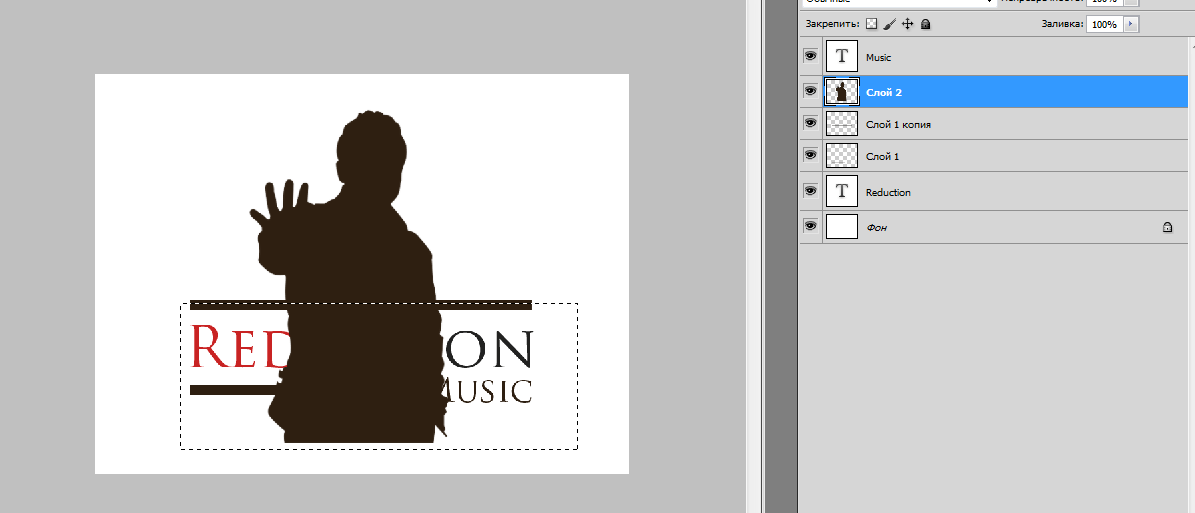
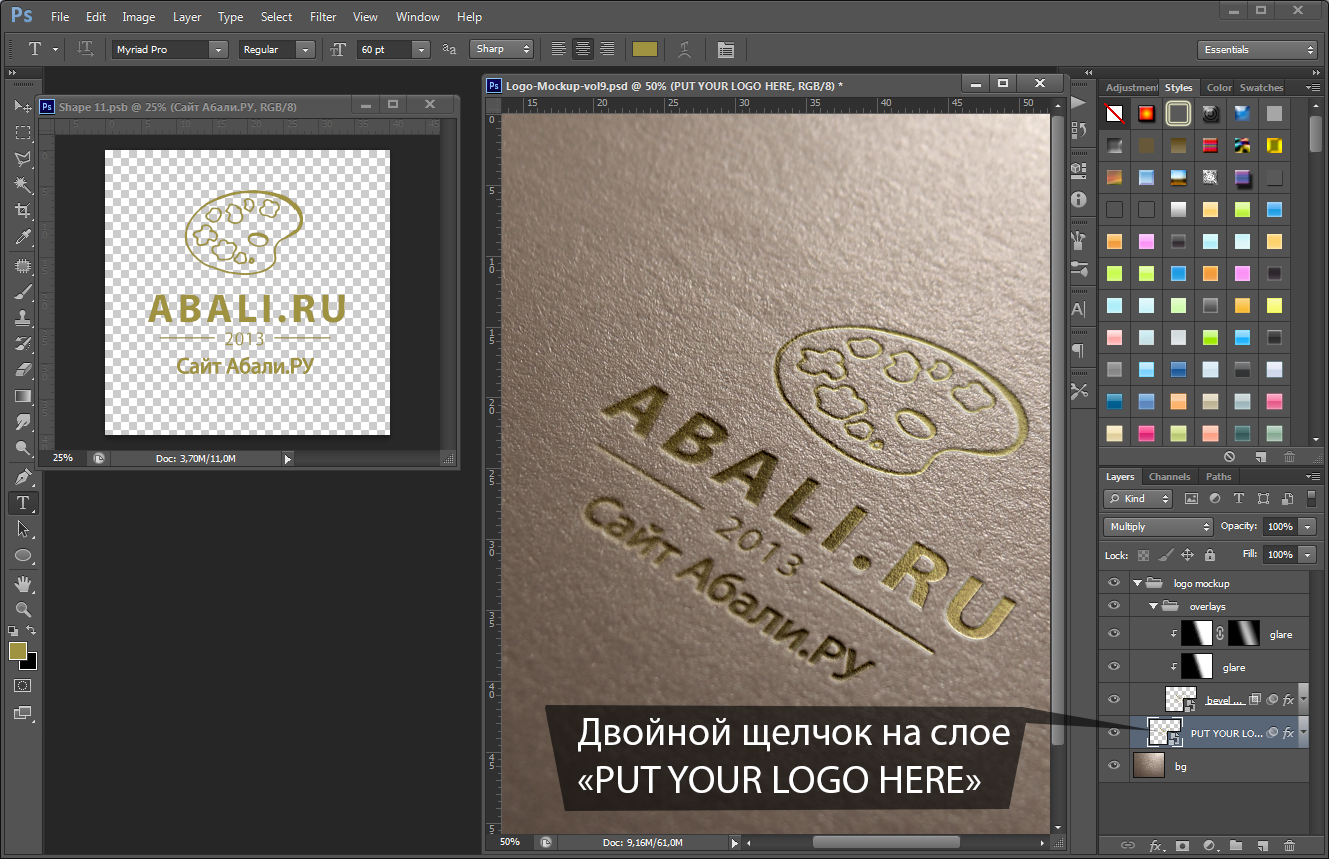
Как сделать логотип для сайта компании в фотошопе
Рад приветствовать на fotodizart.ru! Сегодня в продолжение предыдущей статьи об изготовление логотипов, как обещал, будет урок по фотошопу в котором мы создадим лого. Из урока вы узнаете, как сделать логотип для сайта компании без привлечения к разработке сторонних разработчиков, а обойтись своими силами.
Наверняка многие из вас знают, что логотипы правильнее создавать в векторных редакторах, но так как нам нужно сделать логотип только для сайта, будет достаточно и растрового редактора. Создавать логотип мы будем при помощи фигур (shape), благодаря чему, его можно будет масштабировать без потери качества.
Для начала создадим ряд набросков. Я буду создавать лого для псевдо экспертной компании, которую назову «Профи-Эксперт». Сделав наброски, я выбрал тот, который на мой взгляд больше подходит, отсканировал скетч и загрузил его в фотошоп.
Предварительно в фотошопе создал новый холст с размерами 600 на 200 px.
Далее выставляю направляющие по всем углам фигуры графического знака в виде галочки. Чтобы установить направляющую у вас должны быть активны линейки, если их нет, нажмите сочетание клавиш ctrl+R. Далее зажав левую кнопку мыши на линейке, не отпуская необходимо потянуть на холст тем самым создав направляющую. Устанавливаем их таким образом как показано на скриншоте ниже. Если вдруг случайно установили не в том месте, выберите инструмент
Убавляем непрозрачность у слоя со скетчем и начинаем создавать логотип. Выбираем инструмент «Перо» (P), и проверяем на верхней панели инструмента настройки, чтобы был активен режим слой фигура и создать новый слой фигуру. Если что-то стоит не так исправляем.
Теперь создаем две фигуры, из которых состоит знак логотипа, для этого устанавливаем опорные точки, тем самым обрисовав первую фигуру, также поступаем и со второй фигурой. Цвет фигур не имеет значения.
После чего слой со сканированным скетчем логотипа можно удалить или отключить, так как он нам больше не понадобится. Напишем нужный нам текст «Профи-Эксперт» инструментом «Горизонтальный текст» (T), шрифт я выбрал Franklin Gothic Demi, начертание Italic, путем подбора выбрал размер 55пт., цвет шрифта использую #414141.
Теперь нужно поработать над знаком логотипа, сделать логотип более красивым и презентабельным. Для этого на фигуру, которая сейчас черного цвета наложим линейный градиент с цветом от #0c60a0
 Для этого идем, меню слои > стиль слоя > наложение градиента.
Для этого идем, меню слои > стиль слоя > наложение градиента.Теперь аналогичным способом наложим градиент и на фигуру, которая красного цвета, только градиент будет цветом от #3f9ddd до #57bae4, угол установим на 90°.
И в заключение добавим полосу более светлого цвета на боковую линию второй фигуры. Добавим ее при помощи инструмента «Линия» размером в 1px., цветом #b3e2ff
Теперь и вы знаете как сделать логотип в фотошопе, у вас это займет немного времени. Главное немного фантазии, не перегружать элементами и можно сделать отличный логотип и не придется прибегать к помощи дизайнера. В заключение результат урока, а также еще один вариант данного логотипа.
Остались вопросы по уроку? Ничего страшного специально для вас я подготовил и записал видеоурок по этому материалу. Посмотрите видео и я думаю все станет понятно как ясный день. Логотип создается в фотошопе буквально за считанные минуты, а результат получается довольно неплохой. Кстати в видеоуроке есть одно добавочное действие которое позволит нам перевести текст логотипа в кривые.
Посмотрите видео и я думаю все станет понятно как ясный день. Логотип создается в фотошопе буквально за считанные минуты, а результат получается довольно неплохой. Кстати в видеоуроке есть одно добавочное действие которое позволит нам перевести текст логотипа в кривые.
Понравился урок? Не забудьте поделиться с друзьями, возможно, он им будет полезен.
пошаговая инструкция. Создаём красочный логотип в Фотошоп
Приветствую Вас, дорогие мои читатели!
Сегодня я расскажу Вам о том, как сделать логотип в фотошопе . Но сначала давайте выясним, какие бывают виды логотипов.
1. Текстовые логотипы
Текстовые логотипы, пожалуй, самый простой в создании и самый строгий вид логотипов, т. к. состоит он лишь из текста. Но не стоит его недооценивать, вот некоторые из известных логотипов, сделанных в текстовом формате:
Как Вы уже поняли, текстовые логотипы тоже могут быть интересными и креативными, — все зависит от Вашей фантазии и креативности.
2. Графические логотипы
Логотип выражен каким-то изображением, фигурой, абстракцией и т. п. Здесь у Вас есть больше возможностей разгуляться, но главное – не переусердствовать:). Итак, вот несколько примеров графических логотипов:
3. Смешанный тип логотипов
Самый сложный и в то же время самый интересный тип логотипов, т. к. включает в себя одновременно и текст и графику. И здесь главное – уметь их правильно и красиво скомбинировать, чтобы создать единое целое.
Примеры смешанных логотипов:
Итак, давайте теперь пошагово разберем примеры создания 3-х видов логотипов!
Тип 1. Текстовые логотипы
Конечный результат:
Шаг 1. Создаем новый документ
Создайте новый документ, размером 1000×1000 пикс. и разрешением 300 пикс./дюйм:
Шаг 2. Рисуем логотип
Итак, что же нам понадобиться для создания текстового логотипа? Конечно же, инструмент
Используя инструмент Текст с Вашим любимым шрифтом, пишем название Вашей компании.
Затем можно поэкспериментировать с регистром, цветом, стилями слоя для создания различных интересных эффектов. Вот, что получилось у меня:
Тип 2. Графические логотипы
Конечный результат:
Шаг 1. Создание документа
Аналогично первому типу создаем новый документ.
Шаг 2. Создание логотипа
Здесь у Вас есть побольше возможностей. Я рекомендую Вам создать несложный и в то же время запоминающийся логотип, т. к. он будет ассоциироваться у Ваших клиентов с Вашей компанией. Я сделал логотип в форме колеса, на которое наложил огонь в режиме наложения Замена светлым:
Тип 3. Смешанный тип
Конечный результат:
О, это, пожалуй, мой самый любимый тип логотипов, т. к. он практически не имеет ограничений, здесь все ограничено лишь Вашим воображением.
Но главное – не перестараться и понимать, что логотип должен оставаться логотипом – ведь это лицо Вашей компании!
Шаг 1.
 Новый документ
Новый документКак и в первых двух случаях нам, конечно же, потребуется создать новый документ:
Шаг 2. Рисуем графику
Здесь Вы можете добавить либо уже существующую графику, либо же создать свою. Я, например, добавил горящее колесо.
Шаг 3. Добавляем текст
Добавьте текст и стилизуйте его под Ваш логотип. Немножко пошаманив над текстом первого логотипа, я получил вот такой результат:
Будьте креативными! Экспериментируйте!
В данном уроке я рассказал лишь о видах уже существующих логотипов, не бойтесь экспериментировать, фантазируйте, создавайте новые логотипы и возможно однажды именно Вашим именем назовут новый вид логотипов:).
Разработку логотипов принято считать деятельность профессиональных художников-иллюстраторов и дизайн-студий. Однако, бывают случаи, когда дешевле, быстрее и эффективнее оказывается создание логотипа своими силами. В этой статье рассмотрим процесс создания несложного логотипа с помощью многофункционального графического редактора Photoshop CS6
Photoshop CS6 идеально подходит для создания логотипов, благодаря возможности свободного рисования и редактирования фигур и возможности добавления готовых растровых изображений.
Перед началом работы установите программу. Инструкция по установке Photoshop приведена в этой .
Установив программу, приступим к рисованию логотипа.
Перед тем, как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем
Рисование свободной формы
Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста.
Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура» и выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем слой, на панели инструментов выбираем
Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование» . Удерживая клавишу «Shift», уменьшаем фигуру перемещая угловую точку рамки. Если отпустить «Shift», фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Удерживая клавишу «Shift», уменьшаем фигуру перемещая угловую точку рамки. Если отпустить «Shift», фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз подобрав оптимальную форму фигур, выделяем слои с фигурами, щелкаем правой кнопкой мыши в панели слоев и объединяем выделенные слои.
После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения» . Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст» . Вводим нужные слова, после чего выделяемых их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение» .
В панели инструментов выбираем инструмент «Текст» . Вводим нужные слова, после чего выделяемых их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение» .
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Вот мы и рассмотрели один из способов, как создать логотип компании самому бесплатно. Мы применили способ свободного рисования и послойной работы. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Нередко при создании сайта нужно разработать логотип, который должен быть ярким и запоминающимся. Почему это так важно? Логотип – это своего рода эмблема, символ компании или сайта, который используется в качестве рекламы и повышения узнаваемости. Поэтому логотип это важный атрибут каждой организации, который представляет ее имя.
Поэтому логотип это важный атрибут каждой организации, который представляет ее имя.
Хороший логотип должен отвечать следующим требованиям:
- запоминаемость – желательно, чтобы логотип запоминался человеком после пары взглядов на него;
- уникальность – логотип должен быть не похож ни на одни из уже существующих логотипов на рынке. Более того, он должен выделяться на их фоне;
- оригинальность – в логотипе должна заключаться интересная «фишка», которая также влияет на узнаваемость и запоминаемость;
- лаконичность – логотип не должен быть перегруженным информацией;
- ассоциативность – логотип должен оставлять четкую ассоциацию с компанией.
Логотипы делятся на три типа:
- Название, которое представлено в оригинальной графической обработке;
- Фирменный знак;
- Фирменный блок – симбиоз названия и фирменного знака.
Создание логотипа
Крупные компании и организации пользуются услугами профессиональных дизайнеров. Но когда идет речь о создании эмблемы, к примеру, для своего сайта, можно обойтись собственными силами и при помощи Photoshop выполнить работу собственноручно. Поэтому далее в статье будет описано, как сделать логотип в фотошопе.
Но когда идет речь о создании эмблемы, к примеру, для своего сайта, можно обойтись собственными силами и при помощи Photoshop выполнить работу собственноручно. Поэтому далее в статье будет описано, как сделать логотип в фотошопе.
Перед началом урока стоит упомянуть об онлайн-сервисах генерации логотипов таких как: www.logaster.ru , ogotypecreator.com и т.д. Конечно, это удобно, но в таком случае отсутствует элемент личного творчества и не всегда пользователь будет удовлетворен результатом. В то время как создание логотипа в фотошопе дает полную свободу и возможность сделать логотип максимально отвечающим задумке автора.
Итак, начнем.
- После запуска программы Photoshop необходимо создать новый файл. Для примера будет установлена ширина и высота 300 на 250 пикселей соответственно;
- Выполнить заливку фона. Для этого в меню «Слои » выбрать пункт «Новый слой-заливка », «Цвет »:
- В меню «Фильтр » переходим через пункт «Галерея фильтров » и выбираем подходящий фильтр:
- Далее рисуем логотип в фотошопе с помощью инструмента «Эллипс » и заливаем его цветом:
- После этого в меню «Слои
» выбираем «Стиль слоя
».
 В появившемся окне переходим на вкладку «Обводка
»:
В появившемся окне переходим на вкладку «Обводка
»:
Текущий результат представлен ниже:
- Теперь нужно выполнить надпись, чтобы получить красивый логотип в фотошопе. Так как на данный момент создана только заготовка – фон логотипа. Используя инструмент «Горизонтальный текст », создаем надпись нужного цвета:
- Затем необходимо деформировать текст и использовать «Обводку », как это было сделано ранее, а также применить стиль «Тень ». Все настройки стилей слоя и инструментов устанавливаются в зависимости от своих предпочтений:
И в завершение урока о том, как создать логотип в фотошопе добавим тематические изображения к уже созданной эмблеме. Для этого в Photoshop необходимо открыть картинки, которые будут добавлены на логотип, выделить нужные участки и перетащить их на слой с фоном. В результате получается довольно интересный логотип:
Этот урок дает общее представление о том, как делать логотипы в фотошопе. Любой пользователь ознакомившись с приведенной информацией сможет по такому же плану создать свой логотип, используя другие цвета и формы.
Любой пользователь ознакомившись с приведенной информацией сможет по такому же плану создать свой логотип, используя другие цвета и формы.
Таким образом, графический редактор сэкономит средства человека, которому необходим логотип и который нарисует его сам без помощи профессионалов. В статье представлена информация о том, как нарисовать в фотошопе логотип, дающая общее представление о процессе самостоятельного «изготовления » эмблем.
Хорошо Плохо
Доброго времени друзья, в данном уроке мы рассмотрим с Вами тему создания своего логотипа в программе Adobe Photoshop . А именно, сделаем свой собственный логотип для наших нужд. Логотип — это очень важная часть Вашей компании или Вашего проекта, от логотипа зависит Ваша репутация и ещё куча разных факторов.
ПРОЦЕСС ПОДГОТОВКИ
Давайте уже приступим к самому интересному, к процессу разработки. Для начала открываем фотошоп, после чего создаем новый проект, для этого нажимаем на вкладку «Файл» , затем «Создать» .
Теперь следует выбрать размеры изображения, ширину изображения ставим на 1920 пикселей, высоту ставим на 1080 пикселей, это достаточно большое разрешение, которое считается HD разрешением, поэтому его будет достаточно, после нажимаем «ОКей» .
Перед нами появляется белое окно, справа от него будет расположено окно объектов, в котором нужно найти слой номер 0, и, нажав по замку два раза левой кнопкой мыши снять блокировку, нажав «ОКей» .
Прежде всего, создание логотипа зависит напрямую от Вашей фантазии и навыков фотошопа, больше всё же зависит от Вашей фантазии. Если у Вас нет творческих способностей, то советую Вам обратиться на «фриланс» и заказать логотип у веб-дизайнера. Но, если у Вас с творчеством всё в порядке, то вы и сами всё сможете сделать. Давайте пробовать!
Есть разные логотипы, некоторые имеют текст, некоторые его вообще не имеют, просто картинка. Мы будем создавать с нуля, с текстом. Также, некоторые делают разметку для будущего логотипа, можно сделать на глаз, если не хотите делать сами, то в конце статьи будет кнопка на скачку шаблона. Разметку делать не обязательно, просто некоторые к этому прибегают.
Разметку делать не обязательно, просто некоторые к этому прибегают.
НАЧИНАЕМ РАЗРАБОТКУ
Для начала, напишем какой-нибудь текст, выберем параметр текст, после чего зажмем левую кнопку мыши и проведем линию.
Теперь давайте напишем в появившимся окне, допустим название нашего сайта — «сайт», и поместим фразу в нужное место.
Добавим еще несколько элементов, для этого выберем параметр под названием «Прямоугольник», нажав предварительно на него правой кнопкой мыши, после чего сделаем несколько таких линий.
Чтобы трансформировать прямоугольники, нажимаем сочетания клавиш ctrl+t
Затем окрасим последние 4 линии в темный цвет для декора, также применим тексту точно такой же цвет что и у последних четырёх прямоугольников. Я предлагаю текст немножко опустить и нарисовать прямоугольником ещё одну небольшую линию. Выберем её цвет точно такой же.
Теперь давайте сделаем еще несколько элементов, выберем уже не прямоугольник а «эллипс» , зададим ему ширину и высоту 28×28 пикселей.
И после чего просто нажимаем на рабочее поля один раз левой кнопкой мыши, и нажмите на кнопку «ОКей» и эллипс будет создан. Сделаем несколько штук и расставим на разных расстояниях.
Теперь создадим несколько линий при помощи того же прямоугольника и поставим их между «эллипсами» .
ЗАКЛЮЧИТЕЛЬНЫЙ ЭТАП
Также, важным моментом, стоит учитывать белый фон, его нужно отключать. Обычно он называется «слой 0» , просто выключаем его и белого фона больше нет. Таким образом, мы получаем логотип на прозрачном фоне.
После того, как вы завершили создание своего логотипа, рекомендую Вам объединить все слои в одну группу, предварительно выделив все слои, и нажав сочетания клавиш «ctrl+g» , мы сможем объединить их в одну папку, нажав на название папки два раза, мы сможем изменить имя группы.
СОХРАНЕНИЕ ЛОГОТИПА
Как только вы закончили процесс создания, следует сохранить Ваш логотип в формате PNG , чтобы избежать белого фона позади лого, а также убрать возможность сжатия объекта. Так Ваш логотип будет смотреться более качественно и профессионально.
Так Ваш логотип будет смотреться более качественно и профессионально.
На этом у меня всё, если Вам понравилась данная статья, поставьте, пожалуйста, лайк!
Здесь вы сможете скачать материалы для работы в фотошопе:
Для того, чтобы скачать нужно быть зарегистрированным на нашем сайте.
ВИДЕОУРОК С КАНАЛА:
Логотип – это гораздо больше, чем просто слова, иконка, цвет. Хороший логотип рассказывает историю о вашей компании: кто вы, чем вы занимаетесь и на чем стоите.
Создать логотип – дело не из легких: есть много нюансов, которые нужно учесть при его разработке. К счастью, вам не придется делать это в одиночку. С помощью этой пошаговой инструкции , вы сможете сделать это легко и просто. Но довольно слов, давайте начнем!
Что такое логотип и для чего он нужен?
Но перед тем, как мы непосредственно перейдем к рекомендациям, хотим посоветовать вам онлайн сервис от Logaster , который может создать для вас логотип все за несколько минут. Просто введите название компании и сайт создаст вам несколько логотипов!
Просто введите название компании и сайт создаст вам несколько логотипов!
Теперь перейдем к статье:)
Каждый день мы постоянно сталкиваемся с логотипами.
Например, средний житель США за день видит 16 000 рекламных объявлений, логотипов и этикеток. Если вы оглядитесь, наверняка также заметите несколько десятков логотипов вокруг вас.
Почему их так много и зачем многие компании тратят тысячи, сотни, а то и миллионы долларов на создание этого маленького элемента?
Что мы, прежде всего, понимаем под словом “логотип”?
Логотип является символом или эмблемой, которая используется
для идентификации услуг, продукта и самой компании.
Как выбрать цвет для логотипа?
Цвет, цвет и еще раз цвет! Это первая точка взаимодействия и самый запоминающимся объект, — говорит Лесли Харрингтон, исполнительный директор компании The Color Association.
Понимание того, как цвет влияет на человеческое восприятие очень важно при создании качественного логотипа, — утверждает Мартин Кристи из Logo Design London.
Цвет может помочь вам усилить нужные чувства и создать прочную эмоциональную связь. Используйте инфографику (большой размер ), чтобы выбрать нужный цвет для логотипа.
Как выбрать нужный цвет логотипа?
Чтобы получить ответ на этот вопрос, вам следует задать себе 3 вопроса:
Какой цвет подчеркивает индивидуальность вашего бренда?
Какие цвета характеризуют ваши продукты/услуги?
Какой цвет использует ваш конкурент?
Цвета не привязаны к какой-либо конкретной отрасли, но отдельные цвета лучше подходят для некоторых услуг / продуктов, чем другие.
Вы должны стремиться выбрать цвет, который подчеркнет индивидуальность вашей компании. Цвет должен производить правильное впечатление на клиентов, которые в первый раз видят ваш лого.
Что делать, когда вы выяснили цвета конкурентов?
Один из вариантов это использовать цвет противоположный цвету логотипа основного конкурента. Это поможет вам выделиться. Но стоить учесть цвета вашей отрасли, чтобы противоположный цвет соответствовал отрасли. Например, розовый цвет для логотипа банка или юридической компании выглядит неуместно и нелепо.
Например, розовый цвет для логотипа банка или юридической компании выглядит неуместно и нелепо.
Учтите особенности цвета в различных культурах. Например, в Западном мире белый считается цветом чистоты и мира, а в некоторых странах Азии он является цветом смерти.
Один цвет или несколько?
Чтобы максимально передать нужные чувства и эмоции, обычно используются один цвет при создании дизайна логотипа. Тем не менее, есть много успешных логотипов с нескольким цветами — Google, eBay.
Поэтому смело можно использовать как один цвет, так и несколько. Главное — чтобы они сочетались! Но, конечно, не стоит переусердствовать и использовать большое количество цветов.
Я рекомендую выбирать два основных цвета. Это облегчает коммуникацию вашего бренда с клиентами. Многие компании, от спортивных команд до корпораций, используют только два цвета в течение многих лет.
— Памела Уилсон.
Как подобрать несколько цветов для логотипа?
Простейший способ подобрать нужные цвета для логотипа — использовать цветовые схемы.
Есть много онлайн сервисов по подбору отличных цветовых схем. В этой вы можете найти несколько.
Например Adobe Kuler или русскоязычный сервис Colorscheme.
Дизайнеры часто используют привило 60-30-10. Оно заключается в том, что вы выбираете 3 разных цвета и используете их в соотношении 60%, 30% и 10%. Это правило обеспечивает простой способ создания профессиональной цветовой схемы для вашего бренда.
— Джаред Кристоферсон, Yellowhammer
Где найти вдохновение для логотипа?
Часто очень трудно сделать первый шаг, когда мы имеем дело с чем-то незнакомым. Например, с созданием логотипов. Можно провести сутки, а то й недели, раздумывая и делая чертежи логотипа, что очень выматывает.
К счастью, есть неплохой способ как можно скорее избавиться от ступора и сделать первый шаг менее болезненным. Например, набраться вдохновения от других логотипов и работ дизайнеров.
Для этого мы отобрали 10 лучших сайтов , где вы можете подсмотреть идеи для своего логотипа.
Logo Pond
Logo Moose
Сообществом этого сайта собраны самые лучшие логотипы профессиональных дизайнеров логотипа со всего мира.
Logofi был создан, чтобы вдохновить дизайнеров и других творческих людей. На этом сайте вы можете увидеть роботы не только профессиональных дизайнеров, но и простых посетителей, которые загрузили свой логотип.
Logo Gala
LogoGala один из наиболее выдающихся ресурсов для поиска вдохновения. На сайте можно выбрать фильтр логотипов по цвету.
Logospire — это галерея логотипов. Но основное отличие этого сайта от других в том, что вы можете увидеть самые лучшие логотипы дизайнеров. На сайте есть рейтинговая система и каждый месяц составляется список самых лучших логотипов.
Logo Heroes
Здесь собраны лучшие логотипы в Интернете.
Logo Fury
Еще одна галерея логотипов, которая регулярно пополняется свежими работами. На сайте есть удобный поиск по тегам, поэтому найти логотип на нужную тематику очень удобно.
Logo Faves
Один из наиболее популярных сайтов. На сайте собраны логотипы многих знаменитых дизайнеров. Есть поиск по тегам, чтобы найти нужный логотип.
Ошибки при создании логотипа
Чтобы логотип получился действительно хорошим, нужно избегать определенных ошибок.
Ниже мы собрали наиболее популярные из них.
Ошибка 1. Использование растрового изображения
Использование растровых изображений в логотипах нежелательно, потому что может привести к проблемам при воспроизведении логотипа. При значительном увеличении растрового изображения оно будет выглядеть мозаичным, что сделает его непригодным к использованию.
Поэтому стандартной практикой при разработке логотипа является использование программ, работающих с векторной графикой — Adobe Illustrator или Corel Draw. Векторная графика состоит из точек, рассчитанных с математической точностью, что обеспечивает единообразие визуального восприятия, независимо от размера изображения.
Основные преимущества использования векторной графики при разработке дизайна логотипа:
1. Логотип можно масштабировать до любого размера без потери качества.
Логотип можно масштабировать до любого размера без потери качества.
2. Значительно облегчается последующее редактирование логотипа.
3. Векторное изображение легче подстроить под другие носители, чем растровое.
Ошибка 2. Следование трендам
Тренды приходят и уходят. В конце концов, они превращаются в клише. Хорошо разработанный логотип должен быть долговечным. Этого можно достичь, если не полагаться на новомодные уловки и приемы.
Чтобы создать уникальную идентичность для своей компании, лучше полностью игнорировать тренды в создании логотипов.
На сайте Logo Online Pros есть огромный раздел, где ежегодно обновляются текущие тренды дизайна логотипов. Важно, чтобы вы знали о последних причудах и любой ценой избегали их. — Smashingmagazine
Ошибка 3. Чрезмерная сложность
Изображение, содержащее слишком много деталей, плохо воспринимается в печатном виде или при визуальном просмотре уменьшенной версии.
Детали сложного дизайна будут утеряны, а в некоторых случаях он будет выглядеть грязным или, что еще хуже, восприниматься неправильно.
Например, рисунок отпечатка пальца на выдуманном логотипе Smashing можно увидеть только при очень близком рассмотрении. При уменьшении детали теряются.
Посмотрите на корпоративные знаки Nike, McDonald’s и Apple. Каждая из этих компаний имеет очень простое изображение, которое легко можно воспроизвести в любом размере.
Ошибка 4. Зависимость от цветовых эффектов
Без цвета ваш великолепный логотип может утратить свою идентичность. Верно?
Нет! Это очень распространенная ошибка. Дизайнерам не терпится добавить несколько любимых цветов, многие даже полностью полагаются на него.
Выбор цвета должен быть последним из ваших решений, поэтому лучше всего начинать разработку с черно-белого варианта.
Ошибка 5. Плохой выбор шрифта
Когда речь идет о создании логотипа, выбор правильного шрифта – это самое важное решение, которое вы должны принять. Из-за неудачного выбора шрифта логотип, чаще всего, проигрывает (в нашем примере показан печально известный Comic Sans).
Подбор идеального шрифта для вашего логотипа заключается в том, чтобы шрифт соответствовал стилю изображения. Но здесь могут быть хитрости. Если соответствие слишком близкое, изображение и шрифт будут конкурировать друг с другом за внимание зрителя. Если наоборот, то зритель не поймет, на чем сосредоточить внимание. Главное – найти правильный баланс.
Весь посыл бренда окажется холостым выстрелом, если выбранный шрифт не отображает характеристики изображения.
Ошибка 6. Разработка логотипа для себя, а не для клиентов
Часто, создавая логотип, возникает желание использовать свой любимый шрифт, цвет и т.д. Не делайте этого!
Спросите себя, действительно ли этот шрифт и цвет подходит для моего бизнеса?
Например, великолепный современный типографский шрифт, который вам так нравится, вряд ли подойдет для такого серьезного клиента, как юридическая компания.
Ошибка 7. Типографический хаос
Типография может вознести или погубить логотип, поэтому жизненно важно знать основы типографского дела. Логотип должен оставаться как можно более простым, но, в то же время, передавать заданный посыл. Чтобы этого добиться, нужно учитывать все типографические аспекты дизайна.
Логотип должен оставаться как можно более простым, но, в то же время, передавать заданный посыл. Чтобы этого добиться, нужно учитывать все типографические аспекты дизайна.
Не используйте слишком много шрифтов или вариантов толщины (максимум — два). Не используйте предсказуемые, вычурные или слишком тонкие шрифты. Внимательно следите за кернингом, интервалом и размером. А самое главное — убедитесь, что выбрали правильный шрифт(ы) для данного проекта.
Ошибка 8. Создание монограммы
Одной из наиболее распространенных ошибок непрофессионального создания логотипов является попытка создать монограмму из начальных букв названия предприятия (например, B & H для компании Bob’s Hardware). Хотя на первый взгляд это выглядит изобретательно, но с помощью инициалов компании трудно добиться убедительности или передать необходимый посыл. Вы, конечно же, можете попробовать, но не останавливайтесь на этом, если есть другие варианты дизайна логотипа.
Постарайтесь также не превращать название предприятия в аббревиатуру, если она не стала общеупотребительной, и это не соответствует поставленным целям.
HP, FedEx, IBM и GM не начинали свой путь с аббревиатур; таковыми они стали через много лет после обретения высококлассной репутации.
Ошибка 9. Использование визуальных штампов
Лампочка как символ идеи, облачко с текстом — дискуссия, штрихи – динамизм и т.п. Эти идеи первыми приходят в голову при мозговом штурме, и по этой же причине от них первых нужно отказаться.
Как может ваш дизайн быть уникальным, если во многих других логотипах присутствует та же идея? Не допускайте визуальных штампов и предложите оригинальную идею и дизайн.
Ошибка 10. Копирование, кража или заимствование дизайна
Грустно, что приходится говорить об этом, но в наши дни такая практика является распространенной. Разработчик логотипа видит идею, которая ему нравится, немного преобразует ее, меняет цвета или слова, и выдает эту идею за собственную. Это неэтично, незаконно, глупо и вы будете пойманы на этом рано или поздно.
Как создать логотип – пошаговое руководство
Почти все, что вам нужно знать о создании логотипа, мы уже рассказали.
Теперь осталось разложить полученную информацию по полочками.
Взгляните еще раз на:
Шаг 1. Создайте несколько черновиков
На ранней стадии создания логотипа, у вас может появиться несколько идей, которые вы хотите выразить в логотипе. Не стоит ими пренебрегать, лучше записать, возможно, некоторые вам пригодятся при создании окончательного варианта логотипа.
Шаг 2. Нарисуйте набросок дизайна логотипа
Эскиз представляет собой быстрый и простой способ реализации идей на бумаге, где вы можете оценить их более легко.
Не стирайте и не выбрасывайте эскизы. Проектирование не линейный процесс. Все идеи могут быть ценными, даже если вы не думаете так сразу.
Если вы не умеете рисовать, не огорчайтесь. Вы можете попробовать создать набросок логотипа с помощью скриншотов. Зайдите на сайты несколько онлайн генераторов, галереи иконок и т.д. Попробуйте найти нужные изображения, которые вам нравятся, и сохраните их. Затем вы сможете их использовать при создании вашего уникального логотипа.
Шаг 3. Выберите инструменты для создания логотипа
Создать логотип можно с помощью:
— графических программ — Adobe Illustrator, Inkscape, Photoshop;
— платформ по заказу логотипов — 99Designs:
— онлайн сервисов и конструкторов —
, Logaster . Очень полезный сервис, советую!
Если вы уверенно работаете с графическими программами, без сомнения используйте их для создания логотипа.
Но не следует пренебрегать и онлайн сервисами. Их можно использовать для поиска вдохновения или тестирование идей.
Шаг 4. Создайте логотип
Шаг 5. Тестируйте логотип
Вы создали логотип и решили, что он идеален? Возможно, это не так. Эффективнее будет показать логотип коллегам, друзьям, некоторым клиентам и получить обратную связь. Задайте им несколько вопросов: что они думают о логотипе, нравится ли он им? Если ответы вас устраивают, значит, вы все сделали правильно.
Однако осторожны с отзывами друзей и родственников. Если они не профессиональные дизайнеры, их советы могут быть для вас не совсем полезны или даже ложными.
Шаг 6. Проверьте масштабируемость логотипа
Проверьте изображение логотипа в различных вариантах — в газетных объявлениях, на визитке, на своем сайте. Логотип должен хорошо смотреться, независимо от того воспроизводится ли он в большом или малом формате.
Несколько советов:
— Если логотип имеет много деталей или линий, которые являются тонкими, то логотип может выглядеть слишком суетливым при малых размерах.
— Если логотип создается для визитки или сайта, то он будет, как правило, выглядеть неуклюжим при больших размерах.
— Используйте графические программы, такие как Adobe Illustrator или Inkscape, они позволяют вам проверить масштабируемость вашего лого.
Шаг 7. Создайте несколько форматов логотипа
Возможно, вы с самого начала создавали логотип в графической программе, например, Adobe Illustrator. Если это не так, вам нужно перенести эскиз логотипа с бумажного в электронный вид.
Несколько советов:
— Сохраняйте логотип не только в .
Последний позволит с легкость масштабировать ваш логотип без потери качества. Если у вас уже есть логотип в растровом формате, можете конвертировать его в векторный с помощью сайта vectormagic.com.
— Используйте логотип в формате PNG, JPEG для интернета и в PDF, EPS, SVG для печати.
— Сохраните вариант логотипа в черно-белом варианте для печати логотипа, например, на пакетах, ручках, канцелярских изделиях.
Шаг 8. Продолжайте получать обратную связь
Даже после того, как вы создали логотип, все равно нужно оставаться открытым для обратной связи. Используйте различные инструменты, такие как социальные сети, комментарии клиентов, мнения экспертов, чтобы убедиться, что ваш логотип идеально смотрится.
Шаг 9. Делайте редизайн
Ничто не вечно, и логотип не исключение. Если ваш логотип перестал со временем быть актуальным, лучше перерисовать его. Стоит сделать небольшие правки, оставляя место для ключевой идеи в логотипе, ведь радикальные изменения вряд ли будут уместны.
Действительно ли ваш логотип отличный? [Чек лист]
И так, наверное, вы уже создали логотип. Поздравляем!
Но действительно он хороший? Будет ли он отлично смотреться в различных размерах? Что ж, давайте проверим эффективность вашего логотипа с помощью нашего чек-листа.
Пройдитесь по каждому вопросу и ответьте “да” или “нет”.
1. Логотип выглядит привлекательным хотя бы для трех человек
2. Логотип хорошо смотрится в черно-белом исполнении
3. Логотип узнаваем в перевернутом положении (виде)
4. Логотип узнаваем, если изменен его размер
5. Отсутствуют сложные детали
6. Логотип визуально уравновешен — иконка, шрифт, цвет гармонично смотрятся вместе
7. Не используется слишком много шрифтов, цветов, эффектов
8. Логотип заметный среди других логотипов
Как мы уже писали, очень важно выделиться на фоне других компаний, тем более конкурентов.
Соберите логотипы ваших конкурентов и разместите ваш где-то между ними.
Он заметен? Заметный на фоне других? Если да, все отлично!
9. Логотип адаптивный
Адаптивность означает, что логотип будет отлично смотреться на любом объекте или поверхности — футболке, сайте, дорожном знаке, и т.д.
10. Логотип запоминаемый
Покажите ваш логотип друзьям или любому человеку и попросите нарисовать его изображение через несколько часов или дней. Если он может приблизительно точно схематично нарисовать ваш логотип, значит все хорошо и ваш логотип будет запоминаемым.
11. Логотип универсальный
Универсальность логотипа означает, что он воспринимается одинаково для широкого круга людей. Все люди разные и главное, чтобы логотип сохранял единый смысл для всех его зрителей.
12. Логотип легко читается
Представьте, что ваш логотип размещен на баннере, а вы едете на машине со скоростью 70-80 км в час. Вы смогли бы прочитать текст вашего логотипа? Если да, все в порядке. Если нет, возможно, стоит поработать над шрифтами.
13. У вас есть векторные форматы логотипа
Очень важно иметь файлы логотипа в векторе (AI, EPS, SVG, PDF). Это позволит вам печатать логотип в любом масштабе без потери качества, а также редактировать его. Например, сделать логотип другого цвета.
Надеемся, наши советы будут вам полезны и вы сможете создать отличный логотип!
Как создать логотип – пошаговая инструкция от А до Я обновлено: Февраль 18, 2018 автором: admin
Как сделать надпись для логотипа в фотошопе. Как создать логотип в Photoshop: пошаговая инструкция
Сегодня я покажу вам, как с помощью фигур и стилей слоя создать красивый логотип Apple WWDC в программе Photoshop CS5. Вы узнаете, как создать красивый логотип, при этом, не используя множество технических приёмов. Ссылка на PSD файл урока указана в конце урока. Итак, давайте приступим!
Примечание переводчика: WWDC (Apple Worldwide Developers Conference) — всемирная конференция разработчиков на платформе Apple. Проводится ежегодно в Калифорнии, США.
Итоговый результат
Шаг 1
Вначале создайте новый документ (Ctrl+N) в программе Adobe Photoshop CS5 со следующими размерами: 1920 px х 1200 px (цветовой режим RGB), разрешение 72 пикселей на дюйм (pixels/inch). Выберите инструмент Заливка (Paint Bucket Tool (G)) и залейте слой с задним фоном цветовым оттенком #120807. Подберите логотип Apple в формате PNG. Добавьте выбранный логотип на наш рабочий документ, я использовал логотип , ссылка на который дана в начале урока. При необходимости, вы можете увеличить масштаб изображения с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)).
Примечание переводчика: цвет заливки для слоя с задним фоном будет зависеть от ваших предпочтений, а также, всё будет зависеть от того, на каком фоне будет расположен логотип Apple.
Шаг 2
Мы получим следующий результат.
Шаг 3
Итак, мы создали контур логотипа. Теперь мы добавим к нему следующий квадратик. В данном случае, я выбрал инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool (U)), в настройках данного инструмента установил Радиус (Radius) 15 px, далее, удерживая клавишу (Shift)+нарисуйте следующий квадратик, как показано на скриншоте ниже. Далее, с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), поверните квадратик на 45 градусов.
Уменьшите значение Заливки (Fill) до 0% для слоя с квадратиком. Далее щелкните по значку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, чтобы применить стиль слоя Тень (Drop Shadow).
Зайдите в настройки градиента. Установите цвета градиента, которые указаны на скриншоте ниже. Нажмите кнопку OK, чтобы закрыть окно настроек редактора градиента.
Поменяйте режим наложения для слоя с квадратиком на Жёсткий свет (Hard Light).
Шаг 4
Мы должны растрировать новый слой. Для этого, создайте новый слой поверх слоя с квадратиком, далее, выделите оба слоя, а затем, нажмите клавиши (CTRL+E), чтобы объединить их вместе. Теперь, с помощью инструмента Перемещение (Move Tool (V)), мы можем расположить квадратик внутри контура логотипа. При использовании инструмента Перемещение (Move Tool (V)), удерживайте клавишу (Alt)+потяните за квадратик, чтобы создать дубликат квадратика. Создайте несколько квадратиков. С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), варьируйте размеры квадратиков.
Шаг 5
Для дубликатов слоёв с квадратиками мы применим другое значение Заливки (Fill).
Примечание переводчика: для оригинального слоя с квадратиком значение заливки было 0%, для дубликатов слоёв с квадратиками значение заливки будет 70%.
Примечание переводчика: автор к розовым квадратикам добавляет синие квадратики.
В данном случае, создайте ещё один дубликат слоя с квадратиком (выбрав инструмент Перемещение (Move Tool (V)) + удерживая клавишу (Alt)+потяните мышкой квадратик, чтобы создать дубликат слоя). Далее, нажмите клавиши (CTRL+U) и в диалоговом окне коррекции Цветовой тон / Насыщенность (Hue/Saturation) сместите бегунок опции Цветовой тон (Hue) влево, чтобы изменить цветовой тон квадратика.
Теперь, продублируйте слой с синим квадратиком. Расположите дубликаты синих квадратиков, как показано на скриншоте ниже:
Примечание переводчика: не забывайте варьировать размер дубликатов квадратиков.
Шаг 6
Продолжайте добавлять квадратики, на этот раз уже другого цвета. Чтобы поменять цвет, используйте ту же самую команду коррекции Цветовой тон / Насыщенность (Hue/Saturation). Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Мы получили следующий результат.
Шаг 7
Слои с квадратиками должны располагаться друг за другом. Далее, мы возвращаемся на слой с первым квадратиком, создаём дубликат слоя (с помощью инструмента Перемещения (Move Tool (V))+клавиши (Alt)). А затем, меняем цвет квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Теперь, несколько раз продублируйте слой с квадратиком, используя технику, которая описана выше.
Шаг 8
Продолжайте добавлять квадратики различных цветовых оттенков. Создайте дубликат самого первого слоя с квадратиком, используя технику, которая описана выше. А затем, поменяйте цвет дубликата квадратика с помощью коррекции Цветовой тон / Насыщенность (Hue/Saturation (CTRL+U)).
Мы получили следующий результат.
Шаг 9
Используя вышеописанную технику, добавьте ещё квадратики различных цветовых оттенков.
Шаг 10
В центральной части логотипа, мы добавим разноцветные квадратики размером побольше. Примените к этим слоям различную степень Непрозрачности (Opacity), а также различные режимы наложения, например, Перекрытие (Overlay), Жёсткий свет (Hard Light), Мягкий свет (Soft Light). Варьируйте размер квадратиков с помощью Свободной трансформации (Free Transform (Ctrl+T)).
Шаг 11
Теперь, удалите слой с контуром логотипа.
Шаг 12
Нажав на значок «Создать новый корректирующий слой или слой-заливку» (Create new fill or adjustment layer) в нижней части панели слоев, добавьте корректирующий слой Кривые (Curves) поверх всех слоёв. Установите кривую, как показано на скриншоте ниже, чтобы провести небольшую коррекцию цвета.
Поздравляю, мы завершили урок!
Фотошоп — мощнейший инструмент для создания, профессиональной обработки и преобразования растровых и векторных изображений. В силу сложности интерфейса и обилия ненужных простому пользователю опций программу нельзя назвать . Однако для создания уникальных логотипов Фотошоп незаменим; как сделать свою эмблему за несколько минут — попробуем разобраться.
Подготовка материалов
Следует сразу предупредить: Фотошоп не слишком подходит для создания векторных элементов, которые затем планируется использовать в логотипе. Так, если пользователь хочет добавить к своей эмблеме авторские завитки, сложные геометрические фигуры или контуры, их лучше сделать в программе CorelDRAW, Adobe Illustrator или аналогичной — а затем импортировать в Photoshop.
Если же нарисовать свой логотип хочется на основе уже существующих элементов, векторных (свободно масштабируемых) или растровых (обладающих конечными параметрами: размером и разрешением), эти материалы также следует подготовить заранее: скачать с соответствующих сайтов, при необходимости — обрезать картинку в Фотошопе и так далее.
Совет: все «сырьевые» материалы, от изображений до шрифтов, рекомендуется сохранять в общую папку, а по завершении работы с логотипом — архивировать, а не отправлять в «Корзину»; тогда в случае необходимости пользователь сможет быстро вернуться к редактированию и добавить или изменить отдельные детали.
Вместе с тем пользоваться сторонними программами для улучшения качества фото необязательно: Фотошоп обладает великолепным функционалом и, если основная работа проводится в нём, с лёгкостью заменит все иные варианты.
Создание холста
Отлично! Концепция логотипа продумана, исходные материалы подготовлены — а значит, можно приступать к работе. На весь процесс у начинающего пользователя уйдёт от пятнадцати-двадцати минут до нескольких часов; всё зависит от имеющихся навыков и сложности эмблемы. Сделать логотип будет посложнее, чем — но при аккуратном следовании инструкции достижима любая цель, не исключая и этой.
Чтобы сделать в Фотошопе холст (заготовку, на которой будут размещаться все остальные элементы), понадобится:
- Запустить программу и развернуть щелчком мыши меню «Файл» в верхней панели.
- Выбрать опцию «Создать».
- В новом окошке — определить размер холста. Задавать слишком малые значения не стоит: если эмблема будет использоваться не только на сайте в Интернете, но и в качестве полноценного мерчандайзингового элемента, потребуется хорошее качество картинки. В первом сверху выпадающем меню рекомендуется переключить единицы измерения на пиксели — универсальные единицы дизайна и полиграфии.
- А в полях значений — установить наименьший параметр (высоту или ширину) как минимум в 1500 пикселей. Можно и больше; кроме того, если форма логотипа пока до конца не продумана, разумнее будет использовать квадратное, а не вытянутое вверх или вбок поле холста — такая форма даёт больше возможностей для внесения корректив по ходу работы.
- Во втором выпадающем списке — выбрать в качестве единиц разрешения эмблемы пиксели на дюйм.
- И задать в расположенном справа поле соответствующее значение. Оно должно быть не менее 300 dpi для размещения в Интернете и на электронных документах, 600 dpi — для печати на раздаточных материалах и от 1200 dpi — для полномасштабной полиграфии. Иначе при использовании растрового варианта эмблемы изображение будет выходить размытым; а пересчитывать каждый раз «вектор» — пустая трата сил и времени.
- Далее — выбрать цветовую палитру. Здесь всё зависит от концепции логотипа. Если он будет чёрно-белым, пользователю с лихвой хватит «Градаций серого»; если цветным — RGB (легче обрабатывается сторонними редакторами и принтерами) или CMYK (полнее палитра, однако при неправильном подборе даёт тусклые цвета). Оптимальным вариантом для пользователя, желающего сделать несложный полноцветный логотип, будет RGB.
- С разрядностью 16 бит — восьми для качественной печати маловато.
- В качестве фона для логотипа, который планируется сделать в Фотошопе, не рекомендуется использовать белый, чёрный или любой другой цветной фон: в дальнейшем могут возникнуть проблемы с его удалением. Развернув выпадающий список, следует пролистать его вниз.
- И выбрать вариант «Прозрачный фон» — в результате за пределами создаваемой эмблемы не будет ничего, кроме «пустоты».
- А вот в качестве цветового профиля можно использовать любое из верхних предлагаемых значений; если же пользователь планирует экспортировать логотип из Фотошопа в другой редактор или печатать на принтере без постобработки, параметры нужно подбирать в соответствии с возможностями «принимающей стороны».
- Последний пункт можно оставить без изменений — для того, чтобы нарисовать эмблему в Фотошопе, он не нужен. Теперь остаётся нажать на кнопку «Создать».
- И полюбоваться на холст-заготовку в центре экрана.
- Чтобы было удобнее рисовать на нём, рекомендуется выбрать в меню «Просмотр» опцию «Показать во весь экран».
- Или настроить масштаб вручную в левом нижнем углу окна Фотошопа.
Важно: опытный пользователь, уже представляющий размеры холстов, может вместо ручной настройки использовать одну из предлагаемых программой заготовок — не забывая проверить иные важные параметры: разрешение, цветовой профиль и так далее.
Добавление рамки
Большинство логотипов, создаваемых в Фотошопе и других графических редакторах, заключено в рамки: овальные, квадратные, многоугольные, свободной формы и так далее. Разумеется, никто не заставляет пользователя добавлять внешние границы, если в них нет нужды; однако так эмблема смотрится значительно аккуратнее и привлекательнее.
Чтобы добавить рамку логотипа, следует:
- Щёлкнуть правой клавишей мыши по расположенной в левой боковой панели пиктограмме прямоугольника.
- Выбрать в открывшемся контекстном меню нужную форму рамки — пусть это будет эллипс.
- В выпадающем списке на верхней панели задать параметр «Фигура».
- Далее — определить в поле «Заливка» цвет — из имеющихся вариантов, включая градиентные.
- Или, кликнув по многоцветной иконке справа, установить с помощью ползунков свой собственный вариант, больше всего подходящий к создаваемому в Фотошопе логотипу.
- В поле «Обводка» — выбрать, должен ли присутствовать на холсте контур только что созданной фигуры. Пользователю доступны четыре варианта: без контура, сплошная, градиентная и штриховая обводка.
- На примере градиентной процесс настройки контура выглядит следующим образом.
- Выбрав формат и цветовую схему градиента, пользователь устанавливает при помощи ползунка толщину линии.
- И выбирает её тип: сплошную, штриховую или пунктирную.
- После того, как фигура будет нарисована, пользователь увидит всю рабочую информацию в панели справа; большинство параметров, случайно изменённых в ходе настройки, можно настроить и здесь.
- Отменить любое ошибочное действие удастся с помощью опции «Шаг назад» в меню «Редактирование».
- Если же, напротив, пользователю нужен только контур, следует выбрать для создаваемой фигуры параметр «Нет заливки».
- И убедиться, что на холсте появился окрашенный нужным образом контур.
- Чтобы изменить размеры рамки, можно вручную подгонять значения в той же панели справа — или развернуть меню «Редактирование», выбрать опцию «Свободное трансформирование».
- И вручную преобразовать контур, перетаскивая за реперные точки.
- Ещё больше возможностей (в частности, деформировать контур по своему желанию) юзер, собирающийся нарисовать логотип в Фотошопе, найдёт во вложенном меню «Трансформирование».
- Как только рамка приобретёт необходимый вид, можно приступать к следующему шагу — добавлению графических элементов.
Импорт элементов
Чтобы добавить в состав логотипа в Фотошопе растровое изображение (например, в формате PNG, BMP, JPEG или GIF), необходимо:
- Выбрать в меню «Файл» опцию «Открыть».
- Указать в «Проводнике» путь до файла.
- Согласиться на обработку цветового профиля картинки — или, чего в большинстве случаев достаточно, отметить опцию «Оставить без изменений».
- Рисунок будет открыт в отдельной вкладке Фотошопа. Что с ним делать дальше, расскажем в следующем разделе.
Если изображение векторное (AI, CDR, SVG и т.д), понадобится:
- Открыть его, как было описано выше.
- И в новом окошке выбрать параметры преобразования: разрешение, размер и так далее.
Важно: как правило, векторные элементы, открытые в Фотошопе, выглядят чуть более блёклыми, чем растровые аналоги. Пугаться этого не стоит: причина — не в худшем качестве, а в применяемых программой методах промежуточной обработки.
Прорисовка контура и другие преобразования
Чтобы сделать из «сплошного» графического элемента изящный прозрачный контур, подходящий для наложения на эмблему, следует:
- Вызвать инструмент «Быстрое выделение» на левой панели (чтобы попасть в контекстное меню, понадобится щелчок правой клавишей мыши).
- «Закрасить» мышью, удерживая левую кнопку, всю фигуру. Чтобы добавить отдельно стоящий блок, нужно зажать и держать во время процесса клавишу Shift; чтобы убрать ошибочно выделенный фрагмент — Alt.
- Кликнуть правой кнопкой по выделенному элементу и выбрать в открывшемся меню опцию «Выполнить обводку».
- В новом окошке указать предпочитаемые ширину и цвет контура.
- В новых поколениях Фотошопа юзеру, собирающемуся нарисовать логотип, придётся выбирать оттенок в отдельном окошке с помощью ползунка и курсора. По завершении нужно нажать «ОК».
- И убедиться, что от графического элемента осталась только рамка — её можно будет использовать как самостоятельную составляющую дизайна.
- Чтобы избавиться от неприятного для глаза мерцания вокруг фигуры, достаточно выбрать в меню «Выделение» опцию «Отменить».
Чтобы выполнить заливку одного или нескольких элементов, нужно:
- Выделить их, как было описано раньше, и выбрать в левой панели соответствующую опцию.
- Определить в палитре справа подходящий цвет.
- И последовательно щёлкать левой клавишей мыши по каждой фигуре, пока все они не станут окрашены как нужно.
- Каждую составляющую можно перекрашивать таким же путём сколько угодно раз. ПО завершении, чтобы сделать элементы более эстетичными, не помешает обвести их рамкой. Перед следующим шагом можно снять существующее выделение или оставить как есть — на дальнейшие манипуляции оно не повлияет.
Для создания контура вокруг графического элемента пользователь должен:
- Раскрыть меню «Слои» и выбрать во вложенном списке «Стиль слоя» опцию «Обводка».
- Установить галочку в чекбоксе «Выполнить обводку».
- Определить в правой панели цвет контура.
- И его толщину.
- Отлично! Теперь остаётся снять выделение со слоёв и приступить к следующему шагу.
Важно: аналогичным образом можно обработать выполненные от руки, найденные в печатном издании и полученные иными способами элементы дизайна — их нужно отсканировать в любой удобный формат и открыть в Фотошопе в соответствии с приведённым алгоритмом.
Объединение элементов
Самый простой способ перенести фигуры из отдельных вкладок на холст логотипа, который планируется создать в Фотошопе, — выделить их указателем мыши и перетащить. Теперь нужно:
- С помощью опции «Свободное трансформирование» подогнать размер каждой составляющей к заготовке.
- При этом все ранее созданные элементы остаются в силе.
- Используя иные возможности Фотошопа (поворот, деформацию и так далее), разместить детали в запланированном порядке.
Важно: хотя проблем с переносом эффектов в Фотошопе возникнуть не должно, в некоторых случаях может потребоваться сначала изменить размер фигуры — и лишь потом заново применить к ней преобразования.
Создание текстовых блоков
Чтобы добавить к логотипу текст, следует:
- Кликнуть по размещённой в левой панели пиктограмме «Т».
- Определиться с начертанием шрифта.
- И, что менее приоритетно, выравниванием.
- Набрать текст.
- И перетащить его, зажав левую клавишу мыши, на нужное место. Скорее всего, блок будет хотя бы немного не соответствовать требуемому размеру. Чтобы исправить ситуацию, проще всего воспользоваться уже знакомой опцией «Свободное деформирование».
- Следует обратить внимание, что в этом случае изменятся пропорции надписи в целом — так, если пользователю пришлось «сжать» текст, он визуально станет чуть выше.
- Надпись можно подредактировать в любой момент — достаточно дважды кликнуть по соответствующему текстовому слою в правом нижнем углу окна Фотошопа.
Очень часто требуется подогнать текст к кривой линии. Выполнить задание можно двумя способами. В соответствии с первым пользователь:
- Преобразует надпись в растровый объект (опция «Растрировать текстовый слой» в меню «Текст»).
- С помощью функции «Деформация» из вложенного списка «Трансформирование» исказить надпись так, чтобы она вписывалась в рамку.
Способ не так уж и плох, однако юзер гарантированно нарушит пропорции шрифта; чтобы избежать неприятности, понадобится:
- Перейти к созданию фигуры, как было рассказано раньше.
- Выбрать для неё вариант «Контур».
- Нарисовать путь, по которому должен пролегать текст.
- Выбрать опцию «Создать текст», навести курсор на только что созданную линию и, как только над ним появится изогнутый отрезок, начать печатать текст.
- С большой долей вероятности надпись будет неправильно развёрнута или находиться не в том месте, где планировалось. Пользователю следует найти и выбрать инструмент «Выделение контура».
- И перетащить текст в правильное положение.
- Каждый новый блок можно редактировать точно в том же порядке; возможно, чтобы придать тексту более эстетичный вид, юзеру придётся добавить шрифт в Фотошоп — программа содержит слишком мало русскоязычных вариантов.
Сохранение
В самых общих чертах создание эмблемы в логотипе завершено. Теперь нужно сохранить результат. Какие бы планы ни строил пользователь, обязательно следует создать файл в формате PSD, позволяющем дальнейшее редактирование:
- Выбрав в меню «Файл» опцию «Сохранить как», владелец компьютера.
- Указывает название эмблемы, которую только что смог сделать в Фотошопе, и выбирает указанный формат.
- Теперь остаётся выбрать «Максимальную совместимость», чтобы логотип с одинаковой лёгкостью открывался даже в старых версиях Фотошопа.
- В качестве формата рекомендуется использовать PNG.
- Чтобы ускорить процесс — отказаться от сжатия, а с целью улучшить выходное качество картинки — отказаться от чересстрочной развёртки.
В этом случае логотип сохранится на жёстком диске с заданным изначально размером. Юзер, стремящийся к тонким настройкам, должен:
- Выбрать в меню «Файл» опцию «Экспортировать как».
- Указать в появившемся окошке новые параметры.
- И нажать на кнопку «Экспортировать всё», после чего указать каталог сохранения.
Важно: поскольку логотип создавался на прозрачном холсте, при просмотре на подложках определённого цвета некоторые элементы могут быть незаметны; чтобы избавиться от этой особенности формата PNG, следует сохранить эмблему в JPEG/JPG или GIF.
Подводим итоги
Чтобы сделать логотип в Фотошопе, нужно заранее подготовить исходные материалы и продумать концепцию. Далее — создать холст, отрисовать элементы и соединить их в цельную композицию. По завершении пользователь должен сохранить результат — в оригинальный формат PSD и любой из растровых, например PNG.
В прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими изощрениями, визитку. В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип.
Логотип — вектор или растр?
Масса заказчиков под логотипом подразумевает не более чем картинку, которую они смогут посмотреть на своем компьютере. Основная проблема начинается тогда, когда заказчик, налюбовавшись на логотип в своем мониторе решает пустить его в дело. Например напечатать большой плакат размером с дом. Помнится именно такой плакат когда то вывешивал сайт Delfi. Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
Дело в том, логотипы делаются в векторе. Конечно, так было не всегда. Во времена моей бабушки логотипы рисовали художники и иллюстраторы на огромных холстах. В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
Любая крупная компания в современном мире имеет брендбук и стратегию продвижения логотипа. То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.
Соглашусь, что некоторым компаниям, не выходящим за рамки веб пространства может никогда не понадобиться логотип в векторе, так как их лого не будет покидать пределы баннеров и шапки веб сайта. Однако при выходе в полиграфию и реальный мир вектор неизбежен.
Создаем лого в Фотошопе
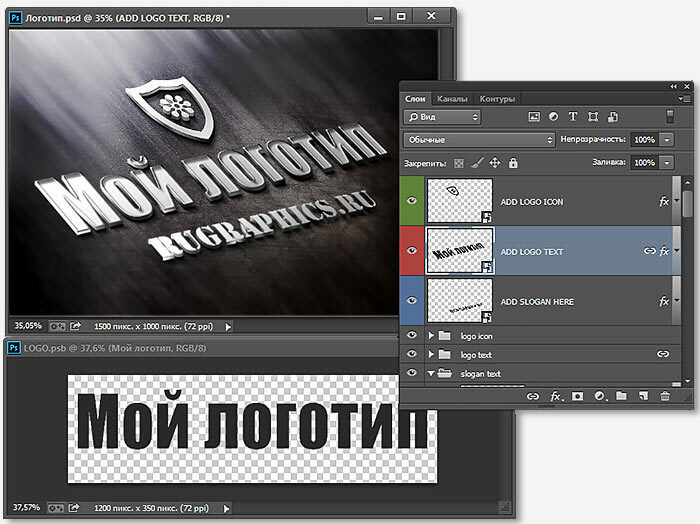
В этом уроке-воркшопе по созданию лого в Фотошопе я использую свой старый логотип AQ, который я создавал для одного приятеля. Помню, мы договорились о бартере, я ему логотип и дизайн для CMS, он мне движок сайта и верстку. Правда, после того как я свою часть выполнил, ему показалось отличной идеей исчезнуть и не отвечать, вместо того чтобы сказать «Извини, совсем нет времени делать верстку». Данный логотип представляет из себя ряд простых овальных яйцеобразных объектов. Фотошоп представляет нам ряд весьма скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов вполне достаточно чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.
Рисуем основные фигуры
Выберите инструмент Ellipce Tool и нарисуйте обычный эллипс. На панели настроек обязательна опция Shape Layer . И если вы не знаете что это, почитайте мою статью о режимах Shape Layer, Path и Fill Pixels . Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.
Выберите другой инструмент Direct Selection Tool , он выделяет конкретные векторные точки и может изменять направление их направляющих. Кликните им по эллипсу. Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите SHIFT . Когда 2 точки выделены, потяните их назад, чтобы элипс принял яйцеподобную форму. Первая форма готова.
Как залить цветом? Найдите слой овала на панели слоев Layers . Кликните по иконке заливки, в появившемся окне выберите цвет.
Продублируйте получившееся яйцо. Layer > Dublicate Layer . Выберите его на панели слоев и трансформируйте Edit > Free transform . Если вы не понимаете что происходит, читайте мою статью Трансформирование в Фотошопе через Free Transform . Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT , чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.
Опять продублируйте яйцо, опять воспользуйтесь Edit > Free transform , но на этот раз просто сожмите яйцо по вертикали. Затем выберите Direct Selection Tool , опять выделите средние точки, и измените длину направляющих каждой из точек. Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.
Рисуем буквы в Фотошопе
Выберите самое первое яйцо и продублируйте слой. Поместите его на самый верх и воспользуйтесь Edit > Free transform чтобы уменьшить его размер, до размера буквы, которая поместится внутри яйца. Не выключайте Free transform , потяните за средние якоря, чтобы расширить яйцо по вертикали.
Опять продублируйте это яйцо Layer > Dublicate Layer , опять выберите инструмент Free Transform и уменьшите данный слой зажав SHIFT на клавиатуре, чтобы уменьшение было равномерным. Залейте получившуюся фигуру белым цветом и при необходимости, а она скорее всего возникнет, трансформируйте её ещё раз по вертикали и горизонтали, чтобы получить визуально равномерный контур буквы, вместо сужающегося по краям.
Опять продублируйте голубое яйцо от буквы Q и переместите его в левую сторону. Это будет основой для буквы А . Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool , чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.
Снова продублируйте этот овал, уменьшите размер, залейте белым, при необходимости сожмите по вертикали, чтобы контур буквы А получился равномерным.
Осталось дорисовать часть буквы Q . Выберите инструмент Rectangle Tool и нарисуйте небольшой прямоугольник. Залейте его белым цветом и поместите под букву Q . Продублируйте, и уменьшите его при помощи Free Transform , затем поместите выше буквы Q . Наш логотип в Фотошопе близится к завершению.
Создаем сложную векторную фигуру в Фотошопе
А теперь внимание. До сих пор мы играли в кружки. Сейчас будет нечто по сложнее. По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи Зачем в Фотошопе вектор , Векторные инструменты рисования в Фотошопе и Векторные примитивы в Фотошопе , но больше всего для понимания следующих процессов, вам поможет моя статья Add, Subtract и Intersect так как именно этими режимами мы будем пользоваться все оставшееся время.
Выберите на слоях внешний голубой овал от буквы А . Теперь выберите инструмент Path Selection Tool и кликните по овалу. Овал будет выделен. А на слоях вы увидите, что ваша векторная маска подсветилась. Это потому что теперь мы работаем внутри векторной маски этого слоя. Далее предупреждаю, не пользуйтесь инструментом Move Tool , он управляет слоями. Используйте только Path Selection Tool , который с виду выглядит как черная стрелочка, но управляет не слоем целиком, а только векторным контуром в маске.
Выделите инструментом Path Selection Tool овал, затем Edit > Copy и Edit > Paste . Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Повторите всю операцию. Выделите второй контур инструментом Path Selection Tool , нажмите SHIFT . На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.
Теперь выделите инструмент Rectangle Tool . Визуально ничего не изменилось. Но обратитесь к панели настроек Rectangle Tool . Скорее всего там выбрана опция Create Shape New Layer . Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Осталось собрать из всей этой горы нормальную фигуру и для этого мы воспользуемся режимами Add, Subtract, Exclude и Intersect . Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)
Для точности выберите инструмент Rectangle Tool , в настройках поставьте Subtract from Shape Area (-) и отрежьте ещё один кусочек от буквы А . Затем выберите инструмент Direct Selection Tool , кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Сливаем векторные слои
Сливаем в несколько ином смысле. Я не собираюсь растеризовать слои, которые мы старательно отрисовывали в векторе. Но посмотрите что происходит на рабочей области. Что представляют собой наши векторные фигуры? По большей части это куча овалов, которые налезая друг на друга создают видимости сложных фигур. А на деле у нас только одна сложная фигура, буква А . Мы видим Q , но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
С одной стороны сойдет и так, а с другой стороны, каждая из этих фигур при сохранении в PDF создаст маску с растровой заливкой, которая будет встроена внутрь. Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Начнем с буквы А , которая уже сложная, но белый овал сверху по прежнему существует в виде второго слоя, закрывающего часть буквы А . Выделите инструментом Move Tool маску белого овала, находящегося выше буквы А . Затем выделите векторный контр инструментом Path Selection Tool . Скопируйте его Edit > Copy . Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А , осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.
Проделайте тоже самое с буквой Q . Выделите белый хвостик и белый овал и скопируйте контуры внутрь основного голубого контур от буквы Q . Смените их настройки на Subtract from Shape Area (-) Затем скопируйте и видимую часть хвостика. И я бы слил буквы A и Q , так как они не предназначены для того чтобы находиться по отдельности друг от друга. В ходе подобной работы может оказаться ситуация, когда у вас внутри одной маски будет добавляющий контур, и скрывающий. И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.
Аналогичную работу проделайте с контурами большого яйца чтобы в итоге получить всего 2 слоя — внешняя темно голубая полоска и внутренняя светло голубая. И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD , EPS или PDF.
Печать логотипа
В плане печати логотипа важны цвета. Работайте в цветовом режиме CMYK , Image > Mode > CMYK о котором вы подробно можете почитать в моей статье Цветовой режим CMYK , чтобы узнать, как готовить графику для печати почитайте статью Подготовка к печати за 10 минут . Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK , а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Доброго времени друзья, в данном уроке мы рассмотрим с Вами тему вопроса, как создать свой логотип, создания своего логотипа в программе Adobe Photoshop . А именно, сделаем свой собственный логотип для наших нужд. Логотип — это очень важная часть Вашей компании или Вашего проекта, от логотипа зависит Ваша репутация и ещё куча разных факторов.
ПРОЦЕСС ПОДГОТОВКИ (Как создать свой логотип)Давайте уже приступим к самому интересному, к процессу разработки. Для начала открываем фотошоп, после чего создаем новый проект, для этого нажимаем на вкладку «Файл» , затем «Создать» .
Теперь следует выбрать размеры изображения, ширину изображения ставим на 1920 пикселей, высоту ставим на 1080 пикселей, это достаточно большое разрешение, которое считается HD разрешением, поэтому его будет достаточно, после нажимаем «ОКей» .
Перед нами появляется белое окно, справа от него будет расположено окно объектов, в котором нужно найти слой номер 0, и, нажав по замку два раза левой кнопкой мыши снять блокировку, нажав «ОКей» .
Как создать свой логотип, идея, мысли и многое другое, только так вы добьетесь лучшего результата, хорошо подумайте перед созданием.
Как создать свой логотип? Прежде всего, создание логотипа зависит напрямую от Вашей фантазии и навыков фотошопа, больше всё же зависит от Вашей фантазии. Если у Вас нет творческих способностей, то советую Вам обратиться на «фриланс» и заказать логотип у веб-дизайнера. Но, если у Вас с творчеством всё в порядке, то вы и сами всё сможете сделать. Давайте пробовать!
Есть разные логотипы, некоторые имеют текст, некоторые его вообще не имеют, просто картинка. Мы будем создавать с нуля, с текстом. Также, некоторые делают разметку для будущего логотипа, можно сделать на глаз, если не хотите делать сами, то в конце статьи будет кнопка на скачку шаблона. Разметку делать не обязательно, просто некоторые к этому прибегают.
НАЧИНАЕМ РАЗРАБОТКУДля начала, напишем какой-нибудь текст, выберем параметр текст, после чего зажмем левую кнопку мыши и проведем линию.
Добавим еще несколько элементов, для этого выберем параметр под названием «Прямоугольник», нажав предварительно на него правой кнопкой мыши, после чего сделаем несколько таких линий.
Чтобы трансформировать прямоугольники, нажимаем сочетания клавиш ctrl+t
Затем окрасим последние 4 линии в темный цвет для декора, также применим тексту точно такой же цвет что и у последних четырёх прямоугольников. Я предлагаю текст немножко опустить и нарисовать прямоугольником ещё одну небольшую линию. Выберем её цвет точно такой же.
Теперь давайте сделаем еще несколько элементов, выберем уже не прямоугольник а «эллипс» , зададим ему ширину и высоту 28×28 пикселей.
И после чего просто нажимаем на рабочее поля один раз левой кнопкой мыши, и нажмите на кнопку «ОКей» и эллипс будет создан. Сделаем несколько штук и расставим на разных расстояниях.
Теперь создадим несколько линий при помощи того же прямоугольника и поставим их между «эллипсами» .
ЗАКЛЮЧИТЕЛЬНЫЙ ЭТАП (Как создать свой логотип)Также, важным моментом, стоит учитывать белый фон, его нужно отключать. Обычно он называется «слой 0» , просто выключаем его и белого фона больше нет. Таким образом, мы получаем логотип на прозрачном фоне.
После того, как вы завершили создание своего логотипа, рекомендую Вам объединить все слои в одну группу, предварительно выделив все слои, и нажав сочетания клавиш «ctrl+g» , мы сможем объединить их в одну папку, нажав на название папки два раза, мы сможем изменить имя группы.
СОХРАНЕНИЕ ЛОГОТИПАКак только вы закончили процесс создания, следует сохранить Ваш логотип в формате PNG , чтобы избежать белого фона позади лого, а также убрать возможность сжатия объекта. Так Ваш логотип будет смотреться более качественно и профессионально.
Логотип является одной из важных составляющих бренда компании, он должен быть запоминающимся и оригинальным, т.е. отличным от логотипов компаний конкурентов. Качественный логотип — это логотип, который выполняет ряд важных функций, в которые входит уникальность, индивидуальность, идентификация и коммуникация. Для того, чтобы сделать качественный логотип компании необходимо знать основные принципы разработки логотипа.
Поскольку в данном уроке я буду рассматривать сам процесс разработки логотипа в программе фотошоп, основы разработки затронуты не будут, так как тема достаточно большая и требует отдельного внимания. Если вы хотите в подробностях узнать основные принципы разработки логотипа, то можете ознакомиться со статьей «Основы создания логотипа «.
Профессионально логотипы разрабатываются в векторном формате, соответственно не в программе фотошоп, которая является растровым редактором, а в векторных редакторах, таких как Adobe Illustrator, Corel Draw и т.п.. Векторный формат в отличии от растрового легко масштабируется, т.е. логотип в вкторном формате можно распечатать на поверхность любого размера, без потери качества.
В данном уроке я покажу как сделать красивый логотип без умения рисовать от руки, на самом деле все достаточно просто. В качестве примера сделаем логотип туристической компании.
1. Создаем новый документ, я обычно устанавливаю размер холста 1024x1024px, данный размер подойдет для того, чтобы в дальнейшем можно было распечатывать логотип на визитки и небольшие брошюры, а так же в таком размере его будет не сложно перевести в векторный формат, если потребуется.
2. Я буду делать круглый логотип, поэто с помощью инструмента «Элипс» в левой панели программы нарисую по центру окружность. Чтобы получился круг, а не овал, необходимо при рисовании удерживать клавишу «Shift».
Круг я нарисовал желтого цвета, так как планирую изобразить на логотипе караван, идущий по барханам, пирамиды египетские и самолет. Сам логотип будет символизировать солнце.
3. Теперь находим в интернете какие-нибудь подходящие изображение с караваном и самолотетом в нужных ракурсах, после чего вырезаем караван и самолет с найденных изображений для дальнейшего размещения в композиции логотипа. Можно найти сразу изображения в формате png, которые уже вырезаны с фона, изображение самолета я нашел в нужном мне ракурсе и в формате png. Изображение каравана в png найти не удалось, поэтому буду его вырезать с найденной картинки.
Так как караван изображен на однотонном фоне, его можно легко вырезать с помощью инструмента «волшебный ластик», а не утруждаться вырезанием с помощью пера. В левой панели программы выбираем инструмент «волшебный ластик» и кликаем левой кнопкой мыши по участкам фона, которые необходимо удалить.
После удаления основного фона с помощью «волшебного ластика» я удалю фон грунта, по которому идет караван с помощью простого ластика, просто сотру не нужные части.
Как видите, я просто стер ластиком ненужный фон и примерно вырезал ноги верблюдов. Стараться особо не нужно, поскольку самих ступней на логотипе видно не будет. Так же лучше стереть мелкие детали, которые так же не нужны, к примеру волоски у верблюда или весящие веревки. Необходимо добиться фигуры простой, чем проще, тем лучше, главное чтобы при взгляде на нее было сразу понятно, что это верблюд, а не корова.
После этого выбираем в левой панели инструментов «Лассо» и обводим им вырезанный караван, затем берем в левой панели меню инструмент «Перемещение», расположенный в самом верху и с помощью него удерживая левую кнопку мыши перетаскиваем изображение каравана на холст с логотипом.
4. Теперь выделяем в панели слоев слой с караваном, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь Ctrl + L. Далее в появившемся окне настроек уровней перетаскиваем средний ползунок в крайнее правое значение.
Таким образом мы затемнили изображение каравана и сделали его абсолютно черным.
5. Далее в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо комбинация клавишь Ctrl + T и удерживая клавишу Shift мышкой изменяем размер изображения до нужного и располагаем его в нужное место.
Тоже самое проделываем с другими объектами, в данном случае с самолетом, вырезаем его, если он не вырезан со слоя, затемняем с помощью уровней и размещаем в нужном месте на логотипе.
6. Теперь я обрежу немного основу логотипа — круг, символизирующий солнце, чтобы логотип был интереснее и имел не обычную форму. Для этого в левой панели меню я возьму инструмент «Перо» и с помощью него нарисую следующую фигуру, чтобы в дальнейшем ее вырезать.
Я изобразил волну, при этом снизу соединил точки линий. Далее нажимаем на выделенной части правой кнопкой мыши и выбираем «Выделить область».
В появившемся окне настроек выставляем «радиус растушевки» в значение «0» (ноль), если стоит другое значение и просто наживаем «Ок».
После этого область, обведенная кривой выделиться и ее можно будет удалить.
Для того чтобы удались выделенную область окружности необходимо сначала растрировать данную фигуру. Для этого выделяем в панели слоев слой с фигурой, кликаем по нему правой кнопкой мыши и в открывшемся меню вибираем «Растрировать слой».
После этого просто нажимаем клавишу «Delete» и выделенная часть окружности будет удалена. Далее не убирая выделения так же в панели слоев выделяем слой с караваном, кликнув по нему левой кнопкой мыши и жмем «Delete», чтобы удалить ненужные части ног по контуру вырезанной области окружности.
После этого нажимаем комбинацию клавишь Ctrl + D, чтобы отключить выделение выделение.
7. Теперь можно приукрасить логотип, наложив на солнце градиент, а так же цвета на самолет и караван. Устанавливаем в левой панели цвета для градиента, для этого кликаем по каждому из них левой клавишей мыши и выбираем нужный цвет в открывшейся палитре. Сделаем градиент переходом из светлооранжевого в темнооранжевый цвет.
Далее в панели слоев кликаем правой кнопкой мыши по слою с солнцем и в появившемся меню выбираем «Параметры наложения» и в открывшемся окне настроик включаем «наложение градиента», кликнув по нему левой кнопкой мыши. После чего в открывшейся вкладке настраиваем градиент.
Выставляем угол в 90 градусов, линейный стиль и выбираем заданные ранее нами цвета. Для выбора своих цветов необходимо кликнуть по градиенту левой кнопкой мыши и в открывшемся окне «Редактор градиентов» выбрать ваш градиент, который отобразиться в самом верхнем левом углу.
8. Далее красим фигуры самолета и каравана, для этого кликнув по слою с караваном правой кнопкой мыши выберем «Параметры наложения», как и в предыдущем шаге и токль теперь вместо «наложение гоадиента» мы выберем «Наложение цвета» и зададим нужный цвет, я выбрал белый. Точно так же задаем цвет самолету и в итоге получаем более симпатичный логотип.
9. Последним моментом дорисуем пирамиды на заднем фоне и напишем название компании под изображением логотипа. Пирамиды я нарисую с помощью инструмента «перо». Как и в случае с выделением области в шаге №6, я возьму инструмент «перо», создам новый слой в панели слоев и на нем нарисую пером пирамиду. Слой для пирамиды я создам над слоем с солнцем, но под слоями с самолетом и караваном, чтобы пирамида была на заднем плане.
И далее, все как и ранее — кликаю по пирамиде правой кнопкой мыши, выбираю «Выделить область..», в настройках радиус растушевки должен быть равен нулю и нажимаем «Ок». После этого с помощью инструмента «заливка» заливаем область нужным цветом. Таким образом дорисовываем пирамиды на заднем плане, можно нарисовать одну, потом просто ее скопировать и немного уменьшить.
Ну и пишем название компании под изображением логотипа, выбрав необходимый шрифт и его цвет, сочетающийся с самим изображением логотипа. В результате получился вот такой вот логотип туристической компании.
Если вы захотите перевести логотип в векторный формат, то на урок по данной теме имеется ссылка в начале данной статьи. Ну и как обычно, все изображения в к данному уроку и исходник вы можете скачать в правом столбце сверху.
Как сделать логотип в Фотошопе
В прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими изощрениями, визитку. В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип.
Логотип — вектор или растр?
Масса заказчиков под логотипом подразумевает не более чем картинку, которую они смогут посмотреть на своем компьютере. Основная проблема начинается тогда, когда заказчик, налюбовавшись на логотип в своем мониторе решает пустить его в дело. Например напечатать большой плакат размером с дом. Помнится именно такой плакат когда то вывешивал сайт Delfi. Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
И вот уже счастливый заказчик отсылает свою мониторную картинку в фирму, создающую святящиеся вывески для магазинов. Но проходит пару часов, и заказчик получает ответ: «Большое спасибо, мы поняли какой у вас логотип. Никаких проблем, вывеску сделаем. Но, пожалуйста, пришлите нам логотип в кривых. Вы прислали нам не пойми какую картинку в JPG размером 500 на 400 px. Из этого не сделать вывеску. Если у вас нет логотипа в кривых, мы с удовольствием примем от вас дополнительную сумму денег за «векторизацию» логотипа.» Да, пожалуй подобный логотип, который достался нашему заказчику можно использовать разве что для шапки сайта. И кстати о векторизации, если вас интересует этот вопрос, почитайте мою статью Из растра в вектр.
Дело в том, логотипы делаются в векторе. Конечно, так было не всегда. Во времена моей бабушки логотипы рисовали художники и иллюстраторы на огромных холстах. В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
Любая крупная компания в современном мире имеет брендбук и стратегию продвижения логотипа. То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.
Соглашусь, что некоторым компаниям, не выходящим за рамки веб пространства может никогда не понадобиться логотип в векторе, так как их лого не будет покидать пределы баннеров и шапки веб сайта. Однако при выходе в полиграфию и реальный мир вектор неизбежен.
Создаем лого в Фотошопе
В этом уроке-воркшопе по созданию лого в Фотошопе я использую свой старый логотип AQ, который я создавал для одного приятеля. Помню, мы договорились о бартере, я ему логотип и дизайн для CMS, он мне движок сайта и верстку. Правда, после того как я свою часть выполнил, ему показалось отличной идеей исчезнуть и не отвечать, вместо того чтобы сказать «Извини, совсем нет времени делать верстку». Данный логотип представляет из себя ряд простых овальных яйцеобразных объектов. Фотошоп представляет нам ряд весьма скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов вполне достаточно чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.
Рисуем основные фигуры
Выберите инструмент Ellipce Tool и нарисуйте обычный эллипс. На панели настроек обязательна опция Shape Layer. И если вы не знаете что это, почитайте мою статью о режимах Shape Layer, Path и Fill Pixels. Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.
Выберите другой инструмент Direct Selection Tool, он выделяет конкретные векторные точки и может изменять направление их направляющих. Кликните им по эллипсу. Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите SHIFT. Когда 2 точки выделены, потяните их назад, чтобы элипс принял яйцеподобную форму. Первая форма готова.
Как залить цветом? Найдите слой овала на панели слоев Layers. Кликните по иконке заливки, в появившемся окне выберите цвет.
Продублируйте получившееся яйцо. Layer > Dublicate Layer. Выберите его на панели слоев и трансформируйте Edit > Free transform. Если вы не понимаете что происходит, читайте мою статью Трансформирование в Фотошопе через Free Transform. Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT, чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.
Опять продублируйте яйцо, опять воспользуйтесь Edit > Free transform, но на этот раз просто сожмите яйцо по вертикали. Затем выберите Direct Selection Tool, опять выделите средние точки, и измените длину направляющих каждой из точек. Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.
Рисуем буквы в Фотошопе
Выберите самое первое яйцо и продублируйте слой. Поместите его на самый верх и воспользуйтесь Edit > Free transform чтобы уменьшить его размер, до размера буквы, которая поместится внутри яйца. Не выключайте Free transform, потяните за средние якоря, чтобы расширить яйцо по вертикали.
Опять продублируйте это яйцо Layer > Dublicate Layer, опять выберите инструмент Free Transform и уменьшите данный слой зажав SHIFT на клавиатуре, чтобы уменьшение было равномерным. Залейте получившуюся фигуру белым цветом и при необходимости, а она скорее всего возникнет, трансформируйте её ещё раз по вертикали и горизонтали, чтобы получить визуально равномерный контур буквы, вместо сужающегося по краям.
Опять продублируйте голубое яйцо от буквы Q и переместите его в левую сторону. Это будет основой для буквы А. Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool, чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.
Снова продублируйте этот овал, уменьшите размер, залейте белым, при необходимости сожмите по вертикали, чтобы контур буквы А получился равномерным.
Осталось дорисовать часть буквы Q. Выберите инструмент Rectangle Tool и нарисуйте небольшой прямоугольник. Залейте его белым цветом и поместите под букву Q. Продублируйте, и уменьшите его при помощи Free Transform, затем поместите выше буквы Q. Наш логотип в Фотошопе близится к завершению.
Создаем сложную векторную фигуру в Фотошопе
А теперь внимание. До сих пор мы играли в кружки. Сейчас будет нечто по сложнее. По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи Зачем в Фотошопе вектор, Векторные инструменты рисования в Фотошопе и Векторные примитивы в Фотошопе, но больше всего для понимания следующих процессов, вам поможет моя статья Add, Subtract и Intersect так как именно этими режимами мы будем пользоваться все оставшееся время.
Выберите на слоях внешний голубой овал от буквы А. Теперь выберите инструмент Path Selection Tool и кликните по овалу. Овал будет выделен. А на слоях вы увидите, что ваша векторная маска подсветилась. Это потому что теперь мы работаем внутри векторной маски этого слоя. Далее предупреждаю, не пользуйтесь инструментом Move Tool, он управляет слоями. Используйте только Path Selection Tool, который с виду выглядит как черная стрелочка, но управляет не слоем целиком, а только векторным контуром в маске.
Выделите инструментом Path Selection Tool овал, затем Edit > Copy и Edit > Paste. Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Повторите всю операцию. Выделите второй контур инструментом Path Selection Tool, нажмите SHIFT. На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.
Теперь выделите инструмент Rectangle Tool. Визуально ничего не изменилось. Но обратитесь к панели настроек Rectangle Tool. Скорее всего там выбрана опция Create Shape New Layer. Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Осталось собрать из всей этой горы нормальную фигуру и для этого мы воспользуемся режимами Add, Subtract, Exclude и Intersect. Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)
Для точности выберите инструмент Rectangle Tool, в настройках поставьте Subtract from Shape Area (-) и отрежьте ещё один кусочек от буквы А. Затем выберите инструмент Direct Selection Tool, кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Сливаем векторные слои
Сливаем в несколько ином смысле. Я не собираюсь растеризовать слои, которые мы старательно отрисовывали в векторе. Но посмотрите что происходит на рабочей области. Что представляют собой наши векторные фигуры? По большей части это куча овалов, которые налезая друг на друга создают видимости сложных фигур. А на деле у нас только одна сложная фигура, буква А. Мы видим Q, но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
С одной стороны сойдет и так, а с другой стороны, каждая из этих фигур при сохранении в PDF создаст маску с растровой заливкой, которая будет встроена внутрь. Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Начнем с буквы А, которая уже сложная, но белый овал сверху по прежнему существует в виде второго слоя, закрывающего часть буквы А. Выделите инструментом Move Tool маску белого овала, находящегося выше буквы А. Затем выделите векторный контр инструментом Path Selection Tool. Скопируйте его Edit > Copy. Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А, осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.
Проделайте тоже самое с буквой Q. Выделите белый хвостик и белый овал и скопируйте контуры внутрь основного голубого контур от буквы Q. Смените их настройки на Subtract from Shape Area (-) Затем скопируйте и видимую часть хвостика. И я бы слил буквы A и Q, так как они не предназначены для того чтобы находиться по отдельности друг от друга. В ходе подобной работы может оказаться ситуация, когда у вас внутри одной маски будет добавляющий контур, и скрывающий. И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.
Аналогичную работу проделайте с контурами большого яйца чтобы в итоге получить всего 2 слоя — внешняя темно голубая полоска и внутренняя светло голубая. И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD, EPS или PDF.
Печать логотипа
В плане печати логотипа важны цвета. Работайте в цветовом режиме CMYK, Image > Mode > CMYK о котором вы подробно можете почитать в моей статье Цветовой режим CMYK, чтобы узнать, как готовить графику для печати почитайте статью Подготовка к печати за 10 минут. Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK, а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Скачать исходник
Автор:
Как сделать логотип в фотошопе для компании, сайта, фирмы или клана
Логотип – неотъемлемая часть любой компании. Своеобразный знак отличия. Не стоит умалять его значения. Ваши потенциальные клиенты смогут идентифицировать вашу организацию на рынке именно с помощью логотипа. Поэтому, думаю не стоит долго разглагольствовать на тему важности этой составляющей корпоративного имиджа. Все и так предельно ясно.
Несмотря на то, что на данный момент «в моде» довольно простые комбинации шрифтов и фигур без мудреных узоров, стоимость разработки логотипа довольно высока. Так за что же вы платите, заказывая пару строчек текста? За опыт, чувство стиля и вкус дизайнера. Поверьте, эти вещи не достаются даром, а нарабатываются годами. Перешагнуть тонкую грань довольно легко. И вместо произведения искусства, которым должен быть ваш логотип вы получите что-то пошлое и нелепое.
Для чего нам может понадобиться логотип помимо отличительного знака компании? Поверьте, область применения логотипов гораздо больше, чем вам кажется. Например, сей элемент может вам пригодится для собственного сайта, будь он даже информационным. Невозможно претендовать на серьезность проекта, не подумав об этой составляющей. Заядлым геймерам логоип может понадобиться для клана.
Но если вы все-таки уверены в своих силах, давайте попробуем создать логотип компании в фотошопе самостоятельно. Тем более что особых знаний и умений вам не потребуется. Все предельно легко и просто.
Давайте попробуем создать логотип для этого сайта. Сейчас я покажу вам на примере, как просто создать стильный логотип и как мало времени это займет. Мы задействуем базовые инструменты, о которых наслышан даже чайник. Давайте же приступим
.Создаем новый документ. Нам хватит размера 1000 на 1000 пикселей для удобной работы.
Заливаем его цветом #2f2f2f. Для этого на панели инструментов найдите заливку.
Введите параметры нужного цвета в поле.
А теперь просто кликаем мышкой по рабочей области. Рабочую область цветом мы залили.
Ищем инструмент «текст» и выбираем белый цвет способом, описанным выше.
Нас интересует шрифт Times New Roman. Он является одним из самых популярных шрифтом, но тем не менее, по-прежнему любим дизайнерами благодаря своему изящному начертанию. Нам необходим размер шрифта 80, который мы задаем в соседнем поле.
А теперь ставим курсор на рабочее поле и пишем. Первую и последнюю буквы делаем заглавными, нажимая клавишу shift.
Вот, что мы имеем на данном этапе.
Давайте выделим жирным первую строчку. Эту возможность мы найдем в окне «Текст». Выделяем строку и нажимаем «псевдополужирное».
Уменьшим слово company до 40 пикселей.
А теперь чуть сожмем надпись с боков, для чего нам понадобится инструмент «перемещение».
Кликаем на надписи и тянем вбок за появляющиеся маркеры.
Ну а теперь нам остается придать маленькую изюминку нашему логотипу. Так как мы решили выбрать логотип очень простой в исполнении, давайте не будем лезть в дебри и ограничимся летящей линией, подчеркивающей слово company. Вообще, ее довольно просто нарисовать с помощью пера, но зачем? Поверьте, вам придется угробить не один час, дабы научиться в совершенстве работать пером, потому как линии, создаваемые им ох какие непослушные. Поэтому мы воспользуемся типовой фигурой стрелка.
Выбираем инструмент «Произвольная фигура» и на верхней панели ищем форму растровой точки «стрелки».
Ее-то мы и искали. Нам необходима узкая стрелка с тонким хвостиком. Проводим.
Выбираем инструмент «перемещение», кликаем по стрелке подтаскиваем к слову company.
А теперь выбираем инструмент «Прямоугольная область» и выделяем лишний кусок на стрелке.
В окне слоев выбираем нужный, со стрелкой. Кликаем по нему левой клавшей мыши и нажимаем «Растрировать».
Нажимаем на клавиатуре кнопку del и удаляем выделенную область.
Итого, нам потребовалось минут 10, не больше. Как видите, сделать красивый логотип для сайта, фирмы, клана или компании в фотошопе очень просто. Начало уже положено. Вы сделали свой первый шаг в карьере веб дизайнера.
Как сделать в фотошопе круглый логотип
Рисуем круглый логотип в Фотошопе
Создание логотипа в Фотошопе – занятие интересное и увлекательное. Такая работа подразумевает четкое представление о назначении лого (сайт, группа в соцсетях, эмблема команды или клана), осознании основного направления и общей концепции ресурса, для которого этот логотип создается.
Сегодня ничего придумывать не будем, а просто нарисуем логотип нашего сайта. В уроке будут представлены основные принципы того, как нарисовать круглый логотип в Фотошопе.
Скачать последнюю версию PhotoshopДля начала создадим новый документ нужного нам размера, желательно квадратный, так удобнее будет работать.
Затем необходимо разлиновать холст при помощи направляющих. На скриншоте мы видим семь линий. Центральные определяют центр всей нашей композиции, а остальные помогут нам создавать элементы логотипа.
Вспомогательные направляющие разместите примерно, как у меня на холсте. С их помощью будем рисовать первую дольку апельсина.
Итак, разлиновку мы закончили, приступаем к рисованию.
Создаем новый пустой слой.
Затем берем инструмент «Перо» и ставим первую опорную точку в центр холста (на пересечение центральных направляющих).
Следующую опорную точку ставим, как показано на скрине и, не отпуская кнопку мыши, тянем луч вправо и вверх до тех пор, пока кривая не коснется левой вспомогательной линии.
Далее зажимаем ALT, подводим курсор к концу луча и возвращаем его к опорной точке.
Таким же образом дорисовываем всю фигуру.
Затем нажимаем правой кнопкой внутри созданного контура и выбираем пункт «Выполнить заливку контура».
В окне заливки выбираем цвет, как на скриншоте – оранжевый.
После завершения настройки цвета нажимаем во всех окнах ОК.
Затем еще раз кликаем по контуру и выбираем пункт «Удалить контур».
Одну дольку апельсина мы с Вами создали. Теперь необходимо создать остальные. Вручную мы их рисовать не будем, а воспользуемся функцией «Свободное трансформирование».
Находясь на слое с долькой, нажимаем вот такое сочетание клавиш: CTRL+ALT+T. Вокруг дольки появится рамка.
Затем зажимаем ALT и перетягиваем центральную точку деформации в центр холста.
Как известно, полная окружность составляет 360 градусов. Долек у нас по плану будет семь, значит, 360/7=51,43 градуса.
Это значение мы и прописываем в соответствующее поле на верхней панели настроек.
Получаем вот такую картинку:
Как видим, наша долька скопировалась на новый слой и повернулась вокруг точки деформации на нужное количество градусов.
Далее необходимо дважды нажать на ENTER. Первое нажатие уберет курсор из поля с градусами, а второе выключит рамку, применив трансформацию.
Затем зажимаем сочетание клавиш CTRL+ALT+SHIFT+T, повторив предыдущее действие с такими же настройками.
Повторяем действие еще несколько раз.
Дольки готовы. Теперь мы просто выделим все слои с дольками с зажатой клавишей CTRL и нажмем комбинацию CTRL+G, объединив их в группу.
Продолжаем создавать логотип.
Выбираем инструмент «Эллипс», ставим курсор на пересечение центральных направляющих, зажимаем SHIFT и начинаем тянуть круг. Как только круг появляется, зажимаем еще и ALT, тем самым создавая эллипс вокруг центра.
Перемещаем круг под группу с дольками и дважды кликаем по миниатюре слоя, вызвав настройки цвета. По завершению нажимаем ОК.
Дублируем слой с кругом сочетанием клавиш CTRL+J, перемещаем копию под оригинал и, клавишами CTRL+T, вызываем рамку свободного трансформирования.
Применяя тот же прием, что и при создании первого эллипса (SHIFT+ALT), немного увеличиваем наш круг.
Снова дважды кликаем по миниатюре слоя и снова настраиваем цвет.
Логотип готов. Нажмем сочетание клавиш CTRL+H, что бы скрыть направляющие. При желании можно немного поменять размеры кругов, а для того, чтобы логотип выглядел естественнее, можно объединить все слои, кроме фонового, и повернуть его при помощи свободного трансформирования.
На этом урок, посвященный тому, как сделать логотип в Фотошопе CS6, окончен. Приемы, использованные в уроке, позволят создавать Вам качественные лого. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТСоздаем в фотошопе круглый логотип с декоративным элементом | DesigNonstop — О дизайне без остановки
Создаем в фотошопе круглый логотип с декоративным элементом
17
Сегодня мы создадим в фотошопе круглый логотип с гранжевой подложкой, декоративным элементом в виде шестеренки, крупным текстом и надписью по кругу. Сначала мы создадим фон, добавим немного шума. Потом последовательно будем создавать шестеренку, используя технику записи по кругу с помощью контуров. Далее добавим декоративные круги и звездочки. Посередине напишем крупный текст и применим к нему стиль слоя. И наконец напишем несколько слов по кругу внутри логотипа. Для этого мы опять напишем несколько слов по кругу с помощью контуров.
Шаг 1.Создаем в фотошопе новый документ, заливаем его цветом #d2d2d2.
Шаг 2.Воспользуемся «Фильтр» (Filter) > «Шум» (Noise) > «Добавить шум…» (Add Noise…) со значением 6, распределение равномерное, монохромный.
Шаг 3.Применим к фону стиль слоя «Внутреннее свечение» (Inner Glow), цвет #d1d0d0.
Шаг 4.Получили такой результат.
Шаг 5.На новом слое создаем круг, цвет #1f1f1f.
Шаг 6.Теперь сделаем так. Удерживая Ctrl, щелкаем по слою с кругом, чтобы выделить его. В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths). В открывшемся диалоговом окошке щелкаем по нижней иконке «Сделать из выделенной области рабочий контур» (Make Work Path From Selection). Получили рабочий контур. Теперь выбираем инструмент «Текст» (Text Tool) и пишем простой точкой по контуру. Настройки шрифта как на рисунке ниже. Более подробно посмотреть как написать текст по кругу можно посмотреть в соответствующем уроке.
Шаг 7.После этого, удерживая Ctrl, щелкаем по слою с точками, чтобы выделить фигуры. Слой с точками можно отключить.
Шаг 8.Находясь на слое с кругом, нажимаем Del и получаем нашу декоративную фигуру, похожую на шестеренку.
Шаг 9.Выделяем в центер круг и нажимаем Del, чтобы удалить середину шестеренки.
Шаг 10.Делаем еще два декоративных круга внутри шестеренки. Для этого на новом слое создаем круг, цвет #d2d2d2. Вырезаем у него середину, оставив кромку шириной 3 пикселя. К оставшейся фигуре применим стиль слоя «Обводка» (Stroke) шириной 2 пикселя и цветом #1f1f1f.
Шаг 11.На новом слое выделяем два круга, как на рисунке ниже и заливаем цветом #1f1f1f.
Шаг 12.В образовавшиеся темные области ставим звездочки.
Шаг 13.Выбираем узкий активный шрифт и на новом слое пишем слово, в данном случае DESIGNONSTOP. Применим к тексту трехпиксельную обводку цветом #d4d4d4.
Шаг 14.Теперь напишем текст по кругу. Опять воспользуемся уроком «Как написать текст по кругу«. Настройки шрифта, как на рисунке ниже. Сначала пишем текст сверху.
Шаг 15.Потом пишем текст снизу. В результате получили такой вот логотип.
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)Как создать логотип в Фотошопе
Разработку логотипов принято считать деятельность профессиональных художников-иллюстраторов и дизайн-студий. Однако, бывают случаи, когда дешевле, быстрее и эффективнее оказывается создание логотипа своими силами. В этой статье рассмотрим процесс создания несложного логотипа с помощью многофункционального графического редактора Photoshop CS6
Скачать последнюю версию PhotoshopСкачать Photosop
Photoshop CS6 идеально подходит для создания логотипов, благодаря возможности свободного рисования и редактирования фигур и возможности добавления готовых растровых изображений. Послойная организация элементов графики позволяет работать с большим количеством объектов на холсте и оперативно их редактировать.
Перед началом работы установите программу. Инструкция по установке Photoshop приведена в этой статье.
Установив программу, приступим к рисованию логотипа.
Настройка холста
Перед тем, как сделать логотип, зададим параметры рабочего холста в Фотошопе CS6. Выбираем «Файл» — «Создать». В открывшемся окне заполняем поля. В строке «Имя» придумываем название нашему логотипу. Задаем холсту квадратную форму со стороной в 400 пикселей. Разрешение лучше выставить как можно выше. Ограничимся значением в 300 точек/сантиметр. В строке «Содержимое фона» выбираем «Белый». Нажимаем «ОК».
Рисование свободной формы
Вызываем панель слоев и создаем новый слой.
Панель слоев можно активировать и скрыть горячей клавишей F7.
Выбираем инструмент «Перо» в панели инструментов слева от рабочего холста. Чертим свободную форму, после чего редактируем ее узловые точки с помощью инструментов «Угол» и «Стрелка». Следует заметить, что рисование свободных форм не самая простая задача для новичка, однако, овладев инструментом «Перо», вы научитесь красиво и быстро рисовать что угодно.
Щелкнув правой кнопкой мыши по образовавшемуся контуру, нужно выбрать в контекстном меню «Выполнить заливку контура» и выбрать цвет для заливки.
Цвет заливки можно назначить произвольно. Окончательные варианты цветов можно подобрать в панели параметров слоя.
Копирование формы
Чтобы быстро скопировать слой с залитым контуром формой, выделяем слой, на панели инструментов выбираем «Перемещение» с зажатой клавишей «Alt» двигаем фигуру в сторону. Повторяем этот шаг еще один раз. Теперь мы имеем три одинаковых фигуры на трех разных слоях, которые создались автоматически. Нарисованный контур можно удалить.
Масштабирование элементов на слоях
Выделив нужный слой, выбираем в меню «Редактирование» — «Трансформация» — «Масштабирование». Удерживая клавишу «Shift», уменьшаем фигуру перемещая угловую точку рамки. Если отпустить «Shift», фигуру можно масштабировать непропорционально. Таким же образом уменьшаем еще одну фигуру.
Трансформацию можно активировать сочетанием клавиш Ctrl+T
На глаз подобрав оптимальную форму фигур, выделяем слои с фигурами, щелкаем правой кнопкой мыши в панели слоев и объединяем выделенные слои.
После этого с помощью уже известного инструмента трансформации увеличиваем фигуры соразмерно холсту.
Заливка фигуры
Теперь нужно задать слою индивидуальную заливку. Щелкаем правой кнопкой на слое и выбираем «Параметры наложения». Заходим в бокс «Наложение градиента» и выбираем тип градиента, которым заливается фигура. В поле «Стиль» ставим «Радиальный», задаем цвет крайних точек градиента, настраиваем масштаб. Изменения мгновенно отображаются на холсте. Экспериментируйте и остановитесь на приемлемом варианте.
Добавление текста
Самое время добавить свой текст в логотип. В панели инструментов выбираем инструмент «Текст». Вводим нужные слова, после чего выделяемых их и экспериментируем со шрифтом, размером и положением на холсте. Чтобы перемещать текст, не забывайте активировать инструмент «Перемещение».
В панели слоев автоматически создался текстовый слой. Для него можно задавать такие же параметры наложения, как и для других слоев.
Итак, наш логотип готов! Осталось сохранить его в подходящем формате. Фотошоп позволяет сохранить изображение в большом количестве расширений, среди которых самые популярные — PNG, JPEG, PDF, TIFF, TGA и прочие.
Вот мы и рассмотрели один из способов, как создать логотип компании самому бесплатно. Мы применили способ свободного рисования и послойной работы. Попрактиковавшись и ознакомившись с другими функциями Фотошопа, через некоторое время вы сможете рисовать логотипы красивее и быстрее. Как знать, может это станет вашим новым бизнесом!
Читайте также: Программы для создания логотипов Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать логотип в фотошопе – «руководство по изготовлению»
Нередко при создании сайта нужно разработать логотип, который должен быть ярким и запоминающимся. Почему это так важно? Логотип – это своего рода эмблема, символ компании или сайта, который используется в качестве рекламы и повышения узнаваемости. Поэтому логотип это важный атрибут каждой организации, который представляет ее имя.
Хороший логотип должен отвечать следующим требованиям:
- запоминаемость – желательно, чтобы логотип запоминался человеком после пары взглядов на него;
- уникальность – логотип должен быть не похож ни на одни из уже существующих логотипов на рынке. Более того, он должен выделяться на их фоне;
- оригинальность – в логотипе должна заключаться интересная «фишка», которая также влияет на узнаваемость и запоминаемость;
- лаконичность – логотип не должен быть перегруженным информацией;
- ассоциативность – логотип должен оставлять четкую ассоциацию с компанией.
Логотипы делятся на три типа:
- Название, которое представлено в оригинальной графической обработке;
- Фирменный знак;
- Фирменный блок – симбиоз названия и фирменного знака.
Создание логотипа
Крупные компании и организации пользуются услугами профессиональных дизайнеров. Но когда идет речь о создании эмблемы, к примеру, для своего сайта, можно обойтись собственными силами и при помощи Photoshop выполнить работу собственноручно. Поэтому далее в статье будет описано, как сделать логотип в фотошопе.
Перед началом урока стоит упомянуть об онлайн-сервисах генерации логотипов таких как: www.logaster.ru, ogotypecreator.com и т.д. Конечно, это удобно, но в таком случае отсутствует элемент личного творчества и не всегда пользователь будет удовлетворен результатом. В то время как создание логотипа в фотошопе дает полную свободу и возможность сделать логотип максимально отвечающим задумке автора.
Итак, начнем.
- После запуска программы Photoshop необходимо создать новый файл. Для примера будет установлена ширина и высота 300 на 250 пикселей соответственно;
- Выполнить заливку фона. Для этого в меню «Слои» выбрать пункт «Новый слой-заливка», «Цвет»:
- В меню «Фильтр» переходим через пункт «Галерея фильтров» и выбираем подходящий фильтр:
- Далее рисуем логотип в фотошопе с помощью инструмента «Эллипс» и заливаем его цветом:
- После этого в меню «Слои» выбираем «Стиль слоя». В появившемся окне переходим на вкладку «Обводка»:
-Текущий результат представлен ниже:
- Теперь нужно выполнить надпись, чтобы получить красивый логотип в фотошопе. Так как на данный момент создана только заготовка – фон логотипа. Используя инструмент «Горизонтальный текст», создаем надпись нужного цвета:
- Затем необходимо деформировать текст и использовать «Обводку», как это было сделано ранее, а также применить стиль «Тень». Все настройки стилей слоя и инструментов устанавливаются в зависимости от своих предпочтений:
И в завершение урока о том, как создать логотип в фотошопе добавим тематические изображения к уже созданной эмблеме. Для этого в Photoshop необходимо открыть картинки, которые будут добавлены на логотип, выделить нужные участки и перетащить их на слой с фоном. В результате получается довольно интересный логотип:
Этот урок дает общее представление о том, как делать логотипы в фотошопе. Любой пользователь ознакомившись с приведенной информацией сможет по такому же плану создать свой логотип, используя другие цвета и формы.
Таким образом, графический редактор сэкономит средства человека, которому необходим логотип и который нарисует его сам без помощи профессионалов. В статье представлена информация о том, как нарисовать в фотошопе логотип, дающая общее представление о процессе самостоятельного «изготовления» эмблем.
Как создать логотип из золотой фольги в Фотошопе
Изучите процесс создания фотореалистичного логотипа с правильной перспективой. Так же в уроке есть бонус. Мы покажем вам как получить трендовый розовый оттенок на золотом логотипе. В этом уроке я расскажу вам, как создать логотип из золотой фольги в Adobe Photoshop.
В завершении выполнения урока у вас получится вот такой результат.
Сложность урока: для продолжающих изучать Фотошоп.
Файлы для скачивания:
Эти файлы мы будем использовать в уроке.
1. Как подготовить текстуру бумаги
Шаг 1.1
Скачайте бумажную текстуру и откройте её в Фотошопе.
В верхнем меню Фотошопа выберите Layer > New > Layer From Background. В появившемся окне в поле Name напишите Paper Texture и нажмите OK.
Шаг 1.2
Откройте для только что созданного слоя панель Layer Style и добавьте Gradient Overlay. Сделайте такие же установки как на изображении ниже:
Используйте градиент от белого к прозрачному.
2. Как подготовить смарт-объект
Шаг 2.1
Скачайте Изображение в перспективе и откройте в Фотошопе.
Пройдите в верхнее меню Select > All, затем Edit > Copy. Таким образом выделение окажется в буфере обмена.
Возвращаемся в первый документ и вставляем скопированную область поверх слоя «Paper Texture». Переименовываем слой в «Perspective».
Шаг 2.2
Установите Foreground Color в голубой (вообще, подойдет любой цвет отличный от черного).
Далее выберите Rectangle Tool, поместите курсор над холстом и сделайте левый клик. Перед вами откроется диалоговое окно которое позволяет ввести точные размеры для нового шейпа. Наберите 1099 х 791 и нажмите ОК.
Переименовываем слой в «Smart Object».
Находясь на слое «Smart Object» идем в верхнее меню Layer > Smart Object > Convert to Smart Object.
Теперь у вас должен быть прямоугольник поверх остального:
Что мы собираемся делать сейчас это сделать голубой треугольник с той же перспективой.
Шаг 2.3
Выберите Edit > Transform > Scale.
Удерживая CTRL на PC или Command на MAC (курсор изменится на белую стрелку) двигайте углы голубого прямоугольника к углам черного:
Проделайте тоже самое со всеми сторонами, так, чтобы вся черная область оказалась покрыта.
Теперь нужно удалить стой «Perspective».
3. Как разместить логотип
В качестве лого мы будем использовать логотип, сделанный в Illustrator.
Шаг 3.1
Откройте программу Adobe Illustrator и откройте в ней файл с логотипом (можете использовать любой векторный логотип). У вас может появится предупреждение о том, что в данном файле имеются шрифты, которые не присутствуют у вас на компьютере, не переживайте их можно скачать или в крайнем случае использовать то, что есть.
Шаг 3.2
Выберите инструмент Selection Tool (V).
Затем выберите логотип и скопируйте его. Создайте новый документ 350x350px в Adobe Illustrator и вставьте скопированный логотип.
Шаг 3.3
Убедитесь что логотип выбран перейдите в меню Object > Expand Appearance, затем выберите Object > Expand. В появившимся диалоговом окне выберите пункты Object и Fill и нажмите OK.
Шаг 3.4
Перейдите в панель Pathfinder, если вы ее не видите откройте ее перейдя в меню Window > Pathfinder и нажмите на иконку Trim.
Шаг 3.5
Выберите инструмент Magic Wand Tool (Y).
Переместите курсор на область белого заполнения и выберите его. После этого перейдите в меню Edit > Cut. Теперь логотип готов к импорту в Photoshop.
4. Как поместить логотип в Фотошопе
Шаг 4.1
Мы все еще находимся в программе Adobe Illustrator, выделите логотип и скопируйте его.
Шаг 4.2
Перейдите в Photoshop , выберите слой «Smart Object» дважды кликните по нему, чтоб перейти в новый слой редактирования и вставьте скопированный объект во внутрь тоже как Smart Object. После чего нажмите ОК.
Если логотип после вставки оказался мал, перейдите в верхнее меню измените его размер до желаемого. Так как это Smart Object и он сделан из векторного объекта, то качество не ухудшится при масштабировании.
Шаг 4.3
Сохраните документ Ctrl+S и закройте его. Вы перейдете в основной документ, где логотип примет нужную перспективу.
5. Как добавить эффект золотой фольги
Шаг 5.1
Выберите слой «Smart Object» и установите значение Fill на 0%. Продублируйте слой трижды перейдя в меню Layer > New > Layer via Copy. В панели слоев у вас будет следующий вид.
Переименуйте слои как на скрине ниже и сгруппируйте три слоя.
Шаг 5.2
Выберите слой «Effect 1» и примените к нему стиль слоя Inner Shadow, установив следующие настройки. Blend Mode: Color Dodge. Color: #ffffff
Шаг 5.3
Теперь добавьте стиль слоя Color Overlay со следующими настройками. Blend Mode: Color Dodge. Color: #967a2f.
Шаг 5.4
Добавим стиль слоя Gradient Overlay со следующими настройками:
- Location: 0%
- Color: #343434
- Opacity: 75%
- Location: 45%
- Color: #343434
- Opacity: 0%
Шаг 5.5
Выберите слой «Effect 2» и примените стиль слоя Gradient Overlay со следующими настройками:
- 1 контрольная точка: Color: #bdbbb6, Location: 0%
- 2 контрольная точка: Color: #ffffff, Location: 18%
- 3 контрольная точка: Color: #85816f, Location: 33%
- 4 контрольная точка: Color: #ffffff, Location: 46%
- 5 контрольная точка: Color: #716d54, Location: 54%
- 6 контрольная точка: Color: #ffffff, Location: 66%
- 7 контрольная точка: Color: #65625a, Location: 82%
Шаг 5.6
Добавьте слою стиль Drop Shadow с настройками как на скрине ниже. Blend Mode: Screen, Color: #ffffff.
Шаг 5.7
Выберите слой «Эффект 3» и примените стиль слоя Gradient Overlay / Наложение градиента со следующими настройками.
- 1 контрольная точка: Color: #e9e7d9, Location: 0%
- 2 контрольная точка: Color: #fffdf0, Location: 20%
- 3 контрольная точка: Color: #8e8366, Location: 61%
- 4 контрольная точка: Color: #9e9475, Location: 67%
- 5 контрольная точка: Color: #cec7b2, Location: 78%
- 6 контрольная точка: Color: #69604c, Location: 95%
Шаг 5.8
Добавьте слою стиль Drop Shadow с настройками как на скрине ниже.
Blend Mode: Linear Burn, Color: #000000.
6. Небольшой совет: Как создать на золотой фольге розовый оттенок
Шаг 6.1
Выберите группу «Effects» и добавьте корректирующий слой Solid Color выше группы.
Дважды кликните на иконке корректирующего слоя чтоб задать цвет, задайте цвет #eeb5ef, после чего нажмите Ок чтоб применить результат.
Шаг 6.2
Установите слой в режиме обтравочной маски к группе «Effects», измените режим смешивания для корректирующего слоя на Multiply и понизьте значение Opacity до 90%.
Ваш логотип из золотой фольги с розовым оттенком готов!
Поздравляю! Вы молодец!
В этом уроке мы выучили как создать реалистичный логотип из золотой фольги в Фотошопе. Мы надеемся вы остались довольны этим уроком и узнали что то для себя новое.
25 лучших уроков по созданию логотипов в Photoshop
Узнайте, как создать логотип в PhotoshopТрудно найти учебные сайты, которые научат вас создавать логотипы в Photoshop. Из-за этого я собрал 25 лучших руководств по Photoshop для дизайна логотипов. Некоторые ссылки дадут вам множество навыков для создания значков, узоров и других интересных вещей для вашего логотипа. Прежде чем перейти по ссылкам ниже, ознакомьтесь с моими собственными уроками по логотипу Photoshop ниже:
Трехмерный текстовый логотип в Photoshop
Логотип вымышленной компании по продаже часов под названием «WATCHI»
Анимированный логотип баннера в Photoshop
Вот 25 отличных и вдохновляющих руководств по созданию логотипа в Photoshop.Выберите один или несколько. Это лучшие уроки по дизайну логотипов в Photoshop, которые я нашел:
1. Как сделать ваш логотип 3D в Photoshop
2. Создайте сцену 3D-текста с помощью Photoshop
3. Как быстро создать стильный логотип с эффектом ретро текста
4. Логотип «Пушистые облака» в Photoshop
5. Создание логотипа в Photoshop
6.Создайте свой собственный логотип с цветочной типографикой в Photoshop
7. Как создать эпический логотип металлической группы
8. Логотип в стиле металлик в Photoshop
9. Создайте логотип 3D Glossy Box в Photoshop
10. Как сделать круглые логотипы OOTP с помощью Photoshop
11. Как создать простой логотип для блога в Photoshop
12.Как создать замечательный 3D-текст в Photoshop
13. Используйте Photoshop CS5 Extended для создания простого 3D-логотипа
14. Создание текстового логотипа Web2 в Photoshop CS5
Иконки, узоры и другие уроки классного дизайнаЭти уроки дадут вам множество навыков для создания значков, узоров и других интересных вещей для ваших собственных логотипов Photoshop:
15.Инновационный эффект травы
16. Создайте блестящую землю с помощью 3D-слоев Photoshop
17. Потрясающие элементы управления усилителем в Photoshop
18. Как нарисовать красивую икону в виде цветка
19. Урок по дизайну значков с блестящими замками
20. Как создать заменяющий значок iTunes 10
21. Научитесь создавать иконку с пластиковым ведром в Photoshop
22.Дизайн пивного бокала и бутылки
23. Как создать стильную пару наушников
24. Создайте реалистичный футбольный мяч в Photoshop
25. Создание реалистичного глаза
Мои собственные уроки по логотипу Photoshop:
Трехмерный текстовый логотип в Photoshop
Логотип вымышленной компании по продаже часов под названием «WATCHI»
Анимированный логотип баннера в Photoshop
Я надеюсь, что все это даст вам некоторые идеи для создания собственного логотипа.Нужен ли вам печатный логотип или онлайн-логотип для вашего блога или веб-сайта. Ознакомьтесь с другими уроками Photoshop ниже.
Если вам понравился этот урок, поделитесь с друзьями!Похожие сообщения
Учебник по глянцевой кнопке в Photoshop Канитель или фотошоп? Давай сломаем их Анимированный GIF-баннер в Adobe Photoshop CS5 (Рамки) Текстовые эффекты Adobe Photoshop с классным шестиугольным фоном Используйте градиенты для создания 3D-примитивов Используйте градиенты для создания кубов в Photoshopкак преобразовать логотип в водяной знак в Photoshop учебник
Узнайте, как быстро превратить изображение в водяной знак в Photoshop, защитить свои фотографии с помощью водяного знака.Вы делаете кисть из логотипа, а затем сохраняете кисть в своей библиотеке, чтобы она была доступна вам повсюду. Это двухминутное руководство будет настолько полезным, что вы будете смеяться.
Спасибо за проверку
Колин
Преобразование логотипа в ВОДЯНОЙ ЗНАК в Photoshop — 2 шага
Привет, Cafe Crew, это Колин Смит из PhotoshopCAFE, и сегодня я собираюсь показать вам, как создать многоразовую кисть для водяных знаков, которая всегда там, где это нужно.
Хорошо, приступим.Первым делом мы создадим новый документ. И я собираюсь создать документ, и я собираюсь перейти к пикселям, и давайте сделаем его 300 на 300, и в этом случае это приличный размер, и таким образом мы можем масштабировать его вверх или вниз.
Теперь вам нужно просто создать здесь свою графику. В моем случае я собираюсь открыть панель «Библиотеки» и использовать логотип PhotoshopCAFE, поэтому позвольте мне просто вытащить его, и я просто использую свой логотип. Щелкните и перетащите его туда, нажмите Enter, и я просто помещу его туда.
Хорошо, теперь я хочу обрезать его по форме логотипа, и поэтому быстрый способ обрезать эту небольшую область вокруг него — просто подняться под Image Trim, щелкнуть по прозрачности справа там и нажмите ОК. Теперь он будет обрезать его до размера этого логотипа.
Хорошо, теперь я просто собираюсь щелкнуть правой кнопкой мыши по логотипу и выбрать «Растрировать слой». Мне не обязательно это делать, но я действительно хочу немного больше подчеркнуть темные тона, поэтому я просто нажимаю Ctrl L для уровней, и я собираюсь потяните его вниз, чтобы немного затемнить его, а затем я просто нажму OK.
Теперь, Ctrl A или Command A, чтобы выбрать все, затем мы идем сюда и выбираем Edit, чтобы найти Brush Preset, и мы просто собираемся называть это «Watermark».
Хорошо, мы создали кисть для водяных знаков. Давай воспользуемся этим. Просто нажмите клавишу B для кисти, и мы поднимемся вверх и перейдем к самой последней, которую мы создали, это наша кисть водяного знака прямо здесь.
Нам нужно создать новый слой, и давайте нажмем клавишу X, так что мы рисуем белым, и мы можем просто щелкнуть там, чтобы применить его.Теперь, если мы хотим изменить его размер, мы можем просто подняться сюда и изменить размер. А если вы хотите изменить цвет, просто переверните его таким образом. Теперь у нас есть черный, и поехали.
Теперь, если вы хотите иметь возможность использовать эту кисть на других своих компьютерах, на которых эта кисть отсутствует, мы можем синхронизировать ее с нашей библиотекой Creative Cloud, и позвольте мне показать вам, как это сделать на самом деле. без труда.
Теперь вы обнаружите, что если вы войдете под кисть, вы не сможете ее сдвинуть.Мы можем щелкнуть и перетащить; Видите, это не собирается туда входить. Вы не можете его перетащить. Так как же нам туда попасть?
Простой. Выберите набор настроек кисти, а затем просто щелкните его, перетащите и бросьте туда. Вот наш водяной знак, и теперь он будет доступен на всех наших компьютерах.
Надеюсь, вам это понравится. Если да, но не подписчик, нажмите кнопку «Подписаться» прямо сейчас. Нажмите эту кнопку «Нравится». Разотрите это в пыль. Добавить комментарий. А до следующего раза увидимся в кафе.
Как добавить водяной знак к изображению в Photoshop
С развитием цифровой фотографии все больше и больше из нас делятся своими изображениями в Интернете. Это отличный способ получить совет, улучшить свою технику и встретить единомышленников, но у него есть обратная сторона — кража авторских прав.
Становится все более важным защищать ваши изображения и предотвращать (или, по крайней мере, отговаривать) недобросовестных людей от использования их без вашего разрешения.Добавление водяного знака к вашим фотографиям — идеальный способ сделать это.
Нанести водяной знак в Photoshop быстро и легко. Вы можете добавить простой текстовый водяной знак или водяной знак на основе логотипа или изображения; Я опишу каждую по очереди. Для этого урока я буду использовать следующее изображение — не стесняйтесь загружать его и следовать.
Это изображение, на котором мы будем наносить водяной знак.
Создание текстового водяного знака
Текстовый водяной знак — самый простой в создании тип.Он может состоять из слов (таких как ваше имя, веб-сайт или заголовок изображения) и специальных символов, таких как символ авторского права.
1. Создайте новый слой
Начните с открытия вашего изображения в Photoshop. Создайте новый слой, выбрав «Слой»> «Новый»> «Слой», назовите его «Водяной знак» и нажмите «ОК».
Добавьте новый слой с водяным знаком
.2. Введите свой текст
Выделив новый слой, выберите инструмент «Текст».Щелкните в любом месте изображения и введите уведомление об авторских правах. Пока не беспокойтесь о шрифте, размере, положении или цвете; мы изменим все это через минуту.
Добавьте к изображению уведомление об авторских правах.
Если вы хотите добавить какие-либо специальные символы (например, символ авторского права), вы можете вставить их с помощью карты символов Windows (Пуск> Программы> Стандартные> Системные инструменты> Карта символов) или палитры символов Mac OS X (Правка> Специальные Символы).В качестве ярлыка символ авторского права (©) можно вставить в Windows, удерживая Alt и набрав «0169» на цифровой клавиатуре, а в Mac OS X, нажав Option + G.
3. Настройте шрифт
.Выберите инструмент «Текст» и выделите уведомление об авторских правах. Используйте панель инструментов, чтобы изменить начертание и цвет шрифта в соответствии с вашими предпочтениями. Вы также можете поиграть с размером шрифта, хотя мы все равно изменим размер водяного знака на следующем шаге.
Выберите цвет для вашего текста.Лучше всего смотрятся простые нейтральные цвета, поэтому я предпочитаю выбирать чистый белый или черный в зависимости от того, что выделяется больше. Вы также можете попробовать 50% -ный серый цвет (RGB 128, 128, 128).
Измените шрифт на более подходящий.
4. Разместите водяной знак
Затем вам нужно выбрать, куда будет помещен ваш водяной знак. Мне нравится помещать свой на область примерно равномерного цвета, где он не закрывает основной объект кадра, обычно около угла.Возможно, вы захотите сделать свой более заметным, поэтому делайте то, что вам больше нравится.
Выберите положение для вашего водяного знака.
Если вы хотите изменить размер или повернуть водяной знак, используйте инструмент «Свободное преобразование» (Ctrl + T в Windows, Cmd + T в Mac). При изменении размера не забудьте удерживать Shift, чтобы сохранить пропорции текста и предотвратить его растяжение.
5. Последние штрихи
Водяной знак нормальный, но он не особо тонкий и действительно привлекает внимание.Это можно быстро исправить, отрегулировав непрозрачность слоя — где-то от 30% до 50%, как правило, работают хорошо.
Поиграйте с непрозрачностью и эффектами, чтобы убрать водяной знак.
Возможно, вы захотите немного оживить текст, добавив к нему несколько эффектов. Эффект Bevel and Emboss может хорошо выглядеть и полезен для отделения водяного знака от фона на некоторых изображениях. Однако не переусердствуйте — простой водяной знак легче читать и меньше отвлекает.
Добавление водяного знака логотипа
Если вы профессиональный фотограф, блоггер или энтузиаст с собственным логотипом, вы можете использовать его в качестве водяного знака, а не обычного текста. Это немного сложнее, но может быть действительно эффективным. В этом примере я собираюсь нанести водяной знак на то же изображение с логотипом Photography Mad:
.На этот раз мы добавим водяной знак с логотипом.
1. Подготовьте свое изображение
Чтобы ваш логотип стал эффективным водяным знаком, вам сначала нужно удалить с него весь цвет.Это означает открытие исходного файла и преобразование всех элементов в черный, белый или оттенок серого, например:
Логотип со всеми цветами удален.
2. Добавьте его к фото
Откройте изображение вашего логотипа в Photoshop и скопируйте его на фотографию, на которую хотите нанести водяной знак. Перетащите его на место и при необходимости измените размер.
Вставьте логотип в картинку, на которую нужно нанести водяной знак.
Выберите слой с логотипом и измените режим наложения на «Темнее».Белый фон исчезнет, останутся только черная и серая области. Как и раньше, измените непрозрачность слоя, чтобы водяной знак стал полупрозрачным.
Последний водяной знак логотипа.
Думаю, этот водяной знак лучше смотрится в белом, чем в черном цвете, и это легко сделать. Сначала добавьте корректирующий слой «Инвертировать» (Слой> Новый корректирующий слой> Инвертировать). На панели «Слои» разместите слой «Инвертировать» прямо над слоем с логотипом.Выделите его, затем удерживайте Alt / Option и щелкните линию между двумя слоями. Это свяжет два, гарантируя, что инвертируется только логотип, а не все изображение. Наконец, выберите слой с логотипом и измените его режим наложения на «Светлее». У вас должен остаться светлый логотип, как показано ниже.
Водяной знак логотипа снова, на этот раз светлого цвета.
Вы также можете применить эту технику к цветным логотипам, хотя они могут конфликтовать с цветами фотографии и их трудно читать.Я бы рекомендовал по возможности придерживаться простого черно-белого логотипа.
Повторное использование водяного знака
Если вы довольны дизайном водяного знака, рекомендуется сохранить его в отдельном файле, чтобы вы могли легко применять его к другим изображениям, а не воссоздавать его каждый раз.
Если вы хотите пойти дальше, вы даже можете создать экшен Photoshop, который применяет водяной знак к изображению. Это позволит вам добавить его одним щелчком мыши или даже запустить пакетный процесс для нескольких изображений, чтобы добавить его ко всем.
Как я, надеюсь, продемонстрировал, легко создать эффективный водяной знак, который не отвлекает от вашей фотографии. Водяной знак не обязательно помешает людям использовать ваши изображения, но он снизит вероятность того, что это произойдет, и, по крайней мере, вы получите определенную благодарность за свою работу, когда это произойдет.
Легко воссоздавайте эффект логотипа TikTok в Photoshop с помощью расширенного наложения
В этой среде Copycat вы узнаете, как воссоздать эффект логотипа TikTok в Photoshop!
Учебное изображение
Загрузите стартовый образ здесь!
Настройте слои
Откройте документ с черным фоновым слоем и еще одним слоем с логотипом TikTok.
Выберите слой логотипа > щелкните правой кнопкой мыши > Преобразовать в смарт-объект . С помощью смарт-объекта вы можете применять редактируемые корректировки, искажения, фильтры и преобразования.
Дважды продублируйте слой с логотипом. Вы также можете нажать Ctrl J (Windows) или Command J (macOS) и повторить это снова, чтобы продублировать слой.
Примечание. Когда вы дублируете смарт-объект, все дубликаты привязываются к исходному смарт-объекту.(т.е. изменения, внесенные в содержимое исходного смарт-объекта, будут применены к дубликату).
Переименуйте слой
Переименуйте один слой в «Голубой» , а другой — на «Красный».
СОВЕТPRO: Нажмите клавишу Tab на клавиатуре, чтобы быстро переключаться между переименованием одного слоя в следующий!
Изменить положение слоев
Выбрав голубой слой, активируйте инструмент «Перемещение» и, удерживая клавишу Shift, пять раз коснитесь клавиши со стрелкой влево.
Затем, удерживая клавишу Shift, пять раз коснитесь клавиши со стрелкой вверх.
СОВЕТ ОТ ПРОФЕССИОНАЛА: При активированном инструменте «Перемещение» нажатие клавиш со стрелками перемещает слой на 1 пиксель за раз. Однако удерживание клавиши Shift при нажатии клавиш со стрелками перемещает слой на 10 пикселей за раз!
Выберите красный слой. Удерживая нажатой клавишу Shift , пять раз нажмите стрелку вниз.
Затем, удерживая нажатой клавишу Shift, пять раз нажмите клавишу со стрелкой вправо.
Применить дополнительные параметры наложения
Дважды щелкните сбоку слоя Cyan, чтобы открыть окно стиля слоя .
В Advanced Blending снимите отметку с канала R, чтобы отображались только зеленый и синий каналы, и это приведет к голубому цвету. Нажмите ОК, чтобы закрыть окно.
Дважды щелкните сбоку от красного слоя, чтобы открыть окно стиля слоя.
В разделе Advanced Blending снимите отметки с зеленого и синего каналов , чтобы отображался только красный канал.Нажмите ОК, чтобы закрыть окно.
Редактировать смарт-объекты
Дважды щелкните миниатюру слоя смарт-объекта с логотипом, чтобы открыть его на другой вкладке.
Выберите другой значок или логотип в библиотеке, чтобы заменить его логотипом TikTok. Просто щелкните изображение из библиотеки и перетащите его на панель «Слои ».
Отключите исходный логотип, чтобы отображался только новый логотип.
Измените цвет логотипа на белый (#ffffff) .Затем нажмите галочку, чтобы сохранить изменения.
Нажмите Ctrl S (Windows) или Command S (macOS) , чтобы сохранить изменения и автоматически применить их к рабочему документу, затем закройте вкладку.
Вернувшись к рабочему документу, вы увидите, как Photoshop применяет тот же эффект даже к новому тексту или логотипу, просто редактируя смарт-объект .
Вы можете использовать этот смарт-объект в качестве шаблона для применения этого эффекта к любому другому логотипу.
С помощью этого урока о том, как вы можете воссоздать логотип TikTok в Photoshop, вы даже можете использовать его в качестве шаблона для создания логотипов в стиле TikTok!
Если вы хотите изучить больше похожих руководств, вот как вы можете воссоздать логотип Instagram.
Как создать логотип фотографии в Photoshop! — Редактирование подписи
Как создать логотип фотографии в Photoshop!
Узнайте, как создать подпись логотипа фотографии в Photoshop быстро, легко и совершенно бесплатно!
В сегодняшнем руководстве по маркетингу и брендингу шаг за шагом создайте свой собственный логотип с фотографией.
Используйте свой фирменный логотип для водяных знаков на фотографиях в Lightroom и Photoshop, а также в брендинге и маркетинге своего фото-бизнеса.
Привет, ребята, Райан, здесь на редактировании подписи
, и сегодня я собираюсь научить вас, как
создать логотип фотографии в Photoshop
, это быстро, легко и это
совершенно бесплатно, давайте сделаем все правильно, так что
Передо мной Photoshop, мы
сначала перейдем к Google, а
получим несколько шрифтов, мы перейдем к
dafont.com, это отличное место, вы можете получить
бесплатных шрифтов, и мы собираемся поискать шрифт сценария
, поэтому я собираюсь выбрать здесь сценарий
, а затем я перейду к
, перейдите к дополнительным параметрам и просто убедитесь, что
, что Я проверяю 100% бесплатность, а также пожертвование
, тогда как все в порядке — и я
собираюсь снять отметку бесплатно для личного использования
причина в том, что мы хотим использовать это для бизнеса
для нашей фотостудии, поэтому мне нужно сделать
уверен, что у меня есть разрешение
на это, поэтому мы собираемся это сделать, затем
нажмите отправить обновление заполнения, и здесь у нас есть
всех шрифтов, которые мы можем выбрать из
бесплатно, теперь у меня есть голова, а
уже выбрал тот, который мне нравится внешний вид
, просто позвольте мне найти его хорошо
прокрутка прокрутки и давайте перейдем к
, этот Mada, увидим, мы собираемся перейти к загрузке
‘, которая загружена, мы просто
щелкаем ее там и открываем, чтобы установить
шрифт, все, что мне нужно сделать, это просто дважды нажать
этот текстовый файл и нажмите «Установить» и нажмите «Установить» и
, который находится на Mac, на ПК, это очень похоже на
, просто дважды щелкните, и он должен загрузиться сразу после
, и теперь, когда это
готово, мы собираемся открыть Photoshop
и создать новый проект, который мы Собираюсь
сделать его 1920 на 1080 и установить разрешение
на 300 пикселей на дюйм в случае
, мы когда-нибудь захотим его напечатать 1920 на
1080 — это случайное число, у вас нет
, вы можете сделать это как угодно
вы хотите, и давайте предположим, что нас зовут
кот Лоуренс кот Лоуренс, если вас нет
, это не специально, но я надеюсь, что
вам понравится ваш логотип, поэтому мы собираемся создать там большой текстовый файл
, и мы ‘ re
будет вытаскивать шрифт, который мы только что загрузили
, как назывался этот шрифт
скромность лучший шрифт когда-либо хорошо
отличный
получил, что мы собираемся продублировать этот текстовый файл
, щелкнув правой кнопкой мыши, нажав дубликат
и просто набрав фотографию
заглавными буквами
перетащите это вниз идем на
сделаем это давайте перейдем к Montserrat и
, это своего рода резервный шрифт, который вы можете использовать
, и я только что установил интервал 200
в небе, и вы знаете, что мне
на самом деле нравится
Я чувствую себя ниже case было бы лучше
на этом, поэтому мы собираемся использовать меньшее пространство для фотографий
, это может быть 350
400 отлично и кот Лоуренс мы собираемся
вернуть это что-то вроде этого, так что
вы просто поиграете получите свой логотип стиль
, который вам нравится, как правило, с
фотографиями с красивым большим интервалом
и шрифтом без засечек, так что montserrat вы,
, также можете, что еще вы можете использовать aw
conqueror имеет крутой gilfs ons — отличный шрифт
y ‘все придерживаются kill saans
, и мы даже сделаем его более разнесенным
давайте сойдемся с ума с интервалом, и вы,
, можете поставить это, выровняв эти два правильных
здесь, или, если ваше имя работает лучше, этот
, вы можете попробовать это, как это просто
сводится к тому, как он подходит с вашим уникальным именем
, так что у нас есть кое-что, что
теперь меня вполне устраивает Я собираюсь изменить его размер
, чтобы заполнить это пространство
вот так, и как только я закончу с этим, я могу
обрезать его нажимаю C или использую мой инструмент для кадрирования
, который прямо здесь, причина, по которой я делаю это
, заключается в том, что мне не нужно дополнительное пространство
, это только для тех случаев, когда я использую логотип
, мне нужно, чтобы он был
размера логотипа, поэтому мы собираемся пойти
, как это обрежем его сейчас, когда это будет
. Я могу нажать Enter.
отлично выглядит довольно хорошо, и я могу выполнить команду
, чтобы сохранить Ctrl на ПК, или
просто сохраните файл, и мы собираемся создать
новую папку
логотип Райана кошка Лоуренс, вы хотите, чтобы
мог редактировать его в будущем, поэтому убедитесь, что
вы делаете это
фантастически, и теперь мы собираемся сохранить его
как файл PNG go сохранить как, а затем в PNG
, а PNG — это просто прозрачное фоновое изображение
, если вы хотите использовать этот
как ov эрлей на ваших фотографиях вам сначала понадобится
PNG, хотя мне нужно убедиться, что
мой фон больше не виден
, и теперь вы можете видеть, что это просто прозрачный фон
, поэтому мы собираемся сохранить
, снова PNG здесь отлично и размер файла
, о котором вам действительно не нужно беспокоиться.
Я просто выбрал самый маленький, а сейчас
, если вы хотите поместить его поверх
одной из ваших фотографий. Все, что вам нужно сделать.
мы собираемся сохранить. что давайте откроем этого парня
, спрячем здесь наш текст, скажем, у нас
есть наша фотография, и мы хотим поставить водяной знак
сверху, все, что мне нужно сделать, это
найти логотип Лоуренса моей кошки, взять его
вот так потянуть и если нужно, чтобы
был белым, я могу инвертировать, нажав команду
I или дважды щелкнув здесь и
переходя на наложение цвета, а затем я могу установить цвет
на любой, который я хочу, чтобы он был
, и вы можете изменить размер, нажав команду T
или ctrl T или преобразовать, и мы просто
будем удерживать shift и измените размер до размера
, который мы хотим, чтобы он был идеальным, вы знаете,
У меня есть водяной знак, вы можете сделать то же самое в Lightroom, все, что вам нужно сделать, это
открыть Lightroom, и мы поднимемся до
Lightroom, а на водяных знаках мы идем
, чтобы перейти сюда, где говорится, что параметры изображения
выберите наше изображение нажмите Enter
и вот у нас есть наш логотип прямо здесь, мы
можем изменить его размер, переместите его в зависимости от
, как мы хотим его настроить, очевидно,
это черный нам нужна белая версия
, чтобы убедиться, что она появится, поэтому
я очень быстро вернусь в Photoshop
, и мы просто собираемся
снова открыть наш проект здесь
не спасайте этого кота Лоуренса и всего
превратите этот текст в белый цвет, дважды щелкнув наложение цвета
белый BAM дважды щелкните наложение цвета
и установите его на белый великий
, и что мы также можем сделать, это добавить к нему тень
, чтобы отобразился
, поэтому я поставил эти слои в
группу, выбирая оба из t Подол
попадает в эту папку, тогда я попадаю в падающую тень
, и мне не нужно, чтобы она была
супер супер выраженной ровно настолько, чтобы
, если он на ярком изображении, все равно будет отображаться
, так что я, вероятно, пойду вокруг
может быть немного меньше по размеру
и более тонко, вот мы идем что-то вроде этого
, поэтому я собираюсь нажать «Сохранить
» сейчас, а затем сохраню новую версию этого
, и мы собираемся называть это логотипом белым
отлично, теперь возвращайтесь в Lightroom, мы можем
снова выбрать наше изображение, выбрать этот белый
, и вы увидите, насколько лучше
, который появляется уже сейчас, вы можете
просто сделать его настолько большим или маленьким, насколько вы хотите
, только вставку и вы хороши для
идти, и мы можем сохранить это как наш новый кот
Лоуренс, что именно так вы
создаете бесплатный логотип фотографии внутри
Photoshop занимает меньше пяти минут
супер легкие ребята, и если вы хотите
скачать этот логотип бесплатно я сделал
, что темп доступно поздно, вы можете проверить ссылку
в закрепленном комментарии к
в самом верху этого видео. Эй, если это видео
было полезным, нажмите эту кнопку «Нравится»
, не забудьте подписаться и оставить мне комментарий
верхний комментарий идет на
получите несколько бесплатных пресетов Lightroom, так что
вы не хотите пропустить этот
расскажите мне, что вы думали и что хотите
в будущих видео, хорошо поймите вас
в следующий раз
Почему не следует Создание логотипов в Photoshop — Big Cat Creative
Векторы можно преобразовать в растры.Например, если бы у меня была векторная графика в Illustrator и я вставил ее в документ Photoshop, она автоматически стала бы растровой, пиксельной графикой. Или, если я экспортировал свой файл Illustrator в формате JPG или PNG, он получился бы растровым.
Растры непросто превратить в векторные, а если это что-то вроде фотографии, то превратить в вектор невозможно.
Итак, почему это важно?
Все сводится к трем вещам.
Как я уже говорил, векторы можно масштабировать бесконечно.БЕСКОНЕЧНО! Это означает, что при любом возможном размере изображение будет чистым и четким, без пикселов, размытости или низкого качества. Поскольку люди будут использовать свой логотип во множестве различных типов носителей, важно иметь возможность масштабировать его до любого возможного размера. Использование ваших логотипов Например, принтеры предпочитают векторные типы файлов, потому что они всегда имеют высокое разрешение, а компании по производству вывесок будут исключать векторные файлы только в том случае, если они создают для вас индивидуальные вывески.
Так как вы можете легко сохранять векторные файлы как JPG, PNG или другие типы растровых файлов, вы можете видеть, что векторный логотип более универсален.Вы можете создать все типы файлов логотипов из векторного файла, но вы не можете сделать это наоборот и получить все типы файлов, которые вам нужны, из растрового (Photoshop) логотипа.
Если вы просто создаете логотип для себя, это не имеет значения. Хотя ваш логотип будет ВЫГЛЯДИТЬ профессиональнее, если вы создадите его в Illustrator, меня больше волнуют выплаты клиентам.
Если вы создаете логотипы для кого-то еще, и особенно если они вам за них платят, создание логотипов в Photoshop неприемлемо.
Не рекомендуется предоставлять клиенту логотип, созданный в Photoshop, а не векторные его версии.
Это похоже на продажу вам неисправного продукта: иногда это работает, а иногда нет. Вам, вероятно, придется заплатить за ремонт в будущем, потому что он не работает для того, для чего он вам нужен.
Проблема здесь в том, что клиент обычно ничего не знает, поэтому обычно это может сойти с рук. Это не их работа — знать лучше, и поэтому они нанимают вас, эксперта.
Как профессионал, зарабатывающий на продаже логотипов, вы обязаны предоставить своим клиентам передовой, высококачественный и законченный продукт.
И теперь, когда вы получили образование в области векторных логотипов, я уверен, что вы больше этого не сделаете! 😉
Лучший способ нанесения водяных знаков на изображения в Photoshop CC
Автор Стив Паттерсон.
В этом руководстве вы узнаете не только о том, как добавить свой логотип или информацию об авторских правах в качестве водяного знака на ваши изображения , но и о том, как убедиться, что любые изменения в нем мгновенно обновляются для всех ваших изображений, добавляя ваш водяной знак как связанный смарт-объект в Photoshop! Связанные смарт-объекты очень эффективны, но они доступны только в Photoshop CC.Итак, чтобы продолжить, вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия актуальна. Давайте начнем!
Что такое связанные смарт-объекты?
смарт-объектов существует со времен Photoshop CS2. Но в Photoshop CC Adobe представила новый тип смарт-объекта, известный как связанный смарт-объект . До этого содержимое смарт-объекта всегда встраивалось в документ. Это означало, что не было возможности совместно использовать смарт-объект между документами.Любые изменения, которые вы внесли в свой смарт-объект в одном документе, не отобразятся ни в каком другом.
Но связанных смарт-объекта разные. Вместо того, чтобы встраивать их содержимое, связанный смарт-объект просто связывает с внешним файлом, например с отдельным документом Photoshop. К одному и тому же файлу можно связать несколько документов, и любые изменения, внесенные в этот файл, мгновенно появятся в каждом документе, который на него ссылается!
Это делает связанные смарт-объекты идеальными для таких вещей, как водяные знаки.Вы можете сохранить свой логотип как отдельный файл, а затем связать все свои изображения с этим файлом. Если вы редактируете логотип, изменения в этом одном файле будут обновлены во всех ваших изображениях. Посмотрим, как это работает!
Загрузите это руководство в виде готового к печати PDF-файла!
Создание документа с логотипом
Чтобы добавить водяной знак в качестве связанного смарт-объекта, вам сначала нужно создать свой логотип в отдельном документе. Вот логотип, который я создал. Я добавил основную информацию об авторских правах, такую как символ авторского права и год, а также мое имя и адрес моего веб-сайта под ним:
Создайте свой логотип в собственном документе Photoshop.
Если мы посмотрим на панель Layers, мы увидим мои слои Type и Shape. Я залил фоновый слой черным, чтобы видеть белый текст и фигуры, когда я их добавлял:
Панель «Слои», показывающая слои, используемые для создания логотипа.
Отключение фонового слоя
Чтобы использовать файл в качестве связанного смарт-объекта, нам необходимо его сохранить. Но я не хочу, чтобы на моих изображениях появлялся черный фон. Вместо этого я хочу прозрачный фон. Поэтому, прежде чем сохранить его, я отключу фоновый слой, щелкнув его значок видимости :
Отключение черного фона.
Это оставляет логотип на прозрачном фоне:
Перед сохранением логотипа убедитесь, что фон прозрачный.
Сохранение и закрытие файла логотипа
Чтобы сохранить файл, перейдите в меню Файл в строке меню и выберите Сохранить как :
Переход к файлу> Сохранить как.
В диалоговом окне назовите файл «логотип» или как-нибудь иначе. И чтобы сохранить все ваши слои, убедитесь, что вы сохранили их как Photoshop .PSD файл . Выберите, где вы хотите сохранить его на своем компьютере (я сохраню его в папке на моем рабочем столе), а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите OK:
Сохраните логотип как файл Photoshop .PSD, чтобы не повредить слои.
Затем, чтобы закрыть файл, вернитесь в меню Файл и выберите Закрыть :
Переход к файлу> Закрыть.
Как добавить свой логотип в качестве водяного знака
Теперь, когда мы создали и сохранили наш логотип, давайте посмотрим, как добавить его в качестве водяного знака к изображению.И чтобы убедиться, что любые изменения, которые мы вносим в логотип, будут обновляться в изображении, мы добавим его как связанный смарт-объект.
Добавление водяного знака к первому изображению
Вот первое из трех изображений, которые я буду использовать. Все три фотографии я сделал недавно, и я хочу добавить к каждой из них водяной знак:
Первое изображение. Фото: Стив Паттерсон.
Как добавить водяной знак в качестве связанного смарт-объекта
Чтобы добавить водяной знак в качестве связанного смарт-объекта, перейдите в меню File и выберите Place Linked .Опять же, этот параметр можно найти только в Photoshop CC:
.Переход к файлу> Поместить связь.
Перейдите к своему файлу с логотипом, затем щелкните по нему, чтобы выбрать его, и щелкните Place :
Выбор файла логотипа.
Photoshop добавляет логотип в документ и центрирует его на изображении:
Логотип отображается по центру документа.
Изменение размера и положение логотипа
Обратите внимание, что Photoshop помещает поле «Свободное преобразование» и обрабатывает его вокруг логотипа.Чтобы изменить его размер, нажмите и удерживайте клавишу Shift , а также клавишу Alt (Win) / Option (Mac), а затем щелкните и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении его размера, а клавиша Alt / Option позволяет изменять размер логотипа от его центра:
Удерживая Shift + Alt (Win) / Shift + Option (Mac), перетащите угловые маркеры, чтобы изменить размер логотипа.
Затем щелкните внутри поля «Свободное преобразование» и перетащите логотип на место.Я перенесу свой в левый верхний угол. Чтобы принять его, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы выйти из Free Transform:
Перемещение логотипа на место.
Как мы узнаем, что это связанный смарт-объект?
Если мы снова посмотрим на панель «Слои», то увидим наш логотип в виде смарт-объекта над изображением. Мы знаем, что это связанный смарт-объект , а не встроенный смарт-объект, по значку ссылки в правом нижнем углу миниатюры.Я увеличил его здесь, чтобы было легче видеть:
Значок сообщает нам, какой это тип смарт-объекта.
Добавление водяного знака к изображению
Чтобы водяной знак исчез на изображении, я просто уменьшу непрозрачность смарт-объекта со 100% до 60% . Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои»:
.Уменьшение непрозрачности логотипа.
А вот результат с водяным знаком, добавленным к первому изображению:
Добавлен первый связанный смарт-объект.
Добавление водяного знака ко второму изображению
Давайте быстро добавим такой же водяной знак к двум другим изображениям. Я переключусь на свое второе изображение, щелкнув его вкладку под панелью параметров:
Переключение на второе изображение.
Затем я сделаю то же самое, что и раньше, перейдя в меню File и выбрав Place Linked :
Переход к файлу> Поместить связь.
Я выберу свой файл с логотипом и нажму Place :
Повторный выбор файла с логотипом.
Photoshop снова размещает логотип и центрирует его в документе:
Логотип появляется перед вторым изображением.
Я нажимаю Shift + Alt (Win) / Shift + Option (Mac), когда перетаскиваю угловые маркеры, чтобы изменить его размер. Затем я щелкаю внутри поля «Свободное преобразование» и перетаскиваю логотип на место. Я перенесу это в правый нижний угол. Чтобы принять его, я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре:
Изменение размера логотипа и его размещение в правом нижнем углу изображения.
Два смарт-объекта, совместно использующие одно и то же содержимое
Снова на панели «Слои» мы видим логотип в виде связанного смарт-объекта над изображением. Несмотря на то, что этот смарт-объект находится в отдельном документе, поскольку это связанный смарт-объект , он делится своим содержимым со смарт-объектом из предыдущего документа. У них обоих один и тот же файл logo.psd:
.Логотип снова отображается как связанный смарт-объект.
Я добавлю логотип к изображению, снизив непрозрачность смарт-объекта до 60%:
Уменьшение непрозрачности логотипа до 60%.
А вот результат с водяным знаком, добавленным ко второму изображению:
Добавлен второй связанный смарт-объект.
Как совмещать изображения в Photoshop
Добавление водяного знака к третьему изображению
Добавлю еще к одному фото. Я переключусь на свое третье изображение, щелкнув его вкладку:
Переход к третьему изображению.
Затем я вернусь в меню File и выберу Place Linked :
Переход к файлу> Поместить связь.
Я выберу тот же файл логотипа и нажму Place :
Выбор файла логотипа.
Photoshop снова центрирует логотип в документе:
Логотип помещается перед третьим изображением.
Я нажимаю Shift + Alt (Win) / Shift + Option (Mac) и перетаскиваю угловые маркеры, чтобы изменить размер. Затем перетащу логотип в левый нижний угол изображения. Наконец, я нажимаю Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера и перемещение логотипа в нижний левый угол.
Три смарт-объекта, один общий файл
На панели «Слои» мы снова видим логотип как связанный смарт-объект. И теперь у нас есть три смарт-объекта, каждый в отдельном документе, и все они используют один и тот же файл «logo.psd». Я добавлю логотип к изображению, снизив его непрозрачность до 60%:
Понижение непрозрачности до 60 процентов.
И вот результат с водяным знаком, добавленным к третьему изображению:
Водяной знак был добавлен ко всем трем изображениям.
Сохранение и закрытие одного из изображений
Прежде чем мы посмотрим, как внести изменения в логотип, я собираюсь сохранить и закрыть свое третье изображение. Мы увидим, зачем я это делаю, в конце урока. Чтобы сохранить его, я перейду в меню File и выберу Save As :
Переход к файлу> Сохранить как.
Как и в случае с файлом логотипа, убедитесь, что вы сохранили изображение как файл Photoshop .PSD. При этом все слои останутся нетронутыми, включая ваш смарт-объект.Нажмите Сохранить , и еще раз, если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите ОК:
Сохраните изображение как файл Photoshop .PSD, чтобы не потерять смарт-объект.
Загрузите это руководство в виде готового к печати PDF-файла!
Как редактировать файл логотипа
Итак, теперь, когда мы добавили логотип к трем отдельным изображениям, что, если нам нужно изменить логотип? Может быть, мы хотим чего-то совершенно другого, или нам просто нужно что-то обновить, например, нашу контактную информацию.И как сделать так, чтобы изменение отображалось на всех наших изображениях? Со связанными смарт-объектами это легко сделать.
Я вернусь к исходному изображению, щелкнув его вкладку:
Возврат к исходному изображению.
Открытие связанного смарт-объекта
Чтобы открыть связанный смарт-объект и просмотреть его содержимое, просто дважды щелкните значок смарт-объекта на панели «Слои». Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект.Так что в моем случае подойдет любое из трех моих изображений:
Открытие смарт-объекта двойным щелчком по его миниатюре.
Это повторно открывает файл логотипа, на который ссылаются все мои изображения:
Файл логотипа открывается повторно.
Редактирование содержимого смарт-объекта
Чтобы сэкономить время, я создал новый логотип, который хочу использовать вместо своего оригинального. Чтобы увидеть это, я снова включу фоновый слой, щелкнув его значок видимости :
Снова включение фонового слоя.
Чтобы все было организовано, я поместил каждый логотип в отдельную группу слоев . Я отключу первый логотип, щелкнув значок видимости для группы «Логотип 1», а затем я просмотрю свой новый логотип, включив «Логотип 2»:
Переключение логотипов на панели «Слои».
А вот и новый логотип на черном фоне:
Новый логотип, который заменит исходный.
Сохранение изменений
Опять же, я не хочу, чтобы черный фон появлялся на изображениях, поэтому перед сохранением я отключу фоновый слой:
Щелкните значок видимости фонового слоя.
А затем, чтобы сохранить изменения, я перейду в меню Файл и выберу Сохранить :
Переход к файлу> Сохранить.
Поскольку мне не нужно держать документ открытым, я закрою его, вернувшись в меню Файл и выбрав Закрыть :
Переход к файлу> Закрыть.
Как редактировать смарт-объекты в Photoshop
Обновление водяного знака на изображениях
Это возвращает нас к изображению.И вот так Photoshop обновил смарт-объект моим новым логотипом. В зависимости от внесенных вами изменений вам может потребоваться переместить логотип с помощью инструмента «Перемещение»:
Новый логотип мгновенно появляется на изображении.
Я перехожу к своему второму изображению, и здесь мы снова видим, что оригинальный логотип был заменен новым. Просто изменив этот файл, оба изображения были мгновенно обновлены:
Второе изображение также обновлено новым логотипом.
Как обновить образ, который был закрыт
Причина, по которой Photoshop мгновенно обновил оба изображения, заключалась не только в том, что они оба связаны с общим файлом, но и в том, что оба документа были открыты в Photoshop, когда я внес изменения.Но Photoshop не будет автоматически обновлять документ, который не был открыт, даже если он также ссылается на тот же общий файл.
Чтобы показать вам, что я имею в виду и как это исправить, я снова открою свое третье изображение, которое я закрыл ранее, перейдя в меню File и выбрав Open :
Переход к файлу> Открыть.
Я перейду к файлу и дважды щелкну его, чтобы открыть:
Повторное открытие третьего изображения.
Обратите внимание, что на этом изображении по-прежнему отображается исходный логотип, хотя он ссылается на тот же файл, что и другие.Это потому, что документ был закрыт, когда я внес изменение:
Не обновлялся логотип на закрытом изображении.
Обновление измененного содержимого
Если мы посмотрим на панель «Слои», обратите внимание на маленький предупреждающий значок в правом нижнем углу миниатюры смарт-объекта. Этот значок сообщает нам, что содержимое смарт-объекта изменилось с момента последнего открытия файла и его необходимо обновить:
Значок предупреждения.
Чтобы обновить его, убедитесь, что смарт-объект выбран.Затем перейдите в меню Layer , выберите Smart Objects , а затем выберите Update Modified Content . Или, если у вас есть несколько смарт-объектов, которые все необходимо обновить, выберите вместо этого Обновить все измененное содержимое :
Переход к слою> Смарт-объекты> Обновить измененное содержимое.
Как только вы выберете его, Photoshop обновит смарт-объект новым содержимым, и сразу же появится наш новый логотип:
При обновлении смарт-объекта старый логотип заменяется новым.
И вот оно! Вот как добавить водяной знак к вашим изображениям и как обновить свои изменения, используя связанные смарт-объекты в Photoshop! Не забудьте заглянуть в наш раздел «Основы Photoshop», чтобы узнать больше об умных объектах! И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
.