Как сделать логотип в фотошопе: Пошаговая инструкция
blurmore Рубрика Компьютер, КультураМетки Photoshop, логотипы, уроки, фотошоп Коммент.
Логотип является одним из самых ценных активов вашего бренда, которым нельзя пренебрегать. Почему же так важно создать по-настоящему качественный лого, который наиболее точно отразит суть вашего бизнеса? Ответ прост: отличный логотип обеспечит узнаваемость компании, а хорошая репутация ускорит рост популярности бренда. Используйте лого везде: на веб-сайте компании, вывеске, упаковке товара, канцелярских принадлежностях, одежде, баннерах, визитках и т.д. Так вы сможете установить эмоциональную и визуальную связь с вашей целевой аудиторией и выделиться на фоне конкурентов.
Зачастую, люди, которые только начинают свое дело или запускают бизнес-проекты, сталкиваются с одной и той же проблемой — необходимостью создания профессионального, качественного бренда в условиях ограниченного бюджета.
Преимущества использования Photoshop
Adobe Photoshop уверенно лидирует среди программ для создания графических изображений. Он представляет собой многофункциональный графический редактор, в котором можно редактировать фотографии, добавлять различные визуальные эффекты и создавать графические изображения. Следует отметить, что Photoshop (cs 5, cs 6 и другие)считается довольно сложной программой, которая используется профессионалами в области кинематографии, анимации и фотографии, ведь она предлагает большое разнообразие инструментов для создания уникальных элементов дизайна, в т.ч. логотипа.
Что ж, если вы уверенный пользователь фотошопа, то преимуществ самостоятельного создания лого достаточно. Во-первых, вы можете поэкспериментировать и в результате получить уникальный логотип или иконку.
Во-вторых, рисуя логотипы в формате PSD самостоятельно, вы полностью контролируете весь процесс, редактируете и вносите правки самостоятельно, не тратите время. К тому же, создание лого в фотошопе — это абсолютно бесплатно.
К тому же, создание лого в фотошопе — это абсолютно бесплатно.
Но здесь есть и свои минусы. Например, если вы совершенно не умеете рисовать или не знаете основных правил графического дизайна, сочетания цветов и шрифтов, и т.д., вам будет нелегко создать отличный логотип, который будет работать на вас и поможет вашему бизнесу стать запоминающимся и узнаваемым в позитивном смысле.
Еще одним недостатком использования фотошопа может быть длительность процесса разработки лого. Продолжительность создания логотипа в фотошопе зависит от ваших требований, навыков и результата, который вы хотите получить в итоге. Сначала продумайте ваш логотип, сделайте несколько набросков обычным карандашом в ежедневнике. А если затрудняетесь и не знаете, с чего начать, то вам следует почерпнуть вдохновения из кинематографа, комиксов, природы, фото, и т.д. Ведь все это вдохновляет настоящих профессионалов создавать новые направления в дизайне логотипов.
Если же Фотошоп — это тот инструмент, с помощью которого вы хотите создать логотип, то данная статья будет как раз кстати. Мы собрали несколько полезных видео, просмотрев которые вы можете попробовать сделать красивый логотипсамостоятельно даже не имея необходимых навыков. Вы можете ознакомиться с видеоуроками ниже.
Мы собрали несколько полезных видео, просмотрев которые вы можете попробовать сделать красивый логотипсамостоятельно даже не имея необходимых навыков. Вы можете ознакомиться с видеоуроками ниже.
Следуя всем инструкциям в видео, вы можете получить такую эмблему, которую не стыдно будет поместить на визитные карточки и рекламную продукцию, а также разместить в интернете (веб-сайт, социальные сети и т.д.).
Подборка видео-уроков о том, как создать логотип в фотошопе
Давайте наконец-то посмотрим несколько видео руководств по дизайну логотипов, которые могут сделать вас дизайнером даже при наличии минимального опыта и практики работы в фотошопе. Посмотрите каждую ссылку, чтобы получить лучшие пошаговые руководства по разработке логотипов в Photoshop и найти вариант, который подходит вам больше всего.
- Как сделать логотип в Photoshop.
Это очень простой видеоурок о создании логотипа. Вы узнаете, как сделать логотип в фотошопе, используя простые инструменты программы, даже если вы не умеете рисовать или никогда не пользовались графическим редактором. Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
Вы узнаете, как сделать логотип в фотошопе, используя простые инструменты программы, даже если вы не умеете рисовать или никогда не пользовались графическим редактором. Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
- Как сделать простой логотип в Photoshop.
Если вы совсем ничего не знаете о создании логотипов, это руководство станет вашим незаменимым помощником. Видеоурок, в котором показано, как быстро и просто сделать персональный или фирменный логотип для сайта, компании, социальный сетей в фотошопе.
- Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры).
Молодое поколение любит все смелое и необычное. Ищите уникальную эмблему для своей новой видеоигры? Это руководство расскажет вам, как создать динамический логотип наподобие этого.
- Photoshop | Logo Design Tutorial | Galaxy Logo.
Правда, красивый лого? Это видео подробно рассказывает о том, как создавался этот простой, но в то же время красивый и оригинальный логотип.
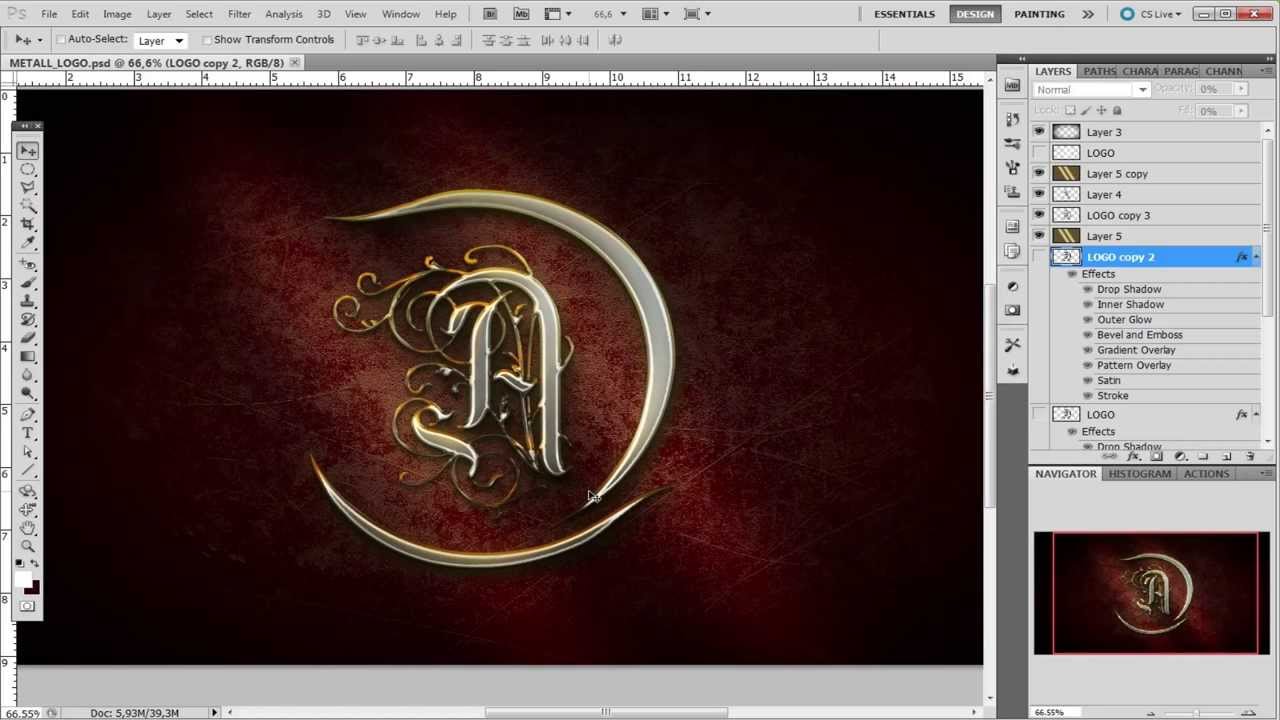
- Как создать металлический логотип в фотошопе.

Из этих видео вы узнаете, как создавать металлический логотип. Достаточно интересная идея, однозначно стоит попробовать создать логотип в таком стиле!
- Как создать логотип для строительной фирмы фотошопе.

https://youtu.be/22rJp4R_7NI
Мечтаете об оригинальном логотипе, которого не будет больше ни у кого? Тогда обратите внимание на эту инструкцию. Здесь найдете все, что вам нужно знать о дизайне логотипов, и сможете создать свой собственный шедевр всего за пару минут!
- Как сделать векторный логотип-череп в Photoshop.
С Photoshop создать простой, но при этом стильный логотип в виде черепа намного проще, чем кажется. Узнайте, как при помощи Photoshop сделать эту и другие запоминающиеся эмблемы, и использовать ее, например, для создания пиратского логотипа:
- Hipster Logo Design — Photoshop Tutorial.

(Хипстерский дизайн логотипа — Урок Photoshop).
В индустрии моды и стиля особой популярностью пользуются хипстерские логотипы PSD. Особенно актуальным он может быть для владельцев магазина одежды. Если вам нужен такой лого, то без этого руководства вам просто не обойтись:
- Как сделать хипстерский логотип в Photoshop.
Еще одно пошаговое видео, которое научит вас делать хипстерские эмблемы в Photoshop. Скоро вы сможете делать такие логотипы с закрытыми глазами!
- Как создать минималистичный и профессиональный логотип.

Это прекрасная инструкция для тех, кто мечтает о простой, лаконичной эмблеме без обилия текста и изображений. На это у вас уйдет меньше времени, чем вы думаете!
- Как сделать логотип в фотошопе. Логотип из фото.
В этом видео показан полный цикл преображения фотографии в готовый логотип.
- Видеоурок: Как сделать 3D текст, логотип.
Автор этого руководства наглядно показывает, как сделать качественный лого с 3D эффектом, используя фотошоп!
- Leafy Text Effect Photoshop Tutorial.
(Как сделать логотип в эко тематике).
Из этого руководства для Adobe Photoshop вы узнаете, как посредством логотипа передать такие идеи, как экологичность и забота об окружающей среде. «Зеленая» тема будет уместна как на логотипах, так и на других графических изображениях.
- Как создать логотип в Photoshop за 5 минут.
Универсальная инструкция, подробно описывающая, как в программе Photoshop быстро и просто сделать фирменный логотип для сайта, компании, или ваш персональный логотип.
- Эти руководства научат вас применять красивые эффекты к тексту вашего логотипа. Не бойтесь экспериментировать со шрифтами и цветами!
- Как создать ретро-логотип.
Логотип — это намного больше, чем просто корпоративное изображение. Он должен отражать не только то, чем занимается ваша компания, но и ее историю, ценности и миссию.
- Секреты создания первоклассного логотипа. Руководство для начинающих.

(How to Make Logo in Photoshop PSD — Photoshop Tutorial for Beginners — Basic Idea).
Это руководство охватывает весь процесс создания логотипа PSD от первого до последнего шага. Мы советуем пользователям открыть Photoshop и повторять каждое действие, описанное в видео. Вот увидите, это намного эффективнее, чем просто читать текст.
Ну, а если с фотошопом все же не сложилось, попробуйте сделать свой логотип в онлайн генераторе логотипов, такой вариант будет самым удобным и выгодным. Вы также можете создать логотип онлайн, а затем скачать его и немного доработать в фотошопе, если результат не устраивает.
В чем же преимущества онлайн лого мейкера?
Во-первых, сайт очень прост в использовании. Все, что нужно сделать — это ввести название своего бизнеса, вид деятельности, а затем выбрать лучший вариант из десятков предложенных.
Все, что нужно сделать — это ввести название своего бизнеса, вид деятельности, а затем выбрать лучший вариант из десятков предложенных.
Во-вторых, такой конструктор логотипов экономит вам кучу времени, сил и нервов. Рассмотрим ситуацию, когда вы только начали свой бизнес и вам срочно необходим логотип. Вы можете обратиться к дизайнеру, он попросит дать ему несколько дней, чтобы сделать первые наброски. Вы также потратите время, чтобы объяснить, что именно вы хотите получить, на звонки, электронные письма и т.д. И не факт, что вы останетесь довольны. Так же и с фотошопом. Если вы не знакомы с ним, то лучше сэкономить время и создать логотип в онлайн генераторе всего за несколько минут!
И в-третьих, не нужно иметь какие-то специальные навыки, чтобы создать лого онлайн. Это может быть одним из главных преимуществ конструктора, если вы не знаете, как работать в фотошопе или другом графическом редакторе. Например, можно редактировать лого, как вам захочется: менять иконки, цвета, шрифт, расположение элементов. Маленькое лого можно скачать абсолютно бесплатно.
Маленькое лого можно скачать абсолютно бесплатно.
Выводы
Надеемся, видео уроки о том, как создать логотип в Photoshop, которые мы подобрали, помогут вам получить логотип, о котором вы мечтали. Выбрать лучшие видео не всегда просто, ведь интернет — огромная платформа, бесконечный ресурс контента на любую тематику, в том числе о работе в разных графических редакторах. Просмотрев эти уроки, вы сможете не только воссоздать все действия и нарисовать похожий логотип, но и придумать что-то свое, объединить идеи из нескольких видео, поэкспериментировать и получить в итоге классный результат.
А если результат работы в фотошопе вас не устраивает или ничего не получается, просто попробуйте сделать логотип в онлайн лого мейкере. Вы можете не только получить отличный логотип, прилагая минимальные усилия, но и получить порцию необходимого вдохновения.
отсюда
16.12.2017
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Создаём Макет Логотипа, Выгравированного на Деревянной Поверхности в Photoshop
В этом уроке вы узнаете, как использовать Смарт Объекты Photoshop для создания логотипа с фотореалистичным результатом. Благодаря использованию многослойных стилей слоя мы вырежем ваш логотип на деревянной поверхности!
Рекомендуем также посмотреть:
- Создаем анимированную фотографию для Инстаграм
- Создаем в фотошоп эффект размытого фона
- Создаем динамичный постер со скейтбордистом в Фотошоп
Следующие исходные материалы были использованы для создания данного урока:
- Текстура Дерева
- Изображение в Перспективе
- Векторный Значок, взятый из коллекции: Эмблемы и Логотипы Том 01
- Шрифт Familiar Pro
- Шрифт Corleone
Шаг 1
Скачайте текстуру Дерева, а затем откройте её в программе Photoshop.
Шаг 2
Скачайте исходное Изображение в Перспективе, а затем откройте его в программе Photoshop.![]()
Шаг 3
Далее, идём в меню Выделение – Все (Select > All), а затем идём Редактирование – Скопировать (Edit > Copy), чтобы скопировать выделенную область в буфер обмена.
Возвращаемся на наш рабочий документ, а затем идём в меню Редактирование – Вклеить (Edit > Paste), чтобы вклеить скопированное изображение в перспективе поверх фонового слоя.
Переименуйте слой, для этого дважды щёлкните по названию слоя в панели слоёв, чтобы поменять название слоя на Перспектива (Perspective).
Шаг 4
Установите цвет переднего плана на жёлтый цвет (подойдёт любой цвет кроме чёрного).
Далее, выберите инструмент Прямоугольник (Rectangle Tool), наведите курсор на холст, а затем щёлкните по нему, чтобы появилось диалоговое окно, которое позволит вам применить точные размеры для вашей новой фигуры. Укажите следующие размеры: 1267 x 814 px, а затем нажмите кнопку ‘OK’.
Переименуйте слой, для этого дважды щёлкните по названию слоя в панели слоёв, чтобы поменять название слоя на Смарт Объект (Smart Object).
Находясь на слое Смарт Объект (Smart Object), идём в меню Слой- Смарт объект- Преобразовать в Смарт объект (Layer > Smart Object > Convert to Smart Object).
Шаг 5
Далее, идём Редактирование – Трансформация – Искажение (Edit > Transform > Distort). Теперь сместите верхний правый угол, чтобы выровнять его с верхним правым углом чёрного прямоугольника.
Шаг 6
Продолжайте смещать опорные точки на углах, пока вы не выровняете все углы жёлтого прямоугольника с изображением чёрного прямоугольника, закрыв полностью всю область изображения в перспективе:
Шаг 7
Теперь вы можете удалить слой Перспектива (Perspective), для этого, вначале перейдите на указанный слой в палитре слоёв, а затем идём Слой – Удалить – Слой (Layer > Delete > Layer).
Шаг 1
Нам нужен логотип или эмблема, чтобы создать нужный эффект. Данная эмблема станет основным элементом, которая позже будет выгравирована на деревянной поверхности.
В этом уроке мы используем эмблему из набора Эмблемы и Логотипы Том 01. Скачайте исходный файл, а затем откройте в программе Illustrator.
Шаг 2
Откройте исходный векторный файл с расширением .ai в программе Adobe Illustrator. При открытии исходного файла, появится окно, предупреждающее вас, чтобы в данном документе используются шрифты, которых нет в настоящий момент на вашем компьютере. Не переживайте насчёт этого —все шрифты бесплатны к применению, при этом, вы можете найти текстовый файл внутри исходной папки со всеми исходниками и ссылками, чтобы скачать нужные шрифты.
В этом уроке я использовал следующие бесплатные шрифты, которые были использованы для создания эмблемы:
- Шрифт Familiar Pro
- Шрифт Corleone
Шаг 3
Как только вы установите шрифты, выберите инструмент Выделение (Selection Tool (V). Теперь выделите эмблему “Vintage Knights” (или любую другую эмблему, которая вам нравится).
Теперь выделите эмблему “Vintage Knights” (или любую другую эмблему, которая вам нравится).
Скопируйте выделенную эмблему, для этого идём Редактирование – Скопировать (Edit > Copy) или нажмите клавиши (Ctrl+C).
Создайте новый документ со следующими размерами 350 x 350 px в программе Adobe Illustrator.
В заключение, вклейте эмблему, которую вы только что скопировали, для этого идём Редактирование – Вклеить (Edit > Paste) или нажмите клавиши (Ctrl+V).
Шаг 4
С помощью инструмента Выделение (Selection Tool (V), переместите эмблему с белой поверхности холста на серую поверхность.
Шаг 5
Перед тем, как импортировать эмблему на наш рабочий документ в программе Photoshop, нам нужно расширить внешний вид, а также преобразовать все текстовые формы в векторные фигуры и удалить белые участки, которые видны в данный момент, поскольку мы переместили эмблему на серую поверхность.
Если эмблема не выделена, выделите её, для этого, щёлкните по ней с помощью инструмента Выделение (Selection Tool (V).
Теперь идём в меню, Объект- Разобрать оформление (Object > Expand Appearance).
Ещё раз идём Объект – Расширить (Object > Expand). Далее, появится диалоговое окно, выберите опции Объект (Object) и Заливка (Fill), а затем нажмите кнопку ‘OK’:
Шаг 6
Далее, идём в панель Обработка контуров (Pathfinder panel). Если вы не видите указанную панель, тогда идём Окно – Обработка контуров (Window > Pathfinder).
Выберите опцию Обрезка (Trim).
Шаг 7
Теперь, когда эмблема представляет 100% векторную фигуру, мы можем удалить белые участки. Выберите инструмент Волшебная палочка (Magic Wand Tool), а затем наведите курсор на белый участок эмблемы, далее, щёлкните по нему, чтобы выделить все белые участки эмблемы. При необходимости, увеличьте холст с помощью инструмента Масштаб (Zoom Tool (Z). Теперь, когда все белые участки эмблемы будут выделены, удалите их, для этого идём в меню Редактирование – Вырезать (Edit > Cut).
При необходимости, увеличьте холст с помощью инструмента Масштаб (Zoom Tool (Z). Теперь, когда все белые участки эмблемы будут выделены, удалите их, для этого идём в меню Редактирование – Вырезать (Edit > Cut).
Шаг 1
Мы всё ещё находимся в рабочем пространстве Adobe Illustrator. Если эмблема не выделена, тогда выделите её, для этого щёлкните по ней с помощью инструмента Выделение (Selection Tool (V). Скопируйте выделенную эмблему, для этого идём Редактирование – Скопировать (Edit > Copy) или нажмите клавиши (Ctrl+C).
Шаг 2
Возвращаемся в программу Photoshop, а затем дважды щёлкните по миниатюре смарт-объекта, чтобы открыть содержимое смарт-объекта в новом окне Photoshop. В открытом окне, вы можете применить любые изменения, и как только вас устроит результат, всё, что вам нужно будет сделать – это сохранить документ и Смарт объект Photoshop обновится, когда вы вернётесь к нему.
В панели слоёв, отключите видимость слоя с жёлтым прямоугольником, а затем вклейте только что скопированную эмблему, для этого идём Редактирование – Вклеить (Edit > Paste) или нажмите клавиши (Ctrl+V).
В появившемся диалоговом окне, выберите опцию Смарт Объект (Smart Object), а затем нажмите кнопку ‘OK’:
Шаг 3
В верхней панели настроек, установите следующие координаты расположения эмблемы: 633.50 x 406.50 px, а также установите размер эмблемы на 666% для обоих значений Ширины (Width) и Высоты (Height). Когда вы завершите, нажмите клавишу ‘ENTER’:
Шаг 4
Сохраните документ, для этого идём Файл – Сохранить (File > Save) или нажмите клавиши (Ctrl+S).
Возвращаемся на наш основной документ, и вы заметите, что смарт-объект обновился с учётом последних изменений. Эмблема, фактически, приняла перспективу смарт объекта.
Эмблема, фактически, приняла перспективу смарт объекта.
Шаг 1
Уменьшите значение Заливки (Fill) для слоя Смарт Объект (Smart Object) до 0%:
Шаг 2
Продублируйте слой Смарт Объект (Smart Object) пять раз, для этого идём Слой- Новый – Скопировать на новый слой (Layer > New > Layer Via Copy).
Теперь переименуйте все дубликаты слоёв, а затем сгруппируйте все дубликаты слоёв в одну группу, как показано на скриншоте ниже.
В дальнейшем, когда вам нужно будет заменить эмблему вашего смарт-объекта, то вы можете использовать слой Смарт Объект (Smart Object), для этого щёлкните по нему, а затем проведите редактирование содержимого.
Шаг 3
Давайте начнём добавлять стили слоя к слою Эффекты 5 (Effect 5). Откройте окно настроек Стилей Слоя (Layer Style), чтобы добавить стиль слоя Тиснение (Bevel & Embossed). Установите следующий цвет для Режима Подсветки (Highlight Mode):
Установите следующий цвет для Режима Подсветки (Highlight Mode): #ffffff, а цвет для Режима Тени (Shadow Mode) на #000000, а также установите остальные настройки, как показано на скриншоте ниже:
Шаг 4
Добавьте стиль слоя Внутренняя Тень (Inner Shadow), установите цвет Режима Наложения (Blend Mode) на #000000, а также установите остальные настройки, как показано на скриншоте ниже:
Шаг 5
Добавьте стиль слоя Глянец (Satin), установите цвет Режима Наложения (Blend Mode) на #3b2b25, а также установите остальные настройки, как показано на скриншоте ниже:
Шаг 6
Добавьте стиль слоя Тень (Drop Shadow), установите цвет Режима Наложения (Blend Mode) на #ffffff, а также установите остальные настройки, как показано на скриншоте ниже:
Шаг 7
Теперь давайте добавим стили слоя к слою Эффекты 4 (Effect 4).
Откройте окно настроек Стилей Слоя (Layer Style), чтобы добавить стиль слоя Внутренняя Тень (Inner Shadow), установите цвет Режима Наложения (Blend Mode) на #000000, а также установите остальные настройки, как показано на скриншоте ниже:
Шаг 8
Добавьте стиль слоя Наложение Узора (Pattern Overlay), а также установите остальные настройки, как показано на скриншоте ниже:
Щёлкните по миниатюре узора, а затем щёлкните по маленькой шестерёнке, чтобы открыть выпадающее меню. Выберите опцию Серая бумага (Grayscale Paper), а затем щёлкните по первому узору с названием ‘Black Weaved’.
Шаг 9
Добавьте стиль слоя Тень (Drop Shadow), установите цвет Режима Наложения (Blend Mode) на #b07555, а также установите остальные настройки, как показано на скриншоте ниже:
Шаг 10
Далее, добавьте стили слоя к слою Эффекты 3 (Effect 3).
Откройте окно настроек Стилей Слоя (Layer Style), чтобы добавить стиль слоя Внутренняя Тень (Inner Shadow), установите цвет Режима Наложения (Blend Mode) на #000000, а также установите остальные настройки, как показано на скриншоте ниже:
Шаг 11
Добавьте стили слоя к слою Эффекты 2 (Effect 2).
Откройте окно настроек Стилей Слоя (Layer Style), чтобы добавить стиль слоя Внутренняя Тень (Inner Shadow), установите цвет Режима Наложения (Blend Mode) на #000000, а также установите остальные настройки, как показано на скриншоте ниже:
Шаг 12
Теперь, добавьте стили слоя к слою Эффекты 1 (Effect 1).
Откройте окно настроек Стилей Слоя (Layer Style), чтобы добавить стиль слоя Внутренняя Тень (Inner Shadow), установите цвет Режима Наложения (Blend Mode) на #000000, а также установите остальные настройки, как показано на скриншоте ниже:
Шаг 13
Добавьте стиль слоя Наложение Градиента (Gradient Overlay), а также установите остальные настройки, как показано на скриншоте ниже:
Щёлкните по шкале градиента, чтобы открыть окно редактора градиента.
- Установите первую контрольную точку цвета на
#696969, Позиция (Location) 0%. - Установите вторую контрольную точку цвета на
#d9d9d9, Позиция (Location) 100%.
В этом уроке вы узнали, как создать макет логотипа, выгравированного на деревянной поверхности в программе Adobe Photoshop!
Надеюсь, что вам понравился урок, и вы узнали что-то новое. Пожалуйста, не стесняйтесь оставлять свои комментарии и предложения.
Желаем приятно провести время за программой Photoshop!
Как сделать хороший логотип в Photoshop (10 полезных советов)
Красивый логотип представляет имидж вашего бренда, поэтому вы хотите, чтобы он выделялся. Легче сказать, чем сделать, но как это сделать?
В этой статье я поделюсь с вами 10 полезными советами и фактами, которые должны помочь вам в процессе разработки логотипа.
Содержание
- Дизайн логотипа в Photoshop: на что обратить внимание
- 1.
 Photoshop или Illustrator для дизайна логотипа?
Photoshop или Illustrator для дизайна логотипа? - 2. Вектор против растра
- 3. Крошечные логотипы
- 4. Черно-белые
- 5. Выбор шрифтов
- 6. Цвета
- 7. Целевая аудитория
- 8. Приложение
- 9. Значок Stock с
- 10. Уникальность
- 1.
- Заключение
Дизайн логотипа в Photoshop: на что обратить внимание
Когда дело доходит до дизайна логотипа, необходимо учитывать многое. Какое программное обеспечение использовать, шрифты, цвета, целевая аудитория и т. д.
1. Photoshop или Illustrator для разработки логотипа?
Прежде всего, важно выбрать хороший инструмент. Многие дизайнеры предпочитают Adobe Illustrator Photoshop, когда дело доходит до дизайна логотипа. Но давайте взглянем на быстрое сравнение возможностей Illustrator и Photoshop по созданию логотипов.
Photoshop в первую очередь предназначен для обработки изображений, но он поставляется с множеством дополнительных инструментов, которые можно использовать для самых разных областей, но это не означает, что вы должны использовать его только потому, что можете.
Illustrator известен как лучшая программа для создания профессиональных масштабируемых логотипов, готовых к печати. Если вы, как и я, гораздо более опытны в Photoshop, чем в Illustrator, попробуйте использовать Photoshop для концептуальной работы, а затем завершите свой логотип в Adobe Illustrator.
2. Вектор против растра
Всегда лучше создавать векторный логотип, а не растровый, потому что вы будете использовать логотип разных размеров. Например, ваш логотип может быть меньшего размера на визитке, сайте, но если вам нужно напечатать большой логотип для наружной рекламы, то будьте внимательны к разрешению.
Недостатком использования Photoshop для логотипов является то, что вы можете использовать растровые изображения и эффекты в своем логотипе. Помните, что ваш готовый логотип должен быть масштабируемым, и избегайте использования растровых изображений, если только вы не уверены, что сможете добиться такого же вида, создав векторную версию на более позднем этапе.
3. Крошечные логотипы
Логотипы должны хорошо работать, даже если они крошечные. Убедитесь, что концепцию (логотип), которую вы создаете, все еще можно увидеть и понять в маленьком размере. Например, если ваш логотип сложен, когда он используется в небольшом масштабе, шрифт может быть нечитаемым или дизайн может быть нечетким.
Многие веб-сайты включают логотипы спонсоров или даже свои собственные логотипы в свои нижние колонтитулы, и это, возможно, самый маленький/самый низкий уровень качества, который должен быть у логотипа. Для этого убедитесь, что ваш логотип четко виден при разрешении 160 x 60 пикселей и разрешении 72 dpi (или в аналогичных пропорциях, в зависимости от формы).
4. Черно-белый
Большинство людей тратят много времени, решая, какие цвета использовать в своих логотипах. Во-первых, задайте себе вопрос, хорошо ли выглядит ваш логотип в черно-белом варианте? Попробуйте превратить элементы вашего логотипа в черно-белые или черные с оттенками черного и убедитесь, что ваша концепция по-прежнему ясна и четко передает вашу идею.
Логотипы обычно должны иметь черно-белую версию, и вы также хотите рассмотреть, как будет выглядеть окончательный логотип, когда будут фотокопированы и цветная, и черно-белая версии.
5. Выбор шрифтов
Нет, строгих правил и ограничений нет. Photoshop позволит вам комбинировать столько шрифтов, сколько захотите, но это не значит, что вы обязательно должны это делать!
Если вы не опытный типограф, попробуйте ограничиться двумя шрифтами. Один для логотипа и другой или другой вес того же шрифта для ремешка. Держитесь подальше от использования причудливых шрифтов в заглавных буквах, так как это часто трудно читать.
6. Цвета
Цвета прекрасны, но неправильное сочетание или слишком много цвета в логотипе — это не то, что вам нужно. Помните, что сам дизайн вашего логотипа должен быть достаточно сильным, чтобы выделяться, а цвета помогают показать его индивидуальность.
Попробуйте использовать до 3 цветов, но это действительно зависит от вашего бренда. Например, у Google на логотипе 4 цвета, а на значке Google Диска их еще больше. Итак, если вы действительно хотите добавить больше цветов, вы можете изучить оттенки выбранных цветов.
Например, у Google на логотипе 4 цвета, а на значке Google Диска их еще больше. Итак, если вы действительно хотите добавить больше цветов, вы можете изучить оттенки выбранных цветов.
7. Целевая аудитория
Кто является аудиторией? То, что вам нравится определенный шрифт или стиль, не является достаточной причиной для его использования. Конечно, важно, чтобы вам нравился дизайн, но имейте в виду, что дизайн вашего логотипа должен нравиться вашей аудитории (клиентам).
Постарайтесь, если сможете, подумать о том, какими будут ваши первые мысли, если кто-то другой представит вам этот логотип. Если вам это трудно сделать, попробуйте вернуться к своим первоначальным проектам через несколько часов или дней, если это возможно. Это поможет вам сформировать мнение «первого взгляда», и вам будет легче обесценивать идеи, но оценивать стиль и видеть, что нужно изменить.
8. Заявление
Где можно увидеть ваш логотип? Витрина магазина, веб-сайт, рекламный щит? Подумайте о предполагаемом применении вашего окончательного логотипа и посмотрите, работает ли он. Например, если вы разрабатываете логотип для модного бренда, который будет напечатан на ткани, старайтесь не использовать тонкие линии или шрифты.
Например, если вы разрабатываете логотип для модного бренда, который будет напечатан на ткани, старайтесь не использовать тонкие линии или шрифты.
Попробуйте логотип, когда он еще находится в стадии разработки, в различных приложениях, чтобы посмотреть, как он будет выглядеть в разных условиях.
9. Стандартные значки
Избегайте использования стандартных значков при разработке логотипа. Вы хотите, чтобы ваш бренд был уникальным. Правда, скачать и использовать то, что было сделано, несложно, но имейте в виду, что эти же стоковые иконки доступны тысячам дизайнеров. Вскоре вы или ваш клиент увидите, как его используют где-то еще.
10. Уникальность
Убедитесь, что ваш логотип выделяется из толпы. Люди всегда следуют тренду, и многие дизайнеры тоже. Избегайте создания логотипа, похожего по дизайну или цвету на логотипы конкурентов. Создаваемый вами логотип должен кричать об отдельном бизнесе или организации, но вы всегда можете добавить особый штрих, чтобы он отличался.
Если вы сможете найти символический и уникальный дизайн, а стиль будет основываться на индивидуальной идее, а не на определенной тенденции стиля, вы обнаружите, что у вас есть долговечный дизайн, который не выйдет из моды.
Заключение
Самое главное помнить, что ваш логотип должен быть уникальным, функциональным и привлекательным для вашей целевой аудитории. Проведите много исследований, прежде чем начинать свой дизайн, и будьте изобретательны!
О ДжунДжун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
Как сделать/создать логотип в Adobe Photoshop [шаблоны + примеры] 2023
Блог Логотипы — это символы и графические элементы, состоящие из иллюстраций, рисунков и текста, которые представляют организацию и ее бренд для потребителей. Хорошо составленный логотип имеет четкое представление и образ для своей аудитории, демонстрируя, что делает компания и что компания и бренд представляют своими продуктами и услугами.
Загрузите эту бесплатную статью «Как сделать логотип в Photoshop» в формате PDF
СкачатьСодержание
- Создание шаблона логотипа для Adobe Photoshop – пошаговые инструкции Photoshop
- Шаблон логотипа агентства цифровой рекламы в Adobe Photoshop
- Шаблон логотипа авиакомпаний/авиационных служб в Adobe Photoshop
- Часто задаваемые вопросы
Создание шаблона логотипа для Adobe Photoshop – пошаговые инструкции
Adobe Photoshop — это программа для растрового графического дизайна и редактирования фотографий, которая позволяет пользователям создавать, изменять и работать с различной графикой, а также цифровым искусством. Кроме того, он позволяет создавать и редактировать многослойные растровые изображения, включая импорт изображений в различных типах файлов.
Шаг 1: Откройте Adobe Photoshop
Откройте прикладную программу Adobe, щелкнув значок ярлыка на панели задач или на рабочем столе, чтобы начать создание и редактирование шаблона рекламного щита в Adobe Photoshop.

Шаг 2. Поиск шаблона логотипа (вариант 1)
Просмотрите различные шаблоны логотипов, подходящие для бизнеса и бренда, которые организация хочет создать со своими покровителями. Перейдите на Template.net и перейдите на целевую веб-страницу с логотипом, чтобы найти различные графические дизайны.
Шаг 3. Поиск шаблонов логотипов с помощью панели поиска (вариант 2)
При просмотре целевой страницы пользователям предоставляется выбор шаблонов логотипов на веб-сайте. Таким образом, пользователи могут просматривать различные категории логотипов, используя панель поиска на веб-сайте Template.net.
Шаг 4. Выберите шаблон логотипа
Выберите шаблон логотипа, который соответствует теме и сущности, которую бренд хочет донести до своих клиентов, потребителей и широкой аудитории, доставляя положительные сообщения посетителям, чтобы продемонстрировать свой опыт и профессионализм.
Шаг 5: Выберите формат файла Photoshop
В правой части страницы продукта пользователи могут загрузить формат файла Photoshop, а также загрузить и отредактировать шаблон в Adobe Photoshop.

Шаг 6. Загрузите файл Photoshop
Определите нужный формат файла и загрузите шаблон на устройство. Найдите zip-папку или файл в папке «Загрузки» и извлеките файл графического шаблона.
Шаг 7. Название бренда
Первое, что нужно сделать при создании логотипа компании, – добавить к логотипу название бренда или компании. Выберите шрифт, который люди могут легко ассоциировать с брендом.
Шаг 8: Символ или значок
Символ или значок в дизайне логотипа представляет собой иллюстрацию, которую бренд ожидает, что люди запомнят, когда увидят связанные с ним продукты и услуги.
Шаг 9. Фон
Цвет фона или рисунок логотипа бренда также влияет на восприятие аудиторией всякий раз, когда они видят бренд. Лучше всего выбирать цвета и дизайны, связанные с брендом.
Шаг 10: Завершите и сохраните
Сохраните изменения и правки в шаблоне логотипа и используйте графику для продуктов и услуг, включая рекламные материалы для маркетинговых кампаний.
 Нажмите на опцию «Сохранить как» после выбора меню «Файл» в окне Adobe Photoshop.
Нажмите на опцию «Сохранить как» после выбора меню «Файл» в окне Adobe Photoshop.
Шаблоны логотипов и примеры в Adobe Photoshop
Разработайте идеи логотипов для повышения узнаваемости бренда, повышения доверия, когда люди видят и ассоциируют дизайн со сферой или характером бизнеса, который представляет компания. Многие компании разрабатывают свои логотипы в рамках своей стратегии бренда, чтобы сделать свою компанию всемирно известной в своих областях и отраслях.
Шаблон логотипа бутика в Adobe Photoshop
Разработайте логотип бутика , представляющий бренд и компанию, добавив элементы, относящиеся к характеру бизнеса, и вставьте фигуры и линии для создания иллюстраций.
Шаблон логотипа бара/лаунжа в Adobe Photoshop
Используйте логотип бара/лаунжа для продвижения и рекламы местного бара и лаунджа, который зрители и посетители могут увидеть в других рекламных материалах, таких как купоны или брошюры.
Шаблон логотипа магазина маникюрной студии в Adobe Photoshop
Проявите творческий подход при разработке логотипа магазина маникюрной студии, добавляя различные цвета и формы с элементами, относящимися к нейл-студии.
