Landing Page: примеры удачного применения
Landing Page: подход к разработке
Если разбираться в образах понравившейся мне фразы, под «дикарём» скрывается человек, не имеющий опыта в обращении с чем-либо. Простыми словами, каким бы эффективным не был инструмент, если не умеешь им пользоваться – толку от него мало. Так вот с лендингами та же самая история. Они действительно являются эффективными инструментами, но Вы не сможете наблюдать от них результативности, неверно интерпретируя их предназначение. Это инструмент, а не волшебная кнопка, нажав на которую, на Вас посыплется «снегопад» продаж. Вам нужно чётко понимать, какой цели Вы хотите добиться при помощи landing page, и, исходя из этого, разрабатывать сам инструмент.
Продуманный дизайн Landing Page
После уникального торгового предложения, одним из важнейших этапов создания лендинга является разработка его дизайна. В качестве неудачного примера, я часто привожу возможный вариант сайта агентства ритуальных услуг, выполненного в розово-голубых тонах, с текстами белого цвета и названием «Светлый Путь».
- Структура сайта. Структурное построение лендинга должно способствовать постепенному усвоению представленного материала, с параллельным усилением интереса к товару или услуге.
- Цветовая гамма. Цветовое решение сайта в целом должно помогать структуре. Текст должен чётко читаться и не сливаться с основным фоном страницы. Необходимо создать атмосферу соответствующую или вызывающую ассоциации с тематикой презентуемого товара.
- Выбор
Удачное применение Landing Page
Если Вы желаете качественно представить свой товар интернет-аудитории пользователей и удачно воспользоваться высокой эффективностью Landing Page, Вам следует обращаться в профессиональную веб-студию.
Сотрудники таких компаний не только грамотно разработают Ваш ресурс, но аргументируют свой выбор. Вы сможете ясно понять, почему и для чего было принято разрабатывать Ваш Landing Page именно в таком ключе, и почему это решение является самым удачным.
Интернет-агентство BINN » 6 удачных примеров лендингов
Лендинг — это веб-страница, которая специально создана так, чтобы пользователь совершил на ней действие. Лендинг (от англ. landing page) еще может называться целевой страницей, посадочной страницей или одностраничником.
Удачный лендинг может повысить эффективность рекламной кампании и привлечь аудиторию. В этой статье поделимся примерами удачных лендингов.
Какова цель лендинга?Landing page — это инструмент интернет-маркетинга, основная задача которого — побудить пользователя совершить действия:
- Пройти регистрацию;
- Заказать обратный звонок;
- Оставить заявку;
- Совершить покупку.

На целевую страницу пользователь может попасть по реферальной ссылке или из рекламного объявления. Дизайн такой страницы обычно очень лаконичен для того, чтобы пользователь не отвлекался от выполнения конкретного действия. Ниже мы рассмотрим 6 примеров удачного дизайна целевых страниц.
Lyft — это платформа, которая связывает водителей с частными лицами и организациями, которым нужны услуги водителя. На целевой странице компания размещает главную мотивацию для будущих водителей: «Зарабатывайте больше».
В дополнение к форме «Подать заявку» водители могут указать свой город и количество часов, которые они готовы выделить в неделю для того, чтобы рассчитать, сколько они могут заработать.
После заполнения этой информации пользователю не нужно переходить на новую страницу, чтобы увидеть точную сумму — это значительно экономит время и обеспечивает приятный пользовательский опыт.
Вместе этого на экран выводится цифра, за которой следует новая кнопка с призывом к действию «Применить сейчас», при нажатии на которую водители переходят к форме.
Muck Rack — это компания, которая помогает с поиском журналистов для написания статей по различным темам. Дизайн целевой страницы Muck Rack визуально привлекателен и интерактивен.
На целевой странице компания размещает описательные заголовки, в которых подробно рассказывает об услугах Muck Rack. На главной странице пользователь также видит цитаты и множество стильных графических элементов. Страница компании интуитивно понятна и проста в навигации.
Верхняя область страницы разделена на две части, в которых представлены разные службы компании Muck Rack. Как только пользователь наводит курсор мыши на кнопку с призывом к действию «Найти журналистов» или «Создать бесплатное портфолио» — появляется простая форма для заполнения. Этот элемент очень важен, чтобы не отвлекать внимание пользователя от текущей задачи.
Целевая страница компании Cigital содержит простой и актуальный заголовок. На сайте компания располагает только один призыв к действию: «Прочитайте электронную книгу». Этот призыв выделяется на странице, благодаря ярко-желтой кнопке CTA.
Этот призыв выделяется на странице, благодаря ярко-желтой кнопке CTA.
Целевая страница Khan Academy предназначена для трех разных типов пользователей:
- Пользователи, которые хотят поступить в Академию;
- Пользователи-родители, которые заинтересованы в обучении своих детей в Khan Academy.
Текст, который Khan Academy размещает вверху целевой страницы выглядит очень мотивационно: «Вы можете выучить все». Остальная часть страницы предназначена для пользователей, которые не знакомы с Академией.
В этой области подробно описаны ключевые преимущества использования обучающей платформы. Также на странице часто возникает повторяющийся призыв к действию: «Начни учиться сейчас».
Как только пользователь решит присоединиться к Khan Academy, он может щелкнуть призыв к действию, чтобы вернуться к форме в верхней части страницы без прокрутки.
Сlub W — это компания, которая продает подарочные винные боксы. «Мы открываем мир вина» — фраза, которую Club W размещает на главной странице, однозначно привлекает внимание пользователей. Этот яркий элемент выглядит очень привлекательно и помогает компании расположить пользователя к себе.
«Мы открываем мир вина» — фраза, которую Club W размещает на главной странице, однозначно привлекает внимание пользователей. Этот яркий элемент выглядит очень привлекательно и помогает компании расположить пользователя к себе.
Изображения под заголовком помогают заполнить свободное пространство, а также демонстрируют пользователям, как будет выглядеть подарок от Club W. На странице также расположен яркий призыв к действию: «Свяжитесь с нами по электронной почте».
Codecademy — это американская школа программирования. Дизайн ее целевой страницы очень прост и лаконичен. Справа на странице компания размещает простую форму, где пользователю необходимо ввести адрес электронной почты, имя пользователя и пароль, а также подтвердить, что он не работ с помощью reCAPTCHA.
Пользователь также может использовать для входа и регистрации свою учетную запись Facebook или Google Plus, что еще больше сокращает путь конверсии.
Для пользователей, которые еще не готовы начать обучение в школе, в нижней части целевой страницы есть информационное видео, в котором рассказывается о концепции и о главных ценностях школы.
Источник: hubspot.com
Примеры Landing Pages Archives * Shkondin.ru
Собрал коллекцию 14 отличных landing pages. Собирал не один день, но 17 марта 2017 года их все можно было посетить, кликнув по рекламному объявлению в поисковой выдаче Яндекса или Гугля. Как правило в спецразмещении. То есть всего пару дней назад они были живые. К сожалению, большинство предыдущих примеров лендингов – ужё мёртвые. Почему они умирают,
Читать далее 14 примеров landing page 2017 года
Новые посетители моего блога начинают знакомство с ним с заметки Примеры трёх посадочных страниц с высокой конверсией. Записи всего 2 года, а всех трёх посадочных, на которые я ссылался, уже не существует. Проще всего решить, что либо я, либо студия, которая сообщила о высокой конверсии посадочных страниц – обманщики. Но тебе же любопытно узнать почему
Читать далее Почему умирают лендинги с высокой конверсией?
Это будет самый короткий разбор примера landing page. Креативные ребята из http://viplanding24.ru/ сделали посадочную страницу с названием Траффик от рафика. Говорят, они рассчитывали на вирусный эффект, но по сути получился взгляд обычного пользователя на рядовой Landing page рунета: В результате, все типичные ошибки посадочных страниц собраны в одном месте. Обрати особое внимание на разделы “Почему
Креативные ребята из http://viplanding24.ru/ сделали посадочную страницу с названием Траффик от рафика. Говорят, они рассчитывали на вирусный эффект, но по сути получился взгляд обычного пользователя на рядовой Landing page рунета: В результате, все типичные ошибки посадочных страниц собраны в одном месте. Обрати особое внимание на разделы “Почему
Читать далее Взгляни на свой landing page глазами твоего покупателя
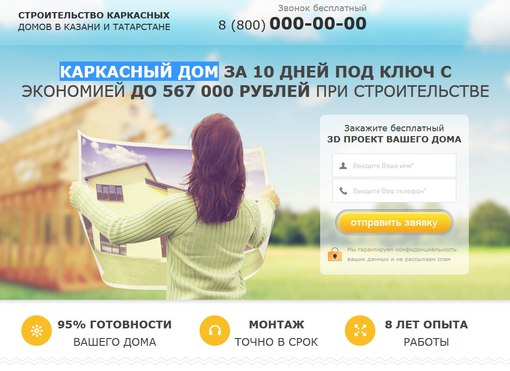
В этот раз выкладываю примеры 3-х landing page по недвижимости почти без комментариев. Почему? Потому что недвижимость, тем более не совсем эконом класса, одно из немногих направлений, где дизайн всё-таки имеет значение. Не забудь посмотреть Примеры landing pages 2017 года! Сначала я хотел выложить только один пример, но всё-таки решил добавить ещё парочку, чтобы оттенить
Читать далее Примеры 3х landing page по элитной недвижимости
На вебинаре об ошибках на посадочных страницах, прошедшем 30.10.2014, меня попросили привести примеры идеальных лендингов. Я отшутился в том ключе, что мол нет пределов совершенству, но понял, что народ жаждет новых образцов для подражания, в дополнение к тем, что я уже приводил тут или тут. Не забудь посмотреть Примеры landing pages 2017 года! Разумеется, я
Я отшутился в том ключе, что мол нет пределов совершенству, но понял, что народ жаждет новых образцов для подражания, в дополнение к тем, что я уже приводил тут или тут. Не забудь посмотреть Примеры landing pages 2017 года! Разумеется, я
Читать далее Примеры лендингов, которые ты захочешь скопировать
По-прежнему продолжаю собирать коллекцию примеров хороших посадочных страниц. Русскоязычных. Все три страницы принадлежат “перу” одной и той же студии. В портфолио этой студии были размещены видео-отзывы владельцев сайтов, из которых следует, что эти посадочные страницы имеют высокую конверсию в 11-16%. Не забудь посмотреть примеры landing pages 2017 Студию не указываю только потому, что планирую их
Читать далее Примеры трёх посадочных страниц с высокой конверсией
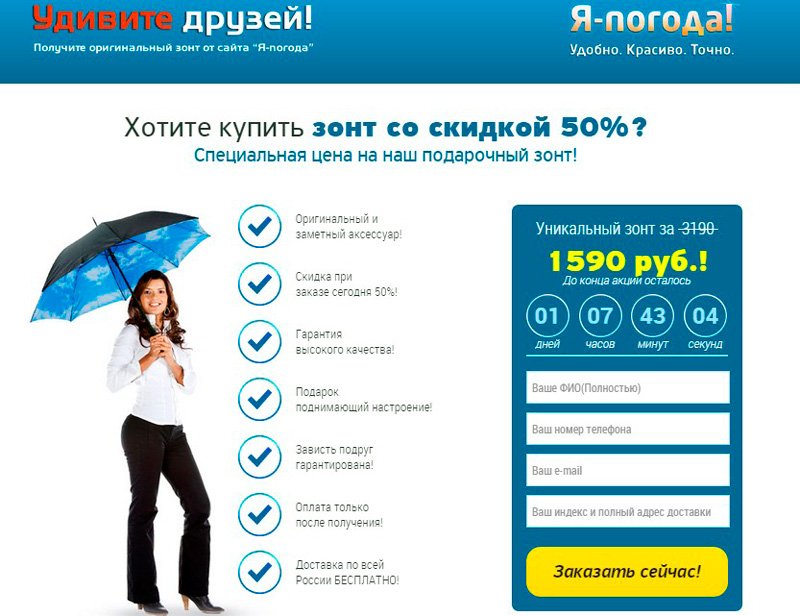
Небольшая коллекция русских посадочных страниц, которую я рекомендую использовать для тренировки понимания что в них есть хорошего и что можно улучшить. Все картинки кликабельны. Ссылки ведут на полную версию страницы. Ссылки на оригиналы посадочных страниц указаны отдельно. Посадочная страница для зелёного кофе. Эта страница используется в CPA-партнёрках. На странице мне понравилась акция: успей купить последнее
Ссылки на оригиналы посадочных страниц указаны отдельно. Посадочная страница для зелёного кофе. Эта страница используется в CPA-партнёрках. На странице мне понравилась акция: успей купить последнее
Читать далее 7 примеров русских посадочных страниц для твоего вдохновения
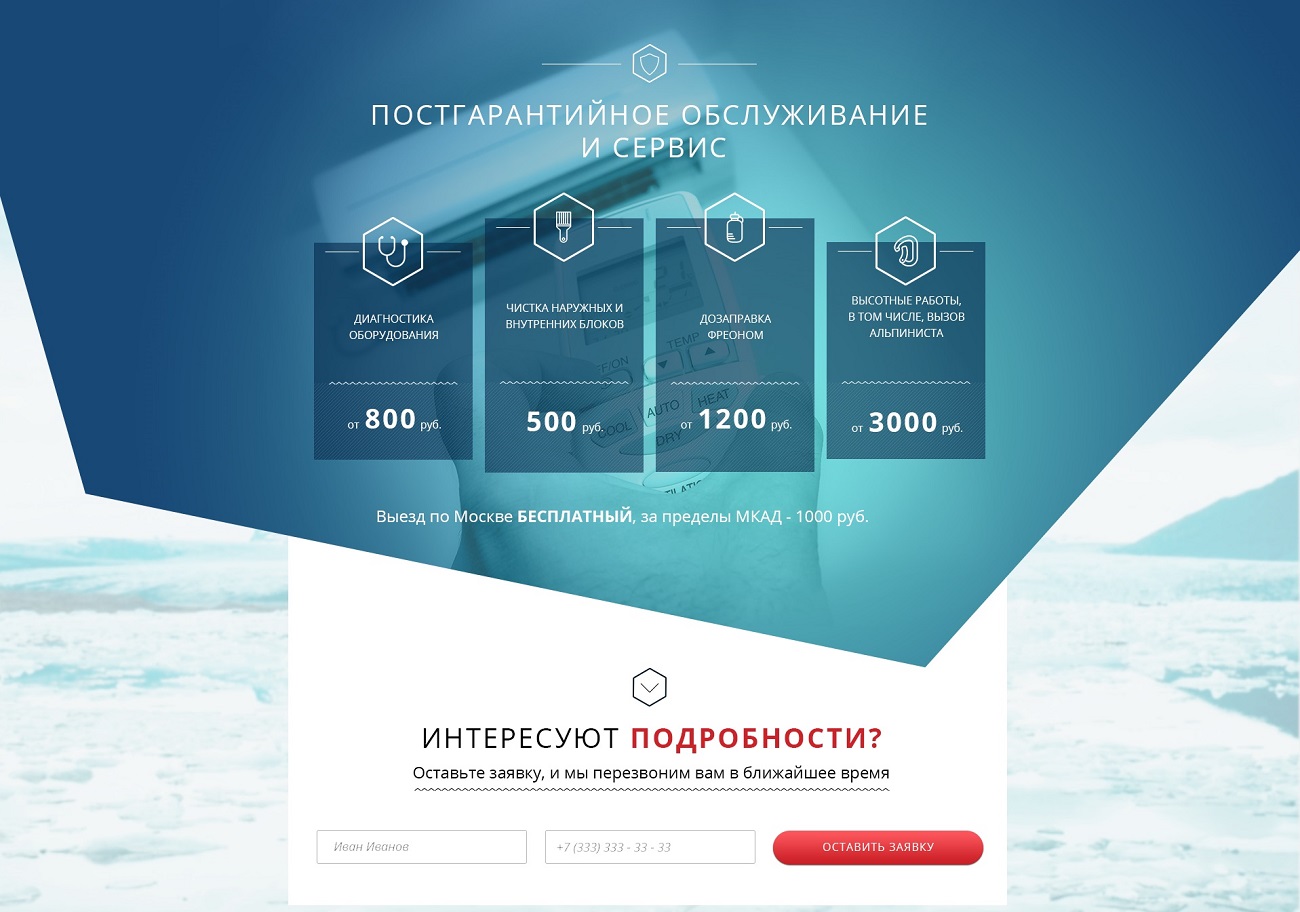
Тема создания лендингов становится все более популярной. С одной стороны это хорошо, потому что лендинги повышают конверсию, а значит и доходы владельцев сайтов. С другой – предлагают лэндинги по 3 рубля кучка, а в кучке три штучки люди, ничего кроме своих лендингов в интернете не продававшие. В общем, шарлатанство и непрофессионализм присутствуют и здесь, как
Читать далее Пример лендинга для кондиционеров
лендинг натяжные потолки — примеры хороших и качественных лендингов
В настоящее время для создания landing page не нужно предпринимать ничего сверхъестественного. Практически любой человек может воспользоваться специальными инструментами для его изготовления и обзавестись собственным одностраничником в сжатые сроки и при минимуме затрат.
Идеальный landing page вполне может заменить одного менеджера по продажам в серьезной организации. Но пока этот тезис все же на уровне теории.
Что же должен из себя представлять лэндинг «натяжные потолки»? Прежде всего он должен являться профессиональным одностраничником, а не интернет-ресурсом, сделанным «на коленке» за полчаса. Подход к разработке должен быть состоятельным :
[lpgen]
- У лендингового сайта должна прослеживаться четкая структура
- Блоки одностраничника должны располагаться не хаотически, а иметь четкую обдуманную позицию. Наличие каждого из них должно быть четко обосновано и не вредить общему восприятию landing page.
- Монументальный подход к дизайну landing page натяжных потолков отлично зарекомендует целевую страницу. Качественный, серьезный дизайн способен вызвать доверие потенциального клиента, а так же обозначит серьезность и профессионализм самой компании.
 Другими словами: дизайн лендинг пейдж определяет – закроет вкладку со страницей пользователь при первичном ознакомлении с ресурсом или продолжит ознакомление с ее контентом.
Другими словами: дизайн лендинг пейдж определяет – закроет вкладку со страницей пользователь при первичном ознакомлении с ресурсом или продолжит ознакомление с ее контентом.
Удачных примеров лендинг пейдж натяжных потолков масса. Можно отметить весомые плюсы такого среднестатистичесого сайта:
- Выгоды и результат заказа. Объясните читателю, чем ваши потолки могут реально его заинтересовать: экологическая чистота, доступность, шумоустойчивость и т.д.
- Разместите фотографии нескольких примеров ваших работ по установке натяжных потолков. Реальные работы всегда вызывают доверие у потенциальных заказчиков.
- Кнопка ,призывающая посетителя совершить действие должна бросаться в глаза и не должна теряться в интерфейсе одностраничника.
- Так же можно разместить несколько интересных фактов о монтаже потолка или же о свойствах материала, из которого он изготовлен. Это так же способно добавить вашему лендингу больше доверия со стороны возможного клиента.

- Отзывы благодарных клиентов. Очень действенный ход, так как никто лучше не способен рассказать о качестве услуг, как человек воспользовавшийся ими.
Если вы по какой то причине не готовы собственноручно изготовить лендинг или заказать его у специалистов, то вы всегда сможете скачать лендинг «натяжные потолки» со специальных порталов. Выбор всегда за вами!
как делать эффективные посадочные страницы для бизнеса — CMS Magazine
Сооснователь и главный маркетолог «Рокетбанка» Алексей Колесников поделился с читателями ЦП советами о том, как делать эффективные посадочные страницы, и рассказал, как процесс производства лендингов построен в его компании.
Когда мне предложили написать колонку о лендингах, я, с одной стороны, обрадовался — значит, лендинги в «Рокетбанке» не вызывают отторжения. С другой стороны, в создании лендингов нет канонов, поэтому и рассуждать о субъективном с суровыми щами очень не хотелось. В итоге я решил описать процесс, который есть у нас в «Рокетбанке», и добавить кое-где немного пояснений, чтобы было ясно, почему мы делаем именно так.
В качестве примеров для этого обзора я буду в основном ссылаться на страницу «Рокетбанка» и страницы двух наших конкурсов: «Стену любви и ненависти» и «День Луиса Литта».
Совет номер один: никогда не начинайте со спецэффектов. Даже если очень хочетсяНикогда не начинайте со спецэффектов, займитесь идеей и месседжем, который вы хотите донести. Лендинг — это просто коммуникация, формат донесения информации (обычно потенциальному клиенту). Поэтому главная задача лендинга — донести информацию, в первую очередь, ваш месседж. Посетитель должен понять ровно то, что вы желаете ему сказать. Остальное неважно.
Звучит просто, даже банально, но в девяти из десяти раз работа начинается с размышлений и мечтаний о том, как сделать лендинг сногсшибательным, впечатляющим и красивым, а также с поиска котенка, который сделает его виральным. Это ошибка, которая заканчивается унылой поделкой. Начинайте с идеи и посыла, а спецэффекты — как приправы в кулинарии, добавите на последнем этапе.
Этапы работы над лендингом выглядят так:
ИдеяЭто фундамент лендинга, основа его успеха или неудачи. Идея — краткое описание вашей задумки. Идея обрисовывает то, чему будет посвящен лендинг, как будет построена презентация и почему ваш лендинг должен стать успешным. К идеям лендингов я добавляю посыл, который хочу донести.
Я записываю идеи (в том числе для лендингов) в виде коротких заметок. Они выглядят так:
С идеями всё одновременно и сложно, и просто. Сложно — потому что я не могу вас научить их придумывать. Сесть и придумать удачную идею вряд ли получится, мне идеи по заказу вообще не идут. Для себя я уже нашел закономерность — идеи приходят, когда я занят другой информацией, обычно когда читаю книги или смотрю кино.
Так как я много времени уделяю работе, то мозг и другую информацию начинает пропускать через призму «Рокетбанка». Поэтому читая книгу на отвлеченную тему или сидя в кино, я вдруг понимаю, что вот же — любовь к балету киногероя это то, что умиляет и удивляет меня, должно удивить и наших клиентов. Тут же развиваю эту мысль до идеи. В общем, попробуйте мой или найдите свой личный способ поиска идей.
Тут же развиваю эту мысль до идеи. В общем, попробуйте мой или найдите свой личный способ поиска идей.
Простота работы с идеями в том, что как только появляется зерно идеи, простая смысловая зацепка, достаточно её просто записать. Тридцать секунд — и готово. Примеры выше должны вас вдохновить — записывать можно своими словами, без особых реверансов, главное — зафиксировать ту основу, которая, может быть, вырастет в целую интересную историю. После того, как идея пришла, она обычно кажется просто великолепной, и хочется быстрее начать её воплощать. Не спешите, дайте любой идее «отлежаться» день-два, «переспите» с ней и подумайте снова. Если она вам по-прежнему нравится — двигайтесь дальше.
СценарийИтак, у вас есть сильная идея. Самое время заняться сценарием — каркасом будущего лендинга. Сценарием я называю последовательность смысловых блоков. Вам нужно разбить основной месседж на простые подидеи, каждую из которых вы раскроете в лендинге, а в сумме эти блоки соберутся подобно мозаике в сознании читателя в ваш главный посыл.
Планируя состав идей, на которые вы дробите главную, вам нужно следить за тремя факторами:
-
Сутью подидей. Подидеи должны быть простыми, чтобы вы могли их доказать или продемонстрировать. При этом вместе эти подидеи должны «собираться» и доказывать вашу главную мысль или месседж.
-
Количеством подидей. Подидей должно быть как можно меньше, в идеале две-три, но в любом случае не больше пяти. Если вы нарушаете это правило, то рискуете просто потерять читателя ещё до конца вашего лендинга или просто перегрузить его оперативную память, которая вряд ли удержит все ваши подидеи.
-
Порядком следования. Так как редко когда подидеи имеют одинаковую важность, подавать их нужно в разной последовательности. Нужно помнить, что внимание читателя в дефиците, и в ваших интересах как можно быстрее заинтересовать его и увлечь, чтобы он досмотрел до конца страницы.
 А значит, выстраивайте последовательность идей так, чтобы первые его увлекали, а последние побуждали к действию (о чём ниже).
А значит, выстраивайте последовательность идей так, чтобы первые его увлекали, а последние побуждали к действию (о чём ниже).
В качестве примера посмотрите, какой сценарий лендинга сделала маркетолог Анфиса, выполняя вступительное испытание:
Хорошая новость: сценарий — это отличная стадия проекта, на которой можно спокойно «убивать» лендинг и не делать его дальше, если не получается ничего путного. И это очень круто! Этот сценарий Анфисы никуда не годится, и её лендинг я убил сразу после просмотра этого сценария.
Но я привожу его в пример, потому что то, как сделан этот сценарий — достойно подражания. Посмотрите, здесь уже ясно, какие посылы будут, сколько их и в каком порядке предлагается коммуницировать. При этом такой легкий формат позволяет легко менять блоки местами, размышлять, чего хватает, а что лишнее. Это очень ценно.
Я хочу вас предостеречь от типичной ошибки неопытных маркетологов (которым я часто даю задание «придумать лендинг») — они слишком быстро спешат заняться дизайном. Им кажется, что красивая картинка спасёт слабый сценарий или вообще сгладит его отсутствие.
Им кажется, что красивая картинка спасёт слабый сценарий или вообще сгладит его отсутствие.
Например, один из таких лендингов мне был прислан маркетологом Сашей:
Как видите, выглядит этот вариант намного круче. Потратил Саша времени на такую версию существенно больше, чем если бы сделал, как Анфиса. Но стало только хуже — дизайн теперь мешает находить проблемы структуры, которых, кстати, больше, чем у Анфисы.
Не вдаваясь во все проблемы лендинга, кратко рассмотрим проблему сценария. Основная проблема в том, что подидеи не доказывают и не складываются в главную мысль (которую Саша поместил в шапку). Саша заявляет: «Минусы зарплатной карты превратим в плюсы»; мы (читатели) ждем разъяснения, как будем минусы превращать в плюсы, а Саша вдруг берёт и заявляет: «Выгоднее, чем…», «Удобнее, чем…», «Не отказывайтесь от…».
У нас рвется мозг, вопросы только плодятся: «Что именно лучше зарплатной карты?», «Что именно удобнее»?, «О чем идет речь, какой объект сравниваем? Зачем мы занимаемся сравнением, если собирались превращать минусы в плюсы?», и в завершение Саша добивает: «Не отказывайтесь от зарплатной карты». Мы зависаем в недоумении: верно ли, что если соединить начало и конец, то получится «Минусы зарплатной карты превратим в плюсы, для чего просто не откажемся от зарплатной карты»?
Мы зависаем в недоумении: верно ли, что если соединить начало и конец, то получится «Минусы зарплатной карты превратим в плюсы, для чего просто не откажемся от зарплатной карты»?
Довольно странно, правда? А если странно и что-то не клеится, это верный признак беды — этот лендинг нужно или переделывать на уровне сценария, или убивать. Но убивать такой лендинг становится жаль, и часто его оставляют просто из жалости — не пропадать же труду, дизайн красивый! А между тем, красивый и непонятный лендинг — хуже, чем просто написать на белом листе ваш месседж без всякого дизайна. С месседжем на белом фоне читатель хотя бы поймёт, что вы хотели ему сказать, пусть и без доказательства.
Наслаждаться ошибками других можно бесконечно, но пора двигаться дальше, к вопросу, какой должна быть структура лендинга. Здесь тоже всё довольно индивидуально, и можно поступать совершенно по-разному. Главное — не допускать ошибок и не вводить читателя в скуку или непонимание. Если у вас нет дебютных идей для вашего сценария, возьмите проверенный вариант — известную со школы структуру «введение, основная часть, заключение». Только вместо введения у нас будет тизер, а вместо заключения — призыв к действию (известный также, как call-to-action).
Только вместо введения у нас будет тизер, а вместо заключения — призыв к действию (известный также, как call-to-action).
Это первая информация на лендинге, которая должна как можно быстрее заинтересовать посетителя и настроить его на продолжение изучения страницы. Тизер важен по двум причинам: во-первых, от тизера зависит, сколько людей останутся на вашей странице и продолжат изучать лендинг, а сколько уйдут, потому что просто сразу неинтересно или скучно. Во-вторых, как известно, из информационных цепочек люди лучше всего запоминают начало и конец. То есть если вам повезёт и ваш посетитель что-то запомнит о вашей странице, скорее всего, это будут тизер и заключение.
Так как тизер рассчитан на незаинтересованного зрителя, которого нужно как можно быстрее заинтересовать — делайте тизер цепляющим и, по возможности, лаконичным. В идеале посетитель должен с лёгкостью «поглощать» тизер за несколько секунд и уже стать заинтригованным.
Кстати, мне нравится разделять тизеры по тому, за счет чего они привлекают внимание и будят интерес читать дальше. Обычно это или интересный текст, или дизайн.
Обычно это или интересный текст, или дизайн.
Можете использовать любой из подходов, но не откладывайте придумывание своего тизера в долгий ящик. Несмотря на лаконичность, придумать отличный тизер — это большая удача, а сам процесс может потребовать времени больше, чем все остальные части лендинга, вместе взятые. Впрочем, иногда ваши клиенты могут подсказать вам такой тизер, что сами и не придумаете:
Реплику про кошачью залупу мы взяли из твита одного из наших многочисленных поклонников. Расположенная в тизере, эта реплика вызвала большой резонанс и интерес со стороны посетителей
Основная частьОсновная часть — это костяк лендинга, в нём будут располагаться идеи-аргументы, из которых в голове посетителя в итоге должен сложиться пазл в форме общей идеи, которую вы доносите. Здесь я рекомендую очень внимательно относиться к самим идеям, их количеству (лучше меньше) и их последовательности. Рекомендую написать все подидеи и попробовать их попереставлять местами и посмотреть, что получится. Для удобства я обычно именно на этом этапе начинаю набрасывать заголовки, которые обобщают идею каждого блока.
Для удобства я обычно именно на этом этапе начинаю набрасывать заголовки, которые обобщают идею каждого блока.
Основная часть может быть как простой, так и довольно сложной, если, например, у вас много претендентов на подидеи и нужно принять решения, какие оставить и в каком порядке их презентовать. Иногда может потребоваться аналитика и сбор информации.
Такой анализ потребовался для лендинга «Рокетбанк 3.0» (текущий сайт «Рокетбанка»). Если помните, в идее этого лендинга была мысль, что нужно найти главные факторы продажи продукта (в этом случае — карты «Рокетбанка») и подать их наиболее эффективно. Для анализа разных структур и сценариев я составил майндмеп, на котором анализировал наши старые структуры, структуры на сайтах других банков, и смотрел на те идеи, которые назывались в коллективе «из головы». В итоге получилась такая карта:
В итоге получилась такая карта:
А ветка, которая в итоге стала «победительницей» и заложила основу сценария, выглядит так:
Все остальные ветки-сценарии лендинга были «убиты» на уровне этого анализа. Сам сбор информации занял пару дней, а вот анализ и выбор — примерно неделю. В более простых случаях (например, лендинги конкурсов) такой сложный анализ не требуется, но всё равно нужно правильно разбить информацию на составляющие (что за конкурс, какой приз, когда проходит, как участвовать и пр.) и определить эффективную последовательность.
Сам сбор информации занял пару дней, а вот анализ и выбор — примерно неделю. В более простых случаях (например, лендинги конкурсов) такой сложный анализ не требуется, но всё равно нужно правильно разбить информацию на составляющие (что за конкурс, какой приз, когда проходит, как участвовать и пр.) и определить эффективную последовательность.
Так как лендинги — это вид маркетинговой коммуникации, то любой лендинг должен заканчиваться побуждением пользователя к действиям. В противном случае ваш лендинг может быть безумно интересным, но если вы закончите его как односерийный фильм словом «конец» — вы не конвертируете интерес и любопытство посетителя в покупку, подписку или простой лайк/шер, а значит, получаете маркетинговый палмфейс. В общем, не забывайте подсказать человеку, что делать дальше — поставьте кнопку «купить».
В заключение о сценарииКогда сценарий готов, как узнать, что он не полный отстой? Я предпочитаю каждый из блоков обобщить короткой фразой (они часто становятся заголовками на этапе копирайтинга) и записать их в порядке следования в сценарии. Затем я читаю их и наблюдаю — складывается ли рассказ, который увлекает и в итоге доносит мой месседж? Если нет, то нужно подумать, почему, и попробовать «сложить» пазл снова. Если же история вполне себе вырисовывается — можно двигаться к написанию текстов.
Если вы еще не отвыкли читать книги, то по теме могу рекомендовать « Поэтику» Аристотеля, «Кино между адом и раем» Александра Митты и «Принцип пирамиды Минто».
ТекстыЯ отношусь к текстам очень серьезно. Для меня они — индикатор крутости лендинга и профессионализма автора. Поэтому настоящей бочкой меда с ложкой дегтя предстают аккуратные и красивые лендинги с посредственными текстами. Такие лендинги появляются, потому что тексты и дизайн в определенной степени взаимозаменимы. Ведь почти любую идею можно доносить как с помощью текста, так и с помощью дизайна. Но занятие дизайном обычно представляется более интересным, чем занятия текстом.
Именно поэтому маркетологи-новички в «Рокетбанке» любят перескочить этап написания текстов и побыстрее заняться дизайном. Они спешат пойти к дизайнеру и начать рисовать «крутой» лендинг, объясняя дизайнеру «Ну тут нарисуй айфон красивый с картой…», при этом бегло добавляют «А напишем что-то типа «классная карта»», «А вот здесь нарисуй красивую девушку на велосипеде», «Ну а текст что-нить про легкость…» Редко с таким подходом получается что-то стоящее, и моя обязанность — предупредить вас об этой ошибке. Кстати, лендинг Саши (выше) страдает не только на уровне сценария, но и из-за низкого качества текстов.
Тема настолько важна, что я хочу пояснить, почему пренебрегать текстом — это серьезная ошибка.
-
Во-первых, пренебрегая текстом, вы пренебрегаете одним из самодостаточных каналов коммуникации, а значит, теряете возможности. Выше я приводил примеры тизеров, эффективность которых основана на удачном тексте. Без серьёзной работы с текстом такие тизеры не появятся.
-
Во-вторых, вы делаете слишком большую ставку на дизайн, который может дать сбой.
-
В-третьих, я заметил, что лучшим ТЗ для дизайнера будет хороший текст. Просто потому что если текст хорош, то он сам по себе хорошо передает вашу идею. Получив такой текст, дизайнер быстрее находит нужные визуальные решения, потому что, по сути, ему не нужно изобретать, как что-то объяснить, а достаточно усилить то, что уже есть в тексте. Это значительно проще и даёт лучшие результаты, потому что вы используете все каналы, и они друг друга дополняют.
В общем, я предпочитаю (и вам советую) иметь на руках «мощный» текст прежде, чем переходить к дизайну. Если я вас убедил или вы просто поверили мне на слово, то готовьтесь, что над хорошим текстом придется помучаться, потому что, как говорят, главный орган писателя — чугунная задница.
В «Рокетбанке» над текстами для лендингов в 90% случаев работаю я сам. Я считаю свои тексты далёкими от идеала, но пока я не нашел копирайтера, который бы выдавал, на мой субъективный вкус, результат лучше (и тем самым освободил бы меня от самого невеселого этапа создания лендингов).
В качестве теста крутости текстов я использую главное упражнение. Выписываю все текстовые блоки лендинга один за другим на лист и читаю. Если тексты хорошие, то лендинг уже работает: тизер будит интерес, в голове воображение «рисует» картинки, идеи складываются в одну главную и предложение call-to-action звучит очень привлекательно. Получается такой себе текст-лендинг (как HTML без CSS), и если он удачный, то уже оказывает целевое впечатление на читателя.
Есть и дополнительные критерии, которые я использую. Во-первых, тексты для лендингов должны быть максимально короткими и при этом передавать месседж и эмоции. Иногда приходится по десять раз переписывать заголовок из трёх слов или менять абзац из двух предложений. Любое сокращение текста без потери (а лучше с усилением) самого посыла — благо. Писать короткие и понятные тексты — высший уровень мастерства копирайтинга для лендингов.
Я столкнулся с несколькими книгами, которые помогли мне писать лучше: « Как писать хорошо» и «Искусство рекламных посланий».
ДизайнКак по мне, это самый приятный этап. Если вы пойдёте путем, который я описал выше, к началу работы над дизайном у вас уже будет супернабор: идея в один абзац, сценарий-макет (см. лендинг Анфисы выше), текст, который сам по себе уже делает всю работу, — увлекает, доносит месседж и поощряет читателя на action.
Всё, что вам теперь нужно, — это найти хорошего дизайнера, передать ему супернабор, посидеть вместе минут сорок (чтобы вдохновить его своей энергетикой) и приготовиться получать первые макеты. Если у вас есть примеры дизайна, который вам нравится, — покажите их дизайнеру, это сэкономит время.
Дизайн никогда не делается с первого подхода, поэтому приготовьтесь к итерациям. Я обнаружил, что давать фидбек творческим людям (а дизайнеры — творческие натуры) лучше как можно скорее.
Я люблю комментировать в фотошопе, прямо поверх дизайна, используя золотую кисть:
После комментирования я отправляю дизайнеру такие файлы:
Таких итераций бывает от трёх до десяти. Кстати, не думайте, что вы на этом этапе играете роль капризного клиента и подобно режиссеру сидите в кресле и только говорите «не верю, переделать». Это не так. Этап дизайна похож на этап сборки всех частей в механизм.
Конечно, механизм может не собираться по вине сборщика (дизайнера), а может и по вине тех, кто делал «детали» на предыдущих этапах. Именно на этапе дизайна «вылезают» все огрехи предыдущих этапов (например, нелогичность структуры, чрезмерный объем текстов или их банальная неясность).
Ваша задача — заметить эти огрехи и вовремя поправить, переписать текст или даже поменять структуру. Не нужно давить на дизайнера, чтобы он пытался затереть ваши косяки средствами дизайна. Будьте достаточно мужественны, чтобы искать и исправлять ошибки прошлого.
Кстати, об ошибках. После того, как дизайн закончен, я показываю макет корректору, чтобы устранить грамматические ошибки. Рекомендую делать это после того, как ваши тексты уже «уложены» в дизайн.
По поводу дизайнера могу сказать, что я предпочитаю иметь дело с одним дизайнером, с которым мы выработали комфортный режим работы. Это хорошо экономит время, поэтому если у вас есть время на поиски — найдите дизайнера, с которым вам будет комфортно. Впрочем, супернабор из идеи, сценария и мощных текстов позволит вам хорошо сработаться с любым квалифицированным дизайнером.
В заключение про дизайн я хочу коснуться темы визуальных материалов — фотографий, иллюстраций, паттернов, которые так или иначе требуются в процессе. Самым простым способом получения изображений являются специальные стоки (Shutterstock, Fotolia и др). Дизайнеры активно пользуются этими библиотеками. Ничего зазорного в этом нет, и часто фотографии со стоков хорошо вписываются в лендинги, но лично я нередко замечаю, что фотографии взяты со стоков: слишком карамельные «люди», неискренние улыбки или постановочные позы.
Если я замечаю, что фотография со стоков, впечатление от сайта портится, работа словно теряет душевность. Этого не происходит, если фотографии (и другие материалы) сделаны специально для лендинга. Понимаю, что не всегда есть возможность нанять фотографа или иллюстратора специально для ваших задач, но зачастую можно просто взять камеру и отснять материал самому. Результат может быть не столь профессиональным, как у наёмного фотографа, но это не повод не попробовать.
Сейчас «любительский» стиль фотографии в моде, и вполне вероятно, что дизайнер сможет использовать ваши снимки, при этом налёта «стоковости» уже точно не будет. Кстати, для главного сайта «Рокетбанка» на уровне идеи было решено использовать «живые» фотографии наших клиентов, без привлечения моделей и фотографов.
Снимали и обрабатывали своими силами, результат, на мой взгляд, теплее и душевнее.
ВёрсткаВ лендингах я стараюсь избегать эффектов, которые приводят к сложной вёрстке. Если есть возможность обойтись без них — это всегда лучше. Тем не менее, рекомендую найти хорошего специалиста по вёрстке, потому что это банальная экономия времени и нервов. Дело в том, что огрехи вёрстки (если они присутствуют) начинают быстро лететь вам от посетителей в форме скриншотов с некрасивым видом вашего лендинга. При том, что стоимость вёрстки обычно укладывается в 10% от стоимости всего лендинга, пытаться экономить и привлекать неопытных специалистов не стоит.
В качестве совета для этапа вёрстки я могу рекомендовать не забыть добавить в код страницы специальные meta-теги для социальных сетей — они подскажут соцсетям, как показывать ссылку на ваш лендинг в лентах, когда посетители начнут делиться лендингом в соцсетях.
Если вы не укажете, какие картинку и текст использовать, социальные сети возьмут те, что им больше понравятся, и наверняка это будет не так круто, как заранее приготовленные вами на случай репоста материалы. Подготовить материалы и напомнить верстальщику вставить на них ссылки — ваша задача и ответственность на этом этапе.
После того, как закончена верстка, лендинг можно считать готовым.
Стоимость и срокиВ «Рокетбанке» на создание лендинга требуется от 10 до 15 рабочих дней, то есть две-три недели.
По этапам и ролям выглядит примерно так:
На идею в расписании я отвел один день. Это довольно условный срок, так как без идеи лучше не начинать лендинг вообще, а саму идею можно придумывать сколь угодно долго. Указанный в расписании день обычно уходит на проверку идеи на коллегах и подготовку всего проекта (проверку наличия свободного времени в расписании дизайнера, верстальщика и других участников).
Стоимость лендинга обычно на 99% состоит из зарплат участников проекта. Зная ставки специалистов, которых вы привлекаете для своих проектов, вы легко подсчитаете затраты на лендинг в вашем случае. В нашей практике лендинг обычно обходится в $3000–$4000.
TakeawaysИтак, если собрать все советы, получится такой список:
-
Не начинайте делать лендинг со спецэффектов, подумайте об идее и главном месседже.
-
Идеи могут приходить в самые неожиданные моменты, и в то же время редко приходят «по заказу». Записывайте все свои идеи.
-
Дайте идее настояться, «переспите» с ней, затем протестируйте идею на коллегах и друзьях.
-
Если у вас есть идея, приступайте к сценарию — разбейте месседж на подидеи, с помощью которых вы донесете общую мысль.
-
Выстройте все подидеи в таком порядке, чтобы информация хорошо усваивалась, при этом не увлекайтесь большим количеством подидей. Если их будет много, их не усвоят.
-
На этапе сценария не увлекайтесь дизайном, пользуйтесь карандашом и бумагой. Иначе потратите время и будет жалко выбрасывать.
-
Если не можете выбрать структуру, используйте классическую — вступление, основная часть и заключение. Только вместо вступления будет тизер, а вместо заключения — призыв к действию.
-
Когда готов сценарий, займитесь текстами, даже если это кажется неинтересным. Как бы ни хотелось пропустить этот этап или отложить его на потом, запомните: работа над текстами — решающий этап создания лендинга.
-
Хороших копирайтеров меньше, чем хороших дизайнеров. Будьте готовы писать тексты сами.
-
Чтобы тексты получились хорошими, будьте готовы переписывать много раз.
-
Вам нужно получить такие тексты, чтобы даже без дизайна у людей в голове уже «возникала» картинка, они усваивали ваш месседж и хотели выполнить ваш призыв к действию. Если это так, у вас получились хорошие тексты.
-
Вторым важным критерием хороших текстов является их краткость и ясность.
-
Кроме прочего, хорошие тексты — лучшее ТЗ для дизайнера.
-
На этапе дизайна не расслабляйтесь, будьте готовы ловить и решать проблемы, возникшие из-за ваших ошибок на предыдущих этапах и исправлять их. Не полагайтесь на дизайнера в плане спасения от ваших «косячков».
-
На этапе вёрстки не забудьте про специальную картинку и текст для соцсетей — пусть ваш лендинг сияет в соцсетях, если кто-то решит им поделиться.
-
Вся работа над лендингом обычно занимает две-три недели.
-
Не существует канонов или законов создания лендингов, все материалы в этой статье носят рекомендательный характер.
Пожалуй, на этот раз достаточно. Мне будет приятно, если описанные опыт и советы будут вам полезны. Если у вас возникнут вопросы, я готов общаться в комментариях или в фейсбуке.
В заключение я поделюсь главным секретом хороших лендингов и (согласно своим советам) призову вас к действию.
Главный секрет состоит в том, что намного проще делать лендинги для замечательных продуктов, которые вам самим нравятся. Вы сможете убедить людей только в том случае, если сами верите в каждую мысль, которую несете.
Поэтому если хотите сделать удачный лендинг — разберитесь в продукте, потестируйте его на себе и, по возможности, полюбите его. Как вы, вероятно, догадались, мне очень нравится идея и карта «Рокетбанка», поэтому я рекомендую вам сейчас заполнить заявку.
Во-первых, мы даём бесплатный месяц тест-драйва без обязательств (и просто глупо не попробовать, что такое «Рокетбанк» бесплатно). А во-вторых, даже если вы не можете заказать карту (например, живете в другой стране), то всё равно рекомендую вам заполнить первый слайд анкеты и тем самым оставить нам почту. Потому что над рассылками в «Рокетбанке» мы заморачиваемся не меньше, чем над лендингами, и вам будет интересно их получать.
Подборка хороших лендингов 2015 года
Как выглядит красивый сайт, который приятно читать. Продолжаем подбирать для вас примеры самых интересных лендинг пейдж.
Landing page от Club W
Немного текста может иметь большое значение для посадочной страницы. Мы любим игривые отступления и Club W как раз включили в заголовок landing page о корпоративных подарках одно из них:
Заголовок: В этом году подарите подарки каждому, кого любите.
Это очеловечивает бренд и делает его привлекательным и может оказать положительное влияние на уровень конверсии.
Текст под картинкой также можно считать хорошим примером сторителлинга:
Club W с поразительной легкостью дарит вино в качестве корпоративного подарка. Просто напишите адрес, сумму, и текст подписи. Ваши адресаты получат прекрасную презентацию подарка на электронную почту. Каждый получатель может указать, где и когда будет доставлено вино в соответствии с его индивидуальным выбором.
Текст кратко объясняет именно то, что клиенты могут ожидать от услуг компании. Наконец, этот пример хорош тем, что включает в себя отзывы клиентов и адреса электронной почты внизу лендинг пейдж на случай, если у посетителей появятся вопросы по поводу настройки.
Landing page от Grove Labs
Вот еще один хороший пример умного, восхитительного текста для landing page. Grove играют с текстом внутри поля формы самым удачным образом:
- «Давайте сделаем это»
- «Ваша информация для нас, как фамильные семена — мы ее сохраним»
Такая стратегия — хороший пример личностного подхода. Благодаря подобному контенту становится понятно, что за созданием этого сайта и разработкой дизайна стоят реальные люди, которые позволяют нам быть ближе к бренду. Земляная цветовая гамма соответствует идее продукта — зеленый сад круглый год у вас дома.
Landing page от Startup Institute
Посетители landing page вряд ли поделятся своей личной информацией, не зная, что они получат взамен.
Страница Startup Institute — пример лендинг пейдж с совершенно ясными и четкими ответами на часто задаваемые вопросы. Для удобства пользователей ответы размещены рядом с формой. Это может побудить некоторых посетителей сказать: «они читают мои мысли!»
Набор ожидаемых ответов может подтолкнуть неуверенных в своем решении посетителей лендинга к тому, чтобы заполнить форму.
Landing page от Edupath
Кто целевая аудитория вашего лендинга?
В то время, как основная часть контента страницы Edupath ориентирована на студентов, есть разделы и для родителей, где они могут найти информацию о поступлении и экзаменах.
Несмотря на то, что часто маркетологи советуют максимально сужать целевую аудиторию — это хороший пример лендинг пейдж с четким разграничением информации. Дизайн разделов соответствует задачам и помогает структурировать различные типы информации.
Когда родители заполняют форму (имя подростка, адрес электронной почты и номер мобильного телефона), сразу же становится доступна ссылка для скачивания приложения. Если процесс ознакомления с продуктом происходит в один клик (как в этом случае), у него достаточно шансов на популярность.
Landing page от Vonigo
Если вы продаете сложный продукт, можно поддаться искушению и попробовать в подробностях описать все функции и преимущества предложения. Но длинные тексты с множеством подробностей скорее всего убедят посетителей вашего сайта только в одном — скорее покинуть страницу. Примеров таких лендингов множество. Гораздо сложнее создать простой и адаптивный лендинг для сложного товара.
Поэтому Vonigo — лучший пример сочетания дизайна и текста в описании сложного продукта. Они проделали хорошую работу, совместив мягкую цветовую палитру с ярко-оранжевой кнопкой с призыва к действию. Стоит заметить, что шрифт ее легко читается, вокруг много свободного пространства, а простой скриншот не перегружает лендинг.
Мы намерено не выделяем лучший дизайн из представленных лениднгов. Не существует универсального рецепта для вашей целевой страницы, но есть множество примеров из которых можно черпать вдохновение.
Примеры лендингов медицинской тематики. Медицинский лендинг шаблон стоматологической клиники Посадочная страница медицина
Шаблон сайта на медицинскую тему. Отлично подойдет для стоматологии, медицинских учреждений, частных клиник любой направленности.
Одностраничный html landing page шаблон адаптирован под все виды мобильных устройств. Вёрстка выполнена на фреймворке bootstrap3.
Технические особенности и возможности:
CSS3 анимации, параллакс эффект блоков.
Кроссбраузерная верстка.
Шрифты от Google Fonts.
Полная адаптивность — сайт будет хорошо смотреться на всех популярных устройствах.
Хорошо задокументированные настройки и возможности шаблона.
Формы обратной связи на ajax + php скрипт с удобной и простой конфигурацией.
Проверка форм на правильное заполнение полей.
Маска ввода мобильного телефона с возможностью изменения или отключения.
16 предустановленных фоновых схем.
Возможность изменение ширины макета до фиксированного.
Возможность отключения предзагрузчика, анимации, фиксации верхней панели.
Яндекс карта.
Если вы заинтересованы в развитии и процветании своей стоматологической клиники, то не забывайте об обязательном наличии качественного сайта, выгодно представляющего ваши услуги. У нас вы можете заказать шаблон сайта для стоматологической клиники, полностью отвечающий всем основным требованиям.
Структура лендинга позволяет использовать его незначительно переделать и использовать для схожих узконаправленных медицинских тематик.
Тщательная проработка мельчайших деталей, позволяет нам делать шаблоны сайтов, отличающихся высокой конверсией. Важную роль здесь играет проработка каждого блока, но и внешнее оформление ресурса. Купить шаблон сайта для стоматологической клиники у нас – значит получить качественный шаблон сайта, способный продавать. При чем, продавать именно ваши услуги, а не услуги конкурентов.
В главном, верхнем блоке, представлена информация, о преимуществах выбора вашей клиники. Здесь используется тематический фон, с изображением работы стоматолога. Он дополнен кнопкой «Получить консультацию» для большего удобства связи.
Следующий блок, содержит информацию о предоставляемых клиникой услугах. Это позволяет максимально заинтересовать клиента, показав свои возможности.
Затем, блок, с изображением врача стоматолога, содержащий информацию о том, почему клиент должен обратиться именно к вам? Этот блок также дополнен кнопкой «Получить консультацию».
Блок с формой заявки записи на прием и кнопкой «Отправить заявку», для большего удобства сделать заказ.
Затем, в блоке шаблона, представлена информация о стоимости оказания услуг. Она также представлена таким образом, чтобы клиент убедился в том, что только у вас самые приемлемые цены. Он дополнен кнопкой «Скачать прайс-лист», позволяющей пациенту самостоятельно узнать стоимость лечения.
Опускаясь ниже, можно увидеть блок, содержащий отзывы ваших клиентов. Как правило, этот блок играет не мало важную роль, помогая вам убедить клиента в том, что вы предоставляете действительно качественные услуги. Ведь многие, именно опираясь на отзывы других клиентов, делают свой выбор.
Последний блок шаблона, содержит информацию о фактическом адресе вашей стоматологической клиники и все контакты для связи. Также, этот блок дополнен картой, позволяющей, максимально быстро, клиенту найти ваш адрес.
Шаблон представлен в виде архива HTML+CSS файлов. Достаточно заменить информацию в шаблоне на реальные данные вашей компании и сайт готов к использованию. Ненужные блоки легко удаляются или могут быть заменены на схожие. При необходимости, шаблон без труда можно интегрировать на любую CMS для удобства редактирования данных. Редактирование данных в HTML-коде шаблона требует специальных знаний и понимания своих действий.
Заказать шаблон сайта стоматологической клиники у нас – это получить высоко конверсионный шаблон сайта, продуманный до мелочей.
Медицинская тематика является достаточно строгой и консервативной, поэтому зачастую сайты могут быть очень похожи друг на друга: общепринятая в этой сфере цветовая гамма, однотипные услуги не позволяют иногда фантазии веб-разработчиков разгуляться. Это влияет и на эффективность сайтов, поэтому сделать высококонверсионный лендинг в медицинской сфере не так и просто. В данной статье разберем примеры хороших лендингов.
Medent
Лендинг сети стоматологических клиник. Примечателен, в первую очередь, тем, как подробно здесь описаны оказываемые услуги. Фактически, под каждый сделан еще один лендинг, со своей структурой, который разворачивается, при нажатии на соответствующую кнопку. На странице использованы различные призывы для оставления заявки, раскрывающие различные преимущества обращения в клинику: как по качеству услуг, так и по цене.
Doc+
Хороший лендинг по вызову врача на дом для детей и взрослых. Во-первых, красивый: хорошие фоновые изображения и отрисованные иконки. Во-вторых, вызывающие доверие: блок с фотографиями врачей, отзывами, вопрос-ответ. Отдельно отметим блок, где говорится, что врача можно вызвать через мобильное приложение — все для удобства пациента!
Стоматологическая клиника Smile
Лендинг стоматологической клиники, но при этом посвящен только одной услуге (в отличие от первого примера, где их было несколько), что работает хорошо, если пользователь ищет конкретно отбеливание зубов — в этом случае он с гораздо большей вероятностью согласится на заявку. В первую очередь, он будет хорошо работать именно за счет этого. Также похвалим за реальные фото докторов и неплохую идею с подарком.
Также смотрите:
Хороший медицинский сайт становится отличным лидогенерирующим инструментом и ценным помощником в бизнесе. Если сайт создается для клиники, он способен не только продавать услуги, но и снижать нагрузку на медперсонал, помогая пользователю искать ответы на вопросы в режиме онлайн. Если создается интернет-магазин по продаже медицинских товаров, то разработка правильной карточки товара и призывы к действию помогают увеличить объем продаж. Но, просмотрев десятки примеров украинских и российских сайтов по медицине, мы пришли к выводу, что создать хороший сайт медицинских услуг или для клиники является большой проблемой для разработчиков.
Создаем лучший сайт по медицине. Что должно быть на медицинском сайте?
Независимо от вида сайта и тематике, которой он посвящен, ресурс должен быть удобен для пользования, уметь продавать и отвечать техническим и маркетинговым требованиям. Перечислим основные требования и элементы, которые обязательны для медицинского сайта.
Навигация и структура сайта
Владельцы клиник очень часто не понимают как привлечь внимание посетителя и конвертировать его в клиента. Им неизвестно каким образом интернет-пользователь ищет услугу, которая им интересна и в чем вообще заключается принцип интернет-продаж с помощью продающей структуры и СТА-элементов. Зачастую владельцы сайтов уверены, что на страницах важнее всего полнота текста и раскрытия тематики. Но хороший контент — лишь часть успеха. Необходимо размещать СТА-элементы, чтобы при желании пользователя на каком-либо этапе купить продукт или получить консультацию, у него была возможность это сделать здесь и сейчас, кликнув на лидогенерирующую кнопку. Поэтому очень важно, чтобы специалист с опытом корректно построил структуру страницы и учетом всех требований целевой аудитории еще на этапе проектирования сайта. |
Структура для посадочных страниц должна прорабатываться заранее, еще до момента их создания. Она должна подробно описываться в ТЗ на создание сайта . Невероятно сложно переделать готовую структуру страницы под посадочную, переделав контентные блоки. К тому же, с точки зрения SEO-продвижения это будет неэффективно и даже невозможно, так как сохранить идею и смысл контента в этом случае очень тяжело и, порой, не под силу даже очень опытным разрабам.
Дизайн медицинского сайта
Дизайн медицинского веб-сайта должен вызывать доверие к нему. Здесь не место ярким цветам (особенно тем, которые вызывают раздражение или негативные ассоциации: красный, черный и др.) и оригинальным шрифтам. При выборе цвета необходимо ориентироваться на тематику самого сайта. Например, дизайн медицинского портала может быть выполнен в нейтральных цветах и это не обязательно белый. Главное, чтобы основной фон и цвет шрифта сочетались и предполагали удобство чтения. Узнайте как правильно подбирать цветовую палитру сайта в нашей статье.
Аналогичное требование и к интернет-магазинам на медицинскую тематику. Однако нет определенных ограничений с точки зрения выбора цветов. Все индивидуально. Главное, чтобы общий вид сайта создавал положительное впечатление и не вызывал опасений, переживаний, страха или неправильных эмоций. Дизайн сайтов, посвященные услугам, зачастую создается в светлых (чаще всего в белых) тонах с яркими акцентами на призывы к действию и лидогенерирующие кнопки.
Контент
Текстовые блоки и текстовое содержание — ключевой элемент, на котором держится весь сайт независимо от его тематике. Требования к тексту выставляются очень высокие. Важно, чтобы его писал специалист с медицинским образованием (или проверялся им), но при этом создавал статьи с понятным для обычного человека без мед.образования смыслом. Контент с шаблонными и стандартными фразами не будет интересен для потенциального клиента.
При этом на медицинских сайтах очень важен объем контента. В частности, раскрытие темы без воды, а не количество символов. Если страница рекламирует сложную услугу или товар, то контент должен в мельчайших подробностях описывать их, становясь своеобразным автоматизированным консультантом, который помогает найти все (или по крайней мере большинство) ответы на самые распространенные вопросы без звонка менеджеру.
Чтобы инфоконтент воспринимался правильно и помогал продавать услугу, товар, рекомендуется:
- Писать простым и доступным языком без применения сложной и непонятной для посетителя терминологии и аббревиатур. Помните, что ваши пациенты — это не медики, а люди зачастую без медицинского образования, поэтому они должны понимать то, что написано у вас. Ведь именно для них это все пишется;
- Использовать заголовки, подзаголовки и списки;
- Использовать тематические картинки, схемы, таблицы, видеоролики.
Важно ! Тексты должны не только продавать услугу, но и эту услугу силами клиники. Посетитель заходит на сайт, чтобы узнать как именно эта клиника проводит процедуру. Поэтому необходимо указывать порядок действия, стоимость, давать рекомендации, указывать противопоказания, показывать медицинский персонал, который ее оказывает и т.д.
Лучшие сайты клиник мира всегда указывают стоимость своих услуг. Скрывать их бесполезно, так как при первом же звонке потенциальный клиент узнает сколько стоит товар или услуга. Поэтому стоимость необходимо обязательно указать. Если по каким-либо причинам нет возможности указать точную цену, следует указать примерный ценовой диапазон.
Посадочная страница должна продавать цену услуги или товара, особенно если они дорогостоящие. Прочитав контент, пользователь должен понимать за что он платит и несмотря на высокую цену, он готов заплатить ее, получив высокий уровень сервиса и результата. Поэтому дизайн, тексты, фото и другой контент должны подчеркивать высокое качество, которое и обуславливает цена.
Функционал
Для медицинских сайтов очень важно продумать и разработать специальный функционал. С его помощью удастся не только привлечь, мотивировать и выполнить посетителю действие, но и значительно упростить работу персонала.
Тип функционала и возможности сайта напрямую зависят от его тематики. Например, для медицинских центров отличным решением станет разработка личного кабинета, в котором клиенты смогут просматривать записи посещений, рекомендации и назначения врача. На американских медицинских сайтах, посвященным клиникам, очень развита система онлайн-записи на прием. Посетитель просто выбирает врача, дату и время, когда его удобно посетить. При этом подобная система формирует свободное время врача для приема. Это значительно упрощает работу персоналу, которому достаточно лишь позвонить клиенту и уточнить правдивость данных. Для медицинских порталов функционал будет абсолютно другим и он будет зависеть от его направления. Здесь необходимо сделать акцент на удобстве, внедрить правильный агрегатор, систему поиска по названию, производителю. В интернет-магазинах, ориентированных на продажу мед. препаратов или техники, основное значение имеет карточка товара, где необходимо разместить основные функции, типичные для ее продающей структуры. |
Технические требования
С технической точки зрения медицинский каталог или любой другой сайт медицинской тематики не отличается от ресурсов, посвященных другим нишам. Он должен быть оптимизирован под продвижение, не содержать SEO-ошибок, правильно восприниматься поисковым роботом, быстро загружаться, а также иметь адаптивную версию для захвата мобильной ЦА. На этом вопросе подробно останавливаться не будем, так как ранее уже писали об ошибках создания сайта . Рекомендуем ознакомиться с ними.
Особенности разработки медицинского сайта разных видов
Структура, наполнение, дизайн медицинского сайта и его функционал напрямую зависят от тематики ресурса. При этом каждый из видов ресурсов должен иметь ключевые элементы, которые помогают в продвижении сайта и удобстве пользования им. Рассмотрим подробнее.
Интернет-магазин медицинских товаров
Основным отличием такого ресурса от подобных может стать карточка товара. Если продукт достаточно простой, например, продаются медикаменты, расходные материалы, то требования к карточке стандартны. Но если продается сложное оборудование или дорогостоящая продукция, то карточка может иметь совершенно другой вид и функционал. Вот пример тому.
Этот интернет-магазин продает современное и дорогое оборудование (аппараты УЗД). Целевой аудитории не нужны призывы к действию, не нужны стандартные лидогенерирующие кнопки или блок доверия в виде отзывов. Здесь ключевую роль играет подробное и профессиональное описание продукта, в котором будут указаны его особенности, возможности и преимущества.
Согласитесь, эта карточка товара в корне отличается от тех, которые мы привыкли видеть. Но при этом она полностью отвечает потребностям ЦА. А лидогенерирующая кнопка связи с продавцом приводит к продаже и позволяет повысить конверсию сайта.
Сайты для медицинских центров, клиник и частных врачей
Медицинские центры предлагают ограниченное количество услуг. Их описание, как правило, должно содержать подробную информацию, нацеленную на ознакомление пользователя с услугой, врачами, ценами и т.д. С точки зрения SEO-продвижения подобные описания очень эффективны. Исключением станет лишь простыня SEO-текста, спрятанная в подвале с плохим ПФ. Такое решение усложнит продвижение, вызвав массу проблем. При необходимости повысить позиции в выдаче и эффективность продвижения поможет блог.
Сайт для мед.портала
Наполнение и функционал медицинского портала зависит от его направления. Здесь ключевую роль играет контент, на который и нужно сделать упор. Посетители заходят на такие сайты для получения важной для них информации, поэтому очень важно предоставить ее в полной мере. Вся медицинская информация должна писаться специалистом с соответствующим образованием и профилем. В обратном случае контент будет или неполным, или содержать ошибки, непростительные в этом бизнесе. Также важно уделить внимание юзабилити сайта, которому следует постоянно уделять время на поиски слабых мест и устранять их.
Примеры лучших медицинских сайтов
Приведем вам лучшие примеры сайтов медицинской тематики, которые своим дизайном, функционалом и контентом заслуживают внимания и могут стать примерами для подражания.
Пример 1
Для выбора лучших сайтов мы просмотрели десятки примеров отечественного разработчика и можем открыто сказать, что в Украине, России и других странах СНГ хороший медицинский сайт — это большая редкость. Но этот пример — исключение.
stomatologia-ilatan.ru
Сайт медицинской клиники выполнен по традиционной маркетинговой структуре, которую чаще все выбирают для создания продающих страниц. И это решение стало точным попаданием, так как призывы к действию, триггеры ограничения и классические контентные блоки создают катализатор конверсии.
Сайт демонстрирует потрясающий объем контента. С его помощью пользователь закрывает все вопросы. У него есть возможность посмотреть галерею с фотографиями клиники, увидеть действующих врачей, прочитать ответы на частозадаваемые вопросы. А также убедиться в том, что клиника имеет очень хорошую репутацию. Что и подтверждает огромное количество сертификатов и другой документации, которые становятся основой для доверия посетителя к организации.
Здесь нет полотен текста, как это по неизвестным нам причинам делают большинство владельцев подобных ресурсов. Вместо этого отлично структурированный контент, который легко воспринимается и запоминается. Этот пример действительно может вдохновить разработчиков своим шедевральным исполнением.
Пример 2
Простой, но при этом стильный и функциональный сайт клиники, выполненный в продающем стиле.
archonspas.com.au
Простота и стиль — основные элементы сайта. Здесь нет ничего лишнего и кажется, что все находится на своих местах, обеспечивая пользователю простое управление и поиск необходимой информации.
Эффективность сайта повышают призывы к действию и основные мотивирующие блоки. В этом случае в качестве мотиватора является блок преимуществ.
Фишкой сайта стала возможность онлайн-бронирования услуги. Эта функция значительно упрощает пользователю задачу записи, а также снимает часть нагрузки с персонала. Пользователь может выбрать услугу, узнав его стоимость и период проведения, дату и время, а после лишь подтвердить запись по телефону.
Также сайт предусматривает функционал покупки подарочного сертификата, который можно получить на свою почту или почту получателя подарка.
Главная страница выполнена в потрясающем дизайне, который создает впечатление роскоши. Минимализм в контенте подчеркивает идею дизайна. Но при этом структура, навигация и наполнение ресурса помогают найти посетителю необходимую информацию. Добавляет шика сайту и страницы услуг, каждая из которых выполнены в стиле лендинга.
Сайт достоин внимания, а своим исполнением вызывает уверенность успешной работы и лидогенерации.
Пример 3
В целом, сайт по функционалу не отличается от интернет-магазинов по продаже казуальной одежды. Но с точки зрения структуры главная страница вызывает интерес. Все основные категории вынесены на главную, дополнены фото и прямыми ссылками в категорию.
Такое решение не является обязательным из-за специфики продукции, однако смотрится отлично и очень удобно. Пользователю не нужно бродить по навигации в поисках необходимой категории. Однако при желании он также может это сделать, так как и навигация, и фильтры поиска просты в пользовании.
Карточка товара выполнена в классическом стиле. Есть все необходимое для удобства покупки, в том числе “Купить в 1 клик”.
Данный интернет-магазин не вызывает дикого восторга, но по сравнению с теми, которые чаще всего встречаются на просторах рунета на медицинскую тематику, этот пример один из лучших. Простой сайт с отличным интерфейсом. А больше для хорошей прибыли ничего и не надо.
Пример 4
Этот пример сайта сложно отнести к какой-либо определенной категории. Сайт не продает услуги, но при этом является рекламой центра, который занимается исследованием рака груди.
tmeded.com
Ресурс совмещает в себе возможность записаться на мероприятие, семинар и прочитать массу полезной информации об онкологическом заболевании.
При этом в категории “О компании” подробно описано чем занимается центр, что подразумевает возможность воспользоваться его услугами.
Сайт представляет собой большой и информативный портал с очень грамотной структурой и навигацией. Страницей очень удобно пользоваться и так же удобно искать необходимую статью. Это очень хороший пример того, каким может быть достойный инфопортал, совмещающий в себе информацию о клинике.
Пример 5
На десерт мы оставили потрясающий пример сайта медицинской тематики.
echo.co.uk
Сайт является продуктом министерства здравоохранения Великобритании и продвигает приложение на смартфон, с помощью которого пользователи могут заказывать и контролировать время приема антибиотиков.
Очень простой с точки зрения дизайна, но при этом очень эффективный сайт. Как они этого добились? Всего лишь задействовали гиф-анимацию, которая наглядно демонстрирует насколько просто пользоваться приложением.
Минимум контента, только полезная информация, которая раскрывает выгоды и преимущества приложения. И этого вполне достаточно, чтобы переубедить посетителя воспользоваться им.
Проект несет цель экономии расходов на производстве лекарств. Чтобы заинтересовать пользователей, организацией предусмотрены услуги бесплатной доставки препаратов с помощью почты или на дом. Эта услуга в качестве плюшки повышает интерес к проекту.
Сайт становится наглядным примером и доказательством того, что даже при минимальном наполнении проект может стать успешным. Достаточно лишь знать потребности ЦА и разработать правильную структуру.
Как создать хороший медицинский сайт?
Чтобы разработать хороший сайт медицинской тематики, необходимо:
- Знать свою целевую аудиторию и ее потребности;
- Разрабатывать сайт не для себя, а для своей ЦА;
- Заранее разрабатывать структуру и контент на основе специфики сайта;
- Уделять внимание контенту: фото, видео и статьям;
- Обращаться к профильным специалистам за написанием специализированного контента и обязательно вычитывать контент специалистами клиники или ресурса;
- Продумывать, разрабатывать и внедрять необходимый функционал, удобный для пользования посетителем.
Полностью поддерживаемый дизайн посадочной страницы для мобильных устройств и приложений. Удобная внутристраничная навигационная структура с привязкой соответствующих визуальных блоков лендинга. Так же отличительной особенностью является удобная всплывающая форма записи на прием для пациента, и поддерживаемый таймер обратного отсчета проводимой акции медицинского центра. Что позволило реализовать только внутристраничное нахождение посетителя без дополнительных переходов на другие страницы.
Оптимизация и контент лендинга
Все навигационные блоки были тематически заполнены оптимизированным контентом, что позволило присутствовать данному лендингу и в основном поиске поисковых систем гугл и яндекс, в отличии от множества предлагаемых посадочных страниц другими компаниями.
Навигационная структура лендинга
Навигационная структура реализована с учетом тематической привязки навигационных блоков, которые в большей степени ориентированы на предпочтение целевых посетителей: о центре, лечение заболеваний, стоимость услуги, отзывы предыдущих пациентов, контакты, и расширенная форма записи на прием.
Стоимость лендинга
Приведенный пример является удачным сочетанием цены и качества предлагаемых на рынке создания сайтов тематики медицина. Данная реализационная часть сайта медицинского центра, входила в общую услугу по администрированию сайта, т.е. не оплачивалась отдельно. Поэтому можно сказать: “лендинг бесплатно”.
Дополнительные преимущества лендинга
Прежде всего это привязка приведенного примера к системе управления сайтом, что по обыкновению не делается. Это позволяет ускорить внесение любых изменений и правок в действующий лендинг, а так же в случае необходимости создавать новые посадочные страницы для других акций и услуг.
Компьютерная диагностика волос и кожи головы
Стильный, современный, лаконичный и при этом информативный лэндинг для клиники был создан специалистами нашего агентства «Fireseo». Основная деятельность компании-клиента — это диагностика, лечение, уход за кожей и волосами. В соответствующем стиле был оформлен дизайн. Это функциональная, удобная посадочная страница (landing page), которая сразу доносит до посетителя суть услуг. Так, перечислены преимущества, размещена фотогалерея с качественными фотографиями, дана информация о врачах клиники, в отдельном разделе собраны сертификаты, лицензии, дающие право заниматься медицинской деятельностью. Кроме этого вызывает доверие раздел, где собраны статьи в прессе об успешной деятельности клиники, представлены отзывы клиентов.
Почему стоит заказать лэндинг пейдж?
Посадочная страница – эффективный вариант продвижения бизнеса. Особенно актуален он для клиник эстетической косметологии, пластической хирургии, для спортивных клубов, салонов красоты. Цена создания посадочной страницы вполне приемлема, подход к каждому клиенту индивидуален.
Даже если к нам обращаются клиенты, оказывающие идентичные услуги, например, посадочные страницы для клиник эстетической косметологии/пластической хирургии, то каждый проект будет максимально функциональным, индивидуальным. Стоимость создания демократична, в результате действия профессиональной команды агентства получаются привлекательные, легкие странички с удобным юзабилити, интуитивно понятным интерфейсом.
15 целевых страниц с высокой конверсией (вы захотите построить)
Не поймите нас неправильно: мы любим красивые целевые страницы. Контраст цветов привлекает внимание; яркая индивидуальная фотография и анимация; элегантное применение негативного пространства и макетов по правилу трех. Серьезно, эти штуки не дают нам уснуть по ночам.
Но здесь, в Unbounce, мы знаем, что целевая страница — это больше, чем внешний вид. Нам нужна такая страница, которая не смущает вас, когда вы приносите ее домой своему директору по маркетингу.Тот, который вы действительно можете, знаете ли… Создайте кампанию с .
Что нам действительно нужно, так это целевая страница, которая будет конвертировать.
Что делает посадочную страницу с высокой конверсией?
(«Да, да, покажите мне примеры целевых страниц с высоким коэффициентом конверсии!»)
Люди создали множество целевых страниц с помощью Unbounce Builder (как и многие, ребята), поэтому мы думаем, что « У меня есть довольно хорошее представление о том, что заставляет страницу конвертироваться. С годами стало ясно, что почти все успешные целевые страницы имеют некоторые общие ключевые элементы.(И вам лучше поверить, что наши шаблоны целевых страниц были созданы с учетом этих принципов.)
Целевые страницы с высокой конверсией:
- Сделайте сильный контекстный снимок героя и вспомогательные изображения
Снимок вашего героя (основной изображение или видео на целевой странице в верхней части страницы) — это первое, на чем будут сосредоточены посетители, так что вам лучше сделать это увлекательным. Покажите свой продукт или услугу в контексте использования: продемонстрируйте, как они работают, и дайте людям возможность легко представить, как они пользуются преимуществами. - Представьте единый и целенаправленный призыв к действию
Ваш призыв к действию (CTA) — это единственное, что вы хотите, чтобы посетители делали на вашей странице, и ваш основной показатель конверсии. Убедитесь, что ваш призыв к действию очевиден (с точки зрения дизайна) и убедителен (с точки зрения копирования). Как правило, рекомендуется удалить любые вторичные ссылки, которые могут заставить кого-то покинуть вашу страницу, до конверсии через ваш CTA, включая навигацию по сайту. - Четко сформулируйте свое ценностное предложение с убедительным заголовком и подзаголовком
Почему посетители должны принимать ваш призыв к действию? Используйте заголовок и подзаголовок, чтобы сформулировать свое ценностное предложение, четко указав преимущества вашего предложения и то, что отличает вас от конкурентов. - Опишите особенности и преимущества (с акцентом на последнее)
Конечно, людям нужно знать, что делает ваш продукт или услуга, но они с большей вероятностью совершат конверсию, если поймут, какие преимущества они получат, подписавшись через ваш CTA. Сообщения, ориентированные на выгоду (как мы увидим на некоторых примерах), — один из лучших способов увеличения количества конверсий. - Включите отзывы и другие формы социального доказательства
Люди с гораздо большей вероятностью совершат конверсию на вашей целевой странице, если они считают, что другие сделали это раньше и остались довольны результатами.Социальное доказательство — отзывы, обзоры, партнерские логотипы — может быть быстрым и эффективным способом завоевать доверие ваших потенциальных клиентов. (В чем разница между потенциальным клиентом и лидером?)
- Сделайте сильный контекстный снимок героя и вспомогательные изображения
Есть ли на вашей странице все элементы, необходимые для увеличения числа конверсий? Анализатор целевой страницы Unbounce оценивает вашу страницу по девяти показателям производительности и предлагает возможности повышения коэффициента конверсии.
Примеры целевых страниц с высокой конверсией
Прежде чем мы углубимся в наши примеры целевых страниц с высокой конверсией, давайте установим несколько основных правил.Все страницы, представленные ниже, посетили не менее 500 посетителей нижнего уровня, хотя у многих было более 100 000 посетителей. Кроме того, все они конвертируют не менее 30%. (Для справки, средний коэффициент конверсии целевой страницы находится где-то около 4%.)
Стоит отметить, что на коэффициент конверсии влияют многие факторы, помимо фактического содержания целевой страницы. Например, мы знаем, что средний коэффициент конверсии сильно различается в зависимости от вашей отрасли . Обязательно ознакомьтесь с нашим отчетом о контрольных показателях конверсии, чтобы увидеть, как вы конкурируете с конкурентами.
Существует также вопрос качества трафика: если ваша страница получает много трафика от объявлений с плохим таргетингом, ваш коэффициент конверсии будет ниже, чем при более квалифицированных посетителях. И, конечно же, страницы с переходом по клику будут конвертировать больше, чем страницы лидогенерации, потому что цель конверсии намного проще. Помните об этом, прежде чем слишком строго судить свои страницы.
Не говоря уже об отказе от ответственности, представляет 15 примеров высококонвертируемых целевых страниц от клиентов Unbounce (с советами по конверсии от людей, которые на самом деле их создали).
1. PromoОтрасль: Социальные сети / Коэффициент конверсии: 46,94%
Изображение предоставлено Promo. (Щелкните изображение, чтобы увидеть всю страницу.)Подсказка Promo: высокая конверсия: используйте видео, чтобы повысить вовлеченность посетителей и увеличить количество конверсий.
Если мы говорили это однажды, мы говорили это еще несколько раз: Использование видео на целевой странице — отличный способ повысить вовлеченность и повысить коэффициент конверсии . Фактически, добавление некоторых движущихся изображений на вашу страницу может увеличить конверсию на 80%.Стоящая инвестиция, не так ли?
Promo тоже подумали, поэтому они включили тонны видеоконтента на эту целевую страницу для своей службы создания видео — от заголовка до поясняющего видео и до примеров видеороликов, которые посетители могут фактически использовать в своем собственном маркетинге. .
Отметила Яэль Мириам Класс, руководитель отдела контента Promo:
Мы специализируемся на создании конвертирующих видео, которые привлекают зрителей и побуждают к действию.
С этой целью на нашей целевой странице есть красивый и динамичный заголовок, занимающий первое место, с наложенным текстом, который показывает четкое ценностное предложение.
Тем не менее, видео — это лишь часть уравнения. Вы хотите, чтобы посетители конвертировались, а это означает, что они должны выполнить ваш призыв к действию. Не волнуйтесь, — говорит Яэль: «Ни одна целевая страница не сможет произвести впечатление без прямого текста и сногсшибательной кнопки с призывом к действию на первом сгибе». Promo добавили эти элементы, а затем завершили их множеством отзывов и ярких логотипов клиентов. Прекрасная работа.
2. edXОтрасль: образование / коэффициент конверсии: 52.68%
Изображение любезно предоставлено edX. (Щелкните изображение, чтобы увидеть полную страницу.) ПодсказкаedX для высокой конверсии: упростите свою презентацию и сделайте кристально очевидными преимущества.
Американские маркетологи, как правило, настолько близки к нашим продуктам и услугам, что иногда мы можем перегружать потенциальных клиентов слишком большим объемом информации. «Да, наше основное предложение — X, но как насчет этих колокольчиков? А что насчет свистков? » Нет, они, вероятно, не знали об этих дополнительных преимуществах, но на данном этапе им, вероятно, не было необходимости.
На целевых страницах своих онлайн-курсов старший маркетолог edX Джош Гроссман решил сократить сообщение до основных моментов, которые он хотел, чтобы посетители вынесли.«Вместо того, чтобы увязнуть в деталях курса, мы облегчили людям понимание того, что они узнают, используя всего несколько пунктов». Это, и недвусмысленный заголовок и подзаголовок, за которыми следуют твердые социальные доказательства.
«В нашем тестировании более короткая копия работала лучше, чем более длинная», — добавил Джош. «Либо ты хочешь изучать Python, либо нет».
Это понимание, которое мы все должны принять близко к сердцу. Некоторым людям не понадобится то, что есть у вас, независимо от того, сколько дополнительной информации вы им предоставите.Лучше сберечь дыхание (или подсчитать количество слов) и сосредоточиться на людях, которые это делают.
3. Simply BusinessОтрасль: Страхование / Коэффициент конверсии: 62,26%
Изображение любезно предоставлено Simply Business. (Щелкните изображение, чтобы увидеть полную страницу.)Подсказка Simply Business: высокая конверсия: представляйте сложные продукты в простой форме.
Страхование всегда было сложным продуктом. Между обязательствами, франшизами, запрещенными рисками и множеством других условий, которые мы имели в отношении Google, простая регистрация может показаться ускоренным курсом закона.И к тому времени, когда вы будете охвачены, вы все еще можете не понять, что покрываемое даже на самом деле означает .
Simply Business хочет изменить это, и он оправдывает свое название с этой целевой страницей, которая делает страхование бизнеса, ну, в общем, простым.
Вместо того, чтобы рисковать ошеломить посетителей тоннами информации об их политиках, Simply Business упрощает работу. Заголовок сразу же успокаивает некоторые из наиболее распространенных опасений по поводу страхования — его сложность и дороговизна, — а маркированные инструкции с практическими рекомендациями делают регистрацию легкой.
Только после того, как посетители нажимают на призыв к действию, Simply Business вносит некоторое трение в многоэтапной форме — но к тому времени посетители уже преодолеют это первое психологическое препятствие и с гораздо большей вероятностью увидят его.
4. LaterОтрасль: социальные сети / Коэффициент конверсии: 57,92%
Изображение предоставлено Later. (Щелкните изображение, чтобы увидеть полную страницу.)Подсказка по высокой конверсии от Later: сохраняйте нюанс конверсии и сбалансируйте свои стимулы.
Люди непостоянны. Их легко отвлечь. Они запутались. В основном они плохие. Как маркетологу это означает, что вам часто нужно держать их за руки — или, для наших целей, держат их за нос — на каждом этапе процесса покупки.
Преобразование аромата — это принцип согласованности письменных и визуальных сигналов на протяжении всего пути к покупателю. . Это то, что Later сделал для этой кампании по привлечению потенциальных клиентов, как объясняет Чин Тан, руководитель отдела коммуникационного дизайна компании:
Мы поддерживали уровень конверсии на протяжении всей кампании.Предложение соответствует тому, что содержится в объявлении, в электронном письме, в креативе перед целевой страницей и после нее.
Ознакомьтесь с умным использованием аромата конверсии в Later, чтобы обеспечить единый цикл взаимодействия с покупателем.
Чин также признает, что простота предложения способствовала успеху страницы. «Сразу понятно, что вы получаете: вы обмениваетесь электронной почтой для доступа к руководству. Форма не слишком длинная и запрашивает только относящуюся к делу информацию.«Запрашивание слишком большого количества личных данных на этом верхнем этапе воронки может напугать посетителей. Убедитесь, что ваш запрос соответствует значению поощрения, которое вы предлагаете.
5. Лаборатория листингаОтрасль: недвижимость
Изображение любезно предоставлено лабораторией листинга. (Щелкните изображение, чтобы увидеть полную страницу.)Совет по конвертации объявлений лаборатории листингов: используйте простой дизайн и сосредоточьтесь на предложении.
Еще одна страница лидогенерации, наш пример из The Listings Lab, не самая яркая в списке, но пусть это вас не вводит в заблуждение: эта простая страница обладает отличным качеством.
Во-первых, поговорим о дизайне. Лаборатория листингов проделала огромную работу по сжатию всего содержимого страницы в небольшое пространство, не создавая ощущения переполненности. Посетителям не нужно прокручивать, чтобы понять, что предлагается и почему это ценно.
«Макет загрузки помогает людям почувствовать, что это хорошо подготовленная, настоящая вещь, которую они могут прочитать», — сказал Ив Ленувель, директор по маркетингу в The Listings Lab. «Жирный текст на большой красочной кнопке формы привлекает внимание людей к призыву к действию.Не говоря уже о направленной реплике, которая является еще одним приятным штрихом.
Тем не менее, именно текст, ориентированный на выгоду, ставит эту страницу на первое место. Лаборатория листингов действительно сосредотачивается на ключевых болевых точках для риэлторов — холодных звонках, плохих потенциальных клиентах, долгих рабочих днях — и предлагает альтернативу. «Первая копия, которую видят люди, обращается к боли посетителей, а затем предлагает им решение». Прочтите руководство, заработайте больше денег, верните себе жизнь. Что не нравится?
Бонусных балла за заявление о конфиденциальности, которое внушает уверенность и делает его непринужденным.
6. TwilloryОтрасль: Одежда / Коэффициент конверсии: 46,85%
Изображение предоставлено Twillory. (Щелкните изображение, чтобы увидеть полную страницу.)Совет Twillory: высокая конверсия: создайте индивидуальный опыт для посетителей с мобильных устройств.
Нам не нужно говорить вам, что мобильные потребители должны быть приоритетом. (Хотя мы, , говорили вам , как будто когда-либо.) К 2017 году мобильные устройства стали доминирующим источником веб-трафика во всем мире с 50,3% — сегмент, который расширился в прошлом году, достигнув 52.2%. Уже недостаточно думать о мобильных потребителях как о части вашей онлайн-аудитории. В 2019 году их часто бывает большинство. (Посмотрите эти отчеты GA, люди.)
Адитья Багри, менеджер по цифровой автоматизации в WITHIN, описал, как его оборудование приспосабливается к миру, в котором первое знакомство потребителей с брендом часто происходит на их телефонах:
Наша площадка Стратегия создания страниц ориентирована на мобильные устройства, а оптимизация для мобильных устройств помогает нам привлечь новых посетителей по воронке продаж.
Лучше, чем просто создавать мобильные страницы, многие бренды создают отдельные возможности для своих мобильных посетителей.
Изображение любезно предоставлено Twillory. (Щелкните изображение, чтобы просмотреть всю страницу.)Введите ВНУТРИ и Twillory. На настольных компьютерах эта целевая страница включает видео и GIF-файлы — элементы, которые, как было показано, увеличивают вовлеченность посетителей и помогают стимулировать конверсии. Однако на мобильных устройствах мы получаем урезанную версию, которая сохраняет визуальную привлекательность своего старшего брата, а также обеспечивает молниеносную загрузку сотовых соединений.
И Twillory получает дополнительную поддержку за использование всплывающего окна Unbounce, чтобы дать посетителям дополнительные стимулы к конверсии.
7. TyresOnTheDriveОтрасль: автомобилестроение
Изображение любезно предоставлено TyresOnTheDrive. (Щелкните изображение, чтобы просмотреть всю страницу.)TyresOnTheDrive: высокоэффективный совет: четко сформулируйте заголовок, а затем подкрепите его социальными доказательствами.
Когда дело доходит до текста целевой страницы, ясность приводит к конверсиям. Ваши посетители должны знать за считанные секунды , что именно вы предлагаете и почему им это нужно.Если они этого не сделают, они, скорее всего, подпрыгнут.
Эта страница TyresOnTheDrive иллюстрирует важность ясности заголовком, который сразу передает ценностное предложение: «Профессиональная установка шин у вас дома или на работе». Сразу мы знаем, что отличие в том, что нам не нужно обращаться к механику — они идут к нам. В сочетании с краткими практическими рекомендациями, множеством отзывов и коллажем с логотипом крупного бренда у нас есть достаточно информации о TyresOnTheDrive, чтобы принять решение о покупке за очень короткий период времени.
Результат? Переоборудование через крышу.
Но высокие коэффициенты конверсии не повод прекращать тестирование. Крис Вуд, старший дизайнер пользовательского интерфейса TyresOnTheDrive, рассказал, как компания играла с другими углами подачи, но при этом продолжает возвращаться к основам. «Мы обнаруживаем, что более ориентированные на выгоду сообщения приносят больше пользы, чем продвижение предложений и рекламных акций».
8. oobaОтрасль: Финансы / Коэффициент конверсии: 35,57%
Изображение любезно предоставлено ooba.(Щелкните изображение, чтобы просмотреть всю страницу.) Подсказкаooba: используйте описательный призыв к действию, который сообщает посетителям, что будет дальше.
Да, важно, чтобы посетители знали, что вы предлагаете, в момент, когда они попадают на вашу страницу. Но не менее важно, чтобы посетители знали, что вы от них хотите, и что произойдет, когда они это сделают .
Эта страница ooba (разработана цифровым агентством Signpost) представляет собой отличный пример эффективного призыва к действию.На первый взгляд, копия — вместе с контекстными подсказками и вспомогательной информацией — говорит нам, чего мы можем ожидать при заполнении формы.
«Форма располагается в верхней части страницы, над ее сгибом, что делает действие, которое мы хотим, чтобы пользователь выполнил с самого начала», — сказал Адам Ланге, генеральный директор Signpost. «Контрастный цвет привлекает внимание пользователя к конечной цели, а описательная кнопка подтверждает действие, которое он собирается предпринять».
Форма запрашивает много информации, но на самом деле это может помочь укрепить доверие в данном контексте — мы пытаемся получить жилищный заем, а не подписываться на информационный бюллетень.Имеет смысл сообщить некоторые подробности, если мы планируем пройти предварительную квалификацию.
9. ClaimCompassОтрасль: Юридическая информация / Коэффициент конверсии: 30,02%
Изображение предоставлено ClaimCompass. (Щелкните изображение, чтобы увидеть полную страницу.)Подсказка ClaimCompass о высокой конверсии: убедитесь, что у посетителей достаточно информации для конверсии (а затем спросите их еще раз).
Что это за старая пословица? «Если сначала они не конвертируются, попробуйте, попробуйте еще раз»? (Это не так. Пожалуйста, не говорите этого людям.)
Тем не менее, именно это ClaimCompass сделала для этой целевой страницы, предназначенной для путешественников, которые были задержаны на рейсах в, из и внутри Европейского Союза, где законодательство требует, чтобы авиакомпании выплачивали компенсацию в случае значительных сбоев в поездках.
Александр Сумин, соучредитель и директор по маркетингу компании, описал удивительно сложную задачу — заставить людей собирать свои беспрепятственные деньги.
Мы постарались предоставить некоторую ценную информацию и подкрепить ее авторитетом — не только социальными доказательствами и логотипами в СМИ, но и кратко объяснив, как все это работает.
Это повышает доверие к предложению, что важно, когда вы обещаете бесплатные деньги.
ClaimCompass признал, что будет разговаривать с клиентами с разной степенью компетентности в области регулирования ЕС. (Есть какие-нибудь руководители GDPR?) Таким образом, они знали, что у одних людей будет достаточно информации для немедленного обращения, в то время как другим потребуется некоторое обучение.
«Вся целевая страница предназначена для того, чтобы люди нажимали на одну из трех кнопок с призывом к действию», — пояснил Алекс.«Если предложение выглядит привлекательным, им не нужно прокручивать страницу дальше. Если это не так, в приведенных ниже разделах содержится более ясная информация о процессе с изображениями, преимуществами и социальными доказательствами. Каждый свиток должен приближать пользователей к нажатию на CTA ».
10. Extreme LoungingОтрасль: Мебель
Изображение любезно предоставлено Extreme Lounging. (Щелкните изображение, чтобы увидеть полную страницу.)Extreme Lounging предлагает высокую конверсию: проводите кампании с раздачей подарков, чтобы привлечь потенциальных клиентов.
Extreme Lounging может иметь самую простую целевую страницу в этом списке с точки зрения копирования и дизайна, но, черт возьми, она определенно эффективна.
Вся страница представляет собой изображение главного героя, заголовок и форму электронной почты, предлагая посетителям зарегистрироваться, чтобы получить шанс выиграть стул ограниченного выпуска. Нет ни перечисленных преимуществ, ни конкурентных отличий. (Предположительно, Extreme Lounging проделал некоторую работу, прежде чем люди попали на эту страницу.) Здесь все о привлечении потенциальных клиентов. Вы хотите этот стул? Круто, дайте нам свою электронную почту. Нет причин усложнять ситуацию.
Некоторые маркетологи будут возражать против базового стиля, но трудно спорить с результатами Extreme Lounging.Они проводят новый конкурс (с новой целевой страницей) каждый месяц на протяжении более полугода, и хотя они предпочитают держать точное число в секрете, достаточно сказать, что их коэффициент конверсии заставит вас покраснеть.
Это просто показывает: неважно, насколько хорошо вы выглядите или мило говорите, ничто так не мотивирует людей, как свободное.
11. onXОтрасль: навигация / коэффициент конверсии: 61,15%
Изображение любезно предоставлено onX. (Щелкните изображение, чтобы просмотреть всю страницу.ПодсказкаonX с высокой конверсией: соответствие поисковому намерению посетителя в письменном и визуальном содержании.
Что-то, что мы в Unbounce действительно осознали за эти годы, — это важность соответствия сообщений. Когда кто-то нажимает на объявление Google, скажем, для просмотра топографических охотничьих карт, он ожидает попасть на страницу с копией, которая соответствует их первоначальному поисковому замыслу. Даже лучше? Страница, которая сразу демонстрирует поисковику, находится в нужном месте благодаря сопроводительным изображениям.
В качестве отличного примера посмотрите на эту страницу onX, у которой (на момент написания) коэффициент конверсии на 50% выше, чем в среднем .Мы спросили Райана Уотсона, менеджера по привлечению пользователей в onX, почему он считает, что целевая страница была такой успешной:
Креатив для целевой страницы показал пользователю именно то, что он искал, нажав на поисковую рекламу PPC Google Реклама.
Корреляция поиска с точной визуальной подсказкой является обязательной для целевых страниц с характеристиками продукта и стратегии поиска.
Райан также считает, что A / B-тестирование показало высокую конверсию целевой страницы onX. «Мы протестировали множество различных призывов к действию и нашли тот, который работал и получил огромное количество кликов.«Эй, лучшие практики для целевой страницы тоже никогда не повредят.
12. Инвестиционные ярлыкиОтрасль: финансы / Коэффициент конверсии: 51,32%
Изображение предоставлено Investing Shortcuts. (Щелкните изображение, чтобы увидеть полную страницу.) ПодсказкаInvesting Shortcuts с высокой конверсией: по возможности создавайте срочность своего предложения.
Страх упустить (FOMO) — один из самых мощных инструментов в арсенале каждого маркетолога. Люди ненавидят , когда их сверстники веселятся, крутятся или зарабатывают без них.Это, конечно, мелочно и мстительно, но в то же время по-человечески. (Человек, сегодня мы выбираем наш вид.)
Эта целевая страница для Investing Shortcuts (созданная Strikepoint Media) использует FOMO для ускорения конверсии. Копия подчеркивает стремительный рост стоимости биткойнов и призывает посетителей войти, пока доход еще хорош. «Эта страница имела наибольший успех, когда биткойн был горячим, поэтому это было правильное предложение и подходящее время», — объяснил Джереми Блоссом, соучредитель и генеральный директор Strikepoint.Кто-нибудь там все еще HODLing?
Помимо популярности Биткойна, многое из того, что делает эту страницу с высокой конверсией, сводится к хорошим основам. «Хотя это не самая красивая страница, ее текст привлекает читателей и основывается на их интересе к предмету, в то же время четко демонстрируя ценность руководства», — отметил Джереми. «На странице также используются логотипы« на сайте »и известная цитата в качестве социального доказательства».
13. MyTutorОтрасль: образование / коэффициент конверсии: 55.29%
Изображение любезно предоставлено MyTutor. (Щелкните изображение, чтобы увидеть полную страницу.)Совет MyTutor с высокой конверсией: представляйте правильное предложение нужным людям в нужное время.
Во многом успех кампании зависит от эффективного таргетинга. Речь идет не только о том, чтобы охватить вашу целевую аудиторию, но и о том, чтобы представить им целевые предложения, которые имеют смысл в контексте их опыта в конкретный момент.
Наш предыдущий пример из Investing Shortcuts демонстрирует, как предложение может быть своевременным для крупного культурного события (например, крипто-безумия конца 2017 года).Однако эта целевая страница от MyTutor идет еще дальше. Он показывает, как маркетологи могут связаться со своей аудиторией в важный (и даже очень личный) момент своей жизни, когда предложение особенно значимо.
Джемма Пирсон, менеджер по цифровому маркетингу MyTutor, объясняет: «Эта целевая страница была основной частью нашей кампании, посвященной результатам экзамена. Он был разработан, чтобы побудить учащихся, которые не достигли нужных оценок, вернуться на правильный путь с репетитором для удовлетворения своих потребностей.
Большинство из нас плохо справились с тестом, и (мне удобно говорить за всех нас) это отстой . Последнее, что Джемма хотела сделать с этой страницей, — это отругать или поучать студентов, которым может потребоваться небольшая помощь.
Актуальный, позитивный обмен сообщениями, а также время и четкий призыв к действию были ключевыми факторами успеха этой целевой страницы.
Он обеспечил обмен сообщениями, в котором они сочувствовали их ситуации и предлагали четкое решение для достижения нужных результатов.
Вот как сделать резонансную высоту тона.
14. College BoardОтрасль: образование / коэффициент конверсии: 77.38%
Изображение любезно предоставлено College Board. (Щелкните изображение, чтобы увидеть полную страницу.) СоветCollege Board: высокоэффективный совет: установите дату истечения срока действия призыва к действию.
Как и предыдущая пара целевых страниц, эта от College Board — некоммерческой организации, нацеленной на расширение доступа к высшему образованию — посвящена использованию времени для мотивации конверсий.
Цель состоит в том, чтобы убедить потенциальных абитуриентов (которые уже прошли PSAT / NMSQT) зарегистрироваться на предстоящий SAT и повысить их шансы на поступление в школу по своему выбору. Этого должно быть достаточно, но иногда (и я в значительной степени опираюсь на свой собственный извилистый академический опыт) студентов нуждаются в пинке . И если есть что-то, что они понимают, так это сроки.
College Board дает очень четкое представление о том, сколько времени студентам еще нужно записаться на следующий SAT, включив обратный отсчет сразу под верхним призывом к действию и жесткую дату окончания рядом с нижним.В сочетании с текстом, который с одной стороны является срочностью («Места быстро заполняются!»), А с другой — поощрением («Вы уже готовы!»), Эта целевая страница успешно побуждает студентов сделать следующий шаг в своей академической карьере.
15. FilterEasyОтрасль: Домашний ремонт / Уровень конверсии: 34,52%
Изображение предоставлено FilterEasy. (Щелкните изображение, чтобы просмотреть всю страницу.)Подсказка FilterEasy: высокая конверсия: не всегда понятно, почему целевая страница является успешной — и это тоже нормально.
Время от времени вы создаете целевую страницу, которая приносит золото конверсии. У него более высокий уровень заполнения форм, чем вы когда-либо видели. Это безумно приносит прибыль. Это сокрушает таких соперников, как Рассел Кроу в фильме о гладиаторах. (Как это называлось?)
Так случилось с Рианной Риддл, директором по маркетингу в FilterEasy. Она создала потрясающую страницу, а затем столкнулась с вопросом, который мы часто задавали себе: какое именно делает эту страницу успешной?
«Честно говоря, мы все еще постоянно проводим тесты, чтобы понять, что такого хорошего в этой целевой странице», — объяснила Ри.«Мы бросали вызов этому несколько раз, и ни один из претендентов не побил эту страницу чемпиона — даже те, которые, как мы были абсолютно уверены, победят».
Реальность такова, что создание целевых страниц с высокой конверсией — не точная наука. Несомненно, существуют передовые методы, которые могут повысить шансы вашей страницы на успех, и Ри применяет их здесь: простой дизайн, убедительные заявления о преимуществах, отличное социальное доказательство, привлекательное предложение. Однако в конечном итоге единственный способ быть уверенным в том, что мы достигли своей лучшей страницы, — это продолжать тестирование.
8 примеров продаж и целевых страниц для подражания в 2021 году
Целевые страницы и продажи — это хлеб с маслом для привлечения новых клиентов (и удержания существующих).
Они дают вам прекрасную возможность продемонстрировать вашу ценность, ваше уникальное торговое предложение и увеличить продажи.
Завоюйте лояльность клиентов
В этом посте я собираюсь разбить восемь отличных продаж и целевых страниц из многих ниш, чтобы помочь вам улучшить свою:
1. Loganix — мастера социального доказательства
Loganix — это оптимизатор поисковых систем и Агентство PPC, которое существует уже много лет, помогает некоторым крупным мировым брендам увеличивать органический трафик.
Итак, неудивительно, что у него звездные целевые страницы. На этой странице реселлера он, как никто другой, овладевает искусством социального доказательства:
Признание своего бизнеса и прямые цитаты от крупных имен в SEO-индустрии придают ему мгновенное доверие через социальное доказательство.
Когда компания заходит на эту страницу в поисках услуг SEO, нет сомнений, что они узнают громкие имена, такие как Брайан из Backlinko, и будут рады работать с ними.
Всегда используйте социальные доказательства в своих интересах.
2. Zoma Sleep — устранение препятствий заранее
Целевые страницы — это хитрый баланс между предоставлением информации, достаточной для того, чтобы люди могли ее купить, но не достаточным, чтобы вы перегрузили их.
Zoma Sleep, пожалуй, лучший компромисс, который я видел на целевой странице / странице продаж.
На протяжении всей целевой страницы он передает тонны ценности и углубляется в сам продукт:
Делайте свои целевые страницы простыми, но не бойтесь отвечать на вопросы по ним.Это может предотвратить отказ от корзины, недовольство клиентов и даже потерю продаж.
Клиенты хотят вести дела с людьми, которые в курсе дел. Будьте в курсе дела, выполняйте задачи и будьте в курсе событий с помощью мягких напоминаний, которые побуждают вас сделать следующий шаг — например, отправить вступительное электронное письмо новому лиду. Попробуйте демо здесь: https://t.co/JJw45nBY68 pic.twitter.com/Fs6bBkhAJW
— Keap (@KeapGrowing) 1 марта 2020 г.
3. Forms on Fire — данные, данные, данные
Клиенты часто бывают боятся покупать или опробовать ваши инструменты / услуги, потому что не знают, будут ли они работать.
Клиенты хотят одного: продукта, который повышает ценность их бизнеса или жизни.
Forms on Fire использует это на своих целевых страницах, используя прямые данные, чтобы продемонстрировать, насколько эффективен его инструмент:
В сочетании с призывом к действию «Попробуйте бесплатно» нет абсолютно никакого риска для клиентов.
Используйте больше данных о том, как вы влияете на успех клиентов, и вы увеличите продажи, чем без этого.
4. Somnifix — выигрывает интерактивный контент
Целевые страницы могут быть очень сухими и утомительными для пользователей.Они часто сильно ориентированы на текст и ориентированы на продажи.
Чтобы упростить работу и сделать ее более индивидуальной, вам понадобится интерактивный контент.
Somnifix преуспевает в этом, используя викторину по персонализации прямо на своей целевой странице, чтобы помочь клиентам понять продукт и даже создать продукт, точно соответствующий их конкретным потребностям:
Персонализация работает, и это путь будущего. Используйте его на своих целевых страницах, чтобы повысить вовлеченность, удержание бренда и продажи.
5. Bay Alarm — сравнительная реклама
Сравнительная реклама — это противопоставление нескольких компаний одной и той же категории или типа продукта друг другу, чтобы увидеть, какие из них обладают лучшими характеристиками.
Если вы верите в свой продукт и создали отличную альтернативу некоторым конкурентам на рынке, эта стратегия может оказаться чрезвычайно эффективной для использования на ваших целевых страницах.
Например, Bay Alarm использует эту тактику непосредственно на своих страницах продаж:
Это чрезвычайно полезно, потому что есть вероятность, что люди на вашей целевой странице уже (или скоро будут) исследовали ваших конкурентов, чтобы увидеть, что для них лучше. .
6. Time Tackle — показывай, а не говори
При создании продаж или целевой страницы легко сделать слишком много рассказов и недостаточно показать.
Time Tackle показывает, но не сообщает, с помощью видео целевой страницы:
Встроенный в целевую страницу как CTA на главном изображении, он может демонстрировать инструмент в действии в течение полной минуты, а не заставлять пользователям читать копию.
Если вы слишком полагаетесь на текст, попробуйте разработать поясняющее видео, которое будет показывать, а не рассказывать.
7. Инвентаризация притока — безрисковые работы
Сведение к минимуму риска для потенциального клиента всегда улучшает показатели конверсии. Чем меньше препятствий у них будет для совершения покупки, тем лучше.
Inflow Inventory извлекает выгоду из этого с помощью своих призывов к действию:
Обещание бесплатной пробной версии и отсутствие необходимости регистрировать кредитную карту позволяет конвертировать с более высокой скоростью на ранних этапах, давая время для развития пробной версии. основанных на потенциальных клиентах клиентов на постоянной основе.
8. Машины LFA — ценный контент
Целевые страницы не всегда могут объяснить ценность, которую ваша компания привносит в стол. Часто они слишком короткие и слишком ориентированы на продажи.
Для непосредственного решения этой проблемы LFA Machines предлагает ценный бесплатный контент прямо на своих целевых страницах, чтобы обучить и побудить пользователей совершить конверсию:
Итак, в случае, если пользователь, попавший на его страницу, не готовый конвертировать только что при покупке, он, скорее всего, конвертируется на лид-магните, как эта электронная книга.
Для LFA это гарантирует, что он по-прежнему будет повышать ценность, даже если это не прямые продажи.
Заключение
Целевые страницы и страницы продаж могут как повысить, так и снизить количество конверсий.
Если вы направите к ним трафик, но не смогли его оптимизировать, вы потеряете продажи.
Воспользуйтесь советами этих восьми целевых страниц и примените их самостоятельно, чтобы повысить конверсию.
16 лучших примеров и практик целевых страниц для электронной коммерции 2021
К сожалению, многие владельцы электронной коммерции недооценивают важность добавления целевых страниц на свои веб-сайты.Целевые страницы электронной торговли играют в электронной коммерции ряд важных ролей — они часто являются первым впечатлением о вашем сайте у новых покупателей и мотивируют постоянных клиентов продолжать сотрудничество с вашим брендом и совершать покупки.
И все же слишком многие владельцы игнорируют этот необходимый инструмент в ущерб своему трафику, который полностью раскрывает свой потенциал.
Эффективная целевая страница для электронной коммерции имеет сложную задачу. Они оптимизируют взаимодействие с покупателями и предоставляют им информацию и указания, необходимые для регулярного нажатия кнопки оформления заказа.
Вам также необходимо выбрать быстрый хостинг для веб-сайтов электронной коммерции, чтобы ваши целевые страницы загружались быстро!
Прежде чем мы перейдем непосредственно к созданию и разбивке целевых страниц, давайте сначала сопоставим назначение целевой страницы с этапами воронки. Ваша целевая страница зависит от вашей маркетинговой стратегии продукта. Это необходимо для понимания того, какой тип контента, тона и вывода вы должны использовать на целевой странице.
Аспект, который я буду освещатьОпределение намерения вашей целевой страницы электронной торговли
При создании дизайна целевой страницы электронной коммерции вы должны учитывать намерения, которые у вас есть для этой конкретной страницы.Я буду определять и связывать намерение вашей целевой страницы с каждым этапом воронки маркетинга / продаж.
Вершина воронки (TOF)
Целевые страницы в верхней части воронки (TOF) рассказывают вашей аудитории о вашем бренде. Они демонстрируют вашей аудитории, кто вы и что представляет собой ваш бренд, и часто ссылаются на страницы в социальных сетях, где они могут продолжать взаимодействовать с вашим брендом.
Середина воронки (MOF)
Вы также можете рассмотреть возможность размещения целевой страницы в середине воронки (MOF), чтобы привлечь потенциальных клиентов, которые уже заинтересованы в вашем бренде.Эти целевые страницы часто имеют форму страниц захвата потенциальных клиентов, которые собирают небольшие фрагменты информации от посетителей (имя, адрес электронной почты) в обмен на ценные предложения, которые соответствуют потребностям покупателей, например, тематические исследования и отраслевые идеи.
Нижняя часть воронки (BOF)
Целевые страницы в нижней части воронки (BOF) часто являются страницами продаж с убедительным содержанием, чтобы убедить клиентов совершить покупку. перепродать товары, когда пользователь закрыл покупку. Отличной идеей было бы предложить купоны на скидку или пакет, так как это может привлечь ваших клиентов к просмотру вашего интернет-магазина дольше.
Если вы ищете подробную информацию о последовательностях электронной торговли, посетите наш блог «Последовательности электронной торговли: эффективный способ повышения производительности магазина». Он охватывает все, от типов воронок до того, как они работают, и измерения успеха этих воронок электронной коммерции.
Лучшие примеры целевых страниц для электронной торговли
Давайте рассмотрим несколько отличных примеров того, как бренды создают свои целевые страницы. Эти примеры не были размещены в каком-либо определенном порядке.
# 1: Привет, свежий
Hello Fresh — отличный пример хорошо сделанной целевой страницы, которая действительно продумала свою воронку продаж. Контент, теплый и дружелюбный по тону, знакомит посетителя веб-сайта с продуктом и брендом, а затем приводит его к веселому призыву к действию для создания собственного индивидуального плана.
На целевой странице объясняется, о чем идет речь, о самой низкой цене, которую они предлагают, и их тарифных планах. В третьей части этой целевой страницы показано, что покупатель найдет в коробке, побуждая пользователя еще раз посетить тарифный план.Таким образом, призыв к действию здесь ясен.
Кроме того, на целевой странице также есть всплывающее окно, в котором новым клиентам предлагается скидка 60 долларов США, что повышает интерес к покупке продукта. Целевая страница также перенаправляет пользователя в блог, где посетители могут попробовать простые рецепты приготовления; это побуждает новых посетителей совершать покупки, а существующих клиентов — повторные покупки.
На этой целевой странице также есть раздел с сообщениями в Instagram о продуктах, которые можно создать с помощью службы, что помогает как новым посетителям, так и постоянным клиентам взаимодействовать с брендом.
# 2: Winc
Эта целевая страница электронной коммерции ориентирована на посетителей, находящихся в нижней части последовательности, и при этом взаимодействует с ними на каждом этапе пути. Winc использует четкий и прямой тон, что делает процесс покупки вина легким и индивидуальным. На целевой странице показаны верхние части различных бутылок с вином, а призыв к действию направляет пользователя к форме, которую интересно заполнять и которая помогает им выбрать свои предпочтения.
Еще одна причина, по которой эта целевая страница выделяется, — это чувство юмора в содержании.Им удалось сохранить непринужденный, дружелюбный тон, но при этом удовлетворить свою целевую аудиторию.
№ 3: FabFitFun
FabFitFun — это сервис подарочных коробок, который ежемесячно предоставляет продукты премиум-класса по подписке. Первый сгиб целевой страницы демонстрирует это через визуальные эффекты. CTA направляет пользователя прямо туда, где он может получить это поле, переходя вниз к форме на той же веб-странице.
На целевой странице также показан предварительный просмотр нескольких наборов премиальных продуктов, которые FabFitFun может предложить.Они отображаются в виде восхитительного слайд-шоу, которое удерживает внимание пользователя и увлекает его просмотром веб-страницы.
# 4: Нарисованный
Doodly’s — один из лучших примеров целевой страницы электронной коммерции. Он отлично использует привлекательный видеоконтент, чтобы показать, насколько просто и легко создавать мультфильмы и визуализации, чтобы сделать вашу веб-страницу электронной коммерции привлекательной.
Есть четкий CTA, который дает пользователю возможность попробовать сервисы Doodly и проверить, как они работают. На целевой странице более подробно объясняется, как работает служба, и все функции, которые она предлагает в своем стандартном и премиальном плане.
Эта целевая страница эффективно использует воронку продаж для увеличения конверсии, от ознакомления посетителей с брендом, демонстрации его социальной виральности посредством положительных отзывов и до направления посетителей BOF «получить Doodly».
Создание целевых страниц WordPress с помощью Visual Composer
# 5: LivWatches
Эта целевая страница помогает посетителям легко понять, что эта компания занимается модными дизайнерскими часами. Пример целевой страницы электронной коммерции LivWatches представляет продукт и продолжает рассказывать историю бренда.CTA переводит пользователя на внутреннюю страницу, на которой отображается ценник на определенные часы и статистика обещанных новых продуктов.
После введения в продукт и истории бренда на целевой странице идет список популярных часов, которые были заказаны, а также небольшой раздел с отзывами существующих клиентов.
# 6: Обувь Ascent
Не каждая целевая страница электронной коммерции должна быть красивой и блестящей. Ascent Footwear — хороший пример целевой страницы электронной коммерции с простым и функциональным контентом.Учитывая цену продуктов, компания разработала целевую страницу с учетом целевой аудитории, которая будет больше заинтересована в скидках и разнообразии продуктов.
CTA здесь отправляет пользователя в программу лояльности, где клиенты могут зарабатывать баллы лояльности при каждой покупке. На целевой странице также есть раздел, в котором показаны различные популярные продукты, которые они продают, и скидки, которыми могут воспользоваться новые и существующие клиенты.
# 7: BoxyCharms
В отличие от FabFitFun, BoxyCharm предоставляет ежемесячную услугу подарочных коробок на основе подписки для очень целевой аудитории.Поскольку их продукция — это в основном женская косметика, они использовали аналогичный тон в тексте целевой страницы.
CTA здесь перемещает пользователя вниз к другому разделу целевой страницы, где он может видеть различные варианты подписки, которые они могут выбрать. Общий путь пользователя здесь короткий, посетители доставляют именно туда, куда они хотят, не отвлекаясь.
# 8: Чертополох
Thistle предоставляет заботящимся о своем здоровье людям удобный способ заказать вкусную и низкокалорийную еду.Обратите внимание, как они использовали минималистские темы дизайна с зеленым цветом, чтобы продемонстрировать экологичность, здоровье и благополучие в своем сообщении.
CTA простой и понятный, а тон простой и понятный. После нажатия на CTA пользователь попадает на внутреннюю страницу, где он может быстро и легко подписаться вручную или войти в систему через Google.
На целевой странице у компании есть специальный раздел, посвященный вариантам здорового питания, и небольшой раздел, в котором объясняются цены в зависимости от приема пищи или недели.
Изучите эксперименты по A / B-тестированию, чтобы улучшить свою целевую страницу
# 9: Капля воды
WaterDrop — еще один ориентированный на здоровье пример целевой страницы электронной коммерции, которая была разработана для очень конкретной ниши. Они продают капсулы, которые придают воде аромат и побуждают любителей фитнеса избегать обезвоживания.
Они выбрали светлую цветовую палитру и минималистичную тематику. CTA можно увидеть прямо на первой странице, побуждая посетителя веб-сайта просматривать свой интернет-магазин, который привлекательно демонстрирует товары.
На целевой страницеWaterDrop также есть специальный раздел с отзывами клиентов и отзывами об их продуктах. Они предоставили ссылку для связи со своим сообществом Facebook для потенциальных клиентов, которые хотят узнать больше о продукте.
# 10: SoloStove
УSoloStove есть целевая страница электронной коммерции с ярким визуальным оформлением. Они продают уличное кухонное оборудование в сочетании оранжевого и черного цветов, которое представляет собой смелую и энергичную атмосферу.
У них сразу же есть CTA, который направляет посетителя веб-сайта на внутреннюю страницу, где показаны различные продукты с их ценами и описанием. На целевой странице показаны различные категории продуктов, горячие предложения, популярные продукты и раздел подписки, где люди могут подписаться на предложения и раздачи подарков.
На целевой странице компании также есть специальный раздел для загрузки в социальные сети с целью обновления контента. Для энтузиастов, которые предпочитают посещать обычный магазин SoloStove, на целевой странице есть раздел для поиска официального дилера.
# 11: Натан Спортс
Целевая страница электронной коммерции Nathan Sports — это пример подключения продукта к нужной аудитории. Компания использовала спортивные цвета и смелые сообщения, чтобы привлечь свою целевую аудиторию. Кроме того, CTA направляет посетителя веб-сайта на внутреннюю страницу, где они могут просматривать продукты в соответствии с разделом и критериями.
Внизу есть специальный раздел для посетителей веб-сайта, в котором показаны популярные продукты, которые были куплены.Содержимое здесь побуждает новых посетителей покупать товары через скидки и специальные предложения.
# 12: MeowBox
MeowBox — идеальная целевая страница электронной коммерции для любителей домашних животных. Соответственно, тема на этой целевой странице успокаивающая, заботливая, а тон содержания мягкий и легкий для понимания.
Целевая страница имеет два основных призыва к действию; первый для пользователей, которые хотят запустить ящик подписки, а второй CTA для пользователей, которые хотят совершить одноразовую покупку.Каждый CTA переводит пользователя на отдельную внутреннюю страницу, на которой представлена более подробная информация о предлагаемых продуктах и услугах.
На целевой странице вы найдете раздел, в котором объясняется, что входит в состав службы MeowBox, и еще один раздел для пользователей, которые хотят присоединиться к официальной странице MeowBox в Facebook.
Создайте лендинг с помощью Elementor и PowerPack
# 13: Компания Сэвил Роу
У компанииSavile Row есть отличный пример целевой страницы электронной коммерции, где продаются рубашки, костюмы и аксессуары для мужчин с тонкой отделкой.Справа от летучей мыши вы увидите целевую страницу с несколькими аксессуарами, такими как маски COVID, костюмы, рубашки и брюки.
На целевой странице показана скидка 20% на все товары для новых клиентов, как для мужчин, физически идущих в офис, так и для тех, кто работает из дома. Скидка представляет собой простой баннер, который ведет пользователя в интернет-магазин компании Savile Row.
# 14: Гильдия деревообработчиков Америки
УГильдии WoodWorkers Америки есть целевая страница электронной коммерции, на которой продаются учебные пособия и видео по дереву.На целевой странице отображается баннер для людей, желающих подписаться на стандартное или премиальное членство.
Целевая страница также содержит несколько категорий видео, от последних загрузок до их лучших проектов по дереву. У них также есть небольшой раздел в нижнем колонтитуле целевой страницы, посвященный предоставлению социальных сетей для подтверждения тех клиентов, которые хотят присоединиться к сообществу.
# 15: Ложка Марли
Marley Spoon — это служба доставки рецептов и коробок в Австралии, которая предлагает всевозможные наборы для еды.Коробочные обеды различаются по здоровому питанию, вегетарианской диете, гамбургерам и закускам. Целевая страница здесь энергичная и веселая, поскольку на ней показаны различные виды еды, доступные вместе с призывом к действию для людей, которые хотят разместить заказ или подписаться на недельный план.
Кроме того, на целевой странице представлены рецепты блюд, чтобы заинтересовать любителей еды и заинтересовать их разнообразием блюд. Они также могут проверить поставщиков и даже встретиться с поварами, которые предлагают клиентам попробовать определенные рецепты.
На целевой странице есть специальный раздел для тех, кто хочет прочитать отзывы других клиентов или подключиться к социальным сетям Marley Spoon.
# 16: Трубадур
Troubadour — отличная целевая страница для электронной коммерции. Тема отлично сочетается со спортивными и дорожными сумками, которые можно использовать как в повседневной, так и в деловой одежде. CTA здесь переводит посетителя веб-сайта в интернет-магазин, где представлены продукты на основе фильтров.
Дизайн в целом минималистичный, а стиль параллакса позволяет пользователю легко ориентироваться и находить то, что они ищут.
Создание целевой страницы электронной торговли, конвертирующей
Когда дело доходит до целевых страниц для интернет-магазина, есть несколько обязательных элементов, которые вы должны обязательно иметь. В приведенном выше разделе я уже рассмотрел некоторые из этих элементов вместе с их практическими применениями.
Навигация по сайту
Большинство целевых страниц являются частью воронки маркетинга / продаж, ориентированной на клиента. Следовательно, они созданы с целью привлечь этих клиентов к определенной странице или действию.Избегайте элементов страницы, которые могут отвлечь потенциальных клиентов от действий, которые вы хотите, чтобы они совершили.
Призыв к действию
Каждая целевая страница электронной коммерции требует CTA, будь то добавление в корзину или возможность регистрации. CTA помогает дать четкое сообщение посетителю веб-страницы и сообщает им, какие действия от них требуются. Вот почему большинство призывов к действию содержат короткие и четкие сообщения, которые легко понять.
Дополнительный призыв к действию
Наличие более одного призыва к действию рискованно, но при правильном исполнении это может дать потрясающие результаты.Иногда посетители веб-сайта наверху или в середине воронки могут быть еще не готовы совершить покупку. Следовательно, было бы упущенной возможностью не взращивать их как потенциальных клиентов — вот почему на некоторых целевых страницах есть несколько CTA для нацеливания на нескольких персонажей в пуле целевой аудитории.
Описание продукта и дополнительное содержимое
Целевые страницы электронной торговли часто должны иметь раздел с продуктами / услугами компании и описанием, которое соответствует аудитории, на которую нацелена целевая страница.Вы обнаружите, что это обычное явление на многих целевых страницах (также в примерах из предыдущего раздела) в виде популярных продуктов или конкретных продуктов, которые лучше подходят для аудитории.
Источник: WeberОптимизация SEO
Целевые страницыэлектронной коммерции в значительной степени зависят от SEO-оптимизации, чтобы охватить нужную аудиторию. Хотя многие бренды создают неиндексированные целевые страницы для определенной ниши, страницы продуктов, с другой стороны, сильно оптимизированы для привлечения органического трафика.Рентабельность инвестиций в рекламу (ROAS) — это показатель, который часто используется для измерения коэффициента конверсии на этих целевых страницах.
Cloudways заметно сокращает время загрузки страницы вашего веб-сайта…
Вот почему наши клиенты любят нас, поскольку мы не идем на компромисс в отношении наших ценностей.
Лучшие практики, которым следует следовать при создании целевой страницы
Если вы хотите, чтобы ваш идеальный покупатель совершил конверсию, важно знать, что им движет.
1. Сосредоточьтесь на личности покупателя
Использование маркетинговых персонажей делает сайты в 2-5 раз более эффективными и более удобными для целевых пользователей.Единственная цель дизайна целевой страницы электронной коммерции должна заключаться в том, чтобы привлечь вашего идеального покупателя с предложением, которое конкретно им нравится. Или предоставить решение их проблем в виде вашего продукта, будь то физический или цифровой.
Взгляните на эту целевую страницу от TheVeganKind:
Источник: The Vegan KindЭто решение проблемы идеального покупателя, т. Е. Поиск веганских продуктов, когда у вас напряженный образ жизни, сложно и требует слишком много времени.
Ключевые вынос:
- Свяжите болевые точки клиентов с отдельными продуктами или предложениями. Создайте целевую страницу, посвященную исключительно решению проблемы вашего идеального покупателя.
2. Предоставляйте только одно предложение для каждой целевой страницы
Целевые страницы с несколькими предложениями не так эффективны, как страницы с одним основным предложением.
Вам когда-нибудь предлагали длинный список фантастических коктейлей в баре?
Трудно выбрать только один, поэтому вы в конечном итоге выбираете стандартный виски кокс или пиво.Точно так же, если вы представляете своим клиентам слишком много предложений, их нерешительность может означать, что они не выберут ни одного из ваших предложений. Им сложнее принять решение о покупке.
Вот пример целевой страницы электронной торговли, чего не следует делать:
Источник: HolzkernКонкурс справа — заманчивое предложение, которое должно было быть в центре внимания целевой страницы.
Вместо этого существует слишком много отвлекающих факторов.
Ключевые вынос:
- Выберите лучшее предложение и сделайте его основным элементом вашей страницы.
3. Ориентация на выгоду
Заголовок и текст должны быть сосредоточены на преимуществах вашего продукта, а не на его характеристиках.
Функциональная копия скучна и непривлекательна.
Кроме того, покупатели не всегда понимают или должны знать характеристики продукта.
Например, потребители хотят знать, что ноутбук быстрый, а не то, что он оснащен процессором Intel Core i5…
Большинство людей понятия не имеют, что это такое.
Посмотрите этот пример целевой страницы электронной коммерции, ориентированной на выгоду, от Snow:
Источник: Попробуйте SnowОни не вникают в химические вещества своей системы отбеливания зубов.
Скорее, они описывают многочисленные преимущества в небольшом количестве экземпляров: это быстро, без жестокости, долговечность, простота в использовании, безопасность и т. Д.
Ключевые вынос:
- Подчеркните ценность своего продукта, чтобы показать посетителям, зачем он им нужен в жизни.
4. Конверсия в фокусе
Ваша домашняя страница или страницы продуктов могут быть оптимизированы для SEO.
Ваша целевая страница не обязательна — вместо этого ее следует оптимизировать для конверсий.
CRO становится все более важным в мире электронной коммерции.
Более 60% компаний электронной коммерции имеют конкретного человека или команду, занимающуюся CRO.
Вы должны создавать свою целевую страницу с учетом CRO, поскольку ее цель — увеличить продажи, а не показывать хорошие результаты в поисковой выдаче.
Взгляните на этот пример целевой страницы электронной коммерции от FabFitFun:
Источник: Fab fit funКопия мгновенная и сведена к минимуму, чего не было бы, если бы в центре внимания была SEO.
Они также используют несколько кнопок CTA, чтобы действительно донести сообщение до нужного уровня.
Ключевые вынос:
- Используйте тактику CRO, например, несколько кнопок CTA, чтобы стимулировать продажи.
5. Используйте социальное доказательство
Лучшие целевые страницы для электронной коммерции всегда содержат социальное доказательство.
Причина в том, что он так эффективно помогает посетителям принять решение о покупке.
78% потребителей доверяют онлайн-отзывам так же, как рекомендациям друзей и семьи.
Социальное доказательство также может принимать форму поддержки со стороны знаменитостей / влиятельных лиц, например, наряду с отзывами и оценками в обзорах.
Вот хороший (и юмористический) пример из Squatty Potty:
Источник: Squatty PottyЭто работает, потому что заставляет вас думать: 5 миллионов человек не могут ошибаться … Если это не сработало, то зачем так много людей использовать этот продукт?
Именно это и должно делать социальное доказательство.
Ключевые вынос:
- Добавьте социальное доказательство, например свои лучшие отзывы или количество клиентов, чтобы ускорить процесс принятия решений.
6. Оптимизируйте дизайн целевой страницы
Существует целый ряд рекомендаций по дизайну целевой страницы.
Во-первых, вы должны убрать беспорядок, например, панель навигации.
Беспорядок лишь дает посетителям повод покинуть вашу страницу.
И, как упоминалось ранее, отвлекающие факторы служат препятствием для совершения покупки.
Кроме того, вы должны использовать высококачественные не стоковые изображения.
Они демонстрируют подлинность вашего бренда и обращаются к желаниям покупателей.
Пожалуй, самый важный совет по дизайну — располагайте важные элементы в верхней части страницы, такие как заголовок и призыв к действию.
Если посетители обычно возвращаются в течение 8 секунд, то вы хотите, чтобы они сразу увидели ваше ценностное предложение.
Любая дополнительная информация, например социальное доказательство, может идти ниже.
Blue Apron знает, как эффективно разработать целевую страницу электронной коммерции:
Источник: Синий фартукОбратите внимание, как изображения, заголовок и предложение сразу же поражают вас.
Затем вы можете прокрутить дальше, чтобы узнать больше о продукте.
Ключевые вынос:
- Придерживайтесь лучших принципов дизайна, например очистка страницы от беспорядка, чтобы пользователи были вовлечены.
Лучшие целевые страницы электронной коммерции — это минималистичные!
Но вы можете включить ключевые моменты, которые необходимо знать клиентам, чтобы совершить покупку.
Три вещи, которые клиенты больше всего ценят при выборе интернет-магазина, — это цена, стоимость / скорость доставки и скидки.
Предложение скидки может быть основным направлением вашей целевой страницы.
Но вы также можете включить дополнительные преимущества, такие как правила доставки, варианты финансирования, скидки на подписку, печати доверия и так далее.
Everlane делает все просто:
Источник: EverlaneОни только упоминают: «Бесплатная доставка для вашего первого заказа».
Вы всегда можете проверить, какая информация увеличивает конверсию, чтобы решить, что включить.
Ключевые вынос:
- Включите любые дополнительные преимущества, которые приводят к увеличению продаж, например бесплатную доставку.
8. Монитор поведения пользователя
Продолжайте улучшать свои целевые страницы электронной коммерции с помощью тестирования и мониторинга.
Компании, которые проводят на 50% больше тестов, выигрывают от увеличения коэффициента конверсии.
Существует множество инструментов, которые можно использовать для тестирования и мониторинга поведения пользователей, например CrazyEgg и Hotjar.
Эти инструменты предлагают запись посетителей, тепловые карты и A / B-тестирование, которые полезны для улучшения таких элементов, как текст, призывы к действию или дизайн.
Klientboost A / B протестировал изображения героев для своего клиента Tyme:
Источник: ТаймНа втором изображении конверсия снизилась на 44%.
Итак, естественно, они обнаружили, что первое изображение было оптимальным.
Ключевые вынос:
- Регулярно используйте программное обеспечение для тепловых карт или A / B-тестирования, чтобы отслеживать поведение пользователей и тем самым улучшать свои целевые страницы.
9. Отслеживайте ключевые показатели
Отслеживайте правильные показатели, чтобы увидеть, как работает ваша целевая страница.
Мы много говорили здесь о конверсиях, но нельзя просто отслеживать конверсии.
Если бы вы тренировали футбольную команду, вы бы не просто отслеживали количество забитых голов.
Вам нужно будет отслеживать, как ваша команда работает в обороне, чтобы улучшить общую производительность.
Наиболее важные показатели целевой страницы электронной коммерции:
- Просмотры целевой страницы
- Просмотры по источникам
- Показатель отказов
- Продолжительность сеанса
- В корзину Оценить
- Уровень отказа от корзины
- преобразования
Каждый из них поможет вам настроить целевую страницу и маркетинговые усилия.
Используйте программное обеспечение для отслеживания, например Google Analytics, для отслеживания показателей.
Ключевые вынос:
- Отслеживайте несколько ключевых показателей, чтобы вы могли настраивать элементы целевой страницы и маркетинга / продвижения.
В двух словах
Из этой статьи можно многое почерпнуть: от общих элементов и практик, повышающих коэффициент конверсии целевых страниц электронной коммерции, до некоторых из лучших примеров дизайна целевых страниц электронной коммерции (с их разбивкой), которые помогут понять, что делает эти целевые страницы успешный.
Если вы хотите добавить в обсуждение еще несколько целевых страниц, просто добавьте их в раздел комментариев ниже, и я буду рад обсудить их элементы.
Преобразуйте трафик в покупателей с помощью управляемого хостинга электронной торговли
Наблюдайте за ростом вашего бизнеса, не беспокоясь об управлении сервером!
Эмиль Кристенсен
Эмиль Кристенсен — директор по маркетингу и соучредитель Sleeknote: компании, которая помогает брендам электронной коммерции привлекать посетителей своих сайтов без ущерба для удобства пользователей.
Landing the Page: 5 примеров успешных целевых страниц B2B
Когда дело доходит до успешно созданных целевых страниц B2B, всегда есть что-то еще, что бросается в глаза. За каждым сделанным выбором стоит организация, руководство, дизайн и намерения. В конце концов, их неспроста называют «целевыми страницами».
Это место, куда потенциальный клиент «приземляется» после того, как был перенаправлен по ссылке в сообщении в социальной сети, блоге, платной рекламе или аналогичных средствах цифрового маркетинга. Целевая страница создается с единственной целью, и эта цель обычно состоит в том, чтобы убедить потенциального клиента сделать что-то .
Как бизнес заставит эту перспективу сделать это «что-то», зависит от того, насколько хорошо спроектированы их целевые страницы. Недавно мы говорили о том, как создать лучшие целевые страницы для вашего бизнеса, но это было только начало.
Сегодня мы собрали пять наших любимых бизнес-страниц B2B, чтобы вы могли увидеть реальные примеры наших предложений в действии.
Почему это хороший пример: делает преобразование максимально простым.
Вся цель любой целевой страницы — вдохновить потенциальных клиентов на что-либо. Бесплатная пробная целевая страница Shopify делает именно это, демонстрируя простую форму электронной почты спереди и по центру страницы. Не требуя слишком многого от первоначального взаимодействия, они разогревают потенциальных клиентов и получают от них важную информацию одним махом.
Почему это хороший пример: прокрутка не требуется.
Если вы не знали, что предлагает Webflow до того, как увидели снимок экрана выше, то теперь знаете. Вот почему мы считаем эту целевую страницу особенно успешной. Они могут быстро и кратко сообщить вам, что они предлагают, и дать вам возможность попробовать это без необходимости прокрутки!
Почему это хороший пример: сосредотачиваются на преимуществах, а не на характеристиках.
Неудивительно, что целевая страница для электронной книги об успешных целевых страницах попала в этот список. Если Unbounce не может заставить вас перейти на эту страницу, значит, они доказывают, что их тактика не работает. Если вам это удастся, то вы гарантированно получите полезное руководство. Это бесспорно умно. Наша любимая часть этой целевой страницы — это то, что они сосредоточены на тексте, в котором перечислены немедленные выгоды для всех, кто скачивает.
Почему это хороший пример: использует как можно больше передовых практик.
Эта целевая страница из Slack находится в списке, потому что она проверяет все флажки лучших практик целевой страницы. Заголовок у них лаконичный и умный, их дизайн смелый, но не отвлекающий, и в нем искусно использован образ героя. Все это происходит без необходимости прокрутки. Если вы прокрутите, они добавят быстрый список преимуществ вместе с логотипами существующих крупных клиентов, заимствуя свой собственный klout.
Почему это хороший пример: умное использование чисел для вызова эмоциональной реакции.
Эта страница DocuSign удобна во многих отношениях. Они следуют лучшим практикам балансирования простоты и смелости и удаления существующей навигации. Что отличает эту страницу от других, так это их тактическое использование данных. Основа доверия создается сразу же, когда вы узнаете, что у них более 200 миллионов существующих пользователей, что повышает вероятность конверсии потенциального клиента.
Маркетинг B2B так же полагается на эмоциональные отклики, как и маркетинг B2C. Разница в том, что вам необходимо подкрепить этот эмоциональный отклик преимуществами и логикой, которые могут привести к успешным бизнес-преобразованиям.Это то, что удалось сделать во всех перечисленных выше примерах.
Если вам нужна помощь в создании сообщений, которые важны для вашего бизнеса B2B, позвоните команде Windmill Strategy. Мы поможем вам убедиться, что ваши целевые страницы действительно появляются и приводят к нужным конверсиям и рентабельности инвестиций.
12 критических элементов успешных целевых страниц
В цифровом маркетинге целевая страница — это веб-страница, на которую пользователь попадает после нажатия ссылки в результатах поиска или онлайн-рекламы.Целевая страница, также известная как целевая страница или страница захвата потенциальных клиентов, используется для привлечения потенциальных клиентов или продаж путем побуждения посетителей реагировать на призыв к действию (CTA). Успешная целевая страница оптимизирована для увеличения числа конверсий, что позволяет большему количеству пользователей совершить желаемое действие. CTA, связанный с закрытым контентом, имеет решающее значение для успеха SEO.
Марианна Суини, архитектор поисковой информации и главный консультант отдела профессиональных услуг в BrightEdge, помогает нашим клиентам достичь своих целей в области цифрового маркетинга и доходов с помощью индивидуальных рекомендаций по поисковой оптимизации.Вот ее предложения по оптимизации и созданию успешных целевых страниц.
- Сканируемый контент, ориентированный на пользователя
- Быстрая загрузка страниц
- Большой CTA
- Обращение к опасениям и надеждам пользователей
- Выполните свое обещание
- Видео и изображения
- Простой дизайн
- Заслужить доверие пользователей
- Несколько точек для взаимодействия
- Спасибо за сообщение
- Отслеживание и тестирование
- Соответствует исходному источнику
Мастер целевой страницы SEO
1.Сканируемый контент, ориентированный на пользователя
Качественный контент читаемый, полезный контент. И хотя качество является внутренним для организации, успешный контент целевой страницы должен поддерживать как путь покупателя (осведомленность, внимание, решение), так и последовательность конверсии (осведомленность, интерес, желание и действие). Как и в остроумии, краткость — это душа эффективного общения. Контент-фокус должен быть узким, а путь пользователя — четким.
Целевые страницы с понятными и простыми заголовками конвертируются лучше, чем страницы с креативными заголовками.Заголовок должен соответствовать модели газеты, описывая всю статью с целенаправленными ключевыми словами, найденными в основном содержании.
Информация, представленная в разделах, сопровождаемых заголовками, содержащими ключевые слова, позволяет пользователям лучше понять, что находится на странице. Пользователь должен взаимодействовать со страницей, следить за ее содержанием и приходить к решению действовать.
Длинные описания лучше всего подходят для дорогих, сложных и обычных продуктов, в то время как короткие копии лучше всего подходят для простых, недорогих или бесплатных продуктов или когда CTA ничего не стоит.Маркированный список функций и преимуществ ясно показывает, что продукт может сделать для пользователя.
2. Быстрая загрузка страниц
Скорость загрузки страницы играет решающую роль в удержании пользователей и конверсии. Более быстрая загрузка приводит к более высокому коэффициенту конверсии; более медленное время отклика страницы приводит к увеличению показателей отказов и сокращению конверсий — снижение на целых 7% за каждую секунду задержки загрузки. Скорость страницы также важна для ранжирования в поиске, поскольку она влияет на пользовательский опыт.
Более половины всех поисковых запросов поступают с мобильных устройств. Платформа Google Accelerated Mobile Protocol (AMP) разработана для повышения скорости отображения контента на мобильных устройствах. Сайты с адаптивным дизайном адаптируют макеты страниц к индивидуальным размерам экрана, обеспечивая лучший пользовательский опыт. Пользователи не могут конвертировать с мобильного устройства, потому что это может быть сложно, но многие начальные и последующие посещения страниц совершаются с мобильного устройства.
3. Большой CTA
Самый важный элемент целевой страницы — это CTA.Успешная целевая страница должна иметь одно ценностное предложение, одно четкое сообщение и один доминирующий призыв к действию. Хотя могут быть страницы с комбинацией отображаемых призывов к действию, дизайн и макет должны продвигать одну «макроконверсию» как наиболее важную для внимания пользователя.
Самые успешные призывы к действию на целевой странице нельзя упускать. Цветовая палитра целевой страницы может влиять на взаимодействие с пользователем в зависимости от эмоциональных и гендерных факторов. Но более вероятное влияние на поведение пользователя, чем цветовая схема, — это «поп».«Призывы к действию должны быть выделены на странице либо белым пространством, либо цветом. Читаемость также имеет решающее значение. «В идеале CTA — это белый текст на темном фоне — он преобразует больше, чем темный текст на светлом фоне», — говорит Суини. «Все лучше, чем темно в темноте — туда никто не хочет».
Расположенная рядом с CTA гарантия увеличивает шансы на конверсию. Уверенность пользователя в момент принятия решения обеспечивает уровень комфорта, который может способствовать действию.
4.Устранение опасений и надежд пользователей
Психология играет важную роль в оптимизации целевой страницы. В частности, люди избегают потерь. Таким образом, пользователи, сталкивающиеся с неопределенностью, будут переоценивать результаты с низкой вероятностью и недооценивать результаты с высокой вероятностью в отношении сценариев, которые могут привести к потерям. Подчеркивая низкую вероятность результатов, любая форма гарантии или другие планы по снижению потерь пользователей окажут положительное влияние на взаимодействие с пользователем. Успешный обмен сообщениями на целевой странице приносит облегчение.
Желание счастья также может побуждать пользователей к действию.Искусное повествование вдохновляет пользователей ассоциировать продукт с радостью, удовлетворением, принятием, любовью и т. Д. При правильных подсказках успешная целевая страница может побудить пользователя действовать, чтобы удовлетворить эмоциональную тягу. Однако чрезмерные обещания могут подорвать доверие.
Ценностное предложение продукта или услуги должно быть очевидным, четко отличая его от аналогичных продуктов на рынке. Пользователи положительно отзываются о легко просматриваемых сравнительных таблицах, которые показывают разницу между версиями и формулируют ценность каждой из них.Для этих сравнений не нужно называть конкурентов.
5. Выполните свое обещание
Закрытая загрузка официального документа, разблокированное видео, участие в конкурсе или приз могут стать мощным стимулом для пользователей и повысить SEO. Пользователи расстанутся с чем-то ценным, если то, что они получают взамен, будет восприниматься как более ценное.
При запросе информации о пользователе через форму, меньше значит больше, поэтому запрашивайте только то, что абсолютно необходимо. «Дата рождения не обязательна для загрузки официального документа», — говорит Суини.Если для сбора дополнительной информации требуются более длинные формы, необходимо отслеживать прогресс с указанием процента завершенности процесса или, например, «страницы 2/5».
6. Видео и изображения
Видео может передавать сложные концепции, развлекать и приносить пользу. Встраивание видео на целевую страницу побуждает потенциальных клиентов к действию в отличие от текстового контента. Просто убедитесь, что длина невелика, что видео размещено на странице или на YouTube, а не на странице стопки видео, и что оно оптимизировано для поиска с соответствующим названием и описанием, а также с субтитрами.
Визуальный контент привлекает внимание пользователей, помогает доставлять информацию и снижает показатель отказов, но не должен замедлять время загрузки страницы. Успешное использование изображений зависит от контекстной релевантности теме статьи или соответствия сообщению страницы. Изображения образа жизни эффективны, если они представляют использование продукта аутентичным образом, эффективно включены в дизайн и не слишком знакомы, что является опасностью для стоковых фотографий. Случайные изображения также могут отвлекать посетителей от конвертации.
7. Простой дизайн
Чем проще дизайн страницы, тем лучше. Простые сайты легче загружать, обрабатывать и использовать. «Причина, по которой мы можем использовать практически любую микроволновую печь, заключается в том, что все они построены на базовых принципах», — говорит Суини. «То же самое и с веб-сайтами». Ожидается, что глобальная навигация будет в верхней части страницы с полем поиска в правом верхнем углу. Если он будет размещен где-то еще, пользователь будет в растерянности и, скорее всего, уйдет с сайта неудовлетворенным.
8. Заработайте доверие пользователей
Отзывы людей, относящихся к целевой аудитории, по конкретным продуктам, заслуживают доверия пользователей.Эти отзывы могут быть тематическими исследованиями или обзорами, взятыми из социальных сетей, СМИ или напрямую от клиентов. Отзывы — это основная форма поддержки, поскольку люди полагаются на чужой опыт. Награды, членство в профессиональных организациях и деловые партнерства также должны быть размещены на видном месте.
Ссылки на релевантные и заслуживающие доверия сторонние сайты полезны для посетителей и помогают установить надежность ссылающегося сайта. Внешние ссылки на контекстно-релевантные и вспомогательные ресурсы эффективно повышают авторитет целевой страницы.Однако чрезмерное использование этого метода со слишком большим количеством внешних ссылок может привести к тому, что пользователи покинут страницу и даже снизят авторитет целевой страницы. «Настоящие власти не нуждаются в большой поддержке», — говорит Суини.
9. Несколько точек для взаимодействия
Онлайн-чат, социальные ссылки, электронная почта, контактная форма, номер телефона и физический адрес (с картой) — все это способы, с помощью которых пользователи могут взаимодействовать с организацией через целевую страницу. Несколько вариантов позволяют пользователям выбрать то, что для них наиболее удобно прямо сейчас, будь то на работе на ноутбуках, в поездках со своими телефонами или дома со своими планшетами.При расстановке приоритетов отправка сообщений на месте через форму или страницу «свяжитесь с нами» предпочтительнее, чем ссылка на электронную почту.
Социальные кнопки должны инициировать совместное использование целевой страницы или связанного продукта из учетных записей пользователя, а не добавлять пользователя в качестве подписчика в учетные записи организации. «Как пользователь, я хочу делиться частью контента, а не общаться с брендом», — говорит Суини. Подтверждение продукта, предоставленное подписчикам, является нежелательной оценкой и рекомендацией.
10.Спасибо за сообщение
Подтверждение успешной покупки или отправка формы является подтверждением того, что транзакция была завершена. Пользователи должны получить сообщение с благодарностью на странице или в электронном письме с подтверждением.
11. Отслеживание и тестирование
Данные могут повысить ценность целевой страницы. Постоянные эксперименты с малозаметными или неуловимыми изменениями целевой страницы помогают определить, что работает, а что нет. Изменения в содержании, CTA, заголовках или любых других элементах целевой страницы могут улучшить взаимодействие с пользователем, снизить показатель отказов и повысить коэффициент конверсии.
A / B-тестирование целевой страницы лучше всего работает при внесении изменений в одну вещь за раз: если вы попытаетесь протестировать размещение CTA, цвета и обмена сообщениями, вы не узнаете, какой из них способствует увеличению или снижение конверсии. Также должно быть достаточно времени для тестирования, чтобы обеспечить правильное сравнение.
Общие данные о производительности помогают принимать решения относительно целевой страницы и маркетинговых кампаний в целом. Понимание рентабельности инвестиций — рентабельности инвестиций в рекламу, цены за конверсию и коэффициента конверсии — способствует оптимизации маркетинговых бюджетов.
12. Сопоставить исходный код
Пользователи попадают на целевые страницы по переходам с других страниц или сайтов — чаще всего через страницы результатов поисковых систем. В идеале целевая страница настраивается для разных аудиторий в зависимости от того, откуда приходят пользователи: пользователь, перешедший на целевую страницу из сообщения в социальной сети, отличается от пользователя, который нажал на рекламу PPC. В любом случае путь пользователя должен быть одинаковым для источника перехода и целевой страницы, чтобы наилучшим образом соответствовать потребностям пользователя. Контекстная релевантность между поисковым запросом или текстом объявления и копией целевой страницы является ключевым фактором ранжирования для Google AdWords.Контекстное соответствие должно быть точным.
Превратите свои целевые страницы в эффективные источники рентабельности инвестиций с помощью BrightEdge.
10 лучших примеров целевых страниц 2021 года, которые конвертируют | 10Web
Начнем с основ. Что такое целевая страница? Целевая страница — это первое впечатление. Он специально разработан для передачи ясного и точного сообщения и достижения высокого уровня конверсии. Есть целевые страницы, которые сразу отвлекают посетителей: иногда они слишком переполнены ссылками и информацией, иногда используют слишком много цветов или забывают указать цену.Есть также несколько очень успешных целевых страниц, каждая из которых преподает определенный урок. Давайте обсудим 10 отличных примеров целевой страницы, чтобы вы могли избежать ошибок при разработке своей.
- Какова цель целевой страницы?
- Какие типы целевых страниц бывают?
- Отличная целевая страница
- Как создать лендинг
- Что такое конверсия целевой страницы?
- Каков хороший коэффициент конверсии для целевой страницы?
- 10 примеров целевых страниц, которые конвертируют
- Netflix
- Upwork
- Мастер-класс
- Airbnb
- Slack
- Grokker
- Хвосты
- Яблоко
- edX
- 10 Веб-сайт
- Часто задаваемые вопросы
Итак,
Какова цель целевой страницы?
Цель целевой страницы — побудить людей, которые проявили интерес к объявлению и щелкнули по нему, выполнить заданное действие, будь то покупка, регистрация или подписка.Идеальная целевая страница минималистична, в идеале она содержит только одну ссылку, CTA (призыв к действию) повторяется несколько раз. Это особенно важно, если вы используете контекстную рекламу для привлечения трафика.
Какие бывают типы целевых страниц?
Согласно Unbounce, эксперту по целевым страницам, существует семь различных типов целевых страниц.
Целевая страница по переходу по клику предназначена для очень быстрого предоставления информации о предложении, на которое вы нажали, и перехода к кассе, где вы можете совершить покупку.Если вы нажмете на объявление и получите именно это, возможно, вы захотите погуглить компанию отдельно, чтобы узнать больше. Эта целевая страница эффективна, если предложение простое и нет серьезных опасений клиентов, которые нужно подавить.
Целевые страницы Lead Capture предназначены для сбора некоторой личной информации от посетителя: электронной почты, почтовых адресов, номеров телефонов, дней рождения и т. Д. И т. Д. Эти данные затем используются в маркетинговых целях. Посетителю обычно предлагают что-то в обмен на его данные, например бесплатную электронную книгу, онлайн-курс или сделку.
Кроме того, есть целевые страницы информационных рекламных роликов, длинные страницы, на которых используется расширенный язык и предлагаются эксклюзивные предложения, которые случаются только раз в жизни, и которые вы не можете не желать.
Существуют также вирусные целевые страницы, которые обычно содержат забавное видео, увлекательную игру или какой-либо другой забавный контент, которым можно поделиться. На этих целевых страницах редко отображается название компании, ставка делается только на контент.
Другой тип целевой страницы — это микросайт, полностью функционирующий небольшой временный сайт, созданный в дополнение к основному веб-сайту компании.Прекрасным примером этого являются сайты, созданные для продвижения предстоящего фильма или мероприятия.
Следующим типом целевой страницы является страница сведений о продукте, которая представляет собой страницу на главном веб-сайте компании, предназначенную исключительно для информирования об определенном продукте. Преимущество этого типа в том, что вам не нужно создавать отдельную страницу. Обратной стороной является количество отвлекающих факторов, возникающих при интеграции страницы в основной веб-сайт.
Наконец, есть домашняя страница как тип целевой страницы, тип, требующий наименьших усилий.Часто маркетологи создают тщательно продуманные кампании только для того, чтобы перенаправить их на домашнюю страницу веб-сайта своей компании. Это может быть хорошо, если компания небольшая и предлагает только один продукт или услугу, но в большинстве случаев домашняя страница представляет собой целый кластер информации и ссылок, который заставляет посетителей приходить через онлайн-рекламу.
Что делает целевую страницу отличной
Прежде всего, вы хотите, чтобы ваша целевая страница содержала краткие, но точные и оригинальные сообщения и убедительный призыв к действию, повторяемый пару раз.И все это с супер минималистичным дизайном!
Во-вторых, вам нужно быстро заработать хорошую репутацию, обратившись к властям, сославшись на партнерство, данные или обзоры.
В-третьих, попробуйте использовать человеческие лица в своих изображениях и по возможности включите видео на свою целевую страницу.
И, наконец, покажите, что вы заботитесь о своих потенциальных клиентах, устраняя их опасения и опасения по поводу следования призыву к действию.
Отметка всех этих полей может просто поместить вашу целевую страницу в какой-то другой список замечательных примеров целевых страниц, которые конвертируются!
Как создать лендинг
Существует множество онлайн-инструментов для создания целевых страниц, но общепризнано, что Unbounce — лучший инструмент на рынке.Вы можете выбрать шаблон или начать с пустой страницы, установить мобильный макет целевой страницы, а затем URL целевой страницы. После этого все, что нужно, — это добавить отслеживание и пользовательские сценарии, интегрировать с вашим набором маркетинговых инструментов, предварительно просмотреть и опубликовать.
Это довольно просто, не правда ли? В качестве альтернативы, если вы можете себе это позволить, вы можете попросить дизайнера создать для вас индивидуальную целевую страницу.
Что такое конверсия целевой страницы?
Целевая страница создается с учетом поставленной цели, будь то подписка на информационный бюллетень, покупка плана или создание потенциальных клиентов.Конверсия — это когда пользователь попадает на целевую страницу после нажатия на объявление, а затем выполняет действие, для которого страница была создана.
Процент посетителей целевой страницы, которые совершили конверсию, и есть коэффициент конверсии.
Каков хороший коэффициент конверсии для целевой страницы?
Средний показатель по отраслям составляет около 2,4%, поэтому коэффициент конверсии 5,3% входит в 25% лучших. Но вы также должны проверить специфику своей отрасли, оценив коэффициенты конверсии целевых страниц ваших конкурентов.
В целом, вы должны знать, что самые лучшие целевые страницы имеют коэффициент конверсии около 10%, так что это, вероятно, лучшее, что может сделать ваш веб-сайт.
10 примеров целевых страниц, которые конвертируют
Вот список:
Netflix
Netflix уже является именем нарицательным и является половиной самого известного мема о современных свиданиях, поэтому неудивительно, что нигде на их целевой странице они не объясняют, что такое потоковое онлайн-телевидение, или не упоминают, или не упоминают цену своей премиальной подписки (вы прокрутите страницу до раздела часто задаваемых вопросов, чтобы узнать цену самого дешевого тарифного плана).Последнее не подойдет для большинства других целевых страниц: цена — это главный «слон в комнате», это то, что люди хотят знать заранее.
Netflix взял на себя еще один риск UI / UX: кнопка с призывом к действию красного цвета, который обычно отбрасывается как непригодный для маркетинговых целей из-за ощущения опасности, которую она несет. Однако, с другой стороны, красный цвет также указывает на срочность, и он может работать для 30-дневного пробного предложения. Теперь, когда мы замалчивали некоторые сомнительные решения Netflix, давайте обсудим, почему целевая страница все-таки работает.
Что делает эту страницу хорошим примером целевой страницы?
Во-первых, страница соответствует всем параметрам классически идеальной целевой страницы: она имеет четкий призыв к действию и в целом минималистичный элегантный дизайн.
Во-вторых, потенциальные клиенты должны заполнять максимально короткую форму: изначально Netflix запрашивает только электронное письмо. Если вы следили за эволюцией целевых страниц Netflix, вы, вероятно, заметили, что формы со временем становятся все короче и короче. Есть чему поучиться: разделите большую форму на несколько меньших страниц и никогда не запрашивайте информацию, которая вам не нужна.
В-третьих, текста не так много, и текст на странице выполняет очень точную функцию, отвечая на все возможные возражения, которые могут возникнуть у вас, чтобы попробовать Netflix. «Смотрите где угодно. Отменить в любой момент ». отвечает на все ваши вопросы двумя короткими предложениями: «Да, вы можете смотреть на всех устройствах, то есть везде». и «Да, материального риска нет».
Как это помогает конверсии?
Тот факт, что сообщение настолько четкое и короткое, означает, что любой может быстро понять, что делать дальше.
Простота формы позволяет посетителю сделать указанный шаг. В конце концов, это всего лишь электронное письмо.
И, наконец, весь остальной текст направлен на то, чтобы ответить на ваши возможные опасения и возражения против следующего шага. Это особенно важно в отрасли, к которой многие люди не верят, например в сфере кабельного телевидения.
Upwork
Upwork — это место, где фрилансеры могут найти работу, а авторы вакансий — фрилансеров. Сами вакансии укладываются в тысячи категорий и подкатегорий; Например, есть категория «Юридические услуги» с категорией «Паралегальные юридические услуги».Поэтому разумно, что Upwork создал отдельные целевые страницы для каждой категории и целевого рынка. Здесь, например, мы проанализируем целевую страницу для писателей, нацеленных на потенциальных авторов вакансий.
Что делает эту страницу хорошим примером целевой страницы?
Эта целевая страница имеет много правильного, особенно с точки зрения структуры. Это первоначальное точное ценностное предложение, единый призыв к действию «Начать работу» и фотография настоящего писателя Upwork Лиама А. Затем мы получаем список компаний, которые доверяют Upwork свои письменные задания.Прямо под плакатом с вакансиями отображается список опытных писателей и редакторов на Upwork, некоторые из которых берут 40 долларов в час, а около 150 долларов, поэтому посетитель знает, что найдется кто-то для любой задачи, которая ему нужна, и по любой цене. Наконец, вы получите четырехэтапную инструкцию о том, как приступить к найму в Upwork, и вам нужно будет заполнить очень простую форму из трех полей, чтобы «приступить к работе». Это довольно популярная структура целевой страницы, и причина в том, что она работает.
Как это помогает конверсии?
Целевая страница предназначена для очень конкретной целевой аудитории — людей, желающих нанять внештатных писателей онлайн.У этой целевой группы обычно одни и те же три проблемы: автор будет завышать цену, не доставит работу вовремя или работа будет недостаточно качественной. Upwork решает все эти возможные проблемы, представляя выборку людей, у которых есть ряд положительных отзывов, касающихся как качества их написания, так и их навыков тайм-менеджмента, и взимает установленную сумму.
Upwork, похоже, напрямую обращается к человеку, заинтересованному в приеме на работу в определенной категории.Он устанавливает авторитет, демонстрирует реальных и дружелюбных людей, работающих там, и представляет посетителю чрезвычайно простую форму. Работает как шарм!
Мастер-класс
MasterClass — это платформа, на которой самые известные люди в своих областях — например, Энни Лейбовиц в фотографии, Малкольм Гладуэлл в письменной форме и Гордон Рамзи в кулинарии — преподают онлайн-курсы. Самая странная особенность этой целевой страницы — это то, насколько хорошо MasterClass знает свой целевой рынок. Есть два призыва к действию — обычно это большой запрет, но не в этом случае — один говорит «Подарок», а другой — «Начать».«Нет формы для заполнения, есть только цена: 15 долларов в месяц (оплата ежегодно). Эта целевая страница является образцовой, особенно потому, что продукт очень специфичный. Давайте узнаем больше о том, почему и как.
Что делает эту страницу хорошим примером целевой страницы?
Давайте разберемся с двумя основными моментами для любой целевой страницы: она минималистична и точна, несмотря на два призыва к действию. И почему работают два призыва к действию? Потому что этот продукт явно разработан для того, чтобы дарить половину времени: у большинства людей есть хотя бы одно из увлечений, упомянутых на сайте, и они обращаются по крайней мере к одному из учителей, так что может быть лучше подарка, чем онлайн-мастер-класс? А видео на целевой странице делает уроки очень привлекательными благодаря отличному монтажу мастер-классов.Это тот тип вдохновляющей мотивационной бессмыслицы, которую мы привыкли слышать от наших мам, но, вероятно, никогда не слышали от Серены Уильямс.
Как это помогает конверсии?
Предложение сразу привлекает посетителя: на видео знакомые специалисты в своих областях обещают научить зрителя быть великим. И цена стратегически написана как «15 долларов в месяц», хотя счет выставляется ежегодно: MasterClass не хочет, чтобы пользователь увидел сумму в 180 долларов и испугался покупки.В общем, акцент этой целевой страницы — это эксклюзивное предложение получить совет от гуру и стать им самим.
Кроме того, если вы когда-либо видели рекламу MasterClass на Facebook или Instagram, вы, вероятно, заметили, что страница, на которой эти объявления приводят вас, в точности соответствует ожиданиям, созданным в рекламе, поэтому вы никогда не разочаровываетесь в впечатлениях от целевой страницы. .
Airbnb
Airbnb использует множество целевых страниц, каждая из которых специально предназначена для определенной целевой аудитории и целей.Пример на скриншоте направлен на то, чтобы посетитель стал хозяином Airbnb. Хотя во многих случаях страница работает хорошо, также существует вероятность того, что посетитель отвлечется тем фактом, что страница находится на основном сайте компании, или щелкнет одну из ссылок ниже, чтобы прочитать отзыв хозяина, вместо того, чтобы конвертировать. Но в любом случае:
Что делает этот пример хорошей целевой страницы?
Сообщения на целевой странице, по-видимому, напрямую привлекают посетителей: есть человек, Ярден, который хочет, чтобы вы специально «зарабатывали деньги в качестве хозяина Airbnb.«А кто не хочет заработать лишние деньги? Также есть калькулятор, с которым вы можете поиграть, чтобы узнать, сколько денег вы упускаете. Остальная часть страницы посвящена решению общих проблем потенциальных хозяев и предложению способов потратить лишние деньги, например, отремонтировать кухню или отправиться в путешествие самостоятельно. Кнопка CTA ярко-красная и выделяется на белом фоне.
Как это помогает конверсии?
Посетители страницы изначально соблазняются возможностью дополнительного дохода, но вскоре их мысли приносят все неприятности и хлопоты, которые могут возникнуть из-за того, что гости остаются ночевать.Отзывы и яркие теплые фотографии призваны решить эти проблемы и вдохновить пользователя нажать эту красную кнопку «Начать».
Slack
Slack, как и Airbnb, часто использует различные целевые страницы для достижения своих целей. Их текущее ценностное предложение кратко и по существу. «Slack заменяет электронную почту внутри вашей компании». Каждый, кто использовал электронную почту в качестве основного метода общения в компании, знает, какое облегчение — сменить формат на модель, основанную на чате.
Что делает эту страницу хорошим примером целевой страницы?
Заголовок простой и привлекательный. Кнопка CTA всплывает фиолетовым цветом. Есть демонстрация, если вы хотите ее посмотреть. Нет формы для заполнения. Вы можете найти список компаний, использующих Slack, и их отзывы ниже, что вызывает доверие. Это классически хорошо продуманная целевая страница.
Как это помогает конверсии?
У воронки трафика, поступающего на целевую страницу, есть только один вариант: попробовать Slack и перестать отправлять электронные письма туда и обратно.
Grokker
Многие целевые страницы пытаются получить подписку на бесплатную пробную версию. Grokker, решение для здоровья и хорошего самочувствия на рабочем месте, включающее тысячи видеороликов о питании, медитации и тренировках, не является исключением.
Что делает эту страницу хорошим примером целевой страницы?
Целевая страница начинается с интересного видео по теме, которое обязательно привлечет внимание посетителя. Кроме того, обратите внимание, что копия нацелена на потенциального HR-специалиста или работодателя: в заголовке говорится, что сотрудникам нравится программа и она делает их более счастливыми, поэтому потенциальный клиент также соблазнен получить ее для своего офиса.Нет формы для заполнения. Все, что нужно сделать, это нажать «Запланировать демонстрацию», чтобы попробовать его бесплатно.
Как это помогает конверсии?
Данные и отзывы сотрудников и работодателей под заголовком видео заставляют посетителя доверять бренду, не отвлекая внимание от призыва к действию. Дизайн гладкий; Даже если он кажется набитым опциями, здесь всего две реальные ссылки, и обе ведут к конверсии.
Хвосты
Tails — это услуга ежемесячной доставки корма для вашей собаки до дверей.Это такая милая идея, что неудивительно, что у концепции есть соответствующая целевая страница.
Что делает эту страницу хорошим примером целевой страницы?
Целевая страница имеет четкий заголовок, состоящий из коротких предложений, которые делают предложение очень понятным: ваша собака уникальна, поэтому и ее еда должна быть такой же. Есть большой призыв к действию «Попробуй бесплатно». Прямо под ними — более 19 000 положительных отзывов. Еще один приятный штрих — то, что вы должны рассказать о своей собаке, чтобы получить пробную еду, и какой владелец не любит говорить о ней или своем питомце?
Как это помогает конверсии?
Эй, это бесплатный корм, созданный специально для вашей собаки! Само предложение суда нравится большинству владельцев собак.Кроме того, каждый, кто прокручивает целевую страницу вниз и видит всех счастливых собак рядом с их едой, будет соблазнен хотя бы попробовать это.
Яблоко
Целевая страница Apple, вероятно, уступает только Netflix по простоте. Хотя сообщение действительно становится немного запутанным, если вы прокручиваете вниз, верхняя часть страницы находится как раз в деньгах. «У нас есть телефон с тремя камерами, о котором вы так много слышали. Вы можете «Узнать больше» или просто «Купить».
Что делает эту страницу хорошим примером целевой страницы?
Если вы нажмете «Узнать больше», откроется страница, которая даст вам представление о том, что похоже на использование этой технологии.Веб-сайт соответствует всей эстетике, полюбившейся миру. Даже CTA — это просто подчеркнутое «Купить».
Как это помогает конверсии?
Это настолько просто, насколько возможно. Щелкаешь, видишь последние проекты и их хитрые страницы, «покупаешь».
edX
edX — это платформа онлайн-обучения, наполненная курсами, и у каждого курса есть собственная целевая страница. В качестве примера мы рассмотрим целевую страницу «Базовый испанский».
Что делает этот пример хорошей целевой страницы?
CTA четко обозначен зеленым цветом.Сама страница имеет академический вид: вы видите все, разбитое на аккуратные столбцы и помеченное маркерами. Ценностное предложение четкое и краткое, в нем указывается целевая аудитория.
Как это помогает конверсии?
Академическое «ощущение» страницы — логотип университета, прозрачность того, что курс даст своим студентам, красивое видео справа от заголовка — обязательно побудит посетителей нажать эту зеленую кнопку «Зарегистрироваться» и получить обучение!
10 Веб-сайт
Мы допустили немало ошибок, прежде чем пришли к домашней странице, которая также выступает в качестве целевой страницы и имеет хороший коэффициент конверсии.Сначала мы думали, что людям нужно много информации о каждом продукте и услуге, которые у нас есть. Итак, мы решили написать блоки и блоки текста обо всех функциях, льготах и нововведениях. Нам потребовалось, может быть, 6 месяцев безуспешных попыток привлечь посетителей, чтобы взять книгу о правильном структурировании целевых страниц. С тех пор это было намного лучше!
Что делает эту страницу хорошим примером целевой страницы?
Классическое строение. Начиная с четкого краткого сообщения и кнопки CTA «Начать 14-дневную бесплатную пробную версию», страница затем очерчивает все целевые рынки, зарабатывает авторитет, представляя статистику и упоминая о партнерстве с Google, а затем перечисляет все проблемы, с которыми обычно сталкиваются пользователи WP, и предлагает свои решения 10Web.Ближе к концу вы также получите несколько обзоров и отзывов; Для новичка важно завоевать доверие пользователей.
Как это помогает конверсии?
Когда речь заходит о 10Web, посетитель больше всего сомневается в надежности компании. В конце концов, это новый игрок в мире хостинга, создания сайтов и управления WP. Вот почему так важно, чтобы наша целевая страница содержала ссылки на опыт, партнерские отношения, отзывы и обзоры. Бесплатная 14-дневная безрисковая пробная версия — еще один фактор, способствующий конверсии: реального финансового риска нет, даже если это относительно новая компания.
Еще один важный момент — избегать длинных и подробных фрагментов текста и сохранять только ценностное предложение.
Часто задаваемые вопросы
Что такое целевая страница?
Google Реклама использует фактор «впечатления от целевой страницы», чтобы оценить, насколько ваше объявление соответствует целевой странице. То есть Google, используя комбинацию автоматизированных систем и человеческой оценки, выносит суждение от имени ваших потенциальных рекламодателей: найдет ли тот, кто щелкнул по этому объявлению, целевую страницу, которая откроется полезной и актуальной?
Качество целевой страницы вашего сайта может быть «средним» или «выше среднего».«Это означает, что с вашими целевыми страницами все в порядке. Вы должны беспокоиться, если ваша целевая страница оценивается «ниже среднего». Это означает, что вам нужно обсудить несколько вещей.
Во-первых, убедитесь, что ваше объявление хорошо соответствует целевой странице. Например, если вы показываете кому-то рекламу об искусстве портретной фотографии, обязательно свяжите его с курсом портретной фотографии, а не с общим разделом всех предлагаемых вами курсов фотографии. И наоборот: если вы рекламировали общую подборку курсов фотографии, не берите их на курс пейзажной фотографии.
Во-вторых, проверьте, удобна ли навигация по вашей целевой странице. Чтобы упростить навигацию, делайте целевую страницу короткой и точной. Не давайте своим клиентам слишком много ссылок один раз. Фактически, рекомендуется иметь только один четкий призыв к действию. Так ваши посетители не будут отвлекаться и поймут, что делать дальше.
В-третьих, убедитесь, что ваша целевая страница прозрачна для посетителей: открыто делитесь информацией о том, чем занимается ваша компания и как с вами можно связаться, дайте информацию о ваших продуктах и услугах, прежде чем просить пользователей зарегистрироваться, и дайте им понять, почему вы нужна информация, которая вам нужна, и то, как вы собираетесь ее использовать.
Могу ли я иметь целевую страницу, не имея веб-сайта?
Да, вы можете полностью создать и разместить только одну страницу, и есть много онлайн-программ, которые помогут вам в этом. Фактически, некоторые рекомендуют начинать с целевой страницы и создавать целый веб-сайт позже, в процессе развития вашего бизнеса. Как правило, отдельная целевая страница будет нацелена на сбор потенциальных клиентов: она будет запрашивать определенную информацию — электронную почту, почтовый адрес, номер телефона и т. Д. — в обмен на что-то полезное, например, электронную книгу, онлайн-курс или бесплатный пробный.В качестве альтернативы, целевая страница имеет точную цель — увеличить коэффициент конверсии для выбранного продукта.
Целевая страница имеет ряд преимуществ.
Во-первых, это высокооптимизированная страница, которая очень информативна, но не вызывает путаницы. Фактически, многие люди утверждают, что многим компаниям нужны просто целевые страницы, а не веб-сайты, потому что последние, как правило, содержат много бесполезной информации, которая отвлекает клиентов.
Во-вторых, для создания, размещения и запуска веб-сайтов требуется больше времени.Прежде чем переходить на веб-сайт, опробуйте свое бизнес-предложение на целевой странице. Если предложение хорошее и люди конвертируются, вы можете подумать о создании полноценного веб-сайта и использовании других методов продвижения, таких как контент-маркетинг.
Но если ваш бизнес уже находится на более продвинутой стадии, вы можете создать полноценный веб-сайт со страницами с внутренними ссылками, содержащими ключевые слова SEO, чтобы более активно присутствовать в вашей нише в Интернете.
В чем разница между веб-сайтом и целевой страницей?
Во-первых, эти два отличаются по устройству и назначению.Веб-сайт — это набор взаимосвязанных веб-страниц, каждая из которых освещает определенный аспект или преимущество вашего бренда, информируя и развлекая посетителя. Целевая страница — это всего лишь одна страница, предназначенная для того, чтобы посетитель сделал одно конкретное действие: подписался, совершил покупку или зарегистрировался. На веб-сайте могут быть сотни целевых страниц, каждая из которых предназначена для определенной целевой аудитории или для продажи определенного продукта или услуги, а именно каждая адаптирована для конкретной рекламы, ведущей на эту целевую страницу.
Что такое целевая страница Unbounce?
Это целевая страница, созданная Unbounce, самым популярным конструктором и платформой целевых страниц.
Что такое адаптивная целевая страница?
Адаптивная целевая страница — это страница, которая хорошо смотрится на всех экранах и типах устройств, будь то смартфоны, планшеты или настольные компьютеры. Вы должны принять во внимание, что в настоящее время люди просматривают Интернет с мобильных устройств чаще, чем когда-либо, и разработать версию целевой страницы для каждого устройства и разрешения экрана. Неудивительно, что отзывчивость мобильных устройств занимает первое место в нашем списке основных требований к дизайну веб-сайтов.
Что такое многоступенчатая целевая страница?
Многоэтапная целевая страница не требует от пользователя заполнить огромную форму, которая, вероятно, будет его пугать, вместо этого она разделяет форму между двумя или тремя страницами формы.Статистика показывает, что чем меньше форм пользователь видит на первой целевой странице, тем больше у него шансов продолжить конверсию.
Как связать целевую страницу с веб-сайтом?
Несмотря на то, что рекомендуется ограничивать количество ссылок на целевой странице, исследования показывают, что большинство целевых страниц фактически ссылаются на свою домашнюю страницу, обычно через логотип. Таким образом, можно связать свою целевую страницу с главной страницей вашего сайта, но не перегружайте страницу ссылками на другие сайты.
Сколько времени нужно, чтобы создать целевую страницу?
Конечно, это зависит от сложности, но в целом, если у вас есть вся информация о вашей целевой аудитории, вы определились с сообщениями и цветовой схемой страницы, а также с полями данных формы, создание целевой страницы может занять всего за 15 минут, если вы используете один из общих шаблонов, доступных в Интернете. Если вы решили создать уникальный дизайн и доверить рассылку копирайтеру, это может занять около двух недель.
С помощью прекрасного конструктора сайтов и шаблонов 10Web вы можете создать отличную целевую страницу или даже полностью новый веб-сайт за час или около того. Попробуйте бесплатно сегодня!
Устали кодировать?
Создавайте свои сайты за считанные минуты с помощью искусственного интеллекта!
Как я могу провести A / B-тестирование целевой страницы?
Сомневаетесь в каком-либо аспекте вашей целевой страницы? Не думай об этом слишком много. Просто создайте две версии — A и B — и посмотрите, что вам скажут коэффициенты конверсии.Рассмотрите возможность A / B-тестирования заголовка, ценностного предложения, изображений и призывов к действию. Всегда лучше иметь данные, на которых можно основывать свое решение. Имейте в виду, что вам понадобится значительный объем трафика, прежде чем вы сможете сделать обоснованные выводы.
Как я могу оптимизировать целевую страницу?
Есть несколько передовых практик, которым вы должны следовать, чтобы максимально эффективно использовать свою целевую страницу. Во-первых, сделайте ваше предложение и CTA четкими и лаконичными, а дизайн страницы максимально простым.Во-вторых, добавьте обзоры и характеристики и устраните потенциальные проблемы, которые могут возникнуть у посетителей на вашей странице. В-третьих, проведите A / B-тестирование всего, в чем вы сомневаетесь. Лучше получить данные, чем пригласить образованного гостя.
Может ли домашняя страница быть целевой страницей?
Да, в некоторых случаях, когда цель вашего веб-сайта строго определена и вы не можете придумать других возможных сообщений, которые вы могли бы передать на своей домашней странице, ваша домашняя страница также может быть целевой страницей. Например, представьте, что я — веб-сайт, продающий только один тип рождественских гирлянд.В этом случае мне может потребоваться направить весь трафик, который я получаю через рекламу, на мою домашнюю страницу и сделать так, чтобы моя домашняя страница соответствовала всему, что требуется целевой странице, например точному обмену сообщениями и CTA. Но если я продаю рождественские огни и костюмы Санта-Клауса, я могу сделать свою домашнюю страницу объединением всех ссылок и информации и создать отдельные целевые страницы для фонарей и костюмов соответственно.
Могу ли я изменить свою целевую страницу?
Конечно, как только у вас появится идея, что, по вашему мнению, коэффициент конверсии повысится, продолжайте и проводите A / B-тестирование изменения.Если окажется, что это работает лучше, обязательно внесите изменения. Но также имейте в виду, что качество клиентов так же важно, как и их коэффициент конверсии.
Надеюсь, вы нашли анализ этих замечательных примеров целевых страниц полезным для самостоятельного создания отличного. Расскажите нам в комментариях ниже, какую стратегию или структуру вы использовали для своей целевой страницы и хорошо ли она сработала!
10 лучших примеров для вдохновения
Целевые страницы приложений могут генерировать ценных потенциальных клиентов, которые с большой вероятностью конвертируютсяКогда дело доходит до поведения пользователя, важны детали: простое выделение призывов к действию может увеличить конверсию почти на 600 %!
Добавление отзывов увеличивает конверсию еще на 35%.
Это лишь некоторые из примеров того, как хороший дизайн может улучшить производительность целевой страницы вашего приложения.
В этой статье мы обсудим:
- Что такое целевая страница приложения, почему ее наличие важно для вашего бизнеса
- 10 примеров удивительных целевых страниц приложений с высоким коэффициентом конверсии + выводы о том, что делает их отличными
- Как для создания и оптимизации целевой страницы приложения
- 5 основных элементов, которые должна иметь каждая целевая страница приложения
Давайте перейдем к делу!
Что такое целевая страница приложения?
Целевые страницы приложений — это веб-страницы, предназначенные для продвижения вашего мобильного приложения и увеличения количества загрузок.
Будь то маркетинговая кампания и / или органический поисковый трафик, именно здесь ваши потенциальные клиенты получат дополнительную информацию о вашем приложении и загрузят его.
Эти целевые страницы обычно содержат описание, функции и ценностные предложения приложения. Они также используют кнопки с призывом к действию и ссылки для увеличения числа конверсий.
Преимущества хорошо продуманной целевой страницы приложения
Если вы разместите целевую страницу приложения на веб-сайте своей компании, это увеличит онлайн-трафик и потенциально приведет к большей узнаваемости бренда, доверию, удержанию потенциальных клиентов и прибыли.
Целевые страницы могут:
- Поддерживать бизнес-цели вашего бренда : Целевые страницы приложений продвигают новые продукты. Их цель — привлечь новых клиентов и увеличить конверсию, которая в данном случае является загрузкой приложения. Целевые страницы также могут легко измерить успех бизнес-стратегий.
- Генерация ценных потенциальных клиентов : Целевые страницы имеют единственную цель и один призыв к действию — побудить людей совершить конверсию; в данном случае, чтобы загрузить приложение.В отличие от людей, которые могут оказаться на главной странице вашего сайта, потенциальные клиенты, перешедшие на целевую страницу приложения, являются ценными лидами, потому что они ищут особую ценность, которую может предоставить ваше приложение.
- Повысьте коэффициент конверсии : Хорошо продуманные целевые страницы приложений с четко определенной воронкой конверсии увеличивают вовлеченность на странице и конверсии.
- Повышение осведомленности о бренде : Собирая потенциальных клиентов для маркетинговых кампаний, целевые страницы приложений являются отличным способом продвижения вашего бренда и направления части этого трафика дальше через ваш веб-сайт (если вы предлагаете больше, чем приложение).
- Повышение доверия к бренду : Приложения без целевых страниц упускают возможность предоставить пользователям больше информации и укрепить доверие — важные предпосылки для конверсии.
Профессиональный совет, дающий еще одно преимущество : подумайте о создании так называемой «предпусковой целевой страницы» до того, как ваше приложение будет запущено. Это может помочь вам создать ажиотаж и предварительную регистрацию.
Вдохновение для целевой страницы приложения: 10 отличных примеров веб-страниц приложения, которые преобразуют
Эти 10 примеров целевой страницы приложения демонстрируют мастерство брендинга, дизайна и стратегии.
1. Siftnewstherapy
[Источник: Sift]Что это такое : Мобильное приложение, которое фильтрует новости в соответствии с предпочтениями пользователя, чтобы уменьшить стресс и беспокойство.
Что есть на этой целевой странице : Пользовательские иллюстрации и приглушенные цвета, которые передают ощущение спокойствия и поддерживают основную цель приложения.
Страница содержит несколько компонентов:
- Прилепленный заголовок навигации с призывом к действию и полезным разделом часто задаваемых вопросов
- Раздел Hero со слоганом «Почувствуйте новости по-другому», кратким описанием приложения и призывом к действию
- The раздел, описывающий болевые точки пользователей
- Временная шкала, демонстрирующая, как работает приложение и каковы конечные результаты
- Функции и нижний колонтитул, который повторяет кнопку CTA
Что мы можем извлечь из этого : естественный поток страницы отражает способ, которым он должен информировать потенциального клиента о том, как это приложение может помочь им уменьшить беспокойство.
Особенно эффективным является использование макета раздела, похожего на временную шкалу, в котором представлены ценностные предложения и объясняются функции приложения.
2. Thrive
[Источник: Thrive]Что это такое : приложение для повышения и повышения производительности труда пользователей и помощи им в принятии трудных решений, связанных с работой и карьерой.
Что содержит эта целевая страница : Очень тщательный процесс обучения потенциальных клиентов начинается с главного изображения приложения в действии, а также с краткого описания того, что оно делает.CTA — это кнопка загрузки в App Store, рядом с которой находится ссылка на пояснительное видео.
Награды и значки признания, которые являются социальным доказательством ценности приложения, следуют ниже. Раздел функций сопровождается обширным разделом часто задаваемых вопросов, в котором даются ответы на основные проблемы пользователей.
Что мы можем извлечь из этого : Большинство страниц приложений используют пустое пространство для улучшения своего контента и уникальных предложений. Целевая страница Thrive воплощает этот минимализм, но в темном режиме.
Светящиеся желтые, бирюзовые и салатовые акценты на скриншотах приложения создают поразительный контраст, который фокусирует взгляд читателя на важных ценностных предложениях и функциях.
3. Carly
[Источник: Carly]Что это такое : приложение, которое раскрывает потенциал автомобиля пользователей, собирая ценную информацию о состоянии автомобиля и других свойствах, полезных для улучшения обслуживания и настройки.
Что содержит эта целевая страница : такой сложный инструмент, как Carly, обещает разнообразные результаты в зависимости от автомобиля и потребностей пользователя. Вот почему страница направляет потенциальных клиентов в соответствующий процесс оформления заказа.
Страница открывается с четким ценностным предложением и призывом к действию, за которым следует социальное доказательство, такое как список клиентов, использующих его, и отзывы клиентов.
По мере продвижения по странице пользователи могут найти список преимуществ, дополнительные ценностные предложения и объяснения того, как работает приложение и какие функции оно имеет.
Что мы можем извлечь из этого : Хотя использование одного единственного CTA всегда будет лучшей практикой для целевой страницы, Карли доказывает, что, в зависимости от типа приложения, он может использовать более одного.
На целевой странице приложения Карли есть несколько призывов к действию. Каждый нацелен на потенциального клиента в зависимости от автомобиля, на котором он ездит, и щелчок по нему приведет пользователя к странице загрузки, которая находится прямо от него.
4. Tapcart
[Источник: Tapcart]Что это такое : мобильное приложение, которое расширяет возможности покупок в Интернете, предоставляя push-уведомления, интегрируя плагины и оптимизируя процесс оформления заказа.
Что имеет эта целевая страница : Отличный поток страницы ведет пользователя от основного ценностного предложения в первом сгибе к социальному доказательству того, сколько брендов используют приложение, нескольким основным преимуществам, отзывам клиентов, образованию по его особенности и удобство использования.
Что мы можем извлечь из этого : целевая страница Tapcart использует высококачественные изображения, видео с автоматическим воспроизведением и анимацию GIF, которые показывают приложение в действии и его результаты.
Разделы довольно просты и хорошо структурированы, а небольшое количество кратких и точных копий делает их очень легкими для понимания и усвоения. CTA разбросаны вверху, посередине и внизу страницы.
5. Приложение Spendee
[Источник: Spendee]Что это такое : мобильное и настольное приложение для управления деньгами и личными средствами.
Что имеет эта целевая страница : Используя двухцветный макет с белым и зеленым, большие скриншоты мобильных и настольных вариантов приложения доминируют на главном экране. Рядом с ними находится краткое описание использования приложения, «Создать бесплатную учетную запись» и кнопки загрузки.
Награды, полученные приложением, и три основных ценностных предложения ведут к трехэтапному предложению использования приложения. Далее следуют несколько основных функций, а также отзывы клиентов и упоминания в прессе.
Что мы можем извлечь из этого : сочетание текста, визуальных элементов, которые помогают донести смысл приложения, и большого количества социальных доказательств, делают эту целевую страницу исключительно хорошо сбалансированной.
6. BigOven
[Источник: Bigoven]Что это такое : мобильное приложение для улучшения навыков кулинарии и поиска рецептов.
Из чего состоит эта целевая страница : Эта целевая страница в значительной степени использует все основные части хорошей целевой страницы приложения: четкую и короткую копию, CTA, ценностные предложения и образовательный / демонстрационный контент.
Изображения макета и дизайна приложения соответствуют нескольким основным пунктам, описывающим возможности приложения.
Центральная часть, однако, — это краткое, но очень познавательное видео, в котором подробно рассказывается о приложении.
Что мы можем узнать из этого : Что выделяет его, так это разборчивые, читаемые шрифты. Заголовки и мелкие абзацы легко читаются на мобильных устройствах: в заголовках используется крупный шрифт, чтобы их смысл был более четким.
Качество копирования заключается не только в типографике: преимущества приложения и его уникальные ценности очевидны любому, кто читает только заголовки, даже не углубляясь в следующие пункты маркированного списка.
7. Slack
[Источник: Slack]Что это такое : инструмент обмена сообщениями, который в основном используется в бизнес-структурах и организационных структурах, которым необходимо улучшить свой коммуникационный рабочий процесс.
Что содержит эта целевая страница : много белого пространства для улучшения внимания посетителей к ключевым моментам, крупные шрифты и разборчивый текст, содержащий как можно меньше слов для объяснения приложения.
Slack очень бережлив со своими ценностными предложениями: всего три основных пункта, сопровождаемых снимками экрана приложения в действии, списком компаний, использующих Slack, и призывом к действию «Начать», который появляется в самом верху и в самом низу страницы. страница.
Что мы можем извлечь из этого : целевая страница Slack объясняет преимущества и функции приложения простым языком. Кроме того, первая часть страницы содержит изображения, демонстрирующие продукт в его настольном и мобильном вариантах.
Для более четкой и быстрой передачи информации на странице используются значки, демонстрирующие возможные интеграции.
8. Keeply
[Источник: Keeply]Что это такое : Приложение для безопасного хранения личных файлов и данных пользователей.
Что имеет эта целевая страница : Чрезвычайно минималистичный и сохраняющий оптимизированный одноколоночный поток, Keeply начинается со снимка экрана приложения, четкого объяснения того, для чего оно предназначено, и копии, содержащей ключевые преимущества.
По мере того, как пользователи прокручивают страницу вниз и знакомятся с ее уникальными предложениями и функциями, цвет фона меняется, создавая прекрасный эффект и придавая каждой секции свой отличительный оттенок.
CTA расположены вверху страницы в виде вкладки AppStore справа и в нижнем колонтитуле в виде текстовой ссылки.
Что мы можем извлечь из этого : Оригинальное использование цветов фона позволяет читать более целенаправленно. Используемые шрифты являются индивидуальными, и вторая половина страницы особенно выигрывает от очень сильной и минимальной копии.
9. Muzzle
[Источник: Muzzle]Что это такое : приложение, которое отключает экранные push-уведомления во время демонстрации экрана, особенно подходит для деловых целей.
Что есть на этой целевой странице : сразу бросающийся в глаза раздел справа, содержащий веселые примеры крайне неприятных уведомлений, демонстрирующих все разрушительные возможности, если их увидеть во время демонстрации экрана во время онлайн-конференции.
Очень подробное объяснение того, что представляет собой приложение и для чего оно предназначено, за которым следует призыв к действию «Загрузить».Единственный оставшийся элемент — это демонстрация совместимых приложений для обмена сообщениями.
Что мы можем узнать из этого : вся целевая страница занимает только первый экран пользователя — прокрутки вниз нет. Все ценностное предложение удивительно минимально и просто.
Эта целевая страница приложения фантастически успешна по своему дизайну, потому что она передает эти ценностные предложения, сталкивая посетителей с возможной проблемой, которую решает приложение. И он передает использование приложения без какой-либо копии, которая его описывает!
Кроме того, необычный фактор юмора на целевых страницах будет удерживать взгляд посетителей в правом разделе страницы, поскольку продолжают появляться примеры неловких уведомлений.
10. Почасовая
[Источник: Почасовая]Что это такое : Мобильное приложение только для iOS для отслеживания рабочего времени.
Что содержит эта целевая страница : радикальный дизайн этой страницы объединяет все ее содержание в один блок, содержащий копию и изображения. И все же логика движения пользователя вниз по странице и того, куда должны быть направлены его глаза, всегда присутствует.
Описательная копия немного больше, чем предыдущие записи в этом списке. Текстовая ссылка CTA отображается посередине и внизу страницы.Первый использует эффект увеличения при наведении курсора мыши на него.
Что мы можем извлечь из этого : Уникальность этой целевой страницы приложения заключается в ее отличительном дизайне.
Темный фон, очень большие заголовки с яркими шрифтами без засечек, сжатые разделы контента и контрастные красные и кремовые цвета, подчеркивающие основные моменты, создают, возможно, самую привлекательную визуально целевую страницу в нашем списке.
5 обязательных и важных элементов целевой страницы приложения, которые увеличивают конверсию
Каждая целевая страница приложения должна иметь определенные обязательные элементы, чтобы повысить шансы на обучение и, в конечном итоге, на преобразование потенциального клиента.
Рассмотрев десять примеров выше, мы обнаружили, что есть пять обязательных элементов, которые, если они сделаны правильно, придают решающее преимущество целевым страницам приложения.
1. Заголовок страницы
Заголовок целевой страницы приложения должен основываться на том факте, что это первое, что читатели видят на странице.
Одно конкретное исследование лучше всего объясняет, о чем идет речь, когда речь идет о заголовках: девять из десяти зрителей, прочитавших ваш заголовок, также прочитают ваш призыв к действию.
Заголовок должен говорить о ценности приложения, сообщать о его преимуществах и в краткой, экономичной и эффективной форме доводить до совершенства его точку продажи.
Оно должно заинтриговать потенциальных клиентов, чтобы они оставались на странице, а не приходили в норму немедленно, а также давали немедленный ответ на вопрос, зачем им это приложение.
2. Кнопка CTA
Кнопка, форма или текстовая ссылка с призывом к действию являются наиболее важным элементом целевой страницы приложения, поскольку они превращают потенциальных клиентов в клиентов.
Сама причина существования целевой страницы — это мотивация потенциального клиента двигаться вниз по своей воронке и к призыву к действию, который их конвертирует.
Призывы к действию на целевых страницах приложений обычно указывают пользователю на магазин приложений, откуда он может загрузить приложение. Кроме того, это может привести к контактной форме — после того, как они заполнят и отправят ее, они получат прямой доступ к приложению.
Целевые страницы в идеале должны иметь один доминирующий призыв к действию — исследования показывают, что включение более одного предложения призыв к действию может снизить коэффициент конверсии на 266%!
3.Социальное доказательство
Социальное доказательство объясняет посетителю надежность вашего приложения.
Это могут быть типы контента, такие как обзоры сторонних приложений и отзывы существующих клиентов, обладающие убедительной силой, которая может подтолкнуть потенциального клиента к решению загрузить приложение.
Социальными доказательствами также могут быть возможные награды и признания, которые выиграло приложение, или общее количество загрузок и количество пользователей.
4. Краткая и точная копия
Основная копия дает возможность более подробно рассказать о ценностном предложении, функциональных возможностях и функциях вашего приложения.
Он должен раскрыть преимущества и ответить на вопросы пользователей и болевые точки, которые вы должны изучить и знать заранее, прежде чем создавать целевую страницу приложения.
Копия должна удовлетворить пользователя, попавшего на страницу вашего приложения, и доказать им, что он был прав, нажав на вашу страницу в результатах поиска, в рекламе или любом другом канале, откуда они пришли.
Тип и цель приложения определяют, сколько копий веб-страницы вы должны использовать. Например, игровое приложение требует намного меньше копий, чем, скажем, фитнес-приложение, которое имеет несколько функций, которые требуют объяснения.
5. Высококачественные медиа
Визуальные элементы целевой страницы приложения выделяют его среди остальных. Элементы изображения, GIF или видео не только придают странице приятный вид, но и могут улучшить то, что делает ваша копия.
Каждый из пяти перечисленных здесь элементов должен служить единственной цели: подчеркнуть преимущества приложения. В идеале средства массовой информации также должны демонстрировать продукт приложения в действии, а также его отличительные особенности и отличительные черты.
Описательная копия и заметное использование высококачественных материалов могут сделать целевую страницу вашего приложения длиннее, но не беспокойтесь об этом: исследования показывают, что более длинные целевые страницы могут иметь коэффициент конверсии на 220% выше.
9 из 10 зрителей, которые прочтут ваш заголовок, также прочитают ваш призыв к действию.Какое место занимает целевая страница для продвижения приложений в воронке продаж вашего бизнеса?
Как отдельные страницы с четко определенной целью, целевые страницы приложений полагаются на информацию, которая будет мотивировать посетителей достичь точки конверсии воронки продаж.
Благодаря множеству ролей, которые они могут выполнять, целевые страницы могут принадлежать любому этапу воронки продаж или маркетинга: верхнему, среднему или нижнему.
Целевые страницы приложения могут выполнять любую из этих ролей в воронке продаж:
- Преобразование потенциальных клиентов в клиентов, которые загружают приложение, подписываются или подписываются на приложение в социальных сетях
- Обучение новому трафику, поступающему из поисковых систем , реклама или любой другой канал
- Мотивация привлеченных клиентов к продвижению приложения через социальные сети
- Тестирование различных сегментов аудитории с помощью персонализированного контента для определения фрагмента текста, изображения или кнопки, которые приведут к более высокому коэффициенту конверсии
Самый эффективный способ использования целевой страницы приложения в воронке продаж — совместная работа с так называемыми капельными кампаниями.
Целевые страницы и капельный маркетинг
Автоматизированный электронный маркетинг, или капельный маркетинг, состоит из последовательности целевых электронных писем, которые отправляются, когда пользователь выполняет определенное действие, например, регистрируется или просто просматривает страницу.
Маркетологи используют капельный маркетинг для рассылки актуальных и персонализированных электронных писем своим потенциальным клиентам. Автоматизированный характер этих почтовых кампаний экономит много времени и усилий.
Целевые страницы и капельные маркетинговые кампании работают вместе в воронке продаж следующим образом:
Целевая страница генерирует потенциальных клиентов, которые собираются как подписчики по электронной почте.Эти подписчики входят в сегмент, который запускает серию капельных электронных писем, целью которых является превращение этих подписчиков в пользователей, загрузивших приложения.
Вы можете отправлять пользователей, получающих электронные письма, на целевую целевую страницу, на которой есть убедительная копия и другие элементы, которые помогут им принять обоснованное решение о загрузке приложения.
Целевые страницы приложений и капельный маркетинг по электронной почте, работая вместе, могут:
- Приветствовать новых пользователей
- Воспитывать и обучать потенциальных клиентов и превращать их в пользователей, загружающих
- Начать работу и обучать посетителей
- Напоминать потенциальным клиентам о преимуществах приложения
- Вовлекать и повторно активировать существующих неактивные пользователи
Способ достижения любой из этих целей с максимально возможным успехом — это следующие передовые практики, оптимизирующие синергию целевых страниц и капельного маркетинга:
- Создавайте контент для обоих, который соответствует : и то, и другое. целевая страница и кампания капельной электронной почты должны иметь одно и то же сообщение и один и тот же голос.Это обеспечивает синергию, которая создает доверие и уверенность у пользователей, заставляет их запоминать основное сообщение и в конечном итоге конвертирует их.
- Создавайте визуальные эффекты, соответствующие : одинаковая эстетика для целевой страницы приложения и электронного маркетинга ценно по тем же причинам, что и сопоставление контента. Совершенно иной вид целевой страницы по сравнению с электронной почтой может сбить с толку пользователя, который сомневается в надежности и благих намерениях вашего бизнеса.
- Предлагайте льготы и льготы : Электронные письма должны содержать специальное предложение или любую другую выгоду для получателя, который может испытать искушение предпринять желаемое вами действие.Бесплатные пробные версии, скидки, купоны или бесплатные электронные книги — заманчивые стимулы, которые могут повысить коэффициент конверсии.
- Убедитесь, что целевая страница и капельные электронные письма имеют один и тот же призыв к действию. : Как мы уже установили, у целевых страниц приложения одна единственная цель, которая сосредоточена в точке конверсии: кнопка CTA. Кампании по электронной почте должны обеспечивать и поддерживать это, а также удерживать потенциальных клиентов сосредоточенными на одном действии, которое они должны предпринять.
Выводы о целевых страницах приложений
Для продвижения продуктов приложений должна быть краткая и целенаправленная копия, поддерживающая единую цель конверсии.
Целевые страницы приложения должны, в этом отношении, содержать:
- Четкий призыв к действию, который несколько раз повторяется на странице
- Визуальные элементы, которые привлекают и обучают пользователей и помогают письменной копии донести мысль
- Ясно подчеркнутые ценностные предложения и преимущества
- Социальные доказательства, такие как обзоры приложений, отзывы и награды, если таковые имеются
В рамках воронки продаж целевые страницы приложений могут
- Превратить потенциальных клиентов в клиентов
- Привлечь ценных потенциальных клиентов
- Обучить новых прибытия
- Мотивируйте продвижение социальных сетей
- Протестируйте различные сегменты аудитории и стратегии конверсии
Целевые страницы могут работать вместе с маркетинговыми кампаниями по электронной почте, чтобы максимизировать результаты конверсии за счет согласования текста и изображений, предложения стимулов и использования одного и того же вызова -действие.
