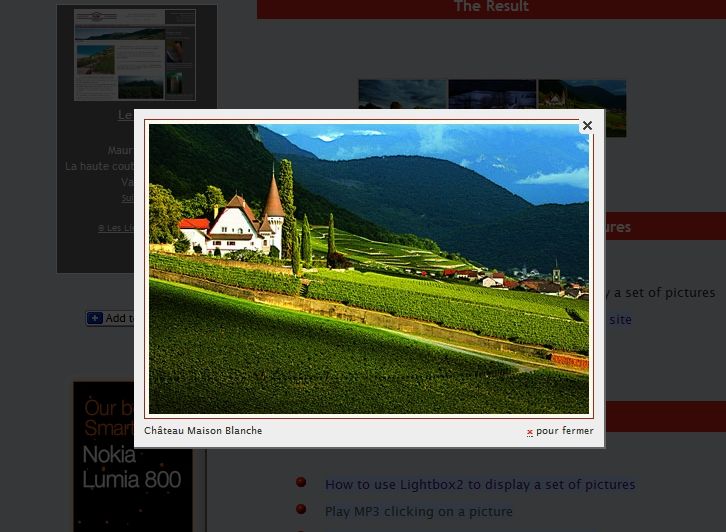
Лайтбокс2
Примеры
Два отдельных изображения
Набор из четырех изображений
Начало работы
Загрузите ZIP-файл последней версии (или любой предыдущей) со страницы выпусков Github.
Или установить с помощью npm:
нпм установить лайтбокс2 --сохранить
Откройте zip-файл и взгляните на barebones, рабочий пример, включенный в
/examplesпапка.Готовы установить лайтбокс на своей странице? Начните с включения Lightbox CSS и Javascript. Вы можете взять оба этих файла из папки
/dist.- Включите CSS вверху страницы в тег
- Включите Javascript внизу страницы перед закрывающим тегом
- Включите CSS вверху страницы в тег
Убедитесь, что jQuery, необходимый для Lightbox, также загружен.

- Если вы уже используете jQuery на своей странице, убедитесь, что он загружен до
lightbox.js. Требуется jQuery 1.7 или выше, а поскольку используется модуль эффектов, тонкая сборка jQuery не поддерживается. - Если вы в настоящее время не используете jQuery, я создал упакованный файл, который включает в себя как Lightbox, так и jQuery. Включить
dist/js/lightbox-plus-jquery.jsвместоlightbox.js.
- Если вы уже используете jQuery на своей странице, убедитесь, что он загружен до
- Убедитесь, что четыре изображения, загруженные
lightbox.css, находятся в правильном месте. Вы можете получить изображения из папки
Инициализировать с помощью HTML
- Отдельные изображения. Добавьте атрибут
data-lightboxк любой ссылке на изображение, чтобы включить Lightbox. В качестве значения атрибута используйте уникальное имя для каждого изображения. Например:
Например:
Дополнительно:- Добавьте атрибут
data-title, если вы хотите показать заголовок. - Добавьте атрибут
data-alt, если вы хотите установить атрибут alt связанного изображения.
- Добавьте атрибут
- Наборы изображений. Если у вас есть группа связанных изображений, которые вы хотите объединить в набор, используйте одно и то же значение атрибута
data-lightboxдля всех изображений. Например:
Опции
Если вы хотите изменить любой из параметров по умолчанию, вызовите метод параметра.
| Опция | По умолчанию | Описание |
|---|---|---|
| всегдаШоуНавоОнтачДевайс | Если задано значение true, стрелки навигации влево и вправо, которые появляются при наведении указателя мыши при просмотре наборов изображений, всегда будут видны на устройствах, поддерживающих сенсорный ввод. | |
| альбом Этикетка | «Изображение %1 из %2» | Текст, отображаемый под заголовком при просмотре набора изображений. Текст по умолчанию показывает текущий номер изображения и общее количество изображений в наборе. |
| отключить прокрутку | ложь | Если задано значение true, запретить прокрутку страницы при открытом лайтбоксе. Это работает путем переполнения настроек, скрытого на теле. |
| продолжительность угасания | 600 | Время, необходимое для появления и исчезновения контейнера Lightbox и наложения, в миллисекундах. |
| правда | Если задано значение true, измените размер изображений, выходящих за пределы окна просмотра, чтобы они аккуратно помещались внутри него. | |
| imageFadeDuration | 600 | Время, необходимое для появления изображения после загрузки, в миллисекундах. |
| максимальная ширина | Если установлено, ширина изображения будет ограничена этим числом в пикселях. Соотношение сторон не будет сохранено. | |
| максимальная высота | Если установлено, высота изображения будет ограничена этим числом в пикселях. Соотношение сторон не будет сохранено. | |
| positionFromTop | 50 | Расстояние от верха окна просмотра, на котором будет отображаться контейнер Lightbox, в пикселях. |
| resizeDuration | 700 | Время, которое требуется контейнеру Lightbox для анимации ширины и высоты при переходе между изображениями разного размера, в миллисекундах. |
| showImageNumberLabel | правда | При значении false текст, указывающий номер текущего изображения и общее количество изображений в наборе (например, «изображение 2 из 4»), будет скрыт. |
| обернуть Вокруг | ложь | Если задано значение true, когда пользователь дойдет до последнего изображения в наборе, появится правая навигационная стрелка, и он будет продолжать движение вперед, что вернет его к первому изображению в наборе. |
Поддержка браузера
Lightbox2 был успешно протестирован в следующих браузерах:
- Internet Explorer.

Файлlightbox-plus-jquery.jsвключает jQuery v2.x и поддерживает IE 9+. Если вы хотите поддерживать IE 6, 7 и 8, используйте собственную копию jQuery v1.x сlightbox.js. - Хром
- Сафари
- Фаерфокс
- iOS Chrome
- Android-браузер
- Android Chrome
Лицензия
Lightbox2 находится под лицензией MIT License.
- 100% бесплатно. Lightbox можно использовать бесплатно как в коммерческих, так и в некоммерческих целях.
- Требуется авторство. Это означает, что вы должны оставить мое имя, ссылку на мою домашнюю страницу и информацию о лицензии нетронутыми.
 Ни один из этих элементов не должен быть обращен к пользователю и может оставаться в коде.
Ни один из этих элементов не должен быть обращен к пользователю и может оставаться в коде.
Справка
У вас есть вопрос о том, как использовать Lightbox?
Чтобы получить помощь, выполните указанные ниже действия. Убедитесь, что вы прочитали документацию на этой странице и сначала просмотрели прилагаемый пример.
- Выполните поиск в Stackoverflow, чтобы узнать, сталкивались ли другие люди с той же проблемой, что и вы.
- Если ваша проблема уникальна, опубликуйте новый вопрос на Stackoverflow. Используйте тег
lightbox2.
Не используйте Github Issues для сообщений о личных запросах в службу поддержки.
Нашли ошибку?
Если вы обнаружите ошибку, отправьте сообщение о проблеме на Github.
Сенсорный лайтбокс с чистым Javascript
GLightbox | Осязаемый лайтбокс на чистом Javascript Кодовое имя «Джи» Осязаемый чистый Javascript
Лайтбокс
с поддержкой мобильных устройств и видео.
Скачать
Вы можете добавлять описания к своим слайдам, позиция описания может быть установлена глобально для всех слайдов или вы можете установить другую позицию для каждого слайда. варианты: сверху, снизу, слева или
верно. Вы можете настроить стиль так, как хотите, с помощью базового CSS. В описании может отображаться html-код .
варианты: сверху, снизу, слева или
верно. Вы можете настроить стиль так, как хотите, с помощью базового CSS. В описании может отображаться html-код .
Вы можете установить положение описания по-разному, например сверху, снизу, слева или справа
Пример ссылки на гугл ipsum vehicula eros ultrices lacinia Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae Duis quis ipsum vehicula eros ultrices lacinia.
 Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuerePrimis pharetra facilisis lorem quis penatibus ad nulla inceptos, dui per tempor taciti aliquet consequat sodales, curae tristique gravida auctor interdum malesuada sagittis. Felis pretium eros ligula natoque ad ante rutrum himenaeos, adipiscing urna mauris porta quam efficitur odio, sagittis morbitellus nisi molestie mus faucibus.
Primis pharetra facilisis lorem quis penatibus ad nulla inceptos, dui per tempor taciti aliquet consequat sodales, curae tristique gravida auctor interdum malesuada sagittis. Felis pretium eros ligula natoque ad ante rutrum himenaeos, adipiscing urna mauris porta quam efficitur odio, sagittis morbitellus nisi molestie mus faucibus.

Вы можете установить положение описания различными способами, например, сверху, снизу, слева или справа
Duis quis ipsum vehicula eros ultrices lacinia. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae
Вы можете добавлять видео с дополнительным автовоспроизведением для Vimeo , Ютуб и самостоятельные видео . Вы можете указать ширину по умолчанию для видео или установить разную ширину для каждого видео в вашей галерее. Видео на 100% адаптивны и будут корректно воспроизводиться на мобильных устройствах.
Вы можете указать ширину по умолчанию для видео или установить разную ширину для каждого видео в вашей галерее. Видео на 100% адаптивны и будут корректно воспроизводиться на мобильных устройствах.
Вы можете легко добавить фреймы, просто введя URL-адрес, это может быть веб-страница, видео, карты Google и т. д. Также вы можете отобразить любой div вашей страницы, введя идентификатор в атрибуте href.
Технические характеристики
GLightbox построен с использованием es6 и транспилирован с помощью babel для старых браузеров и может использоваться с nodejs.
Анимации
Все анимации созданы с помощью CSS, анимированы только свойства преобразования и непрозрачности. Вы можете перезаписать CSS анимации или создать свой собственный.
Особенности
- Маленький — всего 11 КБ в сжатом виде
- Адаптивный — работает с любым размером экрана
- Поддержка галереи — создание нескольких галерей
- Поддержка видео — Youtube, Vimeo и самостоятельные видео с автозапуском
- Поддержка встроенного содержимого — отображение любого встроенного содержимого
- Поддержка iframe — нужно встроить iframe? нет проблем
- Клавиатурная навигация — esc, клавиши со стрелками, табуляция и ввод — все, что вам нужно
- Сенсорная навигация — мобильные сенсорные события, такие как пролистывание, перемещение, сжатие и т.