Лендинг своими руками. Полезные инструменты
Лендинг своими руками? Это реально!
Любой конструктор сайтов, например Tilda, позволяет справиться с этой задачей даже неспециалисту.
Однако в ходе работы неизбежно возникнут десятки вопросов, ответы на которые не всегда легко найти в интернете.
Чтобы сэкономить ваше время, мы собрали для вас десять лайфхаков.
1. Как искать ключевые слова
Для настройки рекламы необходимо узнать, что именно забивают в поисковую строку пользователи, которым подойдет ваш товар. Но как собрать эти ключевые слова?
Очень просто! Бесплатно вы можете подобрать ключевые слова на Wordstat или с помощью Планировщика ключевых слов от Google.
«R-брокер» тоже разработал свой собственный инструмент Goodkey — программа не только собирает от 2000 ключей за час, но и учитывает минус-слова.
2. Откуда брать шрифты
Установите программу и зайдите на любой сайт, дизайн которого вам нравится. Наведите курсор на текст — и вы узнаете цвет, кегль и гарнитуру шрифта, а также интерлиньяж и межбуквенное расстояние. Получив эти параметры, вы сможете воспроизвести такие же шрифты и у себя на странице.
3. Как найти хорошие сочетания шрифтов
Мало подобрать красивые шрифты — хорошо бы еще и научиться их сочетать друг с другом, чтобы это выглядело гармонично. Допустим, у вас есть фирменный шрифт, но вам нужно найти дополнительные. Для этого существуют программы-помощники Canva Font Combinations, Подбор шрифтов для сайта, Fonts in Use, FontPair.
Они просты в использовании: внесите на сайт название своего шрифта — и программа подберет те шрифты, которые выгодно будут смотреться рядом с вашим.
4. Где искать изображения
Если у вас нет уникальных иллюстраций для лендинга, вам помогут бесплатные фото- и видеостоки: Unsplash, Pexels, Pixabay.
5. Как проверить скорость
Иллюстрации хорошего качества много весят, а это может тормозить загрузку вашего сайта. Пользователь не станет дожидаться — сайт должен загружаться мгновенно! Проверить скорость вашей страницы можно с помощью PageSpeed Insights. Вы получите рекомендации, нужно ли уменьшить какие-либо картинки, и если да, то насколько.
Конвертировать изображения можно с помощью Photoshop, Paint или специальных программ-конвертеров.
6. Как подбирать цвета
Допустим, вы уже выбрали фирменные цвета. С какими цветами их можно комбинировать? Найти гармоничные сочетания поможет цветовой круг Иттена.
Кроме того, можно заимствовать уже готовые палитры цветов на
Adobe Color или
Colours.
7. Где взять идеи для иллюстраций
Товар изобразить легче, чем услугу. Услуги нередко выражаются через абстрактную лексику, и найти образ для иллюстрации не так-то просто. Например, как бы вы изобразили «конверсионность» или «таргетированную рекламу»?..
Идеи для фото и видео, в том числе для техзадания дизайнеру, можно поискать на сайтах для профессиональных иллюстраторов: Behance, Dribbble, Awwwards, Freepik (тут можно взять бесплатно и сами картинки).
В поисковой строке вы набираете название своего товара или словосочетание для заголовка — и видите, какие образы подобрали для выражения этой идеи профессиональные иллюстраторы.
8. Как проверить акценты
Чтобы направить пользователя к конверсии, на сайте должны быть правильно расставлены графические акценты. Проверить расстановку можно с помощью расширений Google.Chrome
Squint Test или
The Drunk User. Эти инструменты «размоют» изображение, сделают его нерезким — и это позволит увидеть, какие части страницы бросаются в глаза в первую очередь.
Эти инструменты «размоют» изображение, сделают его нерезким — и это позволит увидеть, какие части страницы бросаются в глаза в первую очередь.
9. Где купить доменное имя
Например, на Reg.ru, Ru-Center или GoDaddy.
Но не торопитесь покупать доменное имя. Посмотрите сначала акции и предложения той платформы, которую вы выбрали. Это поможет вам сэкономить. Например, Tilda предлагает доменное имя бесплатно при единовременной оплате тарифа на год.
10. Зачем нужны системы веб-аналитики
Системы Google.Аналитика или Яндекс.Метрика обязательно нужно установить на страницу. Они позволят проводить А/В-тестирование и оценивать, какой контент на сайте более привлекателен для целевой аудитории и как улучшить функциональность сайта и пользовательский опыт.
Для тестирования нужно сделать копию сайта и оба варианта бесплатно протестировать с помощью
Google.
С помощью Яндекс.Метрики можно установить на сайт вебвизор, который сформирует для вас наглядную карту кликов.
Красным, оранжевым, желтым выделены наиболее кликабельные элементы сайта, синим и голубым — наоборот, менее востребованные.
Эти инструменты помогут вам решить важные практические задачи. Но если вы решили доверить создание лендинга специалисту — «R-брокер» будет рад сотрудничеству! Для создания лендинга нам потребуется от трех дней, и уже через три дня после запуска мы гарантируем первые конверсии.
Создайте одностраничный сайт — лендинга — uKit. Конструктор сайтов для бизнеса
Готовые шаблоны, огромный выбор тематических секций и элементов дизайна, уведомления из форм, интеграции, хостинг без ограничений.
Лендинг своими руками всего за пару часов
Стильные
шаблоны
Широкие возможности
Простой
интерфейс
Приём
онлайн-оплаты
Расширенная аналитика
Примеры шаблонов лендингов
Выбирайте любой вариант из предложенных. Его можно переделать или заменить на другой уже после наполнения. Безлимитный хостинг и бесплатные SSL-сертификаты в каждом тарифе
Его можно переделать или заменить на другой уже после наполнения. Безлимитный хостинг и бесплатные SSL-сертификаты в каждом тарифе
350
Шаблонов
40
Тематик
Что вы получаете для эффективных лендинговНе нужно быть профессионалом, чтобы сделать в uKit качественные, красивые и действительно работающие посадочные страницы. Никакой работы с исходным кодом — только готовые блоки и виджеты. Достаточная свобода в дизайне и готовые интеграции
Готовые одностраничные шаблоны
Автоматическая адаптация под мобильные устройства
Качественная аналитика
Чаты и кнопки обратного звонка
Таймеры, прайсы, таймлайны
Как создать лендинг самому в uKit
Даже если у вас нет профильных знаний, и вы впервые познакомились с конструктором uKit, вы сможете сделать свой первый лендинг уже через пару часов
Выберите готовый дизайн
Мы подготовили сотни тематических шаблонов для любых бизнес-задач. Просто выберите подходящий и адаптируйте его под себя. Добавьте или уберите лишние виджеты. Настройте цвет и шрифт
Просто выберите подходящий и адаптируйте его под себя. Добавьте или уберите лишние виджеты. Настройте цвет и шрифт
Наполните лендинг контентом
Шаблоны уже содержат осмысленные тексты. Но если вы хотите оригинальный и эффективный сайт — напишите свои. Загрузите изображения и добавьте видео там, где они нужны. В uKit есть встроенный редактор картинок
Проверьте отображение на смартфонах и планшетах
При желании можно скрыть отдельные элементы или целые секции, можно реализовать альтернативный стиль оформления.
А можно просто убедиться, что всё работает как надо и оставить «как есть»
Добавьте свой домен и опубликуйте лендинг
Домен можно приобрести в личном кабинете конструктора. Настройка DNS-записей в этом случае будет автоматической. SSL-сертификаты предоставляются бесплатно, ничего отдельно настраивать не нужноuKit хранит до 10 резервных копий вашего сайта. Не бойтесь что-то менять и ошибаться, всегда можно вернуть версию лендинга из бэкапов
Настройте аналитику
Вы можете подключить Яндекс. Метрику, Google Analytics, а также пиксели Facebook и ВКонтакте. Все настройки выполняются в пару кликов.
Метрику, Google Analytics, а также пиксели Facebook и ВКонтакте. Все настройки выполняются в пару кликов.
Отслеживайте показатели посадочной страницы в реальном времени или в разрезе нужного периода, не покидая панели управления uKit
Вы почти у цели!
Осталось запустить рекламную кампанию и не забыть про SEO-продвижение. Все необходимые теги можно прописать в настройках страниц. А рекламную кампанию вам поможет организовать наш фирменный рекламный модуль. Оценить готовность сайта можно с помощью специального визарда
Создать свой лендингЧто еще можно сделать в uKit
Любой бизнес-сайт можно собрать в нашем конструкторе своими руками, даже если вы никогда этого не делали раньше
Сайт-визитка для бизнеса
Сайт агентства недвижимости
Сайт стоматологической клиники
Сайт строительной компании
Сайт-портфолио дизайнера интерьеров
Сайт юриста
Уже готовы сделать свой лендинг в uKit?
Соберите свой лендинг из блоков или запустите готовый вариант на базе шаблона без программирования и профильных знаний прямо сейчас
AI Landing Page Builder для создания целевой страницы с высокой конверсией
Как создать целевую страницу с высокой конверсией с помощью ИИ за 3 простых шага?
Выполните следующие действия, чтобы создать целевую страницу с высокой конверсией.

- Введите название вашей целевой страницы
- Добавьте нужные функции
- Опубликуйте свою целевую страницу
Выберите уникальное имя, чтобы выделить вашу целевую страницу
Создайте отличную целевую страницу без программирования и добавьте к ней нужные функции
Протестируйте эффективность своей целевой страницы и опубликуйте ее
 Вот и все! С помощью программного обеспечения Appy Pie для создания целевых страниц вы можете создать свою собственную целевую страницу без каких-либо технических знаний.
Вот и все! С помощью программного обеспечения Appy Pie для создания целевых страниц вы можете создать свою собственную целевую страницу без каких-либо технических знаний.Средство создания целевых страниц от Appy Pie предлагает простой интерфейс, настраиваемые макеты, персонализированный контент, призывы к действию и другие передовые функции нового поколения. Создайте свою собственную целевую страницу, добавьте эти функции и используйте их, чтобы привлечь больше трафика и создать свой бренд.
Конструктор целевых страниц Appy Pie предлагает централизованную панель инструментов, которая поможет вам хранить все ваши целевые страницы на одном портале и отслеживать их эффективность. Что делает программное обеспечение действительно удивительным, так это то, что оно позволяет вам выполнять различные аналитические операции, чтобы понять поведение пользователей, как долго они остаются там, количество призывов к действию, на которые они нажали, и т. д., и продолжать улучшаться соответствующим образом.
Appy Pie, которому доверяют миллионы пользователей по всему миру, является одним из лучших создателей целевых страниц, когда речь идет о более эффективном создании целевых страниц без программирования. Независимо от того, являетесь ли вы новичком в разработке или опытным разработчиком, вы можете быстро создать целевую страницу, используя этот уникальный конструктор целевых страниц. Все целевые страницы, созданные с помощью конструктора целевых страниц Appy Pie, быстрые, безопасные и обеспечивают превосходное качество обслуживания клиентов.
У нас также есть служба поддержки, которая работает круглосуточно, чтобы помочь вам при создании целевых страниц. Используя превосходное программное обеспечение Appy Pie для создания целевых страниц, вы можете создавать целевые страницы для привлечения потенциальных клиентов, увеличения трафика, повышения конверсии, повышения доверия и многого другого.
Конструктор целевых страниц Appy Pie позволяет пользователям создавать уникальные целевые страницы с нуля. Затем эти страницы приводят посетителей к конкретному предложению, продукту или услуге и вдохновляют их на действия. Страницы дают вам возможность увеличить конверсию и создать сильную клиентскую базу.
Затем эти страницы приводят посетителей к конкретному предложению, продукту или услуге и вдохновляют их на действия. Страницы дают вам возможность увеличить конверсию и создать сильную клиентскую базу.
Создайте свою собственную целевую страницу
Основные советы по созданию превосходной целевой страницыЦелевая страница играет решающую роль в преобразовании посетителей в лиды или потенциальных клиентов. Это дает посетителям веб-сайта прямую информацию о том, что нужно сделать и почему они должны это сделать. Домашние страницы веб-сайтов — отличная платформа для прямого трафика, но когда вы можете контролировать этот трафик, вы должны направлять его на свою целевую страницу, поскольку на ней есть вся необходимая информация о ваших конкретных продуктах и вашем бренде. Однако, чтобы использовать этот трафик, вы должны сначала научиться создавать идеальную целевую страницу.
Вот несколько советов по созданию отличной целевой страницы для вашего бизнеса.
- Создайте уникальный заголовок, краткое осмысленное описание, по крайней мере, с одним изображением или поддерживающим видео
- Добавьте форму отправки для сбора сведений о пользователях для привлечения потенциальных клиентов
- Добавьте хотя бы одну кнопку CTA, чтобы привлечь пользователей к вашему продукту page
- Соответствие сообщениям на всем пути конверсии
- Придерживайтесь сути и просите только то, что вам нужно
- Четко обозначьте свою цель и укажите, о чем эта страница и что вы хотите, чтобы пользователь сделал
- Сделайте свою целевую страницу ценным руководством, бесплатной пробной оценкой или демонстрацией, а не просто страницей «Свяжитесь с нами»
Целевые страницы помогают предприятиям сосредоточить внимание посетителей своего веб-сайта на конкретных продуктах или предложениях. Целевая страница в основном создается как отдельная страница, которая предоставляет информацию о вашем бренде или очень конкретном предлагаемом продукте. Большинство компаний создают целевые страницы для конкретных продуктов, чтобы ограничить перебои с другим контентом на своем веб-сайте.
Целевая страница в основном создается как отдельная страница, которая предоставляет информацию о вашем бренде или очень конкретном предлагаемом продукте. Большинство компаний создают целевые страницы для конкретных продуктов, чтобы ограничить перебои с другим контентом на своем веб-сайте.
Вот как Appy Pie поможет вам создать отличную целевую страницу. Ознакомьтесь с уникальными функциями, которые делают Конструктор целевых страниц Appy Pie лучше, чем другие конструкторы целевых страниц, доступные в Интернете.
Призывы к действию
CTA — один из важнейших элементов каждой целевой страницы. Они убеждают пользователей действовать, загрузить документ или совершить покупку. С помощью Конструктора целевых страниц Appy Pie вы можете добавлять неограниченное количество CTA на свою целевую страницу и поддерживать интерес пользователей.
Настраиваемые макеты
Конструктор целевых страниц Appy Pie предлагает сотни профессионально разработанных макетов, которые вы можете использовать для своих целевых страниц, чтобы они выделялись. Вы можете настроить эти макеты в соответствии с потребностями вашего бизнеса, чтобы повысить конверсию.
Вы можете настроить эти макеты в соответствии с потребностями вашего бизнеса, чтобы повысить конверсию.
Шаблоны, оптимизированные для мобильных устройств
Конструктор целевых страниц Appy Pie поможет вам создать целевую страницу с использованием шаблонов, оптимизированных для мобильных устройств, гарантируя, что даже если это целевая страница веб-сайта, она будет нормально работать и на мобильных устройствах.
Персонализированный контент
Обеспечьте максимальное удобство для пользователей, адаптировав содержимое целевой страницы к особым посетителям. Конструктор целевых страниц Appy Pie позволяет отображать различные типы контента в зависимости от источника посетителя, устройства, местоположения или любых данных, сохраненных в вашей CRM. Программное обеспечение помогает вам создать отдельную комнату для контента, гарантируя, что ваши посетители не будут отвлекаться на пустое пространство или цвета на заднем плане. Вы также можете использовать изображения и видео для визуального разделения.
Привлекательные цветовые схемы
Цвета имеют свой собственный язык, поэтому они играют решающую роль при представлении чего-либо кому-либо. Конструктор целевых страниц Appy Pie предлагает удобные цвета, которые вы можете использовать, чтобы помочь вашим пользователям понять все элементы навигации. При правильном выборе цветов вы можете помочь пользователям легко указывать на призывы к действию и нажимать на них.
Централизованная информационная панель
Конструктор целевых страниц Appy Pie предоставляет вам централизованную информационную панель, где вы можете проверить производительность всех своих целевых страниц, созданных с помощью Appy Pie. Здесь вы можете более подробно изучить общее количество посещений, количество клиентов, созданных на странице, и т. д. Вы также можете запустить тесты для каждого аспекта вашей целевой страницы, включая изображения, призывы к действию, заголовки, формы и многое другое.
Чистый и лаконичный текст
Конструктор целевых страниц Appy Pie предлагает различные шрифты и цвета, чтобы сделать ваш контент более узнаваемым. Удостоверьтесь, что вы используете правильную высоту и интервалы, чтобы содержание соответствовало сути. Это делает ваш контент более эффективным и выглядит лучше.
Удостоверьтесь, что вы используете правильную высоту и интервалы, чтобы содержание соответствовало сути. Это делает ваш контент более эффективным и выглядит лучше.
Создание целевой страницы имеет важное значение, поскольку оно помогает собирать информацию об интересах и предпочтениях посетителей. Как только вы узнаете, какой продукт их интересует, вы можете легко превратить этого посетителя в успешную продажу.
Целевые страницы позволяют предприятиям преобразовывать посетителей в потенциальных клиентов. Вот несколько причин, по которым вы должны создать целевую страницу для ваших конкретных продуктов и услуг.
Увеличить количество конверсий
Целевые страницы содержат соответствующую информацию о продукте, которая может помочь компаниям повлиять на своих пользователей, чтобы они нажали на призыв к действию. Эти клики приводят к конверсиям, а затем конверсиям к большему количеству клиентов и большему количеству клиентов.
Повышение узнаваемости бренда
Цвет, внешний вид и стиль целевой страницы должны соответствовать контенту, который вы на нее добавляете. Благодаря этому последовательному брендингу на целевой странице вы можете повысить узнаваемость своего бренда. Ваша целевая страница дает вашим пользователям больше возможностей лучше узнать ваш бренд.
Сбор демографической информации
Вы можете предложить форму конверсии на своей целевой странице. Как только пользователь заполнит его, вы сможете использовать эти данные, чтобы понять, какие типы посетителей превращаются в клиентов.
Расширьте свою аудиторию
Вы можете использовать целевые страницы, поддерживая их организованность. Организованная и хорошо управляемая целевая страница поможет вам привлечь больше людей и увеличить аудиторию. Вы можете создавать различные типы целевых страниц, таких как целевая страница для привлечения потенциальных клиентов, вирусная целевая страница, пользовательская целевая страница, целевая страница для рекламных роликов, целевая страница для перехода по клику и многое другое.
Генерация потенциальных клиентов
Различные компании прилагают усилия для привлечения трафика на свои домашние страницы веб-сайтов, даже не зная, откуда пришел этот трафик и куда его направить дальше, что почти эквивалентно потере потенциальных клиентов. Вы можете получить эти лиды, отправив их прямо на свою целевую страницу. Кроме того, вы можете запрашивать данные посетителей вашей страницы, такие как их имя, контактная информация и адрес электронной почты, а затем развивать, сегментировать или распространять их среди вашего отдела продаж.
Расширьте свой список адресов электронной почты
Многие компании используют целевые страницы для привлечения потенциальных клиентов, то есть они получают формы для отправки и телефонные звонки от заинтересованных людей, а затем превращают их в потенциальных потенциальных клиентов. Вы должны добавить форму или ссылку, чтобы запрашивать у пользователей информацию, такую как имя, номер телефона и адрес электронной почты. Эти адреса электронной почты вы можете затем добавить в свой список адресов электронной почты.
Эти адреса электронной почты вы можете затем добавить в свой список адресов электронной почты.
Начало работы
Страница проверена: Abhinav Girdhar | Последнее обновление: 1 июля 2023 г. 12:35
Создание целевых страниц | 99designs
Анатомия преобразования.
Эмануэла для 99designs
Целевая страница 101
Создание и запуск бизнеса может потребовать (мягко говоря) большой работы. И помимо совершенствования вашего продукта или услуги, вы должны представить их своим потенциальным клиентам. Но как?Существует несколько эффективных способов привлечь потенциальных клиентов, включая рекламу с оплатой за клик, социальные сети и контент-маркетинг. Но как только вы привлекли их внимание, куда вы их отправляете? Домашняя страница вашего сайта? Страница оформления заказа? Конечно, если вы хотите убить свои конверсии.
Вместо этого вдохните жизнь в свои маркетинговые усилия, используя целевые целевые страницы для своих кампаний.
Целевая страница как специальная веб-страница, разработанная с одной конкретной целью. Он не имеет привязки к вашему сайту, как и глобальная навигация. По сути, он плавает один, доступный только по ссылке, которую вы предоставляете в своей маркетинговой кампании.
Сравните домашнюю страницу с целевой:
через Unbounce
Существует два типа целевых страниц:
- Лидогенерация (обычно называемая лидогенерацией или захватом лидов): Для захвата потенциальных клиентов, которые позволят вам продавать людям в будущем.

- Просмотров: Чтобы «подогреть» потенциальных клиентов к продукту, который вы пытаетесь им продать, прежде чем отправить их дальше в воронку продаж.
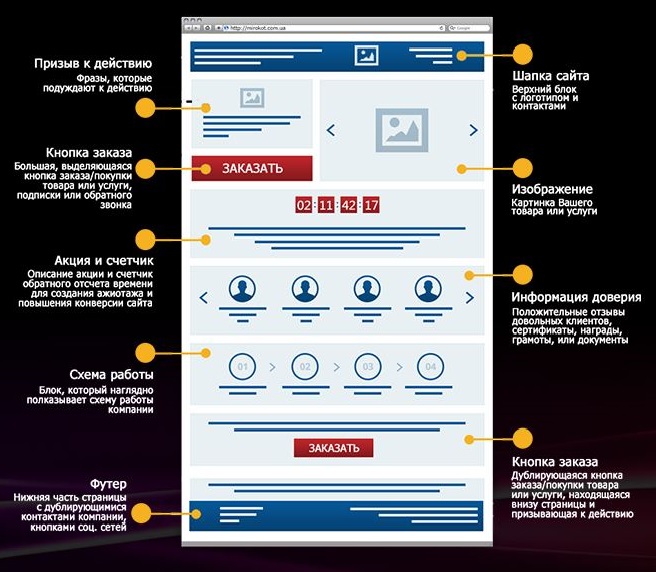
Скелетная система (также известная как основные элементы целевой страницы)
- Ваше уникальное торговое предложение (УТП)
- Снимок героя (изображения/видео, демонстрирующие контекст использования)
- Преимущества вашего предложения
- Социальное доказательство (Я получу то же, что и она)
- Единая цель конверсии — ваш призыв к действию (CTA) (с формой или без нее)
1.
 Ваше уникальное торговое предложение (УТП)
Ваше уникальное торговое предложение (УТП)УТП можно разбить на 4 элемента целевой страницы:
a. Основной заголовок
Ваш заголовок — это самое первое, что люди увидят и прочитают. Крайне важно, чтобы он очень четко описывал, что посетитель получит со страницы (его цель), и чтобы соответствие сообщения было достаточно сильным, чтобы показать посетителю, что он находится в нужном месте.
б. Поддерживающий заголовок
Сделайте свой заголовок коротким и привлекательным, добавив поддерживающий заголовок. Это можно использовать двумя способами:
1. Как прямое продолжение заголовка, таким образом, что это как бы завершение предложения.
2. Расширить сообщение, применив дополнительное убедительное сообщение для поддержки основного.
в. Заявление о подкреплении
Существует еще одно название страницы, которое вы можете использовать, чтобы понять цель вашей страницы: заявление о подкреплении. Он находится примерно посередине вашей страницы и служит для добавления промежуточного сообщения, которое вы хотите донести до своих посетителей.
Вот пример:
[Основной заголовок]: Самый простой способ создавать, публиковать и тестировать целевые страницы без ИТ-специалистов
д. Заключительный аргумент
Когда ваша целевая страница подходит к концу, у вас есть последний шанс рассказать о преимуществах вашего предложения. Подобно заявлению о подкреплении, оно поддерживает ваше основное ценностное предложение. Для страницы перехода по клику она должна сопровождаться повторением вашего призыва к действию.
Примечание. Для очень коротких страниц это не всегда обязательно, так как заголовок все равно будет виден.
2. Главный снимок
Главный снимок — это визуальное представление вашего предложения, которое может помочь людям лучше понять, как выглядит продукт или что они получают.Есть много способов добиться этого, в том числе:
- Фото или иллюстрации: Рассмотрим пример складной стремянки. Стандартная фотография предмета на белом фоне подойдет для основного снимка, но для добавления дополнительного эффекта вы можете предоставить дополнительные фотографии, на которых кто-то разворачивает предмет, использует его, чтобы достать куда-то высоко, а затем аккуратно кладет в небольшой шкаф.
- Видео: Видео — еще более убедительный способ продемонстрировать свой продукт. Вспомните обычные рекламные ролики Shamwow и Slapchop. Несмотря на банальность, они создают ощущение потребности, иллюстрируя непосредственную пользу в повседневной жизни.

3. Преимущества
После УТП следует более подробное описание преимуществ и особенностей вашего предложения, а также более подробная информация о предложении, позволяющая ответить на любые вопросы, которые могут возникнуть у клиентов. Постарайтесь сосредоточиться на ответе на вопрос «Что это даст мне?», так как это поможет вам написать текст, который напрямую отвечает на вопросы ваших клиентов.а. Краткий обзор преимуществ Не вдавайтесь в подробности, иначе ваша целевая страница будет казаться заполненной текстом. Напишите краткое резюме из одного абзаца и 3-5 пунктов для ясности. Возвращайтесь к этому разделу много раз и редактируйте копию, чтобы удалить все раздутые или ненужные формулировки.
Примером для телефона может быть:
[Плохо (на основе функций)]: Наша новая батарея в два раза мощнее, чем у конкурентов.
[Лучше (на основе преимуществ)]: Заряжайте телефон только раз в три дня.
б. Подробное описание преимуществ и функций
Расширьте описания маркеров до более подробных обзоров. Хороший способ приблизиться к этому — сначала рассказать о преимуществах, а затем, если необходимо, добавить некоторые подробности о функциях ниже.
Только после того, как все преимущества будут четко изложены, вы начинаете описывать функции, которые предоставляются тем, кому требуется более подробная информация для принятия решения.
4. Социальное доказательство
Социальное доказательство — это мощное средство убеждения. Проще говоря, это использование социальных сигналов для иллюстрации того, что другие люди покупали/потребляли/читали/принимали участие в том, что вы предлагаете. рад, что они сделали.Примеры социального доказательства:
- Отзывы клиентов
- Социальные сигналы — насколько хорошо ваше предложение принимается в общедоступных сетях?
- Количество клиентов у вас
- Печать доверия для обеспечения безопасности информации
- Награды авторитетных организаций
- Отзывы покупателей – очень эффективны, когда потенциальные клиенты делают сравнительные покупки
5.
 Призыв к действию (CTA) Ваша цель конверсии — это термин, описывающий цель страницы для вас. Это просто метка, предназначенная для того, чтобы вы сосредоточились на этом элементе страницы при ее разработке.
Призыв к действию (CTA) Ваша цель конверсии — это термин, описывающий цель страницы для вас. Это просто метка, предназначенная для того, чтобы вы сосредоточились на этом элементе страницы при ее разработке.Посетителю это представляется в виде призыва к действию (CTA), который может быть либо отдельной кнопкой на странице перехода по клику, либо частью формы для привлечения потенциальных клиентов.
Ваш CTA имеет решающее значение для конверсий, поскольку он является целью цели конверсии ваших страниц, другими словами, это то, с чем вы хотите, чтобы люди взаимодействовали на вашей целевой странице. Как вы его оформляете, где размещаете и что на нем написано — все это важные факторы.
Обычно, особенно на рынке B2B, главной целью вашей целевой страницы является привлечение потенциальных клиентов. Обычно это включает в себя запрос у посетителя его имени и адреса электронной почты в обмен на часть контента, например электронную книгу. Если вы запрашиваете данные у своих клиентов, сделайте форму как можно короче и включите заявление о конфиденциальности рядом с кнопкой или полем адреса электронной почты.
Если вы запрашиваете данные у своих клиентов, сделайте форму как можно короче и включите заявление о конфиденциальности рядом с кнопкой или полем адреса электронной почты.
Плохо написанные призывы к действию являются стандартными. НАЖМИТЕ ЗДЕСЬ или ОТПРАВИТЬ. Хорошим примером может быть «Получите купон на спа на 50 долларов», в котором четко сформулировано, что вы получите в обмен на ваш драгоценный клик.
Хотите узнать больше о создании кнопок призыва к действию, которые конвертируются? Прочтите пост Майкла Агаарда ни о чем, кроме кнопки.
Соединительные ткани (также известные как совпадение сообщений)
Мало что может отговорить ваших потенциальных клиентов от конверсии так же, как нажатие на рекламу одной вещи, только для того, чтобы получить совершенно другой продукт или предложение. Здесь на помощь приходит соответствие сообщений. Это мера того, насколько хорошо ваша целевая страница соответствует внешнему виду объявления или ссылки, которая привела на нее посетителя. Для маркетологов PPC это означает сопоставление вашего рекламного текста с заголовком вашей целевой страницы. Сильное соответствие сообщению увеличивает конверсию, потому что оно убеждает людей, что они попали в нужное место.
Для маркетологов PPC это означает сопоставление вашего рекламного текста с заголовком вашей целевой страницы. Сильное соответствие сообщению увеличивает конверсию, потому что оно убеждает людей, что они попали в нужное место.
Крайне важно, чтобы не только ваш текст соответствовал всей кампании, но и элементы дизайна и изображения. Возьмем пример ниже. Вы заметите, что текст и дизайн отражены как в объявлении, так и на целевой странице — совпадение сообщения достигнуто!
Научный метод
Теперь, когда ваша целевая страница создана, вы можете сидеть сложа руки и наблюдать за конверсиями, верно? Ну, не совсем так. Теперь пришло время начать тестирование.
A/B-тестирование
A/B-тестирование — это одновременный эксперимент с двумя или более страницами, чтобы определить, какие из них работают или конвертируются лучше всего. Несмотря на название (A/B-тестирование), эксперимент можно проводить с любым количеством страниц.
Что я должен протестировать на своих целевых страницах?
A/B-тестирование — это и искусство, и наука. Это также очень непредсказуемо. Большинство отделов маркетинга, специалистов по юзабилити, дизайнеров и менеджеров полагаются на опыт, интуицию и личное мнение, когда дело доходит до принятия решения о том, что будет лучше работать для их клиентов. Будьте готовы отбросить все догадки зала заседаний и начать получать реальное представление о том, что работает, а что нет — тестирование, как и камера, никогда не лжет. В конце концов, именно ваши клиенты и ваш бренд (ваш бренд — это то, что ваши клиенты думают о вас, а не то, что вы о себе говорите) решают, что конвертирует лучше всего. При этом существует определенное количество элементов целевой страницы, которые вы можете атаковать при тестировании. Различные варианты и контент, которые будут участвовать в тестировании, зависят от вас, какой из них работает лучше всего (нравится вам это или нет) зависит от клиентов.
Некоторые из элементов, которые вы должны рассмотреть для тестирования:
- Основной заголовок. Содержит краткое изложение основного ценностного предложения вашего продукта/предложения/услуги.
- Призыв к действию (CTA). Обычно это текст на кнопке, представляющий цель конверсии вашей страницы.
- Выстрел героя. Попробуйте вариант вашей основной фотографии (если она у вас есть) — желательно, чтобы ваш продукт или услуга использовались в контексте.
- Дизайн кнопки. Используйте принципы дизайна, чтобы подчеркнуть внешний вид вашего CTA (контраст, пробелы, размер). Прежде всего, попробуйте сделать его больше.
- Цвет кнопки. Зеленый для движения, синий для цвета ссылки, оранжевый или красный для эмоциональной реакции.
- Длина формы. Для сбора потенциальных клиентов и использования других форм вам потребуется свести к минимуму количество полей, которые необходимо заполнить посетителям.
 Однако, если у вас есть особенно сильная потребность в данных, попробуйте запустить тест A|B|C|D|E с различным объемом сбора информации. Таким образом, вы можете принять взвешенное решение о том, какой уровень отказов является приемлемым в сравнении с полученными дополнительными данными.
Однако, если у вас есть особенно сильная потребность в данных, попробуйте запустить тест A|B|C|D|E с различным объемом сбора информации. Таким образом, вы можете принять взвешенное решение о том, какой уровень отказов является приемлемым в сравнении с полученными дополнительными данными. - Длинная и короткая копии. Часто чем короче, тем лучше, но для некоторых продуктов важны детали в процессе принятия решения.
Пятисекундный тест
Отличный способ определить, достаточно ли ясно ваше УТП, — это выполнить 5-секундный тест.
Здесь вы показываете испытуемым (то есть людям) свою целевую страницу на пять секунд, а затем скрываете ее от них.
На этом этапе вы просите испытуемых объяснить, о чем эта страница. Совершенствуйте свое УТП до тех пор, пока люди не поймут его правильно.
Кроме того, вы можете сделать это онлайн с помощью пятисекундного инструмента тестирования UsabilityHub.
Продвинутая анатомия
Угадайте, что? Вы прошли! Теперь вам просто нужно применить все эти принципы на практике, создав свою первую целевую страницу. А если вам не терпится узнать больше об анатомии целевой страницы, ознакомьтесь с ресурсами Unbounce, где представлены совершенно бесплатные электронные книги, курсы, видео и многое другое!
Эта статья предоставлена Unbounce. Unbounce помогает компаниям улучшить маркетинговый опыт, улучшая уже и так самый быстрый и настраиваемый конструктор целевых страниц в мире.
Советы по дизайну и бизнес-тенденции в вашем почтовом ящике?
Нравится то, что вы прочитали? Подпишитесь на наши новости!
Мы также время от времени будем присылать вам маркетинговые электронные письма и рекламные сообщения (от которых вы можете отказаться в любое время).