмотрите на результаты поиска по запросу «seo-чек лист» ― на первых строчках поиска выдается сайт и размещенный на нем pdf-документ. А чуть ниже можно увидеть еще один документ, уже с другого сайта.
Что делать, если все-таки одностраничник?
Томас Шмитц, известный веб-аналитик и консультант по интернет-маркетингу, соцмедиа и SEO, написал прекрасное руководство по оптимизации одностраничных сайтов. В нем он предлагает следующие способы по улучшению положения таких ресурсов:
- Разделите страницу и контент на секции
Разработайте дизайн каждой секции контента, словно это разные страницы сайта. Выберите запросы, по которым вы хотите ранжироваться и составьте соответствующий заголовок, текст, альт теги к изображениям и другие SEO-сигналы.
- Отделите секции контента тегами div
<div >...content...< /div><div>...content...< /div><div>...content...< /div><div>...content...< /div>
- Используйте анкорные ссылки
Анкорные ссылки ― не то же самое, что текст анкора. Анкорные ссылки переносят вас в определенное место в пределах одной страницы.
Возьмем в качестве примера одностраничник mypizzaoven.nl. Если кликать по иконкам слева:«home», «oven», «pizza on place» и т. д. в URL после слеша добавляется соответствующий текст с хештегом.
А вот по поводу последней рекомендации из руководства Томаса Шмитца, которая звучит как «Присвойте каждой секции контента свой тег h2», ― много споров. Однако тот же Мэтт Каттс в одном из видео сказал: «Нет ничего страшного в использовании нескольких h2 на странице, если это необходимо для построения логической структуры контента. Если это для структуры контента не обязательно, не рекомендую злоупотреблять этим, особенно плохо, когда большие куски текста оборачивают в h2 и стилизуют через CSS, словно это не заголовок, а простой текст».
Если подытожить, то использовать несколько h2 можно только в связке с анкорными ссылками (в которых используется #). Потому что в этом случае одна страница вашего сайта воспринимается поисковиками уже не как один URL, а как несколько.
Заключение
Кто-то считает, что можно сэкономить, сделав одностраничный сайт вместо полноценного многостраничного. Это спорное утверждение, так как сэкономить получится разве что на самом процессе создания сайта. А потом придется довольно долго тратиться на контекстную рекламу и экспериментировать с SEO. Краткосрочного эффекта вы скорее всего дождетесь, а вот рассчитывать на поток трафика только из поиска не стоит.
Одностраничный сайт проигрывает многостраничному по многим факторам ранжирования. А вот для рекламных компаний вполне подходит ― но тогда не забивайте себе голову тяжелыми мыслями о SEO.
Источник изображений
фото на обложке © А.Родченко
Подпишитесь на рассылку новостей. Никакого спама!
Email*
Подписаться
что это такое + лучшие примеры
- Старт бизнеса
- Профориентация
- Целеполагание
- Будущее
- Развитие бизнеса
- Управление
- Финансы
- Кадры
- Юриспруденция
- Продажи
- Привлечение клиентов
- Тендеры
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Деловой мир
- Кейсы
- Тесты
- Старт бизнеса
- Профориентация
- Целеполагание
- Будущее
- Развитие бизнеса
- Управление
- Финансы
- Кадры
- Юриспруденция
- Продажи
- Привлечение клиентов
- Тендеры
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Деловой мир
- Кейсы
- Тесты
- Супер
- Интересно
- Любопытно
- Скучно
- Плохо
- Популярное
- Лучшее
- В тренде
- Профориентация
- Целеполагание
- Будущее
- Управление
- Финансы
- Кадры
- Юриспруденция
- Продажи
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Тендеры
- Кейсы
- Тесты
Поиск
- Сегодня в тренде
Сравнение одностраничных и многостраничных веб-сайтов то, что вам нужно, чтобы выбрать правильный дизайн для контента вашего сайта.

Выбор в пользу одностраничного или многостраничного дизайна может быть сложным. С ростом популярности мобильных и социальных сетей простые, быстрые и отзывчивые одностраничные веб-сайты являются одной из самых популярных веб-тенденций на сегодняшний день. С другой стороны, многостраничные веб-сайты, определенные традиционными потоками навигации, хорошо известны пользователям.

Это сложный выбор. Лучший способ определиться между одностраничным и многостраничным дизайном — рассмотреть содержимое вашего сайта и поток навигации. Является ли контент вашего сайта быстрым и удобным для просмотра, или есть много контента, который необходимо стратегически разместить для пользователей? С помощью подхода, основанного на контенте, вы, скорее всего, подберете правильную навигационную систему .
Этот пост поможет вам взвесить все плюсы и минусы каждого вариант.
Одностраничный сайт
Веб-сайт с одной страницей — это просто веб-сайт, содержащий только одну страницу HTML. Нет дополнительных страниц, таких как страница «О программе», «Особенности» или «Контакты».
Как объясняет Awwwards, контент на сайтах с одной страницей полностью загружается на начальную страницу, что делает процесс более постоянным и естественным для пользователя. Чтобы перейти к различным разделом на одностраничном веб-сайте, пользователи нажимают на ссылки навигации, которые позволяют им переходить к местам назначения на странице, или прокручивать страницу, чтобы охватить разные разделы контента.
Одностраничные веб-сайты нацелены на предоставление только релевантного количества информации для пользователя. Необходимого, чтобы принять решение и действовать в соответствии с ним. Вот почему одностраничный дизайн часто используется для целевых страниц, портфолио и связанных с событиями веб-сайтов. Этот, отчисти, минималистичный подход устраняет ненужный шум из интерфейса, фокусируя внимание пользователя на самом важном контенте.
Преимущества одностраничного сайта
Эффективные одностраничные веб-сайты являются чистыми и понятными. Веб-сайт с одной страницей, которая разбивает содержимое на мелкие части и устраняет беспорядок из пользовательского интерфейса, дружелюбна к пользователям.

Дизайн одной страницы также способствует интуитивному путешествию пользователя. Без дополнительных страниц посетители наслаждаются линейным потоком навигации, который рассказывает историю с четко обозначенным началом, серединой и концом.
Еще одно преимущество наличия простой навигационной системы состоит в том, что пользователь направлен только на одно действие. Исследования показывают, что наличие одной страницы может привести к увеличению количества конверсий до 37,5%, по сравнению с многостраничными сайтами.
С небольшим количеством контента (и все на одной странице) вы можете легко и последовательно адаптировать веб-сайты с одной страницей к различным экранам и устройствам. Кроме того, прокрутка — это легкое и естественное движение для мобильных устройств с сенсорным экраном.
Но это еще не все — для дизайнеров тоже есть интересные преимущества. Например, только на одной странице гораздо меньше контента, чем на многостраничном дизайне. Это делает одностраничный веб-дизайн, как правило, более простым в реализации, повторении и обслуживании.
Недостатки одностраничного сайта
Также существует несколько причин, по которым одностраничный дизайн может оказаться неправильным решением для вашего сайта.
Одностраничные веб-сайты уступают в плане SEO (поисковая оптимизация). Кроме того, сайт с одной страницей не является идеальным кандидатом для растущего бренда, поскольку его способность масштабироваться ограничена. Как мы уже видели, веб-сайты с одной страницей имеют тенденцию к узкому фокусу и поэтому не подходят для веб-сайтов, для которых требуется большое, сложное и / или разнообразное использование контента.
Многостраничный веб-сайт
Многостраничный веб-сайт содержит несколько страниц. В отличие от веб-сайта с одной страницей, единственный способ навигации и просмотра страниц в многостраничном дизайне — это переход по ссылкам в меню.
Многостраничный дизайн хорошо подходит почти для всех типов проектов. Примеры многостраничного веб-дизайна можно найти на сайтах электронной коммерции (таких как Amazon) и сайтах электронного обучения (например, Lynda).

Преимущества многостраничного дизайна
Существует три основных преимущества многостраничной страницы на одном веб-сайте.
Во-первых, многостраничный дизайн предлагает неограниченную масштабируемость. Создайте столько страниц, сколько захотите, и при необходимости разверните навигационную систему. Например, замените верхнюю панель навигации для настраиваемого мега-меню с панелью поиска для бесконечных возможностей навигации. Помните, что тип дизайна навигации, который вы выбираете, будет зависеть от глубины вашего веб-сайта.
Во-вторых, поток навигации на многостраничном сайте легко отслеживается. Этот тип веб-сайта существует с 90-х годов, что означает, что большинство пользователей знакомы с ним и часто ожидают найти несколько страниц на сайтах.
Наконец, сайты с несколькими страницами имеют мощные возможности SEO. Иногостраничные сайты с большей вероятностью будут иметь больший объем контента, чем у одностраничных.
Недостатки многостраничного дизайна
Например, рассмотрите, как вы будете управлять регулярными обновлениями на вашем сайте. Не забывайте, что все это содержимое должно поддерживаться группами разработчиков и контента. При рассмотрении вопроса о том, следует ли создавать веб-сайт с одной страницей или несколькими страницами, вам нужно подумать о том, является ли наличие большого количества контента рентабельным.
Еще одна вещь, которую нужно учитывать, — это показатель отказов вашего сайта. Сайты с большим количеством контента часто медленно загружаются, отвлекают и могут привести к отказу пользователей.

Наконец, многостраничный дизайн сложнее адаптировать к мобильному. В отличие от сайтов с одной страницей, где один и тот же код можно использовать для разработки мобильного сайта, многостраничные проекты зачастую необходимо адаптировать с нуля, чтобы создать мобильную версию.
Сравнение одностраничных и многостраничных веб-сайтов — резюме
Мы надеемся, что наш пост прояснил различия между одностраничным и многостраничным дизайном. Подводя итог: одностраничный дизайн релевантен, когда у вас узкий фокус, или вы поощряете пользователей выполнять определенную задачу. Он также идеален для мобильного дизайна. С другой стороны, многостраничный дизайн позволяет вам расширить свой потенциал достижений, придерживаться традиционных навигационных систем и оптимизировать свою стратегию поисковой оптимизации.
Для определения того, следует ли создавать одностраничный или многостраничный веб-сайт, не существует эмпирического правила. Самое главное — сначала продумать контент. Рассмотрите информацию, которая вам нужна для работы с вашими пользователями, и, исходя из ее объема, принимайте решение.
Источник и иллюстрации
На чем лучше делать одностраничник? — Хабр Q&A
Ну, давайте по-порядку разберём!1. Одностраничник — делается под конкретный продукт или услугу.
2. Шаблон — создаётся также уникальным, исходя направления продукта/услуги и ЦА.
3. Форма сбора контактных данных на одностраничнике — прошлый век! Никто не будет оставлять данные. Для этого есть форма: «Отправить запрос» и в ней поле, НЕОБЯЗАТЕЛЬНОЕ К ЗАПОЛНЕНИЮ: «Прошу ответить мне на e-mail:».
4. Цель одностраничника — должна быть явно задана: реклама товара, продажа, выявление интереса к продукту, приоритетная первичная регистрация на сервис в альфа/бета-тесте и т.д. Если, что-то из перечисленного будет идти вместе, — ТОЛКУ НЕ БУДЕТ!
5. Конверсия — самая интересная тема, а уж тем более, на лендинге. Здесь многое зависит от того, кто создаёт Вам шаблон и корректно ли он располагает визуальные смысловые блоки и элементы пользовательского интерфейса страницы. Т.е., нужно, чтобы это делал именно UX-дизайнер, а не простой дизайнер! Т.к. он учитывает время просмотра страницы до десятых долей секунды, направление взгляда, движение мышки, скорость понимания информации, простоту изложения информации для понимания (пункты списка, схемы, таблицы, анимацию, видео-ролики и прочее).
6. Удобство управления лендингом и структурой страницы, скорость загрузки: однозначно SPA + AJAX. Вёрстка — делается так: общий дизайн и блоки наполнения В ОТДЕЛЬНЫХ HTML-файлах, затем берём includeHTML и ставим все нужные блоки друг за другом в едином HTML, которые нам понадобятся. Затем, комментируя/переставляя строки в головном HTML-файле мы легко можем менять расположение блоков (секций лендинга).
7. Все popup-формы, разметки секций и прочее (т.е., доп. разметку для доп.блоков) — грузим через тот же includeHTML из рядом лежащих файлов, например, «vote-form.html» или «feedback-form.html», где будет нужный функционал. Т.е. Вы сможете легко менять эти файлы, чтобы получать нужную (модифицированную/новую) форму.
8. Основной список секций по лендингу можно получить здесь (Создать сайт с «нуля» -> выбрав в списке типов сайта: лендинг).
9. SEO и индексация — JSON-LD, META-тэги (включая данные для соц. сетей, fb:* и т.д.), разметка всей вёрстки — строго HTML5!
Добавлено в закладки: 0
Вы когда-нибудь задумывались о самом приемлемом из всех имеющихся в настоящее время способов продажи товаров и услуг в Интернете?
Несомненно, одни читатели скажут, что это виртуальные магазины, другие могут рассказать о преимуществах пользования обычной доской объявлений, третьи станут приводить в пример группы в социальных сетях. Некоторые же будут доказывать эффективность Landing Page – одностраничных сайтов. И как ни странно, именно они окажутся правы, поскольку именно данный метод продажи товаров и услуг во всемирной паутине считается максимально результативным.
Большинство из вас спросит почему? Ответ прост: Landing page – наиболее конверсионный относительно других торговых площадок вариант.
Чтобы понять определение, конверсия интернет-магазина, стоит привести пример. Обычно она варьирует в пределах 3-5%. Если создать идеальный одностраничник Landing page, то конверсионный показатель можно увеличить до 20-25%. Например, среди современных разработков, постепенно начинают набирать популярность проекты по разработке продающих страниц – Lapa1. Они могут иметь конверсию от 5 до 70%, которая зависит от специфики, тематического направления и профиля.
Чтобы разработать грамотный одностраничник с целью продаж товаров и услуг, нужно в структуре иметь блоки.
Хедер
Первое, на чем стоит заострить внимание, хедер, который обязан содержать:
- Логотип с высокой уникальностью. Необязательно, чтобы он давал определение какому-либо понятию. Важно, чтобы он был мастерски разработан.
- Уникальное торговое представление или дескрипт сайта. Над этим необходимо немного потрудится. Поскольку в начальные секунды пребывания, после того, как ваш посетитель сайта зашел к вам в гости, ему необходимо предельно ясно понимать, где он находится и что на этой страничке можно приобрести. Если вы не можете самостоятельно разработать торговое предложение, начните с самого элементарно – дескрипта “Продажа ХХХ” – как минимум этот заголовок разъяснит вашим покупателям, чем вы занимаетесь.
- Контактная информация с яркой кнопкой о возможности заказа бесплатного звонка.
Для этого необходимо обязательно оставить номер телефона в правом верхнем углу, чтобы покупатель смог его увидеть и связаться с вами для выяснения интересующих вопросов. Кроме этого, согласно последним статистическим данным, современные потенциальные клиенты отдают предпочтение именно кнопке “Заказать звонок”, чем самостоятельно набирать предложенный номер для связи. Этот нюанс связан с тем, что некоторые не желают тратить денежные средства на звонок, а поскольку оформление заказа происходит еще и в ночные часы, достаточно интересно проверить “перезвонят или нет”.
Offer и форма сбора контактов
Предложение – самый важный и ключевой фрагмент, влияющий на конверсионный показатель страницы сайта. Согласно расчетам конверсия сможет увеличиться более чем на 500%, при корректировках вашего спецпредложения. Например, изначально показатель составлял 10%, а в результате увеличился до 40%.
Создание идеальной Landing page предполагает разработать такое предложение, которое в максимальной степени будет отвечать запросам потенциальных покупателей.
Если вы занимаетесь реализацией товаров, неплохо добавить бонусную продукцию, которая будет также вызывать заинтересованность у ваших целевых покупателей. Если же вы предоставляете услуги, дополните их бесплатной помощью от консультанта и т.д.
Помните, ваше предложение обязано быть доступным и прозрачным, чтобы его могли понять даже дети. Например: Заказав тренажер для пресса, в подарок вы получите эспандер. Согласитесь, все понятно и доходчиво.
Если вам не удается придумать привлекательное спецпредложение или в вашей сфере нет возможности обыграть ситуацию с предложением, используйте «Бесплатную консультацию» или «Тестовую услугу бесплатно». Этот прием достаточно эффективен, несмотря на элементарность.
Схема работы
Ваши клиенты должны понимать формат вашей работы с потенциальными покупателями. Они могут даже не предполагать о том, что существуют промежуточные периоды, в которых должны быть задействованы обе стороны. Открытость во взаимоотношениях с клиентами – треть результата. Поэтому, публично работая покупателями, вы непременно увидите отдачу от такой деятельности.
Приобретение любого товара и денежные растраты – это выход из клиентской зоны комфорта. Как только покупка произошла, у покупателя в голове возникает масса сомнения, относительно целесообразности этого товара, его реальной стоимости и остальных всевозможных вариантов.
Поэтому, если вы в некотором роде будете подсказывать покупателям о результате и эффективности приобретенного продукта, ему будет намного спокойнее. Ко всему вам удастся заработать несколько баллов лояльности в свою сторону.
Проблемы
Существует формула, превосходно работающая в Landing Page – это Pain-Hope-Solution, предполагающая эффект маятника.
Все современное общество живет в мире высококонтрастных чувств и эмоций. Если любому человеку предложить решение проблемной ситуации, этот шаг будет иметь низкий успех или же абсолютно будет безрезультативным. Для того чтобы гарантировать высокий результат, вначале стоит надавить на самое уязвимое место. Показать весь спектр всевозможных вариантов и только потом предлагать решение.
Но какая связь с клиентами? Очевидная. Делитесь со своим покупателями типичными впросами клиентов вашей сферы бизнеса. Опишите около 5-10 наиболее общераспространенных ситуаций, с которыми встречаются покупатели в вашей области при работе, не скрывая всех рыночных нюансов.
Вышеописанный блок указывал на наиболее часто встречающиеся проблемы бизнеса. Поэтому в данном блоке стоит предложить решение каждой из них, поскольку в иной ситуации вы обязаны понимать, что такое “клиентские возражения” и как их обрабатывать. Ведь у ваших покупателей могут возникать всевозможные подозрения и причины, чтобы не приобретать товар, поэтому вы обязаны уметь переубеждать в этом.
Кейсы или клиенты
Что может быть лучше реальных историй вашей небезуспешной карьеры? Расскажите клиентам о ваших достижениях, клиентской базе. Этот поможет создать определенное Social Proof социальное подтверждение того, что в ваших услугах нуждаются, и вы весьма востребованы на рынке. Также в качестве неплохого дополнения выступают дипломы, сертификаты, знаки доверия и другие элементы.
Согласно проведенным исследованиям, отзывы пользователей – один из наиболее высокоэффективных способов расположения клиента и создания доверительного отношения к вашим услугам. Несмотря даже на сарафанный маркетинговый ход, отзывы работают достаточно результативно.
Существует несколько этапов доверия отзывов:
- Текстовая информация + фотография
- Описание + наименование + фотоснимок
- Характеристика + название + фото + ссылка на аккаунт
- Аудиозапись + наименование + фотография + ссылка на аккаунт
- Видеозапись + имя + фотоснимок + ссылка на аккаунт
Несомненно, можно добавить и другие блоки, такие как, например, инфографика, которая также увеличит результативность ваших страниц. Но помните, все зависит только от вас!
Успехов!
Landing Page (лендинг) — это одностраничный сайт, его ещё называют «посадочная страница». Если вам нужно продать свою услугу или какой-нибудь определённый товар, то зачем создавать полноценный сайт и тратить кучу времени на его развитие и продвижение? В этом случае нужен именно лендинг.
У разработчиков заказывать его дорого. Самый простой способ — это создать сайт-одностраничник на конструкторе бесплатно.
Как работает лендинг
На одной странице лендинга вы указываете сразу всё, что относится к продаваемому товару/услуге: что это, для чего нужно, какие выгоды получит клиент, если купит это. Посетитель видит полную информацию, получает ответы на свои вопросы и сразу оформляет покупку или запрашивает дополнительную информацию.
Лендинги отлично работают на продажи и приносят хорошие обороты компании.
Как создать лендинг на конструкторе
Конструкторы для создания одностраничных сайтов очень удобны. Вы не тратите деньги на дизайнеров и программистов, при этом без проблем можете создать сразу 2–3 лендинга для тестирования, чтобы понять, на что ваша аудитория реагирует лучше. Или несколько разноплановых посадочных страниц, чтобы одновременно рекламировать разные товары или услуги. Вы получаете профит, не вложив ни копейки денег.
1С-UMI — это бесплатный конструктор одностраничных (и не только) сайтов. Не нужно ничего оплачивать: выбирайте шаблон, ставьте свои фотографии и текст, кликайте на «Опубликовать» – и ваш лендинг сразу появится.
Как и что писать в лендинге
Создать одностраничный сайт на конструкторе — это самое легкое. Сложнее понять, что и как вы будете писать в нем. Тщательно проработайте тему и составьте конкретный, чёткий и ёмкий текст. Посетитель должен получить точные ответы на все возможные вопросы о товаре, только тогда он будет готов совершить покупку. Мы подготовили для вас подробную информацию о Landing Page, ознакомьтесь перед наполнением страницы.
Мы поможем вам разобраться в создании одностраничных сайтов на конструкторе онлайн. Просто задайте свой вопрос в чате, наш специалист вам ответит в течение нескольких минут.
20+ лучших одностраничных WordPress тем в 2020 году
Одностраничные темы и веб-сайты WordPress стали очень популярными с прошлого года. И по праву так. Веб-мастера и компании любят их по ряду причин. Главное, что вам не нужно много контента, чтобы сайт выглядел великолепно.
И если вы используете одностраничную тему, которая позволяет вам иметь некоторые анимации и приятные переходы, вещь становится действительно приятной на глаз.Это делает их идеальными для малого бизнеса и портфолио сайтов.
Если вы ищете для некоторые одностраничные темы WordPress, я составил список из 20+ самых интересных в этой категории. Каждый из них по-своему уникален и, безусловно, заслуживает вашего внимания.
Лучшие темы WordPress на одну страницу
Неве *
Neve — популярная тема WordPress с очень универсальным и настраиваемым дизайном. Он отлично работает со строителями страниц и предлагает бесплатные и платные стартовые сайты для многих целей.
Особенности:
- AMP готов,
- Адаптивный дизайн,
- одностраничный / многостраничный макет,
- совместимость с Elementor, Gutenberg и Beaver Builder,
- многократных демонстраций,
- WooCommerce и блог усилитель,
- параллакс и эффекты ленивой загрузки,
- заголовок и нижний колонтитул.
Возникли проблемы с вашим текущим веб-хостинга?
Слишком дорого? Слишком много простоя? Плохая поддержка? Медленный? В целом неудачный опыт? Это может помочь:
* темы, разработанные нашей дочерней компанией ThemeIsle
Hestia Pro *
Hestia — это тема WordPress с простым дизайном материала, которая имеет многоцелевой вид.Поэтому, независимо от того, хотите ли вы использовать его для стартапов, корпораций, искусства, интернет-магазинов и т. Д., Это будет хорошим вариантом. Hestia имеет удобный одностраничный макет, с простой прокруткой параллакса и быстрой навигацией.
Особенности:
- подписка на новостную рассылку призыв к действию,
- адаптивный дизайн материала,
- WooCommerce готов,
- пользовательских цветов,
- показанный слайдер,
- Live Customizer, Портфель
- интегрирован с Jetpack.
Divi
Divi — это одна из величайших тем на данный момент, современный и многофункциональный дизайн. Созданная как одностраничная тема WordPress, она имеет полезные параметры перетаскивания, прокрутки параллакса, анимированного слайдера, интеграции медиа-файлов и многих параметров настройки.
Особенности:
- полностью отзывчивый,
- перетаскиватель страниц,
- параллакс и видео фоны,
- готовых макетов,
- полностью настраиваемый.
Всего
Полная тема WordPress, которая предоставляет все современные функции, которые нужны сегодня. Он предлагает вам возможность настройки методом перетаскивания, множество различных демонстраций, прокрутку на одну страницу и поддержку всех популярных плагинов.
Особенности:
- многоцелевых демонстраций,
- одностраничных / многостраничных макетов,
- WooCommerce готов,
- полностью отзывчивый,
- WPBakery Page Builder,
- динамических макетов,
- 100+ блоков конструктора страниц.
Zelle Pro *
Интерактивная и современная тема, предназначенная для одностраничной темы для малого бизнеса. У него полноэкранное изображение на заднем плане, отличная анимация и простая белая строка меню вверху. Дизайн дружелюбный, красочный и очень запоминающийся. Эффект параллакса дает ему классное скольжение от одного раздела к другому. Тема имеет простую в обращении контактную форму и вставные эффекты.
Особенности:
- пользовательских виджетов тем,
- неограниченный выбор цветов,
- локализация (перевод готов), Пользовательская панель настроек
- (логотип, социальные ссылки, макет и т. Д.)),
- полностью отзывчивый,
- эффект параллакса.
H-код
Отличная и современная тема WordPress, которая поставляется с множеством демонстраций и макетов для разных целей. Он может быть использован для любого вида бизнеса, и вы можете легко переключаться с многостраничного на одностраничный макет. Также на одной странице созданы демоверсии, поэтому вы можете выбрать одну из них в первую очередь. В целом, тема определяется изяществом и элегантностью, которые поставят ваш контент на первое место.
Особенности:
- 31+ многостраничных демонстраций,
- Интеграция Visual Composer и Slider Revolution,
- оптимизировано для скорости (интеграция WP Total Cache),
- WooCommerce готов,
- отзывчивы и Retina готовы,
- мощных шорткодов,
- неограниченных цветовых вариантов.
OnePage
Приятная и дружественная одностраничная тема WordPress, с полноэкранным слайдером и цветными промежутками между разделами.Может использоваться для любого вида бизнеса. Он имеет чистый и элегантный вид. Простота — это первое, что приходит на ум, когда вы смотрите на эту тему.
Особенности:
- отзывчивый,
- неограниченных цветов,
- секция портфолио, Таблица цен
- , Оптимизация скорости
- , Счетчик статистики
- ,
- Твиттер.
Художественная выставка *
Современная многоцелевая тема, которая позволяет использовать как одностраничные, так и многостраничные макеты.Neve предоставляет прекрасную коллекцию бесплатных и первоклассных стартовых сайтов для нишевых компаний и может быть настроена с помощью параметров перетаскивания.
Особенности:
- многократных демонстраций,
- WooCommerce и блог усилитель,
- AMP готов,
- Адаптивный дизайн,
- одностраничный / многостраничный макет,
- совместимость с Elementor, Gutenberg и Beaver Builder,
- нестандартных макетов,
- заголовок и нижний колонтитул.
Fullpane
Красочная и параллакс-тема WordPress с полноэкранными разделами, которые плавно переходят от одного к другому.Тема имеет интерактивный интерфейс, с тонкими эффектами и красивой анимацией. Он предлагает три типа демонстраций. Если вы счастливый и веселый человек, эта тема может быть на ваш вкус.
Особенности:
- адаптивный макет,
- строитель перетаскивания,
- одной или нескольких страниц, Полная прокрутка
- ,
- Галерея полного раздела,
- различных почтовых форматов,
- пользовательских меню,
- Поддержка WooCommerce.
ProductPress
ProductPress — это полноэкранная тема для продуктов, приложений и стартапов, созданная для эффективного продвижения ваших услуг. Тема выглядит очень современно и предоставляет интерактивный, свежий дизайн, который наверняка привлечет пользователя к вашему контенту. В ProductPress преобладают визуальные эффекты, цвета и броские секции.
Особенности:
- сверхчувствительный,
- строитель перетаскивания,
- Плагин Easy Digital Downloads, интеграция
- 17+ пользовательских блоков продукции,
- 10+ полезных коротких номеров,
- 500+ плоских шрифтов для пользовательского интерфейса.
907
Параллельная многоцелевая одностраничная тема с современным и профессиональным дизайном. Он поставляется с полноэкранным слайдером, анимацией, множеством областей виджетов, фонов видео и разделом портфолио. Он также может работать как многостраничная тема и имеет 7 различных демонстраций.
Особенности:
- отзывчивый,
- одностраничных / многостраничных,
- Revolution Slider,
- 3D слайдер,
- галерея перетаскивания,
- неограниченных боковых панелей,
- параллаксных секций.
Роксима
Классическая тема WordPress для малого бизнеса и агентств, с полноэкранным дизайном и ленивой прокруткой загрузки. Тема современная, интерактивная и запоминающаяся.
Особенности:
- перетаскивая домашнюю страницу,
- пользовательских виджетов,
- гибких вариантов размещения,
- пользовательских фонов, анимаций и изображений, Совместимость с компоновщиком страниц
- ,
- неограниченных цветов,
- WooCommerce интеграция,
- оптимизирован для скорости и SEO.
Бруклин
Brooklyn поставляется с 13 потрясающими готовыми демонстрациями, которые могут удовлетворить многие цели. У него есть демонстрационные ролики для творческих людей, агентств, игр, и у него есть отличные функции. Каждая из этих демонстраций очень современна, с удивительным и элегантным дизайном, полным приятных эффектов. В целом, хорошая одностраничная тема.
Особенности:
- одностраничных готовых,
- отзывчивый,
- 13 готовых демонстраций,
- неограниченных стилей страницы,
- 11 стилей домашних героев,
- шесть типов домашних героев,
- семь глобальных стилей заголовков.
Кино Витрина *
Чистая и аккуратная многоцелевая тема для любителей кино и продюсеров. Он поставляется с красивым полноразмерным заголовком, простой компоновкой и плавной прокруткой.
Особенности:
- Адаптивный дизайн,
- совместимость с компоновщиками страниц,
- AMP готов,
- демонстрационных ниш,
- WooCommerce и блог усилитель,
- нестандартных макетов.
Луна
Потрясающая и полностью интерактивная одностраничная тема, которая поставляется с пятью разными демонстрациями, все выглядят современно и красиво.Тема многоцелевая и полна элегантных и впечатляющих эффектов, которые заставляют вас наслаждаться ею.
Особенности:
- Visual Composer дружественный,
- WooCommerce готов, Портфель случайных или стандартных сеток
- ,
- мощных информационных слайдеров,
- полноэкранных видео,
- параллакс-скроллинг,
- творческий блог переключения.
Newave
Элегантная одностраничная тема для бизнес-сайтов, выполненная в черно-белых тонах.Выглядит просто и профессионально, с очень чистым интерфейсом. У него есть параллакс-прокрутка, полноэкранный анимированный заголовок и красивое портфолио. В облике Newave вы найдете простоту в лучшем виде.
Особенности:
- адаптивный и готовый к Retina макет,
- Visual Composer,
- кладочный портфель,
- скользящее меню,
- параллакс полноэкранный слайдер,
- пользовательских шорткодов,
- пять разных домашних страниц.
Neve Резюме *
Отличный и запоминающийся пример портфолио WordPress-темы, созданной для того, чтобы привлечь внимание к вашему резюме.У этого есть заголовок полной ширины и расположение портфеля сетки. Вы можете заметить простоту этой темы, которая делает ее элегантной.
Особенности:
- AMP готов,
- нестандартных макетов,
- неограниченный выбор цветов,
- локализация (перевод готов),
- WooCommerce и блог усилитель, Совместимость
- с Elementor, Beaver Builder и Gutenberg,
- полностью отзывчивый,
- многократных демонстраций.
* Эта публикация содержит партнерские ссылки. Это означает, что если вы нажмете одну из ссылок на продукт, а затем приобретете продукт, мы получим комиссию.Не беспокойтесь, вы все равно заплатите стандартную сумму, поэтому никаких затрат с вашей стороны не будет.
Или начните разговор в нашей группе на Facebook для профессионалов WordPress. Найдите ответы, поделитесь советами и получите помощь от других экспертов WordPress. Присоединяйтесь сейчас (это бесплатно)!
,Отличительной особенностью одностраничных тем WordPress является то, что они идеально подходят для небольших сайтов, которые могут не иметь такого большого количества контента для демонстрации. Самые лучшие бесплатные одностраничные темы WordPress просты в установке и использовании, интуитивно понятны, удобны для мобильных устройств, готовы к SEO и легко настраиваются.
Если вы ищете качественные бесплатных одностраничных тем WordPress в 2020 году , вот список из 20+ лучших тем, которые может предложить рынок в этой категории.Конструкции довольно универсальны. Вы найдете современный дизайн, ретро, минималистский, плоский, фотоцентрический и многое другое. Все эти темы по-своему уникальны и, возможно, отлично подойдут для вашего следующего сайта. Самое главное, они все бесплатны!
| Тема | Активных установок | Рейтинг | Разработчик |
|---|---|---|---|
| Neve * | 100 000+ | 96% | ThemeIsle |
| Сидней | 100 000+ | 98% | Темы |
| Гестия * | 100 000+ | 96% | ThemeIsle |
| Закра | 40000+ | 100% | ThemeGrill |
- Адаптивный дизайн.
- Совместимость с Elementor и Gutenberg.
- Несколько нишевых демонстраций.
- Легкий и супер быстрый.
- Пользовательские макеты.
- WooCommerce и блог усилитель.
- AMP готов.
- Конструктор колонтитулов.
Возникли проблемы с вашим текущим веб-хостинга?
Слишком дорого? Слишком много простоя? Плохая поддержка? Медленный? В целом неудачный опыт? Это может помочь:
* темы, разработанные нашей дочерней компанией ThemeIsle
- Заголовок слайдера или статического изображения.
- Социальные ссылки.
- Google шрифтов.
- Отзывчивый макет.
- Перевод готов.
- параллакс фонов.
- WooCommerce совместимость.
- Одностраничный макет.
- SEO дружественных.
- Live Customizer.
- Адаптивный дизайн.
- Комплект материалов для пользовательского интерфейса.
- Совместим с перетаскиванием страниц.
- Вариант основного цвета.
- Десять разных демо.
- Легкий и быстрый. Соответствует
- GDPR.
- Адаптивный дизайн.
- Семь областей виджетов.
- Блок редактора и поддержка Elementor.
- Два фоновых слайда.
- Поддержка WooCommerce.
- Адаптивный дизайн.
- Раздел героя.
- Параллакс-эффект.
- Пользовательские шаблоны страниц.
- Контентные блоки.
- Полная локализация.
- 10 макетов домашней страницы.
- Сильно оптимизирован по скорости.
- Современный и красивый дизайн.
- 100% отзывчивый.
- Два предопределенных макета заголовка.
- SEO готов и схема интегрирована.
- Совместим с Elementor и редактором блоков.
- Неограниченные варианты цвета.
- Десять разделов домашней страницы.
- WooCommerce совместимость.
- Несколько постов / макетов страниц.
- Одностраничный дизайн.
- Анимированный текстовый слайдер.
- Отзывчивый.
- Одностраничный / многостраничный макет.
- Супер быстрый и легкий.
- Адаптивный дизайн.
- Совместимость с перетаскиванием страниц.
- Пользовательские макеты.
- WooCommerce и блог усилитель.
- SEO дружественных.
- Несколько стартовых сайтов.
- Фоны видео и слайд-шоу.
- FontAwesome значки и шрифты Google.
- Отзывчивый макет.
- Девять разных демо.
- Четыре дизайна заголовка первой страницы.
- 30+ разделов контента страницы.
- Редактирование контента в реальном времени.
- Электронная коммерция готова.
- Отзывчивый макет.
- Гибкий и многофункциональный дизайн.
- 13 разных демо.
- Параллакс-эффект.
- Анимации.
- Адаптивный дизайн.
- Drag-and-Drop строитель и Revolution Slider включены.
- Несколько вариантов темы.
- Интернет-магазин.
- Письменный эффект.
- Семь разных демо.
- Различные пользовательские страницы.
- Адаптивный дизайн.
- Elementor.
- Поддержка WooCommerce.
- Построитель перетаскивания страниц.
- Многофункциональный дизайн.
- Несколько макетов страниц.
- Перевод готов.
- Оптимизировано для скорости.
- Live визуальная настройка.
- Широкоформатный шаблон.
- Отключить элементы.
- Интегрирован с популярными компоновщиками страниц.
- Адаптивный дизайн.
- WooCommerce совместимость.
- Готовые шаблоны.
- Оптимизирован для скорости и SEO.
- Полностью совместим с WooCommerce.
- Многоцелевой.
- Раздел портфолио.
- Тематические макеты.
- Полноэкранный раздел героев.
- Параллакс прокрутка.
- Font Awesome icons.
- WooCommerce готов.
- Сайт счетчик.
- Раздел портфолио.
- Неограниченные варианты цвета. Сетчатка
- готова.
- Отзывчивый и плоский дизайн.
- изображение героя.
- Фотогалерея.
- Чистый дизайн.
- Widgetized.
- Варианты настройки.
- WooCommerce готов.
- Видео пост форматов.
- Отзывчивый.
- Font Awesome icons.
- Перевод готов.
- Адаптивный дизайн.
- Неограниченные варианты цвета.
- Полноэкранное изображение героя. Сетчатка
- готова.
- WooCommerce готов.
- Построитель перетаскивания страниц.
- Полностью совместим с WooCommerce.
- Полностью отзывчивый.
- пользовательских шаблонов.
- Неограниченные варианты цвета.
- SVG дизайн.
- Параллакс прокрутка.
- Работает с Elementor.
- Отзывчивый.
- SEO-дружественных.
- Несколько демонстраций.
- Легкий вес.
- Быстрый и настраиваемый.
- Готов к WooCommerce.
- Полностью отзывчивый.
- макетов страниц.
- WooCommerce совместимость.
- Три страницы шаблона.
- Безопасный и оптимизированный код.
- Четыре слайда.
- Построен с Bootstrap 3.
- Перевод готов.
- Полностью отзывчивый (включая видео и текст). Сетчатка
- готова.
- Плавающее меню.
- Эффект плавной прокрутки.
- ползунки домашней страницы.
- настроек крошки.
- Портфолио / проектный раздел.
- Фоновая конфигурация.
- Отзывчивый.
- Настраиваемая домашняя страница.
- Шесть виджетов, подходящих для одностраничных сайтов.
- Неограниченные варианты основного цвета.
- Параллакс-эффект для фона. Сетчатка
- готова и отзывчива.
- Высоко настраиваемый.
- SEO функций.
- Встроенный Live Customizer.
- 10 разделов главной страницы.
- Красивый и дружелюбный дизайн.
- Полностью отзывчивый.
- Два предопределенных макета заголовка и два макета блога.
- SEO готов и схема интегрирована. Скорость
- оптимизирована и готова для AdSense.
- Полностью совместим с Elementor и редактором блоков.
Что искать в бесплатной одностраничной теме WordPress
Если вы ищете высококачественные, лучшие бесплатные одностраничные темы WordPress, то стоит поискать конкретные характеристики, которые отделяют действительно первоклассные темы от второго уровня (и далее). Главным образом, это:
- Универсальность дизайна
- Вы хотите убедиться, что ваша одностраничная тема WordPress позволяет переключать некоторые разделы на главной странице и настраивать их внешний вид и поведение.По крайней мере, вы хотите иметь возможность перестраивать элементы, изменять изображения, тексты и детали о них (размеры, макеты и т. Д.).
- Мобильная оптимизация
- Качественная одностраничная тема WordPress должна хорошо выглядеть на мобильных устройствах. Так уж вышло, что в настоящее время все больше людей получают доступ к сети через мобильный телефон, чем через компьютер. Мобильная оптимизация — это то, что вы не можете игнорировать, иначе вы рискуете оттолкнуть большинство ваших потенциальных посетителей.
- Дополнительные функции
- Что еще нужно кроме дизайна на одну страницу? Есть ли какие-то конкретные особенности, которые вы хотели бы увидеть? Убедитесь, что у темы есть те — получение их позже может оказаться проблематичным.
- Скорость и время загрузки
- Хорошая одностраничная тема WordPress должна начать загружаться очень быстро. Вы просто не хотите заставлять посетителя ждать, пока он не увидит первые элементы на странице. Посмотрите демонстрацию темы, которую вы рассматриваете, и убедитесь, что информация над сгибом загружается мгновенно.
- SEO-готов
- Качественные темы призваны упростить людям поиск вашего сайта через Google. В идеале вы хотите, чтобы в вашей теме WordPress были перечислены некоторые функции, связанные с SEO, которые упрощают оптимизацию на странице.
- Отзывы пользователей
- Отзывы других пользователей всегда являются хорошим индикатором того, как данная тема WordPress работает в реальной жизни. Если многим людям нравится эта тема, вы можете предположить, что она вам тоже понравится.
БОНУСНОЕ ВИДЕО: 10+ лучших бесплатных одностраничных тем WordPress
* Эта публикация содержит партнерские ссылки. Это означает, что если вы нажмете одну из ссылок на продукт, а затем приобретете продукт, мы получим комиссию.Не беспокойтесь, вы все равно заплатите стандартную сумму, поэтому никаких затрат с вашей стороны не будет.
Или начните разговор в нашей группе на Facebook для профессионалов WordPress. Найдите ответы, поделитесь советами и получите помощь от других экспертов WordPress. Присоединяйтесь сейчас (это бесплатно)!
,ap
- Вернуться на главную страницу
- Блоги WordPress
- Креативные и современные темы WordPress
- Настраиваемые Адаптивные Темы WordPress
- Бесплатные Адаптивные Темы WordPress
- бесплатных плагинов WordPress
- Учим WordPress — Уроки
- Минималистские Темы WordPress
- Обзор плагинов
- Плагины Коллекция
- Профессиональные Премиум Плагины WordPress
- Профессиональные Премиум Темы WordPress
- Тематический обзор
- Коллекция тем
- WordPress Design, UI / UX Советы
- WordPress Многоцелевые Темы
- Новости WordPress, обновления и релизы
- WordPress Security
- WordPress SEO
- плагинов WordPress для социальных сетей
- Советы и хитрости WordPress
- Бесплатные темы
- Лучшие бесплатные отзывчивые темы WordPress 2020
- Лучшие бесплатные темы WordPress для WooCommerce 2020
- Лучшие бесплатные одностраничные темы WordPress для WordPress 2020
- Лучшие бесплатные бизнес-темы WordPress 2020
- Лучшие бесплатные темы WordPress для блогов 2020
- Best Free WordPress Строительная Компания Темы 2020
- Лучший бесплатный WordPress News Magazine Темы 2020
- Лучшие бесплатные фотографии WordPress Темы 2020
- лучших бесплатных тем WordPress Landing Page 2020 2020
- Больше бесплатных тем для WordPress
- Премиум Темы
- лучших тем WordPress для электронной коммерции / WooCommerce Themes 2020
- Лучшие Темы Журнала WordPress News 2020
- Лучшие Параллакс Темы WordPress 2020
- Лучший Премиум Отель Курорт WordPress Themes 2020
- самых продаваемых тем WordPress на AccessPress Themes
- Больше тем премиум качества WordPress
- лучших тем WordPress для электронной коммерции / WooCommerce Themes 2020
- бесплатных плагинов
- должны иметь бесплатные плагины WordPress 2020
- Премиум Плагины
- должны иметь премиальные плагины WordPress 2020
- предложений
- Great WordPress дисконтные купоны, специальные предложения и предложения
- WordPress Themes Дисконтные Купоны, Предложения
- WordPress Плагины Скидочные Купоны, Предложения
- WordPress Хостинг Дисконтные Купоны, Предложения
- Хостинг
- Великих провайдеров WordPress хостинга (сравнение и проверка)
ap
- Вернуться на главную страницу
- Блоги WordPress
- Креативные и современные темы WordPress
- Настраиваемые Адаптивные Темы WordPress
- Бесплатные Адаптивные Темы WordPress
- бесплатных плагинов WordPress
- Учим WordPress — Уроки
- Минималистские Темы WordPress
- Обзор плагинов
- Плагины Коллекция
- Профессиональные Премиум Плагины WordPress
- Профессиональные Премиум Темы WordPress
- Тематический обзор
- Коллекция тем
- WordPress Design, пользовательский интерфейс
ap
- Вернуться на главную страницу
- Блоги WordPress
- Креативные и современные темы WordPress
- Настраиваемые Адаптивные Темы WordPress
- Бесплатные Адаптивные Темы WordPress
- бесплатных плагинов WordPress
- Учим WordPress — Уроки
- Минималистские Темы WordPress
- Обзор плагинов
- Плагины Коллекция
- Профессиональные Премиум Плагины WordPress
- Профессиональные Премиум Темы WordPress
- Тематический обзор
- Коллекция тем
- WordPress Design, UI / UX Советы
- WordPress Многоцелевые Темы
- Новости WordPress, обновления и релизы
- WordPress Security
- WordPress SEO
- плагинов WordPress для социальных сетей
- Советы и хитрости WordPress
- Бесплатные темы
- Лучшие бесплатные отзывчивые темы WordPress 2020
- Лучшие бесплатные темы WordPress для WooCommerce 2020
- Лучшие бесплатные одностраничные темы WordPress для WordPress 2020
- Лучшие бесплатные бизнес-темы WordPress 2020
- Лучшие бесплатные темы WordPress для блогов 2020
- Best Free WordPress Строительная Компания Темы 2020
- Лучший бесплатный WordPress News Magazine Темы 2020
- Лучшие бесплатные фотографии WordPress Темы 2020
- лучших бесплатных тем WordPress Landing Page 2020 2020
- Больше бесплатных тем для WordPress
- Премиум Темы
- лучших тем WordPress для электронной коммерции / WooCommerce Themes 2020
- Лучшие Темы Журнала WordPress News 2020
- Лучшие Параллакс Темы WordPress 2020
- Лучший Премиум Отель Курорт WordPress Themes 2020
- самых продаваемых тем WordPress на AccessPress Themes
- Больше тем премиум качества WordPress
- лучших тем WordPress для электронной коммерции / WooCommerce Themes 2020
- бесплатных плагинов
- должны иметь бесплатные плагины WordPress 2020
- Премиум Плагины
- должны иметь премиальные плагины WordPress 2020
- предложений
- Great WordPress дисконтные купоны, специальные предложения и предложения
- WordPress Themes Дисконтные Купоны, Предложения
- WordPress Плагины Скидочные Купоны, Предложения
- WordPress Хостинг Дисконтные Купоны, Предложения
- Хостинг
- Великих провайдеров WordPress хостинга (сравнение и проверка)
ap
- Вернуться на главную страницу
- Блоги WordPress
- Креативные и современные темы WordPress
- Настраиваемые Адаптивные Темы WordPress
- Бесплатные Адаптивные Темы WordPress
- бесплатных плагинов WordPress
- Учим WordPress — Уроки
- Минималистские Темы WordPress
- Обзор плагинов
- Плагины Коллекция
- Профессиональные Премиум Плагины WordPress
- Профессиональные Премиум Темы WordPress
- Тематический обзор
- Коллекция тем
- WordPress Design, UI / UX Советы
- WordPress Многоцелевые Темы
- Новости WordPress, обновления и релизы
- WordPress Security
- WordPress SEO
- плагинов WordPress для социальных сетей
- Советы и хитрости WordPress
- Бесплатные темы
- Лучшие бесплатные отзывчивые темы WordPress 2020
- Лучшие бесплатные темы WordPress для WooCommerce 2020
- Лучшие бесплатные одностраничные темы WordPress для WordPress 2020
- Лучшие бесплатные бизнес-темы WordPress 2020
- Лучшие бесплатные темы WordPress для блогов 2020
- Best Free WordPress Строительная Компания Темы 2020
- Лучший бесплатный WordPress News Magazine Темы 2020
- Лучшие бесплатные фотографии WordPress Темы 2020
- лучших бесплатных тем WordPress Landing Page 2020 2020
- Больше бесплатных тем для WordPress
- Премиум Темы
- лучших тем WordPress для электронной коммерции / WooCommerce Themes 2020
- Лучшие Темы Журнала WordPress News 2020
- Лучшие Параллакс Темы WordPress 2020
- Лучший Премиум Отель Курорт WordPress Themes 2020
- самых продаваемых тем WordPress на AccessPress Themes
- Больше тем премиум качества WordPress
- лучших тем WordPress для электронной коммерции / WooCommerce Themes 2020
- бесплатных плагинов
- должны иметь бесплатные плагины WordPress 2020
- Премиум Плагины
- должны иметь премиальные плагины WordPress 2020
- предложений
- Great WordPress дисконтные купоны, специальные предложения и предложения
- WordPress Themes Дисконтные Купоны, Предложения
- WordPress Плагины Скидочные Купоны, Предложения
- WordPress Хостинг Дисконтные Купоны, Предложения
