30 примеров современных товарных лендингов
Без сильного дизайна онлайн-бизнес не «выстрелит» — или, не раскроется на все 100%. Внешнему виду лендингов посвящена категория нашего блога — дизайн целевых страниц. Но сегодня мы рассмотрим удачные примеры дизайна именно товарных лендинг пейдж.
Обратите внимание на роль «главного изображения» или «hero image» в каждом примере — оно закладывает продающий потенциал лендинга.
Надеемся, эти кейсы вдохновят вас на собственные тесты.
Сайт магазина дизайнерской одежды и аксессуаров Hebe Boutique — пример гармоничного, продуманного дизайна. Главное изображение сразу привлекает внимание, а фотографии товаров отличаются качеством. Типографика тоже радует: толщина шрифта больше стандартной, что, вместе с качественными фото, дает добротный визуальный образ.
Этот сайт eCommerce оформлен в удачной гамме. Разработчики отказались от традиционного белого фона, что выделило ресурс из подобных. Как и в примере выше, Ticklers используют прекрасные фото. Большие, сменяющиеся изображения показывают, как сидит и смотрится одежда на живых людях в реальных условиях.
Как и в примере выше, Ticklers используют прекрасные фото. Большие, сменяющиеся изображения показывают, как сидит и смотрится одежда на живых людях в реальных условиях.
Интересный формат социального доказательства — протестируйте его на своих товарных лендингах.
После перехода сразу понятно, это — магазин женской одежды. Примечательно сочетание качественных женских фото с инфо-блоками о скидках, акциях, условиях доставки и прочему.
Интернет-магазин Ada Blackjack продает сумки и рюкзаки. Дизайн прост, в его основе — хорошие фото товаров. Такой макет не отвлекает от главного — товаров.
Читайте также: Как продвигать большой ассортимент товаров через лендинг?
AMBSN — eCommerce-сайт по продаже одежды. Учитывая высокую конкуренцию, владельцы решили выделиться ярким оформлением — благо, стиль одежды позволяет это.
Другой способ выделиться — нестандартный дизайн. Пример — магазин одежды и товаров для дома RYDER, с весьма креативным макетом (см. меню на скриншоте). Стоит протестировать, как это влияет на конверсию landing page.
меню на скриншоте). Стоит протестировать, как это влияет на конверсию landing page.
Считается, что на главной странице стоит указывать выгоды (бесплатная доставка, акции, распродажи и пр.) и размещать фото популярных товаров. Или просто товарную витрину, на крайний случай. Но глядя на сайт Morepork, кажется, что компания продает себя, а не свои товары.
Возможно, тактика оправдана — стоит протестировать ее, чтобы узнать убедиться в этом.
Dick Moby продают очки, и на лендинге бренда много сильных дизайн-ходов:
- абстрактные символы на заглавном баннере — создают непринужденную атмосферу, располагая к изучению ассортимента;
- качественные фотографии товаров;
- на фото с очками нет фона — ничего не отвлекает от продукта.
The Horse подкупает нестандартностью. Дизайн главной страницы построен на квадратных блоках. В первом — информация по доставке, в остальных — Instagram-фото продукта. Это интересно, потому что необычно.
Бренд продает накладные ресницы. Они же — в центре композиции, а благодаря укрупненным фото товара (и его упаковки), продукт привлекает внимание с первых секунд.
В дизайне Mahabis отражен важный аспект оффера — высокое качество. Пользователь может оценить мельчайшие детали — это внушает доверие и побуждает к покупке .
Читайте также: Методика выявления уникальных отличий товара или услуги среди конкурентов
Poketo — пример грамотного расставления цветовых акцентов. Хотя на главной странице много ярких красок, в целом, дизайн не перенасыщен ими. Сайт скорее светлый, пастельный, а броские цветные пятна только собирают внимание.
Jackie Smith — очередной «яркий» сайт-eCommerce. Как и в примере выше, визуальный баланс выдержан хорошо. Насыщенными цветами выделены важные элементы — фото товаров и блоки с акциями. Все остальное — черно-белое.
Дизайн Grovemade перекидывает мост между домашней страницей и витриной — на сайте продаются деревянные подставки, канцелярия и аксессуары. Многое со скриншота ниже — продукты бренда. Расположение товара на фото тщательно продумано, а нестандартный — несколько округлый — шрифт дополняет художественную концепцию.
Многое со скриншота ниже — продукты бренда. Расположение товара на фото тщательно продумано, а нестандартный — несколько округлый — шрифт дополняет художественную концепцию.
В онлайн-магазине обуви Muroexe товары удачно скомпонованы и представлены аккуратной сеткой. В дизайн много пустого пространства, что создает эффект легкости и улучшает пользовательский опыт.
На первом экране онлайн-магазина Greyrock — только фото. Там изображена мебель, которая собирается легко и без инструментов (реальное УТП). Девушка с книгой и надпись в заголовке дополняют композицию, как бы говоря: «Расслабься (Take it easy), закажи мебель, быстро собери ее и отдыхай».
Кстати, данный лендинг выполнен на очень простом макете. В галерее шаблонов LPgenerator вы можете найти множество похожих готовых страниц, а обширный функционал редактора позволит вам скорректировать выбранные макеты без специальных знаний:
Простота и красота керамики от Helbak удачно отразились на сайте бренда. Незамысловатые очертания товаров дополняет пустое пространство вокруг изображений.
Незамысловатые очертания товаров дополняет пустое пространство вокруг изображений.
Еще один интернет-магазин в стиле «Ничего лишнего». Хотя дизайн обходится без особых «фишек», впечатления незавершенности он не оставляет. Все к месту, от перечня товаров ничего не отвлекает.
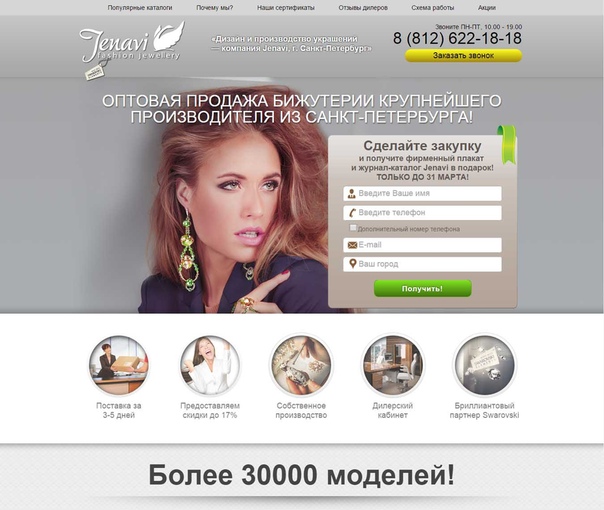
Сайт с простым дизайном, без многочисленных фото продукта. При этом макет построен на «чистых» черных и белых оттенках, создающих выгодный контраст с фото ювелирных изделий.
Читайте также: 15 гениальных примеров главной страницы сайта
Интернет-магазин THING IND. предлагает нестандартные товары для дома. Концепция отражена в оформлении лендингов. На сайте вместо черного выбран темно-синий шрифт (в том числе, для навигации). Дизайнеры создали непринужденную атмосферу, что нетипично для сферы eCommerce.
Soap Co. подают товар так, что он «продает себя сам». Нет никаких рекламных элементов — только фото и текст. Отличный пример минимализма в дизайне.
Насыщенный, стильный дизайн. Элементов много, но внимание не рассеивается. Заняты даже углы — в них размещена аббревиатура бренда.
Элементов много, но внимание не рассеивается. Заняты даже углы — в них размещена аббревиатура бренда.
Дизайн транслирует суть оффера: качественное кофейное оборудование. Под каждый товар отведен свой лендинг, с перечнем функций и выгод. Дизайн радует качественными фотографиями, продуманной цветовой гаммой, грамотной игрой с пустым пространством и типографикой.
Интернет-магазин Frank Body предлагает современные средства по уходу за кожей. Так как целевая аудитория — молодежь, то и дизайн сайта соответствующий. Эффект достигается монотипным шрифтом и пастельными тонами.
Кстати, отныне вам больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов, ведь теперь шрифты подключаются прямо из редактора лендингов LPgenerator.
Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Rest. продает канцелярские принадлежности ручной работы. Дизайн-концепт транслирует солидность, упорядоченную жизнь состоятельных людей — это достигается хорошими фото продуктов и небольшими продающими текстами.
The Letter J продает типографские изделия: принты и чехлы для iPhone. Интересен подход к расположению фото: изображения размещены на фоне пересекающихся цветных листов бумаги. Интересный и необычный дизайн-прием.
Интернет-магазин 100% Pure оформлен не слишком вычурно. Однако, дизайн доказывает, что разработать хороший сайт и лендинг можно без лишнего креатива. Хорошего UX вполне достаточно.
Фото в этом примере не статичные, а динамичные — как в буквальном смысле (они анимированы), так и в переносном (ботинок словно стремится за предел сайта). Так бренд транслирует верный посыл — обувь All Birds для движения, активной жизни.
Читайте также: Оптимизация юзабилити главной страницы интернет-магазина
Интернет-магазин Oi Polloi показывает.
P&Co — пример того, как показывать детали. Например, на товарных лендингах много фото разных ракурсов, и перечислено большинство характеристик продукта. Помните, что дьявол в деталях — как и секрет высоких продаж.
Читайте также: Лендинг vs Домашняя страница: что эффективнее?
Вместо заключения
Оптимизация конверсии — это не разовая акция, а рутинная работа, подразумевающая постоянные тесты элементов, поиск гипотез, анализ данных и пр. И товарные лендинги здесь — не исключение.
Примеры выше показывают, что макета eCommerce-ресурса, гарантирующего высокую конверсию, не существует. Нужно экспериментировать и тестировать главные изображения, дизайн-макет и фото продуктов. Но главное — чтобы оформление несло «месседж» посетителю, транслировало преимущества товара и ценности бренда.
Надеемся, эти примеры вдохновят вас на собственные эксперименты — а реализовать даже самые смелые задумки вам поможет наш конструктор лендингов.
Высоких вам конверсий!
По материалам: oberlo.com
05-12-2016
Как создать эффективный лендинг с анонсом нового продукта — ppc.world
Ни одна страница на сайте не существует просто так. Все страницы, даже о 404 ошибке, должны работать, быть привлекательными и содержать нужную для пользователя информацию. Это касается и страниц с анонсом продукта, который еще находится в разработке. И здесь важно не только рассказать пользователям о скором запуске нового продукта, но и сохранить интригу, оставив часть информации в секрете.
Специалисты из Wordstream в своем материале перечислили несколько полезных рекомендаций, которые позволят создавать эффективные страницы для анонса нового продукта, которые на английском называют coming-soon лендингами. А мы перевели и адаптировали текст для вас.
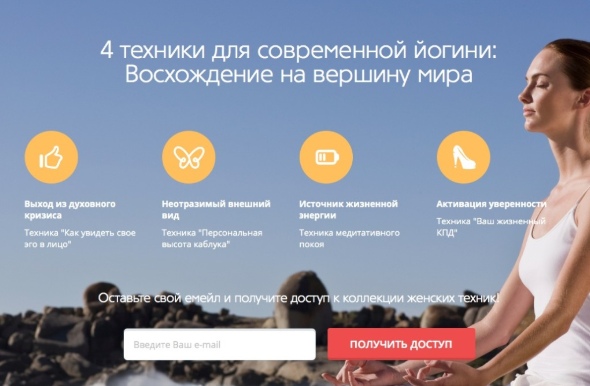
Что такое coming-soon лендинг и для чего он нужен
Coming-soon лендинг — это временная страница, которая анонсирует выход какого-либо продукта. Хорошо продуманная страница должна вызывать интерес у пользователей и побуждать их к действию.
На примере выше мы видим, что компания не просто рассказывает о том, что скоро запустит что-то новое и интересное, но и призывает пользователя совершить действие — подписаться, чтобы быть в курсе событий. Взамен на email можно предлагать не только новости о продукте. Например, можно дать пользователю чек-лист, гайд, электронную книгу, билет на мероприятие — всё, что побудит пользователя совершить нужное вам действие. Подробнее о том, как собирать контакты пользователей, мы писали в материале.
Почему это важно? Дело в том, что так вы повышаете вовлеченность пользователя в процесс, создаете интригу и еще до запуска продукта набираете базу заинтересованных пользователей.
Есть два момента, которых стоит избегать на таких страницах:
-
Делать стандартную общую страницу по шаблону. Обычная страница без какой-либо цели, смысловой нагрузки и оригинальности, «просто чтобы была» — не лучший вариант. Любая страница сайта должна работать. Создайте что-то действительно оригинальное, соответствующее вашей идее и тематике бизнеса.

-
Раскрывать всю информацию. Coming-soon лендинг — как трейлер для фильма. В трейлерах ведь не раскрывают сразу весь сюжет, а выбирают фрагменты, которые могут вызвать интерес, но не сделают сюжет очевидным заранее.
А теперь разберемся, какие приемы помогут создать эффективный coming-soon лендинг.
Убеждайте, а не пытайтесь ошеломить пользователя
Громкие слова, создающие «вау-эффект», могут показаться отличным решением. Однако гораздо лучше работают аргументированные убеждения.
Первое сообщение на странице строится по принципу «Вам понравится наш продукт, потому что…». Следующее сообщение — «Чтобы быть в курсе обновлений, сделайте то-то (подпишитесь на рассылку, на аккаунт в соцсетях и т. д.)».
Сосредоточьтесь на заголовке и кратком описании. И то, и другое должны раскрывать, какой продукт вы предлагаете и чем он полезен пользователю. Посмотрим на пример от таск-менеджера TeekTak.
Заголовок говорит о том, что сервис позволит упростить работу фрилансерам. И это верный посыл, поскольку почти любой фрилансер может рассказать о хлопотах, связанных с организационными вопросами. В описании TeekTak добавляет примеры того, как сервис упростит жизнь фрилансера: позволит отслеживать время работы и поможет в выставлении счетов для клиентов.
И это верный посыл, поскольку почти любой фрилансер может рассказать о хлопотах, связанных с организационными вопросами. В описании TeekTak добавляет примеры того, как сервис упростит жизнь фрилансера: позволит отслеживать время работы и поможет в выставлении счетов для клиентов.
Далее идет поле для ввода электронной почты с понятным призывом — записаться в лист ожидания. А если пользователь хочет больше узнать о сервисе, можно нажать на кнопку Play demo video и посмотреть демонстрационный ролик.
Banner
Только одна форма на странице
Если на обычной посадочной странице допустимо размещать несколько форм, то для coming-soon лендинга такой подход использовать не стоит. На нем лендинге вы рассказываете о том, что запускаете новый продукт. И единственное, что стоит просить у пользователя — совершить какое-то действие, чтобы больше узнать о продукте или быть в курсе обновлений. например, подписаться на рассылку.
Чем меньше действий можно совершить на coming-soon лендинге, тем вероятнее, что пользователь сделает именно, то, что от него хотят — оставит контактные данные. На такой странице лучше не указывать ссылки на другие разделы, например, на главную сайта, на страницу контактов и т. д., чтобы пользователь точно никуда не ушел.
На такой странице лучше не указывать ссылки на другие разделы, например, на главную сайта, на страницу контактов и т. д., чтобы пользователь точно никуда не ушел.
В агентстве VWO провели исследование и выяснили, что удаление всех дополнительных ссылок на coming-soon ленинге позволило на 100% увеличить конверсию. Без отвлекающих факторов пользователь сможет сосредоточиться исключительно на целевом действии — оставлении контактов.
Помимо одной формы можно добавить виджеты соцсетей или заставку, которая запускается до того, как пользователь покинет вашу страницу.
Добавьте обратный отсчет
Один из способов повысить коэффициент конверсии на coming-soon лендинге — установить обратный отсчет. Это могут быть часы, которые отсчитывают время в обратном порядке или сообщение типа «Встречайте этой осенью».
Такой подход сделает coming-soon страницу более динамичной, а динамика обычно работает лучше, чем статика. Кроме того, без обратного отсчета или указания примерного промежутка времени, на который назначен выход продукта, пользователь может решить, что страница заброшена. Ему будет непонятно, когда примерно выйдет продукт и выйдет ли вообще.
Ему будет непонятно, когда примерно выйдет продукт и выйдет ли вообще.
Добавьте возможность поделиться страницей
Пользователи любят делиться тем, что им понравилось, со своими друзьями и знакомыми. Для coming-soon лендинга особенно важно, чтобы им делились, ведь мы хотим рассказать о выходе нового продукта максимальному количеству людей, создать заинтересованность и ажиотаж. Чтобы увеличить число репостов в соцсетях, можно устроить розыгрыш — приз за репост. Это стимулирует пользователей активнее делиться страницей в соцсетях.
Адаптируйте страницу под мобильные устройства
По данным Statista за 2020 год, на мобильные устройства приходится уже более половины всего трафика. В зависимости от тематики этот показатель может меняться, но в целом нужно учитывать, что с мобильных идет значительная часть трафика. Помните про принцип mobile first, который распространился на все тематики бизнеса, как в b2b, так и в b2c.
Примеры удачных coming-soon лендингов: смотрим и анализируем
Рассмотрим четыре удачных coming-soon лендингов и разберем, чем же они хороши.
Туристическое агентство Arche Travel
Здесь выбрано удачное место для блока с призывом подписаться на рассылку. Блок находится практически в центре, взгляд сразу падает на него. Но при этом он не очень крупный и ненавязчивый, не загораживает картинку с океаном. Голубая кнопка CTA с призывом подписаться яркая и заметная. Также есть виджеты соцсетей.
Как улучшить страницу: можно добавить выгоду, которую пользователь получит, подписавшись на рассылку.
LandApart
Здесь обратите внимание на то, как оформление страницы визуализирует продукт. Компания LandApart организует аренду площадей для отдыха и мероприятий на свежем воздухе. Понятно, что если бизнес только готовится к запуску, у него еще нет фотографий самого продукта или процессов, которые можно было бы показать. Вместо этого в LandApart подобрали в фотобанках красивое изображение, которое ассоциируется с их времяпрепровождением на свежем воздухе. А что может быть лучше, чем любоваться звездным небом вместе с друзьями и близкими?
Также на этой странице присутствует намек на эксклюзивность услуги: призыв к действию «Запросить приглашение» позволяет пользователю почувствовать себя особенным, давая понять, что доступ к этой услуге могут получить не все, а только те, у кого есть приглашение. И наверняка количество этих приглашений ограничено, а принцип дефицита побуждает пользователей активнее совершать конверсии.
И наверняка количество этих приглашений ограничено, а принцип дефицита побуждает пользователей активнее совершать конверсии.
Обратите внимание, что на этой целевой странице есть две кнопки CTA: запросить приглашение (присоединиться) или, если вы уже присоединились, перейти на сайт бета-тестирования. Это взаимовыгодные кнопки CTA, потому что кнопка «Перейти к бета-версии» служит стимулом для кнопки «Запросить приглашение».
Технически на этой странице нет кнопки обратного отсчета, но она и не нужна. То же самое и с кнопками публикации в социальных сетях. Она и так достаточно привлекательная, и вряд ли обратный отсчет и виджеты соцсетей как-то на это повлияют.
Как улучшить страницу: можно провести сплит-тестирование разных цветов для кнопок CTA, но в целом страница и так достаточно хороша.
Магазин хэндмэйд-товаров LAB Petite
Сначала обратите внимание на текст: «Вы готовы к лучшим современным handmade-товарам для детей? Мы собрали разнообразные детские товары лучших производителей со всего мира: от одежды до игрушек. Подпишитесь, чтобы получать информацию о запуске LAB Petite.»
Подпишитесь, чтобы получать информацию о запуске LAB Petite.»
Текст отлично передает суть, демонстрирует преимущества УТП и побуждает к действию. Также мы видим обратный отсчет. Кроме того, в тексте есть четкий и понятный призыв к действию, который отлично перекликается с кнопкой «Напомнить мне». Пользователь оставляет контакты по понятной причине — чтобы ему напомнили об открытии магазина.
Как улучшить страницу: LAB Petite добавил на страницу виджеты соцсетей, и это отлично. Чтобы стимулировать пользователей поделиться страницей, им нужно предложить что-то, например, купон, розыгрыш призов или подарок при покупке на определенную сумму.
Сервис App Manager 5.0
Это отличный пример оформления целевой страницы, когда невозможно сделать фотографию продукта, а просто картинка с телефоном выглядела бы слишком скучно. Команда App Manager 5.0 создала простую, понятную инфографику, иллюстрирующую возможности сервиса.
Кнопка CTA тоже имеет намек на эксклюзивность: «Попасть в список». Список всегда ассоциируется с чем-то особенным, закрытым и недоступным. Текст тоже отличный, поскольку предлагает понятное вознаграждение: при раннем бронировании пользователь получает скидку.
Список всегда ассоциируется с чем-то особенным, закрытым и недоступным. Текст тоже отличный, поскольку предлагает понятное вознаграждение: при раннем бронировании пользователь получает скидку.
Что дальше?
Coming-soon лендинг — это начало, первая ступень взаимодействия с пользователям. Она позволяет привлечь интерес, повысить узнаваемость бренда, получить новых подписчиков. Что же делать дальше? Отправлять рассылки на адреса электронных почт, которые оставили пользователи.
Письма, информирующие о ходе работы над новым продуктом
Агентство Sale Cycle провело опрос и выяснило, что в 59% случаев рассылка мотивирует совершить конверсию. Чаще всего пользователи оставляют email на coming-soon лендинге, чтобы быть в курсе событий. Делитесь с ними новостями, рассказывайте, что нового вы сделали и что еще нужно сделать. Можно настроить автоматическую цепочку писем, которая будет поэтапно описывать процесс работы над продуктом. Показывайте пользователям фотографии, если это физический продукт. Если услуга или сервис, расскажите про обновления и новые функции.
Если услуга или сервис, расскажите про обновления и новые функции.
Резюме
Перечислим еще раз правила эффективного coming-soon лендинга:
-
Coming-soon лендинг — это привлекательный тизер, который рассказывает о выгодах и преимуществах, а не полностью коммерческая продающая страница.
-
Не распыляйтесь и просите у пользователя совершить только одно действие — оставить email.
-
Установите обратный отсчет. Необязательно ставить часы, можно просто написать, когда приблизительно планируется запуск.
-
Убедитесь, что страницей можно поделиться в соцсетях, установите виджеты соцсетей. Чтобы мотивировать пользователей репостить страницу, предложите что-то взамен.
-
Адаптируйте страницу для мобильных устройств. Особое внимание уделите кнопке CTA на мобильных, она должна быть заметной и кликабельной
21 лучший пример целевой страницы, который вдохновит вас на вашу следующую кампанию | Адам Уилсон
12 минут чтения·
12 апреля Целевые страницы играют важную роль в привлечении клиентов к следующему шагу на пути к покупке. Целевая страница в основном предлагает потенциальным клиентам ресурс, такой как электронная книга или бесплатный PDF-файл, в обмен на их основную информацию, такую как имя и адрес электронной почты. Основная цель целевых страниц — привлечь потенциальных клиентов и продвинуть их вперед в воронке продаж.
Целевая страница в основном предлагает потенциальным клиентам ресурс, такой как электронная книга или бесплатный PDF-файл, в обмен на их основную информацию, такую как имя и адрес электронной почты. Основная цель целевых страниц — привлечь потенциальных клиентов и продвинуть их вперед в воронке продаж.
Отличная целевая страница помогает привлечь внимание клиентов и вовлечь их, предлагая что-то, связанное с компанией. Здесь, в этом блоге, мы расскажем вам, как создавать лучшие целевые страницы и лучшие практики создания целевых страниц.
Целевая страница — это отдельная веб-страница, специально созданная для сбора информации о лиде в обмен на что-то ценное, например код предложения, технический документ или электронную книгу. Целевая страница — это страница, на которую посетители сайта попадают после нажатия кнопки CTA для предложения. Предложение может быть любым, от кода купона до бесплатного руководства, а призыв к действию может быть размещен в любом месте в рекламе Google или во всплывающем окне веб-сайта.
Целевые страницы отличаются от других веб-страниц тем, что они недоступны для навигации по веб-сайту. Целевая страница может быть эффективной для бизнеса, когда они хотят продать новый продукт. Например, они могут создать целевую страницу, которая предоставляет людям бесплатную демо-версию и код купона для продукта. Таким образом, они могут получить больше продаж продукта и увеличить поток доходов.
Согласно статистике, средний коэффициент конверсии целевой страницы в различных отраслях составляет 9,7%. Коэффициент конверсии целевой страницы 10% считается эталоном хорошего коэффициента конверсии. Чтобы рассчитать коэффициент конверсии, вы можете разделить количество конверсий, генерируемых целевой страницей, на общее количество людей, посетивших эту страницу.
Если ваш коэффициент конверсии не близок к среднему, вы можете применить стратегии оптимизации конверсии, чтобы повысить его. Лучший способ начать — создать привлекательный дизайн целевой страницы веб-сайта. Теперь мы приведем вам примеры целевых страниц, которые конвертируют. Вы можете использовать эти примеры шаблонов целевых страниц с высокой конверсией, чтобы создать свою собственную целевую страницу.
Теперь мы приведем вам примеры целевых страниц, которые конвертируют. Вы можете использовать эти примеры шаблонов целевых страниц с высокой конверсией, чтобы создать свою собственную целевую страницу.
В этом разделе мы приведем вам хорошие примеры целевых страниц, которые помогут вам создать эффективный дизайн целевой страницы.
Netflix в настоящее время является одной из самых популярных платформ, чей бизнес расширился за последние несколько лет. Их целевая страница — отличный пример, поскольку они смогли получить с нее так много подписок.
Посмотрите на их целевую страницу, она настолько проста и фокусируется на регистрации, которая включает только адрес электронной почты для начала работы. Эта простая стратегия помогла Netflix привлечь более 192 миллионов подписчиков по всему миру.
Самое лучшее в маркетинге их целевых страниц то, что они использовали простые линии, которые привлекают внимание посетителей. Используемые строки объясняют преимущества подписки на Netflix. Согласно отчету Conversion Benchmark Report 2021, медиа- и развлекательные целевые страницы объемом менее 350 слов, как правило, лучше конвертируются.
Согласно отчету Conversion Benchmark Report 2021, медиа- и развлекательные целевые страницы объемом менее 350 слов, как правило, лучше конвертируются.
Их веб-сайт с целевой страницей содержит простую форму с одним полем. Добавление больших форм может запугать людей, и они могут убежать от самого первого шага. Таким образом, вы должны попытаться сохранить простоту — просто попросив электронное письмо, чтобы начать.
У людей часто возникает много вопросов, связанных с ценообразованием и многими другими факторами. Поэтому они сохранили раздел часто задаваемых вопросов в нижней части веб-страницы. Это помогает предотвратить переход пользователей на другие веб-страницы.
LinkedIn — это профессиональная платформа, которую используют большинство владельцев бизнеса, рекрутеров и специалистов. Если вы посмотрите на целевую страницу LinkedIn Premium, вы увидите, как переход на премиум-версию может помочь людям в их карьере. Они сохранили страницу простой и добавили мощную статистику, которая влияет на то, как люди видят LinkedIn. Положение CTA также тщательно определено, чтобы их было легко увидеть.
Положение CTA также тщательно определено, чтобы их было легко увидеть.
Простота страницы со статистикой и ряд уместно размещенных CTA делают ее одним из лучших примеров целевой страницы веб-сайта.
SEM Rush — это платформа, которая может помочь вам с SEO, контент-маркетингом, исследованием конкурентов, контекстной рекламой и маркетингом в социальных сетях. Если вы посмотрите на их целевую страницу, они сохранили CTA в центре веб-страницы, что легко выделяет его. Они также добавили социальное доказательство с известными брендами, что дает им преимущество в быстром завоевании доверия посетителей.
На той же целевой странице они рассказали о преимуществах использования SEM Rush. Чтобы создать целевые страницы с высокой конверсией, вы должны убедиться, что вы рассказываете о преимуществах, которые предоставит ваш продукт или услуга.
Целевая страница Amazon красочная, и кажется, что контент разбросан повсюду. Тем не менее, самое лучшее на этой веб-странице — это то, как они выделили различные функции Amazon Prime. Согласно статистике, средняя глубина прокрутки посетителей составляет всего около 50%. Помня об этом, Amazon разумно поместил весь важный контент вверху страницы.
Согласно статистике, средняя глубина прокрутки посетителей составляет всего около 50%. Помня об этом, Amazon разумно поместил весь важный контент вверху страницы.
Еще одна замечательная особенность целевой страницы Amazon заключается в том, что вместо формы на ней есть CTA для перехода по клику. Согласно отчету Conversion Benchmark Report 2021, CTA по клику работают в SaaS и на странице электронной коммерции.
Целевая страница Canva проста и привлекательна, что помогает привлечь внимание посетителей к главной особенности Canva. Они использовали много ярких цветов на своей целевой странице, которые они уравновесили белым пространством.
Раздел часто задаваемых вопросов в конце страницы помогает разрешить вопросы и сомнения пользователей, не переходя на другую страницу. Это также заставляет клиентов поверить, что они открыты для вопросов.
Western Rise является одним из лучших примеров целевой страницы продукта, поскольку они использовали смелые визуальные эффекты, чтобы привлечь внимание посетителей. Вы можете видеть, как они подчеркивают преимущества использования высококачественной одежды. Ниже они разделили страницу на две основные категории продуктов: верхние и нижние. Это помогает удерживать внимание посетителей на продуктах, которые они продают.
Вы можете видеть, как они подчеркивают преимущества использования высококачественной одежды. Ниже они разделили страницу на две основные категории продуктов: верхние и нижние. Это помогает удерживать внимание посетителей на продуктах, которые они продают.
Затем они упомянули самые продаваемые продукты и их преимущества. Нам нравится использование смелых визуальных элементов и количество CTA, которые они использовали на разных элементах страницы.
Целевая страница Spotify использует два основных цвета, чтобы привлечь внимание людей. Они использовали цветовой контраст, чтобы подчеркнуть тексты и преимущества использования премиум-класса. Они создали интересные призывы к действию, которые помогают удерживать пользователей на сайте.
Эта целевая страница содержит не слишком много текста, но содержит информативный контент. Нам нравится, как они сохранили простоту с небольшим количеством цветов, меньшим количеством текста и интересными призывами к действию.
Целевая страница Grass Roots — один из лучших примеров целевой страницы. Они использовали цвета своего бренда на всей странице. Прокручивая страницу вниз, вы увидите, что они проведут вас через весь путь клиента от осознания проблемы до рассмотрения причин совершения покупки.
Они использовали цвета своего бренда на всей странице. Прокручивая страницу вниз, вы увидите, что они проведут вас через весь путь клиента от осознания проблемы до рассмотрения причин совершения покупки.
Самое лучшее на их целевой странице — это минутное видео, которое они использовали вверху. Затем они использовали предложение, чтобы побудить посетителей совершить первую покупку. Подход к рассказыванию историй также помогает людям понять преимущества выбора мяса Grassroots. Они также использовали социальное доказательство на целевой странице, чтобы завоевать доверие людей.
Идея страницы Roomeze — один из лучших шаблонов дизайна целевой страницы. Они упростили задачу, используя дизайнерские иллюстрации, которые показывают, как переезд в новую комнату может быть веселым и захватывающим. Они использовали простой заголовок с вопросом. В следующей строке они объяснили, как Roomeze может помочь вам найти недорогие квартиры в лучшем районе города.
Нам нравится визуальная форма страницы и то, как она находится в фоновом режиме, чтобы не отвлекать пользователя. Привлекательный CTA, который они использовали, также помогает заинтересовать посетителя узнать, какую квартиру он может получить по такой низкой цене.
Привлекательный CTA, который они использовали, также помогает заинтересовать посетителя узнать, какую квартиру он может получить по такой низкой цене.
Нам нравится целевая страница Perfect Keto, так как они выделили кето-батончики привлекательными визуальными эффектами. На кето-диете люди должны внимательно следить за потребляемыми калориями. Таким образом, они предоставили снимок калорийности кето-батончика. Наряду с этим они дали питательные преимущества употребления кето-батончиков.
Целевая страница Perfect Keto включает в себя отзывы авторитетных диетологов и авторов. Это помогает установить доверие к бренду. Они включили раздел, который включает варианты использования кето-бара, которые нам также понравились.
Sendinblue — это комплексная платформа для электронного маркетинга. Что нам понравилось в целевой странице Sendinblue, так это ее прямой подход к сравнению со своим конкурентом, Mailchimp. Они сохранили призыв к действию для регистрации в центре веб-страницы, который трудно не заметить.
В следующем разделе они показали, как легко перенести данные из Mailchimp в Sendinblue. Сравнительные таблицы, которые они использовали, — отличный способ отличиться от своего конкурента. На этой целевой странице вы можете увидеть, как вы можете использовать своих конкурентов в своих интересах.
Wondrium — это онлайн-образовательный сайт, предлагающий широкий выбор курсов. Нам нравится, как красочно они сделали свою страницу, которая показывает, насколько она интересна. Цветной фон и изображения идеально синхронизируются друг с другом. Кнопка CTA была выделена другим цветом и слоганом.
В нижней части целевой страницы они добавили раздел часто задаваемых вопросов, соответствующий теме страницы. Они также добавили отзывы клиентов о некоторых популярных знаменитостях. Длина веб-страницы также короткая, что делает ее одним из лучших шаблонов веб-сайта целевой страницы.
Целевая страница ExpressVPN очень похожа на его веб-сайт. Они только что удалили строку меню из верхней части страницы. Размещение большого CTA в верхней части страницы — хороший способ привлечь внимание людей.
Размещение большого CTA в верхней части страницы — хороший способ привлечь внимание людей.
Иллюстрация человека, использующего свой ноутбук, показывает, что ExpressVPN можно использовать где угодно. Они использовали очень светлые цвета на всей целевой странице. Нам нравится, как они объяснили, почему вы должны выбрать ExpressVPN. Ниже они представили обзоры, твиты и цитаты из СМИ о своем бренде.
Фруктовое мороженое — это услуга, которая поможет вам быстрее продать дом. Если вы посмотрите на их целевую страницу, она имеет минималистичный дизайн с небольшим количеством анимации и меньшим количеством отвлекающих факторов. Они ничего не преувеличивали, но держали это очень ясно. Они создали раздел, который показывает, когда вы должны заняться мороженым. Нам нравится сравнительная таблица, которая определяет, почему лучше выбрать мороженое, чем любой другой вариант.
На целевой странице AU основное внимание уделяется 14 программам сертификации, а не всем программам. Они создали прямой заголовок, ориентированный на студентов, которые ищут дальнейшее образование. Они также встроили форму с несколькими полями и опциями, чтобы посетители могли быстро их заполнить.
Они также встроили форму с несколькими полями и опциями, чтобы посетители могли быстро их заполнить.
Добавленные отзывы внизу страницы помогают подчеркнуть важность образования. Они сделали целевую страницу короткой, чтобы не было лишних отвлекающих факторов.
Fast Mask — это бренд, который создает и продает маски для лица, которые можно использовать во время езды на велосипеде и верховой езде. Нам нравится, как они выделили свои самые продаваемые продукты в верхней части страницы. Они отображали различные доступные стили, которые посетители могут увидеть, не переходя на страницу продукта.
Во втором разделе этой целевой страницы показано, как можно использовать многоцелевые маски для лица. Затем они привели причины, по которым следует использовать быструю маску. В конце страницы они предоставили информацию о своей компании, которая помогает завоевать доверие людей.
Нам понравилось общее цветовое сочетание целевой страницы и контента, полностью ориентированного на пользователей.
удар ООО — британский бренд, предлагающий профессиональные косметические услуги по доступным ценам. Блоу ООО. Целевые страницы являются огромной частью их маркетинговой стратегии, поскольку они приводят к ним клиентов. Нам нравится, как они умело использовали сильные визуальные эффекты с заявлениями о ценности. Их заголовок подчеркивает их особенность салонов красоты на дому.
Косметические услуги часто связаны с риском, поэтому они держат отзывы клиентов на первом месте. Далее они дали простые шаги, рассказывающие, как ударить ООО. работает. Они использовали множество CTA на странице, чтобы получить ответы клиентов.
Branch Furniture имеет один из лучших примеров целевой страницы. Они использовали надежный заголовок, который подчеркивает их уникальное торговое предложение (УТП). Они использовали несколько CTA на странице с разными текстами. Таким образом, даже если посетитель нажмет на любой из CTA, он будет перенаправлен на ту же страницу.
Различные изображения, показанные на целевой странице, представляют варианты использования мебели. Они дали социальное доказательство, добавив отзывы о разных брендах. Раздел часто задаваемых вопросов в нижней части страницы добавляет больше деталей на страницу.
Они дали социальное доказательство, добавив отзывы о разных брендах. Раздел часто задаваемых вопросов в нижней части страницы добавляет больше деталей на страницу.
Calm — это приложение для медитации, которое помогает пользователям лучше спать. Нам нравится, что их целевая страница короткая и приятная. Они использовали ночную тему на всей странице, чтобы подчеркнуть тот факт, что она способствует хорошему сну.
Строка, которую они дали перед CTA, четко определяет, что Calm помогает лучше спать, снижает стресс и меньше беспокойства. В следующем разделе они показали, что пользователь получает от приложения Calm. Используемые успокаивающие цвета и фотографии придают целевой странице спокойный и безмятежный вид.
Целевая страница CarMax проста и дает пользователям возможность проводить собственные исследования. Он имеет панель поиска, которая позволяет посетителям искать автомобиль, который они хотят. На этой странице также есть калькулятор, который позволяет людям оценить свой месячный бюджет.
Также включена форма для пользователей, желающих продать свои автомобили. Целевая страница показывает, как легко люди могут покупать и продавать свои автомобили. На другой половине страницы размещены фотографии довольных клиентов.
Целевая страница Mailchimp привлекает внимание ярким цветовым оттенком. Они использовали большой заголовок, а под ним разместили призыв к действию. Они использовали много CTA на целевой странице, которые невозможно игнорировать.
Такие разделы, как «Почему Mailchimp» и «Расширение с Mailchimp», — хороший способ показать клиентам, как их бренд может им помочь. Они также добавили названия нескольких брендов, использующих Mailchimp. Всеобъемлющий характер страницы делает ее одним из лучших шаблонов целевых страниц.
Хорошая целевая страница — это та, которая привлекает внимание посетителей и побуждает их к действию. Используя приведенные ниже советы, вы можете создать целевую страницу веб-сайта, которая приведет к максимальному количеству потенциальных клиентов.
Когда дело доходит до дизайна вашей целевой страницы, не переусердствуйте. Страницы с тяжелым дизайном часто отвлекают пользователей от основной темы страницы, то есть от того, почему они там находятся. Убедитесь, что вы предоставили всю необходимую информацию на целевой странице. Старайтесь использовать короткие пункты вместо длинных абзацев.
Обычно посетители не уделяют внимания, поэтому вам следует избегать размещения чего-либо, что занимает слишком много времени. Вы можете добавить описания вниз на посадочную страницу. Если вы не хотите перегружать своих посетителей контентом, вы также можете рассмотреть возможность добавления видео.
Лучшие примеры целевых страниц содержат сильное предложение, перед которым трудно устоять. Чтобы добиться максимальной конвертации потенциальных клиентов, вы должны предложить что-то ценное. Попробуйте продвигать предложение в заголовке, подзаголовках и CTA. Согласно статистике, у целевой страницы есть около 8 секунд, чтобы убедить пользователей воспользоваться предложением. Убедитесь, что ваше предложение четко и лаконично, чтобы посетители не запутались.
Убедитесь, что ваше предложение четко и лаконично, чтобы посетители не запутались.
Большинство маркетологов хотят собрать как можно больше данных о клиентах. Однако не рекомендуется встраивать большие формы на целевые страницы. Поскольку люди не любят заполнять формы со слишком большим количеством атрибутов. Вы должны попытаться создать формы с меньшим количеством полей, чтобы получить больше конверсий.
Для создания эффективных целевых страниц убедитесь, что слова и темы соответствуют вашим объявлениям PPC. Показывая последовательность, вы можете убедить своих посетителей, что они на правильном пути. Кроме того, постарайтесь быть откровенным с вашим контентом, чтобы не сбить с толку ваших потенциальных клиентов.
Персонализация целевых страниц — лучший способ обеспечить максимальную конверсию. Вы можете сегментировать свою целевую аудиторию и создавать целевые страницы, ориентированные на их потребности, желания и ожидания.
Целевые страницы могут помочь вам улучшить приток лидов и конверсий. Неважно, создаете ли вы целевую страницу с нуля или шаблон, но убедитесь, что используете лучшие практики. Выше мы привели 21 пример целевой страницы, которые могут дать вам лучшие идеи для целевой страницы.
Неважно, создаете ли вы целевую страницу с нуля или шаблон, но убедитесь, что используете лучшие практики. Выше мы привели 21 пример целевой страницы, которые могут дать вам лучшие идеи для целевой страницы.
WebMaxy Analyzer — это инструмент анализа поведения пользователей, который может помочь вам понять поведение и модели ваших посетителей. Вы можете узнать, как они взаимодействуют с вашей целевой страницей. Этот инструмент поставляется с такими функциями, как воспроизведение сеанса, тепловые карты, представление воронки, аналитика форм, информация о пользователях, push-уведомления, опросы и опросы, обратная связь и множество расширенных интеграций.
Запланируйте звонок нашим экспертам, чтобы узнать больше о WebMaxy Analyzer, или напишите нам по адресу [email protected].
Начните знакомство с WebMaxy Analyzer сегодня и внесите существенные изменения, которые приведут к результатам.
Зарегистрируйтесь!
5 современных примеров целевых страниц, которые вас вдохновят
Вам нужно вдохновение для вашего следующего буклета в формате PDF или целевой страницы для захвата лидов? Поиск хороших примеров может показаться поиском иголки в стоге сена, но мы вас обеспечим. Ознакомьтесь с ключевыми элементами, которые необходимы каждой странице с высокой конверсией, и особенностями дизайна, которые помогут вам быть в курсе последних событий.
Ознакомьтесь с ключевыми элементами, которые необходимы каждой странице с высокой конверсией, и особенностями дизайна, которые помогут вам быть в курсе последних событий.
Ключевые элементы, необходимые каждой странице с высокой конверсией
Эффективная целевая страница состоит из нескольких элементов:
CTA или призыв к действию
читайте «Отправить», «Нажмите здесь» или что-нибудь столь же скучное. Проявите творческий подход и попробуйте что-нибудь вроде «Пришлите мне свои секреты» или «ДА, засчитайте меня», чтобы добавить интриги и помочь читателю идентифицировать себя с действием, которое вы хотите поощрить. Выберите цвет кнопки, который появляется поверх фона, и убедитесь, что ваш призыв к действию виден над линией сгиба, чтобы вашим посетителям не нужно было прокручивать вниз, чтобы увидеть его.
Удалена навигация
Не давайте потенциальным лидам легкий доступ к главному меню сайта. Если они наткнутся на него, они могут заблудиться, исследуя другие страницы, и никогда не вернуться к вашему первоначальному предложению.
Копия, обращенная к вашей аудитории
Стали бы вы говорить с младенцем так же, как с начальником? Если он не Босс-молокосос, шансы невелики. Выясните, для кого предназначена ваша страница, а затем напишите, черт возьми, свое предложение. Хорошее письмо конвертирует. Легко и просто.
Социальное доказательство
По данным HubSpot, 90 % людей верят рекомендациям бренда от семьи или друзей, поэтому отзывы и отзывы могут быть настоящим ударом.
Мы могли бы написать отдельный пост о том, как создать офигенный лендинг (на самом деле мы это сделали!), но пока вот несколько примеров лендингов, которые одновременно убедительны и круты.
Примеры современных целевых страниц
HubSpot
Создано с помощью HubSpot
Прежде всего, у нас есть целевая страница для маркетинговой платформы HubSpot. Вы заметите, что этот пример включает модные элементы, такие как изображения с тенями и чат-бот для ответов на вопросы посетителей.
Но дизайн этой страницы не просто красив: он функционален. Вы можете увидеть CTA в форме кнопки вверху и внизу страницы, что дает посетителям несколько шансов совершить действие. Кроме того, HubSpot помещает тот же призыв к действию в текстовом формате с гиперссылкой, что кажется менее пугающим, чем большая и активная оранжевая кнопка. Хорошо сбалансированный текст и изображения позволяют легко просматривать страницу при прокрутке.
The Jonas Brothers
Создано с помощью presave.io
Далее у нас есть целевая страница последнего альбома Jonas Brothers. Вы только посмотрите, какой он минимальный. Крупный текст на сплошном фоне побуждает фанатов к действию (предварительно сохраните этот альбом!). Этот простой дизайн целевой страницы помогает им создать много шума для своей музыки (хотя известность, вероятно, тоже не повредит).
Интересный факт: их новый основной веб-сайт находится на нашей теме CLEAN Pro для HubSpot.
Brandfolder
Создано с помощью Unbounce
Целевая страница Brandfolder может похвастаться очень стильным дизайном. Яркие градиенты, асимметричные волновые разделители и интерактивный чат-бот делают эту страницу привлекательной. Он содержит законные отзывы и последовательный призыв к действию «Запланируйте демонстрацию», который предлагает посетителям несколько возможностей сделать следующий шаг и повышает конверсию страницы.
Яркие градиенты, асимметричные волновые разделители и интерактивный чат-бот делают эту страницу привлекательной. Он содержит законные отзывы и последовательный призыв к действию «Запланируйте демонстрацию», который предлагает посетителям несколько возможностей сделать следующий шаг и повышает конверсию страницы.
Концерт
Создано с использованием темы CLEAN Pro для HubSpot
Переходим к целевой странице контрольного списка электронного маркетинга Koncert. Это классический пример удовлетворения потребностей ваших посетителей, предлагая бесплатный ресурс (он же лид-магнит) в обмен на адрес электронной почты.
На этой странице Koncert выглядит круто благодаря своим индивидуальным иллюстрациям и использованию органических форм, кривых и тонких градиентов. Нынешний дизайн и стоимость помогают Koncert стать надежным ресурсом для своих потенциальных клиентов.
Workable
Создано с помощью HubSpot
Целевая страница Workable для ее платформы для подбора персонала включает в себя несколько современных элементов дизайна, включая асимметричные разделители разделов и пользовательские иллюстрации.