22 бесплатных jQuery CSS3 плагина прогресс-баров
JQuery – это библиотека JavaScript, которая позволяет очень просто создавать такие элементы интерфейсов, как прогресс-бары, выпадающие списки и т.д.
В этой статье вы найдете ссылки на скачивание JavaScript и JQuery скриптов, которые могут быть использованы на вашем сайте для отображения прогресса загрузки, скачивания файлов или любых других задач. Все описанные ниже скрипты являются абсолютно бесплатными для скачивания.
JQuery и JavaScript могут не поддерживаться старыми браузерами, но все современные браузеры полностью поддерживают их.
Адаптивный CSS прогресс-бар с красивым интерфейсом пяти шагов оплаты и подписки.
Скачать
Небольшой декоративный индикатор в виде квадратных пикселей на конце полосы прогресса делает этот прогресс-бар визуально гораздо более привлекательным.
Скачать
Автоматический прогресс бар веб-страницы. Включите pace.js и тему по своему выбору в свою страницу, и все готово! Pace будет автоматически отслеживать Ajax запросы, задержку цикла событий, состояние готовности документа и элементы на странице, чтобы уведомлять о прогрессе выполнения задачи.
Демо|Скачать
Они идеально подходят для отображения прогресса выполнения задачи при выводе формы или загрузке контента через AJAX. Они также могут использовать стили и переходы CSS3, что делает их простыми в настройке.
Демо|Скачать
Этот плагин позволяет создавать анимированные прогресс-бары на основе JQuery. Просто заполните необходимые данные, и плагин сам вычислит прогресс выполнения задачи и задаст соответствующую анимацию панели. Вы можете указать текст, который будет выводиться перед и после достижения определенного процента выполнения задачи.
Демо|Скачать
Набор плоских и 3D стилей кнопок прогресса, где сама кнопка служит индикатором прогресса. 3D-стили используются для отображения прогресса задачи на одной стороне при вращении кнопки.
Демо|Скачать
ProgressJs — это библиотека на основе JavaScript и CSS3, которая помогает разработчикам создавать и управлять прогресс-барами для каждого объекта на странице.
Демо|Скачать
ngProgress — используется для вывода статуса загрузки чего-либо. Данный элемент может использоваться для индикации извлечения данных с внешних ресурсов, если выполнение занимает больше времени, чем обычно или при простой загрузке страниц. Преимущественно применятся для вывода статуса загрузки больших по объему файлов.
Демо|Скачать
Данный прогресс-бар полностью реализован с помощью градиентов, теней и границ-радиусов CSS3 с примесью анимации. Целью данного проекта является демонстрация возможностей CSS3 в современных веб-браузерах. Поэтому стили этого прогресс-бара задаются исключительно с помощью CSS.
Демо|Скачать
«Наноскопический» прогресс-бар. С помощью реалистичных эффектов анимации, вы показываете пользователям, что выполняется какая-то задача! Вдохновение автора черпали в среде Google, YouTube.
Скачать
Круговой JavaScript-виджет прогресса, очень прост в реализации и настройке.
Скачать
Очень, очень компактный прогресс-бар (архив размером всего 730 байт). Не требует установки JQuery.
Демо|Скачать
Идея проста: добавлять прогресс-бар загрузки всякий раз, когда выполняется XHR-запрос. Несколько запросов, выполняемых одновременно, могут собираться в одной панели таким образом, что каждый ответ соответственно увеличивает прогресс-бар.
Демо|Скачать
jQuery.PercentageLoader — это JQuery-плагин для визуализации более привлекательного прогресс-бара, чем обычный горизонтальный индикатор и текстовый счетчик. Плагин прост в установке и довольно гибок в использовании. Он использует холсты HTML5, что позволяет создавать впечатляющее графическое представление, используя для этого всего лишь 10-килобитный (минимизированный) Javascript-файл (с приложением веб-шрифтов опционально).
Плагин использует векторы, а не изображения, что позволяет легко разворачивать различные элементы простым редактированием начальных параметров.
Демо|Скачать
Circular Progress Bar предоставляет неограниченные возможности для индикации потоков выгрузки или загрузки данных.
Демо / Скачать
Этот прогресс-бар использует атрибут HTML5 custom data-*, что позволяет просто дополнять анимацией прогресс-бар с помощью Zepto (или JQuery). Анимация упаковывается в функцию window.resize, чтобы запускать ее снова, если размер окна браузера изменяется.
Демо|Скачать
5-этапный CSS прогресс-бар. JS используется только для анимации демо-версии.
Демо|Скачать
Использует элементы прогресса выполнения при заполнении профиля. Добавляет соответствующие кнопки для отображения заполнения всех необходимых данных; пользователь может нажимать кнопки «Сохранить«, «Далее» при выполнении соответствующих действий.
Демо|Скачать
Прогресс-бар со сменными скинами, отображающий прогресс завершения загрузки в процентах.
Демо|Скачать
Простой прогресс-бар для заполнения форм. Использует элементы Dribbble.
Демо|Скачать
Прогресс-бар, выводимый в процессе одной единственной сессии браузера, я полагаю, что это пока только A/B тестирование.
Демо|Скачать
Анимированный плоский прогресс-бар с круговыми диаграммами. Может быть использован для добавления на ваш сайт инфографики, проектов Adobe Muse или интерактивных книг. Вы можете легко редактировать шрифты, цвета и значения. Файлы можно редактировать в Adobe Edge CC.
Видео демо|Скачать
Данная публикация представляет собой перевод статьи «22 Free jQuery CSS3 Progress Bar Plugins» , подготовленной дружной командой проекта Интернет-технологии.ру
Бесплатные графики и прогресс бары с использованием CSS3, HTML5 и JQuery для Ваших сайтов и веб — проектов
Приветствую Вас, дорогие читатели блога beloweb.ru. В этот осенний день я хочу представить Вам классную подборку замечательных прогресс баров и графиков для Ваших сайтов с использованием JQuery, HTML5 и CSS3.
Друзья, я думаю, что данные графики и бары очень помогут Вам в создании своих совершенных веб проектов. Но качественные исходники, как обычно, очень трудно найти. Уверяю Вас в этой подборке всё качественное, а также всё Вы сможете посмотреть в действии, а также совершенно бесплатно скачать.
Наслаждайтесь.
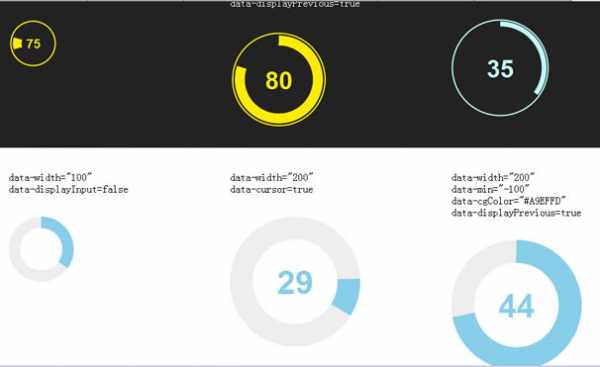
Красивые круглые прогресс бары

Пример ι Скачать исходники
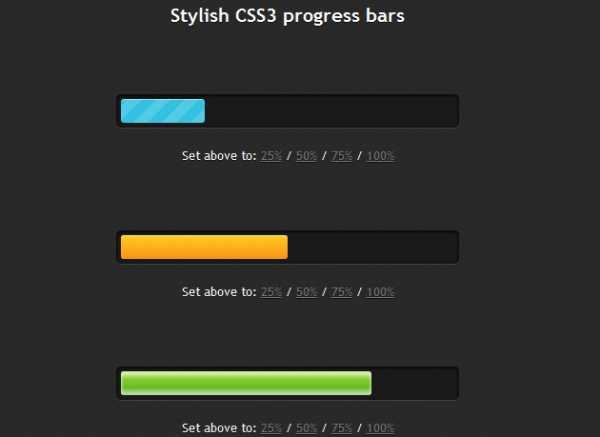
Стильный прогресс бар с использованием CSS3
Замечательный и современный прогресс бар, который начинает работать когда пользователь нажимает на цифры ниже.

Пример ι Скачать исходники
Анимированный прогресс бар для сайта с JQuery и CSS3
Классный прогресс бар для Вашего сайта. Нужно просто ввести значение в процентах, затем нажать enter, и далее всё произойдёт автоматически и очень красиво.

Пример ι Скачать исходники
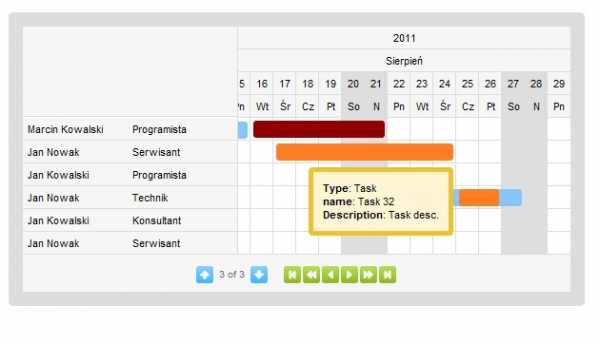
Прогресс бар с всплывающей подсказкой
Пример ι Скачать исходники
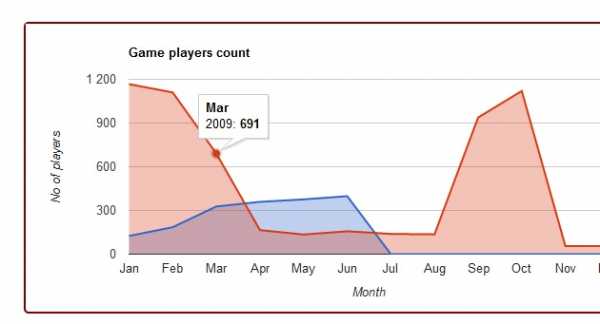
Мощный график для сайта с JQuery
Классный и мощный график для Вашего сайта, в которым присутствуют всплывающие подсказки.

Пример ι Скачать исходники
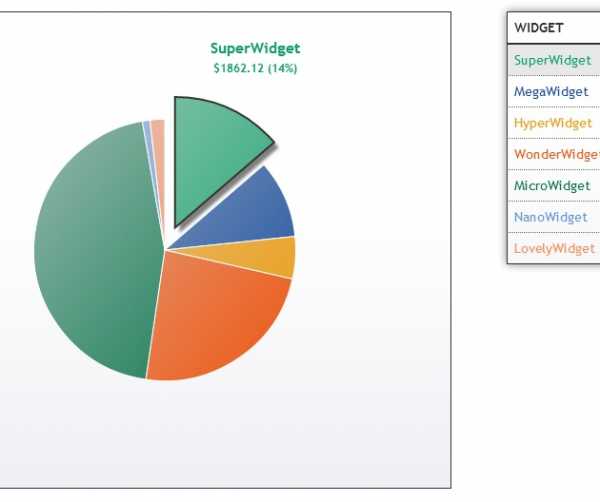
Удивительный график для сайта на JQuery
Большой и очень красивый график, в котором встроены классные всплывающие подсказки. В общем супер.

Пример ι Скачать исходники
Круглый и анимационный график на HTML5
Клёвый график в круглой форме, так же есть красивое анимационное выделение каждого отдельного процента.

Пример ι Скачать исходники
Очень красивый, мощный и современный график для сайта.
Ну просто классный график. Есть два режима просмотра: круглый и треугольный. Очень порадовал обзор процентов по годам.

Пример ι Скачать исходники
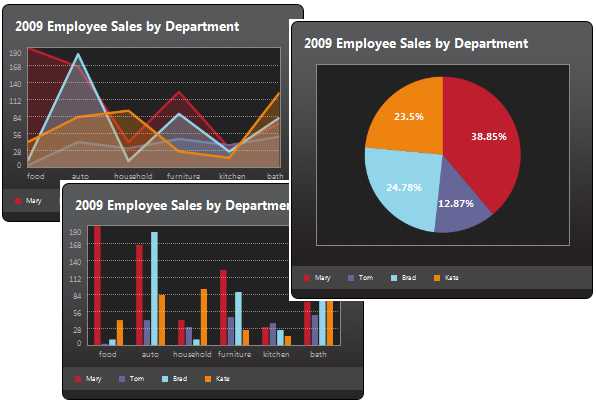
Несколько вариантов графиков для Вашего сайта на jQuery и HTML5
Замечательные графики в тёмном оформлении, так же присутствует несколько вариантов оформления диаграмм.

Пример ι Скачать исходники
Красивый прогресс бор на CSS
Замечательный и стильный прогресс бар зелёного цвета.

Пример ι Скачать исходники
Красивый график голубого цвета
Замечательный график для сайта в светлом оформлении

Пример ι Скачать исходники
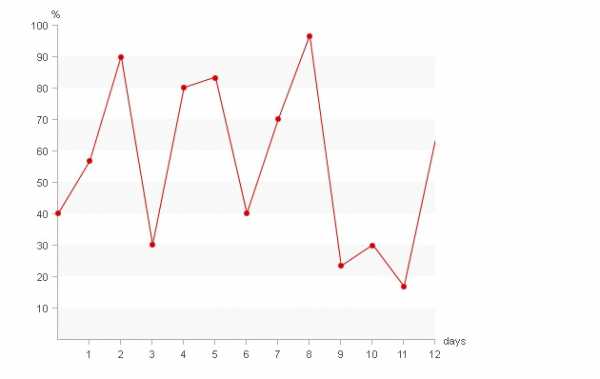
График из линий на чистом CSS
Не плохой линейный график, который сделан на чистом CSS.

Пример ι Скачать исходники
Несколько красивый и светлых графиков с подсказками

Пример ι Скачать исходники
Ещё один простой и круглый график для сайта

Пример ι Скачать исходники
Круглый прогресс бар на SVG — Блог
Сверстать можно практически что угодно, но иногда реализация дизайнерской задумки может привести к настолько сложной вёрстке, что становится проще “нарисовать” всё необходимое. Есть как минимум два способа это сделать: canvas и SVG-графика. Canvas — это тег HTML5 на котором изображения создаются посредством JavaScript. В отличие от него SVG является языком разметки подобным HTML, а значит имеет знакомый верстальщику вид. Кроме того, для SVG применимы CSS-стили.
Один из примеров удачного использования SVG — создание круглого прогресс бара. Эту задачу можно решить как на чистом CSS, так и с использованием canvas, но мне вариант на SVG кажется наиболее красивым.
Для начала научимся рисовать окружность и её часть.
<html>
<head>
<style>
svg {
width: 200px; /* могут быть любыми */
height: 200px;
}
</style>
</head>
<body>
<svg viewbox="0 0 200 200">
<circle r="80" cx="100" cy="100" fill="none" stroke-width="12" stroke="#ccc"/>
</svg>
<svg viewbox="0 0 200 200">
<circle r="80" cx="100" cy="100" fill="none" stroke-width="12" stroke="orangered"
stroke-linecap="round" stroke-dasharray="226 502,4"/>
</svg>
<svg viewbox="0 0 200 200">
<circle r="80" cx="100" cy="100" fill="none" stroke-width="12" stroke="orangered"
stroke-linecap="round" stroke-dasharray="226 502.4"
stroke-dashoffset="-45" />
</svg>
</body>
</html>
Код выше описывает svg-документ размерами 200px на 200px, по центру которого нарисована окружность радиусом 80px. Изображение можно легко масштабировать с помощью CSS атрибутов width и height, не меняя размеры внутри SVG-тегов. При этом качество векторной графики не пострадает.
Для заполнения части окружности используют пунктирную линию в качестве границы. Параметры пунктира описываются атрибутом stroke-dasharray, где первый параметр задаёт длину штриха, второй — расстояние между штрихами. Рассчитываются они исходя из длины окружности (L=2πR).
В нашем случае длина окружности радиусом 80 составит 502,4. Тогда 1% будет соответствовать длине пунктира 502,4 / 100 * 1 = 5.
С помощью параметра stroke-dashoffset можно регулировать смещение пунктира, таким образом начиная отстчёт с любой точки окружности. Значение может задаваться как в абсолютных единицах, так и в процентах.
Наложим эти круги друг на друга и добавим текст.
<html>
<head>
<style>
svg {
width: 200px; /* могут быть любыми */
height: 200px;
}
</style>
</head>
<body>
<svg viewbox="0 0 200 200">
<circle r="80" cx="100" cy="100" fill="none" stroke-width="12" stroke="#ccc"/>
<circle r="80" cx="100" cy="100" fill="none" stroke-width="12" stroke="orangered"
stroke-linecap="round" stroke-dasharray="226 502.4"
stroke-dashoffset="-45" />
<text x="100" y="125" font-family="Arial" font-size="70"
text-anchor="middle" fill="#444">
50
</text>
</svg>
</body>
</html>
Обратите внимание, что текст вставляется не внутрь тега circle, а под ним, иначе он не отобразится.
Теперь можно добавить элементы оформления: белый край у линии и тень.
<html>
<head>
<style>
svg {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<svg viewbox="0 0 200 200">
<defs>
<filter y="-5">
<feGaussianBlur in="SourceGraphic" stdDeviation="3" y="-"/>
</filter>
</defs>
<circle r="80" cx="95" cy="110"
fill="none" stroke-width="12"
stroke="#e0e0e0" filter="url(#blurFilter)">
</circle>
<circle r="80" cx="100" cy="100"
fill="none" stroke-width="12"
stroke="#ccc" stroke-dasharray="502,4 502,4"
stroke-linecap="round">
</circle>
<circle r="24" cx="172" cy="123"
fill="#e0e0e0" stroke-width="0"
stroke="#e0e0e0" filter="url(#blurFilter)">
</circle>
<circle r="80" cx="100" cy="100" fill="none"
stroke-width="12" stroke="#F3F5F6" stroke-dashoffset="-42"
stroke-dasharray="10.5 502.4" stroke-linecap="round">
</circle>
<circle r="80" cx="100" cy="100" fill="none"
stroke-width="12" stroke="orangered" stroke-linecap="round"
stroke-dashoffset="-45" stroke-dasharray="4.5 502.4">
</circle>
<text x="100" y="125" font-family="Arial" font-size="70"
text-anchor="middle" fill="#444">
1
</text>
<g>
<circle r="24" cx="175" cy="120" fill="#F3F5F6"
stroke-width="0" stroke="#F3F5F6"/>
<circle r="20" cx="175" cy="120" fill="orangered"
stroke-width="0" stroke="orangered"/>
<text x="175" y="126" font-family="Arial" font-size="18"
text-anchor="middle" fill="#fff">
%
</text>
</g>
</svg>
</body>
</html>
Ссылка на «живой» пример.
www.tune-it.ru
Прогресс-бар с помощью css и javascript | Кабинет Веб-мастера

Сегодня мы научимся делать круглый progressbar на js, используя только css и картинку как фоновое изображение.
Сразу хочу сказать, что картинка должна быть не простая, а особенная. Она должна состоять из пошаговых состояний нашего прогресс-бара, совершая полный оборот.
Механизм действует так — с равными интервалами времени мы перемещаем нашу фоновую картинку на определенное расстояние таким образом, что пользователь видит только «шаги». При быстром перемещении прогресс-бар будет красиво вращаться.
Непонятно? Читай дальше.
Выглядеть будет все это дело так:
В моей картинке, 16 шагов для совершения 1 оборота. Важно, чтобы «шаги» были абсолютно одинаковыми по пропорциям и размерам, иначе вращения не получится. Сама картинка выглядит вот так:
Плюсы такого подхода состоят в том, что мы можем управлять размером прогресс-бара и скоростью вращения.
Итак, создадим разметку html:
<div></div>
Это 1 элемент. Для него надо прописать соответствующие стили:
#progress_51 {background:url(progress_51.png) repeat-x 0 0; width:51px; height:51px;}Они указывают размер блока (нашего прогрессбара) и фоновое изображение, которое мы до бесконечности повторяем по горизонтали. Теперь самое главное — скрипт, который все это оживит:
$(document).ready(function() {
var element = $('#progress_51');
var im = 0
setInterval (
function () {
element.css({'background-position':im +'px 0'})
im -= 51;
}, 70 // скорость вращения
)
}
);Тут все просто и понятно, думаю, в особых комментариях он не требуется. Задаем элемент, задаем значение на которое смещать фоновую картинку (im -= 51;) — здесь 51 пиксель, потому что элемент имеет размеры 51×51. И скорость смещения, выражаемся в мс. Вот и все. Наш прогресс-бар крутится! Посмотреть можно в примере. Для примера я сделал 2 прогресс-бара: 51×51 и 30×30 пикселей.
webkab.ru
История одного прогресс-бара / 2ГИС corporate blog / Habr
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:controls="using:DoubleGis.Controls">
<Style TargetType="controls:ProgressPathControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="controls:ProgressPathControl">
<Grid>
<Canvas
>
<Path Data="M10.7,45.6C10,47.5,8.1,48.9,6,48.9c-2.8,0-5-2.2-5-5s2.2-5,5-5s5,2.2,5,5l0,0h40.3c0.1,0,0.2-0.1,0.2-0.2v-4c0-1.4,0.2-2.3,0.7-2.8c0.3-0.3,0.7-0.5,1.3-0.5h59c0.1,0,0.2-0.1,0.2-0.2v-3.6c0-1.4,0.2-2.3,0.7-2.8c0.3-0.3,0.8-0.5,1.3-0.5h4.5c0.1,0,0.2-0.1,0.2-0.2V14.7c0-2.1,0.4-3.1,1.4-3.3c0.1,0,0.3,0,0.5,0l0.2,0c3.4-0.5,3.6-4,3.6-9.6V0.6H63l0,1.1c0,5.4,0.2,9,3.8,9.6c0,0,0.1,0,0.1,0c0.1,0,0.2,0,0.3,0l0.1,0c1.5,0.4,1.5,2.7,1.5,3.4V29c0,0.1,0.1,0.2,0.3,0.2h4.2c0.6,0,1.1,0.2,1.5,0.6c0.5,0.6,0.8,1.5,0.8,2.7l0,10.6l0,0.4c0,0.1,0.1,0.2,0.2,0.2h26.6c2.4,0,2.8-2.1,3-4.3l0-3.6c0-0.1,0-0.1-0.1-0.2c0,0-0.1-0.1-0.2-0.1l-0.8,0c-3.6,0-6.1-2.3-6.1-5.6c0-1.8,0.9-3.7,2.3-4.7c0.1-0.1,0.1-0.1,0.1-0.2c-0.1-0.5-0.1-0.9-0.1-1.4c0-1.8,0.9-3.5,2.5-4.6c0.1,0,0.1-0.1,0.1-0.2c0-0.1,0-0.3,0-0.4c0-2,1.7-3.5,3.9-3.5c2.3,0,4.2,1.6,4.2,3.5c0,0.2,0,0.3,0,0.4c0,0.1,0,0.2,0.1,0.2c1.6,1.1,2.5,2.8,2.5,4.6c0,0.5,0,0.9-0.1,1.4c0,0.1,0,0.2,0.1,0.2c1.5,1.1,2.4,2.8,2.4,4.5c0,3.4-2.6,5.9-6.1,5.9l-1.2,0c-0.1,0-0.2,0.1-0.2,0.2l0,3.6c0.1,2.2,0.6,4.3,2.9,4.3h9.3c0.1,0,0.2-0.1,0.2-0.2v-2.1c0-1.3,0.2-2.2,0.7-2.7c0.3-0.3,0.7-0.4,1.2-0.4h3.5c1.9,0,1.9,2.3,1.9,3l0,2.2c0,0.1,0,0.1,0.1,0.2c0,0,0.1,0.1,0.2,0.1h3.5c0.1,0,0.1,0,0.2-0.1c0,0,0.1-0.1,0.1-0.2l0-2.2c0-0.7,0-3,1.9-3h3.5c0.5,0,0.9,0.1,1.2,0.4c0.5,0.5,0.7,1.3,0.7,2.7v2.1c0,0.1,0.1,0.2,0.2,0.2h3.5c0.1,0,0.2-0.2,0.2-0.3l0-2c0-1.3,0.2-2.2,0.7-2.7c0.3-0.3,0.7-0.4,1.2-0.4h3.5c0.5,0,0.9,0.1,1.2,0.4c0.5,0.5,0.7,1.3,0.7,2.7l0,0.4c0,0.1,0.1,0.2,0.2,0.2h248c0.1,0,0.2-0.1,0.2-0.3l0-4.6c0-1.5,0.2-2.5,0.7-3.1c0.3-0.3,0.8-0.5,1.3-0.5h3.2c0.1,0,0.2-0.1,0.2-0.2v-4.6c0-2.4,1.3-3.4,2.5-3.6c3.9-0.6,4.1-4.9,4-11.3l0-0.3l-0.5-2.4c0-0.1,0-0.1-0.1-0.1l-2-1.8l2.8-0.4c0.1,0,0.2-0.1,0.2-0.1l1.1-2.7l1.1,2.7c0,0.1,0.1,0.1,0.2,0.2l2.8,0.3l-2.2,1.9c0,0-0.1,0.1-0.1,0.1l-0.5,2.4c0,0,0,0,0,0.1l0,0.7c0,6.2,0.2,10.2,4.2,10.8c0.6,0.1,2.4,0.5,2.4,3.6v4.6c0,0.1,0.1,0.2,0.2,0.2h3.2c0.4,0,0.7,0.1,1,0.4c0.9,0.9,1,3.1,1,4.3v0.2c0,0.1,0.1,0.2,0.2,0.2h26.2c0.1,0,0.2-0.1,0.2-0.2c0-0.1,0-0.2-0.1-0.3c-1.1-0.8-2.5-1.9-3.6-3c-2.3-2.4-2.8-4.3-2.8-5.5c0-2.8,0.7-6,6-6c1.6,0,2.8,0.7,3.5,2c0.1,0.2,0.4,0.4,0.6,0.4c0.3,0,0.5-0.1,0.6-0.4c0.7-1.3,1.9-2,3.5-2c5.3,0,6,3.2,6,6c0,1.2-0.5,3-2.8,5.5c-1,1.1-2.5,2.2-3.6,3c-0.1,0.1-0.1,0.2-0.1,0.3c0,0.1,0.1,0.2,0.2,0.2l12.2,0c0.1,0,0.2-0.1,0.2-0.2l0-2.3c0.1-2.2,0.6-3.2,1.7-3.5l0.1,0l0.8-0.1c2.5-0.4,3.7-2.3,4-6.4l0-0.7h2.5l0.1,0.7c0.4,3.9,1.8,6,4.4,6.4l0.6,0.1l0.1,0c1.1,0.3,1.8,1.6,1.7,3.5v2.1c0,0.1,0.1,0.2,0.2,0.2h3.2c0.7,0,1.1,0.1,1.4,0.4c0.3,0.3,0.4,0.9,0.4,2.4c0,0,0,0,0,0.1l0,0.1l0,0.1c0,0.1,0.1,0.2,0.3,0.2h21c0.1,0,0.2-0.1,0.2-0.2l0-0.8c0-0.9,0.3-1.7,0.8-2.2c0.3-0.3,0.7-0.4,1.2-0.4c0,0,2.5,0,2.5,0c1.9,0,1.9,2.3,1.9,3l0,2.2c0,0.1,0,0.1,0.1,0.2c0,0,0.1,0.1,0.2,0.1h3.5c0.1,0,0.1,0,0.2-0.1c0,0,0.1-0.1,0.1-0.2l0-2.2c0-0.7,0-3,1.9-3h3.5c0.5,0,0.9,0.1,1.2,0.4c0.5,0.5,0.7,1.3,0.7,2.7v2.1c0,0.1,0.1,0.2,0.2,0.2h3.5c0.1,0,0.2-0.2,0.3-0.3l0-2c0-1.3,0.2-2.2,0.7-2.7c0.3-0.3,0.7-0.4,1.2-0.4h3.5c0.5,0,0.9,0.1,1.2,0.4c0.5,0.5,0.7,1.3,0.7,2.7v2.1c0,0.1,0.1,0.2,0.2,0.2h21.2l0.1,0c2.3-0.1,2.7-2.2,2.8-4.3l0-3.6c0-0.1-0.1-0.2-0.2-0.2c0,0-0.8,0-0.8,0c-3.6,0-6.1-2.3-6.1-5.6c0-1.8,0.9-3.7,2.3-4.7c0.1-0.1,0.1-0.1,0.1-0.2c-0.1-0.5-0.1-0.9-0.1-1.4c0-1.8,0.9-3.5,2.5-4.6c0.1,0,0.1-0.1,0.1-0.2c0-0.1,0-0.3,0-0.4c0-2,1.7-3.5,3.9-3.5c2.3,0,4.2,1.6,4.2,3.5c0,0.2,0,0.3,0,0.4c0,0.1,0,0.2,0.1,0.2c1.6,1.1,2.5,2.8,2.5,4.6c0,0.5,0,0.9-0.1,1.4c0,0.1,0,0.2,0.1,0.2c1.5,1.1,2.4,2.8,2.4,4.5c0,3.4-2.6,5.9-6.1,5.9l-1.2,0c-0.1,0-0.2,0.1-0.2,0.2l0,3.6c0.1,2.2,0.6,4.3,2.9,4.3h412l0,0.1c0,2.8,2.2,5,5,5c2.8,0,5-2.2,5-5s-2.2-5-5-5c-2.1,0-4,1.4-4.7,3.2"
StrokeThickness="1"
StrokeDashCap="Flat"
StrokeStartLineCap="Flat"
StrokeEndLineCap="Flat"
Stroke="{TemplateBinding Background}"
Canvas.Left="0"
Stretch="None"
Canvas.Top="0"
/>
<Path Data="M10.7,45.6C10,47.5,8.1,48.9,6,48.9c-2.8,0-5-2.2-5-5s2.2-5,5-5s5,2.2,5,5l0,0h40.3c0.1,0,0.2-0.1,0.2-0.2v-4c0-1.4,0.2-2.3,0.7-2.8c0.3-0.3,0.7-0.5,1.3-0.5h59c0.1,0,0.2-0.1,0.2-0.2v-3.6c0-1.4,0.2-2.3,0.7-2.8c0.3-0.3,0.8-0.5,1.3-0.5h4.5c0.1,0,0.2-0.1,0.2-0.2V14.7c0-2.1,0.4-3.1,1.4-3.3c0.1,0,0.3,0,0.5,0l0.2,0c3.4-0.5,3.6-4,3.6-9.6V0.6H63l0,1.1c0,5.4,0.2,9,3.8,9.6c0,0,0.1,0,0.1,0c0.1,0,0.2,0,0.3,0l0.1,0c1.5,0.4,1.5,2.7,1.5,3.4V29c0,0.1,0.1,0.2,0.3,0.2h4.2c0.6,0,1.1,0.2,1.5,0.6c0.5,0.6,0.8,1.5,0.8,2.7l0,10.6l0,0.4c0,0.1,0.1,0.2,0.2,0.2h26.6c2.4,0,2.8-2.1,3-4.3l0-3.6c0-0.1,0-0.1-0.1-0.2c0,0-0.1-0.1-0.2-0.1l-0.8,0c-3.6,0-6.1-2.3-6.1-5.6c0-1.8,0.9-3.7,2.3-4.7c0.1-0.1,0.1-0.1,0.1-0.2c-0.1-0.5-0.1-0.9-0.1-1.4c0-1.8,0.9-3.5,2.5-4.6c0.1,0,0.1-0.1,0.1-0.2c0-0.1,0-0.3,0-0.4c0-2,1.7-3.5,3.9-3.5c2.3,0,4.2,1.6,4.2,3.5c0,0.2,0,0.3,0,0.4c0,0.1,0,0.2,0.1,0.2c1.6,1.1,2.5,2.8,2.5,4.6c0,0.5,0,0.9-0.1,1.4c0,0.1,0,0.2,0.1,0.2c1.5,1.1,2.4,2.8,2.4,4.5c0,3.4-2.6,5.9-6.1,5.9l-1.2,0c-0.1,0-0.2,0.1-0.2,0.2l0,3.6c0.1,2.2,0.6,4.3,2.9,4.3h9.3c0.1,0,0.2-0.1,0.2-0.2v-2.1c0-1.3,0.2-2.2,0.7-2.7c0.3-0.3,0.7-0.4,1.2-0.4h3.5c1.9,0,1.9,2.3,1.9,3l0,2.2c0,0.1,0,0.1,0.1,0.2c0,0,0.1,0.1,0.2,0.1h3.5c0.1,0,0.1,0,0.2-0.1c0,0,0.1-0.1,0.1-0.2l0-2.2c0-0.7,0-3,1.9-3h3.5c0.5,0,0.9,0.1,1.2,0.4c0.5,0.5,0.7,1.3,0.7,2.7v2.1c0,0.1,0.1,0.2,0.2,0.2h3.5c0.1,0,0.2-0.2,0.2-0.3l0-2c0-1.3,0.2-2.2,0.7-2.7c0.3-0.3,0.7-0.4,1.2-0.4h3.5c0.5,0,0.9,0.1,1.2,0.4c0.5,0.5,0.7,1.3,0.7,2.7l0,0.4c0,0.1,0.1,0.2,0.2,0.2h248c0.1,0,0.2-0.1,0.2-0.3l0-4.6c0-1.5,0.2-2.5,0.7-3.1c0.3-0.3,0.8-0.5,1.3-0.5h3.2c0.1,0,0.2-0.1,0.2-0.2v-4.6c0-2.4,1.3-3.4,2.5-3.6c3.9-0.6,4.1-4.9,4-11.3l0-0.3l-0.5-2.4c0-0.1,0-0.1-0.1-0.1l-2-1.8l2.8-0.4c0.1,0,0.2-0.1,0.2-0.1l1.1-2.7l1.1,2.7c0,0.1,0.1,0.1,0.2,0.2l2.8,0.3l-2.2,1.9c0,0-0.1,0.1-0.1,0.1l-0.5,2.4c0,0,0,0,0,0.1l0,0.7c0,6.2,0.2,10.2,4.2,10.8c0.6,0.1,2.4,0.5,2.4,3.6v4.6c0,0.1,0.1,0.2,0.2,0.2h3.2c0.4,0,0.7,0.1,1,0.4c0.9,0.9,1,3.1,1,4.3v0.2c0,0.1,0.1,0.2,0.2,0.2h26.2c0.1,0,0.2-0.1,0.2-0.2c0-0.1,0-0.2-0.1-0.3c-1.1-0.8-2.5-1.9-3.6-3c-2.3-2.4-2.8-4.3-2.8-5.5c0-2.8,0.7-6,6-6c1.6,0,2.8,0.7,3.5,2c0.1,0.2,0.4,0.4,0.6,0.4c0.3,0,0.5-0.1,0.6-0.4c0.7-1.3,1.9-2,3.5-2c5.3,0,6,3.2,6,6c0,1.2-0.5,3-2.8,5.5c-1,1.1-2.5,2.2-3.6,3c-0.1,0.1-0.1,0.2-0.1,0.3c0,0.1,0.1,0.2,0.2,0.2l12.2,0c0.1,0,0.2-0.1,0.2-0.2l0-2.3c0.1-2.2,0.6-3.2,1.7-3.5l0.1,0l0.8-0.1c2.5-0.4,3.7-2.3,4-6.4l0-0.7h2.5l0.1,0.7c0.4,3.9,1.8,6,4.4,6.4l0.6,0.1l0.1,0c1.1,0.3,1.8,1.6,1.7,3.5v2.1c0,0.1,0.1,0.2,0.2,0.2h3.2c0.7,0,1.1,0.1,1.4,0.4c0.3,0.3,0.4,0.9,0.4,2.4c0,0,0,0,0,0.1l0,0.1l0,0.1c0,0.1,0.1,0.2,0.3,0.2h21c0.1,0,0.2-0.1,0.2-0.2l0-0.8c0-0.9,0.3-1.7,0.8-2.2c0.3-0.3,0.7-0.4,1.2-0.4c0,0,2.5,0,2.5,0c1.9,0,1.9,2.3,1.9,3l0,2.2c0,0.1,0,0.1,0.1,0.2c0,0,0.1,0.1,0.2,0.1h3.5c0.1,0,0.1,0,0.2-0.1c0,0,0.1-0.1,0.1-0.2l0-2.2c0-0.7,0-3,1.9-3h3.5c0.5,0,0.9,0.1,1.2,0.4c0.5,0.5,0.7,1.3,0.7,2.7v2.1c0,0.1,0.1,0.2,0.2,0.2h3.5c0.1,0,0.2-0.2,0.3-0.3l0-2c0-1.3,0.2-2.2,0.7-2.7c0.3-0.3,0.7-0.4,1.2-0.4h3.5c0.5,0,0.9,0.1,1.2,0.4c0.5,0.5,0.7,1.3,0.7,2.7v2.1c0,0.1,0.1,0.2,0.2,0.2h21.2l0.1,0c2.3-0.1,2.7-2.2,2.8-4.3l0-3.6c0-0.1-0.1-0.2-0.2-0.2c0,0-0.8,0-0.8,0c-3.6,0-6.1-2.3-6.1-5.6c0-1.8,0.9-3.7,2.3-4.7c0.1-0.1,0.1-0.1,0.1-0.2c-0.1-0.5-0.1-0.9-0.1-1.4c0-1.8,0.9-3.5,2.5-4.6c0.1,0,0.1-0.1,0.1-0.2c0-0.1,0-0.3,0-0.4c0-2,1.7-3.5,3.9-3.5c2.3,0,4.2,1.6,4.2,3.5c0,0.2,0,0.3,0,0.4c0,0.1,0,0.2,0.1,0.2c1.6,1.1,2.5,2.8,2.5,4.6c0,0.5,0,0.9-0.1,1.4c0,0.1,0,0.2,0.1,0.2c1.5,1.1,2.4,2.8,2.4,4.5c0,3.4-2.6,5.9-6.1,5.9l-1.2,0c-0.1,0-0.2,0.1-0.2,0.2l0,3.6c0.1,2.2,0.6,4.3,2.9,4.3h412l0,0.1c0,2.8,2.2,5,5,5c2.8,0,5-2.2,5-5s-2.2-5-5-5c-2.1,0-4,1.4-4.7,3.2"
x:Name="ProgressPath"
StrokeThickness="2"
StrokeDashCap="Flat"
StrokeStartLineCap="Flat"
StrokeEndLineCap="Flat"
Stroke="{TemplateBinding Foreground}"
Canvas.Left="0"
Stretch="None"
Canvas.Top="0"
/>
</Canvas>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
habr.com
