leaves вектор бесплатно | AI, SVG и EPS
- Все
- AI
- CDR
- EPS
- SVG
- Все
- Белый
- Красный
- Оранжевый
- Зелёный
- Вода
- Синий
- Фиолетовый
- Розовый
- Чёрный
- Серый
Векторный Листья текстуры
Осенние листья 2
Зеленые листья с каплями воды
осенние листья вектор
Vector golden leaves botanical modern, art deco wallpaper background.

осенние листья вектор
Абстрактные листья Боке на синем фоне
листья винограда вектор материала
palm листья
Осенние листья вектор 1
Покидает состав границы вектор материала
Листья GoMedia вектор
Осенние листья с птицы вектор
Autumn Leaf Background
Фон с кленовых листьев
Зеленые листья и бланки на деревянных фоне
Web
autumn leaves abstract background
Сердцевидные листья и воронка нож вектор материала
Девять красочные листья
сад листья
осенние листья фон
Осенью, стрекоз, листья вектор
Элемент дизайна с зелеными листьями
Листья картинки
Листья воды
Green leaves geometric pattern
Autumn special offer sale, with paper cut autumn leaves background
Autumn leaves falling.

Зеленые листья с вектором земли материала
Формат AI, ключевое слово: Векторный материал, вектор икона, хрусталь, листья, листья
осенние листья фон
векторный листья
Banner with colorful autumn leaves.
 Vector cartoon style
Vector cartoon styleЛистья росы дождь бесплатно вектор
Green leaf on a white background
Сердце из осенние листья
Pattern background illustration of green leaves with dots and stripes
Vector pattern with autumn leaves and berries.

осенние листья фон
Зеленые листья, листья, пшеница, пшеница, поля, усадьбы
Загадки, очки, цифровые камеры, автомобили, кисть, листья
2 кленовый лист фон вектор ai
2 кленовый лист фон вектор ai | UIDownload 2 кленовый лист фон вектор ai- org/ImageGallery» align=»middle»>
- Бесплатные листья 2 векторов ai svg
- Красивый кленовый лист eps
- Кленовый лист силуэт 2 svg
- 2 Цвета Листа ai
- желтый кленовый лист cdr eps ai
- Красивый кленовый лист eps
- Осенние кленовые листья векторов бесшовный фон eps
- Красивый кленовый лист eps
- org/ImageObject»> Бесплатные векторные цветок 2 eps
- Набор осенних кленовых листьев иллюстрации вектора eps
- кленовый лист svg
- Красивый кленовый лист eps
- Коллекция тропических листьев eps
- Красивый кленовый лист eps
- Художественные кисти иллюстратор 2 ai
- Мокап логотипа тиснения кожи №2 psd
- org/ImageObject»> Зеленые листья зеленые листья вектор eps
- Кленовый лист eps
- 3D Wall Logo MockUp # 2 psd
- Закладка вектор красивый кленовый лист eps ai
- Бесшовные фоны многоугольника Vol.2 psd pat
- Бесшовный образец листа svg eps
- Модный кленовый лист eps ai
- Зеленые листья. eps
- org/ImageObject»> Рамка / фоновый рисунок кленового листа. eps
- Макет тисненой визитки №2 psd
- Бумага кленовый лист фон eps
- Пальмовые листья векторов svg ai
- Кленовый лист 6 svg
- лист конопли eps ai
- Красочный лист eps ai
- Человек-паук 2 svg eps
- Стили отраженного текста Chrome, том 2 psd
- org/ImageObject»> Рамка из листьев eps ai
- Микки маус 2 svg eps
- Фон тропических листьев eps
- Красивый кленовый лист фон вектор eps
- 2 кленовых листа ai
- Версаче Фон 2 Вектор eps svg
- Эко листья и зеленая волна eps
- Кленовый лист фон eps ai
- Кленовый лист вектор eps
- org/ImageObject»> Зеленый лист eps
- Красивый кленовый лист eps
- Красивый кленовый лист eps
- Красивый кленовый лист eps
- Исламская граница Том 2 вектор ai eps svg
- Стрелки Disney Style 2 из легких материалов eps
- Банановый лист фон svg eps
- Гладкий японский клен на фоне водопада и осенних кленовых листьев eps svg
Листья векторов скачать бесплатно 6506 редактируемых файлов .
 ai .eps .svg .cdr
ai .eps .svg .cdrСортировать по: По умолчанию В тренде Новейшие Рекомендовать Релевантные Популярные Непопулярные leaf new collection Запросить дизайн
лист природа растение элемент натуральный значок орнамент контур зеленый нарисованный от руки фон листья плоская форма старинные ретро иконки нарисованный фон ветка
[ Векторы ] Набор элементов дизайна листьев (ai, eps 2.00MB)
Все-бесплатно-download.com
[ Векторы ] значки листьев классический зеленый рисованный эскиз ( ai , eps 13.69MB )
Скачать все бесплатно.com
[ Векторы ] лист фон красочный плоский дизайн нарисованный от руки эскиз (ai, eps 4.70MB)
Скачать все бесплатно. com
com
[ Векторы ] шаблоны визитных карточек элегантный простой плоский декор листьев (ai, eps 3.44MB)
Все-бесплатно-download.com
[ Векторы ] растения иконки зеленый нарисованный вручную лист ботаники эскиз (ai, eps 4.78MB)
Скачать все бесплатно.com
[ Векторы ] значки листьев классический рисованный эскиз ( ai , eps 3.99MB )
Скачать все бесплатно.com
[ Векторы ] Коллекция икон листьев разноцветные плоские нарисованные вручную эскизы (ai, eps 3.98 МБ)
Скачать все бесплатно. com
com
красочное дерево шаблон черновик цветочный осень современная экология флора органический сезон рисование окружающая среда ботаника иллюстрация и живопись весна цветок формы узор цвет значок набор эко сезонный лепесток разноцветный плакат темный разнообразие экологическая природа элементы много текстура
[Векторы] Бесшовный узор из листьев (ai, eps 4.75MB)
Скачать все бесплатно.com
[ Векторы ] лист фон блестящие повторяющиеся затененные значки ( ai , eps 8.60MB )
Скачать все бесплатно.com
[ Векторы ] тигровая роспись лицо цветочный лист декор классический дизайн ( ai , eps 3.68MB )
Скачать все бесплатно. com
com
[Векторы] шаблон визитной карточки плоский классический нарисованный от руки эскиз листа (ai, eps 4.30MB)
Все-бесплатно-download.com
[ Векторы ] элементы природы узор темный классический ботанический лист декор ( ai , eps 3.64MB )
Скачать все бесплатно.com
[ Векторы ] оливковый фон разноцветный плоский декор фруктовые листья иконки ( ai , eps 2.18MB )
Скачать все бесплатно.com
[ Векторы ] кто-то с аутизмом научил меня цитировать шаблон футболки ретро тексты лист декор ( .ai .eps 3.55MB )
Все-бесплатно-download.![]() com
com
[Векторы] Leaf Set (ai, eps 1.96MB)
Скачать все бесплатно.com
[ Векторы ] элементы дизайна сосны лист семена цветок эскиз ( ai , eps 10.67MB )
Скачать все бесплатно.com
[ Векторы ] Иконки тропических листьев классический нарисованный от руки контур ( ai , eps 4.15MB )
Все-бесплатно-download.com
[ Векторы ] зеленый лист эко фон ( ai , eps 5.12MB )
Скачать все бесплатно.com
[ Векторы ] декоративные значки листьев зеленый классический нарисованный от руки контур ( ai , eps 11. 45MB )
45MB )
Скачать все бесплатно.com
[ Векторы ] Цветные значки ветвей листьев классический гранж эскиз ( ai , eps 3.20MB )
All-free-download.com
[ Векторы ] распродажа шаблоны баннеров вертикальный темный дизайн лист декор (ai, eps 3.50MB)
Скачать все бесплатно.com
[ Векторы ] растения иконки ретро нарисованные от руки фрукты лист эскиз (ai, eps 4.72MB)
Скачать все бесплатно.com
[Векторы] Иконки зеленых листьев (ai, eps 688.12KB)
All-free-download. com
com
[ Векторы ] природа фон листья фрукты иконки разноцветные классический эскиз ( ai , eps 4.96MB )
Скачать все бесплатно.com
[ Векторы ] Осенний цвет на фоне веток деревьев и листьев ( ai , eps 19.46MB )
Скачать все бесплатно.com
[ Векторы ] Осенний лист клена фон ( ai , eps 29.03MB )
Все-бесплатно-download.com
[ Векторы ] иконки осенних листьев современные плоские цветные формы эскиз (ai, eps 2.70MB)
Скачать все бесплатно.com
[ Векторы ] значки ветвей листьев цветные современные эскизы (ai, eps 10. 84MB)
84MB)
Скачать все бесплатно.com
[ Векторы ] Листовой узор цветной плоский классический декор ( ai , eps 13.15MB )
Все-бесплатно-download.com
[ Векторы ] природа фон шаблоны красочный классический нарисованный от руки эскиз листа (ai, eps 2.21MB)
Скачать все бесплатно.com
[Векторы] Иконки зеленых листьев (ai, eps 1.47MB)
Скачать все бесплатно.com
[Векторы] Осенний фон | Падающие листья (ai, eps 4.93MB)
Скачать все бесплатно. com
com
[ Векторы ] экология логотипы плоский зеленый лист эскиз ( ai, eps 2.27MB )
Скачать все бесплатно.com
[ Векторы ] значок ветки листа нарисованный от руки классический эскиз гранж декор ( ai , eps 2.91MB )
Скачать все бесплатно.com
[ Векторы ] значки листьев зеленые формы эскиз (ai, eps 5.83MB)
Все-бесплатно-download.com
[ Векторы ] Эскиз значка листа блестящий современный дизайн ( ai , eps 3.26MB )
Скачать все бесплатно.com
[ Векторы ] осенний фон летящий лист иконки орнамент ( ai , eps 4. 85MB )
85MB )
Скачать все бесплатно.com
[ Векторы ] наборы для рисования природы черный лист декор нарисованный от руки эскиз ( ai , eps 3.58MB )
Все-бесплатно-download.com
лист конопли лист лист ветви эко лист пальмовый лист осенний лист лист значок виноградная лоза лист оливковый лист лист падуба яблочный лист оливковый лист вектор скачать бесплатно лист вектор наброски пальмовый лист вектор искусство
Загрузка дополнительных элементов, пожалуйста, подождите…
Идет загрузка дополнительных элементов, пожалуйста, подождите…
Критерий поиска:
Тип поиска:
Совпадение с любымСовпадение со всеми
Искать в:
ВекторыИконкиФотоШрифтыШаблоны сайтовPSD
Лицензия:
Все лицензииРазрешить коммерческое использование
Результат сортировки:
Сначала лучшее совпадениеСначала новыеСначала много загрузокСначала меньше загрузок
- Главная
- Лицензии
- Срок
- Конфиденциальность
- О
- Связаться с
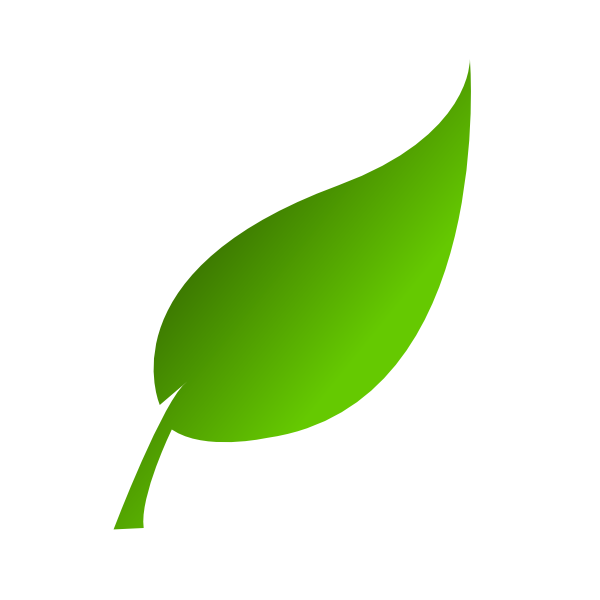
Как создать реалистичный вектор зеленого листа в Illustrator
В этом уроке мы узнаем, как создать вектор зеленого листа, который всегда можно использовать в ваших будущих проектах. Этот лист по сути универсален, т.е. вы всегда можете изменить его цвет и форму. Вам может показаться, что он создан с помощью Gradient Mesh. Но нет, это не так. Я использовал простые градиентные заливки. Хотите узнать, как создать реалистичный вектор зеленого листа? Тогда отложите все свои дела и давайте рисовать!
Этот лист по сути универсален, т.е. вы всегда можете изменить его цвет и форму. Вам может показаться, что он создан с помощью Gradient Mesh. Но нет, это не так. Я использовал простые градиентные заливки. Хотите узнать, как создать реалистичный вектор зеленого листа? Тогда отложите все свои дела и давайте рисовать!
Подробности руководства: реалистичный вектор зеленого листа
- Программа: Adobe Illustrator CS4 – CS5
- Сложность: Начальный-средний
- Рассматриваемые темы: Инструмент «Градиент» и панель «Внешний вид»
- Расчетное время завершения: 45 минут
Окончательное изображение: реалистичный вектор зеленого листа
Как всегда, это окончательный реалистичный вектор зеленого листа, который мы будем создавать:
Шаг 1
Для начала создайте новый документ (Файл > Создать…) . Размеры нашего артборда не имеют значения, так как мы создадим один векторный элемент, который в дальнейшем вы сможете использовать в разных артбордах. Нажмите на кнопку Дополнительно и установите цветовой режим RGB, если он, конечно, не установлен по умолчанию.
Нажмите на кнопку Дополнительно и установите цветовой режим RGB, если он, конечно, не установлен по умолчанию.
Шаг 2
Возьмите Ellipse Tool (L) и создайте эллипс любого размера, который похож на тот, что вы видите на рисунке ниже.
Цвета заливки и обводки не ограничены, т.к. сначала мы создаем необходимые формы, которые потом будем раскрашивать. Возьмите Direct Selection Tool (A) и выберите точку A . Теперь, удерживая нажатой клавишу Option/Alt , поверните одну из ручек точки A .
Эти действия приведут к превращению гладкой точки в угловую.
Шаг 3
Те же действия проделываем с точкой B нашего объекта.
А теперь, манипулируя расположением точек и их ручек, придайте объекту форму листа, как показано на рисунке ниже. Все действия выполняются с помощью Direct Selection Tool (A) .
Шаг 4
Возьмите Pen Tool (P) и создайте изогнутый сегмент, который проходит через точки A и B .
Выберите все созданные объекты, затем нажмите Разделить на панели Обработка контуров .
Эти действия разделят форму листа на две части.
А теперь мы можем начать раскрашивать его половинки. Для удобства разгруппируем их (Shift + Command/Ctrl + G) .
Шаг 5
Как правило, Gradient Mesh используется для создания сложных цветных объектов, но многие пользователи и даже опытные дизайнеры стараются избегать использования этой функции из-за сложности использования и управления. Я прекрасно понимаю проблему, с которой они сталкиваются, поэтому предлагаю другой метод. А именно, я предлагаю использовать панель Appearance для создания светотени в половинках нашего листа. Работу с цветом всегда очень сложно описать, так как это долгий путь проб и ошибок. Поэтому я даю вам точные обозначения цветов, и какого эффекта я пытаюсь достичь. Заполните нижнюю половину листа радиальным градиентом от зеленого (R = 110, G = 194, B = 36) до зеленого (R = 72, G = 163 B = 4) . Теперь с помощью Gradient Tool (G) сдвиньте центр радиального градиента, щелкнув и перетащив его за центр. Нам нужно расположить центр радиального градиента таким образом, чтобы левый угол листа был светлее.
Теперь с помощью Gradient Tool (G) сдвиньте центр радиального градиента, щелкнув и перетащив его за центр. Нам нужно расположить центр радиального градиента таким образом, чтобы левый угол листа был светлее.
Шаг 6
Откройте панель Appearance (Window > Appearance) и нажмите кнопку Add New Fill в нижней части панели.
Измените цвета радиального градиента новой заливки на зеленый (R = 37, G = 138, B = 0) для левого ползунка и зеленый (R = 81, G = 173, B = 4 ) для правого ползунка. Для правого ползунка установите 0% непрозрачности на панели градиента . А теперь сместите центр радиального градиента с помощью Инструмента «Градиент» (G) , чтобы затемнить среднюю часть листа.
Шаг 7
Создайте новую заливку на панели Appearance. Радиальный градиент этой заливки имеет следующие цвета: зеленый (R = 118, G = 196, B = 37) для левого ползунка и зеленый (R = 61, G = 130, B = 3) для правого ползунка. Правый ползунок имеет 0% непрозрачность . Центр градиента должен располагаться так, чтобы осветлить правый угол листа.
Правый ползунок имеет 0% непрозрачность . Центр градиента должен располагаться так, чтобы осветлить правый угол листа.
Как видите, использование панели Appearance и градиентов с прозрачными ползунками позволяет создавать сложные цветовые переходы.
Шаг 8
Мы работали только зеленым цветом, но посмотрите, какие разные цифры, соответствующие его оттенкам! Логически понятно, что количество оттенков одного цвета не должно резко отличаться. К счастью, есть интуитивно понятная цветовая модель, которая помогает быстро получить нужный цвет. Это цветовой режим HSB. Я использую эту модель для смешивания цветов. А если вы хотите получить свои собственные цвета, а не просто копировать цвета, которые получил я, то переключайте цветовую модель во всплывающем меню панели «Цвет».
Здесь хочу отметить, переключение цветовой модели на панели Цвет не изменит цветовой режим нашего документа.
Шаг 9
Используя эту технику, раскрасьте верхнюю часть листа. Заполните форму линейным градиентом от зеленого (R = 7, G = 120, B = 0) до зеленого (R = 68, G = 173, B = 0) .
Заполните форму линейным градиентом от зеленого (R = 7, G = 120, B = 0) до зеленого (R = 68, G = 173, B = 0) .
Шаг 10
Добавьте новую градиентную заливку на панель Appearance. Этот радиальный градиент состоит из следующих цветов: зеленый (R = 81, G = 173, B = 4) для левого ползунка, зеленый (R = 8, G = 122, B = 0) для центрального ползунка и зеленый (R = 81, G = 173, B = 4) для правого ползунка. Центральный ползунок имеет 0% непрозрачность .
Этот градиент осветлил центральную верхнюю часть листа.
Шаг 11
И, наконец, мы создаем еще одну заливку в панели Appearance. Новый радиальный градиент состоит из двух цветов. Это зеленый (R = 9, G = 130, B = 0) с 0% непрозрачностью для левого слайдера и зеленый (R = 65, G = 140, B = 3) для правого слайдера. Центр этого градиента нужно расположить так, чтобы он затемнил край листа.
Шаг 12
С помощью Pen Tool (P) создайте форму стебля, как показано на рисунке ниже.
Залейте созданную форму линейным градиентом от зеленого (R = 100, G = 176, B = 33) до зеленого (R = 72, G = 163, B = 4) .
Шаг 13
Скопируйте форму стебля и вставьте ее на передний план (Command/Ctrl + C; Command/Ctrl + F) . Измените расположение маркеров точек, чтобы они стали тоньше оригинала.
Заполните эту форму радиальным градиентом от зеленого (R = 114, G = 204, B = 37) до зеленого (R = 72, G = 163, B = 4) . Верхний объект представляет собой просвет на поверхности стебля.
Шаг 14
Создайте новую форму с помощью Pen Tool (P) . Он должен быть немного шире стебля и повторять его форму. Поместите объект ниже элементов созданного стебля. Заполните эту форму линейным градиентом от зеленого (R = 0, G = 92, B = 40) до зеленого (R = 61, G = 138, B = 3) . Объект, созданный на этом шаге, является тенью для стебля.
Объект, созданный на этом шаге, является тенью для стебля.
Шаг 15
Давайте поработаем над созданием прожилок на нашем листе. Возьмите Pencil Tool (N) или Pen tool (P) и создайте волнистую линию с черной заливкой.
Примените к этому пути треугольный профиль в панели Stroke. Там же можно настроить его ширину, изменив параметр Weight.
Шаг 16
Создайте остальные жилки в верхней части вектора зеленого листа, затем сгруппируйте их ( Command/Ctrl + G) .
Поместите группу под шток. Теперь примените к группе режим Screen blending в панели Transparency .
Вены стали прозрачными, но не беспокойтесь, пожалуйста. Мы исправим это прямо сейчас. Шаг 17
Скрыть края контуров (Вид > Скрыть края или использовать сочетания клавиш Command/Ctrl + H) , чтобы ничто не мешало нам управлять цветом. Используя эту технику, создайте несколько прожилок в нижней части вектора зеленого листа.
Шаг 18
Под воздействием некоторых факторов внешней среды на листьях в природе могут появляться пятна. Поэтому, чтобы они выглядели более естественно, с помощью Pencil Tool (N) создайте объекты, похожие на те, что вы видите на рисунке ниже.
Примените к этим объектам режим наложения Screen на панели Transparency , затем выберите желаемую интенсивность цвета, управляя параметром K на панели Color .
Шаг 19
Выберите половинки вектора зеленого листа и точечные формы, затем возьмите Инструмент «Создание фигур» (Shift+M) и, удерживая клавишу Option/Alt , нажмите на части пятна, выходящие за пределы формы реалистичного вектора зеленого листа, что приводит к удалению этих частей.
Шаг 20
С помощью Pen Tool (P) создайте темно-серые и белые объекты. Эти объекты должны быть размещены под всеми объектами листа. Формы объектов и их положение относительно листа указаны на рисунках ниже.
Формы объектов и их положение относительно листа указаны на рисунках ниже.
Выберите обе формы, затем перейдите к Object > Blend > Make или используйте сочетания клавиш Command/Ctrl + Option/Alt + B . Для того, чтобы установить желаемое значение указанных шагов, перейдите на Object > Blend > Blend Options… или просто дважды щелкните значок Blend Tool (W) на панели инструментов .
Обычно я устанавливаю менее 30 шагов, так как количество шагов увеличивает размер вашего векторного файла и замедляет работу приложения.
Шаг 21
Выберите объект наложения и установите Режим наложения на Умножение на панели Прозрачность . Это дает вашему бленд-объекту прозрачные края, поэтому мы можем поместить его на фон любого цвета.
Шаг 22
Методы, использованные в этом уроке, на самом деле позволили нам создать универсальный лист, который можно очень быстро перекрашивать для создания дополнительных листьев. Для этого откройте панель Appearance , выберите заливку и отредактируйте градиент. Мы можем менять цвета и расположение градиентов, что дает нам возможность управлять освещением объекта.
Для этого откройте панель Appearance , выберите заливку и отредактируйте градиент. Мы можем менять цвета и расположение градиентов, что дает нам возможность управлять освещением объекта.
Более того, мы можем легко изменить его форму, не нарушая сложной штриховки, например, с помощью Pencil Tool (N) , как на картинке ниже.
Реалистичные векторные изображения зеленых листьев — очень популярные элементы дизайна. Проверьте сами, как их можно использовать.
Надеюсь, вы смогли выполнить это руководство по реалистичному вектору зеленого листа. Я всегда готов помочь, если у вас возникнут трудности. Все, что вам нужно сделать, это написать свои вопросы в комментариях к этому уроку.
Автор: Ярослав Лазунов
Меня зовут Ярослав Лазунов, я графический дизайнер из Украины. Я рада, что наконец-то нашла работу в своей жизни, что могу делиться с вами своими знаниями и экспериментами в своих уроках. Подпишитесь на меня в Twitter или посетите мой блог Vectorboom.

