Лайтбокс — Википедия
Материал из Википедии — свободной энциклопедии
Лайтбокс (световой бокс, англ. lightbox) — источник света с большой поверхностью. Лайтбоксы специально конструируются так, чтобы излучать максимально ровный свет, равный по яркости по всей их поверхности.
В фото- и видеосъёмке лайтбоксы чаще всего используются при съёмке предметов. Также их используют фотографы в плёночной фотографии для просмотра отснятых слайдов.
Похожими на лайтбоксы являются такие устройства, как лайткубы и софтбоксы.
Аналогичные устройства в других отраслях:
- Негатоскоп — в медицине и технике используют для просмотра радиографических снимков (рентгенограмм, томограмм и т. д.)
- Световой короб — в рекламе и дизайне используют при демонстрации изображений, нанесенных на лицевую поверхность короба.
ru.wikipedia.org
это красивый и эффективный способ подачи рекламы :: SYL.ru
Лайтбокс — это одно из самых популярных средств наружной рекламы. Световой короб представляет собой конструкцию, внутри которой установлен источник света, и подсвечиваемое изображение.
Где применяются конструкции?
Лайбокс — это универсальный метод донесения информации о товаре или услуге, доступный для просмотра в любое время суток. Благодаря подсветке, рекламная информация выглядит ярко и читаемо даже ночью, чего нельзя сказать об обычных баннерах и плакатах.

Область применения данной наружной рекламы практически безгранична. Лайтбоксы можно устанавливать как внутри помещения, так и снаружи, чаще всего это:
- Вывески кафе, гостиниц, магазинов и т.д.
- Автобусные остановки.
- Реклама вдоль крупных дорожных магистралей.
- Внутри торговых центров.
- На улицах.
- Светящие шашечки такси.
Преимущество использования
Световой короб имеет ряд преимуществ перед другими средствами передачи информации.
- Привлечение клиентов. Лайтбокс – это возможность эффективно донести информацию до потенциального заказчика.
- Визуальный эффект. Подсветка придает постеру яркость, выделяется на фоне серых баннеров.
- Функциональность. Лайтбоксы имеют широкое разнообразие форм и размеров, что позволяет установить их в любом месте. Они могут иметь прямоугольную или круглую форму, выглядеть в форме стрелки или сердца, все зависит от пожеланий заказчика и ресурсов рекламодателя.
- Возможность легкой замены постера. Один световой короб может использоваться для нескольких изображений. Для смены нужно удалить старый постер и поместить в конструкцию новый.
- Мобильность. Небольшие лайтобоксы могут быть использованы в качестве наружной рекламы на передвижных объектах: автомобилях, автобусах, поездах.
- Работает в любое время года. Световой короб защищает постер от дождя и снега.
- Экономичность. Лайтбокс – это прочная конструкция, которая сохраняет свои качества в течение нескольких лет, выдерживает практически любые температурные нагрузки и условия окружающей среды.
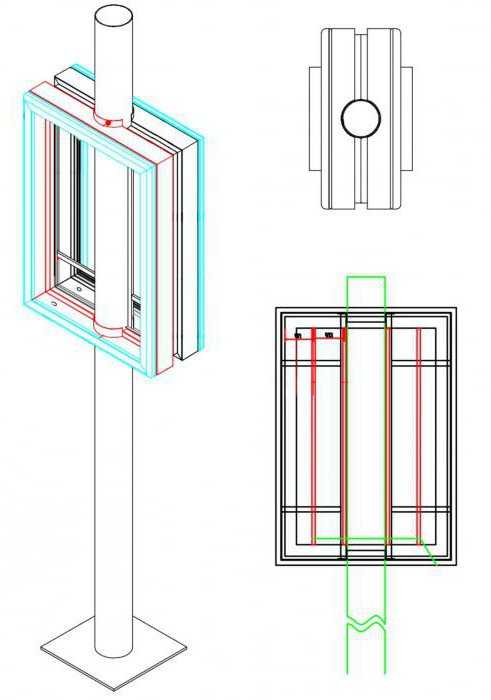
Конструкция
Лайтбокс состоит из нескольких элементов:
- Профиль.
- Источник свечения.
- Светорассеивающая поверхность.
- Механизм смены постера.
 Профиль
Профиль
Для лайтбоксов применяется алюминиевый или ПВХ каркас. Выбор материала зависит от размера лайтбокса, его нагрузки в период эксплуатации и возможности быть подвергнутым влиянию внешней среды. В помещениях используются ПВХ профили, к которым не выдвигаются особые требования в отношении прочности. Реклама, размещаемая на постере большого размера и находящаяся возле проезжей части, может быть подвергнута физическому воздействию, что объясняет необходимость создания более крепкой конструкции.
Источник свечения
В старых моделях световых коробов были использованы люминесцентные лампы. Они имели небольшой коэффициент освещения и затрачивали большое количество энергии. Для нормальной работы устройства требовалось, чтобы лампа была герметично закрыта, во избежание попадания на нее влаги и пыли, что могло вывести ее из строя.
Современные конструкции производятся с применением светодиодных ламп, которые не нуждаются в герметичности для эффективной работы. При низком потреблении энергии такие лампы выдают большое количество света.
Преимуществом диодных ламп, по сравнению с люминесцентными, является их долговечность, они служат в несколько раз дольше. Это позволяет минимизировать расход времени, который тратится обслуживающим персоналом на замену источника света и экономит затраты на приобретение ламп.
В зависимости от месторасположения лайтбокса, регулируется уровень яркости подсветки постера. Так, если он расположен рядом с транспортными магистралями, свечение диодов должно быть выше.
Светорассеивающая поверхность
Светорассеивающая поверхность необходима для качественного освещения постера и его защиты от физического воздействия.
Для лайтбоксов небольшого размера используется поверхность из акрила разной толщины, которая подбирается в зависимости от величины короба и от интенсивности возможного влияния на него.
В установках с большой площадью изображения используются специальные светорассеивающие баннеры, которые натягиваются на профиль.
Механизм смены постера
В зависимости от частоты смены постера, могут быть использованы разные механизмы.
Если предполагается эксплуатировать световой короб в качестве вывески магазина, которая не будет заменяться долгий период времени, то постер вкладывается вовнутрь конструкции единожды. Заменить его можно только посредством полного разбора рекламного стенда.
Лайтбоксы, в которых рекламная информация меняется часто, оснащены современными клик-системами, позволяющими сменить постер за несколько минут. Это экономит средства на обслуживание конструкции в период ее эксплуатации.

Разнообразие
Двухсторонний лайтбокс представляют собой конструкцию, в которой постеры находятся с обеих сторон. Они могут быть одинаковыми или нести рекламную информацию разных компаний. Это позволяет существенно сэкономить место и дает возможность поместить на световой короб в два раза больше информации. Такая установка отличается от односторонней тем, что ее задняя поверхность тоже используется.

Лайтбоксы на такси – это небольшие светящиеся элементы, которые устанавливаются на крышу автомобиля. Они дают возможность клиентам видеть автомобиль на большом расстоянии ночью или обратить внимание на транспорт перевозчика в большом потоке автомобилей.
В лайбоксах на такси может быть размещена информация о фирме перевозчика и его контактный номер телефона. При желании, на шашечке может быть расположено любое рекламное изображение, призывающее воспользоваться услугами данного водителя или компании. Лайтбоксы на такси питаются от аккумулятора автомобиля и могут быть выключены по желанию водителя. Кроме популяризации собственных услуг, таксисты могут рекламировать чужую продукцию. В этом случае, в световой короб устанавливается сторонняя реклама.

Лайтбокс – это не просто реклама, а возможность подать свой продукт ярко, оригинально и привлекательно. Использование световых коробов с разнообразной информацией позволяет привлечь максимальное количество потенциальных клиентов.
www.syl.ru
15 Адаптивных jQuery плагинов Lightbox
Много раз делал обзоры различных галерей изображений, собрал обширную коллекцию эффектных слайд-шоу и лайтбокс-плагинов. Есть в копилке и Lighbox исключительно на CSS3, без подключения дополнительных js-библиотек. Но время не стоит на месте, пользователи всё чаще используют для сёрфинга интернета различные мобильные устройства, а значит адаптивность веб-элементов и в частности фото-галерей с эффектом «лайтбокс» становится одним из приоритетов, на который веб-дизайнерам и разработчикам стоит обращать внимание.
Представляю очередную подборку из 15 адаптивных jQuery плагинов Lightbox, которые дружат, как с десктопными браузерами, так и отлично вписываются в экраны различных мобильных устройств ( ноутбуки, смартфоны, планшеты и т.д.).
Смотрите демо на сайтах разработчиков, скачивайте понравившийся плагин и творите, творите, творите…
1. iLightbox
iLighbox — это лёгкий Лайтбокс-плагин jQuery с поддержкой широкого диапазона различных типов файлов: изображения, видео, Flash / SWF, содержание Ajax, фреймы и встроенные карты. Этот плагин также добавляет кнопки социальных сетей, что позволяет пользователям обмениваться контентом через Facebook, Twitter или Reddit. Отличная возможность организации эффектных слайд-шоу, галерей изображений и видео-роликов, с просмотром в обычном, и полноэкранном режимах.
iLighbox работает довольно шустро и при просмотре на мобильных устройствах, более чем корректно отображает обрабатываемый контент. Кроме всего прочего, используя этот плагин, вы легко сможете реализовать вывод информационных блоков по типу модального окна.
- Зависимость: jQuery
- Поддержка браузерами: IE7+, Chrome, Firefox, Safari и Opera
- Лицензия: А чёрт её знает)))

2. SwipeBox
Swipebox — это плагин JQuery с поддержкой сенсорных экранов мобильных платформ. Помимо изображений плагин поддерживает встраиваемое видео с Youtube и Vimeo. Swipebox очень просто прикрутить к любому проекту, плагин имеет несколько интуитивно-понятных опций для настройки его функционал и поведения. На сайте разработчика подробнейшая документация по подключению и использованию плагина, без лишней воды всё только по делу, так что разобраться что, куда, и зачем, думаю будет не сложно.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Safari, Firefox, Opera, IOS4+, Android и Windows Phone
- Лицензия: Не определил, может вам повезёт)))

3. MagnificPopup
Давно известный и хорошо себя зарекомендовавший лайтбокс-плагин на jQuery или Zepto.js. Автор плагина — Дмитрий Семенов, являющийся разработчиком и плагина PhotoSwipe, о котором расскажу чуть ниже. Поставляется в виде плагина jQuery/Zepto, имеет более широкие возможности отсутствующие в PhotoSwipe, такие как поддержка видео, отображение карт и Ajax содержания, реализация модальных окон с встроенными формами. По всем критериям, это ещё один замечательный инструмент в обойме веб-разработчика. Отдельно имеется плагин для WordPress и подробнейшая документация по настройке, и использованию. Удручает только отсутствие документации на Русском, судя по имени и фамилии автор вроде бы Русский, никогда не понимал из-за вредности это, или же из-за мнимого осознания своей навороченности, да мля. Ну да ладно, кому оно надо разберётся, мы тоже чай не всмятку сварены))).
- Зависимость: jQuery 1.9.1+, или Zepto.js
- Поддержка браузерами: IE7 (partially), IE8+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license

4. PhotoSwipe
Ещё одна Javascript-галерея изображений от Дмитрия Семёнова, в отличии от MagnificPopup без каких бы то ни было наворотов, но в то же время, весь самый необходимый функционал в наличии. Организация галерей независимо от наличия библиотеки jQuery, просмотр в обычном и полноэкранном режимах, увеличение изображений с элементами анимации, подписи к картинкам и элементы управления, адаптивная вёрстка, поддержка управления жестами сенсорных экранов, для простой и лёгкой фото-галереи всего этого вполне достаточно. Вся необходимая документация в наличии.
- Зависимость: Нет
- Поддержка браузерами: IE8+, Chrome, Firefox, Safari, Opera и ещё парочка мобильных браузеров
- Лицензия: MIT license

5. Nivo Lightbox
Старый-добрый Nivo от разработчиков студии Dev7studios, которые давно и с завидным постоянством радуют нас своими работами. Nivo Lightbox плагин, как автономный плагин jQuery предоставляется абсолютно бесплатно, а за специализированный плагин для WordPress придётся отвалить от $39.00 до $149.00 в зависимости от типа лицензии. Хотя, скажу по секрету, если хорошо поискать в интернетах, можно нарыть и халявный вариант, конечно если вам позволят ваши принципы.
Бесплатный вариант плагина упакован всеми необходимыми функциями, гибкие настройки, несколько вариантов внешнего вида, различные эффекты переходов и навигации. Поддержка Iframe, SWF, видео с Youtube и Vimeo. Работает плагин очень быстро, практически без задержек, отображаемый контент отлично вписывается в размеры экранов мобильных устройств.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и конечно Opera
- Лицензия: MIT license

6. Lightbox для Bootstrap
Удивительно, но в таком популярном фреймворке как Bootstrap, Lightbox как таковой отсутствует, представленный, одноимённый плагин, был создан чтобы исправить ситуёвину. Конечно, в Bootstrap есть динамичные модальные окна, вот именно на них и опирается работа плагина Lightbox. Если вы плотно используете Bootstrap, я рекомендую применять эту библиотеку. Плагин хорошо интегрируется с базовым кодом Bootstrap. В итоге вы получите полноценные галереи изображений и возможность просмотра видео с YouTube в модальном окне.
- Зависимость: jQuery и Bootstrap Modal
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и конечно Opera
- Лицензия: GNU license

7. ImageLightbox
Это лайтбокс плагин тоже без особых наворотов. Разработан специально для изображений, отсюда стало быть и название, ни видео, ни другие типы контента не поддерживаются, всё только на работу с картинками. Галерея с этим плагином получается динамичная и легко настраиваемая, дополнительной HTML разметки не требуется, достаточно одного тега <img> с идентификатором imagelightbox. Плагин работает очень просто и быстро, имеется возможность добавить подписи, элементы навигации и кнопку закрытия, по умолчанию закрывается лайтбокс по клику вне изображения. Уверен, этот плагин многим придётся по душе.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и Opera
- Лицензия: На нет и суда нет

8. MiniLightbox
Название плагина говорит само за себя. Всё по самому минимуму, библиотека jQuery не нужна, нет надобности в дополнительно разметке, обработка тега <img> с заданным классом для миниатюры, или же использование атрибута data-image-opened, в котором указывается путь до полноразмерной картинки. Ни видио, ни фреймы и другие типы содержания кроме изображений не поддерживаются. Если вы не озабочены поддержкой старыми браузерами и вам не требуется комбайн, для отображения разного рода содержания, этот малыш весом в 2кб справится с поставленной задачей, продемонстрировать ваши фотографии, или просто картинки.
- Зависимость: Нет
- Поддержка браузерами: IE10+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license

9. LightCase
Lightcase это ещё один замечательный лайтбокс-плагин. Он поставляется с несколькими вариантами анимации, что делает взаимодействие с пользователем более живым и насыщенным, плавное появление и увеличение, скролинг справа, слева, снизу, и сверху. Кроме того, плагин поддерживает различные типы контента, включая встроенное видео с Youtube, HTML, SWF, HTML5 видео и формы входа, iframe и карты Google. Возможность использования элементов управления (навигации) и подписей к изображениям. В целом добротный механизм представления практически любого содержания.
- Зависимость: jQuery и CSS3
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и Opera
- Лицензия: GPL license

10. Yalb
Еще один лайтбокс в двух вариантах исполнения. Версия Yalb (Vanilla) построена на чистом Javascript, использует js-функции, которые доступны только в современных браузерах. Все анимации осуществляется с помощью CSS-анимации и переходов(transition). Если вы хотели бы JQuery-версию, есть и такая, обратите внимание на jQuery.yalb
- Зависимость: Javascript или jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license

11. FeatherLight
6 к.битный lightbox-плагин, для более-менее подкованных разработчиков, снаряжен всеми самыми необходимыми функциями. Помимо поддержки всех распространённых типов контента(текст, изображения, iframe, Ajax), присутствует возможность подключения дополнительного расширения галереи изображений, а также вы можете разработать своё собственное расширение для этого плагина, которое будет полностью соответствовать вашим потребностям при создании нового проекта. Как всё это хозяйство(разработка расширения) работает, особо не вникал, но те кого этот плагин вставит, думаю разберутся))).
- Зависимость: jQuery
- Поддержка браузерами: IE8+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license

12. LightGallery
LightGallery — многофункциональный лайтбокс-плагин с множеством дополнительных возможностей. Поставляется с более чем 20 опций, для настройки мельчайших деталей Lightbox. Здесь есть всё, ну, или почти всё)). Полноценная галерея изображений с аккуратно выстроенными миниатюрами, с элементами навигации и прокруткой миниатюр. Простая html-разметка в виде неупорядоченного списка <ul> с использованием атрибута data-src для полноразмерных картинок. Тоже самое и с видео из Youtube и Vimeo. Замечательно поддерживает все форматы видео HTML5, MP4, WebM, Ogg… Анимированные миниатюры, адаптивный макет с поддержкой мобильных устройств, слайд-эффекты и плавные переходы появления при переключении изображений, и другого контента. Внешний вид легко формируется и настраивается с помощью CSS. Предварительная загрузка изображений и оптимизация кода. Навигация с помощью клавиатуры для десктопов, а также возможность использования дополнительных шрифт-иконок. LightGallery — вот где настоящий «комбайн», главное не потеряться в обилии настроек и обширных возможностях этого плагина.
Тем кому нужен приличный слайдер, рекомендую обратить внимание на lightSlider от этих же разработчиков.
- Зависимость: jQuery
- Поддержка браузерами: IE7+, Chrome, Firefox, Safari, Opera, iOS, Android и Windows Phone
- Лицензия: MIT license

13. StripJS
Непривычная, я бы даже сказал: необычная реализация lightbox, точнее, не совсем привычное представление содержания, когда изображение или видео, в оформлении лайтбокса, появляются справа, заполняя при этом не весь экран, а лишь на заданный размер полноразмерной картинки или видео. На больших экранах такой подход понятен, остаётся возможность взаимодействия со страницей. На маленьких экранах мобильных устройств, вся эта инновационная конструкция, плавно переходит в классический «лайтбокс». Задумка интересная, посмотрите демо, может кого и вставит такой креатив.
- Зависимость: jQuery
- Поддержка браузерами: IE7+, Chrome, Firefox, Safari, Opera, iOS 5+ и Android 3+
- Лицензия: Creative Commons BY-NC-ND 3.0 license

14. LightLayer
Простой в использовании плагин лайтбокса, который хорошо сочетается с любым проектом и также хорошо смотрится на любом экране. В плагине LightLayer представлен контроль над множеством настроек, такими как изменение цвета фона и степени его прозрачности, положение базового блока, выбор эффектов переходов при открытии/закрытии, функции которыми пользователи могут манипулировать самостоятельно. Плагин отлично работает с содержанием внешних веб-сайтов, встроенными видео-плеерами и картами.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license

15. FluidBox
Fluidbox — лайтбокс плагин исключительно для изображений. Количество всевозможных вариаций представления изображений по-настоящему впечатляет. Плагин замечательно работает с изображениями в различном исполнении, включая плавающие изображения, изображение с абсолютным позиционированием, картинки и фотографии обрамлённые рамкой, и имеющие отступы, с одиночными изображениями, и объединёнными в галерею. В общем, что зря воду лить, расписать все возможности плагина в коротеньком представлении всё равно не получится, так что лучше посмотрите демо, покрутите, повертите и думаю, этот плагин понравится многим.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari, Opera
- Лицензия: MIT license

На этом пожалуй и всё! Надеюсь этот небольшой обзор, поможет вам разобраться в ворохе предлагаемых продуктов веб-разработки. Хочу заметить, что далеко не все из представленных в подборке плагины я использовал на рабочих проектах, большинство из них прощупывал на тестовых площадках или на лаколке, так что при возникновении каких-либо вопросов, скорее всего будем их решать вместе, а вместе, как всегда всё у нас получится.
Находитесь в поисках подходящего русифицированного шаблона для ваших целей? Вероятно, в таком случае, вам стоит посетить маркетплейс TemplateMonster. По той простой причине, что совсем недавно на сайте появился новый раздел шаблонов. Теперь каждый пользователь может ознакомиться с коллекцией HTML шаблонов на русском языке, которая будет обновлять и обновляться. Тексты для шаблонов были написаны вручную. Но это не единственный плюс данных готовых решений. Ведь в их пакеты можно найти все, что облегчит работу над разработкой онлайн-проекта, включая визуальный редактор.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
dbmast.ru
14 адаптивных Lightbox плагинов

Самой популярной библиотекой является Lightbox Javascript, которую мы много лет используем на десктопах, но не на мобильных платформах.
Предоставляю вашему внимаю 14 Lightbox плагинов с поддержкой мобильных платформ.
PhotoSwipe
PhotoSwipe — Легкий, с сенсорной поддержкой, и самое главное модульный плагин, что позволяет убирать не нужные части, которые не нужны. Он работает хорошо в мобильных браузерах. Вы можете менять изображения с помощью движения пальца, как если бы это было стандартное приложение, с плавными переходами.
- Необходимые библиотеки: нет.
- Поддержка браузеров:
- Лицензия: Лицензия MIT

Magnific Popup
Magnific Popup — является еще одним лайтбокс плагином, разработанный тем же автором, что и PhotoSwipe, Дмитрием Семеновыв. Плагин поставляется в виде плагина JQuery / Zepto, а также включает поддержку, которая отсутствует в PhotoSwipe, такие как: поддержка видео, карт и Ajax. Это отличная альтернатива для тех, кто предпочитает иметь больше возможностей под рукой.
- Необходимые библиотеки: JQuery 1.9.1+ или Zepto.js
- Поддержка браузеров:
- Лицензия: Лицензия MIT

SwipeBox
Swipebox плагин JQuery с поддержкой сенсорных жестов для мобильных платформ. Он также поддерживает видео с Youtube и Vimeo, помимо изображений. Swipebox легко установить, и имеет несколько опций для настройки его настройки. Я думаю, Swipebox слишком нагромождённый лайтбокс плагин для незнающих JavaScript.
- Необходимые библиотеки: JQuery
- Поддержка браузеров: IE9 +, Chrome, Safari, Firefox, Opera, iOS4 +, Android, и Windows Phone.
- Лицензия: Не определена

iLightbox
iLightbox jQuery лайтбокс плагин с широкой поддержкой различных медиа форматов: в том числе видео, Flash / SWF, Ajax, фреймов и карт. Этот плагин также добавляет кнопки социальных сетей в верхней части, позволяя своим пользователям обмениваться его Facebook, Twitter или Reddit. Кроме того есть дополнительные настройки, чтобы увидеть, которые могут применены в различных случаях.
- Необходимые библиотеки: JQuery
- Поддержка браузеров: IE7 +, Chrome, Firefox, Safari, и Opera
- Лицензия: Не определено

Lightbox для Bootstrap
Изначально Лайтбокс плагин отсутствует в Bootstrap. Lightbox для Bootstrap исправляет это. Если вы используете Bootstrap, настоятельно рекомендуется использовать эту библиотеку. Плагин хорошо интегрируется с Bootstrap.
- Необходимые библиотеки: JQuery и Bootstrap модуль
- Поддержка браузеров: IE8 +, Chrome, Firefox, Safari, и Opera
- Лицензия: GNU лицензия

Nivo Lightbox
Nivo Lightbox — это гибко настраиваемый лайтбокс плагин. Разнообразные опции позволяют изменить внешний вид. Например: тему, анимацию появления, и вида навигации.
- Необходимые библиотеки: JQuery
- Поддержка браузеров: IE9 +, Chrome, Firefox, Safari, и Opera
- Лицензия: Лицензия MIT

ImageLightbox
ImageLightbox простой лайтбокс плагин без наворотов. Он используется только для изображения, отсюда и название. Ни видео, ни другой типы не поддерживаются. Он также не требует дополнительную HTML-разметку; тега <IMG> является достаточным. Этот плагин прост в работе.
- Необходимые библиотеки: JQuery
- Поддержка браузеров: IE9 +, Chrome, Firefox, Safari, и Opera
- Лицензия: Не определена

Мини Lightbox
Еще один лайтбокс плагин без дополнений. Библиотека весит всего 2 килобайта, и работает только с изображениями. Это идеальный плагин, если вы разрабатываете только для последней версии браузера и нет необходимости в поддержке видео или других форматов.
- Необходимые библиотеки: нет
- Поддержка браузеров: Internet Explorer 10 +, Chrome, Firefox, Safari, и Opera
- Лицензия: Лицензия MIT

LightCase
Lightcase прекрасной лайтбокс плагин. Поддерживает несколько видов анимаций, такие как: fade, elastic, zoom и scrolling. Кроме того, он также поддерживает различные виды медиа, включая Youtube Embed, HTML видео, SWF и форм ввода.
- Необходимые библиотеки: JQuery
- Поддержка браузеров: IE9 +, Chrome, Firefox, Safari, и Opera
- Лицензия: GPL лицензии

Featherlight
Featherlight базовый плагин, весом 6 килобайт для разбирающихся разработчиков и включает в себя только самое необходимое. Если вам нужен лайтбокс эффект, например, для группы изображений в галерее, вы можете включить расширение галереи. Вы также можете разработать свое собственное расширение для плагина, чтобы использовать в своих проектах.
- Необходимые библиотеки: JQuery
- Поддержка браузеров: IE8 +, Chrome, Firefox, Safari, и Opera
- Лицензия: Лицензия MIT

LightLayer
LightLayer простой в использовании лайтбокс плагин. Плагин поддерживает множество опций, пользовательские JavaScript методы и пользовательских событий. Плагин работает с изображениями, видео, картами.
- Необходимые библиотеки: JQuery
- Поддержка браузеров: IE9 +, Chrome, Firefox, Safari, и Opera
- Лицензия: Лицензия MIT

LightGallery
LightGallery, другой лайтбокс плагин с большим количеством функций. Он включает более чем 20 опций для настройки различных деталей лайтбокс эффектов.
- Необходимые библиотеки: JQuery
- Поддержка браузеров: IE7 +, Chrome, Firefox, Safari, Opera, IOS, Android, и Windows Phone
- Лицензия: Лицензия MIT

FluidBox
Fluidbox лайтбокс плагин работает с изображениями. Включает поддержку различное отображение, включая плавающее изображение, изображение с абсолютной позиции, изображения с границами и отступами, и галереи. Так же существует WordPress плагин.
- Необходимые библиотеки: JQuery
- Поддержка браузеров: IE9 +, Chrome, Firefox, Safari, Opera
- Лицензия: Лицензия MIT

StripJS
StripJS уникальным лайтбокс плагин. Вместо наложения изображения, модуль лайтбокс скользит вместе с изображением от стороны в сторону, так что изображение не будет блокировать все содержимое. StripJS поддерживает как изображения так и видео.
- Поддержка браузеров: IE7 +, Chrome, Firefox, Safari, Opera, IOS 5+, и Android 3 +
- Лицензия: Creative Commons BY-NC-ND 3.0 License

Источник: http://www.hongkiat.com/
hi-blog.ru
Что такое лайтбоксы?
21.08.13 Вопросы и ответы
Одно из самых популярных направлений в веб-дизайне, появившееся за последние несколько лет создание сайтов, которые выглядят скорее как автономные приложения, чем традиционные сайты более ранней эпохи. Целью этих сайтов является использование передовых языков дизайна, таких как CSS3, HTML5 и JavaScript, для создания сайта, который может открывать окна, предоставляя новую информацию без обновления страницы, и приводить пользователя конца к цели с меньшим количеством отвлечений и меньшей путаницей.

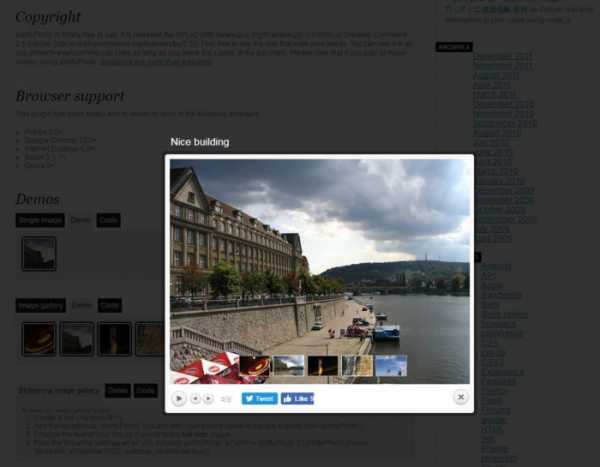
Одним из ключевых инструментов в этом является лайтбокс. Иногда называемый «модальное окно» или «модальный диалог». Эти всплывающие окна изменили способ, которым посетители взаимодействуют с фотографиями, регистрационными формами, комментариями в блогах или продукцией, описанной в интернет-магазине.
Грамотная модернизация компьютера Киев, проведенная опытными специалистами, позволит существенно увеличить производительность вашего настольного ПК или старенького ноутбука, существенно снизив расходы на это.
Без сомнения, большинство людей, вероятно, уже видели лайтбокс в действии. Эти окна используются, возможно, даже слишком часто, когда просят клиентов или читателей блога высказать свое мнение о содержании сайта, дизайне или общей функциональности. В других случаях они используются, чтобы увеличить фото на блоге или в интернет-магазин, не открывая новую страницу или не инициируя обновления страницы. Фото просто загружается в полном размере во всплывающем окне. Некоторые сайты используют лайтбокс, для добавления продуктов в корзину покупок, не идя на сайт или страницу этого продукта.
Почему они называются «лайтбоксы», довольно ясно. Эти окна предназначены для устранения обновления страницы, представляя очень маленький объём информации в окне, которое появляется в верхней части существующего контента сайта, действуя наподобие ссылки, но никакого перехода при этом, конечно не происходит. При клике картинка становится полноразмерной. Для облегчения восприятия, они часто размывают или затемняют фон, так что акцент ложится исключительно на функции этого всплывающего окна.
Дизайнеры используют комбинацию CSS и JavaScript библиотек, чтобы сделать этот эффект реальности. Почти во всех случаях, лайтбокс просто вторичная веб-страница, с кодом JavaScript, загружаемая поверх существующей страницы, а не заставляющая посетителя перейти на эту страницу отдельно.
Такие элементы отлично смотрятся на мобильных устройствах, в т.ч. на iPhone и iPad. Если такое устройство у вас вышло из строя — обратитесь в сервисный центр Анлокпро — там помогут решить эту проблему.
Читайте также:
www.web-article.com.ua
28 jQuery плагинов Lightbox
В этой статье собраны лучшие jQuery Lightbox плагины, которые помогут вам в создании красивых веб-сайтов.
Эти jQuery плагины используются для добавления на сайт всплывающих окон. Такие плагины являются очень мощным инструментом для любого веб-дизайнера и разработчика, поскольку помогают добиваться весьма красивых эффектов, придающих обычному сайту эффектный и привлекательный вид. Чтобы пользоваться jQuery плагином, вам нужны базовые знания JavaScript и jQuery. Если вы не знаете основ, то просто читайте описание плагина и следуйте инструкции.
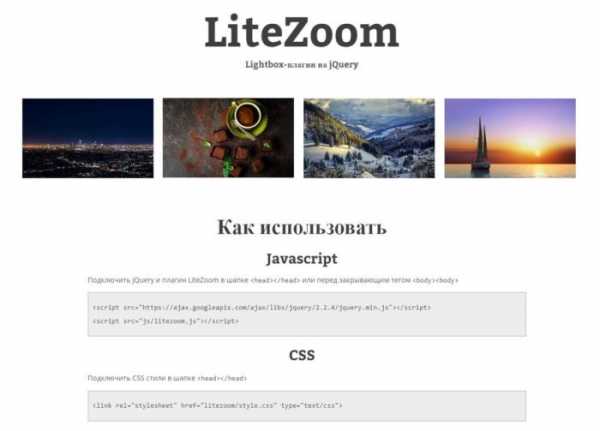
LightZoom

Начну с плагина, написанного мной — LightZoom. Работу плагина вы можете увидеть в этой статье — все изображения кликабельны. Моей целью при его разработке было сделать простой лайтбокс только изображений, без эффектов слайдшоу и т.п.
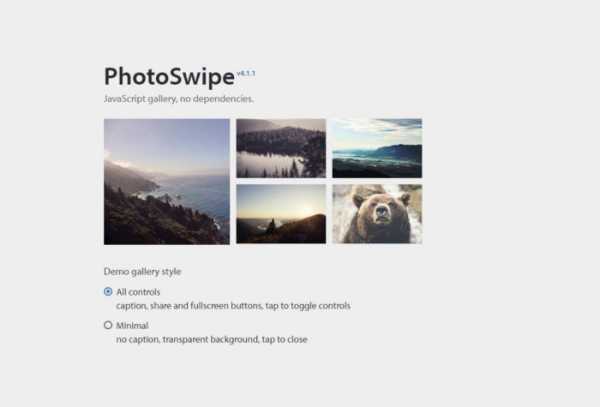
PhotoSwipe

PhotoSwipe — легкий, с сенсорной поддержкой, и самое главное модульный плагин, что позволяет убирать не нужные части, которые не нужны. Он работает хорошо в мобильных браузерах. Вы можете менять изображения с помощью движения пальца, как если бы это было стандартное приложение, с плавными переходами.
Lightbox для Bootstrap

Изначально лайтбокс плагин отсутствует в Bootstrap. Lightbox for Bootstrap исправляет это. Если вы используете Bootstrap, рекомендуется использовать эту библиотеку. Плагин хорошо интегрируется с Bootstrap.
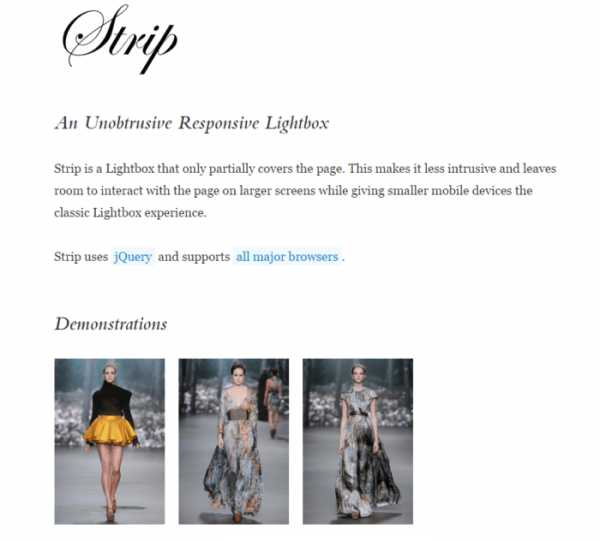
Strip

Strip уникальный лайтбокс плагин. Вместо наложения изображения, модуль лайтбокс скользит вместе с изображением от стороны в сторону, так что изображение не будет блокировать все содержимое. Strip поддерживает как изображения так и видео.
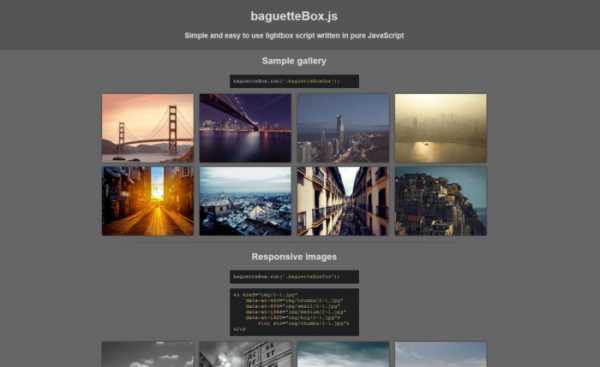
baguetteBox.js

BaguetteBox — это библиотека JavaScript для создания адаптивных лайтбокс галерей. Легкая и совместимая с мобильной версией, ее легко кастомизировать и использовать плавные переходы изображений в CSS3.
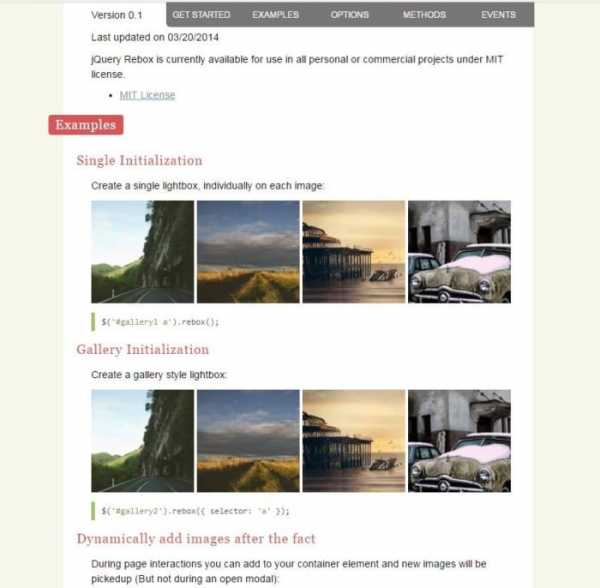
Rebox

Rebox очень легкий и быстрый лайтбокс для контента. В основном, конечно, для изображений. Для инициализации плагина необходимо только подключить библиотеку JS и CSS.
LightCase

Lightcase прекрасный лайтбокс плагин. Поддерживает несколько видов анимаций, такие как: fade, elastic, zoom и scrolling. Кроме того, он также поддерживает различные виды медиа, включая Youtube Embed, HTML видео, SWF и форм ввода.
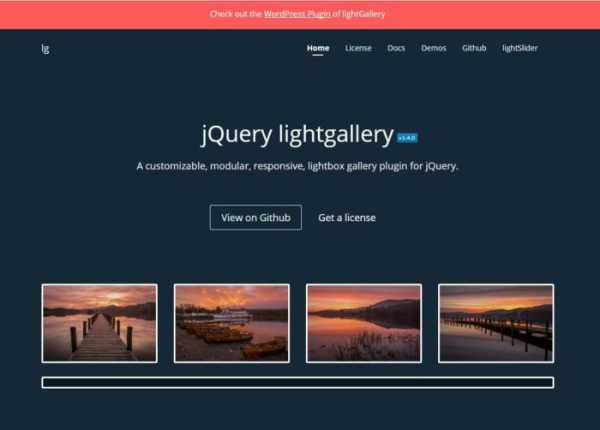
LightGallery

LightGallery — это легко настраиваемый jQuery плагин для создания адаптивной галереи. В нем есть абсолютно все, что Вам необходимо: просмотр в лайтбоксе, слайд-шоу, увеличение на весь экран, превьюшки. Также пользователь, который просматривает галерею, может сразу скачать картинку.
PrettyPhoto

В отличии от некоторых своих собратьев по цеху, PrettyPhoto не является комбайном по отображению чего угодно во всплывающем окне. Плагин создан и работает только с целью показа изображений – как одиночных, так и в составе набора (галереи), но от этого не становится менее привлекательным.
jQuery Lightbox Plugin

Плагин jQuery LightBox простой, изящный, ненавязчивый, не требует дополнительной разметки и используется для наложения изображений на текущей странице благодаря мощности и гибкости селектора jQuery.
Facebox

Facebox позволяет создавать диалоговые окна в стиле facebook, при этом допускается создавать диалоговые окна с помещением в них простого текста некоторых элементов, изображений, ajax страниц.
FancyBox 2

FancyBox 2 служит для создания фотогалерей и вывода другого контента в красивых модальных окнах. Если вы планируете на сайте и фотогалерею и размещение некоторого контента в модальных окнах, то обратите внимание на этот скрипт.
Slimbox 2

Slimbox 2 довольно легкий, умеет ресайзить картинки под размер окна, и настраивается просто.
Image Lightbox

ImageLightbox.js — это лайтбокс только для изображений, а не для видео, текста и фреймов одновременно. По умолчанию никаких заголовков, кнопок навигации или фона нет.
rLightbox

RlightBox представляет собой jQuery UI mediabox, который способен отображать множество типов контента, включая изображения и видео из YouTube и Vimeo. Здесь есть множество уникальных свойств, включая Panorama и Live Re-size.
jQuery TosRus

jQuery TosRus — удобный и функциональный jQuery плагин для работы с видео и изображениями. Скрипт может выступать в роли лайтбокс-инструмента и горизонтального слайдера одновременно. Контент в модальных окнах по умолчанию отзывчивый. Адаптирован под сенсорные устройства.
Colorbox

ColorBox — это одна из разновидностей лайтбокса, на jQuery, с более продвинутым функционалом чем у традиционных. Как и все аналоги, имеет кучу настроек для управления прозрачностью фона, скоростью показа, эффектами, размерами, надписями и т.д.
Fluidbox

Fluidbox – это JQuery плагин, разработанный, чтобы реализовать ненавязчивый, адаптивный лайтбокс, который идеально подходит для изображений с большим разрешением. Он отлично работает на мобильных устройствах, а также может применяться на экранах с более высоким разрешением для красивого вывода изображений.
Swipebox

Swipebox – jQuery-плагин для стационарных компьютеров, смартфонов и планшетов. Он поддерживает сенсорное управление для мобильных устройств, навигацию с помощью клавиатуры для настольных устройств, CSS переходы с резервным переключением на управление JQuery, довольно прост в настройке.
jQuery Superbox

jQuery Superbox позволяет очень просто создавать лайтбоксы для изображений, групп изображений, внешних страниц, или определенного содержимого. Плагин полностью доступен и понятен, и использует атрибут «rel» для запуска скрипта и «href» для указания адреса изображения или страницы.
iLightbox

iLightbox — jQuery лайтбокс плагин с широкой поддержкой различных медиа форматов: в том числе видео, Flash / SWF, Ajax, фреймов и карт. Этот плагин также добавляет кнопки социальных сетей в верхней части, позволяя своим пользователям обмениваться его Facebook, Twitter или Reddit. Кроме того есть дополнительные настройки, чтобы увидеть, которые могут применены в различных случаях.
Venobox

VenoBox – это еще один адаптивный JQuery Lightbox плагин, который подходит для отображения изображений, iFrames, Google-Maps, Vimeo и YouTube видео. Плагин рассчитывает максимальную ширину изображения на экране и сохраняет пропорциональную высоту, даже если она больше, чем высота окна.
Lightview

Lightview позволяет вам легко создавать красивые всплывающие окна, используя jQuery. Вы можете усовершенствовать ваш медиа-контент автоматически или создавать всплывающие окна на ваш вкус, используя мощный API.
Fresco

Fresco — отличный адаптивный лайтбокс. Его можно использовать для создания сногшибательных галерей, которые будут отлично выглядеть на любых экранах.
Lightbox_me

Lightbox_me — плагин, реализующий возможность отображать любой элемент в качестве лайтбокса.
FlipLightbox

Magnific Popup

Featherlight

Похожие записи
codernote.ru
Что такое Lightbox? | Light Box
Услышав вопрос о том, что такое лайтбокс, на ум приходят яркие светящиеся картинки с разнообразной рекламой на зданиях. Но есть другие лайтбоксы, которые используют в качестве ночника в доме. Эти источники света представляют собой многослойные бумажные картины и во включённом состоянии создают удивительные 3D изображения. Сейчас подобные дизайнерские вещи занимают топовые места среди подарков дорогим людям.

Как удивить любимую?
Часто молодые люди теряются при выборе подарка для своей любимой. Ведь хочется презентовать что-то оригинальное и незабываемое. Конечно, можно купить эксклюзивные украшения или билет на концерт мегапопулярной звезды, а можно выбрать в подарок девушке Paper Lightbox. Необычную резную картину из бумаги невозможно принять без восторженных возгласов и радостной улыбки. Проверено! Такой подарок девушке будет уместен на любой праздник и особенно удивит, если презентовать его просто так без повода.
Тайна в комнате.
LightBox как ночник идеально подходит для создания романтического настроения в спальне. Мягкий струящийся свет добавит интерьеру загадочности и настроит на позитивные мысли. А как приятно засыпать, наблюдая за игрой света и тени на картине с 3D эффектом. Небольшой по размеру лайтбокс станет украшением помещения. Благодаря крепкому коробу и качественной подсветке этот элемент декора прослужит долгие годы и будет напоминать о многочисленных тайных разговорах и приятном времяпровождении.
Paper Lightbox — дизайнерская вещь, поэтому каждая картина уникальна. При этом стоят такие красивые и неповторимые аксессуары недорого. Это одна из причин растущей популярности лайтбоксов. И ещё один ответ для тех, кто хотел узнать о том, что такое лайтбокс. Дизайнерские изделия с подсветкой помогут оригинально оформить интерьер, независимо от его стилевого решения.
Окружить себя волшебством и подарить его любимому человеку легко. Стоит только купить лайтбокс с удивительным пейзажем, влюблёнными силуэтами или сказочными животными. Выбор необычных произведений искусств огромен, а покупку можно совершить, сделав всего пару кликов.

box-light.ru
