Bootstrap 4 + Font-awesome 4.7
Категории
- Bootstrap
- PHP
- SQLite
- Полезное
- Статьи
- Bootstrap
- Круглые кнопки — Bootstrap 4 + Font-awesome 4.7
Делаем круглые кнопки (button) используя Bootstrap 4 и Font-awesome 4.7.
27.06.2020 Скачать исходники Пример
Другие статьи
SQLite
SQLite3: Транзакции с использованием PHP PDOВ этом уроке мы рассмотрим, как использовать функции транзакций PHP PDO для обеспечения целостности данных в б…
SQLite
SQLite3: Работа с BLOB-типом данных BLOB обозначает бо…
BLOB обозначает бо…
SQLite
SQLite3: Получение данных из таблиц с помощью PHP PDOВ этом уроке показано, как можно различными способами запрашивать данные из таблицы SQLite с помощью PHP PDO….
Donald Knuth
Поиск по сайту
Популярные статьи
PHP
RedBeanPHP — ORM для PHP (примеры запросов)SQLite
Основы использования SQLite3 в PHPПолезное
Подсветка синтаксиса на сайте при помощи Google Code Prettify + Bootstrap 3Книги
SQL
Базы данных (7-е издание. ). Э. В. Фуфаев, Д. Э. Фуфаев
). Э. В. Фуфаев, Д. Э. Фуфаев
Видео
Git
Зачем нужен индекс в Git?Git
Хороший коммит в GitGit
Создание репозитория и первый коммит в GitОсновы верстки контента | Терминал
Испытания
Основы верстки контента 92 сообщения
Обновлено: 23 мая, 07:15
1228Студентов
88%
Завершения
Начать испытание
В этом испытании вы реализуете терминал с кодом и проработаете навыки работы с тегом <pre>.
Стили
Терминал
- Внутренние отступы: 20 пикселей по вертикали и 30 пикселей по горизонтали
- Цвет текста: белый
- Цвет фона:
#263238 - Закругление: 5 пикселей.
 Для закругления используйте свойство
Для закругления используйте свойство border-radius
Шапка
Внутри шапки терминала содержится три круглые кнопки с разными цветами.
- Закругление: 50%
- Высота и ширина: 11px
- Отступ справа: 5px
- Внешний отступ снизу: 20px
Перед написанием стилей для кнопок сбросьте свойства border и padding для них
Цвета кнопок:
- Красный:
#ff5f56 - Желтый:
#ffbd2e - Зелёный:
#27c93f
Код
- Для тега
preсбросьте стандартные внешние отступы - Для тега
codeустановите следующие стили:- Размер шрифта: 18px
- Межстрочный интервал: 1.5
- Шрифт:
JetBrains Mono. Файл шрифта находится в директории assets. Семейство шрифтов:monospace
Каждый логический элемент внутри кода имеет своё цветовое выделение:
- Тег:
#ff5370 - Атрибут:
#ffcb6b - Значение атрибута:
#c3e88d
Вёрстка «кода»
Используйте следующую конструкцию для получения отформатированного кода:
<pre><code><span><section</span> <span>class</span>="<span>card</span>"<span>></span>
Здесь вы можете увидеть несколько различных мнемоник.![]() Их полезно знать, так как они часто используются при создании веб-приложений.
Их полезно знать, так как они часто используются при создании веб-приложений.
<— знак «меньше». Он используется при открытии тега.>— знак больше. Он используется при закрытии тега."— двойные кавычки.
Важно сохранить форматирование. Попробуйте поиграться с этой частью кода и посмотрите, как это отобразится в браузере.
Подсказки
<pre>— тег для вставки отформатированного текста. Подробнее можно прочитать на Code Basics- Внешний отступ снизу необходимо создать у шапки, но не у каждой кнопки
- Пути к шрифту:
../assets/fonts/JetBrainsMono-Regular.woff2
Для полного доступа к испытанию нужен базовый план
Базовый план откроет полный доступ ко всем курсам, упражнениям и урокам Хекслета, проектам и пожизненный доступ к теории пройденных уроков. Подписку можно отменить в любой момент.
130
курсов1000
упражнений
2000+
часов теории
3200
тестов
Евгения13 сентября 2022Спасибо за испытание!!! Очень интересное))
материальный дизайн — новые кнопки Google — как сделать закругленные концы в CSS
спросил
Изменено 4 года, 11 месяцев назад
Просмотрено 10 тысяч раз
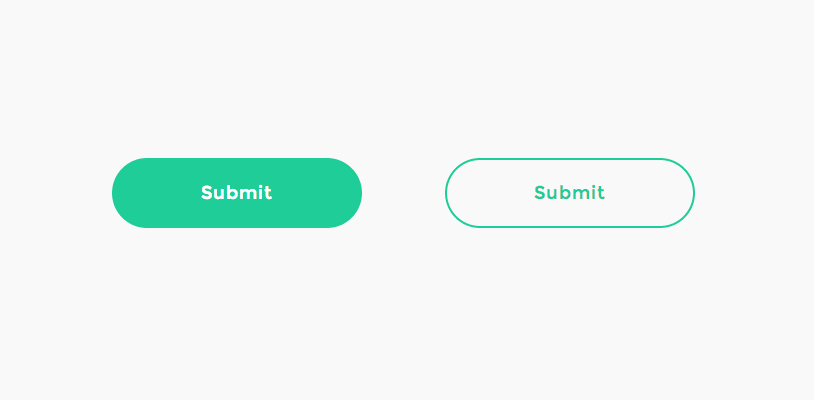
вы, возможно, заметили, что Google немного меняет свою этику дизайна и придает вещам «закругленные концы». Посмотрите на эту картинку, чтобы понять, что я имею в виду:
Нравится вам это или нет, но многие люди будут следовать моде. Итак, как лучше всего сделать закругленные концы кнопки в CSS? Круглые/круглые кнопки сделаны с
-webkit-border-radius: 50%; -moz-border-radius: 50%; радиус границы: 50%;
Закругленные углы выполняются с помощью:
-webkit-border-radius: 10px; -moz-border-radius: 10px; радиус границы: 10px;
Но как применить закругленный угол на 50% к многострочной кнопке любой ширины, как на сайте google?
Я сделал это с большим значением пикселя в этом codepen https://codepen.
Приветствуются любые мысли по этому поводу. Спасибо!
- css
- material-design
- закругленные углы
Я думаю, что вы на правильном пути, просто установите его как можно больше, так как это позволяет вам безопасно думать о максимальной высоте кнопки/элемента/div/что угодно. Я проверил кнопку Google Диска, проверив ее, ее радиус границы установлен на 66 пикселей.
Обратите внимание, что я установил 4 угла в одном и том же свойстве border-radius, 2 из них равны 0, как в примере. Радиус границы определяется в следующем порядке: верхний левый, верхний правый, нижний правый, нижний левый.
.кнопка {
отступ: 10px 30px;
фон: красный;
граница: нет;
радиус границы: 0 100px 100px 0;
}
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
50 Примеры круглых кнопок CSS
14 ноября 2022 г.
Коллекция лучших бесплатных примеров кода круглых кнопок HTML и CSS. Каждая из этих тщательно отобранных круглых кнопок CSS имеет уникальный дизайн, анимацию, эффекты и реализацию кода, что делает их практичными для использования во многих приложениях для веб-дизайна.
Название:
Жидкая кнопка
Автор:
Waaark
Создано:
23 мая 2017 г.
Сделано с помощью:
HTML , CSS, jQuery
Ответ:
Нет
Зависимости:
jQuery
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Красивая двухцветная круглая кнопка с жидким градиентом, созданная с использованием HTML, CSS и JQuery. Когда вы наводите курсор на кнопку, фон кнопки анимируется, чтобы он выглядел как эффект жидкости, основанный на движении мыши.
Код и демонстрация
Название:
Эффект наведения на кнопку со стрелкой
Автор:
Кэтрин Като
Создано:
18 января 2020 г.
Сделано с помощью:
HTML, SCSS
Ответ:
№
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Стильная сложная круглая кнопка «Узнать больше» CSS, созданная с использованием HTML и SCSS. Когда вы наводите курсор на кнопку, она скользит и заполняет фон темным слева направо. Он также переключает значки со стрелками с плавной анимацией.
Code and Demo
Название:
Анимированная круглая кнопка
Автор:
Июн
Создано:
22 февраля 2017 г.
Сделано с :
HTML, CSS, Javascript
Ответ:
Да
Зависимости:
nan
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Стильная круглая градиентная кнопка, созданная с использованием HTML, CSS и Javascript. Это анимированная кнопка, которая непрерывно светится изнутри наружу. При наведении курсора на кнопку она перестанет мигать. Когда вы нажимаете на кнопку, она меняет состояние и меняет цвет после каждого нажатия.n n
При наведении курсора на кнопку она перестанет мигать. Когда вы нажимаете на кнопку, она меняет состояние и меняет цвет после каждого нажатия.n n
Code and Demo
Title:
Button shadow
Автор:
Sebastian
Дата создания:
20 мая 2020 г.
Сделано с помощью:
HTML, CSS
Адаптивный:
Нет
Зависимости:
nan
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Простая чистая кнопка отправки, созданная с использованием чистого HTML и CSS. Когда вы наводите курсор на кнопку, она меняет цвет на приятный зеленый оттенок и слегка всплывает вместе с теневыми эффектами, которые делают кнопку блестящей.
Код и демонстрация
Название:
Кнопка «Поделиться»
Автор:
Vincent Durand
Создано:
11 июля 2018 г.
Сделано с помощью:
HTML, CSS, jQuery
Отвечает:
№
Зависимости:
jQuery
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Восхитительная и стильная кнопка «Поделиться», созданная с использованием HTML, CSS и JQuery. Когда вы нажмете на кнопку, она покажет вам четыре значка социальных сетей, чтобы поделиться своим контентом. Когда вы нажимаете на конкретный значок, он показывает сообщение «Спасибо» с красивыми анимационными эффектами.
Когда вы нажмете на кнопку, она покажет вам четыре значка социальных сетей, чтобы поделиться своим контентом. Когда вы нажимаете на конкретный значок, он показывает сообщение «Спасибо» с красивыми анимационными эффектами.
Код и демонстрация
Название:
Подтверждение заказа анимация
Автор:
Аарон Икер
Создано:
09 сентября 2019 г.
900 76 Сделано с помощью:HTML(мопс), SCSS, JS(Babel )
Отзывчивый:
Нет
Зависимости:
jQuery
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода: 900 77
Креативная и привлекательная кнопка подтверждения размещения заказа, созданная с использованием HTML, SCSS и JQuery. Когда вы нажимаете на кнопку, на кнопке отображается небольшой грузовик, который доставляет товар, и грузовик, движущийся по дороге. После этого он покажет сообщение «подтверждение заказа».
Code and Demo
Title:
Gradient button hover
Автор:
Muhammed Erdem
Создано:
07 августа 2017
Сделано с помощью:
HTML, CSS
Отвечает:
Да
Зависимости:
nan
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Набор из одиннадцати красивых многоцветных градиентных круглых кнопок, созданных с использованием чистого HTML и CSS. Каждая кнопка имеет плавный переход при наведении вместе с тенями, которые выглядят потрясающе.
Каждая кнопка имеет плавный переход при наведении вместе с тенями, которые выглядят потрясающе.
Код и демонстрация
Название:
Кнопка конфетти
Автор:
Cooper Geoke
Создано:
24 марта 2020 г.
90 076 Сделано с помощью:HTML, CSS, JavaScript
Отвечает:
№
Зависимости:
nan
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Красивая кнопка отправки CSS, оформленная в минимальном стиле. Запускает выдающийся эффект конфетти при нажатии.
Код и демо
Название:
Кнопка оплаты
Автор:
nightboard
Создано:
31 октября 2021 г.
Сделано с :
HTML(мопс), SCSS, JS
Ответ:
Нет
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Элегантная сложная кнопка оплаты, созданная на черном фоне с помощью HTML , SCSS и Javascript . Когда вы нажмете на кнопку, в центре кнопки появится банкнота с потрясающей анимацией. После этого появится сообщение «Готово».
Когда вы нажмете на кнопку, в центре кнопки появится банкнота с потрясающей анимацией. После этого появится сообщение «Готово».
Code and Demo
Название:
Bubbly Button
Автор:
imvisrut
Создано:
30 октября 2021 г.
900 76 Сделано с помощью:HTML, SCSS, Javascript
Отвечает:
Нет
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Привлекательная анимированная круглая кнопка, созданная с использованием HTML, SCSS и Javascript. Он имеет эффект тени светло-розового цвета, чтобы придать ему потрясающий вид. Когда вы нажимаете на кнопку, на границе кнопки появляются всплывающие пузыри с красивыми эффектами постепенного появления.
Код и демонстрация
Название:
Скевоморфные кнопки
Автор:
Jouan Marcel
Создано:
22 ноября 2019 г.
Сделано с помощью:
HTML(Pug), SCSS
Ответ:
Нет
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge с помощью HTML и SCSS . Когда вы нажимаете на кнопку, она будет плавно анимироваться, как при мягком прикосновении. Box-shadow также дается для каждой кнопки.
Когда вы нажимаете на кнопку, она будет плавно анимироваться, как при мягком прикосновении. Box-shadow также дается для каждой кнопки.
Code and Demo
Title:
Peach beach button
Автор:
Ann H.
Создано:
12 марта 2019 г.
900 76 Сделано с помощью:HTML, SCSS
Ответ:
№
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Простая, но элегантно анимированная круглая кнопка CSS. Он имеет светло-зеленый градиентный фон, который при наведении курсора переходит в желтый градиент, а затем превращается в оранжевый градиент в одной плавной анимации.
Код и демонстрация
Название:
Эффекты при наведении на кнопку
Автор:
Арон Икер
Создано:
11 октября 2019 г.
90 076 Сделано с помощью:HTML, CSS, JQuery
Отвечает:
Нет
Зависимости:
JQuery
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Красивый набор кнопок CSS, которые обеспечивают плавную анимацию вращения текста при наведении. 3 кнопки представляют три возможных варианта анимации.
3 кнопки представляют три возможных варианта анимации.
Код и демонстрация
Название:
Кнопка хлопка в ладоши
Автор:
imvisrut
Создано:
30 октября 2021 г.
90 076 Сделано с помощью:HTML, SCSS, Javascript
Отвечает:
№
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Уникальная кнопка в виде хлопка лапой, созданная с использованием HTML, SCSS и Javascript. Когда вы наводите курсор на кнопку, она будет показывать плавную анимацию. Когда вы нажмете на него, он оживит хлопок еще одним хлопком и увеличит количество лайков.
Код и демонстрация
Название:
Классный эффект кнопки
Автор:
Bardon Jeremie
Создано:
10 мая 2020 г.
90 076 Сделано с помощью:HTML, CSS, JS
Отвечает:
Да
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Красивая закругленная кнопка, созданная с использованием HTML, CSS и JS. Когда вы наводите курсор на кнопку, она заливается синим цветом с жидким эффектом от начальной точки указателя мыши.
Когда вы наводите курсор на кнопку, она заливается синим цветом с жидким эффектом от начальной точки указателя мыши.
Code and Demo
Название:
Анимация кнопки заказа
Автор:
imvisrut
Создано:
30 октября 2021 г.
9007 6 Сделано с помощью:HTML, SCSS, Javascript
Отвечает:
№
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Креативно анимированная кнопка заказа, созданная с использованием HTML, SCSS и Javascript. Когда вы нажимаете на кнопку, она переворачивается с 3D-анимацией и показывает анимацию грузовика, который доставляет посылку. После этого он покажет сообщение «заказ размещен» с красивой анимацией значка.
Код и демонстрация
Название:
Анимированные кнопки CTA
Автор:
Olivia Ng
Создано:
23 марта 2019 г.
Сделано с помощью:
HTML(Pug), SCSS
Отвечает:
Нет
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge HTML и SCSS. Каждая кнопка в блоке имеет разные эффекты при наведении. Все эти кнопки привлекают пользователя, придавая веб-странице очень приятный вид.
Каждая кнопка в блоке имеет разные эффекты при наведении. Все эти кнопки привлекают пользователя, придавая веб-странице очень приятный вид.
Код и демонстрация
Название:
Кнопка пожертвования монетки
Автор:
imvisrut
Создано:
30 октября 2021 г.
9 0076 Сделано с помощью:HTML, CSS, Javascript
Отвечает:
Да
Зависимости:
nan
Поддерживаемые браузеры:
Chrome, Brave, Firefox, Opera, Edge Javascript. Для создания иллюзии 3D-монеты с реальной толщиной используются только 2D-элементы и немного умной математики. Когда вы нажимаете на кнопку, она бросает монету в кнопку и показывает сообщение «Спасибо» в конце.
Код и демонстрация
Название:
Face Button
Автор:
Кэтрин Като
Создано:
17 мая 2019 г.
9007 6 Сделано с помощью:HTML, CSS(SCSS), Jquery
Адаптивный :
Нет
Зависимости:
Jquery
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
CSS
Классная круглая кнопка, созданная в форме формы лица. Наведение курсора на кнопку запускает анимацию, которая меняет выражение лица, которое следует за курсором.
Наведение курсора на кнопку запускает анимацию, которая меняет выражение лица, которое следует за курсором.
Код и демо
Название:
Кнопка загрузки
Автор:
Адам Кун
Создано:
28 декабря 2017 г.
Сделано с:
HTML, CSS, jQuery
Ответный:
№
Зависимости:
jQuery
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Привлекательная, но игривая пружинистая кнопка загрузки с удивительной анимацией, созданной с использованием HTML, SCSS и JQuery . Когда вы нажимаете на кнопку, она расширяется и показывает анимацию мяча. После этого он изменит цвет кнопки на синий с плавными анимационными эффектами.
Код и демонстрация
Название:
Старая кнопка crt
Автор:
John Wilson
Создано:
09 июля 2014 г.
900 76 Сделано с помощью:HTML, SCSS
Ответ:
Нет
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Восхитительная старинная кнопка с градиентом зеленого и желтого оттенков, созданная с использованием HTML и CSS. Когда вы наводите курсор на кнопку, это дает удивительную анимацию электронно-лучевой трубки в старом стиле.
Когда вы наводите курсор на кнопку, это дает удивительную анимацию электронно-лучевой трубки в старом стиле.
Код и демонстрация
Название:
Кнопка подтверждения конфетти
Автор:
nightboard
Создано:
31 октября 2021 г.
900 76 Сделано с помощью:HTML, SCSS, Javascript
Отвечает:
№
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Красивая анимированная кнопка подтверждения с конфетти, созданная с использованием HTML, SCSS и Javascript. Когда вы нажмете на кнопку, она оживит знаменитую иконку с реалистичными эффектами, которые выглядят потрясающе. Это полезно на многих веб-сайтах, которым требуется подтверждение от пользователя.
Код и демонстрация
Название:
Тумблер с флажком: проверено
Автор:
Jeroen Franse
Создано:
10 августа 2012 г. 90 005
90 005
Сделано с помощью:
HTML, CSS
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Уникальная круглая кнопка, созданная с помощью HTML и CSS. Кнопка представляет собой круглый аналоговый переключатель включения/выключения черного цвета, который включается и выключается с анимацией при нажатии.
Код и демонстрация
Название:
Гибкая кнопка с цветным градиентом
Автор:
Огужан
Создано:
21 сентября 2018 г.
90 076 Сделано с помощью:HTML, SCSS
Ответ:
Да
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Отзывчивые круглые кнопки с градиентным фоном используют цветовую палитру конфет, HTML и Sass. Когда вы наводите курсор на кнопку, она переключается с 3D-вида на 2D-вид, придавая веб-сайту богатый вид.
Код и демо
Название:
Кнопка избранного
Автор:
nightboard
Создано:
31 октября 2021 г.
Сделано с :
HTML, SCSS, Javascript
Ответ:
Нет
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Восхитительно чинная анимированная кнопка избранного, созданная с использованием HTML, SCSS и Javascript. Когда вы нажмете на кнопку, она изменит цвет звезды на желтый с красивыми эффектами прыжков. Это также изменит состояние звезды, когда вы снова щелкнете назад.
Код и демонстрация
Название:
Анимация при наведении курсора
Автор:
Tim Severien
Создано:
04 октября 2013 г.
9007 6 Сделано с помощью:HTML, SCSS
Ответ:
Нет
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Красивые круглые кнопки белого цвета созданы с использованием HTML и SCSS. Когда вы наводите курсор на кнопку, она заливается цветом снаружи внутрь, создавая очень плавный эффект анимации. Кроме того, цвет значка меняется на белый.
Когда вы наводите курсор на кнопку, она заливается цветом снаружи внутрь, создавая очень плавный эффект анимации. Кроме того, цвет значка меняется на белый.
Код и демонстрация
Название:
Squishy Toggle Button
Автор:
Justin Windle
Создано:
08 февраля 2013 г.
Сделано с помощью:
HTML, CSS (Saas), JavaScript (CoffeScript )
Отзывчивый:
Нет
Зависимости:
JavaScript(CoffeeScript)
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода :
Набор переключателей CSS, созданный с помощью HTML, CSS (Saas) и JavaScript (CoffeeScript). Кнопки-переключатели обеспечивают реальный эффект хлюпанья при нажатии.
Код и демонстрация
Название:
Атомная кнопка
Автор:
Параскевас Динакис
Создано:
18 мая 2017 г.
Сделано с помощью:
HTML, CSS
Отвечает:
Нет
Зависимости:
nan
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Анимированная круглая кнопка, созданная с использованием чистого HTML и CSS. Он показывает новаторскую и творческую идею над кнопкой. Когда вы наводите курсор на кнопку, он отображает сияющий атом на границе кнопки с круговой анимацией.
Он показывает новаторскую и творческую идею над кнопкой. Когда вы наводите курсор на кнопку, он отображает сияющий атом на границе кнопки с круговой анимацией.
Код и демонстрация
Название:
Динамическая форма
Автор:
Натан Тейлор
Создано:
16 января 2017 г.
Сделано с:
HTML(Мопс), SCSS, JS
Отзывчивый :
Да
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Динамическая форма, созданная с использованием HTML, SCSS и JS. Это анкета, созданная с помощью кнопок. Javascript определяет поток на основе ответов.
Code and Demo
Название:
Пуговица бумажного самолетика
Автор:
imvisrut
Создано:
30 октября 2021 г.
9007 6 Сделано с помощью:HTML, CSS, Javascript
Отвечает:
№
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Великолепная инновационная кнопка, созданная с использованием HTML, SCSS и чистого Javascript. Когда вы нажимаете на кнопку, она будет складываться, как бумага, в плоскость с очень красивой анимацией. Он также показывает анимацию, например, улетающий самолет, а текст, отправленный на кнопке, заменяется отправленным.
Когда вы нажимаете на кнопку, она будет складываться, как бумага, в плоскость с очень красивой анимацией. Он также показывает анимацию, например, улетающий самолет, а текст, отправленный на кнопке, заменяется отправленным.
Code and Demo
Название:
Скачать анимацию кнопки
Автор:
imvisrut
Создано:
30 октября 2021
9007 6 Сделано с помощью:HTML, CSS, Javascript
Отвечает:
Да
Зависимости:
nan
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Элегантная официальная круглая кнопка загрузки CSS с уникальной анимацией загрузки, созданной с использованием HTML (Pug), SCSS и jQuery. Когда вы нажмете на кнопку, она покажет процент от 0% до 100% с красивой анимацией и дает потрясающий вид, чтобы почувствовать реальный процесс загрузки вместе с индикатором выполнения.
Код и демонстрация
Название:
Bouncy button
Автор:
Bennett Feely
Создано:
24 мая 2014 г.
HTML, SCSS, jQuery
Отвечает:
№
Зависимости:
jQuery
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Красивая и удивительная надувная кнопка, созданная с использованием HTML, SCSS и JQuery. Когда вы нажимаете на кнопку, она немного расширяется, меняет цвет фона и показывает анимацию отскока на кнопке.
Код и демо
Название:
Классная кнопка
Автор:
imvisrut
Создано:
30 октября 2021
Сделано с помощью:
HTML, SCSS
Ответ:
Нет
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Простые блестящие закругленные кнопки создаются с использованием HTML и SCSS. Когда вы наводите курсор на кнопку, она выделяет цвет границы, а также показывает приятный эффект ветра с быстрой анимацией. Он также имеет эффекты текстовой анимации.
Он также имеет эффекты текстовой анимации.
Код и демонстрация
Название:
Удерживайте кнопку для подтверждения
Автор:
Аарон Икер
Создано:
02 декабря 2019 г.
90 076 Сделано с помощью:HTML, SCSS, Javascript
Отвечает:
Нет
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Сложная кнопка публикации, созданная с использованием HTML, SCSS, и Javascript. Когда вы удерживаете кнопку после щелчка, она заполняет полосу загрузки. Как только это будет сделано, он покажет значок «Готово» с плавным эффектом постепенного появления.
Код и демонстрация
Название:
Градиентные тени кнопок
Автор:
Бен Фостер
Создано:
05 апреля 2017 г.
90 076 Сделано с помощью:HTML, CSS(Less)
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
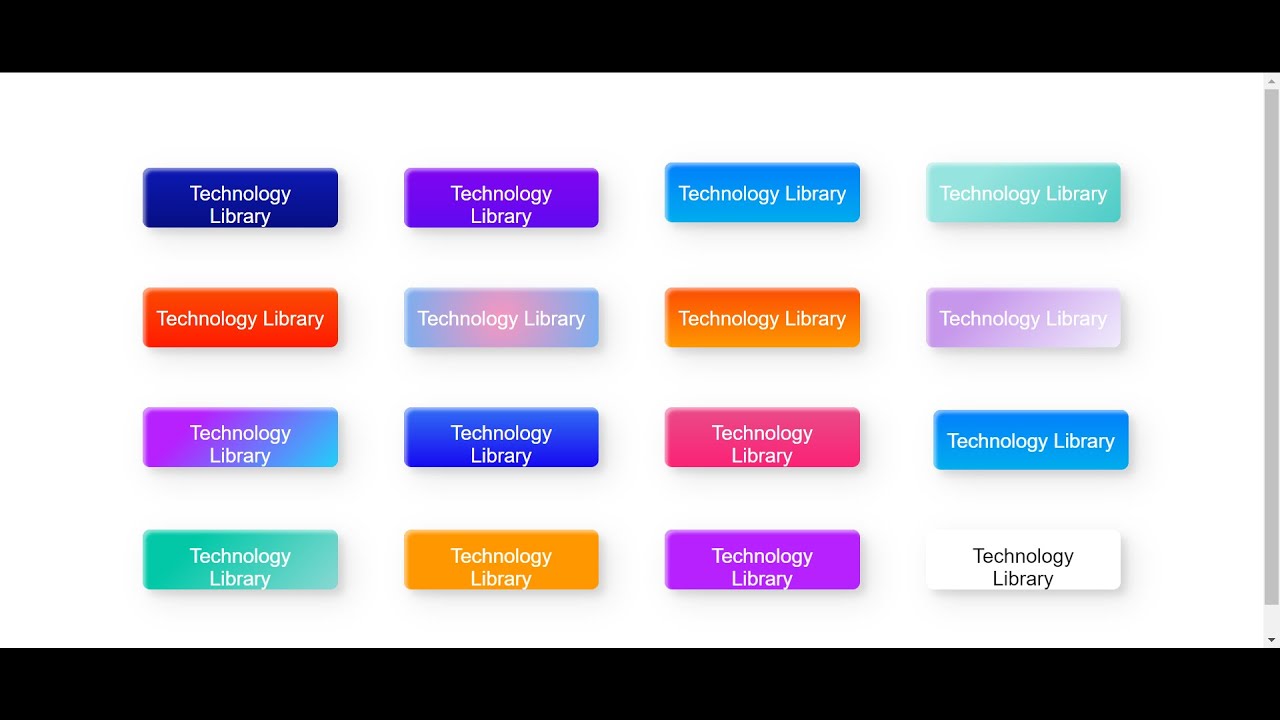
Созданы простые, но красивые круглые кнопки с различным градиентным фоном с HTML и меньше. Их границы и фоновые тени также отлично смотрятся с дизайном, привлекающим внимание пользователя.
Их границы и фоновые тени также отлично смотрятся с дизайном, привлекающим внимание пользователя.
Code and Demo
Title:
Minimal Circular 3D Buttons:
Автор:
Jonathan Cardoso Machado
Created on:
13, 20 июня 12
Сделано с помощью:
HTML, CSS
Адаптивный:
Нет
Зависимости:
nan
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Минималистичные, но красиво оформленные кнопки, созданные с помощью HTML и CSS. Предоставляет заполнитель значка в центре и запускает анимацию наведения и нажатия при нажатии.
Код и демонстрация
Название:
Градиентная кнопка с тонкой анимацией
Автор:
Джо
Создано:
06 сентября 2017 г.
90 076 Сделано с помощью:HTML, SCSS
Ответ:
№
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Красивая двухцветная кнопка с оранжевым и желтым градиентом, которая красиво переходит в розовый и оранжевый при наведении . Переходы также плавные.
Переходы также плавные.
Код и демонстрация
Название:
Всплывающее меню с разноцветными цветами
Автор:
Джаспер ЛаШанс
Создано:
12 апреля 2016 г.
Сделано с помощью:
HTML, CSS
Отвечает:
№
Зависимости:
nan
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Круглая кнопка CSS, которую также можно использовать в виде панели навигации. При нажатии вызывает всплывающее окно различных других кнопок круговым движением.
Код и демонстрация
Название:
Кнопка воспроизведения и паузы
Автор:
Аарон Икер
Создано:
05 декабря 2019 г.
90 076 Сделано с помощью:HTML, SCSS, Javascript
Отвечает:
Нет
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge SCSS и Javascript. Когда вы нажимаете на кнопку, она переключает состояние кнопки, а также показывает оба значка с красивым анимационным эффектом.
Когда вы нажимаете на кнопку, она переключает состояние кнопки, а также показывает оба значка с красивым анимационным эффектом.
Code and Demo
Название:
Анимированная кнопка градиента
Автор:
Олег Фролов
Создано:
20 мая 2018
9 0076 Сделано с помощью:HTML(мопс), CSS(стилус)
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Привлекательная градиентная кнопка с бесконечной анимацией и красивым эффектом тени, созданная с помощью Pug. и стилус для разметки. Анимации отображаются с ключевыми кадрами в CSS. Кнопка постоянно меняет фон с красивым многоцветным.
Код и демо
Название:
Анимированная кнопка загрузки
Автор:
Аарон Икер
Создано:
18 ноября 2020 г.
9 0076 Сделано с помощью:HTML, SCSS, Javascript
Отвечает:
Нет
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Красиво анимированная кнопка «Загрузить все», созданная с использованием HTML, SCSS и Javascript . Когда вы нажимаете на кнопку, она переворачивается и показывает анимацию грузовика, который загружает пакет. После этого появится сообщение о том, что загрузка началась.
Когда вы нажимаете на кнопку, она переворачивается и показывает анимацию грузовика, который загружает пакет. После этого появится сообщение о том, что загрузка началась.
Code and Demo
Название:
Кнопка с индикатором загрузки
Автор:
nightboard
Создано:
31 октября 2021
Сделано с помощью:
HTML(мопс), SCSS, JS(Babel )
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода: 900 77
Элегантная простая закругленная кнопка «Перейти», созданная с использованием HTML, SCSS, и JQuery. Когда вы нажмете на кнопку, она покажет анимацию загрузки, за которой следует кнопка успеха с красивой анимацией. Это полезно, когда вы получаете некоторые данные из API.
Code and Demo
Название:
Кнопка закладки
Автор:
nightboard
Создано:
31 октября 2021
Сделано с:
HTML, SCSS, Javascript
Ответ:
Нет
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Элегантные и восхитительные круглые кнопки закладок, созданные с использованием HTML, SCSS и Javascript. Когда вы нажимаете на кнопку, она меняет значок закладки на красный, чтобы показать, что элемент добавлен в закладки. Вы также можете переключить состояние, нажав на него еще раз.
Когда вы нажимаете на кнопку, она меняет значок закладки на красный, чтобы показать, что элемент добавлен в закладки. Вы также можете переключить состояние, нажав на него еще раз.
Код и демонстрация
Название:
Светящаяся круглая кнопка
Автор:
Suvodip Mondal
Создано:
31 января 2019 г.
Сделано с помощью:
HTML, CSS
Ответ:
Нет
Зависимости:
nan
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Красивая привлекательная светящаяся кнопка с градиентом на границах, созданная с использованием чистого HTML и CSS. Эта кнопка имеет форму капсулы с толстыми границами, что создает эффект свечения при наведении.
Код и демонстрация
Название:
3D флип-кнопка
Автор:
imvisrut
Создано:
30 октября 2021 г.
90 076 Сделано с помощью:HTML, CSS, Javascript
Отвечает:
Да
Зависимости:
nan
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Удивительная 3D-кнопка, созданная с использованием HTML, CSS и чистого Javascript. Когда вы нажимаете на кнопку, она переворачивает кнопку на задней стороне с 3D-анимацией, которая также показывает загрузку изображений с серым фоном, а затем снова переворачивается в нормальное положение.
Когда вы нажимаете на кнопку, она переворачивает кнопку на задней стороне с 3D-анимацией, которая также показывает загрузку изображений с серым фоном, а затем снова переворачивается в нормальное положение.
Код и демонстрация
Название:
Анимированная кнопка с градиентом при наведении
Автор:
Марсель Пирнай
Создано:
28 января 2016 г.
Сделано с помощью:
HTML, CSS
Отвечает:
№
Зависимости:
nan
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Анимированная кнопка-призрак, граница которой переходит при наведении, созданная с использованием чистого HTML и CSS. Когда вы наводите курсор на кнопку, она показывает очень красивую анимацию на границе кнопки, чтобы придать ей богатый вид.
Код и демонстрация
Название:
Раунд
Автор:
Нила
Создано:
17 января 2013 г.![]()
Сделано с:
HTML, SCSS
Отзывчивый:
Нет
Зависимости :
nan
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Круглые кнопки, созданные с помощью HTML и SCSS. Разработан с рамкой в 3D-стиле. Запускает анимацию изменения цвета и вращения при наведении.
Код и демонстрация
Название:
Анимированные кнопки II: Круглые кнопки
Автор:
Эллисон Бетанкур
Создано:
08 июля 2015 г.
Сделано с помощью:
HTML, SCSS
Отвечает:
Нет
Зависимости:
nan
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Набор круглых кнопок, созданных с помощью HTML и CSS. Одна из кнопок запускает анимацию вращения поля, а другая — анимацию увеличения при наведении.
Код и демо
Название:
Кнопка отправки анимации
Автор:
Валентин Гальманд
Создано:
08 октября 2015 г.
HTML, CSS, jQuery
Отвечает:
Да
Зависимости:
SAAS
Совместимые браузеры:
Chrome, Храбрый, Firefox, Opera, Edge
Код Описание:
Восхитительная современная кнопка отправки, созданная с использованием HTML, SCSS и JQUERY. Когда вы наводите курсор на кнопку, она заполняет фон кнопки приятным цветом морской волны с эффектом затухания. Это также изменит цвет текста на белый. Когда вы нажмете на кнопку, она покажет круговой эффект загрузки с плавной анимацией и правым значком в конце.
Код и демонстрация
Название:
Анимированная кнопка на чистом CSS
Автор:
Sander
Создано:
25 февраля 2018 г.
9007 6 Сделано с помощью:HTML, SCSS
Ответ:
Нет
Зависимости:
Saas
Совместимые браузеры:
Chrome, Brave, Firefox, Opera, Edge
Описание кода:
Простая красивая круглая кнопка, созданная с использованием HTML и CSS.