Лендинг пейдж (landing page) — что это, зачем нужен и как сделать самому
Приветствую Вас на страницах блога: My-busines.ru. Сегодня мы разберем понятие лендингов (Landing Page). Что это, зачем они нужны, чем отличаются и как создать самостоятельно.
Лендинг пейдж (Landing Page, посадочная страница, страница приземления) является одним из инструментов маркетинга. Цель лендинг пейджа — совершение пользователем одноцелевого действия, в то время как полноценные сайты предназначены для многоцелевого использования. Высокий спрос на сайты-одностраничники имеет вполне простое объяснение: такое ограничение позволяет сделать страницу невероятно эффективной.
Содержание
- 1 Что это и зачем нужно?
- 1.1 Директ лендинг
- 1.2 Как правильно пишется?
- 1.3 Одностраничник или сайт — отличие
- 2 Лендинг – как сделать самому, рекомендации
- 2.1 Видео на эту тему:
Основной целью лендинг пейдж может быть запись на онлайн-курсы, оформление подписки, совершение какой-то одной конкретной покупки, и т. д.
д.
Сайт-одностраничник можно назвать своеобразным трамплином для бизнеса. В них кратко, чётко и лаконично собрана вся основная информация, объясняющая потенциальному потребителю суть вашего предложения. В то же время, грамотно созданный лендинг пейдж должен разжигать интерес к вашему предложению, и мотивировать потенциального потребителя к совершению требуемого действия (покупки, подписки и т.д.).
На этом функционал лендингов не заканчивается, ведь они также позволяют собрать очень нужные данные — телефоны и адреса электронной почты тех людей, которые заинтересовались вашим предложением. В дальнейшем полученные данные будут нужны вам для установления контакта с потребителем и мотивирования его к покупке.
Директ лендингДирект лендинг в шутку называют машинкой для печати денег. Почему так?
Миллионы наших соотечественников привыкли пользоваться самыми популярными поисковыми системами – Google и Яндекс. Все эти люди имеют различный уровень дохода и различные предпочтения. Они используют поисковики для самых разных целей: от покупки производственных станков, до заказа услуг доставки еды на дом.
Они используют поисковики для самых разных целей: от покупки производственных станков, до заказа услуг доставки еды на дом.
Но наиболее важным здесь является то, что люди сами формируют спрос к вашему предложению. Если точнее, они сами генерируют поисковые запросы и изучают продукты рекламы. Этих людей не нужно склонять к просмотру рекламы, к ним не нужно искать специальный подход. Предпрениматели и менеджеры активно пользуются этой уловкой, размещая рекламу со своими предложениями в Google Adwords и Яндекс.Директ.
Яндекс.Директ является очень популярной, широко востребованной системой. К сожалению, не всегда выходит так, что предложение соответствует спросу – поэтому, начинающим предпринимателям бывает достаточно сложно обойти серьёзную конкуренцию Яндекса. Но при условии создания действительно привлекательной продающей страницы, преимущество, несомненно, будет на вашей стороне.
Как правильно пишется?Термин «landing» означает «приземление». Оттуда и альтернативная интерпретация названия лендинг пейдж – «посадочная страница». Сегодня, к этому термину относят все сайты-одностраничники, хотя, оказывается, это не совсем правда. Ведь все лендинги имеют различные конфигурации, позволяющие делить их на множество различных категорий.
Оттуда и альтернативная интерпретация названия лендинг пейдж – «посадочная страница». Сегодня, к этому термину относят все сайты-одностраничники, хотя, оказывается, это не совсем правда. Ведь все лендинги имеют различные конфигурации, позволяющие делить их на множество различных категорий.
Произносить слово лендинг с буквой «Е» или «Э» – не столь принципиально. А вот на тематических форумах, можно встретить массу рассуждений по поводу правильности написания. Слово «лэндинг», к примеру, присутствует в экономическом тематическом словаре, и никак не относится к сайтам. Но в словарях ответ на этот вопрос вы и не найдёте. Всё дело в том, что сайты-одностраничники – относительно новый виток в системе продаж российских предпринимателей, и популярность их начинается примерно с 2014 года. Также стоит принять во внимание тот факт, что слово относится к специальному лексикону. Именно поэтому, о правильности написания слова landing следует судить только по общепринятым нормам самих интернет-пользователей.
Яндекс-поисковик воспринимает оба варианта написания данного слова, и не исправляет ни один из них, как ошибку. Но вот в лексиконе копирайтеров, наиболее распространенным вариантом, всё же, является «лендинг» — более 250 млн результатов по данному запросу.
В поисковой системе Google «лэндинг» также не является ошибкой, но поисковик осторожно намекает нам, не имеем ли мы, случаем, в виду слово «лендинг». В основном, гугл «сомневается» в правильности написания слова потому, что при запросе через букву «Э» — выдаёт результаты экономического словаря. Интерпретацией слова «лЭндинг» по данному словарю является оплата за разгрузку товарного судна. Тем не менее, весь ТОП-10 посвящен именно сайтам-одностраничникам, а не тематике морских финансовых отношений.
Вывод один: используя оба варианта, никто не посчитает это за ошибку, но написание слова «лЭндинг» может поставить в сомнение ваши знания в области сайтов-одностраничников.
Одностраничник или сайт — отличиеВопреки распространенному мифу, одностраничники не имеют никакого сходства ни с хоум пейдж сайта, ни с другими его элементами. Поэтому, на них так важно размещение тех же элементов, которые есть и на обычных ресурсах: ссылок, меню-навигации, и призывов к действию. Минимализм в создании лендинг пейдж вполне приветствуется: чем меньше отвлекающих факторов, тем чётче будет фиксация внимания посетителя на одной конкретной цели – на том, что вы хотите продать.
Поэтому, на них так важно размещение тех же элементов, которые есть и на обычных ресурсах: ссылок, меню-навигации, и призывов к действию. Минимализм в создании лендинг пейдж вполне приветствуется: чем меньше отвлекающих факторов, тем чётче будет фиксация внимания посетителя на одной конкретной цели – на том, что вы хотите продать.
Хоум пейдж сайта по своей сути представляет собой страницу, где посетитель может найти всю информацию, касательно компании, её продукции. В сайтах-одностраничниках, как правило, содержится гораздо меньше информации.
Лендинг – как сделать самому, рекомендацииКонечно же, самым лёгким и распространённым способам создания лендинг пэйдж является делегирование процесса профессиональным разработчикам. Но у этого способа есть два «но»:
- за один профессиональный сайт придётся выложить из собственного кармана не менее 500$;
- вы сможете сделать для себя тот вариант сайта, которым будете поистине довольны.
Первое, с чего стоит начать самостоятельное создание лендинга – это поиск подходящего для вас бесплатного или недорогого конструктора. Конечно, на практике, ваша первая разработка одностраничника не принесет вам ошеломляющих результатов, как у опытного профессионала. Ведь с первого раза невозможно правильно спланировать ход разработки и учесть все нужные детали. Именно во избежание таких конфузов, удобнее делать страницу по заранее намеченному плану.
Конечно, на практике, ваша первая разработка одностраничника не принесет вам ошеломляющих результатов, как у опытного профессионала. Ведь с первого раза невозможно правильно спланировать ход разработки и учесть все нужные детали. Именно во избежание таких конфузов, удобнее делать страницу по заранее намеченному плану.
1. Собираем данные.
Первым этапом является сбор данных о том, как продать ваш продукт. Здесь уместно представить себя тем самым клиентом, который будет покупать ваши товары или услуги. Как бы вы искали товар, если бы хотели его купить?
2. Анализируем.
На данном этапе происходит также сборка ядра поисковых запросов с помощью Яндекс Вордстат, Гугл Кейвордс и т.д. В результате вы получите список наиболее популярных поисковых запросов. Посмотрите одностраничники конкурентов, сделайте выводы и оценочные критерии для своего собственного лендинга.
3. Формулировка торгового предложения.
Торговое предложение – это то, как вы представите свой товар целевой аудитории. В интернете есть масса примеров, как правильно создать ТП для максимальной его эффективности. Когда вы закончили с созданием ТП, напишите короткий список своих преимуществ, отметьте своих партнеров и компании, с которыми сотрудничаете; напишите пошаговую стратегию выполнения заявки; соберите фото и видео, которые представят вашу работу максимально выгодно для покупателя.
В интернете есть масса примеров, как правильно создать ТП для максимальной его эффективности. Когда вы закончили с созданием ТП, напишите короткий список своих преимуществ, отметьте своих партнеров и компании, с которыми сотрудничаете; напишите пошаговую стратегию выполнения заявки; соберите фото и видео, которые представят вашу работу максимально выгодно для покупателя.
4. Акции и предложения.
Не забывайте об этом пункте – он очень важен для привлечения внимания. Придумайте оригинальное предложение для своих клиентов.
5. Разработка эскиза.
Можно создать макет вашего будущего одностраничника с помощью специальных сервисов.
6. Структура лендинга, дизайн, верстка.
На этом этапе, происходит разработка посадочной страницы. Здесь вам очень хорошо пригодятся эскизы и макеты, созданные ранее. После создания дизайна, наступает этап верстки – можно написать код как вручную, так и с помощью специальных программ, существенно упрощающих процесс.
Когда ваш сайт будет готов к использованию, протестируйте его и можете загружать на хостинг. Не забудьте о контекстной и других видах рекламы – они «приведут» целевую аудиторию к вашему предложению.
Видео на эту тему:
Поделитесь с друзьями в соц. сетях
Автор — Валерий Москаленко
Маркетолог, вебмастер, блогер с 2011 года. Люблю WordPress, Email маркетинг, Camtasia Studio, партнерские программы)) Создаю сайты и лендинги под ключ НЕДОРОГО. Обучаю созданию и продвижению (SEO) сайтов в поисковых системах. Мои контакты >>>
Обучаю созданию и продвижению (SEO) сайтов в поисковых системах. Мои контакты >>>
Чтобы написать эту статью, мы потратили много времени и сил. Мы очень старались и если статья оказалась полезной, пожалуйста оцените наш труд. Нажмите и поделитесь с друзьями в соц. сетях — это будет лучшей благодарностью для нас и мотивацией на будущее!
Что такое лендинг пейдж? Примеры Landing Page. Создание посадочных страниц самому
Приветствую, вас, на блоге «ИнетСоветы.ру». Лендинг пейдж сегодня является одной из самых эффективных маркетинговых разработок. Благодаря такому проекту можно легко и быстро продвигать продукцию, а также побудить потенциального покупателя немедленно приобрести ее.
Помимо этого, благодаря посадочным страницам можно не только продать какую-то вещь, но также собрать всю нужную персональную информацию о потенциальных клиентах, включая номера телефонов, адреса электронной почты и т. д. Эти данные очень помогут вам в будущем, когда нужно будет продвинуть определенный товар. Благодаря лендинговой странице вы сможете подвести клиента к принятию решения о приобретении вашей продукции.
Благодаря лендинговой странице вы сможете подвести клиента к принятию решения о приобретении вашей продукции.
О том, что это такое посадочная страница, и как ее правильно оформить, должен знать каждый предприниматель, занимающийся торговым бизнесом в сети интернет. Благодаря этому можно будет быстро повысить уровень продаж и, соответственно, значительно приумножить доход от предпринимательской деятельности.
Содержание
- Понятие лендинг пейдж
- Цели Landing Page
- Виды посадочных страниц
- Примеры успешных одностраничников
- Лендинг пейдж с нуля – создать самому или заказать профессионалу?
- LPgenerator
- Flexbe
- Структура лендинг пейдж
- За сколько можно заказать landing page?
Понятие лендинг пейдж
Итак, давайте для начала разберемся, что такое лендинг пейдж, и с чем ее часто путают?
Лендинг пейдж – это одностраничный сайт, созданный с определенной целью: продать товар, продвинуть услугу или собрать нужные контактные данные о потенциальных клиентах. Создание лэндинг пейдж – очень кропотливая работа, требующая высокого профессионализма. Здесь все должно быть «на высоте», поскольку одностраничник должен заинтересовать и привлечь новые лица к сотрудничеству.
Создание лэндинг пейдж – очень кропотливая работа, требующая высокого профессионализма. Здесь все должно быть «на высоте», поскольку одностраничник должен заинтересовать и привлечь новые лица к сотрудничеству.
Разобравшись с вопросом, что такое лэндинг, необходимо рассмотреть еще один нюанс – с чем его часто путают люди, не имеющие отношения к торговой сфере? Прежде всего, необходимо запомнить, что лэндинг – это не копия или аналог главной страницы того или иного ресурса, поэтому на нем никогда не размещают каталоги товаров, контакты или ссылки на другие сайты. Совсем наоборот: здесь не должно быть никакой лишней информации, которая может отвлечь потенциального клиента от основной его задачи – купить, позвонить, оставить свои данные и т. д.
Лендинг пейдж (страница приземления, одностраничкик, посадочная, продающая, целевая страница) — страница захвата, целью которой является получение подписчика в подписную базу (его контактного имейла, телефона) или продажа товара или услуги потенциальному клиенту.
Продающий лендинг работает по принципу «купи или умри». Конечно, это шуточный слоган, однако он наполнен скрытым смыслом. Основной задачей такого проекта является привлечение клиентов всеми доступными способами. И не только привлечение, но и побуждение к совершению покупки. Главное, что должны помнить начинающие предприниматели, — это то, что каждый отдельный лендинг создается только под один продукт, то есть, грубо говоря, он является персональной страницей того или иного товара или услуги.
Цели Landing Page
Чтобы повысить продажи, одного знания, что такое лендинги, недостаточно. Необходимо учитывать цели, к которым вы должны стремиться при создании посадочных страниц. Они могут быть следующими.
- Получение важных сведений о посетителях одностраничка. Благодаря внедрению специальных полей, где должны быть указаны все необходимые данные (ФИО, номер телефона, адрес е-почты и др.), вы сможете найти человека, который заинтересован в вашей продукции, и готов совершить покупку, «дожать» его через таргетированную рекламу в социальных сетях.
 Сбор подписной базы для рассылки рекламных писем.
Сбор подписной базы для рассылки рекламных писем. - Продажа того или иного товара, который представлен на вашей лендинговой странице. Довольно часто такие ленды продвигают дешевую продукцию (например, товары из Китая). Если же товар стоит дороже, то для его продажи сотрудники торговой фирмы сначала подготавливают почву – совершают емейл-рассылки, связываются с потенциальными покупателями через колл-центры и т. д.
- Ознакомление целевой аудитории. Конечно, такие операции проводятся редко, однако, все же, они имеют место. Например, таким способом можно предупредить определенную группу лиц с проведением различных мероприятий, рекламных кампаний, акций.
Как видно, крутые лендинги – это не только прибыльное, но и очень ответственное дело. Оно имеет свои разновидности, каждая из которых отличается от другой своей целью и поставленной задачей. Давайте рассмотрим все 4 разновидности landing page более детально.
Виды посадочных страниц
Принципы создания посадочных страниц, или Landing Page, зависят от того, к какой разновидности они имеют отношение.
- Click-through page. Это один из самых простых видов лендинговых страниц, направленных на то, чтобы вызвать интерес клиента к представленной продукции. На такой страничке пользователь может узнать всю информацию о товаре, а также о преимуществах сотрудничества именно с вашим предприятием. Все, что необходимо сделать клиенту, — это всего лишь нажать на кнопку и выполнить нужно действие.
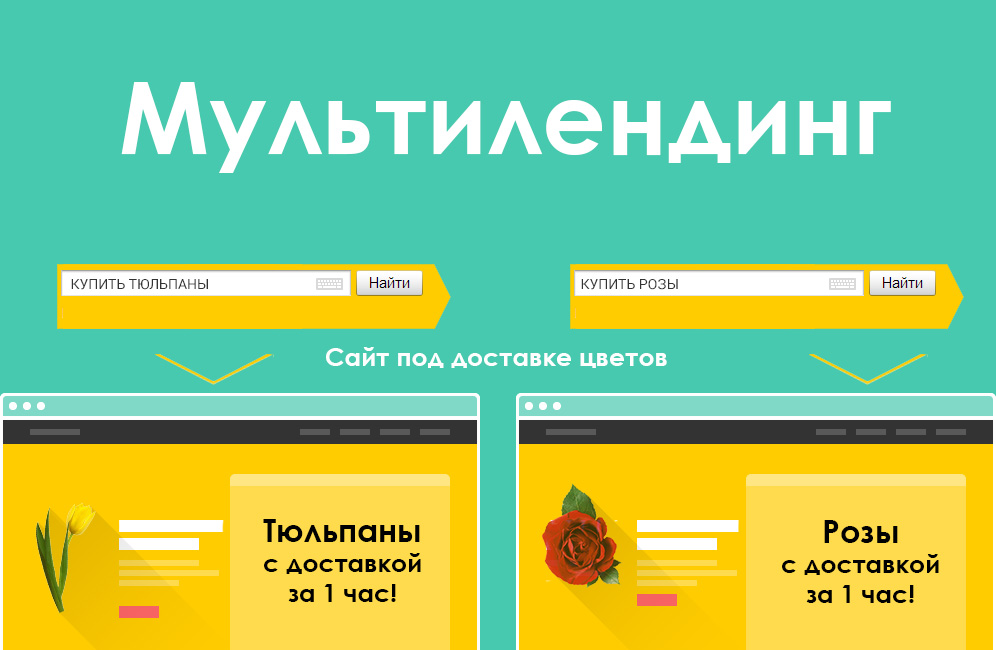
- Лидогенерирующая лэндинговая страница. Здесь от разработчиков требуется намного больше усилий, поскольку взаимодействие с целевой аудиторией будет более глубоким. Соответственно, оно должно стать более продуктивным и взаимовыгодным. Такие посадочные страницы не предоставляют ссылки на другие сайты, поскольку это может привести к тому, что часть клиентов откажется от сотрудничества с предприятием.
- Сквиз пейдж. Такая страничка предназначена для того, чтобы сотрудники торгового предприятия могли получить адреса электронной почты интересующих их лиц. Благодаря таким действиям маркетологов, фирма может быстро приумножить количество заинтересованных в ее продукции подписчиков.
 Особое внимание в данном случае должно уделяться контенту. Он должен подаваться небольшими блоками, информация должна легко читаться и восприниматься посетителями лендинг пейдж. В отличие от двух предыдущих видов, заданием сквиз страницы не является продажа продукции, а только получение e-mail пользователей.
Особое внимание в данном случае должно уделяться контенту. Он должен подаваться небольшими блоками, информация должна легко читаться и восприниматься посетителями лендинг пейдж. В отличие от двух предыдущих видов, заданием сквиз страницы не является продажа продукции, а только получение e-mail пользователей. - Продающие страницы – это идеальный лендинг для продвижения различных товаров. Здесь покупатель может получить все необходимые сведения о товаре, ознакомиться с ценами и условиями совершения покупок. Длина текста, описывающего продукт, зависит от его цены, а также от сложности торгового предложения.
Какой бы ни была направленность вашего проекта, вы должны помнить, что красивый лендинг играет далеко не последнюю роль в развитии и успешности вашего бизнеса. По этой причине не нужно спешить, стараясь как можно быстрее оформить лендинговую страничку. Правильное и удобное оформление требует определенных временных затрат, однако они обязательно окупятся, когда вы привлечете остаточное количество заинтересованных пользователей.
Теперь давайте рассмотрим примеры лендингов с высокой конверсией. Благодаря им вы поймете, насколько важную роль играют посадочные страницы в развитии и успешном продвижении бизнеса в интернете, либо за его пределами.
Примеры успешных одностраничников
Следующие примеры Landing Page будут особенно полезными для начинающих предпринимателей.
Данный пример одностраничника является образцом правильно составленной и понятной для посетителей инструкции. Речь идет о лэндинге [urlspan]bearcss.com[/urlspan]. Помимо привлекательного интерфейса, эта страничка уникальна еще и тем, что она не призывает к выполнению тех или иных действий, а создана для того, чтобы ознакомить пользователя с основами веб-дизайна. Также она будет весьма полезной и для начинающих предпринимателей в интернете, поскольку она дает полный ответ на вопрос, что такое лэндинговые страницы.
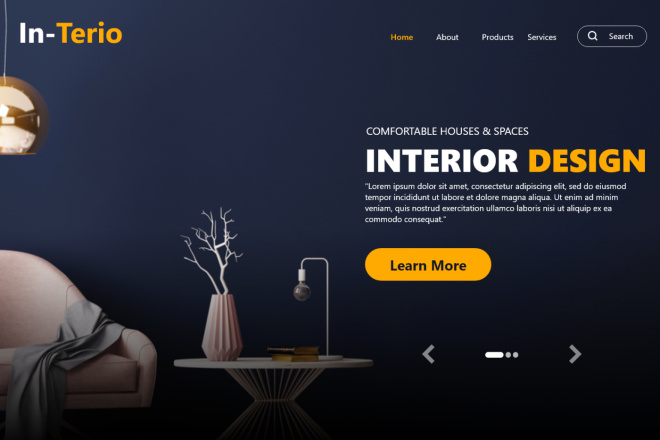
Один из самых удачных примеров продающих лэндингов представлен ниже. Здесь довольно ненавязчиво, но, в то же время, настойчиво, разработчики призывают потенциальных клиентов к совершению заказа дизайна интерьера. Смотрите пояснения на картинке:
Еще несколько типичных продающих страниц с высокой конверсией:
Мы рассмотрели самые интересные лендинговые страницы, которые имеют большие шансы на увеличение конверсии за счет свежих и оригинальных идей, которые были внедрены при разработке этих проектов. Никогда не стоит забывать, что структура лендинга с высокой конверсией – это залог процветания бизнеса, поэтому давайте остановимся на этом вопросе, и изучим его более глубоко.
Лендинг пейдж с нуля – создать самому или заказать профессионалу?
Первый вопрос, который приходит на ум начинающему предпринимателю – как создать лендинг пейдж самому бесплатно? На самом деле, ничего сложного в этом нет – современная сеть интернет предлагает широкий выбор всевозможных конструкторов, при помощи которых вы можете самостоятельно оформить посадочную страницу для своего проекта.
Когда сделать лендинг самому лучше, чем заказывать его у профессионалов? Целесообразнее всего выполнить такую работу тогда, когда ваши финансовые возможности не очень высоки, либо вы желаете научиться этому, чтобы в будущем оказывать услуги другим предпринимателям и сайтовладельцам.
[urlspan][/urlspan]
Сейчас рассмотрим несколько конструкторов, благодаря которым можно сделать лендинг пейдж без посторонней помощи. Использование конструкторов обойдется намного дешевле, чем заказ продающей страницы у дизайнеров фрилансеров или у специальных студий.
LPgenerator
Давайте рассмотрим все манипуляции на примере оперирования в системе [urlspan]LPgenerator[/urlspan]. Прежде всего, вам необходимо пройти процедуру регистрации для того, чтобы воспользоваться возможностями данного ресурса. После того как вы авторизуетесь на сайте, вы сможете сделать продающий лендинг, следуя нижеприведенному алгоритму.
- Выберите самый подходящий для вашей посадочной страницы шаблон из тех, которые предлагают вам веб-дизайнеры данного сайта.

- Используя все необходимые инструменты из визуального редактора, оформите лендинг пейдж так, как вы считаете нужным.
- Создав посадочную страницу, разместите ее на домене, обладателем которого вы являетесь.
Flexbe
Flexbe (Флексби) — конструктор простых лендингов. С помощью имеющего на сайте набора инструментов вы сможете создать неплохой лендинг за короткий промежуток времени. Плюс в том, что вам не нужно разбираться в коде, все работы происходят визуальном конструкторе.
Если ваш сайт на Вордпресс, то под него разработан плагин WpPage. У него есть двухнедельный бесплатный тестовый период. Если WpPage Вам понравится, вы сможете его приобрести и создавать сколько угодно лендингов.
Теперь вы знаете, как создать лендинг самому, причем абсолютно безвозмездно с помощью констукторов.
Где заказать создание красивого Landing Page, если нет времени на самостоятельную разработку? Обратитесь к фрилансерам на самых популярных биржах удаленной работы, список смотрите по ссылке https://inetsovety.
ru/vse-birzhi-frilansa-i-udalennoy-rabot/
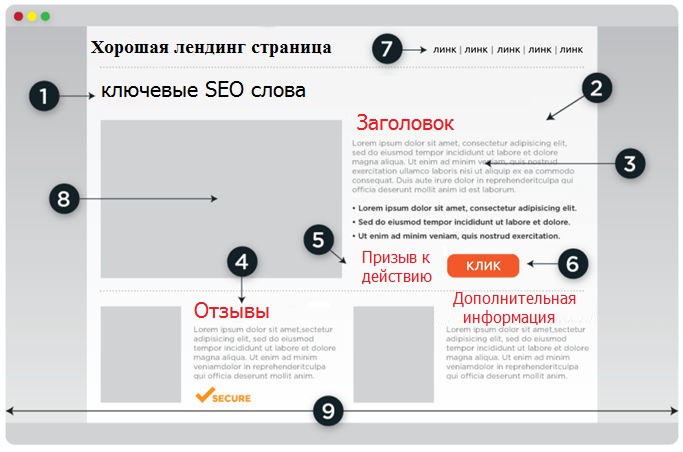
Структура лендинг пейдж
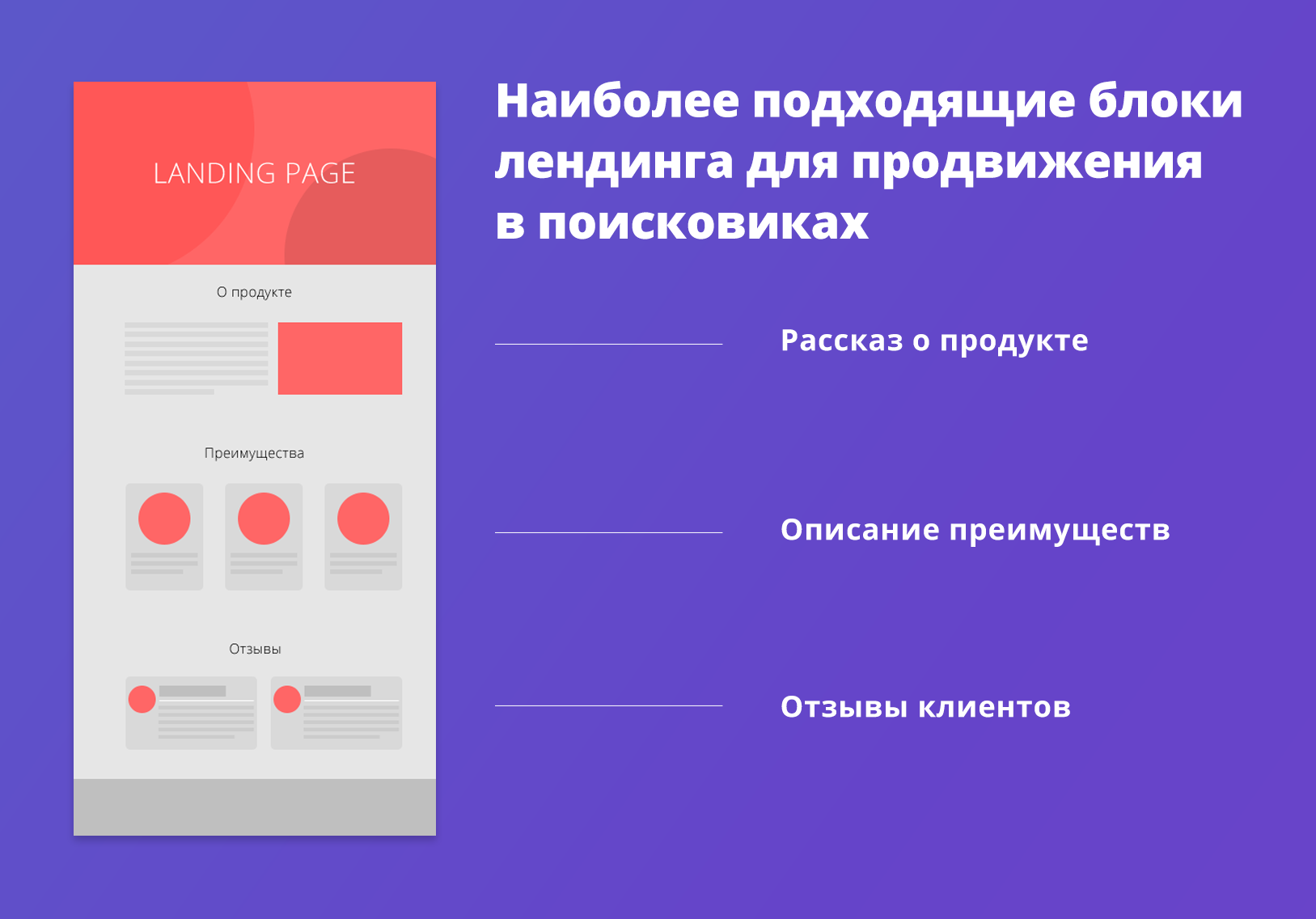
Чтобы проект выполнил возложенную на него миссию, вы должны знать, как правильно его оформить. Для этого вам необходимо запомнить некоторые требования к структуре посадочных страниц. Она состоит из:
- главного экрана, на котором отображается ваше уникальное торговое предложение;
- подробного описания предлагаемого вами товара;
- портфолио, благодаря которому потенциальные клиенты смогут оценить качество вашей продукции, или уровень предоставляемых вами услуг;
- подробной информации о предприятии;
- отзывов клиентов, которые ранее сотрудничали с вами;
- информации об акциях, проводимых вашим предприятием;
- условий и подробной схемы сотрудничества с вами;
- ваших контактов и места нахождения (если клиенту нужна будет личная встреча с руководством, например).
Если у вас нет времени заниматься разработкой посадочной страницы, вы можете заказать ее профессиональным веб-мастерам. Но для этого вам сначала необходимо узнать, сколько стоит одностраничный сайт, чтобы рассчитать свои финансовые возможности.
Но для этого вам сначала необходимо узнать, сколько стоит одностраничный сайт, чтобы рассчитать свои финансовые возможности.
За сколько можно заказать landing page?
На вопрос, сколько стоит лендинг, однозначного ответа вам никто не даст, поскольку каждая компания по-своему оценивает услуги, предоставляемые ее сотрудниками. Так, существует несколько вариантов, и мы их рассмотрим далее.
- Лендинг пейдж за 100-300 долларов – довольно неплохой вариант для людей с ограниченными финансовыми возможностями. За такую цену фрилансеры возьмутся за работу. Чтобы получить качественную страницу, ознакомитесь с портфолио и отзывами будущего исполнителя.
- В диапазоне 800-1,500 долларов США. За такие деньги можно рассчитывать на более высокое качество услуг по разработке посадочной страницы от дизайн-студий. Такая ценовая категория считается самой оптимальной на рынке за оказание содействия по разработке и внедрению лендинг пейдж.

- Данный вариант самый дорогостоящий, но в этом случае вы можете рассчитывать на довольно высокие показатели конверсии. За свои услуги веб-дизайнеры могут потребовать от 4000 долларов за 1 лендинговую страничку. При этом работа будет выполнена не фрилансерами, а работниками престижных фирм, однако далеко не все готовы платить такие деньги за разработку одной посадочной страницы.
Теперь вам известно, сколько стоит сделать лендинг. Заказывать ли его настоящим профессионалам, либо постараться сделать самостоятельно – решать вам. Главное, чтобы лендинговая страница выполняла свои функции, и была оформлена согласно со всеми описанными выше правилами и нормами. Только тогда ваши усилия или финансовые затраты не будут напрасными, и вы сможете значительно приумножить капитал своего предприятия.
3 забавных и эффективных примера целевых страниц, которые вы можете создать самостоятельно
Когда дело доходит до входящего маркетинга, создание путей конверсии на протяжении всего пути покупателя — это название игры, и есть несколько способов сделать это лучше, чем с помощью целевых страниц.
При правильном исполнении — то есть с учетом контекста, с хорошим дизайном, привлекательностью и простотой для понимания и навигации — целевые страницы могут стать одним из самых мощных инструментов маркетолога в продвижении потенциальных клиентов по воронке или маховику.
Однако попасть туда не всегда легко. Создание эффективной целевой страницы или шаблона целевой страницы требует глубокого понимания вашей аудитории, целей вашей команды и компании, определенного уровня дизайнерского мастерства и технических ноу-хау для создания всего этого — но это не значит, что вам нужно нанимать специалиста. разработчик или первоклассный графический дизайнер, чтобы воплотить вашу структуру в жизнь.
Фактически, при наличии необходимых ресурсов, вдохновения и некоторых базовых знаний вы можете использовать редактор с перетаскиванием для быстрого создания привлекательных и эффективных целевых страниц.
Итак, чтобы дать вам немного обо всех трех, мы связались с несколькими маркетологами, чтобы получить некоторые из их любимых примеров, поразмышляли над тем, где и как они находят вдохновение для себя и своих клиентов, и как вы можете используйте все вышеперечисленное, чтобы в процессе создать себе эффективные целевые страницы.
Благотворительная вода – классическая и продуманная
Консультации и анализ Marketing Pro
На что вы обращаете внимание при выборе шаблона целевой страницы в качестве образца?
«Я пытаюсь найти другие целевые страницы с аналогичным предложением (продукт, услуга, некоммерческая организация)», — говорит Элизабет Бичинор из Coefficient Marketing . «И я определенно смотрю, что делают конкуренты».
Что вам нравится в выбранном вами примере целевой страницы?
«В нем есть все лучшие элементы маркетинга, — продолжает Бичинор. «Он четкий и лаконичный, имеет очень человеческое сообщение, которое помогает вам общаться, убедительные визуальные эффекты, которые подчеркивают, почему вы должны действовать, и они устранили все препятствия или отвлекающие факторы, чтобы вы могли конвертировать (или в данном случае пожертвовать) быстро».
Концепция — и как создать ее самостоятельно
Несмотря на то, что на традиционной целевой странице достаточно изображений и информации, Charity Water проделывает фантастическую работу по сегментации контента и направления для каждого созданного раздела. Обратите внимание, что то, что кажется многократным призывом к действию (CTA) — подход, на который в значительной степени не одобряют, — на самом деле представляет собой просто серию различных конвейеров, направляющих посетителей к дополнительной информации и вариантам пожертвования, ни один из которых не умаляет основной цели страницы.
Обратите внимание, что то, что кажется многократным призывом к действию (CTA) — подход, на который в значительной степени не одобряют, — на самом деле представляет собой просто серию различных конвейеров, направляющих посетителей к дополнительной информации и вариантам пожертвования, ни один из которых не умаляет основной цели страницы.
Хотя на приведенном выше изображении он не показан как есть, весь первый раздел появляется в верхней части страницы при первоначальной загрузке целевой страницы в соответствии с передовой практикой со всеми их наиболее важными элементами: формой, изображением и CTA.
В свою очередь, поскольку пожертвования являются такой прямой просьбой и обычно считаются более низкими по воронке, Charity Water также использовала последующие разделы для создания дополнительного контекста и большего разнообразия вариантов пожертвований, включая прямое спонсирование проекта, чествование кого-то особенного, долгосрочные или повторяющиеся пожертвования и даже альтернативные способы оплаты помимо того, что доступно через их основную форму.
Чтобы создать что-то подобное самостоятельно, само изображение говорит само за себя — все, что вам нужно, это некоторые базовые элементы, такие как полноразмерные изображения, а также некоторые значки, текстовые блоки, призывы к действию и форма для создания чего-то простого. в двух шагах от традиционного, который также визуально привлекателен и технически надежен.
HubSpot — Нестандартное мышление с помощью длинной формы
Советы и анализ Marketing Pro
На что вы обращаете внимание при выборе шаблона целевой страницы в качестве модели?
«Гибкость и экспериментирование», — говорит консультант по маркетингу Шантель Марсель . «Вы должны иметь возможность проводить A/B-тесты, постоянно отслеживать производительность, чтобы видеть, что работает, а затем быстро вносить изменения с целью оптимизации производительности на основе результатов ваших экспериментов и собранных данных.
«Это должно быть просто и доступно для всех», — продолжает она. «Даже те, у кого нет обширных навыков кодирования, должны иметь возможность настраивать не только активы контента, такие как текст или графика, но также формы, содержимое верхнего или нижнего колонтитула, CTA, меню и т. д. Прямо сейчас существует множество инструментов, которые действительно позволяют это, поэтому я призываю людей проводить исследования и пользоваться бесплатными пробными версиями, чтобы найти то, что лучше всего подходит для них».
«Даже те, у кого нет обширных навыков кодирования, должны иметь возможность настраивать не только активы контента, такие как текст или графика, но также формы, содержимое верхнего или нижнего колонтитула, CTA, меню и т. д. Прямо сейчас существует множество инструментов, которые действительно позволяют это, поэтому я призываю людей проводить исследования и пользоваться бесплатными пробными версиями, чтобы найти то, что лучше всего подходит для них».
Что вам нравится в выбранном вами примере целевой страницы?
« Это весело и новаторски», — говорит Марсель. «Это не соответствует обычному стандарту, которому сейчас следуют большинство брендов, когда дело доходит до целевых страниц». «Иногда вам просто нужно опубликовать что-то функциональное и простое, и это нормально. Но также нормально потратить время на создание чего-то сверх обычного, чтобы порадовать посетителей вашего веб-сайта и попытаться создать более привлекательный и запоминающийся опыт. Эта нестандартная креативность отличает бренды от остальных. И это часто может иметь долгосрочные преимущества в виде большего количества конверсий, посещений страниц, узнаваемости бренда и многого другого».
Эта нестандартная креативность отличает бренды от остальных. И это часто может иметь долгосрочные преимущества в виде большего количества конверсий, посещений страниц, узнаваемости бренда и многого другого».
Концепция — и как создать ее самостоятельно
Чтобы создать целевую страницу с изображением покупателя, HubSpot фактически создала миниатюрную воронку, состоящую из нескольких страниц, которые вы можете изучить здесь — но не волнуйтесь, вы можете построить себе гораздо более простую версию, которую мы коснемся ниже. Но сначала давайте поместим всю идею в контекст.
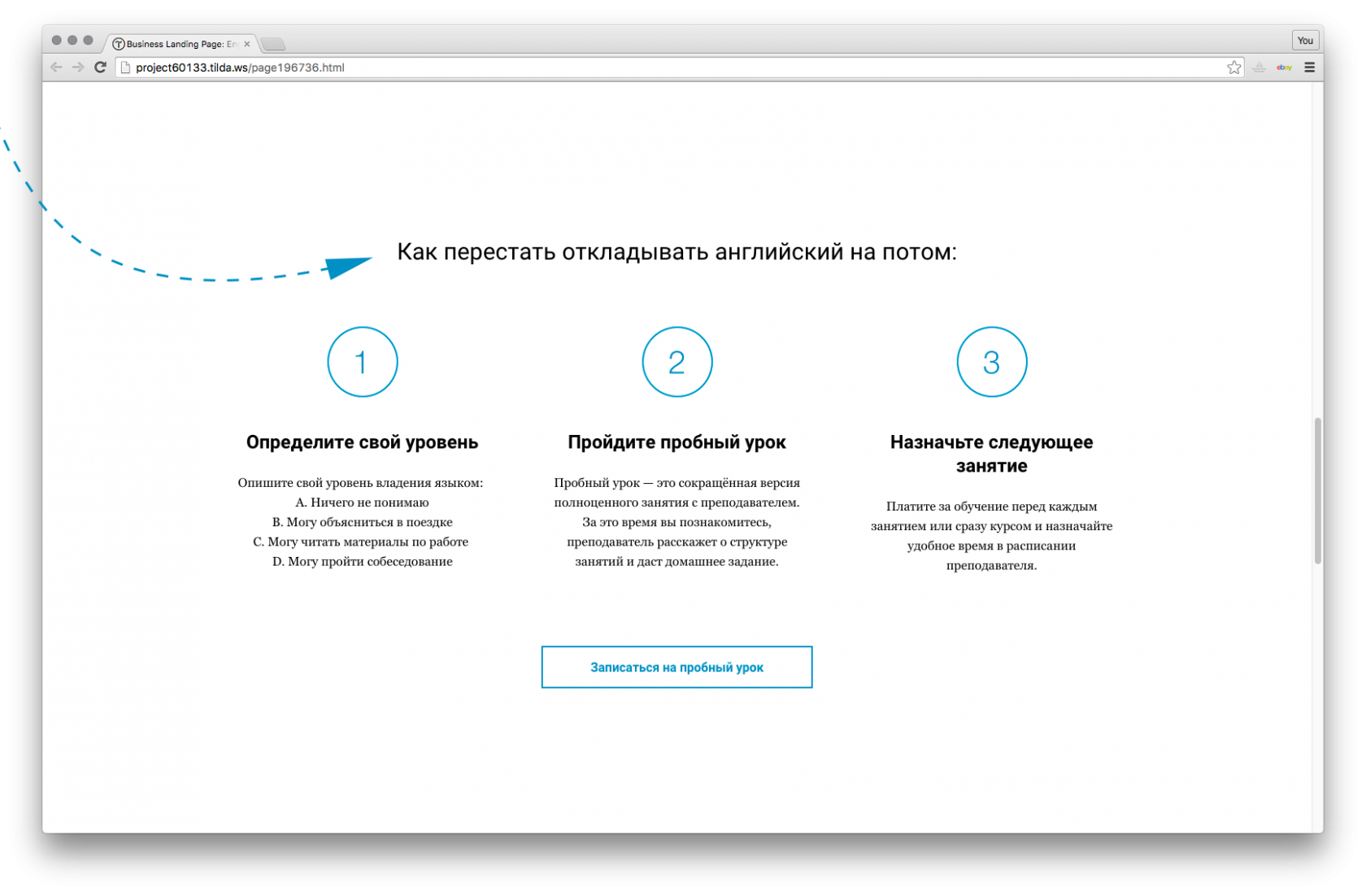
Нажав на кнопку «Подробнее», посетители переходят к простому пошаговому руководству в четыре клика о том, почему образы покупателей важны, прежде чем попасть на страницу ниже:
При нажатии кнопки «Загрузить сейчас» посетители переходят к простой форме из семи полей, как показано ниже.
Если вместо этого они нажмут кнопку «Создать мою личность» на исходной целевой странице, они перейдут к пошаговому руководству из семи шагов, которое фактически позволит им быстро создать базовую личность покупателя. На последней странице им предоставляется возможность сохранить и поделиться/экспортировать (показано ниже) — оба варианта приводят их к той же форме, что и выше.
На последней странице им предоставляется возможность сохранить и поделиться/экспортировать (показано ниже) — оба варианта приводят их к той же форме, что и выше.
Хотя все это может показаться немного сложным, рассмотрим основную концепцию всего их подхода.
Во-первых, каждая страница удивительно проста и структурно стабильна: только текст, основные изображения и простые формы для их обрамления, и все это создает пошаговый процесс получения формы.
В свою очередь, проходя через этот процесс — независимо от того, какой CTA они выбрали — посетители не только вовлекаются и узнают ценность того, что предлагает HubSpot, но и, вероятно, развивают чувство приверженности. В конце концов, они потратили время либо на чтение информации, либо на создание персоны, обе возможности которых будут потрачены впустую, если они не предпримут следующий шаг в заполнении формы, чтобы получить желаемый результат (сохранить, загрузить или экспортировать). .
К счастью, вам не нужно быть гением программирования, чтобы получить такие же желаемые эффекты, тем более что почти каждая страница состоит из тех основных компонентов, о которых мы упоминали выше. На самом деле, вам даже не нужно несколько страниц для этого. Вам просто нужно объединить концепции в одну целевую страницу, что вы можете легко сделать практически с помощью любого редактора с перетаскиванием.
На самом деле, вам даже не нужно несколько страниц для этого. Вам просто нужно объединить концепции в одну целевую страницу, что вы можете легко сделать практически с помощью любого редактора с перетаскиванием.
Чтобы воспользоваться преимуществами мини-воронки «Узнать больше» для вашей более традиционной целевой страницы, ориентированной на привлечение потенциальных клиентов, рассмотрите этот простой подход:
- Создайте макет из двух столбцов, очень похожий на первое изображение HubSpot.
- Слева краткий пошаговый обзор того, как/почему ваше предложение не только полезно, но и необходимо для посетителя, состоящее из пар значков/изображений и текста.
- Справа форма и призыв к действию.
Чтобы воспользоваться преимуществами мини-воронки «Build My Persona» для вашей целевой страницы продаж с подробной формой, рассмотрите этот более сложный подход: рамка.
.png)
Конечно, последний подход лучше всего подходит для тех, кто имеет сложные, дорогие или требующие больших обязательств продукты/услуги, но если HubSpot является любым примером, даже предлагая что-то такое простое, как загружаемая версия их руководства или персоны посетитель создал, можно с уверенностью сказать, что длинные целевые страницы все еще живы и здоровы!
Музыкальная школа США — Урок истории
Советы и анализ Marketing Pro
На что вы обращаете внимание при выборе шаблона целевой страницы в качестве модели?
«Самое главное, что я ищу в шаблоне целевой страницы, — это ясность», — говорит Дуг Р. Томас из Magniventris .
«Проходит ли он «3-секундный тест» — т. е. может ли кто-нибудь посмотреть на страницу и сразу определить, что продается и какова основная цель? Ключ к этому тройной: сильный заголовок, сильный образ (или изображения) и сильный и заметный призыв к действию. В то время как текст играет большую роль в определении этой силы, макет должен обеспечивать все три элемента в этом первом представлении.
«Вообще, я люблю возвращаться к нецифровым примерам макета и дизайна. Одна из самых «пролистываемых» рекламных объявлений всех времен относится к 1927 году, и всегда так интересно наблюдать, насколько точно макет повторяет Героя. Макет изображения/заголовка/текста/призыва к действию, который так часто встречается на веб-сайтах».
Что вам нравится в выбранном вами примере целевой страницы? 80-х использовать фотографию вместо иллюстрации — реклама Дж. Петермана 60-х делала это превосходно.0003
Заголовок четкий, но не слишком очевидный — он рассказывает историю без необходимости читать остальную часть объявления. Он также заканчивается хорошо набранным дефисом, чтобы читатель ожидал, что еще один ботинок упадет, что приведет его к тексту.
Он также заканчивается хорошо набранным дефисом, чтобы читатель ожидал, что еще один ботинок упадет, что приведет его к тексту.
И затем CTA выделяется из текста в правом нижнем углу, который был обычным местом для CTA в старой рекламе, подчеркивая правило, отвечающее ожиданиям пользователей: CTA должен быть там, где пользователи ожидают его найти. . Единственным дополнением, которое я бы сделал в CTA, было бы предложение Клода Хопкинса примерно из той же эпохи, что и эта реклама, поместить рамку вокруг CTA, чтобы сделать его еще более очевидным.
В настоящее время есть несколько настроек, которые вы можете внести в макет. Но в целом макет неподвластен времени и может быть быстро применен к цифровым целевым страницам».
Концепция — и как создать ее самостоятельно
Несмотря на полноту всего макета, концепция относительно проста: используйте основные элементы, такие как изображение, заголовок и призыв к действию, чтобы рассказать основную историю за три секунды.
В этом случае вы могли бы почти дословно перестроить это с помощью нескольких довольно простых частей — один горизонтальный столбец вверху для полноразмерного изображения и заголовка, несколько столбцов внизу для хранения любых значков, копий или подзаголовков, затем Завершите все это формой и призывом к действию везде, где вы можете поместить его в верхней части страницы (то есть, если вы пытаетесь придерживаться современного соглашения).
Заключение
При всем сказанном остается еще много места для экспериментов, если тщательно все обдумать и у вас есть веские причины для попытки. В конце концов, основная цель вашей целевой страницы — радовать, информировать и приглашать вашу аудиторию к участию в содержательном обмене — независимо от того, собираете ли вы информацию или осуществляете прямую продажу.
Итак, хотя мы рады предоставить вдохновение и направление, не бойтесь проявлять творческий подход. В конце концов, если бы другие не были такими, у нас не было бы таких хороших примеров целевых страниц.
Лучший конструктор целевых страниц
Встраивание занимает менее 5 минут.
Попробуйте сейчас бесплатно
10 лучших советов по дизайну целевой страницы
Итак, вы создаете новую целевую страницу. Замечательно! Целевые страницы — это отличная возможность превратить посетителей вашего веб-сайта в потенциальных клиентов.
Чтобы повысить коэффициент конверсии, дизайн целевой страницы должен обеспечивать удобство работы пользователей. Чтобы обеспечить плавный пользовательский интерфейс, помните об этих 10 идеях дизайна целевой страницы.
1. Определите цель целевой страницы
Согласно Toptal, целевые страницы существуют для того, чтобы стимулировать конверсию. Итак, вам нужно спросить себя, какой тип конверсии вы надеетесь добиться? Наиболее распространенные цели конверсии включают:
- Повышение узнаваемости бренда. Это включает в себя расширение списка подписчиков электронной почты и построение отношений с этими людьми с помощью контента о вашем бренде, а также ваших продуктах / услугах, что в конечном итоге приводит к лояльным подписчикам и росту числа клиентов.

- Лидогенерация. Это включает в себя сбор контактной информации потенциальных клиентов, заинтересованных в вашем продукте/услуге, чтобы член вашего отдела продаж мог затем связаться с вами.
- Продажа. Это сделано для того, чтобы облегчить быстрые покупки, демонстрируя определенный продукт и предоставляя пользователям возможность добавить товар в корзину или купить, не покидая целевой страницы.
Определение вашей цели жизненно важно для процесса планирования, так как это повлияет на дизайн вашей целевой страницы.
2. Спланируйте макет
Независимо от цели хорошая целевая страница должна состоять из следующих пяти элементов:
- Заголовок
- Краткое описание вашего предложения
- Релевантные изображения
- Форма для привлечения потенциальных клиентов 90 119
- Призыв к действию
 Заголовок 2. Соответствующее изображение 3. Краткое описание 4. Захват лидов форма 5. Призыв к действию
Заголовок 2. Соответствующее изображение 3. Краткое описание 4. Захват лидов форма 5. Призыв к действиюТеперь давайте рассмотрим, что вы можете сделать, чтобы сделать каждый из этих элементов максимально эффективным.
3. Текст должен быть кратким
Когда дело доходит до заголовка и описания, сосредоточьтесь на краткости сообщений. Легче сказать, чем сделать, но это жизненно важно для пользовательского опыта.
Ваше внимание должно быть сосредоточено на том, как ваш бренд или предложение могут принести пользу пользователям, используя простой и понятный язык. Затем, если вы того пожелаете, вы можете уточнить ниже сгиба.
Говоря о складках…
4. Отдайте предпочтение размещению в верхней части страницы
Всегда размещайте наиболее важную информацию и призывы к действию вверху страницы. Делая это, вы гарантируете, что независимо от того, где заканчивается сгиб или нижняя часть окна вашего браузера, посетители по-прежнему получают важный снимок того, что вы предлагаете, и где они могут действовать.
При этом это не означает, что ваша целевая страница не может иметь контент в нижней части страницы. В то время как основная цель информации в верхней части страницы — привлечь внимание посетителей, вы хотите, чтобы они продолжали прокручивать страницу, чтобы узнать больше.
По этой причине Нил Патель считает всю концепцию складки «мифом». Этот совет по дизайну целевой страницы может помочь увеличить коэффициент конверсии.
Каждый раздел этой целевой страницы содержит призыв к действию, поэтому посетители могут легко запросить демонстрацию без необходимости прокручивать страницу вверх.5. Цените визуальные эффекты
Помните, я говорил, что у вас есть только восемь секунд, чтобы произвести впечатление на посетителей? Ну, как правило, люди обрабатывают изображения быстрее, чем текст, поэтому включение их на вашу целевую страницу работает в ваших интересах.
При использовании изображения или изображений, особенно баннера или заголовка, оно должно привлекать внимание и визуально дополнять ваше предложение.
Ellevest, инвестиционный сервис, ориентированный на женщин, использует пустое пространство и контрастные цвета, чтобы изолировать каждый элемент. Может быть сложно изобразить инвестиционную услугу, поэтому Ellevest представляет свой бренд с помощью минималистичных изображений. Мощный самостоятельный образ женщин в деловой одежде подчеркивает целевую аудиторию компании, состоящую из работающих женщин. Меньшее изображение чистого интерфейса приложения Ellevest отображает диаграмму, которая имеет тенденцию к росту, подчеркивая финансовый рост, который они могут обеспечить своим клиентам.Вы также можете встроить видео на свою страницу в качестве визуального элемента. Видео отлично подходят для демонстрации сложных предложений, таких как, например, программное обеспечение.
Независимо от того, какие типы визуальных элементов вы решите включить, рекомендуется, чтобы по крайней мере один из них находился над сгибом. Вы можете воспользоваться преимуществом скрытой недвижимости, чтобы лучше продемонстрировать свое предложение, но не переусердствуйте.
Вы можете воспользоваться преимуществом скрытой недвижимости, чтобы лучше продемонстрировать свое предложение, но не переусердствуйте.
И последнее, что касается визуальных эффектов: убедитесь, что они корректно отображаются на мобильных устройствах! По оценкам, до 70% веб-трафика в настоящее время приходится на мобильные устройства, и это число будет только расти. Оптимизация целевой страницы для мобильных устройств, чтобы она хорошо выглядела, быстро загружалась и была удобной для навигации, требует дополнительных усилий, но когда коэффициент конверсии резко возрастет, вы будете благодарны за потраченное время.
6. Создайте целевые страницы для конкретной кампании
Подумайте, как вы представите свою целевую страницу цифровой аудитории. Будет ли это реализовано через электронный маркетинг? Ежемесячный информационный бюллетень? Посты в социальных сетях? Может реклама в гугл?
Если ответом является более чем одна из этих маркетинговых стратегий, стоит создать отдельные целевые страницы для каждого канала. Это может помочь вам отслеживать, например, какие источники трафика были успешными.
Это может помочь вам отслеживать, например, какие источники трафика были успешными.
Если вы решите использовать этот исходный маршрут для каждого трафика, сохраните дизайн целевой страницы, аналогичный исходному. Например, если вы создаете рекламу в Instagram с определенным заголовком и изображением, включите именно эти элементы дизайна на целевую страницу кампании в Instagram.
7. Ограничьте отвлекающие факторы и возможности выхода
Одна из наиболее рекомендуемых практик при разработке целевой страницы включает ограничение возможностей выхода.
Удалите панель навигации вашего веб-сайта, не включайте внутренние или внешние ссылки и не упоминайте соответствующие предложения. Вы хотите, чтобы посетители вашей целевой страницы были сосредоточены исключительно на заполнении формы захвата лидов и создании конверсии.
Чем меньше, тем лучше, когда речь идет о ссылках, и Guideline это знает. Что касается кнопок социальных сетей, то некоторые маркетинговые компании рекомендуют размещать их внизу страницы. Это позволяет беспрепятственно делиться вашим контентом через Facebook, Twitter, LinkedIn и т. д. Другие маркетинговые компании рекомендуют полностью их исключать, чтобы соблюсти правило ограничения возможностей выхода.
Это позволяет беспрепятственно делиться вашим контентом через Facebook, Twitter, LinkedIn и т. д. Другие маркетинговые компании рекомендуют полностью их исключать, чтобы соблюсти правило ограничения возможностей выхода.
Рассмотрите возможность проведения A/B-тестирования между разными целевыми страницами, чтобы убедиться, что добавление кнопок обмена в социальных сетях имеет обоснованную рентабельность инвестиций.
8. Поощряйте конверсию заманчивым предложением
Удаление возможностей выхода позволяет посетителям оставаться сосредоточенными на веб-сайте, но привлечение их чем-то дополнительным практически гарантирует высокий коэффициент конверсии.
В обмен на адрес электронной почты посетителя веб-сайта предложите скидку, полезный ресурс, например электронную книгу, или бесплатную пробную версию. Варианты закрытого контента безграничны, но убедитесь, что предлагаемый контент относится к вашему продукту или услуге.
Как только вы убедите посетителей, что ваше предложение того стоит, не отговаривайте их от совершения конверсии с помощью излишне длинной формы для захвата лидов.
Форма вашей целевой страницы должна быть короткой; большинство из них запрашивают только имя, фамилию и адрес электронной почты. Конечно, в зависимости от цели вашей целевой страницы иногда требуется немного больше информации, но это просто означает, что вам нужно сделать так, чтобы ваше предложение действительно стоило обмена.
Hubspot предлагает бесплатные электронные книги, включая этот о том, как предприятия могут использовать Instagram (выше), в обмен на основную информацию (ниже).9. Обеспечьте конверсию с помощью потрясающего призыва к действию
Наконец-то мы добрались до самой важной части вашей целевой страницы! Призыв к действию, или CTA, — это кнопка, которую посетители вашего веб-сайта нажимают, чтобы отправить свою личную информацию после заполнения формы захвата лидов.
При создании копии кнопки используйте слова, которые мотивируют и вдохновляют посетителей на определенные действия. Часто это означает создание ощущения срочности. Даже WordStream соглашается, как указано в его убийственных критериях призыва к действию, которые рекомендуют использовать сильные командные глаголы, числа и слова, которые вызывают эмоции и причину, по которой аудитория может воспользоваться действием.
Даже WordStream соглашается, как указано в его убийственных критериях призыва к действию, которые рекомендуют использовать сильные командные глаголы, числа и слова, которые вызывают эмоции и причину, по которой аудитория может воспользоваться действием.
Когда дело доходит до дизайна CTA, шрифт должен быть разборчивым и соответствовать другим шрифтам, используемым на странице. Однако он должен быть немного больше, чем текст описания.
Различные исследования показали, что кнопки со скругленными углами более нажимаемы, чем с острыми углами, но в целом форма кнопки имеет меньшее значение, чем ее размер. Ваш CTA должен быть достаточно большим, чтобы он выделялся на вашей странице с первого взгляда, а текст легко читался, но не настолько большим, чтобы он перегружал как вашу целевую страницу, так и ваших посетителей.
Что касается цвета, то теория цвета в маркетинговой индустрии играет важную роль. Ваш CTA должен находиться между тем, что оказывает влияние, и тем, что отражает ваш бренд. Например, было обнаружено, что контрастные цвета, особенно оранжевый и зеленый, вызывают больше конверсий. Несколько лет назад SAP обнаружила, что оранжевые призывы к действию повысили коэффициент конверсии на 32,5%.
Например, было обнаружено, что контрастные цвета, особенно оранжевый и зеленый, вызывают больше конверсий. Несколько лет назад SAP обнаружила, что оранжевые призывы к действию повысили коэффициент конверсии на 32,5%.
10. A/B-тестирование для максимизации возможностей конверсии
Теперь, когда на вашей целевой странице есть все необходимые элементы, пришло время провести A/B-тестирование текста, визуальных элементов, дизайна и CTA. Просмотрите показатели эффективности для каждой страницы, чтобы узнать, что можно изменить для достижения оптимального коэффициента конверсии. Не забывайте, однако, тестировать только один элемент целевой страницы за раз, чтобы увидеть, что имеет значение.
Хотя это и не связано напрямую с A/B-тестированием, важно отметить другие оптимизации, которым следует уделить первоочередное внимание: оптимизация текста для поисковых систем и сокращение времени загрузки целевой страницы, особенно на мобильных устройствах.