Топ 10. Лучшие редакторы HTML
Все мы знаем что название языка HTML произошло от HyperText Markup Language, что в переводе означает – язык гипертекстовой разметки. Терминология языка разметки говорит о том, что это текстовый документ с указаниями на заголовки, списки и прочие выделения в тексте. Подавляющее большинство сайтов, которые вы можете встретить во всемирной паутине написаны именно на HTML. Передаётся информация от сервера к браузеру по специальным протоколам и с условием сжатия. Из истории также известно, что язык разрабатывался Тимом Бернерсом-Ли в 1986-1991 годах.
Справедливости ради, редактором может служить обычный блокнот. Но это неудобно, есть много редакторов с более удобными функциями (угадывания символов, визуального редактирования, подсветкой кода и т.п).
Итак, посмотрим лучшие редакторы HTML:
1 место. Sublime Text
Простой, бесплатный, удобный редактор различного кода. Из плюсов нельзя не отметить приятный интерфейс, удобство управления, и гибкую настройку.
2 место. Aptana Studio
Этот редактор в основном создавался под разработку веб-приложений, но также очень хорошо работает с HTML. Из плюсов нельзя не отметить прекрасное автозавершение, подсветка кода и отличную систему управления проектом. Для бесплатного редактора эти функции просто неоценимы. Также как и у Dreamweaver вы может найти множество плагинов на официальном сайте. Конечно большой выбор плагинов, опций, настроек может напугать новичка, но Aptana Studio является отличным выбором если вам нужен удобный и функциональный редактор HTML.
3 место. Notepad++
Позиционируется как бесплатный редактор с открытым исходным кодом.![]() Хорошо организованны функции подсветки, автозавершения блоков кода, функциональность может быть увеличена за счёт большого количества плагинов и модулей. Также этот редактор очень быстро работает даже с большим количеством плагинов.
Хорошо организованны функции подсветки, автозавершения блоков кода, функциональность может быть увеличена за счёт большого количества плагинов и модулей. Также этот редактор очень быстро работает даже с большим количеством плагинов.
4 место. Macromedia (Adobe) Dreamweaver
Является одним из старейших редакторов, держится на плаву благодаря множеству функций. При использовании этой программы вы можете одновременно просматривать дизайн и код страницы, также используются подсказки и автодополнение тегов и атрибутов HTML. Удобно организован поиск и замена символов. На официальном сайте программы вы найдёте множество коммерческих и некоммерческих плагинов на эту программу.
5 место. RJ TextEd
Несложный бесплатный редактор, написанный в 2004 году для операционной системы Windows. В нём можно настроить подсветку кода под себя, частично работает автозакрытие тегов, кавычек. Имеется приличное количество минусов, как серьёзных, так и незаметных, к примеру нету FTP клиента, нету также подхвата зависимых файлов, нету поддержки CSS 3, JS и т.
6 место. KompoZer
Это один из лучших бесплатных визуальных редакторов. Сразу видно как страница при редактировании будет выглядеть в браузере. Поддерживает все элементы HTML. KompoZer это конечно не платный Dreamweaver и ведёт он себя соответственно. Из плюсов нельзя не заметить встроенный CSS редактор и FTP менеджер.
7 место. Komodo Edit
Это бесплатный редактор разработанный от коммерческого Komodo IDE от которого унаследовал множество функций. Редактор имеет стандартное автозавершение, подсветку кода. Из плюсов можно отметить быстрый запуск, удобные горячие клавиши. Также встроен механизм установки расширений. Изначально разрабатывался как многофункциональный редактор.
8 место. Vim
Старый добрый редактор, разработанный на основе более старого Vi который был создан аж в 1976 году. Вы спросите почему мы до сих пор используем то, что было создано почти 40 лет назад? Да потому что это великолепная производительность и удобство управления. Конечно, к этому редактору надо очень сильно привыкать, во первых надо осваивать слепой набор (ибо без него в Vim делать нечего), учиться горячим клавишам, за счёт которых происходит основное управление программой.
Конечно, к этому редактору надо очень сильно привыкать, во первых надо осваивать слепой набор (ибо без него в Vim делать нечего), учиться горячим клавишам, за счёт которых происходит основное управление программой.
9 место. Fraise
Fraise является бесплатным текстовым редактором с подсветкой синтаксиса. Разработал его Jean-François Moy на основе Smultron. Из плюсов это прекрасное управление блоками, кодировка символов, разделение на 2 окна и многое другое. Но главным минусом является то, что этот редактор существует только под Mac OS.
10 место. PSPad
Универсальный текстовый редактор для платформы Windows, с множеством полезных функций. Очень приятная особенность работы этой программы в функции сжатия HTML кода, для более быстрой загрузки страниц, этого я не видел в других редакторах.
ТОП-10 бесплатных HTML-редакторов | DevEducation
Алексей Коттов Содержание:Все делают ошибки, а если вы создаете сайты, то можете ошибиться в написании кода, исправление которого может стать для вас большой головной болью. Чтобы при создании веб-страниц не было ошибок, используется HTML и CSS – а для этого вам потребуется HTML-редактор.
Чтобы при создании веб-страниц не было ошибок, используется HTML и CSS – а для этого вам потребуется HTML-редактор.
HTML обычно прост и поэтому позволяет работать с уже имеющимися страницами сайта применяя редактор. Если же требуется больший функционал, можно воспользоваться такими редакторами как Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Главным их преимуществом является большой арсенал инструментов, которые способны ускорить разметку и создание контента.
Неважно, что вы хотите создать – сайт, на котором блоги и статьи отформатированы для прочтения в браузерах или хотите с нуля создать полнофункциональный сайт — вы должны иметь уверенность, что выбрав HTML и CSS, работать вам станет проще и быстрее. HTML-редакторы имеют много функций, и в этой статье вы узнаете о них в десятке лучших HTML-редакторов.
Какой выбрать бесплатный HTML-редактор?
Если вы ищете бесплатный HTML-редактор, то должны четко понимать требования к тому, что вы хотите создать, применив HTML. В связи с тем, что многие редакторы бесплатны, ваш выбор может сократиться до двух-трех. После того, как вы протестируете их базовые функции, вы сможете принять один из них. А учитывая, что практически каждый редактор поддерживается несколькими операционными системами, такими как Windows, Linux и Mac, вы можете не переживать о совместимости.
В связи с тем, что многие редакторы бесплатны, ваш выбор может сократиться до двух-трех. После того, как вы протестируете их базовые функции, вы сможете принять один из них. А учитывая, что практически каждый редактор поддерживается несколькими операционными системами, такими как Windows, Linux и Mac, вы можете не переживать о совместимости.
Сразу хотим сказать, что большинство ваших редакторских потребностей легко могут закрыты Notepad++ для Windows, Brackets для Mac или Notetab и Coffecup. Если ваша цель обучение или простое редактирование – можем рекомендовать остановиться на HTML и CSS, где есть возможность работать онлайн. Вы сможете написать HTML-код и сразу увидеть результат своего труда. Если вы создаете вебсайт не самой простой сложности, вам лучше выбрать редактор с большим набором функций, такой как Eclipse.
Лучшие HTML-редакторы
На наш взгляд, лучший HTML-редактор — прост в применении, который имеет широкий функционал и пользуется популярностью в среде веб-разработчиков.
Notepad++
Notepad ++ — это редактор исходного кода, поддерживающий мультиязычность и работающий в MS Windows Его основа — мощный компонент редактирования Scintilla , Notepad ++ написанный на C ++, с использованием чистого Win32 API и STL. Это обеспечивает более высокий уровень скорости в работе, а сама программа меньше по размеру.
Большинство функций Notepad ++ предоставляют сторонние плагины, такие как PreviewHTML, HTML-тегов, Tidy2 и др.
Основными преимуществами Notepad ++ являются табличный интерфейс, чтобы одновременно можно было открыть несколько файлов, простота сворачивания и выделения синтаксиса, простая настройка графического интерфейса, таблицы с функцией «Закрыть», а также таблицы, расположенные вертикально.
Если же вы пользователь Mac, то для вас альтернативной к Notepad++ будет Brackets, и далее как раз о нем речь.
Brackets
Brackets – текстовый редактор с открытым исходным кодом, основанный на веб-технологиях, таких как HTML, CSS и JavaScript. Благодаря специализированному визуальному инструментарию и поддержке препроцессора, Brackets представляет собой современный редактор, облегчающий проектирование в браузере.
Благодаря специализированному визуальному инструментарию и поддержке препроцессора, Brackets представляет собой современный редактор, облегчающий проектирование в браузере.
К популярным расширениям Brackets относятся:
- Emmet – ускорение написания кода CSS и HTML;
- Beutify – форматирование файлов HTML, CSS и JavaScript;
- W3C validation – проверка кода HTML на валидность.
Brackets фокусируется на предоставлении «быстрого редактирования» встроенных представлений, которые обеспечивают контекстно-зависимый доступ к вашему контенту, не отвлекая вас от кода.
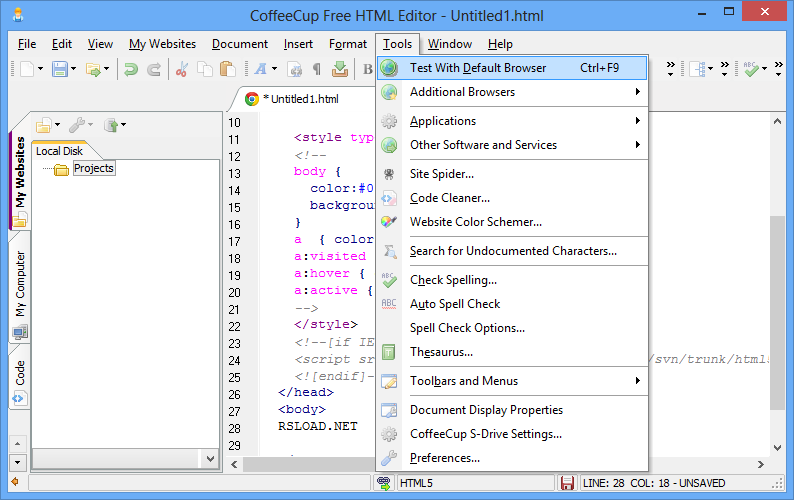
Coffecup
Coffecup представляет собой HTML-редактор в чистом смысле этого слова. позволяет просматривать то, что вы кодируете, есть поддержка загрузки файлов по FTP и небольшое количество инструментов, управляемых мастерами, чтобы ускорить создание определенных элементов. Крайне важно для пользователей с ограниченным бюджетом, это также бесплатно, но доступно только для Windows.
CoffeeCup имеет поддержку HTML 5 и CSS3, так что используя эти функции, вы можете:
- создавать и редактировать веб-страницы, невидимые HTML-теги,
- перетаскивать ссылки в другие веб-сайты, не вводя URL-адрес или путь,
- вырезать и вставлять графику на веб-страницу,
- изменять размер графики,
- добавить альтернативный текст
- создавать и редактировать таблицы и формы.

Платная версия не очень дорогая по деньгам и имеет дополнительные функции, такие как проверка HTML и CSS, библиотека тегов, очистка кода, динамическая проверка орфографии.
Coffecup предлагает расширенные модули для работы в стиле «mobile friendly»: Foundation framer, Bootstrap builder и Responsive site designer.
NoteTab
NoteTab — это передовой текстовый редактор HTML, легко обрабатывающий стопку огромных файлов, позволяет форматировать текст соответственно вашему видению, имеет общесистемный поиск, многострочные глобальные замены и исправляет орфографические ошибки.
Применяют редактор и сегодня в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
У NoteTab имеется 3 варианта: Light, Standard и Pro. Самая простая версия бесплатна для личного использования, имеет поддержку библиотеки HTML5 и CSS3, темы оформления, бутстрап с автозаполнением HTML, может объединять файлы в проекты, поддерживает HTML Tidy, HTML to text.
Eclipse
Eclipse является одновременно ведущей интегрированной средой разработки Java ™ (IDE) и единственным лучшим инструментом, доступным для создания продуктов на основе платформы Eclipse.
Платформа Eclipse — это больше, чем просто основа для создания среды разработки: это основа, создающая произвольные инструменты и приложения. RCP используют, чтоб создать произвольные приложения, работающие в сочетании с серверами приложений, базами данных, и разными серверными ресурсами для обеспечения богатого пользовательского опыта на рабочем столе: Java, JavaScript, PHP, Ruby, Android и др.
HTML-Online
Если вы зайдете на HTML-online.com, то можете получить возможность редактирования HTML-кода онлайн: скачивать и устанавливать специально программу не нужно, и это бесплатно.
Одна из преимуществ редактора — возможность конвертировать Word в HTML, что позволяет скопировать контент из Microsoft Word и применить к нему автоматическую HTML-разметку. Также редактор имеет поддержку Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Можно смело назвать этот визуальный редактор надежным, он помогает создавать веб-страницу и отслеживать изменения кода одновременно в параллельном окне. Также редактор может чистить HTML код, приводить элементы таблиц к div, а также функцию поиска и замены.
Также редактор может чистить HTML код, приводить элементы таблиц к div, а также функцию поиска и замены.
BlueGriffon
BlueGriffon — это бесплатный веб-редактор для Windows, Mac OS X и Linux, который используется во время разработки сайтов. BlueGriffon предназначен для непрофессиональных пользователей без необходимости изучать технические HTML и CSS .
У BlueGriffon есть 3 варианта: бесплатная, с базовой лицензией и самая мощная — лицензирована EPUB.
Бесплатный вариант имеет черно-белую тему, поддерживает аудио, видео и HTML5. Редактор может помочь с:
- редактированием CSS3 в том числе в переходах,
- 3D и 2D преобразованием,
- созданием SVG,
- в технологиях WYSIWYG,
- управлением шрифтами Google,
- поддержкой формата marqdown,
- пользовательским интерфейсом на больше чем 20 языках.
Emacs + плагины
Emacs — это инструмент для редактирования текста, который поставляется с Linux и macOS. Пользователи любят Emacs, потому что он содержит эффективные команды для общих, но сложных действий, а также для плагинов и конфигурационных хаков, которые развивались вокруг него в течение почти 40 лет. Emacs предлагает мощные возможности с простой в установке языковой поддержкой и может помочь быстро перемещаться в macOS.
Emacs предлагает мощные возможности с простой в установке языковой поддержкой и может помочь быстро перемещаться в macOS.
Изучение Emacs может быть трудным, потому что оно использует комбинации клавиш, принципиально отличающиеся от современных компьютеров. Привыкание к мысли, что каждое действие является функцией, и что любую функцию можно вызывать с помощью комбинации сочетаний клавиш, является основной кривой обучения в Emacs. Подключение плагинов делает Emacs мощным редактором кода с обширным функционалом.
Atom
Atom — редактор HMTL, который в 2014 году разработала команда GitHub. Ключевая особенность:
- Atom имеет 81 встроенный пакет, с возможностью добавить до 8700 дополнительных и разработкой своего собственного пакета.
- Atom поддерживается Teletype, что нужно при сотрудничестве с внешними разработчиками в режиме онлайн.
- Поддержка нескольких панелей. Atom разбивает интерфейс на несколько окон, чтобы можно было и писать и сравнить код.
- Есть возможность умного автозаполнения.
 Atom дает возможность написать код быстро и эффективно именно благодаря гибкому автозаполнению.
Atom дает возможность написать код быстро и эффективно именно благодаря гибкому автозаполнению.
Visual Studio Community
Visual Studio Community продукт компании Microsoft на бесплатной основе. Редактор позволяет редактировать с преднастроенными возможностями для HTML и CSS, после чего возможно их усовершенствование с использованием расширений. К последним можно отнести: HTMLHint, HTML Snippets, Intellisense for CSS class name и HTML CSS support.
Visual Studio community это хороший выбор в случаях, когда происходит работа со сложными сайтами, где необходима сильная масштабируемость и которые нуждаются в больших технологиях.
Заключение
Не важен ваш уровень – вы можете только начинать программировать или уже являетесь опытным программистом, мы думаем, что редактор HTML станет вам хорошим другом. Выбрать лучшего HTML-редактора, который помимо функций, будет вам идеально подходить, сложно. Мы хотим порекомендовать вам тестировать различные редакторы и выбрать тот, который больше всего подходит вашему процессу работы.
10 лучших бесплатных HTML-редакторов | Techrocks
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
HTML-редактор это первое, что вам понадобится для того чтобы начать создавать веб-страницы, используя HTML и CSS. Существует множество бесплатных HTML-редакторов, и выбрать один из них может быть непростой задачей.
HTML довольно прост и поэтому вы можете начать работать с вашими веб-страницами используя простой текстовый редактор, такой как Notepad, WordPad или любой другой. Вы также можете пойти дальше и воспользоваться одним из редакторов с более богатым функционалом, например Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.
Независимо от того, собираетесь ли вы создавать блоги и статьи, хорошо отформатированные для чтения их браузерами, или планируете построить полностью функциональный вебсайт, используя HTML и CSS, выбор правильного редактора значительно повысит вашу производительность. Профессиональные разработчики веб-страниц тратят значительное количество времени на выбор редактора и инструментов, которые наилучшим образом отвечают их нуждам и способствуют росту продуктивности.
Какой бесплатный HTML-редактор хорош именно для вас?
Кроме того, почти каждый редактор из перечисленных в этой статье поддерживается на нескольких операционных системах, включая Windows, Linux и Mac, так что о совместимости можно особо не беспокоиться.
Отметим, что большую часть ваших редакторских нужд легко удовлетворят Notepad++ для Windows, Brackets для Mac (этот редактор также поддерживается для Linux и Windows) или Coffecup и Notetab. Тем не менее, если вы планируете создать сложный вебсайт, стоит отдать предпочтение среде разработки с полным функционалом, например Eclipse.
С другой стороны, если вы просто хотите поиграться с HTML и CSS, к вашим услугам многочисленные онлайн-редакторы, где вы можете писать HTML-код и сразу видеть результат.
Давайте посмотрим на десятку лучших HTML-редакторов, простых в использовании, имеющих богатый функционал и популярных среди веб-разработчиков.
1. Notepad++ (лучший бесплатный HTML-редактор для Windows)
notepad-plus-plus.orgЭтот редактор доступен только пользователям Windows, так что если у вас Mac или Linux, то листайте дальше. Notepad++ это лучший бесплатный HTML-редактор, который вы можете установить на свой компьютер с ОС Windows. На первый взгляд он очень элементарный, но это один из самых сложных и одновременно простых в использовании редакторов.
Большая часть огромных возможностей Notepad++ обеспечивается сторонними плагинами, включая PreviewHTML, HTML tag plugin для подсветки тегов, Tidy2 для отступов и многие другие.
Ключевые особенности Notepad++ это табличный интерфейс для одновременной работы с несколькими файлами, очень легкое сворачивание и подсветка синтаксиса, настраиваемый GUI (с минималистичным вариантом), таблицы с кнопкой закрытия, вертикальные таблицы, многоязычность (то есть вы можете настроить интерфейс на английском, французском, испанском и китайском, а также 80 других языках).
Notepad++ был разработан Дон Хо и выпущен в 2003 году. Он бесплатен как для личного, так и для коммерческого пользования и распространяется под универсальной общественной лицензией GNU.
Для пользователей Mac отличной альтернативой Notepad++ является Brackets, о котором мы расскажем далее.
Узнать больше о Notepad++ можно здесь – Notepad++ HTML Editor
2. Brackets (бесплатен для Mac, Windows и Linux)
brackets. io
ioBrackets легок в использовании и имеет много расширений, улучшающих его функциональность. Популярные расширения:
- Emmet – ускоряет написание кода CSS и HTML;
- Beutify – форматирует файлы HTML, CSS и JavaScript;
- W3C validation – проверяет ваш код HTML на валидность.
Brackets это прекрасный редактор с современным минималистическим дизайном. Сделанные в коде изменения сразу отображаются в браузере. Вы можете вносить правки в код CSS или HTML и видеть, как они изменяют облик сайта в режиме реального времени.
Почитайте о Brackets здесь – Editor for HTML: Brackets
3. Coffecup (есть как бесплатная, так и платная версия)
www.coffeecup.comCoffecup это возможно лучший HTML-редактор, имеющий как бесплатную, так и коммерческую версию. В бесплатной нет некоторых функций, однако она достаточно сложная, чтобы числиться в нашем списке.
В бесплатной нет некоторых функций, однако она достаточно сложная, чтобы числиться в нашем списке.
К ключевым функциям бесплатной версии можно отнести:
- настраиваемые панели инструментов,
- завершение кода для элементов, атрибутов и селекторов,
- готовые к использованию темы и шаблоны,
- поддержку формата маркдаун для HTML,
- поддержку FTP/SFTP,
- функцию drag and place для изображений,
- опцию предпросмотра,
- подсветку синтаксиса,
- тезаурус для поиска альтернативы для слова и многое другое.
Платная версия не слишком дорогая. Она включает несколько дополнительных функций, например валидацию кода HTML и CSS, библиотеку тегов, чистильщик кода, динамическую проверку правописания.
Coffecup также предлагает несколько продвинутых модулей для работы в стиле «mobile friendly», без необходимости написания какого-либо кода, только с помощью функций drag and drop. Эти модули включают Foundation framer, Bootstrap builder и Responsive site designer.
Coffecup находится на рынке с 1996 года и используется фрилансерами, в стартапах, мелком бизнесе, а также веб-разработчиками из крупных компаний. Это прекрасный инструмент для создания сайтов, веб-страниц, рассылок, заметок, отформатированных в HTML, контента для социальных медиа.
Скачать Coffecup можно здесь – Coffecup Free HTML Editor
4. NoteTab (две версии, платная и бесплатная)
www.notetab.comNoteTab это еще один редактор для HTML и CSS, предлагающий функции для быстрой разработки. Это продукт компании Fookes software, которая последние 20 лет занимается инструментами для ускорения процесса разработки.
Популярность NoteTab подтверждается тем, что его используют в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
NoteTab имеет три версии, Light, Standard и Pro. Light-версия распространяется бесплатно для индивидуального использования. Она не имеет всех функций Pro-версии, однако поддерживает библиотеки HTML5 и CSS3, бутстрап, автозаполнение HTML, объединение файлов в проекты, поддержку HTML Tidy, HTML to text, а также имеет много тем оформления.
NoteTab может запускаться прямо с флешки и не требует установки на вашу машину. Для блогеров и людей, занимающихся наполнением сайтов, этот редактор поддерживает подсчет слов и SEO-статистику.
Познакомиться с NoteTab поближе можно на официальном сайте.
5. Eclipse (бесплатный HTML-редактор)
eclipse.orgEclipse тяжеловесен и, возможно, это излишество для разработки на HTML и CSS, но его можно с успехом использовать, если вы не против установки и настройки этого зверя. Это отличный инструмент, если вы планируете создавать сложные сайты с базами данных, объединенными с другими источниками данных и т. д. Настройка может занять некоторое время и потребовать установки дополнительных плагинов.
Eclipse является самой популярной интегрированной средой разработки с открытым исходным кодом. Этот редактор часто используют для Java, JavaScript, PHP, Ruby, Android и многих других языков программирования.
Узнать больше можно здесь – Eclipse
6. HTML-Online
html-online. com
comКогда речь заходит о редактировании HTML-кода онлайн, в браузере, ничто не сравнится с HTML-online.com. Вы можете приступить к процессу написания кода сразу, без скачивания и установки какой-либо программы, к тому же это бесплатно.
Одно из достоинств этого редактора – конвертация Word в HTML, благодаря чему вы можете копировать ваш контент из файлов Microsoft Word и автоматически применять к нему HTML-разметку. Также есть поддержка Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Это надежный визуальный редактор, который поможет вам создавать вашу веб-страницу и одновременно следить за изменениями кода в соседнем окне. Среди других функций стоит упомянуть чистку HTML кода, приведение табличных элементов к div, опцию поиска и замены.
7. BlueGriffon (бесплатная, базовая и EPUB лицензия)
bluegriffon.orgBlueGriffon происходит из дома “Disruptive Innovations SAS”. Он построен на Gecko, движке Mozilla для вывода веб-страниц. BlueGriffon это мощный редактор, унаследовавший большую часть своих возможностей от Netscape, Composer, Nvu и Mozilla.
BlueGriffon имеет три вариации, первая из которых бесплатна, вторая распространяется по базовой лицензии, а самая мощная — по лицензии EPUB.
Бесплатная версия тоже много чего может. У нее есть черная и светлая темы оформления, поддержка аудио, видео и форм из HTML5, функции редактирования CSS3 включают переходы, 3D и 2D трансформации, создание SVG, технологию WYSIWYG, google fonts менеджер, менеджер шрифтов font squirrel, поддержку формата маркдаун, пользовательский интерфейс на более чем 20 языках.
Вы можете скачать и установить BlueGriffon на Windows, Linux Ubuntu и OS X на вашем Mac. Узнать подробности можно на сайте – BlueGriffon
8. Emacs с плагинами www.gnu.orgEmacs это один из самых любимых редакторов всех времен. Его можно использовать бесплатно (лицензия GNU). Emacs это редактор кода общего назначения, который вы можете настроить для своих нужд. Подключение свободно распространяемых плагинов превращает его в мощный редактор кода с богатым функционалом.
Если говорить о редактировании HTML, Emacs предлагает HTML-режим, который очень облегчает редактирование кода. Подробнее читайте здесь – Emacs
9. Atom
atom.ioAtom это перестраиваемый текстовый редактор от GitHub разработчиков. Его популярность растет очень быстро. Этот редактор бесплатен как для личного, так и для коммерческого использования (лицензия MIT). Сообщество разработчиков постоянно следит за обогащением редактора новыми функциями.
Как превратить Atom в бесплатный HTML-редактор?
Atom поставляется со всеми базовыми функциями, необходимыми для редактирования кода, но чтобы сделать его полностью функциональным HTML-редактором, вам потребуется установка дополнительных пакетов. Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade.
Atom поддерживается для Windows, Ubuntu (Debian Linux), Fedora (начиная с 22 версии), Mac и Red Hat Linux. Он больше подходит для веб-разработки, чем для написания контента, поскольку больше ориентирован на код и нуждается в небольшой настройке.
Официальный сайт Atom – atom.io.
10. Visual Studio Community
www.visualstudio.comVisual Studio Community это полностью функциональная среда разработки от Microsoft, и она бесплатна для всех. Visual studio предлагает преднастроенные функции редактирования HTML и CSS, которые в дальнейшем можно усовершенствовать с помощью расширений.
Из популярных расширений стоит упомянуть HTML Snippets, HTMLHint, HTML CSS support, Intellisense for CSS class name.
Подобно Eclipse, Visual Studio community является прекрасным выбором для сложных и сильно масштабируемых сайтов, нуждающихся в многих технологиях.
Почитайте об этом редакторе здесь – Visual Studio Community.
Заключение
Язык разметки HTML используется повсеместно. Есть много HTML-редакторов, созданных давно, но тем не менее идущих в ногу со временем и вполне пригодных для веб-разработки. Но есть и другие, которым уже не хватает функционала и продуктивности. Появляются новые редакторы, такие как Brackets и Atom, обеспечивающие эффективное редактирвание кода.
Большинство перечисленных в этой статье редакторов имеют свои особенности, но служат одной цели – созданию веб-страниц. Они увеличивают скорость разработки и помогают упорядочивать код, при этом учитывают возможность его масштабирования.
Приглядитесь к вариантам, упомянутым в этой статье, запишите ваши ключевые потребности, сократите список до пары редакторов, попробуйте каждый и определите, какой вам нравится больше. Вы наверняка найдете как минимум один хороший HTML-редактор для Linux, Mac и Windows.
HTML редактор онлайн: Топ-5 лучших бесплатных визуальных онлайн редакторов «ХТМЛ»
Без HTML не существует интернета, и каждому веб-разработчику требуются удобные инструменты для создания и редактирования кода. Конечно, существуют редакторы типа Sublime Text или Visual Studio Code, но их использование целесообразно, если вы работаете над масштабным проектом. Для редактирования небольших фрагментов HTML-кода удобнее использовать другие программы. О них и пойдет речь в сегодняшнем обзоре.
О них и пойдет речь в сегодняшнем обзоре.
♥ ПО ТЕМЕ: Как появились названия брендов: Ikea, Lego, Pepsi, Reebok, Skype, Sony, Canon, Google и др.
Зачем использовать онлайн-редакторы HTML?
Одно из ключевых преимуществ онлайн-редакторов заключается в том, что они могут работать непосредственно в браузере. При использовании отдельных редакторов, таких как Notepad или TextEdit, изменения в написанной разметке приходится сохранять в отдельный файл, загружать его в браузер, просматривать, а затем возвращаться в редактор для внесения изменений, что довольно неудобно. Онлайн-редактор динамически обновляется по мере того, как вы пишете разметку и вносите изменения, поэтому нет необходимости переключаться между окнами. Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
Однако функционал все равно требует переключения между окнами и работает только с Chrome.
В свою очередь, онлайн-редакторы можно использовать на любом компьютере при наличии интернет-подключения.
♥ ПО ТЕМЕ: Какой язык программирования лучше изучать? Советы специалиста.
Сам по себе редактор CodePen довольно прост: он предлагает панели для написания кода на HTML, CSS и JavaScript, а также окно для просмотра в режиме реального времени. Конфигурацию отображения среды можно изменять по своему усмотрению, например минимизировать окна и т.п.
Вы можете создавать свои проекты (здесь проект называется Pen) и группировать их в подборки (Collections). Частные «пены» и коллекции потребуют наличия Pro-аккаунта, который предлагает и ряд других фишек, например, встраиваемые темы, возможность сотрудничества с другими разработчиками в режиме реального времени, а также доступ к интегрированной среде разработки CodePen.
♥ ПО ТЕМЕ: 5 простых логических задачек, с которыми не могут справиться 90% студентов в США + математический фокус с секретом.
Название JSFiddle говорит само за себя – это среда веб-разработки, позволяющая редактировать и запускать код, написанный на JavaScript, HTML и CSS. Приложение предоставляет возможность добавлять внешние запросы на боковую панель, что позволит подключать внешние файлы JavaScript и CSS. Также имеются опции Tidy Up для автоматического форматирования кода и Collaborate для совместной работы в режиме реального времени. Единственный минус заключается в том, что обновление панели предпросмотра происходит не автоматически, а после нажатия на кнопку Run.
♥ ПО ТЕМЕ: Основы программирования: 15 лучших бесплатных браузерных игр для обучения программированию.
JSBin – более простая альтернатива JSFiddle. Вы можете редактировать код HTML, CSS и JavaScript, переключая вкладки на панели инструментов. В то время как JSFiddle позволяет подключать внешние CSS и JavaScript ресурсы, JSBin предлагает только определенный набор подключаемых библиотек JavaScript, в том числе jQuery, React и Angular. Программа JSBin бесплатна, но если вам нужен доступ к более широкому функционалу, потребуется Pro-аккаунт.
Вы можете редактировать код HTML, CSS и JavaScript, переключая вкладки на панели инструментов. В то время как JSFiddle позволяет подключать внешние CSS и JavaScript ресурсы, JSBin предлагает только определенный набор подключаемых библиотек JavaScript, в том числе jQuery, React и Angular. Программа JSBin бесплатна, но если вам нужен доступ к более широкому функционалу, потребуется Pro-аккаунт.
♥ ПО ТЕМЕ: Как появилась «Книга рекордов Гиннеса» и почему фамилия ее основателя вовсе не Гиннес.
Функционал сервиса Liveweave схож с редакторами, описанными выше. Он обладает приятным интерфейсом, и как JSFiddle и JSBin позволяет работать с другими разработчиками в режиме реального времени, а также подключать внешние библиотеки, такие как jQuery. Тем не менее, Liveweave имеет ряд уникальных функций, например, Lorem Ipsum Generator позволяет на лету сгенерировать «рыба-текст», CSS Explorer предлагает инструмент WYSIWYG для создания стилей CSS, а Color Explorer поможет подобрать цветовое оформление.
♥ ПО ТЕМЕ: Как научить iPhone проговаривать имя того, кто вам звонит.
Лучший вариант, если вас интересует только HTML. HTMLhouse обладает понятным минималистичным дизайном, он разделен по вертикали на две секции: HTML-редактор и окно просмотра результата в реальном времени. Одна из замечательных функций — возможность публикации HTML-кода и совместного его редактирования в частном порядке (предоставляется URL-адрес) или публично (на странице HTMLhouse).
Смотрите также:
Топ-10 бесплатных HTML-редакторов для macOS 10.14
HTML, который расшифровывается как Hyper Text Markup Language, широко используется для маркировки текстовых файлов с целью создания гиперссылок, шрифтов, графики и цветов на веб-страницах. HTML-файлы создаются и редактируются на macOS 10.14 специальными приложениями и IDE (Integrated Development Environment), большинство из которых довольно дорого стоят. Для этого ниже вы найдете лучший бесплатный HTML-редактор для macOS 10.14, а также HTML-редактор WYSIWYG, поддерживаемый macOS 10.14. Список будет всесторонне информировать Вас о плюсах и минусах этих бесплатных приложений и о том, где их можно скачать.
Для этого ниже вы найдете лучший бесплатный HTML-редактор для macOS 10.14, а также HTML-редактор WYSIWYG, поддерживаемый macOS 10.14. Список будет всесторонне информировать Вас о плюсах и минусах этих бесплатных приложений и о том, где их можно скачать.
10 бесплатный HTML редактор для macOS 10.14
1. Komodo Edit
Komodo Edit-это кросс-платформенный бесплатный HTML-редактор macOS 10.14,который делает написание кодов очень легким. Это позволяет вам писать коды быстрее и минимизировать ошибки. С большинством функций, полученных из интегрированного интерпретатора python, Komodo Edit использует Mozilla для предоставления своих функций. Его функции включают в себя просмотр объектной модели документа, встроенную поддержку отладчика, интеграцию управления исходным кодом и контроль над выбором движка для запуска регулярных выражений. Помимо редактирования HTML-кодов, он также поддерживает другие языки программирования, такие как Python, PHP, CSS, Perl, Ruby, JavaScript, XML и многие другие. Komodo Edit-бесспорно лучший HTML-редактор для macOS 10.14.
Komodo Edit-бесспорно лучший HTML-редактор для macOS 10.14.
Плюсы
- Работает практически на всех платформах
- Функция расширения с помощью дополнений
- Завершает коды
- Предварительный просмотр кода в миникарте
Минусы
- Конфликты плагинов могут возникать между надстройками
- Не полностью поддерживает все языки
Скачать Бесплатно Komodo Edit
2. Atom
Atom-это бесплатный HTML-редактор для macOS 10.14, используемый для редактирования исходных кодов и текстов. Он интегрирован в Git Control и имеет поддержку плагинов. С плагинами по умолчанию также поддерживаются такие языки программирования, как CSS, HTML, Ruby, JavaScript, Python, C++ и другие. Atom-это классический, современный и легко взламываемый HTML-редактор, который опирается на веб-технологии и предоставляет доступ к системным файлам. Он поддается взлому в том смысле, что позволяет начинающим программистам самостоятельно создавать текстовые редакторы без предварительного знания программирования. С помощью Atom вы можете настроить его по своему вкусу или просто наилучшим образом использовать этот HTML-текстовый редактор macOS 10.14, не касаясь файла конфигурации.
Atom-это классический, современный и легко взламываемый HTML-редактор, который опирается на веб-технологии и предоставляет доступ к системным файлам. Он поддается взлому в том смысле, что позволяет начинающим программистам самостоятельно создавать текстовые редакторы без предварительного знания программирования. С помощью Atom вы можете настроить его по своему вкусу или просто наилучшим образом использовать этот HTML-текстовый редактор macOS 10.14, не касаясь файла конфигурации.
Плюсы
- Открытый исходным кодом
- Плагины строятся с помощью node.JS
- Поддержка Github
- Удивительный пользовательский интерфейс
Минусы
- Берет на себя большое количество памяти
- Медленный с слишком большим количеством файлов
Скачать Бесплатно Atom
3.
 NetBeans
NetBeans
NetBeans-это IDE с открытым исходным кодом, используемая разработчиками для разработки программных приложений. Он может читать и редактировать тексты в формате HTML. PHP, C++ и еще несколько. Он обеспечивает интуитивно понятный пользовательский интерфейс для пользователей macOS 10.14 и поставляется с индивидуальными привязками ключей. Интересно, что он поддерживает Git и управление исходными кодами.
Плюсы
- Поставляется с различными интегрированными модулями разработки
- Завершает коды
- Удивительный дизайн Swing GUI
- Интеграция системы контроля версий
Минусы
- Требуется время для загрузки
- Продвинутый инструмент не может быть использован без обучения
- Берет на себя тяжелую память, чем большинство других IDEs
Скачать Бесплатно NetBeans
4.
 Brackets
Brackets
Brackets-это бесплатный html-редактор для macOS 10.14, который предлагает пользователям возможность редактировать коды с помощью предпроцессоров. Редактор скобок HTML macOS 10.14 имеет такие инструменты и функции, как Live Preview и встроенные редакторы, которые делают кодирование проще и быстрее.
Плюсы
- Открытый исходный код
- Построенный с помощью CSS, HTML и JavaScript для легкого взлома
Минусы
- Мало или вообще нет функций для пользователей использующих серверные языки кодирования
- Нет фильтра для реестра расширений
Скачать Бесплатно Brackets
5. Aptana Studio 3
Aptana Studio 3-это редактор текста и кода с открытым исходным кодом для macOS 10. 14, основанный на Eclipse. Он полагается на несколько сторонних продуктов, таких как Git и Oracle. Он может четко редактировать HTML, отображать соответствующие теги и графическое содержимое с поддержкой каждого элемента в веб-браузерах. Создание веб-страницы с помощью этой программы очень просто.
14, основанный на Eclipse. Он полагается на несколько сторонних продуктов, таких как Git и Oracle. Он может четко редактировать HTML, отображать соответствующие теги и графическое содержимое с поддержкой каждого элемента в веб-браузерах. Создание веб-страницы с помощью этой программы очень просто.
Плюсы
- Встроенный отладчик
- Отслеживание Кода
Минусы
- Слабость в отладке PHP и JavaScript
Скачать Бесплатно Aptana Studio 3
6. Amaya
Amaya-это один из лучших бесплатных HTML-редакторов WYSIWYG, которые когда-либо были у macos 10.14. Принятый и принятый консорциумом World Wide Web Consortium (W3C), Amaya-это простой и мощный веб-редактор с неограниченным дизайном, который позволяет пользователям создавать шрифты, изменять цвета, вставлять объекты и делать практически все, что угодно с текстовыми строками.
Плюсы
- Открытый исходный код
- Дружественный интерфейс WYSIWYG
- Поддержка всех стандартов W3C включая XML
Минусы
- В основном нестабилен
- Никаких дополнительных функций редактирования
Скачать Бесплатно Amaya
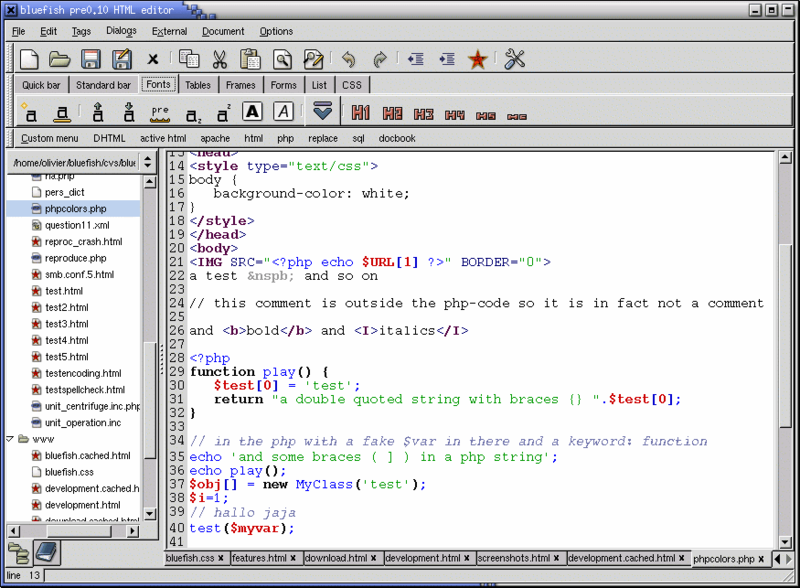
7. Bluefish Editor
Если вы ищете HTML-редактор для macOS 10.14 с простым интерфейсом, но сложными функциями, то вы можете найти и то, и другое в Редакторе Bluefish. Это приложение поставляется с красивым графическим пользовательским интерфейсом и в то же время работает очень быстро. Его функция автоматического восстановления включается после неизвестного завершения работы или сбоя, и эта функция дает редактору Bluefish преимущество над другими текстовыми редакторами. Он отлично подходит для разработки интерактивных веб-страниц и запуска нескольких языков программирования.
Он отлично подходит для разработки интерактивных веб-страниц и запуска нескольких языков программирования.
Плюсы
- Открытый исходный код
- Доступно для различных операционных систем
- Избыточные инструменты для программистов
- Поддержка шаблонов HTML5
Минусы
- Ограничение DOCTYPE
- Меньше поддержки для не-веб-языков программирования / разметки
Скачать Бесплатно Bluefish Editor
8. SeaMonkey
SeaMonkey — это продукт Mozilla, основанный на тех же исходных кодах, что и Firefox и Sunbird. Это набор приложений, который служит в качестве HTML-редактора, веб-браузера, веб-разработки, IRC-чата и почтового клиента. С помощью встроенного браузера SeaMonkey тестирование кода выполняется очень быстро и легко. SeaMonkey-это бесплатный html-редактор WYSIWYG для macOS 10.14 со встроенным FTP-клиентом для публикации веб-страниц.
С помощью встроенного браузера SeaMonkey тестирование кода выполняется очень быстро и легко. SeaMonkey-это бесплатный html-редактор WYSIWYG для macOS 10.14 со встроенным FTP-клиентом для публикации веб-страниц.
Плюсы
- Потрясающие инструменты форматирования HTML
- Мощная организация и безопасность
- Удобный интерфейс WYSIWYG
Минусы
- Нет быстрого индексного поиска
Скачать Бесплатно SeaMonkey
9. KompoZer
KompoZer-это простой в использовании HTML-редактор WYSIWYG с открытым исходным кодом для macOS 10.14, который можно использовать для редактирования HTML-кодов без какого-либо профессионального опыта в области кодирования. Его первый стабильный релиз был выпущен в августе 2007 года и с тех пор известен своим гладким интерфейсом и многочисленными функциями редактирования кода.
Плюсы
- Код-графический вид в разрезе
- Редактирует код напрямую
- Аккуратный интерфейс
Минусы
- Аккуратный интерфейс
- Нет CSS валидатора
- Назойливые баги
10. Vim
Vim, разработанный Брэмом Муленааром, — это бесплатный HTML-редактор с открытым исходным кодом, который поставляется с различными режимами просмотра для эффективного редактирования текста. Vim (Vi Improved) — это сокращение и Клон для редактора кода Vi Билла Джоя. Его функция поиска и замены очень удобна при работе с несколькими файлами. Кроме того, Vim-это очень мощный и быстрый HTML-редактор.
Плюсы
- Расширение плагина
- Можно выделить синтаксис
- Настраиваемый
Минусы
- Не очень хороший интерфейс
- Сложность поиска лучших плагинов с большими пакетами
Скачать Бесплатно Vim
Лучший бесплатный HTML Конвертер для macOS 10.
 14
14
Преобразование HTML-документов на macOS 10.14-это функция, которая встречается в очень немногих приложениях, и даже когда она найдена, в большинстве случаев может быть очень медленной и непростой. Именно здесь PDFelement для Mac вступает в игру. Если вы задаетесь вопросом, зачем вам нужно конвертировать HTML-файлы, то подумайте о том, чтобы попытаться сохранить HTML-файл в виде PDF-документа. Вы можете сделать это только с помощью программного обеспечения PDF, которое имеет возможность конвертировать такие документы. Простой в использовании PDFelement интегрирован с передовыми и полезными офисными функциями, которые делают конверсию эффективной.
Другие функции:
- Может легко создавать и конвертировать PDF-файлы из изображений, HTML-документов и других текстовых форматов документов
- Редактирование и аннотирование PDF файлов происходит просто и быстро
- Эффективное заполнение и подписание бланков и договоров
- Простое добавление фонов, водяных знаков, верхних и нижних колонтитулов
- Дает доступ к огромному количеству PDF шаблонов
- Защита файлов паролем
Популярные бесплатные HTML-редакторы — Джино • Журнал
21 октября 2019 г.
Время чтения: 2 минуты
В нашей прошлой статье об HTML мы уже упоминали, что существуют специальные редакторы для создания HTML-документов. Впрочем, многие из них подходят и для создания кода на других языках. Такие редакторы повышают качество кода и ускоряют процесс разработки благодаря цветовой подсветке тегов, уведомлениям об ошибках, автозаполнению и другим полезным функциям. Начинающим кодерам лучше начинать именно с них, чтобы постепенно оттачивать свои навыки.
Доступен на Windows, Linux, MacOS
Редактор Visual Studio Code от Microsoft — самый используемый редактор для HTML по данным авторитетного сайта Stack Overflow. В нём есть всё самое необходимое для работы: автозаполнение, подсветка синтаксиса, программа для поиска ошибок и не только. Дополнительные возможности в Visual Studio Code можно получить с помощью установки необходимых плагинов и расширений, счёт которых идёт на тысячи. Подходит для сложных и активно развивающихся сайтов, для поддержки которых используется целое множество технологий.
Подходит для сложных и активно развивающихся сайтов, для поддержки которых используется целое множество технологий.
Доступен на Windows, Linux, MacOS
Brackets — продукт компании Adobe, известной благодаря легендарному Photoshop и другим программам для работы с изображениями и графикой. Поэтому и сам Brackets заточен, прежде всего, для работы с визуальной составляющей сайта, что будет плюсом для веб-дизайнеров и фронтенд-разработчиков. Этот редактор является визуальным, то есть при работе с кодом вы будете тут же видеть результат ваших действий в браузере. А нажав на элемент разрабатываемого сайта, вы попадёте на соответствующий ему участок кода. И установка расширений на Brackets также возможна.
Доступен на Windows, а также на Linux через Wine
Простой и минималистичный редактор. Удобен для одновременной работы сразу с несколькими файлами и с большим количеством вкладок. Имеет табличный интерфейс и возможность сворачивать и разворачивать фрагменты кода для фокусирования внимания на главном. Notepad++ не требователен к ресурсам и, как и его аналоги, может быть усовершенствован с помощью плагинов.
Доступен на Windows, Linux, OS X
Несмотря на то что бесплатно доступна только ограниченная версия Sublime Text, на этот редактор стоит обратить внимание. Он позволяет выбрать один из нескольких режимов экрана. причём в одном из них можно работать одновременно с четырьмя файлами. К тому же в Sublime Text реализована удобная навигация по коду HTML-документа с помощью мини-карты. Ещё одна особенность этого редактора — это тысячи самых разных полезных дополнений, созданных самими пользователями редактора.
Доступен на Windows, Linux, OS X
Одна из самых новых и быстроразвивающихся разработок в сфере редакторов кода. Отличается большой гибкостью и понятностью настроек интерфейса. В базовой версии Atom сразу же доступен с несколькими десятками установленных пакетов, но также можно установить необходимые дополнительные пакеты, плагины и расширения. Редактор был запущен относительно недавно, поэтому в нём не встречаются некоторые недостатки других давно зарекомендоваваших себя редакторов. Механизм автозаполнения, разбивка интерфейса на множество окон, функции поиска и замены — всё это реализовано в Atom на современном уровне.
Вот лишь малая часть всех редакторов, которые подходят для написания кода на HTML. Начните работу с HTML в этих доступных редакторах, ведь они проверены временем и имеют массу положительных отзывов от опытных и начинающих разработчиков.
5 лучших редакторов HTML 5
HTML означает язык разметки гипертекста, и он уже много лет широко используется для создания документов во всемирной паутине. Этот язык или обозначение фактически используется для определения структуры и макета веб-страницы с использованием нескольких различных тегов и атрибутов. Любой, кто имеет базовые знания в области веб-разработки, должен быть знаком с HTML. Теперь, когда мы знаем, что, как и другие языки программирования, HTML также является специализированным языком, поэтому у этого языка также есть свои собственные требования к использованию.
Подобно тому, как у всех других языков программирования есть свои собственные специализированные компиляторы, на которых их программы пишутся и редактируются, HTML также имеет свои собственные специальные редакторы. Поэтому, когда вы чувствуете необходимость отредактировать HTML-файл, ваша самая большая проблема – найти хороший HTML-редактор. Что ж, вам не нужно больше об этом думать, потому что мы собираемся поделиться с вами списком 5 лучших редакторов HTML 5, поскольку HTML 5 является последней доступной версией этого языка разметки. Итак, давайте посмотрим, стоит ли использовать эти редакторы HTML 5 или нет.
Adobe Dreamweaver – самое известное приложение для веб-разработки от Adobe, предназначенное для операционных систем Windows и Mac. Это считается очень универсальным редактором HTML 5, который позволяет в кратчайшие сроки спроектировать и разработать полноценный веб-сайт, поскольку в нем есть все доступные для этого инструменты. Этот редактор позволяет создавать веб-сайты для любого браузера и любого устройства. Помимо HTML, Adobe Dreamweaver также поддерживает множество других языков сценариев, включая JavaScript, CSS и т. Д.
Динамическое управление веб-сайтом вместе с упрощенным механизмом кодирования Adobe Dreamweaver позволяет быстро и гибко создавать код. Этот инструмент также предоставляет вам подсказки по коду во время программирования, чтобы упростить вам изучение и быстрое редактирование HTML и других языков сценариев. Наглядные пособия этого программного обеспечения предназначены для уменьшения количества ошибок и ускорения процесса разработки веб-сайта. Более того, если вы не разбираетесь в программировании, но все же хотите разработать отличный веб-сайт, даже в этом случае вам не о чем беспокоиться, потому что Dreamweaver предоставляет вам шаблоны для начинающих, которые вы можете использовать и настраивать в соответствии с вашими собственными потребностями и при этом создавать превосходные. веб-сайты, даже не будучи профессиональным программистом.
Функция раскраски кода и визуальных подсказок этого редактора HTML 5 используется для быстрого внесения изменений путем мгновенного определения ошибочных частей кода. Функция динамического отображения делает веб-сайты, разработанные этим редактором HTML 5, настолько гибкими, что их можно легко разместить на экране любого размера. Он также позволяет просматривать и редактировать код HTML 5 в режиме реального времени, чтобы вы могли внести окончательные поправки перед публикацией своего веб-сайта. Если вы хотите иметь большую и лучшую картину того, что вы разработали, вы можете использовать поддержку нескольких мониторов этого редактора HTML 5 для одновременного просмотра ваших веб-страниц на нескольких разных мониторах.
Adobe DreamweaverAdobe Dreamweaver имеет очень удобный и полностью настраиваемый пользовательский интерфейс, что означает, что вы можете выбрать ограниченное количество инструментов, которые вы используете чаще, для отображения на главном экране, чтобы он не загромождался. Этот редактор HTML 5 также поставляется с поддержкой Git, поэтому вы можете управлять всем исходным кодом в Dreamweaver и выполнять все стандартные операции с панели Git. Кроме того, это программное обеспечение также предоставляет вам множество пошаговых руководств, которые вы можете просмотреть в любое время, чтобы начать работу с Dreamweaver.
Этот редактор HTML 5 предлагает нам бесплатную пробную версию, а подробности его платных версий перечислены ниже:
- Индивидуальный план. Этот план делится на четыре подплана: «Фотография», «Одно приложение», «Все приложения» и «Все приложения + Adobe Stock». План для фотографий стоит 9,99 долларов в месяц, цена для одного приложения составляет 20,99 долларов в месяц, план для всех приложений стоит 52,99 долларов в месяц, а Adobe взимает 82,98 долларов за все приложения + план Adobe Stock.
- Бизнес-план. Этот план разделен на два разных подплана: «Все приложения» и «Одно приложение». Стоимость плана «Все приложения» составляет 79,99 долларов в месяц, тогда как план для одного приложения стоит 33,99 долларов в месяц.
- План для студентов и учителей – этот план стоит 19,99 долларов в месяц.
- План для школ и университетов. В этом плане есть две отдельные категории: лицензия на имя зарегистрированного пользователя и лицензия на общее устройство. Лицензия Per Named-User дополнительно разделена на два плана: план для всех приложений и план для одного приложения. План для всех приложений стоит 34,99 долларов в месяц, а план для одного приложения – 14,99 долларов в месяц. Кроме того, Adobe взимает 330 долларов в год за лицензию на общее устройство.
Aloha Editor – это хорошо известный веб-редактор HTML 5. Это редактор с открытым исходным кодом, который сочетает в себе опыт работы с JavaScript более 40 разработчиков со всего мира. Он утверждает, что на 25% сокращается время, которое ваш контент-менеджер тратит на выполнение рутинных задач. Поскольку это редактор HTML 5 с открытым исходным кодом, вы можете легко расширить его, добавив в него больше полезных функций в соответствии с вашими требованиями. Этот веб-редактор HTML 5 настолько дружелюбен и прост в использовании, что пользователям не нужно тратить много времени на его изучение, они могут легко начать с ним работать.
Функция редактирования внешнего интерфейса этого редактора HTML 5 позволяет редактировать контент там, где вы его видите на своем веб-сайте. Функция «Чистое копирование и вставка» помогает копировать содержимое из документа Microsoft Word и вставлять его прямо на веб-сайт без каких-либо проблем с форматированием. Aloha Editor позволяет очень легко создавать таблицы для вашего веб-сайта с помощью шаблонов формата. Вы можете вводить свой контент на 25% быстрее по сравнению с другими редакторами, используя этот редактор HTML 5. Более того, он также позволяет редактировать динамический контент вашего веб-сайта прямо во внешнем интерфейсе.
Редактор АлохаПри использовании любых веб-инструментов наиболее раздражающими вещами, с которыми часто сталкиваются пользователи, являются всплывающие окна, перезагрузка и предварительный просмотр. Спасибо Aloha Editor за то, что он говорит НЕТ всем этим отвлекающим факторам, так что вы можете просто сосредоточиться на своей работе. Время загрузки этого редактора HTML 5 также очень мало. Если быть точным, он загружается на 80% быстрее по сравнению с другими редакторами. API этого редактора позволяет использовать все его доступные интерфейсы. Вы также можете создавать новые плагины для этого редактора HTML 5 с помощью его API.
Aloha Editor быстро интегрируется в ваше приложение. Все, что вам нужно сделать, это просто добавить несколько строк кода JavaScript, чтобы интегрировать этот редактор HTML 5 в ваше веб-приложение. Этот редактор также дает вам гибкость, чтобы он выглядел и ощущался как ваш собственный корпоративный дизайн с помощью функции индивидуального дизайна. Пользователям этого редактора также предоставляется обширная профессиональная поддержка. И последнее, но не менее важное: Aloha Editor предоставляет вам все эти удивительные функции абсолютно бесплатно.
Mercury Editor – это полнофункциональный бесплатный редактор HTML 5 с открытым исходным кодом. Этот редактор HTML 5 очень легко загрузить и использовать. Этот редактор HTML 5 не заставляет вас работать с JavaScript или CSS, скорее у вас есть полная свобода использовать любую структуру, которая вам нравится. Поскольку это программное обеспечение с открытым исходным кодом, вы можете добавлять или удалять панели инструментов в этот редактор HTML 5 по вашему выбору, а также вы можете даже добавлять в него все новые инструменты в соответствии с вашими собственными требованиями. Этот редактор поддерживает все новые элементы HTML 5, синтаксис и API JavaScript.
Функция предварительного просмотра в Mercury Editor помогает вам предварительно просматривать ваш контент, пока вы работаете над ним, чтобы видеть все изменения, которые вы вносите, в режиме реального времени, а также проверять, выглядит ли ваш веб-сайт в точности так, как вы планировали, или нет. Этот инструмент построен на принципе локализации, чтобы предоставить пользователям естественный и удобный интерфейс. Вы можете использовать инструменты для ссылок и мультимедийные инструменты этого редактора HTML 5 для вставки и редактирования ссылок, закладок, таблиц содержимого, изображений, видео и т. Д. В этом инструменте есть несколько областей по умолчанию, которые вы можете удобно использовать, например HTML, Markdown, Snippet, Simple и Image Regions. Кроме того, вы также можете определить свои собственные настраиваемые регионы.
Редактор МеркурияВы можете создавать и редактировать расширенные визуальные таблицы в своем контенте с помощью функции редактирования таблиц Mercury Editor. Функция Snippets этого редактора HTML 5 позволяет вставлять предварительно определенные повторно используемые фрагменты разметки с помощью простого перетаскивания. Загрузка изображений на ваш веб-сайт еще никогда не была такой простой, как с Mercury Editor. Вам нужно только перетащить изображения прямо со своего рабочего стола, чтобы автоматически загрузить и вставить их на свой веб-сайт из-за функции загрузки изображений этого редактора.
Aptana Studio – еще один бесплатный редактор HTML 5 с открытым исходным кодом, который также поддерживает JavaScript, CSS3, PHP, Rails, Ruby и Python вместе с HTML 5. Этот редактор обеспечивает поддержку всех основных веб-браузеров. Он также включает информацию об уровнях поддержки для каждого из этих веб-браузеров. Мастер развертывания Aptana Studio позволяет автоматически публиковать приложения Ruby и Rails в службах хостинга, таких как Heroku и Engine Yard.
Аптана СтудияЭтот редактор HTML 5 поставляется со встроенным отладчиком, что означает, что вы можете очень удобно устанавливать точки останова, проверять переменные и контролировать выполнение вашего кода с помощью Aptana Studio. Это также помогает вам выявлять ошибки, присутствующие в вашем коде HTML 5. Этот редактор HTML 5 также поддерживает интеграцию с Git, так что вы можете легко загрузить код проекта в программное обеспечение для контроля версий и сотрудничать с командой разработчиков проекта для эффективной реализации вашего проекта.
Aptana Studio даже предоставляет вам встроенный терминал, позволяющий быстро получить доступ к интерфейсу командной строки для выполнения команд вашей операционной системы и языковых утилит, таких как gem, rake и т. Д. Лучшее в этом редакторе HTML 5 заключается в том, что он имеет полностью настраиваемую IDE, что означает, что вы можете легко настроить среду разработки так, как вам нравится, чтобы сделать ее более удобной и простой в использовании для себя.
BlueGriffon – это веб-редактор HTML 5, разработанный для операционных систем Windows, Mac и Linux. Самым увлекательным фактом об этом редакторе является то, что, несмотря на то, что он является веб-редактором, его все же можно загрузить в вашу компьютерную систему и использовать даже без подключения к Интернету, поскольку он поддерживается движком рендеринга Gecko в Firefox. У него очень дружелюбный и отзывчивый пользовательский интерфейс, который сразу привлекает наивных пользователей, а также экспертов. Этот редактор HTML 5 обеспечивает поддержку всех основных элементов HTML, таких как видео, аудио, формы и т. Д.
Синий грифонЭтот редактор HTML 5 настолько эффективен, что позволяет копировать и вставлять между всеми различными разновидностями HTML. Наряду с HTML, BlueGriffon также полностью поддерживает CSS. Вы можете настроить интерфейс этого редактора так, как хотите, чтобы им было проще пользоваться. Более того, вы также можете просмотреть его интерфейс на 20 разных языках. Руководство пользователя BlueGriffon предназначено для того, чтобы сделать ваше путешествие по использованию этого редактора HTML 5 еще более простым и комфортным.
Что касается лицензирования BlueGriffon, то он предлагает нам следующие три плана:
- BlueGriffon Free – как следует из названия, эта лицензия BlueGriffon абсолютно бесплатна для загрузки и использования, но с ограниченным набором функций.
- Базовая лицензия BlueGriffon – Базовая лицензия BlueGriffon стоит 75 евро (единовременная стоимость) вместе с налогом на добавленную стоимость (НДС) внутри Европейского Союза (ЕС).
- Лицензия BlueGriffon EPUB – Цена лицензии BlueGriffon EPUB составляет 195 евро (единовременная стоимость) вместе с налогом на добавленную стоимость (НДС) внутри Европейского Союза (ЕС).
Лучшие редакторы HTML для использования в 2021 году — подробное руководство
Если вы слышали о веб-разработке, термин HTML должен показаться вам знакомым. HTML означает язык разметки гипертекста — один из наиболее важных и распространенных элементов, определяющих структуру веб-сайта.
Более 90% всех веб-сайтов используют его, поэтому хорошее знание HTML-редактора пригодится.
Редактор HTML — это программа, которая предлагает ряд функций для создания хорошо структурированного и функционального веб-сайта.С помощью редактора HTML люди могут легко создать веб-сайт с нуля и изменить код, чтобы добавить больше функций.
В этой статье мы объясним основы, составим списки лучших редакторов HTML для бесплатных и платных версий и расскажем о преимуществах использования HTML.
Что такое редактор HTML?
Редактор HTML — это программа для создания и редактирования кода HTML. Это может быть автономное программное обеспечение, предназначенное для написания и редактирования кода, или часть IDE (интегрированной среды разработки).
Редактор HTML предоставляет более расширенные функции и специально разработан для разработчиков для более эффективного создания веб-страниц. Это гарантирует, что каждая строка кода чиста и работает правильно.
Наиболее распространенные функции хорошего редактора HTML:
- Подсветка синтаксиса. Отличает теги HTML разными цветами в зависимости от их категорий, что упрощает чтение и распознавание структуры кода.
- Автозаполнение. Автоматически предлагает элементы и атрибуты HTML на основе ранее добавленных значений, экономя время при вводе более длинного фрагмента кода.
- Обнаружение ошибки. Сканирует на наличие синтаксических ошибок всякий раз, когда вы неправильно набираете код, чтобы немедленно исправить ошибку.
- Найти и заменить. Помогает найти конкретный код и заменить их все сразу, экономя время на редактирование каждой строки кода.
- Интеграция с FTP. Он соединяет ваш веб-сервер с FTP-клиентом прямо из панели управления.
- Код складной. Скрывает часть кода и сосредотачивается на определенных частях документа HTML.
Некоторые редакторы HTML также могут переводить язык разметки гипертекста на язык программирования, например CSS , XML или JavaScript . Тем не менее, разные типы редакторов HTML могут предлагать разные наборы функций и возможностей.
WYSIWYG Editor против текстового редактора HTML
Существует два разных типа редакторов HTML-кода — WYSIWYG и текстовые редакторы . Оба имеют свои льготы и преимущества.
WYSIWYG редактор
WYSIWYG означает «То, что видишь, то и получаешь». Как следует из названия, редактор WYSIWYG показывает предварительный просмотр вашей страницы в реальном времени при добавлении или изменении элементов. Кроме того, редактор кода предоставляет визуальный интерфейс, похожий на типичный текстовый процессор.
С помощью редактора WYSIWYG пользователи могут добавлять элементы веб-страницы, такие как заголовки, абзацы или изображения, не касаясь ни строчки кода, что делает этот тип HTML-редактора отличным вариантом для новичков, практически не имеющих опыта программирования.
Текстовый редактор HTML
В отличие от редактора WYSIWYG, текстовый редактор HTML разработан для обеспечения более сложных методов кодирования. Кроме того, этот тип редактора HTML дает опытным пользователям больший контроль над своей работой, поскольку они могут напрямую изменять код.
Такие функции, как автозаполнение, выделение синтаксиса и обнаружение ошибок, в основном доступны в этом типе редактора HTML. Однако, поскольку предварительный просмотр вашей страницы отсутствует, для предотвращения ошибок требуются достаточные знания HTML.
Лучшие бесплатные HTML-редакторы на 2021 год
В Интернете доступно большое количество бесплатных редакторов HTML. Однако найти тот, который предоставляет ценность и полезные функции, может быть непросто.
Не волнуйтесь, мы проверили различные редакторы HTML, представленные на рынке, на основе их популярности, функций и дизайна, чтобы помочь вам найти лучший редактор HTML.
Вот наша рекомендация из четырех лучших редакторов HTML, которые вы можете скачать бесплатно.
1. Атом
Atom — один из самых популярных редакторов HTML на рынке, и на то есть веские причины.Этот редактор с открытым исходным кодом предлагает инструменты премиум-класса, оставляя их совершенно бесплатными. Кроме того, он поставляется с пакетами с открытым исходным кодом, поддерживаемыми сообществом GitHub.
Веб-разработчики могут добавлять, изменять и совместно использовать различный исходный код для улучшения функциональности Atom. Они также могут настроить свой интерфейс, выбрав предустановленные темы или создав свои собственные.
Хотя Atom не имеет визуального редактора, он предлагает предварительный просмотр вашей веб-страницы в реальном времени. Таким образом, вы можете легко обнаружить ошибки и исправить код в текстовом редакторе.
Помимо написания кода HTML, Atom поддерживает несколько языков программирования, таких как JavaScript, Node.js и CSS. Он также хорошо интегрирован с Teletype, что упрощает совместную работу над проектами с другими разработчиками.
Другие функции Atom:
- Встроенный менеджер пакетов — доступно более 80 встроенных пакетов. Пользователи могут добавлять до 8700 дополнительных пакетов, а также разрабатывать собственные пакеты.
- Несколько панелей — разделите интерфейс на несколько окон, чтобы легко сравнивать и писать код в разных файлах.
- Подсветка синтаксиса — упрощает обнаружение ошибок и определение различных типов кода и языков кодирования.
- Интеллектуальное автозаполнение — помогает пользователям создавать код быстрее с помощью интеллектуальных автодополнений.
Atom доступен для Windows, OS X и Linux (64-бит).
2. Блокнот ++
Notepad ++ — бесплатный редактор HTML с открытым исходным кодом, разработанный для компьютеров под управлением Windows. Программа легкая и имеет простой пользовательский интерфейс.Разработчики могут программировать мобильную версию на ходу, не устанавливая ее в Windows.
Notepad ++ распространяется как бесплатное программное обеспечение, и его репозиторий доступен на GitHub. Хотя этот редактор HTML является эксклюзивным для платформ Windows, пользователи Linux могут использовать эту программу через Wine для добавления уровня совместимости.
Его гибкий пользовательский интерфейс позволяет пользователям выбирать между разделенным или полноэкранным макетом при кодировании. В макете с разделенным экраном пользователи могут работать с двумя разными документами одновременно.
Этот продвинутый текстовый редактор также имеет многоязычную поддержку веб-разработки, от HTML и CSS до JavaScript и PHP.
Другие особенности Notepad ++ включают:
- Мощные инструменты редактирования кода — как текстовый редактор на основе Scintilla Notepad ++ обеспечивает высокую скорость обработки при меньшем размере программы.
- Интеграция подключаемых модулей — расширяйте функциональность и добавляйте дополнительные функции, создавая новые подключаемые модули или устанавливая сторонние подключаемые модули из списка.
- FTP-соединение — помогает пользователям напрямую подключаться к файлам сервера и редактировать их с панели управления.
- Карта документа — отображает обзор и разделы документа, что упрощает пользователям навигацию по большому файлу.
Notepad ++ доступен для Windows и Linux (только через Wine).
3. Превосходный текст
Sublime — это редактор HTML, напоминающий Notepad ++. Он обеспечивает кроссплатформенную поддержку и доступен в системах на базе Windows, Mac и Linux.Однако этот текстовый редактор подпадает под категорию freemium, что означает, что пользователи могут использовать Sublime бесплатно, но должны будут купить лицензию, чтобы пользоваться всеми функциями.
Созданный для веб-разработчиков, Sublime содержит более совершенные инструменты. Например, существует система рендеринга графического процессора, которая помогает обеспечить оптимальную производительность в операционных системах. Самая последняя версия также поддерживает TypeScript, JSX и TSX, а также многие другие языки программирования.
После активации программа показывает простой текстовый редактор без боковой панели или инструментов.Пользователи могут сразу начать кодирование, используя палитру команд для навигации и выполнения действий с помощью сочетаний клавиш.
Хотя доступна платная версия, бесплатная версия Sublime уже содержит соответствующие функции, которые помогут вам начать кодирование. Некоторые из основных функций включают:
- Автозаполнение с учетом контекста — дает предложения, основанные на существующем коде, где у каждого есть ссылка на его определение для получения дополнительной информации.
- Раздельное редактирование — легко разбивает макет вкладок для более эффективного и простого редактирования HTML.
- Перейти ко всему — находит что-либо в конкретном файле, строке кода или разделе с помощью простого сочетания клавиш.
- Обновленный Python API — обновлен до Python 3.8, он делает программу совместимой с широким спектром плагинов.
Sublime Text доступен для Windows, OS X и Linux (32/64 бит).
4. Код Visual Studio
Visual Studio Code — это бесплатный HTML-редактор с открытым исходным кодом от Microsoft, созданный на основе Electron Github.С помощью этой платформы пользователи могут создавать проекты с использованием HTML, CSS и JavaScript в нескольких операционных системах.
Visual Studio Code совместим с Windows, Mac и Linux. Он также интегрируется с Microsoft Azure, что упрощает развертывание кода. Пользователи могут разрабатывать проекты и приложения локально и публиковать их в Azure одним щелчком мыши.
Этот редактор кода с открытым исходным кодом использует функции IntelliSense для обеспечения различных типов автозаполнения, включая переменные, поля и определения функций.Кроме того, пользователи могут установить языковые расширения, такие как Python и Ruby, чтобы IntelliSense мог работать с другими языками программирования.
Кроме того, его чистый и понятный интерфейс позволяет легко находить различные инструменты редактирования HTML, открывать новый файл и искать документы.
Другие важные функции включают:
- Отладка — на панели инструментов доступен встроенный отладчик для быстрого редактирования, компиляции или отладки кода.
- WYSIWYG-редактор — просто установите расширение, чтобы изменить текстовый редактор по умолчанию на WYSIWYG HTML-редактор.
- Фрагменты кода — включает встроенные фрагменты на базе IntelliSense, упрощающие ввод повторяющихся шаблонов кода.
- Многокорневое рабочее пространство — пользователи могут одновременно работать с разными проектами или файлами из разных родительских папок.
Код Visual Studio доступен для Linux x64, Windows x64 и OS X.
Лучшие HTML-редакторы премиум-класса на 2021 год
Хотя бесплатные текстовые редакторы HTML предлагают отличные функции, большинство из них не имеют специальных функций для создания сложных веб-сайтов.
Чтобы создать адаптивный веб-дизайн, иметь доступ к готовым шаблонам и получить поддержку от специальной команды, лучшим вариантом может быть выбор в пользу редакторов HTML премиум-класса.
Следующие записи являются одними из лучших редакторов HTML премиум-класса, которые мы тестировали.
1. Adobe Dreamweaver CC
Adobe Dreamweaver CC — это приложение IDE, которое поддерживает как внутреннюю, так и внешнюю разработку. Кроме того, программное обеспечение предоставляет наборы инструментов для веб-дизайна и веб-разработки, которые упрощают создание веб-сайтов.
Adobe Dreamweaver CC имеет надежный инструмент редактирования кода, который поддерживает различные языки разметки, такие как HTML, CSS и JavaScript. Кроме того, программное обеспечение позволяет пользователям выбирать между текстовым редактором и редактором WYSIWYG или комбинировать оба этих редактора.
Текстовый редактор имеет множество полезных функций, таких как подсветка синтаксиса, автозавершение кода и многоязычная поддержка. Кроме того, визуальный редактор поддерживает функцию перетаскивания.
Хотя бесплатной версии нет, этот веб-редактор предлагает семидневный пробный период.Чтобы продолжить использование программного обеспечения, доступны несколько тарифных планов, начиная с 20,99 долларов США в месяц . Лицензия может быть ежемесячной, годовой и предоплаченной.
Еще несколько важных характеристик:
- Начальные шаблоны — обеспечивает базовую структуру веб-сайта, которую пользователи могут настраивать для различных страниц, от блогов до портфолио.
- Адаптивный дизайн — гибкие сеточные макеты автоматически изменяют размер элементов веб-сайта, чтобы они соответствовали разным размерам экрана на разных устройствах.
- Поддержка Git — эффективное управление кодом веб-сайта и выполнение нескольких операций Git, таких как «push», «pull» и «fetch», с панели управления Dreamweaver.
- Доступ к библиотекам Creative Cloud — предоставляет доступ к ресурсам из других программ Adobe, которые поддерживают библиотеки Creative Cloud, включая Photoshop, Premiere Pro и After Effects.
Adobe Dreamweaver CC доступен для систем на базе Windows и OS X. Его цены начинаются от $ 20.99 / месяц при годовой подписке.
2. Фроала
Froala — это интерфейсный редактор WYSIWYG HTML, разработанный для обеспечения оптимальной производительности для пользователей. С ядром GZIP всего 50 КБ , это легкое программное обеспечение может загружаться в течение 40 миллисекунд . Программное обеспечение также оптимизировано для мобильных устройств и совместимо с устройствами Android и iOS.
Несмотря на использование WYSIWYG-интерфейса, Froala обладает возможностями редактора расширенного текста. Пользователи могут добавлять на свои страницы различные элементы, включая видео, ячейки таблиц и смайлики.Кроме того, в его редактор входит более 30 плагинов для расширения функциональности.
Для тех, кто предпочитает прямое редактирование HTML, Froala позволяет просматривать код. Просто напишите свой HTML-код, и редактор автоматически сгенерирует соответствующие элементы. Более того, программное обеспечение обеспечивает бесшовную интеграцию с Codox.io для редактирования и совместной работы в режиме реального времени.
Froala предлагает три плана подписки по цене от 239 долларов в год до 3999 долларов в год . Более того, пользователи всегда могут протестировать программное обеспечение перед покупкой лицензии.Программное обеспечение можно бесплатно загрузить из NPM (Node Package Manager).
Дополнительные функции Froala включают:
- Встроенное редактирование — выберите любой элемент на своей веб-странице и отредактируйте его напрямую.
- HTML5 и CSS3 — обеспечивает оптимизированный пользовательский интерфейс с последними версиями HTML и CSS.
- Поддержка нескольких языков — программа переведена на 34 языка и автоматически определяет ввод с клавиатуры RTL или LTR.
- Бесплатный онлайн-редактор HTML — доступен для преобразования текста в HTML-код или «проверки работоспособности» вашего кода.
Froala доступна для систем Windows, Linux, macOS. Его цены начинаются от 239 долларов в год за лицензию Basic .
3. Чашка кофе
CoffeeCup — еще один редактор HTML с широким набором функций и возможностей. Например, пользователи могут создавать файлы HTML и CSS с нуля или настраивать готовый дизайн шаблона из своей библиотеки.
HTML-редакторCoffeeCup предлагает библиотеку компонентов, в которой пользователи могут добавлять веб-элементы, такие как меню, нижний колонтитул и верхний колонтитул, на несколько страниц. Вместо того, чтобы вручную обновлять каждую новую страницу, они могут просто изменять определенные элементы библиотеки.
Этот редактор HTML предлагает несколько способов предварительного просмотра веб-сайта перед его публикацией. Предварительный просмотр в реальном времени разделяет экран на область кодирования и веб-страницу, позволяя пользователям кодировать параллельно. Внешний предварительный просмотр также доступен для отображения страницы в новом окне.
Также доступна бесплатная пробная версия CoffeeCup с теми же функциями, что и премиум-версия. Однако пробная версия истекает через 30 дней. Чтобы продолжать использовать программное обеспечение, пользователи могут приобрести его всего за 29 долларов США за лицензию .
Другие примечательные особенности:
- Semantic web-ready — предоставляет семантические данные для всего веб-контента, чтобы помочь сканерам поисковых систем понять, о чем ваш контент.
- Интеграция с FTP — опубликуйте свой веб-сайт напрямую из панели меню с помощью FTP-клиента.
- Встроенный инструмент проверки — указывает на ошибки в вашем коде и обеспечивает правильную работу вашего веб-сайта.
- Загрузчик шаблонов — импортирует дизайны из доступных шаблонов для изучения и разработки кода.
CoffeeCup доступен только для Windows и стоит 29 долларов за разовую покупку.
Причины использования HTML-редактора
Как для новичков, так и для опытных разработчиков создание веб-сайта может оказаться утомительным и сложным процессом.Вот почему использование HTML-редактора может быть хорошей идеей. Лучшие редакторы HTML поставляются с различными инструментами, упрощающими процесс веб-разработки.
Вот несколько причин использовать редакторы HTML:
- Создавайте сайты быстрее. Основные функции редакторов HTML включают выделение синтаксиса, добавление общих элементов HTML и редактирование с разделением экрана, что гарантирует, что ваш код будет функциональным и чистым с меньшими усилиями. Короче говоря, чем больше функций доступно, тем более плавным будет ваш опыт кодирования.
- Помогает изучить HTML. Многие текстовые редакторы имеют функции цветового кодирования или подсветки синтаксиса для идентификации различных языков программирования, таких как HTML, CSS и JavaScript. Они также различают различные HTML-теги, чтобы легко читать код и научиться правильно структурировать теги.
- Оптимизирует код для SEO. Лучшие редакторы HTML обычно предоставляют встроенные функции для поисковой оптимизации (SEO). Например, некоторые текстовые редакторы устанавливают семантическую разметку, которая улучшает проходимость поисковой системы.
- Предотвращает ошибки в исходном коде. Благодаря таким функциям, как проверка орфографии и обнаружение ошибок, редакторы HTML помогают обнаруживать ошибки в каждом коде. Например, редактор уведомит вас, если вы забудете поместить закрывающий тег « в элемент кода. Большинство текстовых редакторов также включают автозаполнение для предотвращения опечаток и ускорения написания кода.
- Упрощенное управление проектами. Каждый редактор HTML предлагает простой способ совместной работы в команде или с другими разработчиками, используя различные инструменты управления проектами.Так же, как Atom, Sublime Text и Visual Studio Code, некоторые редакторы могут создавать проекты с открытым исходным кодом.
Заключение
Неважно, являетесь ли вы опытным разработчиком или новичком, редакторы HTML могут оказаться удобным решением для разработки веб-сайтов. Использование редактора HTML может сделать кодирование более удобным и эффективным, сэкономив ваше время, чтобы сосредоточиться на своем контенте и увеличить посещаемость вашего веб-сайта.
Хотя поначалу кодирование может показаться сложным, многие функции редакторов HTML помогут вам начать работу.Если вам неудобно писать код, вы можете выбрать один из множества редакторов WYSIWYG.
Имея это в виду, вот наши главные рекомендации лучших редакторов HTML:
- Atom — один из лучших бесплатных HTML-редакторов с открытым исходным кодом и расширенными функциями.
- Visual Studio Code — предоставляет расширяемую функциональность с помощью ряда расширений.
- CoffeeCup — экономичное решение для редактора HTML премиум-класса с надежными инструментами.
В целом, мы надеемся, что эта статья помогла вам лучше понять редакторы HTML и сузить круг выбора. Чтобы найти лучший редактор HTML, который вам подходит, мы рекомендуем вам попробовать разные редакторы.
Не стесняйтесь сообщить, какой редактор HTML вам больше всего нравится, в разделе комментариев ниже.
АвторЭндрю Викерс
Эндрю — увлеченный разработчик WordPress. Он любит разбирать исходный код и узнавать что-то новое. Когда Эндрю не работает, он любит гулять и играть в видеоигры.
Лучшие HTML-редакторы, которые следует рассмотреть в 2021 году
Раскрытие информации: этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
Кодирование — это все, что касается веб-разработки. Таким образом, вам просто нужно от до сделать это правильно, чтобы повысить безопасность и избежать сбоев в будущем.
К счастью, есть очень эффективное решение. Подобно тому, как проверка орфографии помогает писать документы без ошибок, веб-разработчики могут использовать редакторы HTML, чтобы избежать ошибок.
Все стало быстрее и проще благодаря функциям проверки орфографии, подсветки синтаксиса и автозаполнения в редакторах HTML.
В этом руководстве я рассмотрю лучшие доступные редакторы HTML. Некоторые из этих вариантов бесплатны. Попробуйте их. Вы можете обнаружить, что они позволяют достичь большего за меньшее время или вселяют в вас уверенность, чтобы попробовать что-то новое.
# 1 — Обзор Atom — Лучшее для расширенной настройкиAtom — это бесплатный редактор кода с открытым исходным кодом, разработанный командой GitHub и поддерживаемый сообществом GitHub.Он поставляется с достаточным количеством пакетов и коллекций тем, работает легко и загружается очень быстро, что делает этот HTML-редактор одним из лучших, которые вы можете найти.
Это модернизированный редактор HTML с WYSIWYG (то есть то, что вы видите), доступный для Windows, Mac и Linux, созданный для совместной работы. Независимо от того, являетесь ли вы новичком или опытным профессионалом, Atom — это всеобщий фаворит благодаря превосходному ощущению и гибкости настройки.
Думайте об этом как о продвинутом текстовом редакторе, который имеет несколько функций, обычно ограниченных высокоуровневыми программами кодирования.
Он также поставляется с текстовым редактором, который можно взломать! Это функция, которая позволяет разработчикам редактировать, расширять, изменять и совместно использовать исходный код программы, а также разрабатывать свои собственные пакеты для улучшения Atom.
Поддержка нескольких панелей — еще одна функция, которая мне нравится. Вы можете разделить интерфейс на столько окон, сколько вам нужно для сравнения и написания кода бок о бок.
Другие функции включают исправление и выделение синтаксиса, автозаполнение, управление проектами и телетайп (пользователи могут сотрудничать с другими разработчиками в режиме реального времени).
Atom совершенно бесплатно! Так что вам не нужно тратить деньги, чтобы использовать этот отличный редактор.
# 2 — Блокнот + + Обзор — Лучшее для Front-End разработчиков и веб-дизайнеровБыстро работающий, проверенный временем и надежный, Notepad + + — один из самых популярных редакторов HTML, которым пользуются миллионы людей по всему миру. Это редактор с открытым кодом, который предлагает многоязычную поддержку, которая не ограничивается только HTML и CSS.
Одной из основных причин популярности Notepad ++ является его многофункциональный интерфейс.
Вы получаете сворачивание синтаксиса, выделение синтаксиса, мульти-просмотр, карту документов, многодокументный интерфейс, автозаполнение, закладки и полностью настраиваемый графический интерфейс. И даже после этого длинного списка есть еще кое-что.
Notepad ++ был разработан для компьютеров под управлением Windows, но пользователи Linux могут использовать его через Wine. Как следует из названия, этот редактор похож на обновленную версию программного обеспечения Блокнота, которое по умолчанию уже доступно в Windows. Вы также получите его репозиторий на GitHub.
Также доступна мобильная версия, поэтому вы можете работать независимо от того, где и когда вы обнаружите проблему.
Экологи тоже полюбят Блокнот ++. У него есть программы, которые работают с меньшей мощностью процессора, чтобы уменьшить выбросы углерода.
Notepad + + бесплатен для всех! Так что вам не нужно беспокоиться о лишних деньгах или скрытых расходах.
# 3 — Обзор скоб — лучшее для начинающихBrackets — еще один широко популярный редактор HTML для программистов, совместимый с различными операционными системами, такими как Windows, Mac и Linux.Он поставляется со встроенным менеджером пакетов, который позволяет пользователям искать и устанавливать любой поддерживаемый пакет, который им нравится.
Я настоятельно рекомендую этот HTML-редактор с открытым исходным кодом для начинающих из-за его интеллектуальной функции автозаполнения, которая делает кодирование невероятно быстрым и точным.
Пользовательский интерфейс кодированияBracket можно разделить на несколько панелей, что упрощает и упрощает запись и сравнение кодов между разными файлами. Встроенный браузер файловой системы позволяет вам получать доступ к файлам на вашем ПК.
Кроме того, в нем есть функция поиска и замены, которая позволяет разработчикам при необходимости настраивать код. Это может быть полезно для новичков и опытных профессионалов, чтобы их веб-сайт оставался актуальным.
Стилизация и настройка очень просты и просты, поэтому программирование с Brackets никогда не надоест.
Предустановленные темы синтаксиса имеют темные и яркие яркие цвета. Поскольку на платформе нет недостатка в пакетах, вы можете добавить столько функций, сколько захотите, в зависимости от вашего варианта использования и предпочтений.
Brackets совершенно бесплатно! Вы можете скачать его прямо с официального сайта
.Примечание. Поддержка скобок заканчивается в сентябре 2021 года. Вы сможете создавать ветки проектов на GitHub или переходить на Visual Studio Code, бесплатный редактор кода от Microsoft .
# 4 — Обзор Sublime Text — Лучшее для многоязычной поддержкиSublime Text — это расширенная версия Notepad + +. Он поставляется со стандартными функциями Notepad + +, а также с более современными функциями, отвечающими сложным потребностям более опытных пользователей.
Вы получаете кроссплатформенную поддержку, разделенное редактирование, редактирование с множественным выбором, собственную палитру команд и редактирование синтаксиса, чтобы упростить веб-разработку. Редактор невероятно мощный и обещает высокую производительность. Однако впереди вас ждет более крутая кривая обучения в обмен на эту гибкость и мощность.
Одна из наиболее продвинутых функций Sublime Text — «Goto Anything». Используя это, вы можете найти и заменить код в значительно более короткие сроки.Режим без отвлекающих факторов — еще одна замечательная функция, которая отображает только код, скрывая другие элементы.
Вы можете использовать сочетания клавиш для быстрого выполнения задач — при условии, что вы их запомните. В редакторе также легко настроить все, хотите ли вы персонализировать привязки клавиш к фрагментам меню.
Доступный в Windows, Mac и Linux, Sublime Text также поддерживает различные языки, такие как C, HTML, C ++, C #, Java, CSS, JavaScript, PHP, Python, Ruby и многие другие.
Sublime Text имеет бесплатную версию, которой достаточно для новичков, но если вы хотите получить доступ ко всем ее функциям, вам придется заплатить единовременную плату в размере 80 долларов.
# 5 — Обзор Adobe Dreamweaver CC — Лучшее для веб-разработчиковБольшинство других вариантов отлично подходят для интерфейсной разработки, но также необходим редактор HTML, который облегчает внутреннюю разработку, и именно здесь на помощь приходит Adobe Dreamweaver CC.
Этот редактор, созданный известной компанией Adobe, является одним из самых известных и влиятельных вариантов на рынке.Вы получаете всевозможные плагины и дополнительные функции, к которым у вас обычно нет доступа с другими редакторами HTML.
Dreamweaver делает все возможное, будь то создание более адаптивных сайтов или редактирование кода веб-сайта.
Этот редактор представляет собой программное обеспечение с закрытым исходным кодом, предназначенное для работы в экосистеме Adobe. Он поддерживает как текстовые, так и WYSIWYG-методы, позволяя вам выбирать между кодированием с живым визуальным представлением или традиционным путем. Вы можете писать код на любом из основных языков программирования и пользоваться доступом к творческим облачным библиотекам.
Веб-разработчикам особенно понравится Adobe Dreamweaver CC. Он автоматически подтверждает доступность кода и страницы, упрощая разработчикам выполнение рекомендаций по обеспечению доступности веб-контента (WCAG) и даже проверяет конечный продукт.
Plus, прямой доступ к огромному количеству ресурсов в экосистеме Adobe, таких как графика, слои, цвета, слова, символы и многое другое, является еще одним преимуществом.
УDreamweaver есть бесплатная версия, но вы также можете выбрать тарифный план премиум-класса.У вас есть три варианта:
- Годовой план с ежемесячной оплатой — 25,99 долларов США в месяц Месячный план
- — 31,49 долларов США в месяц
- Годовой план с предоплатой — 239,88 долларов США в год
HTML — как бесплатные, так и платные — имеют несколько косметических функций. Исходя из потребностей вашего бизнеса, вы обнаружите, что некоторые из них абсолютно необходимы, а другие могут не понадобиться вовсе.
Я составил список функций, которые, по моему мнению, должны быть у хорошего редактора HTML.Возможно, вам не понадобятся все они, но вот на что вы должны обратить внимание при выборе редактора HTML.
Цветовое кодирование или выделение синтаксисаHTML имеет язык разметки на основе тегов. Вам понадобится HTML-редактор с функциями подсветки синтаксиса или цветового кодирования, чтобы осветить эти теги.
Это поможет вам быстро идентифицировать теги, что, в свою очередь, упростит работу с блоками кода.
Автозаполнение и предложенияФункция автозаполнения и предложений помогает быстро заполнить более длинный код нажатием кнопки.
Редактор предлагает всплывающие подсказки, основанные на вашей работе — все, что вам нужно сделать, это щелкнуть по нему, и код будет автоматически заполнен. Подумайте, как вы набираете текстовые сообщения на телефоне или когда выполняете быстрый поиск в Google.
Вы также можете автоматизировать создание закрывающих вкладок с помощью этой функции.
Найти и заменитьЯ настоятельно рекомендую искать редакторы кода с функцией поиска и замены, так как она позволяет вам находить определенные строки и очень быстро заменять их чем-то другим.
Plus, HTML постоянно меняет и обновляет стандарты и отменяет неэффективные теги. Так что вы обязательно захотите когда-нибудь в будущем использовать эту функцию для обновления своего веб-сайта.
Контроль версий Редакторыс контролем версий позволяют просматривать предыдущие версии кода и выполнять откат при необходимости.
В результате вы можете хранить все копии без создания отдельных документов, и я знаю, насколько это важно, когда вы работаете с другими разработчиками.
Функции нескольких курсоровРоль мультикурсоров проста: они позволяют писать код одновременно в нескольких местах. Другими словами, вы можете редактировать код одновременно.
Это особенно полезно, если вы хотите добавить дубликаты одного и того же тега.
Поддержка FTP и обнаружение ошибокПолучение редакторов HTML с поддержкой FTP позволяет подключаться к WordPress и загружать изменения, которые вы хотите внести, без каких-либо проблем. В результате вы не будете заходить в FileZilla или в предпочитаемый вами FTP-клиент каждый раз, когда захотите что-нибудь обновить.
Обнаружение ошибок в реальном времени не менее важно.
HTML — это язык разметки, а не язык программирования, поэтому он не компилируется. Это также означает, что вы не можете тестировать свой код. Однако с живым обнаружением ошибок вы сразу узнаете, когда что-то напишете неправильно.
В дополнение к этим, есть несколько других функций, таких как сворачивание кода и автосохранение, которые могут повысить производительность и точность.
Примечание: Если вам нужен редактор кода с расширенными функциями и интеграцией с платформой, вам понадобится интегрированная среда разработки или IDE, а не текстовый редактор.Хотя IDE похожи на редакторы HTML, они более усовершенствованы и предназначены для опытных разработчиков.
Заключение РедакторыHTML необходимы для любого инструментария веб-разработки и дизайна. Вы можете не только быстрее создавать код, но и упростить весь процесс, помогая избежать ошибок.
Единственная загвоздка — выбрать вариант, соответствующий вашим потребностям.
Вы можете выбрать вариант из моих лучших предложений или поискать другие альтернативы на рынке.Вот полный список лучших выборов:
Попробуйте найти потенциальных редакторов, которые включают подсветку синтаксиса и предварительный просмотр в реальном времени. Если вам нужно что-то более сложное, функция поиска и замены будет большим преимуществом.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью инвестиций.
Заказать звонок
10 лучших редакторов HTML (WYSIWYG) Бесплатные и платные варианты
Если вы новичок в HTML или опытный профессионал, хороший редактор HTML может помочь вам быстрее писать код благодаря множеству полезных функций. Например, подсветка синтаксиса и другие возможности помогут вам быстрее визуально просмотреть код, а также уменьшить количество ошибок.
Существуют разные типы программного обеспечения, когда речь идет о текстовом редакторе для HTML.К ним относятся редактор HTML WYSIWYG и IDE.
В этом обзоре мы более подробно объясним, что такое редактор HTML, познакомим с его различными типами и перечислим 10 лучших редакторов HTML, которые помогут упростить процесс кодирования.
Давайте копнем.
Что такое редактор HTML?
Как уже упоминалось ранее, редактор HTML — это программа, специально разработанная для кодирования HTML и, возможно, CSS или множества других языков программирования. Он включает в себя функции, которые оптимизируют ваш рабочий процесс кодирования.
Функции текстового редактора HTML
Текстовый редактор HTML может включать в себя множество потенциальных функций, таких как:
- Подсветка синтаксиса — функция, которая выделяет ключевые элементы разными цветами, чтобы было легче отслеживать ваш код. Вы можете визуально различать элементы, чтобы быстро определить, что вам нужно написать дальше.
- Автозаполнение — Компоненты, такие как закрывающие теги, вставляются автоматически, когда они должны появиться по логике.Это экономит ваше время, автоматизируя значительную часть кода.
- Отладка — Текстовый редактор HTML иногда может включать функцию отладки. Он проверяет ваш код на наличие ошибок и сообщает о них вам. Это избавляет вас от необходимости перебирать строку за строкой кода, пытаясь увидеть и исправить крошечные ошибки, которые легко пропустить.
- Проверка кода — Некоторые из доступных текстовых редакторов для параметров HTML включают встроенную проверку кода. Это функция, которая проверяет синтаксис вашего кода на отсутствие ошибок.Хотя он не проверяет более сложные ошибки, как инструмент отладки, это все же полезная функция. Это экономит ваше время так же, как инструмент отладки.
- Вставьте общие элементы HTML — одним щелчком мыши вы можете быстро добавить элементы HTML без необходимости постоянно вводить их каждый раз, когда вы хотите их использовать, что экономит ваше время.
- Быстрый поиск кода — Вместо того, чтобы просматривать сотни строк кода для одного компонента, эта функция позволяет вам искать его.Каждый экземпляр введенного вами ключевого слова выделяется в вашем коде, чтобы вы могли быстро найти то, что вам нужно.
- Поиск и замена — Эта функция позволяет не только выполнять поиск по коду, но и заменять все экземпляры искомых ключевых слов на что-то другое. Вам нужно ввести код замены только один раз, а не несколько раз.
Различия между разными текстовыми редакторами
Важно отметить, что существуют разные типы программного обеспечения для редактирования HTML.Существуют типичные параметры текстового редактора HTML и редактор HTML WYSIWYG. Или вы можете полностью перейти на IDE.
Текстовый редактор для HTML и редактор HTML WYSIWYG
Редактор HTML похож на редактор HTML WYSIWYG. Разница между ними в том, что редактор HTML WYSIWYG имеет редактор HTML, подключенный к визуальному редактору.
Часть «WYSIWYG» в HTML-редакторе WYSIWYG означает «Что видишь, то и получаешь». Каждая первая буква во фразе становится инициализмом.
Название происходит от того факта, что HTML WYSIWYG включает в себя визуальный редактор, который во многом похож на обычный текстовый редактор, где вы можете добавлять текст и изображения, а затем форматировать их для разных стилей, шрифтов, размеров и других подобных настроек.
Все, что отображается в редакторе HTML WYSIWYG, выглядит так, как оно будет отображаться при публикации в Интернете.
После того, как вы введете нужный контент в редактор HTML WYSIWYG, вы можете сгенерировать для него HTML с помощью компонента текстового редактора HTML.Вы можете сделать все это, не касаясь кода.
После создания HTML-кода вы можете скопировать его и вставить на страницу своего сайта.
HTML-редактор WYSIWYG и текстовый процессор
Текстовые процессоры, такие как Microsoft Word или Open Office, аналогичны редактору HTML WYSIWYG. Единственное реальное отличие состоит в том, что редактор HTML WYSIWYG имеет редактор HTML, включенный в программу.
Также существует вероятность, что некоторые текстовые процессоры могут иметь гораздо больше опций и настроек, чем типичный редактор HTML WYSIWYG.
Редактор HTML и IDE
Помимо вышеупомянутых опций, существует также программное обеспечение интегрированной среды разработки (IDE). Это похоже на HTML-редактор профессионального уровня, но он находится в отдельной категории, так что это не настоящий текстовый редактор для HTML.
Это связано с тем, что среда IDE включает дополнительные функции, которых нет даже в лучших редакторах HTML.
Для получения подробной информации ознакомьтесь с 10 лучшим программным обеспечением IDE.
Когда вам нужен редактор HTML?
Иногда вам может понадобиться редактор HTML или редактор HTML WYSIWYG, а в других случаях вам понадобится другой вариант, например текстовый процессор или IDE.Вот общие рекомендации, которые помогут вам определить, какой тип программного обеспечения вам нужен.
Редактор HTML полезен, когда:
- Вы учитесь кодировать HTML.
- Вам нужно отредактировать файл HTML или CSS.
- Очень важно эффективно писать HTML или другой код, основанный на дизайне, например CSS.
- Вам нужен профессиональный инструмент, который поможет вам уменьшить количество ошибок в вашем коде.
- Простой текстовый процессор или текстовый редактор больше не подходит для вас.
Если вам нужно быстро сгенерировать HTML, не касаясь кода, лучше всего подойдет редактор HTML WYSIWYG.
Имейте в виду, что лучшие редакторы HTML и любой редактор HTML лучше всего подходят для интерфейсной веб-разработки. Если вам нужен текстовый редактор HTML, который можно использовать для внутренней разработки, в большинстве случаев вам лучше использовать IDE.
Лучшие редакторы HTML
Теперь, когда вы знаете, что вам нужно в редакторе HTML, вот список лучших из доступных.
1) Brackets.io
Brackets — это редактор HTML с открытым исходным кодом. Он бесплатный и хорошо поддерживается Adobe и сообществом разработчиков ПО с открытым исходным кодом.
Он хорошо работает с HTML, CSS, LESS, SCSS и JavaScript, что делает его идеальным для интерфейсной разработки.
Он также включает функцию предварительного просмотра в реальном времени, чтобы сэкономить ваше время. Вместо того, чтобы сохранять файл, загрузите его на свой сервер, а затем просмотрите свой сайт, чтобы увидеть внесенные вами изменения.
Также включена проверка кода W3C, интеграция с Git и бесплатные расширения с множеством других полезных функций.
Brackets обеспечивает профессиональный опыт и представляет собой простой в использовании текстовый редактор для HTML. Это определенно один из лучших редакторов HTML, который вы можете получить.
2) Atom
Atom — еще один бесплатный текстовый редактор HTML с открытым исходным кодом. Он также хорошо поддерживается сообществом GitHub и является одним из лучших редакторов HTML.
Он поддерживает использование нескольких панелей, что означает, что вы можете редактировать несколько файлов одновременно. Это особенно полезно, если вы работаете с взаимосвязанными файлами.
Также есть функция автозаполнения, подсветка синтаксиса, поиск и замена. Его пользовательский интерфейс можно настраивать, и он имеет интеграцию как с Git, так и с GitHub.
Он предлагает профессиональный опыт и интуитивно понятен в использовании.
3) Visual Studio Code
Visual Studio Code — это бесплатный редактор HTML с открытым исходным кодом. Он также хорошо поддерживается Microsoft и сообществом разработчиков ПО с открытым исходным кодом.
Он включает в себя основные функции, такие как подсветка синтаксиса, но также есть опция автозаполнения, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей.
Есть также расширенные функции, такие как отладка и встроенные команды Git, и множество других доступных расширений.
Visual Studio Code поддерживает HTML, CSS, Sass, Less, JavaScript, PHP, C #, C ++, Ruby, Perl, SQL, XML, JSON, Python и многие другие языки.
Это, безусловно, один из лучших редакторов HTML, потому что он настолько продвинутый, но при этом довольно интуитивно понятный в использовании. Несмотря на то, что он имеет множество функций, пользовательский интерфейс (UI) чистый и хорошо организованный.
4) Sublime Text 3
Если вы ищете один из лучших редакторов HTML с широкими возможностями настройки, Sublime Text 3 — отличный вариант для рассмотрения.Это бесплатно для базового программного обеспечения с доступным обновлением.
Вы можете быстро искать и находить определенные элементы, у него есть подсветка синтаксиса, а также возможность пользовательского интерфейса с разделенной панелью.
У него чистый и лаконичный интерфейс, поэтому вам легче сосредоточиться на коде.
5) Notepad ++
Notepad ++ — это простой и понятный бесплатный редактор HTML. Он поддерживает HTML, CSS, JavaScript, PHP и почти 80 других языков программирования.
Включает выделение синтаксиса, автозаполнение и список функций, который используется в файле, над которым вы работаете, для быстрого выбора.
Если вы ищете текстовый редактор HTML, который отлично подходит для перехода от веб-разработки начального или среднего уровня, вам следует рассмотреть этот вариант. Он имеет некоторые расширенные функции, но при этом не слишком сложен.
Notepad ++ также отлично подходит для опытных пользователей, которым нравится идея пользовательского интерфейса, не отвлекающего внимание.
6) Vim
Vim — классический выбор и серьезный претендент на звание лучшего редактора HTML. Он бесплатный, с открытым исходным кодом, включает подсветку синтаксиса и поддерживает более 200 языков программирования.
Некоторые считают, что это IDE больше, чем простой текстовый редактор HTML из-за его великолепных расширенных функций, таких как выделение ошибок и инструмент поиска и замены. Еще одна полезная функция, о которой стоит упомянуть, — это возможность отслеживать все, что вы набираете, чтобы вы могли отменять свои действия неограниченное количество раз.
Vim также обладает широкими возможностями настройки. Например, вы можете создавать свои собственные команды, изменять цвета редактора HTML и т. Д.
7) Komodo Edit
Komodo Edit — бесплатный редактор HTML, который поддерживает Python, Perl, Ruby, HTML / CSS, Javascript , и другие языки программирования.Он также имеет подсветку синтаксиса, автозаполнение, и вы можете легко отслеживать свои изменения.
Для большинства разработчиков и новичков бесплатная версия часто бывает идеальной сама по себе. Но если вам нужны профессиональные функции, например, для проекта уровня предприятия или предприятия, лучше перейти на Komodo IDE.
Komodo Edit также включает управление проектами и в целом представляет собой профессиональную программу с великолепными расширенными функциями.
8) Froala
Если вы ищете HTML-редактор WYSIWYG, а не обычный HTML-редактор, Froala — отличный вариант премиум-класса.
Он прост в использовании и имеет функцию блоков дизайна, аналогичную редактору блоков Gutenberg в WordPress. Вы можете выбирать из разных элементов и добавлять их на страницу одним щелчком мыши. Форматирование выполняется автоматически, и все, что вам нужно сделать на этом этапе, — это добавить свой контент. Затем, когда вы закончите, вы можете получить доступ к HTML-коду, чтобы использовать его по мере необходимости.
HTML-редактор WYSIWYG создается разработчиками для разработчиков, имеет богатый набор функций и поставляется с более чем 30 готовыми плагинами для выбора и использования в вашем проекте.
9) Редактор TinyMCE
Редактор TinyMCE, безусловно, является одним из лучших редакторов HTML, потому что это бесплатный автономный редактор HTML WYSIWYG.
Это также редактор HTML, который использовался в классическом редакторе WordPress до пятой версии.
Есть компонент визуального редактора, который работает как стандартный текстовый редактор. Он имеет все классические параметры форматирования, которые вы ожидаете иметь, а также вкладку редактора HTML, где вы можете просматривать, редактировать и копировать сгенерированный HTML.
TinyMCE поставляется с более чем 50 доступными плагинами, которые легко настроить, а также имеет более 100 различных вариантов настройки.
10) Dreamweaver
Dreamweaver — это вариант премиум-класса и один из лучших редакторов HTML, поскольку он выходит далеко за рамки основных функций подсветки синтаксиса и поддерживает множество веб-стандартов, включая HTML и CSS.
Подчеркнуты ошибки, чтобы их было легче обнаружить и исправить. Прямо в пользовательский интерфейс встроена область редактирования предварительного просмотра в реальном времени, чтобы вы могли оптимизировать рабочий процесс.Это означает, что вам больше не нужно постоянно сохранять рабочий файл и загружать его на сервер, чтобы вы могли следить за своим прогрессом.
Dreamweaver также имеет поддержку Git и современный пользовательский интерфейс без лишних помех.
В заключение
Если вы кодируете HTML в текстовом процессоре или базовом текстовом редакторе, ваш код, скорее всего, будет полон ошибок. Использование редактора HTML может значительно улучшить не только то, как вы обрабатываете ошибки, но также может упростить рабочий процесс с помощью множества полезных функций, предназначенных именно для этого.
Перечисленные выше HTML-редакторы являются лучшими из лучших, поэтому независимо от того, какой из них вы выберете, вам наверняка понравится этот опыт.
Какие редакторы HTML вы выбрали лучше? Какие функции вы ищете в текстовом редакторе для HTML? У вас все еще возникают проблемы с выбором текстового редактора HTML или редактора HTML WYSIWYG? Дайте нам знать в комментариях ниже.
9 лучших бесплатных редакторов HTML для Windows на 2021 год
Хотя любой текстовый редактор работает с документами на языке гипертекстовой разметки, некоторые редакторы HTML оптимизируют синтаксис языка.Мы определили девять лучших бесплатных редакторов для Windows на основе настраиваемости, возможностей и функциональности.
Что нам нравится
Небольшая загрузка и размер программы.
Быстрая загрузка и легкий ход.
Автозаполнение для слов и функций.
Дополнительные модули для расширения функциональности.
Notepad ++ — любимое бесплатное приложение для создания заметок и редактор кода. Это более надежная версия программного обеспечения Блокнота, доступная в Windows по умолчанию.
Notepad ++ включает такие функции, как нумерация строк, цветовое кодирование, подсказки и другие полезные инструменты, которых нет в стандартном приложении Notepad. Эти дополнения делают его идеальным выбором для веб-дизайнеров и интерфейсных разработчиков.
Что нам нравится
Расширяется за счет надстроек.
Настраиваемый внешний вид.
Доступно для Windows, Mac и Linux.
Отлично подходит для редактирования XML.
Существует две версии Komodo: Komodo Edit и Komodo IDE. Edit имеет открытый исходный код и может быть загружен бесплатно. Это урезанная версия IDE.
Komodo Edit включает в себя множество замечательных функций для разработки HTML и CSS. Кроме того, он позволяет добавлять расширения для дополнительной языковой поддержки или других полезных функций, таких как специальные символы.
Komodo не выглядит лучшим редактором HTML. Тем не менее, это отлично по цене, особенно если вы создаете XML, где он действительно выделяется.
Что нам нравится
Подходит для JavaScript.
Поддержка различных платформ (Windows, Mac и Linux).
Плагины расширяют поддерживаемые языки.
Aptana Studio 3 предлагает интересный подход к разработке веб-страниц. Вместо того, чтобы сосредоточиться на HTML, он фокусируется на JavaScript и других элементах, которые позволяют создавать многофункциональные интернет-приложения.
Aptana Studio 3 может не подходить для простого веб-дизайна.Но если вы больше ориентируетесь на разработку веб-приложений, его набор инструментов может вам подойти.
Что нам не нравится
Требуется время, чтобы научиться.
Во время работы потребляет много системных ресурсов.
Может медленно выполнять команды.
Apache NetBeans содержит среду IDE Java, которая может помочь вам создавать надежные веб-приложения.
Как и большинство IDE, Apache NetBeans требует сложного обучения, поскольку часто не работает так же, как другие веб-редакторы.Однако, как только вы привыкнете к нему, вы найдете его очень полезным.
Функция управления версиями IDE и функции совместной работы разработчиков особенно полезны для людей, работающих в крупных средах разработки. Если вы пишете Java и веб-страницы, это отличный инструмент.
Что нам нравится
Хорошо поддерживается обновлениями и добавлением новых функций.
Поддерживает ряд языков программирования.
Приятный, удобный для новичков дизайн.
Что нам не нравится
Функции премиум-класса имеют высокую цену.
Тяжелая программа, потребляющая значительный объем памяти и вычислительной мощности.
Немного времени на обучение для новых пользователей.
Microsoft Visual Studio Community — это визуальная среда IDE, которая помогает веб-разработчикам и другим программистам создавать приложения для Интернета, мобильных устройств и настольных компьютеров. Возможно, вы уже использовали его ранее, но Visual Studio Community — последняя версия программного обеспечения.
Microsoft предлагает бесплатную загрузку, а также платные версии (включая бесплатные пробные версии) для профессиональных и корпоративных пользователей.
Microsoft Visual Studio Code — это бесплатное приложение, предназначенное только для написания кода, которое является частью пакета Visual Studio, но не является самостоятельным. Это отличный автономный редактор кода для десятков языков программирования и сценариев.
Что нам нравится
Поддержка различных платформ (Windows, Mac и Linux).
Редактор WYSIWYG с превью.
Подходит для новичков.
BlueGriffon — последний из серии редакторов веб-страниц, которые начались с Nvu, затем перешли в Kompozer, а теперь достигли высшей точки в BlueGriffon. Он работает на Gecko, движке рендеринга Firefox, поэтому отлично показывает, как работа будет отображаться в этом совместимом со стандартами браузере.
Он доступен для Windows, macOS и Linux и на разных языках.
Это единственный настоящий WYSIWYG-редактор, попавший в этот список.Таким образом, он более привлекателен для начинающих и владельцев малого бизнеса, которым нужен визуальный способ работы, а не интерфейс, ориентированный на код.
Что нам нравится
Быстрая и легкая программа.
Поддержка различных платформ (Windows, Mac и Linux).
Bluefish — это полнофункциональный HTML-редактор, работающий на различных платформах, включая Windows, macOS и Linux.
Примечательные функции включают проверку орфографии с учетом кода, автозаполнение для многих языков (HTML, PHP, CSS и др.), Фрагменты, управление проектами и автосохранение.
Bluefish — это в первую очередь редактор кода, а не веб-редактор. Это означает, что у него есть гибкость для веб-разработчиков, которые пишут не только на HTML. Однако, если вы дизайнер и хотите больше ориентированного на Интернет или WYSIWYG интерфейса, Bluefish, возможно, не для вас.
Что нам не нравится
Не такие легкие, как другие редакторы.
Потребляет значительные системные ресурсы, особенно в крупных проектах.
Eclipse — это сложная среда разработки, которая идеально подходит для людей, которые много пишут на различных платформах и языках.Он структурирован в виде плагина, поэтому, если вам нужно что-то отредактировать, найдите соответствующий плагин и приступайте к работе.
Если вы создаете сложные веб-приложения, Eclipse имеет множество функций, облегчающих создание вашего проекта. Он предлагает плагины для Java, JavaScript и PHP, а также плагин для мобильных разработчиков.
Что нам нравится
Управлять сервером веб-сайта очень просто.
Подходит для редактирования HTML и CSS.
Удобный и хороший вариант для начинающих дизайнеров.
Что нам не нравится
Многие функции доступны только в платной версии.
Нет редактора WYSIWYG (если вы не приобрели его).
Не лучший редактор для языков программирования, выходящих за рамки веб-дизайна.
HTML-редактор CoffeeCup имеет как бесплатную, так и платную полную версию. Бесплатное предложение — хороший продукт, но имейте в виду, что многие из лучших функций этой платформы требуют покупки полной версии.
CoffeeCup также предлагает обновление под названием Responsive Site Design 2, которое поддерживает адаптивный веб-дизайн. Эта версия может быть добавлена в комплект с полной версией редактора.
На многих сайтах это указано как бесплатный редактор WYSIWYG. Однако, когда мы его тестировали, для включения поддержки WYSIWYG потребовалось приобрести CoffeeCup Visual Editor. Бесплатная версия — это только очень хороший текстовый редактор.
Этот редактор получил такую же высокую оценку, как Eclipse и Komodo Edit для веб-дизайнеров, но не получил такой высокой оценки для веб-разработчиков.Однако, если вы новичок в веб-дизайне и разработке или являетесь владельцем малого бизнеса, этот инструмент имеет больше подходящих вам функций, чем Komodo Edit или Eclipse.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понять10 бесплатных HTML-редакторов для разработчиков WordPress и опытных пользователей
Планируете ли вы регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Редакторы HTML могут значительно облегчить вашу жизнь, когда вы работаете с большим количеством кода. Программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным. Установка бесплатного редактора HTML дает вам доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Готовы начать кодирование в более эффективной среде и улучшить рабочий процесс?
Мы покажем вам лучшие редакторы HTML и поможем выбрать тот, который соответствует вашим потребностям.
Что такое редактор HTML?
HTML или язык гипертекстовой разметки — это код, запускающий Интернет. Это язык разметки, что означает, что он использует теги для определения элементов, таких как выделение текста полужирным шрифтом или отображение изображений с кодом.
Фрагмент кода HTML
HTML разработан так, чтобы быть максимально простым в использовании, изучении и чтении, и часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за минимальной кривой обучения по сравнению с другими языками.
Написать HTML можно так же просто, как открыть Блокнот на вашем компьютере, ввести разметку и сохранить ее как файл .html. Вы даже можете перетащить файл в свой браузер, чтобы посмотреть, как он выглядит.
Но если вы хотите серьезно заняться разработкой, это не совсем хорошее решение. Кодирование в плохом редакторе быстро превратится в кошмар, вызывающий головную боль. Простой текстовый процессор здесь не поможет.
Вот почему так много разработчиков создали программы для редактирования кода.Эти инструменты поставляются с дополнительными функциями, такими как подсветка синтаксиса, автозаполнение и обнаружение ошибок, которые делают программирование с большими объемами сложного кода менее утомительным.
РедакторыHTML, в частности, созданы для веб-разработчиков и включают специальные функции, подходящие для них. Они также обычно работают с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего набора инструментов веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода.Если вы просто время от времени меняете код на своем веб-сайте WordPress, вам не нужно загружать специальный редактор HTML.
Редактор WordPress
Но это жизнеспособное решение только тогда, когда вы вносите прямые изменения в существующие страницы своего веб-сайта. Что, если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress? Этот интерфейс на основе браузера работать не будет.
Автономные загружаемые редакторы HTML — это то, что вам нужно, если вы хотите начать веб-разработку на WordPress.Они имеют приятный настраиваемый интерфейс и функции, которые могут очень помочь разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на свой сайт.
Давайте будем честными: создавать плагины и темы в Блокноте нецелесообразно. А редактор WordPress не подойдет, если вы хотите что-то сделать с нуля. Для выполнения работы вам нужна профессиональная программа.
На что обращать внимание в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора — это индивидуальный процесс.Возможно, вам придется попробовать несколько, прежде чем вы найдете ту, в которую влюбитесь. А пока вот несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.
Две важные вещи, на которые вы должны обратить внимание, — это платформа / операционная система и активная разработка.
Не забывайте, в какой среде вы работаете: некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть нестабильной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Вы почти всегда захотите выбрать HTML-редактор, который находится в стадии активной разработки. HTML — это язык с постоянно меняющимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут работать хорошо. Кроме того, отсутствие поддержки разработчиков означает, что исправлений ошибок не будет. Лучше использовать инструменты, которые поддерживаются.
Есть также много косметических функций, которые может иметь редактор HTML. Не все из них абсолютно необходимы, а есть некоторые, которые могут вам не понравиться или вам вообще не понадобиться.Найдите редактор, в котором есть те, с которыми вы хотите работать.
- Выделение синтаксиса / цветовое кодирование: Из-за языка разметки на основе тегов HTML выделение практически необходимо. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно упрощает работу с блоками кода.
- Контроль версий: Если вы когда-нибудь захотите откатить изменение или увидеть предыдущую версию своего кода, поищите функции контроля версий, в которых хранятся более старые копии.Это практически необходимо при работе с другими разработчиками.
- Автосохранение: Потеря работы — отстой, поэтому ищите редакторы, которые включают функции автосохранения на случай сбоя программы.
- Автозаполнение и предложения: В редакторе HTML автозаполнение позволит вам быстро заполнить более длинный код, нажав кнопку при появлении предложения. Он также может автоматически создавать закрывающие теги.
- Сворачивание кода: Когда вы работаете с большим документом, сворачивание кода позволяет закрыть нерелевантные части документа и сосредоточиться на определенных областях.
- Несколько курсоров / одновременное редактирование: Функциональность нескольких курсоров позволяет писать код одновременно в нескольких местах. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить: Ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. В связи с постоянным обновлением стандартов HTML и отказом от неэффективных тегов это становится особенно важным.
- Обнаружение ошибки: Поскольку HTML является языком разметки, а не языком программирования, он не компилируется.Это означает, что у вас не будет возможности протестировать свой код. Проверка ошибок в реальном времени жизненно важна, поэтому вы можете сразу сказать, когда вы пишете что-то неправильно.
- Поддержка FTP: HTML-редактор с поддержкой FTP сможет подключиться к WordPress и загрузить любые сделанные вами изменения. Например, вам не нужно входить в FileZilla или предпочитаемый FTP-клиент каждый раз, когда вы что-то делаете.
Если вам нужен редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор.Они похожи на редакторы HTML, но по сути представляют собой расширенные версии этих инструментов для опытных разработчиков.
Также следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он не будет выглядеть так, как в редакторе. По-прежнему требуется тестирование и оптимизация с несколькими браузерами. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы — это простые и специализированные программы, обеспечивающие понятный интерфейс для работы с HTML. Многие разработчики предпочитают их живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для своей простой цели и дают вам полный контроль над своей работой.
Блокнот ++
Блокнот ++
Блокнот ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows.Часто это первый инструмент, с которым будет работать разработчик, так как он очень простой и несложный в освоении, но в нем есть множество функций, облегчающих вашу жизнь.
Notepad ++ поддерживает десятки языков, но поддерживает HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику WordPress. И он активно обновляется с момента его выпуска в 2003 году, так что вы знаете, что он будет надежно поддерживаться в течение многих лет.
Программа включает автосохранение, поиск и замену, режим разделенного экрана, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов.Notepad ++ отлично подходит для начинающих, но в нем достаточно качества, чтобы продлить вашу карьеру веб-разработчика.
Код Visual Studio
Код Visual Studio
Являясь одним из, если не самым популярным редактором кода, Visual Studio Code пользуется популярностью у многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году. Он чрезвычайно надежен и настраивается, с интерфейсом, который вы можете настроить по своему вкусу. и расширения, чтобы добавить еще больше функций.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам не придется переключать инструменты.И он использует интеллектуальный IntelliSense для выделения синтаксиса и автозаполнения, а также включает поддержку управления версиями Git / Github и функции FTP.
Обязательно прочтите наше руководство по Git vs Github.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили посещаемость более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасНаконец, VSC работает с Windows, Mac и Linux, поэтому его может использовать почти каждый.В этой программе много функций, поэтому она может быть ошеломляющей для новичков. Но научитесь им пользоваться, и у вас будут почти все инструменты, которые вам когда-либо понадобятся.
Бесплатный редактор CoffeeCup
Бесплатный редактор CoffeeCup
Ищете инструмент, посвященный HTML? CoffeeCup Software создала HTML Editor, коммерческую программу для ориентированных веб-разработчиков, но также выпустила урезанную версию, которую можно использовать совершенно бесплатно.
Некоторые функции, такие как неограниченное количество FTP-соединений, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии.Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, завершением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все необходимое.
Plus работает с CSS и JavaScript, так что в целом вы получаете весь набор инструментов для создания веб-сайтов.
Кронштейны
Кронштейны
Вам нравится легкий дизайн Notepad ++, но вы хотите программу, специально предназначенную для веб-разработки? Кронштейны — идеальное решение. Он работает на Windows, Mac и Linux и имеет необходимое количество функций, чтобы вы могли получить отличный опыт, не мешая вам.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, чего не хватает. Он был создан с учетом веб-разработки, поэтому вы знаете, что у вас есть все необходимое для создания в WordPress.
Brackets — хороший выбор для разработчиков, которым нравится минимальное и чистое рабочее пространство, не перегруженное ненужными функциями, которыми они никогда не воспользуются.
Komodo Edit
Komodo Edit
ActiveState создал Komodo IDE, интегрированную среду разработки, которая имеет расширенные функции, такие как отладка и интеграция с другими платформами.Но если вам просто нужен более упрощенный и простой в использовании HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различные дистрибутивы Linux.
Редактор многоязычный и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, и у него есть функции автозаполнения, множественного выбора и отслеживания изменений. Это красивое и простое, но мощное решение.
Превосходный текст
Sublime Text
Элегантный и сложный Sublime Text — это редактор кода и текста для Windows, Linux и Mac.Он поставляется с 23 встроенными темами и полной настройкой интерфейса с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять разделенное редактирование. Он также поддерживает свой интерфейс в чистоте благодаря палитре команд с возможностью поиска, поэтому вам не придется иметь дело с редко используемыми функциями. Если вам нравится, что ваш интерфейс программирования не перегружен и полностью настраивается, вам понравится Sublime Text.Это определенно обеспечивает самый приятный опыт (кстати, это мой личный выбор).
Атом
Атом
Разработанный GitHub, крупнейшим центром сообщества разработчиков программного обеспечения и веб-разработки в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git / Github для управления версиями и, в частности, поддерживает совместную работу над кодом в реальном времени. Больше не нужно пересылать файлы туда и обратно. Работайте вместе над единым проектом.
Atom работает во всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать собственные изменения интерфейса с помощью HTML и CSS.Он изящный, расширяемый и многофункциональный, и если вам нужно беспрепятственно работать с товарищами по команде, это необходимый инструмент для обучения.
Наиболее часто используемые редакторы HTML для кодирования HTML
Популярность часто говорит о том, какое программное обеспечение хорошее, а что нет. Конечно, есть некоторые драгоценные камни, которые относительно неизвестны, но это не просто так. Если программой пользуются тысячи людей, это безопасный выбор, если говорить о качестве.
Согласно опросу разработчиков Stack Overflow 2018 и 2019, вот самые популярные редакторы HTML.
- Visual Studio Code была самой часто используемой программой за оба года: в 2019 году ее использовали 55,6% опрошенных разработчиков. Она явно выходит на первое место как наиболее часто используемая программа веб-разработки.
- Notepad ++ также занял второе место в оба года, и около 35% респондентов использовали его в оба года. Вероятно, это связано с его простотой и универсальностью.
- Sublime Text использовали 30% респондентов в 2018 году, так что это явно главный конкурент инструментов редактирования HTML.Каждый разработчик любит элегантный редактор и удобство работы.
- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но возможности совместной работы делают его популярным среди тех, кто работает в команде.
Цифры не лгут, но не бойтесь попробовать менее известный редактор HTML, если он вам больше нравится. То, что что-то не пользуется популярностью, не означает, что это нехорошо.
Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? Редактор WYSIWYG может быть для вас лучшим вариантом.Эти инструменты предоставляют визуальный интерфейс и могут использоваться даже без изучения HTML, хотя многие также позволяют кодировать вручную.
Обратной стороной является то, что у вас меньше контроля над кодом, поскольку при редактировании визуального интерфейса теги вставляются автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к беспорядку в коде.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создать новые страницы и настроить свой веб-сайт.Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: BlueGriffon, основанный на движке рендеринга Firefox, является популярным редактором WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Это также помогает вам работать с такими веб-стандартами, как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает в Windows, Mac и Linux, а также поставляется с портативной версией, которую даже не нужно устанавливать.
- CKEditor: очень похожий на TinyMCE, CKEditor — это редактор HTML / форматированного текста с поддержкой плагинов и редактирования исходного кода. Его можно загрузить бесплатно, а его минималистичный интерфейс довольно прост в освоении.
CKEditor
Кроме того, CoffeeCup, Brackets и Atom в основном являются текстовыми редакторами, но имеют встроенные инструменты для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте их, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
Работаете с HTML целый день? Затем вам понадобится мощный редактор кода, чтобы ваш рабочий процесс был эффективным. Вот лучшие бесплатные редакторы HTML на рынке! 👩💻🏅Нажмите, чтобы твитнутьСводка
TinyMCE, редактор WYSIWYG WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работать с темами и плагинами будет проще простого.
Не знаете, какой выбрать?
Notepad ++, Komodo Edit и Sublime Text отлично подходят, если вам нравятся простые и понятные интерфейсы с приличным набором функций. В Visual Studio Code много функций, которые работают аналогично IDE, поэтому выберите это для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки HTML, поэтому они отлично подходят, если вам нужно целенаправленное решение. И Atom определенно подходит, если вам нужны функции для совместной работы или просто нужен полный контроль над своим рабочим пространством.
Какой редактор HTML вы предпочитаете? Сообщите нам в комментариях!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на масштабируемость, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
25 лучших HTML-редакторов WYSIWYG
WYSIWYG — это редактор, который позволяет разработчику предварительно просмотреть конечные результаты до того, как фактический интерфейс или документ будут опубликованы.Полная форма WYSIWYG — это «то, что вы видите, то и получаете». Этот тип программного обеспечения позволяет редактировать контент в форме, чтобы он выглядел одинаково при отображении или печати.
Существует множество редакторов WYSIWYG, предлагающих такие функции, как поддержка нескольких языков и нескольких языков. Он также предлагает готовый макет для создания веб-сайтов, поддержку HTML5 и CSS3 и т. Д.
Ниже приводится тщательно подобранный список лучших редакторов WYSIWYG с их популярными функциями и ссылками на веб-сайты. Список содержит как программное обеспечение с открытым исходным кодом (бесплатное), так и коммерческое (платное).
Лучшие редакторы WYSIWYG | Visual HTML Editor с открытым исходным кодом / платный
1) Froala WYSIWYG HTML Editor
Красивый веб-редактор Javascript с чистым дизайном, который легко интегрировать для разработчиков и легко полюбить пользователям.Особенности:
- Простота интеграции: редактор можно в кратчайшие сроки интегрировать в любые проекты. Для этого требуются только базовые знания JavaScript и HTML-кодирования.
- Высококачественный код: разборчивый, тестируемый, гибкий, совместимый и экономичный код
- Горячие клавиши: функциональность у вас под рукой, сочетания клавиш позволяют активировать определенные команды, используя только клавиатуру.
- Кроссбраузерность и кроссплатформенность: работа в Chrome, Safari, Internet Explorer и других браузерах. Используйте свой рабочий стол, планшет или даже смартфон для редактирования.
- Встроенное редактирование и комплексные модульные тесты
2) Kite
Kite — это IDE для редакторов WYSIWYG HTML, которая автоматически заполняет несколько строчных кодов. Этот редактор поддерживает более 16 языков. Это поможет вам писать код быстрее и без проблем.
Цена : бесплатно
Функции:
- Предлагает документацию по Java.
- Этот редактор предоставляет подпись функции по мере ввода.
- Вы получите всплывающую подсказку при наведении курсора мыши.
- Предоставляет поддержку по электронной почте.
- Использует модели машинного обучения для языка Java.
3) Dreamweaver
Dreamweaver — популярный редактор HTML, который помогает создавать, публиковать и управлять веб-сайтами. Веб-сайт, созданный с помощью Dreamweaver, можно загрузить на любой веб-сервер.
Функции:
- Динамические веб-сайты можно быстро разработать с помощью Dreamweaver.
- Предоставляет готовые макеты для создания веб-сайта.
- Вы можете создать сайт под любой размер экрана.
- Этот инструмент поможет вам настроить рабочее пространство так, как вам нравится.
- Он имеет встроенный валидатор HTML для проверки вашего кода.
4) Wix
Wix — простой в использовании, удобный для новичков конструктор веб-сайтов с возможностью перетаскивания. Этот инструмент веб-редактора позволяет размещать элементы в любом месте на любой странице.
Функции:
- Это позволяет создать личный блог на веб-сайте портфолио или даже в интернет-магазине.
- 500+ тем и шаблонов
- Поставляется с большим количеством шаблонов, отфильтрованных по многим категориям.
- Предлагает функцию отправки и управления счетами.
- Многоязычные магазины.
- Отслеживайте трафик с помощью Google Analytics.
5) CoffeeCup HTML Editor
Coffee cup — это редактор HTML WYSIWYG, который помогает вам использовать предварительный просмотр разделенного экрана для просмотра вашей веб-страницы. Это один из лучших инструментов WYSIWYG HTML-редактора, который позволяет вам открыть службу проверки разметки W3C в вашем веб-браузере по умолчанию.
Функции:
- Помогает вам использовать предварительный просмотр разделенного экрана на вашей веб-странице
- Готов для семантического Интернета
- Предлагает встроенный инструмент Validate HTML открывает службу проверки разметки W3C в вашем веб-браузере по умолчанию.
- Встроенный FTP-загрузчик помогает опубликовать веб-сайт в любом месте по вашему выбору.
- Функции предварительного просмотра с разделением экрана позволяют просматривать веб-страницу в браузере прямо из редактора кода.
Ссылка: https: // www.coffeecup.com/html-editor/
6) Apache NetBeans
NetBeans — это редактор кода с открытым исходным кодом для разработки с использованием Java, PHP, C ++ и других языков программирования. Он также предлагает функции анализа и преобразования кода. Он позволяет обновлять ваши приложения для использования новых языковых конструкций Java 13.
Функции:
- Простое и эффективное управление проектами
- Предлагает быстрое и интеллектуальное редактирование кода
- Быстрая разработка пользовательского интерфейса
- Этот бесплатный инструмент WYSIWYG HTML-редактор поможет вам написать код без ошибок
Ссылка: https: // netbeans.apache.org
7) Notepad ++
Notepad ++ — популярный бесплатный редактор кода, написанный на C ++. Он использует чистый Win32 API, который обеспечивает большую скорость выполнения и небольшой размер программы. Он работает только в среде окна и доступен по лицензии GPL.
Функции:
- Поддержка подсветки синтаксиса для таких языков, как HTML, PHP, JavaScript и CSS.
- Он имеет функции автозаполнения для слов и функций.
- Этот бесплатный редактор HTML WYSIWYG предлагает средства записи и воспроизведения макросов.
- Пользовательская подсветка и сворачивание синтаксиса
- Полностью настраиваемый графический интерфейс
- Поддержка нескольких языков и языков
Ссылка: https://notepad-plus-plus.org/
8) Google Web Designer
Google Web Designer поможет вам создавать привлекательный контент HTML5. Он позволяет использовать анимацию и интерактивные элементы для воплощения в жизнь вашего творческого замысла и предлагает бесшовную интеграцию с другими продуктами Google, такими как Google Диск, Google Реклама, Дисплей и Видео 360 и т. Д.
Функции:
- Этот редактор WYSIWYG HTML5 предлагает динамический рабочий процесс
- Google Web Designer предоставляет широкий спектр форматов отображения и видеообъявлений
- Поддержка адаптивной рекламы
- Простая и эффективная интеграция с Google
- Помогает создавать красивые , привлечение содержимого HTML5
Ссылка: https://webdesigner.withgoogle.com
9) Sublime Text
Sublime Text — это редактор HTML, который поддерживает многие языки, такие как JavaScript, Perl, PHP, Python, Ruby и другие. .Вы можете использовать этот редактор HTML-кода для кода, разметки и прозы. Редактор поддерживает операционные системы OS X, Windows и Linux.
Функции:
- Позволяет выделить синтаксис.
- Он имеет реализацию команды Palette, которая принимает ввод текста от пользователей.
- Обработка спецификаций UTF8 в файлах .gitignore
- Отображение значков для папок и файла, чтобы указать статус Git
- Изменения в файле представлены маркерами, доступными в желобе.
Ссылка: https://www.sublimetext.com
10) TinyMCE
TinyMCE — это платформа для редактирования форматированного текста, которая помогла запустить Atlassian, Medium, Evernote (инструмент для редактирования текста) и другие. Вы можете интегрировать TinyMCE React, Angular, Vue.js, Bootstrap, RAILS, dojo, jQuery и т. Д.
Функции:
- Широкие возможности настройки с большой экосистемой.
- Современные, мобильные и корпоративные.
- Храните и редактируйте изображения и файлы на любом веб-сервере.
- Предлагает динамическую загрузку файлов для любого браузера.
Ссылка: https://www.tiny.cloud
11) CKEditor
Ckeditor — это умный редактор WYSIWYG, в котором есть компоненты для совместного редактирования. Он позволяет вставлять из Excel, Word, таблиц и т. Д.
Функции:
- Предлагает такие функции, как автозаполнение, @mentions, виджеты,
- Предлагает полный контроль над контентом: фильтрация HTML и режим просмотра исходного кода.
- Отличная доступность: соответствие требованиям Раздела 508 и WCAG 2.0 AA.
- Пользовательский формат вывода и поддержка Markdown.
- Расширяемый и настраиваемый дизайн
- Это помогает повысить производительность за счет автоматического форматирования и совместной работы.
Ссылка: https://ckeditor.com
12) Quill
Quill — это бесплатный мощный редактор WYSIWYG с открытым исходным кодом, созданный для современной сети. Его модульная архитектура и выразительный API — это идеальный редактор HTML для любых нужд.
Функции:
- Это один из лучших бесплатных редакторов WYSIWYG, который поддерживает все современные браузеры на планшетах, настольных компьютерах и телефонах.
- Детальный доступ к содержимому редактора, изменениям и событиям через простой API.
- Редакторы форматированного текста, которые созданы, чтобы помочь людям писать текст.
- Позволяет делать настраиваемый контент и форматирование.
Ссылка: https://quilljs.com
13) Komodo Edit
Komodo edit — это простой в использовании и мощный инструмент для редактирования кода.Он позволяет выполнять отладку, модульное тестирование, рефакторинг кода. Он также предоставляет профиль кода, а также интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
Функции:
- Многоязычный редактор
- Множество современных цветовых схем
- Встроенная поддержка Unicode и проверка совместимости
- Этот визуальный редактор HTML легко интегрируется в среду рабочего стола.
Ссылка: https: // www.activestate.com/products/komodo-ide/
14) Visual Studio Code
Visual Studio Code — это программное обеспечение для редактирования кода с открытым исходным кодом, разработанное Microsoft. Он обеспечивает встроенную поддержку TypeScript, JavaScript и Node.js. Он автоматически заполняется функциями IntelliSense, которые предлагают интеллектуальное завершение на основе основных модулей, типов переменных и определений функций.
Функции:
- Простая работа с Git и другими поставщиками SCM (управление конфигурацией программного обеспечения)
- Рефакторинг и отладка кода
- Поддерживаемые платформы: Mac, Windows, Linux
- Этот инструмент с открытым исходным кодом WYSIWYG HTML легко расширяется и настраиваемый
Ссылка: https: // code.visualstudio.com/
15) OpenElement
OpenElement — это бесплатное приложение для разработки и создания веб-сайтов, опубликованное Element Technologie. Этот онлайн-редактор WYSIWYG HTML работает на Chromium, движке Google Chrome, и работает в Microsoft Windows.
Функции:
- Интуитивно понятный интерфейс
- Все редактируется
- Помогает управлять кодом
- Многоразовые стили и пакеты элементов
- Кроссбраузерность
- Многоязычные сайты
- Адаптивный дизайн
- Полностью настраиваемый CSS
- Редактор элементов — создание и совместное использование элементов
- Простая интеграция изображений и оптимизации кода
- На основе Chromium
Ссылка: https: // www.openelement.com
16) NoteTab
NoteTab — лучшая замена Блокнота. Для веб-мастеров это самый быстрый редактор HTML. Это наиболее универсальный текстовый редактор, предлагающий улучшенную подсветку синтаксиса для HTML.
Функции:
- Поиск с помощью простых в использовании подстановочных знаков
- Подсчет слов в реальном времени
- Подсветка синтаксиса для CSS
- Текстовая статистика для SEO
- Поддержка HTML5 и CSS3
- Новые библиотеки HTML / CSS
Ссылка: https: // www.notetab.com
17) Atom
Atom — это полезный редактор кода HTML, который предпочитают программисты из-за его простого интерфейса по сравнению с другими редакторами. Пользователи Atom могут отправлять пакеты и их для программного обеспечения.
Функции:
- Менеджер пакетов Интегрирован для поддержки плагинов
- Функция интеллектуального автозаполнения
- Автозаполнение: завершение слов, завершение функций
- Запись и воспроизведение макросов
- Поддержка нескольких панелей
- Это одна из лучший HTML-редактор со встроенным менеджером пакетов.
- Этот кроссплатформенный инструмент редактирования
- Поиск и предварительный просмотр и замена текста, введенного в файл, по всему проекту.
- Он предлагает палитру команд, которая содержит элементы, которые используются повторно.
- Разрешить кросс-платформенное редактирование
Ссылка: https://atom.io/
18) Ultra edit
Ultra-edit — это широко используемый мощный текстовый редактор, который соответствует самому мощному пакету подписки и подходит для любого бюджета . Вы можете легко открывать и редактировать большой файл, размер которого превышает 4 ГБ.
Функции:
- Мощный поиск: поиск и замена в файлах, регулярные выражения обратного поиска и т. Д.
- Подсветка синтаксиса кода на различных языках программирования
- Предлагает сворачивание кода и иерархический список функций
- Вы можете переформатировать исходный код код
- Функция обработки XML: представление в виде дерева XML, переформатирование, проверка и т. д.
- Редактирование с несколькими курсорами и множественный выбор
- Поддержка редактирования в режиме столбца (блока)
- Поиск: поиск и замена в файлах, регулярных выражениях, обратный поиск и т. д.
- Подсветка синтаксиса кода на любом языке программирования
- Мощная обработка XML
- Умные шаблоны — автоматическое интеллектуальное завершение кода
- Автоматическое закрытие тегов XML / HTML
Ссылка: https://www.ultraedit.com
19) WYSIWYG Web Builder
WYSIWYG Web Builder — это простой в использовании и быстро реагирующий инструмент. Это один из лучших HTML-редакторов, который позволяет просматривать тысячи бесплатных высококачественных изображений.
Функции:
- С легкостью добавляйте шрифты Google и другие веб-шрифты на свой веб-сайт.
- Облегченные уведомления, имитирующие push-уведомления
- Предлагает более 150 предопределенных анимаций
- Отправлять электронные письма, загружать файлы, сохранять данные в MySQL
Ссылка: https://www.wysiwygwebbuilder.com
20) BlueGriffon
BlueGriffon — это HTML-редактор с открытым исходным кодом, работающий на Gecko, движке рендеринга Firefox.У него простой интерфейс и самые обычные функции, необходимые для создания веб-страниц.
Функции:
- Легко изменить цвет шрифта или настроить стиль границы
- Открывает вкладки из последнего сеанса
- Этот онлайн-редактор HTML поддерживает платформы Mac, Windows, Linux
- Ярлыки для редактирования CSS
- Несколько тем для просмотра исходного кода
Ссылка: http://bluegriffon.org
21) Alohaeditor
Aloha — это инструмент для редактирования WYSIWYG.С помощью этого HTML-редактора можно редактировать веб-сайт прямо на портале. Инструмент позволяет быстро и легко редактировать фотографии, графику, анимацию и текст.
Функции:
- Помогает вам сократить объем работы с менеджером контента
- Легко расширяемая база в соответствии с вашими требованиями и предпочтениями.
- Скопируйте содержимое из Microsoft Word без проблем с форматированием.
- Этот редактор изображений позволяет редактировать содержимое вашего веб-сайта.
Ссылка: https://www.alohaeditor.org
22) Aptana
Aptana — мощный инструмент веб-разработки с открытым исходным кодом. Он предлагает множество настраиваемых новых функций, которые помогут вам работать более продуктивно. Этот инструмент позволяет быстро и легко создавать веб-приложения с помощью ведущей в отрасли интегрированной среды разработки веб-приложений.
Функции:
- HTML, CSS и JavaScript Code Assist
- Сохранение синхронизированных настроек
- Этот онлайн-редактор HTML поможет вам получить доступ к терминалу командной строки для выполнения команд операционной системы и языка
- Предлагает вам поместите свои проекты под контроль исходного кода git
- Интегрированные отладчики Ruby & Rails и JavaScript
Ссылка: http: // www.aptana.com
23) Coteditor
Coteditor — полезный редактор HTML для macOS. Поэтому он выглядит и ведет себя точно так же, как приложения macOS. Инструмент позволяет вам писать текст сразу, когда захотите.
Функции:
- Раскрашивайте более 50 предустановленных основных языков, таких как HTML, Python, PHP или Ruby.
- Разделить окно на несколько панелей
- Проверить символьные данные Unicode для каждого выбранного символа
- Позволяет создавать собственный макрос на вашем любимом языке
- Точно оценивать различные кодировки файлов.
- Это позволяет вам получить доступ ко всем вашим настройкам, включая определения синтаксиса и темы, из стандартного окна настроек.
Ссылка: https://coteditor.com
24) ContentTools
ContentTools — это бесплатное программное обеспечение для редактирования HTML. Это одна из набора библиотек, предназначенных для создания инструментов, упрощающих редактирование содержимого HTML. Инструмент предлагает библиотеку, которая предоставляет полнофункциональный редактор страниц, который является предметом руководства «Приступая к работе».
Функции:
- ИТ-отдел предлагает полную документацию по API и примеры.
- Редактор ContentTools WYSIWYG должен быть добавлен на любую HTML-страницу за несколько простых шагов
- Пошаговые руководства для распространенных сценариев использования и более сложных тем
Ссылка: http://getcontenttools.com/
25) Summernote
Summernote — это простой в установке редактор HTML. Он поддерживает Bootstrap от 3.x.x до 4.x.x. Он предлагает легкую интеграцию с 3 сторонами rd , такими как Django, Rails и Angle,
Особенности
- Простота установки HTML-редактор
- Настройте, инициализируя различные зелья и модули.
- Простая интеграция с 3 и сторонами, такими как Django, Rails и Angular.
- Интеллектуальное взаимодействие с пользователем
- Поддерживает браузеры Safari, Chrome, Firefox, Opera и Edge.
- Работает с разными ОС, такими как Windows, macOS, Linux и т. Д.
Ссылка: https://summernote.org
26) Textbox.io
Инструменты редактирования HTML Textbox.io и простой пользовательский интерфейс. Он позволяет создавать HTML на рабочем столе и на мобильных устройствах. Этот инструмент редактирования HTML включает форматирование текста, гиперссылки, таблицы и т. Д.
Функции:
- Встроенные средства обработки и хранения изображений
- Перетаскивание и удаление файлов
- Проверка орфографии и автозамена
- Чистая копипаста из Microsoft Word
- Кроссбраузерная поддержка
Ссылка : https://textbox.io
Часто задаваемые вопросы
❗ Что означает WYSIWYG?
Полная форма WYSIWYG — «То, что видишь, то и получаешь».
🚀 Какие редакторы WYSIWYG являются лучшими?
Ниже приведены некоторые из лучших редакторов WYSIWYG:
- Froala WYSIWYG HTML Editor
- Kite
- Dreamweaver
- Wix
- CoffeeCup HTML Editor
- Apache NetBeans
- Notepad ++
- Google Web Designer
Что такое редактор HTML WYSIWYG?
WYSIWYG HTML-редактор — это программа для редактирования кода, которая позволяет разработчикам предварительно просмотреть конечные результаты до того, как будет построен фактический интерфейс.Это помогает разработчикам редактировать контент в форме, которая выглядит одинаково при отображении или печати. Он также обеспечивает поддержку мульти-просмотра и многоязычия.
✅ Как выбрать редактор WYSIWYG HTML?
При выборе редактора WYSIWYG следует учитывать следующие факторы:
- Редактор WYSIWYG должен выделять синтаксис
- Он должен позволять вам быстро переходить к определению классов, объектов или методов
- Он должен поддерживать ярлыки для простота доступа
- Он должен обеспечивать простой в использовании пользовательский интерфейс
- Редактор WYSIWYG должен предлагать многоязычную и многоязыковую поддержку
- Он должен предоставлять множество библиотек для написания кода HTML
- Приложение-редактор WYSIWYG должно автоматически выполнять code
5 лучших бесплатных программных инструментов для редактирования HTML для вашего сайта
Являетесь ли вы технически подкованным гением веб-дизайна или новичком , вы, вероятно, осознали всю полезность базового знания HTML.Поскольку это один из самых фундаментальных языков для создания веб-сайтов, вы не ошибетесь, если у вас немного знаний HTML в заднем кармане.
Независимо от того, знаете ли вы немного или много, есть инструмент, который может помочь вывести ваши навыки HTML на новый уровень … или, по крайней мере, убедиться, что ваш код правильный.
Этот инструмент? Редактор HTML.
Помните: с этими редакторами HTML вы захотите получить больше, чем базовое понимание HTML. Эти инструменты могут помочь вам исправить ошибки, но они не могут написать ваш код за вас.
Готовы? Давайте взглянем на пять самых популярных инструментов редактора HTML из программных каталогов Capterra. Что значит «с самым высоким рейтингом»? Каждый из пяти инструментов, представленных ниже (представленных в алфавитном порядке), имеет общий пользовательский рейтинг выше среднего по сравнению с другими продуктами в той же категории. Узнайте больше о нашей методологии здесь.
Топ-5 бесплатных редакторов HTML
1. HTML-редактор CoffeeCup
CoffeeCup предлагает бесплатный HTML-редактор, но если вы ищете больше настроек WYSIWYG (то, что вы видите, то и получаете), он предлагает визуальный редактор за дополнительную плату.
Вы можете использовать CoffeeCup для создания файлов HTML и CSS, а также для редактирования существующих файлов веб-сайтов. CoffeeCup имеет средний общий рейтинг 4,5 звезды от рецензентов на Capterra.
| Плюсы | Минусы |
|---|---|
| По словам пользователей, редактор HTML CoffeeCup имеет лучшую поддержку клиентов и прост в использовании. | Если вам нужна простая функциональность, CoffeeCup предлагает только самое необходимое.Рецензенты говорят, что в бесплатной версии этого HTML-редактора нет наворотов. |
Стоимость обновления: За 29 долларов вы получите доступ ко всему набору функций, предлагаемых CoffeeCup. За дополнительные 15 долларов вы можете получить всю программу на флэш-накопителе.
Высоко оценено: Люди, работающие в сфере высшего образования, сообщают, что этот бесплатный редактор HTML отвечает их потребностям лучше, чем обычное программное обеспечение для редактирования HTML.
Интерфейс редактирования HTML CoffeeCup (исходный код)
Прочитать отзывы пользователей о CoffeeCup
2. Komodo Edit
Любители открытого кода возрадуйтесь! Komodo Edit — бесплатный многоязычный HTML-редактор. Komodo IDE от ActiveState создала эту урезанную бесплатную версию своей системы с платными лицензиями, доступными для пользователей, которым нужны расширенные функции.
Этот бесплатный редактор HTML включает некоторые надежные функции, такие как инструменты автозаполнения и отладки. Он также может редактировать несколько других языков программирования, включая Python, Perl и Node.js. Komodo имеет средний общий рейтинг 4,5 звезды от рецензентов на Capterra.
| Плюсы | Минусы |
|---|---|
| Пользователи Komodo Edit говорят, что он очень быстрый и простой в использовании. Рецензенты также отмечают многоплатформенную настройку программного обеспечения, которая позволяет использовать Linux, Mac или Windows. | Рецензентысообщают, что служба поддержки Komodo Edit немного менее полезна, чем они ожидали, и хотели бы, чтобы продукт предлагал больше функций и возможностей. |
Стоимость обновления: Начинается с 7 долларов США в месяц при ежегодной оплате и до 499 долларов США в зависимости от количества пользователей и желаемых функций.
Высоко оценено: Пользователи малого и среднего бизнеса высоко оценивают Komodo Edit, равно как и представители ИТ, электронного обучения и финансовых услуг.
Интерфейс редактирования HTML Komodo IDE (исходный код)
Прочитать отзывы пользователей о Komodo IDE
3.Apache NetBeans
Бесплатная интегрированная среда разработки (IDE) с открытым исходным кодом, Apache NetBeans может помочь вам в разработке на HTML5, PHP, JavaScript, C ++ и некоторых других языках программирования. Он предлагает шаблоны и генераторы кода, а также инструменты управления проектами, чтобы помочь организовать более крупные проекты и команды.
NetBeans также имеет большой рынок подключаемых модулей, и разработчикам рекомендуется писать собственные подключаемые модули и делиться ими. Последний раз NetBeans обновлялся в апреле 2019 года. NetBeans имеет средний общий рейтинг 4.5 звезд от рецензентов на Capterra.
| Плюсы | Минусы |
|---|---|
| Рецензентам нравится, что NetBeans позволяет им автоматически заполнять некоторые коды и что это неизменно надежно. | Пользователиотметили, что службе поддержки NetBeans может потребоваться некоторое время, чтобы отреагировать, если обнаружена проблема и что интерфейс выглядит немного устаревшим. |
Стоимость обновления: Не общедоступно.
Высоко оценено: Рецензенты в области компьютерной и сетевой безопасности, а также кадровой службы оценивают NetBeans выше среднего.
Интерфейс редактора HTML NetBeans (Источник)
Прочитать отзывы пользователей о NetBeans
4. Блокнот ++
Доступный только для пользователей Windows, Notepad ++ — бесплатный редактор исходного кода, написанный на C ++. Его пользовательский интерфейс (UI) полностью настраивается, и пользователи могут решать, как выделять и сворачивать синтаксис.
Бонус: для тех, кто пытается стать экологически чистым, Notepad ++ предназначен для сокращения выбросов углекислого газа за счет создания программ, которые работают с меньшей мощностью процессора.Последний раз решение обновлялось в июне 2019 года. Notepad ++ имеет средний общий рейтинг 4,5 звезды от обозревателей на Capterra.
| Плюсы | Минусы |
|---|---|
| Рецензенты неизменно отмечают высокий уровень функциональности и дают оценку простоты использования выше среднего. В частности, потому, что это предложение с открытым исходным кодом, пользователи также ценят согласованность и своевременность обновлений версий. | Рецензентыговорят, что у Notepad ++ уровень обслуживания клиентов несколько ниже среднего, а некоторые описывают его интерфейс как немного устаревший. |
Стоимость обновления: Не общедоступно.
Высоко оценено: Крупные бизнес-пользователи лучше всего отзываются о Notepad ++. Рецензенты из сферы ИТ и услуг, компьютерного программного обеспечения и банковского дела оценивают это решение выше среднего.
Интерфейс HTML-редактора Notepad ++ (Исходный код)
Прочитать отзывы пользователей о Notepad ++
5. Код Visual Studio
Если вам нужен надежный редактор, отличным выбором станет бесплатная редакция HTML-редактора Microsoft Visual Studio в их среде IDE, которая поддерживает все языки программирования, которые вам когда-либо понадобятся.В то время как их платные версии предлагают более продвинутые функции, эта бесплатная версия включает в себя все основные инструменты, необходимые для редактора HTML.
Кроме того, они добавляют некоторые полезные инструменты для разработки мобильных приложений, такие как совместное использование кода между Android и iOS. Visual Studio Code имеет средний общий пятизвездочный рейтинг от обозревателей Capterra.
| Плюсы | Минусы |
|---|---|
| Рецензенты постоянно высоко оценивают Visual Studio Code.Пользователи говорят, что это программное обеспечение обеспечивает отличное обслуживание клиентов и предлагает широкий спектр функций. | Некоторые пользователи говорят, что его немного сложнее использовать из-за сложных команд для некоторых конфигураций. |
Стоимость обновления: Профессиональный план для групп составляет 45 долларов в месяц.
Высоко оценен: Visual Studio Code высоко оценен пользователями в сфере компьютерного программного обеспечения и ИТ-услуг.
Интерфейс редактирования HTML кода Microsoft Visual Studio (исходный код)
Прочитать отзывы пользователей о коде Visual Studio
Получить код!
Если вам нужен редактор HTML, эти пять бесплатных вариантов — отличное место для начала.Самое приятное, что вы можете бесплатно протестировать их, чтобы увидеть, какой из них соответствует вашим потребностям.
Методология
Эта статья была обновлена 27 июня 2019 г. Продукты, рассматриваемые в этой статье, должны:
- Предложите бесплатную автономную версию программного обеспечения (не пробную версию программного обеспечения, в которой вы должны приобрести продукт по истечении ограниченного времени).
Программное обеспечение, соответствующее определению рынка, также должно было иметь как минимум 10 представленных пользователями обзоров, опубликованных в период с 31 мая 2018 г. по 31 мая 2019 г., и иметь общий пользовательский рейтинг выше среднего по сравнению с другими продуктами в этой категории.
- «Лучшие» бесплатные инструменты имели минимальный общий рейтинг 4,5 / 5 звезд от рецензентов на Capterra на момент публикации.
Содержание этого материала, в котором представлены мнения и точки зрения, выраженные пользователями, не отражает точку зрения Capterra.
