Редактор Wix: создание целевой страницы (например, страницы «Скоро появится») | Центр Поддержки
Лендинг (целевая страница) позволяет создать для посетителей сайта клиентский опыт, реализующий определенную цель, например, страница «В разработке» или «Скоро в продаже». Лендинги могут привлечь внимание посетителей и побудить их совершить какое-либо действие, например, зарегистрироваться на сайте или подписаться на ваши услуги. Подробнее о лендингах см. в блоге.
На лендинге не должно быть хедера или футера. Это помогает посетителям сосредоточиться на главной информации страницы, а также полезно, если ваш сайт еще не готов.
Вы можете создать лендинг с нуля или выбрать шаблон Wix.
Подробнее:
Создание лендинга с нуля
Для создания лендинга с нуля добавьте на сайт пустую страницу. Затем вы можете настроить страницу, добавив такие элементы, как изображения, текст и формы.
Чтобы создать лендинг с нуля:
- Нажмите Страницы в левой части редактора.

- Нажмите + Страница внизу панели.
3. Нажмите + Пустая страница в левом верхнем углу.
4. Введите название страницы, например «Скоро появится».
5. Нажмите Готово.
6. Нажмите на значок Показать больше рядом со страницей в списке.
7. Нажмите Настройка.
8. Перейдите во вкладку Макеты.
9. Выберите Без хедера и футера.
10. (Необязательно) Сделайте лендинг главной страницей сайта:
а. Перейдите во вкладку О странице.
б. Нажмите Главная рядом с пунктом Сделать главной страницей?
Создание лендинга с помощью шаблона
Добавьте оптимизированный шаблон лендинга от Wix, чтобы начать привлекать посетителей или собирать лиды.
Есть различные варианты шаблонов, включающих такие элементы, как формы и заголовки, которые помогут вам создать привлекательный и вовлекающий лендинг.
Чтобы добавить шаблон лендинга:
- Нажмите Страницы в левой части редактора.
- Нажмите + Страница внизу панели.
3. Нажмите Лендинг в меню слева.
4. Наведите курсор на нужный вариант страницы и нажмите на кнопку «Добавить страницу».
5. Введите имя страницы в текстовое поле.
6. Нажмите Готово.
7. Нажмите на значок Показать больше рядом со страницей в списке.
8. Нажмите Настройка.
9. Перейдите во вкладку Макеты.
10. Выберите Без хедера и футера.
11. (Необязательно) Сделайте лендинг главной страницей сайта:
а. Перейдите во вкладку О странице.
б. Нажмите Главная рядом с пунктом Сделать главной страницей?.
Полезная информация о целевых страницах
При создании лендинга важно учитывать следующие моменты:
- Если вы хотите, чтобы лендинг был первой страницей, которую видят люди при переходе по URL-адресу сайта, вам необходимо установить его в качестве главной страницы.

- Если вы не готовы показывать посетителям весь сайт, вы также можете запретить поисковым системам находить его. Подробнее
- Вы можете повысить узнаваемость сайта или бренда, добавив ссылку на лендинг в маркетинг-рассылку.
Если вы настроили лендинг без хедера и футера, вам также следует помнить следующее:
- На лендинге нет меню. Если вы хотите, чтобы посетители могли переходить к остальной части сайта, обязательно добавьте ссылку на главную страницу сайта. Читайте здесь о добавлении к кнопкам ссылок на страницы сайта.
- Лендинг не отображает элементы, установленные на «Показать на всех страницах».
- Некоторые приложения могут не отображаться на странице. Подробнее
пошаговая инструкция, создание Landing Page через Tilda
Содержание:
- Что такое конструктор лендинга
- Предварительная подготовка
- Первичная настройка сайта на Tilda
- Редактирование сайта
- Редактирование контента
- Дополнительные возможности
- Подключение Tilda CRM
Создать собственный одностраничник проще, чем кажется. Сделать это можно с помощью конструктора лендингов — сервиса, который предлагает разработку посадочных страниц, часто для этого не требуются навыки программирования.
Сделать это можно с помощью конструктора лендингов — сервиса, который предлагает разработку посадочных страниц, часто для этого не требуются навыки программирования.
В статье разберем, как можно бесплатно создать собственный лендинг с нуля на примере конструктора Tilda. Для начала немного теории.
Что такое конструктор лендинга
Конструктор — веб-ресурс, предлагающий услуги по созданию лендингов и других сайтов коммерческой направленности с помощью готовых шаблонов и схем. Фактически, он может заменить программиста, чем существенно удешевляет стоимость посадочной страницы, но при этом возможности в конструкторах часто ограничены — например, вы не сможете «привязать» собственную систему оплаты.
Как правило, многие конструкторы имеют закрытый исходный код и взимают ежемесячную или ежегодную оплату за свои услуги, распространяясь по модели подписки.
К наиболее популярным конструкторам относят:
- Tilda;
- Wix;
- Google Sites;
- LPgenerator;
- uKit;
- Bloxy;
- И другие.

Главное отличие конструктора от CMS — с его помощью нельзя создать сайт с нуля и настроить как угодно.
Предварительная подготовка
Перед тем, как создать лендинг, убедитесь, что вы провели подготовительную работу и сделали маркетинговый анализ:
- определили сильные и слабые стороны предлагаемого товара;
- установили ценность продукта или услуги для целевой аудитории;
- сформировали портрет ЦА, поняли: кто они, откуда, какой уровень доходов имеют, как покупают, чего хотят и боятся;
- изучили конкурентов, сформулировали УТП;
- написали тексты для лендинга.
Также определите идею и задачи сайта. Идея — то, что будет на сайте (например, курс по обучению профессии интернет-маркетолога и 3 варианта покупки), цель — с какой целью он создается (продажа полезной информации в виде курса).
После этого решите, как вы хотите создавать лендинг: использовать готовые блоки из библиотек конструкторов или воспользоваться предложенными сервисом шаблонами. Подготовьте предварительную структуру.
Подготовьте предварительную структуру.
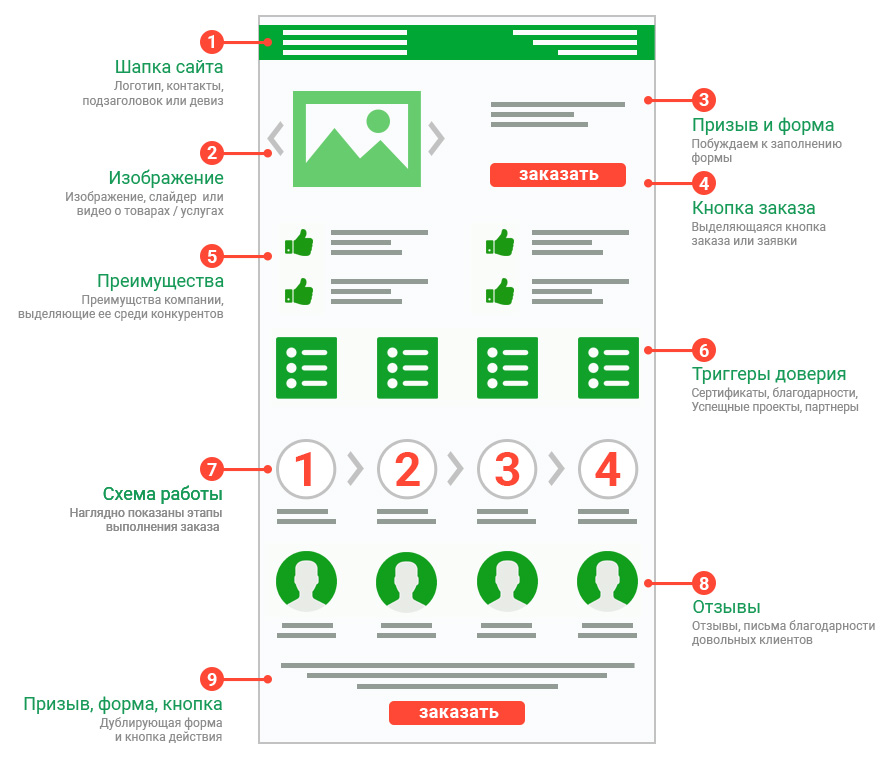
Чаще всего, она бывает такой:
- Первый экран — шапка, заголовок с УТП, кнопка призыва к действию.
- Второй экран — более подробное описание оффера.
Далее блоки могут различаться. Например, в третьем могут быть выгоды для клиента, в четвертом — отзывы, в пятом лицензии, и т.д.Подробно о том, какой бывает структура лендинга и какие блоки можно использовать для повышения конверсии, читайте в нашей отдельной статье.
В этом примере мы разберем конструктор Tilda, но другие сервисы будут иметь похожую логику, поэтому вы можете применять принципы не только для Тильды.
Первичная настройка сайта на Tilda
Чтобы начать создавать лендинг на конструкторе Tilda с нуля, перейдите на официальный сайт Тильды. Вы попадете на главную страницу. Если у вас еще нет аккаунта, создайте его, кликнув по одной из кнопок: «Создать сайт бесплатно» или «Регистрация».
Регистрация в конструкторе Tilda
Заполните необходимые поля в регистрационной форме:
Регистрационная форма
После регистрации вы окажетесь на главной странице конструктора.
Совет: рекомендуем подключить тарифный план «Personal» перед началом работы — он расположен во вкладке «Тарифы и оплата». Сервис предоставляет всем пользователям 2 недели бесплатного использования. Так вы получите полный доступ ко всем функциям и блокам конструктора.
Вам автоматически предложат создать новый сайт, но если вы этого не сделали, воспользуйтесь кнопкой «Создать новый сайт»:
Создание сайта в конструкторе Tilda
Затем кликните на кнопку «Настройки сайта», укажите описание веб-ресурса и выберите для него субдомен:
Настройки сайта в конструкторе Tilda
Редактирование сайта
После того, как предварительная подготовка будет завершена, воспользуйтесь опцией «Редактировать сайт» в карточке веб-сайта. Вы попадете в раздел, где можно управлять сайтом. Кликните на «Создать новую страницу».
Создание новой страницы на сайте в конструкторе Tilda
Далее вам предложат выбрать подходящий тип сайта из шаблонов. Мы рекомендуем воспользоваться функцией поиска и сразу вписать слово «лендинг» в строку — так Тильда предложит вам несколько вариантов шаблонов.
Выбор шаблона лендинга в конструкторе Tilda
Для примера, возьмем тип «Универсальный» (первый слева).
Редактирование контента
В конструкторах можно редактировать лэндинги, меняя блоки местами и изменяя их содержимое по клику мыши. Выделенная область окрасится в серый цвет (выделена как №1), а в самом верху конструктора появится панель редактирования контента:
Редактирование контента страницы в конструкторе Tilda
Также обратите внимание на 2 панели управления, расположенные под редактором контента.
Та, что слева (выделена как №2), дает возможность использовать заранее созданные шаблоны блоков (это удобно, если вы неопытны или у вас нехватка времени), настраивать блок (например, его ширину) и управлять контентом (об этом расскажем ниже).
Правая панель (выделена как №3) позволяет управлять перемещением блока — поднимать его вверх или вниз, скрывать и показывать, полностью удалять при необходимости, а также копировать и вырезать.
Дополнительно можно использовать кнопку «Контент», которая отобразится, если вы наведете курсор на блок:
Редактирование блоков на странице в конструкторе Tilda
Например, если это блок «О компании», в ней можно будет менять фон, редактировать заголовок и описание, добавить фоновое видео. Точный функционал зависит от типа редактируемого блока:
Точный функционал зависит от типа редактируемого блока:
Замена изображения блоков на странице в конструкторе Tilda
Также в Тильде есть важная кнопка «Настройки»:
Настройка блоков на странице в конструкторе Tilda
С ее помощью можно управлять технической составляющей блока — менять ширину, отступы сверху и снизу, устанавливать выравнивание и SEO-заголовок для блока, добавлять анимацию и элементы типографики:
Управление блоком
Чтобы добавить новый блок, выберите любой блок или пространство между ними, пока не увидите кнопку со знаком «+»:
Добавление нового блока на странице в конструкторе Tilda
Нажмите на неё, вам откроется меню с огромным количеством различных блоков контента. Некоторый будет платным и доступным только при подписке на платформу, другой можно использовать бесплатно.
Поиск нужных блоков
Вы также можете воспользоваться поиском, чтобы найти нужные блоки.
Если вы хотите создать собственный блок с нуля, воспользуйтесь функцией «ZERO BLOCK» — новым инструментом конструктора. Его можно найти либо в самом внизу страницы, через крайнюю правую кнопку «Zero»:
Его можно найти либо в самом внизу страницы, через крайнюю правую кнопку «Zero»:
Создание собственного блока на странице в конструкторе Tilda
Либо в редакторе блоков, тоже в самом внизу, после кнопки «Другое»:
Создание нулевого блока на странице в конструкторе Tilda
Нажав на нее, вы попадете в режим ZERO, который открывает более широкие возможности по редактированию:
Редактирование в режиме ZERO
Например, в нем сразу можно посмотреть, как будет выглядеть сайт на экранах десктопов, смартфонов и планшетов, настроить сетку. Более подробные функции зависят от типа контента, который вы хотите редактировать.
Например, если это будет текст, вы сможете устанавливать «жирность» (свойство weight), семейство и размер шрифта, цвет, прозрачность, положение (например, впереди основного контента или за ним), вращать текст на нужное число градусов:
Настройки текста
Подробнее о настройке читайте в официальном справочнике Tilda.
На этом базовый функционал конструктора заканчивается. Они очень простые, но их хватит для минималистичного лэндинга. После редактирования и добавления нужных блоков, воспользуйтесь кнопкой «Опубликовать»:
Они очень простые, но их хватит для минималистичного лэндинга. После редактирования и добавления нужных блоков, воспользуйтесь кнопкой «Опубликовать»:
Публикация новой страницы в конструкторе Tilda
Если хотите проверить, как сайт будет выглядеть перед публикацией, воспользуйтесь рядом расположенной кнопкой предпросмотра.
Дополнительные возможности
Оценить, как будет выглядеть сайт, можно с помощью карты блоков, которая находится во вкладке «Ещё»:
Карта блоков страницы в конструкторе Tilda
Также в ней расположена вкладка «Настройки страницы». В ней можно выполнить подготовить title и description лендинга, а также настроить бейджик, соцсети, сделать экспорт страницы:
Подготовка title и description
Во вкладке SEO настраивается сниппет:
Настройка сниппета
Обратите внимание на вкладку «Дополнительно» — на ней можно вставить собственный HTML-код, что может быть полезно, если вы хотите добавить коды отслеживания или микроразметку.
Подключение Tilda CRM
В Tilda можно подключить собственную CRM для сбора заявок, что может быть особо полезным для лендинга. Для этого сначала активируйте систему сбора заявок — кликните по кнопке перехода в CRM в верхнем меню и нажмите кнопку добавления нового листа.
Активирование системы сбора заявок в конструкторе Tilda
Затем перейдите в настройки сайта, выберите вкладку «Формы» и подключите CRM к сайту:
Подключение CRM к сайту в конструкторе Tilda
После этого все заявки будут приходить с лендинга в вашу систему. Если лид отправил свои контактные данные по телефону, их можно добавить вручную, воспользовавшись кнопкой «Добавить заявку»:
Добавление заявки вручную к сайту в конструкторе Tilda
Интеграция систем веб-аналитики
Также вы можете подключить системы аналитики — например, Google Analytics и Яндекс.Метрику. Для этого перейдите в раздел «Аналитика» и нажмите на кнопки подключения нужных инструментов. Вам нужно будет авторизоваться в сервисах веб-аналитики:
Интеграция аналитики на сайт в конструкторе Tilda
Подключение собственного домена
При желании, можно подключить собственный домен для Тильды. Он сделает ваш адрес более красивым для посетителей и повысит их доверие — лендинги на собственном доменном имени часто смотрятся солиднее, чем на предложенных конструкторами.
Он сделает ваш адрес более красивым для посетителей и повысит их доверие — лендинги на собственном доменном имени часто смотрятся солиднее, чем на предложенных конструкторами.
Для подключения вам понадобится отредактировать DNS вашего регистратора сайта, указав IP-адрес сервера Tilda. После этого сохраните изменения и укажите домен в панели управления конструктора Tilda:
Подключение собственного домена на сайт в конструкторе Tilda
Подробные инструкции для каждого регистратора могут отличаться, поэтому читайте полное руководство для каждого в официальном справочнике Тильды.
Итоги
Сделать лендинг пейдж онлайн — не такая уж и трудная процедура, которая может занять 1-2 часа. Более важный этап, которому следует уделить внимание — сделать так, чтобы итоговый сайт работал и приносил заявки.
Для этого:
- составьте портрет целевой аудитории и подготовьте для нее сильный оффер;
- напишите заголовки с учетом «болей» потенциальных клиентов;
- проверьте, что сайт отлично работает в мобильных версиях;
- укажите УТП и преимущества в одном блоке;
- протестируйте форму сбора контактных данных;
- убедитесь, что сайт в целом не перегружен большим количеством информации.

Соблюдая эти рекомендации, вы сможете получить не только красивую картинку, но и реально работающую посадочную страницу. Обращайтесь в нашу компанию и мы создадим для вас одностраничник с индивидуальным дизайном.
Если вам нужна более сложная структура с необычными решениями, можно купить подписку на платформу или обратиться к другим подрядчикам — агентствам, фрилансерам, которые создадут лендинг с нуля.
Как создать целевую страницу с нуля с помощью Leadpages
Автор Laurie Wang Оставить комментарий
Когда я начал продавать свои услуги и продукты в Интернете, одним из первых действий, которые я начал делать, было создание системы целевых страниц для моих каналов онлайн-маркетинга , таких как мои профили в социальных сетях и вечнозеленый контент здесь, на YouTube, для сбора потенциальных клиентов и запросов, а также для продажи моих продуктов и услуг.
Это окупилось со временем, так как многие из этих целевых страниц генерируют более 60% конверсий, и я даже был отмечен Leadpages (поставщиком целевых страниц, которым я пользуюсь) как один из их 9.
В этом видео я рассказываю о лучших способах создания целевой страницы с высокой конверсией , посмотрите, как я создаю ее вместе с вами в видео, чтобы показать вам, как легко создать целевую страницу в Интернете. в минутах.
Почему целевые страницы?
Вы когда-нибудь нажимали на рекламу, которую вы, возможно, видели в социальных сетях, или, может быть, на ссылку в чьей-то истории Instagram, в новостной рассылке по электронной почте или в профиле в социальной сети, и вы попадали на целевую страницу?
Я использую множество целевых страниц в своем собственном бизнесе и помогаю своим клиентам создавать целевые страницы, которые либо собирают адреса электронной почты для расширения их списка адресов электронной почты, либо генерируют потенциальных клиентов для развития их бизнеса в сфере услуг, либо продают продукты для увеличения их продаж.
Целевые страницы — это абсолютное секретное оружие, когда дело доходит до успеха в Интернете, но какой смысл создавать потрясающий контент и вовлечение в социальные сети без четкого призыва к действию в качестве следующего шага для вашей аудитории?
Сегодняшнее видео спонсируется Leadpages. Ведущие страницы помогают малым предприятиям связываться с аудиторией, собирать потенциальных клиентов и заключать сделки. Легко создавайте веб-сайты, целевые страницы, всплывающие окна, панели предупреждений и многое другое. Я использовал Leadpages в течение многих лет в своем бизнесе, и на некоторых целевых страницах я смог добиться конверсии более 60% с помощью красивых шаблонов, предоставленных Leadpages. Вы можете проверить это на Leadpages с 14-дневной бесплатной пробной версией.
Что такое лендинг и зачем он нужен? Вам, наверное, интересно, в чем разница между созданием целевой страницы и созданием веб-сайта, и есть некоторые сходства и различия. Веб-сайт — это дом вашего бизнеса в Интернете, но целевая страница — это, как правило, отдельная страница, которая служит определенной маркетинговой цели, которая у вас может быть, например, увеличение количества подписчиков по электронной почте, увеличение количества потенциальных клиентов и запросов, а также увеличение продаж. .
Веб-сайт — это дом вашего бизнеса в Интернете, но целевая страница — это, как правило, отдельная страница, которая служит определенной маркетинговой цели, которая у вас может быть, например, увеличение количества подписчиков по электронной почте, увеличение количества потенциальных клиентов и запросов, а также увеличение продаж. .
Но зачем создавать страницу только для того, чтобы люди могли заполнить форму со своими данными? Вот почему, знаете ли вы, что более 9Согласно недавнему исследованию Episerver, 2% посетителей, впервые зашедших на сайт, могут больше никогда не вернуться на ваш сайт. Поэтому важно убедиться, что вся ваша тяжелая работа по привлечению аудитории из социальных сетей на ваши целевые страницы и из других источников (например, другие ваши маркетинговые каналы) действительно окупается, путем дальнейшего взаимодействия с ними для получения будущих сообщений или предложений от вас.
Другая причина заключается в том, что платформы социальных сетей обычно арендуют недвижимость для вашего присутствия в Интернете. Это означает, что в любой день и в любое время эти платформы социальных сетей могут отключиться, и, как мы видели во время великого отключения социальных сетей в 2021 году, вы можете потерять свои каналы связи или, что еще хуже, аудиторию, ради которой вы так усердно работали. построить со временем.
Это означает, что в любой день и в любое время эти платформы социальных сетей могут отключиться, и, как мы видели во время великого отключения социальных сетей в 2021 году, вы можете потерять свои каналы связи или, что еще хуже, аудиторию, ради которой вы так усердно работали. построить со временем.
Когда вы решите создать целевую страницу, что вы должны иметь в виду, чтобы создать привлекательную целевую страницу, которая действительно генерирует потенциальных клиентов и конвертирует?
Вот 5 вещей, о которых следует помнить при создании целевой страницы:
- Что это даст вашей аудитории? Подумайте о привлекающем внимание заголовке, который фокусируется на пользе, которую вы приносите им в обмен на их адрес электронной почты или, возможно, на совершение покупки у вас.
- Визуальные эффекты решают все. Чистый и привлекательный визуальный ряд действительно может воплотить в жизнь ту ценность, которой вы делитесь со своей аудиторией, и побудить их сделать следующий шаг.

- Удалите любую навигацию в верхней части страницы или в любом другом месте на целевой странице, насколько это возможно. На обычном веб-сайте вы обычно включаете строку меню, чтобы направлять людей на разные страницы, но вы можете удалить их на целевой странице, чтобы помочь вашей аудитории сосредоточиться на призыве к действию, которое вы хотите, чтобы они предприняли.
- Увеличьте свой показатель успешности, включив форму в верхнюю часть страницы (над сгибом), это гарантирует, что без прокрутки аудитории ваш контент сможет привлечь их внимание при первой же возможности.
Включите отслеживание перед запуском целевой страницы. Включите любой код аналитики для рекламы в социальных сетях или рекламы Google, чтобы вы могли перенацелить аудиторию, которая просматривала целевую страницу позже, и которой может потребоваться немного больше толчка, чтобы сделать следующий шаг с вашим предложением.
Следующие шаги
Я надеюсь, что это было полезное руководство, чтобы показать вам, как я ежедневно использую целевые страницы в своем бизнесе, чтобы создавать больше высококачественных потенциальных клиентов, автоматически на автопилоте, настраивая их с помощью моего любимого инструмента Leadpages. Используете ли вы целевые страницы в настоящее время или планируете использовать целевые страницы в своих маркетинговых каналах? Дайте мне знать в комментариях ниже, и я хотел бы услышать от вас.
Используете ли вы целевые страницы в настоящее время или планируете использовать целевые страницы в своих маркетинговых каналах? Дайте мне знать в комментариях ниже, и я хотел бы услышать от вас.
Рубрики: Бизнес, Создание списка
О Лори Ван
Лори — отмеченный наградами специалист по цифровому маркетингу, который помогает привлечь внимание аудитории, жаждущей их продуктов или услуг. Ее знания и понимание цифрового ландшафта принесли пользу широкому кругу клиентов, от молодых стартапов до гигантов из списка FTSE 100, от Google до глобального рекламного агентства Ogilvy. В 2017 году Британская ассоциация интерактивных медиа назвала ее восходящей звездой цифровой индустрии.
Взаимодействие с читателем
Планирование вашей целевой страницы — Серия целевых страниц с нуля — ConversionWise
Добро пожаловать в серию «Целевая страница с нуля» , где мы проведем вас от нуля до героя и создадим целевую страницу с высокой конверсией с нуля.
В каждом уроке мы познакомим вас с основными принципами, необходимыми для создания идеальной страницы и успешного старта вашей кампании. Имея это в виду, давайте начнем сверху с «Планирования целевой страницы».
Планирование страницы приземления
Как и в случае любого успешного предприятия или кампании, важно заложить основу, прежде чем вы начнете. Как однажды сказал Бенджамин Франклин:
«Если вы не подготовитесь, вы подготовитесь к провалу»
Наличие базового плана, который поможет вам в процессе, крайне важно, чтобы вы могли учесть все аспекты при создании целевой страницы. Хотя вам не нужно «заморачиваться» над этими вещами, важно коснуться следующих моментов, чтобы убедиться, что вы можете структурировать все соответствующим образом, продвигаясь вперед.
Определите свою основную аудиторию
Знание того, на кого вы ориентируетесь, необходимо для успеха любой маркетинговой кампании, и здесь это не меняется.
Потратьте время на рассмотрение таких факторов, как:
- Их возраст
- Пол
- Привычки просмотра
- Устройство выбора
- Технологическое понимание
Это позволит вам определить ваши сообщения, предложение, а также дизайн и поток целевой страницы. Пожилым демографическим группам могут понадобиться более крупные шрифты, меньше отвлекающих факторов и управляемые действия по сравнению с технически подкованным миллениалом, который может перемещаться по сети с закрытыми глазами.
Поставьте четкую цель для страницы
Далее нужно решить, какова ваша главная цель для страницы. Это так же просто, как знать, чего вы хотите добиться от аудитории, будь то привлечение потенциальных клиентов, продажа, переход по ссылке, подписка на информационный бюллетень, загрузка приложения или что-то подобное.
Будьте проще. Определите ОДНУ цель для страницы, чтобы сузить фокус.
Подумайте, откуда вы будете направлять трафик
Источник вашего трафика может влиять на производительность вашей целевой страницы разными способами, включая то, как ее просматривают и с ней взаимодействуют, а также (что более важно) цель посетитель во время просмотра, его образ мыслей и то, прошли ли они предварительную квалификацию и подогреты к вашему предложению.
То, как пользователь ведет себя на целевой странице из рекламы в Instagram, будет сильно отличаться от действий пользователя, который просматривает длинный поисковый запрос в рекламе с оплатой за клик, где намерение сильнее, а этап круга покупки продвинулся дальше.
Если ваш посетитель является «холодным посетителем», необходимо уделить больше внимания обучению его проблеме, с которой он сталкивается, преимуществам вашего решения, предлагаемому вами решению, а также тому, почему им следует доверять ты. Это будет включать в себя более длинную целевую страницу, которая проведет посетителя через полный путь от осознания до действия.
Сравните это с посетителем, который нашел вас с помощью очень конкретного поиска, подразумевающего, что он знает, кто вы и/или что вы предлагаете, или даже с помощью рекламного объявления или предварительной продажи, которые уже убедили их в том, что они им нужны. что вы можете предложить. Этот посетитель не захочет фильтровать «как», «почему» и «что», чтобы получить конечный продукт, он просто хочет действовать.
Создайте уникальное предложение
Прежде чем мы углубимся в дизайн, найдите минутку, чтобы подумать, что вы предлагаете своим посетителям, какую пользу это им приносит и как четко передать это сообщение. На этом этапе вы уже должны знать, на каком этапе цикла покупки находится ваш посетитель и откуда он приходит, что может помочь вам выбрать, следует ли сформулировать проблему с помощью решения или выгоды и функции.
Возьмем Invision, например:
Invision сформулирует выгоду, за которой следует решениеили наше сообщение на Landing Page Guys:


