Landing Page: примеры хороших современных лендингов | Креативная студия «PRO-Движение»
Многим известно, что лэндинги, они одностраницевые сайты дают большую конверсию и количество переходов из-за своей внешней привлекательности и содержанием предложений. Но не всем типам компаний подойдёт данный вид сайта. Сегодня мы расскажем, почему и приведём примеры хороших современных лэндингов, которые будут действительно продавать Ваш товар.
Landing Page: примеры хороших современных лендинговИтак, почему же структура лэндинга подойдёт не каждому предприятию? Ответ прост: если фирма занимается продажей одного товара или оказанием одной услуги, такой как продвижение сайта в Яндексе недорого – тогда разработка лендинга будет то, что надо.
Но если же готовой продукцией бизнеса является целая категория товара или пакет услуг, то таким предпринимателям лучше заказать сайт или же интернет-магазин.
Landing Page: примеры хороших современных лендинговLanding Page: примеры
Landing Page переводиться как целевая или посадочная страница, цель которой пополнять клиентскую базу и собирать заявки. Примеров таких лэндингов очень много и каждый по-своему уникален.
Примеров таких лэндингов очень много и каждый по-своему уникален.
Но важно понимать ключевые факторы разработки Landing Page, чтобы сделать действительно продающую страничку, при переходе на которую пользователь оставил заявку. О них мы и расскажем, приведя примеры.
Первый принцип – это красивый дизайн. Старайтесь смоделировать страничку на подобии рекламного баннера. Чтобы все составляющие: фото (если оно будет), текст и форма для заполнения были равномерно распределены по макету.
Не допускайте пустот или наоборот, слишком «загруженных» информацией мест. Помните – клиента должно заинтересовать предложение, и убедить его сделать заявку на покупку.
Поэтому, перед тем как приступить к созданию лендинга, разработайте предложение, которое станет идеей для бизнеса в 2019 году и самой новой идеей с минимальными вложениямикоторая точно заинтересует аудиторию.
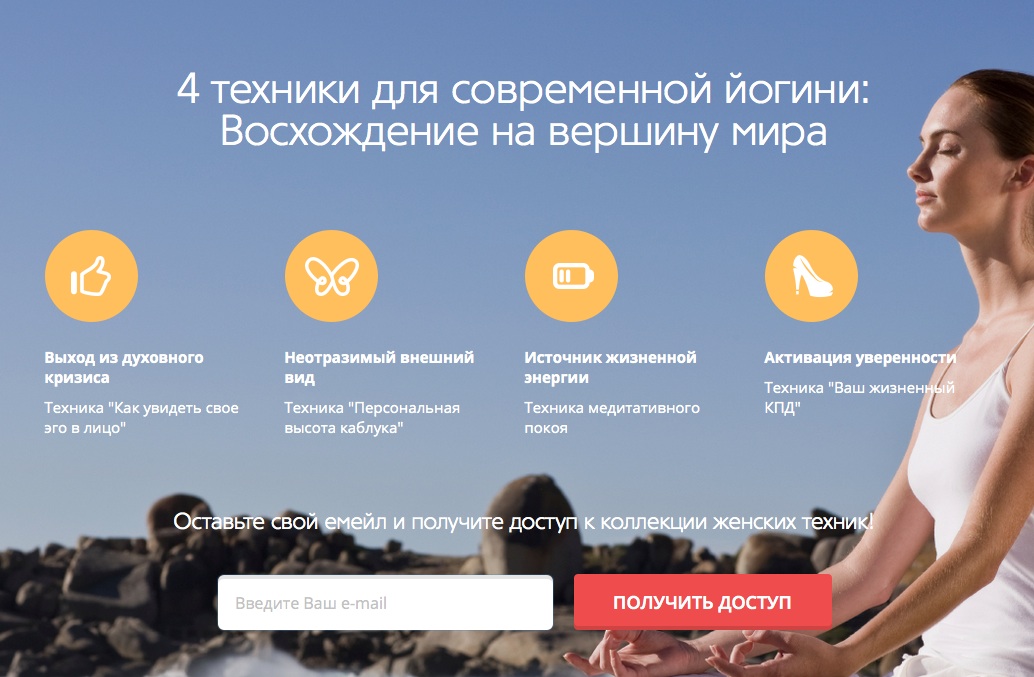
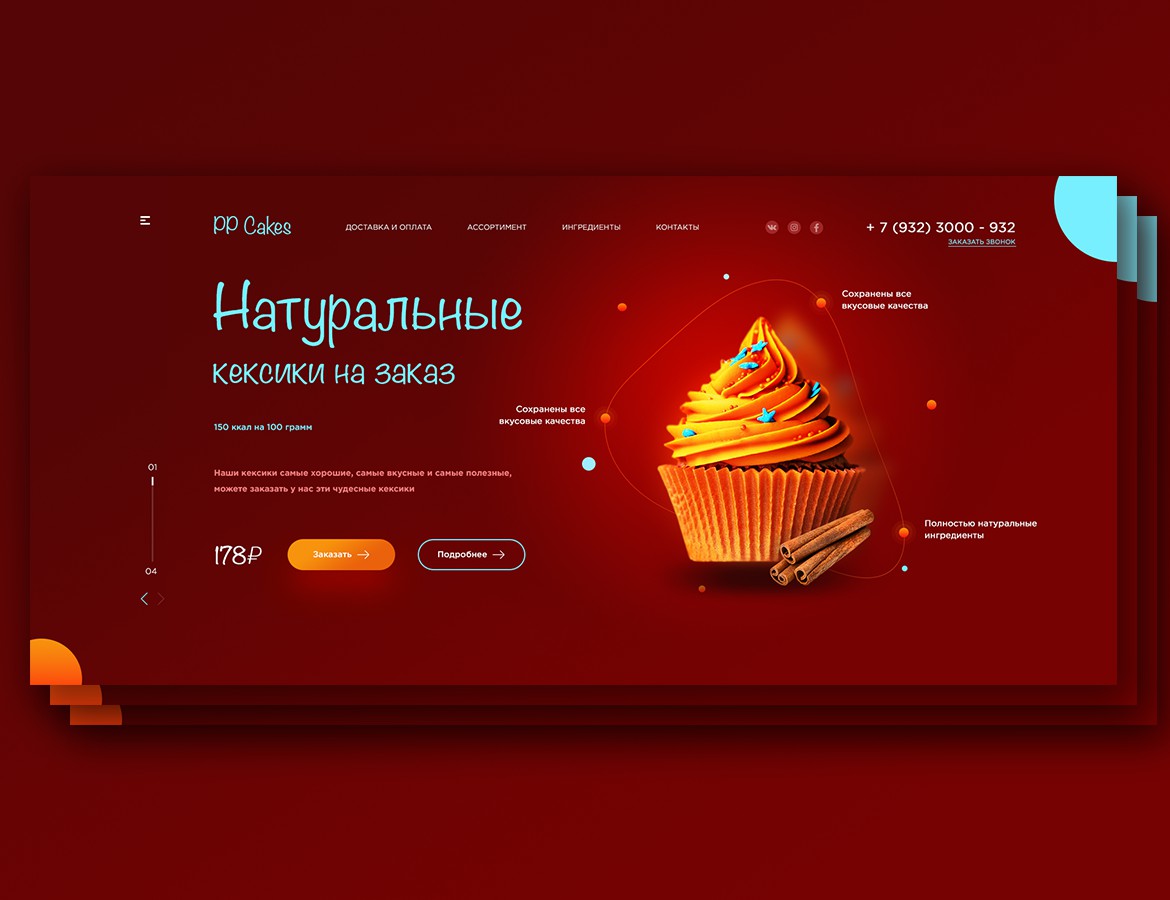
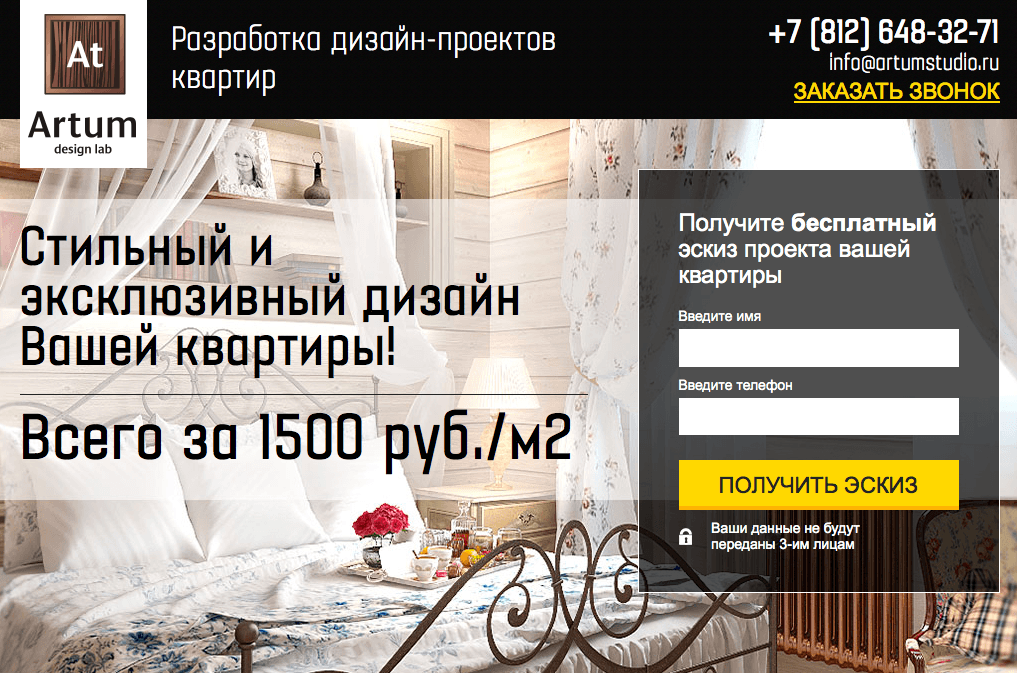
Landing Page: примеры хороших современных лендингов На изображение приведён пример удачного макета и заманчивого предложения. Качественное фото-фон, равномерно наложенный текст разборчивым шрифтом, что является вторым принципом создания Landing Page.
Итак, второй принцип – текст на страничке. Важно, правильно его распределить: каким писать текст предложения, форму заявки и иконки сайта (если таковы есть). Рекомендуем выбрать единый шрифт для всего лэндинга, меняя только размер и цвет.
Сам смысл текста должен быть максимально понятен и прост. Не желательно употребление профессиональных слов или длинных предложений. В идеале это одно-два предложения, которые кратко опишут саму суть лентинга.
Landing Page: примеры хороших современных лендинговИ последнее, но очень важное, что нужно учитывать – это само составление предложения, которое будет, так сказать «лицом» Landing Page. Обсуждая макет, мы уже затрагивали тему формирования предложения.
Если создавать успешный лендинг, то лучше составить спецпредложение, содержащее наличие скидки или акции, например, при заказе SEO раскрутки сайта, цена на настройку в Яндекс Директ будет снижена в на определённый процент или же будет бесплатна.
Это что касается услуг. Теперь разберёмся с товарами. Здесь всё ещё проще. Достаточно просто презентовать товар, который находиться в тренде на данный момент и поставить на него большую скидку.
Есть множество компаний, которые срывают куш именно с помощью таких схем: закупают товар, находящийся в тренде и делают на него заманчивые предложения. После того, как этот товар перестаёт быть популярным и спрос на него автоматически снижается, они начинают искать новый тренд. И при этом не важно, в какой сфере находится данная продукция – будь то косметика, одежда или продукты питания.
Landing Page: примеры хороших современных лендинговЛендинг Инстаграм: примеры
Существуют так же лэндинги в социальных сетях, например лендинг в Инстраграм, примеры которых мы сейчас приведём. В принципе, структура что для обычного лендинга, что в соц. сетях примерно одна и та же и сейчас Вы в этом убедитесь.
Разрабатывать сам макет лендинга для Инстаграмма можно так в графическом редакторе или фотошопе, но вот в чём особенность: готовый макет нужно будет разделить на 9 частей и загрузить каждый кадр как отдельную фотографию. Это будет выглядеть следующим образом:
Это будет выглядеть следующим образом:
Казалось бы, можно целый баннер загрузить одной фотографией и пользователь при переходе в аккаунт кликнул бы по ней и посмотрел сам лендинг. Но не всё так просто. Дело в том, что именно при таком своеобразном построении рекламы заключается, так называемая, «психологическая ловушка».
Происходит следующее: пользователь, перейдя на аккаунт, который рекламирует какую-либо услугу, не видит навязчивых и ярких картинок, которые просто заставляют сделать покупку, в чем суть спама и что очень отталкивает, а наоборот, красивый, расположенный на всю страницу, красивый баннер, содержащий лишь одно предложение.
Некоторые аккаунты, придерживаясь такой политики, вместо сотни картинок – баннеров размещают лишь один лендинг и при этом имеют неплохой приток клиентов и заявок.
Landing Page: примеры хороших современных лендингов Просто сами ссылки на товары, если размешать лэндинг в Инстаграм, нужно будет помещать в шапке профиля либо выбирать какое-либо место, например в описании или в комментариях. Но, такой маркетинговый ход всё же набирает обороты и многие предприниматели уже давно размещают такого типа баннеры в аккаунта своей фирмы.
Но, такой маркетинговый ход всё же набирает обороты и многие предприниматели уже давно размещают такого типа баннеры в аккаунта своей фирмы.
Пришло время, наконец, показать Вам примеры действительно красивых лэндингов, которые, возможно и не отличаются яркостью и экстремальными дизайнерскими решениями, но в общей картине смотрятся очень гармонично и сам по себе дизайн уже оказывается рекламное влияние на пользователя.
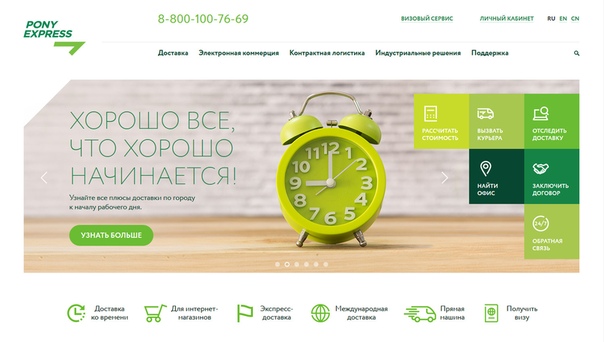
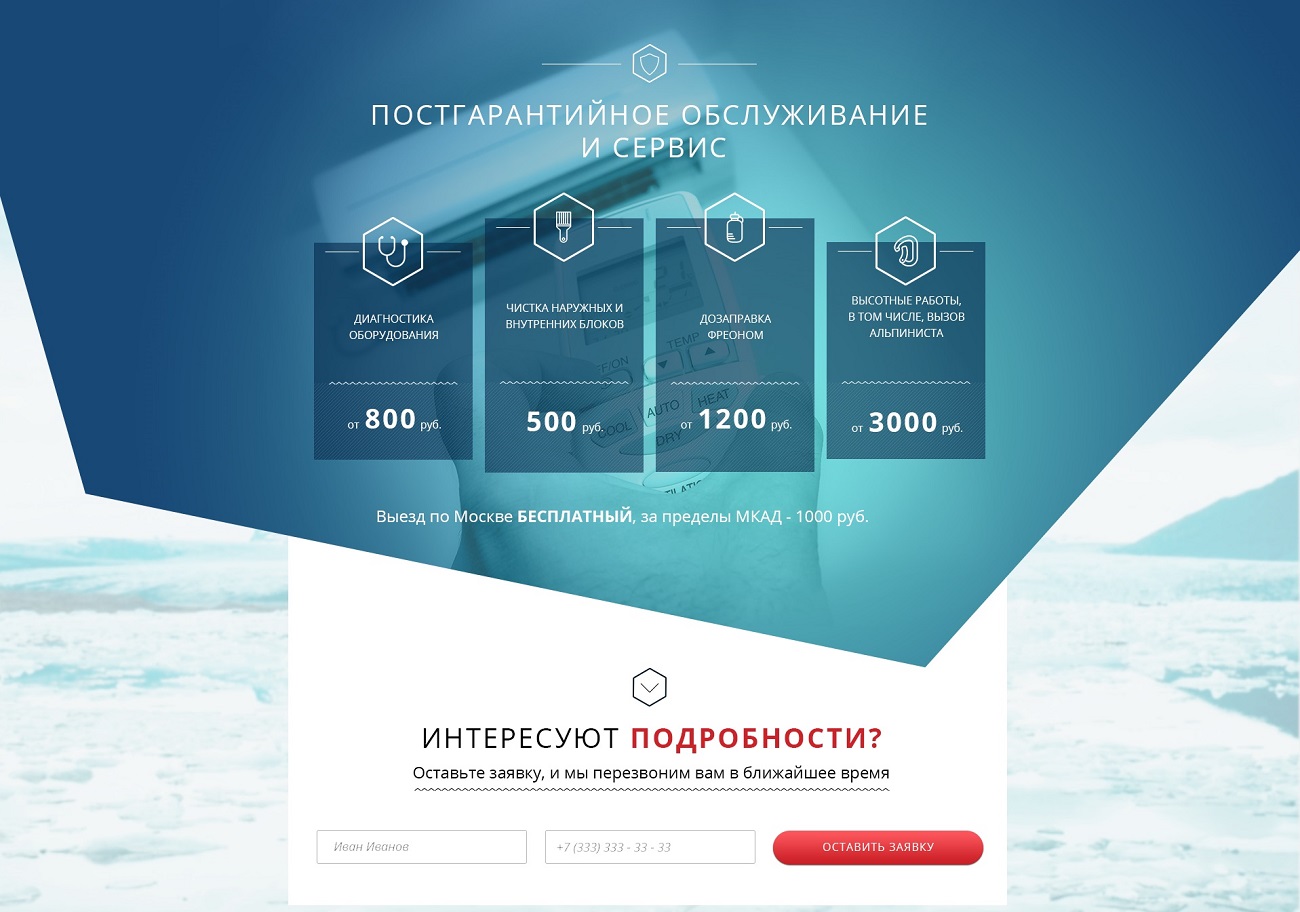
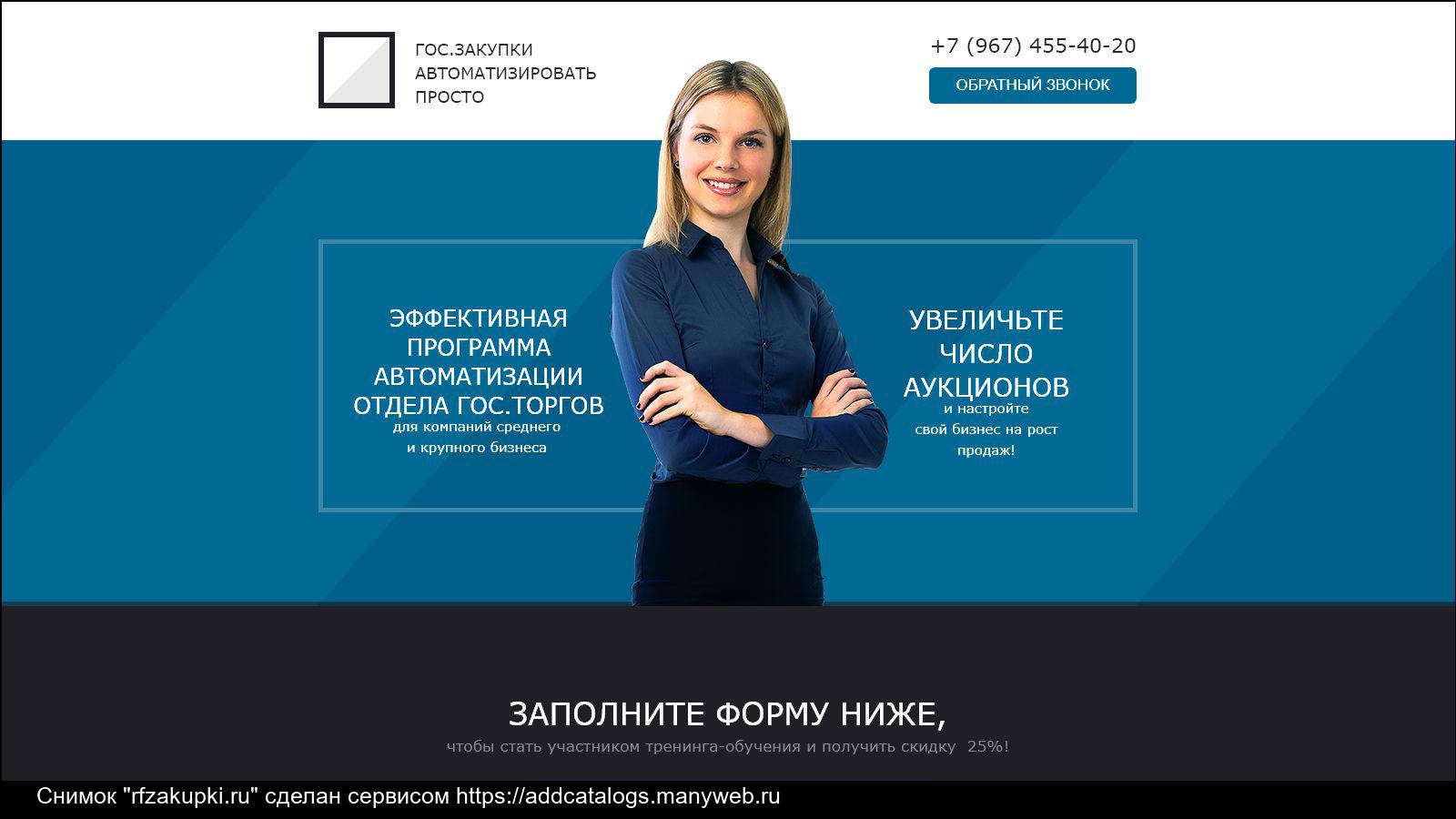
Landing Page: примеры хороших современных лендинговВ это примере красота лендинга заключается в его гармоничности. В последнее время в моду вошла геометрическая тематика, которая присутствует в данном дизайне.
Минимальное содержание текста, удачное сочетание цветов и полю для клиента отведена лишь одна кнопка – что в данном случае удобно, так как речь идёт только о подключении, то есть если кликнуть по кнопке «подключить», вероятно, покажется форма заполнения.
Такое решение подойдёт если для создания сайта Вы будете использовать конструктор сайта Tilda: что это такое мы уже описывали в отдельной статье.
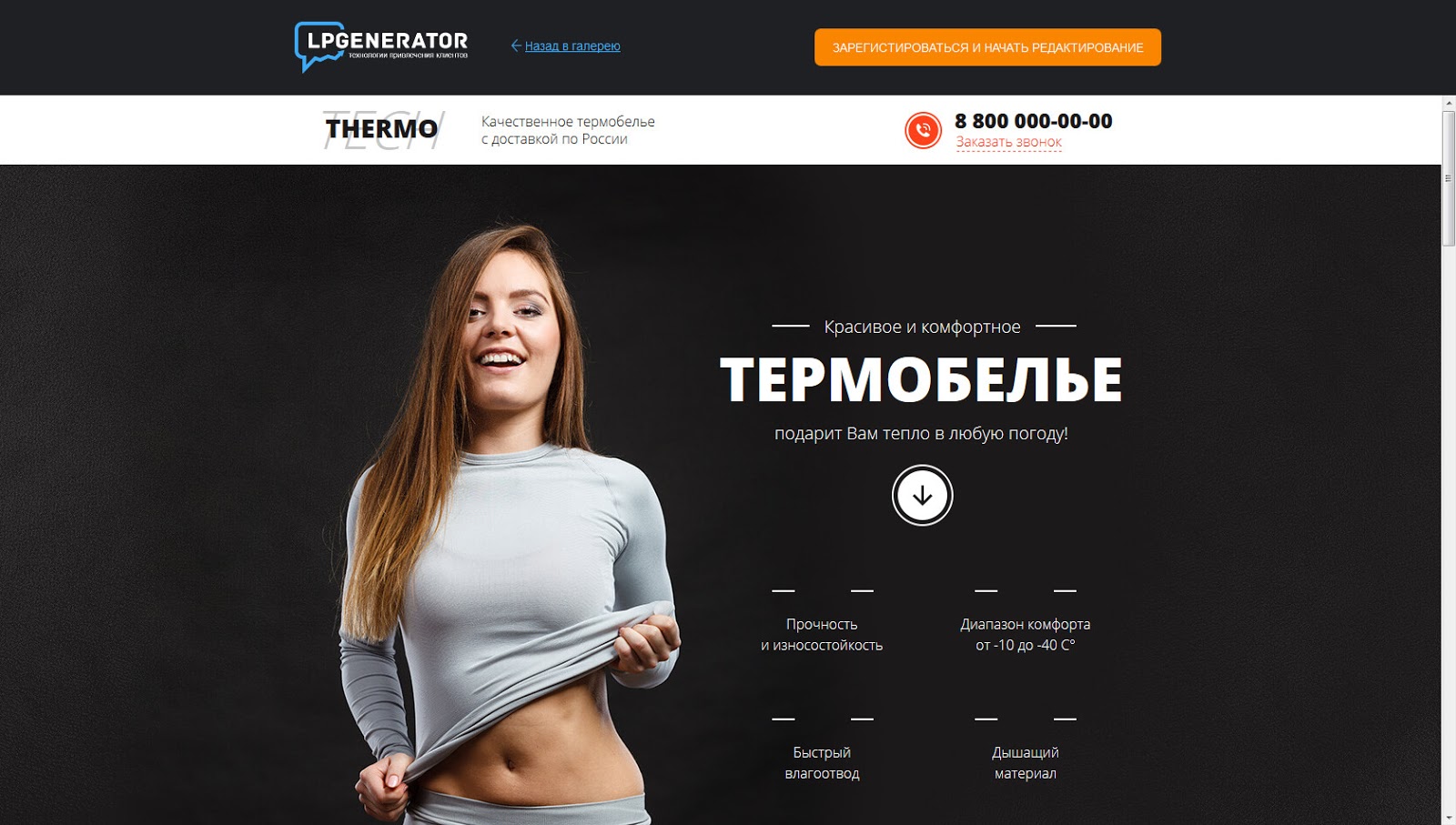
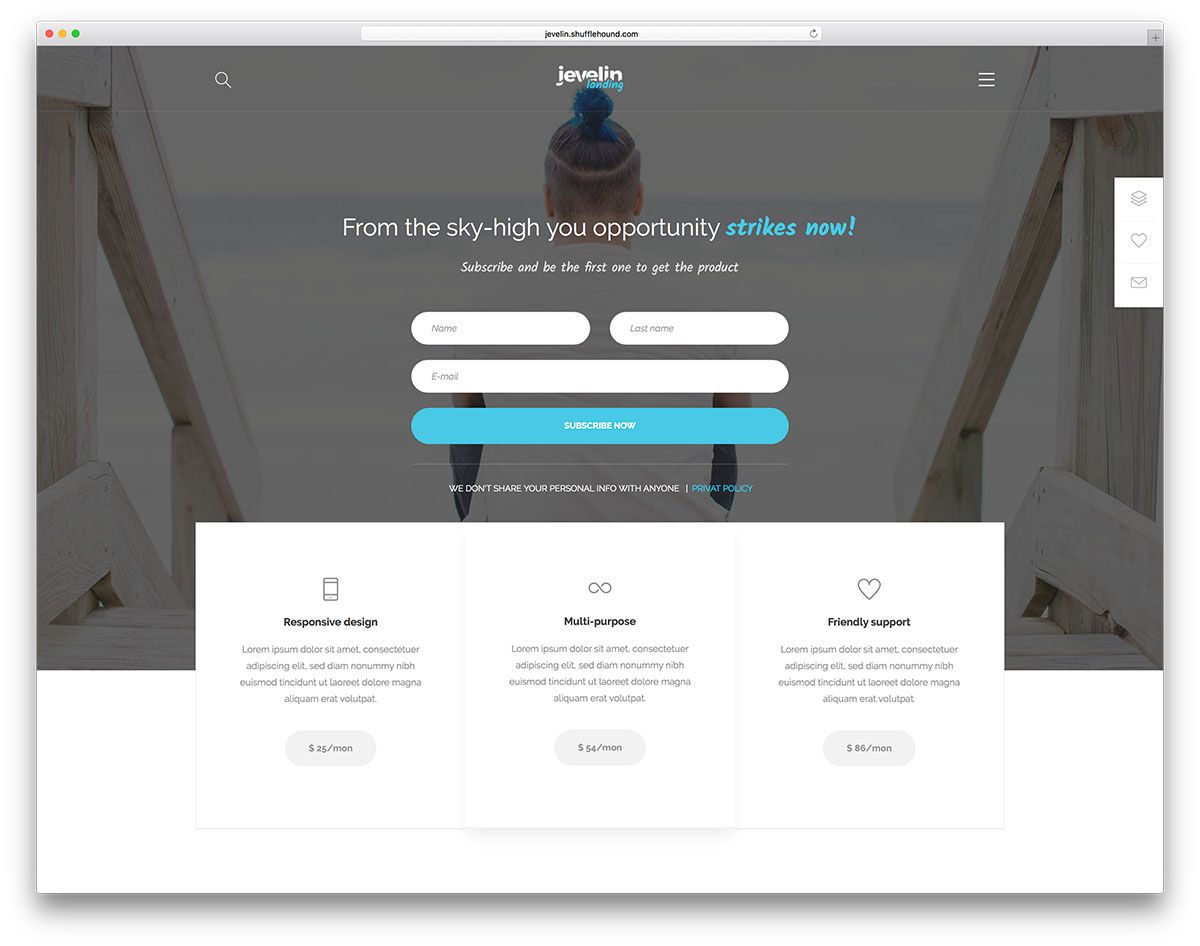
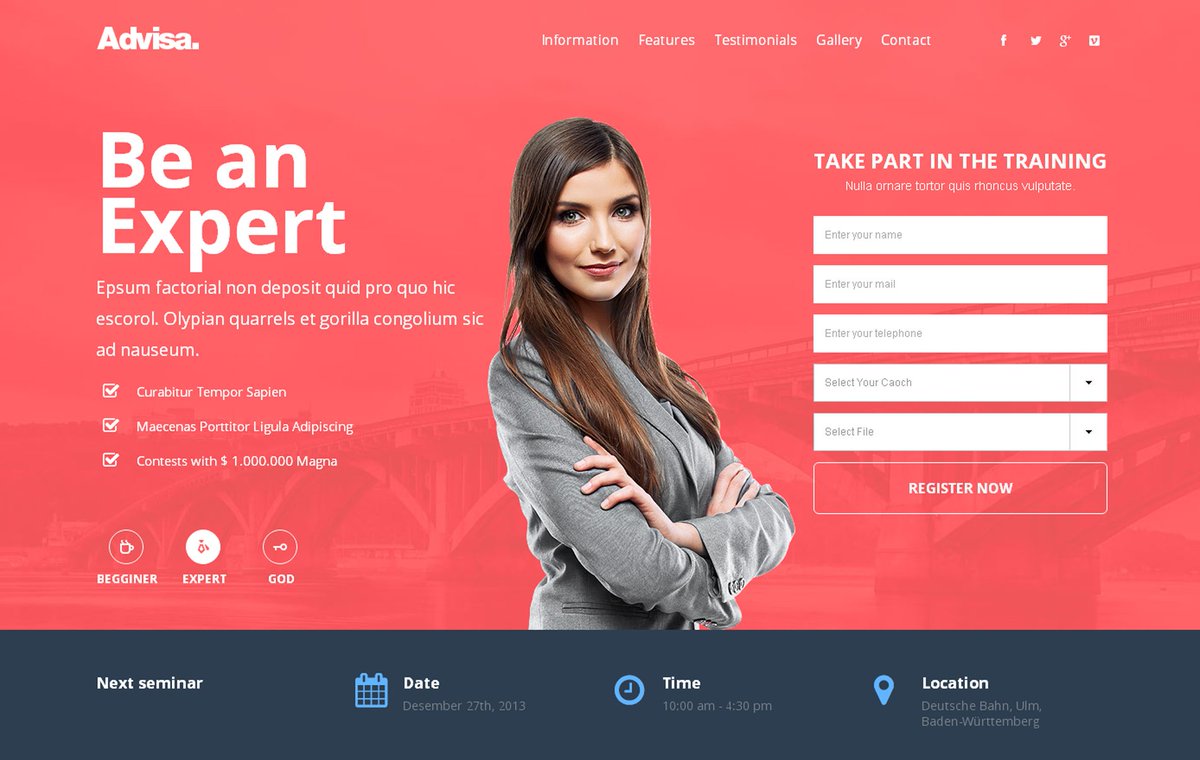
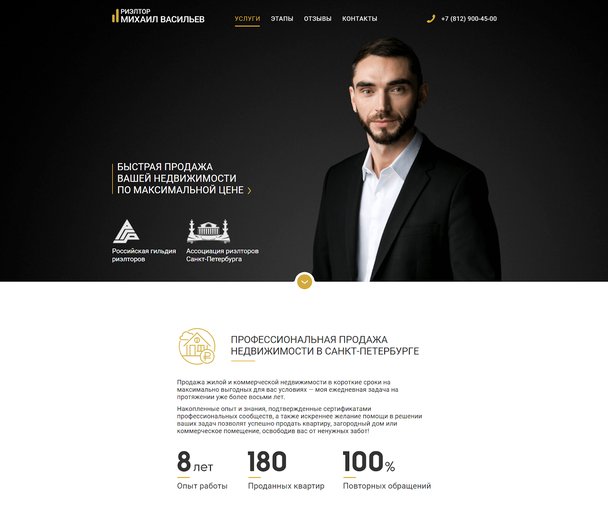
Рассмотрим ещё один макет лендинга, который на наш взгляд, тоже заслуживает внимания. Нежные, неброские оттенки и красивое и, самое главное, качественное фото-фон ненавязчиво предлагают свои услуги. Форма заполнения так же пребывает в контрасте с основной страничкой, что так же является удачным дизайнерским решением.
Шрифт одинаковый, меняется лишь размер и плотность, как мы и говорил о требованиях к лендингам. Так же в самой форме нет лишних полей для заполнения, которые зачастую настораживают и отпугивают клиентов, что является так же преимуществом данного дизайна.
Что ж, думаю, основную концепцию и правила построения действительно качественного лендинга, который будет давать хорошую конверсию, Вы усвоили. Осталось только при желании применить все полученные знания на практике. И помните – человеческая фантазия не знает границ, и если её правильно применить то даже открыть турагентство с нуля не составит большого труда, а даже наоборот будет интересно и увлекательно.
Минимализм при создании landing page / Хабр
За последние несколько лет веб-дизайнеры постепенно пришли к тому, что «захламление» сайтов несущественными элементами — плохая идея. Такие элементы веб-дизайна, как бессмысленные изображения, запутанные навигационные системы, бесчисленные кнопки социального обмена и прочее уводят пользователей от основных целей веб-страницы.Вместо добавления материала многие выбрали уменьшение компонентов проекта, чтобы добиться простой формы. При этом не стоит забывать, что сейчас делают сайты визуально намного проще, чем наши предшественники.
Несколько примеров минимализма целевых страниц
Давайте рассмотрим минимализм landing page некоторых успешных веб-приложений:
Отметим, что указанные приложения являются довольно сложными, при этом они предлагают полезные и во многом инновационные вещи для своих пользователей. Тем не менее интересно, что они не имеют замысловатую целевую страницу.
Давайте изучим некоторые примеры минимализма целевых страниц, чтобы увидеть шаблоны проектирования, а также узнать полезные идеи и советы от веб-разработчиков.
Минимализм landing page: одна основная идея
То, что вы сразу же заметите в минималистских целевых страницах – у них есть только одна основная задача. Это может быть нажатие на кнопку «Зарегистрироваться», или введение адреса электронной почты в веб- форме, или скачивание чего-то на свой компьютер. Одно четко определенное действие, которое хочет веб-дизайнер от пользователей.
Здесь нет сложных меню навигации. Вы, как правило, не найдете кнопок социальных медиа на таких веб-страницах. Конструкция сайта лишена декоративных изображений, единственной целью которых является всего лишь заполнение пробелов.
Каждый элемент дизайна тщательно отобран. Все стратегически разработано только для этого самого единственного действия от пользователей.
Landing Page пример: Dropbox
Веб -сайт Dropbox является примером того, как минималистский дизайн ярко демонстрирует эту концепцию. Landing page от Dropbox имеет только один призыв к действию, исходя из предназначения веб-страницы. Основная цель дизайна — получить посетителей сайта, чтобы они нажали на кнопку «Зарегистрироваться». Так, кнопка «Зарегистрироваться» является наиболее ярким элементом на странице. Все остальное не имеет такого значения.
Основная цель дизайна — получить посетителей сайта, чтобы они нажали на кнопку «Зарегистрироваться». Так, кнопка «Зарегистрироваться» является наиболее ярким элементом на странице. Все остальное не имеет такого значения.
Конечно, есть и вторичные альтернативные действия посетителей целевых страниц Dropbox. Это кнопки «Загрузите программное обеспечение», «войдите в систему» (если вы уже пользователь Dropbox) или «узнать больше о Dropbox». Однако эти альтернативные кнопки созданы таким образом, чтобы никак не препятствовать основной цели — нажатие на кнопку «РЕГИСТРАЦИЯ».
Все несущественные элементы удалены или приглушены:
-Название сайта ( Dropbox ) даже не отображается на странице;
-Чтобы объяснить, как работает Dropbox, используется простая иллюстрация, что вдвойне обращает внимание пользователей на кнопку «Зарегистрироваться»;
-Слоган («Ваш материал, в любом месте») короткий и несложный.
Так, landing page от Dropbox уверенно и смело показала, какие действия требуются от посетителей сайта, причем это сделано очень грамотно и четко.
Landing Page пример: Mailbox
Mailbox – это приложение, помогающее своим пользователям эффективно использовать электронную почту на мобильном устройстве. Этот сайт показывает нам другой пример прекрасного минималистского дизайна целевой страницы.
Первичное действие — нажать большую, отчетливо выделяющуюся кнопку с надписью «Получить приложение», которое дает пользователю Mailbox в Apple App Store.
Значок на изображенном мобильном устройстве открывает видео при нажатии. Оно эффективно иллюстрирует то, что же такое Mailbox. Альтернативные действия видны на навигационном меню сайта, но навигационное меню визуально не выделяется.
Landing Page пример: Karma
Karma является еще одним прекрасным примером красивого минимализма целевой страницы.
Желаемое действие для этой landing page — нажать на кнопку «Купить». Первичное действие отображается дважды: одно в середине сайта, а другое — в его верхней части. Кнопки призыва к действию обе зеленые, одинаково помечены и визуально схожи, что создает между ними связь.
Вторичное альтернативное действие пользователя — нажатие на кнопку «Узнать больше». Как можно увидеть, прозрачность кнопки «Узнать больше» снижает ее визуальный вес и не «крадет» внимание от основной кнопки «Купить».
Краткое описание над кнопками вызова к действию коротко информирует об уникальной ценности предложения от Karma: подключение и обмен благодаря Wi-Fi.
Фоновое изображение имеет свой смысл. Оно показывает, как выглядит продукт и дает представление о его размере (контекстная подсказка — продукт очень полезный).
Основные компоненты минималистских landing page
Минималистская landing page состоит из трех основных компонентов:
1.Первичное действие
2.Объяснение того, что такое продукт / услуга
3.Альтернативный вариант
Советы по созданию минималистских landing page
Сосредоточьтесь на создании правильной визуальной иерархии
Для того, чтобы привлечь внимание к наиболее важным частям landing page, визуальная иерархия должна быть верной. Визуальная иерархия — расположение элементов в конструкции страницы таким образом, чтобы в первую очередь были видны наиболее важные элементы.
Визуальная иерархия — расположение элементов в конструкции страницы таким образом, чтобы в первую очередь были видны наиболее важные элементы.
Некоторые из основных характеристик, влияющие на положение элемента дизайна в визуальном иерархии landing page:
-Размер: большие элементы находятся выше по визуальной иерархии
-Положение на веб-странице: для большинства сайтов элементы в верхней и в левой части веб-страницы выше по визуальной иерархии
-Цвет, контраст: сильный контраст между конкретным элементом и его фоном, а также между другими элементами в непосредственной близости от него приведет к более высокой позиции по визуальной иерархии
-Визуальная сложность: внешне более сложный элемент по сравнению с соседними элементами дает больший визуальный вес
-Пробелы: большие пробелы вокруг элемента дают ему высокий визуальный вес
В приведенных ниже примерах сайтов можно увидеть, как размер, положение, цветовой контраст, визуальная сложность и пробелы используются для установления нужной визуальной иерархии.
Пример: Numbrs
Минималистский веб-дизайн Numbrs является хорошим примером для разговора о визуальной иерархии.
Описание приложения (1) и первичной кнопки призыва к действию (2) являются двумя наиболее яркими элементами веб-страницы.
Регулятор громкости (3) также находится довольно высоко в визуальной иерархии, и при желании можно выключить звук, когда Вы находитесь на этой landing page.
Название сайта (4) и альтернативные действия (5) располагаются ниже по визуальной иерархии.
Пример: Wander
Другая версия грамотной визуальной иерархии можно увидеть в минималистской landing page от Wander. Здесь только четыре элемента веб-дизайна:
Верхняя надпись в визуальной иерархии является информацией о том, что сайт открыт только зарегистрированным людям (1). Ниже текста есть призыв к действию — кнопка «войти в систему»(2).
Значительно ниже в визуальной иерархии идут вторичные альтернативные действия посетителей landing page сайта Wander.
Другие посетители по альтернативному действию сайта могут зайти в другие социальные сети Wander или читать блог Tumblr (4).
Убедитесь, что первичное действие является заметным элементом на сайте
Первый шаг должен четко определять, какое именно первичное действие вы хотите от посетителей Вашего сайта. Нажать на определенную кнопку? Заполнить веб-форму? Нравится ли Ваша страница Facebook?
Выберите одно самое главное первичное действие, а затем соедините все остальные элементы. Тогда дизайн веб-страницы будет способствовать выполнению главного действия.
Пример: enthuse.me
Хороший вариант landing page, где первичное действие в виде выпуклой кнопки, можно увидеть на сайте enthuse.me:
Здесь хорошая визуальная иерархия, где сразу видно, что первичное действие — нажать на кнопку «Начать!».
Пример: IFTTT
Обратите внимание, какое совершенно очевидное первичное действие у целевой страницы сайта IFTTT:
Используйте цвета и оформление грамотно
Веб-дизайнеры, создающие минималистские сайты, имеют всего несколько инструментов в своем арсенале: оформление и цвет являются главными из них.
Пример: Basecamp
Basecamp является примером минимализма целевой страницы, которая использует цвет и само оформление очень разумно.
Так, зеленый цвет используется для первичного призыва к действию. Синий — для вторичного призыва к действию (кнопка входа в систему для существующих пользователей и ссылка на веб-страницу с описанием причин, почему люди используют Basecamp).
Большие шрифты и изменения цветов элементов дизайна служат для обращения внимания на то, что действительно важно в landing page.
Пример: Path
Давайте посмотрим на то, как сайт Path использует цвет и большой шрифт для построения соответствующей визуальной иерархии. Выделяющийся зеленый цвет используется в первичном призыве к действию — заполнение веб-формы.
Выделяющийся зеленый цвет используется в первичном призыве к действию — заполнение веб-формы.
Разные размеры шрифта, цвет и само дробление текста на сегменты и разделы вызывает интерес к целевой странице.
Придерживайтесь сжатого содержания текста
В настоящее время очень известный факт, что интернет-пользователи редко читают весь текст веб-сайта. Можно предположить, что терпения у пользователя еще меньше, когда он заходит на незнакомую ему целевую страницу.
Минималистские landing page должны иметь короткое и легкое для понимания текстовое сообщение. Чем меньше нужно читать, тем быстрее посетители сайта выполнят желаемое действие.
Пример: Contently
Сайт Contently может описать свою веб-службу всего в 3 словах: «Расскажите отличные истории». Это настолько глубоко, учитывая то, что веб-сервис сосредоточен вокруг этого содержания! Небольшое количество текста на landing page снижает вероятность изменения решения посетителя сайта по выполнению действия.
Пример: Shipment
Еще один хороший вариант короткого текста можно увидеть на Shipment. В этих простых словах – «Примем участие и рассмотрим Ваш проект»- посетитель сайта становится мгновенно в курсе того, что сайт Shipment может сделать для него / нее.
Опишите товар / услугу быстро
Есть много способов наиболее эффективно показать, как работает продукт или услуга. Ключевым моментом здесь является простота объяснения. Давайте рассмотрим несколько способов, которые иллюстрируют эту концепцию.
Пример видеообъяснения: Couple
Приложение Couple использует видео для объяснения, как работает их продукт. Они воспользовались тем, что видео продукции может значительно увеличить конверсию.
Так, видео постепенно раскрывается при нажатии на кнопку со значком «Play Now»:
После нажатия на эту кнопку видео с YouTube отображается в модальном окне. Модальное окно легко закрыть, так что пользователь не обязан смотреть все видео перед совершением действия.
Этот пример показывает концепцию, которая должна быть применена к вторичным действиям: постепенное раскрытие. При использовании видео вместо того, чтобы показывать видео сразу, его показывают только тогда, когда пользователь явно хочет его видеть. Это влияет на визуальную иерархию целевой страницы, так как landing page с видео имеет большой визуальный вес из-за его размера и цвета.
Пример интерактивного объяснения: Apple Mac Pro
Минималистская целевая страница Apple Mac Pro демонстрирует другой популярный способ описания продукта: интерактивное объяснение продукта.
Объяснение начинается с быстрой анимации, чтобы привлечь внимание, а также для намека на то, что веб-страница имеет интерактивную анимацию.
Пример c фото: Wallmob
Фото высокого фонового разрешения на Wallmob является образцом того, как можно использовать важное изображение.
Фоновое фото иллюстрирует, чем является Wallmob: это точка продажи программ для Вашего мобильного устройства.
Простота — залог успеха
Как Вы можете заметить, способ создания целевых страниц имеет простую концепцию: минималистская целевая страница имеет только одну главную цель – призыв к действию. Удалив все ненужные элементы, у Вас есть возможность направить все свои усилия на то, чтобы посетители на сайте уделяли внимание вещам, действительно имеющим значение.
Минимализм при создании landing page
За последние несколько лет веб-дизайнеры постепенно пришли к тому, что «захламление» сайтов несущественными элементами — плохая идея. Такие элементы веб-дизайна, как бессмысленные изображения, запутанные навигационные системы, бесчисленные кнопки социального обмена и прочее уводят пользователей от основных целей веб-страницы.
Таким образом, вместо добавления материала многие выбрали уменьшение компонентов проекта, чтобы добиться простой формы. При этом не стоит забывать, что сейчас делают сайты визуально намного проще, чем наши предшественники.
Несколько примеров минимализма целевых страниц
Давайте рассмотрим минимализм landing page некоторых успешных веб-приложений:
Отметим, что указанные приложения являются довольно сложными, при этом они предлагают полезные и во многом инновационные вещи для своих пользователей. Тем не менее интересно, что они не имеют замысловатую целевую страницу.
Давайте изучим некоторые примеры минимализма целевых страниц, чтобы увидеть шаблоны проектирования, а также узнать полезные идеи и советы от веб-разработчиков.
Минимализм landing page: одна основная идея
То, что вы сразу же заметите в минималистских целевых страницах – у них есть только одна основная задача. Это может быть нажатие на кнопку «Зарегистрироваться», или введение адреса электронной почты в веб- форме, или скачивание чего-то на свой компьютер . Одно четко определенное действие, которое хочет веб-дизайнер от пользователей ..png)
Здесь нет сложных меню навигации. Вы, как правило, не найдете кнопок социальных медиа на таких веб-страницах. Конструкция сайта лишена декоративных изображений, единственной целью которых является всего лишь заполнение пробелов.
Каждый элемент дизайна тщательно отобран. Все стратегически разработано только для этого самого единственного действия от пользователей.
Landing Page пример: Dropbox
Веб -сайт Dropbox является примером того, как минималистский дизайн ярко демонстрирует эту концепцию. Landing page от Dropbox имеет только один призыв к действию, исходя из предназначения веб-страницы. Основная цель дизайна — получить посетителей сайта, чтобы они нажали на кнопку «Зарегистрироваться». Так, кнопка «Зарегистрироваться» является наиболее ярким элементом на странице. Все остальное не имеет такого значения.
Конечно, есть и вторичные альтернативные действия посетителей целевых страниц Dropbox. Это кнопки «Загрузите программное обеспечение», «войдите в систему» (если вы уже пользователь Dropbox) или «узнать больше о Dropbox». Однако эти альтернативные кнопки созданы таким образом, чтобы никак не препятствовать основной цели — нажатие на кнопку «РЕГИСТРАЦИЯ».
Однако эти альтернативные кнопки созданы таким образом, чтобы никак не препятствовать основной цели — нажатие на кнопку «РЕГИСТРАЦИЯ».
Все несущественные элементы удалены или приглушены:
-Название сайта ( Dropbox ) даже не отображается на странице;
-Чтобы объяснить, как работает Dropbox , используется простая иллюстрация, что вдвойне обращает внимание пользователей на кнопку «Зарегистрироваться»;
-Слоган («Ваш материал, в любом месте») короткий и несложный.
Так, landing page от Dropbox уверенно и смело показала, какие действия требуются от посетителей сайта, причем это сделано очень грамотно и четко.
Landing Page пример: Mailbox
Mailbox – это приложение, помогающее своим пользователям эффективно использовать электронную почту на мобильном устройстве. Этот сайт показывает нам другой пример прекрасного минималистского дизайна целевой страницы.
Первичное действие — нажать большую, отчетливо выделяющуюся кнопку с надписью «Получить приложение», которое дает пользователю Mailbox в Apple App Store.
Значок на изображенном мобильном устройстве открывает видео при нажатии. Оно эффективно иллюстрирует то, что же такое Mailbox. Альтернативные действия видны на навигационном меню сайта, но навигационное меню визуально не выделяется.
Landing Page пример: Karma
Karma является еще одним прекрасным примером красивого минимализма целевой страницы.
Желаемое действие для этой landing page — нажать на кнопку «Купить». Первичное действие отображается дважды: одно в середине сайта, а другое — в его верхней части. Кнопки призыва к действию обе зеленые, одинаково помечены и визуально схожи, что создает между ними связь.
Вторичное альтернативное действие пользователя — нажатие на кнопку «Узнать больше». Как можно увидеть, прозрачность кнопки «Узнать больше» снижает ее визуальный вес и не «крадет» внимание от основной кнопки «Купить».
Краткое описание над кнопками вызова к действию коротко информирует об уникальной ценности предложения от Karma: подключение и обмен благодаря Wi-Fi.
Фоновое изображение имеет свой смысл. Оно показывает, как выглядит продукт и дает представление о его размере (контекстная подсказка — продукт очень полезный).
Основные компоненты минималистских landing page
Минималистская landing page состоит из трех основных компонентов:
1.Первичное действие
2.Объяснение того, что такое продукт / услуга
3.Альтернативный вариант
Советы по созданию минималистских landing page
1.Сосредоточьтесь на создании правильной визуальной иерархии
Для того, чтобы привлечь внимание к наиболее важным частям landing page, визуальная иерархия должна быть верной. Визуальная иерархия — расположение элементов в конструкции страницы таким образом, чтобы в первую очередь были видны наиболее важные элементы.
Некоторые из основных характеристик, влияющие на положение элемента дизайна в визуальном иерархии landing page:
—Размер: большие элементы находятся выше по визуальной иерархии
—Положение на веб-странице: для большинства сайтов элементы в верхней и в левой части веб-страницы выше по визуальной иерархии
-Цвет, контраст: сильный контраст между конкретным элементом и его фоном, а также между другими элементами в непосредственной близости от него приведет к более высокой позиции по визуальной иерархии
—Визуальная сложность: внешне более сложный элемент по сравнению с соседними элементами дает больший визуальный вес
—Пробелы: большие пробелы вокруг элемента дают ему высокий визуальный вес
В приведенных ниже примерах сайтов можно увидеть, как размер, положение, цветовой контраст, визуальная сложность и пробелы используются для установления нужной визуальной иерархии.
Пример: Numbrs
Минималистский веб-дизайн Numbrs является хорошим примером для разговора о визуальной иерархии.
Описание приложения (1) и первичной кнопки призыва к действию (2) являются двумя наиболее яркими элементами веб-страницы.
Регулятор громкости (3) также находится довольно высоко в визуальной иерархии, и при желании можно выключить звук, когда Вы находитесь на этой landing page.
Название сайта (4) и альтернативные действия (5) располагаются ниже по визуальной иерархии.
Пример: Wander
Другая версия грамотной визуальной иерархии можно увидеть в минималистской landing page от Wander. Здесь только четыре элемента веб-дизайна:
Верхняя надпись в визуальной иерархии является информацией о том, что сайт открыт только зарегистрированным людям (1) . Ниже текста есть призыв к действию — кнопка «войти в систему»(2) .
Значительно ниже в визуальной иерархии идут вторичные альтернативные действия посетителей landing page сайта Wander. Кому-то может захотеться бродить по Facebook (3) . Кнопка Facebook также отображает количество лайков, что выполняет еще одну задачу — доказательство интереса к приложению среди посетителей соцсетей.
Кому-то может захотеться бродить по Facebook (3) . Кнопка Facebook также отображает количество лайков, что выполняет еще одну задачу — доказательство интереса к приложению среди посетителей соцсетей.
Другие посетители по альтернативному действию сайта могут зайти в другие социальные сети Wander или читать блог Tumblr (4).
Убедитесь, что первичное действие является заметным элементом на сайте
Первый шаг должен четко определять, какое именно первичное действие вы хотите от посетителей Вашего сайта. Нажать на определенную кнопку? Заполнить веб-форму? Нравится ли Ваша страница Facebook?
Выберите одно самое главное первичное действие, а затем соедините все остальные элементы. Тогда дизайн веб-страницы будет способствовать выполнению главного действия.
Пример: enthuse.me
Хороший вариант landing page, где первичное действие в виде выпуклой кнопки, можно увидеть на сайте enthuse.me:
Здесь хорошая визуальная иерархия, где сразу видно, что первичное действие — нажать на кнопку «Начать!».
Пример: IFTTT
Обратите внимание, какое совершенно очевидное первичное действие у целевой страницы сайта IFTTT:
Используйте цвета и оформление грамотно
Веб-дизайнеры, создающие минималистские сайты, имеют всего несколько инструментов в своем арсенале: оформление и цвет являются главными из них.
Пример: Basecamp
Basecamp является примером минимализма целевой страницы, которая использует цвет и само оформление очень разумно.
Так, зеленый цвет используется для первичного призыва к действию. Синий — для вторичного призыва к действию (кнопка входа в систему для существующих пользователей и ссылка на веб-страницу с описанием причин, почему люди используют Basecamp).
Большие шрифты и изменения цветов элементов дизайна служат для обращения внимания на то, что действительно важно в landing page.
Пример: Path
Давайте посмотрим на то, как сайт Path использует цвет и большой шрифт для построения соответствующей визуальной иерархии. Выделяющийся зеленый цвет используется в первичном призыве к действию — заполнение веб-формы.
Выделяющийся зеленый цвет используется в первичном призыве к действию — заполнение веб-формы.
Разные размеры шрифта, цвет и само дробление текста на сегменты и разделы вызывает интерес к целевой странице.
Придерживайтесь сжатого содержания текста
В настоящее время очень известный факт, что интернет-пользователи редко читают весь текст веб-сайта. Можно предположить, что терпения у пользователя еще меньше, когда он заходит на незнакомую ему целевую страницу.
Минималистские landing page должны иметь короткое и легкое для понимания текстовое сообщение. Чем меньше нужно читать, тем быстрее посетители сайта выполнят желаемое действие.
Пример: Contently
Сайт Contently может описать свою веб-службу всего в 3 словах: «Расскажите отличные истории». Это настолько глубоко, учитывая то, что веб-сервис сосредоточен вокруг этого содержания! Небольшое количество текста на landing page снижает вероятность изменения решения посетителя сайта по выполнению действия.
Пример: Shipment
Еще один хороший вариант короткого текста можно увидеть на Shipment. В этих простых словах – «Примем участие и рассмотрим Ваш проект»- посетитель сайта становится мгновенно в курсе того, что сайт Shipment может сделать для него / нее.
Опишите товар / услугу быстро
Есть много способов наиболее эффективно показать, как работает продукт или услуга. Ключевым моментом здесь является простота объяснения. Давайте рассмотрим несколько способов, которые иллюстрируют эту концепцию.
Пример видеообъяснения: Couple
Приложение Couple использует видео для объяснения, как работает их продукт. Они воспользовались тем, что видео продукции может значительно увеличить конверсию.
Так, видео постепенно раскрывается при нажатии на кнопку со значком «Play Now»:
После нажатия на эту кнопку видео с YouTube отображается в модальном окне. Модальное окно легко закрыть, так что пользователь не обязан смотреть все видео перед совершением действия.
Этот пример показывает концепцию, которая должна быть применена к вторичным действиям: постепенное раскрытие. При использовании видео вместо того, чтобы показывать видео сразу, его показывают только тогда, когда пользователь явно хочет его видеть. Это влияет на визуальную иерархию целевой страницы, так как landing page с видео имеет большой визуальный вес из-за его размера и цвета.
Пример интерактивного объяснения: Apple Mac Pro
Минималистская целевая страница Apple Mac Pro демонстрирует другой популярный способ описания продукта: интерактивное объяснение продукта.
Объяснение начинается с быстрой анимации, чтобы привлечь внимание, а также для намека на то, что веб-страница имеет интерактивную анимацию.
Пример c фото: Wallmob
Фото высокого фонового разрешения на Wallmob является образцом того, как можно использовать важное изображение.
Фоновое фото иллюстрирует, чем является Wallmob: это точка продажи программ для Вашего мобильного устройства.
Простота — залог успеха
Как вы можете заметить, способ создания целевых страниц имеет простую концепцию: минималистская целевая страница имеет только одну главную цель – призыв к действию. Удалив все ненужные элементы, у Вас есть возможность направить все свои усилия на то, чтобы посетители на сайте уделяли внимание вещам, действительно имеющим значение.
Автор — Karol K
Перевод и обработка — дизайн-студия ВладВеб
15 блестящих примеров целевых страниц, которые вас вдохновят
Роль целевых страниц в продвижении потребителей по воронке продаж не является загадкой. Эти автономные веб-страницы являются лучшими инструментами преобразования. Фактически, 48% маркетологов создают эксклюзивную целевую страницу для каждой своей маркетинговой кампании.
Однако создание целевой страницы, которая действительно может конвертировать, является одной из самых больших проблем, с которыми сталкиваются маркетологи. В этом блоге мы обсудим несколько знаковых целевых страниц, на которых вы можете почерпнуть вдохновение. Но прежде чем мы углубимся, давайте разберемся, как целевая страница может принести пользу вашему бренду.
Но прежде чем мы углубимся, давайте разберемся, как целевая страница может принести пользу вашему бренду.
Ваш веб-сайт, безусловно, является самым большим активом вашего бренда. Он видит все, что ваши потребители хотели бы знать о вашей компании. Но направление всего вашего трафика на домашнюю страницу вашего сайта может быть большой ловушкой. Потому что ваша домашняя страница может только запутать ваших потенциальных клиентов и отогнать их.
Но куда же тогда направить свой PPC-трафик?
Ответом будет целевая страница.
Что такое целевая страница?
Целевые страницы — это отдельные веб-страницы, адаптированные для конкретной маркетинговой или рекламной кампании. Эти страницы также известны как страница захвата лидов.
Ваши лиды попадают на эту страницу в результате лид-магнита, который вы размещаете на различных платформах.
Хотя направление этих потенциальных клиентов на веб-сайты может быть хорошей идеей, направление их на отдельную страницу может быть очень полезным для квалификации и конверсии потенциальных клиентов.
Landing Page — тоже чрезвычайно эффективная стратегия лидогенерации.
Это потому, что они говорят только о конкретном продукте, услуге или предложении. Следовательно, они служат воротами только для квалифицированных потенциальных клиентов.
И если вы сделаете это правильно, вы сможете повысить конверсию до 300%.
15 лучших примеров целевой страницы
Мы собрали 15 примеров, чтобы помочь вам понять, что нужно для создания отличной целевой страницы, которая приводит к конверсии. Итак …
1. SlackДевиз Slack — заменить обычное использование электронной почты.Компания использует отличную структуру на своей целевой странице «Зарегистрироваться бесплатно». На простом синем фоне отображается белый контрастный текст и раздел регистрации. Все, что он просит, это электронное письмо. С одной стороны — фрагмент приложения.
Что сработало?- Вертикальное ценностное предложение делает его очень привлекательным.

- CTA довольно яркий и бросающийся в глаза, с описанием в 22 слова. Коротко, мило и просто.
AirBnB — один из самых надежных брендов в мире.Этот рынок онлайн-аренды, расположенный в Америке, во многом обязан своим успехом потрясающему пользовательскому опыту, который он предоставляет своей аудитории.
Целевая страница «стать хостом» была одной из основных точек продаж для компании. Минималистичный дизайн и точные визуальные эффекты сыграли важную роль в преобразованиях компании.
Что сработало?- Карточка с призывом к действию действует как центр взаимодействия, позволяющий аудитории беспрепятственно взаимодействовать.
- Визуальная четкость невероятно снижает когнитивную нагрузку на пользователя.
Apple — это бренд, олицетворяющий простоту, и это верно и в случае его целевой страницы.
Целевые страницы новых запусков в значительной степени позволяют бренду говорить. Это дает аудитории два простых варианта выбора — «Узнать больше» или «Купить».
Это дает аудитории два простых варианта выбора — «Узнать больше» или «Купить».
- Эстетика целевой страницы — это то, что нравится всему миру.
- CTA — это не только уверенность, но и излучает уверенность производителя в профи.
Эта популярная платформа OTT безоговорочно любима всеми пользователями сети. Когда компания в конце концов начала свою деятельность, Landing Page действительно сыграл важную роль.
Смелая страница с красной тематикой была точной и эффектной. В то время как большинство компаний ставят «ценообразование» в качестве основного сообщения веб-страницы, Netflix делает свое ценностное предложение звездой.
Что сработало?- Netflix выделяет любимые люди, которые обращаются к своей целевой аудитории, жирным шрифтом.Таким образом посетители могли легко бегать по странице.

- CTA простой и изящный. Он только запрашивает идентификатор электронной почты.
У этого популярного гигаэкономики есть целевые страницы для каждой категории. Каждая из этих страниц имеет отличную структуру.
Он включает в себя фактическую рабочую силу, названия брендов клиентов, инструкции и очень убедительные призывы к действию.
Что сработало?- Они обращаются к определенному кругу целевой аудитории
- Они честно решают все проблемы, которые могут возникнуть у зрителей
Имя Uber, без сомнения, стало нарицательным.
Целевая страница Uber, созданная для съемки велосипедистов, была звездной. Логотип вверху страницы напоминает о бренде, созданном компанией. Красота этой целевой страницы заключается в сладости ее слов.
Что сработало?- Копия вполне по делу, не теряя времени на подготовку.

- На странице вообще нет навигации, что очень удобно для посетителей
Целевая страница программного обеспечения для видео Wistia — это воплощение минимализма. Синий узорчатый фон с контрастной формой контакта настолько убедителен, что у лидера возникнет соблазн поделиться информацией.
Кроме того, контактная форма очень проста и удобна, в ней запрашивается только основная информация.
Что сработало?- Целевые страницы никого не тратят зря. Он короткий, сладкий и лаконичный.
- Свинец не оставляет вопросов.Когда он прокрутит вниз, будут даны ответы на все часто задаваемые вопросы.
Еще один пример целевой страницы, у которой контактная форма привлекает внимание, — Unbounce. Целевая страница бренда для «7-дневного курса» по привлечению потенциальных клиентов заменила обычную контактную форму классическим графическим окном. Еще один способ соблазнить ваших зрителей поделиться информацией.
Еще один способ соблазнить ваших зрителей поделиться информацией.
- Целевая страница — это комбинация того, что читатели хотят прочитать, и того, что создатели хотят показать зрителям.
- Кроме контактной страницы, структура страницы заслуживает похвалы.
Целевая страница компании «Продукт для торговых точек» предназначена для отличных заголовков и большего количества призывов к действию. В то время как внимание зрителя захватывает и удерживает первая половина целевой страницы, вторая половина демонстрирует работу продукта.
Что сработало?- Страница действует как универсальный путеводитель для потенциальных клиентов.
- Эффектная игра слов.
HostGator, безусловно, является одним из лучших веб-хостов на рынке. Неудивительно, что целевая страница компании производит такое же впечатление. В частности, для общего веб-хостинга — отличный пример конвертируемой целевой страницы.
В частности, для общего веб-хостинга — отличный пример конвертируемой целевой страницы.
Простые, но хорошо продуманные тарифные планы, размещенные в центре страницы, — вторая лучшая часть страницы. Первое, что лучше всего на странице — это дизайн с элементами, нарисованными вручную.Они просто очаровательны.
Что сработало?- Креативный дизайн невероятно поддерживает платформу веб-хостинга.
- Это точная, но хорошо упакованная информация.
. Имя этого израильского веб-разработчика теперь известно каждому маркетологу. Его фирменная целевая страница «Зарегистрироваться» действительно сыграла важную роль в привлечении клиентов для компании. Его сила заключается в его эстетике. Великолепное изображение горы и неба творит все волшебство.
Что сработало?- CTA находится прямо перед зрителем. Это работает, потому что инстинктивная реакция зрителя — нажать кнопку.

- Минималистичная, но мощная графика делает кнопку «Начать сейчас» незаменимой.
Shopify «Продать что-нибудь с Shopify» — еще один отличный пример целевой страницы, которая конвертируется. Вероятно, мы тоже дали адрес электронной почты. Потому что это все, о чем он просит.Краткий CTA с красивыми изображениями чертовски хорошо служит этой цели.
Что сработало?- Целевая страница успокаивает своих посетителей не только социальными доказательствами, но и игрой слов.
- Страница — это все, что вам нужно, чтобы понять все о Shopify
Lyft’s «Drive» С Lyft »целевая страница предназначена для сбора опросов своей аудитории.
Если вы раньше работали с опросами, вы бы согласились со мной, что заставить клиентов тратить время на ваш бренд довольно сложно.
Lyft делает это исключительно хорошо благодаря своей красивой целевой странице с плоским фиолетовым фоном.
- Целевая страница позволяет посетителю делать шаг за шагом, что очень мотивирует посетителя.
- Страница лишена отвлекающих факторов, позволяя сосредоточиться только на основной части.
GoBlog — это тема WordPress для блогов от Themeforest. Перед тем, как тема была официально запущена в 2014 году, Themeforest выпустила отдельную веб-страницу для этой темы.
Все, что там было, это заголовок с призывом к действию. Эта страница — отличный пример фразы «будь простым». На ней не было чрезмерного дизайна или лишнего материала. И все же он работал просто из-за мощных фраз и фонового изображения.
Что сработало?- На целевой странице нет графики, кроме фона, на котором мужчина держит свой телефон. Это всего лишь намек на уверенность посетителей в том, что темы будут чрезвычайно удобными для пользователя.

- На целевой странице меньше 40 слов.Посетитель потреблял секунды.
Есть причина, по которой страница повторного заказа Spoil находится в конце. Это потому, что это один из наших любимых. Spoil — это компания, делающая подарки в один клик. Но перед официальным запуском компания выпустила целевую страницу предварительного заказа.
Теперь заставить вашу аудиторию сделать предварительный заказ еще до того, как вы запустите свой продукт, — сложная задача. Но Spoil прекрасно справился с этим, продемонстрировав социальное доказательство. На странице указаны цены, количество людей, сделавших предварительный заказ, и количество оставшихся часов в центре страницы.Бум! Остальное уже история.
Что сработало?- Целевая страница создает ощущение срочности.
- Дизайн ориентирован на визуальные эффекты, которые одновременно информируют, но легко понимаются.

Что делает отличную целевую страницу?
Теперь, когда у вас есть 15 примеров целевой страницы, из которых можно почерпнуть вдохновение, давайте продолжим и поймем, как мы можем включить это в нашу целевую страницу.
Вот несколько советов, которые помогут вам отделить вашу посадочную страницу от тонн и тонн, которые уже присутствуют на рынке
1.Будьте краткими и приятнымиВесь смысл целевой страницы, адаптированной к конкретной кампании, заключается в том, что она должна преодолевать беспорядок и доходить до ваших потенциальных клиентов. Вот почему так важно, чтобы ваша целевая страница была красивой, короткой и лишенной ненужного контента.
Сохраняйте только то, что актуально, и отбрасывайте все, что даже немного неважно.
2. Пусть заголовки и призывы к действию говорят сами за себя90% посетителей, которые читают ваш заголовок, прочитают и ваш призыв к действию.
Заголовки и призывы к действию являются синонимами целевых страниц. Они решают судьбу ваших обращений. Они должны быть броскими, уникальными и точными.
Они решают судьбу ваших обращений. Они должны быть броскими, уникальными и точными.
Поверьте, наличие отличных CTA-копий увеличит ваше лидерство, как никогда раньше.
3. «Одна целевая страница, одно предложение»Автономные веб-страницы могут повысить конверсию до 87%. И все же целое кладбище целевых страниц. Это почему?
Это потому, что многие маркетологи саботируют целевое назначение целевой страницы, включая слишком много предложений, продуктов или услуг.Это просто делает вашу целевую страницу просто еще одной страницей вашего веб-сайта.
Следуйте этому правилу большого пальца — «Одна целевая страница, одно предложение» и позвольте магии развернуться.
4. Создание интерактивных целевых страницПерсонализация — это настоящее и будущее маркетинга.
И это касается даже целевых страниц. Но как сделать так, чтобы он был персонализирован для каждого из ваших потенциальных клиентов?
Ответ — «интерактивные элементы». Добавление интерактивных видео, горячих точек и т. Д. На вашу целевую страницу может творить чудеса.Вы не только персонализируете свою страницу для каждого лида, но и даете им отличный пользовательский опыт.
Добавление интерактивных видео, горячих точек и т. Д. На вашу целевую страницу может творить чудеса.Вы не только персонализируете свою страницу для каждого лида, но и даете им отличный пользовательский опыт.
Как VideoForm может повысить конверсию вашей целевой страницы
Теперь, когда вы приняли решение создать целевую страницу для своей кампании, почему бы просто не пойти дальше и не сделать инновационную, выделяющуюся на рынке?
VideoForm сочетает в себе возможности целевых страниц и видеомаркетинга, а также тематику с интерактивными элементами.
В результате получилась отличная целевая страница, которая помогает вашим лидам мгновенно взаимодействовать с вами и повышает конверсию.Все, что вам нужно сделать, это использовать VideoForm и создавать видео с вашим лицом и вставлять их на свой веб-сайт. Вуаля! У вас есть интерактивная целевая страница, которая охватывает как сумасшедший.
Попробуйте VideoForm бесплатно прямо сейчас.
Основатель — Videoform. Я пишу об использовании видео для увеличения вашего дохода
Я пишу об использовании видео для увеличения вашего дохода
Примеры лучших целевых страниц сообщества брендов
Эти онлайн-сообщества привлекают клиентов до уровня искусства
Поскольку популярность сообществ цифровых брендов резко возрастает, имеет смысл изучить несколько ярких примеров.Индустрия клиентского опыта переживает серьезный сдвиг в сторону мобильных и нишевых платформ в отличие от обычных социальных сетей. Но независимо от платформы, которую вы используете, хорошее взаимодействие с участниками всегда на первом месте — и начинается с целевой страницы.
Целевая страница сообщества — один из важнейших строительных блоков заинтересованного, растущего сообщества. Это то, что привлекает людей. Мы собираемся взглянуть на некоторые из лучших сообществ и обсудить, как вы можете черпать из них вдохновение.
Прежде чем углубляться в детали, давайте разберемся, что отличает целевую страницу сообщества от других.
Формула успеха
Успешная целевая страница сообщества сразу же демонстрирует ценность или выгоду для посетителей. Что сообщество сделает для них и почему они должны присоединиться и участвовать?
Когда дело доходит до удобства, «хороший» портал прост в навигации и понимании.Спросите себя, просты ли призыв к действию и процесс регистрации? Как быстро пользователи могут начать вносить свой вклад или получать выгоду после того, как присоединились к сообществу?
Чтобы привлечь к себе внимание любого рода, сообществу необходимо не только предоставлять значимый контент и идеи, но и немного… развлечься. Что-то другое. Этого можно достичь с помощью различных стратегий и средств массовой информации: видео, фото, аудио или даже действий.
Лучшие из лучших всегда получают удовольствие от участия.Успешные цифровые сообщества существуют для того, чтобы удовлетворять потребности пользователей и обеспечивать хороший опыт. Дело не в продажах. Не забывай этого.
Дело не в продажах. Не забывай этого.
Успешные целевые страницы сообщества: примеры
Если у вас уже есть страница сообщества или вы просто хотите начать работу, всегда полезно сначала провести сравнительный анализ. Вот наш список фаворитов:
1.Xbox
Конечно, вы знаете Xbox. Это огромная игровая платформа; а как насчет сообщества?
Страница сообщества Xbox может похвастаться одним из лучших приветственных видеороликов, которые мы когда-либо видели, в котором представлены реальные представители Xbox и игры, которые им нравятся. Вы не только присоединяетесь к «группе самых больших фанатов Xbox», но и присоединяетесь к сообществу, которое предоставит вам «эксклюзивные награды».
Иногда лучший способ рассказать свою историю — это позволить вашим клиентам (или участникам) сделать это за вас.
2. Лего
Лего
Бренд LEGO является синонимом творчества и строительства, поэтому их сообщество очень уникально.
Целевая страница сразу зацепляет пользователей фотографиями потрясающих творений Lego. Я имею в виду, что сборка солнечной системы классная, но Up! Дом потрясающий и красочный!
Членов также приглашают представлять идеи продуктов, участвовать в конкурсах и делать покупки.Идея конкурсов увлекательна и увлекательна — это золото цифрового сообщества.
3. Подчеркнутый
Подчеркнутый — обширное сообщество начинающих писателей.
Молодые творческие люди могут получить большую пользу от этого сообщества, и этот факт стал очевиден с самого начала. Целевая страница предлагает викторины, написание подсказок и видео с советами от профессионального автора. Полезные инструменты, такие как шаблоны творческих историй и помощь с блоком писателя, привлекают новых пользователей и заставляют возвращаться.
Поскольку аудитория по своей природе «креативна», компания Underlined смогла проявить творческую вольность с их макетом, визуальными эффектами и предложениями целевых страниц.
4. Оракул
Oracle — еще одна гигантская программная платформа. Поэтому им нужно иметь гигантские предложения для создания своего сообщества.
На целевой странице все, что вам нужно знать, выделено жирным шрифтом.Присоединяйтесь к крупнейшему в мире интерактивному сообществу, посвященному технологиям Oracle. Но если вам нужно больше, еще одним победителем станет приветственное видео, в котором представлены интервью с реальными пользователями.
Отзывы особенно эффективны, учитывая, что есть пользователи, которые говорят, что они были активной частью сообщества более 10 лет.
5. Alteryx
«Войдите. Компьютерщик!» Хорошо, я слушаю.
Alteryx предлагает одно из самых эффективных знакомств, известных человечеству.Зарегистрируйтесь, примите участие, и вы сможете пообщаться с целым сообществом «экспертов по науке о данных и аналитике».
Остальная часть страницы так же впечатляет. Другие элементы включают тему, решение и канал новых сообщений, а также социальные плагины, такие как активные в настоящее время и онлайн-пользователи. Интуитивно понятная навигация помогает визуально отображать контент, чтобы помочь участникам сосредоточиться на том, что они хотят знать.
6. GiffGaff
GiffGaff — компания мобильной связи, которая отказывается от традиционных элементов современных телекоммуникаций.Нет никаких контрактов, никаких телефонных ограничений, и клиенты называются «участниками».
На площадке
GiffGaff есть необычное видео, приветствующее новых пользователей в сообществе. Помимо неформального приветствия, оно демонстрирует очевидную ценность для посетителей, рассказывая им, почему они должны участвовать и что они от этого получат. И они хотят, чтобы их участники принимали участие! Они предлагают опросы, обсуждения и другие способы побудить людей оставить отзыв или даже смешной мем.
И они хотят, чтобы их участники принимали участие! Они предлагают опросы, обсуждения и другие способы побудить людей оставить отзыв или даже смешной мем.
7. AirBnb
СообществоAirBnb сосредоточено вокруг «хозяев», тех самых людей, которые делают обслуживание возможным. На целевой странице представлены уникальные инструменты, которые организаторы могут использовать для улучшения своего опыта. Например, функция «Подключиться локально» позволяет пользователям организовывать встречи, находить местных участников и проводить обсуждения друг с другом, что сближает людей в разных городах и странах.
AirBnb использует локальный / глобальный подход с акцентом на качественный контент, связанный с путешествиями и хостингом.Кроме того, они делают все это легко доступным для поиска по темам. Темы помогают поддерживать линейность обсуждений и обсуждений, что является отличной тактикой для менеджеров сообщества.
8. SAP
SAP
SAP огромен. Просто колоссально. Их сообщество сосредоточено на пользователях, партнерах, поставщиках и типах интеграции. По сути, они создали сообщество вокруг продуктов / решений, чтобы держать людей в курсе всего, что связано с SAP.
В верхней части целевой страницы сообщества SAP находится панель поиска, напоминающая Google.Вы можете выполнить поиск по вопросу, задать новый вопрос или ответить на вопрос. Это просто, и пользователи могут сразу приступить к работе. Это позволяет пользователям фильтровать контент или впечатления, которые они ищут. Это делает опыт мгновенным!
9. Sephora
Sephora — крупный продавец косметики и косметики. Когда речь заходит о пользователях, поклонниках и членах сообщества, они прилагают все усилия, чтобы выйти за рамки привычного.
Дизайн сообщества Beauty Talks красочный и привлекающий внимание, с удобной кнопкой «начать разговор» прямо вверху. Он построен на идее «образов», ориентированных на сообщества, где участники делятся своим лучшим макияжем и косметическим контентом.
Он построен на идее «образов», ориентированных на сообщества, где участники делятся своим лучшим макияжем и косметическим контентом.
Пользователи также могут обращаться в службу поддержки Sephora, искать отдельных участников и формировать подгруппы внутри сообщества. Что еще более важно, трендовые теги, ссылки на продукты и сообщения в социальных сетях — в комплекте с активным фидом — дополняют большую часть опыта пользователя, облегчая сортировку по сайту; идеальный комплект для красоты!
10.Southwest Air
Southwest Airlines не нуждается в представлении. Сообщество бренда ориентировано на частых путешественников и ранее уже отмечалось хорошими историями об опыте клиентов. Обсуждения в сообществе направлены на то, чтобы помочь пользователям «делиться знаниями и учиться у таких же путешественников, как [они]».
Лучшие разделы целевой страницы — это те, которые посвящены последним действиям, историям брендов, обсуждениям и решениям по устранению неполадок. Бренд регулярно распространяет контент через блоги, что является хорошим практическим правилом.В Southwest даже можно размещать гостевые посты… теперь это включено для крупной компании! Они хотят, чтобы их члены поднялись.
Бренд регулярно распространяет контент через блоги, что является хорошим практическим правилом.В Southwest даже можно размещать гостевые посты… теперь это включено для крупной компании! Они хотят, чтобы их члены поднялись.
«Успешные цифровые сообщества существуют для того, чтобы удовлетворять потребности пользователей и обеспечивать хороший опыт. Дело не в продажах. Не забывай этого. @TheCXApp »
НАЖМИТЕ НА TWEET
Каждому сообществу нужна потрясающая посадочная страница
Целевая страница должна объединять все лучшие функции и преимущества сообщества в одном пространстве для быстрого доступа.Способ достижения этого будет немного отличаться в зависимости от того, какое онлайн-сообщество вы хотите создать.
Выбранные нами примеры выделяются тем, что они явно созданы с учетом потребностей пользователей. Каждый из них имеет ценность и элемент развлечения для привлечения внимания, будь то приветственные видеоролики, отличные фотографии, привлекательная графика, конкурсы, мгновенное копирование, способы подключения участников в реальном мире или хорошие фильтры. Выбирайте элементы, которые работают на вас, а также вносите свои собственные новшества.Ваше сообщество будет вам благодарно.
Хотите узнать о сообществах? Ознакомьтесь с нашим полным руководством для бизнеса здесь
15 лучших примеров посадочных страниц SaaS на 2020 год
Расскажите своим клиентам о том, что ваш SaaS может сделать для них с помощью целевой страницы. Чтобы сделать это хорошо, вы можете использовать хороший дизайн, соблазнительный язык, яркую индивидуальность, факторы доверия, интерактивные функции, но конечная цель всегда одна и та же: превратить ваших посетителей в лидов и клиентов.
Вы хотите, чтобы ваша целевая страница SaaS выполняла работу по ознакомлению посетителей с вашим продуктом, показывала им все его функции и преимущества и убеждала их, что у вас есть точное решение того, что они ищут. Ваша целевая страница SaaS должна убедить ваших потенциальных клиентов в том, что вы будете надежным партнером, что они могут вам доверять, и ответить на их вопросы, прежде чем они их зададут.
Помимо красивого дизайна и убедительного текста, вы также должны учитывать навигацию по страницам, время загрузки страницы, соотношение прокрутки и щелчка и другие факторы, которые могут повлиять на показатель отказов.И, наконец, к тому времени, когда они достигают конца своего пути, известного как CTA, они уже готовы нажать эту кнопку покупки (или любой другой ваш CTA).
Все это делает ваша целевая страница SaaS? Давайте посмотрим на несколько примеров удачного дизайна.
Асана
Прежде всего, хорошая целевая страница должна иметь хороший короткий заголовок, который расскажет вам все о продукте. Это нелегкий подвиг. Если вы можете держать заголовок ниже 10 слов и при этом уметь объяснять, что делает ваш SaaS, то вы тоже можете пополнить ряды таких, как Asana.
Источник
Asana — это платформа для управления командой и проектами, но вместо этого они используют еще более простые слова, которые легко понять и которые даже более эффективно передают то, что они делают.
Дуло
Источник
Зайдите на целевую страницу Muzzle, и вы не перестанете читать текстовые уведомления, которые появляются сбоку от их экрана. Им даже не нужно объяснять, что они делают, помимо того, что они предлагают в своем заголовке: «простое приложение для Mac, чтобы отключить неловкие уведомления.» ‘Достаточно.
Muzzle очень эффективно использует эту стратегию «шоу и рассказ», и это в придачу очень весело. Наверное, потому, что это случилось со всеми нами в какой-то момент.
Сумасшедшее яйцо
Все мы знаем, как отзывы могут убедить потенциального клиента. Crazy Egg разбрасывает отзывы своих клиентов по всей целевой странице и объединяет их с инструментами, которые использовал клиент, а также с результатами и преимуществами инструмента.
Источник
В приведенном здесь примере Crazy Egg говорит, что их клиент WallMonkeys увидел колоссальный рост на 550% — эй, разве это одно не заставляет вас попробовать это на себе?
HelpScout
Не многие SaaS-компании используют эту стратегию, но она хорошо работает для Help Scout: предлагать бесплатное обучение и занятия через HelpU, чтобы максимально эффективно использовать HelpScout.У них есть отличный контент, чтобы обучать не только своих клиентов, но также посетителей и потенциальных клиентов, которые подписались на бесплатную пробную версию.
Источник
Подписывая потенциальных клиентов на их список рассылки, Help Scout может провести их через свою маркетинговую кампанию по электронной почте, которая не только обучит их, но и подготовит к превращению в клиентов.
Закрыть
Close — это платформа CRM, которая соединяет все точки взаимодействия с клиентами, тем самым давая полное представление о клиенте в любой момент времени.
Источник
Нам нравится анимация, которую Close использует на своей целевой странице SaaS, чтобы показать, насколько легко обновить свой статус, оптимизировать процесс и, надеюсь, закрыть сделку. У них есть несколько инструментов, представленных на их странице, но с использованием эффективной анимации они кажутся менее подавляющими, чем CRM могла бы быть на первый взгляд.
Webflow
Со всеми копиями, описаниями и отзывами, которые Webflow размещает на своей целевой странице SaaS, она может показаться загруженной, но они хорошо справляются с разделением страницы на разделы.Они использовали простые полужирные глаголы для обозначения своих разделов: Build, Launch и Grow, причем каждый раздел включает в себя привлекательный анимационный вид их инструментов, простое описание и список преимуществ, а также выделенный отзыв одного из их клиентов.
Источник
Для SaaS, чьей услугой является создание лучших веб-сайтов, их собственный веб-сайт является отличной демонстрацией.
AdEspresso
Целевая страница AdEspresso проста и понятна, но в этом нет ничего плохого.Надежный заголовок, многообещающее описание и большая жирная кнопка с призывом к действию — это все, что вам нужно в верхней части страницы.
Источник
Трудно пропустить большую зеленую кнопку «Начать бесплатную пробную версию» в ярко-зеленом цвете. Остальная часть страницы выглядит так, как обещано — легко, быстро, эффективно. Здесь нет уловок или блестящей анимации, но страницу легко читать, быстро загружать и эффективно передавать их функции и преимущества.
Решетка
Источник
Видео — это эффективный способ передать ваше сообщение, особенности и преимущества, но только если все сделано правильно.Вместо того, чтобы включать подробные описания их SaaS, решетка встроила простое графическое видео, чтобы обеспечить обзор менее чем за 2 минуты, как говорится прямо на миниатюре. Они воздержались от добавления любых других слов к миниатюре, чтобы уменьшить беспорядок и сделать призыв к действию понятным и действенным.
Plutio
Подобно обзорам и характеристикам, наградные значки имеют большое значение для повышения доверия к продукту или услуге. Если он у вас есть, выставляйте его напоказ.
Источник
Plutio — еще одна платформа для управления проектами, управления командой, которая конкурирует с несколькими другими на рынке, но у них есть способ выделиться из толпы. У Plutio есть награда Forbes Top Ten Tools, выделенная вверху справа от кнопки CTA, чтобы подписаться на бесплатную пробную версию.
Shopify
В мире целевой страницы, где меньше значит больше, а пробелы являются священным словом, Shopify бесстрашно идет другим путем.
Источник
Красочные, наполненные изображениями и примерами, они дают визуальное представление о том, что вы можете сделать со своей страницей Shopify.А еще есть ссылка на другие примеры с призывом к действию для подписки на бесплатную пробную версию. Трудно устоять.
Lobe.ai
Для программного обеспечения AI целевая страница Lobe.ai отлично справляется с объяснением их SaaS в простой для понимания визуальной форме. Они показывают свой инструмент перетаскивания, который соединяет строительные блоки (которые они называют лепестками) с помощью анимации, которая показывает именно это.
Источник
Нам также нравится разнообразие различных примеров приложений, которые они включают, такие как эмоции, почерк, музыка, движение, без того, чтобы это выглядело как связка спагетти, брошенная на стену.
Landbot
Landbot — конструктор чат-ботов, и их слоган гласит, что это интуитивно понятный конструктор чат-ботов без кода, и что может быть лучше, чем показать вам, как легко создать собственного чат-бота?
Источник
Их целевая страница SaaS выглядит и ощущается как мгновенный чат, весело, дружелюбно и непринужденно, а их собственный чат-бот — это тот, с кем вы взаимодействуете, когда задаете свои вопросы или когда они просят вас предоставить информацию.
Unbounce
Для всех изображений, анимации и видео, которые Unbounce упаковывает на свою целевую страницу, он загружается на удивление быстро.Это отличное свидетельство их услуги по созданию пользовательских целевых страниц.
Источник
Яркие цвета привлекают внимание на фоне большого количества пробелов, а страница не слишком длинная, но заканчивается ярко-синим разделом с призывом к действию, в котором можно просмотреть конструктор без регистрации. Не нужно дважды думать о нажатии кнопки.
Перспективные воронки
Немного головокружительно, насколько быстрым кажется их 9,41-секундное видео для построения воронки мобильных продаж с использованием перспективных последовательностей.Но это доказывает их точку зрения. За время, необходимое для воспроизведения видео, они покажут вам, как можно построить воронку и заставить клиента подписаться на тест-драйв.
Источник
Их копия проста и понятна, и они полагаются на их количество, чтобы говорить: более миллиона фотографий, более 100 тем, более 100 проверенных на практике шаблонов. И что самое главное, они созданы для мобильных телефонов.
Gusto
Gusto отлично справляется с задачей сохранения простоты своей целевой страницы, несмотря на множество приложений, которые они рекламируют.Почти шокирует то, что они используют не более трех разделов на своей целевой странице.
Источник
Gusto делает это с помощью простого рисунка, иллюстрирующего различные малые предприятия, и значка, который является ссылкой на более длинный текст для этой конкретной ниши. Оно работает.
Хотите еще примеры?
Лучшие примеры посадочных страниц
Консультации с примерами посадочных страниц
Примеры целевых страниц продукта
Примеры местных посадочных страниц
5 вдохновляющих примеров целевых страниц и советы по конверсии 2014
По своей сути целевые страницы созданы с целью направлять и конвертировать посетителей.Вы можете захотеть, чтобы ваши посетители переходили на определенную страницу, или вы можете захотеть, чтобы они что-то предприняли.
Каждый элемент целевой страницы должен работать гармонично, чтобы побуждать пользователей смотреть видео, читать призыв к действию или нажимать кнопку. У компаний будут разные цели в отношении своих целевых страниц, и оптимизация коэффициента конверсии (CRO) — это процесс, который может им помочь.
Создаете ли вы целевые страницы или улучшаете существующие с помощью CRO, полезно проводить эталонные тесты на живых примерах для получения вдохновения.Ниже вы найдете пять примеров целевых страниц и полезные советы, которые вы можете сразу же использовать, чтобы повысить коэффициент конверсии. Это одни из лучших примеров вдохновения для целевой страницы.
1. Getrest.co
First off — это предварительная целевая страница для зарядной станции Apple Watch. Нас приветствует изображение продукта в высоком разрешении, сопровождаемое названием и описанием крупным и разборчивым текстом. По мере того, как мы прокручиваем вниз, продукт деконструируется, подчеркивая его простоту и элегантность в дизайне.
Три блока содержимого составляют следующую область, которая предлагает четкие и краткие описания продуктов, поддерживаемые изображениями с высоким разрешением. Мы подходим к призыву к действию на полпути, когда посетителям предлагается сделать предварительный заказ продукта по сниженной цене.
Советы по преобразованию из этого примера целевой страницы:
- Используется стратегическая тактика ценообразования , помеченная как «специальный предварительный заказ» и побуждающая посетителей совершить покупку сейчас. Это намекает на то, что цены вернутся к более высокой цене позже, и создает ощущение срочности.
- Не перегружайте и не запутайте посетителей чрезмерным количеством информации . Чистая целевая страница с четкой целью позволяет посетителям сосредоточиться на вашей цели конверсии. Это одностраничный сайт, и посетители сразу понимают, что это за продукт, а также его ценность и качество.
2. Картографический ящик
Когда дело доходит до Mapbox, очевиден уникальный коммерческий аргумент. Они уловили суть минимализма, продемонстрировав основные преимущества своих услуг вместе с примерами изображений.Рекламируя слоган «Создайте карту, которую заслуживает ваше [ keyword ]», посетители с разными целями могут понять, как продукт может принести пользу их ситуациям.
По мере прокрутки вниз мы проходим социальную проверку от крупных брендов, таких как Pinterest и Etsy, переходя в полноэкранный призыв к действию, поддерживаемый GIF-изображением их приложения в действии. Smack dab в центре — это призыв к действию, чтобы начать создание карты за считанные секунды бесплатно.
Советы по преобразованию из этого примера целевой страницы:
- Универсальность продукта можно проиллюстрировать простым изменением одного слова .В случае с Mapbox они меняют свой слоган для поддержки регистрации сервисов, приложений, маркеров и даже приключений.
- Повторение помогает привлечь больше посетителей , предоставляя несколько возможностей для начала. Рассмотрите возможность выделения и отображения уникальных торговых точек (УТП) в прогрессивном порядке, чтобы чем дальше посетители прокручивали страницу, тем более убедительными они становились. Попробуйте сопровождать каждое УТП кнопкой с призывом к действию, которая различается по тексту, но ведет на одну и ту же страницу.
3.Tookapic
Имея около 3000 фотографий и зарегистрировав более 1000 фотографов, Tookapic проделал отличную работу по превращению любопытных креативщиков и художников в членов их сообщества социальной фотографии.
Нас встречает полноразмерная целевая страница, на которой меняется фон между фотографиями, отправленными пользователями. Прямо в центре находится четкий призыв к действию, краткое изложение того, как их сервис приносит нам пользу, кнопка, чтобы начать работу, и ссылка для просмотра фотографий сообщества.
По мере прокрутки вниз мы проходим три четко оформленных блока контента с кнопками с призывом к действию для начала работы и просмотра. Эта целевая страница направлена на превращение посетителей в членов сообщества с прямыми ссылками на регистрацию.
Советы по преобразованию из этого примера целевой страницы:
- Tookapic многократно использует контент своего сообщества на целевой странице, чтобы выделить активных участников и привлечь посетителей. Подумайте о том, чтобы подключиться к вашим собственным сообществам. и разместить уникальный контент, как способ продемонстрировать их лояльность и повысить интерес новых посетителей.
4. Готово
Индустрия программного обеспечения для электронного маркетинга становится очень многолюдным местом. С такими сервисами, как MailChimp, Aweber и ConstantContact, это довольно устрашающее пространство.
Stampready начинает свою целевую страницу с предельно ясного описания услуги: «Упрощенное создание и рассылка кампаний». Это накладывается на видео, в котором подробно рассказывается об их программном обеспечении. Посетители, которые продолжают прокрутку после просмотра видео, встречают небольшие блоки контента, которые включают больше описаний услуг, деталей цен и стимула для регистрации (50% скидка на первые покупки).
В частности, на их целевой странице находится полнофункциональный калькулятор, который подходит для двух типов клиентов. Один из них — «платите по мере роста» для новых / небольших сайтов, а другой — это индивидуальный план, основанный на их количестве подписчиков.
Советы по преобразованию из этого примера целевой страницы:
- Сообщается, что стратегическое использование профессионально сделанного видео значительно увеличивает коэффициент конверсии. Имея бюджет, рассмотрите возможность инвестирования в производство видео для поддержки целей вашей целевой страницы.
- Дизайн с учетом интересов клиентов. Если у вас есть довольно хорошее представление о двух или трех типах клиентов, попробуйте создать функциональные инструменты (например, калькулятор) и скопируйте их, чтобы обратиться к этим типам.
5. Ceramcor
Далее идет один из наших собственных клиентов электронной коммерции, Ceramcor. Цели и потребности платформы электронной коммерции расходятся с современными целевыми страницами, которые мы видели, и требует лишь нескольких действий. Одной из основных целей Ceramcor было создание интуитивно понятного процесса покупок в Интернете для повышения коэффициента конверсии на целевых страницах своих продуктов.
Дизайн на основе интуиции требует изучения поведения пользователей и цифровых взаимодействий. Чтобы улучшить рейтинг кликов между страницами продуктов с главной целевой страницы, отображаются горизонтальные и вертикальные категории продуктов, чтобы посетители могли легко получить доступ во время просмотра. Также включены два стимула для повышения коэффициента конверсии.
Чтобы помочь превратить социальный трафик в счастливых клиентов, мы разработали следующую целевую страницу Facebook:
В этом примере целевой страницы Facebook мы выделили один из лучших наборов продуктов — набор посуды из 25 предметов — и играли в сделку, потребовав от 22 человек совершить покупку с огромной скидкой.Стратегия, лежащая в основе этого, заключалась в том, чтобы использовать срочность, а также стимулы из уст в уста, чтобы ускорить конверсию, одновременно используя актуальность Дня матери.
Вместе мы смогли увеличить годовой доход на 85% и количество конверсий на 12%, а также снизили показатель отказов на 60%. . Ознакомьтесь с примером использования дизайна этого клиента здесь.
Советы по преобразованию из этого примера целевой страницы:
- Рассмотрите возможность использования липкого баннера , который предлагает скидки / поощрения на страницах продуктов и услуг, например «10% скидка на отдельные товары.Вы также можете использовать команды срочности, такие как «Бесплатная доставка всех товаров в течение следующих 2 часов».
- Постарайтесь выделить товары, которые продаются со скидкой и / или имеют право на бесплатную доставку, с помощью привлекающих внимание цветов. Вместо того, чтобы просматривать каталог идентично оформленных блоков продуктов, посетители смогут с легкостью воспользоваться вашими продажами.
- Для брендов, которые начали создавать социальные сообщества, рассматривает возможность разработки целевых страниц в социальных сетях , чтобы охватить друзей и родственников клиентов.
Начните привлекать больше посетителей с помощью эффективных целевых страниц
Целевые страницы являются основой дохода для многих предприятий, и проверка примеров целевых страниц из лучших может помочь вам улучшить свои собственные. В зависимости от длины, дизайна и назначения для правильного дизайна целевой страницы используются следующие факторы:
.- Профили аудитории и исследования
- Контекстное использование продуктов / услуг
- Четкие призывы к действию и одно целенаправленное сообщение
- Медиа высокого разрешения (изображения + видео)
- Интуитивное поведение пользователя
- Уникальные торговые точки, преимущества и особенности
- A / B тестовая копия, цвета и общие макеты
- Отзывы, простые способы связи и небольшие текстовые блоки
У вас есть вопросы о том, как создать потрясающую целевую страницу, которая будет конвертировать? Свяжитесь с нами сегодня!
6 лучших примеров дизайна целевых страниц, которые вдохновят вас на создание следующего макета в 2021 году
Вам нужно вдохновение для создания спроса? Итак, ознакомьтесь с этими 6 примерами дизайна целевых страниц, чтобы привлечь потенциальных клиентов в 2021 году.
Целевые страницы — отличные инструменты для увеличения конверсии потенциальных клиентов. Они радуют потенциальных клиентов и доставляют им что-то ценное в обмен на их личную информацию. Но дизайн целевой страницы (и весь ваш веб-дизайн) должен быть тщательно продуман для достижения этой цели.
Лучшая целевая страница привлечет внимание вашей аудитории, стимулируя их оставаться подольше и убеждая их предпринять определенные действия — например, загрузить подробный материал, подписаться на веб-семинар или получить бесплатную пробную версию, например.
Теперь вы, наверное, задаетесь вопросом, как выглядит отличный дизайн целевой страницы. Что ж, мы здесь, чтобы помочь. В этой статье вы увидите шесть примеров дизайна целевой страницы:
- Lyft
- Muck Rack
- Shopify
- TransferWise
- Twago Enterprise
- Moz Pro
Lyft — чистый и простой, но эффективный для потенциальных водителей, которые уже решили работать в компании, и тех, кто все еще сомневается.
На целевой странице они в обязательном порядке должны сообщить, есть ли у них машина, указать свой номер телефона и принять условия обслуживания.
Тот, кто еще не готов зарегистрироваться, может прокрутить страницу вниз и узнать больше о компании, о том, что отличает Lyft от конкурентов, о том, как его приложение работает для водителя, и о часто задаваемых вопросах.
Источник: https://www.lyft.com/drive-with-lyftЕще один интересный аспект заключается в том, что после небольшой прокрутки появляется вопрос «Хотите водить машину с Lyft?» всплывает внизу страницы.
Если пользователь еще не отвечает, Lyft может получить обратную связь и понять, зачем предлагать то, что ему нужно, чтобы убедить его. Одна эффективная стратегия для содействия эффективному общению с клиентами.
2. Стойка для мусораMuck Rack предлагает программное обеспечение для связей с общественностью, которое может использоваться профессионалами в области PR и журналистами. Компания представляет две разные целевые страницы для каждой из этих групп, доступ к которым осуществляется щелчком в верхнем меню.
Целевая страница для специалистов по связям с общественностью подчеркивает преимущества и ресурсы программного обеспечения.В конце страницы есть несколько цитат клиентов, которые работают как социальное доказательство . Нажав на кнопку CTA, они могут запросить демонстрацию.
Источник: https: //muckrack.com/overviewЦелевая страница для журналистов содержит те же элементы (подробная информация о программном обеспечении, социальное доказательство и преимущества). В нем больше визуальных элементов, чем в другом, показывая экраны печати программного обеспечения. CTA для этой конкретной аудитории позволяет им создавать бесплатное портфолио.
Источник: https: // muckrack.com / journalistЭто хорошие примеры дизайна целевой страницы для предприятий с аудиторией, которая требует детальной информации и веских аргументов , чтобы принять решение о найме их услуг или приобретении их продуктов.
3. ShopifyКак и Lyft, Shopify представляет собой простую целевую страницу. Справа вверху указано количество предприятий, использующих Shopify, что способствует укреплению доверия.
Ниже пользователи находят поле, в котором требуется их адрес электронной почты для запуска бесплатной пробной версии.Затем есть маркированный список, который сообщает о некоторых преимуществах и подробностях об услугах Shopify.
легко понять и получить доступ к информации , которую ищут потенциальные клиенты. Кроме того, цветовая палитра сдержанная и сочетает цвета, которые хорошо сочетаются друг с другом, выделяя кнопку CTA.
Источник: https://www.shopify.com/free-trial 4. TransferWiseTransferWise вложил средства в интерактивность и отличные визуальные эффекты , чтобы создать хороший дизайн целевой страницы.Его страница включает в себя визуализацию данных и довольно интересный ресурс — инструмент моделирования.
В самом начале страницы потенциальные клиенты могут видеть, сколько они будут платить за перевод денег из одной валюты в другую, указав сумму, которую они намереваются отправить, и сколько получит получатель.
Источник: https://transferwise.com/us/send-money/Ниже приводится подробная информация, которая поможет укрепить доверие и просвещать потенциальных клиентов. Он представляет собой пошаговое руководство о том, как переводить деньги с помощью услуг компании, куда они могут отправлять деньги с помощью TransferWise и отзывов клиентов.
Кроме того, можно сравнить курсы обмена и комиссии TransferWise с другими поставщиками услуг того же типа. Это помогает удерживать пользователя на странице, поскольку нет необходимости посещать другой веб-сайт, чтобы найти информацию, а затем сравнить ее.
Источник: https://transferwise.com/us/send-money/Включение данных на целевую страницу важно для поддержки информации , которую вы предоставляете. Но поскольку все на страницах этого типа должно быть легко усваиваемым и убедительным, неплохо инвестировать в визуализацию данных.
5. Twago EnterpriseTwago Enterprise предоставляет решение для кадрового резерва, чтобы помочь предприятиям в привлечении и привлечении талантов. Целевая страница, предлагающая заказать демонстрацию этого ресурса, имеет чистый дизайн и очень интересна.
С изображениями, визуальными материалами и не слишком длинными текстами на странице представлены имена некоторых клиентов, ссылки, которые направляют пользователей на загрузку официального документа (для тех, кто еще не готов связаться с компанией), а также преимущества его инструментов.
Источник: https://www.talent-pool.comЭто отличная целевая страница, потому что на ней не только представлена вся информация, которую нужно знать потенциальному клиенту, но и ее простой, красивый и красивый дизайн , который позволяет призыв к действию, главное, чтобы выделиться.
6. Moz Pro Целевая страницаMoz Pro привлекательна и полна отличных визуальных эффектов. В нем представлены некоторые функции, отзывы клиентов, печатные экраны, демонстрирующие продукт.
В каждом разделе есть короткий абзац и маркер, затем отзыв и дополнительный призыв к действию. очень информативен, легко читается и усваивается . Когда пользователи достигают нижней части страницы, они могут нажать кнопку и запустить бесплатную пробную версию.
Источник: https://moz.com/products/proКогда потенциальные клиенты начинают читать страницу, они знают, что не потребуется много времени, чтобы закончить чтение и найти информацию, которую они ищут. В результате они дольше остаются на странице и с большей вероятностью выполнят предложенное действие.
Каждый из этих примеров хорошего дизайна целевой страницы представляет различные функции, которые можно использовать для , чтобы улучшить взаимодействие с пользователем и убедить их принять меры и стать клиентом.
Чтобы создать дизайн целевой страницы, который поможет увеличить конверсию, вы можете нанять визуальные и видео услуги, такие как предоставляемые Visual.ly. Их профессионалы знают, как это сделать, и точно определят, что лучше всего подойдет для вашего бизнеса.
Хотите создать эффективную целевую страницу для своей компании? Свяжитесь с нами и получите бесплатное предложение!
15 отличных примеров целевых страниц B2B, которые способствуют конверсии
«Целевые страницы должны выглядеть привлекательно, но, прежде всего, они должны конвертироваться.”
Рассел Брансон, (автор бестселлеров New York Times и соучредитель ClickFunnels)
Существует так много примеров целевых страниц B2B и много информации о значении привлекательной целевой страницы для вашего бренда B2B. Но каковы секреты создания надежных целевых страниц B2B, которые ведут вниз по вашей воронке продаж и повышают конверсию?
Из-за более длительного цикла продаж, сложных предложений и множества факторов принятия решений, продукты и услуги B2B сложно полностью отобразить на целевой странице, однако удивительные целевые страницы B2B действительно существуют!
Тем не менее, создание идеальной целевой страницы B2B — это не ракетная наука, поскольку идеальный подход варьируется от одного бренда к другому.Но есть несколько советов, которые следует иметь в виду, чтобы понять, кто, что, где, когда, почему и как относятся к целевым страницам B2B:
- Какие желаемые действия вы хотите, чтобы ваша аудитория предприняла. когда они попадают на вашу целевую страницу?
- Где находится ваша целевая страница?
- Когда ваша аудитория увидит страницу?
- Почему вашей аудитории нужна именно эта целевая страница?
- По какому пути пойдет ваша аудитория, чтобы попасть на целевую страницу?
Наряду с указанными выше указателями, очень важно, чтобы ваша целевая страница B2B соответствовала трем ключевым принципам, помимо визуальной привлекательности:
I.Ведите своих потенциальных клиентов через процесс покупки
Ваша целевая страница B2B должна создавать увлекательный опыт, чтобы потенциальные клиенты знали о болевой точке, которую вы пытаетесь решить с помощью целевой страницы B2B. Это означает, что дизайн вашей целевой страницы должен грамотно переводить потенциальных клиентов от этапа рассмотрения до этапа конверсии в вашей воронке продаж.
Источник: Get2GrowthЧтобы привлечь потенциальных клиентов через процесс покупки, необходимо оптимизировать содержание целевой страницы B2B в соответствии с различными этапами воронки продаж.
Например, если ваш потенциальный клиент завис на этапе формирования спроса, хорошей идеей будет предложить ему / ей информативный контент, чтобы он мог перейти к следующему этапу!
Или, если кто-то из ваших потенциальных клиентов находится на стадии принятия решения, лучше всего предоставить им демонстрацию продукта или бесплатную пробную версию, чтобы убедить и принять звонок!
II. Продвигайте свое предложение понятным, но интересным образом
Предложение на целевой странице B2B — это то, что вы предлагаете своим посетителям в обмен на то, что они совершат желаемое действие, которое вы от них хотели.Эти предложения могут быть любыми, например:
- Технический документ
- Бесплатная версия / бесплатная пробная версия вашего продукта
- Денежные предложения, такие как купоны или скидки
Единственное, что вы должны помнить при создании целевой страницы B2B предложение — оно должно быть актуальным, креативным, ценным и достаточно полезным, чтобы ваши потенциальные клиенты почувствовали побуждение поделиться своими контактными данными и продвинуться дальше в воронке конверсии.
III. Сделайте свой призыв к действию героем вашего B2B-лендинга. Страница
«Конкретная страница (страницы) на веб-сайте, созданная для посетителей, привлеченных в результате маркетинговых кампаний, которые предназначены для достижения маркетингового результата.»
Дэйв Чаффи (цифровой стратег, соучредитель и директор по контенту в Smart Insights)
Не забывайте, что именно CTA (призыв к действию) приводит посетителей на вашу целевую страницу, потому что он действует как инструкция что вызывает немедленную реакцию. Основная цель целевой страницы B2B — максимизировать конверсию посетителей на страницу или серию страниц в сторону продажи.
Чаще всего желаемым результатом является преобразование в действие, которое обычно представляет собой сбор данных, когда посетитель сайта заполняет онлайн-форму, чтобы привлечь внимание к маркетингу, и ваш призыв к действию может сыграть ключевую роль в убеждении посетителей предоставить свою контактную информацию!
После прочтения этих советов, если вы думаете, что только разработка является неотъемлемой частью создания надежной целевой страницы B2B, то вы сильно ошибаетесь! Помимо разработки, тестирование также играет решающую роль, потому что после того, как вы создадите целевую страницу, ее тестирование с реальными пользователями является ключом к привлечению большего количества потенциальных клиентов.
«Целевые страницы — это не общие темы. Это конкретные, измеримые предложения. Вы можете сказать, работают они или нет. Вы можете улучшить показатели и заставить их работать лучше ».
Сет Годин, (блогер, автор и основатель altMBA)
После того, как вы протестировали свою целевую страницу B2B с реальными пользователями, вы узнаете, что работает, а что нет, на основании чего вы можете настроить другую версию целевой страницы, настроив место размещения и предложение совпадают с тем, где пользователь находится в процессе конверсии.
IV. Воздержитесь от использования одной и той же целевой страницы для всех ваших маркетинговых кампаний
Каждая из ваших маркетинговых кампаний преследует разные цели и задачи, которые стандартная целевая страница B2B не может оправдать. Кроме того, целевая страница не является простой рекламой для показа ваших предложений клиентам, а должна привлекать клиентов, предоставляя им что-то, что повышает ценность их жизни.
Источник: MediumНастройка целевых страниц для различных кампаний помогает лучше ориентироваться на аудиторию и позволяет четко продвигать свое предложение и постепенно направлять посетителей через этап рассмотрения к конверсии.
По мере того, как вы обсуждаете советы и рекомендации по разработке бесшовных целевых страниц B2B, фактическое понимание происходит путем изучения реальных примеров. Итак, чтобы помочь вам лучше понять, что необходимо для создания целевой страницы B2B с высокой конверсией, давайте сразу же рассмотрим 15 лучших примеров в 2020 году.
Эти примеры целевой страницы B2B дадут вам представление о том, как эти компании получают больше ведет с потрясающими целевыми страницами.
Это поможет вам оптимизировать пользовательский опыт ваших целевых страниц B2B, используя некоторые из лучших маркетинговых тактик, и получите вдохновение для вашей следующей кампании.
1. Shopify
«Постройте отношения. Когда ваша целевая страница посвящена продукту или услуге, вы должны понимать, что не многие люди станут клиентами во время первого посещения. Так что не сосредотачивайте все на одной-единственной конверсии, потому что большинство посетителей не будут к этому готовы.
Попробуйте начать отношения, предлагая интересные предложения (что-нибудь для загрузки, чтения или изучения). Убедитесь, что это того стоит. Нет ничего более разочаровывающего для тех, кто заинтересован в ваших продуктах или услугах, чем получить общий технический документ или электронную книгу с общими советами.”
Карл Гилис (основной докладчик по клиентскому опыту, UX, CRO и управляющий партнер в AGConsult)
При попытке привлечь потенциальных клиентов B2B невозможно задать все вопросы, которые ваша команда продаж хочет задать посетителям. например: «Как вас зовут?», «Какой у вас контактный номер?», «Каков размер вашей организации?» и т. д. Добавление слишком большого количества вопросов легко заставит ваших потенциальных клиентов переключиться между вкладками, а также вашу компанию!
Однако целевая страница канадского гиганта электронной коммерции Shopify является свидетельством того, что меньше значит больше.Вместо того, чтобы напугать потенциальных клиентов множеством вопросов, они упростили весь процесс!
Источник: ShopifyВсе, что посетители должны сделать здесь, это ввести свой адрес электронной почты, чтобы начать пользоваться бесплатной пробной версией. Если вы думаете, что сбор меньшего количества информации на этом этапе не будет хорошей идеей, помните, что у вас будет достаточно времени, чтобы взаимодействовать и получать детали от ваших потенциальных клиентов на более поздних этапах, поскольку это только вводный клин!
Совет на вынос
Сделайте первый шаг так же просто, как пирог.
2. HubSpot
Представьте, что вы рассказываете посетителям о своем инструменте B2B, не имея представления о том, кто ваша целевая аудитория или почему они вообще хотят что-то вроде вашего инструмента. Звучит утомительно, правда? Не беспокойтесь, так как многие платформы SaaS сталкиваются с аналогичной проблемой, поскольку у них есть несколько целевых аудиторий и вариантов использования, что означает, что на целевой странице потребуется достаточно места, чтобы подробно описать каждый пункт для отдельных лиц!
Однако HubSpot проделал отличную работу, разработав короткую целевую страницу для разных сегментов аудитории:
Источник: HubSpotКак видите, вместо того, чтобы вдаваться в детали и объяснять, как разные сегменты аудитории могут использовать свое программное обеспечение, эта четкая целевая страница от HubSpot превращает каждый сегмент своей аудитории в персонализированную демонстрацию!
Совет на вынос
Разделите потенциальных клиентов по целевым страницам.
3. ActiveCampaign
«Он должен сосредоточиться на том, что дает пользователю. Тратьте большую часть своего времени на создание убедительного ценностного предложения ».
Пип Лаха (эксперт по CRO и генеральный директор в CXL Institute)
Работая в сфере B2B, вы обязаны исправить определенные болевые точки для ваших потенциальных клиентов и дать им почувствовать, что они находятся в нужном месте, где их проблемы будут отсортированы, у вас всего 15 секунд!
ActiveCampaign отметила это своей удивительной целевой страницей, на которой они нацелены на посетителей, которые либо ищут старую платформу электронного маркетинга, либо озабочены сегментацией и персонализацией.
Источник: ActiveCampaignИх заголовок: «Показывайте правильные электронные письма нужным людям». фокусируется не на какой-либо конкретной функции ActiveCampaign, а на посетителях, которые озабочены таргетингом и целями, которые они пытаются достичь.
Совет на вынос
Решите проблемы, с которыми сталкиваются ваши посетители.
4. Подсказка
Бесплатные пробные версии, запросы на демонстрацию и консультационные звонки — вот некоторые из слов, которые приходят на ум, когда мы думаем о целевых страницах B2B как о наиболее важных потенциальных клиентах в нижней части воронки.Однако, если какой-либо из этих клиентов не готов к покупке, но переход на такие страницы может поставить их в неловкое положение.
В таких случаях на сцену выходит вершина воронки, поскольку электронные книги, вебинары и другие бесплатные ресурсы отлично подходят для привлечения внимания новых посетителей и убеждения их заполнить контактную информацию. Это поможет вам построить здоровые отношения с новыми клиентами и побудить их превратиться в платежеспособных покупателей!
Impraise проделала потрясающую работу, разработав не отвлекающую внимание страницу для захвата потенциальных клиентов с помощью Unbounce, ориентированную на специалистов по персоналу.
Источник: ImpraiseОсновное внимание в этих примерах целевой страницы уделяется бесплатному ресурсу «Руководство по программам поддержки людей», и Impraise предлагает своим посетителям два варианта:
- Чтобы загрузить руководство прямо со страницы, заполнив их адреса электронной почты.
- Если они ищут платформу для управления производительностью, они могут пойти дальше и изучить Impraise.
Совет на вынос
Используйте целевые страницы, чтобы иногда захватить верхнюю часть воронки.
5. Slack
«Наконец, хорошая целевая страница должна демонстрировать доверие и авторитет вашей аудитории: социальное доказательство является ключевым и должно быть особенностью любой целевой страницы, особенно для пользователей, все еще находящихся на стадии осведомленности или рассмотрения. (s) вашей воронки ».
Кристофер Нолан (руководитель отдела роста в ShipBob)
Без сомнения, Slack — одна из лучших платформ для делового общения, но, увидев эту целевую страницу, вы можете подумать, как красиво они пытались изменить мышление людей об их предложениях.
Источник: SlackУ этой целевой страницы Slack есть три важных фактора над сгибом, на которые стоит обратить внимание:
- Полужирный и прямой заголовок
- Сильный и актуальный подзаголовок
- Визуально привлекательное изображение героя
- Простая форма подачи
В разделе героев Slack действует совершенно новое позиционирование: «Slack — это то место, где происходит работа». это объект, привлекающий внимание ко всему дизайну. Чтобы установить фактор доверия, они добавили в нижнюю часть раздела названия некоторых из крупнейших брендов, которые являются их клиентами, таких как Airbnb, AutoDesk, EA, Oracle, Ameritrade и т. Д.
Кроме того, ниже по странице Slack добавил подробные описания, чтобы подробно рассказать об основных функциях платформы и позиционировать ее как центр совместной работы в команде. Они позаботились о том, чтобы в разделе функций особо подчеркивалась универсальность и адаптируемость Slack:
За пару минут целевая страница Slack изменит представление людей о ней и побуждает их рассмотреть платформу для своего бизнеса.
Подсказка на вынос
Поэкспериментируйте с новым позиционированием на целевых страницах B2B, чтобы по-другому изобразить их в сознании аудитории.
6. Ценовые предложения B2B
«Не пишите просто« нажмите здесь »на кнопке. Предоставьте конкретную информацию о том, что вы хотите, чтобы люди делали ».
Рэйчел Фостер (B2B копирайтер и генеральный директор Fresh Perspective Copywriting)
В основном на целевых страницах B2B есть кнопки с призывом к действию, такие как «Запросить консультацию» или «Начать бесплатную пробную версию». Хотя эти призывы к действию работают хорошо, они не лучшая альтернатива постоянному использованию!
B2B Quotes разработал потрясающую целевую страницу и показал, как сделать ваш призыв к действию более конкретным, чтобы привлечь больше потенциальных клиентов.
Источник: Цитаты B2BИзюминкой этой целевой страницы B2B является форма вверху, предлагающая посетителям заполнить некоторую основную информацию о том, что они ищут, которая заканчивается привлекательной кнопкой внизу с надписью барабанная дробь… «Получить 3 цитаты сейчас ».
Эта попытка B2B Quotes весьма эффективна, поскольку в ней указывается количество цитат, которые они будут предоставлять посетителям после того, как они заполнят детали. Представьте, если бы на кнопке было написано «Отправить», тогда посетители не имели бы представления о том, что они могут получить после нажатия на кнопку.Но здесь они знают, что получат взамен, поэтому у них больше шансов добиться успеха!
Совет на вынос
Сделайте свой призыв к действию как можно более конкретным.
7. Thinkific
Когда вы показываете своим посетителям, чего именно они могут ожидать от вашей платформы, шансы превратиться в клиентов возрастают. Это то, что сделала платформа онлайн-курсов Thinkific. Они создали красивую форму целевой страницы, которая не только визуально привлекательна, но и тщательно организована!
Источник: ThinkificКроме того, УТП этой целевой страницы находится примерно в середине страницы Thinkific добавила интерактивный инструмент под названием: «Вот сколько вы можете заработать на Thinkific.”
Инструмент, как показано, имеет два поля, которые можно настроить:
- Сколько вы планируете взимать за онлайн-курс
- Сколько студентов, по вашему мнению, будет иметь
Интегрируя этот интерактивный инструмент, Thinkific умно помог аудитории визуализировать их будущий успех с платформой, и подписка на 30-дневную бесплатную пробную версию выглядит простым решением!
Полезный совет
Покажите посетителям, каких результатов они могут ожидать от вашей платформы B2B.
8. Resource Guru
Решение сложных проблем пользователей — одна из ключевых целей продуктов и услуг B2B. Это будет показано в хороших примерах целевой страницы, поэтому целевые страницы B2B разработаны таким образом, чтобы потенциальные клиенты могли легко понять особенности и преимущества конкретного бренда B2B.
Один из наиболее эффективных способов заставить аудиторию понять особенности и преимущества вашего B2B-бренда — это добавление визуальных элементов, таких как видео и анимация, которые помогают в повышении конверсии, поскольку 80% людей предпочитают просмотр видео чтению блогов!
Resource Guru разработал привлекательную целевую страницу, добавив большую кнопку воспроизведения, чтобы приветствовать посетителей, как только они попадают на страницу.
Источник: Resource GuruResource Guru имеет Как только посетитель нажимает на кнопку воспроизведения, начинается воспроизведение высококачественного поясняющего видео, которое все говорит и мгновенно запрашивает действие у посетителя.
Здесь важно помнить, что рекомендуется повторить все основные моменты вашего сценария видео в виде текста на целевой странице B2B. Это сделано для того, чтобы убедиться, что даже при низкой скорости воспроизведения ваша целевая аудитория может узнать о вашем предложении, не нажимая кнопку воспроизведения.Независимо от того, забыли ли они дома наушники или предпочитают читать текст, всегда полезно иметь запасной план!
Совет на вынос
Используйте видео, чтобы помочь вашей аудитории представить себе сложную идею.
9. Zoho
«Хорошая целевая страница должна эффективно отвечать на основные возражения относительно продаж, которые могут возникнуть у пользователя. Это может означать, сколько будет стоить вещь, какие функции у нее есть, как она будет выглядеть, чем она будет отличаться от конкурентов и т. Д.и т. д. Итак, поговорите с потенциальными клиентами или, если это не удастся, с вашим отделом продаж составьте список наиболее частых возражений и убедитесь, что они рассмотрены ».
Энди Бадд (советник по запуску и основатель Clearleft)
Помните, что бизнес-лидеры никогда не совершают покупки, основываясь на самой первой целевой странице, на которую они погружаются. Потому что это бизнес-вложение. Большинство лиц, принимающих решения, захотят изучить и провести комплексную проверку перед тем, как сделать окончательный выбор. По этой причине примеры целевых страниц конкурентов, которые вы изучаете, также являются одной из проверенных стратегий продаж B2B для увеличения доходов.
Идея, лежащая в основе целевых страниц конкурентов, заключается в том, что вы делаете ставку на одно из ключевых слов вашего бизнес-конкурента или бренд, использующий рекламу Google, и создаете целевую страницу, которая напрямую сопоставляет ваши предложения с теми, которые ищет ваша аудитория.
Это стратегия, лежащая в основе целевой страницы Zoho, поскольку она появляется, когда посетители ищут «альтернативы Mailchimp».
Источник: ZohoВы не можете использовать имя конкурента в своих объявлениях, так как это может привести к юридическим проблемам, однако использование имени конкурента в верхней части целевой страницы для повышения его релевантности — отличная идея, которую реализовал Zoho!
Подсказка на вынос
Таргетируйте своих конкурентов на своих целевых страницах B2B, чтобы сделать их более актуальными.
10. Salesforce
Это факт, что социальное доказательство имеет больший вес по сравнению с фирменными сообщениями самих организаций, поскольку они исходят от клиентов и действуют как внешний проверяющий фактор, влияющий на решение потенциальных покупателей.
Salesforce применила именно эту технику для разработки серьезной целевой страницы, которая является минималистичной и без каких-либо причудливых элементов, таких как визуальные эффекты или анимация. Тем не менее, они убедительно убедили своих клиентов, почему им стоит попробовать их решение CRM.
Источник: SalesforceСекретное оружие, которое Salesforce использует на этой целевой странице, — это социальное доказательство, которое они сделали с помощью своего инструмента: «Узнайте, как канадские клиенты достигли: + 37% роста продаж, + 45% роста удовлетворенность клиентов и повышение рентабельности инвестиций в маркетинг на 43% ».
Кроме того, они добавили еще одно число вверху: «Развивайте свой бизнес с помощью CRM для бизнеса №1 в мире». Номера — это то, что доказывает доверие к конкретному бренду B2B, а данные весьма действенны для убеждения потенциальных клиентов, особенно в сфере B2B, где точные числа подтверждают тот факт, что они делают правильный звонок!
Подсказка на вынос
Добавьте социальное доказательство в свои целевые страницы B2B, и пусть ваши ключевые показатели эффективности / показатели говорят сами за себя!
11.Unbounce
«Если вы хотите повысить коэффициент конверсии кампании, вы должны иметь привычку тестировать свою копию с течением времени».
Эдди Шлейнер, старший менеджер по копирайтингу, G2Crowd
Как мы видели из предыдущих примеров целевых страниц B2B, одним из самых больших преимуществ создания целевых страниц является то, что вы можете протестировать его, чтобы выяснить, что работает, а что нет. ваш бренд. Это то, что Unbounce сделала со своей целевой страницей, где команда пробует два варианта этой верхней страницы воронки для своего руководства: «Как оптимизировать ваши целевые страницы SaaS».”
Источник: UnbounceВместо того, чтобы проводить A / B-тесты и быстрее получать результаты, Unbounce использует Smart Traffic и ИИ, чтобы сопоставить каждого из своих посетителей с вариантом целевой страницы, который с большей вероятностью конвертируется!
Tip To Takeaway
Поэкспериментируйте с различными вариантами целевой страницы B2B, чтобы выяснить, какой из них обеспечивает максимальную конверсию.
12. MediaValet
В числе три есть что-то волшебное, поскольку оно присутствует во многих величайших историях, цитатах, сказках и мифах.Цифра упрощает обработку информации людьми и является секретом для запоминания контента!
Гигант по управлению цифровыми активами MediaValet использовал чудесное правило трех на своей целевой странице, демонстрируя свои преимущества и отзывы. Удачный макет их целевой страницы обусловлен ее простой в использовании, четкой и четкой структурой.
Источник: MediaValetНа этой целевой странице MediaValet есть три основных момента:
- Интересно знакомит с продуктом
- Подтверждает свои утверждения фактами
- Предлагает потенциальным клиентам более простой способ запросить демонстрацию
Предоставление Для посетителей более простой способ потреблять и удерживать контент на целевой странице — это умный ход со стороны MediaValet, который еще на дюйм приблизит их к принятию решения о покупке.
Совет на вынос
Воспользуйтесь правилом трех для бесшовного макета целевой страницы и четкой копии.
13. Blink
«Доверие — это всегда то, что вы хотите развивать с помощью своей клиентской базы, и наличие отзывов, как правило, работает лучше, чем их отсутствие, особенно если вы пытаетесь убедить пользователя совершить покупку. что-нибудь.»
Крис Линдекенс (эксперт по дизайну пользовательского интерфейса и арт-директор Screen Scientific D&M)
Нет никаких сомнений в том, что социальные доказательства и отзывы творит чудеса, убеждая посетителей совершить покупку, но есть множество других способов сделать это доверяют вашим целевым страницам B2B.
Примеры целевой страницы от Blink показывают, как можно добавить социальное доказательство на свою целевую страницу в трех уникальных формах:
- Логотипы крупных клиентов, таких как NASA, Google, Amazon и Starbucks
- Избранные отзывы довольных клиентов
- A несколько уважаемых наград, которые Blink получил за годы
Добавление нескольких социальных доказательств полезно, но когда вы добавляете это социальное доказательство на свою целевую страницу B2B, это создает эффект победителя и шансы вашей целевой аудитории призыв к покупке увеличивается по мере того, как это делают другие люди!
Совет на вынос
Добавьте правильный тип социального доказательства, чтобы завоевать доверие и лояльность ваших посетителей.
14. Интерком
Если вы думаете о создании ссылок на разные страницы вашего веб-сайта со своей целевой страницы B2B, сразу же оставьте эту идею, потому что вы хотите, чтобы ваши посетители были сосредоточены на единственном призыве к действию для увеличения шанса их конверсии. Однако в сфере B2B иногда требуется предоставить вашей аудитории более подробную информацию, прежде чем они сделают окончательный выбор в пользу покупки.
Источник: IntercomIntercom разработал интересную целевую страницу, на которой главный призыв к действию — начать бесплатную пробную версию, но они также предоставляют посетителям возможность узнать больше о том, как они могут использовать платформу для поддержки, взаимодействия и получения большего клиенты.
Различные призывы к действию на этой целевой странице направляют вас в разные разделы веб-сайта Intercom, чтобы предложить аудитории более подробную информацию и варианты использования. Таким образом, целевая страница действует как точка входа для посетителей, которые хотят сразу же начать работу и построить свою воронку продаж B2B. Кроме того, страница служит путем для более осведомленной о проблемах аудитории.
Подсказка на вынос
Рассмотрите возможность ссылки на другие страницы с целевой страницы B2B, если ваша аудитория ищет более подробную информацию.
15. Salesflare
«Если на странице есть что-то, что не предназначено для того, чтобы посетитель чувствовал себя комфортно и уверенно предпринимал действия, вы создаете что-то еще».
Брайан Мэсси (основатель компании Conversion Sciences)
Одна из важнейших задач целевой страницы B2B — ответить на самые распространенные вопросы, которые могут возникнуть у вашей аудитории. Ваша задача как маркетолога — отвечать на эти вопросы еще до того, как посетители задумаются о них!
Целевая страница Salesflare — прекрасный пример, где они выделены и даны ответы на все потенциальные вопросы посетителей.Эта страница действует как страница регистрации бесплатной пробной версии и как лид-магнит с предложением загрузить их «Шаблон бесплатной воронки продаж». Но для посетителей, которые не знакомы с концепцией воронки продаж, они ответили на все возможные вопросы, например:
- Что такое воронка продаж?
- Зачем нужна воронка продаж?
Более того, на странице указано, когда вы исчерпали себя от использования бесплатных шаблонов Excel, пора начать бесплатную пробную версию Salesflare.Кроме того, используя тот же тон вопрос-ответ, на странице подробно рассказывается о преимуществах платформы и о том, почему вы должны ее использовать!
Совет на вынос
Ответьте на все потенциальные вопросы, которые могут возникнуть у вашей аудитории.
Использование примеров посадочных страниц B2B для создания собственных!
Отличные примеры целевых страниц B2B — это те, которые успешно определяют свою ценность для целевой аудитории и привлекают качественных потенциальных клиентов.
Таким образом, создание эффективной целевой страницы зависит от конкретных бизнес-целей, целевой аудитории и бренда.
Хотя большинство целевых страниц B2B различаются по внешнему виду и используют различные стратегии для привлечения посетителей, все они имеют одну общую цель, которая в основном направляет посетителей веб-сайта на следующий этап воронки продаж и превращает их в платежеспособных клиентов!
Примеры целевой страницы, показанные в статье, могут помочь вам в разработке привлекательной целевой страницы B2B для привлечения качественных потенциальных клиентов и оптимизации показателей конверсии. Так зачем ждать? Вдохновитесь и начните создавать отличную целевую страницу для своего B2B-бренда.
Дхрув Махешвари (Dhruv Maheshwari) — внештатный маркетолог, который помогает SaaS и онлайн-компаниям расширить свое присутствие в Интернете. В свободное время он ставит перед собой фитнес-цели и путешествует по миру.
Последние сообщения Дхрува Махешвари (посмотреть все) По теме9 лучших примеров посадочных страниц SaaS и электронной коммерции для увеличения конверсии
Что делает целевую страницу отличной?
Это вопрос, над которым мы, как маркетологи SaaS и электронной коммерции, много задумываемся.Когда наши клиенты приходят к нам, они стремятся улучшить посещаемость своего сайта и повысить скорость, с которой люди превращаются из браузеров в покупателей — другими словами, коэффициент конверсии.
Существует множество идей о лучших практиках для создания эффективных целевых страниц — мы уже писали об этом здесь, в этом блоге, — поэтому мы не собираемся прибавлять к этому количеству, говоря о гипотезах! Если вы ищете рекомендации по использованию целевой страницы SaaS или рекомендации по созданию целевой страницы электронной коммерции, проверьте эти ссылки.
Вместо этого мы хотим поговорить о некоторых реальных примерах целевых страниц: это 9 реальных целевых страниц SaaS и электронной коммерции, которые мы создали для реальных клиентов SevenAtoms. Нам не нужно строить гипотезы о том, что работает, потому что мы знаем на самом деле , что эти целевые страницы работали для увеличения конверсии и увеличения прибыли наших клиентов.
Итак, что сработало с этими целевыми страницами? Что было эффективным в их дизайне и как они привлекали посетителей? Как вы можете применить уроки, извлеченные из этих страниц, в своей электронной коммерции или SaaS-бизнесе? Давайте рассмотрим подробнее.
Все примеры целевых страниц, которые мы собираемся показать, были созданы с использованием мощного набора инструментов Unbounce.
1. Integrify — пример целевой страницы SaaSIntegrify — это решение SaaS, которое обещает предложить мощные, гибкие рабочие процессы и формы, чтобы помочь компаниям из любой отрасли управлять своими процессами — без каких-либо знаний программирования для настройки.
Наша цель состояла в том, чтобы привлечь потенциальных клиентов посмотреть демонстрацию программного обеспечения Integrify, которая продемонстрирует его ценность в реальных условиях.Вот что сделало эту целевую страницу SaaS эффективной.
- Чистая, простая копия . Integrify — это продукт, ориентированный на полезность, и мы хотели выделить его ценностное предложение таким образом, чтобы его можно было сразу идентифицировать. Что позволяет вам делать Integrify? «Создавайте собственные умные формы» без необходимости кодирования. Какую пользу это принесет вашему бизнесу? «Определите узкие места и устраните задержки». Что отличает Integrify от конкурентов? «Интуитивно понятный интерфейс перетаскивания.«Три пункта — вот и весь лифт Integrify!
- Социальное доказательство успеха. Это один из элементов, который вы увидите на многих из этих целевых страниц. Социальное доказательство — реальная, наглядная обратная связь от предыдущих клиентов, показывающая, как эта конкретная компания или решение помогло им — является бесценным маркетинговым инструментом. На этой целевой странице представлены цитаты клиентов, в которых подробно рассказывается о ценности Integrify, отзывы клиентов и отличное высококачественное видео, в котором подробно рассказывается о том, как одна компания добилась успеха с помощью Integrify.
- Демонстрация решения в действии . Если кто-то прокручивает «ниже сгиба», то есть ниже того, что сразу видно при загрузке страницы, он, скорее всего, хотя бы немного заинтригован тем, что уже видел. Здесь мы расширяем уже упомянутые ранее ценностные предложения и показываем примеры Integrify в действии с короткими, удобными для просмотра гифками. Это требует меньше усилий и времени, чем просмотр полной демонстрации, но также дает больше представления о том, как это решение может работать для потенциального клиента.
Через все это мы четко указываем на потенциальных клиентов: вот что делает Integrify, вот как она помогала другим в прошлом, и вот что она может сделать для вас. Это означает, что потенциальный клиент с большей вероятностью захочет хотя бы увидеть демо.
2. Обложки из кожи тюленя — пример целевой страницы электронной торговли
Seal Skin Covers — это торговая марка, предлагающая высококачественные всепогодные чехлы для защиты вашего автомобиля, мотоцикла, лодки, гидроцикла и т. Д.Эта целевая страница электронной коммерции была частью кампании, нацеленной на людей, ищущих автомобильные чехлы, и их сочетания с известными брендами, которые часто есть у клиентов SealSkin — роскошными автомобилями, такими как Mercedes-Benz и BMW, спортивными маслкарами, такими как Ford Mustang, и т. Д. Итак, что делает эту целевую страницу для электронной коммерции с высокой конверсией?
- Выстрел немедленного действия. Первое, что вы видите при загрузке целевой страницы, — это снимок крышки автомобиля в действии. Вот как это будет выглядеть на вашей машине.
- Брендинг с правильным поисковым запросом. Эта конкретная целевая страница, как видите, была предназначена для владельцев Mercedes-Benz (или, по крайней мере, людей, которые искали автомобильные чехлы для Mercedes). Логотип Mercedes четко виден на передней части автомобиля, а весь текст относится к Mercedes-Benz клиента. Для полноценной кампании такого типа рекомендуется использовать несколько целевых страниц; кто-то, кто искал «автомобильные чехлы dodge challenger», был отправлен на другую страницу, которая могла быть адаптирована к тому, что они искали.Правильное использование минус-слов в платных объявлениях может гарантировать, что эта целевая страница никогда не будет отображаться для тех, кто не ищет обложку Benz.
- Четкое ценностное предложение. В простом тексте (с использованием простых значков, чтобы сделать его очевидным с первого взгляда) мы объясняем, что делает чехлы Seal Skin стоящими: их качество («5 слоев ткани»), актуальность для вас («гарантированная посадка») и отличное обслуживание клиентов («10 лет гарантии»).
- Социальное доказательство реальных клиентов .И снова мы дополняем нашу маркетинговую копию подлинными отзывами клиентов. Обратите внимание, что в некоторых отзывах мы подчеркиваем не только качество автомобильных чехлов, но и качество обслуживания клиентов. Это было предметом гордости для чехлов из кожи тюленя, и мы хотели это отметить.
Еще одно замечание: существует несколько точек покупки. Когда потенциальный клиент прокручивает целевую страницу, он сталкивается с несколькими призывами к действию, ведущими на страницу, где можно купить обложку.Это может помочь вам определить, какая часть целевой страницы наиболее эффективна для того, чтобы у кого-то захотелось совершить конверсию.
3. PerimeterX — пример целевой страницы SaaS
PerimeterX — это решение для кибербезопасности SaaS, которое предлагает защиту веб-сайтов от различных типов атак ботов. В этом примере целевой страницы SaaS наша цель состояла в том, чтобы привлечь потенциальных клиентов к бесплатной демонстрации, где они могли бы увидеть продукт в действии и узнать больше о том, как он может помочь защитить их сайты.
- Ясная демонстрация ценности. Копия эффективна и точна. В нем излагается предложение PerimeterX — защита от «всех типов атак ботов» и конкретно перечисляются некоторые примеры, а также кратко затрагиваются некоторые особенности, такие как использование машинного обучения и его способность к быстрому развертыванию.
- Довольные клиенты. Мы снова обращаемся к социальному доказательству, перечисляя многие известные сайты, использующие PerimeterX, и предлагая более подробное видео.Поскольку не все просматривают сайты, которые делают возможным просмотр видео, мы включаем цитату от клиента и выделяем соответствующую часть жирным шрифтом: PerimeterX помогает отличить хороший трафик от плохого. Это тоже может помочь вам.
- Привлекательные, простые образы. Каждый из значков для разделов ниже сгиба визуально прост, поэтому их легко понять с первого взгляда, но при этом они не будут утомительными. Маленький робот со знаком «X» усиливает антиботную природу программного обеспечения и является легко повторяемым и, следовательно, фирменным элементом.(К тому же, это довольно мило.)
- Копия, адресованная разным аудиториям. Представьте, как кто-то может найти эту целевую страницу — возможно, владелец бизнеса погуглит, «остановите атаки ботов на ваш сайт». Затем они могут отправить страницу своему главному ИТ-специалисту, который оценит предложение по его техническим характеристикам.
Эта целевая страница содержит информацию, которую легко понять неспециалистам («не позволяйте скальперам захватить ваш инвентарь»), но также включает информацию, которая оценят технические работники, например «поведенческие шаблоны, такие как щелчки мыши, касания экрана, частота шагов и т. Д. тайминг », который позволяет более информированным зрителям узнать, что команда PerimeterX знает, о чем говорит.
4. McEvoy Ranch — пример целевой страницы электронной торговли
McEvoy Ranch — это интернет-магазин высококачественных небольших партий деликатесов, таких как оливковое масло, джем, мед и многое другое. Продавая продукты питания, вам нужно действительно апеллировать к основным инстинктам и желаниям потенциального покупателя — что заставляет нас смотреть рекламу еды и сразу же испытывать голод, например, чтобы заказать пиццу. Это один из лучших примеров целевой страницы электронной коммерции, и вот почему:
- Высококачественное изображение продукции. Первое, что вы видите при загрузке страницы, — это красивые снимки оливкового масла и восхитительный багет. Разве вы не хотели бы, чтобы этот хлеб смочили в оливковом масле? Ням! С самого начала зритель хочет, чтобы товар продавался.
- Четкое определение стоимости. После восхитительно выглядящих изображений продуктов вы получите краткое изложение миссии McEvoy: итальянские традиции, но калифорнийский подход. Он достаточно конкретен, чтобы вызывать воспоминания, но тем не менее оставляет вам любопытство и желание узнать больше.
- Выделение привлекательности. Что особенного в оливковом масле McEvoy Ranch? Прокрутив вниз, вы увидите то, что отличает McEvoy от других — его полностью органичный характер. Эти оливковые масла натуральны от начала до конца.
- Связь продукта с образом жизни. В дополнение к большему количеству изображений оливкового масла и того, с чем его можно сочетать, есть формулировки о выборе образа жизни. Хотя это подходит не каждому клиенту или каждой целевой странице, люди, которые покупают экологически чистые продукты, гораздо чаще заботятся о здоровом образе жизни, поэтому этот обмен сообщениями является дополнительным толчком в правильном направлении.
Есть также некоторые социальные доказательства, но они выделяют цитату из обзора, а также известные СМИ, которые рассказали о McEvoy Ranch и его предложениях. Хочешь еще немного оливкового масла?
(тоже США)
5. Julia Morgan Ballroom — Пример целевой страницы электронной коммерции
Элегантный зал для приема гостей в самом сердце Сан-Франциско, зал Julia Morgan Ballroom — это высококлассное заведение, заслуживающее такой же стильной целевой страницы электронной коммерции.
- Изображение и текст вместе. Фоновое изображение — бальный зал, тепло освещенный и готовый для вечеринок. Читая текст, вы видите бальный зал в действии.
- Социальное доказательство (другого рода). На этой странице действительно есть отзывы клиентов, которые, как мы видели, были настолько эффективными на других целевых страницах, но мы хотели включить другие социальные доказательства. Когда мы говорим, что в этом здании «останавливались президенты США, иностранные высокопоставленные лица, легенды бизнеса» и многие другие, мы подчеркиваем, какая у этого места родословная — разве вы не хотели бы устроить там вечеринку?
- О чем заботятся планировщики? Информация, которую целевая страница привлекает внимание и подчеркивает именно то, что вам нужно знать при бронировании места: расположение, еда, удобства.Ранее на этой странице мы даем более поверхностный обзор, а более подробно рассмотрим детали (например, размеры и др.) Ниже. Те, кто все еще прокручивают и все еще читают, более заинтересованы, поэтому они готовы услышать подробности.
- Бальный зал в действии. Вместо того, чтобы полагаться только на статические изображения, на странице есть видео, показывающее, как бальный зал оживает, поэтому вы можете лучше понять, как все выглядит, не беспокоясь о том, были ли фотографии отретушированы.
Зал Julia Morgan Ballroom — это пример того, как бизнесу не обязательно быть обычным веб-сайтом электронной коммерции, чтобы получить выгоду от создания отличной целевой страницы в стиле электронной коммерции. Даже если вы не продаете товары в Интернете, применяются те же рекомендации по работе с целевой страницей электронной торговли.
6. Red River — пример целевой страницы SaaS
Red River, поставщик управляемых услуг в Вашингтоне, округ Колумбия, предлагает такие вещи, как справочная служба, поддержка на месте, круглосуточный мониторинг и многое другое.Учитывая бизнес-модель MSP, которая полагается на постоянные отношения с клиентами, а не на разовые покупки, мы выбрали стиль целевой страницы SaaS. Вот что сделало это эффективным:
- Чем мы можем вам помочь? Последнее поле в CTA бесплатной консультации приглашает потенциального клиента поделиться своими проблемами с командой Red River. Это позволяет торговому представителю адаптировать презентацию к различным потребностям нового клиента, повышая вероятность того, что консультация приведет к продаже.
- Язык, адаптированный к аудитории. Если вы не знаете, что такое «услуги NOC», возможно, вы не являетесь тем человеком, который был перенаправлен на эту целевую страницу. Эта целевая страница больше ориентирована на технически подкованные браузеры, которым может потребоваться дополнительная емкость в виде MSP.
- Разные клиенты, разные предложения . На странице Red River разъясняется, как это может помочь клиентам различного размера, от малых до крупных.
- Признание и опыт. Как вы уже догадались — еще одна форма социального доказательства! Информация на этой странице показывает, как долго Red River была активна, и доказывает, что у нее есть история роста и успеха. В конце концов, MSP ненадолго останутся без помощи, если не будут помогать своим клиентам!
- Основное предложение. В конце концов, вокруг сути не стоит танцевать: Red River хочет, чтобы вы знали, что их предложения сэкономят ваше рабочее время и деньги.
7. Kilterly — пример целевой страницы SaaS
Решение SaaS, призванное помочь предприятиям отслеживать состояние здоровья клиентов и повышать их удовлетворенность. Килтерли обратился к нам, чтобы разработать целевую страницу, которая позволила бы им привлечь потенциальных клиентов с помощью демонстрации своего продукта.
- Красочный и жизнерадостный. Сама целевая страница оформлена очень весело. Первое, что вы видите, — это видео, демонстрирующее ценностное предложение Kilterly — оно поможет вам сделать ваших клиентов счастливыми — и вся страница предназначена для продолжения этого темпа. Обратите внимание, что все значки преимуществ и функций также окрашены в фирменные цвета Kilterly. Здесь нет монохромности!
- Простой CTA. Нет необходимости в дополнительных полях. Просто введите свое имя, рабочий адрес электронной почты, и вы можете подписаться на демонстрацию.Устранение барьеров для входа может помочь убедить людей нажать на курок.
- Различные уровни детализации. Если вы просто просматриваете целевую страницу, раздел непосредственно под сгибом действует как быстрое поверхностное объяснение преимуществ Kilterly, таких как опросы, отслеживание уровня удержания и многое другое. Тот, кто продолжает прокрутку, может узнать больше о деталях, дав им более подробный обзор. Это то, что мы упоминали в бальном зале Джулии Морган: чем дальше вы продвигаетесь по целевой странице, тем больше вы можете предположить, что читатель заинтересован, поэтому вы можете быть немного более глубоким.
- Клиенты хвалят. Цитаты довольных клиентов Kilterly служат основным элементом социальной защиты этой целевой страницы. Также существует хорошее сочетание отраслей, от фитнеса до информатики и финансовых услуг, поэтому легко представить, что Kilterly может помочь решить проблемы с оттоком клиентов.
8. Тепло — пример целевой страницы электронной торговли
Warmly Decor обещает уютную мебель прямо с фабрики со значительными скидками по сравнению с розничной ценой.SevenAtoms построила этот пример целевой страницы электронной коммерции для продажи продукта — деревянного подвесного бра Nordic.
- Демонстрация продукта. Первое, что вы видите, — это снимки лампы под разными углами, в разных цветах и в разных условиях. Вот как лампа может выглядеть в вашей гостиной или спальне. Поскольку стиль и уют являются основными ценностями Warmly, ключевым моментом является чистота и привлекательность.
- Купить сейчас. Прямо сейчас.. Если вы перейдете на целевую страницу и сразу решите, что лампа вам нравится, то прямо вверху есть ссылка «купить сейчас». Прокручивать вниз совсем не нужно! Это хороший способ сделать некоторые потенциальные импульсивные покупки или для решительных покупателей.
- Почему тепло? Особенность продажи декора, например, лампы, заключается в том, что визуальные эффекты говорят сами за себя — вам либо нравится внешний вид лампы, либо нет. Вот почему на целевой странице выделяются некоторые из менее очевидных преимуществ, например бесплатная доставка, легкий возврат и отличное обслуживание клиентов.Покупая эту лампу, нет никакого риска, так почему бы и нет?
- Подробности ниже сгиба. Как и в некоторых из наших предыдущих примеров, при прокрутке вниз есть дополнительные сведения о продукте, такие как сборка и информация о материалах. Есть также отзывы клиентов, и, как и ценностное предложение, эти обзоры выбираются, чтобы рассказать о тех моментах, которые нелегко показать на изображениях продукта, например о безопасной упаковке, отличном обслуживании клиентов и быстрой доставке.
9.MegaplanIT — Пример целевой страницы SaaS
Megaplan предлагает компаниям способ проверить, насколько их сети и сайты будут противостоять решительным кибератакам, путем тестирования на проникновение. Вот почему эта целевая страница SaaS сработала для этого клиента:
- В точку. Очень простым и эффективным языком мы определяем, что Megaplan IT помогает вам делать: находить слабые места в вашей сети.
- Степени объяснения. Над складкой язык прямой и ясный; ниже сгиба мы больше проникаем в сорняки.Кто-то с менее глубокими знаниями о кибербезопасности может не знать, что такое «конфигурации защиты хоста», но увидит ценность в первоначальном предложении. Оттуда они могут отправить страницу своему технически подкованному коллеге, который скажет, что эта страница — то, что нужно их бизнесу.
- Бесплатное сканирование как CTA. CTA для этой целевой страницы — получить бесплатное сканирование от Megaplan! Это интересное предложение, возможно, даже лучше, чем просто демонстрация, потому что оно предлагает потенциальному клиенту что-то ценное, что он может использовать.
Основные выводы
Вот и все! Это 9 отличных примеров целевых страниц, которые мы создали для клиентов и которые, как мы видели, доказали свою эффективность. Возможно, вы заметили некоторые общие темы — это вещи, которые могут быть очень эффективными.
