Обзор html, css, js редакторов под Windows / Хабр
Сравнительно недавно встал вопрос замены громоздкого и дорогого Adobe Dreamweaver на что нибудь более легковесное и не столь дорогое. Возможные варианты под катом.
Для этой цели был создан вопрос в разделе Q&A, на который было получено множество ответов. Спасибо всем откликнувшимся.
Выбранные редакторы были сравнены по нескольким пунктам.
Платные редакторы
HTMLPad
- Цена: $45.85;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: очень широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: можно настраивать, теги подсвечиваются;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: присутствует, настраивается;
- Автокомплитер и его удобство: есть, очень удобный;
- Поддержка html, css, js и jquery автокомплитером:
- Поддержка html5 и css3: html5 нет, css3 есть;
- Подхват зависимых файлов (css,js): нет, но если открыть css и html файлы, то автокомплитер увидит название классов и id из файла стилей;
- Организация проектов: присутствует, обычная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 5,7 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: нет.
WeBuilder
- Цена: $69.85.
Web Storm
- Цена: $69;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: очень широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов:теги подсвечиваются;
- Открытие/закрытие блоков кода: да;
- Автозакрытие тегов, кавычек, скобочек: присутствует, настраивается;
- Автокомплитер и его удобство: есть, неплохой;
- Поддержка html, css, js и jquery автокомплитером:
- Поддержка html5 и css3: html5 есть, css3 есть;
- Подхват зависимых файлов (css,js): нет, но если открыть css и html файлы, то автокомплитер увидит название классов и id из файла стилей;
- Организация проектов: присутствует, расширенная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 63,8 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: в CSS файлах, удобная плюшка с подсветкой использованных цветов. Широкие возможности поиска элементов внутри проекта. Куча других настроек и опций;
Top Style Pro
- Цена: $79.95;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет;
- Открытие/закрытие блоков кода: частичная в css;
- Автозакрытие тегов, кавычек, скобочек: в html и css есть, в js нет;
- Автокомплитер и его удобство: есть, неудобный по CTRL+пробел;
- Поддержка html, css, js и jquery автокомплитером:
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: присутствует, не очень удобная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 5,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: подойдет начинающим;
- Замеченные минусы: ориентирован на визуальную разработку, а не на удобство работы с кодом.
Sublime Text
- Цена: $59;
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя:
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: в html нет, в css и js есть;
- Автокомплитер и его удобство: есть, неудобный по CTRL+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: присутствует, не смог сходу разобраться;
- ftp-клиент: не нашел
- Вес дистрибутива: 17 мб;
- Наличие portable версии: есть;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: сходу очень трудно разобраться, требуется прилично времени на освоение.
Microsoft Expression Studio 4 Web Professional
- Цена: $149.95;
- Даже не пытался пробовать, софт явно для любителей Visual Studio и пр. продуктов MS
Бесплатные редакторы
Notepad++
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов:
- Открытие/закрытие блоков кода: есть, для выделенных фрагментов только;
- Автозакрытие тегов, кавычек, скобочек: нет;
- Автокомплитер и его удобство: есть, непривычный;
- Поддержка html, css, js и jquery автокомплитером: html есть, css частично, js частично, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: нет;
- ftp-клиент: есть через плагин;
- Вес дистрибутива:
- Наличие portable версии: не нашел;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: скудный функционал.
Aptana
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, очень удобная подсветка;
- Открытие/закрытие блоков кода: есть, для выделенных фрагментов только;
- Автозакрытие тегов, кавычек, скобочек: нет;
- Автокомплитер и его удобство:
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js частично, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 частично;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: есть;
- ftp-клиент: есть;
- Вес дистрибутива: 130 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: нещадно тормозит.
Komodo Edit
Очень похож на Notepad++. Для работы лучше сразу установить плагин HTML Toolkit
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да;
- Открытие/закрытие блоков кода: есть;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, с подсказками;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js частично, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 есть;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: не нашел;
- Вес дистрибутива: 41,5 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: похож на np++, но функционал заметно шире;
- Замеченные минусы: настройки не очень интуитивны.
RJ TextEd
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да;
- Открытие/закрытие блоков кода: есть;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Поддержка html, css, js и jquery автокомплитером: html есть, css частично, js нет, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: не нашел;
- Вес дистрибутива: 10 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: имхо хромает качество.
PSPad
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: частично;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет, подсветка парных тегов есть;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел + модальное окно с настройками;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js нет, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: есть;
- Вес дистрибутива: 4,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: неудобный.
Eclipse IDE for JavaScript Web Developers
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: не нашел;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, подсветка парных тегов есть;
- Открытие/закрытие блоков кода: да;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: есть;
- Вес дистрибутива: 108 мб;
- Наличие portable версии: работает без установки;
- Замеченные плюсы: нет;
- Замеченные минусы: громоздкость, требует Java.
NetBeans IDE
- Больше подходит программистам, т.к. содержит готовые сборки под разные языки.
Выводы
Как оказалось, выбор очень велик. К сожалению не могу сказать, что какая-то из программ оставила такое впечатление чтобы я сразу выкинул Dreamweaver и перешел на неё. Но тем не менее разочарованным я тоже не остался. Мой выбор — платный HTMLPad. Ни один из бесплатных редакторов не показался мне достаточно удобным (но это дело привычки для каждого, я считаю).
выбери свой для удобной работы
Здравствуйте, уважаемые подписчики и гости моего блога. В нескольких предыдущих статьях я посвящал вас в основы языков css и html, однако только косвенно упоминал о вспомогательных программах. Именно поэтому сегодня считаю нужным рассказать про лучший визуальный редактор html. Расскажу вам о некоторых популярных инструментах сайтостроения, а впоследствии вы сможете скачать и опробовать на практике понравившийся.
Попадание в десяточку
На данный момент компании выпустили множество специализированных программных продуктов, основная цель которых оптимизировать рабочий процесс девелоперов. Существуют как платные, так и бесплатные редакторы.
Так как мой блог направлен на обучение новичков в этом деле, я решил описать топовые бесплатные инструменты создания страниц сайтов. Скорее всего вы уже догадались, что речь пойдет о десятке наиболее удобных визуальных программ. Начнем с самых простых.
Notepad++ (https://notepad-plus-plus.org/)
Это отличный инструмент для обучения будущих разработчиков. Программа обладает простым удобным интерфейсом без лишних наворотов, поддерживает многоязычность, т.е можно перевести меню редактора на русский. Также к преимуществам можно отнести подсветку синтаксиса кода, внедрение верификации и валидации.
PSPad (http://www.pspad.com/)
Также как и предыдущая программа, PSPad – это инструмент общего назначения, который подсвечивает css и html текст, автоматически сохраняет изменения после завершения программы, проверяет правильность написанного кода, позволяет включить режим предпросмотра разрабатываемых страниц в браузере. Данный визуальный редактор содержит в себе больше полезных функций, чем Notepad++, однако он все еще относится к простым средствам разработки.
KompoZer (http://www.kompozer.net/)
Программный продукт относится к WYSIWYG-редакторам, что означает «что ты видишь, то ты и получишь». KompoZer входит в список лидеров среди визуальных редакторов и неспроста. Он позволяет разработчикам и дизайнерам работать вместе, так как наделен 3-мя режимами работы. Начнем с моего любимого – режима кода.
Несмотря на отсутствие автозавершения парных элементов языков разметки, режим позволяет править код как в текстовых редакторах. В WYSIWYG-режиме дизайнерам удобно оформлять внешний вид веб-ресурсов. Совместный же режим предоставляет возможность детального ознакомления с разметкой конкретных объектов.
Komodo Edit (http://www.activestate.com/komodo_edit/)
Мощный инструмент с доступным исходным кодом. В основе его создания лежит коммерческая среда разработки Komodo IDE, поэтому продукт наделен множеством дополнительных плюшек: контекстное автоматическое заполнение и закрытие тегов, генерация случайного текста для заполнения полей, предварительный просмотр стилевой разметки, встроенные регулярные выражения и многое друге.
Ко всему этому хочу добавить, что возможности программы можно значительно расширить при помощи специальных утилит!
jEdit (http://www.jedit.org/)
jEdit относится к кроссплатформенным программным продуктам. В нем предусмотрена подсветка синтаксиса написанного текста, дополнительная установка плагинов для расширения возможностей после которых становится доступными автоматическое закрытие тегов, проверка подлинности кода и многие другие функции.
Однако лично для меня камнем преткновения на пути к этому редактору стал его неаккуратный и неудобный интерфейс.
Aptana Studio (http://www.aptana.com/)
Если вы хотите обучаться программировать в полноценной среде разработки, то поработайте в этом продукте. Среда поддерживает множество языков программирования и подойдет не только для сайтов, а и для написания других видов приложений. Но будьте готовы выделить некоторое время для освоения ее технических особенностей.
Fraise (https://www.assembla.com/home)
Это текстовый редактор, который подходит для создания веб-ресурсов, к сожалению, только под платформу Mac OS X 10.6. Программа поддерживает цветную подсветку текста различных языков, обеспечивает предпросмотр созданных страниц, оснащена специальными командами для ускорения набора кода и проверки синтаксиса, позволяет пользоваться регулярными выражениями, а также автоматически дописывает вводимые свойства.
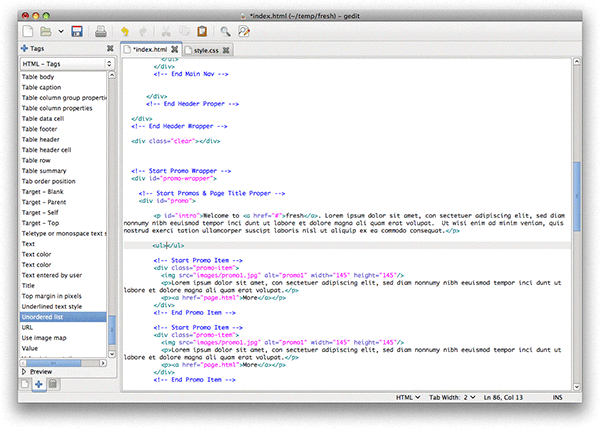
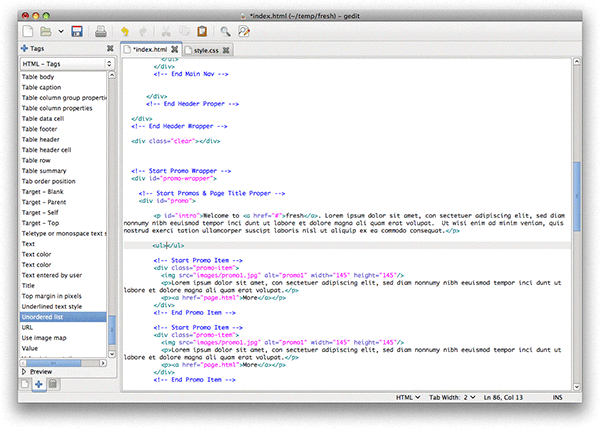
Gedit (http://projects.gnome.org/gedit/)
Простенький текстовый редактор, который после установки дополнений чудесным образом превращается в веб-редактор. С помощью утилит добавляются такие свойства:
- Автозавершение парных элементов;
- Генерация временного текста;
- Проверка синтаксиса кода;
- Предпросмотр в любом браузере.
Vim (http://www.vim.org/)
Тяжелый в освоении консольный редактор, обладающий множеством плюсов для программистов. Оснащен 3-мя режимами работы.
ICEcoder (https://icecoder.net/downloads)
Это браузер 2015 года, редактор текста которого предоставляет возможность писать и править код непосредственно в браузере. Отличный современный инструмент для работы как локально, так и в сети, оснащен характеристиками стандартных редакторов, однако поддерживает работу с базами данных и функционирует на всех платформах.
Что касается меня, то я часто меняю WYSIWYG-программы, пробуя новые версии и продукты разных компаний.
На этом все, желаю удачи в поисках подходящего вам редактора! Делитесь с друзьями ссылочкой и перед уходом обязательно подпишитесь на мой блог. В проекте еще много полезных статей. Пока-пока!
С уважением, Роман Чуешов
Загрузка…
Прочитано: 1099 раз
Если Вы хотите разрабатывать веб — сайты Вам нужно обзавестись редактором HTML. Конечно можно использовать обычный блокнот, но это вряд ли будет удобно. Важно отметить, что HTML редакторы должны выполнять две важные задачи, это подсветка кода и автозаполнение. Естественно дополнительные функции так же приветствуются, разнообразные темы оформления например. Таких подобных дополнительных функций существует множество. Ну а сейчас давайте взглянем на несколько бесплатных редакторов HTML, которые отлично справляются с перечисленными выше задачами.
Спасибо http://www.noupe.com и рекомендую:
Редактор — Phase 5
Это один из известных редакторов, который неуклонно обновляется с 1998 года.
Несколькими особенностями данного HTML редактора являются: завершение тегов, встроенный просмотр изображений, поддержка специальных символов, настраиваемое меню, несколько тем оформления и многое другое.
Phase 5 поддерживает множество популярных форматов такие как JavaScript, HTML, PHP, VBScript, Java. Файловый менеджер быстро позволит Вам переключаться между файлами. Так же Вы можете редактировать несколько документов одновременно.
Скачать
Бесплатный редактор кода — Programmer’s Notepad
Данный редактор предлагает современный интерфейс, который поставляется в двух типах, это светлый и тёмный. Кроме того подсветка синтаксиса очень удачная, хорошо подобрана цветовая гамма. Я думаю, что данный редактор будет отвечать всем Вашим требованиям.
Скачать
HTML редактор — SynWrite
SynWrite является крутым редактором с широким спектром возможностей. Идеей этого редактора было заключить все плюсы других HTML редакторов в одном качественно продукте. Его функциональность может быть существенно расширена с помощью дополнительных плагинов написанных на Python. Помимо стандартных функций, SynWrite позволяет сразу же редактировать несколько кусков кода одновременно:
Эта функция сэкономит Вам уйму времени.
Скачать
Бесплатный HTML редактор — PlainEdit.NET
Этот редактор может открыть сразу же несколько файлов одновременно, так же могут быть добавлены плагины которые существенно расширят функции редактора, в том числе и тем оформления. Кроме того Вы можете добавлять и изменять текст с помощью регулярных выражений, даже в тех документах, которые сейчас не открыты. Стоит отметить, что PlainEdit так же может работать с USB накопителя.
Скачать
Notepad ++
Этот редактор — это классика. Он очень популярен во всём мире. Notepad ++ имеет всё необходимое, что должен иметь текстовый редактор. Интерфейс можно настроить по Вашему желанию, а бесплатные плагины помогу расширить функционал редактора.
Скачать
Бесплатный редактор — jEdit
Этим редактором можно открывать и редактировать практически любой файл. Существенно облегчает задачу открытие нескольких файлов одновременно. Любые недостающие функции могут быть дополнены с помощью разнообразных плагинов.
Из коробки jEdit идёт уже с встроенными необходимыми функциями, например, свёртывание кода, маркировка тегов и элементов, файловый менеджер, а так же множество других функций.
Скачать
Sublime Text 2
Это самый популярный редактор среди программистов и веб — разработчиков. Ни у одного подобного редактора не было такого триумфа как у Sublime Text 2. Его хвалят многие программисты. Редактор глубоко настраиваемый через различный разрешения и JSON файлов.
К этому популярному редактору можно найти обширные библиотеки документации как официальной так и не официальной. Учебники по Sublime Text 2 можно найти везде.
Sublime Text 2 является частично бесплатным, лицензия стоит 70$.
Скачать
Новый редактор — Brackets
Brackets является современным редактор с открытым исходным кодом и с некоторыми интересными особенностями. Он работает с Adobe Creative Cloud, для того чтобы цвета, шрифты и многое другое из PSD файла. Он так же может извлекать слои в виде изображений. Очень удобно
К сожалению Adobe Creative Cloud является платной услугой.
Данный редактор имеет все необходимы функции для современного редактора кода. Есть множество различных расширений, которые выпускаются каждые 2 — 3 недели.
Скачать
Aptana Studio 3
Наибольшие сильные стороны редактора является его настраиваемость, интеграция Git и встроенный терминал. Aptana Studio 3 поддерживает новейшие веб стандарты такие как HTML5 и CSS3.
Скачать
Вывод
Существует очень много редакторов HTML но только несколько из них можно реально использовать. Для не ежедневного использования есть Notepad ++, но для ежедневного использования его бы явно не хватило. Для этого есть лучшие варианты, такие как Sublime Text 2, который можно настроить в соответствии с требованием пользователя. Интересно узнать какие редакторы выбираете вы?
9 лучших WYSIWYG HTML редакторов 2016 года
Визуализация кода уже давно не является приоритетной задачей для разработчиков. В этой статье приводится список из 9 WYSIWYG редакторов, которые используются для этих целей. Рекомендуем ознакомиться с ним на тот случай, если при реализации вашего проекта возникнет подобная задача.
В этом разделе статьи вы найдете несколько замечательных редакторов, которые сделают вашу работу проще и быстрее. А какой же лучший из них?
Выбор редакции: Atom.io
Если бы мы могли порекомендовать вам только один инструмент, мы бы выбрали этот…
На протяжении многих лет было создано много редакторов, но лишь немногие из них остались на высоком уровне или становились еще лучше. Atom.io используется всеми моими друзьями программистами, и я тоже выбираю его.
Если вам нужен лучший редактор HTML WYSIWYG, который в 10 раз сократит время, затрачиваемое на составление кода или его редактирование, то это Atom. Попробуйте его, и вы будете мне благодарны. Atom.io является бесплатным, и он создан командой Github.
Еще один инструмент, заслуживающий похвалы — это Coda, очень крутой редактор для пользователей Mac. У него совершенный и красивый интерфейс, но он стоит $ 99. В данный момент я отдаю предпочтение Atom!
Теперь обзор остальных редакторов.
Демо-версия | Скачать
NicEdit является альтернативой более объемным и сложным визуальным редакторам, он имеет небольшой размер. Также он может похвастаться многими необходимыми для редактора функциями, и этот WYSIWYG редактор онлайн легко интегрировать на сайт.
Демо-версия | Скачать
TinyMCE — это WYSIWYG HTML редактор с открытым исходным кодом, написанный на JavaScript. Он легко интегрируется и легко настраивается с помощью тем и плагинов. TinyMCE является одним из наиболее «полных» редакторов, предлагающих функционал, похожий на MSWord.
Демо-версия | Скачать
CKEditor — это обновленная версия FCKEditor, который ранее был лидером отрасли. В его основу было положено стремление исправить ошибки FCKEditor. Результатом стал визуальный редактор с высокой производительностью, который предлагает функции редактирования, сравнимые по своему уровню с MSWord и Open Office.
Демо-версия | Скачать
WYSIWYG редактор для сайта YUI Rich является элементом управления интерфейса от Yahoo, он превращает простую текстовую панель в полнофункциональный WYSIWYG-редактор. Инструмент поставляется в нескольких версиях различного уровня сложности и с различными функциями, но в каждой из них авторам удается добиться отличной эргономики (без нагромождения кнопок, засоряющих интерфейс).
Демо-версия | Скачать
Markitup – JQuery-плагин, который позволяет превратить текстовые области в редакторы разметки по вашему усмотрению. Синтаксис HTML, Wiki и BBcode — это всего лишь некоторые из поддерживаемых опций. Markitup не является WYSIWYG-редактором, но это не значит, что он не предлагает все необходимые функции. Также он компактный и простой в работе.
Демо-версия | Скачать
FreeTextBox — онлайн HTML редактор WYSIWYG, специально предназначенный для ASP.NET. Внешний вид редактора очень похож на Microsoft Word. В бесплатной версии не реализовано несколько продвинутых функций, но и доступного набора более чем достаточно для полноценной работы.
Демо-версия | Скачать
MooEditable предоставляет простой, но эффективный функционал, который реализован на основе хорошо написанной JavaScript-библиотеки. Если вы поклонник Mootools, то не будете иметь с этим никаких проблем.
Демо-версия | Скачать
OpenWYSIWYG — это кроссбраузерный простой WYSIWYG редактор со всеми необходимыми функциями. Он имеет красивый пользовательский интерфейс, включающий в себя всплывающие элементы и кнопки. Одной из его отличительных особенностей является качественно реализованная работа с таблицами. В то же время, в Google Chrome OpenWYSIWYG до сих пор не поддерживается.
Демо-версия | Скачать
jHtmlArea — это еще один WYSIWYG-редактор, разработанный как плагин для популярной библиотеки JQuery. Он прост в использовании, и содержит только самые необходимые опции. Это позволяет очень легко настраивать все его компоненты: от внешнего вида до языка.
Если вы уже использовали один из перечисленных в этой статье инструментов или знаете лучший WYSIWYG редактор, напишите об этом в комментариях. Мы хотели бы узнать ваше мнение по этому поводу!
Данная публикация представляет собой перевод статьи «10 Best WYSIWYG HTML Editor Collection From 2016» , подготовленной дружной командой проекта Интернет-технологии.ру
Краткий список WYSIWYG редакторов / Хабр
Однажды мне потребовался WYSIWYG редактор, я помнил как он выглядит, его функции, но не помнил названия. Через 45 минут я все же его нашел… Тогда я поставил перед собой задачу помочь многим, в том числе и себе: сделать сводный список всех чуть более известных WYSIWYG редакторов.
Вступление
Данный топик представляет собой обширный список визуальных редакторов, почти или частично пригодных для использования. Цель, которой я руководствовался, заключался в том, чтобы систематизировать существующие данные, разбросанные по интернету.
TinyMCE
Один из самых распространенных визуальных редакторов, обладает недюжинным функционалом. Есть множество дополнений, по умолчанию установлено множество плагинов.
(Браузеры: Mozilla 1.3+, MSIE 5.5+, Opera 9.0+, Safari, Chrome)
[Официальный сайт | Демо]
CKeditor
Полный аналог TinyMCE.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
CLEditor
Незамысловатый визуальный редактор, особенных функционалом не балует. Но сделан вполне добротно, качественно реализованы все функции.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
NicEdit
Редактор очень похож на CLEditor. Обладает стандартным функционалом.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
elRTE
Очень качественный визуальный редактор. Обладает широким функционалом. Сделан очень качественно.
(Браузеры: Firefox 3.5+, Opera 10+, Safari 3.0+, Internet Explorer 7+, Google Chrome)
[Официальный сайт | Демо]
Spaw
Очень средний визуальный редактор. Обладает стандартным функционалом.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт | Демо]
Xinha
Неплохой визуальный редактор, отличительная особенность — множество встроенных action’ов. Т.е. настроить его под свои нужды не составит трудностей.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт | Демо]
Imperavi (Платный)
Достаточно милый редактор, функционал не большой, но его вполне хватает. Существует ряд ошибок связанных с переходом от html к визуальному редактору и обратно. (убираются align’ы) Важно заметить, что Imperavi работает как плагин к JQuery.
Имеется неплохая документация.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 4+, Internet Explorer 7+, Google Chrome)
[Официальный сайт | Демо]
Markitup
Markitup больше похож на удобный редактор html, который больше подойдет профессионалу, нежели рядовому пользователю. Но если вы знаете html, то он может оказаться вполне удобным.
(Браузеры: Firefox 3+, Opera 9+, Safari 3+, Internet Explorer 6+, Google Chrome)
[Официальный сайт | Демо]
Aloha Editor
Неплохой редактор, очень удобен. Однако существует огромный минус, который затмевает почти все плюсы — это отказ от поддержки старых и не очень браузеров (доступны только последние версии браузеров).
(Браузеры: Требуется поддержка HTML5, Opera не поддерживается)
[Официальный сайт | Демо]
Mercury editor
Mercury представляет собой цельную веб-страницу, и может быть использован для редактирования целой страницы или отдельных определенных областей. Он поддерживает функцию предварительного просмотра отредактированного содержимого, а также размещение ссылок, изображений, видео и таблиц. Загрузка файлов может быть осуществлена посредством интерфейса drag’n’drop.
Редактор также поддерживает совместную работу нескольких человек. Mercury может быть установлен в качестве отдельного Rails, либо за счет внедрения в код страницы. (Требуется JQuery)
И минус в том, что поддерживаются только следующие браузеры: Chrome 10+, Safari 5+, Firefox 4+.
[Официальный сайт | Демо на главной странице]
YUI Rich Text Editor
Визуальный редактор от Yahoo. Как справедливо заметил sdevalex, один из лучших визуальных редакторов. Обладает исчерпывающим функционалом, поддерживает подавляющим большинством браузеров.
[Демо]
MooEditable
Набор функций сильно ограничен, однако порой больше и не требуется.
[Демо]
OpenWysiwyg
Кросс-браузерный полноценный редактор со всеми требуемыми функциями. Он даже включает в себя привлекательные выпадающие меню и кнопки. К сожалению, Chrome не будет поддерживать его.
(IE 5.5+, Firefox 1.0+, Mozilla 1.3+ and Netscape 7+)
[Официальный сайт | Демо]
html-5-wysiwyg
Визуальный редактор на HTML5 со всеми вытекающими из этого последствиями. По большей части, редактор является демонстрацией возможностей HTML-5, нежели готовым продуктом.
(Как следует из названия, требуется поддержка HTML5)
[Страничка на code.google.com]
jWysiwyg
Леговесный плагин для jquery.
[Официальный сайт | Демо]
Реформатор
Визуальный редактор от студии Артемия Лебедева.
[Официальный сайт | Демо]
Итог
Надеюсь топик окажется вам полезным. Если вы нашли, что какой-либо визуальный редактор отсутствует, всенепременно напишите мне об этом, я буду вам очень благодарен.
UPD 0: поправил название
UPD 1: дополнил описание YUI Rich Text Editor (спасибо sdevalex).
UPD 2: добавил jWysiwyg (спасибо mr47).
UPD 3: добавил Реформатор (спасибо kuber).
UPD 3: добавил Реформатор (спасибо kuber).
UPD 4: исправлено: Imperavi стал платным
P.S: 1. если какой не назвал, пишите, исправлю. 2. Если топик не актуален, напишите, уберу.
Всем привет! Я бы хотел обсудить насущную лично для меня проблему — выбор текстового редактора. В наше время мы имеем очень большое многообразие выбора, но чем больше продуктов, тем сложнее выбрать подходящий именно для ваших целей, вашего удобства. В этой статье я попробую поделиться своими мыслями по этому поводу и рассказать, на какие редакторы и IDE пал мой выбор.
Я достаточно молод и неопытен в сфере IT, чтобы приводить какие-то сверх-доводы, поэтому все ниже-перечисленное будет лично моими субъективными мыслями и рассуждениями. Если кто-то не согласен со мной — я буду только рад поддержать дискуссию и обсудить все это в комментариях.
Сейчас я работаю под Windows, в будущем, возможно, перейду на Mac OS, поэтому при выборе текстового редактора/IDE я сразу выделял кросс-платформенность. Рассматривал чуть больше вариантов, чем перечислю тут, ибо решил выделить только самые приглядевшиеся. Буду стараться кратко описывать взгляд на разные стороны перечисленных программных продуктов.
Под стандартными задачами я подразумеваю банальные задачи верстки, т.е. HTML, CSS, может JavaScript. Я не буду подчеркивать те вещи, которые есть везде, например: смена цветовых тем, система контроля папки проекта и т.д.
Sublime Text
Официальный сайт
Насколько я знаю люди делятся на два типа: те кто используют Sublime и те кто не используют Sublime. Я вот отношусь ко вторым; попробую объяснить почему.
Интерфейс
Для меня это играет очень большую роль, когда интерфейс приятен и понятен. Этот редактор почему-то не вызвал у меня таких чувств. Субъективно дизайн и оформление на уровне 2010, так что тут «минус».
Функционал
Ну тут набор довольно впечатляющий, хотя не хватает LESS, SCSS подсветки синтаксиса. В целом функционал хороший.
Быстродействие
Работает быстро, тут однозначно на 5+, работал в нем достаточно продолжительное время и с большими файлами, никаких лагов не наблюдал.
ATOM
Официальный сайт
На вид — отличный редактор от команды GitHub. Он меня очень быстро успел заинтересовать, но разочаровать успел еще быстрее.
Интерфейс
Тут вроде все отлично, в фулл-сайз режиме выглядит отлично, разработчики видимо старались. Написано это дело на CoffeeScript, и все лежит на GitHub в open-source, так что если этот редактор вам по душе и вы знакомы с CoffeScript, то можете дополнять его своими идеями.
Функционал
В целом как обычно, ничего сверх-примечательного, правда в какой-то момент почувствовал, что нет кнопочки «поменять местами» при поиске с заменой по документу. Мелочь, но огорчила.
Быстродействие
Тут то все и погорело. Лагает просто зверски, с большими документами огромные проблемы, хотя-бы css файл того же Bootstrap он загружал секунд 12. Периодически вылетает, но может эта проблема только на Windows, так что если использовали его на Mac, то можно это обсудить в комментариях.
Brackets
Официальный сайт
Отличный open-source продукт от Adobe, который имеет уже множество плагинов, расширений, дополнений. На мой взгляд — перспективная вещь. Написан на HTML, CSS, JavaScript. На нём я и остановил свой выбор.
Интерфейс
В стиле Adobe. Все очень просто и понятно, но при этом стильно; интерфейс заставляет влюбиться.
Функционал
Как обычно, стандарт, но к счастью полная поддержка LESS, SCSS. И внимание(для тех кто проспал): тут есть некое подобие парсинга PSD. Т.е. редактор анализирует ваш PSD макет и вы свободно можете исходя из PSD сделать разметку стилей вашей страницы. Революционная вещь на мой взгляд. Adobe такие Adobe.
Быстродействие
Как и в SublimeText все прекрасно, никаких заметных лагов и проблем, все очень быстро, на уровне Барри Аллена.
Забудем о разметке. В веб есть еще такая вещь, как динамичность, т.е. веб-программирование, без которого любой сайт (только, если это не лендинг или еще какая-то статичная вещь) становится скучным, поговорим о мозгах веб-приложений.
PHP
Тут слишком много я не выбирал, погуглив и посмотрев некоторые редакторы и IDE понял, что однозначно это PHP Storm от JetBrains. Ранее интерфейс в нем отталкивал, но сейчас все очень даже на высоте. Авто-дополнение кода, подобное IntelliSense, удобство работы с фреймворками и т.д. В общем, достойнейший продукт.
ASP, node.js
Тут меня привлек недавно немного/немало нашумевший продукт от Microsoft — Visual Studio Code.
Отличный редактор для ASP.NET и node.js приложений. Знаменитый IntelliSense, возможность работы с классами и объектами по reference. Все в стиле Microsoft. Имеется встроенный отладчик. Так-же хочу подчеркнуть, что по моему мнению — это отличная замена MonoDevelop для .NET разработчиков вне Windows(тут то есть Visual Studio).
Редактор пока в стадии разработки, но работа ведется достаточно быстро, учитывая что это Microsoft.
Резюмируя вышесказанное, я сделал свой выбор. Останавливаться на таких же критериях, как и я, вам необязательно. Буду рад обсудить все в комментариях к статье.
Спасибо за внимание!
HTML Редакторы
Написать HTML в Notepad++ или TextEdit
Веб-страницы могут быть созданы и изменены с помощью профессиональных редакторов HTML.
Однако, для изучения HTML мы рекомендуем простой текстовый редактор, например Notepad++ (PC) или TextEdit (Mac).
Мы верим, что с помощью простого текстового редактора — очень хороший способ выучить HTML.
Выполните следующие действия ниже, чтобы создать свою первую веб-страницу с Notepad или TextEdit.
Шаг 1: Открыть Notepad++
Windows 8 или старых версий:
Открыть стартовый экран (символ в окне внизу слева на экране). Тип Notepad++.
Windows 7 или новых версий:
Открыть Пуск > Все программы > Аксессуары > Notepad++
Шаг 1: Открыть TextEdit (Mac)
Открыть Пуск > Приложения > TextEdit
Также изменить некоторые параметры, чтобы получить приложение правильно сохранить файлы. В Предпочтения > Формат > выбрать «Обычный Текст»
Затем под «Открыть и сохранить», установите флажок, который говорит «Игнорировать форматированного текста команды в HTML-файлах».
Затем откройте новый документ, чтобы поместить код.
Шаг 2: Написать HTML
Напишите или скопируйте HTML в блокноте.
<h2>Мой первый заголовок</h2>
<p>Мой первый параграф.</p>
</body>
</html>
Шаг 3: Сохранить HTML страницу
Сохраните файл на вашем компьютере. Выберите файл > Сохранить как в меню Notepad++.
Имя файла «index.html» и установить кодировку UTF-8 (предпочтительная кодировка для HTML-файлов).
Вы можете использовать либо .html или .htm как расширение файла. Для Вас не будет иметь никакой разницы.
Шаг 4: Просмотреть HTML страницу в вашем браузере
Откройте сохраненный HTML файл в вашем любимом браузере (двойной клик на файл, или щелкните правой кнопкой мыши и выбрать «Открыть»).
Результат будет выглядеть так:
17 лучших бесплатных редакторов HTML в 2020 году
Создание, управление и редактирование веб-страниц еще никогда не было таким простым и удобным. Мы подобрали для вас лучшие редакторы HTML, которые помогут вам создать сенсационный сайт.
Прошли те времена, когда вам нужно было вводить весь код вручную. Хотя есть много веб-мастеров, которые все еще любят это делать. Но для тех, кто этого не хочет, здесь, в конструкторе HTML-сайтов TemplateToaster, у меня есть список лучших HTML-редакторов, которые помогут вам снизить нагрузку.
В этой статье я расскажу о лучших редакторах HTML, которые помогут вам написать наиболее эффективный код для вашего сайта.
Редакторы кода или HTML-редакторы являются наиболее важной частью разработки сайта. Любой веб-разработчик или профессиональный веб-профессионал должен иметь этот список лучших редакторов HTML, чтобы поддерживать эффективность и производительность.
Что такое редактор HTML?
HTML редактор — это инструмент, который помогает вам редактировать и создавать код HTML (язык гипертекстовой разметки).Это текстовый инструмент, который позволяет напрямую редактировать исходный код.
Редактор HTMLявляется неотъемлемой частью веб-разработки!
Рекомендуется воспользоваться помощью редакторов HTML, поскольку они дают вам четкое представление о коде. Большинство профессиональных веб-разработчиков зависят от HTML-редакторов для поддержки и создания своих веб-сайтов.
Преимущества использования HTML-редакторов
Если у вас есть веб-сайт, и вы хотите поделиться своим ценным контентом с вашими пользователями, то первая мысль, которая приходит в голову, должна быть о том, как должен выглядеть ваш веб-сайт.Правильно?
Создание веб-сайта может быть очень утомительным, если у вас нет доступа к различным полезным инструментам для веб-дизайна. Тем не менее, HTML-редактор относится к категории лучших инструментов, доступных на рынке и в Интернете, чтобы дать вам дружеский опыт проектирования.
Инструменты помощи, такие как редакторы HTML, созданы для того, чтобы помочь вам написать лучший код и решить все ваши проблемы, а также убедиться, что вам не придется испытывать какие-либо сложности при разработке веб-сайта.Они удостоверяются, что Ваш желаемый веб-сайт должен и выглядеть и работать хорошо.
HTML-редакторы или онлайн-HTML-редакторы предназначены для выявления ошибок в вашем коде, вам не нужно прокручивать сотни строк кода, чтобы найти ошибку вручную. Вы также можете прочитать о лучших валидаторах HTML
Какое облегчение!
2 типа редакторов HTML
1.Текстовый редактор HTML
2.WYSIWYG HTML-редактор.
Текстовый редактор HTML
Это идеально подходит для опытных веб-разработчиков, поскольку показывает код так же, как вы его написали.Осторожно! Прежде чем войти в текстовый редактор HTML, убедитесь, что вы хардкорный кодер, иначе вы можете столкнуться с дилеммой.
WYSIWYG Editor
То, что вы видите, это то, что вы получаете Редактор, так как само название подразумевает, что это редактор, который дает вам результат, точно такой же, как вы видите. Что означает, что при разработке сайта вы знаете, как именно он будет выглядеть после завершения.
Вы получите простое в использовании средство перетаскивания с большинством редакторов WYSIWYG для удобства работы.
Здесь, в оффлайновом конструкторе Templatetoaster, я составил список редакторов HTML в соответствии с платформами, на которых они используются.
Список лучших редакторов HTML
- Блокнот ++
- Adobe Dreamweaver CC
- CoffeeCup
- Aptana Studio 3
- NetBeans
- Bluefish
- Возвышенный текст
- Фаза 5 HTML редактор
- Композер
- NoteTab
- Атом
- BareBonesEdit
- CotEditor
- Кронштейны
- Komodo Edit
- TextMate
- UltraEdit
Лучшие редакторы HTML для платформ Windows, Linux, MacOS (2020)
1.Блокнот ++ (бесплатно)


- Notepad ++ — это свободно доступный редактор кода.
- Notepad ++ доступен для пользователей Windows. Это расширенная версия предыдущего выпуска Notepad.
- Он обладает всеми функциями и возможностями, которые предыдущая версия «Блокнота» не смогла предоставить.
- Одна из выдающихся особенностей Notepad ++ заключается в том, что он выделяет синтаксис и автоматически завершает функцию.
- Кроме того, вы получили возможность редактировать несколько документов на нескольких вкладках.Notepad ++ — идеальный выбор для веб-разработчиков.
- Опции для нескольких документов и нескольких вкладок.
2. Adobe Dreamweaver CC


Великолепие программного обеспечения видно из самого его интерфейса. Adobe Dreamweaver специально создан для графических дизайнеров, разработчиков интерфейсов и веб-дизайнеров. Dreamweaver, разработанный технологическим гигантом Adobe Inc., является частью пакета Adobe Creative Cloud. Инструмент можно использовать, интегрировав его с любым другим программным обеспечением из пакета Adobe CC.Dreamweaver поставляется с элементами Fluid Grid Layouts и Visual Media Queries, которые помогают создавать адаптивные или удобные для мобильных устройств проекты.
Ключевые особенности
- Выделенная поддержка через форумы, поддержку обратной связи и доступность социальных сетей для решения проблем пользователей.
- Интеграция Bootstrap для создания адаптивных дизайнов.
- Разработчики и дизайнеры могут редактировать различные типы документов, такие как HTML, Javascript, PHP, XML, SQL, SVG, JSON шаблоны и т. Д., Чтобы создавать проекты своей мечты.
- Создание динамических веб-сайтов с помощью интеллектуального механизма кодирования, то есть предоставляет подсказки по кодированию для ускорения разработки сайта.
- Этот редактор современного пользовательского интерфейса помогает легко редактировать дизайн и код.
- Поддержка нескольких мониторов для расширения вашего рабочего пространства.
- Сотрудничество с поддержкой Git для управления исходным кодом в процессе разработки.
- Dreamweaver — многоязычное программное обеспечение, поддерживающее более 20 языков.
Плюсы
- Доступно для Windows и Mac OS.
- Предыдущие версии можно использовать после установки последней версии.
- Прочная поверхность дизайна, а также поддерживает режимы редактора WYSIWYG.
- Наглядные пособия доступны для уменьшения ошибок и предварительного просмотра дизайна.
Минусы
- 7-дневная пробная версия доступна только пользователям, имеющим членство в Creative Cloud (CC).
- Цена высокая.
Get Adobe Dreamweaver
3. CoffeeCup Бесплатный редактор HTML (бесплатно и платно)
- CoffeeCup поставляется в двух версиях: первая — бесплатная, с ограниченными возможностями, а вторая — с полным набором функций — платная.
- Бесплатная версия представляет собой текстовый редактор, а платная версия — WYSIWYG-редактор. Версия
- WYSIWYG («Что видишь, то и получаешь») предоставляет вам предварительный просмотр вашего сайта.
- CoffeeCup полностью совместим с платформами Windows и MacOS.
- Платная версия HTML-редактора CoffeeCup включает в себя библиотеку тегов, проверку HTML и CSS, завершение предположительного кода и т. Д.
- Автоматическое заполнение тегов, как только вы их напечатаете.
- Встроенный инструмент проверки, который позволяет проверять код для всех страниц.
- Разделение экрана для предварительного просмотра вашего сайта.
4. Aptana Studio 3 (бесплатно)


- Aptana Studio 3 — это IDE веб-приложения с открытым исходным кодом (интегрированная среда разработки).
- Aptana Studio 3 доступна для кросс-платформенных систем, таких как Linux, Windows и macOS. Это бесплатно.
- Помимо HTML5-кода, Aptana Studio 3 позволяет редактировать, создавать и предварительно просматривать код CSS, JavaScript, Ruby on Rails, PHP и Python.
- Aptana позволяет вам поставить свой дизайн под контроль исходного кода Git.
- Самое большое преимущество использования этого HTML-редактора — это его настраиваемость.
- Несколько протоколов, таких как FTP, FTPS, SFTP и Capistrano.
5. NetBeans (бесплатно)


- NetBeans — это бесплатный редактор HTML с открытым исходным кодом.
- NetBeans — это впечатляющая среда разработки Java, которая позволяет создавать мощные веб-приложения.
- Это очень полезно для разработки веб-приложений, настольных приложений и мобильных приложений.
- Вы можете свободно разрабатывать свой код на HTML5, C ++, PHP, JavaScript и многих других языках программирования.
- IDE NetBeans может быть установлен в нескольких операционных системах, таких как Linux, Windows, macOS.
6. Синяя рыба (бесплатно)


- Bluefish — еще одна мощная HTML-редактор, созданная специально для профессиональных разработчиков и программистов. Это бесплатный редактор HTML.
- Bluefish работает на многих платформах, таких как Solaris, Windows, Linux, OpenBSD, MacOS.
- Примечательными особенностями Bluefish являются автозаполнение, автоматическое закрытие тегов для многих языков программирования, даже для вложенных языков.
- Автосохранение, поддержка нескольких проектов и проверка орфографии.
- Легкий, аккуратный и понятный редактор графического интерфейса пользователя.
- Сильный поиск и замена.
- Сниппет боковых панелей.
- Опция автоматического восстановления для внезапной потери данных, таких как сбой, уничтожение или выключение.
7. Sublime Text HTML Editor (бесплатная и платная)


- Sublime Text — один из сложных текстовых html-редакторов, который позволяет вам выбирать несколько строк одновременно и может вносить изменения в них одновременно без каких-либо хлопот.
- Sublime Text имеет функцию выделения синтаксиса для многих языков, таких как HTML, C, C ++, C #, CSS, Java, JavaScript, PHP, Python, Ruby и многих других.
- Многоцветная схема.
- Sublime Text доступен для кросс-платформ, таких как macOS, Linux и Windows.
- Автосохранение, чтобы вы никогда не потеряли свои драгоценные данные. Опция автозаполнения
- .
- Опции для макросов и фрагментов.
- Вы можете скачать Sublime Text бесплатно и протестировать его.Принимая во внимание, что если вы хотите получить доступ к его основным функциям, вам придется купить лицензионный ключ для этого.
- Закладки; успокойся и позволь закладкам делать свою работу.
8. Фаза 5 HTML Editor (бесплатная и платная)
- Phase 5 — впечатляющий немецкий HTML-редактор.
- Это бесплатное программное обеспечение, но только для пользователей школ и домашних пользователей. Если вы управляете большой организацией или компанией, то вам необходимо купить лицензионный ключ для запуска программы. Фаза 5
- совместима только с Windows.
- Phase 5 HTML-редактор поддерживает различные языки, такие как HTML, PHP, Java, JavaScript, Pearl и VBScript.
- Имеет четкое и четкое меню.
- Интегрированное управление файлами облегчает переключение между различными документами. Фаза 5
- имеет удобный интерфейс для работы.
9. Kompozer Web Editor (бесплатно)


- Kompozer — это бесплатный редактор HTML с открытым исходным кодом и простым в использовании редактором WYSIWYG.
- Kompozer — отличный вариант для начинающих создавать профессионально выглядящий веб-сайт.
- Вы можете легко редактировать свои веб-страницы с помощью редактора WYSIWYG.
- Простое переключение между режимами WYSIWYG и HTML.
- Вы можете настроить свою панель инструментов.
- Интегрированная встроенная проверка орфографии.
- Kompozer предлагает вам кроссплатформенную совместимость. таким образом, может легко работать на Linux, Windows и MacOs.
- Интегрированное управление файлами через FTP.
10. NoteTab (бесплатно и платно)
- NoteTab — бесплатный текстовый редактор для Windows и Linux. Эта полнофункциональная версия html-редактора платная.
- Это действительно быстро и надежно.
- Функция подсветки синтаксиса, чтобы дать вам ясную идею.
- Функция Clipbook в NoteTab содержит огромную коллекцию вставляемых фрагментов текста, связанных с тегами заголовков.
- Вставить фрагменты кода.
- Из списка документов просто перетащите фрагменты кода.
- Легко вставлять теги и другой HTML-код с панели инструментов.
- Простая обработка нескольких страниц.
- Функция автозаполнения для вставки тегов.
11. Atom — лучший редактор HTML


- Atom — еще один превосходный редактор HTML. Это отличный текстовый редактор с открытым исходным кодом от GitHub.
- Это один из ведущих доступных редакторов WYSIWYG.
- Предоставляет вам кроссплатформенный вариант. Он поддерживает MacOS X, Windows и Linux.
- Интеллектуальная опция автозавершения для более быстрого получения результатов
- Легко найти и заменить вариант. Это бесплатный редактор HTML.
- Простой в навигации интерфейс.
- Вариант с несколькими панелями для простого сравнения файлов.
- Простая система просмотра файлов, чтобы обеспечить вам быстрый вывод.
Устали от кодирования? Давайте сделаем перерыв и погрузимся в зону без кодирования с TemplateToaster!
Что ж, если в какой-то момент вы устали от этого материала для кодирования и HTML-редакторов и ищете какой-то простой способ создать нужный веб-сайт, тогда не расстраивайтесь.
Ваш собственный TemplateToaster поможет вам спасти вас. В этом лучшем поиске в HTML-редакторе вы можете забыть, что выдающееся программное обеспечение для дизайна веб-сайтов находится всего в одном клике от вас. Да, мы говорим о программном обеспечении для веб-дизайна, которое создает полный веб-сайт для вас без каких-либо технических навыков.
TemplateToaster — потрясающее программное обеспечение для веб-дизайна!
TemplateToaster позволяет вам разрабатывать веб-сайты без участия в этой битве кода. Вы просто сидите и отдыхаете!
Программирование или кодирование могут быть действительно утомительными для новичка даже для профессионала время от времени.Итак, почему бы не выбрать простой способ и сделать умную работу. Это экономит ваше время и усилия.
Загрузите и проверьте этот самый умный конструктор сайтов один раз. Это абсолютно бесплатно для оценки. Если он удовлетворяет всем вашим потребностям, попросите лицензионный ключ и получите его на всю жизнь.
Вернуться к списку наших редакторов HTML
До сих пор существуют люди, которые любят кодировать и сами создавать свой сайт. Мы ценим это, и для таких людей мы продолжим нашу тему лучших редакторов HTML.
12. BareBonesEdit (бесплатно и платно)


- Bare bones Edit — еще один очень популярный HTML-редактор для Mac.
- Высококачественные функции для поиска, редактирования и манипулирования текстом.
- Удобный интерфейс для быстрого поиска и изменения параметров в нескольких файлах.
- Синтаксис раскраски, свертывание кода, FTP и SFTP легко открывать и сохранять.
- Автозавершение кода.
- Только пользователи MacOS могут использовать Bare Bones Edit.Это платная и бесплатная версия.
- Интегрированная проверка орфографии.
- Автоматическое завершение текста.
13. CotEditor — бесплатный редактор HTML


- CotEditor предназначен только для пользователей Mac.
- CotEditor является открытым и бесплатным для
10 Fantastic Free Редакторы веб-страниц
Каждому веб-дизайнеру и программисту необходим редактор веб-страниц для создания и редактирования кода HTML, CSS и JavaScript. Блокнот (Windows) и TextEdit (Mac) хороши, когда вы только начинаете, но вскоре вы захотите перейти к чему-то более существенному.
Есть сотни отличных редакторов на выбор — многие из них платные — но что если вы программист с ограниченным бюджетом? В этой статье я рассмотрю несколько отличных бесплатных опций.
Вообще говоря, редакторы веб-страниц можно разделить на следующие 2 категории:
- WYSIWYG Редакторы. Это графические редакторы, которые позволяют вам визуально оформить и оформить страницу, как при использовании текстового процессора. Они могут быть удобным способом быстрого создания дизайна, хотя, как знает каждый профессиональный веб-дизайнер, вам почти всегда нужно настраивать код самостоятельно для достижения наилучших результатов.
- Текстовые редакторы. Они позволяют работать непосредственно с HTML и CSS-кодом, обеспечивая максимальную гибкость при разработке.Некоторые редакторы очень общего назначения, без специальной поддержки веб-кодирования. Другие больше ориентированы на веб-языки, такие как HTML, CSS, JavaScript и PHP, и имеют встроенные ярлыки для быстрого ввода HTML-тегов, свойств CSS и так далее. Многие из этих редакторов также позволяют просматривать страницу в другом окне.
Я исключил приложения на основе шаблонов для дизайна страниц, которые генерируют HTML, вместо того, чтобы позволить вам редактировать существующие HTML-страницы. Примерами таких приложений являются RapidWeaver, iWeb и NetObjects Fusion (и Fusion Essentials).Хотя эти приложения могут быть хорошими, если вы не хотите связываться с HTML и CSS, они не являются редакторами веб-страниц в традиционном смысле (и они в основном коммерческие), поэтому я исключил их из этой статьи.
Итак, без лишних слов, давайте взглянем на 10 лучших бесплатных редакторов веб-страниц, существующих сегодня!
Композер (Windows, Mac, Linux)


KompoZer — отличный выбор, если вам нужно сделать визуальное редактирование с ограниченным бюджетом
KompoZer — единственный редактор WYSIWYG в этом списке.На мой взгляд, это намного лучше, чем другие бесплатные редакторы WYSIWYG, доступные в настоящее время. Это редактор с открытым исходным кодом, созданный почтенным Netscape Composer прошлого. Вы можете редактировать свою страницу в 3 режимах:
- WYSIWYG режим. Это позволяет редактировать страницу и размещать элементы визуально.
- Сплит режим. Это удобно, если вам нужно углубиться в разметку конкретного элемента.
- Исходный режим. Это позволяет вам редактировать полный источник страницы, как текстовый редактор.(К сожалению, нет автозаполнения HTML-тегов или быстрого способа ввода тегов.)
Вы можете легко просмотреть свою страницу в редакторе так же, как она выглядит в браузере.
KompoZer поддерживает практически каждый элемент HTML, включая изображения, таблицы и формы. Есть также хороший встроенный CSS-редактор для редактирования таблиц стилей, менеджер сайтов для отслеживания всех файлов сайта и функция публикации для загрузки сайта по FTP.
В отличие от многих других редакторов WYSIWYG, KompoZer делает довольно хорошую работу по поддержанию вашей разметки как можно более чистой.Он не так привлекателен, как коммерческие редакторы, такие как Dreamweaver, но его достаточно просто использовать, и если вы хотите сделать визуальное редактирование с ограниченным бюджетом, то это отличный выбор.


Komodo Edit — это редактор общего кода с небольшой кривой обучения, но он мощный, расширяемый и удобный в использовании.
Komodo Edit — редактор программного обеспечения с открытым исходным кодом, основанный на коммерческой версии Komodo IDE (Integrated Development Environment) . Он расширяется благодаря использованию системы расширений, подобной Firefox, и доступно множество полезных дополнений.
Несмотря на то, что это редактор общего назначения, он довольно хорошо поддерживает HTML и CSS с автоматическим заполнением с учетом контекста для тегов HTML и свойств CSS, а также с набором фрагментов для различных элементов HTML. Тем не менее, чтобы по-настоящему получить максимальную отдачу от Komodo, я рекомендую установить расширение HTML Toolkit, в котором есть несколько полезных функций, таких как автоматическое заполнение тегов, предварительный просмотр изображений CSS и мгновенная генерация Lorem Ipsum с помощью нескольких нажатий клавиш.
Komodo Edit позволяет вам просматривать ваши страницы в любом установленном браузере или использовать встроенный браузер в режиме разделенного просмотра, чтобы вы могли редактировать и просматривать одновременно.
В редакторе есть встроенная функция загрузки файлов (FTP, FTPS, SFTP или SCP) для загрузки файлов вашего сайта, и вы можете сохранять все свои файлы аккуратно сгруппированными с функциями управления проектами.
Действительно удобная функция — это Код> Выбрать блок . При этом выбирается текущий основной блок HTML, такой как текущий элемент div или ul . Очень полезно для выделения целого раздела на странице для копирования или перемещения.
В редактировании Komodo имеется множество мощных функций, таких как мощный поиск / замена регулярных выражений, возможность запуска внешних команд и схемы привязки клавиш Vi / Emacs.Иногда вся эта мощь может быть немного ошеломляющей, если вы просто хотите взломать некоторый HTML. К счастью, в редакторе есть хорошая справочная система с возможностью поиска, которая позволяет легко обнаружить его богатство функций.


Aptana Studio — это полноценная среда разработки для веб-разработки со множеством плагинов, хотя вы можете использовать ее на отлично, просто как редактор HTML / CSS / JavaScript
Aptana Studio — это полноценная среда веб-разработки, которая особенно подходит для разработки Ajax.Он позволяет вам редактировать файлы HTML, CSS и JavaScript, и многие другие языки веб-программирования поддерживаются с помощью плагинов. Он также позволяет просматривать динамические веб-приложения с помощью встроенного веб-сервера Jetty.
Редактор Aptana действительно хорошо обрабатывает HTML и CSS: он автоматически завершает как CSS, так и HTML и имеет приятную подсветку синтаксиса. На самом деле, автозаполнение HTML почти так же хорошо, как и в бесплатном редакторе: оно автоматически закрывает теги HTML и предоставляет мгновенную всплывающую подсказку по синтаксису для таких вещей, как свойства CSS.
Aptana предоставляет отличную систему управления проектами для хранения всех ваших файлов и поддерживает загрузку через FTP, SFTP и FTPS.
С другой стороны, Aptana является высокопроизводительным приложением, и огромное количество предпочтений, плагинов и опций конфигурации может быть пугающим для новичка. Это может также быть немного вялым и ненадежным время от времени. (Другим небольшим недостатком является то, что стандартное сочетание клавиш для открытия файла — Control / Command-O — вместо этого вызывает окно Outline!)
Несмотря на свои недостатки, Aptana Studio — отличный выбор, если вам нужна полная веб-среда разработки, и вы также можете использовать ее просто в качестве очень способного редактора HTML / CSS / JavaScript.


Notepad ++ — это расширенная замена Notepad в Windows. Хотя он и не такой полнофункциональный, как некоторые редакторы, он все же отлично подходит для редактирования HTML, CSS, JavaScript и других файлов кода.
Notepad ++ — это надежный редактор с открытым исходным кодом и хорошая замена встроенного в Windows Notepad. Он поддерживает окна с вкладками, подсветку синтаксиса HTML и CSS, свертывание кода и автозаполнение.
Опции поиска и замены являются всесторонними, включая поддержку поиска по регулярному выражению и поиска в нескольких файлах.
Notepad ++ также имеет систему плагинов, позволяющую расширить редактор дополнительными функциями, такими как загрузка по FTP.
Другие полезные функции для веб-кодера включают в себя:
- Инструмент сравнения файлов
- Встроенная функция HTML Tidy
- Сочетания клавиш для предварительного просмотра в основных браузерах


PSPad — еще один универсальный текстовый редактор Windows с множеством полезных функций для HTML и CSS-кодеров.
Как и Notepad ++, PSPad — редактор для программистов общего назначения для Windows.Он имеет подсветку синтаксиса и автозаполнение, и особенно подходит для редактирования HTML и CSS, со встроенной функциональностью для:
- Усовершенствование кода с помощью HTML Tidy
- Браузер превью
- Преобразование форматированного текста из и в HTML, и
- Преобразование файлов CSS из отформатированных в встроенные (и наоборот).
Особенно приятная особенность — не встречающаяся во многих других редакторах — это HTML> Compress HTML code , которая минимизирует вашу разметку для более быстрой загрузки страниц.
PSPad также имеет другие полезные функции, такие как встроенный FTP-клиент и запись макросов.
jEdit (Windows, Mac, Linux)


jEdit — кроссплатформенный текстовый редактор с мощными возможностями макросов и плагинов. Установите плагин XML, если вы редактируете веб-страницы
jEdit — это кроссплатформенный текстовый редактор с открытым исходным кодом, написанный на Java. С положительной стороны это означает, что он отлично работает на Windows, Mac OS X, Linux и других. С другой стороны, интерфейс немного неуклюжий, с нестандартными виджетами, диалогами и сочетаниями клавиш.Однако, если вы можете обойти недостатки, то jEdit — хороший редактор с большим запасом мощности.
jEdit обладает всеми функциями, которые вы ожидаете от приличного редактора кода, включая подсветку синтаксиса, макросы и несколько буферов обмена. Однако, чтобы получить максимальную отдачу от jEdit в качестве веб-кодера, установите плагин XML (это легко сделать, выбрав «Плагины »> «Менеджер плагинов », затем перейдя на вкладку «Установка 9001» и выбрав плагин XML). Этот плагин обеспечивает автоматическое заполнение для HTML и CSS, браузер дерева документов, улучшение кода и многое другое.


TextWrangler — это легкий редактор общего назначения. Несмотря на отсутствие веб-функций, его все же приятно использовать для веб-кодирования
TextWrangler от Bare Bones Software — в значительной степени текстовый редактор общего назначения, поэтому он не имеет особых возможностей для веб-функций и не выполняет автозаполнения. Несмотря на это, он быстрый и простой в использовании, и я обнаружил, что использую его для большого количества облегченного редактирования HTML, CSS, JavaScript и PHP.
Некоторые из приятных функций TextWrangler включают в себя:
- Подсветка синтаксиса для HTML, CSS, JavaScript и других веб-языков
- Мощный, простой в использовании поиск и замена регулярными выражениями
- Навигация по функциям: быстрый переход к любому элементу HTML, селектору CSS или функции JavaScript в файле, который вы редактируете
- Встроенная поддержка загрузки / выгрузки по FTP
- Поддержка AppleScript для автоматизации общих задач редактирования
По сути, TextWrangler — это замечательно, если вам нужен простой редактор, который не мешает вам при редактировании ваших веб-страниц.
Если вы готовы выложить небольшую сумму денег для своего редактора, обратитесь к старшему брату TextWrangler, BBEdit. Этот полнофункциональный редактор обеспечивает автоматическое заполнение, проверку синтаксиса HTML и CSS, встроенный HTML Tidy и многое другое.
Vim (Windows, Mac, Linux)


Vim, безусловно, имеет крутой курс обучения, но как только вы овладеете им, вы никогда не будете оглядываться назад!
Во многих отношениях дедушка программистов текстовых редакторов Vim (вместе со своим предком vi) является текстовым редактором с открытым исходным кодом на основе терминала.Он установлен по умолчанию в большинстве версий Unix, включая Linux и Mac OS X. Он также доступен для Windows и многих других систем.
Vim — это не то, что вы можете просто взять и начать использовать прямо сейчас. Большинство команд редактирования включают в себя странные нажатия клавиш, такие как : wq и /. Он также имеет 3 режима редактирования: режим вставки , где вы вводите текст, визуальный режим для выделения текста и режим команд , где вы вводите команды.Это все из-за наследия vim Unix, со времен, когда не было таких вещей, как окна и мыши.
Так зачем его использовать? Ну, как только вы овладеете им, Vim невероятно быстр и силен. С помощью нескольких нажатий клавиш вы можете сделать за несколько секунд то, что с другими редакторами займет минуты.
Существуют различные макросы и плагины Vim для помощи в кодировании HTML, CSS и JavaScript, включая подсветку синтаксиса, автозаполнение, HTML Tidy и предварительный просмотр в браузере. Вот несколько полезных указателей:
Если вы просто не можете получить доступ к редактору, который запускается в окне терминала, у Vim есть графический аналог gvim , дополненный более удобными для пользователя окнами и меню.
Gedit (Windows, Mac, Linux)


gedit — это простой, но удобный в использовании инструмент, и вы можете использовать плагины, чтобы превратить его в полноценный веб-редактор
gedit — это текстовый редактор по умолчанию для среды рабочего стола GNOME, обычно используемой в Linux. Он также отлично работает на Windows и Mac OS X, и загрузки для всех систем доступны с домашней страницы.
Преимущество gedit в том, что он имеет простой интерфейс и прост в использовании, но вы можете выбрать из огромного количества плагинов, чтобы настроить его так, как вам нужно.Удобные плагины для веб-кодеров включают в себя:


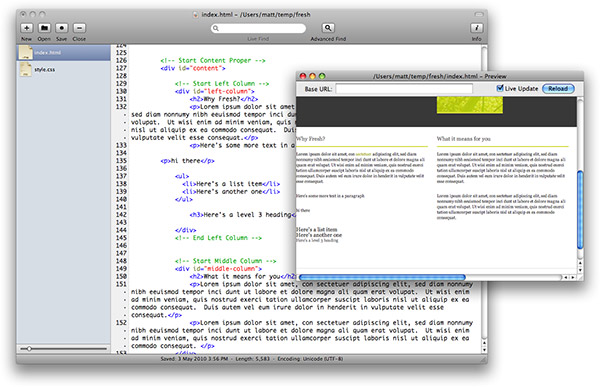
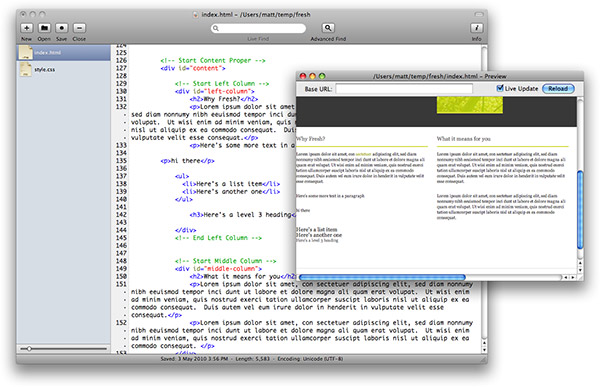
Fraise — это интуитивно понятный редактор Mac с достаточным набором функций для упрощения веб-редактирования
Подобно TextWrangler и gedit, Fraise — это приятный легкий текстовый редактор, которым приятно пользоваться. Это вилка ныне несуществующего редактора Smultron. Он относительно новый, поэтому у него пока нет правильной домашней страницы. В настоящее время он поддерживает только Mac OS X 10.6 (Snow Leopard), поэтому, если вы все еще используете 10.5, вам нужно вместо этого загрузить Smultron.
Fraise имеет несколько приятных веб-функций, в том числе:
- Подсветка синтаксиса для HTML, CSS, JavaScript, PHP и многое другое.
- Команда закрытия тега ( Command-T ) для закрытия текущего тега. Это действительно экономит время при вводе списков и так далее.
- Удобный встроенный предварительный просмотр в браузере (с использованием WebKit) с очень полезной опцией Live Update, которая обновляется по мере редактирования разметки и CSS.
- Опция расширенного поиска, которая поддерживает поиск и замену регулярных выражений.
- Поддержка фрагментов для быстрого ввода тегов HTML и свойств CSS.
- Некоторые полезные команды для работы с текстом, такие как проверка HTML и преобразование символов в объекты HTML.
Fraise стоит посмотреть, если вы используете Mac, и вам нужен удобный редактор, более функциональный, чем встроенный TextEdit.
Резюме
Я надеюсь, вам понравился этот список отличных бесплатных веб-редакторов. Если вы хотите изучить еще больше редакторов, в Википедии есть сравнение как HTML-редакторов, так и общих текстовых редакторов.Наслаждайтесь!
Какой ваш любимый редактор из списка? Или, может быть, вашего фаворита нет в списке? Пожалуйста, добавьте ваши комментарии, идеи и предложения ниже!
,Лучший бесплатный редактор HTML | Бесплатное ПО Gizmo
Последнее обновление site.editor 25. Апрель 2016 — 00:56
 Читать эту статью на испанском (Español)
Читать эту статью на испанском (Español)Введение
Текстовые редакторы HTML хороши для программистов или тех, кто умеет кодировать (X) HTML, PHP и CSS, но многие пользователи не заинтересованы в этом. Им просто нужен редактор, позволяющий быстро создавать веб-страницы в среде WYSIWYG.
Идеальный кодовый редактор, будь то на основе кода или WYSIWYG, должен уметь проверять соответствие HTML стандартам, просматривать страницу в различных браузерах, поддерживать мета-теги и обеспечивать базовое редактирование изображений, оставаясь при этом бесплатным.Включенный FTP-клиент является бонусом.
HTML WYSIWYG Редакторы

Композер
Полная система веб-авторинга для нетехнических пользователей компьютеров
Наш рейтинг:
 Лицензия: Бесплатно
Лицензия: БесплатноИнтегрированное управление файлами, редактирование вкладок и поддержка форм, таблиц и шаблонов.
Не в активной разработке.
Читать полный обзор …
Amaya
Веб-редактор и проект программного обеспечения с открытым исходным кодом, размещенный W3C
Лицензия: Бесплатно (с открытым исходным кодом)
Платформы / Скачать: Linux | Mac OS | Windows (рабочий стол) |
Проверенная версия: 11.4,7
Gizmos Freeware Резюме:
Соответствие стандартам и доступность
Некоторые функции очень сложны для начинающих, рендеринг WYSIWYG не очень хорош, не распознает страницы PHP.
Подробнее …
Лицензия: Бесплатно (с открытым исходным кодом)Соответствие стандартам и доступность
Некоторые функции очень сложны для начинающих, рендеринг WYSIWYG не очень хорош, не распознает страницы PHP.
Читать полный обзор … * / ]]>Текстовые редакторы HTML
Наш рейтинг:
 Лицензия: Бесплатно (с открытым исходным кодом)
Лицензия: Бесплатно (с открытым исходным кодом) Платформы / Скачать: Linux | Mac OS | Windows (рабочий стол) |
Проверенная версия: не указано
Gizmos Freeware
| Наш рейтинг: 5/5 |  |
Хорошая поддержка CSS, включая рефакторинг встроенного CSS во внешнюю таблицу стилей.Проверка тегов. Настраиваемая раскраска кода. Завершение кода. Авто-отступы. Быстро и мощно. Настраиваемый интерфейс. Редактирование PHP. Настройки экспортируемые. Обширная онлайн-поддержка, учебные пособия и документация. Кроссплатформенный
На первый взгляд NetBeans может быть немного пугающим для новичков.
Подробнее …
Лицензия: Бесплатно (с открытым исходным кодом)Хорошая поддержка CSS, включая рефакторинг встроенного CSS во внешнюю таблицу стилей.Проверка тегов. Настраиваемая раскраска кода. Завершение кода. Авто-отступы. Быстро и мощно. Настраиваемый интерфейс. Редактирование PHP. Настройки экспортируемые. Обширная онлайн-поддержка, учебные пособия и документация. Кроссплатформенный
На первый взгляд NetBeans может быть немного пугающим для новичков.
Читать полный обзор …
HTML-Kit
Настраиваемая и расширяемая среда разработки
Лицензия: Бесплатно (Последняя бесплатная версия)
Платформы / Скачать: Windows (Рабочий стол) |
Отзыв версии: 292
Gizmos Freeware Резюме:
Настраиваемая среда разработки, отличная поддержка сообщества.
Предназначен для опытных пользователей в разработке HTML.
Подробнее …
Лицензия: Бесплатно (Последняя бесплатная версия)Настраиваемая среда разработки, отличная поддержка сообщества.
Предназначен для опытных пользователей в разработке HTML.
Читать полный обзор …
Aptana Studio
Полнофункциональная IDE для создания веб-сайтов и веб-приложений
Лицензия: Бесплатно
Полнофункциональная IDE, множество плагинов
В первую очередь ориентированный на разработку приложений AJAX, может быть немного страшно для новых пользователей
Читайте полный обзор…
PSPad
Редактор программирования общего назначения с подсветкой синтаксиса html
Лицензия: Бесплатно
Редактор программирования с подсветкой синтаксиса html
Нет библиотек или поиск кода
Читайте полный обзор… * / ]]>Сопутствующие товары и ссылки
Вы также можете проверить эти статьи:
редактор
Эта категория программного обеспечения нуждается в редакторе. Если вы хотите вернуть что-то бесплатно сообществу бесплатных программ, зайдите на эту страницу для получения более подробной информации. Затем вы можете связаться с нами с этой страницы или нажав здесь.
Перейти к началу страницы
Оцените эту статью:
Представлено Гиртом
Сайт Kompozer не работает
Представлено falshungTony Arts Editor — хорошо, но вы не можете поместить много в загрузочный файл 3.1mb
Представлено JEB1966За мои деньги (это шутка, сынок, я говорю, что это шутка), лучший бесплатный редактор HTML — это ToniArts Easy HTML.Хотя мне бы хотелось, чтобы программа была еще более полезной, если бы она включала подсветку синтаксиса и / или проверку HTML, я чувствую, что этот недостаток значительно перевешивается включением предварительного просмотра документа, который можно обновить без сохранения документа, — функция, которую я не смог найти в другом бесплатном редакторе HTML.
Доступно по адресу: http://personal.inet.fi/business/toniarts/ehtmle.htm
Опубликовано moophМожет быть, вы могли бы найти WDPT полезным.http://wdpt.eu
Представлено vandammeЯ попробовал Quanta Plus; Я уверен, что он очень мощный, но он не очень удобен для пользователя.
Итак, я вернулся в SeaMonkey. Не похоже, что это изменилось за десять лет. Хорошо это или плохо, вы решаете. Это делает лучший код, чем LibreOffice.
Представлено mungolinaПривет, отличный сайт.Я переводчик, бывший функциональный дизайнер / BA. У меня достаточно технических знаний, чтобы пройти через HTML / XML / некоторый код, но для целей перевода мне просто нужен простой редактор, который позволит мне легко идентифицировать видимые строки (то есть видимые для просмотра пользователем) для перевода. Я не достаточно знаком, чтобы знать, нужно ли мне вносить изменения в наборы символов и т. Д. Я, вероятно, могу отсортировать это с помощью навыков поиска и взлома (навыков !?). Вообще никогда не так просто, как кажется, но я просто перевожу, тьфу.
Эти продукты звучат либо недостаточно, либо слишком много, аналогично, текстовые редакторы звучат неадекватно … Что бы вы посоветовали, пожалуйста?
Спасибо!
10 профессиональных бесплатных редакторов CSS и HTML
Ресурсы • Инструменты Андриан Валеану • 21 мая 2015 г. • 6 минут ЧИТАТЬ
CSS или каскадные таблицы стилей — это особый тип веб-языка, который используется для описания различной семантики (то есть как вставки, так и презентации) конкретного документа. Это наиболее широко используемое приложение для разработки веб-страниц, написанных как на HTML, так и на XHTML.Существуют бесплатных редакторов CSS , которые предоставляют пользователю возможность включать новый CSS и различать общие категории CSS. С помощью этих бесплатных CSS-редакторов пользователи могут почти мгновенно взглянуть на изменения и получить собственное представление о том, как будет выглядеть веб-страница и как она повлияет на весь шаблон. Это особенно важно, прежде чем встраивать его в ваш конкретный код.
При выборе определенного тега этот редактор предоставит вам код, который является примером, совместимым с этим конкретным тегом.После того, как вы это увидели, вы можете отредактировать и попробовать еще раз после просмотра предварительного просмотра внесенных вами изменений. Большинство из этих бесплатных CSS-редакторов даст вам возможность быстро редактировать и загружать изменения.
Несколько бесплатных HTML-редакторов дадут пользователям возможность легко создать базовый дизайн. Они могут выбрать нужную вам из семи различных типов вкладок и ряда опций редактирования, которые пользователь найдет встроенными в функцию с вкладками.Основной задачей будет разбить его на пять частей или секторов — Код, Атрибуты, Предварительный просмотр, Выбор и Значения . Как только вы это сделаете, редактирование и загрузка могут быть сделаны очень быстро. Некоторые бесплатные CSS-редакторы снова дают вам возможность очень быстро рассказать о CSSMate, как правильно его использовать.
Несколько бесплатных CSS-редакторов снова позволят пользователю вставить код, который необходимо отредактировать, и смогут предварительно просмотреть изменения по мере их внесения. С другой стороны, несколько бесплатных CSS-редакторов позволяют пользователю развивать базу сайта или блога.В этих CSS основная страница будет содержать все доступные параметры, такие как отступы, плавающие, шрифты, которые будут использоваться на дисплее, фоны, редактировать границы и так далее. Создайте чистый код CSS, просмотрите ваши изменения, а затем скопируйте свой CSS в течение нескольких минут.
бесплатных редакторов CSS и HTML
Кодовая панель


Codepad — это место, где разработчики могут делиться и сохранять фрагменты кода. Это замечательное сообщество разработчиков, которое может помочь вам с вашими фрагментами кода, чтобы сэкономить время на ваших проектах.
Online Email Template Builder
С открытками вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков кодирования! Включает в себя более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатные другие продуктыБлокнот ++


Notepad ++, пожалуй, один из самых популярных вариантов среди веб-разработчиков, когда речь заходит о бесплатных приложениях для редактирования. Это хорошо подходит для аудитории Windows.Изделие заряжено такими встроенными и жизнеспособными функциями, как
- подсветка синтаксиса и свертывание синтаксиса;
- интерфейс вкладок для удобного мультивью; Настраиваемый графический интерфейс
- ; Карта документа
- ;
- большая часть подсказок для автозаполнения, включая слова, функции и даже его параметры;
- поиск, замена и поддержка Perl-совместимых регулярных выражений.
Это впечатляет для бесплатного программного обеспечения.Более того, внутри скрыто гораздо больше, так что загружайте обновленную и улучшенную версию 6.8 и наслаждайтесь ее возможностями.
редактор PSPad


Редактор PSPad на первый взгляд выглядит немного грязно. Специальных инструментов для работы с языками CSS или HTML не существует. Тем не менее, это простой инструмент для написания основного кода и запуска его в любом браузере путем изменения формата файла. По происхождению это стандартный текстовый редактор, который исключительно хорошо работает с простым контентом.Тем не менее, он поддерживает многочисленные расширения и имеет некоторые функции компиляторов.
Stylizer — Редактирование CSS в реальном времени


Stylizer делает именно то, что сказано в паспортной табличке — предоставляет вам набор инструментов для быстрой разработки оптимизированных и удобочитаемых фрагментов для форматирования и оформления веб-сайтов. Что касается функций,
- имеет версии для пользователей Mac и Windows;
- показывает немедленные изменения, даже без сбережений;
- позволяет оптимизировать адаптивную кросс-браузерную разработку, предлагая переключение между различными платформами в один клик.
- специальная функция Bullseye интегрирована для лучшей настройки.
Более 10 лет продуктивной работы, безусловно, стоит попробовать.
Xyle сфера


К сожалению, продукт был снят с производства и больше не поддерживается. Последняя стабильная версия датирована 2007 годом, так что это означает, что нет никаких дополнительных хитростей и инструментов для веб-разработчиков, которые стремятся соответствовать современным тенденциям и требованиям.Тем не менее, это все еще оптимальный вариант, если что-то пойдет не так с вашим любимым редактором по умолчанию. Как и положено, он позволяет создавать стандартные разметки и таблицы стилей.
Быстрый редактор CSS 

предназначен для оптимизации и ускорения процесса разработки веб-сайтов. Он подходит для создания фрагментов кода в HTML, CSS, LESS, JavaScript, SASS, PHP, XML и некоторых других. Редактор довольно умен, благодаря встроенной способности проверять и автозаполнять синтаксис и предлагать альтернативные варианты.Вы можете использовать его прямо на вашем сервере. Существует также предварительный просмотр нескольких браузеров для создания универсальных и полностью совместимых проектов.
Веб-редактор


Веб-редактор прекрасно работает как в Windows, так и в Mac, однако, обратите внимание, это не совсем бесплатный инструмент. Команда предлагает 15-дневную пробную версию, чтобы вы поняли, что этот легкий, но мощный редактор решит многие ваши проблемы и предоставит вам удобный интерфейс. Что касается плюсов:
- есть сервер синхронизации и возможности быстрой публикации;
- есть умные сниппеты, сворачивание кода и многое другое.
- CSS3Edit позволяет вам максимально использовать последние возможности языка;
- есть особенно мощный инструмент для предварительного просмотра, который не только мгновенно визуализирует код, но также находит соответствующие и более подходящие свойства.
Если вы предпочитаете такие языки, как HTML5, CSS3, JavaScript, PHP, Ruby или Python, вы можете испытать и раскрыть их потенциал.
EngInSite CSS Editor


EnglnSite Editor — еще один продукт в нашей коллекции, которому не хватает элегантности и гармонии.Его красота заключается в его функциональности, которая позволяет вам
- компоновки, отвечающие самым современным требованиям;
- мгновенно просматривать результаты CSS и HTML;
- использует приемы автоматического завершения, чтобы сохранить разметку от беспорядка и банальных ошибок;
- включает сокращенные свойства, предлагаемые системой;
- продвигают страницу с помощью регулярных выражений;
- пользуются встроенной поддержкой Unicode и UTF-8.
Единственным недостатком является то, что он назначен пользователям Windows, поэтому поклонники Mac снова остаются без внимания.
Simple CSS — бесплатный инструмент для разработки CSS


Simple CSS — бесплатный инструмент для разработки CSS, доступный для Windows и Mac OS. Его цель — скрасить создание регулярных каскадных таблиц стилей. Вы можете легко указать основные черты сайта; обновляйте их везде, где вам нужно, не рискуя разрушить всю гармонию, и используйте интуитивно понятный интерфейс для таких задач. Вы также можете обрабатывать несколько проектов одновременно, перемещаясь между ними в пределах одного открытого окна.
Заключение
Разработка современных макетов веб-сайтов, наполненных фантастическими и передовыми CSS-эффектами с нуля, может оказаться несложной задачей, если у вас под рукой есть нужные инструменты. Конечно, секретное оружие — это удобный, интуитивно понятный и многофункциональный редактор. Только кажется, что нет никакой разницы, писать ли код в стандартном родном для ОС блокноте или сложной сторонней программе. Здесь есть что сравнивать и сравнивать. Всегда есть смысл использовать специальные инструменты, которые созданы именно для таких нужд.
Наша коллекция — тому подтверждение. Несмотря на достижение одной и той же цели и, в общем, благодаря основным функциям, каждый из перечисленных выше предоставляет уникальную среду для разработки. Вот почему всегда здорово иметь свободу выбора, чтобы найти более подходящий инструмент .



