Что такое Лендинг Пейдж — руководство для начинающих по созданию Landing Page
Последнее обновление: 14 февраля 2023 года
2317
Лендинг пейдж – популярный маркетинговый инструмент, с помощью которого компании привлекают новых клиентов. Он представляет собой автономную веб-страницу, заточенную под конкретное целевое действие. Попадая на нее после клика по рекламе или через поисковые системы, пользователи приобретают товар, оформляют подписку, регистрируются на участие в мероприятиях, оставляют контакты. Лендинги являются отличным фундаментом для любого бизнес-проекта. При правильном подходе они способны повысить конверсию в 2-3 раза.
Особенности landing page
Посадочная, целевая, приземляющая страница – так звучит буквальный перевод термина «landing page» с английского. Иногда инструмент называют лид-магнитом, что максимально точно описывает его суть. С первой минуты он должен приковать внимание, увлечь и не отпускать до тех пор, пока посетитель не совершит нужное действие.
Сейчас без лендинга не обходится практически ни одна маркетинговая кампания. Инструмент успешно используют:
- предприятия, занимающиеся оптовыми/розничными продажами;
- туристические фирмы;
- агентства недвижимости;
- лидеры сетевого бизнеса;
- компании, работающие в сфере IT-технологий;
- продавцы ценной, эксклюзивной продукции;
- производители товаров различных направлений.
По сравнению с многостраничными сайтами, которые выполняют множество задач, предназначение лендинга сводится к единой цели. Она достигается путем применения тонких рекламных хитростей и грамотного психологического подхода. Именно этим объясняется высокая эффективность метода.
Лендинг пейдж делают в виде отдельного сайта-одностраничника или дополнительной страницы для уже существующего ресурса. В числе его преимуществ – простой процесс конструирования и редактирования под текущие нужды, мощная мотивация пользователей, прямое вовлечение в воронку продаж, ведущее к увеличению конверсионного коэффициента.
В числе его преимуществ – простой процесс конструирования и редактирования под текущие нужды, мощная мотивация пользователей, прямое вовлечение в воронку продаж, ведущее к увеличению конверсионного коэффициента.
Целевые страницы необходимы в случае запуска новой продукции, при низких продажах с основного ресурса. Также ими пользуются для решения конкретных задач:
-
Продать. На страницах кратко демонстрируются преимущества товара/услуги (установка окон, онлайн-курсы, программное обеспечение, электронные гаджеты), упоминаются выгоды приобретения, дается возможность купить продукцию в один клик.
-
Получить контактные данные (лиды). Перешедшим на сайт пользователям предлагают заполнить форму. Это необходимо для расширения клиентской базы. В обмен на какой-либо бесплатный продукт компания запрашивает у посетителей личные сведения: имя, электронный почтовый ящик, номер телефона, регион проживания.

-
Познакомить с важной информацией. Подобные варианты одностраничников встречаются реже всего. Обычно они посвящены мероприятиям, которые планируются в определенном городе. Через сайт организаторы приглашают посетить бесплатные встречи, презентации, семинары, конференции, вкратце рассказывают о программе, предлагают зарегистрироваться.
Для продуктов среднего и низкого ценового сегмента в лендинге применяют стандартный подход: лаконичная реклама + кнопка с призывом к покупке. Более дорогие товары реализуются путем так называемой цепочки касаний: бесплатное ознакомление – общение – призыв к покупке.
Поможем запустить новый продукт
Хотите сформировать позитивное восприятие нового продукта и не допустить стихийного всплеска негатива? Напишите нам — мы проанализируем слабые и сильные стороны вашего продукта, поможем выстроить правильный информационный фон и повысить узнаваемость!
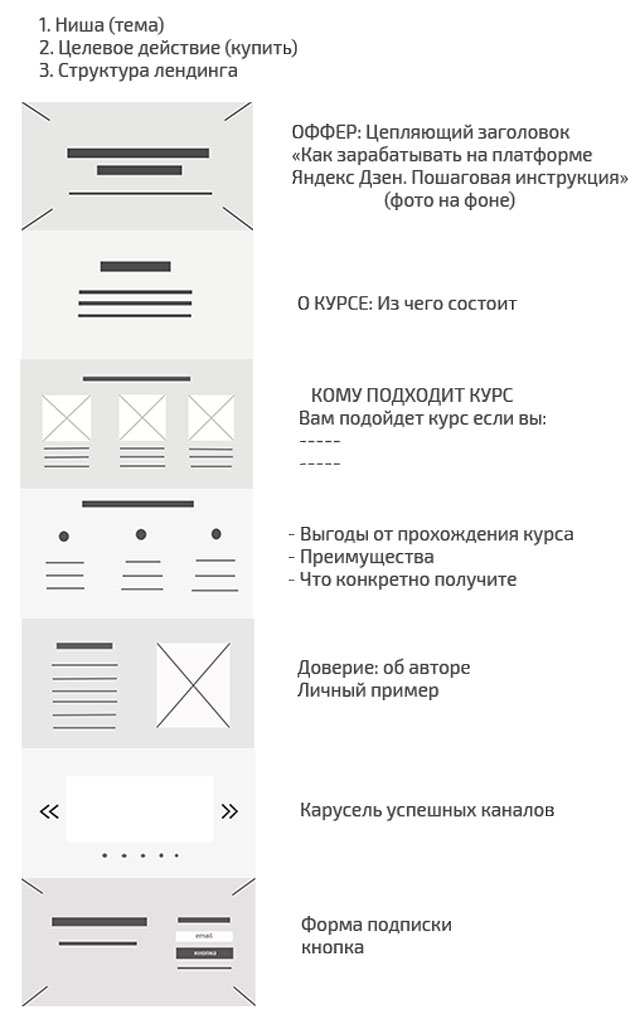
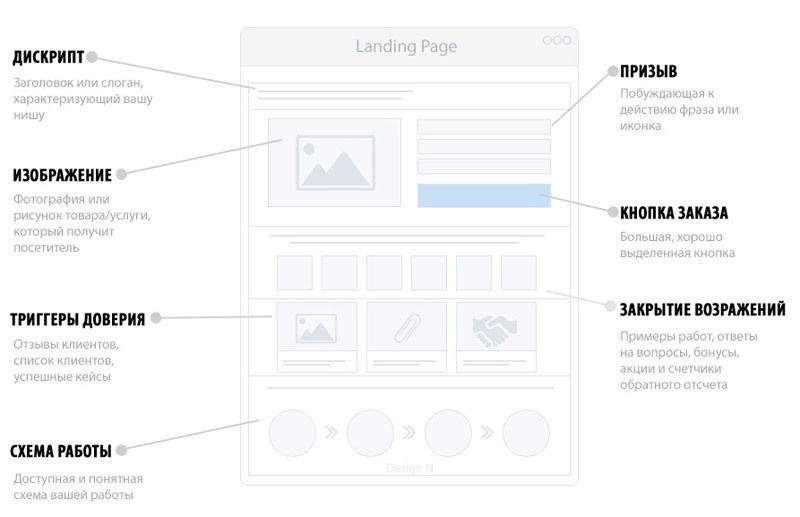
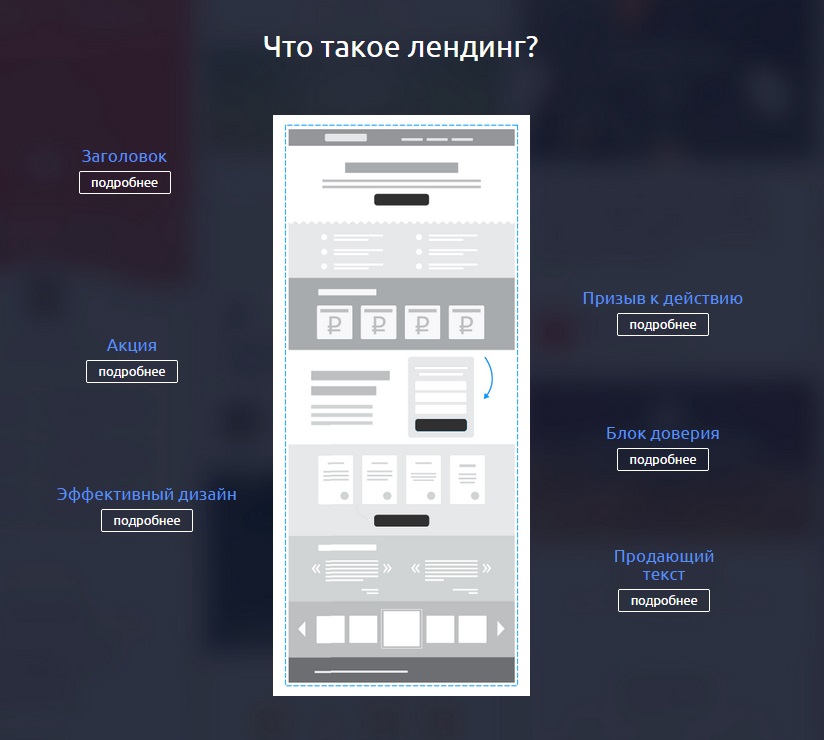
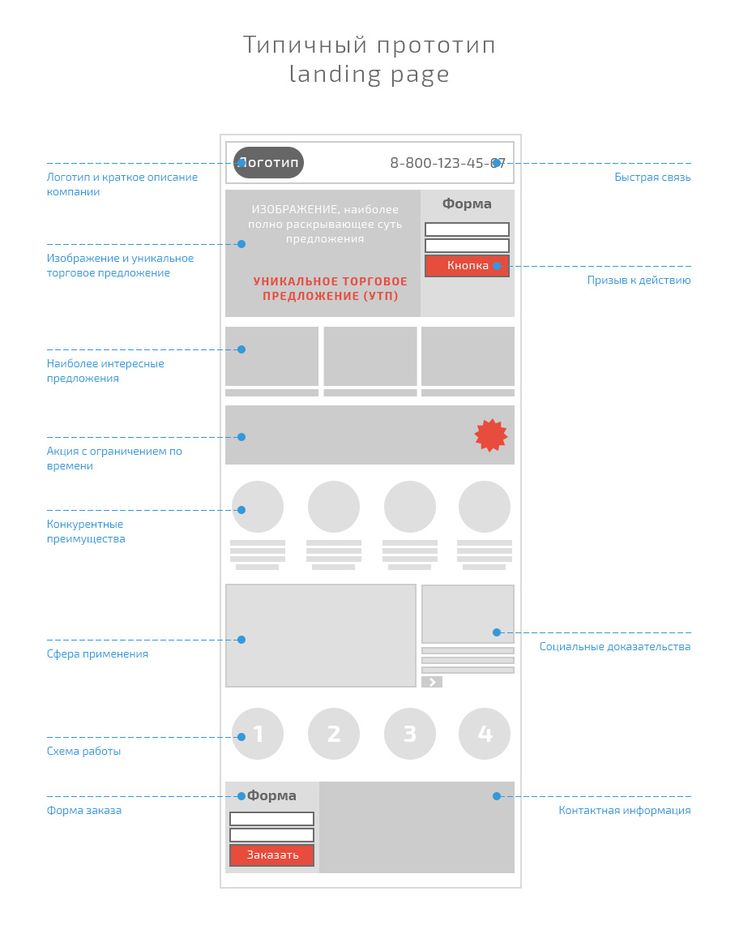
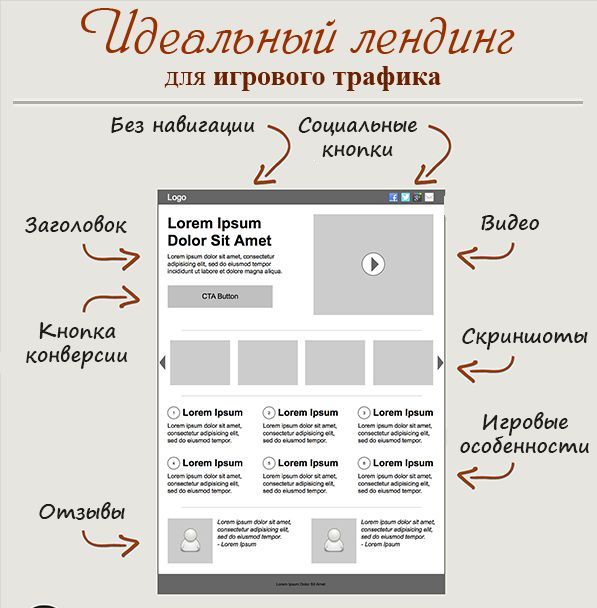
Структура эффективного лендинга: ключевые элементы
Идеальный лендинг не перегружен ненужной информацией, лишними деталями, отвлекающими факторами.
Интригующий главный заголовок
Основная функция landing заголовка – раскалить интерес к представленному на странице контенту. Он должен быть ярким, цепляющим, побуждать посетителя прочитать содержимое сайта. Для этого в название включают местоимение «как», вопросы, хлесткие цитаты, цифры. Важно сразу объяснить пользователям, что вы предлагаете и привлечь их внимание. Нужно, чтобы заголовок отображал суть предложения, решение проблемы, причину для покупки, но без агрессивной рекламы.
Уникальное торговое предложение
Блок, содержащий УТП – главная часть лендинг пейдж, которой следует уделить больше всего внимания при разработке сайта. Контент страницы должен вызывать у посетителя эмоциональный отклик, показывать, чем предлагаемый продукт/услуга отличается от конкурентных аналогов. Следует выражаться лаконично, кратко, но максимально емко, демонстрировать покупателю преимущества покупки. Повышению конверсии способствуют тематические картинки, снимки, видео. С их помощью пользователю легче визуализировать продукт.
Следует выражаться лаконично, кратко, но максимально емко, демонстрировать покупателю преимущества покупки. Повышению конверсии способствуют тематические картинки, снимки, видео. С их помощью пользователю легче визуализировать продукт.
Схема сотрудничества
После блока с описанием УТП рекомендуется размещать пошаговую схему работы. Это делается для того, чтобы клиент понимал смысл и процесс сотрудничества с компанией.
Показатели надежности
На успех бизнеса влияет умение выстроить прочные доверительные взаимоотношения с потребителем. С этой целью landing page дополняют специальными элементами, которые позволяют убедиться в надежности компании:
-
Примеры работ. В большинстве ниш бизнеса ценятся кейсы и портфолио. Опубликованные в них фотографии наглядно отображают деятельность организации на практике.
-
Статистика. Конкретные цифры с актуальной статистикой повышают доверие и лояльность покупателей.

-
Отзывы. Реальные отклики потребителей и рекомендации авторитетных представителей отрасли помогают подробнее ознакомиться с предложением и оценить целесообразность приобретения.
Целевой блок
Обязательный компонент лендинга – отдельный блок, призывающий к целевому действию. Имеется ввиду кнопка «Купить», «Заказать» или форма заявки. Данные элементы нужно делать самыми заметными на странице. Сформированный призыв должен быть предельно понятным, четким. В оформлении желательно применять контрастные цвета.
Почему лендинг не работает: основные причины
Существует четыре фактора, из-за которых может пострадать эффективность лэндинг страниц:
-
Чрезмерная перегруженность информацией – провоцирует реакцию отторжения и дезориентацию.

-
Текст с большим количеством «воды», мелкий шрифт, небольшие отступы между абзацами – ухудшают процесс восприятия материала.
-
Несоответствие заголовков лендинг пейдж и рекламы – вызывает недоверие.
-
Недоработанный дизайн – отталкивает.
Действенные стратегии продвижения
Не стоит рассчитывать на то, что посадочная страница будет работать сама по себе и сразу же после запуска приведет сотни новых клиентов. Чтобы результат оправдывал ожидания, необходимо предпринимать действенные меры по продвижению.
Наиболее эффективными методами считаются:
- контекстная реклама;
- ретаргетинг в соцсетях;
- тизерная реклама;
-
упоминание в блогах и т.
 д.
д.
Как создать лендинг пейдж
Те, кто задумался над созданием лендинга, могут пойти двумя путями – действовать самостоятельно или воспользоваться услугами профессионалов. При нехватке бюджета, наличии желания и достаточного количества времени первый вариант идеален. В самостоятельной разработке помогут онлайн-конструкторы LPGenerator, Tilda, Flexbe, LPTrend. Если же необходим сложный landing page с множеством технических деталей, лучше обратиться к профессионалам.
Юзабилити-тестирование сайта: цели, этапы, ошибки
#юзабилити
СтатьяПродвижение в Google: новые факторы ранжирования Core Web Vitals
#юзабилити
СтатьяКак управлять клиентским опытом? Правила построения CJM в 2021 году
#юзабилити
Заключение
Лендинг какой-либо страницы – отличный способ повышения конверсионных показателей. Правильное использование этого маркетингового инструмента служит гарантией регулярного привлечения новых покупателей и подписчиков. Главное – сделать мини-сайт качественным, нешаблонным и структурированным.
Правильное использование этого маркетингового инструмента служит гарантией регулярного привлечения новых покупателей и подписчиков. Главное – сделать мини-сайт качественным, нешаблонным и структурированным.
Landing Page своими руками — IT is Easy
17/01/2019
Ранее в своей статье на хабре, которую можно посмотреть тут, писал, что веб сайт с помощью WordPress может сделать себе любой желающий, стоит этого только захотеть. Осознаю теперь, что это не совсем так. Да, я не работал до этого веб программистом, но мой ITшный бекгрануд позволяет при желании и терпении выполнить эту задачу. Если же у человека нету даже понимания по тематике HTML, CSS, PHP, веб сервисы — создать веб сайт для своей организации сколько-то приличный по текущим меркам, наврятли у него получится.
Тем не менее в этой статье хочется познакомить своих читателей с возможностями системы WordPress по созданию Landing Page. Для меня самого такая необходимость возникла для продвижения своих услуг в области Информационной Безопасности через сеть Интернет. Большая часть пользователей Интернета не будет долго просматривать Ваш корпоративный сайт в поисках, какие же Вы услуги предлагаете и стоит ли за ними обращаться к Вам или нет. Корпоративный сайт выполняет скорее представительскую и ознакомительную функцию, чем продажную. Если Вы хотите продвигать с помощью сайта какой-то конкретный товар или услугу, то тут основной современный двигатель — это веб страница с Landing Page.
Большая часть пользователей Интернета не будет долго просматривать Ваш корпоративный сайт в поисках, какие же Вы услуги предлагаете и стоит ли за ними обращаться к Вам или нет. Корпоративный сайт выполняет скорее представительскую и ознакомительную функцию, чем продажную. Если Вы хотите продвигать с помощью сайта какой-то конкретный товар или услугу, то тут основной современный двигатель — это веб страница с Landing Page.
Landing Page или лендинг — это веб страница с описанием товара или услуги, которая побуждает потенциального покупателя к совершению покупки, а также предоставляет возможность обратиться к продавцу с целью продолжения коммуникации. Примеров Landing Page на просторах Интернета великое множество.
Как создать в WordPress качественный лендинг? Плагинов по этой тематике также довольно много (большей частью платных, но есть и бесплатные). Мы рассмотрим плагин Page Builder by SiteOrigin вкупе с другим плагином SiteOrigin Widgets Bundle, которые являются бесплатными (что немаловажно для многих) и предоставляют более чем достаточный функционал для целей лендинга. Первый плагин позволяет создавать страницы в виде Landing Page, а второй плагин содержит виджеты, которые просто жизненно необходимы в этом процессе.
Первый плагин позволяет создавать страницы в виде Landing Page, а второй плагин содержит виджеты, которые просто жизненно необходимы в этом процессе.
Процесс установки данных плагинов предельно прост. В админке WordPress заходим в раздел Plugins, делаем поиск новых плагинов по «Page Builder by SiteOrigin», нажимаем на кнопочки «установить» для плагинов «Page Builder by SiteOrigin» и «SiteOrigin Widgets Bundle», и после этого на кнопочки «активировать». Вуаля, нужные нам плагины установлены
Теперь при создании новой страницы в качестве редактора мы должны выбрать Page Builder, что позволит исползовать всю его мощь. Ниже на рисунке Вы можете видеть интерфейс WordPress при создании новой страницы и табы для переключения режима редактирования страницы.
Скажем более, после того как Вы начали работать в редакторе Page Builder на первом этапе у Вас скорее всего не будет хватать знаний как создавать грамотные лендинги. В помощь Вам уже есть готовые шаблоны с примером наполнения от создателей Page Builder. Для старта этого будет достаточно, чтобы разобраться как формировать страницу, как работают разные виджеты и как их использовать.
Для старта этого будет достаточно, чтобы разобраться как формировать страницу, как работают разные виджеты и как их использовать.
В процессе работы над веб страницей, одним из наиболее востребованных виджетов у Вас будет SiteOrigin Hero, которые позволяет компилировать изображения, текст и виртуальные кнопки на странице, с помощью которых посетитель сайта производит действия, направленные на продажу товаров или услуг. Само редактирование в Page Builder предствлено в виде, показанном на следующем рисунке.
Дальше уже все зависит от Вашего воображения — берете готовые примеры в виде настроенных виджетов с имеющихся лендингов и затачиваете их под себя, редактируете, меняете местами. Образцов отличного лендинга на просторах Интернета миллионы. Генерируем свой контент, релевантный Выбранной идее, выбираем нужный пример лендинга и начинаем работать с виджетами.
Автор Andrey UseinovОпубликовано Рубрики WebМетки LandingPage, Web, WordPressВеликолепные советы и примеры дизайна целевой страницы
Часто целевая страница создает первое впечатление о вашем бизнесе у потенциального клиента. Хорошо продуманная целевая страница побуждает посетителей к действию. Он рассказывает историю вашего бренда, привлекает новых клиентов и стимулирует конверсию. Однако, если у вас нет отличного дизайна целевой страницы, вы упускаете новых потенциальных клиентов и продажи. Если вы тратите деньги на цифровую рекламу и направляете трафик на целевую страницу, которая не конвертируется, вы можете даже потерять деньги.
Хорошо продуманная целевая страница побуждает посетителей к действию. Он рассказывает историю вашего бренда, привлекает новых клиентов и стимулирует конверсию. Однако, если у вас нет отличного дизайна целевой страницы, вы упускаете новых потенциальных клиентов и продажи. Если вы тратите деньги на цифровую рекламу и направляете трафик на целевую страницу, которая не конвертируется, вы можете даже потерять деньги.
Как создать целевые страницы с высокой конверсией? В этом посте мы рассмотрим лучшие практики дизайна целевых страниц с примерами.
Содержание
- Что такое целевая страница?
- Как написать целевую страницу
- Каковы ключевые компоненты целевой страницы?
- Конструкторы целевых страниц
- Принципы дизайна целевой страницы
Кто не хочет идеальную страницу продаж?
Получите именно это с нашей загружаемой рабочей таблицей.
Мы знаем, что ты можешь это сделать. Загрузите это руководство, чтобы написать идеальную продающую страницу, которая конвертируется.
Приятной загрузки. Мы свяжемся с вами в ближайшее время.
Пожалуйста, введите действительный адрес электронной почты
Я предпочитаю получать электронные письма от Teachable.
Пожалуйста, выберите этот вариант, чтобы зарегистрироваться
Что такое целевая страница?
Целевая страница определяется как отдельная страница с определенной целью — заставить посетителей выполнить действие. Название «целевая страница» происходит от идеи, что люди попадут на нее откуда-то еще, обычно из цифровой рекламы или другой маркетинговой кампании.
Дизайн вашей целевой страницы должен говорить с вашей целевой аудиторией и побуждать ее к вашему призыву к действию (CTA). CTA может быть для посетителя, чтобы подписаться на вашу рассылку, загрузить электронную книгу, записаться на ваш онлайн-курс, купить продукт или что-то еще. Все на целевой странице, от текста и изображений до макета, должно поддерживать эту единственную цель.
Все на целевой странице, от текста и изображений до макета, должно поддерживать эту единственную цель.
Примечание: В Teachable вы можете иногда слышать, как мы называем целевую страницу «страницей продаж».
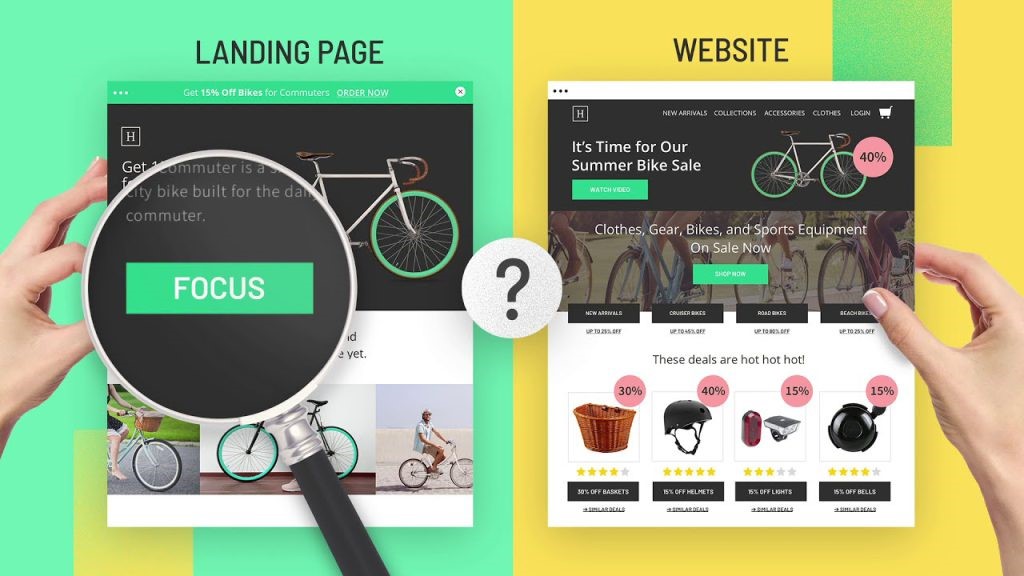
Целевая страница и домашняя страница
Целевая страница отличается от домашней страницы. Домашняя страница предназначена для обращения к разным аудиториям и передачи информации всем, кто интересуется вашим брендом в целом.
Например, Monday.com — популярный инструмент управления работой. Если вы посмотрите на его домашнюю страницу, то увидите, что он обращается ко всей своей аудитории и продуктам, от управления проектами до CRM.
Однако у него также есть Google Ads для разных вертикалей. Если вы ищете инструмент управления проектами в Google, вы можете увидеть рекламу Monday.com. Вы попадете на целевую страницу, посвященную управлению проектом.
Точно так же, если бы вы искали CRM, вы могли бы увидеть целевую страницу CRM. Благодаря этому вы можете легко представить, чем домашняя страница отличается от целевой страницы.
Благодаря этому вы можете легко представить, чем домашняя страница отличается от целевой страницы.
Как написать целевую страницу
Чтобы создать целевую страницу, сначала нужно создать ее копию. Эти советы могут помочь вам написать целевую страницу, которая расскажет историю вашего бренда, что делает ваш продукт или услуга и почему посетители должны действовать.
1. Разработайте ценностное предложение
Эти четыре вопроса объясняют, что потенциальные клиенты получают от вас и почему они не могут жить без вашего предложения, а также создают ощущение срочности.
- Какое предложение?
- Каковы преимущества?
- Почему ваша аудитория нуждается в вашем предложении именно сейчас?
- Как они получают предложение?
Когда вы впервые пишете целевую страницу, ответы на эти вопросы помогут вам составить план.
Проще говоря, эти вопросы — первые шаги к созданию уникального торгового предложения вашей страницы. Также известное как ценностное предложение, это заявление, которое четко определяет, почему клиент покупает ваш продукт или услугу.
Также известное как ценностное предложение, это заявление, которое четко определяет, почему клиент покупает ваш продукт или услугу.
2. Познакомьтесь со своей аудиторией
При создании целевой страницы учитывайте свою аудиторию и своих конкурентов. Ваша копия целевой страницы должна быть адаптирована к вашей аудитории.
- Что они получают от вашего продукта?
- Как вы решаете их болезненные проблемы?
Знание их надежд, амбиций и целей значительно облегчит написание привлекательного текста.
Попробуйте посетить онлайн-сообщества, форумы или веб-сайты, на которых тусуется ваша аудитория. Вы узнаете их желания, проблемы и то, что им нравится. Вы можете использовать эту информацию, чтобы адаптировать свою копию к их предпочтениям.
Кроме того, изучите конкурентов. Составьте список как минимум из трех конкурентов и проверьте их целевые страницы. Как они себя позиционируют? Где вы побеждаете своих конкурентов?
3.
 Включите ключевые слова
Включите ключевые словаЦель вашей целевой страницы — заставить вашу аудиторию конвертироваться. Копия вашей страницы должна быть сосредоточена вокруг этой цели и усиливаться каждый раз, когда вы пишете заголовок, подзаголовок и призыв к действию.
В каждом из этих разделов рассказывается о вашем уникальном ценностном предложении: почему люди будут покупать у вас, а не у конкурентов.
Ваш текст должен быть увлекательным, убедительным и, прежде всего, ясным. Вы не хотите, чтобы ваша аудитория была сбита с толку тем, что вы им говорите, или что они получают, находясь на вашей странице.
Один из способов сделать это — использовать «сильные слова». Эти конкретные слова вызывают эмоции и устанавливают связь с посетителями, что может помочь увеличить конверсию.
Слова, которые работают
Есть много сильных слов, которые вы можете использовать, но это три самых распространенных.
- Вы – Когда вы используете слово «вы», кажется, что ваш продукт соответствует их целям, желаниям, мечтам и интересам.

- Потому что – Потому что является индикатором предстоящего объяснения причины почему. Услышав или прочитав слово «потому что», мозговой привратник дает сигнал пропустить сообщение в подсознание.
- Представьте себе . Слово «представьте» помогает аудитории представить себе результат покупки, а не сам процесс покупки, что помогает снизить их покупательское сопротивление. Почувствовав, что у них уже что-то есть, покупатели захотят это сохранить, то есть совершить фактическую покупку, чтобы удовлетворить свои желания.
Используйте эти три слова, чтобы связаться со своей аудиторией и побудить ее купить ваш продукт.
Если вы не знаете, какие еще слова силы использовать, почерпните вдохновение у своих существующих клиентов. Есть ли слово или фраза, которые они продолжают использовать в электронных письмах, в социальных сетях или на онлайн-форумах, говоря о вашем продукте? Если да, попробуйте эту фразу.
Поговорите с другом, сверстником или членом аудитории, чтобы убедиться, что сообщение, которое вы представляете, правильно переводится для них. Вы даже можете провести A/B-тестирование, чтобы увидеть, работает ли один из них лучше, чем другой.
Вы даже можете провести A/B-тестирование, чтобы увидеть, работает ли один из них лучше, чем другой.
Каковы ключевые компоненты целевой страницы?
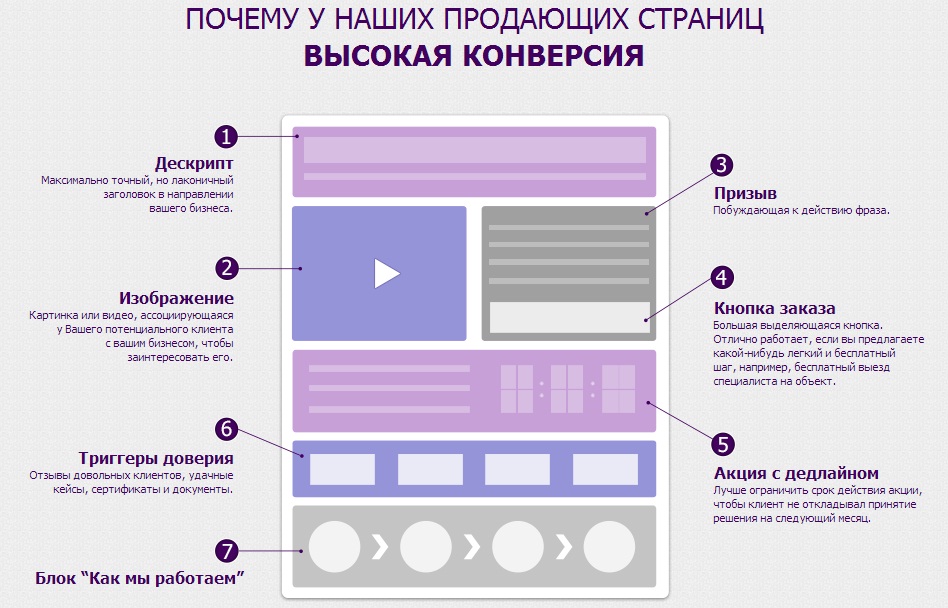
Теперь, когда у вас есть черновик копии вашей целевой страницы, вам нужно организовать ее по разделам или компонентам. Есть шесть основных компонентов, которые делают целевую страницу успешной.
- Заголовок
- Субпозиция
- Изображения
- Преимущества
- Социальное доказательство
- Призыв к действию
Эти шесть компонентов должны работать вместе, чтобы создать целевую страницу с высокой конверсией.
1. Заголовок
Ваш заголовок — это первое, что увидит посетитель, зайдя на вашу страницу. Оно должно быть четким и лаконичным, подтверждать ваше предложение и включать сообщения, отражающие точку входа аудитории.
Например, у Function of Beauty есть целевая страница для линейки средств по уходу за кожей. Заголовок — «Самый индивидуальный уход за кожей в мире». Он подчеркивает, что он создан для вас, а не только для типа кожи, а также использует персонализированную викторину CTA, чтобы усилить индивидуальное предложение по уходу за кожей.
Заголовок — «Самый индивидуальный уход за кожей в мире». Он подчеркивает, что он создан для вас, а не только для типа кожи, а также использует персонализированную викторину CTA, чтобы усилить индивидуальное предложение по уходу за кожей.
2. Подзаголовок
Подзаголовок представляет собой более подробное описание заголовка. Обычно он появляется сразу под вашим заголовком и набирается более мелким шрифтом. Используйте подзаголовок, чтобы быть убедительным, и объясните свое предложение более подробно.
В качестве примера рассмотрим Slack. В нем четко подчеркивается ценностное предложение — работать быстрее и гибче — при использовании Slack.
3. Изображения
Включите яркое изображение вашего продукта или фотографию, которая имеет отношение к вашему сообщению. Еще лучше, если вы сможете показать свой товар или услугу в действии.
По данным The Next Web, наш мозг обрабатывает изображения в 60 000 раз быстрее, чем текст. Захватывающие изображения улучшают внешний вид вашей страницы и повышают удобство использования страницы для вашей аудитории. Они также предоставляют визуальные подсказки, чтобы побудить вашу аудиторию остаться на вашей странице и узнать больше о вашем предложении.
Они также предоставляют визуальные подсказки, чтобы побудить вашу аудиторию остаться на вашей странице и узнать больше о вашем предложении.
В качестве инструмента дизайна Figma должен иметь хорошо продуманные визуальные эффекты. Эта целевая страница с функциями прототипа включает примеры того, что вы можете создать с помощью Figma. Это позволяет легко визуализировать использование его для ваших дизайнерских проектов.
4. Преимущества
Сначала вам нужно убедить аудиторию в том, почему им нужен ваш продукт и как он решает их проблемы.
В разделе заявления о преимуществах вы можете указать на болевые точки, которые вы обнаружили у своей аудитории. Используйте маркированный список, чтобы объяснить, как ваше предложение напрямую решает их проблемы. Обязательно сосредоточьтесь на преимуществах вашего продукта, а не только на его функциях.
Добавление всех функций на этом этапе может запутать или усложнить их решение, что может привести к тому, что они вообще не купят.
Целевая страница Semrush для бесплатной пробной версии подчеркивает шесть преимуществ использования маркетингового инструмента. Он фокусируется на том, чего вы можете достичь в течение семи дней после того, как попробуете его продукт, включая привлечение новых клиентов и изучение ваших конкурентов.
5. Социальное доказательство
Социальное доказательство показывает вашей аудитории, что другие прошли ваш курс или использовали ваши продукты и будут рекомендовать их. Необходимо разработать целевые страницы, которые конвертируются. Чем больше посетитель увидит, что другим нравится ваш продукт и приносит пользу от его использования, тем больше вероятность того, что он совершит конверсию.
Вы можете использовать различные типы социальных доказательств, включая отзывы, обзоры и статьи в прессе.
Обычно социальное доказательство появляется много раз на целевой странице, в основном сразу после верхней части страницы. Возвращаясь к нашему примеру с Semrush, вы можете увидеть, как они включают ведущие компании, которые используют его продукт, используя капитал своего бренда и создавая доверие.
6. Призыв к действию
Благодаря вашему призыву к действию у вас есть целевая страница. Вы хотите, чтобы кто-то подписался на ваше предложение. То, как он выглядит, как он читается и где он размещен, повлияет на коэффициент конверсии.
Помните, вам нужен только один CTA. Таким образом, потенциальным клиентам будет ясно, чего вы от них хотите. Кроме того, вы увеличите свои шансы на конверсию, если будете вести их к одной цели, а не распределять их внимание между несколькими.
Будьте кратки, но ясны. Избегайте кнопок CTA «отправить» и «отправить», потому что они расплывчаты. Вам нужно точно описать, чего вы хотите от своих клиентов или следующих шагов — что произойдет, когда они нажмут.
Еще один элемент, который вы можете зафиксировать в CTA, — это срочность. Например, на этой целевой странице Nom Nom выделено специальное предложение со скидкой 50% и бесплатной доставкой.
Советы по дизайну целевых страниц с призывом к действию
- Заключите текст призыва к действию в рамку.
 Это делает его похожим на кнопку, и люди хотят нажимать на кнопки.
Это делает его похожим на кнопку, и люди хотят нажимать на кнопки. - При наведении курсора мыши на кнопку изменяет цвет или оттенок. Он побуждает людей кликать и показывает им, что на него можно кликнуть.
- Цвет не имеет значения. Контраст имеет значение. Ваша кнопка CTA должна выделяться среди всего остального на странице. Сначала найдите основной цвет вашего сайта, затем посмотрите на цвет, который находится прямо напротив него на цветовом круге. Это лучший дополнительный цвет для CTA. Например, если фон вашей страницы синий, используйте оранжевый CTA, чтобы выделиться на фоне остального сайта.
- Размер важен. Сделайте кнопку больше, чем другой текст на странице. Вы же не хотите, чтобы ваша конечная цель потерялась.
- Добавьте пустое пространство вокруг кнопки, чтобы она четко выделялась среди всего остального на странице.
В Sun Basket есть кнопка CTA, которая всплывает на странице.![]() Ярко-желтый цвет выделяется на фоне, и вокруг него достаточно белого пространства, чтобы привлечь ваше внимание.
Ярко-желтый цвет выделяется на фоне, и вокруг него достаточно белого пространства, чтобы привлечь ваше внимание.
Бонусная страница: «Спасибо»
После того, как ваша аудитория завершит призыв к действию, у вас появится еще одна страница, чтобы привлечь их внимание и вдохновить на дальнейшую конверсию: страница «Спасибо».
Страница благодарности — идеальное место, чтобы познакомить вашу аудиторию с другими продуктами, которые у вас есть, поскольку вы уже привлекли их внимание. Это может быть еще один CTA, предлагающий им поделиться контентом, на который они только что подписались, подписаться на ваш блог, подписаться на вашу рассылку новостей, посетить живой обучающий веб-семинар или даже дать им бонусный контент.
Например, когда вы загружаете шаблон с одной из целевых страниц ресурса Hubspot, страница с благодарностью или подтверждением выглядит так, как показано ниже. Он включает в себя призыв к действию, чтобы узнать больше о программном обеспечении Hubspot.
Конструкторы целевых страниц
Вам не нужно быть веб-дизайнером или разработчиком, чтобы создавать целевые страницы с высокой конверсией. На самом деле, существует множество самодельных конструкторов целевых страниц. Вы можете подключить их к своему существующему веб-сайту и поддерживать одинаковый пользовательский интерфейс на всем сайте.
Вот несколько удобных конструкторов целевых страниц.
- Instapage
- Отскочить
- Хабспот
Если вы зарегистрируетесь в Teachable, вы сможете создать целевую страницу для своего первого курса всего за 10 минут.
4 принципа дизайна целевой страницы
Далее мы обсудим некоторые простые элементы дизайна целевой страницы (цвет, типографика, изображения), которые следует учитывать при создании страницы, чтобы сделать ее еще лучше.
Какой бы путь вы ни выбрали, есть несколько вещей, о которых вам нужно подумать при создании целевой страницы: цвет, шрифты и изображения.
1. Выбирайте значимые контрастные цвета
Это большой спор маркетологов: влияет ли цвет на конверсию с точки зрения дизайна целевой страницы?
Чтобы не усложнять задачу, мы собираемся обсудить несколько элементов, которые следует учитывать при выборе цвета для дизайна вашей целевой страницы (и бренда).
Каждый цвет имеет связанное с ним психологическое значение. Выбирая цветовую палитру целевой страницы, подумайте, какие характеристики вы хотите, чтобы ваш бренд отображал.
Цвета имеют значение
Выберите цвета, связанные с характеристиками, которые вы хотите передать. Если вы хотите изобразить роскошь и доверие, хорошими вариантами будут синий и черный. Если вы хотите намекнуть на оптимизм и здоровье, используйте желтый и зеленый.
Дополнительные цвета
Важен контраст. Когда два дополнительных цвета расположены рядом друг с другом, их контраст становится самым сильным, и на самом деле цвета кажутся ярче.
При выборе палитры для своего сайта обязательно включите цвет, дополняющий основной цвет вашей страницы.
Вот несколько сайтов для вдохновения палитрой:
- Adobe Color
- Любители цвета
- Охладители
Убедитесь, что выбранные вами цвета читабельны. Вам не нужен зеленый фон с синим текстом. Полезный совет — используйте светлый фон с темным текстом.
2. Выберите типографику
Если вы разрабатываете собственную целевую страницу с нуля, вам нужно выбрать собственные шрифты. Лучше всего использовать часто используемые веб-шрифты Google, например:
- Georgia .
- Вердана
- Женева
- Ариал
- Гельветика
- Тахома
- Требюше MS
- Моноширинный
- Консоль Lucida
- Монако
Использование этих шрифтов гарантирует, что большинство браузеров и операционных систем правильно отобразят ваш текст. Кроме того, это намного проще при отправке информационных бюллетеней и работе с различными поставщиками услуг электронной почты.
Кроме того, это намного проще при отправке информационных бюллетеней и работе с различными поставщиками услуг электронной почты.
При выборе шрифтов придерживайтесь одного шрифта, чтобы уменьшить беспорядок на целевой странице. Каждый из приведенных выше шрифтов имеет начертание полужирным шрифтом и курсивом, что позволяет легко выделить текст. Кроме того, убедитесь, что у вас есть соответствующие лицензии на использование этих шрифтов в вашем бизнесе.
3. Используйте подходящие размеры шрифта
Еще один способ выделить текст — размер. Исследование, проведенное Wichita State, показало, что для основного текста лучше всего использовать размер 12pt, потому что его проще всего читать за минимальное время. Если ваша аудитория старше, увеличение размера пункта до 14 может облегчить глаза. Заголовки лучше всего смотрятся при размере от 17 до 25pt.
В том же исследовании штата Уичито было обнаружено, что любой шрифт размером больше или меньше 12 пунктов ухудшает читабельность. Если вы хотите, чтобы кто-то потратил время на чтение вашей копии, попробуйте увеличить размер в разделе отзывов или уменьшить размер заявления о гарантии возврата денег.
Если вы хотите, чтобы кто-то потратил время на чтение вашей копии, попробуйте увеличить размер в разделе отзывов или уменьшить размер заявления о гарантии возврата денег.
Последний фактор размера, который следует учитывать, — межстрочный интервал. Убедитесь, что между строками достаточно места, чтобы текст мог дышать и легко читался.
4. Выберите четкие изображения
Ранее мы объясняли важность наличия изображения вашего продукта. Теперь мы более подробно рассмотрим, как выбрать изображение и его важность для дизайна целевой страницы.
Самое главное, вы хотите, чтобы изображение было добавлено на вашу целевую страницу, а не отвлекало от вашего сообщения. Включите четкое, качественное изображение, которое не занято.
Подумайте, как будет выглядеть текст поверх изображения. Если на вашем изображении много чего происходит, подумайте о том, чтобы затемнить его с помощью Photoshop. Так текст будет легче читать.
Быстрый прием — добавить темный прямоугольник поверх фотографии и уменьшить непрозрачность. Изображение должно быть достаточно темным, чтобы текст можно было прочитать.
Изображение должно быть достаточно темным, чтобы текст можно было прочитать.
С помощью этих советов по дизайну целевой страницы вы будете на пути к пониманию того, как конвертировать клиентов. Сначала протестируйте несколько различных дизайнов целевых страниц и проведите A/B-тестирование каждого из них, чтобы увидеть, как он работает. Вашу первую версию всегда можно уточнить после того, как у вас появятся данные, позволяющие понять, как пользователи взаимодействуют с вашей страницей. Если вы создаете целевую страницу для курса, вы можете легко начать работу с шаблоном страницы продаж Teachable.
Теги: рекламируйте свой курс, страница продаж
Ваша еженедельная доза творческого чата и Teachable обновлений. Получайте нашу еженедельную рассылку.
Спасибо за регистрацию! Проверь свои входящие.
Пожалуйста, введите действительный адрес электронной почты
Я согласен получать обновления продуктов и маркетинговых материалов от Teachable
Повторите попытку, чтобы зарегистрироваться
Как создавать бесплатные целевые страницы и страницы сжатия
Целевые страницы необходимы для хорошего маркетинга. Вы не хотите использовать их для всего, но хорошая целевая страница может подтолкнуть кого-то к принятию решения, которого раньше не было. В нем много психологии. Когда пользователь попадает на вашу целевую страницу, он зависит от вашего маркетинга до тех пор, пока он либо не конвертируется, либо не убегает.
Вы не хотите использовать их для всего, но хорошая целевая страница может подтолкнуть кого-то к принятию решения, которого раньше не было. В нем много психологии. Когда пользователь попадает на вашу целевую страницу, он зависит от вашего маркетинга до тех пор, пока он либо не конвертируется, либо не убегает.
Я здесь не для того, чтобы говорить о содержании целевой страницы (или оптимизации целевой страницы) сегодня; мы уже написали несколько сообщений об этом в нашем блоге. Я здесь, чтобы рассказать вам, как его создать, и инструменты, которые вы можете использовать для этого.
Хостинговые и самостоятельные страницы
Викс
доходПресса
Украфт
ONTRAстраницы
Конструктор целевых страниц Wishpond для WordPress
Целевые страницы WordPress
Вариант «сделай сам»
Хостинговые и самостоятельные страницы
Целевые страницы бывают двух видов; на хостинге и на собственном хостинге. Сама целевая страница, как правило, будет такой же, разница только в том, где хранятся файлы целевой страницы.
Сама целевая страница, как правило, будет такой же, разница только в том, где хранятся файлы целевой страницы.
Размещенные целевые страницы , как правило, размещаются на серверах приложения или компании, которые вы используете для их создания. Эти компании, как правило, каким-то образом брендируют вашу целевую страницу, добавляя ссылку «питание от» внизу или строку заголовка вверху или даже просто в URL-адресе. Это так же, как бесплатная установка WordPress на хостинге в домене WordPress. В этом разница между www.myblog.com и www.myblog.wordpress.com.
Самообслуживание — это обратная сторона медали. Самостоятельное решение размещается на ваших собственных веб-серверах вместе с остальной частью вашего веб-сайта (при условии, что у вас есть веб-сайт, который не находится на бесплатном хостинге). Как и в приведенном выше примере WordPress, это будет ваш собственный домен.
Итак, каковы плюсы и минусы каждого типа хостинга? Использование размещенного решения обычно намного проще в настройке ; у них часто есть инструменты для создания целевых страниц и другие опции, которые помогут вам быстро и легко приступить к работе. Они, как правило, дешевы или бесплатны.
Они, как правило, дешевы или бесплатны.
С другой стороны, размещенные решения также обычно ограничены в том, что вы можете делать. Вы не можете просто написать для них собственные скрипты. Вы не сможете работать вне их шаблонов. Вы застрянете с инструментами и ресурсами, которые у них есть. Кроме того, вы, как правило, застряли с их URL-адресом и брендингом где-то на своей странице, если только вы не платите дополнительно за услугу white label и собственное доменное имя.
Большую часть этой статьи я составил список различных бесплатных создателей и хостов целевых страниц. Я записал важные детали о каждом из них, а также о том, размещены они или нет, и что вы можете получить, если все-таки решите заплатить.
Wix
Wix — один из самых крупных современных бесплатных движков для веб-дизайна. Они достаточно велики, чтобы платить за рекламу на радио и телевидении в крупных сетях, и они достаточно велики, чтобы предлагать бесплатные услуги, не обанкротившись.
Wix работает с широким спектром различных стилей веб-сайтов, хотя его лучше всего использовать для небольших веб-сайтов, таких как страница ресторана с простым меню и страницами контактов, но не более того. Это не очень хорошо для полноценного блога или сайта электронной коммерции. У них есть целый набор различных стилей шаблонов. Среди этих категорий шаблонов есть целевые страницы, которые вы можете найти в нижней части списка. У них есть около тридцати шаблонов целевых страниц, каждый из которых можно настроить с помощью редактора перетаскивания.
Бесплатные сайты Wix включают доступ к редактору этого веб-сайта и различным доступным бесплатным шаблонам. Он также дает вам неограниченное количество страниц, хотя создание и редактирование исключительно большого сайта может стать неуклюжим. Вы также ограничены только 500 МБ памяти, что не так уж много, если вы загружаете много мультимедиа. Страницы маленькие, но изображения могут быть больше, а видео еще больше. Поскольку объясняющие видео популярны для целевых страниц, это может стать препятствием для некоторых брендов. Бесплатный план также позволяет запускать рекламу и брендинг Wix на вашем сайте.
Поскольку объясняющие видео популярны для целевых страниц, это может стать препятствием для некоторых брендов. Бесплатный план также позволяет запускать рекламу и брендинг Wix на вашем сайте.
Премиум-планы предоставляют вам больше возможностей. За 5 долларов в месяц вы получаете 1 ГБ пропускной способности и возможность использовать собственный домен, если он у вас есть. За 10 долларов вы получаете пропускную способность 2 ГБ, хранилище 3 ГБ, бесплатный домен и удаление рекламы Wix. Другие тарифные планы с более высокой оплатой предоставляют вам рекламные ваучеры, приложения-бустеры и конструкторы, больше места для хранения и большую пропускную способность. Вы можете увидеть все это на их странице цен.
Wix — это хостинговое решение, то есть именно они размещают ваши файлы на своем сервере. У них есть возможность самостоятельного размещения, просто возможность использовать свой собственный домен за определенную плату.
IncomePress
Генератор бесплатных целевых страниц IncomePress — это именно то, что нужно; генератор. Вы выбираете один из пяти шаблонов вверху. Затем вы указываете свою нишу, которая является ключевым словом, которое будет использоваться для текста на странице. Вы можете связать изображение или видео в поле под этим, которое либо встраивает изображение, которое вы разместили в другом месте, либо встраиваете видео с YouTube или любого другого хостинга, который вы используете. Вы также можете встроить контактную форму Aweber, хотя для ее использования вам необходимо иметь учетную запись Aweber.
Вы выбираете один из пяти шаблонов вверху. Затем вы указываете свою нишу, которая является ключевым словом, которое будет использоваться для текста на странице. Вы можете связать изображение или видео в поле под этим, которое либо встраивает изображение, которое вы разместили в другом месте, либо встраиваете видео с YouTube или любого другого хостинга, который вы используете. Вы также можете встроить контактную форму Aweber, хотя для ее использования вам необходимо иметь учетную запись Aweber.
Вы можете щелкнуть, чтобы просмотреть любой из шаблонов с любым количеством информации о них, как вы хотите. Когда у вас есть страница, которая вас удовлетворяет — что не должно занять много времени, учитывая, как мало форм нужно заполнить — вы можете щелкнуть, чтобы создать ее. Когда вы это сделаете, вам будет предложено загрузить файл HTML. Этот файл является вашей целевой страницей.
Очевидно, поскольку это генератор, а не сервис, файл лендинга нужно загружать самостоятельно. Это делает его автономным инструментом. Это также не очень настраивается; пять шаблонов — это все, что вам нужно выбрать.
Это делает его автономным инструментом. Это также не очень настраивается; пять шаблонов — это все, что вам нужно выбрать.
Пока инструмент бесплатный , рискну предположить, что он не будет вам очень полезен. Шаблоны, которые использует этот инструмент, содержат больше спама, чем другие примеры в этой статье; они обычно используются для продажи электронных книг, дополнений и схем быстрого обогащения, которые служат только для того, чтобы втянуть вас. Тем не менее, если вы хотите, чтобы для вас был создан быстрый шаблон, вы можете заставить его работать.
Ucraft
Ucraft — довольно простое решение для целевой страницы. Вы регистрируетесь и создаете бесплатную учетную запись, затем нажимаете на опцию бесплатной целевой страницы. Вы можете выбрать один из шестнадцати доступных шаблонов и настройте страницу оттуда. Редактор перетаскивания прост и работает достаточно хорошо, хотя и ограничен по сравнению с созданием страницы с нуля.
Бесплатная версия Ucraft позволяет вам получить доступ к одной целевой странице, где вы можете настроить контент. Вы можете связать свой собственный домен, если он у вас есть, так что это не премиум-функция. Однако они помечают вашу целевую страницу своим логотипом, чтобы ваши посетители знали, где вы создали и где размещаете целевую страницу.
За 8 долларов в месяц вы можете перейти на веб-версию плана, которая дает вам один сайт с неограниченным количеством страниц. У вас по-прежнему есть возможность добавлять и редактировать контент на страницах и подключать свой домен, но вы также получаете интеграцию приложений, поддержку и хостинг под белой маркой.
ONTRApages
ONTRApages, сервис целевых страниц, предоставленный вам ONTRAport, является довольно приличным создателем целевых страниц, который работает примерно так же, как и другие в этом списке. У него есть хороший выбор шаблонов, которые вы можете использовать бесплатно, и они хороши и гибки для редактирования элементов, в отличие от некоторых более жестких шаблонов в других инструментах сайта.
Вы получаете бесплатный хостинг, что делает это решение размещенным, но вы ограничены в общей сложности 10 страницами и тремя формами. Если вы хотите какие-либо другие функции, вы должны заплатить. Информацию об оплате трудно найти, если вы не зарегистрируетесь, но из того, что я видел, будет стоить вам около 15 долларов в год. За эти 15 долларов вы получаете до 25 страниц, экспорт формы приводит к различным почтовым службам, использование собственного домена, брендинг с белой меткой и, что наиболее важно, встроенный механизм сплит-тестирования.
Сплит-тестирование может быть очень полезным для целевых страниц. Его также сложно настроить, если вы не используете сторонний инструмент, поэтому так мало хостов целевых страниц фактически предлагают его в качестве услуги.
Конструктор целевых страниц Wishpond для WordPress
Это самостоятельное решение в виде плагина WordPress, которое вы можете использовать только в том случае, если вы используете версию WordPress. org для собственного хостинга, а не бесплатную размещенную WordPress. реализация .com.
org для собственного хостинга, а не бесплатную размещенную WordPress. реализация .com.
С этим плагином у вас под рукой будет полноценный механизм создания веб-страниц. Вы создаете целевую страницу с нуля, используя конструктор перетаскивания, или начинаете с шаблона из их списка из более чем 50 вариантов. Вы можете создавать и запускать сплит-тесты с помощью этой бесплатной опции, и у вас есть интеграция с такими приложениями, как платформы аналитики и почтового маркетинга. У вас также есть конструктор форм, и вы можете использовать собственный JavaScript и CSS для своей страницы. Помимо всего этого, вы даже можете использовать его как встроенную целевую страницу для Facebook с правильной конфигурацией.
Есть только один существенный недостаток: вы ограничены в количестве лидов, которые вы можете получить через бесплатную целевую страницу. Лимит составляет скудные 200 лидов , и это не месячный лимит, насколько я могу судить, это пожизненный лимит. После того, как вы превысите 200, у вас есть два варианта. Вы можете либо отказаться от целевой страницы Wishpond, либо начать платить за их премиум-аккаунты. К сожалению, премиум-аккаунты не так уж и дешевы. Вы будете работать на 50 долларов в месяц для самого дешевого плана.
После того, как вы превысите 200, у вас есть два варианта. Вы можете либо отказаться от целевой страницы Wishpond, либо начать платить за их премиум-аккаунты. К сожалению, премиум-аккаунты не так уж и дешевы. Вы будете работать на 50 долларов в месяц для самого дешевого плана.
Wishpond — отличная компания с отличным сервисом, но если вам нужна бесплатная целевая страница, это не лучший вариант. Вам лучше будет использовать что-то вроде Wix или просто создать целевую страницу самостоятельно.
Целевые страницы WordPress
Это бесплатный механизм создания целевых страниц, встроенный в плагин WordPress. Звучит знакомо? Хотя этот немного другой. Он сделан автономным, хотя он также работает с соответствующими плагинами для призывов к действию и лидогенерации.
Этот конкретный плагин имеет хороший визуальный редактор и может отслеживать коэффициенты конверсии для ваших целевых страниц. Он позволяет клонировать существующие целевые страницы и проводить на них сплит-тестирование. Вы можете предварительно заполнить формы информацией о посетителях, если хотите повысить вероятность их конверсии.
Вы можете предварительно заполнить формы информацией о посетителях, если хотите повысить вероятность их конверсии.
У этого плагина не так много ограничений, кроме того, как мало функций он изначально включает. Если вам нужны расширенные сценарии и интеграции, вам может потребоваться научиться кодировать их самостоятельно. Вы также, конечно, должны иметь собственную установку WordPress, чтобы использовать этот плагин.
Вариант «сделай сам»
Если вы не используете WordPress, но все же хотите бесплатную целевую страницу, размещенную на вашем собственном сайте, лучший вариант — просто написать что-нибудь с нуля. Вы можете сделать хорошую целевую страницу из ничего, вам просто нужно потратить некоторое время на изучение лучших доступных сегодня целевых страниц. Возможно, вам придется немного поработать над графическим дизайном или адаптировать некоторые плагины с открытым исходным кодом для сбора данных или сплит-тестирования на вашем собственном сайте, но это вполне возможно.