Полноценный веб-сервер в Windows 10
Дата создания: 2016-08-28 08:28:01
Просмотров: 11892
Использование веб-сервера в локальной сети или в интернет для тестирования сайтов, или для игровых серверов с использование Vertrigo server
Зачем использовать полноценный веб-сервер в Windows 10 если для этого лучше использовать Linux?
- Если вы хотите создавать и тестировать, но не хотите покупать хостинг и чтоб к Вам могли на сайт зайти Ваши знакомые.
- Вы создаете веб-сайт под игровой сервер и Вам надо иметь удаленный доступ к базе данных на бесплатных хостингах такой функции нет только в платных тарифных планах и не во всех хостингах. Таким способом вы сможете со своими друзьями тестировать полноценный сайт бесплатно.
- Ну и самая распространённая причина в том, что использование Linux очень сложное что многим бы затруднило или вообще пропал бы смысл.
Установка веб-сервера
Веб-серверов на Windows есть несколько, но в данном случае будет рассмотрен Vertrigo Server вы можете его скачать с официально сайта или с облака mail.
Немного об установке — в папке с программой внутри будет папка www в которой вы будете помещать Ваш сайт. Чтобы не засорять системный диск рекомендуется установить программу на один из не системных.
Запуск и использование
После установки запустите по ярлыку на рабочем столе. Если у Вас не был создан ярлык Вы можете создать его вручную указать путь к исполняемому файлу программы (vertrigo.exe). В появившемся окошке кликнете кнопку, показанную на скриншоте ниже. Программа будет свернута в трей и запущен веб-сервер.
После запуска можно поместить файлы веб-сайта в папку www внутри папки с программой. Для просмотра веб-сайта на вашем компьютере введите веб-браузере http://127.0.0.1 или http://localhost/. Данные способы позволят просматривать веб-сайт только Вам, а для просмотра через интернет у Вас должны быть открыт порт 80 и внешний доступ к Вам.
База данных
Для доступа к базе данных Vertrigo введите в адресной строке веб-браузера http://127.0.0.1/phpmyadmin/. По умолчанию логин: root, пароль: vertrigo после этого можете создавать или изменять базу данных, экспортировать, импортировать, менять логин и пароль.
Статья может со временем дополняться или исправляться
Веб сервер IIS Windows 10, настройки для тестирования сайтов на компьютере
Кратко об IIS
IIS (Internet Information Services) — комплекс служб Интернета от компании Майкрософт. IIS распространяется с операционными системами семейства Windows. Основным компонентом IIS является веб-сервер, который обслуживает веб сайты расположенные на локальной машине и для сети интернет. IIS поддерживает протоколы HTTP, HTTPS, FTP, POP3, SMTP. IIS сервер позволяет использовать для сайтов программирование в любой веб системе: ASP.NET, PHP, Python и др., использование любых баз данных, например: MSSQL, MySQL, PostgreSQL, SQLite. IIS характеризуется малым потреблением ресурсов процессора, является одним из самых быстрых серверов, и что важно, имеет централизованную поддержку компании Microsoft.
Установка IIS
Службы IIS не устанавливаются по умолчанию при установке Windows. Чтобы установить веб-сервер для работы с сайтами ASP.NET необходимо включить компонент Windows IIS. Активация служб IIS:
Панель Управления -> Программы -> Включение и отключение компонентов Windows -> поставьте галочки у себя также как на рисунке, на для тестирования веб сайтов этого достаточно, в дальнейшем можно будет добавить необходимые настройки.
Дополнительные установки
Для работы веб сайтов на основе ASP.NET возможно потребуется установка .NET Framework, старых и/или новейших версий. Для веб приложений .NET Core необходима установка пакета ASP.NET Core Hosting Bundle, включающего в себя среду выполнения .NET Core и среду выполнения ASP.NET Core. Для сервера IIS, данный пакет добавит ещё и модуль ASP.NET Core IIS.
Тестирование сайтов на локальном компьютере
Настройка IIS для тестирования сайтов на локальном компьютере, операционные системы Windows 7, Windows 10. Перед опубликованием сайтов в интернете очень желательно их тщательно протестировать у себя на компьютере. Для этого необходимо запустить и настроить службу IIS. Для повышения «производительности» выпуска сайтов, IIS можно настроить на одновременную работу нескольких сайтов на одном компьютере.
Несколько сайтов на localhost
Если сайтов у вас несколько, для каждого сайта необходимо установить привязки: прикрепление сайта к имени и порту. В большинстве случаев достаточно оставить сайты на порту 80, необходимо только придумать уникальное имя папки и имя узла каждому сайту по которому вы будете получать доступ через браузер. Некоторые браузеры по умолчанию, в целях безопасности, не работают с несколькими именами на локальном IP адресе, например, Microsoft Edge. После настройки
Для того чтобы работать с несколькими сайтами на адресе 127.0.0.1 (или на другом) необходимо дополнительно в файле hosts расположенный по адресу C:\Windows\System32\drivers\etc дописать необходимые строки соответствия адреса имени сайта как на рисунке.
Как установить и настроить XAMPP в Windows 10 — Сеть без проблем
XAMPP — это бесплатный инструмент с открытым исходным кодом, который в основном используется для создания локальной копии сайта на вашем компьютере в целях тестирования. Это легкое и кроссплатформенное приложение, которое упрощает веб-разработчикам тестирование его плагинов, тем и прочего. Xampp поставляется с Apache и MySQL, которые являются двумя основными компонентами для его установки. Apache используется для создания локального сервера, в то время как вы можете использовать MySQL для управления или сохранения данных на локальном сервере для веб-сайта.
Этот сервер используется для тестирования страниц PHP. Он позволяет вам создать локальный веб-сервер, где вы можете протестировать любые плагины, темы и другие вещи, прежде чем применять их на живом сайте WordPress. Таким образом, вы можете защитить свой сайт WordPress от возможных ошибок. Итак, давайте начнем и узнаем, как правильно установить и настроить XAMPP в Windows 10.
Как установить XAMPP на Windows 10
Откройте веб-браузер и перейдите на страницу загрузок Apache Friends. На следующей странице загрузите соответствующую версию для вашего ПК с Windows 10.
После загрузки перейдите в папку загрузки Проводника и запустите установщик XAMPP.
Если на экране появится окно «Контроль учетных записей», нажмите кнопку «Да», чтобы дать свое согласие.
Во время этого может появиться предупреждающее сообщение. Когда вы нажимаете кнопку «ОК», на экране открывается мастер установки XAMPP. Затем нажмите кнопку «Далее», чтобы продолжить.
На следующем экране есть множество компонентов, которые необходимо выбрать для процесса установки.
Поскольку эти параметры необходимы для запуска программного обеспечения, оставьте его как есть и нажмите кнопку «Далее».
Затем выберите папку, в которую вы хотите установить файлы XAMPP.
Кстати, мы рекомендуем вам использовать установленное местоположение по умолчанию. А затем нажмите кнопку «Далее».
Поскольку панель управления XAMPP для Windows поддерживает разные языки, выберите нужный язык и нажмите «Далее».
На странице Bitnami for XAMPP просто нажмите кнопку «Далее». Если вы хотите узнать о Bitnami, установите флажок рядом с пунктом Узнать больше о Bitnami для XAMPP.
Теперь установка готова к запуску процесса установки на вашем устройстве, поэтому снова нажмите кнопку «Далее», чтобы продолжить.
Здесь вам может понадобиться немного подождать, пока он не завершит установку.
После правильной установки вам будет предложено окно с вопросом «Хотите ли вы запустить панель управления сейчас?».
Установите флажок и нажмите кнопку Готово.
Как настроить XAMPP в Windows 10
Для настройки XAMPP в Windows 10 может потребоваться запустить приложение XAMPP от имени администратора.
Итак, нажмите на кнопку «Пуск» и введите XAMPP.
При этом «Панель управления XAMPP» начинает появляться в лучшем совпадении. Теперь щелкните по нему правой кнопкой мыши и выберите «Запуск от имени администратора». Если UAC запрашивает разрешение, нажмите кнопку «Да».
Когда откроется панель управления XAMPP, вы увидите список веб-сервисов в разделе «Модуль».
Здесь сначала необходимо активировать службы Apache и MySQL , нажав соответствующую кнопку «Пуск», которая доступна в разделе «Действия».
Здесь сначала необходимо активировать службы Apache и MySQL, нажав соответствующую кнопку «Пуск», которая доступна в столбце «Действия».
Как только вы нажмете кнопку «Пуск», PID и номер порта соответствующих служб станут видны. Кроме того, соответствующие сервисы в разделе модуля становятся зелеными.
Кроме того, вы также можете запустить другие службы, если они вам нужны.
Чтобы получить доступ к панели администрирования для каждой отдельной службы, нажмите соответствующую кнопку администратора.
В правом конце страницы вы увидите список параметров, таких как Config, Netstat, Shell и другие. Эти параметры помогут вам настроить различные аспекты панели управления XAMPP.
Нажмите на кнопку «Config», чтобы открыть окно конфигурации панели управления.
Установите флажок Модули, которые вы хотите запускать автоматически при запуске приложения. Затем нажмите кнопку Сохранить, чтобы сохранить изменения.
Рядом с кнопкой Config вы найдете кнопку Netstat. Нажав на эту кнопку, вы получите список служб, которые в данный момент получают доступ к сети.
Он состоит из имени исполняемого файла, информации об идентификаторе процесса, номера порта и соответствующего TCP/IP-адреса.
Панель управления XAMPP также предлагает вам раздел журнала каждой конкретной услуги. Это первый сервис, который вы выбираете, чтобы проверить, когда что-то не так, и функция не работает должным образом.
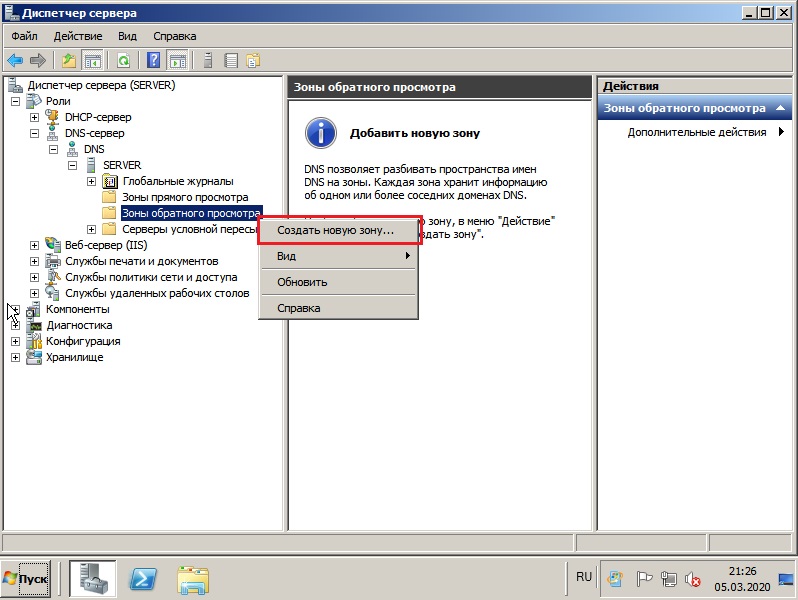
Вот и все. Надеюсь, что после прочтения этого руководства вам стало довольно легко установить и настроить XAMPP на Windows 10.
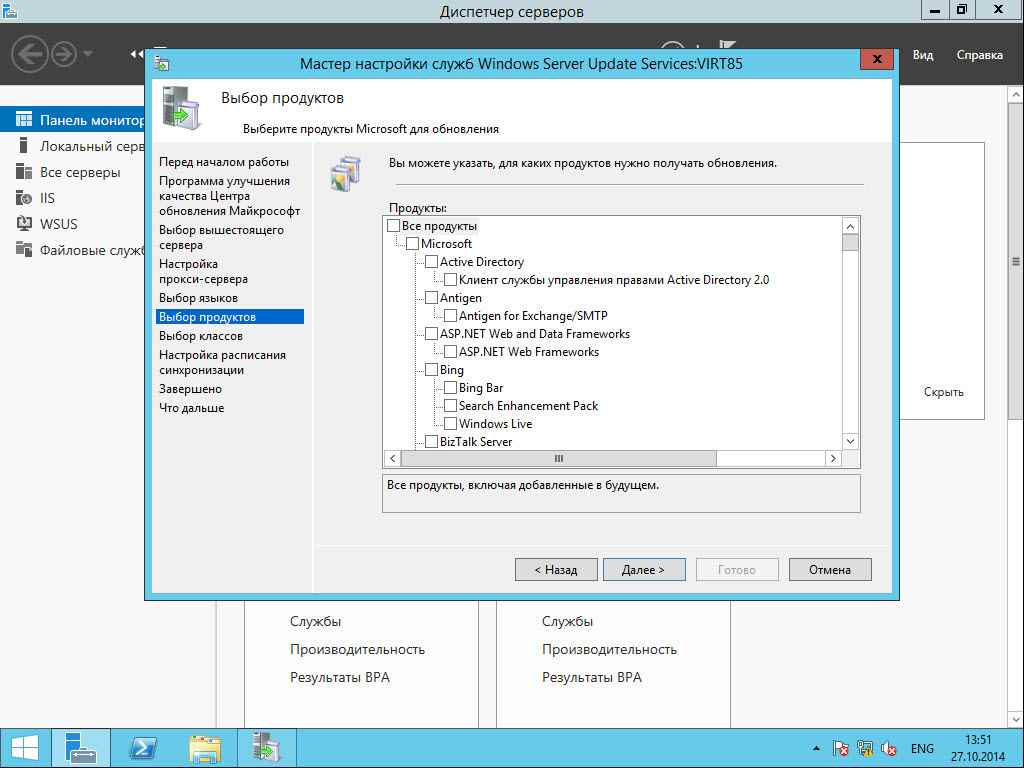
Включение IIS и обязательных компонентов IIS в Windows Server 2016 (Standard/DataCenter)—ArcGIS Enterprise
Если вы уже активировали IIS, но обязательные компоненты IIS отсутствуют, появится сообщение программы установки с указанием отсутствующих компонентов IIS. Вы можете разрешить программе установки автоматически включить отсутствующие компоненты IIS. В зависимости от политики безопасности вашей организации вам может потребоваться вручную включить обязательные компоненты IIS.
Более подробно о том, как включить IIS и обязательные компоненты IIS в Windows Server 2016, описано ниже.
- Откройте Диспетчер сервера и щелкните Управление > Добавить роли и компоненты. Нажмите Далее.
- Выберите Установка на основе роли или на основе объекта и щелкните Далее.
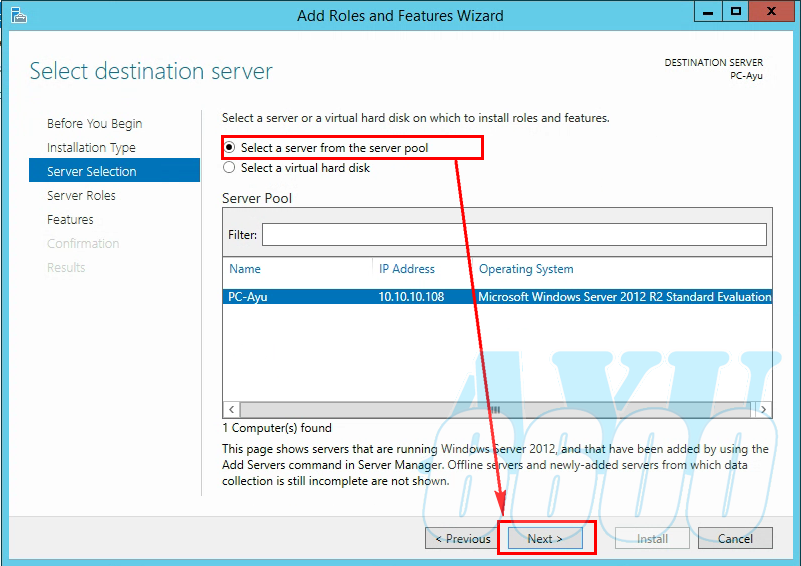
- Выберите нужный сервер. Локальный сервер выбирается по умолчанию. Нажмите Далее.
- Включите Веб сервер (IIS) и щелкните Далее.
- Для установки Web Adaptor, дополнительных компонентов не требуется, поэтому щелкните Далее.
- В диалоговом окне Роль веб-сервера (IIS) щелкните Далее.
- Убедитесь, что в диалоговом окне Выбрать сервисы ролей включены перечисленные ниже компоненты веб-сервера. Нажмите Далее.
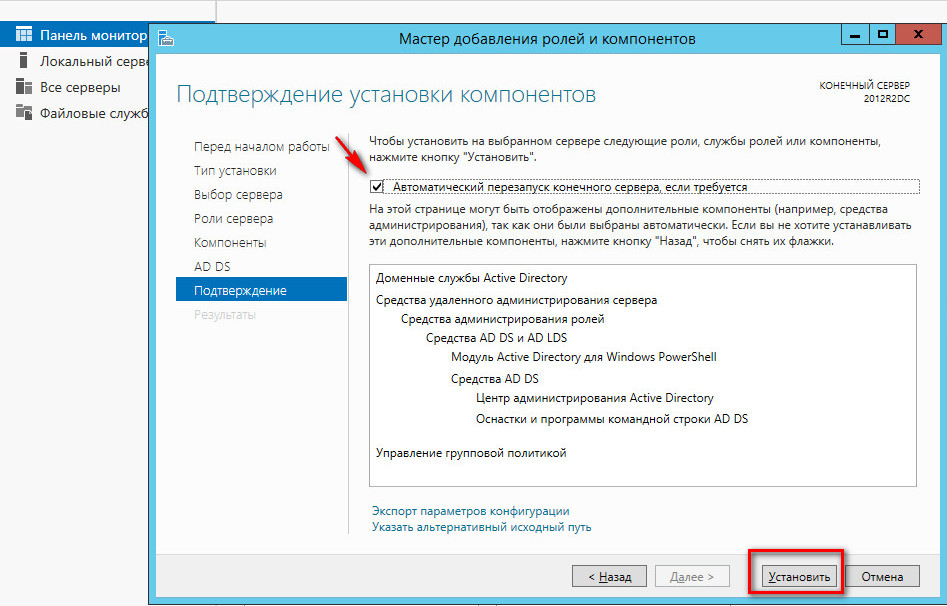
- Проверьте правильность всех настроек и щелкните Установить.
- По окончании установки щелкните Закрыть для выхода из мастера.
Обязательные компоненты IIS
Компоненты IIS, указанные ниже, соответствуют минимальным требованиям для запуска Web Adaptor. Если установлены другие компоненты IIS, их не нужно удалять.
- Веб-сервер
- Общие HTTP-компоненты
- Документ по умолчанию
- Статическое содержимое
- Безопасность
- Фильтрация запросов
- Базовая аутентификация
- Аутентификация Windows
- Разработка приложений
- .NET Extensibility 4.7
- .NET Extensibility
- ASP.NET 4.6
- ASP.NET
- Дополнительные модули ISAPI
- Фильтры ISAPI
- Протокол WebSocket
- Общие HTTP-компоненты
- Инструменты управления
- Консоль управления IIS
- Совместимость функций управления IIS 6
- Совместимость метабазы IIS 6
- IIS скрипты и инструменты управления
- Сервис управления
Отзыв по этому разделу?
Как установить и запустить сервер Nginx на Windows 10
Как установить и запустить сервер Nginx на Windows 10
Nginx — это веб-сервер, который очень популярен в Linux и BSD системах. Многие полагают, что установить Nginx на Windows 10 невозможно. Это совсем не так.
Многие полагают, что установить Nginx на Windows 10 невозможно. Это совсем не так.
Согласно информации, размещенной на сайте Nginx, установка на Windows 10 возможна, но есть несколько ограничений производительности, которые пока не были устранены. К ним относятся только одно рабочее веб-приложение, отсутствие масштабируемости и возможные проблемы с UDP аутентификацией. На данный момент Nginx уже упоминал, что он решит все проблемы в своих будущих выпусках.
Чтобы успешно установить и запустить Nginx на Windows 10, выполните следующие действия.
Загрузите Nginx Server
Существует много загружаемых версий Nginx для Windows, но Nginx рекомендует использовать “mainline version”. Однако, вы не найдете никаких проблем, если загрузите последнюю стабильную версию этой программы.
Выберите последний ZIP-файл и загрузите его в новую папку.
В качестве первого шага необходимо распаковать его. Вы можете использовать 7-Zip, WinRAR или любое другое популярное программное обеспечение для архивации.
После извлечения содержимого архива из первоначальной директории необходимо переместить папку, которая поставлялась со встроенной загрузочной копией. в «Program Files».
Мы запустим Nginx из этого места в качестве веб-сервиса по умолчанию.
Установка Nginx
Чтобы установить и запустить Nginx, выберите и дважды щелкните файл Nginx.exe.
На следующем шаге вам нужно проверить, была ли установка успешной. Для этого вы можете перейти в браузер по умолчанию и ввести “localhost”. Если вы увидите следующее окно с сообщением об успешной установке и работе веб-сервера Nginx, то проблем с установкой в Windows 10 не было.
Чтобы остановить Nginx, вы можете завершить его из окна Диспетчер задач.
Запуск Nginx на компьютере с ОС Windows
Для запуска Nginx, вы должны использовать Internet Information Services (IIS), который является веб-сервером Microsoft, обслуживающим запрошенные HTML страницы или файлы. Вы можете включить его в меню Turn Windows Features On or Off в Панели управления. Проверьте необходимые поля для Web Management Tools и IIS Management Console.
Вы можете включить его в меню Turn Windows Features On or Off в Панели управления. Проверьте необходимые поля для Web Management Tools и IIS Management Console.
Для включения IIS на вашем компьютере потребуется некоторое время.
Менеджер IIS Manager можно открыть непосредственно из меню Пуск. Здесь вы сможете получить доступ к веб-сайту по умолчанию, который обычно расположен по адресу “inetpub wwwroot”. Он также известен как корень веб-приложения.
Полезно изменить физический путь этого корня в более подходящую папку. Я создал новую папку “Work” в C:\ и изменил физический путь на “C:\Work”.
После этого перейдите в папку Nginx, которую переименовали в файлах программы. Нажмите “Conf” и выберите “nginx.conf”. Этот файл можно редактировать с помощью текстового редактора Notepad++.
В Notepad++ измените корень на отредактированный физический путь, о котором мы говорили выше.
Вы можете отредактировать файл index.html в корневой папке на отдельной вкладке. Измените текст на то, что вы хотите, чтобы веб-сервер отображался на экране.
Теперь снова запустите программу Nginx.exe и введите “localhost” в окне браузера. Веб-сервер Nginx выделит сделанные вами изменения.
На сайте ресурсов Nginx представлен полный список веб-приложений, которые можно использовать для запуска на Windows PC.
Вывод
Nginx является одной из ведущих компаний по разработке веб-серверов, которая, как ожидается, затмит Apache в будущем. Кроме того, он быстрее, может справляться с большим количеством параллельных задач и надежен. Подводя итог, можно сказать, что если у вас есть простой сайт, который вы хотите подключить к Nginx, вы можете сделать это прямо сейчас без каких-либо проблем.
Спасибо, что читаете! Подписывайтесь на мои каналы в Telegram, Яндекс. Мессенджере и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Мессенджере и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Также, читайте меня в социальных сетях: Facebook, Twitter, VK, OK.
Респект за пост! Спасибо за работу!
Хотите больше постов? Узнавать новости технологий? Читать обзоры на гаджеты? Для всего этого, а также для продвижения сайта, покупки нового дизайна и оплаты хостинга, мне необходима помощь от вас, преданные и благодарные читатели. Подробнее о донатах читайте на специальной странице.
Есть возможность стать патроном, чтобы ежемесячно поддерживать блог донатом, или воспользоваться Яндекс.Деньгами, WebMoney, QIWI или PayPal:
Заранее спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.
Поделиться ссылкой:
Подключение онлайн-касс АТОЛ / Справка по «Большой Птице» / Система онлайн-учета «Большая Птица»
Поддерживаемые модели онлайн-касс: вся основная линейка касс АТОЛ, кроме моделей Sigma.
Требования к программному обеспечению
Для работы ККТ АТОЛ с системой “Большая Птица” необходимо:
- Установленный на компьютер драйвер АТОЛ 10.x (другие используемые названия — ДККТ 10.x или ДТО — драйвер торгового оборудования 10.x), включая веб-сервер, который поставляется в составе драйвера.
- Установленная на компьютер Java — требуется для работы с локальным веб-сервером АТОЛ (последние версии ДТО работают без Java).
- Постоянное подключение к Интернет — необходимо для работы системы “Большая Птица” и связи с ОФД.
В данной статье не рассматривается процесс регистрации кассы в налоговой и подключение ее к ОФД. Подразумевается, что касса регистрируется и подключается к ОФД самостоятельно или с помощью специалистов (рекомендуется!). Также рекомендуется с помощью специалистов установить драйвер АТОЛ 10 и настроить работу локального веб-сервера и портов для обмена информацией с кассой и ОФД.
Также рекомендуется с помощью специалистов установить драйвер АТОЛ 10 и настроить работу локального веб-сервера и портов для обмена информацией с кассой и ОФД.
Упрощенная схема обмена данными между системой “Большая Птица” и онлайн-кассой АТОЛ
- Из интерфейса продавца задание (к примеру, печать чека с операцией “продажа”) отправляется на локальный веб-сервер АТОЛ, установленный на вашем компьютере в составе драйвера ДТО АТОЛ 10.
- Локальный веб-сервер пересылает задание на онлайн-кассу АТОЛ, подключенную к этому же компьютеру через USB порт.
- Касса печатает чек и отправляет информацию о продаже через ОФД в налоговую, используя сервис Ethernet over USB (EOU).
Настройка подключения кассы АТОЛ
Для настройки взаимодействия онлайн-кассы АТОЛ с “Большой Птицей” необходимо выполнить следующие действия (инструкция приведена для операционной системы Windows):
1. Подключить кассу к компьютеру через USB порт. Включить кассу.
2. Установить на компьютер все необходимое программное обеспечение:
Драйвер АТОЛ предназначен для обеспечения взаимодействия кассового оборудования АТОЛ со сторонним программным обеспечением, в первую очередь с товароучетными системами. При установке драйвера следует обязательно включить в состав установки компоненты веб-сервер и EoU :
Более подробно процесс установки драйвера ККТ описан в инструкции к вашей ККТ.
- Java — если не установлена ранее, скачать с официального сайта (не требуется для последних версий ДТО).
- браузер для работы с интерфейсом продавца “Большой Птицы” (любой, кроме IE).
3. С помощью установленной на предыдущем шаге программы “Тест драйвера ККТ” подключить онлайн-кассу и осуществить настройку портов для обмена с кассой и ОФД. Для этого воспользуйтесь инструкцией к вашей модели онлайн-кассы, где подробно описан процесс установки и настройки.
В случае затруднений рекомендуем обращаться к специалистам, у которых была приобретена касса, или в любую компанию, занимающуюся подключением и настройкой онлайн-касс.
Важно! В процессе подключения кассы может возникнуть ситуация, при которой флажок “Включено” в программе “Тест драйвера ККТ” на вкладке “Регистрация ККТ” не ставится, а внизу окна появляется надпись “Порт занят”.
В этом случае переходим в папку “Веб-сервер”:
Останавливаем его с помощью команды “Отключить Web-сервер”:
Пробуем поставить флажок “Включено” еще раз.
Если данное действие не помогло, то переходим в Настройки веб-сервера — Настройки связи с ККТ и временно меняем значение “Канал обмена с ККТ” с USB на COM/VCOM:
Пробуем поставить флажок “Включено” еще раз.
После выполнения всех настроек кассы необходимо будет вернуть значение Канала обмена с ККТ в настройках веб-сервера опять на USB.
4. Запустить локальный веб-сервер, установленный в составе драйвера ККТ, выполнить необходимые настройки:
Перейти в папку “Web-сервер”:
Нажать «Запустить WEB-сервер», а затем “Настройки WEB-сервера”:
В настройках веб-сервера выбрать группу “Общие настройки”, убедиться, что флажок “Активировать сервер” включен:
Далее перейти в группу “Настройки связи с ККТ”:
Установить скорость 9600 бод, проверить остальные настройки (ваши настройки могут отличаться от указанных на скриншоте):
Нажать “Сохранить”:
Перезапустить Web-сервер:
В программе “Тест драйвера ККТ” снять флажок “Включено”, чтобы освободить порт, то есть передать управление кассой от программы “Тест драйвера ККТ “Большой Птице”:
Настройки на стороне “Большой Птицы”
«Большая Птица» передает на веб-сервер АТОЛ следующие данные:
1) тип операции (продажа, возврат)
2) ФИО кассира (пользователя в терминах системы)
3) форма расчета (наличные, безнал, смешанная оплата) с выделением сумм по каждому виду платежа.
4) список товаров: название, количество, цена, сумма, ед. измерения, скидка, тип (товар, услуга), итоговая сумма, ставка НДС
измерения, скидка, тип (товар, услуга), итоговая сумма, ставка НДС
Все остальные параметры прописаны в самой кассе, часть настроек можно задать непосредственно в программе «Тест драйвера ККТ» (см. соответствующее руководство).
Вся работа с кассами АТОЛ осуществляется через интерфейс продавца “Большой Птицы” (Меню — Документы — Розница — Интерфейс продавца). Из основного интерфейса работы с онлайн-кассами АТОЛ не предусмотрено!
Первоначальные настройки на стороне системы “Большая Птица”:
1. В “Большой Птице” в справочнике “Кассы” (Меню — Справочники — Мой бизнес — Кассы) создаем кассу, которая будет работать с онлайн-кассой АТОЛ:
Устанавливаем для нее признак “Работает с ККТ АТОЛ”:
2. Создаем роль интерфейса продавца для работы с созданной на шаге 1 кассой. Задаем в этой роли все необходимые реквизиты: фирму, кассу, точку продаж, склад и т.п. Присваиваем роль интерфейса продавца пользователю (продавцу), который будет работать с кассой АТОЛ. Подробнее о том, как настроить роль интерфейса продавца, см. в этой статье справки.
3. Логинимся в интерфейс продавца, проверяем в шапке корректность всех реквизитов. Убеждаемся, что выбрана правильная касса.
4. Нажимаем на кнопку “Действия”, выбираем пункт “Проверить связь с ККТ”.
Одним действием мы проверяем соединение с кассой, ОФД и веб-сервером АТОЛ. Если веб-сервер не запущен, то и остальные два параметра (связь с ККТ и ОФД) будут в статусе “не определено”. Если же все настройки драйвера и портов выполнены корректно, а веб-сервер запущен, то придет следующее сообщение:
При этом на чековой ленте онлайн-кассы будет распечатано сообщение об установке связи.
5. Все дальнейшие действия (открытие смены, отправка чеков на печать и т.д.) следует осуществлять только в том случае, если вы уже готовы официально начать работу с ККТ и передавать данные в налоговую и ОФД.
Как установить Web сервер IIS 10 в Windows Server 2016? | Info-Comp.
 ru
ruСегодня мы с Вами научимся устанавливать веб сервер IIS в операционной системе Windows Server 2016 нескольким способами, а именно с помощью графического инструмента и, конечно же, с помощью Windows PowerShell.
Что такое IIS 10?
IIS (Internet Information Services) — это набор служб, предназначенный для реализации web сервера в операционной системе Windows с поддержкой сайтов HTML и приложений на ASP.NET или ASP. В Windows Server он распространяется в виде отдельной роли с достаточно большим количеством служб роли. Ранее в материале «Описание и назначение ролей сервера в Windows Server 2016» мы рассмотрели краткое описание всех ролей сервера и их служб, в том числе и роли «Веб-сервер (IIS)» поэтому повторяться сейчас, т.е. описывать каждую из служб роли, я не буду.
В актуальной на данный момент версии серверной операционной системе Windows Server 2016 присутствует также самая новая версия веб сервера, а именно – IIS 10.
Версии веб сервера IIS
| Версия IIS | Версия операционной системы |
| 10 | Windows 10; Windows Server 2016 |
| 8.5 | Windows 8.1; Windows Server 2012 R2 |
| 8.0 | Windows 8; Windows Server 2012 |
| 7.5 | Windows 7; Windows Server 2008 R2 |
| 7.0 | Windows Vista; Windows Server 2008 |
| 6.0 | Windows Server 2003 |
| 5.1 | Windows XP Professional |
| 5.0 | Windows 2000 |
Установка Web сервера IIS 10
Итак, давайте переходить к рассмотрению процесса установки, и для примера давайте просто установим основные компоненты, которые необходимы для функционирования веб сервера и его администрирования (средства управления), а также разместим на нем простую HTML страничку, т.е. по сути HTML сайт, для проверки работы web сервера. Если Вам необходимо размещать приложения, например на ASP.NET, то Вам необходимо также установить соответствующие службы роли из раздела «Разработка приложений».
Если Вам необходимо размещать приложения, например на ASP.NET, то Вам необходимо также установить соответствующие службы роли из раздела «Разработка приложений».
Установка веб сервера IIS с помощью мастера
Сначала давайте разберем процесс установки web сервера IIS 10 с помощью «Диспетчера серверов», а конкретней «Мастера добавления ролей и компонентов».
Шаг 1
Открываем диспетчер серверов «Пуск ->Диспетчер серверов».
Затем запускаем «Мастер добавления ролей и компонентов», меню «Управление ->Добавить роли и компоненты».
Шаг 2
Затем жмем «Далее».
Шаг 3
Потом выбираем тип установки «Установка ролей или компонентов», жмем «Далее».
Шаг 4
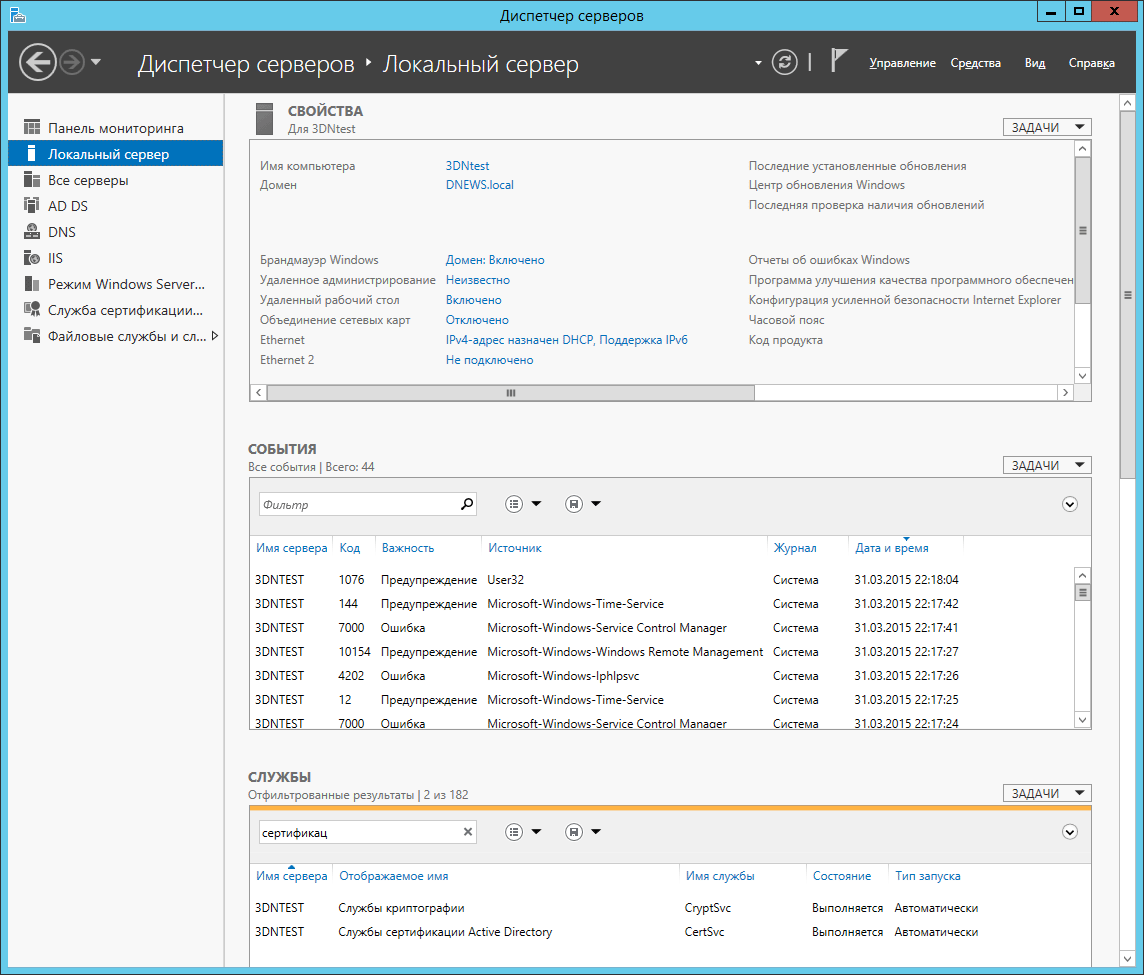
Затем выбираем целевой сервер и жмем «Далее».
Шаг 5
На шаге выбора ролей отмечаем роль «Веб-сервер (IIS)». Автоматически Вам сразу предложат установить компонент «Консоль управления службами IIS», мы соглашаемся и жмем «Добавить компоненты».
И сразу жмем «Далее».
Шаг 6
Все необходимые компоненты мы уже отметили, поэтому на этом шаге также сразу жмем «Далее».
Шаг 7
Теперь нам необходимо настроить установку роли «Веб-сервер IIS», сначала жмем «Далее».
А потом выбираем необходимые службы роли, по умолчанию минимальное количество служб уже будет выбрано, но если Вам нужно что-то еще, то отмечаете их галочкой. Для нашей тестовой задачи, т.е. разместить простой статический HTML сайт, отмеченных по умолчанию служб будет достаточно, жмем «Далее».
Шаг 8
Проверяем выбранные роли, службы и компоненты и жмем «Установить».
Установка будет завершена, как появится соответствующее сообщение.
Установка web сервера IIS с помощью Windows PowerShell
Для того чтобы установить web сервер IIS с помощью PowerShell запускайте оболочку Windows PowerShell и вводите следующие команды (перечисленные ниже команды установят все те же службы, которые мы установили с помощью мастера чуть выше).
Документ по умолчанию
Install-WindowsFeature -Name "Web-Default-Doc"
Обзор каталога
Install-WindowsFeature -Name "Web-Dir-Browsing"
Ошибки http
Install-WindowsFeature -Name "Web-Http-Errors"
Статическое содержимое
Install-WindowsFeature -Name "Web-Static-Content"
Фильтрация запросов
Install-WindowsFeature -Name "Web-Filtering"
Ведение журнала http
Install-WindowsFeature -Name "Web-Http-Logging"
Сжатие статического содержимого
Install-WindowsFeature -Name "Web-Stat-Compression"
Консоль управления службами IIS
Install-WindowsFeature -Name "Web-Mgmt-Console"
Размещаем HTML сайт на веб сервере IIS
Первое что нужно сделать — это создать корневую директорию нашего тестового сайта, для этого в каталоге С:\inetpub\ создаем папку TestSite и в нее для проверки добавляем файл index.html со следующим содержимым, например
<Н1>Тестовый сайт</Н1>
Затем открываем «Диспетчер служб IIS», это можно сделать, например, из диспетчера серверов «Средства ->Диспетчер служб IIS».
Потом щелкаем правой кнопкой мыши по пункту «Сайты ->Добавить веб-сайт».
Откроется окно добавления веб сайта, заполняем необходимые поля и жмем «ОК» (TestSite в моем случае это название сайта).
Теперь можем проверить работу веб сервера и только что созданного сайта, для этого открываем любой веб браузер и переходим на сайт TestSite (только помните, для того чтобы у Вас также как у меня открылся сайт по имени, он должен быть добавлен на DNS сервере (создана A запись) или хотя бы для тестов добавлена запись в файл HOSTS локального сервера).
Удаление веб сервера IIS с помощью мастера
Для удаления web сервера IIS открываем диспетчер серверов, затем в меню нажимаем «Управление ->Удалить роли и компоненты».
В итоге запустится «Мастер удаления ролей и компонентов», где мы делаем практически то же самое, что и при установке, только галочки мы не ставим, а снимаем.
Затем мы жмем далее, далее и удалить. После окончания процесса удаления веб сервера сервер необходимо будет перезагрузить.
Удаление web сервера IIS с помощью PowerShell
Для удаления web сервера IIS на PowerShell запускаем оболочку Windows PowerShell и используем командлет Uninstall-WindowsFeature. Для удаления следующих служб ролей веб сервера IIS, можно использовать вот такие команды:
Документ по умолчанию
Uninstall-WindowsFeature -Name "Web-Default-Doc"
Обзор каталога
Uninstall-WindowsFeature -Name "Web-Dir-Browsing"
Ошибки http
Uninstall-WindowsFeature -Name "Web-Http-Errors"
Статическое содержимое
Uninstall-WindowsFeature -Name "Web-Static-Content"
Фильтрация запросов
Uninstall-WindowsFeature -Name "Web-Filtering"
Ведение журнала http
Uninstall-WindowsFeature -Name "Web-Http-Logging"
Сжатие статического содержимого
Uninstall-WindowsFeature -Name "Web-Stat-Compression"
Консоль управления службами IIS
Uninstall-WindowsFeature -Name "Web-Mgmt-Console"
Вот мы с Вами и научились устанавливать и удалять web сервер IIS в операционной системе Windows Server 2016 и на этом у меня все, пока!
НравитсяНе нравится7 Лучшее программное обеспечение для создания сервера Localhost в Windows 10 — h3S Media
Хотите создать веб-сервер Localhost в Windows 10, но без установки IIS? Далее, вот лучшее программное обеспечение для создания среды локального веб-сервера для тестирования различных веб-приложений, таких как WordPress.
Что такое сервер Localhost?
LocalHost — это имя хоста в мире компьютерных сетей, используемое для доступа к различным службам, работающим на хосте, с использованием зацикленного сетевого интерфейса, lo — это сокращенная форма этого устройства обратной связи.Он не всегда требует или обходит локальный сетевой интерфейс для подключения службы или для ответа, когда мы ее проверяем. Этот сетевой интерфейс и его работа будут одинаковыми для всех операционных систем, будь то Windows, Linux, FreeBSD или macOS. Мы все еще можем пропинговать интерфейс обратной связи для доступа к различным службам, работающим локально в системе.
Также, если мы говорим об IPv4-адресе localhost, то это 127.0.0.1 , а для IPv6-адреса :: 1 он также универсален и относится к вашему собственному компьютеру или серверу.
Теперь, если у нас есть актив веб-сервер на нашем ПК или ноутбуке, то, если мы используем localhost или 127.0.0.1 в качестве веб-адреса в браузере без указания конкретного номера порта, этот URL будет вызывать локальный запущенный веб-сервер и отобразить содержимое каталога Webroot. Если ошибка HTTP 500 появляется при вызове localhost, 127.0.0.1 или при использовании IPv6 :: 1, это указывает на фундаментальную неправильную конфигурацию веб-сервера. Этот локальный веб-сервер также относится к серверу Localhost, потому что к его службе можно получить доступ с помощью интерфейса обратной связи.
Однако здесь мы не будем говорить о том, что такое сервер Localhost, а именно о программном обеспечении, которое мы можем использовать для его создания в Windows 10. 8 или 7 для тестирования различных веб-сервисов, приложений и проектов веб-сайтов. или CMS, например WordPress, Joomla, Drupal, Magento и т. д.
Лучшее программное обеспечение для локального веб-сервера PHP в Windows 10/8/7
1. Xampp — открытый исходный код
Xampp — одно из лучших бесплатных программ для создания веб-сервер localhost со службами PHP, Apache и MySQL. Это кроссплатформенная программа с открытым исходным кодом, а это значит, что мы используем ее не только в Windows, но и на платформах macOS и Linux. Если вы хотите использовать Xampp на старых платформах Windows, таких как XP и Windows Server 2003, загрузите XAMPP 1.8.2-6, поскольку последняя версия несовместима.
Это кроссплатформенная программа с открытым исходным кодом, а это значит, что мы используем ее не только в Windows, но и на платформах macOS и Linux. Если вы хотите использовать Xampp на старых платформах Windows, таких как XP и Windows Server 2003, загрузите XAMPP 1.8.2-6, поскольку последняя версия несовместима.
Для создания локального веб-сервера и эффективного управления новейшими веб-приложениями стек Xampp содержит последние версии Apache, MariaDB, PHP, phpMyAdmin, OpenSSL, XAMPP Control Panel, Webalizer, Mercury Mail Transport System, FileZilla FTP Server, Tomcat (с mod_proxy_ajp в качестве соединителя) и Strawberry Perl Portable.
Он предназначен исключительно для тестирования с целью использования в качестве тестовой системы, что позволяет быстро запускать различные интегрированные серверы одним щелчком мыши. Кроме того, пользователь может загрузить различные предварительно созданные модули, такие как Wordrpess, PrestaShop, Magento, Drupal и многие другие, чтобы быстро развернуть свою любимую CMS, Forum, Wiki, Ecommerce и начать тестирование.
Однако не только XAMPP, но и другие упомянутые платформы для создания веб-серверов Localhost являются чистыми тестовыми системами и стремятся быстро подготовиться к использованию. Соответственно, они не предназначены для использования в качестве коммерческого веб-сервера в Интернете, поскольку не обеспечивают достаточной защиты от возможных хакерских атак.
Посетите веб-сайт , чтобы загрузить Xampp.
2. Ampps — сервер Localhost с Softaculous
Что ж, в большинстве бесплатного программного обеспечения, доступного для создания среды локального веб-сервера, пользователю приходится вручную устанавливать общие веб-приложения, что может быть утомительной задачей, особенно для новичков и немного утомительной. для пользователей. достижения. Итак, в таких сценариях Ampps — лучший вариант не только для создания сервера localhost в Windows 10/8/7, но и для установки различных CMS с открытым исходным кодом, магазина электронной коммерции, Wiki, инструментов управления базами данных. веб-интерфейс, управление рекламой, система ERP, управление опросами и т. д. Благодаря интеграции Softaculous, которая позволяет пользователям запускать различные предварительно настроенные сценарии для установки веб-программного обеспечения с открытым исходным кодом одним щелчком мыши, как мы это делаем в службах хостинга.
веб-интерфейс, управление рекламой, система ERP, управление опросами и т. д. Благодаря интеграции Softaculous, которая позволяет пользователям запускать различные предварительно настроенные сценарии для установки веб-программного обеспечения с открытым исходным кодом одним щелчком мыши, как мы это делаем в службах хостинга.
Кроме того, на панели быстрого доступа отображается значок для запуска и остановки служб Apache и MySQL. Nginx тоже есть на тот случай, если кто-то не хочет использовать Apache в качестве веб-сервера.
Доступно для операционных систем Windows, macOS и Linux.Итак, хорошая альтернатива Xampp.
Загрузить Ampps
3. Веб-сервер localhost WampServer
Следующим по популярности бесплатным инструментом Windows 10/8/7, предназначенным для настройки веб-сервера localhost, является Wamp Server. Большинство из нас, кто занимается веб-сайтами и другим веб-тестированием в Windows, уже знают об этом. Он также предлагает среду LAMP в одном пакете для установки и управления их службами с помощью кнопок панели быстрого управления.
Эта среда веб-разработки Windows недоступна для macOS и Linux.Помимо Apache2, PHP и базы данных MySQL, он предлагает phpMyAdmin для простого управления экземплярами базы данных. Кроме того, если вы ищете портативный сервер Wamp, попробуйте UwAmp.
Получите WampServer
4. MAMP
Если вы уже используете какое-либо из вышеперечисленных программ, я не думаю, что оно вам понадобится, однако, чтобы убедиться, что все нужное программное обеспечение должно быть в папке лучший сервер localhost для списка Windows, MAMP здесь. По сути, это легкое программное обеспечение, доступное для macOS и Windows, однако, если вы профессионал, есть также профессиональная версия для Windows с дополнительными функциями и приятным интерфейсом.
Для веб-сервера он имеет как Apache, так и Nginx для управления базой данных MySQL или MariaDB, в то время как с точки зрения языков веб-разработки PHP, Perl и Python поставляются с MAMP.
Кроме того, с помощью единовременного платежа пользователь может добавить облачную функцию MAMP для резервного копирования хоста и базы данных, что помогает пользователю легко перемещать данные наиболее безопасным способом.
Загрузите Free MAMP для Windows
5. Портативный WAMP-сервер UwAMP
Это действительно хорошая альтернатива лучшим локальным серверам, упомянутым выше, для веб-разработки, если вы ищете мобильность.Да, они хотят перенести свой веб-проект и веб-сервер на USB-накопитель, а затем подумать о том, чтобы попробовать UwAMP. Интерфейс очень прост в управлении и, по сути, это означает, что у вас будут только необходимые параметры, такие как кнопки для запуска и остановки службы Apache + MySQL и для доступа к конфигурации PHP, Apache, MySQL с помощью phpMyAdmin.
Мы уже сделали руководство по этому вопросу, в котором мы показали, как использовать UwAMP и процесс установки WordPress на нем.
6.ServerPress DesktopServer
Если ваша единственная цель для настройки веб-сервера localhost на ПК или ноутбуке с Windows — это протестировать веб-сайт на базе WordPress, программа DesktopServer — лучший оптимизированный вариант. Он разработан для работы в Windows с локальным стеком Apache, MySQL и PHP, оптимизированным для работы только с Wordpres CMS. Он также поддерживает SSL и поставляется с простыми настраиваемыми конфигурациями для развертывания веб-сайта на базе WordPress за секунды.
Однако, помимо операционной системы Windows, для macOS также доступно программное обеспечение веб-среды DesktopServer Localhost.Те, кто хочет создавать неограниченное количество веб-сайтов WordPress и управлять ими, а также другие премиум-функции, могут воспользоваться платными опциями, такими как Easy Live Site Deployment, Panic Coda и DreamWeaver Live Support, Internet Sharing for Collaboration и т. Д.
Самое приятное то, что мы даже устанавливаем WordPress на локальный сервер, но это позволяет пользователям создавать и получать доступ к демонстрации или тестировать экземпляр WordPress в домене . dev.cc. Это зарезервированный домен, который существует только на локальном ПК, на котором для доступа запущен DesktopServer, и создается экземпляр WordPress с использованием полностью определенного домена вместо 127.0.0.1 или localhost в строке веб-адреса.
dev.cc. Это зарезервированный домен, который существует только на локальном ПК, на котором для доступа запущен DesktopServer, и создается экземпляр WordPress с использованием полностью определенного домена вместо 127.0.0.1 или localhost в строке веб-адреса.
Посетите веб-сайт
7.easyphp- Devserver & Webserver
Разработчики EasyPHP предлагают две программы: одна — DevSever , а другая — Web server . Эти две программы можно использовать для создания среды локального веб-сервера. Окна, но немного для разных целей.
DevServer в первую очередь предназначен для разработчиков или пользователей, которые хотят настроить локальный сервер для имитации рабочего сервера, например, возможностей ПК или ноутбука, для тестирования веб-приложения и веб-разработки.Кроме того, он также портативен, поэтому разработчики могут носить его на USB-накопителе, чтобы легко работать над различными проектами.
WebServer Easyphp предназначен для предоставления услуги хостинга сервера на персональном ПК или ноутбуке для пользователей, которые не только хотят иметь веб-сайт на веб-сервере Windows Localhost с помощью LAMP, но также планируют использовать его на Интернет и оставьте другой доступ к тому же самому. Это позволяет вашему персональному компьютеру выступать в качестве службы веб-хостинга, чтобы сделать ваш веб-сайт / приложение / демонстрацию доступными через Интернет.Сервер полностью настраивается, имеет модульную структуру, его легко обновлять и расширять.
Веб-сайт
Вердикт о лучших инструментах локального веб-сервера Windows
Существуют и другие инструменты для создания локальной веб-среды, но функциональность, которую они предоставляют, уже присутствует в инструментах выше, поэтому я хочу, чтобы список быть кратким и по делу. Кроме того, если кто-то из вас не хочет использовать LAMP, встроенные в Windows 10/8/7 Интернет-службы IIS все еще доступны для активации и использования. Если вы хотите узнать, как это сделать, посмотрите: Как установить веб-сервер IIS в Windows 10, шаг за шагом
Если вы хотите узнать, как это сделать, посмотрите: Как установить веб-сервер IIS в Windows 10, шаг за шагом
Другие статьи:
Установка и настройка веб-сайта в IIS в Windows 10
Если вы хотите узнать больше о веб-дизайне и разработке, установка Internet Information Services (IIS) на ваш компьютер с Windows 10 — хороший метод. IIS — это бесплатная функция Windows, включенная в Windows 10, так почему бы не использовать ее?
IIS — это полнофункциональный веб-сервер и FTP-сервер с некоторыми мощными инструментами администрирования, надежными функциями безопасности и может использоваться для размещения ASP.NET и PHP на одном сервере. Вы даже можете размещать сайты WordPress на IIS.
Есть три способа установить и настроить веб-сайт в IIS в Windows 10; с помощью графического интерфейса пользователя (GUI), PowerShell или Windows CMD. Мы будем использовать каждый метод для базовой установки IIS.
Установка IIS с помощью графического интерфейсаЭто метод «укажи и щелкни» для создания веб-сайта в IIS. Это идеальный метод, если вы не знакомы с командами PowerShell или Windows.
- Начните вводить «включить окна» в строке поиска. Включение или отключение функций Windows покажет результат. Нажмите здесь.
- Откроется окно Windows Features . Загрузка различных функций может занять некоторое время. Как только это произойдет, установите флажок рядом с Internet Information Services , а затем нажмите кнопку OK .
- Установка начнется и может занять несколько минут.По завершении нажмите кнопку Закрыть .
- Чтобы убедиться, что IIS установлен и работает, введите IIS в строке поиска рядом с кнопкой Start . В результате вы увидите Internet Information Services Manager .
 Щелкните по нему, чтобы открыть.
Щелкните по нему, чтобы открыть.
- Когда откроется Диспетчер IIS, посмотрите на левую панель окна в разделе Подключения . Раскрывайте древовидное меню, пока не увидите Default Web Site. Это сайт-заполнитель, который устанавливается вместе с IIS. Щелкните по нему, чтобы выбрать.
- В правой части диспетчера IIS найдите раздел Обзор веб-сайта . Щелкните Обзор *: 80 (http). Это откроет веб-сайт по умолчанию в вашем веб-браузере по умолчанию.
- Вы увидите следующую веб-страницу. Обратите внимание, что в адресной строке указано localhost . Это адрес, который нужно ввести, чтобы перейти на ваш новый веб-сайт.
Прежде чем мы перейдем к двум другим методам установки IIS, давайте посмотрим, где хранятся файлы, из которых состоит ваш веб-сайт. Мы также сделаем очень простую веб-страницу. Узнав, как это сделать, вы узнаете основы, чтобы приступить к изучению веб-дизайна и разработки.
- После установки IIS откройте File Explorer . Перейдите к C: \ intepub \ wwwroot . Здесь должны храниться файлы, из которых состоит веб-сайт.Вы увидите файл веб-страницы IIS по умолчанию, iisstart.html , и изображение, показанное на странице, iisstart.png . Здесь вы сохраните свою первую веб-страницу.
- Откройте Блокнот от имени администратора. Чтобы сохранить в папке wwwroot , вы должны быть администратором.
- Сохраните файл в каталоге wwwroot . Назовите его index.html и измените тип Save as: на All Files .Затем нажмите кнопку Сохранить .

- Теперь, когда он сохранен как файл нужного типа, давайте добавим в него контент. Введите следующий HTML-код для очень простой веб-страницы и сохраните его:
Hello World!
- Вернитесь в веб-браузер, в котором есть веб-страница IIS по умолчанию. Щелкните кнопку обновления. Теперь вы увидите свою первую веб-страницу.
Вот и все! Вы только что создали и опубликовали свой первый веб-сайт в IIS.
Установка IIS с помощью команд WindowsМы можем сократить процесс установки IIS до однострочной команды. Это можно сделать либо в командной строке Windows, либо с помощью PowerShell. Сначала мы покажем вам, как это сделать с помощью команды Windows, но изучение PowerShell принесет большую пользу в будущем.
- Введите cmd в строку поиска, и верхний результат должен быть Командная строка .Щелкните Запуск от имени администратора .
- Введите команду DISM / online / enable-feature / featureName: IIS-DefaultDocument / All и нажмите . Введите .
- Вы увидите индикатор выполнения. Когда он достигнет 100,0%, вы увидите сообщение «Операция успешно завершена». вы можете закрыть командную строку. IIS установлен.
- Убедитесь, что вы можете открыть диспетчер IIS и что установка прошла успешно, выполнив шаги 4-7 из . Установка IIS с использованием раздела графического интерфейса пользователя.
Научиться делать такие вещи, как установка IIS в PowerShell, дает огромное преимущество по двум причинам. Во-первых, это самый простой и быстрый способ выполнять большинство административных задач в Windows. Во-вторых, вы можете сохранить свои команды PowerShell, известные как командлеты, в виде сценария и запускать их в любое время на любом компьютере или сервере Windows.
Во-вторых, вы можете сохранить свои команды PowerShell, известные как командлеты, в виде сценария и запускать их в любое время на любом компьютере или сервере Windows.
- Введите powershell в строке поиска, и один из результатов должен быть PowerShell ISE .Щелкните Запуск от имени администратора .
- Введите командлет Enable-WindowsOptionalFeature -Online -FeatureName IIS-WebServerRole -NoRestart и запустите его. Вы увидите начало индикатора выполнения. По завершении убедитесь, что IIS установлен и работает.
- Этот шаг не является обязательным, но вы можете сохранить его как сценарий PowerShell, а затем запустить его в любое время. Работайте со скриптом и добавляйте разные параметры. В конце концов, у вас будет сценарий установки IIS, который настраивает все именно так, как вы хотите, каждый раз одним щелчком мыши.
Это только начало того, что вы можете сделать при создании собственного веб-сайта в IIS. Также изучите возможность использования IIS для передачи файлов по FTP или медиа-хостинга. Кроме того, загляните в установщик веб-платформы Microsoft, чтобы узнать об упрощенных способах установки и изучения таких вещей, как WordPress, PHP, Python и другие.
Как установить локальный веб-сервер
PHPRunner поставляется со встроенным веб-сервером. Однако вы можете захотеть установить свой веб-сервер.На этой странице объясняется, как установить локальный веб-сервер (XAMPP) и настроить PHPRunner для его использования.
XAMPP — это бесплатный пакет, который включает простой в настройке веб-сервер (Apache), сервер базы данных (MySQL) и язык сценариев на стороне сервера (PHP). Подробнее о XAMPP.
В этом руководстве используется 64-разрядная версия Windows 10 и XAMPP v7.3.5.
Загрузить XAMPP
• Посетите https://www. apachefriends.org/download.html.
apachefriends.org/download.html.
• Загрузите установщик XAMPP для Windows.
Установить XAMPP
Примечание. Если вы используете приложение Skype VOIP или IIS Server, вам может потребоваться выйти из них, прежде чем продолжить.
1. Запустите установщик.
2. Вы можете выбрать установку Apache и MySQL в качестве служб, при этом они будут запускаться автоматически при каждом запуске Windows. Это позволяет другим приложениям, которые у вас могут быть, например серверу IIS, работать одновременно.
Если вы не выберете этот вариант, вам нужно будет использовать приложение панели управления XAMPP для индивидуального запуска серверов каждый раз, когда они вам понадобятся.Это может быть желательно, если вы не собираетесь использовать свои серверы так часто.
3. Выберите место назначения для установки XAMPP.
Примечание: если в ОС включен контроль учетных записей пользователей (UAC), Apache не рекомендует устанавливать XAMPP в папку C: \ Program Files \.
4. Начнется установка XAMPP. По завершении нажмите Готово.
5. Затем вам будет предложено запустить панель управления XAMPP, которую также можно открыть, выбрав Пуск »Все программы» XAMPP »Панель управления XAMPP или запустив C: \ xampp \ xampp-control.исполняемый файл. Этот инструмент позволяет запускать и останавливать различные серверы, установленные как часть XAMPP. Если Apache и MySQL были установлены как службы, выберите Нет. В противном случае — запустите панель управления XAMPP.
Использование XAMPP
Панель управления XAMPP используется для управления и мониторинга состояния служб, установленных XAMPP. Рекомендуется настроить его как Администратор.
Когда панель управления запущена, на панели задач отображается следующий значок. Двойной щелчок по этому значку вызывает Панель управления.
Если вы видите красный крестик в разделе «Служба», это означает, что модуль не установлен как служба. В этом случае вам нужно запускать и останавливать их вручную. Нажмите Пуск, чтобы запустить модули.
В этом случае вам нужно запускать и останавливать их вручную. Нажмите Пуск, чтобы запустить модули.
Перейдите по адресу http: // localhost / в браузере. Если вы перенаправлены на страницу с логотипом XAMPP, ваша установка прошла успешно.
Вы можете добавлять или редактировать файлы в C: \ xampp \ htdocs, чтобы изменить то, что вы видите на http: // localhost /. Сразу после установки эта папка содержит все файлы для веб-страницы приветствия XAMPP.Вы можете удалить или создать резервную копию этих файлов, чтобы они никоим образом не конфликтовали.
Интерфейс конфигурации XAMPP доступен по адресу http: //localhost/xampp/index.php и расположен по адресу C: \ xampp \ htdocs \ xampp.
Примечание. Чтобы отправлять электронные письма через PHP, вам необходимо изменить файл php.ini. Он хранится в C: \ xampp \ php. Измените строку sendmail_from = [email protected] на sendmail_from = your_email_address.
При подключении к MySQL введите localhost в поле Имя хоста / сервера (или IP) и root в поле Пользователь.Оставьте поле Пароль пустым.
На экране Каталог вывода переключитесь на параметр «У меня есть собственный веб-сервер» и введите URL-адрес вручную (например, http: // localhost / project1). Измените выходной каталог на один из подкаталогов веб-сервера (например, C: \ xampp \ htdocs \ project1).
См. Также:
• Подключение к базе данных
• Настройки каталога вывода
• После завершения
• Краткое руководство
Запуск простого веб-приложения с IIS 10.0 — Sweetcode.io
Internet Information Services, обычно сокращенно IIS, представляет собой веб-сервер Microsoft для использования на компьютерах Windows. Самая последняя версия, IIS 10.0, поставляется с Windows Server 2016 и Windows 10. Благодаря этому легко понять, почему IIS 10. 0 может быть жизнеспособным вариантом веб-сервера при разработке веб-приложения. Ниже я покажу, как запустить ваше локально разработанное веб-приложение с помощью IIS 10.0 для Windows.
0 может быть жизнеспособным вариантом веб-сервера при разработке веб-приложения. Ниже я покажу, как запустить ваше локально разработанное веб-приложение с помощью IIS 10.0 для Windows.
Включение IIS 10.0 на компьютере с Windows 10
Чтобы запустить наше веб-приложение локально с помощью IIS, нам сначала нужно включить IIS 10.0 на нашем компьютере. В качестве примера рассмотрим случай включения IIS 10.0 на компьютере с Windows 10. Первым шагом в этом процессе является переход в Панель управления → Программы → Программы и компоненты. Щелкните ссылку «Включение или отключение компонентов Windows». Откроется диалоговое окно «Функции Windows», в котором можно найти и включить информационные службы Интернета.
Сделав выбор, показанный на изображениях выше, нажмите «ОК». При этом Windows предложит внести предлагаемые изменения, и на вашем компьютере будет включен IIS 10.0. Это самый первый шаг в использовании IIS 10.0 для целей локальной разработки.
Настройка и запуск вашего сайта
После выполнения перечисленных выше шагов будет создан новый каталог на вашем диске C. Он будет расположен по адресу C: \ inetpub. В каталоге будут папки, показанные на изображении ниже:
Сейчас нас интересует каталог wwwroot.Он будет содержать два файла: iisstart.htm и iistart.png. Здесь я создам третий — простой файл HTML с именем helloworld.html. Этот файл будет содержать следующий html:
Страница Hello World Привет мир!
Следующим шагом является открытие консоли для настройки и управления вашими веб-сайтами IIS (это называется диспетчером служб IIS). Когда мы включили IIS 10.0 на нашем компьютере, он настроил для нас веб-сайт по умолчанию. Однако мы удалим этот экземпляр и настроим его самостоятельно.Наш диспетчер IIS без каких-либо сайтов, настроенных для нашего сервера, будет выглядеть следующим образом:
В правом верхнем углу диспетчера IIS нажмите «Добавить веб-сайт». Здесь мы создадим тестовый веб-сайт, использующий каталог C: \ inetpub \ wwwroot, в который мы добавили файл helloworld.html ранее. Мы можем добавить сайт с именем «Test Site» и установить физический путь содержимого нашего сайта C: \ inetpub \ wwwroot. Не изменяя другие поля, оставьте флажок «Начать веб-сайт немедленно» и нажмите «ОК».«Это создаст сайт в IIS и запустит его, чтобы мы могли сразу же посетить его в браузере.
Здесь мы создадим тестовый веб-сайт, использующий каталог C: \ inetpub \ wwwroot, в который мы добавили файл helloworld.html ранее. Мы можем добавить сайт с именем «Test Site» и установить физический путь содержимого нашего сайта C: \ inetpub \ wwwroot. Не изменяя другие поля, оставьте флажок «Начать веб-сайт немедленно» и нажмите «ОК».«Это создаст сайт в IIS и запустит его, чтобы мы могли сразу же посетить его в браузере.
Чтобы увидеть нашу страницу «Hello World», которую мы настроили ранее, откройте веб-браузер и перейдите по следующему URL-адресу: http: //localhost/helloworld.html
Как видите, это позволяет нам просматривать нашу веб-страницу в том виде, в каком она была задумана. Также важно отметить, что мы можем как остановить, так и запустить наше веб-приложение из диспетчера IIS. Когда сайт выделен в консоли, в правой части консоли есть раздел «Управление веб-сайтом» с параметрами для перезапуска, запуска и остановки.Нажатие «Стоп» остановит работу нашего сайта на нашем сервере, в то время как «Пуск» снова запустит его.
Несколько важных инструментов и настроек…
Разработка в IIS дает нам несколько полезных возможностей для настройки нашего опыта разработки. На мой взгляд, одним из самых важных является использование виртуальных каталогов. Возможно, вы захотите использовать ресурсы, которые находятся в другом каталоге, чем C: \ inetpub \ wwwroot. Это может быть способ добавить в ваше приложение возможность использовать изображения, которые существуют где-то еще на вашем компьютере.Виртуальные каталоги могут помочь в этом.
Во-первых, давайте добавим изображение, которое находится где-то еще на нашем компьютере, на нашу страницу «Hello World». Наша попытка будет заключаться в том, чтобы добавить изображение с именем файла hi.png (расположенное в C: \ images) на нашу страницу «Hello World». Я изменил HTML-код helloworld.html следующим образом:
Страница Hello WorldПривет мир!
Когда мы пытаемся посетить эту страницу, изображение не загружается. Нам нужно будет добавить это как виртуальный каталог для добавления изображений в наше веб-приложение, работающее на IIS.Первый шаг — щелкнуть правой кнопкой мыши «Test Site» в нашем диспетчере IIS и выбрать опцию «Добавить виртуальный каталог». Параметры здесь довольно просты, так как вам нужно только указать псевдоним для каталога и физический путь. Для этих параметров я установлю «images» в качестве псевдонима, а физический путь, очевидно, будет C: \ images, как отмечалось ранее.
Нам нужно будет добавить это как виртуальный каталог для добавления изображений в наше веб-приложение, работающее на IIS.Первый шаг — щелкнуть правой кнопкой мыши «Test Site» в нашем диспетчере IIS и выбрать опцию «Добавить виртуальный каталог». Параметры здесь довольно просты, так как вам нужно только указать псевдоним для каталога и физический путь. Для этих параметров я установлю «images» в качестве псевдонима, а физический путь, очевидно, будет C: \ images, как отмечалось ранее.
Перед добавлением виртуального каталога:
После добавления виртуального каталога:
Параметры ведения журнала для IIS также можно настроить из диспетчера IIS.Просто выделив имя сайта в нашем диспетчере IIS, мы можем просмотреть список значков, отображающих наши настраиваемые параметры для нашего сайта. Ведение журнала — это один из таких значков:
После двойного щелчка по Logging мы попадаем на страницу конфигурации с настройками, которые будут определять, как наш веб-сервер IIS будет регистрировать запросы. Настройки, с которыми чаще всего приходится иметь дело на этом экране, — это место для сохранения файлов журнала и формат файла журнала, в котором вы хотите записывать запросы.
Установив или установив каталог, в который вы хотите войти, можно будет легко найти и просмотреть ваши журналы, когда вам потребуется отладить приложение. Что касается формата, вы можете выбрать один из нескольких вариантов, таких как IIS, NCSA, W3C или пользовательский формат журнала. См. Изображение ниже, чтобы просмотреть экран, предоставляемый диспетчером IIS для настройки параметров ведения журнала.
Заключение
IIS 10.0 — лишь один из множества вариантов веб-сервера для быстрой настройки и запуска веб-приложения на вашем компьютере.Если вы используете Windows 10 на своем компьютере, это может быть самый простой способ начать работу, поскольку она включена в вашу операционную систему. Как только вы поймете, как включить IIS 10. 0 на свой компьютер и настроить простой веб-сайт, вы сможете быстро приступить к разработке самого приложения.
0 на свой компьютер и настроить простой веб-сайт, вы сможете быстро приступить к разработке самого приложения.
Нравится:
Нравится Загрузка …
Как настроить локальный веб-сервер?
Самый эффективный способ тестирования динамического содержимого — через локальный веб-сервер.Если вам нужно знать, как его настроить, вы находитесь в нужном месте.
В этой статье мы покажем вам, как настроить локальный веб-сервер в различных операционных системах и как проверить успешность установки.
Как настроить локальный веб-сервер?
Локальный веб-сервер, по сути, настраивается путем установки на ваш компьютер программного обеспечения, предоставляющего ему возможности веб-сервера; он «местный», поскольку вы отвечаете за его управление. Мы покажем вам, как превратить ваш компьютер в HTTP-сервер, в основном на основе установки программного обеспечения Apache.Но сначала, вот некоторые предварительные условия:
- Выделенный компьютер, который станет вашим сервером
- Под управлением Windows или Linux, или компьютер Mac под управлением macOS
- Подключение к Интернету
- Двухъядерный процессор 2 ГГц или выше
- 4 ГБ ОЗУ
- 1 ГБ свободного места на диске.
Как настроить локальный веб-сервер в Windows 10?
Windows 10 не основана на Unix, поэтому мы установим XAMPP, который представляет собой комбинацию Apache, MySQL и PHP. Чтобы установить XAMPP, сделайте следующее:
- Перейдите в XAMPP и продолжите установку версии для Windows.
- При появлении запроса запустите программу установки.
- Выберите «Apache», чтобы установить только веб-сервер.
- После завершения установки нажмите «Готово», чтобы открыть панель управления XAMPP.
Чтобы подтвердить успешную установку, введите « 127.0.0.1 » или « localhost » в адресную строку браузера. Должна отобразиться страница конфигурации XAMPP.
Должна отобразиться страница конфигурации XAMPP.
Как настроить локальный веб-сервер на Mac?
В MacOS предварительно установлен веб-сервер Apache; чтобы включить его, сделайте следующее:
- Щелкните «Finder».
- Щелкните «Приложения»> «Утилиты», дважды щелкните «Терминал».
- Теперь введите и запустите эту команду, чтобы включить Apache:
sudo apachectl start - Чтобы подтвердить, что Apache активен, введите «
127.0.0.1» или «localhost» в адресной строке веб-браузера. . Вы должны увидеть сообщение «Это работает!» сообщение.
Как настроить локальный веб-сервер в Ubuntu?
Для установки веб-сервера Apache в Ubuntu Linux 18.04, выполните следующие действия:
- Войдите в терминал и введите команду:
sudo apt-get install apache2 - Подтвердите установку, затем расслабьтесь, пока установлен Apache.
- Чтобы убедиться, что установка прошла успешно, введите в адресную строку веб-браузера следующее:
https: //local.server.ip
• В веб-браузере вы должны увидеть страницу по умолчанию Apache2 Ubuntu.
Как настроить локальный веб-сервер в Linux?
- Войдите в терминал для Debian и дистрибутива на основе Ubuntu / Ubuntu и введите команду:
sudo apt install apache2• Для CentOS и Red Hat введите команду:
sudo dnf install httpd - Для подтверждения установка прошла успешно, введите «
localhost» или «127.0.0.1”в свой веб-браузер.
• На странице приветствия Apache по умолчанию должно отображаться «It Works».
Как настроить веб-сервер в локальной сети?
Теперь мы покажем вам, как настроить сеть LAN через Windows, которая подключается к Интернету. Прежде всего, вам понадобится следующее:
- компьютер (сервер)
- сетевой коммутатор
- широкополосное соединение
- маршрутизатор (со встроенным модемом)
- устройства, которые вы хотите подключить к сети.

- Кабели Ethernet
Подключите свой первый компьютер:
Подключите маршрутизатор или сетевой коммутатор к компьютеру с помощью кабеля Ethernet, затем включите его.Если вы настраиваете впервые, мастер настройки сети сделает это автоматически. Если он не отображается, выполните следующие действия:
- Нажмите «Центр управления сетями и общим доступом» в «Панели управления» или «Настройках».
- Выберите «Установить новое соединение или сеть».
- Следуйте инструкциям на экране.
Настройте свой Wi-Fi:
Если вы хотите, чтобы ваши устройства подключались к вашей сети по беспроводной сети, вам необходимо настроить Wi-Fi; в противном случае вы можете использовать кабели Ethernet.
Следуйте инструкциям, приведенным в руководстве к маршрутизатору / сетевому коммутатору, чтобы включить Wi-Fi. Чтобы сделать его максимально безопасным, сделайте следующее:
- Рассмотрите возможность изменения SSID по умолчанию (имя сети), входа в систему Wi-Fi и пароля. Это можно сделать, войдя в свой маршрутизатор, выполнив настройки сети или используя веб-браузер на вашем компьютере.
- Обязательно выберите самую передовую защиту — в настоящее время это WPA2.
- Теперь, чтобы изменения вступили в силу, перезагрузите компьютер.
Подключите вашу локальную сеть к Интернету:
Для доступа к локальной сети подключите маршрутизатор и модем к основной телефонной линии, используя порт WAN.
Подключите свои устройства к локальной сети:
Независимо от того, подключили ли вы свои устройства к локальной сети через Wi-Fi или кабель Ethernet, выполните следующие действия:
Для подключения к локальной сети с помощью кабелей Ethernet:
- Подключите кабель к сетевому коммутатору / маршрутизатору
- Подключите другой конец к устройству
- Сделайте то же самое для других устройств, вы сможете получить к ним доступ с любого устройства в вашей локальной сети.

Теперь начните совместное использование:
Чтобы настроить «домашнюю группу» для совместного использования ресурсов в сети, выполните следующие действия:
- Перейдите в «Панель управления»> «Сеть и Интернет»> «Домашняя группа».
- Выберите «Создать домашнюю группу», запустится мастер настройки домашней группы и даст вам пароль, необходимый для подключения других устройств к локальной сети.
Существует несколько способов совместного использования и предоставления доступа к ресурсам в локальной сети, в том числе:
- Щелчок правой кнопкой мыши по файлам или папкам> «Поделиться с…»
- Добавление файлов в общие папки и включение «Общий доступ к общим папкам» »Через Центр управления сетями и общим доступом.
Как настроить локальный HTTP-сервер?
Теперь мы покажем вам, как настроить локальный веб-сервер для тестирования. Для установки Python в Windows выполните следующие действия:
- Перейдите на домашнюю страницу Python python.org.
- В разделе «Загрузить» выберите ссылку Python «3.xxx».
- Внизу экрана выберите исполняемый файл «Windows x86» для загрузки.
- Запустить файл после загрузки.
- На первой странице обязательно выберите «Добавить Python 3.xxx в ПУТЬ ”.
- Выберите «Установить», затем «Закрыть» по завершении.
- Войдите в командную строку и введите эту команду, чтобы проверить успешность установки:
-
python -V -
# Или у вас может быть доступна команда py, -
# в этом случае попробуйте py -V
-
Будет отображена версия. Если номер правильный, введите следующую команду «cd», затем в каталоге, в котором находится ваш пример:
-
# добавьте имя каталога для ввода, e.грамм. -
cd Desktop -
# при необходимости используйте две точки для подъема на уровень каталога
cd . .
.
Теперь, чтобы запустить сервер в каталоге, введите следующие команды:
-
# Если отображаемая версия Python больше 3.X -
python3 -m http.server -
# В Windows в качестве альтернативы введите «python» вместо «py -3» или «python3» -
# Если Python версии 2.Отображается X
python -m SimpleHTTPServer
Чтобы просмотреть список содержимого в каталоге, перейдите на сервер из адресной строки веб-браузера и введите « localhost: 8000 »
Если порт 8000 является уже занят, используйте другой порт, например:
-
python3 -m http.server 7800(Python 3.x) или -
python -m SimpleHTTPServer 7800(Python 2.x)
Затем введите « localhost: 7800 ”для доступа к серверу.
Как настроить локальный веб-сервер в Windows 10 и MAMP?
Для новой установки MAMP / MAMP PRO в Windows 10 выполните следующие действия:
- Перейдите на сайт www.mamp.info и загрузите его.
- Перейдите в папку загрузок и дважды щелкните файл «
setup_MAMP_MAMP_PRO_4.x.exe». - Для установки следуйте инструкциям на экране.
Примечание: будут установлены папки MAMP PRO « C: \ MAMP PRO » и MAMP « C: \ MAMP» , игнорируйте папку MAMP PRO, если вы не хотите использовать профессиональную версию.
Теперь, чтобы запустить MAMP и проверить успешность, сделайте следующее:
- В проводнике Windows перейдите к «C: \ MAMP» и откройте «MAMP.exe». файл. Разрешите доступ, если получите предупреждение системы безопасности.
- Сервер Apache и сервер MySQL должны запуститься автоматически, если не щелкнуть «Запустить серверы».
- В меню MAMP нажмите «Настройки».
- Введите «
8888» в поле порта Apache. - Выберите «Открыть веб-страницу».

- «Добро пожаловать! MAMP успешно установлен », должна отобразиться страница.
Дополнительные ответы на вопросы
Что такое локальный веб-сервер?
Локальный веб-сервер - это компьютер, который удовлетворяет HTTP-запросы от общественности, возвращая веб-страницы. Например, веб-разработчик может разместить веб-сайт и иметь все файлы или программное обеспечение, необходимые для веб-сайта, физически хранящиеся на своем компьютере (локально), в отличие от внешней компании, предоставляющей веб-хостинг.
Что такое локальная сеть?
LAN (локальная сеть) соединяет набор устройств в одной области, например.g., в доме, офисе или здании. Размер локальной сети может варьироваться от тысяч пользователей и устройств до одного пользователя.
Что такое WAN?
WAN (глобальная сеть) соединяет телекоммуникационные сети географически. Обычно он используется государственными учреждениями, школами и предприятиями для передачи данных друг другу, позволяя людям выполнять свои функции независимо от их физического местонахождения.
От обычного компьютера к мощному веб-серверу
Локальные веб-серверы отлично подходят для размещения веб-сайтов и хранения практически всего, что вы хотите предоставить другим пользователям.С программными пакетами, которые волшебным образом превращают ваш обычный ПК или компьютер в веб-сервер, настроить его довольно просто.
Теперь, когда мы показали вам, как настроить собственный, смогли ли вы заставить работать свой веб-сервер? Для чего вы используете свой веб-сервер? Мы будем рады услышать от вас, оставьте комментарий в разделе ниже.
Установка IIS и PHP для настройки веб-сайта localhost на ПК с Windows 10
Опубликовано: 30 ноября, 2018
Идея состоит в том, чтобы настроить ваш ПК с Windows в качестве веб-сервера, причем не онлайн, а локально, просто на самом ПК.Это означает, что вы можете экспериментировать с созданием веб-сайтов на PHP без необходимости загружать что-либо в Интернет (или даже находясь в сети). Я сделал это несколько лет назад на другом ПК, но забыл шаги, которые я прошел, и мне пришлось заново все это изучать для моего текущего ПК. Так что на этот раз я все записал. Могли быть другие способы сделать это, но у меня это сработало.
Я сделал это несколько лет назад на другом ПК, но забыл шаги, которые я прошел, и мне пришлось заново все это изучать для моего текущего ПК. Так что на этот раз я все записал. Могли быть другие способы сделать это, но у меня это сработало.
Серверное программное обеспечение будет Microsoft-IIS , а не Apache. Операционная система будет WINNT , а не Linux. Веб-сервер Apache будет работать на локальном хосте Windows, но я хотел, чтобы IIS сравнил его с Linux / Apache (что вы обычно получаете с пакетами личного веб-хостинга).Это означает, что .htaccess не будет работать, как и почтовая функция PHP (насколько мне известно).
(1) Запуск IIS
Панель управления / Программы / Включение и выключение функций Windows
- Чек Internet Information Services .
- В Web Management Tools проверьте IIS Management Console .
- В World Wide Web Services / Функции разработки приложений проверяет CGI, который также устанавливает FastCGI.
Скриншот:
Чтобы убедиться, что IIS установлен успешно, введите « http: // localhost » в веб-браузере. Вы должны увидеть страницу приветствия IIS по умолчанию.
(2) Добавить новый сайт
Somewhere in Documents на вашем ПК создайте папку с файлом index.htm внутри нее (позже это будет index.php ). В этом примере имя папки - iis . Теперь перейдите на:
Пуск / Инструменты администрирования Windows / Управление компьютером
- Разверните Services and Applications и выберите Internet Information Services (IIS) Manager .
- В разделе Подключения разверните до Сайтов.

- Остановить веб-сайт по умолчанию (панель справа).
- В пулах приложений останавливает DefaultAppPool (правая панель).
- Щелкните правой кнопкой мыши Sites , чтобы добавить новый веб-сайт. Дайте ему имя ( iis в этом примере) и в Physical Path выберите папку iis , которую вы создали выше.
Скриншот:
Должен быть еще один пул приложений с именем веб-сайта.Щелкните правой кнопкой мыши Advanced Settings и в Process Model введите / выберите Identity как LocalSystem.
Это критический момент (или это было для меня). Чтобы не появлялось это сообщение:
«Ошибка HTTP 401.3 - неавторизованный - у вас нет разрешения на просмотр этого каталога или страницы из-за конфигурации списка управления доступом (ACL) или настроек шифрования для этого ресурса на веб-сервере».
, помимо включения анонимной аутентификации для веб-сайта, мне пришлось пойти еще дальше и отредактировать Анонимная аутентификация (щелкнув правой кнопкой мыши) и изменить его с конкретного пользователя на Идентификатор пула приложений .
В документе по умолчанию поместите index.php вверху, а index.htm - вторым.
В Управление веб-сайтом (правая панель) запускает новый веб-сайт.
Все, что заставило новый веб-сайт работать, но без PHP - поэтому для начала индексный файл - это index.htm .
(3) Установить PHP
Я делал это вручную. На странице загрузки PHP для Windows загрузите ZIP-файл с последней версией x86 Non Thread Safe и распакуйте его в папку с именем PHP в Windows Explorer OS (C 🙂 .
В C: PHP откройте php.ini-production с помощью Блокнота и сохраните как php.ini
php. ini теперь необходимо отредактировать:
ini теперь необходимо отредактировать:
fastcgi.impersonate = 1 cgi.fix_pathinfo = 0 cgi.force_redirect = 0 extension_dir = "./ext" error_log = "C: php_errors.log"
Расширения Windows:
Не комментировать все эти строки
extension = bz2 extension = curl extension = fileinfo extension = gd2 extension = gettext extension = gmp extension = intl extension = imap extension = interbase extension = ldap extension = mbstring extension = exif расширение = mysqli extension = oci8_12c extension = odbc extension = openssl extension = pdo_firebird extension = pdo_mysql extension = pdo_oci extension = pdo_odbc extension = pdo_pgsql extension = pdo_sqlite extension = pgsql extension = шмоп
(4) Вернуться к Windows
Щелкните Start , Settings , Control Panel , а затем дважды щелкните значок System (используя представление классов).
Щелкните ссылку Advanced system settings в левом столбце.
В окне System Properties щелкните вкладку Advanced , а затем нажмите кнопку Environment Variables внизу.
Выберите переменную Path из раздела System Variables , а затем щелкните Edit . Добавьте: c: php в системный путь.
Сохраните, затем снова запустите IIS Manager : Запустите , Программы , Инструменты администрирования , затем Internet Information Services (IIS) Manager .
В IIS Manager щелкните имя хоста сервера на панели Connections слева. Дважды щелкните значок Handler Mappings .
На панели Handler Mappings Actions нажмите Add Module Mapping .
Введите следующую информацию в соответствующие текстовые поля и нажмите OK.
Путь запроса: * .php Модуль: FastCGImodule (выбрать) Исполняемый файл: C: phpphp-cgi.исполняемый файл Имя: FastCGI
Теперь вместо index.htm индексный файл должен быть index.php и содержать PHP для проверки его работы. Он должен работать. Проверьте это, введя localhost или http: // localhost в адресную строку браузера. Если этого не произошло, повторите все заново - в моем случае это может быть немного утомительно и потребовалось несколько попыток.
Подробная информация здесь (Джеймс МакКэффри) »
Статьи »
Последнее изменение страницы: 21 ноября, 2020
TinyWeb Server в Windows - CCM
Последнее обновление Автор: Irene Burn .
Требования к серверу веб-мастера, работающего на веб-сайте, могут время от времени изменяться. Если они ограничены небольшим размером, минимальным объемом памяти, скоростью и низкими затратами, то tinyweb предлагает хорошее решение. Мало того, что очень маленький сервер , он также работает без установки . Его можно легко запустить в ОС Windows, получив доступ к нему через команду . Одной из лучших особенностей этого сервера является то, что веб-мастер может запускать несколько крошечных веб-браузеров в любой момент времени .Все эти функции делают его очень удобным инструментом в Windows для тех, кто чувствует себя ограниченным при работе со своими обычными серверами.
Введение в TinyWeb
TinyWeb - это легкий сервер для Windows, который работает быстро и очень точно.
Характеристики:
- Не требует установки .
- Сверхкомпактный (всего 59 КБ).
- Занимает менее 3 МБ памяти .

