Примеры дизайна лендинга — шаблоны дизайна от Nethouse.ru
Лендинг (Landing Page) представляет собой сайт одностраничного типа, ориентированный на привлечение целевых пользователей. Его основная задача заключается в обеспечении максимальной конверсии.
Что нужно учесть при дизайне лендинга?
При работе над дизайном лендинг пейдж особого внимания заслуживают контент и оформление. Главные признаки хорошего текста – это заголовок, соответствующий наиболее частым запросам, четко структурированная и подкрепленная фактами информация, достоверные данные и четко прописанные условия.
Что касается непосредственно дизайна лендинга в части оформления, здесь необходимо учитывать следующие факторы:
- изображение товара или иллюстрация к услуге должны быть яркими, вызывающими желание купить это немедленно;
- кнопку «заказать» или другой подобный элемент лучше разместить на первом экране, а затем дублировать на протяжении всей страницы;
- самостоятельно всплывающие окна могут сильно раздражать посетителей;
- по возможности желательно перечислить партнеров компании, особенно если это известные бренды.

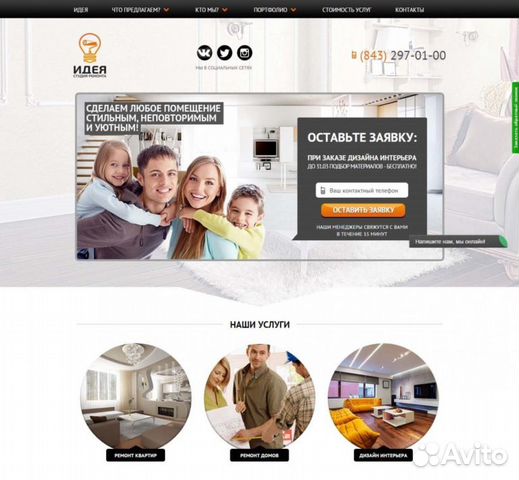
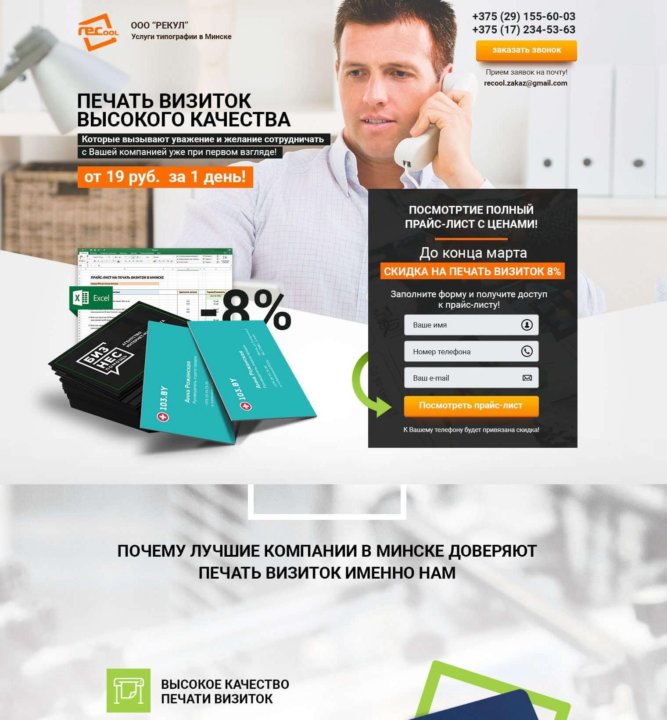
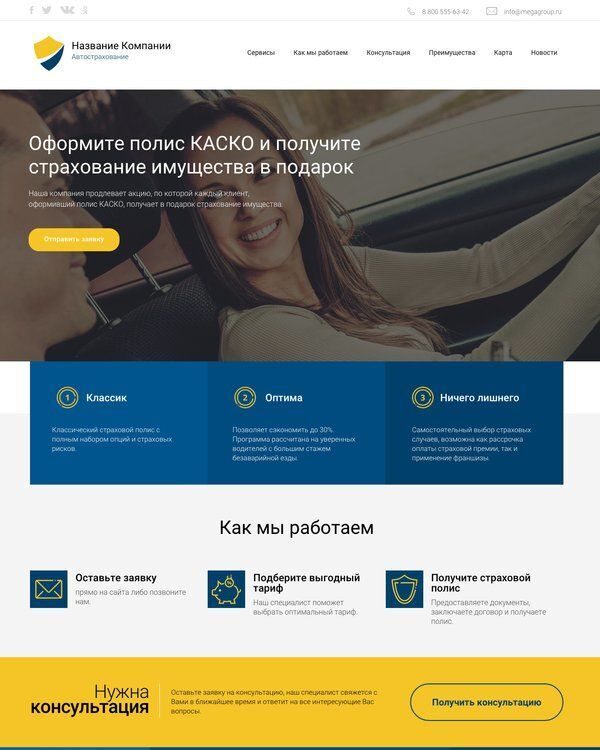
Все вышесказанное можно пронаблюдать на удачных примерах дизайна лендинга. Такие сайты действительно привлекают посетителей, причем именно тех, кто является потенциальными клиентами.
Четыре шага для создания одностраничника:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для лендинга
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Специфика цветовой палитры для лендинга
Психологи доказали, что цветовые сочетания оказывают влияние на людей. В дизайне лендинга важно учитывать особенность предложения и характеристики целевой аудитории. Для детской тематики подойдут позитивные розовый, оранжевый, желтый, а темных и серых оттенков лучше избегать. При продаже автомобильных запчастей нейтральная гамма будет очень кстати.
Для детской тематики подойдут позитивные розовый, оранжевый, желтый, а темных и серых оттенков лучше избегать. При продаже автомобильных запчастей нейтральная гамма будет очень кстати.
Продажи пищевой продукции стимулируют вишневый, красный, желтый и цвета, соответствующие окраске продукта. Продвигая какие-либо услуги для женщин, воспользуйтесь сочными и эмоциональными оттенками, для мужчин – синим, серым, белым цветами. Для взрослой аудитории удачным решением будут пастельные тона, для подростков – насыщенные.
База знаний
Какие примеры дизайна будут удачными?
Различные варианты оформления лендинг пейдж интересны и в плане сочетания цветов. Ключевые правила таковы:
- в дизайне landing page лучше не смешивать больше четырех цветов;
- в размещаемых картинках и фото должны использовать цвета общей гаммы страницы;
- для страниц в серо-белых и черных тонах подойдут яркие пятна в виде логотипа, рамки или лид-формы;
- используйте один и тот же цвет в первом заголовке и внизу страницы.

Чтобы не ошибиться в цветовой гамме, попробуйте несколько решений и выберите самый привлекательный пример дизайна landing page.
Как сделать ваш лендинг более профессиональным
Неужели для того, чтобы лендинг выглядел профессионально, действительно нужно много времени?
До и после, изображение pch.vectorМы знаем, как выглядит «профессионал». Тогда почему так сложно сделать, чтобы страницы сайта выглядели должным образом?
В процессе создания дизайна страницы мы воплощаем в жизнь тысячи микро-решений, таких как:
- В каком месте необходимо добавить изображения?
- Расстояния между блоками достаточно? Или его уже слишком много?
- Все объекты выровнены друг с другом? Этот элемент необходимо расположить не по правилам по уважительной причине?
- Какие отступы должны быть между абзацами? Как насчет иллюстрации в этом месте? Здесь что-то выглядит не так.

Тысячи вопросов не помогают нам точно понять, что именно нужно нашей странице, чтобы от любительского вида перейти к прекрасно оформленному дизайну.
Итак, вопрос следующий: есть ли более легкий способ?
Давайте изучим 3 простых техники, которые придадут страницам более профессиональный вид.
- Модель дизайна главного экрана
- Общеизвестные UX-секреты
- Облегчение беглого сканирования страницы
Первые 5 секунд имеют значение
В текущий момент я прохожу курс по лендингам, который уделяет много внимания вопросу UX.
Так много, что в конечном итоге все закончилось знакомством с концепцией 5-ти секундного теста.
По сути, это быстрый UX-метод, используемый для поиска подтверждения, что передаваемое вашей страницей сообщение понятно пользователям.
5-ти секундный тест на практике:
- Найдите друга (или дружелюбного незнакомца), у которого есть свободное время, чтобы помочь вам с вашим сайтом.

- Дайте ему посмотреть на страницу в течение 5 секунд.
- После этого задайте ему дополнительные вопросы.
Достаточно просто, верно?
Но самый важный момент, конечно же, это вопросы.
Согласно программе курса самыми важными вопросами, которые необходимо задать, являются:
- Что продает или предлагает страница?
- Какие выгоды вы получите от предложения?
- Как называется компания, которая делает вам предложение?
Как вы заметили, вопросы основаны на том, что немедленно запоминается на вашей странице. И самое лучшее — для проведения этого теста вам не обязательно нужна целевая аудитория.
Вы тестируете наглядность, а не спрос.
В итоге наглядность становится значимым фактором, когда речь идет о профессиональном виде страницы.
Чтобы понять, почему это происходит, сначала нам необходимо поговорить о первом впечатлении.
Почему для профессиональных страниц первое впечатление имеет большое значение?
Помните, что мы упомянули, что вы легко можете сказать, выглядит страница профессионально или нет?
Что ж, отчасти это связано с первым впечатлением.
Ваш потенциальный клиент формирует мнение относительно вашей страницы за короткий промежуток времени: вызывает ли она доверие, и какие факторы способствуют этому чувству.
Когда я говорю короткий промежуток времени, буквально это я и имею ввиду.
Согласно исследованиям, первое впечатление формируется за 500 миллисекунд.
И именно на основе этого первого впечатления пользователи принимают первое решение на вашей странице.
Решения, которые потенциальный клиент может принять при посещении вашей страницы:
- Кликнуть на главный призыв к действию (если ему сразу стало интересно).
- Прокрутить вниз, чтобы узнать больше о вашем предложении (либо клиенту любопытно, либо необходимо найти ответ на несколько вопросов, прежде чем нажимать кнопку).

- Покинуть страницу (либо намерение клиента кликнуть ссылку на вашей странице не совпало с его ожиданиями, либо просто он не заинтересован (не является частью вашей целевой аудитории), либо ему не понравилась атмосфера на вашей странице).
Примите во внимание идею важности первого впечатления и то небольшое количество времени, которое у вас есть, чтобы зацепить пользователя…
А сейчас вернемся к теме наглядности страницы.
Наглядность важна, потому что у нас мало времени на контакт с потенциальными клиентами
Большинство популярных советов для лендингов всегда говорят, что нужна четкость, очевидное предложение и, если возможно, указание самой большой получаемой от него выгоды.
Причина проста.
Если вы заставляете клиентов думать о чем-то «умном», вы испортите первое впечатление. Это не умно, а суматошно.
Вот почему существуют модели дизайна первого экрана.
Модель дизайна первого экрана выглядит следующим образом:
Заголовок: Готовы стать профессионалом в рекламе на Facebook и Instagram?
Кнопки: Подписаться или Узнать больше
Страница AdEspresso’s University
Заголовок: Увеличьте конверсию сайта на 15% меньше чем за 15 минут
Кнопка: Попробовать бесплатно
Страница UseProof
Заголовок: Новый сервис по подсчету прибыли для маркетинговых агентств
Кнопка: Стать партнером
Страница EzTexting
Модель первого экрана — это комбинация трех элементов.
Заголовок + призыв к действию + видеоролик или изображение
Это трехкомпонентное комбо работает по нескольким причинам:
- Оно следует принципу дизайна «правило трех элементов», которое помогает разделить контент, улучшает внешнюю привлекательность и делает ее более запоминающейся.
- Вы показываете не просто текст и кнопку (которые могут придать странице обычный базовый вид).
 Использование хороших изображений или видео могут усилить эмоции и помочь быстрее придать ясности сообщению в отличие от слов (например, изображение книги на лендинге сильнее, чем просто слова «бесплатная электронная книга»).
Использование хороших изображений или видео могут усилить эмоции и помочь быстрее придать ясности сообщению в отличие от слов (например, изображение книги на лендинге сильнее, чем просто слова «бесплатная электронная книга»). - Оно создает визуальную иерархию, которая уменьшает сложность. Во время чтения контента вы понимаете его естественный и не требующий объяснений порядок. Заголовок, затем изображение или видео, после них кнопка или форма.
Если вы действительно хотите увидеть больше практических примеров трехкомпонентной модели, просто вбейте в поиске на Behance запрос «лендинг». Вы увидите такой формат первого экрана везде, и небезосновательно.
Вот почему хороший первый экран имеет большое значение.
Если вы хотите узнать, где взять качественные изображения для своей страницы, Kickofflabs выпустили отличную статью по этой теме с хорошим списком и платных, и бесплатных ресурсов.
Для вашего удобства, вот эти ресурсы…
Список бесплатных ресурсов с изображениями для вашего лендинга:
- Pexels
- Little Visuals
- Unsplash
- Death to the Stock Photo
- New Old Stock
- Superfamous
- Picjumbo
- The Pattern Library
- Gratisography
- Getrefe
- IMCreator
Но что, если вы не хотите использовать модель дизайна, упомянутую выше?
В этом нет необходимости, если вы найдете способ добавить изображение, видео или визуальную стилистику каким-то другим образом (например, сделав их фоном).
Есть что-то интересное в том, чтобы использовать больше чем один однородный цвет, который в большом количестве добавляется на страницу.
Изображение — вот что важно.
Так как я хочу сравнить и прояснить ситуацию, привожу пример лендинга без фона (взято из шаблона).
А вот один экран с изображением (который, по иронии судьбы, является фоновым видео. Но неподвижное изображение слишком хорошее, поэтому я вставлю его в статью):
Лендинг с хорошим изображением всегда будет выглядеть выполненным более профессионально. (Давайте поспорим в комментариях, если вы считаете, что я ошибаюсь).
Совет: если вы выберете фоновое изображение, наложите сверху другой слой, размойте или затемните изображение, чтобы сделать текст более выделяющимся.
И теперь, когда вы узнали лучший способ сделать первый экран, давайте изучим другие правила, которые вам стоит применять для других блоков страницы.
Используйте общеизвестные UX-секреты
Итак, UX (расшифровывается как user experience — пользовательский опыт) — это явление, которое вызывает странное чувство во время изучения.
В основном, это происходит по той причине, что чем больше лучших практик вы изучаете, тем больше вы понимаете их очевидность.
И тогда все заканчивается тем, что вы ругаете себя за свой сайт, потому что он нарушает все очевидные правила построения сайтов.
Вот почему их называют общеизвестные UX-секреты. Они настолько очевидны, но мы все еще постоянно нарушаем эти правила.
Общеизвестные UX-секреты включают в себя:
- Подчеркивайте только тот текст, который содержит ссылку. Не используйте этот прием для выделения мыслей, потому что человек ассоциирует подчеркнутый текст со ссылками на другие сайты. Если мы подчеркнем обычный текст, то пошлем пользователю смешанные сигналы.
- Будьте настолько последовательны, насколько это возможно.
 Если вы создаете расстояние в 24 пикселя, сделайте все аналогичные расстояния на странице в 24 пикселя. Сделайте все заголовки первого уровня — одинаковыми, второго уровня — одинаковыми. Все это поможет вашей странице не выглядеть отталкивающе.
Если вы создаете расстояние в 24 пикселя, сделайте все аналогичные расстояния на странице в 24 пикселя. Сделайте все заголовки первого уровня — одинаковыми, второго уровня — одинаковыми. Все это поможет вашей странице не выглядеть отталкивающе.
- Используйте систему заголовков: заголовок 1, заголовок 2, заголовок 3 и так далее (используйте правильные теги при html-верстке). Люди, которые пользуются программами для чтения экрана (читают текст вслух), используют их, чтобы лучше представить себе вашу страницу. Вы никогда не знаете, кто из вашей целевой аудитории использует их. Также система заголовков помогает с SEO-оптимизацией.
- Группируйте элементы, чтобы упростить визуальную структуру. Хорошо, это не такое очевидное правило, но это хороший принцип в разработке дизайна. Элементы, которые находятся рядом друг с другом, стремятся к визуальной (и психологической) группировке. Вы можете использовать цвет, чтобы объединить компоненты.
.jpg)
- 16 размер шрифта. На любом сайте минимальный размер шрифта текста, которым он должен быть написан — это 16 пикселей. [Хорошо, после того как я опубликовал эту статью, я узнал, что технически это неверно. Постоянно говорят, что минимальный размер шрифта должен быть 16 пикселей или по крайней мере это хорошее начало по причине читабельности такого размера. Неправда. Проблема в том, что я слышал эту фразу так много раз, что сам поверил в нее. В действительности нет стандартного размера шрифта. Однако с тех пор как 16px стал для браузеров размером по умолчанию, всем кажется, что этой фразой разбрасываются везде. Реальное лучшее действие — это использовать размер шрифта в процентах или относительных единицах (не менее 1 em), которые масштабируется в зависимости от размера экрана и увеличения масштаба. Оставляю две ссылки, которые вы можете посмотреть, чтобы узнать больше: https://www.w3.org/QA/Tips/font-size и https://w3-lab.com/website-font-size-guidelines/]
- Сделайте так, чтобы кнопки выглядели как кнопки.
 Повторяйте их на страницах, добавьте немного тени и эффект при наведении: когда пользователь переводит курсор на кнопку, затемните ее цвет.
Повторяйте их на страницах, добавьте немного тени и эффект при наведении: когда пользователь переводит курсор на кнопку, затемните ее цвет.
Вы будете удивлены, как такие маленькие мелочи складываются со временем воедино. Посмотрите на свои любимые сайты, и вы заметите, что они все следуют перечисленным правилам UX (и даже больше).
Остался последний принцип, о котором мы еще не поговорили.
Сделайте страницу удобной для беглого просмотра
Давайте будем честными, скорее всего вы не читали каждое слово этой статьи. Вы пробежались по ней, потому что, вы сами знаете, у вас есть жизнь.
И это чудесно!
А теперь поймите, что ваши потенциальные клиенты делают также.
Согласно исследованиям пользователи имеют склонность бегло пробегать по важной информации, которую они ищут, и игнорировать остальное.
Поэтому я поделил эту статью на сегменты. Идея в том, что вам стоит попробовать сделать также.
Вот как можно улучшить возможность для пользователя быстро просканировать ваш сайт:
- Используйте маркеры списка (такие как в тексте, который вы читаете прямо сейчас.
 Они помогут быть краткими и напористыми при описании выгоды от предложения)
Они помогут быть краткими и напористыми при описании выгоды от предложения) - Выделяйте ключевые слова (варианты — жирное выделение или использование цветов)
- Используйте подзаголовки со смыслом (спросите себя “что потенциальные клиенты должны узнать”, и сделайте ваш ответ подзаголовком)
- Длина строки должна быть небольшой, от 60 до 80 символов, чтобы ее было легче читать. Вы же не хотите, чтобы потенциальные клиенты терялись в тексте из-за длины строки, когда переходят на новую строчку.
- Одна идея — один параграф (Длина абзаца должна составлять не более 3-х предложений. Если вам нужно больше, либо разбейте абзац, либо будьте более краткими).
- Включите самую важную информацию для вашего потенциального клиента наверх страницы. Менее важную и дополнительную информацию — ниже.
- Посмотрите, можете ли вы убрать половину слов после того, как закончите тексты на странице.
 Меньше слов – меньше беспорядка.
Меньше слов – меньше беспорядка.
И не поймите меня неправильно! Если вы улучшаете легкость быстрого сканирования страницы глазами, не преуменьшайте важность каких-либо определенных слов.
Это делает вашу страницу более удобоваримой, удобной для навигации и, что более важно, вашим клиентам не нужно думать о поиске информации …
Эти правила сделают вашу страницу более наглядной, удобной для навигации и, что более важно, вашим потенциальным клиентам не придется думать о том, как найти информацию.
Они просто листают страницу.
Замечательный запоминающийся пример использования правил по улучшению легкости сканирования страницы, который я встретил в жизни, это сравнение вот этого сайта с этим сайтом получше (ПРЕДУПРЕЖДЕНИЕ: на сайте присутствует сильное шутливое ругательство).
Надеюсь, это поможет вам создавать более привлекательные и удобные для восприятия страницы.
Большинство примеров лендингов в этой статье взяты из моего списка удачных примеров сайтов.

Мой бесплатный список удачных лендингов включает примеры и исследования настоящих страниц вместе с моими комментариями.
Вы получите его в качестве бонуса за подписку на In One Snap: еженедельную информационную рассылку, которая дает информацию маркетологам, дизайнерам и разработчикам для увеличения конверсии на лендингах. Подписаться можно здесь.
8 лучших и худших примеров целевых страниц
Создание целевых страниц является ключевой частью оптимизации конверсии веб-сайта, поскольку они отвечают за преобразование ваших онлайн-посетителей в контакты. Если люди нажимают на ваш призыв к действию, но не заполняют контактную форму, вероятно, что-то не так со страницами, на которые попадают ваши посетители. Для вашего вдохновения мы собрали лучшие и худшие целевые страницы, с которыми мы сталкивались, чтобы вы могли создавать успешные страницы, которые конвертируют.
Начнем с САМЫХ ХУДШИХ примеров целевых страниц.
В противном случае потенциальные клиенты будут думать, что ваш бизнес устарел.
Этот веб-дизайн устарел. Судя по первым впечатлениям, вы думаете, что этот сайт не обновлялся годами. В качестве целевой страницы у него есть релевантные предложения, которые будут интересны их идеальным клиентам, но на нем нет формы регистрации. Контактные формы необходимы на целевых страницах для преобразования посетителей в потенциальных клиентов, без них ваша целевая страница не будет давать результатов.
2. Офисная мебель
Попав сюда с платной рекламы, я почти забыл, что искал в первую очередь. Там так много беспорядка, что я понятия не имею, где я должен искать.
Эта целевая страница серьезно нуждается в пустом пространстве, чтобы сделать контент и изображения более удобоваримыми. На этой странице отсутствует четкое направление для зрителя.
Положительный момент: внизу справа есть отзывы клиентов, которые поощряют социальное доказательство! Но я нашел обзоры только потому, что пытался найти искупительную функцию.
3. Nouvm Publishing
Опять же, еще один устаревший веб-дизайн.
Свежий и современный дизайн жизненно важен для целевых страниц. Первые впечатления учитываются, когда речь идет о коэффициенте конверсии вашего сайта.
Для этой страницы было бы полезно иметь контактную форму выше. В содержимом верхнего абзаца нет ничего плохого, но оно должно быть ниже, потому что оно отвлекает от формы регистрации.
4. Marketo
Возможно, было бы немного грубо включать это в список худших примеров целевых страниц, но здесь есть место для улучшения.
Во-первых, контента слишком много, и страница кажется загроможденной. Заголовок, выделенный жирным шрифтом «Загрузить подробное руководство…», объясняет, что представляет собой загрузка, а маркеры указывают на загружаемый контент, однако это должно быть выше по странице. Большинство онлайн-посетителей начинают читать сверху, поэтому им, вероятно, станет скучно. до того, как они дойдут до раздела маркированного списка.0003
до того, как они дойдут до раздела маркированного списка.0003
Контактная форма интенсивна. Как упоминалось ранее, контактные формы должны запрашивать только необходимую информацию, такую как адрес электронной почты и имя. Наличие большого количества разделов для заполнения требует больших усилий и, вероятно, удержит людей от регистрации, если они не закончат ее.
Давайте посмотрим на некоторые из лучших примеров, чтобы понять, что должны делать эти ребята!
Вот ЛУЧШИЕ примеры целевых страниц!
1. Basecamp
Целевая страница Basecamp делает свое дело.
Их основное изображение подчеркивает болевые точки, которые испытывают их идеальные клиенты; они хотят быть в курсе того, что делает их команда. Контент ограничен, но больше всего говорят об их изображении.
Форма регистрации очень проста. Вы можете создать учетную запись или войти в систему с помощью Google, в целом преобразование из посетителя в покупателя займет менее 15 секунд.
2. Magic Freebies
Эта целевая страница могла бы быть переполнена изображениями бесплатных продуктов и контента, но это не так. Наличие нескольких хорошо известных продуктов, за которыми следует обещание, что вы будете получать бесплатные образцы каждый день, является сильным стимулом для регистрации. Использование пустого пространства выделяет контент и изображения и не отвлекает внимание.
Кнопка «Отправить мне бесплатно» в контактной форме тоже очень привлекательна и лучше, чем традиционные «Отправить сейчас» или «Зарегистрироваться».
3. Parcel2Go
При быстром поиске курьерской службы целевая страница Parcel2Go отвечает потребностям идеального клиента. Непосредственно на целевой странице раздел отправки находится вверху, через 30 секунд потенциальный клиент может отправить свою информацию и получить предложение.
Эта целевая страница могла бы иметь подробное описание каждого шага, но три карикатуры ниже прекрасно объясняют.
4. RSPCA
Эмоции используются в изображениях и содержании для создания мощной целевой страницы. Животные смотрят в камеру и на потенциального жертвователя, делая изображения более привлекательными.
Это пример успешной целевой страницы, поскольку она провоцирует действие.
5. Зохо
Используя одно основное фоновое изображение слаженно работающей команды, целевая страница Zoho предполагает, что их программное обеспечение для управления проектами является эффективным инструментом. Их выбор содержания очень убедителен. «Планируйте, отслеживайте и сотрудничайте легко сейчас» идеально подходит для их идеальной персоны, которая ищет лучшие методы управления, и в качестве дополнительного преимущества кажется, что программное обеспечение Zoho простое в использовании.
Кнопка регистрации выделяется и сразу привлекает внимание.
Мы надеемся, что знакомство с лучшими и худшими примерами целевых страниц вдохновило вас на то, чтобы начать улучшать свои собственные целевые страницы.
Хотите узнать больше о том, как улучшить стратегию входящего маркетинга?
Загрузите наше бесплатное руководство.
11 Основы целевых страниц, которые конвертируют (+ примеры)
Вы постоянно ищете способы увеличить количество кликов на ваших целевых страницах и повысить конверсию?
Затем вам нужно начать создавать целевые страницы, которые конвертируют.
Это уникальные страницы, которые вы создаете специально для конверсии с помощью персонализированного контента.
Но подождите.
Вы не одинокий рейнджер в индустрии электронной коммерции, и можете поспорить, что ваши конкуренты также усердно работают, чтобы привлечь клики на свои целевые страницы. Они активно ищут тактику для создания целевых страниц, которые конвертируют ту же аудиторию, что и вы.
Например, вот результаты исследования, показывающие коэффициенты конверсии из 16 отраслей.
Изображение через Unbounce
Соответствует ли ваш бренд требованиям или вам нужно приложить больше усилий для создания целевых страниц и процесса лидогенерации?
И даже если это так, что еще вы можете сделать, чтобы повысить коэффициент конверсии?
Конечно, есть.
В этом посте мы обсудим 11 ключевых элементов, на которых следует сосредоточиться, чтобы повысить коэффициент конверсии целевой страницы. Мы также обсудим несколько советов, которые помогут вам создать эффективные целевые страницы, которые будут конвертировать.
Проверьте их.
11 Ключевые элементы, которые следует включить в целевые страницы с высокой конверсией
Какие элементы следует включить при создании целевых страниц, обеспечивающих конверсию?
Узнайте ниже:
1. Привлекательный заголовок
Конверсионные целевые страницы имеют убедительные заголовки с четкой и релевантной информацией, сочувствующей проблеме аудитории.
Самое главное?
Они побуждают читателя остаться, не прибегая к кликбейту и не скрывая информацию.
Некоторые типы заголовков, которые, как было установлено, обладают хорошим потенциалом вовлечения:
- Заголовки с практическими рекомендациями, в которых четко указаны предлагаемые преимущества и обещано решение
- Заголовки, которые фокусируются на вашей уникальной торговой точке
- Заголовки, представляющие предложение
- Заголовки, в которых юмор используется для возбуждения интереса
- Заголовки, которые пугают читателя
Этот заголовок от BorderBuddy, например, фокусируется на проблеме аудитории, а затем следует подзаголовок, обещающий решение.
Изображение через BorderBuddy
2. Контекстные подзаголовки
Конверсионные целевые страницы содержат подзаголовки, которые убеждают читателя прочитать контент.
Но как создать такие привлекательные подзаголовки?
Убедитесь, что он содержит убедительные формулировки и содержит больше деталей, чем заголовок.
Например, Campaign Monitor использует подзаголовок, который дополняет заголовок, указывая ожидаемые преимущества.
Изображение через Campaign Monitor
3. Впечатляющее главное изображение
Конверсионные целевые страницы содержат главное изображение, помогающее посетителям веб-сайта лучше понять предложение.
Итак, прежде чем использовать стоковую фотографию для своей целевой страницы, спросите себя:
- Что я хочу, чтобы изображение говорило о моем предложении или продукте?
- Найдет ли это отклик у публики?
- Что они почувствуют?
Суть?
Убедитесь, что главный кадр заставляет клиентов подчеркнуть и представить себя, используя ваше предложение или продукт. Он также должен быть актуальным и соответствовать вашему сообщению.
Он также должен быть актуальным и соответствовать вашему сообщению.
Во-вторых, убедитесь, что кадр вашего героя загружается быстро, используя инструмент сжатия, такой как TinyImage, который уменьшает размер файла без потери качества. Таким образом, посетители не будут долго ждать загрузки главного изображения.
Хорошим примером может быть этот герой, снятый с мяубокса.
Изображение через meowbox
На нем изображен кот, настоящий покупатель, наслаждающийся одним из угощений.
4. Качественные визуальные эффекты
Сосредоточьтесь на том, чтобы показывать, а не говорить, при создании целевых страниц, которые конвертируют.
Что это значит?
Помимо основного снимка, используйте дополнительные изображения, которые демонстрируют контекст и привлекают внимание аудитории. Они должны соответствовать предложению и быть качественными.
Самое главное, используйте изображения, демонстрирующие вашу продукцию в действии. Сделайте изображения вашего продукта с разных ракурсов, а затем улучшите их с помощью профессиональных инструментов редактирования перед загрузкой.
Сделайте изображения вашего продукта с разных ракурсов, а затем улучшите их с помощью профессиональных инструментов редактирования перед загрузкой.
Например, в примере с мяубоксом, приведенном выше, прокрутка веб-страницы вниз приводит к невероятным фотографиям настоящих кошек, наслаждающихся своими угощениями из мяубокса. Они использовали изображения, которые демонстрируют социальные доказательства и побуждают других любителей кошек начать с них подписку.
Изображение через meowbox
5. Персонализация
Конверсионные целевые страницы имеют тенденцию связываться с каждым читателем на личном уровне. Они основаны на данных, включая прошлое поведение, геолокацию, время и т. д., для персонализации опыта.
Но как персонализировать целевые страницы?
Начните с обширных наборов данных, включая имена, пол, поведение, компанию, географическое положение и т. д. Затем найдите платформу персонализации веб-сайтов, такую как Hyperise, которая помогает автоматически доставлять контент на лету.
С помощью этих инструментов теперь вы можете профилировать каждую аудиторию на основе данных, определять, какой контент вы хотите им предоставить, и создавать разные целевые страницы для каждого сегмента аудитории.
Что еще?
Используйте динамические варианты контента для персонализации целевых страниц, тестируйте различные элементы и адаптируйте их к каждому персонажу.
6. Вовлекающие видео
Согласно исследованиям, 64% людей предпочитают смотреть короткие видеоролики, узнавая о продуктах. 84% из них также говорят, что просмотр видео бренда убедил их совершить покупку.
Поэтому крайне важно включать видео при создании целевых страниц, которые конвертируют.
А что самое лучшее в использовании видео?
Вы можете по-разному включить его на свою целевую страницу.
Например, замените основное изображение видео или используйте инструмент для создания анимации, чтобы создать фоновое видео, привлекающее внимание к заголовку, кнопке, форме или тексту.
В качестве альтернативы используйте видео в качестве вспомогательных ресурсов или всплывающих окон, которые открываются, когда зритель нажимает миниатюру, кнопку или ссылку.
Но это еще не все:
Вы также можете использовать различные типы видеороликов, в том числе пояснительные видеоролики, демонстрационные видеоролики, рекламные видеоролики или видеоролики с отзывами.
Возьмем, к примеру, это пояснительное видео с целевой страницы River Pools and Spas.
Изображение через River Pools and Spas
Он убеждает зрителей подписаться, обещая им ожидать только одно электронное письмо и один телефонный звонок, когда они будут добавлены в ваш список рассылки.
Какие советы следует учитывать при добавлении видео?
- Говорите коротко.
- Убедитесь, что важное сообщение появляется в начале видео.
- Создайте привлекательную миниатюру, привлекающую внимание зрителей.
- Избегайте автоматического воспроизведения видео, за исключением случаев, когда призыв к действию просит читателей щелкнуть, чтобы посмотреть.
 Затем видео может воспроизводиться автоматически, но без звука, поэтому пользователи могут включить звук при просмотре.
Затем видео может воспроизводиться автоматически, но без звука, поэтому пользователи могут включить звук при просмотре. - Избегайте целевых страниц, содержащих только видео. Целевые страницы, которые конвертируют, содержат видео плюс дополнительный текст, чтобы дать контекст.
- Сократите время загрузки видео, чтобы избежать отказов и плохой конверсии.
- Оптимизировать видео для поиска. Включите подписи с вашими основными ключевыми словами, добавьте файлы Sitemap в формате XML и создайте необходимые метаданные для индексации вашего видео.
7. Четкие описания продуктов/предложений
Целевые страницы, которые обеспечивают конверсию, ясно объясняют, что делает продукт или предложение, болевые точки, которые он помогает облегчить, и преимущества его использования.
И знаете что?
Вы можете положиться на заголовки, отзывы и изображения, чтобы передать все это.
Например, выделите ссылки на проблемы в видео-отзывах предыдущих клиентов и о том, как ваш продукт решил их.
В отзыве также могут быть указаны преимущества или показано, как продукт удовлетворяет эмоциональную потребность клиента.
8. Мощные призывы к действию
Призывы к действию (CTA) позволяют воплотить вашу цель конверсии в реальность. Вот почему призыв к действию является важным элементом отличной целевой страницы.
Однако, если вы хотите, чтобы целевые страницы конвертировались, избегайте шаблонных призывов к действию, таких как «ОТПРАВИТЬ» или «НАЖМИТЕ ЗДЕСЬ».
Вместо этого сосредоточьтесь на пути посетителя, вашем уникальном торговом аргументе и том, что именно посетитель получит после того, как нажмет на него. Вы можете добавить ссылку на форму в качестве кнопки CTA, чтобы получать ответы посетителей. Онлайн-инструменты для создания форм помогут вам создать оптимизированные формы для ваших целевых страниц.
Самое главное, у вас должен быть четкий призыв к действию, который говорит посетителю, что именно вам нужно, используя фразы, которые мотивируют его к действию.
Например, вы можете использовать фразы срочности, такие как «сейчас», «поторопитесь», «предложение заканчивается» и т. д., или фразы дефицита, такие как «эксклюзивный», «ограниченный выпуск», «самый большой когда-либо» и т. д.
Итак, какие фразы могут вызвать больше действий на ваших целевых страницах?
- Да, я хочу X!
- Получите свой X сейчас
- Начните свой путь к X или начните свое путешествие к X
- Активируйте X сейчас!
- Получите свой X сейчас
- Добавить в корзину
- Забронируйте место
- Get This Look
Примечание : X представляет выгоду, которую получит ваша аудитория.
Кроме того, при создании CTA следует учитывать цветовую схему страницы. Вы должны использовать контрастный цвет для кнопки CTA, чтобы она привлекала внимание. Это, в свою очередь, может помочь вам быстрее конвертировать посетителей.
Возьмем, к примеру, этот призыв к действию от «Мама-музыка», в котором фраза, ориентированная на действие, поощряет клики
Изображение с «Мамы-музыки»
законность вашего бизнеса.
 Они могут состоять из физического адреса, электронной почты, номера телефона или контактных форм. Если у вас есть доступ к чат-ботам, вы можете использовать их для доставки контекстной информации читателям в режиме реального времени.
Они могут состоять из физического адреса, электронной почты, номера телефона или контактных форм. Если у вас есть доступ к чат-ботам, вы можете использовать их для доставки контекстной информации читателям в режиме реального времени.Включив их на свою целевую страницу, вы можете в некоторой степени устранить опасения пользователей по поводу вашей легитимности, что помогает уменьшить трения в воронке продаж.
Эта страница от Drift является одним из лучших примеров целевой страницы, поскольку она использует чат-бот для решения проблем пользователей на целевой странице RevGrowth Virtual Summit.
Изображение через Drift
В том числе это гарантирует, что любой, у кого есть вопросы о мероприятии, может решить свои проблемы до бронирования места. Это также упрощает процесс регистрации.
10. Четкие гарантии на продукцию
Как еще вы можете успокоить людей на целевой странице?
Дайте людям гарантию и разместите ее как можно ближе к вашему CTA.
Например, целевые страницы, которые конвертируют, используют такие термины, как гарантия возврата денег, 100% удовлетворение и т. д., или используют значки доверия для предоставления гарантий.
Изображение через Brosix
11. Вдохновляющее социальное доказательство
Согласно исследованию, потребители, покупающие в Интернете, проверяют отзывы 89% времени.
Изображение через Canvas8
Поэтому вам необходимо включать отзывы на целевые страницы, которые конвертируют.
Используйте их как социальное доказательство и подтверждение того, что другие люди купили или подписались на ваш продукт и были рады этому. Кроме того, вы можете размещать на своих целевых страницах подходящие каналы социальных сетей для своей кампании цифрового маркетинга, такие как маркетинг влияния, контент-маркетинг, социальный маркетинг, маркетинг по электронной почте и т. д.
Но какое социальное доказательство вы можете предложить при создании целевых страниц? что преобразовать?
- Отзывы клиентов
- Отзывы экспертов
- Награды
- Печати доверия
- Указание количества клиентов, купивших продукт
Например, в приведенном ниже примере компания Fender Guitars, производящая музыкальное оборудование, использует различные формы социального доказательства, чтобы убедить клиента в том, что то, что они предлагают, является законным.
Изображение с Fender Guitars
Теперь, когда вы знаете элементы целевой страницы, необходимые для создания хорошей целевой страницы, как вы можете увеличить свои шансы на конверсию?
Давайте выясним.
Советы по созданию целевых страниц с высокой конверсией
Ниже приведены рекомендации по созданию целевых страниц, которые конвертируют:
1. Выберите лучшие конструкторы целевых страниц
Для создания целевых страниц, которые конвертируют, вам нужен конструктор который поможет вам достичь ваших целей. Он также должен соответствовать потребностям вашей компании, цена должна соответствовать вашему бюджету и вашему уровню квалификации.
Но какие функции делают конструкторы целевых страниц лучшими?
Некоторые из основных включают:
- Настраиваемый
- Без кода
- Многочисленные шаблоны
- Возможность интеграции различных CTA
- Функции A/B-тестирования
- Углубленная аналитика
- Возможность использования пользовательских доменов
2.
 Сделайте ваш контент кратким
Сделайте ваш контент краткимКонтент, который вы используете на своей целевой странице, может либо повысить, либо ухудшить взаимодействие пользователей с вашим брендом.
- Побуждает ли их покупать ваш продукт?
- Четко ли оно передает ваше ценностное предложение?
- Выделяет ли это ваш бренд?
- Был ли он оптимизирован для SEO?
- Объясняет ли это, как продукт вписывается в мир покупателя?
- Действительно ли это говорит с аудиторией?
Звучит много, правда?
Ну, вы можете создавать успешные целевые страницы, которые конвертируются, если ваше сообщение будет лаконичным. Попробуйте использовать наименьшее количество слов, чтобы сообщить о своем предложении.
Во-вторых, убедитесь, что ваш контент:
- Ясен и обращен непосредственно к вашей конкретной целевой аудитории
- Сначала самые важные детали
- Включает функции и преимущества
- Содержит слова, используемые вашей аудиторией
- Может завоевать доверие аудитории
- Легко просматривается (пункты списка и т.
 д.)
д.) - Содержит некопируемые элементы, такие как графика, пробелы, изображения и т. д.
- Не имеет пассивного залога
- Включает такие стратегии, как дефицит, срочность и CTA
- Включает номера
3. Работа над оптимизацией для мобильных устройств
Согласно исследованию, общее количество глобальных мобильных посещений выросло до 68% в 2020 году по сравнению с 63% в 2019 году.
Поэтому крайне важно оптимизировать мобильную версию при создании целевых страниц, которые конвертируют.
Но как?
Создавайте целевые страницы с учетом потребностей мобильных пользователей.
Узнайте, какие важные элементы следует включить, и убедитесь, что они не перекрываются, используя конструктор, который настраивает содержимое в зависимости от используемого устройства и хостинговых платформ, используемых для вашего WordPress и других веб-сайтов.
Затем разместите наиболее важную информацию в начале и увеличьте скорость своего сайта.
4. Избегайте добавления элементов навигации
Навигация включает в себя элементы или ссылки, которые уводят посетителей с вашей целевой страницы на другие страницы, такие как домашняя страница.
Но почему бы вам не использовать их, если вы хотите, чтобы целевые страницы конвертировались?
- Они могут вызвать высокий показатель отказов
- Они мешают читателю сосредоточиться на одном предложении
- Они могут отвлекать зрителей
- Они могут тратить ваши деньги впустую
Подумайте об этом, если зритель покидает целевую страницу, не совершив конверсию, то вы потенциально тратите впустую деньги, которые вы использовали, чтобы заставить их щелкнуть в первую очередь, даже если они все еще находятся на вашей домашней странице. или любую другую страницу вашего сайта.
И самое лучшее во всем этом?
Согласно исследованиям, их неиспользование может повысить коэффициент конверсии.
Изображение через HubSpot
5.
 A/B-тестирование дизайна целевой страницы
A/B-тестирование дизайна целевой страницыКак убедиться, что вы создали целевые страницы, которые конвертируют?
С помощью A/B-тестирования вы можете тестировать такие элементы, как шрифты, призывы к действию, контент, заголовок, размер формы и т. д.
Это позволяет выяснить, какие элементы работают лучше других. A/B-тестирование также может помочь вам узнать, где вы теряете читателей и какие элементы вы можете изменить, чтобы оптимизировать показатели конверсии.
Но как проверить?
Покажите посетителям различные версии вашей целевой страницы или используйте такие инструменты, как тепловые карты, чтобы увидеть, как посетители взаимодействуют с вашей целевой страницей. Затем используйте данные для оптимизации.
6. Интегрируйте уникальное торговое предложение на всю страницу
Конверсионные целевые страницы четко указывают, что отличает их продукт и почему покупатель должен выбрать именно их, а не конкурентов.
Таким образом, ваше уникальное торговое предложение должно указывать, кто вы, что вы предлагаете и какую пользу это приносит клиентам. Вы также должны четко демонстрировать эту информацию в заголовке, подзаголовке, копии целевой страницы и CTA.
Вы также должны четко демонстрировать эту информацию в заголовке, подзаголовке, копии целевой страницы и CTA.
7. Использование аналитики с других платформ
Очень важно знать, откуда поступает трафик с ваших целевых страниц.
По этой причине одним из основных способов создания целевых страниц, обеспечивающих конверсию, является использование аналитики с других платформ, включая аналитику социальных сетей, Google Analytics и т. д.
Почему это так?
Их мониторинг может помочь вам понять, как другие ваши платные и органические стратегии помогают увеличить трафик и конверсию на целевых страницах.
Например, если вы используете аналитику из Instagram или Facebook, вы можете определить количество людей, взаимодействующих со ссылками, ведущими на вашу целевую страницу. Вы также можете узнать, сколько кликов перешло на ваш веб-сайт, сколько сохранений вы получили и т. д.
В Google Analytics вы можете использовать аналитику производительности социальных сетей, чтобы просматривать популярные целевые страницы и типы контента.
