Локальный сервер Денвер
Локальный сервер Денвер
Денвер – это пакет специальных программ,
который устанавливается на домашний (локальный) компьютер
для имитации работы настоящего сетевого веб-сервера
- Что такое Денвер
- Где скачать Денвер
- Как установить Денвер
- Как удалить Денвер
- Работа с пакетом программ Денвер
- Как на Денвере выставить права доступа (chmod) вида 777
- Куда Денвер отправляет письма
- Перенос сайта c Денвер на хостинг и обратно
- Почему не работает Денвер
Что такое Денвер
Денвер – это локальный сервер.
Денвер (проект Дмитрия Котерова) – это бесплатный пакет специальных программ, который устанавливается на домашний (локальный) компьютер для имитации работы настоящего сетевого веб-сервера. Такая имитация позволяет создавать и настраивать сайты на домашнем (локальном) компьютере, без подключения к Интернет. Сам Дмитрий Котеров называет своё детище – «Джентльменский набор Web-разработчика» («Д.н.w.р», читается «Денвер»).
Сам Дмитрий Котеров называет своё детище – «Джентльменский набор Web-разработчика» («Д.н.w.р», читается «Денвер»).
Главная особенность программного пакета Денвер – это простота его установки, удобство при удаленной работе сразу над несколькими независимыми проектами и возможность размещения на Flash-накопителе.
Где скачать Денвер
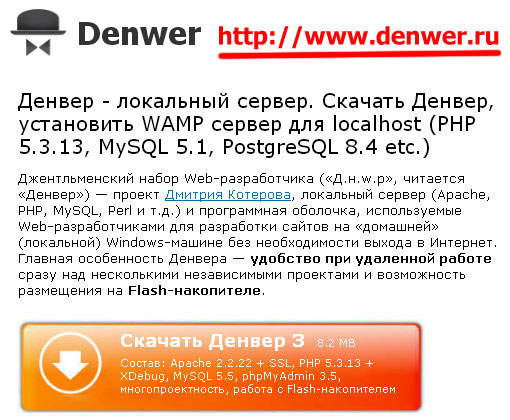
Скачать Денвер можно с оф.сайта разработчиков. Там же есть, и подробное описание пакета, и инструкции по его установке, и руководство по его использованию. Для получения ссылки на скачивание понадобится ввести контактный e-mail, на который, эта самая ссылка и придет. На данный момент, уже много лет, актуальна версия Денвер-3.
Как установить Денвер
Чтобы установить Денвер на свой компьютер, не потребуются никакие специальные знания и навыки. На самом деле, пакет Денвер не устанавливается в привычном значении этого слова, а просто распаковывается из архива, не делая при этом никаких записей в системный реестр. Поэтому, смело качаем дистрибутив с пакетом и запускаем установку.
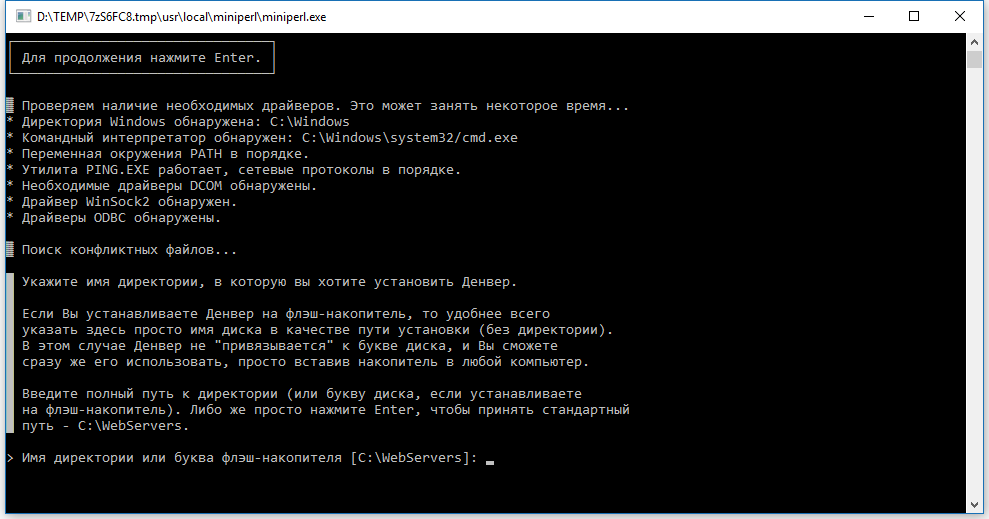
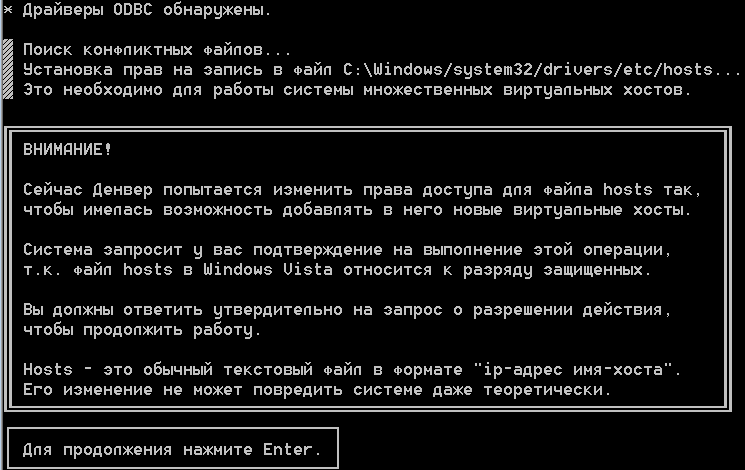
Уж не знаю, зачем разработчики Денвера пугают своих пользователей DOS-овскими окнами во время установки и заставляют вручную вводить путь для распаковки пакета. Во времена «windows» и «browse» — это, как минимум, непривычно. Очевидно, таким образом, разработчики напоминают, что Unix — это вам не Windiws. Для Unix, ближе интерфейс командной строки, нежели графическая оболочка.
Ну, а для нас, поскольку мы ставим пакет из-под Windows – весь процесс установки будет сводиться к простому вводу «y» (да) и «n» (нет), да нажатию «Enter». Так что, давим «клаву» смело и ничего не боимся. По умолчанию, распаковка пакета происходит в каталог по пути «C:\WebServers», там мы его и найдем, по окончанию установки. Если-же при установке было введено другое имя каталога, соответственно – ищем наш пакет в нём. Как было уже сказано, путь и имя каталога для распаковки (C:\WebServers, или свой вариант) нужно будет ввести вручную и, непременно – латинскими буквами.
Как удалить Денвер
Удалить Денвер ещё проще, чем установить. Поскольку Денвер – это портативный пакет программ, который при установке не делает никаких записей в системный реестр, то – достаточно просто удалить его каталог (папку) с компьютера (переместить в корзину). Если пользователь забыл (не знает) место (путь, каталог) распаковки, то можно выполнить поиск по слову «denwer», которое неизбежно выведет ищущего в местонахождение требуемых файлов.
Поскольку Денвер – это портативный пакет программ, который при установке не делает никаких записей в системный реестр, то – достаточно просто удалить его каталог (папку) с компьютера (переместить в корзину). Если пользователь забыл (не знает) место (путь, каталог) распаковки, то можно выполнить поиск по слову «denwer», которое неизбежно выведет ищущего в местонахождение требуемых файлов.
Работа с пакетом программ Денвер
Работать с Денвером очень удобно.
Дома, на локальном сервере можно проводить всякого рода тестирования и эксперименты с готовым сайтом и его копиями, шаблонами для него, плагинами, дополнениями, расширениями, ковыряться в движке до бесконечности и т.д., и т.п. В общем, локальный сервер – это очень хорошая вещь. Такой себе, бесплатный «домашний» хостинг, на котором можно «чудотворить» всё, что душе угодно. Для этого, собственно и создан Денвер – чтобы делать сайты в «домашних» условиях, на «домашних» компьютерах.
Итак, Денвер установлен (распакован, инсталлирован).
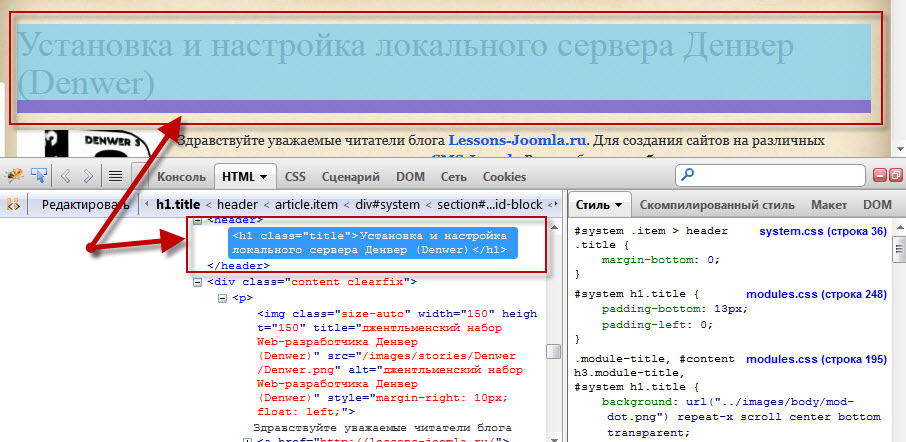
После завершения инсталляции, в браузере,
откроется стартовая страница Денвера, радостно сообщающая,
что программный пакет успешно установлен:
Денвер установлен (распакован, инсталлирован)
Потестим наш пакет и посмотрим, как он себя чувствует.
Для этого, запускаем Денвер ярлыком с рабочего стола (читаем ниже),
открываем браузер, вводим в адресной строке:
http://localhost/denwer/ и жмем «Enter».
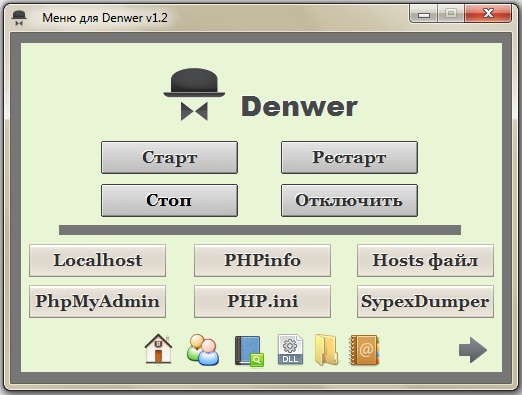
Верхняя часть главной страницы Денвера
Перемещаемся вниз по главной странице,
находим список доступных сервисных адресов URL и встроенных утилит:
Нижняя часть главной страницы Денвера
Из всего списка URL и утилит, самые необходимые:
- админпанель для работы с БД MySQL (PhpMyAdmin)
- панель утилиты «Заведение новых БД и пользователей MySQL»
«Кликаем» в списке по названию утилиты «Заведение новых БД и пользователей MySQL»:
– Должна открыться вот такая страница:
Панель утилиты Заведение новых БД
Дальше, вводим в адресной строке браузера адрес админпанели БД MySQL

После этого, должен запуститься PhpMyAdmin и отобразиться страница его админпанели:
Панель PhpMyAdmin Здесь создаем и правим БД
Если всё, именно так и есть, значит – все в порядке.
Денвер установлен и уже работает. Можно создавать базу данных (БД), устанавливать движок и строить свой сайт. База данных создается в этом-же окне (админпанель PhpMyAdmin), простым введение имени базы в окошко «Создать новую БД» и нажатием кнопки «Создать» («Create»). Имя базы данных (БД), естественно – латинскими буквами. С паролями и пользователями для пробной создаваемой базы мудрить ничего не нужно. Пользователь новой БД, по умолчанию – «root».
Скрыть/Показать Дополнительную информацию:
Как на Денвере выставить права доступа (chmod) вида 777
Движки сайтов (CMS, скрипты), во время их установки на сервер, часто требуют выставлять атрибуты доступа для файлов и папок вида «777». В Денвере выставлять «Права доступа (chmod) вида 777» не нужно, да и не получится. Потому что, Денвер – локальный сервер, который работает на Windows-платформе. А у Windows нет таких понятий о правах доступа, как в Unix. Пункты с указаниями выставления прав доступа для файлов и папок, при установке скриптов на Денвер нужно просто игнорировать. Подробней об этом можно прочитать в статье: «Права доступа (chmod) вида 777»
Потому что, Денвер – локальный сервер, который работает на Windows-платформе. А у Windows нет таких понятий о правах доступа, как в Unix. Пункты с указаниями выставления прав доступа для файлов и папок, при установке скриптов на Денвер нужно просто игнорировать. Подробней об этом можно прочитать в статье: «Права доступа (chmod) вида 777»
Куда Денвер отправляет письма
Движок, установленный на Денвере, может отсылать электронные письма на e-mail администратора или пользователей сайта. Такие письма будут сохраняться с расширением *.eml в каталоге C:\WebServers\tmp\!sendmail\ По умолчанию, этого каталога нет. Он будет создан, как только будет отправлено первое письмо.
Денвер отправляет почтовые сообщения с расширением EML. Его можно открыть любым почтовым клиентом, типа Outlook Express, Mozilla Thunderbird, The Bat!, Free Mail Commander и т.д. Можно изменить расширение файла с EML на MHT и открыть сообщение прямо в браузере (Internet Explorer, Mozilla Firefox, Opera, Google Chrome. ..).
..).
Перенос сайта c Денвера на хостинг и обратно
В этом разделе я не буду делать попытку написания инструкции по рукопашному бою с PhpMyAdmin и переносу сайтов с Денвера на хостинг и обратно. Нет. Здесь я хочу поделиться простой и эффективной методикой по переносу сайтов под управлением CMS DLE. Идея заключается в максимальном использовании возможностей движка DLE, который может самостоятельно (без вспомогательного софта) бекапить и восстанавливать свою базу данных (БД).
Суть методы состоит в следующем:
- выкачивание из хостинга копии базы данных сайта и файлов DLE-движка
- создание на Денвере такой-же структуры, как и на реальном хостинге, в точности повторяя все права доступа и пароли, которые только есть на реальном сервере и на реальном сайте
- замена «пустых» файлов на Денвере на реальные файлы, выкачанные из хостинга
- восстановление на Денвере базы данных из сайта
Теория
Как известно, любой динамический сайт имеет две составляющие – базу данных (БД) и систему управления этой БД, CMS (контент менеджмент систем) или по народному – движок.
Исходные данные.
- Сайт на DLE, и полный доступ к нему
соответственно, должно быть известно:- имя базы данных (БД) сайта (mySQL database)
- имя ее пользователя (mySQL login)
- пароль доступа к БД (mySQL password)
- FTP server (для ftp-доступа к файлам сайта)
- FTP login (для ftp-доступа к файлам сайта)
- FTP password (для ftp-доступа к файлам сайта)
- Пару логин-пароль администратора сайта
Скрыть/Показать Как выглядит перенос сайта на DLE из хостинга на Денвер:
Почему не работает Денвер
Отказ Денвера – не такое уж редкое явление, которое объясняется простой несовместимостью программ, а если точнее – их непримиримостью в борьбе за выживание в сетевом пространстве. Денвер может не работать (не запускаться), если другая программа занимает его любимые 80 и 443 порты или блокирует запуск его .exe-файлов. К таким, не дружелюбным программам, относится весь софт, использующий или контролирующий порты для создания своих сетевых подключений (Skype, VMWare Workstation и т.д.), а также – антивирусы и фаерволы, а ещё – некоторые службы самой Виндовс.
Денвер может не работать (не запускаться), если другая программа занимает его любимые 80 и 443 порты или блокирует запуск его .exe-файлов. К таким, не дружелюбным программам, относится весь софт, использующий или контролирующий порты для создания своих сетевых подключений (Skype, VMWare Workstation и т.д.), а также – антивирусы и фаерволы, а ещё – некоторые службы самой Виндовс.
Поскольку у Денвера нет кнопки для непосредственного перевешивания его портов, а бороться с антивирусами, фаерволами и системными виндовсовскими службами ему и вовсе не сила, то придётся вручную выискивать причины программной несовместимости на собственном компе и объясняться со своими защитниками (антивирями).
Локальный сервер Денвер на tehnopost.info
- Что такое Денвер
- Где скачать Денвер
- Как установить Денвер
- Как удалить Денвер
- Работа с пакетом программ Денвер
- Как на Денвере выставить права доступа (chmod) вида 777
- Куда Денвер отправляет письма
- Перенос сайта c Денвер на хостинг и обратно
- Почему не работает Денвер
Веб-разработка
Пошаговая инструкция по установке денвера на компьютер
Что такое Denwer?
В этой статье размещена пошаговая инструкция по установке Денвера.
Денвер — пакет программ, содержит все необходимое для установки локального сервера на ПК с Windows: Apache, PHP, MySQL и др. Вы можете ознакомиться с полной комплектацией на официальном сайте. Установка и настройка происходят автоматически, от пользователя нужно немного: заполнить несколько полей при установке.
Где скачать Denwer — пошаговая инструкция
Установщик можно скачать на официальном сайте:
http://denwer.ru/.
Переходим по ссылке, нажимаем на баннер и жмем «Скачать». Заполняем формы: имя, фамилия, e-mail и кликаем по кнопке: «Получить ссылку на скачивание». На указанную почту придет письмо со ссылкой на дистрибутив.
С других сайтов скачивать не рекомендуем, есть шанс подхватить вирус, либо установить «в нагрузку» другие программы.
Мы предлагаем надежный виртуальный хостинг — выберите удобный для Вас тариф и период оплаты.
Как установить Денвер на компьютер с ОС Windows 7
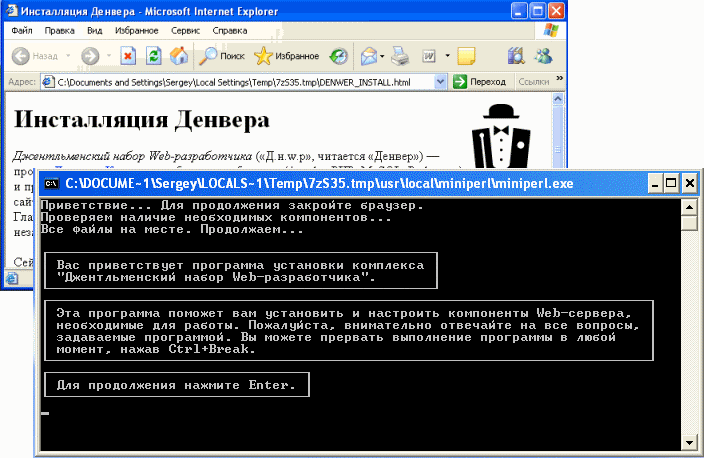
Качаем и запускаем. Программа установки проста и удобна — каждое действие сопровождается информационной вкладкой.
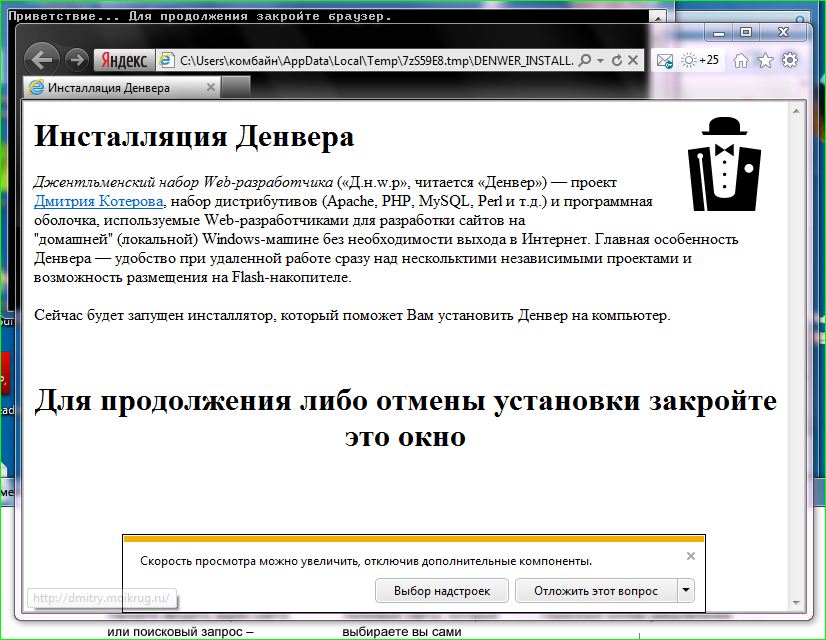
Закрыть нужно браузер IE, который запустится автоматически, а не тот, что у вас был открыт. Появится окно с приветствием — переходим к установке.
- Вводим путь к папке, в которую хотим установить сервер. По умолчанию он установится на диск «C:» в папку «WebServers». Обычно диск С использует операционная система, и потому лучше установить на другой раздел.
- Вводим латинскую литеру Y, для подтверждения установки в выбранное место. (y/n — первые буквы yes/no.)
- Даем имя будущему виртуальному диску. Делаем как советует инсталлятор и называем диск: Z. Для успешного продолжения установки, буква должна быть не занята другим устройством. Вряд ли у вас чем-то занята последняя буква латинского алфавита. (Если все-таки занята, то пишем любую другую.)
Ждем, пока установщик копирует файлы в ранее выбранную директорию. После этого нам предложат выбрать способ загрузки виртуального диска.
После этого нам предложат выбрать способ загрузки виртуального диска.
Первый вариант: создаем виртуальный диск, который загружается вместе с операционной системой и работает постоянно.
Второй вариант: диск создается при запуске Денвера и удаляется после остановки. Выбирайте удобный для себя вариант, на дальнейшую работу это не влияет. После выбора вводим Y и нажимаем «Enter». Сервер установлен. На рабочем столе появились иконки для запуска, остановки и перезагрузки.
Примечание: если ярлыки не установились, вы можете достать их самостоятельно. Переходим в папку …denwer и создаем ярлыки файлов: run, stop и restart.
Запуск локального сервера, настройка и проверка
Запускаем сервер, открываем браузер и в адресную строку вводим: http://localhost. Если вы видите, то же что и на скриншоте выше, все установлено верно.
Если антивирус блокирует работу Денвера, добавьте в исключения процесс: usr/local/apache/bin/httpd. exe.
exe.
Проверяем работу установленных модулей. Пролистав страницу ниже, вы увидите таблицу со ссылками. Переходим по этим ссылкам — убеждаемся, что все в порядке. Можно начинать работу.
Денвер и скайп используют одни и те же порты. Для совместной работы нужно отключить использование портов 80 и 443 в настройках скайпа: «инструменты» — «настройки» — «дополнительно» — «соединение».
Установка домена — как создать новый сайт в Denwer?
Для работы над новым проектом достаточно создать папку в директории …home с желаемым названием доменного имени: site.ru, site.com, site.my.com и т.п. (название этой папки используется как домен для доступа к вашему сайту в браузере).
В созданной папке создаем еще одну, с именем «www», и копируем в нее файлы сайта либо установщик CMS. Работу с сайтом можно начать после перезапуска сервера. Вы можете вести несколько проектов одновременно, создавая новые директории под каждый из них.
Проверка и регистрация доменов в зонах RU, РФ, в других 350 зонах.
Как удалить Denwer с компьютера?
Если локальный сервер вам больше не нужен, достаточно удалить папку с Денвером (Перед удалением Denwer нужно остановить). Виртуальный диск исчезнет после перезагрузки компьютера. Но виртуальный диск также можно удалить и вручную, без перезагрузки:
- Заходим в меню «Пуск».
- Запускаем «Выполнить».
- Вводим команду: subst z: /d, где z: — имя виртуального диска. Если у вас он назван другой буквой, пишем ее.
Если что-то не работает или у вас есть какие-то вопросы, вы найдете ответы по адресу: http://denwer.ru/faq.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Типы популярных локальных серверов
Локальный сервер позволяет веб-разработчикам реализовать веб-сайт на своем компьютере без доступа к Интернету. Необходимость их использования постоянно возрастает, особенно при разработке динамических сайтов на PHP.
Необходимость их использования постоянно возрастает, особенно при разработке динамических сайтов на PHP.
Самыми популярными локальными серверами на сегодняшний день являются Open Server, Denwer, Winginx, XAMPP.
Open Server — платформа с широким спектром серверного ПО с мощными возможностями.
Denwer — включает набор программ — Apache, My SQL, PHP. Вы можете залить любой конструктор сайта — Drupal, Joomla, WordPress и другие.
Winginx — это локальный сервер, преимущества которого: простота, скорость и универсальность; возможность создания задач и учета рабочего времени; тестирование площадок, их локальный запуск; Простое обновление компонентов.
XAMPP — это дистрибутив Apache, включающий PHP, Perl и базы данных MySQL, MarianDB.
Установка Open Server не займет много времени.
Для установки Denwer необходимо перейти на официальный сайт и начать загрузку. Так как в комплект поставки входят необходимые базовые программы, то вам не нужно их настраивать самостоятельно. После скачивания необходимо разархивировать файл. Вы увидите инструкцию, которой нужно следовать. После этого нужно выбрать каталог, в который будет установлена программа. Затем нажмите «Да» и Введите клавишу .
Так как в комплект поставки входят необходимые базовые программы, то вам не нужно их настраивать самостоятельно. После скачивания необходимо разархивировать файл. Вы увидите инструкцию, которой нужно следовать. После этого нужно выбрать каталог, в который будет установлена программа. Затем нажмите «Да» и Введите клавишу .
После успешного выполнения предыдущих действий программа предложит режимы работы. Будет создан виртуальный диск:
- при загрузке ОС и выключении после ее завершения;
- при запуске самого сервера.
Выберите нужный вариант (рекомендуется первым) и нажмите Введите . Чтобы убедиться в успешном завершении установки, откройте и запустите программу.
Чтобы загрузить Winginx, перейдите на официальный сайт и нажмите » Загрузить сейчас «.
По аналогии следуйте появившимся инструкциям. При выборе папки необходимо избегать пробелов, нелатинских символов, так как программа может отказаться запускаться из такой папки. Установка занимает примерно 100 МБ. После успешного запуска в браузере необходимо ввести адрес : http://localhost/.
Установка занимает примерно 100 МБ. После успешного запуска в браузере необходимо ввести адрес : http://localhost/.
Чтобы установить XAMPP, перейдите на сайт загрузки, выберите нужную версию и нажмите «Скачать» . Скачанный файл необходимо перенести на соответствующий диск на ПК. Далее распаковываем файл, нажав на него ЛКМ. Перейдите в папку «xampp» , нажмите «xampp-control» , «Launch» и выберите язык установки.
Итак, благодаря наличию локального сервера на персональном компьютере, вы можете легко разрабатывать и тестировать сайты. Это так называемый мини-хостинг. Практически все локальные серверы просты как в управлении, так и в настройке. После этого все изменения переносятся на реальный веб-хостинг в Интернете. Если в процессе настройки возникнут трудности, можно найти специальные видеоуроки, в которых весь процесс показан и рассказан пошагово — «от и до».
Что такое локальный сервер? — Sprintally®
Если вы разрабатываете собственный сервис или сайт, то не обязательно делать это «вживую» — покупать домен и хостинг. Также нет необходимости тестировать изменения в функционале или дизайне сайта в режиме реального времени, на работающем проекте.
Также нет необходимости тестировать изменения в функционале или дизайне сайта в режиме реального времени, на работающем проекте.
Тем более у вас может быть нестабильный интернет или вы не хотите выкладывать сайт в интернет, а сделать небольшой проект для себя или интранет… Все это можно сделать на локальном ПК.
Но как? На этот вопрос отвечает локальный сервер, который избавит вас от всех вышеперечисленных проблем. Задача локальных серверов — обеспечить удобство использования сайтов, обеспечить возможность разработки на локальном ПК.
Локальный сервер — что это?
Локальный сервер — это программа, которая создает полноценную среду веб-хостинга на вашем ПК.
То есть на домашнем компьютере создается мини-хостинг, на котором будут успешно функционировать все серверные движки, скрипты, CMS (WP, Joomla и другие). Вам даже не нужно подключаться к интернету — у вас будет свой мини-интернет с одним или несколькими сайтами.
Так что с помощью локального сервера можно успешно заниматься развитием интернета.
Большинство сайтов современного Интернета динамичны и работают в основном на PHP. PHP также часто используется для обучения программированию. Но браузеры понимают только HTML и CSS, а PHP — нет. Потому что PHP — это серверный язык программирования, и сервер просто преобразует и обрабатывает PHP-код (или результат его выполнения) в форму, понятную для браузера.
И такие обработчики есть на каждом сервере, а не на домашнем компе.
Потребность в локальных серверах постоянно росла при разработке динамических сайтов на PHP, Perl и других языках программирования. Сначала это было связано с плохим и дорогим интернетом, потом люди осознали необходимость тестирования скриптов в специальной среде, и в целом вырос любительский и профессиональный интерес к программированию.
Для полной имитации веб-сервера и решения всех вышеперечисленных задач был создан локальный сервер.
Обычно эти проблемы решались и решаются с помощью FTP-клиента. Вы скачиваете файл с веб-хостинга, редактируете его, заливаете обратно, смотрите — работает как надо или нет. Если это не работает совсем так, как ожидалось, мы повторяем процедуру.
Если это не работает совсем так, как ожидалось, мы повторяем процедуру.
Это как минимум неудобно — нужно быть постоянно подключенным к стабильному интернету, нужно ждать пока скачается обратно (файл может быть большим, их может быть несколько), нужно постоянно редактировать файлы при » что-то идет не так».
Локальный сервер, настроенный идентично вашему веб-серверу, упрощает этот процесс. На веб-хостинг вы загружаете только финальную, окончательную версию файлов сайта.
Даже если вы не работаете с PHP-кодом, а делаете статичный HTML-сайт, есть разница между обычным просмотром HTML-файлов в браузере и их просмотром «через локальный сервер».
Сравните хотя бы URL при просмотре через веб-браузер:
И через сервер:
Последний вариант не только более реалистичен визуально в строке браузера, но и корректно обрабатывает код HTML/CSS ( потому что код обрабатывается сервером, а не открывается для просмотра), загружает все скрипты из интернета — без ошибок и наложений.
Так и есть. Хорошо, что в 2016 году, как никогда, ты просто выбираешь локальный сервер под свои нужды. Сейчас я расскажу вам о некоторых из них, самых популярных и работающих без проблем.
В своей практике веб-мастера я работал с Denwer, OpenServer и Winginx. Два последних периодически использую до сих пор — оба устанавливаются на рабочий стол и запускаются по мере необходимости.
Для чего? Например, для того, чтобы за пару часов на ПК создать сайт-визитку на WordPress. Или подготовьте прототип сайта на HTML или WordPress — рабочая версия затем загружается в Интернет и наполняется контентом.
Локальный сервер Denwer
Denwer — один из самых популярных локальных серверов.
Расшифровывается как «джентльменский набор веб-разработчиков» — набор дистрибутивов и программного обеспечения для веб-разработки на локальном ПК.
Denwer — один из старейших широко известных в рунете локальных серверов, одним из главных преимуществ которого на момент его появления была возможность работы с флешкой. Сейчас есть другие локальные сервера, не уступающие по функционалу.
Сейчас есть другие локальные сервера, не уступающие по функционалу.
Сразу после завершения установки локального сервера Denwer вы сможете запускать и устанавливать движки своих веб-проектов на сервер Apache. Работа с локальным сервером ничем не отличается от работы с реальным хостингом.
Программа установки DenwerВо времена Windows 95/98 вам приходилось тратить немало времени на пошаговую ручную установку компонентов, которые сегодня включены в программу установки Denwer. Теперь этот трудоемкий и трудоемкий процесс остался в прошлом – автоматический установщик, удобный конфигуратор и легкое обновление компонентов во много раз облегчают жизнь рядовому пользователю.
Базовый установочный пакет Denwer включает Apache (веб-сервер), интерпретатор PHP, базы данных MySQL и PHPMyAdmin для управления базами данных, интерпретатор Perl, SSL, эмуляцию сервера электронной почты и т. д.
Denwer достаточно компактен — если качать дистрибутивы отдельно, получится около 40 мегабайт. Дистрибутив Denwer занимает до 5 раз меньше места — 8 мегабайт. Эта оптимизация была достигнута за счет того, что разработчики Денвера выкинули все лишнее (включая инструкции, мануалы) — оставили самое нужное и подходящее для 90% веб-разработчиков и веб-мастеров. Остальные 10% легко доказывают отсутствие пакетов с помощью встроенного установщика.
Дистрибутив Denwer занимает до 5 раз меньше места — 8 мегабайт. Эта оптимизация была достигнута за счет того, что разработчики Денвера выкинули все лишнее (включая инструкции, мануалы) — оставили самое нужное и подходящее для 90% веб-разработчиков и веб-мастеров. Остальные 10% легко доказывают отсутствие пакетов с помощью встроенного установщика.
В Denwer есть встроенная система управления хостами (виртуальными) на основе шаблонов. Создание нового хоста осуществляется путем добавления нового каталога в каталог /home. При этом имеется поддержка названий каталогов многих азиатских хостеров, что позволяет безболезненно перенести проект, разработанный на локальном сервере, на реальный веб-хостинг.
Архитектура ДенвераДенвер полностью автономен. Вы его устанавливаете в выбранную папку, а вне ее Denwer ничего не трогает. Запустил — работает, выключил — не работает и следов не оставляет.
Технически у вас даже есть возможность поставить два. Denwer в двух разных папках — локальные сервера конфликтовать не будут.
Denwer в двух разных папках — локальные сервера конфликтовать не будут.
Denwer даже не нужно удалять, если вы решили не использовать локальный сервер или переключиться на другой — Open Server или Winginx. Удалите директорию (папку) Denwer — и готово. Аналогично и с переносом на другие машины — переместите папку на другой ПК или на флешку. Denwer будет работать там с уже настроенной вами конфигурацией и пакетами расширений.
Изнутри Denwer похож на «маленький Unix» — в начале основного каталога к диску прикрепляется папка с расположением каталогов как в Unix: /home, /usr, /tmp. Вы можете работать с обеими папками, не замедляя работу ОС.
Локальный сервер OpenServer
Open Server (Открытый сервер) — это программная среда, которая создает переносимую локальную серверную платформу.
Open Server разработан специально для веб-разработчиков и учитывает все полученные рекомендации и пожелания по среде. Благодаря этому Open Server широко используется в Азии для тестирования, отладки и разработки с нуля различных веб-проектов и создания полноценных веб-серверов в локальных корпоративных и домашних сетях.
Локальный Открытый Сервер имеет:
- Продуманный пользовательский интерфейс;
- Многофункциональные возможности для настройки встроенных компонентов и их администрирования;
- Полный комплект современного серверного ПО.
Перечисленные выше преимущества, а также безотказная работоспособность делают Open Server первоклассным и надежным инструментом для веб-мастеров и веб-разработчиков. Действительно, Open Server установлен и используется в режиме реального времени десятками тысяч пользователей — об этом мы можем судить по счетчику на главной странице сайта, который колеблется между 10 000 и 20 000 пользователей.
А общее количество скачиваний раздачи неумолимо приближается к миллиону.
А все потому, что комплект компонентов для веб-сервера оказался не только удобным для пользователей Windows, но и бесплатным, а также надежным — на уровне Linux.
Назначение локального сервера Open Server такое же, как у Denwer и других локальных серверов — независимость от рабочего места.
Мобильность сборки заключается в том, что нет необходимости переустанавливать программы при смене рабочего места – достаточно подключить флешку или внешний жесткий диск с установленной и настроенной рабочей средой Open Server.
Рекомендую использовать базовую версию Open Server, которая является аналогом Denwer, Vertigo, Xampp — содержит только серверную часть, без дополнительных баз, Гиты и программ для вебмастеров.
Локальный сервер Winginx
Winginx — это локальный веб-сервер для разработки на языках программирования PHP и даже Node.js. В Winginx встроенная база данных — MongoDB, Redis, Memcached, MySQL.
Особенностью Winginx является встроенный сервер nginx, а не Apache, как на других локальных серверах.
Winginx это:
- Быстрый и удобный запуск локального сервера nginx в операционной системе Windows;
- Удобная локальная разработка сайтов и сервисов на Node.js и PHP;
- Мультипроектная система для разработки, имеющая универсальные и гибкие настройки, легко обновляемые компоненты;
- Среда для управления проектами — можно создавать задачи и учитывать время на их выполнение;
- Среда для локального тестирования и запуска веб-приложений, сайтов и браузерных сервисов;
Возможности Winginx помимо других локальных серверов: единый серверный центр управления и обновления компонентов, одновременная многопроектная работа с несколькими сайтами (в том числе с использованием разных версий PHP), управление задачами и проектами, учет времени выполнения задач, загрузка бесплатных CMS из магазина Winginx и их установка «в 1 клик».
Диспетчер серверов и Центр обновлений Winginx
Winginx не загружает локальный компьютер, скрытно работая в трее. Если щелкнуть значок Winginx, отобразится единый центр управления сервером. В нем вы можете остановить или запустить весь сервер или его отдельные компоненты.
В новой версии Winginx появилось контекстное меню. Ребята разработчики упростили.
Центр обновлений в Winginx следит за актуальностью компонентов сервера. Если вам нужно добавить дополнительные компоненты или обновить устаревшие. И работает автоматически, когда вы его запускаете, он проверяет, нужно ли вам его обновить и, если нужно, уведомляет вас об этом. Вы можете только согласиться (или нет).
Но не беспокойтесь об автоматических обновлениях, которые могут нарушить работу вашего локального проекта. Только с вашего согласия.
Управление проектами и задачи в Winginx Новый Winginx предлагает веб-разработчикам возможность упростить работу над проектами с помощью простого и удобного диспетчера задач, встроенного прямо в панель управления локального сервера.