Xampp — локальный веб сервер
Xampp — идеальное решение для тех, кто нуждается в веб сервере для отладки сценариев на PHP, Pearl и пр. Xampp более удобен для отладки, чем, например, lamp-server, ввиду своей мобильности, и адаптированного интерфейса для запуска/остановки веб сервера.
Мы здесь рассмотрим установку xampp таким образом, чтобы сэкономить время вебмастеру (т.е. уберечь вас от сохранения данных локального сервера каждый раз, когда вам необходимо переустановить систему, например)
Перед установкой необходимо скачать пакет xampp.
запустите инсталлятор *.run, предварительно сделав его исполняемым, дождитесь окончания установки
Обратите внимание, для удобства вы можете создать отдельный раздел под локальный веб сервер, это убережет Вас от возможной потери данных в будущем, но имеет смысл, если вы профессионально занимаетесь веб разработкой
далее, под рутом скопируем папку
удаляем папку /opt/lampp/
создаем символическую ссылку lampp в папке /opt/, ведущую на папку с нашим сервером (/media/server/lampp)
 Если у Вас возникают проблемы при таком варианте, но Вам все же нужен отдельный раздел, сделайте следующее:
Если у Вас возникают проблемы при таком варианте, но Вам все же нужен отдельный раздел, сделайте следующее:— создайте новый раздел (можно при установке системы)
— укажите точку монтирования /opt/lampp/
— далее обычным способом устанавливайте lampp
На этом установка xampp закончена.
Для запуска и остановки xampp есть несколько способов, мы рассмотрим их все.
- просто через консоль, командами
/opt/lampp/lampp start
/opt/lampp/lampp stop
создадим файлы start.sh и stop.sh, сделаем их исполняемыми, и вставим следующее содержимое соответственно
У вас должна быть установлена утилита gksu
gksudo /opt/lampp/lampp start
gksudo /opt/lampp/lampp stop
- команда
gksudo python /opt/lampp/share/xampp-control-panel/xampp-control-panel.py
запускает панель управления веб сервером, имеющую под собой кнопки запуска всего xampp, либо по-отдельности Apache, MySQL, ProFTPD.

По умолчанию XAMPP не имеет в себе какого либо почтового сервера, но для веб разработчиков необходимым условием является наличие оного, причем, не полноценного почтового демона, а заглушки, которая не отправляет письма по адресу, а складывает их в определенном месте, откуда письма можно просмотреть.
Создадим файл /media/server/lampp/etc/fakesendmail.sh (создавать его можно в любом месте, главное подправить пути к скрипту)Содержимое файла
#!/bin/sh prefix="/media/server/lampp/var/mail/sendmail/new" numPath="/media/server/lampp/var/mail/sendmail" if [ ! -f $numPath/num ]; then echo "0" > $numPath/num fi num=`cat $numPath/num` num=$(($num + 1)) echo $num > $numPath/num name="$prefix/letter_$num.txt" while read line do echo $line >> $name done chmod 777 $name /bin/true
затем выполняем команды
sudo chown root:root /media/server/lampp/etc/fakesendmail.

- теперь нужно прописал путь к нашему fakesendmail в php.ini. пропишем в нем строку
sendmail_path = /media/server/lampp/etc/fakesendmail.sh
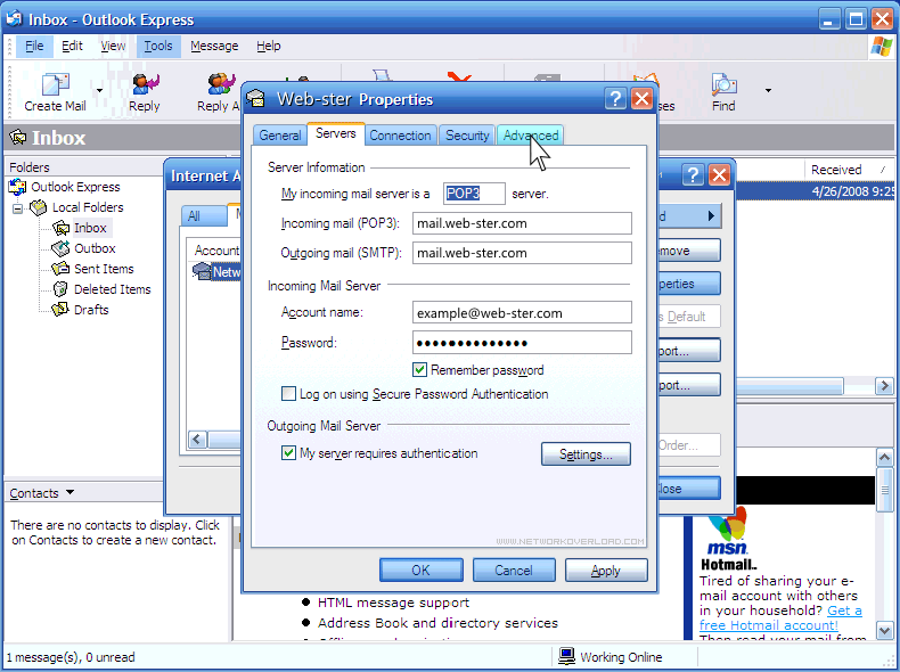
теперь настроим сбор почты, чтобы наши письма мы видели человеческим способом, через почтовую программу. Для этого нам понадобится почтовая программа Evolution. В ней создадим новую учетную запись. Указываем любой email, например, [email protected]. Далее следует выбрать тип сервера «
- Перезапустите xampp, отправьте письмо средствами PHP, и проверьте почту используя Evolution.
 Если все сделано верно, Вы увидите новое письмо в учетной записи [email protected].
Если все сделано верно, Вы увидите новое письмо в учетной записи [email protected].
Ссылки
Самый детальный обзор локальных серверов для web-разработки на просторах Рунета
От автора: у вас в руках PSD-макет сайта, и нужно начинать его верстку. Если предстоит создать «визитку», то ничего сложного вас не ждет — лишь сверстать и разместить в сети. Но если бэк-энд обещает быть непростым, то сайт придется тестировать на сервере вне Интернета — на вашем компьютере. Именно для этого созданы приложения, позволяющие эмулировать работу сервера. Мы решили сделать детальный обзор локальных серверов для web-разработки и показать, какие инструменты используются в современном девелопменте.
В этой статье мы постараемся не забыть ни одного героя: вспомнить каждую сборку для создания локального сервера, которая была или есть популярной сегодня. Таким образом вы сможете решить, какая из них подходит вам больше всего, а какая вовсе противопоказана.
Битва корифеев: Denver против Open Server
Эта дискуссия продолжается с момента, когда оба приложения были представлены на просторах сети. Причем у каждой из сторон есть свои аргументы. Сегодня мы разберем сильные стороны каждого из них и покажем, кто же все-таки достоин стать орудием работы современного разработчика.
Denver forever and ever
В 2002 году вышла первая версия пакета инструментов, которая имела аббревиатуру ДНВР — Джентельменский набор Веб-Разработчика. Почти сразу решение набрало большую известность, так как:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнеебыло просто в установке. Единственное, что требовалось от юзера — это распаковать файлы, а программа настраивала все сама;
набор имел в своем распоряжении сервер Apache, СУБД MySQL, PHP, Perl, sendmail и многие другие «фишки», которые дополнялись от версии к версии;
он был популярным среди новичков и их учителей: так было легче всего проиллюстрировать работу серверной части.
Более десяти лет он доминировал на арене локальных серверов и даже сейчас находит своих поклонников. Самоучители по верстке сайтов продолжают советовать его для тех, кто только начинает работу в сфере веб-разработки. Денвер абсолютно не перегружает систему. Он работает незаметно для самого пользователя. Единственным напоминанием является дополнительный локальный диск, который по умолчанию имеет имя «Z».
Также, Денвер легко удалить, как только вы решите это сделать (как же этого не хватает современным программам). Это делается простым отключением и перемещением папки с файлами в корзину.
Но, у него были очень быстро выявлены некоторые недостатки. Вместе со стремительным развитием Интернета, начали набирать хайп веб-продукты, над которыми трудились целые команды девелоперов. И когда нужно было перенести все конфигурации одного локального сервера на другой, требовались значительные временные и трудовые ресурсы.
Отсутствие графического интерфейса тоже огорчало. Компьютеры стали высокопроизводительными, и их ресурсы не нужно было экономить. Тот рационализаторский подход, который сделал Денвер известным, оставил его позади в 2013 году.
Компьютеры стали высокопроизводительными, и их ресурсы не нужно было экономить. Тот рационализаторский подход, который сделал Денвер известным, оставил его позади в 2013 году.
На горизонте начали появляться новые решения, которые по удобству и функционалу значительно опережали «джентльменский набор». Потому, выход версии Денвера 2013 года стал последним. Была предпринята попытка создать более мощную версию, которая называлась Endels — New Denwer Local Server, но, по стечению обстоятельств, она не набрала той известности, что ее предшественник. Пакет имел существенное преимущество — Endels уже умел запускаться с переносного носителя, на лету переключаться между версиями PHP и, что наиболее важно, радовал своих пользователей неплохим графическим интерфейсом.
Open Server: шаг навстречу изменениям
Когда этот WAMP/WNMP вышел в свет, то стал своеобразным мессией для веб-разработки. Во-первых, он, как и Денвер, был прост в установке и удалении. Работа с ним была значительно легче благодаря дружелюбному интерфейсу, а функционал впечатлял даже тех гиков, которые любят все установить и настроить вручную. Конечно, даже сайты и приложения с Денвер кое-как «натягивались» на существующие тогда CMS. Но взаимодействие Open Server и уже набравшего оборотов WordPress впечатляло.
Конечно, даже сайты и приложения с Денвер кое-как «натягивались» на существующие тогда CMS. Но взаимодействие Open Server и уже набравшего оборотов WordPress впечатляло.
Open Server включил в свой пакет веб-сервер Nginx — это более легкий коллега Apache. На момент написания статьи, большинство веб-продуктов в мире работают на симбиозе этих двух серверов. Первый хорош для фронтенда: он работает с запросами пользователя и выдает необходимый статический контент, в то время как Apache имеет дело с динамическим. Nginx используется передовыми страницами по всему миру: ваш уютный vk.com и даже Facebook в их числе. Но рассматривать Nginx и Apache как альтернативу друг другу не стоит — лучше всего они проявляют себя при одновременном использовании.
В общем, примечательным отличием Open Server является вариативность его инструментов. Он предлагает сразу два HTTP-модуля, три СУБД и множество PHP-модулей. При этом, переключение между ними не вызывает трудностей у оператора.
Также, несмотря на свою «увесистость», он остается достаточно быстрым. В отличие от Денвера, который даже для своего времени весил чуть больше, чем ничего, Open Server требует внушительный гигабайт памяти на диске и 200 мегабайт RAM. Конечно, для современного читателя это кажется мелочью. Тем более, что большой вес сполна компенсируется портативностью.
В отличие от Денвера, который даже для своего времени весил чуть больше, чем ничего, Open Server требует внушительный гигабайт памяти на диске и 200 мегабайт RAM. Конечно, для современного читателя это кажется мелочью. Тем более, что большой вес сполна компенсируется портативностью.
Разработчики позиционируют OS как полностью портативный. Он не засоряет системные файлы, как его предшественники. Также, запуск с съемного носителя полностью решает проблему с большим кругом разработчиков, которую мы упоминали выше. Разработчик может просто носить свой «сервер» на флешке и запускать на любом подходящем девайсе.
Большим преимуществом, которое высоко ценят новички, является простота установки. Большинство системных файлов, которые необходимы для корректной работы OS, установлены либо в самой системе, либо прикреплены к установщику. Если последний не находит на машине пользователя нужного элемента, он самостоятельно доустанавливает его. Такой подход сегодня используют большинство других программ.
XAMPP лучше многих
Это еще одна сборка веб-сервера, которая имела умеренную популярность во времена доминирования Денвера и Open Server, и имеет точно такую же и сейчас. Если аббревиатура WAMP для подобных пакетов означала «Windows, Apache, MySQL, PHP», то разработчики этой платформы решили предложить собственную альтернативу. В их названии «Х» символизирует кроссплатформенность сборки — сервер будет одинаково хорошо работать на всех операционных системах, включая «яблочные».
«M», которая предназначалась для MySQL, отвечает за одно из ответвлений этой системы — MariaDB. Считается, что это весьма перспективная разработка, поддержкой которой занялся даже Google, а ведущим разработчиком является автор идеи My. Дополнительная «Р» отвечает за поддержку языка Perl — родоначальника такого популярного сегодня PHP.
На самом деле, XAMPP настолько неплохая система, что иногда удивляешься ее посредственной используемости среди веб-разработчиков. Пакет обладает весьма достойным интерфейсом, легко устанавливается распаковыванием файлов и позволяет быстро оперировать. Она однозначно лучше Денвера (как почти все современные платформы), и не уступает OS во многих вопросах. Чтобы понять, насколько она проста в использовании, достаточно упомянуть, что ее принято называть «сборкой лентяя» — отличная характеристика дружелюбности.
Она однозначно лучше Денвера (как почти все современные платформы), и не уступает OS во многих вопросах. Чтобы понять, насколько она проста в использовании, достаточно упомянуть, что ее принято называть «сборкой лентяя» — отличная характеристика дружелюбности.
Некоторые разработчики отказываются от XAMPP только потому, что UAC от Windows необходимо отключить перед началом работы. Их охватывает страх о том, что программа имеет цель нанести какой-либо вред их компьютерам. Но все подобные выводы, конечно же, ложь. Вся загвоздка в том, что XAMPP был разработан до появления UAC на свет, и, почему-то, не попал в список доверенных приложений. Код программы был тщательно проинспектирован — он не несет в себе угрозы.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееИ если кто-то в вашем окружении назовет XAMPP «перегруженным Денвером», то не обращайте внимания — так было очень давно. Сегодня платформа весьма современна, а ее последняя версия вышла совсем недавно. И хотя общество все же не сделало эту систему фаворитом, в сердце автора этих строк она останется навсегда.
И хотя общество все же не сделало эту систему фаворитом, в сердце автора этих строк она останется навсегда.
Выбор отважных — VertigoServ
Кроме заезженных Open Server и Denver, в свое время был достаточно юзовым и этот программный пакет для имитации работы сервера. Подход разработчиков, судя по всему, был таков: создать лучший вариант, объединив сильные стороны двух самых известных конкурентов.
Vertigo отличался скоростью и стабильностью работы, а также довольно неплохим интерфейсом. Кроме этого, создатели решили включить в комплект Zend Optimizer, который немного ускоряет PHP-скрипты. Но, скорее всего, это был лишь маркетинговый ход: данное приложение является единственным продуктом, распространяемым компанией Zend бесплатно. Они же и придумали легенду о том, что скрипт с Optimizer становится на 40% быстрее (на самом деле, нет).
На этом его преимущества заканчиваются: сегодня вы вряд ли встретите апологетов Vertigo (но вероятность все же есть ). Тот же UI, который должен был стать преимуществом сервера, не имел полноценной поддержки русского языка: лишь английский и польский. В то время он поддерживал лишь пятую версию PHP, один веб-сервер и одну СУБД. Возможно, потому и проиграл гонку вооружений. Как результат, Vertigo стал немного лучше Денвера (что еще нужно доказать!) и значительно хуже OpenServer.
В то время он поддерживал лишь пятую версию PHP, один веб-сервер и одну СУБД. Возможно, потому и проиграл гонку вооружений. Как результат, Vertigo стал немного лучше Денвера (что еще нужно доказать!) и значительно хуже OpenServer.
OS — победитель?
В начале 10-х годов это можно было утверждать с уверенностью. Да, он превзошел Денвер по функционалу и стал значительно комфортнее, чем остальные WAMP/WNMP с графическим интерфейсом. К тому же, он отлично вооружен даже для современного разработчика.
Open Server продолжает развиваться как платформа веб-разработки: несколько месяцев назад вышла свежая версия. Взаимодействие с тяжелой, но привычной среднестатистическому пользователю WordPress продолжает радовать: они будто созданы друг для друга. Это также не мешает работать и с другими CMS — локальный сервер хорошо контактирует и с ними.
Но если говорить о современном положении вещей, то прогрессивные разработчики отходят от тестирования на OS, предпочитая более профессиональные решения. Почему? Об этом в следующем разделе!
Почему? Об этом в следующем разделе!
Плеяда свежих решений
Несмотря на доминирующие позиции Open Server, мы решили немного поговорить о «свежей крови», которая ворвалась в поток существующих сборок. В дни, когда основные продукты заняли свои позиции, уже кажется невозможным сделать что-то прорывное. Но некоторые решения, по крайней мере, заставляют на них взглянуть.
Яблочный сервер
Все мы помним время, когда увидеть продукцию Apple можно было лишь по телевизору, и то нечасто. Сегодня она заполнила наше окружение: от плееров до полноценных машин. Это же касается и веб-разработки: делать приложение на macOS теперь даже круто .
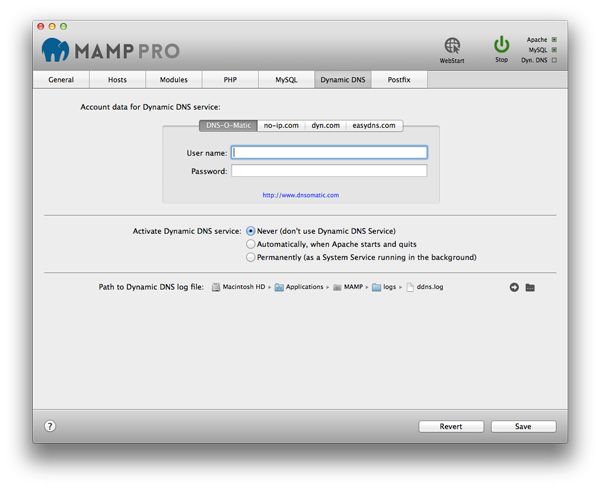
Вместе с продукцией «Яблока», распространенность ждала и их решение для создания локального сервера под названием MAMP PRO. Он, конечно же, платный, но имеет и вариант для экономных — без приставки, символизирующей профи. Среди преимуществ обеих версий можно назвать интерфейс — конечно же, он отличный (на этом в Apple не экономят). Программа проста в установке и работе, а постоянная поддержка не дает отставать от современных тенденций в развитии технологий.
Программа проста в установке и работе, а постоянная поддержка не дает отставать от современных тенденций в развитии технологий.
Также, множество ресурсов в MAMP направлены на безопасность. Можно существенно ограничить доступ к вашим базам данных. Это нужно, если компьютер использует постоянное подключение к сети. В целом, это решение считается наиболее легким в использовании (даже легче, чем Денвер, да-да!). Как всегда, Apple еще и приложили подробную инструкцию, так что даже ребенок может создать свой локальный сервер и разместить на нем свой первый сайт.
Недостатком является ограниченный ряд девайсов, которые могут запустить данный пакет. Если вы решили работать с MAMP, значит и вся ваша команда тоже должна работать в MAMP со своих Mac’ов. Это не проблема для больших компаний, но существенный минус для тех команд, которые собраны для конкретного проекта.
Кстати, если вы думаете, что бесплатная версия от Apple имеет существенно ограниченные возможности, то вы неправы. Ее вам хватит, чтобы быть разработчиком для любого проекта — Pro лишь добавляет некоторый функционал.
Ее вам хватит, чтобы быть разработчиком для любого проекта — Pro лишь добавляет некоторый функционал.
Самый трендовый и прогрессивный
Так можно сказать только об одном решении, которое сокращенно называют VVV. Развернутое название звучит как Varying Vagrant Vagrants и в переводе значит что-то вроде «бродячих бродяг» — автор не нашел связи между названием и сутью.
В отличие от сборок, которые мы обсуждали, VVV никак не подойдет для начинающего пользователя. Это даже не похоже на Open Server и его аналоги. Чтобы разработать подобное решение, создателям пришлось заглянуть в корень спроса на старые решение: создание окружения для запуска нужных сервисов. Для этого они создали совокупность конфигураций, которые можно свободно взять с GitHub и выполнить на своей машине. Однако для этого вам потребуются еще приложения.
По сути, VVV — это инструкция для компьютера, которую он использует для запуска локального сервера. Чтобы ее выполнить, необходима программа VirtualBox, которая находится в свободном доступе. Она запускает виртуальную машину и абсолютно не привязана к конкретной платформе, будь то Windows, MacOS или линуксоидная OS.
Она запускает виртуальную машину и абсолютно не привязана к конкретной платформе, будь то Windows, MacOS или линуксоидная OS.
Для управления системой необходим Vagrant. Это что-то вроде менеджера виртуальных машин, с помощью которого вы и получите необходимое окружение. В целом, подход весьма хорош и пользуется спросом среди продвинутых веб-девелоперов. Но, к сожалению, даже самые «зубастые» отмечают этот подход, как чересчур заумный, несмотря на то, что он полностью может удовлетворить WordPress-разработчика.
Выводы вместо заключения
Как бы это иронично ни звучало, но даже некоторые продвинутые разрабы до сих пор используют Денвер и не желают смириться с наступившим 2018 годом. Простота и стабильность работы привлекает их, а некоторые недочеты они предпочитают исправлять самостоятельно. Некоторые, даже приспособили ее к «свитчам» CMS в один клик и поддержке всех современных решений для веб-девелопмента.
В целом можно уверенно заявить о том, что все платформы хорошо находят своего пользователя. Это как ситуация с CMS: WоrdPress известней всех, но веб-разработчики находят инструменты и получше. Каждый человек использует то, что ему удобно. И дело здесь не всегда во вкусах и предпочтениях. Большую роль играет та задача, которую он выполняет.
Это как ситуация с CMS: WоrdPress известней всех, но веб-разработчики находят инструменты и получше. Каждый человек использует то, что ему удобно. И дело здесь не всегда во вкусах и предпочтениях. Большую роль играет та задача, которую он выполняет.
Например, для создания лендингов, которые лидируют среди разрабатываемых страниц, то одинаково хорош будет и Денвер, и OpenServer, и все другие платформы. При изменении задач, которые стоят перед девелопером, он приспосабливается и изменяет те инструменты, которые использовал ранее.
OS не всегда справляется в вопросах портативности системы, в то время как VVV легко решает эту проблему. Также, ни одна программа не будет так хороша для новичка, в плане иллюстрации работы настоящего веб-сервера. Ну а если вы собрали большую команду со всех уголков мира, часть из которых убежденные юникс-хеды, а другая не видят жизни без уютных окошек Windows OS, то смело давайте им команду использовать XAMPP.
Также, до сих пор «рабочим» вариантом является мануальная настройка локального сервера. Самые продвинутые пользователи самостоятельно устанавливают все необходимые компоненты. Они не желают перегружать систему балластом, а потому сами формируют свой пакет. Как правило, набор разработчика средней руки — это «Apache + РНР + MySQL». Все остальные утилиты укомплектовываются согласно требованиям разрабатываемого веб-приложения или сайта.
Самые продвинутые пользователи самостоятельно устанавливают все необходимые компоненты. Они не желают перегружать систему балластом, а потому сами формируют свой пакет. Как правило, набор разработчика средней руки — это «Apache + РНР + MySQL». Все остальные утилиты укомплектовываются согласно требованиям разрабатываемого веб-приложения или сайта.
Не стоит также забывать, что в сети до сих пор существуют фанаты таких сборок, как WampServer, EasyPHP, AppServ и других. Их существование также трудно доказать, как и опровергнуть, но факты говорят сами за себя: обновленные версии датируются 2017–2018 годами.
Делаем вывод: идеального решения нет. Есть те, которые подходят под конкретную ситуацию, возможности и цели исполнителя. На этом мы и заканчиваем наш обзор. Пользуйтесь тем, что вам удобно в каждом конкретном случае и следите за новостями веб-разработок!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееPHP-Мастер
От теории до собственной CMS интернет-магазина
ПодробнееОсновные понятия создания локального сайта
Основные понятия локального сайтостроения
Локальный сервер
Локальный сервер – набор программ установленных на домашний (локальный) компьютер для изучения, ознакомления с технологиями создания динамических страниц и локальных сайтов, а также скриптов и расширений для их создания и работы.
Набор программ для локального сервера
Минимальный набор программ для создания локального сервера должен включать веб-сервер, интерпретатор динамического языка, система управления базами данных, административную панель.
Программы для локального сервера
Выбор программ и сборка локального сервера зависит от используемой операционной системы возможностей компьютера и планируемых задач.
Веб-сервера
Наиболее популярен веб-сервер Apache. Набирает популярность веб-сервер Nginx. У каждого веб сервера есть версии как для Windows, так и для UNIX и UNIX подобных (GNU/Linux) операционных систем.
Интерпретаторы и компиляторы языков программирования
Бесспорным лидером является интерпретатор PHP. Можно сказать, что каждый язык программирования имеет свой интерпретатор или компилятор. Некоторые языки программирования компилируют сами себя. Русскоязычный сайт PHP:https://secure.php.net/manual/ru/
Система управления базами
Система управления базами данных это набор программ для создания и управления базами данных. СУБД типа клиент-сервер это машина клиент основного сервера для обслуживания и управления базами данных сайтов. Каждый сервер БД работает на определенных компьютерах и сетях, управляются определенными операционными системами. Встроенная система управления базой данных поставляется в составе с программным продуктом и не требует специальной установки. Сайт MySQL: http://www.mysql.ru/
СУБД типа клиент-сервер это машина клиент основного сервера для обслуживания и управления базами данных сайтов. Каждый сервер БД работает на определенных компьютерах и сетях, управляются определенными операционными системами. Встроенная система управления базой данных поставляется в составе с программным продуктом и не требует специальной установки. Сайт MySQL: http://www.mysql.ru/
Файл php.ini
php.ini — это файл конфигурации с настройками PHP интерпретатора. На хостингах этот файл не доступен. Есть доступность к файлу на VDS/VPS серверах. Безусловная доступность на локальном сервере любой платформы WAMP. Простой текстовой синтаксис файла php.ini, позволяет редактировать его без глубоких познаний в программировании. Редактируется файл в доступном текстовом редакторе, например, Notepad++, служебный блокнот ОС Windows.
В файле php.ini вы найдете параметры интерпретации кода-PHP, параметры безопасности, способы работы с данными и файлами, информацию об установленных расширений PHP. Полный список директив файла php.ini ТУТ (http://php.net/manual/ru/ini.php).
Полный список директив файла php.ini ТУТ (http://php.net/manual/ru/ini.php).
Примеры СУБД типа клиент-сервер
MySQL, Oracle, Firebird, PostgreSQL, Interbase, Informix, MSSQLServer, SybaseAdaptiveServerEnterprise, IBMDB2, Caché, ЛИНТЕР.
Примеры встраиваемых СУБД
Microsoft SQL Server Compact, ЛИНТЕР, Open Edge, Berkeley DB, SQLite, Firebird Embedded
Работа локального сервера
Локальный сервер, установленный на компьютер, является полностью независимой платформой. Устанавливается локальный сервер в отдельную папку и запускается независимо от другого программного обеспечения и не зависит от подключения сети Интернет.
Примеры готовых сборок локальных серверов
Локальные сервера разделяют в несколько групп по первым буквам входящих в них программ (акронимы). Самые известные сборки для локального сервера типа WAMP (Windows,Apache,MySQL, PHP), LAMP (), XAMPP.
Примеры других типов сборки:
- LNMP — вместо Apacheстоит Nginx;
- MAMP — вместо Linux, стоит ОС MacOSX;
- LEMP — вместо Apacheстоит Nginx;
- SAMP — вместо Linuxстоит Solaris;
- WAMP — сборка для операционной системы MicrosoftWindows +веб-сервер Apache+ язык PHP;
- WIMP — ОС Windows + веб-сервер IIS + СУБД MySQL + язык PHP;
- WASP — ОС Windows + веб-сервер Apache + СУБД SQL Server + язык PHP;
- PAMP — PersonalApacheMySQLPHP — набор серверов для платформы S60;
- FNMP — OCFreeBSD+ веб-сервер Nginx, а не Linuxи Apache;
- XAMPP — кроссплатформенная сборка локального сервера.
 Сборка для любой ОС, о чем говорит буква X в начале названия +сервер Apache + сервер базы данных MySQL+ интерпретатор PHP+ язык Perl.
Сборка для любой ОС, о чем говорит буква X в начале названия +сервер Apache + сервер базы данных MySQL+ интерпретатор PHP+ язык Perl.
Готовые локальные сервера включают не только минимальный набор необходимых программ, но и дополнительное программное обеспечение.
Примеры готовых сборок локального сервера
- Денвер (для Windows+Apache+MySQL),
- OpenServers (для Windows+Apache+Nginx+MySQL),
- Wikings (для Windows +Nginx+MySQL),
- XMAPP (кроссплатформа+ Apache+MySQL+PHP+Perl).
©Joomla3-x.ru
Еще статьи
Установка локального веб-сервера Denwer
Сегодняшний урок предназначен для начинающих веб-разработчиков или людей, которые хотят начать программировать на php. Чтобы нам приступить к программированию, необходимо установить локальный веб сервер на свой компьютер. Но сайты, которые мы будем размещать и разрабатывать на локальном веб сервере, будут видны только нам. Из глобального интернета их видно не будет. Чтобы сайт был виден всем пользователям интернета, необходимо его разместить на хостинге, где, по сути, установлен такой же веб сервер.
Из глобального интернета их видно не будет. Чтобы сайт был виден всем пользователям интернета, необходимо его разместить на хостинге, где, по сути, установлен такой же веб сервер.
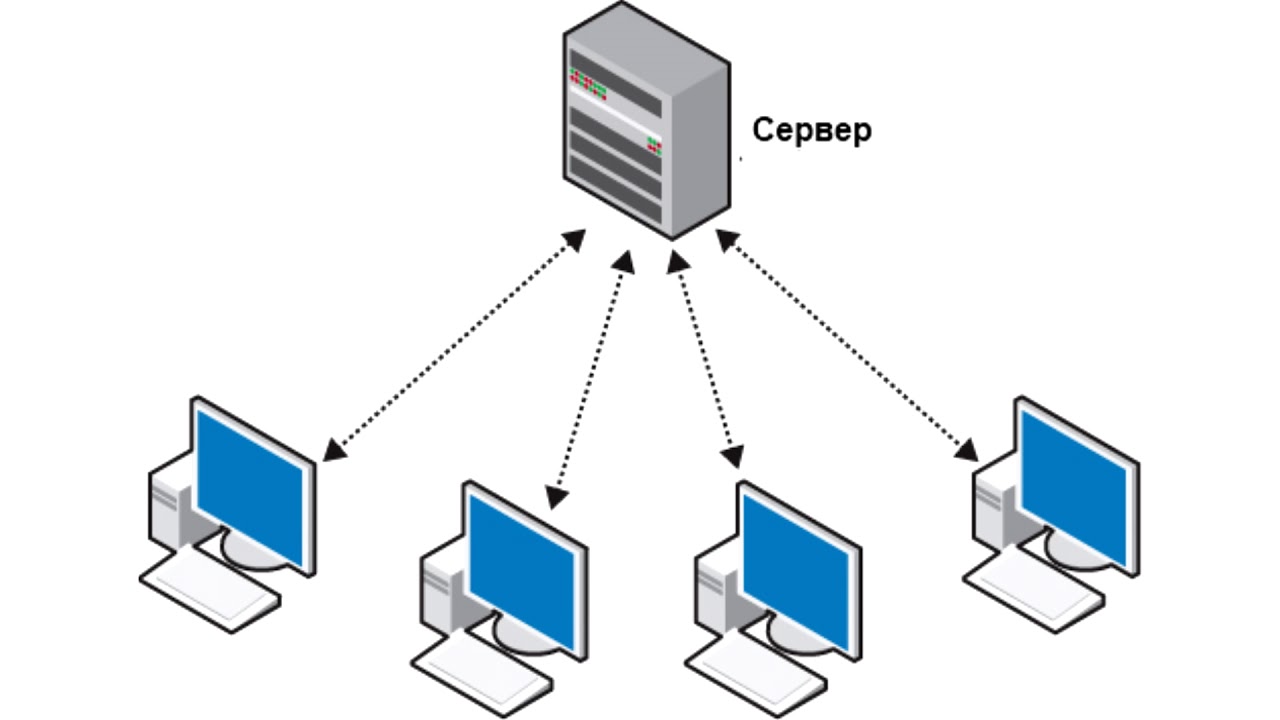
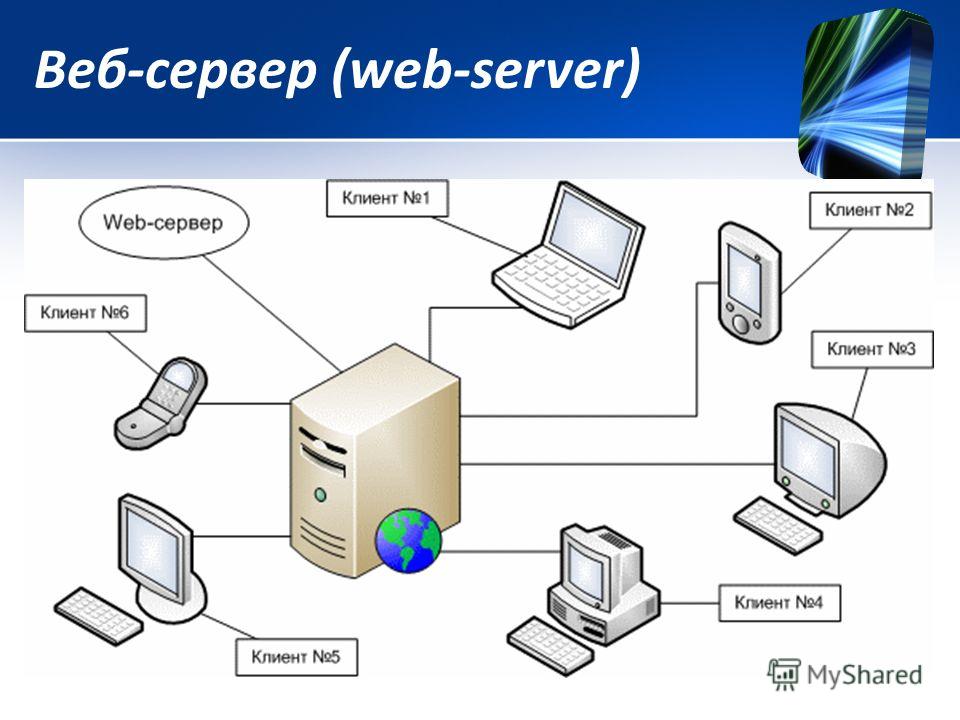
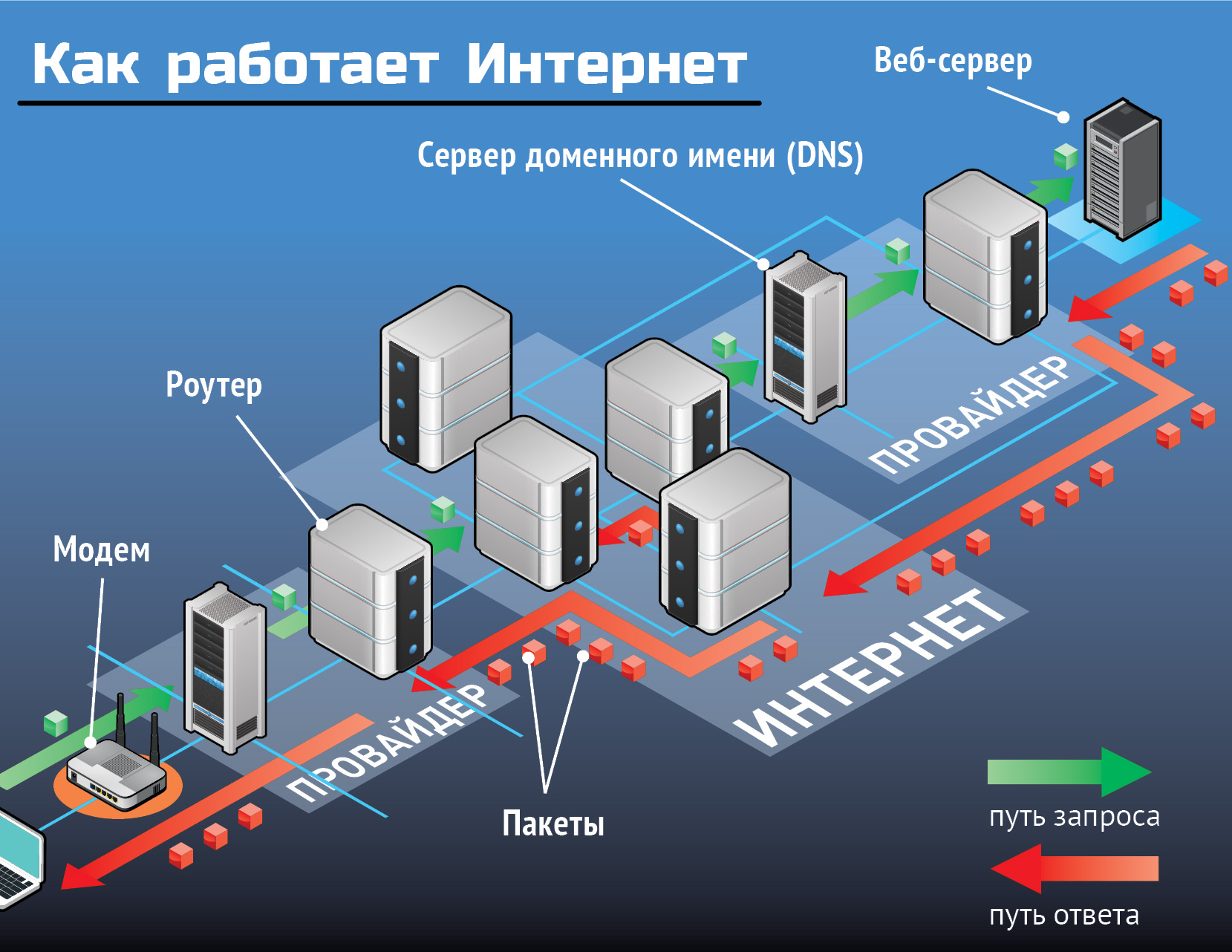
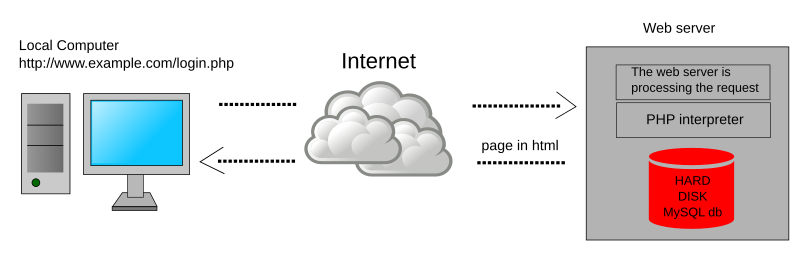
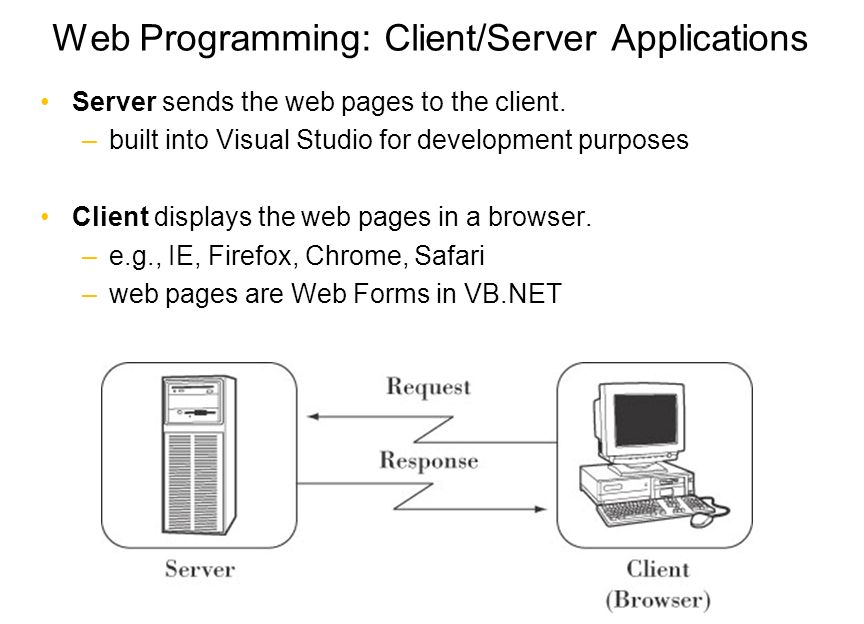
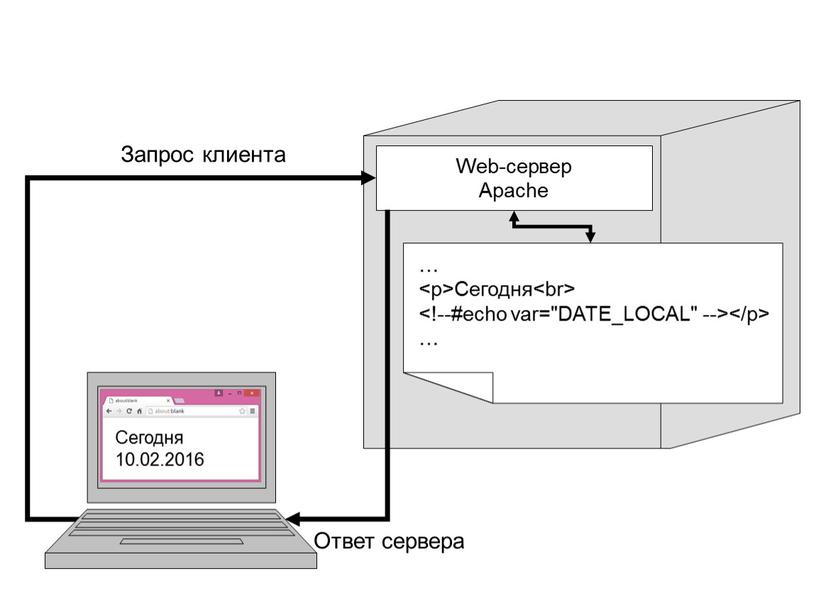
Давайте разберёмся, как у нас взаимодействуют пользователь и веб-сервер. Пользователь запрашивает какой-нибудь веб-сайт в своём браузере. В конечном счёте, его запрос попадает на сервер, где физически размещены файлы сайта. Файлы могут быть статическими — т.е. формата HTML. Тогда эти файлы сразу отправляются в браузер пользователя. И динамические — т.е. написанные на каком-либо языке программирования php, perl, phyton и др. Эти программы называются скриптами, потому что построчно выполняются интерпретатором. Скрипты могут взаимодействовать с базой данных, брать оттуда информацию (текст, логины, пароли, комментарии и пр.) и возвращать пользователю результат выполнения этих скриптов. Результатом выполнения скриптов будет также HTML, но сформированный динамически.
На компьютере, который является веб-сервером должно быть установлено специальное программное обеспечение:- Apache (сам веб сервер)
- php интерпретатор (отвечает за выполнение php скриптов)
- Mysql (Система управлениями базами данных)
- PhpMyAdmin (Инструмент для удобной работы с базами данных)
Сегодня существуют замечательные пакеты такие, как Denwer, которые уже содержат в себе все эти компоненты. Чтобы установить веб-сервер на локальный домашний компьютер — скачиваем Denwer с официального сайта www.denwer.ru и устанавливаем. И у нас автоматически установятся все выше перечисленные компоненты. Установка очень проста: жмём везде «по умолчанию» или «y».
Чтобы установить веб-сервер на локальный домашний компьютер — скачиваем Denwer с официального сайта www.denwer.ru и устанавливаем. И у нас автоматически установятся все выше перечисленные компоненты. Установка очень проста: жмём везде «по умолчанию» или «y».
На рабочем столе появятся три ярлыка: Запустить, Остановить и Перезагрузить сервер. Если всё выполнить по умолчанию, то у нас появится папка С:\WebServers . Внутри находится папка «C:\WebServers\home\test1.ru\» для проверки работоспособности вашего Denwer. Если набрать в браузере этот адрес т.е. «test1.ru», ( Не забудьте запуcтить Denwer! ), то появится, примерно, такая картина:
Значит всё идёт как надо!
Некоторые антивирусы, такие как Касперский, Доктор Веб могут не давать запускаться Denwer! Разберитесь с ними.
Давайте, к примеру, создадим сайт test2.ru. Создаём папку test2.ru в папке C:\WebServers\home\. Внутри папки test2.ru создаём папку www. Внутри папки www создаём файл index. php, в котором пишем php код:
php, в котором пишем php код:
<?php
echo "Привет!";
?>
Не забудьте создать файл именно с расширением .php. Я лично использую для изменения расширения программу total commander.
Перезапускам сервер!
Набираем в браузере test2.ru. У вас должно отобразится слово Привет!.
Иногда бывает, что новый, только что созданный сайт, отображается не сразу, а запрос идёт в интернет. Такое бывает. Просто попробуйте повторить несколько раз запрос или набрать в другом браузере, например в IE.
PhpMyAdmin можно вызвать по адресу http://localhost/tools/phpmyadmin/. Если PhpMyAdmin открывается, значит база данных работает нормально.
Если у кого-то не получилось, пишите в комментариях, а также можете посмотреть видео, которое я записал.
Счастливого программирования!
Делаем капчу на PHP
Делаем капчу на PHP и JavaScript своими силами. …
… Категория: PHP Подкатегория: РецептыДата: 15-01-2018 в 16:47:34 4
resource-gsv.ru — Веб-сервер Apache
В данном разделе будут рассмотрены следующие вопросы:
-
что такое веб-сервер и зачем нужен локальный веб-сервер?
-
что и где скачать для установки локального веб-сервера?
-
установка локального веб-сервера на свой локальный компьютер (связка Apache + PHP + MySQL, на базе ОС Microsoft Windows)
-
рассмотрена архитектура веб-сервера
-
настройка веб-сервера, посредствам конфигурационных файлов
Веб-сервером называют как программное обеспечение, выполняющее функции веб-сервера, так и непосредственно сам компьютер, на котором это программное обеспечение установлено. Одна из главных задач веб-сервера принимать запросы от клиентов, обрабатывать их и выдавать ответы.
Одна из главных задач веб-сервера принимать запросы от клиентов, обрабатывать их и выдавать ответы.
Итак, перед нами стоит задача, установить на свой локальный компьютер локальный веб-сервер. Для этого необходимо установить локальный сервер Apache и прикрутить а нему язык программирования PHP и СУБД (система управления базами данных) MySQL
Подробнее…В предыдущем материале мы занимались поиском и скачиванием необходимых версий дистрибутивов для того, что бы установить на домашний компьютер локальный веб-сервер Apache. Перейдем к практике, выполним установку веб-сервера Apache.
Подробнее… Существуют множество различных модулей Apache, которые добавляют функциональность к основному серверу. После успешной установки и запуска локального сервер Apache, подключим а нему язык программирования PHP.
После успешной установки и запуска локального сервер Apache и подключения а нему язык программирования PHP, для полноценной разработки динамичных сайтов на своем локальном веб-сервере, нам необходимо установить СУБД (систему управления базами данных) MySQL
Подробнее…После успешной установки и запуска локального сервер Apache, подключения а нему язык программирования PHP и установить СУБД (систему управления базами данных) MySQL, нам необходимо веб-приложение phpMyAdmin, которое позволяет через браузер осуществлять администрирование сервера MySQL.
Подробнее… Веб-сервер Apache имеет встроенный механизм виртуальных хостов. Используя данный механизм мы имеем возможность располагать на одном веб-сервере несколько веб-сайтов,
указывать для каждого из них собственные настройки ядра и модулей, ограничить доступ ко всему сайту или отдельным файлам. Перейдем к практике создания виртуальных хостов.
Перейдем к практике создания виртуальных хостов.
В данном материале мы рассмотрим такие вопросы как: настройка PHP для работы в командной строке, выполнение PHP-кода в командной строке, запуск PHP скриптов в командной строке без аргументов и с аргументами. В последнем пункте материала, будет показан процесс установки через командную строку менеджера зависимостей для PHP composer.
Подробнее…Локальный веб сервер
Если сказать честно, то рядовому новичку, создающему сайт в Интернете, локальные вебсерверы не очень нужны. Этап с созданием предварительного макета сайта на домашнем компьютере не является обязательным. Разве, что каждый может создать собственный сайт на домашнем компьютере без всяких денег и даже без подключения к Интернету и вволю помучить потренироваться в наладке и наполнении его статьями.
Домашний web сервер имитирует среду Большого Интернета, когда работают ссылки, пересылаются письма в почтовые ящики и т.д. Разработчики сайтов используют локальные серверы для создания макета сайта без его публикации в Интернете. Сайт «заливают» на реальный сервер только после одобрения заказчиком дизайна и функционала макета. Программисты обкатывают на таких домашних сайтах свои новые программы (плагины, скрипты), а дизайнеры перекраивают внешний вид (шаблон) сайтов.
Для новичков установка системы управления сайтом на веб сервер может стать неплохим уроком, позволяющим освоиться с процессом установки сайта на физический сервер. Как правило, бесплатный веб сервер — это сборка программ, способных работать на любой операционной системе. Существует несколько популярных, среди которых, по моему мнению, внимания заслуживают два: web server бесплатный беспроблемный XAMPP и отечественный Денвер (DENVER или реже Denver).
После установки веб сервера надо установить понравившуюся CMS — систему управления сайтом (движок). После наладки сайта можно приглашать членов семьи полюбоваться на ваш домашний сайт. Польза от такого сайта не только в игрушке, но для него вы уже можете создавать уникальную графику и учиться писать статьи (можно впрок). Тогда при переносе сайта на сервер у хостера у вас будет готовый контент для настоящего сайта. |
Веб сервер на своем компьютере
В статье дается обзор самых популярных беплатных локальных серверов, получивших распространение среди русскоязычных пользователей.
Сервер XAMPP
В статье описываются особенности веб сервера XAMPP, являющимся монополистом среди зарубежных пользователей. Стабильная работа этого домашнего сервера привлекает все больше вебмастеров из России.
Установка XAMPP
Эта статья описывает установку актуальной версий xampp 1. 7.4 и новейшей версии xampp 1.7.7 на компьютер с операционной системой windows. Начиная с xampp 1.7.4 установка стала очень простой.
7.4 и новейшей версии xampp 1.7.7 на компьютер с операционной системой windows. Начиная с xampp 1.7.4 установка стала очень простой.
Версии XAMPP
Статья содержит инструкцию по установке xampp 1.7.3, которая подходит и для более ранних версий XAMPP. По сравнению с установкой xampp 1.7.4 процесс установки ранних версий содержит несколько дополнительных этапов с окном командной строки.
Настройка и установка XAMPP
Статья содержит инструкции по настройке компонентов локального сервера XAMPP — Apache и MySQL, к которым имеет доступ каждый пользователь сети. Учимся создавать новую базу данных MySQL и устанавливаем каждому пользователю его логин и пароль.
Читатели этой статьи узнают как создать сайт на XAMPP. Здесь объясняется принцип создания сайтов на любом сервере.
Настройка виртуальных хостов
Статья содержит рецепт создания для домашних сайтов коротких ссылок методом настройки виртуальных хостов в операционной системе.
Проблемы при установке XAMPP
Сервер DENWER
Установка DENWER
Проблемы при установке DENWER
БД MySQL
Утилита phpMyAdmin
Apache
Страница создана для пояснения положений в рубриках MaxSite, Программы для создания сайта, Этапы создания сайта и В помощь вебмастеру. Статья имеет постоянную ссылку: http://design-for.net/page/lokalnyj-veb-server
- Локальный веб сервер
Как установить OpenCart на локальный веб-сервер OpenServer?
Если вы выбрали движок OpenCart для своего интернет-магазина, то для дальнейшей работы вам понадобится установить локальный сервер на ваш компьютер. Так же как многие используют программу разработки презентаций вот здесь, так и немало симпатий находится на стороне локального веб-сервера OpenServer. Сегодня вы узнаете, как установить OpenCart на этот локальный сервер.
Первым делом скачайте наиболее новую версию CMS OpenCart. Это могут быть как локализованные версии (ocStore, MaxyStore), так и ссылка на сайте разработчика.
Пошаговая инструкция установки
Ниже представлены пошаговые этапы, которые упростят перенос CMS OpenCart на ваш локальный сервер:
- Откройте папку, где установлен OpenServer. Внутри нее вы увидите такие папки и файлы: «domains», «modules», «progs», «userdata», «Open Server. Exe».
- Выберите папку «domains», после этого добавьте в ней подпапку, к примеру, под названием «ocStore». Если же вам понадобится еще и программа для создания презентаций переходите сюда.
- Далее находим в скачанном архиве папку «upload», и ее содержимое переносим в созданную папку в пункте до этого. Запускайте сервер OpenServer.
- После этого в меню на вашем компьютере появится пункт «ocStore» (в разделе «Мои сайты»). Выберите его.
- После этого начнется установка OpenCart.
Установочные шаги
Теперь разберемся подробнее с шагами мастера установки, если вдруг появятся проблемы:
- Лицензия. Здесь подтвердите галочкой свое согласие с лицензией и жмите «Продолжить».

- Подготовка. На этом шаге проверяются системные требования, настройки PHP, свойства веб-сервера, доступны ли необходимые файлы для записи. Если все в порядке, следуйте далее.
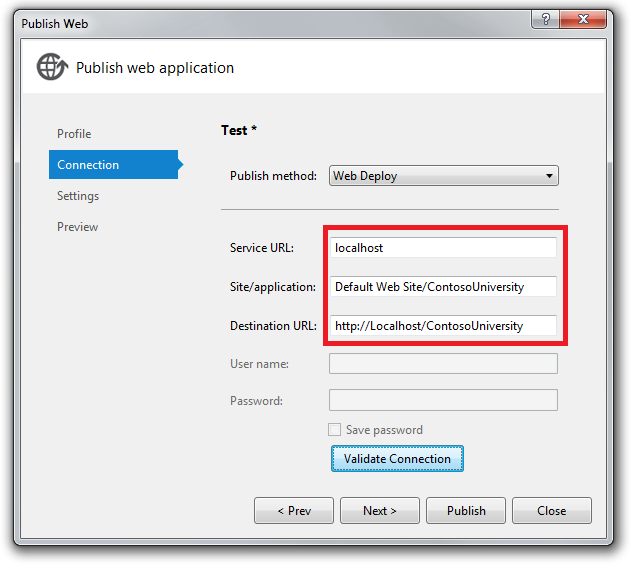
- Конфигурация. Здесь указываются параметры для подключения к базе данных движка. Скорее всего, в строке «Сервер БД» вам нужно указать «localhost» (узнайте у провайдера). Последующие графы заполняются исходя из информации, указанной при регистрации в веб-приложении phpMyAdmin. Далее вам предложат придумать логин/пароль администратора, которые помогут заходить на ваш сайт, а также e-mail. После этого жмем «Продолжить».
- Завершение! Мастер установки попросит вас удалить установочную директорию: откройте папку «ocStore» на вашем локальном сервере, а затем удалите оттуда папку «install». Теперь установка OpenCart полностью завершена.
Теперь вы знаете как быстро, избежав каких-либо сложностей и недотчетов, установить OpenCart на OpenServer. Желаем успешного функционирования вашему магазину!
локальный веб-сервер — npm
Обновители, прочтите примечания к выпуску .
Компактный модульный веб-сервер для быстрой полнофункциональной разработки.
- Поддерживает HTTP, HTTPS и HTTP2.
- Маленький и на 100% персонализированный. Загружайте и используйте только то поведение, которое требуется для вашего проекта.
- Прикрепите настраиваемый вид, чтобы персонализировать визуализацию деятельности.
- Программные интерфейсы и интерфейсы командной строки.
Используйте этот инструмент для:
- Создайте интерфейсное веб-приложение любого типа (статическое, динамическое, одностраничное приложение, прогрессивное веб-приложение, React и т. Д.).
- Прототип серверной службы (REST API, микросервис, веб-сокет, служба событий, отправленных сервером и т. Д.).
- Отслеживайте активность, анализируйте производительность, экспериментируйте со стратегией кэширования и т. Д.
Local-web-server — это дистрибутив lws в комплекте с «стартовым пакетом» полезного промежуточного программного обеспечения.
Краткое содержание
Этот пакет устанавливает инструмент командной строки ws (см. Руководство по использованию).
Статический веб-сайт
Запуск ws без аргументов приведет к размещению текущего каталога как статического веб-сайта.Переход к серверу отобразит список каталогов или ваш index.html , если этот файл существует.
$ ws
Прослушивание на http: //mbp.local: 8000, http://127.0.0.1:8000, http://192.168.0.100:8000
Учебник по статическим файлам.
В этом ролике демонстрируется статический хостинг плюс пара форматов вывода логов — dev и stats .
Одностраничное приложение
Обслуживание одностраничного приложения (приложение с маршрутизацией на стороне клиента, e.грамм. приложение React или Angular) так же тривиально, как указать имя вашей отдельной страницы:
Для статического сайта запросы на типичные пути SPA (например, / user / 1 , / login ) вернут 404 Not Found , поскольку файл в этом месте не существует. Однако, помечая
Однако, помечая index.html как SPA, вы создаете это правило:
Если запрошен статический файл (например, /css/style.css ), тогда обслуживайте его, если нет (например, / login ), тогда обслуживайте указанный SPA и обрабатывайте маршрут на стороне клиента.
Учебник SPA.
Перезапись URL и проксирование запросов
Другой распространенный вариант использования — пересылка определенных запросов на удаленный сервер.
Следующая команда передает запросы сообщений в блоге по любому пути, начинающемуся с / posts / до https://jsonplaceholder.typicode.com/posts/ . Например, запрос для / posts / 1 будет проксирован на https://jsonplaceholder.typicode.com/posts/1 .
$ ws --rewrite '/ posts / (.*) -> https://jsonplaceholder.typicode.com/posts/$1 '
Переписать туториал.
Этот ролик демонстрирует вышеупомянутое плюс использование --static. для указания расширения файла по умолчанию и  extensions
extensions --verbose для отслеживания активности.
HTTPS и HTTP2
Для HTTPS или HTTP2 передайте флаги --https или --http2 соответственно. См. Вики для получения дополнительных параметров конфигурации и руководства о том, как получить «зеленый замок» в вашем браузере.
$ ws --http2
Слушаем https://mba4.local: 8000, https://127.0.0.1:8000, https://192.168.0.200:8000
Встроенный стек промежуточного программного обеспечения
Если вы сделаете , а не , предоставив собственный стек промежуточного программного обеспечения через опцию --stack , будет использоваться следующий стек по умолчанию. Он предназначен для охвата наиболее типичных сценариев веб-разработки.
| Имя | Описание |
|---|---|
| ↓ Базовая аутентификация | Защита сервера паролем с помощью обычной проверки подлинности |
| ↓ Анализатор тела | Анализирует тело запроса, получая ctx. доступен для промежуточного программного обеспечения нижестоящего уровня. |
| ↓ Монитор запросов | Передает информацию о трафике на выход --verbose . |
| ↓ Протокол | Выводит на консоль журнал доступа или статистику. |
| ↓ Cors | Поддержка настройки заголовков общего доступа к ресурсам (CORS) |
| ↓ Json | Довольно печатает ответы в формате JSON. |
| ↓ Переписать | Перезапись URL.Используйте для перенаправления запросов в локальные или удаленные пункты назначения. |
| ↓ Черный список | Запретить доступ к конфиденциальным или частным ресурсам |
| ↓ Условное получение | Поддержка условных запросов HTTP. |
| ↓ Пантомима | Настройте MIME-тип, возвращаемый с любым статическим ресурсом. |
| ↓ Сжать | Сжать ответы с помощью gzip. |
| ↓ SPA | Поддержка одностраничных приложений. |
| ↓ Статический | Обслуживает статические файлы. |
| ↓ Индекс | Обслуживает списки каталогов. |
Дополнительная документация
См. Вики для получения дополнительной документации и руководств.
Установить
$ npm install -g локальный веб-сервер
© 2013-20 Ллойд Брукс <[email protected]>. Документировано jsdoc-to-markdown.
Настройка локального веб-сервера в Windows, Mac и Linux
При разработке веб-сайта веб-дизайнер должен иметь возможность видеть свои веб-страницы так же, как и конечный пользователь.Иногда достаточно просто щелкнуть и просмотреть ваши HTML-файлы в веб-браузере, но если вы хотите протестировать динамическое содержимое, вам необходимо настроить локальный веб-сервер. Сделать это довольно просто, и это легко сделать в Windows, macOS и Linux. Доступно много типов веб-серверов, но в этом руководстве мы используем Apache, так как это наиболее распространенный сервер, очень простой в настройке и совместимый со всеми основными операционными системами.
Доступно много типов веб-серверов, но в этом руководстве мы используем Apache, так как это наиболее распространенный сервер, очень простой в настройке и совместимый со всеми основными операционными системами.
Настройка локального веб-сервера в Linux
Apache был разработан для Unix-подобных операционных систем.Linux подпадает под эту категорию, и установку и настройку веб-сервера Apache можно выполнить за один шаг.
Здесь мы имеем дело с командной строкой. Большинство популярных дистрибутивов позволяют установить Apache без его компиляции из исходного кода с помощью одной простой команды.
Для дистрибутивов на основе Debian, Ubuntu и Ubuntu:
для Red Hat и CentOS
После установки перейдите в браузере к «127.0.0.1 »или« localhost ». Если отображается «Это работает!» это означает, что установка Apache прошла успешно.
Чтобы лучше понять, как Apache обслуживает эту конкретную веб-страницу, давайте отредактируем ее. Для этого перейдите в корневой веб-каталог вашего локального компьютера Linux.
Для этого перейдите в корневой веб-каталог вашего локального компьютера Linux.
Откройте index.html от имени пользователя root в своем любимом текстовом редакторе.
Искать «Это работает!» и измените текст на что-нибудь случайное, например «Сделайте технологию проще!» (На самом деле это может быть что угодно.) Не забудьте сохранить файл.
Теперь обновите веб-страницу на 127.0.0.1. Вы должны увидеть «Сделайте технологию проще!» где «Это работает!» было раньше.
Теперь, когда вы настроили простой веб-сервер, вы можете поиграть с настройками конфигурации в «apache2.conf».
Судо нано /etc/apache2/apache2.conf
Примечание : имейте в виду, что каждый раз, когда вы вносите изменение в конфигурацию, вам нужно будет перезапустить Apache, чтобы оно вступило в силу.
sudo systemctl apache2 перезапуск
Если это не сработает, вы можете перезапустить его, напрямую выполнив файл выскочки.
sudo /etc/init.d/apache2 перезапуск
Настройка локального веб-сервера в macOS
В macOS хорошо то, что Apache установлен по умолчанию. Все, что вам нужно сделать, это включить его.
В Finder перейдите в «Приложения -> Утилиты», затем дважды щелкните Терминал, чтобы открыть его.
Чтобы включить уже предустановленный веб-сервер Apache, выполните следующую команду:
Чтобы проверить, что наш веб-сервер работает, перейдите к «127.0.0.1 »или« localhost »в вашем веб-браузере.
Мы можем изменить содержимое веб-страницы, просто перейдя к корневому каталогу документа так же, как мы это делали в Linux. Единственное, что отличается, — это расположение пути.
CD / Библиотека / WebServer / Documents /
Теперь отредактируйте файл index.html.en с помощью вашего любимого текстового редактора. Измените «Это работает!» в «Hello World!»
Если мы обновим нашу веб-страницу, размещенную на 127. 0.0.1, теперь мы увидим отраженные изменения.
0.0.1, теперь мы увидим отраженные изменения.
Для дальнейшей настройки веб-сервера Apache под macOS перейдите к файлу «httpd.conf».
Судо нано /etc/apache2/httpd.conf
Как и Linux, вы можете легко перезапустить службу Apache с помощью команды apachectl с правами root.
Настроить локальный веб-сервер в Windows
В отличие от Linux и macOS, Windows не основана на Unix, поэтому для ее установки не требуется однострочный интерфейс. К счастью, есть несколько мастеров установки, которые объединяют такие вещи, как Apache, MySQL и PHP, чтобы облегчить нам жизнь.Один из них — XAMPP.
Примечание : XAMPP также доступен для Linux и Mac OS X.
Загрузите версию XAMPP для Windows и начните установку. При появлении запроса запустите установщик. Вы можете выбрать только Apache, если вам нужен только веб-сервер. Однако, если вы планируете использовать базу данных, вы также можете выбрать MySQL.
Продолжите установку и по завершении нажмите «Готово». По умолчанию будет запущена панель управления XAMPP.
При необходимости нажмите «Пуск» для Apache и MySQL.
Если вы перейдете к «127.0.0.1» или «localhost» в своем веб-браузере, вы должны увидеть страницу конфигурации XAMPP.
Процедура создания новой веб-страницы такая же. Откройте блокнот и создайте образец HTML-файла. Назовите его hello.html.
Сохраните его в корне документа, расположенном в «c: \ xampp \ htdocs \».
Перейдите к нему с помощью веб-браузера, перейдя по адресу 127.0.0.1/hello.html. Вы увидите созданную вами веб-страницу.
Примечание. WampServer — еще один надежный вариант для установки Apache в Windows.
Заключение
Apache — отличное решение для создания как простых, так и сложных веб-сайтов, но это не единственный вариант. Хотя Apache хорошо интегрируется на всех трех платформах, вы можете рассмотреть IIS как вариант для Windows, поскольку он поддерживает многие функции проверки подлинности Windows, которых нет в Apache. Однако для простого тестирования базовой функциональности веб-сайта Apache идеально подходит.
Однако для простого тестирования базовой функциональности веб-сайта Apache идеально подходит.
Связанный:
Уильям ЭлкокУильям возился с техникой столько, сколько он себя помнит. Это естественным образом перешло в помощь друзьям в решении их технических проблем, а затем в ведение технических блогов.
Эта статья полезна? да Нет
Локальный веб-сервер Symfony (Symfony Docs)
Вы можете запускать приложения Symfony на любом веб-сервере (Apache, nginx, внутренний веб-сервер PHP и т. д.). Однако Symfony предоставляет собственный веб-сервер для сделать вас более продуктивным при разработке приложений.
Хотя этот сервер не предназначен для производственного использования, он поддерживает HTTP / 2,
TLS / SSL, автоматическое создание сертификатов безопасности, локальные домены и многие другие
другие функции, которые рано или поздно вам понадобятся при разработке веб-проектов. Более того, сервер не привязан к Symfony, и вы также можете использовать его с любым
Приложение PHP и даже с HTML или одностраничными приложениями.
Более того, сервер не привязан к Symfony, и вы также можете использовать его с любым
Приложение PHP и даже с HTML или одностраничными приложениями.
Установка
Сервер Symfony является частью бинарного файла symfony , созданного, когда вы
установить Symfony и поддерживает Linux, macOS и Windows.
Примечание
Бинарный файл Symfony разработан внутри компании Symfony. Если ты хочешь сообщить об ошибке или предложить новую функцию, пожалуйста, создайте проблему на symfony / cli.
Начало работы
Сервер Symfony запускается один раз для каждого проекта, поэтому вы можете получить несколько экземпляры (каждый из них прослушивает другой порт).Это обычное рабочий процесс для обслуживания проекта Symfony:
$ cd my-project / $ symfony server: запустить [OK] Веб-сервер прослушивает http: //127.0.0.1: .... ... # Теперь просмотрите указанный URL или выполните эту команду: $ symfony open: local |
При таком запуске сервера сообщения журнала отображаются в консоли, поэтому
вы не сможете запускать другие команды одновременно. Если хотите, можете
запустить сервер Symfony в фоновом режиме:
Если хотите, можете
запустить сервер Symfony в фоновом режиме:
$ cd my-project / # запускаем сервер в фоновом режиме Сервер $ symfony: начало -d # продолжить работу и выполнить другие команды... # показать последние сообщения журнала $ symfony server: журнал |
Включение PHP-FPM
Примечание
PHP-FPM должен быть установлен локально, чтобы сервер Symfony мог его использовать.
Когда сервер запускается, он проверяет общие шаблоны, такие как web / app.php , web / app_dev.php или public / index.php . Если такой файл найден,
сервер автоматически запустится с включенным PHP-FPM. В противном случае сервер
запускаться без PHP-FPM и будет отображать страницу Page not found при попытке
доступ к .php в браузере.
Подсказка
Когда index.html и фронт-контроллер, например index.php являются
оба присутствуют, сервер по-прежнему будет запускаться с включенным PHP-FPM, но index. будет иметь приоритет перед фронт-контроллером. Это означает
когда файл  html
html index.html присутствует в общедоступном или веб-, он будет
отображается вместо index.php , например, Symfony
заявление.
Включение TLS
Просмотр защищенной версии ваших приложений локально важен для обнаружения проблемы со смешанным контентом на ранней стадии и для запуска библиотек, которые работают только по HTTPS. Традиционно это было болезненно и сложно настроить, но Symfony сервер все автоматизирует. Сначала запустите эту команду:
$ symfony server: ca: install |
Эта команда создает локальный центр сертификации, регистрирует его в вашей системе.
доверенное хранилище, регистрирует его в Firefox (это требуется только для этого браузера)
и создает сертификат по умолчанию для localhost и 127.0.0.1 . В другом
словами, он все делает за вас.
Перед просмотром локального приложения с HTTPS вместо HTTP перезапустите его остановка сервера и его повторный запуск.
Различные настройки PHP для каждого проекта
Выбор другой версии PHP
Если на вашем компьютере установлено несколько версий PHP, вы можете сказать
Symfony, какой из них использовать для создания файла с именем .php-version в проекте
корневой каталог:
$ cd my-project / # использовать конкретную версию PHP $ эхо 7.2> .php-версия # использовать любую доступную версию PHP 7.x $ echo 7> .php-версия |
Подсказка
Сервер Symfony просматривает структуру каталогов до корня
каталог, поэтому вы можете создать файл .php-версии в некотором родительском
каталог, чтобы установить одну и ту же версию PHP для группы проектов под этим
каталог.
Выполните команду ниже, если вы не помните все версии PHP, установленные на вашем компьютер:
$ symfony local: php: list # Вы увидите все поддерживаемые SAPI (CGI, FastCGI и т. |
Переопределение параметров конфигурации PHP для проекта
Вы можете изменить значение любого параметра конфигурации среды выполнения PHP для каждого проекта, создав
файл с именем php.ini в корневом каталоге проекта. Добавляйте только те параметры, которые вам нужны
для отмены:
$ cd my-project / # этот проект заменяет только часовой пояс PHP по умолчанию $ cat php.ini [Дата] date.timezone = Азия / Токио |
Запуск команд с разными версиями PHP
При запуске разных версий PHP полезно использовать основную symfony как оболочку для команды php . Это позволяет всегда выбирать
наиболее подходящая версия PHP в соответствии с проектом, в котором выполняется
команды. Он также автоматически загружает переменные env, что важно, когда
выполнение команд, отличных от Symfony:
Он также автоматически загружает переменные env, что важно, когда
выполнение команд, отличных от Symfony:
# запускает команду с версией PHP по умолчанию $ php -r "... " # запускает команду с версией PHP, выбранной проектом # (или версия PHP по умолчанию, если проект ее не выбрал) $ symfony php -r "..." |
Локальные доменные имена
По умолчанию проекты доступны через случайный порт 127.0.0.1 локальный IP. Однако иногда предпочтительнее связать с ними доменное имя:
- Это удобнее, если вы работаете постоянно над одним и тем же проектом, потому что номера портов могут меняться, а домены — нет;
- Поведение некоторых приложений зависит от их доменов / поддоменов;
- Чтобы иметь стабильные конечные точки, такие как локальный URL-адрес перенаправления для OAuth3.
Настройка локального прокси
Локальные домены возможны благодаря локальному прокси, предоставленному сервером Symfony. Если вы запускаете прокси в первый раз, вы должны настроить его следующим образом:
Если вы запускаете прокси в первый раз, вы должны настроить его следующим образом:
- Откройте настройки прокси-сервера вашей операционной системы:
- Задайте следующий URL-адрес в качестве значения автоматической настройки прокси-сервера :
http://127.0.0.1:7080/proxy.pac
Теперь запустите эту команду, чтобы запустить прокси:
Примечание
Некоторые браузеры (например,грамм. Chrome) требуют повторного применения настроек прокси (нажав на Повторно применить настройки (кнопка на странице chrome: // net-internals / # proxy )
или полный перезапуск после запуска прокси. В противном случае вы увидите «Эта веб-страница недоступна» Ошибка ( ERR_NAME_NOT_RESOLVED ).
Определение локального домена
По умолчанию Symfony предлагает .wip (для Work in Progress ) для локального
домены. Вы можете определить локальный домен для своего проекта следующим образом:
$ cd my-project / $ symfony proxy: domain: присоединить мой домен |
Если вы установили локальный прокси, как описано в предыдущем разделе, вы
теперь можно просматривать https: // my-domain. для доступа к локальному проекту с
новый персональный домен. wip
wip
Подсказка
Просмотрите URL-адрес http://127.0.0.1:7080, чтобы получить полный список локальных проектов. каталоги, их пользовательские домены и номера портов.
При запуске консольных команд добавьте переменную env https_proxy , чтобы
доменов работает:
$ https_proxy = http: //127.0.0.1: 7080 curl https: //my-domain.wip |
Примечание
Хотя имена переменных env всегда указываются в верхнем регистре, https_proxy env var обрабатывается иначе, чем другие env vars, и его имя должно быть
пишется строчными буквами.
Подсказка
Если вы предпочитаете использовать другой TLD, отредактируйте ~ / .symfony / proxy.json файл (где ~ означает путь к вашему каталогу пользователя) и измените
значение опции tld с wip на любой другой TLD.
Длительные команды
Долговечные команды, например, те, которые компилируют интерфейсные веб-ресурсы, блокируют
терминал, и вы не можете запускать другие команды одновременно. Симфони
сервер предоставляет команду run , чтобы обернуть их следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | # компилируйте ресурсы Webpack с помощью Symfony Encore... но сделайте это в # фон, чтобы не блокировать терминал $ symfony run -d пряжа на бис, dev --watch # продолжаем работать и запускаем другие команды ... # время от времени проверяйте логи команд, если хотите $ symfony server: журнал # и вы также можете проверить, работает ли команда $ symfony server: статус Веб-сервер прослушивает ... Команда "пряжа ..." выполняется с PID ... # остановить веб-сервер (и все связанные команды), когда вы закончите $ symfony server: стоп |
Интеграция с докером
Локальный сервер Symfony обеспечивает полную интеграцию с Docker для проектов, которые
используй это.
Когда веб-сервер обнаруживает, что для проекта запущен Docker Compose, он
автоматически предоставляет переменные среды в соответствии с открытым портом и
имя docker-compose services.
Рассмотрим следующую конфигурацию:
# docker-compose.yaml
Сервисы:
база данных:
порты: [3306]
|
Веб-сервер обнаруживает, что служба, открывающая порт 3306 , работает для
проект.Он понимает, что это служба MySQL, и создает среду
переменные соответственно с именем службы ( база данных ) в качестве префикса: DATABASE_URL , DATABASE_HOST ,…
Если служба отсутствует в списке поддерживаемых ниже, общая среда
устанавливаются переменные: PORT , IP и HOST .
Если имена docker-compose.yaml не соответствуют соглашениям Symfony, добавьте
метка для переопределения префикса переменных среды:
# docker-compose. |
В этом примере служба называется db , поэтому переменные среды будут
с префиксом DB_ , но в качестве префикса com.symfony.server.service-prefix до БАЗА ДАННЫХ , веб-сервер создает переменные среды, начиная с DATABASE_ вместо этого, как ожидалось в конфигурации Symfony по умолчанию.
Вот список поддерживаемых сервисов с их портами и Symfony по умолчанию префиксы:
| Сервис | Порт | Префикс по умолчанию для Symfony |
|---|---|---|
| MySQL | 3306 | БАЗА ДАННЫХ_ |
| PostgreSQL | 5432 | БАЗА ДАННЫХ_ |
| Редис | 6379 | РЕДИС_ |
| Memcached | 11211 | MEMCACHED_ |
| RabbitMQ | 5672 | RABBITMQ_ (установить пользователя и пройти через Docker RABBITMQ_DEFAULT_USER и RABBITMQ_DEFAULT_PASS env var) |
| Elasticsearch | 9200 | ELASTICSEARCH_ |
| MongoDB | 27017 | MONGODB_ (установить базу данных через Docker MONGO_DATABASE env var) |
| Кафка | 9092 | КАФКА_ |
| MailCatcher | 1025/1080 или 25/80 | ПОЧТА_ |
| Блэкфайр | 8707 | BLACKFIRE_ |
Вы можете открыть интерфейсы веб-управления для служб, которые их предоставляют:
$ symfony open: local: webmail $ symfony open: local: rabbitmq |
Или щелкните ссылки в разделе «Сервер» на панели инструментов веб-отладки.
Подсказка
Для отладки и вывода списка всех экспортируемых переменных среды запустите symfony
var: экспорт .
Подсказка
Для некоторых служб веб-сервер также предоставляет переменные среды.
понимается инструментами CLI, связанными с услугой. Например, бег symfony run psql автоматически подключит вас к серверу PostgreSQL
работает в контейнере без указания имени пользователя, пароля или
имя базы данных.
Когда службы Docker запущены, просмотрите страницу своего приложения Symfony и проверьте раздел «Сервер Symfony» на панели инструментов веб-отладки; ты увидишь это «Docker Compose» — это «вверх».
Примечание
Если вы не хотите, чтобы переменные среды отображались для службы, установите com.symfony.server.service - игнорировать метку до true :
# docker-compose.yaml
Сервисы:
db:
порты: [3306]
ярлыки:
com. |
Если ваш файл Docker Compose не находится в корне проекта, используйте COMPOSE_FILE и COMPOSE_PROJECT_NAME переменные среды для определения
его расположение такое же, как и у docker-compose :
# запустите свои контейнеры: COMPOSE_FILE = докер / докер-компоновка.yaml COMPOSE_PROJECT_NAME = имя_проекта docker-compose up -d # запускаем любую команду Symfony CLI: COMPOSE_FILE = docker / docker-compose.yaml COMPOSE_PROJECT_NAME = имя_проекта symfony var: export |
Осторожно
При использовании двоичного кода Symfony с php bin / console ( symfony console ... ),
двоичный файл всегда будет использовать переменные среды, обнаруженные через Docker
игнорировать локальные переменные среды.
Например, если вы настроили другое имя базы данных в .env.test файл
( DATABASE_URL = mysql: // db_user: db_password@127.) и если вы запустите  0.0.1: 3306 / test
0.0.1: 3306 / test Доктрина консоли symfony: database: drop --force --env = test , команда отбросит базу данных
определены в вашей конфигурации Docker, а не в «тестовой».
Интеграция с SymfonyCloud
Локальный сервер Symfony обеспечивает полную, но необязательную интеграцию с SymfonyCloud, сервис, оптимизированный для запуска ваших приложений Symfony на облако. Он предоставляет такие функции, как создание сред, резервных копий / снимков, и даже доступ к копии производственных данных с вашего локального компьютера, чтобы помочь отладить любые проблемы.
Прочтите техническую документацию по SymfonyCloud.
локальных серверов доступа | Chrome DevTools | Разработчики Google
Технический писатель, Chrome DevTools и Lighthouse
Меггин — технический писатель
Разместите сайт на веб-сервере машины разработки, затем
доступ к контенту с устройства Android.
С помощью USB-кабеля и Chrome DevTools вы можете запустить сайт из разработчика машина, а затем просмотрите сайт на устройстве Android.
TL; DR
- Перенаправление портов позволяет просматривать контент с веб-сервера вашей машины разработки на вашем Устройство Android.
- Если ваш веб-сервер использует личный домен, вы можете настроить Android-устройство для доступа к контент в этом домене с сопоставлением пользовательского домена.
Настроить переадресацию портов
Переадресация портов позволяет вашему устройству Android получать доступ к контенту, который
размещен на веб-сервере вашей машины разработки. Портовое экспедирование работает
создание прослушивающего TCP-порта на вашем Android-устройстве, который сопоставляется с TCP-портом
на вашей машине разработки.Трафик между портами проходит через USB.
соединение между вашим устройством Android и машиной разработки, поэтому
подключение не зависит от конфигурации вашей сети.
Для включения переадресации портов:
- Настройте удаленную отладку между вашей машиной разработки и вашим Устройство Android. Когда вы закончите, вы должны увидеть свое Android-устройство в список.
- Нажмите кнопку Переадресация порта .
localhost: 8080настроен по умолчанию. - Проверить Включить переадресацию портов . Если вы хотите настроить другие порты, выполните шаги 4 и 5. В противном случае перейдите к шагу 6.
- В текстовом поле Порт слева введите номер порта
localhostиз который вы хотите иметь доступ к сайту на своем устройстве Android. За Например, если вы хотите получить доступ к сайту сlocalhost: 5000, вы должны введите5000. - В текстовом поле IP-адрес и порт справа введите IP-адрес.
 или имя хоста, на котором работает ваш сайт в сети вашего компьютера для разработки
server, за которым следует номер порта.Например, если ваш сайт работает на
или имя хоста, на котором работает ваш сайт в сети вашего компьютера для разработки
server, за которым следует номер порта.Например, если ваш сайт работает на localhost: 7331вы должны ввестиlocalhost: 7331. - Нажмите Готово .
Переадресация портов настроена. Вы можете увидеть индикатор состояния порта вперед вверху, а также помимо имени устройства.
Чтобы просмотреть содержимое, откройте Chrome на своем устройстве Android и перейдите в
порт localhost , который вы указали в поле Порт устройства . За
Например, если вы ввели в поле 5000 , то вы перейдете к локальный: 5000 .
Сопоставление с пользовательскими локальными доменами
Пользовательское сопоставление домена позволяет просматривать контент на устройстве Android. с веб-сервера на вашем компьютере разработчика, который использует собственный домен.
с веб-сервера на вашем компьютере разработчика, который использует собственный домен.
Например, предположим, что ваш сайт использует стороннюю библиотеку JavaScript.
это работает только в разрешенном домене chrome.devtools . Итак, вы создаете
запись в файле hosts на вашем компьютере разработки для сопоставления этого домена
на localhost (т.е. 127.0.0.1 chrome.devtools ). После настройки кастомной
сопоставление доменов и переадресацию портов, вы сможете просматривать сайт на своем
Устройство Android по URL-адресу chrome.devtools .
Настроить перенаправление портов на прокси-сервер
Чтобы сопоставить собственный домен, вы должны запустить прокси-сервер в своей разработке.
машина. Примеры прокси-серверов: Charles, Squid,
и Fiddler.
Чтобы настроить переадресацию порта на прокси:
- Запустите прокси-сервер и обратите внимание на порт, который он использует. Примечание : прокси-сервер и ваш веб-сервер должны работать на разных портах.
- Настройте переадресацию портов на ваше устройство Android. Для локальный адрес , введите
localhost:, а затем порт, который ваш прокси-сервер запущен. Например, если он работает на порту8000, тогда вы должны ввестиlocalhost: 8000. В поле порт устройства введите номер, который вы хотите, чтобы ваше устройство Android слушало, например3333.
Настройте параметры прокси на вашем устройстве
Затем вам необходимо настроить Android-устройство для связи с
Прокси сервер.
- На вашем устройстве Android перейдите в Настройки > Wi-Fi .
- Нажмите и удерживайте имя сети, к которой вы в данный момент подключены. Примечание : настройки прокси применяются для каждой сети.
- Tap Изменить сеть .
- Tap Дополнительные параметры . Отобразятся настройки прокси.
- Коснитесь меню Proxy и выберите Manual .
- В поле Proxy hostname введите
localhost. - В поле Порт прокси-сервера введите номер порта, который вы ввели для порт устройства в предыдущем разделе.
- Нажмите Сохранить .
С этими настройками ваше устройство перенаправляет все свои запросы прокси на
ваша машина для разработки. Прокси-сервер делает запросы от имени вашего устройства,
поэтому запросы к вашему настроенному локальному домену обрабатываются правильно.
Теперь вы можете получить доступ к личным доменам на вашем Android-устройстве Android точно так же, как вы бы на машине разработки.
Если ваш веб-сервер работает через нестандартный порт,
не забудьте указать порт при запросе контента с вашего Android
устройство. Например, если ваш веб-сервер использует персональный домен chrome.devtools на порт 7331 , при просмотре сайта со своего Android
устройство, вы должны использовать URL-адрес chrome.devtools: 7331 .
Совет : Чтобы возобновить нормальный просмотр, не забудьте вернуть настройки прокси на ваше устройство Android после отключения от машины для разработки.
Обратная связь
Была ли эта страница полезной?
Есть
Что было самым лучшим на этой странице?
Это помогло мне выполнить мои цели
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.
У него была необходимая мне информация
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Имеет точную информацию
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Легко читалось
Спасибо за ваш отзыв!Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Что-то еще
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.№
Что было хуже всего на этой странице?
Это не помогло мне выполнить мои цели
Спасибо за ваш отзыв!Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.
Отсутствовала необходимая мне информация
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Он имел неточную информацию
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Трудно было прочитать
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Что-то еще
Спасибо за ваш отзыв! Если у вас есть конкретные идеи, как улучшить эту страницу, пожалуйста, создать проблему.Как разместить веб-сайт для начинающих (локально и / или публично)
Запуск нового веб-сайта требует принятия множества решений, не последнее из которых касается хостинга. Если вы новичок в владении веб-сайтом, выяснение того, как разместить его, может быстро запутать и утомить.
Если вы новичок в владении веб-сайтом, выяснение того, как разместить его, может быстро запутать и утомить.
К счастью, как только вы узнаете о доступных вам вариантах, определить, что нужно вашему сайту с точки зрения хостинга, довольно просто. Понимание основ должно заставить вас принимать разумные решения и выбирать тип хостинга, который лучше всего подходит вам и вашей аудитории.
В этом посте будет представлен обзор некоторых основ веб-хостинга, включая объяснение того, что это такое и почему это важно.
Затем мы обсудим различия между локальным и внешним хостингом и обсудим некоторые важные аспекты использования каждого из них.
Нам есть что обсудить, так что приступим!
Введение в хостинг веб-сайтов: что это такое и зачем он вам нужен
Короче говоря, веб-хостинг — это услуга, позволяющая опубликовать ваш сайт в Интернете. Веб-хостинг, также называемый провайдером хостинга, — это компания, которая предоставляет инструменты, необходимые для этого.
В частности, это включает в себя сервер. Серверы хранят файлы веб-сайтов, а интернет-браузеры могут связываться с ними, чтобы доставлять страницы вашего сайта посетителям. Это то, что делает хостинг таким ключевым элементом создания веб-сайта — без него у вас нет возможности сделать свой сайт общедоступным.
Важно отметить, что существует два способа разместить веб-сайт: (1) внешний / публичный и (2) локальный .
Локальный веб-сайт хранится на вашем собственном компьютере, в то время как внешний сайт хранится на сервере провайдера.
Если вы уже знаете, как разместить свой веб-сайт, вы можете перейти к более подробной информации прямо сейчас:
Хотя вы можете отказаться от внешнего хостинга, чтобы сэкономить деньги, локальное размещение собственного веб-сайта, как правило, недостаточно эффективно даже для небольшого веб-сайта. У ваших пользователей будет очень медленное время загрузки, а ваши собственные ресурсы, скорее всего, будут истощены.
Вместо этого местные сайты обычно используются для тестирования, разработки или промежуточной стадии и видны только владельцу и / или разработчику сайта.Затем размещенная на внешнем сервере копия сайта становится общедоступной для пользователей при поддержке гораздо более мощного сервера хостинг-провайдера.
Локальный и внешний хостинг часто используются вместе. Однако, если вам просто нужен частный сайт для разработки, вам может потребоваться только локальный хостинг. Аналогичным образом, если ваш веб-сайт очень маленький и простой, вы часто можете отказаться от промежуточного сайта и использовать только внешний хостинг.
Как разместить веб-сайт в Интернете (5 ключевых моментов)
При размещении веб-сайта в сети все сводится к одному важному решению: какого провайдера выбрать.Ниже мы выделили пять основных аспектов, которые следует учитывать при выборе.
1. Определите лучший тип хостинга для вашего сайта
Пользователям WordPress следует рассмотреть пять основных типов хостинга:
- Общий
- Виртуальный частный сервер (VPS)
- Посвященный
- Облако
- Управляемый хостинг WordPress
У каждого есть свои плюсы и минусы. Очень маленькие сайты часто отлично справляются с планом общего хостинга.Однако другие типы дадут вашему сайту много возможностей для роста и, вероятно, обеспечат лучшую производительность и большее время безотказной работы.
Очень маленькие сайты часто отлично справляются с планом общего хостинга.Однако другие типы дадут вашему сайту много возможностей для роста и, вероятно, обеспечат лучшую производительность и большее время безотказной работы.
План хостинга для WordPress может быть очень полезным, поскольку он снимает с вас часть работы по обслуживанию вашего сайта. Он также обычно предоставляет инструменты или услуги, которые вам в любом случае понадобятся для вашего сайта WordPress, избавляя вас от необходимости делать дополнительные покупки.
2. Изучите дополнительные функции, доступные от различных поставщиков.
Помимо размещения вашего веб-сайта на одном из своих серверов, многие хостинг-провайдеры, особенно те, у которых есть управляемые планы WordPress, предлагают удобные функции, которые могут вам понадобиться для вашего сайта.Вот некоторые общие:
Планы хостинга WordPress иногда также предлагают доступ к темам премиум-класса, автоматическим обновлениям WordPress и поддержке клиентов, связанных с WordPress. Определенно стоит подумать, какие дополнительные функции вам могут понадобиться или вы захотите для своего сайта.
Определенно стоит подумать, какие дополнительные функции вам могут понадобиться или вы захотите для своего сайта.
3. Изучите варианты поддержки клиентов различных поставщиков.
Поддержка клиентов — ключевой элемент любой услуги хостинга. Ваши отношения с вашим хостинг-провайдером, скорее всего, будут долгосрочными, поэтому важно, чтобы он мог предоставить любую помощь, которая может вам понадобиться, в отношении вашей учетной записи, сервера или даже самого WordPress.
Варианты самообслуживания, такие как форумы пользователей, документация или даже сообщения в блогах, могут помочь вам быстро преодолеть препятствия на пути. Круглосуточная доступность также удобна, чтобы быстро связать вас со службой поддержки и помочь вам связаться с кем-то из компании вашего хоста в случае ошибки, связанной с сервером.
Если вам нужны дополнительные рекомендации по поддержке клиентов, наш опрос по хостингу WordPress 2018 содержит ценные данные, которые вы, возможно, захотите принять во внимание. Более 800 пользователей WordPress оценили несколько популярных хостов как в общей, так и в специальной поддержке клиентов WordPress, так что вы знаете, чего ожидать.
Более 800 пользователей WordPress оценили несколько популярных хостов как в общей, так и в специальной поддержке клиентов WordPress, так что вы знаете, чего ожидать.
4. Установите бюджет хостинга и найдите подходящую цену
Хостинг — это постоянные расходы. Большинство провайдеров требуют, чтобы вы вносили ежемесячную плату, хотя некоторые предлагают годовые планы. В любом случае важно учитывать, что вы сможете позволить себе на регулярной основе.
Есть много доступных вариантов хостинга. Однако, как мы уже говорили ранее, более дешевые варианты иногда имеют другие проблемы. Веб-хостинг часто является ситуацией «вы получаете то, за что платите».
Бюджет каждого сайта разный, поэтому мы не можем решить, какой именно тарифный план подходит вам лучше всего. Наша лучшая рекомендация — искать планы с низкой стоимостью, но при этом предоставляющие широкий спектр функций и высокие показатели производительности.
5. Выясните, как вы установите WordPress на сервер вашего провайдера.

Наконец, всегда полезно подумать о том, как установить WordPress в свою новую учетную запись хостинга. Хотя сначала это может показаться неважным, параметры установки WordPress могут существенно повлиять на простоту настройки вашего веб-сайта.
Независимо от того, какой хостинг-провайдер вы выберете, вы всегда сможете установить WordPress вручную. Это включает доступ к вашему серверу через протокол передачи файлов (FTP) с использованием такого клиента, как FileZilla.
Некоторые управляемые хосты WordPress также предлагают вариант установки в один клик, который позволяет быстро установить программное обеспечение в своей учетной записи. Есть даже планы, в которых предустановлен WordPress, что является самым простым решением.
Если у вас нет времени на самостоятельное исследование этого вопроса, вот наши рекомендации по лучшим вариантам хостинга, доступным в настоящее время на рынке (с учетом их цены и возможностей):
- SiteGround — оптимизированный хостинг для WordPress, от 6 долларов.
 99 в месяц, разрешен 1 веб-сайт, 10 ГБ дискового пространства, до 10 000 посещений в месяц
99 в месяц, разрешен 1 веб-сайт, 10 ГБ дискового пространства, до 10 000 посещений в месяц - Bluehost — дешевый хостинг веб-сайтов, от 2,95 долл. США в месяц, разрешен 1 веб-сайт, включено 1 бесплатное доменное имя, 50 ГБ дискового пространства, неограниченная пропускная способность
- WP Engine — высококачественный управляемый хостинг WordPress, от 25 долларов в месяц, разрешен 1 веб-сайт, 10 ГБ дискового пространства, до 25000 посещений в месяц, 35+ премиальных тем StudioPress включены
Как разместить свой сайт локально (2 метода)
Существует несколько способов локального размещения сайта.Что лучше всего для вас, будет зависеть от потребностей вашего конкретного сайта, поэтому давайте рассмотрим два популярных варианта.
1. Создайте сайт, используя локальный веб-стек.
Локальный веб-стек, такой как XAMPP, — это программное обеспечение, которое предоставляет несколько компонентов, необходимых для локальной разработки, включая веб-сервер. Основное преимущество использования этого метода заключается в том, что он дает вам максимальный контроль над вашим сайтом:
Основное преимущество использования этого метода заключается в том, что он дает вам максимальный контроль над вашим сайтом:
Кроме того, XAMPP полностью закрывает ваш локальный сайт и делает его недоступным для других пользователей.Обратной стороной является то, что его немного сложно настроить. Вам нужно будет установить XAMPP и вручную установить WordPress, чтобы запустить его.
Также важно отметить, что, хотя вы можете использовать сайт WordPress, размещенный через XAMPP, для тестирования плагинов или практики кодирования, вы не можете использовать его для создания настоящего промежуточного сайта. Из-за различий в конфигурации оборудования функции, которые работают при установке XAMPP WordPress, не обязательно будут работать на действующем сайте WordPress.
2.Подпишитесь на виртуальную песочницу
Гораздо более простой способ создать локальный сайт WordPress — и подготовить ваш рабочий сайт — это использовать виртуальную среду песочницы. Эти платформы, включая Local by Flywheel, позволяют легко создавать локальные установки WordPress:
Эти платформы, включая Local by Flywheel, позволяют легко создавать локальные установки WordPress:
Local by Flywheel можно использовать совершенно бесплатно. Все, что вам нужно сделать, это зарегистрироваться, загрузить приложение и начать создавать сайты. Однако вы должны убедиться, что настроили свои настройки так, чтобы ваши сайты не были видны поисковым системам.
Также имейте в виду, что, хотя ваши сайты будут размещаться локально, технически вы по-прежнему полагаетесь на сторонний ресурс. В случае, если Flywheel перестанет поддерживать платформу, вам придется найти другое решение (хотя нет никаких указаний на то, что это может произойти в ближайшее время).
Заключение
Когда дело доходит до веб-хостинга, вам есть о чем подумать. Изучение основ того, что такое хостинг и как он работает, может помочь вам принимать обоснованные решения о том, как разместить свой сайт WordPress.
Это включает в себя учет различий между локальным и внешним хостингом, а также ваши варианты использования каждого из них:
- Локальный хостинг предполагает использование вашего компьютера в качестве сервера для вашего веб-сайта и может быть настроен через локальный веб-стек, такой как XAMPP, или виртуальную среду песочницы, такую как Local by Flywheel.

- Внешний хостинг (в Интернете) требует от вас выбора хостинг-провайдера. Принимая решение, вы должны учитывать типы хостинга, функции, поддержку клиентов, цену и простоту установки.Мы рекомендуем хосты Bluehost (2,95 доллара в месяц), SiteGround (6,99 доллара в месяц) и WP Engine (25 долларов в месяц — хост высокого класса).
У вас есть вопросы о том, как разместить сайт? Задайте их в комментариях ниже!
Бесплатный гид
5 основных советов по ускорению
Ваш сайт на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
* Этот пост содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт и затем купите продукт, мы получим комиссию.Не беспокойтесь, вы все равно будете платить стандартную сумму, поэтому с вашей стороны никаких затрат не будет.
Как установить веб-сервер Apache в Windows
Начать веб-разработку очень просто: вы создаете файл с именем something., редактируете его в Блокноте и загружаете в браузер. С помощью этого процесса можно создавать простые сайты, но чтобы по-настоящему изучить возможности, вам понадобится веб-сервер.  html
html
Эта популярная статья была обновлена в 2020 году и содержит наиболее полезные и точные рекомендации.
Что такое веб-сервер?
(Перейдите к следующему разделу, если хотите…)
Веб-сервер — это программа, которая прослушивает запросы и возвращает данные (обычно файл). Когда вы набираете «www.mysite.com», запрос пересылается на компьютер, на котором запущено программное обеспечение веб-сервера, который возвращает файл обратно в ваш браузер, например содержимое index.html . Затем браузер может делать дополнительные запросы на основе содержимого HTML — например, CSS, JavaScript и графических файлов.
Поскольку веб-сервер находится между вашим браузером и запрошенным файлом, он может выполнять обработку, которая невозможна при прямом открытии файла HTML. Например, он может анализировать код PHP, который подключается к базе данных и возвращает данные.
Например, он может анализировать код PHP, который подключается к базе данных и возвращает данные.
Вы можете использовать веб-сервер вашего хоста для тестирования, но загрузка станет утомительной, и изменения могут вступить в силу до того, как они будут полностью протестированы. Что вам нужно, так это установка локального веб-сервера.
Почему Apache?
В целом рекомендуется использовать программное обеспечение веб-сервера, которое использует ваш хостинг.Если вы не создаете приложения ASP.NET на Microsoft IIS, ваш хост, скорее всего, будет использовать Apache — наиболее распространенный и полнофункциональный доступный веб-сервер. Это проект с открытым исходным кодом, поэтому его загрузка или установка не требует дополнительных затрат.
Следующие инструкции описывают, как установить Apache в Windows. macOS поставляется с Apache и PHP. У большинства пользователей Linux Apache предустановлен или доступен в базовых репозиториях.
Пакеты «все в одном»
Существует несколько отличных универсальных дистрибутивов Windows, которые содержат Apache, PHP, MySQL и другие приложения в одном установочном файле, например XAMPP (для Windows, Linux и macOS), WampServer и WampDeveloper Pro. В использовании этих пакетов нет ничего плохого, хотя установка Apache вручную поможет вам больше узнать о системе и ее параметрах конфигурации.
В использовании этих пакетов нет ничего плохого, хотя установка Apache вручную поможет вам больше узнать о системе и ее параметрах конфигурации.
Мастер установки Apache
Отличный официальный мастер установки .msi доступен на странице загрузки Apache. Этот вариант, безусловно, рекомендуется для начинающих пользователей или, возможно, тех, кто устанавливает Apache впервые.
Ручная установка
Ручная установка дает несколько преимуществ:
- Резервное копирование, переустановка или перемещение веб-сервера может быть выполнено за секунды.
- У вас больше контроля над тем, как и когда запускается Apache.
- Вы можете установить Apache где угодно, например, на портативный USB-накопитель (полезно для демонстрации клиента).
Шаг 1. Настройка IIS
Apache прослушивает запросы на TCP / IP-порту 80. Вам необходимо удалить или отключить любую программу, которая использует этот порт. Если у вас установлена профессиональная или серверная версия Windows, возможно, у вас уже установлен IIS..png) Если вы предпочитаете Apache, удалите IIS как компонент Windows или отключите его службы.
Если вы предпочитаете Apache, удалите IIS как компонент Windows или отключите его службы.
Шаг 2: Загрузите файлы
Мы собираемся использовать неофициальный двоичный файл Windows из Apache Lounge. В этой версии улучшены производительность и стабильность по сравнению с официальным дистрибутивом Apache, хотя я еще не заметил значительной разницы. Однако он предоставляется в виде устанавливаемого вручную ZIP-файла с сайта www.apachelounge.com/download/.
Вам также следует загрузить и установить среду выполнения Windows C ++ с сайта Microsoft.com. Возможно, вы уже установили его, но повторная установка не повредит.
Как всегда, не забывайте проверять на вирусы все загрузки.
Мы установим Apache в C: / Apache24 , поэтому распакуйте ZIP-файл в корень диска C: / . Apache можно установить в любом месте вашей системы, но вам нужно изменить конфигурацию SVROOT , чтобы она указывала на ваше распакованное местоположение — например, E: / Apache24 .
Шаг 4. Настройте Apache
Apache настроен с помощью текстового файла conf / httpd.conf , содержащегося в папке Apache.Откройте его в своем любимом текстовом редакторе.
Обратите внимание, что во всех настройках пути к файлу используется косая черта (/), а не обратная косая черта Windows. Если вы установили Apache где угодно, кроме C: / Apache24 , сейчас хорошее время для поиска и замены всех ссылок на C: / Apache24 .
Есть несколько строк, которые вы должны изменить для своей производственной среды:
Строка 60, прослушиваем все запросы на порт 80:
Слушайте *: 80Строка 162, включите мод-перезапись, удалив # (необязательно, но полезно):
LoadModule rewrite_module modules / mod_rewrite.такСтрока 227, укажите доменное имя сервера:
Имя сервера localhost: 80Строка 224, разрешить
.отменяет: htaccess
htaccess AllowOverride All
По умолчанию Apache возвращает файлы, найденные в его папке C: / Apache24 / htdocs . Хорошо использовать папку на другом диске или разделе, чтобы упростить резервное копирование и повторную установку. Для целей этого примера мы создадим папку с именем D: WebPages и изменим httpd.conf соответственно:
Шаг 5. Протестируйте установку
Теперь ваша конфигурация Apache может быть протестирована. Откройте командное окно (Пуск> Выполнить> cmd ) и введите:
cd / Apache24 / bin
httpd -t
Должно быть написано «Синтаксис ОК». Если нет, исправьте все ошибки конфигурации httpd.conf и повторите тестирование, пока они не появятся.
Шаг 6: установите Apache как службу Windows
Самый простой способ запустить Apache — это добавить его как службу Windows. Откройте новую командную строку от имени администратора и введите следующее:
Откройте новую командную строку от имени администратора и введите следующее:
компакт-диск / Apache24 / bin
httpd -k установить
Откройте Панель управления, Администрирование, затем Службы и дважды щелкните Apache2.4. Установите для параметра «Тип запуска» значение «Автоматический», чтобы обеспечить запуск Apache при каждой загрузке компьютера.
В качестве альтернативы установите Тип запуска «Вручную» и запускайте Apache всякий раз, когда выбираете, используя команду «net start Apache2.4».
Шаг 7. Протестируйте веб-сервер
Создайте файл с именем index.html в корне веб-страницы Apache ( htdocs или D: \ WebPages ) и добавьте небольшой HTML-код:
Тестирование Apache
Apache работает!
Убедитесь, что Apache успешно запущен, откройте веб-браузер и введите адрес http: // localhost / . Если все пойдет хорошо, должна появиться ваша тестовая страница.
Если все пойдет хорошо, должна появиться ваша тестовая страница.
Как правило, большинство проблем возникает из-за неправильной настройки в файле конфигурации httpd.conf . Обратитесь к документации Apache, если вам нужна дополнительная информация.
Заключение
И все! Вот еще несколько руководств по теме:
Чтобы узнать больше о рабочих процессах, посмотрите наш скринкаст Что такое npm и как его использовать?
http.server — HTTP-серверы — документация Python 3.9.2rc1
Исходный код: Lib / http / server.py
Этот модуль определяет классы для реализации HTTP-серверов (веб-серверов).
Предупреждение
http.server не рекомендуется для производства. Он только реализует
базовые проверки безопасности.
Один класс, HTTPServer , является подклассом socketserver.TCPServer .
Он создает и прослушивает HTTP-сокет, отправляя запросы в
обработчик. Код для создания и запуска сервера выглядит так:
Код для создания и запуска сервера выглядит так:
def run (server_class = HTTPServer, handler_class = BaseHTTPRequestHandler):
server_address = ('', 8000)
httpd = server_class (server_address, handler_class)
httpd.serve_forever ()
- класс
http.server.HTTPServer( адрес_сервера , RequestHandlerClass ) Этот класс основан на классе
TCPServerпутем хранения адрес сервера как переменные экземпляра с именемимя_сервераипорт_сервера. Сервер доступен обработчику, обычно через переменную экземплярасервераобработчика.
- класс
http.сервер.ThreadingHTTPServer( адрес_сервера , RequestHandlerClass ) Этот класс идентичен HTTPServer, но использует потоки для обработки запросы с помощью
ThreadingMixIn. Этот полезен для обработки сокетов, предварительно открывающих веб-браузеры, на которыхHTTPServerбудет ждать бесконечно.
Необходимо указать HTTPServer и ThreadingHTTPServer RequestHandlerClass при создании экземпляра, из которого этот модуль
предоставляет три различных варианта:
- класс
http.сервер.BaseHTTPRequestHandler( запрос , client_address , сервер ) Этот класс используется для обработки HTTP-запросов, поступающих на сервер. К сам по себе он не может отвечать ни на какие действительные HTTP-запросы; он должен быть подклассом для обработки каждого метода запроса (например, GET или POST).
BaseHTTPRequestHandlerпредоставляет несколько классов и экземпляров переменные и методы для использования подклассами.Обработчик проанализирует запрос и заголовки, а затем вызовет метод зависит от типа запроса.Имя метода состоит из запрос. Например, для метода запроса
SPAM,do_SPAM ()метод будет вызываться без аргументов. Вся необходимая информация
хранятся в переменных экземпляра обработчика. Подклассы не должны
переопределить или расширить метод
Вся необходимая информация
хранятся в переменных экземпляра обработчика. Подклассы не должны
переопределить или расширить метод __init __ ().BaseHTTPRequestHandlerимеет следующие переменные экземпляра:-
client_address Содержит кортеж вида
(хост, порт), относящийся к клиентскому адрес.
-
сервер Содержит экземпляр сервера.
-
закрыть_соединение Логическое значение, которое должно быть установлено перед возвратом
handle_one_request (), указывает, можно ли ожидать другого запроса или должно ли соединение быть выключенным.
-
линия запроса Содержит строковое представление строки HTTP-запроса.В завершающий CRLF удаляется. Этот атрибут должен быть установлен
handle_one_request (). Если действительная строка запроса не была обработана, она должна быть установлена в пустую строку.
-
команда Содержит команду (тип запроса). Например,
«GET».
-
путь Содержит путь запроса.
-
версия_запроса Содержит строку версии из запроса.Например,
'HTTP / 1.0'.
-
заголовков Содержит экземпляр класса, указанного в
MessageClassclass Переменная. Этот экземпляр анализирует и управляет заголовками в HTTP запрос. Функцияparse_headers ()изhttp.clientиспользуется для анализа заголовков и требует, чтобы HTTP-запрос предоставляет допустимый заголовок стиля RFC 2822 .
-
rfile Ан
io.Буферизованный входной поток IOBase, готовый к чтению из начало необязательных входных данных.
-
файл Содержит выходной поток для записи ответа обратно в клиент.
 Правильное соблюдение протокола HTTP должно использоваться при записи в
этот поток для достижения успешного взаимодействия с HTTP
клиентов.
Правильное соблюдение протокола HTTP должно использоваться при записи в
этот поток для достижения успешного взаимодействия с HTTP
клиентов.
BaseHTTPRequestHandlerимеет следующие атрибуты:-
версия_сервера Задает версию программного обеспечения сервера.Вы можете изменить это. В формат — это несколько строк, разделенных пробелами, где каждая строка имеет имя формы [/ версия]. Например,
'BaseHTTP / 0,2'.
-
sys_version Содержит версию системы Python в форме, пригодной для использования
version_stringметод иserver_versionclass Переменная. Например,'Python / 1.4'.
-
error_message_format Задает строку формата, которая должна использоваться методом
send_error ()для построения сообщения об ошибке клиенту.Строка заполнена по умолчанию с переменными изответовна основе кода состояния который перешел вsend_error ().
-
error_content_type Определяет HTTP-заголовок Content-Type для ответов об ошибках, отправляемых на клиент. Значение по умолчанию —
'text / html'.
-
версия_протокола Указывает версию протокола HTTP, используемую в ответах.Если установлено на
'HTTP / 1.1', сервер разрешит постоянные HTTP-соединения; однако ваш сервер должен , а затем включать точныйContent-Lengthзаголовок (используяsend_header ()) во всех своих ответах клиентам. Для обратной совместимости значение по умолчанию —'HTTP / 1.0'.
-
Класс сообщений Определяет
email.message.Message-подобный класс для синтаксического анализа HTTP. заголовки.Как правило, это не отменяется, и по умолчанию используетсяhttp.client.HTTPMessage.
-
ответов Этот атрибут содержит отображение целых чисел кода ошибки в двухэлементные кортежи.
 содержащие короткое и длинное сообщение. Например,
содержащие короткое и длинное сообщение. Например, {код: (короткое сообщение, longmessage)}. Короткое сообщение обычно используется как ключ сообщения в ответ об ошибке и longmessage в качестве ключа объяснения .Он используетсяsend_response_only ()иsend_error ()методы.
Экземпляр
BaseHTTPRequestHandlerимеет следующие методы:-
ручка() Вызывает
handle_one_request ()один раз (или, если постоянные соединения включен, несколько раз) для обработки входящих HTTP-запросов. Вам следует никогда не нужно его отменять; вместо этого реализуйте соответствующийdo _ * ()методы.
-
handle_one_request() Этот метод проанализирует и отправит запрос соответствующему
do _ * ()метод.Вам никогда не нужно отменять его.
-
handle_expect_100() Когда сервер, совместимый с HTTP / 1.
 1, получает сообщение
1, получает сообщение Expect: 100-continueзаголовок запроса, он отвечает100 Продолжить, за которым следует200 Заголовки ОК. Этот метод можно переопределить, чтобы вызвать ошибку, если сервер не хочу, чтобы клиент продолжил. Например, сервер может выбрать отправку417 Ожидание не выполненов качестве заголовка ответа, авозвращает False.
-
send_error( код , сообщение = нет , объяснение = нет ) Отправляет и регистрирует полный ответ об ошибке клиенту. Цифровой код указывает код ошибки HTTP, с сообщением как необязательное, короткое, человеческое удобочитаемое описание ошибки. Аргумент объяснения может использоваться для предоставить более подробную информацию об ошибке; он будет отформатирован с использованием атрибута
error_message_formatи передается после полный набор заголовков в качестве тела ответа. Ответы
Ответы ???. Тело будет пустым, если метод HEAD или код ответа может быть одним из следующих:1xx,204 Нет содержимого,205 Сбросить содержимое,304 Не изменено.Изменено в версии 3.4: ответ об ошибке включает заголовок Content-Length.Добавлен аргумент объяснять .
-
send_response( код , сообщение = Нет ) Добавляет заголовок ответа в буфер заголовков и регистрирует принятые запрос. Строка ответа HTTP записывается во внутренний буфер, за которыми следуют заголовки Server и Date . Значения этих двух заголовков взяты из
version_string ()иdate_time_string ()методов соответственно. Если сервер не
намерены отправлять любые другие заголовки с помощью метода
Если сервер не
намерены отправлять любые другие заголовки с помощью метода send_header (), тогда заsend_response ()следуетend_headers ()вызов.Изменено в версии 3.3: заголовки хранятся во внутреннем буфере, а
end_headers ()нужно вызывать явно.
-
send_header( ключевое слово , значение ) Добавляет заголовок HTTP во внутренний буфер, который будет записан в выходной поток, если используется
end_headers ()илиflush_headers (). вызван. ключевое слово должно указывать ключевое слово заголовка со значением с указанием его значения. Обратите внимание, что после выполнения вызовов send_headerend_headers ()ДОЛЖЕН БЫТЬ вызван для завершения операции.Изменено в версии 3.2: Заголовки хранятся во внутреннем буфере.
-
send_response_only( код , сообщение = Нет ) Отправляет только заголовок ответа, используется для целей, когда
100 Сервер отправляет клиенту ответ "Продолжить". Заголовки не
буферизируется и отправляется напрямую в выходной поток. Если сообщение , не
указано, отправляется HTTP-сообщение, соответствующее ответу с кодом .
Заголовки не
буферизируется и отправляется напрямую в выходной поток. Если сообщение , не
указано, отправляется HTTP-сообщение, соответствующее ответу с кодом .
-
end_headers() Добавляет пустую строку (с указанием конца HTTP-заголовков в ответе) в буфер заголовков и вызывает
flush_headers ().Изменено в версии 3.2: Буферизованные заголовки записываются в выходной поток.
-
flush_headers() Наконец отправьте заголовки в выходной поток и очистите внутреннюю буфер заголовков.
-
log_request( код = ‘-‘ , размер = ‘-‘ ) Регистрирует принятый (успешный) запрос. код должен указывать числовой HTTP-код, связанный с ответом. Если размер ответа доступно, то его следует передать как параметр size .
-
log_error( . .. )
.. ) Регистрирует ошибку, когда запрос не может быть выполнен.По умолчанию проходит сообщение на
log_message (), поэтому он принимает те же аргументы ( формат и дополнительные значения).
-
log_message( формат , … ) Записывает произвольное сообщение на
sys.stderr. Обычно это отменяется для создания настраиваемых механизмов регистрации ошибок. Аргумент формата — это стандартная строка формата printf, где дополнительные аргументыlog_message ()применяются в качестве входных данных для форматирования.Клиент IP-адрес, текущая дата и время добавляются к каждому зарегистрированному сообщению.
-
строка_версии() Возвращает строку версии программного обеспечения сервера. Это комбинация
server_versionиsys_versionатрибутов.
-
date_time_string( timestamp = None ) Возвращает дату и время, заданные меткой времени (которая должна быть
Нетили в формат, возвращаемый по времени.), отформатированный для сообщения заголовок. Если отметка времени опущена, используется текущая дата и время. time ()
time () Результат выглядит так:
'Вс, 06 ноя 1994, 08:49:37 GMT'.
-
log_date_time_string() Возвращает текущую дату и время, отформатированные для регистрации.
-
строка_адреса() Возвращает адрес клиента.
Изменено в версии 3.3: Ранее выполнялся поиск имени. Чтобы избежать разрешения имен задержки, теперь он всегда возвращает IP-адрес.
-
- класс
http.server.SimpleHTTPRequestHandler( запрос , client_address , server , directory = None ) Этот класс обслуживает файлы из текущего каталога и ниже, напрямую отображение структуры каталогов на HTTP-запросы.
Большая часть работы, например анализ запроса, выполняется базовым классом.
 Обработчик запросов
Обработчик запросов BaseHTTPRequestHandler.Этот класс реализуетdo_GET ()иdo_HEAD ()функций.Следующие элементы определены как атрибуты уровня класса
SimpleHTTPRequestHandler:-
версия_сервера Это будет
"SimpleHTTP /" + __version__, где__version__— определяется на уровне модуля.
-
extension_map Суффиксы отображения словаря в типы MIME, содержат настраиваемые переопределения для системных сопоставлений по умолчанию.Отображение используется без учета регистра, и поэтому должен содержать только ключи в нижнем регистре.
Изменено в версии 3.9: Этот словарь больше не заполняется системными сопоставлениями по умолчанию, но содержит только переопределения.
-
справочник Если не указано, обслуживаемый каталог является текущим рабочим каталогом.

Класс
SimpleHTTPRequestHandlerопределяет следующие методы:-
do_HEAD() Этот метод обслуживает тип запроса
'HEAD': он отправляет заголовки ему отправит эквивалентный запросGET.См.do_GET ()для более полного объяснения возможных заголовков.
-
do_GET() Запрос отображается в локальный файл путем интерпретации запроса как путь относительно текущего рабочего каталога.
Если запрос был сопоставлен с каталогом, каталог проверяется на наличие файл с именем
index.htmlилиindex.htm(в указанном порядке). Если найден, возвращается содержимое файла; в противном случае создается список каталогов вызывая методlist_directory ().Этот метод используетos.listdir ()для сканирования каталога и возвращает ошибку404ответ, еслиlistdir ()не работает.
Если запрос был сопоставлен с файлом, он открывается. Any
OSErrorисключение при открытии запрошенного файла отображается на404,«Файл не найден» Ошибка. Если бы был'If-Modified-Since'заголовок в запросе, и файл не был изменен после этого времени, отправляется ответ304,«Не изменено»,.В противном случае контент тип угадывается путем вызова методаguess_type (), который в свою очередь использует переменную extensions_map , и возвращается содержимое файла.A
'Content-type:'заголовок с предполагаемым типом содержимого выводится, за которым следует заголовокContent-Length:с размером файла и'Last-Modified:'заголовок с указанием времени модификации файла.Затем следует пустая строка, обозначающая конец заголовков, а затем выводится содержимое файла.Если MIME-тип файла начинается с
текст /файл открывается в текстовом режиме; в противном случае используется двоичный режим.
Например, см. Реализацию функции
test ()вызов в модулеhttp.server.Изменено в версии 3.7: Поддержка заголовка
'If-Modified-Since'.
-
Класс SimpleHTTPRequestHandler можно использовать в следующих
способ, чтобы создать очень простой веб-сервер, обслуживающий файлы относительно
текущий каталог:
импорт http.сервер
импортировать сервер сокетов
ПОРТ = 8000
Обработчик = http.server.SimpleHTTPRequestHandler
с socketserver.TCPServer (("", PORT), Handler) как httpd:
print ("обслуживание в порту", ПОРТ)
httpd.serve_forever ()
http.server также может быть вызван напрямую с помощью -m переключатель интерпретатора с аргументом номер порта . Похожий на
в предыдущем примере это обслуживает файлы относительно текущего каталога:
питон -m http.server 8000
По умолчанию сервер привязывается ко всем интерфейсам. Вариант
Вариант -b / - привязать указывает конкретный адрес, к которому он должен привязаться. И IPv4, и IPv6
адреса поддерживаются. Например, следующая команда заставляет сервер
только для привязки к localhost:
python -m http.server 8000 --bind 127.0.0.1
Новое в версии 3.4: добавлен аргумент --bind .
Новое в версии 3.8: аргумент --bind расширен для поддержки IPv6
По умолчанию сервер использует текущий каталог.Параметр -d / - каталог указывает каталог, в котором он должен обслуживать файлы. Например,
следующая команда использует конкретный каталог:
python -m http.server --directory / tmp /
Новое в версии 3.7: --directory указать альтернативный каталог
- класс
http.server.CGIHTTPRequestHandler( запрос , client_address , сервер ) Этот класс используется для обслуживания файлов или вывода сценариев CGI из текущий каталог и ниже.
 Обратите внимание, что сопоставление иерархической структуры HTTP с
структура локальных каталогов точно такая же, как в
Обратите внимание, что сопоставление иерархической структуры HTTP с
структура локальных каталогов точно такая же, как в SimpleHTTPRequestHandler.Примечание
СценарииCGI, запущенные классом
CGIHTTPRequestHandler, не могут выполняться перенаправляет (код HTTP 302), потому что код 200 (далее следует вывод сценария) отправляется до выполнения сценария CGI. Это предопределяет статус код.Однако класс будет запускать сценарий CGI вместо того, чтобы обслуживать его как файл, если он догадывается, что это сценарий CGI.Используются только CGI на основе каталогов — другая распространенная конфигурация сервера — обрабатывать специальные расширения как обозначающие сценарии CGI.
Функции
do_GET (),иdo_HEAD ()изменены для запуска сценариев CGI. и обслуживать вывод вместо обслуживания файлов, если запрос приводит к где-то ниже путиcgi_directories.CGIHTTPRequestHandlerопределяет следующий член данных:-
cgi_directories По умолчанию это
['/ cgi-bin', '/ htbin']и описывает каталоги для рассматривать как содержащие сценарии CGI.
CGIHTTPRequestHandlerопределяет следующий метод:-
do_POST() Этот метод обслуживает тип запроса
"POST", разрешен только для CGI скрипты. Ошибка 501 «Возможны только сценарии POST в CGI», выводится при попытке для POST на URL-адрес, отличный от CGI.
Обратите внимание, что сценарии CGI будут запускаться с UID пользователя nobody в целях безопасности причины. Проблемы со сценарием CGI будут преобразованы в ошибку 403.
-
CGIHTTPRequestHandler можно включить в командной строке, передав
вариант --cgi :
python -m http.server --cgi 8000.



 ..
.. request.body
request.body  Д.) для каждой версии.
# По возможности используется FastCGI (php-fpm); затем CGI (который действует как FastCGI
# server), и, наконец, сервер возвращается к обычному CGI.
Д.) для каждой версии.
# По возможности используется FastCGI (php-fpm); затем CGI (который действует как FastCGI
# server), и, наконец, сервер возвращается к обычному CGI.
 ямл
Сервисы:
db:
порты: [3306]
ярлыки:
com.symfony.server.service-prefix: 'БАЗА ДАННЫХ'
ямл
Сервисы:
db:
порты: [3306]
ярлыки:
com.symfony.server.service-prefix: 'БАЗА ДАННЫХ'
 symfony.server.service-ignore: true
symfony.server.service-ignore: true