Разработка сайтов в Новосибирске, сайты «под ключ» — Smartword
Несколько фактов о том,
как мы разрабатываем сайты
Каждый новый проект начинается с предпроектной работы
На этом этапе мы детально изучаем поставленную задачу, уточняем все необходимые детали, которые позволят нам приступить к построению прототипов страниц сайта.
Разработка прототипа — необходимый этап
Прототип – это «дорожная карта» для дизайнера, верстальщика и программиста, которая позволит избежать незапланированных расходов и доработок на следующих этапах разработки.
Решаем большие и сложные задачи – пошагово
Разбиваем их на короткие цели с чёткими сроками и бюджетами, понятными для клиента. Это существенно ускоряет процесс разработки и позволяет Заказчику быстрее добиться поставленных целей.
Что нужно знать о создании сайтов?
Мы занимаемся разработкой и технической поддержкой веб-сайтов на популярных системах управления контентом: WordPress, 1C-Bitrix, ModX, Joomla. Для бюджетных проектов отдаем предпочтение WordPress, как наиболее популярной в мире open-source платформе, распространяемой бесплатно. Интернет-магазины и сложные интернет-проекты предпочитаем разрабатывать на 1С-Bitrix. Сайты, разработанные на «студийных» CMS и с «самописными» системами управления контентом, мы берем на техническую поддержку только после предварительного аудита, проведенного техническим специалистом агентства.
Для бюджетных проектов отдаем предпочтение WordPress, как наиболее популярной в мире open-source платформе, распространяемой бесплатно. Интернет-магазины и сложные интернет-проекты предпочитаем разрабатывать на 1С-Bitrix. Сайты, разработанные на «студийных» CMS и с «самописными» системами управления контентом, мы берем на техническую поддержку только после предварительного аудита, проведенного техническим специалистом агентства.
Далее
Кого мы привлекаем к работе?
Проект-менеджер
Руководит разработкой вашего сайта в течение всего проекта: разрабатывает прототипы будущего дизайна и следит за тем, как их претворяют в жизнь. Менеджер проекта – это связующее звено между заказчиком и непосредственными исполнителями.
Дизайнер
Иллюстрирует то, что придумал менеджер в соавторстве с Заказчиком. Придает форму и внешний вид вашим идеям и замыслам, не забывая при этом и об удобстве для тех, кто всем этим будет пользоваться.
Верстальщик
Front-end разработчик, который переносит графические макеты, созданные дизайнером на html/css/javascript.
Программист
Back-end разработчик, который интегрирует получившиеся страницы в систему управления контентом (CMS).
Тестировщик
Проверяет работу программистов на каждом этапе на их соответствие ТЗ и на отсутствие ошибок.
Контент-менеджер*
Наполняет сайт новым контентом, либо переносит контент со старого сайта.
*В том случае, если этап наполнения и SEO-оптимизации включен в Договор.
SEO-специалист*
Выполняет настройку индексации сайта, правильный перенос старого сайта на новый. Другими словами, делает так, чтобы с новым сайтом у вас стало ещё больше посетителей и клиентов.
*В том случае, если этап наполнения и SEO-оптимизации включен в Договор.
Далее
Сколько стоит разработка сайта?
«Лэндинг»
10 000 ք
- Одностраничный сайт. Бюджет разработки зависит от типа дизайна и наличия/отсутствия CMS.
- Оставить заявку
«Сайт компании»
40 000 ք
- Многостраничный сайт компании, предлагающей товары или услуги, без функций интернет-магазина и сложного каталога товаров или услуг. Бюджет разработки зависит от типа дизайна и используемой CMS.
- Оставить заявку
«Интернет-магазин»
80 000 ք
- Онлайн-магазин со сложным каталогом товаров, корзиной и системой оформления заказов. Окончательная стоимость разработки зависит от большого количества параметров: выбор CMS, тип дизайна, интеграция с 1С/CRM, интеграция онлайн-оплаты, наполнение и т.
 д.
д. - Оставить заявку
Мы включаемся в ваш бизнес, вникаем в его задачи и развиваем ваш проект в тесном сотрудничестве с вашей командой. Если же у вас нет своих специалистов, которые отвечают за digital-маркетинг, то мы готовы предложить вам своих специалистов с почасовой оплатой. Отправьте заявку.
Как сделать лендинг на Tilda – Медиа Contented
Хельга Моренковеб-дизайнер, соосновательница студии helga.more
Что такое Tilda
Tilda (Тильда) — это конструктор, который позволяет создать собственный сайт без специальных знаний и навыков. Он популярен, потому что это один из немногих российских ресурсов, а еще у него много функций, количество которых постоянно растет.
Встречаются дизайнеры, которые считают, что на Tilda не получится сверстать хороший сайт. Но обычно это специалисты, заставшие одну из первых итераций конструктора, когда у него действительно было мало возможностей. Альтернативы Tilda — это WordPress и Webflow, но эти сервисы сложнее и требуют знания кода.
Из каких блоков состоит лендинг
В Tilda есть шаблоны с готовыми вариантами страниц, где дизайнеру остается только вписать собственный текст и заменить изображения. Это быстро, но стандартные решения подойдут не для каждого проекта. Создавая лендинг, нужно учитывать целевую аудиторию, специфику продукта или услуги. Поэтому для качественного продающего лендинга лучше разработать индивидуальную структуру.
«Дюна» — первый роман из цикла «Хроники Дюны» американского писателя-фантаста Фрэнка Герберта. Действие происходит в далеком будущем, в космической империи, где знатные дома владеют целыми планетами. Важнейшей из них является песчаная, пустынная планета Арракис, так как на ней добывают пряность — вещество, необходимое пилотам для космических перелетов. Роман получил несколько экранизаций, последняя и самая масштабная вышла в 2021 году под руководством режиссера Дени Вильнёва.
В качестве примера могу рассказать о своей работе для компании по ландшафтному дизайну.
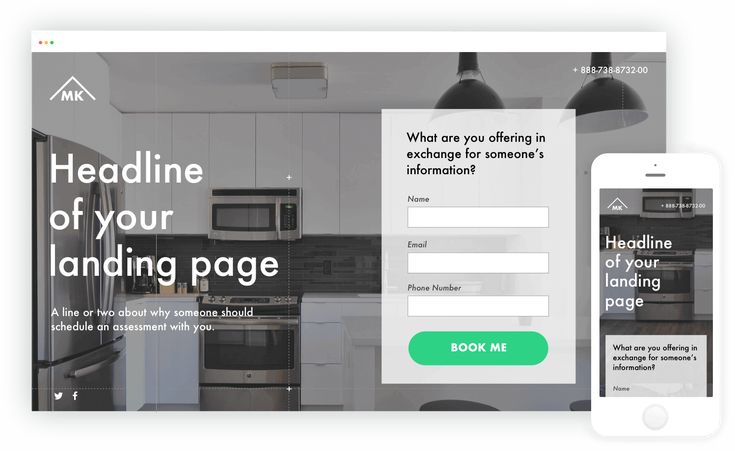
- Меню и обложка. Меню — это верхняя строчка, которая встречается почти на каждом сайте. Она нужна для навигации по лендингу или перехода на другие страницы. Например, при клике на «Наши услуги» пользователь перейдет ниже на соответствующий блок. Также тут можно разместить логотип компании.
Обложка — это визитная карточка лендинга. На этом экране мы кратко описываем продукт, иногда добавляем «call to action» — кнопку для покупки, форму регистрации или окошко, в котором можно оставить контакты. Это самый важный блок, и если он не сработает, то пользователь может сразу закрыть страницу.
- Информация о продукте. Например, список услуг дизайнерской компании, ассортимент товаров в интернет-магазине или перечень учебных модулей в онлайн-курсе. В таких блоках часто используются пары «текст-картинка».
- Преимущества.
 Список с причинами выбрать именно нас, а не конкурентов.
Список с причинами выбрать именно нас, а не конкурентов.
- Этапы работы. В этом блоке с нумерацией можно пошагово описать, что ждет пользователя, если он совершит нужное нам действие.
- Call to action. В конце еще раз предлагаем пользователю совершить нужное нам действие — даем ссылку на скачивание программы или форму для регистрации или контактов.
Что еще можно добавить на лендинг:
- Отзывы. Обычно этот блок включает серию кратких цитат клиентов с их фотографиями.
- Цены. Информация о стоимости продукта и тарифах.
- Целевая аудитория. Блок, отвечающий на вопрос «кому подойдет этот продукт».

- Кейсы. Примеры выполненных работ — особенно актуально для компаний, чьи результаты можно представить в виде изображений. Например, для студий дизайна или архитектурных бюро.
Как добавлять и изменять блоки
Чтобы создать сайт на Tilda, нужно пройти регистрацию и кликнуть по ссылке «Создать новый сайт». После этого нажмите на кнопку «Создать новую страницу» и выберите «Пустая страница». Откроется рабочая область лендинга, на которую можно добавлять блоки.
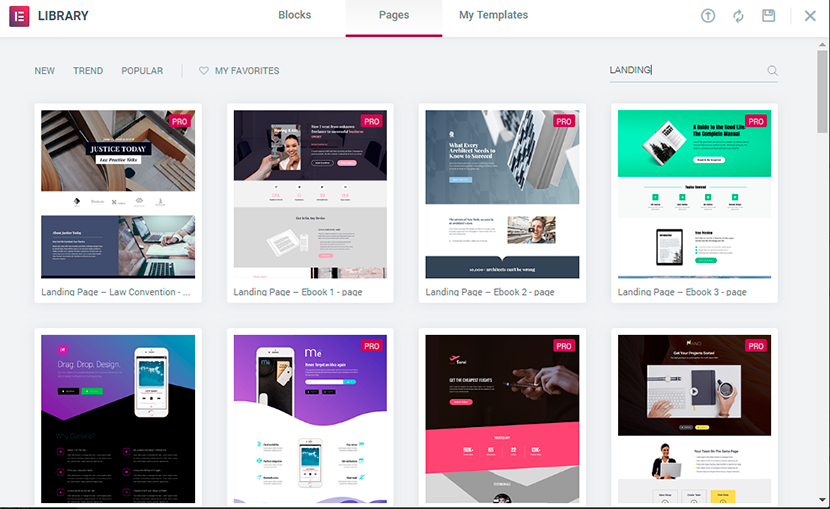
Чтобы добавить первый элемент, выберите его в «Библиотеке блоков» — варианты разделены по категориям.
Многие варианты доступны в бесплатной версии конструктора. ИсточникУ большинства блоков есть два варианта редактирования — «Контент» и «Настройки». Обе кнопки находятся в левом верхнем углу блока.
Одна из стандартных обложек содержит надзаголовок, заголовок и подзаголовок, а также изображение на фоне. ИсточникВ меню «Контент» можно набрать свой текст или поставить свои изображения вместо установленных по умолчанию.
В меню «Настройки» можно изменить дизайн экрана: установить ширину колонок, отредактировать отступы, заменить шрифты в блоке или добавить простую анимацию.
Одна из самых полезных функций в этом меню — «Отразить по горизонтали», которая нужна, чтобы выставить пары «текст-картинка» на лендинге в шахматном порядке.
Шахматный порядок на лендинге парфюмерных мастер-классов Perfume Project. ИсточникЧто такое Zero Block и в каких ситуациях он нужен
Zero Block — это встроенный редактор внутри Tilda. В нем можно создавать свои блоки вместо тех, что уже есть в библиотеке. Чтобы это сделать, пролистайте «Библиотеку блоков» до конца и выберите «Нулевой блок».
Так выглядит редактор Zero Block. ИсточникZero Block поможет сделать что-то необычное. Например, сложную анимацию или градиентный переход между элементами, чтобы блоки плавно перетекали друг в друга.
Сайт винных дегустаций «Нарочито просто» с пошаговой анимацией, сделанной в Zero Block. Источник
ИсточникЕсли лендинг не требует сложного дизайна, Zero Block лучше не использовать. Вот несколько причин почему:
- Визуальная уникальность нужна сайту гораздо меньше, чем его способность представлять продукт — а с этим справятся и стандартные блоки.
- Иногда уникальность все усложняет — проверенные стандартные блоки могут помочь достичь более высокой конверсии, чем что-то необычное.
- Если заказчику понадобится изменить текст или картинку в Zero Block без помощи дизайнера, он может все сломать.
- Стандартные блоки автоматически адаптируются под компьютеры, планшеты и смартфоны — в Zero Block придется настраивать элементы для каждого экрана вручную.
Где брать иллюстрации для лендинга
Лучше всего использовать иллюстрации от заказчика. Обычно это комплект фотографий, снятых и обработанных одним фотографом. Такой подход помогает сохранить единый стиль страницы.
Если клиент не предоставил изображения, можно использовать бесплатные стоки, например, Unsplash и Freepik. У этого способа есть свои сложности:
У этого способа есть свои сложности:
- Во-первых, вы должны выбирать фотографии с одинаковой цветокоррекцией, лучше всего из одной серии.
- Во-вторых, снимки со стоков часто смотрятся неестественно. Вряд ли кто-то поверит человеку на фото, который сидит за компьютером, улыбается во все 32 зуба и показывает в камеру большой палец. Но если дизайнер действительно хорошо поработал со стоками, то фотографии можно будет принять за сделанные заказчиком, а не взятые из интернета.
Часто заказчики делятся своими подборками с Pinterest и просят использовать их в дизайне, но так лучше не делать, чтобы не нарушать авторские права.
Еще один инструмент, который я использую при создании изображений — это Figma. Она поддерживает много плагинов, с помощью которых можно создавать объекты для декорирования сайтов на Tilda. Например, 3D-фигуры или эффекты для оформления заголовка. Все это можно сохранить в формате PNG и добавить на сайт.
3D-объект в FigmaТакже важно, чтобы изображения не сделали сайт слишком «тяжелым», поэтому оценивайте время загрузки страницы и не используйте фото в слишком высоком разрешении.
По этой же причине я не рекомендую использовать видео на заставке обложки. Бывает, что вместо ролика пользователь видит просто черный экран, а к моменту загрузки видео он уже успевает все пролистать и уйти с лендинга.
Где брать тексты для лендингов
Дизайнер не пишет тексты — это делает копирайтер. Часто заказчик приходит с уже готовым материалом, в таком случае нужно договориться, чтобы вы могли редактировать хотя бы длину абзацев.
На лендинге не должно быть огромных полотен текста, его нужно делить на небольшие части. Обычно человек легко читает только три-четыре строчки. Также важно поддерживать консистентность — если у нас есть несколько пунктов в одном блоке, то в них должно быть примерно равное количество текста.
Лучше всего, если заказчик предлагает дизайнеру составить ТЗ для копирайтера — тогда текст не придется адаптировать под дизайн страницы. Бывает и так, что заказ для дизайнера включает копирайтинг, но тогда нужно выбирать: либо отказаться, либо попросить больше денег. Можно потратить на текст больше часов, чем на дизайн, при этом стоимость проекта останется той же.
Бывает и так, что заказ для дизайнера включает копирайтинг, но тогда нужно выбирать: либо отказаться, либо попросить больше денег. Можно потратить на текст больше часов, чем на дизайн, при этом стоимость проекта останется той же.
Можно повышать ставку для разработки проектов «под ключ» и нанимать копирайтера как подрядчика самостоятельно. Например, в моей команде есть верстальщица и маркетолог, а сумма заказа у нас складывается с учетом гонорара каждого специалиста.
Что такое шрифтовая пара и как ее составлять
Чем больше вы используете шрифтов, тем менее аккуратно выглядит сайт. Три или больше шрифта могут подойти суперкреативным проектам с «кислотным» дизайном и безумной графикой. В то же время всего один шрифт на странице будет выглядеть скучно.
Я советую брать два шрифта и не больше трех-четырех вариантов различных их начертаний: для заголовков, подзаголовков, основного текста и, может, крупной надписи на обложке.
Шрифты бывают двух видов:
- антиква — с засечками;
- гротеск — без засечек.

К первым относятся, например, Times New Roman, Georgia, Adobe Garamond. Ко вторым — Helvetica, Roboto, Open Sans.
Оптимальное сочетание — это антиква в заголовке и гротеск в основном тексте. Декоративная антиква пришла из печати и выглядит выразительно, но при этом утомляет при чтении длинных текстов на экране. Гротеск же наоборот — прост, ясен и легко читается даже мелким кеглем.
Пример оптимального сочетания: заголовок антиквой Cinzel и текст, набранный гротескным Lato. ИсточникЧто взять на заметку, чтобы быть в тренде
Тренды в дизайнерской сфере отличаются от того, что просят заказчики. Представления о передовом дизайне у клиентов традиционно отстают от мировых тенденций на год-полтора.
Например, у заказчиков востребован минимализм — правда, после всех дополнений клиента он часто пресыщается деталями и становится «псевдоминимализмом».
Пример удачного минимализма. ИсточникТакже часто встречаются заказы на проекты в стиле «глассморфизм» — дизайн с эффектом матового стекла.
Если говорить о трендах для дизайнеров, то в моде «кислотная» графика и «жидкое стекло» — дизайн с отражениями и характерными цветами, как в лужах после кислотного дождя.
Пример кислотной графики. ИсточникТакже сохраняется тренд на крупную типографику с гротескными шрифтами.
Крупные и нарочито неправильно расположенные надписи — прием прошлого года, который еще в тренде. ИсточникУходит тренд на табличность в верстке — разделение страницы на поля, очерченные линиями.
Пример табличного дизайна. ИсточникВсе эти тренды появились недавно, но в начале года все актуальные тенденции определяются как «прошлогодние», и трудно сказать, что будет актуально в ближайшие месяцы. Следите за вашими любимыми дизайнерами и изданиями, чтобы уловить новые веяния.
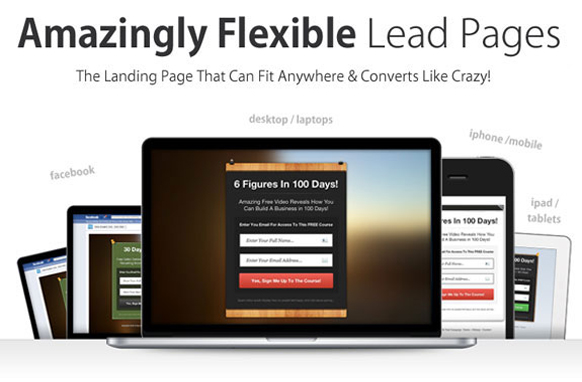
Создайте целевую страницу за пять шагов — Go WordPress
Прежде чем создавать целевую страницу для своего сайта, задайте следующие вопросы: что такое целевая страница и зачем она вам нужна?
Проще говоря, целевая страница — это отдельная веб-страница, связанная с вашим основным сайтом. Целевые страницы чаще всего используются для сбора контактной информации посетителей или для продвижения определенного продукта или услуги.
Целевые страницы чаще всего используются для сбора контактной информации посетителей или для продвижения определенного продукта или услуги.
У всех целевых страниц есть одна общая черта: призыв к действию. Цель целевой страницы — убедить посетителей вашего сайта выполнить какое-либо действие, например подписаться на информационный бюллетень, загрузить электронную книгу или записаться на онлайн-встречу в вашей парикмахерской.
При правильном дизайне и наличии ссылок на вашем веб-сайте целевые страницы могут помочь повысить коэффициент конверсии и превратить случайных посетителей в преданных подписчиков или клиентов.
Теперь, когда вы знаете, что такое целевая страница и почему она важна, пришло время ее создать.
Как создать целевую страницу на WordPress.com
Самый простой способ создать целевую страницу — создать совершенно новый сайт, состоящий из одной статической домашней страницы. Это будет служить вашей целевой страницей. Создав новый веб-сайт, вы сохраните целевую страницу отдельно от остального контента, получите больший контроль над тем, кто получает к ней доступ, и сможете придать ей уникальную тему, которая будет выделяться среди других ваших страниц.
Выполните следующие пять шагов, чтобы создать целевую страницу:
Шаг 1: Создайте сайт и выберите тему
Создайте новый сайт, перейдя в раздел Мои сайты и выбрав Добавить новый сайт в нижней части страницы. панель. Настройте для этого сайта название, доменное имя и тему так же, как вы сделали это с исходным сайтом.
При выборе темы для целевой страницы используйте фильтр «одна страница», чтобы отобразить темы, которые особенно хорошо подходят для одностраничных веб-сайтов.
Шаг 2. Удалите ненужный контент
Большинство тем WordPress.com содержат замещающий контент, например страницы и записи. Поскольку вам нужна только одна страница, удалите замещающий контент, который вы не планируете использовать.
Перейдите на страницу Мои сайты, Страницы и щелкните три точки рядом с названием каждой страницы, чтобы открыть дополнительные параметры. Затем нажмите Корзина . Повторите этот процесс для всех сообщений, которые вы хотите удалить.
Повторите этот процесс для всех сообщений, которые вы хотите удалить.
Шаг 3. Сделайте страницу статической
Чтобы сделать домашнюю страницу этого нового сайта статической целевой страницей, откройте настройщик сайта и щелкните вкладку Настройки домашней страницы.
Выберите переключатель рядом с Статическая страница и убедитесь, что ваша домашняя страница выбрана в раскрывающемся меню Домашняя страница .
Шаг 4. Измените внешний вид вашей целевой страницы
В разделе Pages щелкните три точки рядом с вашей домашней страницей и выберите Изменить . Это откроет редактор страниц, где вы можете добавить контент, такой как текст, контактные формы или изображения.
Убедитесь, что ваша целевая страница выглядит так, как вы хотите, выбрав шаблон страницы в разделе Атрибуты страницы . Выбранный вами шаблон будет зависеть от параметров, доступных в вашей теме.
Шаг 5. Направляйте трафик на целевую страницу
После создания и публикации целевой страницы убедитесь, что ее легко найти. Вы можете включить кнопку призыва к действию на своей домашней странице, которая ссылается на нее. Вы также можете вставить ссылку в копию своего сайта или продвигать его в маркетинговых кампаниях в социальных сетях. Хотя вы не хотите быть слишком настойчивым, убедитесь, что посетители вашего сайта легко находят вашу целевую страницу, это ключ к привлечению трафика на нее.
Использование подключаемых модулей для создания целевой страницы
Описанный выше метод создания целевой страницы является простым процессом, но его выполнение может занять некоторое время. Те, у кого есть планы с поддержкой плагинов WordPress.com, могут использовать определенные плагины для создания целевых страниц.
Если на вашем веб-сайте есть страница, которая вам нравится (возможно, вы считаете, что ваша текущая домашняя страница также будет отлично смотреться в качестве целевой страницы), вы можете продублировать эту страницу и соответствующим образом изменить ее содержимое.
Если вы не хотите создавать полностью новый сайт для своей целевой страницы, но хотите, чтобы она имела уникальный макет, вы можете попробовать плагин конструктора страниц, например Visual Composer.
Конструкторы страниц позволяют быстро изменять структуру, внешний вид, поведение и функциональность страницы без написания кода. Эти плагины имеют интерфейсы перетаскивания, которые изменяют ваш сайт WordPress.com Business сверх того, что изначально позволяла ваша тема.
Независимо от того, какой метод вы используете, создание целевой страницы — это эффективный способ превратить посетителей в клиентов. Создание целевой страницы для вашего сайта предоставит вам отличный инструмент для развития вашего блога или бизнеса.
Нравится:
Нравится Загрузка. ..
..
ОБ АВТОРЕ
Команда WordPress.com
Мы команда инженеров счастья, разработчиков, редакторов и экспертов по WordPress. Наша команда лично курирует и предоставляет лучшие ресурсы, чтобы помочь вам, независимо от того, на каком этапе ведения блога или создания веб-сайта вы находитесь. В WordPress.com наша миссия состоит в том, чтобы демократизировать публикацию одного веб-сайта за раз. С легкостью создайте бесплатный веб-сайт или блог на WordPress.com. Десятки бесплатных настраиваемых дизайнов и тем для мобильных устройств.
Еще от команды WordPress.com
Позвольте нашим специалистам создать ваш собственный веб-сайт WordPress.com.
Если вам нужна целевая страница или полноценный сайт электронной коммерции, академия онлайн-обучения или интерактивный информационный сайт для вашего бизнеса, мы можем создать его для вас.
Подать заявку
Как создать целевую страницу в WordPress: шаг за шагом
Хотите создать целевую страницу для своего веб-сайта WordPress?
Профессиональные целевые страницы — это отличный способ продвижения ваших маркетинговых кампаний, привлечения трафика на ваш сайт и превращения этого трафика в потенциальных клиентов и клиентов. В этой статье мы покажем вам, как создать пользовательскую целевую страницу в WordPress без необходимости кодирования.
В этой статье мы покажем вам, как создать пользовательскую целевую страницу в WordPress без необходимости кодирования.
Что такое целевая страница?
Целевая страница — это отдельная веб-страница, созданная для увеличения количества потенциальных клиентов и продаж для вашего бизнеса. Их основная цель — убедить посетителей совершить действие, например подписаться на вашу рассылку, принять участие в розыгрыше или купить продукт.
Целевые страницы можно использовать как для привлечения трафика, так и для повышения числа конверсий. Например, вы можете создавать такие маркетинговые кампании, как:
- Маркетинг по электронной почте
- Платная реклама
- Маркетинг в социальных сетях
И направьте трафик из этих кампаний на вашу целевую страницу. Затем вы можете конвертировать трафик из этих кампаний в клиентов, чтобы увеличить свой доход.
Поскольку целью вашей целевой страницы является преобразование трафика веб-сайта в клиентов, она должна быть привлекательной, привлекательной и удобной для пользователя. Вам также необходимо спроектировать и разместить различные кнопки призыва к действию (CTA) и элементы, такие как кнопка покупки и формы регистрации, чтобы пользователям было легко их увидеть.
Вам также необходимо спроектировать и разместить различные кнопки призыва к действию (CTA) и элементы, такие как кнопка покупки и формы регистрации, чтобы пользователям было легко их увидеть.
Целевая страница и домашняя страница веб-сайта
Многие малые предприятия совершают серьезную ошибку при продвижении своих продуктов и услуг: они используют свою домашнюю страницу в качестве основной целевой страницы. Если вашей главной целью является привлечение потенциальных клиентов и повышение коэффициента конверсии, отправка целевого трафика на вашу домашнюю страницу не является хорошей идеей.
Причина этого в том, что ваша домашняя страница не предназначена для конвертации. Люди посещают вашу домашнюю страницу, чтобы узнать о вашем бизнесе и просмотреть ее, поэтому есть много путей.
Тем не менее, целевая страница предлагает посетителям единственный путь: совершить конверсию, что делает ее наиболее эффективным способом привлечения потенциальных клиентов и продаж.
Как создать целевую страницу в WordPress
Вы можете подумать, что создание целевой страницы в WordPress сложно и требует написания большого количества кода. Но если вы используете плагин целевой страницы WordPress, вы обнаружите, что это относительно просто, даже если вы не разработчик или эксперт по дизайну.
На рынке представлены различные плагины для создания целевых страниц, такие как Elementor, Beaver Builder и другие. Однако не все они предлагают простоту использования и необходимые функции. Вот почему мы составили этот список лучших плагинов для целевых страниц WordPress, где вы можете выбрать свой любимый для создания своей страницы.
Из этого туториала вы узнаете, как создать целевую страницу в WordPress с помощью SeedProd. SeedProd — лучший конструктор сайтов для WordPress.
Он поставляется с функциями конструктора страниц WordPress, сотнями потрясающих шаблонов целевых страниц, а также готовыми блоками и виджетами, предназначенными для оптимизации содержимого вашей страницы и повышения конверсии.
Вы также можете использовать SeedProd для создания пользовательских тем WordPress и веб-сайтов WooCommerce с помощью конструктора перетаскивания без навыков программирования. Он автоматически создает для вас части вашей темы, включая верхний и нижний колонтитулы, боковую панель, домашнюю страницу и многое другое.
Следуйте приведенным ниже инструкциям, чтобы узнать, как создать свою первую целевую страницу в WordPress с помощью SeedProd.
- 1. Установите и активируйте подключаемый модуль целевой страницы SeedProd
- 2. Создайте целевую страницу с помощью SeedProd
- 3. Настройте шаблон целевой страницы
- 4. Подключите службу почтового маркетинга
- 5. Опубликуйте свою целевую страницу в WordPress
1. Установите и активируйте подключаемый модуль целевой страницы SeedProd
Первым шагом является посещение веб-сайта SeedProd и покупка подключаемого модуля SeedProd. Затем вы можете загрузить плагин на свой компьютер и скопировать лицензионный ключ плагина из своей учетной записи SeedProd.
Затем войдите в панель управления WordPress и установите плагин. Если вам нужна помощь, следуйте этому пошаговому руководству по установке плагина WordPress.
После установки плагина на ваш сайт WordPress не забудьте его активировать.
После активации SeedProd вы увидите экран приветствия с просьбой ввести лицензионный ключ плагина. Введите лицензионный ключ, который вы скопировали ранее из своей учетной записи SeedProd, и нажмите кнопку Verify Key .
После проверки лицензионного ключа прокрутите страницу вниз и нажмите кнопку 9.0021 Кнопка «Создай свою первую страницу» .
После нажатия вы перейдете на панель инструментов SeedProd, где сможете приступить к созданию новой целевой страницы без написания кода CSS, PHP или установки дочерней темы для WordPress.
2. Создайте целевую страницу с помощью SeedProd
На панели управления SeedProd вы увидите 5 различных вариантов создания дизайна целевой страницы. В верхней части находятся варианты режима «Скоро», режима обслуживания, страницы 404 и страницы входа.
В верхней части находятся варианты режима «Скоро», режима обслуживания, страницы 404 и страницы входа.
Ниже этого раздела есть возможность создать целевую страницу. Нажмите + Добавить новую целевую страницу , чтобы сделать вашу первую страницу.
Затем у вас будет возможность выбрать шаблон целевой страницы. SeedProd предлагает широкий выбор красивых тем целевых страниц, в том числе:
- Страница Squeeze
- Страница продаж электронной коммерции
- Регистрация на вебинар
- и другие
Кроме того, вы можете выбрать пустой шаблон, чтобы начать с нуля.
Чтобы выбрать шаблон, наведите на него указатель мыши и щелкните значок галочки. Это откроет шаблон в визуальном редакторе SeedProd, где вы сможете настроить содержимое.
3. Настройте свой шаблон целевой страницы
Конструктор целевых страниц SeedProd — это действительно визуальный опыт.
На левой боковой панели есть блоки и разделы целевой страницы, которые вы можете добавить в свой дизайн. А справа вы можете увидеть, как выглядит ваша целевая страница с предварительным просмотром в реальном времени.
А справа вы можете увидеть, как выглядит ваша целевая страница с предварительным просмотром в реальном времени.
Настроить целевую страницу очень просто. Вы можете указать и щелкнуть любой элемент, чтобы настроить параметры и стили и увидеть изменения в режиме реального времени.
Если вы хотите изменить шрифты, цвета, фоновые изображения и цвета фона на всей странице, нажмите кнопку Глобальные настройки кнопка в левом нижнем углу. Вы даже можете выбрать из различных готовых цветовых комбинаций и пар шрифтов для унифицированного внешнего вида.
Если вы обнаружите, что вам не нужны некоторые блоки целевых страниц, включенные в ваш шаблон, вы можете удалить их, наведя указатель мыши на блок и щелкнув значок корзины. Вы также можете дублировать блок в той же области, переместить его, изменить настройки блока или сохранить для повторного использования.
Добавить дополнительные функции на целевую страницу так же просто. SeedProd предлагает множество блоков целевых страниц, ориентированных на лидогенерацию и конверсию.
Вот быстрый обзор блоков SeedProd:
Стандартные блоки
Это простые элементы страницы.
Расширенные блоки
Эти блоки предназначены для привлечения потенциальных клиентов, продаж и конверсий для вашего бизнеса, например:
- Giveaway (RafflePress)
- Contact Form
- Optin Form
- Countdown Timer
- Social Profiles
- Social Sharing
- Animated Headline
- Progress Bar
- Icon
- Testimonials for social proof
- Image Box
- Icon Box
- Меню навигации
- Таблица цен
- Якорные ссылки
- Звездный рейтинг
- Карты Google
- Блоки Facebook
- Пользовательский HTML
Блоки WooCommerce
Блоки SeedProd WooCommerce предназначены для бесперебойной работы с вашим интернет-магазином и существующей установкой WooCommerce. Они позволяют добавлять товары на целевую страницу и показывать:
Они позволяют добавлять товары на целевую страницу и показывать:
- Кнопки «Добавить в корзину»
- Оформить заказ
- Корзина
- Сетка товаров
- Последние товары
- Товары со скидкой
- Самые продаваемые товары0113 Продукты с самым высоким рейтингом
Чтобы добавить новый контент в свой шаблон, перетащите блок целевой страницы из левой части экрана в правый шаблон.
Например, вы можете добавить розыгрыш RafflePress, чтобы рекламировать свой онлайн-конкурс и привлечь множество участников розыгрыша. Чтобы настроить любой блок, который вы добавляете на свою страницу, нажмите на него, чтобы увидеть различное содержимое, стили, шрифты, цвета и параметры шаблона в левой части экрана.
Если вы довольны тем, как выглядит ваша целевая страница, нажмите кнопку Сохранить кнопка в правом верхнем углу.
4. Подключите службу маркетинга по электронной почте
Если вы решите добавить форму подписки на свою целевую страницу, чтобы начать создание списка адресов электронной почты, вам необходимо подключить службу маркетинга по электронной почте.
SeedProd интегрируется со многими популярными службами почтового маркетинга, такими как Constant Contact, Mailchimp, Get Response и другими. Чтобы получить доступ к интеграции для вашего любимого провайдера, щелкните вкладку Connect в верхней части экрана.
Затем найдите свою службу электронной почты в списке и нажмите Подключить новую учетную запись . Затем вы можете следовать инструкциям, чтобы подключиться и подтвердить свою учетную запись.
Теперь каждый раз, когда вы собираете адреса электронной почты через форму на целевой странице, они автоматически добавляются в ваш список адресов электронной почты.
Если у вас в настоящее время нет списка адресов электронной почты, вы можете управлять своими подписчиками прямо в SeedProd. Когда вы перейдете к SeedProd » Подписчики , вы увидите подробную информацию обо всех, кто подписывается, на панели управления подписчиками.
Совет для профессионалов: Перейдите на вкладку Настройки страницы , чтобы настроить общие параметры, параметры SEO, аналитики и скрипта несколькими щелчками мыши.
5. Опубликуйте свою целевую страницу в WordPress
После настройки шаблона и подключения списка адресов электронной почты пришло время сделать вашу целевую страницу активной на вашем сайте WordPress. Чтобы опубликовать целевую страницу, щелкните стрелку раскрывающегося списка рядом с кнопкой Сохранить и выберите
После нажатия кнопки «Опубликовать» вы увидите всплывающее сообщение о том, что ваша страница запущена.
Нажмите кнопку See Live Page , чтобы просмотреть целевую страницу.
И все! Теперь вы создали целевую страницу WordPress за 5 простых шагов.
Мы надеемся, что эта статья помогла вам научиться легко создавать целевые страницы в WordPress.
Вы также можете узнать, как SeedProd в 3 раза увеличивает свои продажи с помощью вирусных конкурсов RafflePress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков RafflePress. Вы также можете найти нас в Twitter и Facebook.