Бесплатные Html шаблоны резюме — 10 вариантов
Начало
HTML шаблоны
Бесплатные Html шаблоны резюме — 10 вариантов
Оглавление:
- 1 Стильный Html шаблон Landing Page резюме
- 2 Profile — Html шаблон со статичным сайдбаром
- 3 Бесплатный Html шаблон резюме на Bootstrap
- 4 Html5 шаблон резюме на Bootstrap 4
- 5 Html шаблон Simple Yet Exquisite CV
- 6 Civic — Html шаблон портфолио и резюме
- 7 Ronin — Html шаблон персонального сайта
- 8 Personify — шаблон резюме и портфолио
- 9 Html шаблон сайта видеографа
- 10 DevFolio — Landing Page шаблон резюме и портфолио
- 11 В заключении
Здесь вы найдете бесплатные html шаблоны резюме, которые помогут творческому человеку реализовать поставленные перед ним задачи. Показать себя с профессиональной стороны оптимальным образом и заявить о своем присутствии в интернет.
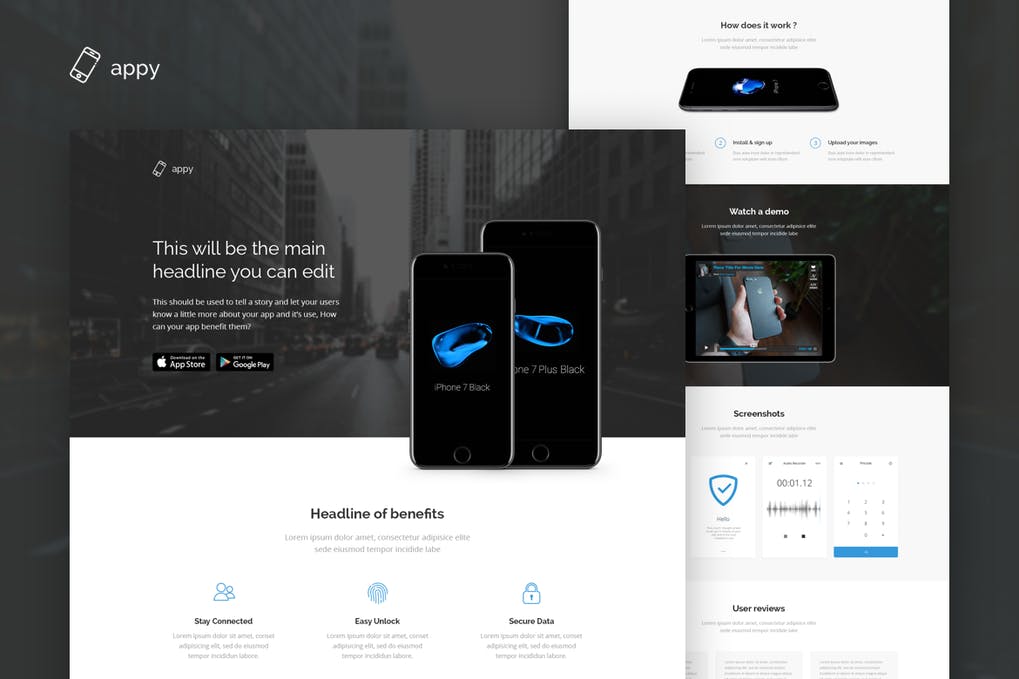
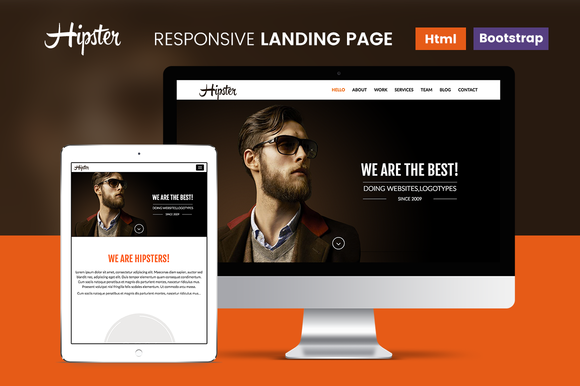
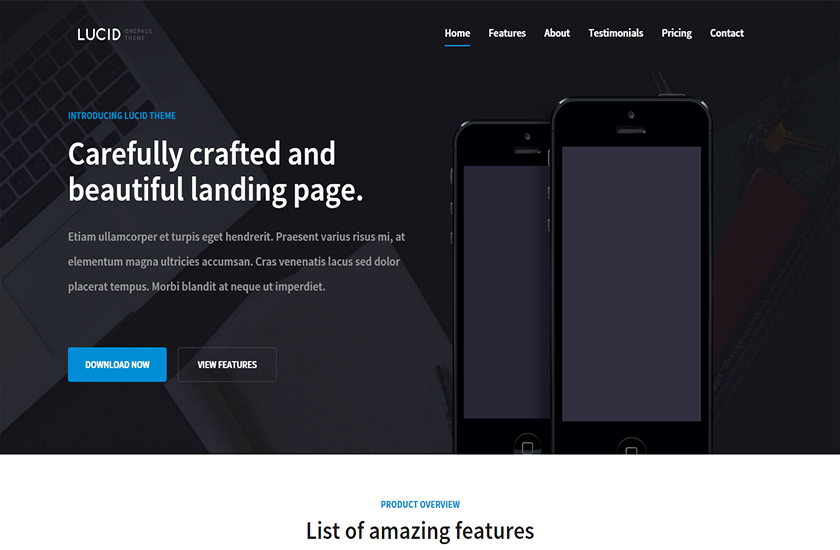
Стильный Html шаблон Landing Page резюме
Стильный шаблон Landing Page резюме, портфолио или персональный сайт дизайнера.
Скачать шаблон
Profile — Html шаблон со статичным сайдбаром
Profile — одностраничный личный сайт Html шаблон со статичным сайдбаром. Если вы фрилансер, дизайнер, разработчик, архитектор или творческий человек, расскажите миру о своих навыках с помощью Html шаблона Profile.
Скачать шаблон
Бесплатный Html шаблон резюме на Bootstrap
В шаблоне несколько html страниц: резюме, портфолио, блог и контакты. Резюме можно представить в виде много страничного сайта или скомпоновать в одностраничник.
Скачать шаблон
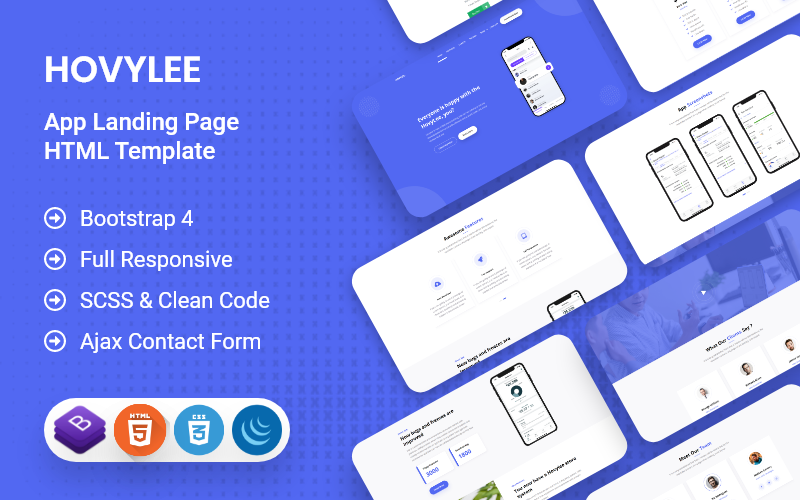
Html5 шаблон резюме на Bootstrap 4
Это одностраничный html шаблон на Bootstrap 4. Статичный левый сайдбар и правый контент блок с пркруткой. Инфо блоки содержат: обо мне, образование, услуги, портфолио, отзывы, блог и контакты. Библиотеки и плагины: Bootstrap 4, FontAwesome, Slick и Lightbox.
Скачать шаблон
Html шаблон Simple Yet Exquisite CV
Шаблон резюме аналогично предыдущему имеет статичный сайдбар и несколько инфо секций. Это стильный одностраничник на Bootstrap 4.
Это стильный одностраничник на Bootstrap 4.
Скачать шаблон
Civic — Html шаблон портфолио и резюме
Одностраничный html шаблон портфолио и резюме на Bootstrap 4. Шаблон представлен в шести вариантах. Библиотеки и технологии: Bootstrap 4, FontAwesome, Owl Carousel, Magnific Popup, Flaticon и Circle Progress.
Скачать шаблон
Ronin — Html шаблон персонального сайта
Ronin — Html шаблон персонального сайта на Bootstrap 4. Если вам нужен развернутый и стильный сайт, то берите на вооружение шаблон Ronin. Много удачных дизайнерских решений сочетаются с простой и красивой подачей контента.
Скачать шаблон
Personify — шаблон резюме и портфолио
Personify — шаблон резюме и портфолио мне показался не совсем удобным. Фото мастера справа все время на виду, а чтобы перейти к нужному разделу, все время нужно обращаться к меню. Так себе решение, на мой взгляд.
Скачать шаблон
Html шаблон сайта видеографа
Резюме и портфолио Html шаблон сайта видеографа. Лучший вариант показать свои работы, видеосъемки событий и рассказать о своих успехах с помощью шаблона резюме и портфолио Videograph.
Лучший вариант показать свои работы, видеосъемки событий и рассказать о своих успехах с помощью шаблона резюме и портфолио Videograph.
Скачать шаблон
DevFolio — Landing Page шаблон резюме и портфолио
DevFolio — Landing Page и Html шаблон резюме и портфолио. Стильный, динамичный шаблон с анимацией блоков. Этот шаблон подходит для веб-дизайнеров, разработчиков или фрилансеров, работающих на различных онлайн-площадках.
Скачать шаблон
В заключении
Персональные сайты или сайты резюме нужны для представления личности творческого специалиста в интернет. Здесь мы собрали 10 бесплатных шаблонов резюме, но если вам нужно больше, в статье Новые Html шаблоны резюме для сайта вы сможете скачать еще 11 свежих шаблонов для резюме.
И обязательно посмотрите статью про 100 Html шаблонов. Там вы найдете несколько шаблонов близких по теме резюме, портфолио и личных сайтов.
HTML-редактор шаблонов Landing Page от LPgenerator
Сегодняшний материал будет посвящен инструментам, с помощью которых создается html шаблон лэндинга в редакторе LPgenerator. В первую очередь эта статья ориентирована для новичков, но, возможно, и опытные пользователи нашей платформы найдут для себя полезные моменты.
В первую очередь эта статья ориентирована для новичков, но, возможно, и опытные пользователи нашей платформы найдут для себя полезные моменты.
Содержание
О HTML-редакторе
Инструменты редактора
Виджеты
Вместо заключения
Обширный функционал редактора позволяет корректировать выбранные макеты, создавать «с нуля» одностраничники высокого уровня без специальных знаний в рекордно короткие сроки.
Вот несколько основных преимуществ:
- легкая настройка;
- нет необходимости в специальных навыках программирования;
- многофункциональность;
- подключение любого HTML-кода, скриптов;
- поддержка большого количества виджетов (возможность интеграции страниц социальных сетей, платежного терминала).
Непосредственно о функционале и инструментах мы поговорим прямо сейчас.
- 20 базовых HTML & CSS приемов для маркетологов
Назад к содержанию
Инструменты редактора
Базовые действия осуществляются с помощью стандартных элементов.
Начнем с 6-ти инструментов, расположенных справа, а затем порционно будем продолжать описывать каждый.
По номерам:
1 — сохраняет все нововведения на landing page.
2 — дает увидеть состояние макета в конкретный момент.
3 — отменяет последнее совершенное действие.
4 — возвращает изменения после отмены.
5 — служит для группировки разных элементов лендинга.
6 — предназначен для добавления элементов, применяемых в качестве фона для других элементов, объединенных в группу.
Следующая 6-ка.
7 — с его помощью можно загружать нужные иллюстрации, ставить их как на фон, так и на первый план.
8 — очевидно, что предназначен для добавления текстового контента.
9 — добавляет элемент call-to-action.
Здесь на готовом одностраничнике, например, «Подобрать тур».
10 — кнопка предназначена для конструирования конверсионной формы. В этом же редакторе можно выбирать количество полей, изменять их порядок, добавлять нужные строчки. Есть любопытный сплит-тест на эту тему.
В этом же редакторе можно выбирать количество полей, изменять их порядок, добавлять нужные строчки. Есть любопытный сплит-тест на эту тему.
Все шаблоны одностраничных сайтов html с формой обратной связи в LPgenerator сделаны с тремя основными полями. Один из примеров ниже.
11 — таким способом легко вставляется на страницу любой код (например, ссылка на Twitter или ролик на YouTube).
12 — изменяет порядок слоев элементов, выдвигая на первый план нужный объект.
И следующие 6 инструментов.
13 — по аналогии с предыдущим, позволяет сместить объект под другие.
14 — позволяет дублировать выделенный элемент (исключение составляют группы разных предметов).
15 — здесь все понятно, выбранный элемент удаляется нажатием данной кнопки.
16 — предназначен для прописывания SEO-параметров: Title, Description, Keywords, тут же можно настроить блоки для поисковых роботов (noindex, nofollow).
17 — позволяет связать одностраничник html с системами веб-аналитики (Яндекс. Метрика, Google Analytics), настроить CSS, и другое.
Метрика, Google Analytics), настроить CSS, и другое.
18 — дает установить конкретные конверсионные действия, ожидаемые от пользователей (заполнить форму, оставить контакты, заказать расчет стоимости).
Назад к содержанию
ВиджетыПанель выглядит таким образом.
«Таймер» — служит для добавления таймера отсчета.
Обычно такой ход применяется в акционных и бонусных предложениях, когда нужно подстегнуть читателя, создав у него ощущение дефицита. Работает отлично, что доказано, например, сплит-тестом компании Aweber.
Вот пример, как выглядит готовый лендинг пейдж шаблон html со счетчиком.
«Поп-ап» — позволяет добавить pop-up форму.
По этой теме можно вспомнить один из сплит-тестов, проведенный специалистами бренда De Hypotheker (консультанты по ипотечному кредитованию). Итак, они решили провести эксперимент, проверив, какое решение увеличит количество подписок.
Первая версия целевой страницы была со всплывающим окном, оно появлялось при перелистывании вниз.
Второй образец предлагался с приглашением подписки вверху страницы.
Победил первый вариант, где подписаться на рассылку приглашали в pop-up окне. Удивительно, но конверсия в подписки сайта увеличилась на целых 757%, немыслимая цифра.
Однако, вернемся к виджетам.
«Карта» позволяет добавить элемент Яндекс.Карты или Google Map, таким образом указав адрес офиса фирмы.
Так выглядит html продающая страница в окончательном варианте с картой.
«Слайдер» — позволяет сделать отзывы или фото в форме слайдера.
Опять же, пример готового варианта. Нажатием на стрелку открывается следующий отзыв.
«Галерея» позволяет сделать составные слайды, увеличение картинок в них происходит по клику.
И сразу лендинг пейдж шаблон html 5, где наглядно демонстрируется этот элемент.
«Видео» позволяет без труда добавлять ролики, настраивать их.
Снова образец готового сайта.
«Дополнительные шрифты» — виджет, благодаря которому можно загрузить новые шрифты с Google Fonts.
Google Fonts — это коллекция бесплатных шрифтов, которые многие веб-мастера используют на своих сайтах.
«Робокасса» значительно упрощает «жизнь» владельца ресурса, позволяя интегрировать платежную систему в шаблоны одностраничных сайтов html.
Назад к содержанию
Вместо заключенияСегодня мы подробно рассмотрели функционал редактора LPgenerator, с помощью которого можно создавать html шаблон landing page бесплатно. Попробуйте, и вы убедитесь в простоте и широких возможностях платформы.
Высоких вам конверсий!
Image Source: K. James
22-10-2015
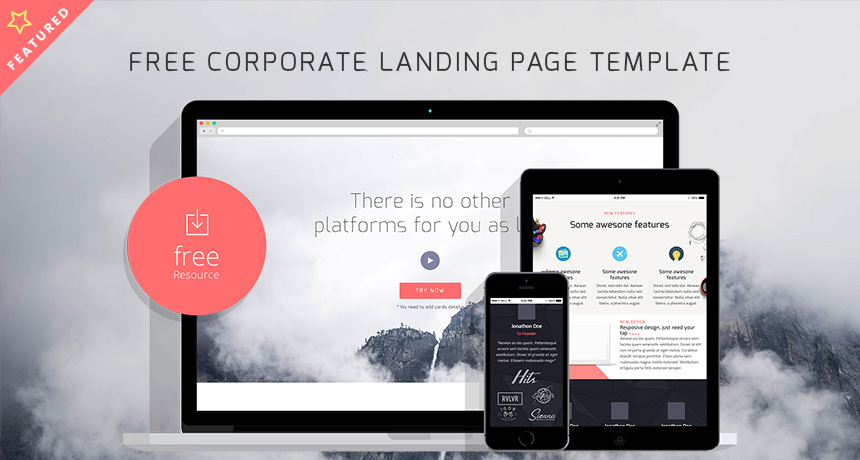
HTML-шаблон целевой страницы и более 7000 других шаблонов
Руководство по HTML-шаблону целевой страницы HTML-шаблон целевой страницы Mobirise kit — это набор тем, который в значительной степени загружен функциями, вариантами выбора, а также настройками, в дополнение к внешним платным плагинам, таким как WOWSlider, PayPal Cart и Instagram Feed, среди прочего. Постоянно пополняющаяся коллекция примеров готовых веб-сайтов кажется весьма примечательной, поскольку охватывает широкий спектр приложений. Если есть демо-версия, которая представляет тип веб-сайта, который вы хотите создать, Mobirise должен быть в состоянии помочь вам выпустить ваш совершенно новый веб-сайт как можно быстрее.
Вы можете изменить готовый материал или создать свой собственный дизайн с самого начала, даже если в приложении веб-конструктора нет примера, который идеально подходит для вашей задачи. Наряду с такими программами, как Wix, у которого есть собственный WYSIWYG-редактор, есть множество других, гораздо более удобных для пользователя вариантов.
Несмотря на высококачественный образец продукта, различные дизайны страниц и подробную индивидуальную документацию, очень важно не игнорировать сложность изучения пользовательского интерфейса Mobirise. Некоторое время этот макет может показаться совершенно другим программным приложением, которое находится поверх программы, улучшая почти каждую функцию и элемент, а также включая множество параметров настройки и вариантов сочетания.
Постоянно пополняющаяся коллекция примеров готовых веб-сайтов кажется весьма примечательной, поскольку охватывает широкий спектр приложений. Если есть демо-версия, которая представляет тип веб-сайта, который вы хотите создать, Mobirise должен быть в состоянии помочь вам выпустить ваш совершенно новый веб-сайт как можно быстрее.
Вы можете изменить готовый материал или создать свой собственный дизайн с самого начала, даже если в приложении веб-конструктора нет примера, который идеально подходит для вашей задачи. Наряду с такими программами, как Wix, у которого есть собственный WYSIWYG-редактор, есть множество других, гораздо более удобных для пользователя вариантов.
Несмотря на высококачественный образец продукта, различные дизайны страниц и подробную индивидуальную документацию, очень важно не игнорировать сложность изучения пользовательского интерфейса Mobirise. Некоторое время этот макет может показаться совершенно другим программным приложением, которое находится поверх программы, улучшая почти каждую функцию и элемент, а также включая множество параметров настройки и вариантов сочетания. Очень важно, чтобы вы полностью понимали, во что вы ввязываетесь, прежде чем сделать последний выбор, если вы думаете об использовании одного из этих шаблонов. Рекламный продукт для Mobirise, с другой стороны, утверждает, что ограничений на типы сайтов, которые вы можете разрабатывать, почти не существует, если вы хотите приложить усилия, чтобы изучить все, что может предоставить платформа.
Очень важно, чтобы вы полностью понимали, во что вы ввязываетесь, прежде чем сделать последний выбор, если вы думаете об использовании одного из этих шаблонов. Рекламный продукт для Mobirise, с другой стороны, утверждает, что ограничений на типы сайтов, которые вы можете разрабатывать, почти не существует, если вы хотите приложить усилия, чтобы изучить все, что может предоставить платформа.
Ваш макет веб-сайта позволил мне очень легко добавлять различные другие функции и новые блоки на этот веб-сайт, и я просто закончил свою работу там, прежде чем ждать (освобождение). После этого я заменил исходные данные в действующей папке dweaver на дубликат макета сайта (джоб). Спроса на пересоздание веб-страниц интернет-сайта не было, учитывая, что сейчас они находятся в новой папке, которую толпа dweaver преобразовала перед первым запуском проекта.
Следующее действие состояло в том, чтобы закрыть Dweaver, загрузить веб-страницу шаблона веб-сайта, который я отредактировал в Mobirise, а затем вставить туда код, который я на самом деле просто настроил (хотя вы можете использовать любую другую программу; у меня есть только это в моей компьютерной системе, а также я привык ее использовать). Поэтому он обновил что угодно, а также в настоящее время … новая папка с пометкой «tmp dweaver изменена» — это место, где хранится мой готовый сайт.
Учитывая, что работа с блоками в методе wysiwyg делает невозможным вход в HTML и открытие его для каждого блока, пожалуйста, дайте мне знать, есть ли более быстрый метод для выполнения этой задачи (что очень просто). Диапазон вариантов использования, охватываемых готовыми примерами веб-сайтов, просто поражает. Если существует пробная версия Mobirise, которая очень похожа на тот тип сайта, который вы хотите разработать, то вам необходимо иметь возможность использовать его, чтобы запустить свой новый веб-сайт, а также запустить его как можно скорее.
Поэтому он обновил что угодно, а также в настоящее время … новая папка с пометкой «tmp dweaver изменена» — это место, где хранится мой готовый сайт.
Учитывая, что работа с блоками в методе wysiwyg делает невозможным вход в HTML и открытие его для каждого блока, пожалуйста, дайте мне знать, есть ли более быстрый метод для выполнения этой задачи (что очень просто). Диапазон вариантов использования, охватываемых готовыми примерами веб-сайтов, просто поражает. Если существует пробная версия Mobirise, которая очень похожа на тот тип сайта, который вы хотите разработать, то вам необходимо иметь возможность использовать его, чтобы запустить свой новый веб-сайт, а также запустить его как можно скорее.
Любой человек, желающий разработать интернет-сайт для своего небольшого бизнеса или личного использования, может рассмотреть этот тематический пакет. Kit включает в себя широкий спектр устройств для компаний, состоящий из шаблонов, инструментов SEO, а также рекламных и маркетинговых инструментов, включая несколько приложений, которые могут помочь вам в расширении. Когда дело доходит до отдельных веб-сайтов, все, что вам нужно для ведения блога, портфолио и резюме, всегда у вас под рукой. Важнейшие функции пакета — это его макеты для разработчиков, которые не все изумительны, однако есть еще тысячи привлекательных шаблонов на выбор, предлагающих вам прекрасный старт и большую творческую универсальность для работы. Это действительно просто использовать! Kit — это простой подрядчик веб-сайта, который не нуждается в каких-либо знаниях в области кодирования. Это замечательная сделка. Все премиальные макеты Set предлагаются за небольшую плату. Ваши клиенты будут считать, что вы вложили сотни долларов в индивидуальный веб-сайт, поскольку они тоже будут в это верить.
Когда дело доходит до отдельных веб-сайтов, все, что вам нужно для ведения блога, портфолио и резюме, всегда у вас под рукой. Важнейшие функции пакета — это его макеты для разработчиков, которые не все изумительны, однако есть еще тысячи привлекательных шаблонов на выбор, предлагающих вам прекрасный старт и большую творческую универсальность для работы. Это действительно просто использовать! Kit — это простой подрядчик веб-сайта, который не нуждается в каких-либо знаниях в области кодирования. Это замечательная сделка. Все премиальные макеты Set предлагаются за небольшую плату. Ваши клиенты будут считать, что вы вложили сотни долларов в индивидуальный веб-сайт, поскольку они тоже будут в это верить.
Я не думаю, что вам нужно быть экспертом в области html или html5, чтобы использовать Mobilize Mobirise, учитывая, что в Интернете так много примеров того, как делать то, что вы хотите. Как бы мне ни нравилось это сегодня, я не решаюсь тратить деньги на открытие крошечного бизнеса, если я не могу полагаться на Mobirise, одно устройство, которое мне понадобится во многих. Mobirise Mobirise намного проще в использовании.
Mobirise Mobirise намного проще в использовании.
Форматы сайтов обычно имеют функцию, которая позволяет вам изменить глобальный брендинг темы за один раз, что значительно экономит время. Возможность изменить цветовую схему мотива, а также добавить биты сообщения в любом месте — это два примера предлагаемой степени детализации управления. Кроме того, вы можете быть уверены, что предмет действительно был тщательно разработан с учетом конверсий. Точно то, что подразумевается под «правильно развитым» для любого типа одного человека, будет различаться. Для меня потенциальные форматы для этого подрядчика по созданию HTML-тем очень ясны, а также после этого есть мобильная отзывчивость.
Всякий раз, когда я хотел добавить новые блоки или что-то еще на этот сайт, я дорабатывал его в темах вашего сайта, а также сохранял его как обычный (опубликованный), после чего дублировал сам шаблон HTML-документов (проект) и вставлял его в новый. в действующей папке dweaver а так же поменял ту что там была в данный момент. Не было необходимости воспроизводить html-страницы, потому что они уже были в новой папке mob dweaver, когда работа была начата.
Затем было просто открыть страницу HTML-шаблона, которую я на самом деле включил или обновил в Mobirise, а также вставить то, что на самом деле стало идеальным компонентом в Dweaver (хотя вы можете использовать любую другую программу; я просто есть это в моей компьютерной системе, и я привык его использовать). Это полностью обновило все, а также в настоящее время … новая папка «температурный dweaver изменен» была назначена моей последней папкой веб-сайта.
Я хочу, чтобы это было очевидно; это было немного неприятно, однако это был единственный способ, которым я мог это сделать. Как человек, который не является программистом, но в определенной степени знаком с HTML, я действительно хотел бы узнать, есть ли более быстрые средства для достижения этого при добавлении большого количества кода.
в действующей папке dweaver а так же поменял ту что там была в данный момент. Не было необходимости воспроизводить html-страницы, потому что они уже были в новой папке mob dweaver, когда работа была начата.
Затем было просто открыть страницу HTML-шаблона, которую я на самом деле включил или обновил в Mobirise, а также вставить то, что на самом деле стало идеальным компонентом в Dweaver (хотя вы можете использовать любую другую программу; я просто есть это в моей компьютерной системе, и я привык его использовать). Это полностью обновило все, а также в настоящее время … новая папка «температурный dweaver изменен» была назначена моей последней папкой веб-сайта.
Я хочу, чтобы это было очевидно; это было немного неприятно, однако это был единственный способ, которым я мог это сделать. Как человек, который не является программистом, но в определенной степени знаком с HTML, я действительно хотел бы узнать, есть ли более быстрые средства для достижения этого при добавлении большого количества кода. Входить в html, а также разблокировать его для каждого блока нецелесообразно, но при этом работать с блоками средствами wysiwyg (что так просто), поэтому, пожалуйста, позвольте мне узнать, есть ли более быстрый способ выполнить это.
Входить в html, а также разблокировать его для каждого блока нецелесообразно, но при этом работать с блоками средствами wysiwyg (что так просто), поэтому, пожалуйста, позвольте мне узнать, есть ли более быстрый способ выполнить это.
Я должен показать, насколько мне важно иметь дело с вашим шаблоном. Конечно, есть несколько «придирок», как они говорят, однако для чего-то, что экономит много времени в долгосрочной перспективе (если вы готовы и терпеливы, чтобы немного сбалансировать), это фантастика.
Возможно, это то, что делают многие люди, когда они ничего не могут сделать в шаблоне дизайна, и я не совсем уверен, поможет ли это или нет. Тем не менее, это то, что я делаю, когда не могу что-то сделать в Mobirise. Я использовал Mobirise для множества одностраничных и многостраничных сайтов, и мне действительно нужно было подумать об использовании Dreamweaver для добавления компонентов, а также для выполнения других задач, которые было сложно выполнить в Mobirise. После завершения макета в шаблоне дизайна HTML и публикации в папку, я просто скопировал всю коллекцию данных прямо в новую папку, а также пометил ее что-то вроде «mobirise dreamweaver изменен» или что-то подобное.
После завершения макета в шаблоне дизайна HTML и публикации в папку, я просто скопировал всю коллекцию данных прямо в новую папку, а также пометил ее что-то вроде «mobirise dreamweaver изменен» или что-то подобное.
Я обнаружил этот шаблон, а также начал экспериментировать с ним в течение месяца во время многочисленных выходных. Кривая обнаружения кажется намного круче, чем с макетами Mobirise, что жизненно важно для меня, учитывая, что у меня есть немного времени, чтобы посвятить кривой обнаружения. Шаблон Mobirise намного проще в использовании.
Я понимаю, что новичку не следует думать о создании приложений. Когда дело касается создания фирмы, я всегда чувствовал, что гораздо лучше придерживаться того, что вы знаете лучше всего. Моя профессиональная задача, с другой стороны, предполагает сотрудничество с компаниями, которые используют веб-сайты. Я действительно чувствую, что существует рынок приложений, который еще не полностью раскрыт. Оставаясь в компании, я понимаю, какие устройства нужны в приложении, которое обязательно их обслуживает.
Чего я не понимаю, так это того, что кто-то, особенно новичок, должен торчать и наживаться на создании компании, использующей шаблоны дизайна, понимая, как Mobirise управлял своими клиентами в прошлом. Я был бы рад, если бы кто-нибудь мог поделиться со мной полезным мнением о том или ином методе. Я взволнован, чтобы начать что-нибудь.
Оставаясь в компании, я понимаю, какие устройства нужны в приложении, которое обязательно их обслуживает.
Чего я не понимаю, так это того, что кто-то, особенно новичок, должен торчать и наживаться на создании компании, использующей шаблоны дизайна, понимая, как Mobirise управлял своими клиентами в прошлом. Я был бы рад, если бы кто-нибудь мог поделиться со мной полезным мнением о том или ином методе. Я взволнован, чтобы начать что-нибудь.
Ларна — Шаблон целевой страницы
Цифровая загрузка
Быстрый и простой настраиваемый шаблон целевой страницы с 8 страницами HTML5.
Нет отзывов, быть первым!
Ларна — Шаблон целевой страницы
Нет отзывов, быть первым!
Быстрый и простой настраиваемый шаблон целевой страницы с 8 страницами HTML5.
Единовременная покупка
16 долларов США за цифровую загрузку
59 долларов США
Пожизненный доступ. Просто скачайте и сохраните в течение 60 дней с момента покупки.
Larna — это отзывчивый, быстрый и легко настраиваемый шаблон целевой страницы, который включает 8 страниц HTML5.
Проверьте это:
Быстрый и простой настраиваемый шаблон целевой страницы с 8 страницами HTML5
Larna — это мощный и гибкий инструмент, который лучше всего подходит для любого типа целевой страницы
Особенности включают 8 различных стилей макета, фоновое слайд-шоу, шрифты и значки, а также чистый код с комментариями
Лучшее для
- Блогеры
- Агентства веб-дизайна
- Веб-дизайнеры
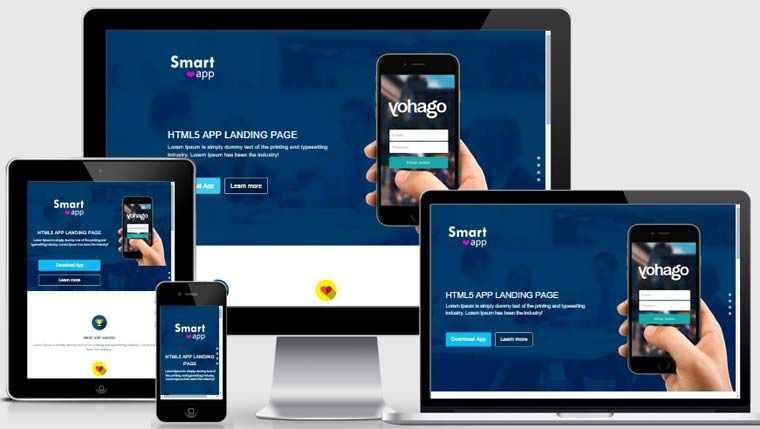
На этом изображении показан пример использования шаблона.
Полностью адаптивный и созданный с помощью Bootstrap.
Larna — это мощный и гибкий инструмент, который лучше всего подходит для любой целевой страницы.
Условия сделки
- Цифровая загрузка Larna — Шаблон целевой страницы
- Эта сделка не подлежит возврату
Получите пожизненный доступ. Просто скачайте и сохраните в течение 60 дней с момента покупки.
Ларна — Шаблон целевой страницы
Цифровая загрузка
Быстрый и простой настраиваемый шаблон целевой страницы с 8 страницами HTML5.
Пока нет отзывов, быть первым!
Единовременная покупка
$16 $59
Получите пожизненный доступ. Просто скачайте и сохраните в течение 60 дней с момента покупки.
Просто скачайте и сохраните в течение 60 дней с момента покупки.
Ларна — Шаблон целевой страницы
- 8 Различные стили макета
- Фоновое слайд-шоу
- Шрифты и значки
- Рабочая контактная форма
- Рабочая форма подписки
- Рабочая регистрационная форма
- Таблицы цен
- Раздел видео
- Раздел портфолио
Обзор Планы и функции Вопросы Отзывы
Поиск вопросов и отзывов
Минутку, загрузка вопросов.