Визуализация данных с помощью CSS: графики, диаграммы и многое другое
Хорошее представление данных — важный аспект веб-индустрии, потому что это ключ к тому, чтобы посетители могли понять ваш контент за считанные секунды. Чем проще или быстрее ваши посетители поймут ваш веб-контент, тем выше он будет отражать ваш профессионализм в работе с презентацией.
Критерии достойного представления данных должны быть простыми, но информативными, хорошо проработанными, но при этом поддерживать интерес пользователя, не требовать особого труда, чтобы переваривать его содержимое, быть удобными для сравнения, и, наконец, пользователь должен иметь возможность принимать решения или делать выводы. данные представлены без особых усилий. Какими бы сложными ни казались эти безумные критерии, это возможно.
В сегодняшнем посте мы хотим познакомить вас с различными подходами к красивым и креативным инструментам визуализации данных, которые полностью основаны на CSS / HTML. да просто скопируйте и вставьте, а затем настройте его в соответствии с вашими предпочтениями. Эти диаграммы могут быть гистограммами CSS, которые отображают данные в горизонтальной / вертикальной форме, и даже линейными диаграммами и круговыми диаграммами!
Эти диаграммы могут быть гистограммами CSS, которые отображают данные в горизонтальной / вертикальной форме, и даже линейными диаграммами и круговыми диаграммами!
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Ты хочешь больше? Продолжайте прокручивать!
Горизонтальная гистограмма
Простой способ отображения статистической цифры в виде обзора с помощью этой доступной гистограммы с использованием CSS. Полоса рассчитывает значения ячеек и используемых меток. Заголовки таблиц, используемые с использованием класса звукового текста
CSSplay
Гистограммы — это исчерпывающий список со стилями и классами, определенными в каждой строке. На первой диаграмме есть ошибка, которая возникает, когда значения приближаются к 100%, что исправлено на второй диаграмме. Исходный код включен для вашей справки.
Гистограмма процента
Используя возможности CSS по ширине в процентах, в этом руководстве создается гистограмма на основе процентов. На горизонтальной гистограмме вы можете либо настроить маркер для перемещения по длине слева направо, либо создать вертикальный график, используя ту же технику и воспроизводя ее несколько раз.
На горизонтальной гистограмме вы можете либо настроить маркер для перемещения по длине слева направо, либо создать вертикальный график, используя ту же технику и воспроизводя ее несколько раз.
Maxdesign
Расс Уикли научит вас создавать график на основе процентов и с использованием фоновых изображений. Связанный код и изображения можно скопировать и загрузить для использования в вашем проекте.
Вертикальная гистограмма
Создавайте вертикальные гистограммы с помощью CSS и PHP, создав простой список с высотой в пикселях отдельной полосы, осью Y группы полос и класса для стилизации наборов данных. Эрик Мейер учит превращать то же самое в гистограмму, линейный график, точечный график и трехмерный график, используя одни и те же методы.
Линейный график на чистом CSS
Линейные графики доставляют информацию намного быстрее, чем таблицы с числами. Научитесь создавать линейный график с помощью CSS с помощью HTML, заменять текст изображениями и использовать спрайты CSS и абсолютное позиционирование для получения линейного графика.
Простой линейный график
Очень простой линейный график, который использует только DHTML и CSS, и где вы можете установить прозрачный фон для графика. Этот график загружается быстрее и сливается с остальной частью страницы.
Mgraph
Этот график Ajax используется для представления данных за год по каждому месяцу с использованием только CSS и XHTML и работает в Firefox и Opera.
Многоколоночные списки
В этой статье Пол Новицки научит вас создавать список из нескольких столбцов с помощью CSS. Он обсуждает множество техник, таких как перемещение разделенных списков, их нумерация с помощью атрибута HTML, контент, сгенерированный CSS, упаковка списка с помощью XHTML, CSS и т. Д. И, наконец, добавляет небольшой стиль и фоновое изображение для идеального создания многоколоночного списка.
Bulletgraph
Маркированный график сравнивает один показатель с одним или несколькими другими показателями и отображает качественный диапазон характеристик. Они достаточно гибкие для сайтов, управляемых данными. Научитесь создавать маркированный граф с помощью CSS / HTML.
Они достаточно гибкие для сайтов, управляемых данными. Научитесь создавать маркированный граф с помощью CSS / HTML.
График простоев
Изначально на графике простоев возникала проблема с отображением длительных интервалов времени на ограниченной площади экрана и сохранением прозрачной схемы событий, что было разъяснено парадигмой ежемесячного календаря.
OnMouseOver () продолжает работать, и для разных типов событий простоя используются разные цвета.
Динамический живой график CSS
Живой динамический график CSS для отображения времени отклика на проверку связи, выполняемую веб-сервером, считывает данные с веб-сервера с помощью кода CSS и JavaScript, функций AJAX и скольжения графика.
График производственного плана
График производственного плана создается с использованием класса графа в качестве контейнера графа, а hLine также vLine для рисования разделительных линий. Этот график используется в приложениях интрасети.
Ширина диаграммы рассчитывается в соответствии с отображаемым количеством дней, а высота — с учетом количества смен работы.
Сэндвич-график
Многослойная диаграмма создается, когда одна полоса в гистограмме разбита на несколько слоев, где высота одного столбца может указывать на глобальную тенденцию, тогда как высота отдельного слоя указывает часть этого слоя. Создайте сэндвич-график CSS из этого руководства.
Гистограмма с накоплением
Для составного графа для представления данных используется список определений, затем поля и отступы сбрасываются, чтобы отображаться одинаково во всех браузерах. Оси добавлены и стилизованы, чтобы получить сложенные стержни. В этом уроке подробно рассказывается о каждой детали.
Вертикальная гистограмма
Вертикальная гистограмма используется для отображения гипотетического набора данных. Здесь гистограмма представляет собой простую таблицу и несколько блоков div. Расчет высоты полос и горизонтальных слоев может выполняться в PHP, ASP или в механизме обработки на стороне сервера или через JavaScript на стороне клиента.
Пиграф
Круговые диаграммы упрощают понимание, поскольку их можно использовать во многих цветах, что позволяет легко отличить их от других и не требует много места одновременно. Учебное пособие по созданию простой круговой диаграммы с использованием DHTML / CSS. Вставьте скрипт для круговой диаграммы на свою страницу
Сплетни Piechart
Plotkit хорошо структурирован, это переработанный CanvasGraph, используемый для построения графиков и диаграмм для Javascript. Он поддерживает HTML Canvas, то есть Safari, Opera, Firefox, IE и SVG через программу просмотра Adobe SVG.
Другие инструменты визуализации CSS
Визуальные карты CSS
Этот учебник делает карты более доступными, полезными и визуально привлекательными с помощью CSS. Эти карты начинают с организации данных, а затем создают карту, используя эти данные, добавляя несколько стилей, отображая данные в виде всплывающих подсказок, отключая java-скрипт и, наконец, создавая интерактивную карту.
Анимированная полоса прогресса
Анимированный индикатор выполнения создается с использованием CSS с 3 элементами, 1 контейнером и 2 вложенными элементами, а анимация выполняется с использованием анимированного gif. В контейнере используются фоновые изображения с определенной высотой и шириной.
Временная шкала CSS
Используя CSS и неупорядоченные списки, можно создать временную шкалу CSS для раздела «О программе» с простой разметкой. Создается симпатичная временная шкала, стилизованная с использованием CSS, которая будет работать, даже если у посетителя не включен CSS.
Slickmap
SlickMap CSS — это таблица стилей, которая отображает готовые карты сайта из неупорядоченного списка навигации HTML. Его можно настроить в соответствии с вашими потребностями или стилем. SlickMap упрощает процесс проектирования и устраняет необходимость в дополнительном программном обеспечении за счет автоматизации иллюстрации карт сайта.
Прокручиваемая таблица CSS
Таблица не всегда должна фиксироваться в данных. Мы можем создать прокручиваемую таблицу с фиксированным заголовком и любым количеством данных, которые можно прокручивать.
Мы можем создать прокручиваемую таблицу с фиксированным заголовком и любым количеством данных, которые можно прокручивать.
Пропустили ли мы какие-нибудь инструменты, которые вам показались полезными? Дайте нам знать и поделитесь этим с нами.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Разрезание и разворачивание круговой диаграммы
Excel для Microsoft 365 Word для Microsoft 365 PowerPoint для Microsoft 365 Excel 2021 Word 2021 PowerPoint 2021 Excel 2019 Word 2019 PowerPoint 2019 Excel 2016 Word 2016 PowerPoint 2016 Excel 2013 Word 2013 PowerPoint 2013 Еще…Меньше
Чтобы выделить части круговой диаграммы, не изменяя при этом данные, можно вытащить отдельный сегмент,выделить всю круговую диаграмму или увеличить или сложить целые разделы с помощью круговой диаграммы или отрезка.
Чтобы подчеркнуть отдельный фрагмент круговой диаграммы, вы можете переместить его обратно от остальной части круговой диаграммы, вы графикив следующее:
- org/ItemList»>
-
Нажмите круговую диаграмму.
-
Дважды нажмите нужный сегмент и перетащите его от центра диаграммы.
Полное разрезание круговой диаграммы
Самый быстрый способ вытащить все срезы из круговой диаграммы — щелкнуть круговую диаграмму и перетащить ее от центра диаграммы.
Чтобы более точно управлять расширением, выполните следующие действия:
-

-
Чтобы увеличить разделение, перетащите ползунок 2010 г. или введите число в поле в процентах.
Совет: Вы также можете поворачивать круговую диаграмму, поворачив ее.
Привлекайте внимание к небольшим срезам в круговой или линой круговой диаграмме
Круговая диаграмма и линеек круговой
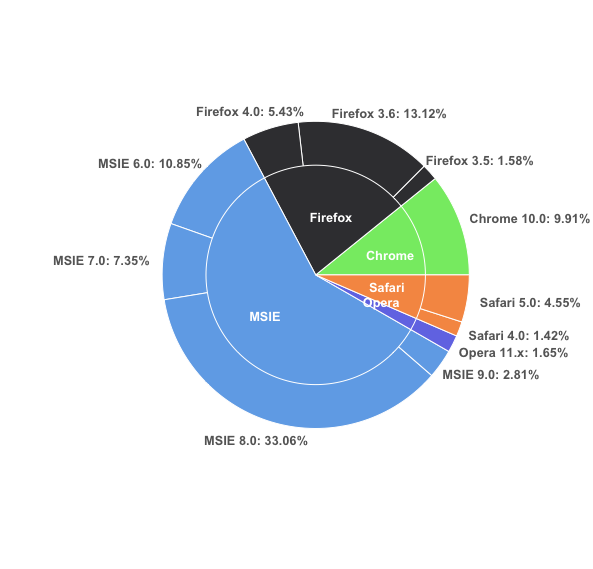
В приведенного ниже примере круговая диаграмма добавляет вторичную круговую диаграмму, чтобы отобразить три самых мелких фрагмента. Прежде чем сравнивать обычную круговую диаграмму:
Прежде чем сравнивать обычную круговую диаграмму:
с круговой диаграммой после:
Если не указать, сколько точек данных должно отображаться во вторичной круговой диаграмме или стопке, на диаграмме автоматически появятся три наименьших точки. В этом примере это 3%, 3% и 4%.
Выполните следующие действия, чтобы сделать это самостоятельно:
-
Щелкните диаграмму правой кнопкой мыши и выберите команду Изменить тип диаграммы для ряда.
-
Выберите пункт Круговая

-
Чтобы изменить вид круговой диаграммы, щелкните ее часть, а затем в поле Разделить ряд на области Формат ряда данных выберите тип данных, которые будут отображаться на вторичной диаграмме.
Изменить количество точек данных вторичной диаграммы можно двумя способами.
-
Если ряд разделяется по позиции: в поле Значения во второй области уведите нужное количество позиций (например, 3, если вы хотите получить 3 наименьших).

-
Примечания:
-
Диаграмма слева — всегда основная, а диаграмма справа — всегда вторичная. Изменить их порядок нельзя.
-
Соединитеальные линии будут добавлены автоматически. Вы можете удалить их или изменить их стиль.
-
В Excel процентные значения в заголовках данных могут быть округлены.
 В этом случае, скорее всего, их не будет больше 100. Чтобы исправить эту ошибку, измените количество десятичных десятичных знаков, указанное в процентах, на вкладке Число в окне Формат ячеек(вкладка Главная > Группа Число, > диалоговое окно ).
В этом случае, скорее всего, их не будет больше 100. Чтобы исправить эту ошибку, измените количество десятичных десятичных знаков, указанное в процентах, на вкладке Число в окне Формат ячеек(вкладка Главная > Группа Число, > диалоговое окно ).
-
-
Дополнительные сведения о круговых диаграммах
Создание и сохранение шаблона в PowerPoint
Убираем сдвиги в верстке наложением в CSS Grid — CSS-LIVE
Перевод статьи Prevent layout shifts with CSS grid stacks с сайта www.hsablonniere.com для css-live.ru, автор — Юбер Саблоньер
Люди используют CSS Grid по двум причинам:
- CSS — это потрясающе! Факт, как ни крути.

- Гриды — отличный инструмент для создания сложных двумерных макетов.
У меня иногда бывает третья причина использовать CSS Grid: предотвратить
Давайте я объясню прием на реальных примерах. В этой статье я покажу:
- Реальную проблему сдвигов в верстке, с которой я столкнулся в работе над одним компонентом.
- Ограничения решения с абсолютным позиционированием.
- Преимущества решения с гридом.
Погодите, о каких вообще сдвигах идет речь?
Сдвиг в верстке — то, что происходит, когда обновление на странице заставляет что-то существенно переместиться. Чаще всего сдвиги в верстке происходят во время загрузки страницы, пока контент отрисовывается постепенно. Например, когда в страницу вставляется картинка с неизвестной высотой, прямо перед абзацем, который вы читаете, текст куда-то убегает, и это порядком раздражает. Еще такое часто бывает, когда сторонние скрипты (рекламные или партнерские сервисы) добавляют на страницу новые неизвестные элементы.
Например, когда в страницу вставляется картинка с неизвестной высотой, прямо перед абзацем, который вы читаете, текст куда-то убегает, и это порядком раздражает. Еще такое часто бывает, когда сторонние скрипты (рекламные или партнерские сервисы) добавляют на страницу новые неизвестные элементы.
В этой статье я сосредоточусь на сдвигах в верстке, происходящих при переключении состояния компонентов интерфейса. Сдвиги во время загрузки я затрагивать не буду.
Для начала — немного контекста
Я работаю в Clever Cloud, это платформа автоматизации IT. Наши клиенты выкладывают свой код и мы делаем за них всё остальное: билдим, деплоим, хостим, масштабируем, поддерживаем, восстанавливаем и т.д. Когда им нужно настраивать свои приложения, базы данных и прочие сервисы, они используют наш веб-интерфейс: «консоль». Большую часть времени я провожу над этим проектом, и выглядит он примерно так:
На скриншоте выше — информация о моем собственном сайте, приложении на Node. js, которое хостится на нашей платформе. Справа вы видите круговую диаграмму, показывающую распределение кодов HTTP-ответов, отданных приложением за последних 24 часа.
js, которое хостится на нашей платформе. Справа вы видите круговую диаграмму, показывающую распределение кодов HTTP-ответов, отданных приложением за последних 24 часа.
Когда я работал над этим компонентом, я старался не усложнять. Я представил себе, что наши пользователи и так поймут, что диаграмма относится к текущему приложению. Чтобы не загромождать экран, я решил убрать подробности типа точного количества запросов в подсказки, доступные с помощью мышки или касания. Но, визуально «очистив» диаграмму, я столкнулся с проблемой. Как объяснить следующие нюансы?
- Диаграмма показывает только данные за последние 24 часа.
- Каждый пункт в легенде можно кликнуть и показать/скрыть разные категории кодов статуса. Спасибо, Chart.js!
Доступного пространства слишком мало, чтобы добавить подробный заголовок вверху или внизу диаграммы. Так что, чтобы помочь пользователям узнать это, я добавил кнопку дополнительной информации (ℹ️) в правый верхний угол. При клике по этой кнопке диаграмма прячется, и вместо нее показывается краткий текст. Выглядит это примерно так:
Выглядит это примерно так:
По клику на кнопку «Закрыть» прячется этот краткий текст и диаграмма показывается снова. Реализовать поведение такого переключателя не так уж трудно. Возьмем упрощенную версию шаблона:
<div>
<div>
Коды ответов HTTP <button>перекл. диаграмма/пояснение</button>
</div>
<div>
<!-- диаграмма здесь -->
</div>
<div>
<!-- краткий текст здесь -->
</div>
</div>
В этом HTML я могу по клику на кнопке просто переключить состояние компонента между .chart и .info, и скрыть нужную панель с помощью display: none.
Проблемы сдвига в верстке
В этом подходе есть большая проблема, в нем случаются сдвиги в верстке.
Почему так?
При работе над такими компонентами я стараюсь делать так, как считаю правильным: не задавать компоненту фиксированной высоты, чтобы он мог подстраиваться под свой контент. В данной ситуации это еще важнее, потому что я не могу знать заранее, сколько места понадобится для краткого текста (без скроллинга). Требуемый минимум высоты зависит от:
В данной ситуации это еще важнее, потому что я не могу знать заранее, сколько места понадобится для краткого текста (без скроллинга). Требуемый минимум высоты зависит от:
- Неизвестной ширины компонента, зависящей от контекста, в котором он используется
- Длины краткого текста, которая зависит от языка (английский либо французский)
В итоге, когда компонент содержит диаграмму, он оказывается чуть меньше по высоте, чем когда содержит краткий текст.
С французским текстом проблема еще острее, потому что он чуть длинее:
В зависимости от ситуации, это вроде бы безобидное изменение высоты может сильно повлиять на всю верстку и на положение скроллинга. Такие мелочи могут довести пользователей до бешенства:
- В лучшем случае другие части верстки слегка сместятся.
- В худшем случае кнопка под курсором мышки сдвинется и под ним окажется что-то другое (привет, кнопка поиска в Твиттере).
Видео внизу показывает, что происходит при переключении между состояниями.
Извините, ваш браузер не показывает видео прямо на странице.
Можете посмотреть на первый сдвиг верстки, когда я перехожу с «диаграммы» на «информацию». Соседняя гистограмма сдвигается вниз и карта увеличивается.
Теперь смотрите, что происходит, если я прокручу страницу вниз и вернусь к состоянию «диаграмма». Следите за курсором мышки. Я навел его на кнопку и больше не двигаю, но простой клик вызывает цепную реакцию:
- Высота компонента уменьшается до размера диаграммы.
- Высота всей страницы уменьшается.
- Вся страница чуть-чуть проскролливается вверх.
- Курсор мышки оказывается уже не над кнопкой, а над текстом.
Как нам теперь этот сдвиг предотвратить?
Решение с абсолютным позиционированием
До появления CSS Grid я бы решил эту проблему с помощью CSS-свойства position.
Первым делом я использовал бы visibility: hidden вместо display: none для скрытия «неактивной» панели:
Как видите, с visibility: hidden «неактивная» панель скрыта, но компонент так рассчитывает свой размер, как будто обе панели на месте. Теперь у меня компонент стабильной высоты, с учетом высоты и
Теперь у меня компонент стабильной высоты, с учетом высоты и .chart, и .info.
Затем я бы применил position: absolute для .chart. Это убирает элемент из нормального потока. Что означает, что компонент будет рассчитывать свою высоту так, как будто .chart нет вообще. Таким образом, высота компонента будет зависеть главным образом от размера .info, а именно это мне и нужно.
Останется только задать .chart точно такие же положение и размер, как у .info. Использование position: absolute означает, что .chart позиционируется «относительно своего ближайшего позиционированного предка». То есть предка с любым значением position кроме дефолтного (static). Чаще всего я для этого применяю position: relative у родительского элемента. В этой ситуации мне понадобится дополнительная обертка .wrapper вокруг обеих панелей:
<div>
<div>
Коды ответов HTTP <button>перекл. диаграмма/информация</button>
</div>
<div>
<div>
<!-- диаграмма здесь -->
</div>
<div>
<!-- краткий текст здесь -->
</div>
</div>
</div>
диаграмма/информация</button>
</div>
<div>
<div>
<!-- диаграмма здесь -->
</div>
<div>
<!-- краткий текст здесь -->
</div>
</div>
</div>
Для такого HTML решение в CSS будет выглядеть примерно так:
.wrapper {
/* .wrapper — ближайший позиционированный предок для .chart */
position: relative;
}
.chart {
/* .chart убран из нормального потока, поэтому
у .wrapper точно такой же размер (и положение), как у .info
потому что .info — единственный потомок, оставшийся в потоке
.chart позиционируется относительно .wrapper */
position: absolute;
/* то же положение, что у .wrapper (а значит, и у .info) */
left: 0;
top: 0;
/* тот же размер, что у .wrapper (а значит, и у .info) */
height: 100%;
width: 100%;
}
Это решение с position: absolute помогает добиться моей цели. Размер компонента теперь всегда зависит от размера
Размер компонента теперь всегда зависит от размера .info, даже когда он скрыт, а отображается .chart.
Больше нет никаких сдвигов при переключении состояний, но остались ограничения:
Во-первых, пришлось добавить .wrapper с position: relative ради одного лишь position: absolute для .chart. CSS потрясающий, но овладеть его хитростями бывает непросто. Если у вас до сих пор бывают неясности с CSS-свойством position, этот подход может испугать, но не беспокойтесь:
- Это нормально. Вы не в этом не одиноки!
- Со временем и практикой станет полегче…
Во-вторых, мне пришлось положиться на то, что размер компонента будет зависеть только от .info. В ситуации посложнее панелей может быть больше, чем две, и не всегда можно определить, какая из них должна управлять размером всего компонента.
Теперь посмотрим, как гриды справятся с этим лучше.
Решение на гридах
CSS Grid уже поддерживается во всех «вечнозеленых» браузерах (т. е. автоматически обновляемых — прим. перев.). А значит, можно рассчитывать на возможность помещать несколько элементов в одну грид-область и накладывать их друг на друга.
е. автоматически обновляемых — прим. перев.). А значит, можно рассчитывать на возможность помещать несколько элементов в одну грид-область и накладывать их друг на друга.
Что вы имеете в виду под грид-областью?
Если вы не очень знакомы с CSS Grid, то, прежде чем читать статью дальше, я бы посоветовал:
- Посмотреть любой доклад Рейчел Эндрю. Она потрясающая, и в ее недавнем совместном видео с Джейсоном Ленгсторфом они объясняют CSS-гриды, создавая примеры кода прямо «на ходу».
- Всегда держите в открытой вкладке полное руководство по гридам с CSS-Tricks (а также нашу статью, восполняющую его пробелы — прим. перев.🙂
- Практика и еще раз практика…
Теперь, когда вы лучше знакомы с CSS-гридами, можно поговорить о теперь уже знаменитом «АнтиСдвиговом Приеме с Наложением в Гридах» (уж простите). Возьмем наш изначальный простой шаблон:
<div>
<div>
Коды ответов HTTP <button>перекл. диаграмма/пояснение</button>
</div>
<div>
<!-- диаграмма здесь -->
</div>
<div>
<!-- краткий текст здесь -->
</div>
</div>
диаграмма/пояснение</button>
</div>
<div>
<!-- диаграмма здесь -->
</div>
<div>
<!-- краткий текст здесь -->
</div>
</div>
Если мы применим CSS Grid для .chart-component вот так:
.chart-component {
display: grid;
gap: 1rem;
}
то наш компонент будет выглядеть вот так:
Благодаря чудесному инспектору CSS-гридов из отладчиика Firefox у нас есть подписи для рядов и колонок. Мы видим, что:
.title,.chartи.infoнаходятся между 1 и 2 линиями колонок.title— между 1 и 2 линиями рядов.chart— между 2 и 3 линиями рядов.info— между 3 и 4 линиями рядов
Это потому, что поведение по умолчанию — простая одноколоночная сетка: дочерние элементы размещаются по порядку. С помощью
С помощью grid-column и grid-row можно заставить элементы разместиться в определенной области грида.
Например, если мы вот так разместим наши два элемента в одной и той же области:
.chart,
.info {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
то результат будет выглядеть так:
Если вас что-то смущает, не забывайте, что нужная панель будет скрыта с помощью visibility: hidden.
Этим приемом мы фактически велели CSS-движку подготовить сетку, в которой область между 1 / 2 линиями колонок и 2 / 3 линиями рядов (т.е. ячейка на пересечении первой колонки и второго ряда — прим. перев.) должна подстраиваться под то, что у нее внутри. Другими словами: эта самая область всегда будет такой величины, как большее из .chart and .info. Таким образом, высота всего компонента при переключении состояний будет неизменна.
Извините, ваш браузер не показывает видео прямо на странице.
Больше никаких сдвигов!
В сравнении с решением на абсолютном позиционировании, мы улучшили ситуацию:
- Не нужна добавочная обертка
.wrapper - Будет прекрасно работать и более чем с двумя панелями
- Незачем гадать, какая панель будет управлять размером всего компонента
А теперь, бонусом, позвольте показать вам еще один реальный пример, где я использовал этот прием.
Предотвращение горизонтальных сдвигов
В предыдущем примере мы разбирались с высотой компонента, но этот прием можно использовать и для ширины. Если еще раз взглянуть на консоль Clever Cloud в целом, то в правом верхнем углу вы заметите несколько кнопок для управления состоянием приложения.
У кнопки «Stop app» («Остановить приложение») горизонтальные внутренние отступы больше, чем у остальных. Это потому, что при клике на эту самую кнопку текст на 3 секунды меняется на «Click to cancel» («Нажмите для отмены»), на случай, если вы запаниковали передумали.
Если бы не прием с гридом, изменение ширины при смене текста кнопки со «Stop app» на «Click to cancel» сдвинуло бы все остальные кнопки вот так:
На узких экранах перенос кнопок на новую строку мог бы вызвать еще больший сдвиг вёрстки, типа такого:
Извините, ваш браузер не показывает видео прямо на странице.
Благодаря «АнтиСдвиговому Приёму с Наложением в Гриде» (пожалуйста, пришлите свои идеи для названия, я уже не могу) не нужно гадать, в каком состоянии кнопка больше. Какова ни была бы длина у нормального текста и текста для отмены, кнопка всегда будет достаточного размера.
Извините, ваш браузер не показывает видео прямо на странице.
Больше никаких сдвигов!
Надеюсь, что эта статья помогла вам обратить внимание на сдвиги в вёрстке как потенциальную проблему, которую надо решать. Также надеюсь, что этот приём будет полезен и в ваших проектах.
Полезные ссылки
Про CSS и гриды:
- Справка про CSS-свойство position на MDN
- Поддержка CSS Grid Layout в браузерах на Can I use
- Давайте изучать CSS-гриды! (с Рейчел Эндрю) на YouTube-канале Джейсона Ленгсторфа
- Полное руководство по гридам на CSS-Tricks (а также большую статью про гриды на этом сайте и другие материалы по соотв.
 тегу — прим. перев.)
тегу — прим. перев.) - Присмотритесь к Firefox и его великолепному инспектору CSS-гридов
Компонент круговой диаграммы и компонент кнопки — части библиотеки компонентов Clever Cloud. Код открыт на Гитхабе и документация (с наглядным предпросмотром) опубликована с помощью Storybook.
Подробнее о компонентах, о которых мы говорили, можно узнать здесь:
- Chart.js: JavaScipt-библиотека, использованная для этих диаграмм
<cc-tile-status-codes>: компонент круговой диаграммы- Исходный код
- Документация с предпросмотром
<cc-button>: компонент кнопки с «нажмите для отмены»- Исходный код
- Документация с предпросмотром
Благодарности
Спасибо вам, замечательные рецензенты, за уделенное время: Жюльен Дюрийон, Александр Берто, Энтони Рико, Сара Хаим-Любчански, Жюльен Ленгран-Ламбер и Ральф Д. Мюллер.
P.S. Это тоже может быть интересно:
КАК: Чистые круговые диаграммы CSS с переменными CSS | by Jhey Tompkins
Photo by Charles Deluvio 🇵🇭🇨🇦 on UnsplashСоздавайте настраиваемые круговые диаграммы в ~30 строках CSS 😎
Когда-либо нужно было создать круговую диаграмму для вашего приложения, но вы не хотели тянуть ее целиком библиотека? Я тебя прикрыл. Приблизительно в 30 строках ванильного CSS мы можем создавать свои собственные круговые диаграммы 🙌
Приблизительно в 30 строках ванильного CSS мы можем создавать свои собственные круговые диаграммы 🙌
Мы только создаем круговую диаграмму. Мы не будем создавать легенду или какие-либо интерактивные функции. Их несложно добавить, и я расскажу, как это сделать.
Хитрость при создании наших диаграмм заключается в использовании переменных CSS и calc вместе с clip-path . Мы также будем использовать переменную CSS в качестве условного 🤓 (я перечислил некоторые ресурсы ниже, если вы не знакомы с переменными , calc или clip-path 📚 👍)
Для тех, кто в camp TL;DR , вот демоверсия, с которой можно поиграть!
Начнем с разметки. Нам нужна простая разметка. Что-то типа;
Базовая разметка круговой диаграммыНо как определить значения? Такие значения, как начало, конец, цвет и т. д. Мы могли бы использовать встроенные переменные CSS в сегменте!
Начнем с нашего элемента круговой диаграммы. Он начинается как квадрат. Мы хотим, чтобы размер настраивался пользователем. Давайте используем переменную
Он начинается как квадрат. Мы хотим, чтобы размер настраивался пользователем. Давайте используем переменную размера . Мы установим положение относительно , так как наши сегменты будут иметь абсолютное позиционирование.
Чтобы сделать его кругом, мы будем использовать радиус границы свойство. Давайте также зададим фоновый цвет , чтобы мы могли видеть, с чем мы работаем.
Вот что у нас есть. Начало нашего пирога.
Основа пирога 😋 Итак, как мы справимся с сегментами? Начнем с добавления элемента 100% высоты и ширины круговой диаграммы. Давайте зададим ему границу , чтобы мы могли видеть, с чем мы работаем. Сегменты будут иметь абсолютное позиционирование, поэтому они начинаются в одном и том же месте.
Это дает нам следующее;
Это не похоже на круговую диаграмму 👎 Это совсем не похоже на сегмент круга. Наши сегменты будут вращаться вокруг центральной точки круга, начиная с 12 часов. Применим к сегменту преобразование
Наши сегменты будут вращаться вокруг центральной точки круга, начиная с 12 часов. Применим к сегменту преобразование .
Это дает нам;
Дайте волю своему воображению, и вы увидите, куда мы идем 😉Может показаться, что это не будет сегментом пирога, но поверьте 😃
Давайте начнем с создания жестко запрограммированного сегмента. Он начинается с 0 и использует 45 градусов круговой диаграммы, то есть 12,5% . Давайте использовать псевдоэлементы. Мы также удалим границу сегмента и добавим жестко заданные цвета и непрозрачность, чтобы показать концепцию.
Это дает нам
Мне кажется, я вижу, что там прячется сегмент 👀 Теперь мы действительно можем разобрать сегмент. Удаление цвета и скрытие переполнения на круговой диаграмме и сегменте даст нам что-то вроде этого;
Давайте применим это переполнение к сегменту и круговой диаграмме. Давайте также сделаем смещение
Давайте также сделаем смещение и значение переменной CSS . Мы можем использовать вычислить , чтобы определить правильное вращение.
Теперь мы можем обновить нашу разметку, чтобы обновить значение и смещение нашего сегмента!
Принимая это динамично 👟 Теперь у нас есть сегмент, смещенный на 45 градусов и имеющий значение 25% или 90 градусов круговой диаграммы.
Не будет идеальным определение смещения и значения в градусах. Итак, давайте обновим наш расчет, чтобы он принимал процентное представление круга 🤓
Для нашего последнего примера мы можем иметь значение 25% при смещении 12,5% .
У нас проблема. Мы можем добавлять сегменты и иметь динамические значения. Но мы ограничены значением
Но мы ограничены значением 50% 😫. Любое значение больше 50 разрывает сегмент. Так не пойдет.
Нам нужно показать больше, чем есть в наличии. В нашем распоряжении есть еще один псевдоэлемент 🤔. Давайте поработаем с сегментом 55% процентов со смещением 0 .
Мы можем использовать :после псевдоэлемент для представления первых 50% . Мы можем сделать это, заполнив сегмент. Мы можем удалить переполнение : скрытый в нашем сегменте, чтобы показать дополнительное значение.
Но теперь другая проблема. Элемент :after отображается всегда, а мы этого не хотим. Но как мы можем показать это на основе значения?
Что мы можем сделать, так это представить новый Переменная CSS , которая будет действовать как условная. Назовем его
Назовем его over50 . Если over50 равно 1 , то показать элемент :after . Если это 0 , то не делайте этого. Мы можем использовать это, чтобы установить непрозрачность элемента after. Не забудьте также установить значение по умолчанию 0 .
Давайте добавим поддержку цвета, чтобы наши сегменты могли быть разных цветов в зависимости от переменной.
Поддержка сладкого цвета 🍭Потрясающе! Мы сейчас куда-то движемся. Давайте проверим это, добавив еще один сегмент.
Представляем еще один сегмент 🍕Это неправильно 👎 Ну, это выглядит неправильно! Кажется, нам нужно, чтобы overflow: hidden на сегменте. Но только когда значение ниже 50 . Похоже, нам понадобится еще эта переменная over50 .
Но как мы можем использовать переменную CSS для вычисления переполнения ? С clip-path — это ответ! (Вы можете ознакомиться с clip-path здесь 📚)
По умолчанию мы хотим, чтобы наш сегмент не имел переполнения . Используя
Используя clip-path , мы можем сделать это с полигоном.
Это использование пути отсечения дает тот же результат, что и переполнение: скрыто . Хитрость заключается в том, что когда для переменной over50 установлено значение 1 , мы хотим показывать за пределами этих границ.
Мы можем сделать это, умножив значение over50 на -100% и 100% , где это необходимо. Это даст нам либо небольшой клип, либо большой клип, который позволит нам показать переполнение.
Чтобы сгенерировать клип, мы создаем две переменные, которые войдут в наш полигон clip-path .
Собираем все вместе и перезагружаем страницу, теперь получаем желаемый результат 🎉
Вот как это должно выглядеть!Теперь все, что осталось сделать, это удалить фон круга и добавить еще несколько сегментов ✊
Давайте добавим несколько дополнительных сегментов и сделаем что-нибудь интересное!И вот результат!
Sweet 🎉 Рабочая круговая диаграмма только с помощью CSS!Это довольно мило 🍭
Я сказал, что коснусь дополнений, прежде чем мы закончим. Вероятно, если бы вы использовали эти круговые диаграммы, вам бы понадобились некоторые другие функции, такие как легенда, метки или эффекты наведения. Есть много возможностей. Давайте пробежимся по некоторым.
Вероятно, если бы вы использовали эти круговые диаграммы, вам бы понадобились некоторые другие функции, такие как легенда, метки или эффекты наведения. Есть много возможностей. Давайте пробежимся по некоторым.
Простые этикетки. Давайте начнем с применения простой метки к каждому сегменту.
Простые метки с использованием attr() Для этого мы можем сделать из свойства content наш псевдоэлемент :before .
Тогда все, что нам нужно сделать, это отправить значение в атрибут разметки.
Применение метки через атрибут разметки Как насчет фактического элемента, который отображается на :hover . Вот немного разметки
Затем мы применяем к нему несколько основных стилей.
Показывать эту метку только при наведении курсора на сегмент 👀И мы получаем метку при наведении
Показывать метку сегмента при :hover 🐝 Эти короткие примеры являются отправной точкой для настройки.
Мы создали круговые диаграммы на чистом CSS примерно из 30 строк CSS , используя calc и переменные 🙌 🎉
Как всегда, любые вопросы или предложения, пожалуйста, не стесняйтесь оставлять ответы или писать мне в Твиттере 🐦!
РЕСУРСЫ 📚
-
CSS clip-path— MDN -
CSS calc()— MDN -
Переменные CSS— MDN
05-06-19 Кейси Бонифачо
Нужна помощь в кодировании круговой диаграммы SVG? Подружитесь с Кейси, пока она учит вас шаг за шагом.
Мне нужно было построить круговую диаграмму SVG, и я нашел несколько отличных примеров круговых диаграмм, но мне потребовалось некоторое время, чтобы понять, что именно происходит в каждом примере. Ниже я шаг за шагом расскажу, как понять и построить собственную круговую диаграмму SVG.
Приветствуются удаленные кандидаты
Обладаете ли вы глубокими знаниями HTML, CSS и JavaScript, не забывая о разнообразной экосистеме устройств и подключений? Мы ищем опытных Frontend-разработчиков, которые любят учиться и сотрудничать.
Создать SVG
См. перо Круговая диаграмма SVG — Шаг 1: Создание и SVG от Kasey Bonifacio (@kaseybon) на КодПене.
Что мы сделали
- Создайте элемент SVG для работы.
- Установите для высоты
20px(20 пикселей). Это дает нам маленькое изображение, но мы всегда можем масштабировать его с помощью CSS. - Определите
viewBox(понимание viewBox), чтобы область просмотра покрывала весь SVG.
Добавить несколько кругов
См. перо
Круговая диаграмма SVG — шаг 2: добавление кругов Кейси Бонифачо (@kaseybon)
на КодПене.
Что мы сделали
- Добавить кружок
- Круглым элементам требуется радиус или атрибут
rдля определения ширины круга. Вы можете расположить их по осям X и Y, установив атрибутыcxиcyсоответственно. - Клонирование фонового круга. Этот второй круг становится срезом пирога, и мы временно установим цвет заливки на
bisque, чтобы мы могли видеть, что мы делаем.
От границы до клина
См. перо Круговая диаграмма SVG — шаг 3: от границы к клину Кейси Бонифачо (@kaseybon) на КодПене.
Что мы сделали
- Добавьте к изображению
помидорцветнойштрих(mdn.io/stroke). - Поскольку ширина обводки сосредоточена на краю круга, мы изменяем размер круга бисквитного бисквита, чтобы он был вдвое меньше размера фона.

- Создайте клиновидные формы, установив
штрих-дашаррей(mdn.io/stroke-dasharray). Клинья будут иметь ширину 1 пиксель с промежутком в 3 пикселя между ними. - Установите ширину обводки
Посчитайте
См. перо Круговая диаграмма SVG. Шаг 4: посчитаем Кейси Бонифачо (@kaseybon) на КодПене.
Что мы сделали
- Установите зазор
stroke-dasharrayна окружность бисквитного круга, чтобы был виден только один клин. - Используйте функцию CSS
calc()(mdn.io/calc) для преобразования числа ширины клина в проценты.
Важно отметить, что использование такой функции расчета может работать не во всех браузерах, включая IE11 и более ранние версии. Поэтому, если вас беспокоит поддержка браузера, вам придется либо вручную вычислить процент (в этом случае значение будет 10,99), либо, если у вас есть несколько круговых диаграмм на странице, вы можете использовать JavaScript, чтобы сделать эту математику за вас.
Поэтому, если вас беспокоит поддержка браузера, вам придется либо вручную вычислить процент (в этом случае значение будет 10,99), либо, если у вас есть несколько круговых диаграмм на странице, вы можете использовать JavaScript, чтобы сделать эту математику за вас.
Очистить код
См. перо Круговая диаграмма SVG — Шаг 5. Очистите код Кейси Бонифачо (@kaseybon) на КодПене.
Что мы сделали
- Установите цвет заливки бисквитного круга на
прозрачный, чтобы базовый круг больше не был виден. - Используйте атрибут
transform(mdn.io/svg/transform) и функциюrotate(), чтобы повернуть сектор круговой диаграммына -90 градусовтак, чтобы он начинался в верхней части круга. - Используйте функцию
translate(), чтобы потянуть клин обратно вниз на-20 пикселей(высота SVG) после того, как круг повернется из поля зрения.
Итак, у вас есть базовая круговая диаграмма SVG. Проявив немного воображения и немного CSS и Javascript, вы можете использовать приведенный выше пример для создания кольцевых диаграмм, анимированных диаграмм и интерактивных диаграмм. Удачного кодирования!
64 Best Free CSS Graph Bar Pie Chart Sample 2022
Эти круговые гистограммы css, css3 jquery основаны на чистой функции CSS3 и JavaScript, которая поставляется с анимационным стилем. Вы можете легко визуализировать данные без использования JavaScript, CSS или даже изображений. Этот набор содержит полезные примеры графиков, включая одиночные и сгруппированные гистограммы. В руководствах вы увидите код круговой гистограммы Interactive Graph с использованием jQuery и CSS3. Мы будем использовать популярный графический плагин jQuery. plugin — это чистая библиотека JavaScript для jQuery. Производит графику произвольных наборов данных на лету на стороне клиента. Этот плагин прост, но достаточно мощен, чтобы создавать красивые и интерактивные графики. CSS Graph Box — это графический компонент на основе CSS с характерным и чистым стилем. Вы можете использовать CSS Graph Box как обычный график или индикатор выполнения.
CSS Graph Box — это графический компонент на основе CSS с характерным и чистым стилем. Вы можете использовать CSS Graph Box как обычный график или индикатор выполнения.
HTML-графики с горизонтальной гистограммой
В этот день я пытался создать осмысленное графическое представление, используя только элементы HTML. Горизонтальная гистограмма работает очень точно, а вот пузырьковая таблица не из-за центрального положения квадрата (с радиусом границы) не по центру. На основе этого обучения я разработал систему моделей на основе SVG, гораздо более простую в использовании.
Дополнительная информация / DownloadHosting
Адаптивный график SVG
Линия графика и (после небольшой задержки) метки и деления остаются неискаженными при изменении размера графика вместе с окном. Прекрасный. (Хотя мое сомнительное форматирование означает, что метки могут быть обрезаны, если окно маленькое, как здесь, на CodePen. Упс.) info / DownloadHosting
Chart.
 js Gradients
js GradientsПодробнее / DownloadHosting
AngularJS + D3JS + Барная карта Пример
Подробнее / скачать HOSTING
Горизонтальная стоковая барная диаграмма
Подробнее / загрузка
CSS Bar -Hard с использованием HTML5 Progress
METARITION INFOSTIONITIONITIONITIONITIONITIONITIONITIONITIONITIONITIONITIONITIONITIONITIONGHSITIONITIONGHSITIONITIONGHSITIONITION HTML5. info / DownloadHosting
Анимированная статистика и график
Дополнительная информация / DownloadHosting
Анимированный график CSS3
Чистый HTML и линейный график CSS3. При наведении курсора на раздел выделяется заголовок. Заполняется и обновляется с интервалом в AngularJS. Преобразование вращения применяется вручную для соединения точек, а простой переход CSS3 обеспечивает анимацию.
Дополнительная информация / DownloadHosting
Динамический линейный график с Raphael.
 js
jsЭто образец гибкого динамического линейного графика, в котором для достижения этого использовались пользовательский объект данных и Rahael.js. Существуют решения, связанные с hightcharts, но они довольно громоздки, не предлагают хорошего способа полностью настроить дизайн и наполнены функциями, которые вам не нужны.
Дополнительная информация / DownloadHosting
Диаграмма информационной панели
Граф ранней концепции для панели администратора. Переключение между обзором команды и данными отдельного пользователя. Значения рассчитываются на основе данных, и маркеры корректируются соответствующим образом.
Подробнее / DownloadHosting
Simple AngularJS Graph
Меня всегда поражало, что Angular можно использовать как хороший простой инструмент для визуализации данных. Возможность использовать значения данных Angular во встроенном стиле позволила бы довольно просто создавать гистограммы, графики или круговые диаграммы.
Подробнее / DownloadHosting
Анимированные гистограммы и графики данных
Интерактивные гистограммы с анимацией и информацией. Создан с помощью CSS и jQuery.
Подробнее / DownloadHosting
Линейный график d3
Линейный график d3 с дополнительным «горизонтальным отступом» в области диаграммы.
Подробнее / DownloadHosting
Гистограмма с JS
Подробнее / DownloadHosting
CSS 3D анимированная диаграмма
3D призмы, созданные исключительно с помощью преобразований HTML и CSS3(D), заштрихованные с помощью градиентов CSS, анимированные с помощью переходов CSS. AngularJS используется для подключения обновляемого набора данных.
Подробнее / DownloadHosting
Круговая диаграмма CSS3
Экспериментальные диаграммы на чистом CSS3, без JavaScript и без изображения. Лучше всего просматривать в браузерах Webkit.
Лучше всего просматривать в браузерах Webkit.
Подробнее / DownloadHosting
Круговая гистограмма
Анимированная круговая гистограмма, созданная с помощью D3.
Дополнительная информация / СкачатьHosting
Интерактивная линейная диаграмма Ishtar
Дополнительная информация / СкачатьHosting
Кольцевая диаграмма SVG с анимацией и всплывающей подсказкой
Дополнительная информация / СкачатьHosting
Radar Chart jQuery Plugin
Дополнительная информация / DownloadHosting
Линейная диаграмма D3, отображающая количество попыток броска
Линейная диаграмма D3, отображающая количество попыток броска для хоккейного матча НХЛ. Различные стили точек для голов и бросков, всплывающая подсказка при наведении и дополнительные сведения отображаются при нажатии. Дополнительный переключатель диаграммы силы, который лежит в основе событий 5 на 4, 4 на 5 и 5 на 5 во время игры.
Дополнительный переключатель диаграммы силы, который лежит в основе событий 5 на 4, 4 на 5 и 5 на 5 во время игры.
Подробнее / DownloadHosting
Анимированная гистограмма
Простая анимированная гистограмма. Это можно было бы сделать чисто в CSS, если есть поддержка использования attr() со свойством «высота». Это предлагается и должно работать в будущем, хотя
Дополнительная информация / Скачать Hosting
Динамически сгенерированная 3D -бар -диаграмма
Дополнительная информация / Скачать Hosting
D3. с запасным вариантом гистограммы CSS
Дополнительная информация / DownloadHosting
Пример пулевой диаграммы
Дополнительная информация / DownloadHosting
Пример нескольких диаграмм
Дополнительная информация / Загрузка Hosthosting
Анимационная диаграмма с JQUERY
Анимационная барная диаграмма из существующей HTML Table
Подробнее / Downloadhosting
Canvas PieChart
Подробная информация / Downloadhosting
9028 4.
 intaiche 9028. DownloadHosting
intaiche 9028. DownloadHostingВертикальная диаграмма CSS
Дополнительная информация / DownloadHosting
Настраиваемая круговая диаграмма
Дополнительная информация / DownloadHosting
Сделайте Google Charts адаптивным
Как сделать так, чтобы диаграммы Google красиво воспроизводились в адаптивном режиме (например, при автоматической настройке ширины окна). По умолчанию диаграммы Google хорошо отображаются после перезагрузки, но не при изменении размера окна.
Дополнительная информация / Скачать Hosting
Пример базового диапазона
Дополнительная информация / Скачать. Хостинг
Пример базового примера
.0285
Дополнительная информация / Скачать Hosting
Dotplot с диапазоном Пример
Дополнительная информация / Скачать Hosting
Scatterplot с аннотациями.
 Пример
Пример. DownloadHosting
Пример с несколькими строками
Дополнительная информация / DownloadHosting
Игра с Google Charts
Моя попытка улучшить внешний вид Google Charts. Если кто-нибудь найдет простой способ стилизовать их с помощью CSS, дайте мне знать.
Дополнительная информация / DownloadHosting
Линейная диаграмма с Chart.js
Дополнительная информация / DownloadHosting
Настраиваемая анимированная кольцевая диаграмма
Несколько строк кода для создания анимированных кольцевых диаграмм. Их размер и толщину штрихов можно легко редактировать с помощью CSS. Яваскрипт сделает все остальное!
Подробнее / DownloadHosting
JS Pie Chart V2
Подробнее / DownloadHosting
Отзывчивая гистограмма CSS
Подробнее / DownloadHosting
Triple Doughttnut Диаграмма
Дополнительная информация / Скачать Hosting
D3.