Стильные портфолио дизайнеров и агентств — 30 замечательных примеров
Свои фантазии современные веб-дизайнеры охотно воплощают в идеи, которые принимают самые необычные формы и размеры. Сейчас смело и нестандартно оформлять портфолио проектов могут как персональные сайты, так и лучшие digital-агентства или студии. Интернет переполнен впечатляющим дизайнами портфолио. Стремясь занять достойное место в творческом пространстве, дизайнеры и разработчики с интересом рассматривают новшества в оформлении портфолио-проектов (нужно быть в курсе последних дизайн-трендов).
Вдохновитесь примерами инновационного мышления – поощрите творческую свободу дизайнеров просмотром великолепных дизайнов-портфолио в современном стиле 2018.
Персональные портфолио дизайнеров и сайты небольших студий
Оригинальность дизайна подчеркивает персональность сайта. Смотрите как собственные подходы выделяют портфолио дизайнерских сайтов из толпы.
01. Toy Fight
Сайт манчестерской дизайн-студии из двух человек. Нестандартные творческие подходы

Улетный сайт в новомодном ярко-минималистичном стиле. Впечатляет многообразие эффектов: от парраллакс-прокрутки до красивых анимированных трансформаций и неожиданных 3D сцен с участием двух совладельцев. Не будь визуального юмора и оригинальности, идущей от доменного нейминга – одна лишь эффектность не принесла бы сайту известности, а студии успеха.
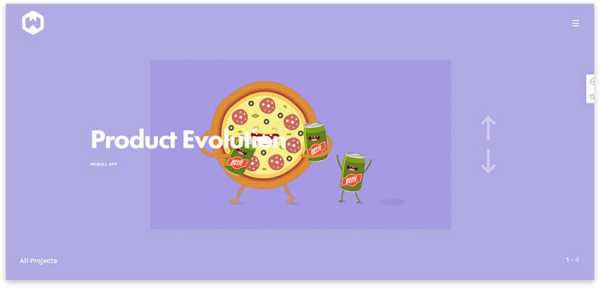
02. Tomer Lerner
Запоминающееся нестандартное портфолио опытного девелопера и аниматора

Необычный портфолио-сайт с горизонтальной / вертикальной прокруткой. Использует сочные колориты Flat, материальный дизайн и свежий тренд 2018 года – яркие градиенты. Уникально оформлены микроитерации и горизонтальный скролл с призрачными кнопками. Продуманная навигация, адаптивность и UX-дизайн увязаны с интерактивом, hover-эффектами, прелоадером загрузки.
03. Lempens Design
Удивительно красивое портфолио бельгийского дизайнера и фронтэнд-разработчика

В одностраничном портфолио эффектно применяется плоский дизайн. Привлекательные виды в бекграунде совмещены с красивой скролл-анимацией, интерактивом и hover-эффектами.
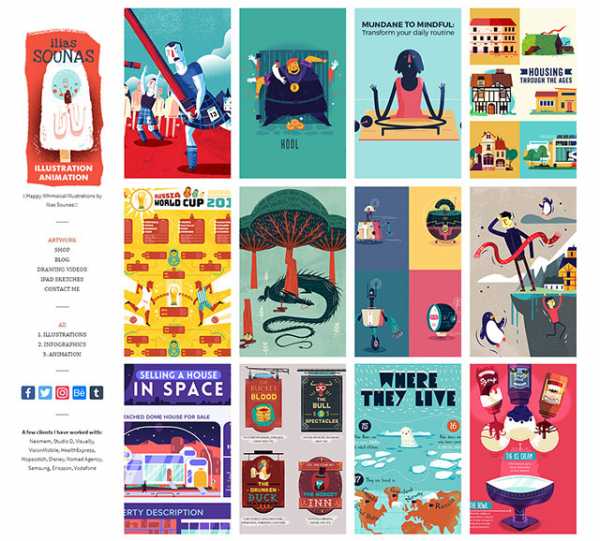
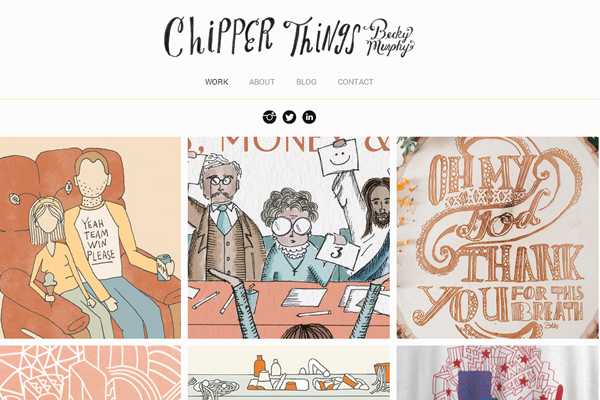
04. Olly Gibbs
Онлайн-портфолио оформлено с вниманием к деталям

Профессиональный иллюстратор уже поработал с Уорнер Бросом, Мьюз, Армией Спасения. Броским дизайном с ноткой юмора он показал персональность, а типографикой с разметкой создал оригинальную эстетику.
05. Tom Biskup
Портфолио дизайнера и арт-директора Тома Бискап

Это портфолио – ненавязчиво и стильно поданная история. Анимированое изображение в «шапке» быстро погружает посетителя в творчество дизайнера. Асимметрично расположенные изображения на главной странице ведут к более детальным кейсам. Оригинальное оформление портфолио сайта уже само по себе демонстрирует арт-талант Тома.
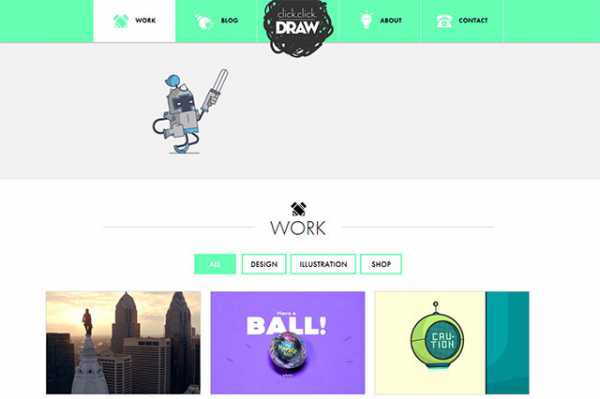
06. Wade Jeffrey
Причудливый портлфолио сайт арт-директора Джеффри Уэйда

Сайт необычен, как и дизайнерские работы. На лендинг странице портфолио прокручивается зацикленное видео прилетающего в автора мяча. Онлайн-портфолио Уэйда своим дизайном выражает стиль работ и сам образ автора. Подход не просто реализуем на практике, но способен увязать выставленные на показ проекты с первым впечатлением об их создателе.
07. Sean Halpin
Персональный дизайнерский сайт-резюме, создающий атмосферу раскованности

Пример сайта-резюме в стиле «китч». Личный брендинг необычайно прост, а дизайн легок для восприятия. Создав зеленый мирок (атмосферу раскованности), канадский веб-разработчик и дизайнер играючи демонстрирует мастерство с творческими возможностями.
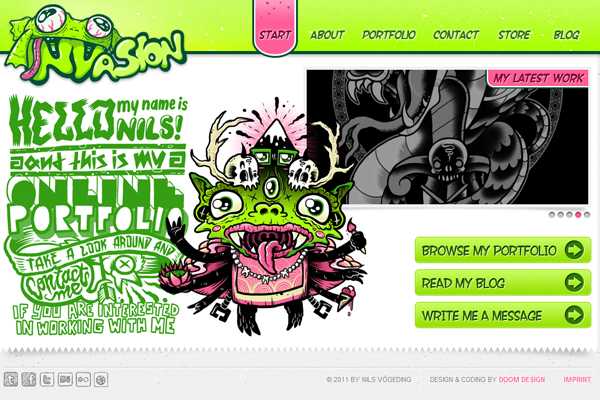
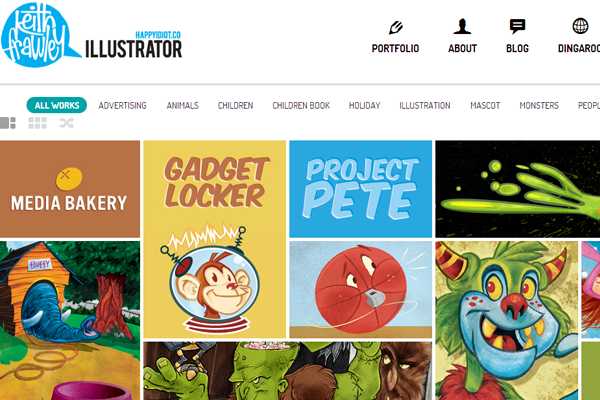
08. Christopher Lee
Кристофер Ли показывает свою страсть к игрушкам, карикатурам и мультфильмам прошлого

Кристофер Ли не просто показывает имя легендарного актера, но судя по оформлению продающего портфолио – свой креативный талант тоже. На броский дизайн с иллюстрациями вида «чудовища возвращаются» Кристофера вдохновили колориты городских улиц и мультфильмы 90-х.
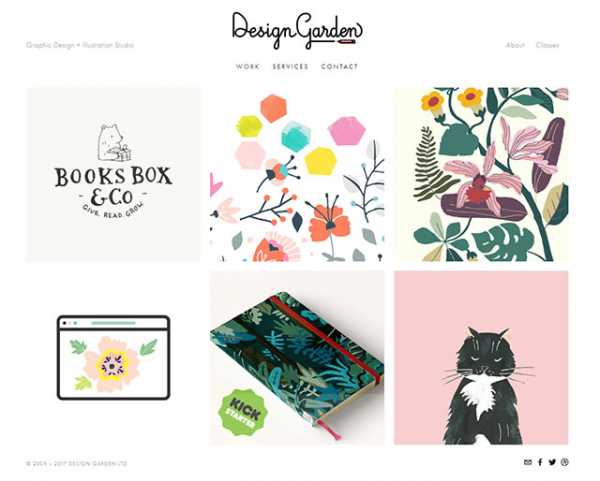
9. Tim Lahan
Идеально «приготовленное» продающее портфолио дизайнера

Портфолио графического дизайнера из Нью-Йорка, в котором изображения и продающие видео рассказывают истории. Тут же можно купить постеры, иллюстрации, анимированные GIF, книжки, принты для одежды и арт-принты. Запредельная эпатажность продается без «барьеров» и рамок, которые бы отвлекали и ослабили эффектность.
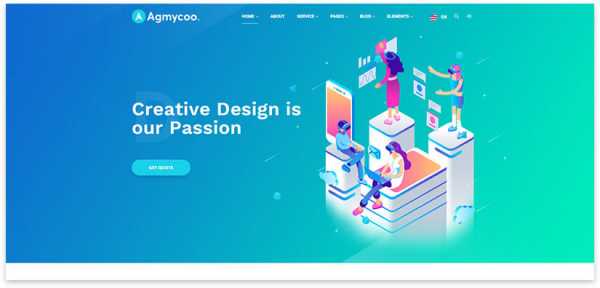
10. Small Studio
Компактный и необычный сайт небольшой австралийской студии

Уютный и легкий в управлении сайт с хорошим юзабилити и UX-дизайном. Оригинальная структура с навигацией типа горизонтальный аккордеон.
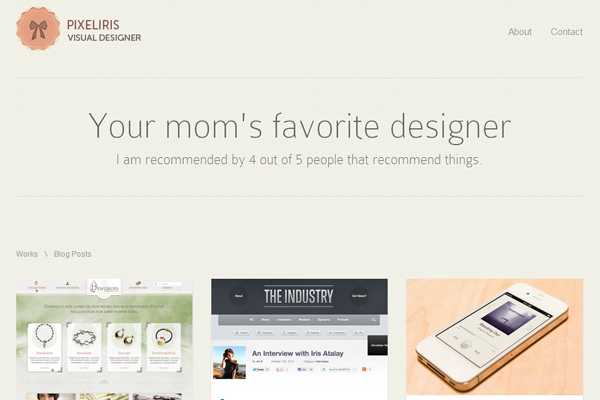
11. Lauren Wickware
Студия фрилансера Лорен Виквар специализируется на оформлении публикаций

Лорен организовала эффективный просмотр с непрерывной подачей работ, размещая главную и страницу портфолио в одном экране. Тематичные изображения, визуальная детализация и нестандартная разметка с чередованием блоков повышают интерес, а сбалансированность визуала и функционала позволяет:
- Продемонстрировать фирменный стиль и персональность
- Быстро и привлекательно подать посетителям самое интересное
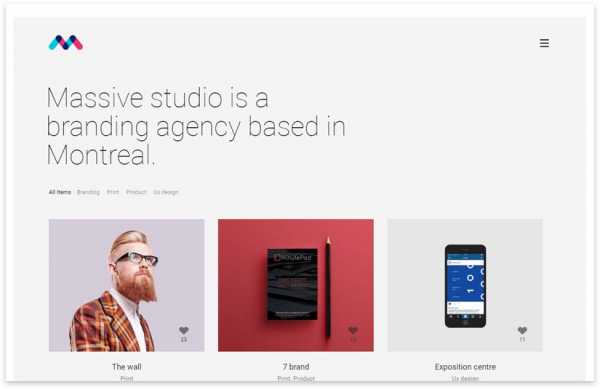
12. Bolden
Сайт с кейсами проектов небольшой студии из 7 человек

Креативный дизайн отлично справился с продающей задачей сайта. Ярко-минималистичный фирменный стиль:
- Выражает облик небольшой студии
- Привлекает, но не перетягивает на себя внимание
- Соответствует актуальным тенденциям web-дизайна
13. Bleed
Минималистичное портфолио – пример взаимодействия стилей

Сайт студии связно сочетает мир культуры с правилами визуализации, демонстрирует арт и медиа самобытность. Образ мышления реализован в проектах, а эффектные изображения с крупными шрифтами помогают завлекать аудиторию.
14. Tim Smith
HTML5 трюки оживили сайт-портфолио Тима Смита

Безупречно чистого вида портфолио-сайт на CSS3 и HTML5. Компактная навигация с плитками на главной. Оригинальное решение: геометричные подложки для заголовков внутри карточек с флип-переворотом при наведении.
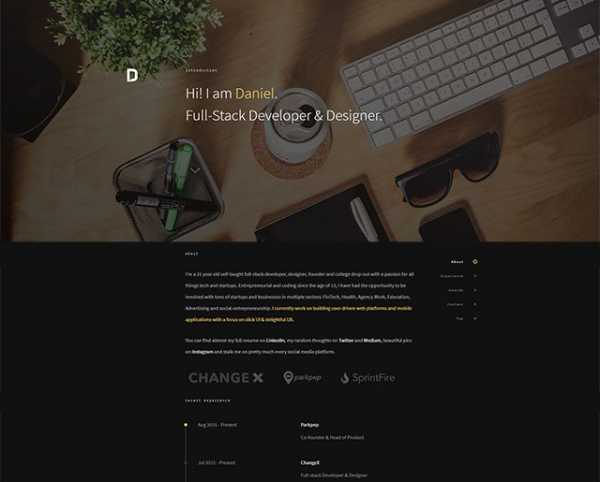
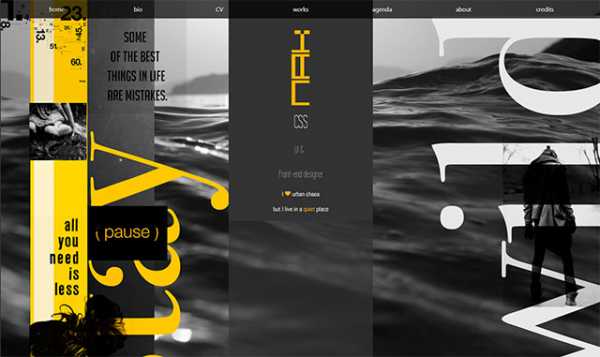
15. Daniel Spatzek
Онлайн портфолио австрийского фрилансера-дизайнера

Будучи графическим и WEB дизайнером, Дэниел продемонстрировал умения в интересно и эффектно оформленном портфолио. Использовано много CSS трюков и анимации для его «оживления».
Дизайн-агентства / портфолио на сайте компании
17. Made in HAUS
Сайт брендинговой и маркетинговой компании стартовавшей из Санта-Моники

18. Super Crowds
Красота эстетики по японски: высокотехнологичный сайт креативного агентства из Токио

Когда минималистичному сайту тени добавляют глубины, он выглядит супер-материалистично. CSS3, HTML5, интерактив и анимация применяются с элементами современного веб-дизайна.
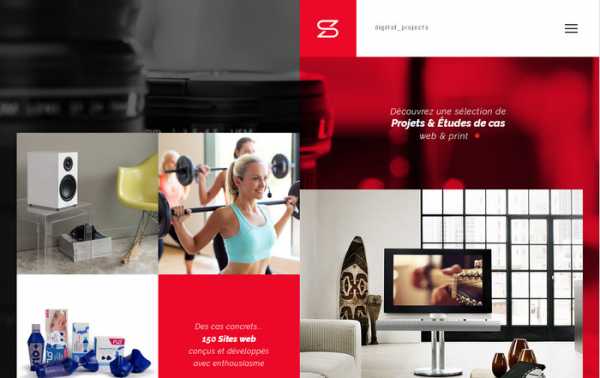
19. FCinq

Благодаря простой структуре с каталогом работ на главной странице и продуманному дизайну в духе последних трендов, сайт выглядит современно и им легко пользоваться. Скроллинг и hover эффекты, яркие цвета, достаточность свободного пространства – то, что сейчас популярно в WEBе.
20. Rosie Lee
Гибридное креативное агентство по онлайн / оффлайн брендингу, рекламе и ритейл-дизайну

Работы из портфолио занимают центральное место на сайте с доступом к кейсам на главной странице. Их сопровождают широкоформатные изображения, видео, карусели.
21. Finesse Atelier
Парижское АРТ-ателье с бутик-подходом к веб-дизайну

Finesse специализируется на создании и оформлении эстетичных сайтов, уделяя внимание графике, брендингу, художественному оформлению. Подлинное новаторство к визуальному выражению: креативная студия сочетает технологии, функциональность, юзабилити с изысканностью и артистичной красотой.
22. Sagmeister & Walsh
У креативного агентства из Нью-Йорка черно-белый сайт с нестандартными идеями

Согласитесь, очень легкомысленно развивать онлайн-портфолио, наполняя главную страницу в режиме Live. Но что бы вы не думали, это их новаторская концепция. Навигация по главной проста и понятна, а юзабилити на уровне. В разделе Answers системой тикетов поддерживается список FAQ-вопросов, ответы на них – это посыл к клиентской аудитории.
23. Pollen
Глобальное агентство работает с клиентами из Лондона, Парижа, Нью-Йорка, Токио…

Сайт брендингового агентства напоминает элегантную и запоминающуюся презентацию. Главная целевая страница использует модные тренды оформления: от полноэкранного видео, до утонченных hover-эффектов и реагирующих на курсор миниатюр. Тексты с основным посылом студии выделены типографическими контрастами.
24. Bigger Picture
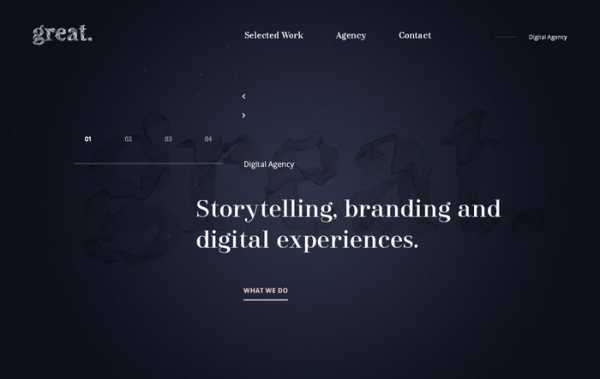
Сайт цифрового агентства с эффектным дизайном

Современный чистый дизайн на HTML5 & CSS3 с красивыми анимациями и переходами. Оживленная домашняя страница, приятно оформлена «About Us». Эффекты выделяют этот сайт из толпы, но не утомляют.
25. Walking Men
Новый сайт дизайн-агентства сделан на бутстрапе

Современный яркий стиль проявляется в чистом дизайне и эффектном применении интерактива, анимации, графики, элементов геометрии и нестандартной разметки страниц.
26. Uniel
Креативный сайт-портфолио японской студии дизайна

Японский дизайн на любителя, но вы точно не спутаете его с каким-либо дизайнерским веб-ресурсом. Необычная навигация, утонченный стиль, оригинальные кейсы портфолио, уникальные скролл-эффекты и еще много загадочного.
27. Viget
Пример портфолио крупной дизайн-студии с солидными клиентами

Уникальное оформление кейсов с раскрывающимся на весь экран фильтром работ, начинающим и завершающим секцию «Work». Стильно и красиво оформлены остальные страницы, включая всплывающего фирменного кота по завершению прокрутки.
28. Lounge Lizard
Красиво оформленный сайт американского цифрового агентства

Профессиональный вид непросто сочетать с непринужденностью. Приятный Flat-сайт с мягкими контрастами и уникальными эффектами поддерживает этот баланс. Из портфолио посетитель переходит к кейсам (детальному разбору). С огромными плитками и крупными элементами сайт удобен для тачскринов.
29. Delete
Стильный и современный сайт цифрового агентства из Лондона

Яркий красивый флэт-дизайн с плавающим меню и скролл-эффектами. Hover-эффекты и микроитерации с задержкой придают некую солидность, а крупные элементы делают сайт удобным для пользователей сенсорных экранов.
30. Werkstatt
Красивый сайт французской цифровой студии выполнен с вниманием к деталям

Идеальный баланс между функциональностью и эстетикой. Задача интересно и красиво оформить портфолио, не подразумевает нелепую экстравагантность дизайна. Для онлайновых-портфолио зачастую более эффективны минималистичные подходы. Вдохновляющая стратегия: классический минимализм, много свободного пространства и крупная типографика.
seo-design.net
Как оформить творческое портфолио: эффективные советы и идеи
Интернет открыл широкие возможности для творческих людей, желающих превратить своё хобби в успешный бизнес. Ключевой вопрос, который стоит перед каждым ремесленником или дизайнером, – как выгодно представить свои умения и привлечь заказчика. Грамотно составленная самопрезентация станет вашей лучшей рекламой! Читайте статью – и вы узнаете, как оформить портфолио художника, модельера и просто мастера на все руки.
Содержание статьи:
Творческое портфолио: общие требования
Каждый вид деятельности предполагает свои принципы наполнения портфолио, однако, есть черты, которые будут актуальны для всех.
★ Чёткая структура
Хорошее портфолио демонстрирует диапазон навыков, профессионализм и уникальный стиль. Выделите несколько направлений и подберите примеры удачных проектов в этих сферах. Для фотографов это будут разные жанры съёмки, для дизайнеров – образцы работ для полиграфии, упаковок или веб-сайтов.
★ Лучшие работы – вперёд
Не располагайте примеры по хронологии. Портфолио должно начинаться и заканчиваться с ваших самых сильных проектов.
★ Качественный визуал
Старайтесь выгодно преподнести каждый объект портфолио. Если вы создаёте изделия своими руками, не бойтесь потратиться на профессионального фотографа и аренду студии, чтобы заснять образцы. Добавьте краткое, ёмкое и привлекательное описание к каждому представленному «экспонату».

Снимки для портфолио должны быть качественными и презентабельными
★ Баланс времени и качества
Портфолио не должно вызывать скуку, поэтому старайтесь не включать в него слишком много проектов – 20-30 примеров достаточно. Презентация работ должна быть интерактивной и динамичной, если это видеоформат. Поэтому жанр слайд-шоу идеально подходит для демонстрации достижений.
★ Данные для сотрудничества
Продумайте заранее, где разместить портфолио. Это может быть ваш личный сайт, ютуб-канал, группа в соцсети или тематический форум. Обязательно оставьте ваши контактные данные в самом рекламном ролике или в описании к нему.
Теперь кратко пройдёмся по отличительным особенностям составления портфолио некоторых востребованных творческих профессий.
Как оформить портфолио дизайнера
Отобранные изображения должны быть разделены на категории: векторные иллюстрации, логотипы, баннеры, визитки, брошюры и далее по списку. Если вы работаете только с каким-то конкретным направлением, можете добавить структуру в портфолио, представив разные кейсы – истории успешного истории сотрудничества с заказчиками. В них вы можете продемонстрировать стадии реализации проекта от задумки до результата.
Идеальный способ представить свои работы – показать их «вживую». Старайтесь добавлять не просто картинку, а располагать её на макете с изображением планшета, какого-либо продукта, уличного баннера.

Встройте свой дизайн в готовый шаблон или простую картинку, чтобы работа смотрелась реалистичнее
Как оформить портфолио художника
Аналогичным трюком с кейсами могут воспользоваться и художники-иллюстраторы. Например, продемонстрировать этапы разработки персонажа или картинки от скетча до цветового варианта. В кадре можно расположить цветовую палитру или показать одно и то же изображение в разных цветовых оформлениях.

Реализация приёма с цветовой палитрой на примере картины Винсента Ван Гога
Вы можете сочетать в портфолио академические работы с классическим изображением пейзажей, городских зарисовок, портретов, с рисунками, выполненными в вашем индивидуальном стиле. Если вы рисуете по фотографии, то обязательной будет демонстрация оригинала и результата.
Как оформить портфолио дизайнера одежды
У модельеров есть несколько способов представить свои проекты. Первый – группировать объекты по типу одежды, второй – по коллекциям, и третий – по готовым комплектам, собранным на модели. При этом работы можно продемонстрировать сначала в составе композиции, а потом каждый предмет одежды в отдельности, с детальными кадрами для демонстрации текстуры и декоративных элементов. При этом, как и в предыдущих случаях, хорошим приёмом будет показать не только готовые продукты, но и эскизы.

Для портфолио дизайнера одежды хорошим решением будет использование коллажа
Создаём творческое портфолио своими руками
Пожалуй, самый оптимальный способ представить своё портфолио широкой общественности – это слайд-шоу. Этот вариант доступен для новичков и в то же время выглядит динамично и эффектно. С такой удобной программой для слайд-шоу как ФотоШОУ PRO вы без труда создадите продающее портфолио, даже если ещё никогда не делали ролики из фотоснимков. Следуйте инструкции ниже, результат вас приятно удивит!
Шаг №1. Создание проекта
Запустите редактор и создайте «Новый проект». В окне предпросмотра найдите папку с фотографиями ваших изделий и перетащите снимки на шкалу слайдов. Последовательность фото можете менять, просто перемещая кадры. При желании объедините серию фото в анимированный коллаж, для этого достаточно перейти в одноимённый раздел и выбрать шаблон по вкусу.

Добавьте фотографии на шкалу слайдов
Дополните проект цепляющей титульной заставкой. Редактор включает подборку готовых шаблонов, каждый из которых вы можете добавить в проект и изменить по своему вкусу. Обязательно введите название своей организации или укажите своё имя. Тут же можете расположить в конце ролика финальную заставку с контактными данными для сотрудничества.

Используйте заставку из каталога или создайте её своими руками
Шаг №2. Применение эффектов
Простая смена кадров – это скучно. Разнообразить показ слайдов поможет коллекция яркой анимации. Чтобы попасть в каталог, откройте вкладку «Эффекты». На ваш выбор более 100 пресетов – классические, современные, природные и трёхмерные. Выделите фото на шкале, кликните по эффекту, а после – по кнопке «Применить к слайду». Аналогичным образом можете подобрать анимацию ко всем добавленным фотографиям.

Подберите яркий эффект из коллекции программы и примените к фото в один клик
Старайтесь разбавлять сложные эффекты более простыми. Слишком навязчивая анимация будет отвлекать внимание зрителя от самого важного – от ваших работ.
Шаг №3. Создание эффекта своими руками
Проявите креативность и настройте анимацию фотографий своими руками, в ФотоШОУ PRO – это очень просто! Рассмотрим принципы работы с ключевыми кадрами на примере эффекта с домиком из ролика в начале статьи.
Чтобы использовать этот приём, вам потребуется изображение с домом, полками или шкафом. Если вы не найдёте ничего подходящего самостоятельно, можете скачать готовые картинки из официальной группы ФотоШОУ PRO ВКонтакте.
— Создайте пустой слайд сочетанием клавиш Ctrl + Ins.
— Откройте редактор слайда.
— Выберите оформление для фона. Вы можете залить подложку однотонным цветом, градиентом или наложить картинку из каталога или с компьютера. Фон должен быть нейтральным и не перетягивать на себя слишком много внимания.

Настройте оформление фоновой подложки на слайде
— Кликните «Добавить слой» > «Фотографию» и разместите картинку с домиком.

Добавьте на слайд слой с изображением дома
— Аналогичным образом добавьте фотографии со своими изделиями. Если какой-то снимок необходимо обрезать, воспользуйтесь опцией «Кадрирование».

При необходимости кадрируйте добавленные фотографии
Перейдём к настройке анимации.
— Выделите фото, которое хотите увеличить первым.
— Создайте на временной шкале второй ключевой кадр и не вносите изменений. Таким образом вы отмечаете момент старта анимации.
— Разместите третий ключевой кадр спустя 2 секунды и увеличьте снимок, потянув за края выделения или с помощью настройки «Масштаб».

Настройте увеличение первого фото на слайде
— Перейдите в режим управления камерой.

Нажмите на кнопку с видеокамерой, чтобы перейти в режим управления камерой слайда
— Добавьте второй ключевой кадр и не вносите изменений.
— Ближе к концу временной шкалы разместите третий ключевой кадр и увеличьте приближение камеры на 60-70%. Чтобы снимок располагался точно по центру кадра, передвигайте точку обзора камеры с помощью стрелок.

Настройте приближение камеры слайда
Всё готово! Зафиксируйте изменения, кликнув «Сохранить».
— Далее добавьте следующий слайд и настройте его оформление в редакторе.
— Разместите на нём только снимок, который увеличивали на предыдущем слайде.
— Откройте режим управления камерой и на первом ключевом кадре (он появляется автоматически) увеличьте приближение до 60-70%.

Настройте приближение камеры по аналогии с предыдущим слайдом
— Спустя 2-3 секунды добавьте второй ключевой кадр и уменьшите степень приближения до минимального значения.

Отдалите снимок, чтобы он полностью поместился на слайде
При желании вернитесь в режим управления слоями и добавьте на слайд надписи, геометрические фигуры, клипарт или другие декоративные элементы. Их анимацию вы также можете настроить с помощью ключевых кадров.

Расскажите о ваших проектах больше — добавьте на слайд поясняющие надписи
Шаг №4. Добавление переходов
Программа автоматически заполняет плавной анимацией промежутки между слайдами. Однако вы можете сами выбрать переходы из каталога программы. Классические, градиентные, двойные и 3D – откройте вкладку «Переходы» и подберите варианты для каждого слайда. Это может быть один и тот же тип анимации для всего ролика или несколько разных. Главное соблюдайте баланс и не переусердствуйте со сложными эффектами.

Заполните промежутки между слайдами эффектной анимацией
Шаг №5. Настройка звукового сопровождения
Ролик под аккомпанемент тишины точно не произведёт должного впечатления на зрителя. Перейдите во вкладку «Музыка», чтобы дополнить портфолио ненавязчивой фоновой композицией. Нажмите на кнопку «Коллекция музыки» – и вы попадёте в удобную аудиотеку с более чем 200 треками под любое настроение. Выберите мелодию из подборки программы или загрузите свою с компьютера. Отрегулируйте громкость и при необходимости обрежьте аудиодорожку.

Выберите фоновую мелодию для ролика из коллекции программы
После останется только записать слайд-шоу в нужном видеоформате и дождаться окончания конвертации. С креативным портфолио, созданным в программе ФотоШОУ PRO вы сможете легко привлечь новых клиентов и заказчиков. Скачайте программу и презентуйте своё творчество на совершенно новом уровне!
fotoshow-pro.ru
25 примеров интересных и креативных дизайнерских портфолио » сайт о Дизайне и SEO
Главная » Дизайн14 августа 2013 3 комментария
Лучшие дизайнерские сайты обычно имеют портфолио своих работ, представляющие миру мастерство и профессионализм их владельцев. Выставляя напоказ свои разработки в виде снимков, эскизов и ссылок на наиболее интересные и креативные сайты, дизайнерские портфолио привлекают внимание обычных посетителей и потенциальных заказчиков. Современные веб-дизайнеры порой удивляют разнообразием, стилем и уникальностью своего портфолио. Среди них можно встретить настоящие шедевры, способные послужить источником вдохновения на собственное творчество.
Всем известно, что в портфолио необходимо добавлять только свои лучшие разработки. И не каждый посетитель сайта-портфолио готов просматривать весь список работ от начала до конца. Поэтому так важно представить их в наиболее выгодном свете – создать все условия для того, чтобы потенциальные клиенты смогли лучше запомнить ваш сайт и понравившиеся проекты.
Этот пост содержит 25 примеров интересных и креативных портфолио дизайнеров, которые, несомненно, вдохновляют на творческие новшества в оформлении дизайнерского сайта.
Sergio Pedercini
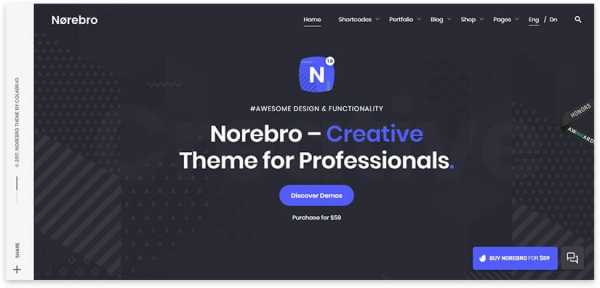
JANKO AT WARP SPEED
Juanreyes
Roy Barber
Sasa Foric
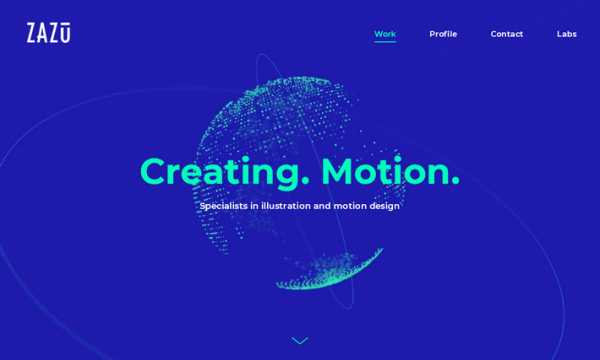
Julien Pons
My Poor Brain
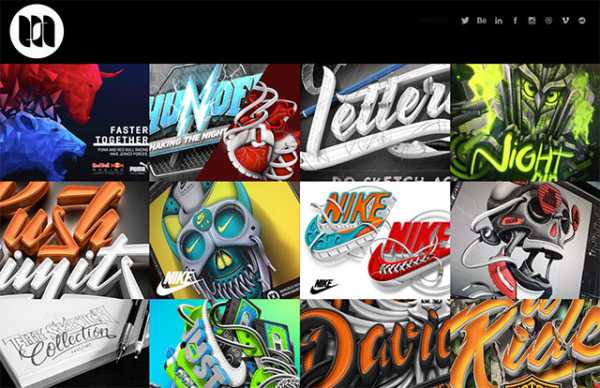
Ride for the Brand studio
Ema studios
Fabrizio Del Gaudio

Jure Stern
Vismaad
Jet Peppers
Alaa Badran
Day Dream Designs
Alessandra Balzani
Radici Design
Marco Milanese
Dbdoes Design
wedge & lever
The Brave
WIT CODE
Daniel Spatzek
Spencer Lavery
Christian Macmillan
Mihis Design
5emegauche
Full English Portfolio
Cobble Hill
Clement Mas portfolio
seo-design.net
20 советов для создания идеального портфолио
До появления интернета дизайнерам приходилось составлять бумажные портфолио в надежде, что их пригласят на собеседование и там они смогут показать свои работы. Сегодня же любой, кто имеет устройство с выходом в интернет, может узнать о вас и познакомиться с вашими работами удаленно. Однако мало просто создать лендинг и разместить их на нем. Очень важно сделать так, чтобы ваше портфолио выделялось из сотен других подобных.
Ниже мы дадим вам ряд советов, с помощью которых вы сможете создать свое идеальное портфолио.
Содержание статьи
1. Будьте избирательны
2. Выбирайте только самые сильные работы
3. Показывайте свои самые уникальные и креативные работы
4. Покажите разнообразие
5. Определитесь с количеством работ
6. Подумайте и о бумажном портфолио
7. Выбирайте высокое разрешение
8. Будьте в курсе актуальных трендов
9. Стремитесь к единообразию
10. Обеспечьте плавный переход между работами
11. Сделайте фотографии своих бумажных работ
12. Сделайте их интересными
13. Включайте свои личные работы
14. Укажите детали проекта
15. Результаты
16. Сделайте снимок крупным планом
17. Покажите процесс дизайна
18. Не используйте flash или анимацию в своем онлайн-портфолио
19. Попросите взгляд со стороны
20. Регулярно пересматривайте свое портфолио
Вместо заключения
1. Будьте избирательны
Не стоит включать в свое портфолио абсолютно все, что вы когда-либо создавали. Выделите время и просмотрите все свои работы. Исключите все, что не является предметом вашей гордости или что вы не считаете своей лучшей работой.
Портфолио Лиз Грант (Liz Grant) чистое, простое и красивое. Оно не перенасыщено и в нем легко ориентироваться:
«Разместите в своем портфолио лишь самое лучшее из того, что у вас есть. Не нужно выкладывать абсолютно все. У людей короткая концентрация внимания, особенно в интернет-пространстве, поэтому в первую очередь покажите им все самое лучшее», — говорит Грант.
2. Выбирайте только самые сильные работы
Речь идет о тех проектах, которые оказались успешными, получили восторженные отзывы и дали хорошие результаты.
Агентство Nowhere Famous выставляет наиболее сильные и красивые работы в своем портфолио. Они все смотрятся настолько эффектно, что вам сложно решить, что именно из этого открыть в первую очередь:
3. Показывайте свои самые уникальные и креативные работы
Отбирайте для портфолио те работы, которые демонстрируют собой самые последние тренды. Они не должны повторять работы других дизайнеров. Заставьте людей думать «ничего себе, вот ЭТО действительно классно!» Портфолио Duoh! — и весь сайт целиком — пример такой уникальности:
Читайте также: Профессиональные советы по созданию идеального портфолио веб-дизайнера4. Покажите разнообразие
Не стоит ограничиваться одним единственным форматом и включать в свое портфолио лишь примеры веб-дизайна или иллюстрации. Обеспечьте разнообразие работ, но при этом убедитесь, что все они связаны между собой тем или иным образом.
Портфолио арт-директора и дизайнера Корины Ники (Corina Nika) включает множество разных проектов, прекрасно сочетающихся между собой:
5. Определитесь с количеством работ
Ориентируйтесь на качество, а не на количество. Если все же говорить о конкретных цифрах, то мы рекомендуем размещать в своем портфолио 10-20 работ, но не более, дабы не потерять внимание зрителя. Сколь бы замечательными ни были ваши работы, человек все равно просмотрит лишь несколько из них.
В портфолио Олли Сорсби (Olly Sorsby) на первый план выдвинут один проект, а ниже приводится несколько дополнительных. Такой формат портфолио приковывает внимание зрителя к одному нужному проекту:
6. Подумайте и о бумажном портфолио
Несмотря на то что сегодня большинство дизайнеров используют онлайн-портфолио, есть смысл подумать и о создании бумажной версии на случай реальных собеседований, особенно если вы дизайнер полиграфии.
Портфолио Abra Design на изображении выше выполнено в форме журнала, что всегда будет актуально. Также вы можете пойти действительно креативным путем, как Алекс Фоукс, и создать работу, которая будет являться произведением искусства сама по себе:
7. Выбирайте высокое разрешение
Даже если ваше портфолио целиком располагается в Сети, вы никогда не можете быть уверены в том, что однажды вам не понадобится его распечатать. На этот случай желательно иметь фотографии всех ваших работ в высоком разрешении. Портфолио Найноа Шизуры (Nainoa Shizura) целиком состоит из потрясающих, крупных фотографий в высоком разрешении:
Кроме того, четкие крупные изображения идеально подходят для шеринга в социальных сетях. Они производят на зрителя должный эффект и придают вашему портфолио высококачественный вид.
8. Будьте в курсе актуальных трендов
Не стоит включать в свое портфолио работы, выполненные более 3 лет назад. Тенденции, техники и технологии меняются очень быстро. Меньшее, что вам нужно — это выглядеть устаревшим.
Дизайнер Роберт Гавик (Robert Gavick) создал одностраничное, очень модное и трендовое онлайн-портфолио, а Джон Джейкоб (John Jacob) демонстрирует свои работы нетрадиционным и интересным способом, вместо того чтобы использовать плоские фотографии или PDF-файлы.
Читайте также: Для чего фотографу лендинг-пейдж портфолио9. Стремитесь к единообразию
Отобрав в конечном итоге несколько работ, убедитесь, что все они связаны между собой тем или иным образом и отражают ваш бренд. Портфолио не должно выглядеть так, словно все это работы разных людей.
Дизайнерам Джессике Комингоре (Jessica Comingore) и Мхо (Mhou) удалось сохранить свои портфолио чистыми и единообразными.
10. Обеспечьте плавный переход между работами
Это не значит, что вам нужно объединить веб-дизайны и логотипы. Обратите внимание на сочетание цветов и на углы.
Портфолио Down With Design и Tractor Beam — отличные примеры плавного перехода между работами: все они выглядят единообразно до того момента, как их откроют. Это создает приятный внешний вид и при этом не сбивает зрителя с толку.
11. Сделайте фотографии своих бумажных работ
В том случае если работа, которую вы хотите разместить в интернете, имеется только в печатном виде, сфотографируйте ее. Если у вас нет хорошей камеры, не используйте свой iPhone, а наймите профессионального фотографа и проведите небольшую фотосессию.
12. Сделайте их интересными
Если у вас имеется только PDF разработанного вами журнала или постера, поищите в интернете мокап ресурс, такой как, например, Graphicburger. Там есть возможность бесплатно скачать многоуровневые PDF-файлы с вашими работами, чтобы они выглядели так, словно вы нанимали фотографа. Они идеально подходят для веб-сайтов и приложений. Агентство Everything использует для всего своего портфолио мокапы:
Читайте также: 10 примеров лендинг пейдж из сферы рекламных услуг13. Включайте свои личные работы
То, что вы включаете в свое портфолио, не всегда должно быть обязательно выполнено для заказчика. Если у вас есть свои личные любимые проекты, вы можете также внести их в свое портфолио. Дизайнер бренда и упаковки Пол Курра (Paul Currah) разместил несколько таких работ в своем портфолио:
14. Укажите детали проекта
Кто клиент, какие инструменты использовались и как именно продвигали проект — было бы здорово указывать всю эту информацию в подписи к работам в вашем портфолио.
Агентство Studio Faculty указывает не только имена дизайнеров, но также использованные бумагу и шрифты.
15. Результаты
Если вы разрабатывали дизайн для маркетинговой кампании, было бы хорошо включить имена всех остальных, кто работал над этим проектом, то, как они измеряли результаты, и насколько эти результаты оказались успешными. Ниже вы можете видеть портфолио агентства Supremo, где они описывают результаты своего проекта:
«Спустя 3 месяца показатель отказов сайта Smoke&Croak опустился ниже 40%. Это означает, что более 60% пользователей взаимодействовали с сервисом»
Читайте также: Как найти клиентов для веб-студии?16. Сделайте снимок крупным планом
Видеть работы вживую и на экране — две абсолютно разные вещи. В реальной жизни вы можете потрогать их и узнать, на какой бумаге они были напечатаны, разглядеть все нюансы цвета. В случае с онлайн-портфолио прекрасно сработает вариант с включением нескольких крупных планов особенно интересных деталей работы:
17. Покажите процесс дизайна
Ваш клиент не выбрал логотип, который вам так понравился? Попробуйте включить эту работу в свое портфолио. Покажите процесс дизайна и пять вариантов логотипа, которые вы разработали для своего клиента. Интересным для креативных директоров является демонстрация дизайн-мышления и самого процесса дизайна.
На изображении выше вы можете наблюдать дизайн-мышление и процесс дизайна Келси Кронкхайт (Kelsey Cronkhite) на протяжении всего проекта. Агентство Hanger также включает эскизы, демонстрирующие начало процесса дизайна:
18. Не используйте flash или анимацию в своем онлайн-портфолио
Ваше портфолио должно быть простым и не перегруженным. Позвольте зрителю просматривать его в своем собственном темпе. Использование эффекта параллакса и других вариантов прокрутки приемлемо и очень популярно сегодня. Филипп Эндрюс (Philip Andrews) использует в своем портфолио разные формы прокрутки, удачно направляющие взгляд зрителя. А в портфолио Arun для демонстрации каждой отдельной работы используются простые всплывающие окна (pop up):
19. Попросите взгляд со стороны
Взгляд очень быстро замыливается, поэтому прежде чем завершить свое портфолио, попросите кого-нибудь взглянуть на него.
Хорошо ли оно смотрится? Профессионально? Легко ли перемещаться по лендингу?
«Ничто не погубит ваш авторитет настолько быстро, как портфолио, полное грамматических и орфографических ошибок. Невнимательное отношение к контенту в своем портфолио — яркий признак того, что и в остальной работе вам свойственна небрежность», — добавляет дизайнер Эрик Ногучи (Eric Noguchi).
20. Регулярно пересматривайте свое портфолио
Если вы считаете, что все заканчивается после того, как вы нажали кнопку «опубликовать» на странице своего портфолио, то возвращайтесь к пункту № 8. Чтобы ваше портфолио всегда оставалось актуальным и отвечающим последним тенденциям, установите график пересмотра своего портфолио. Например, каждые шесть месяцев. Добавляйте новые работы и удаляйте все, что устарело или просто приелось.
Вместо заключения
Итак, ваше портфолио наконец-то готово! Вы критично взглянули на все свои работы и отобрали самые лучшие из них, продемонстрировав свое разнообразие и креативность. Что же теперь?
- Если у вас есть полноценный сайт, то очевидным решение будет добавить раздел «Портфолио». Вы можете также озаглавить его как «Примеры работ».
- Если же у вас нет своего сайта и ресурсов для его создания, обратите внимание на глобальные творческие сообщества, где дизайнеры могут представить свои работы.
- Flickr изначально являлся сервисом по обмену фотографиями, но позже развился в площадку портфолио. Вы можете группировать здесь свои работы по категориям так же, как и в обычном портфолио.
- Instagram также является лидирующей платформой для создания неофициального портфолио. Для этой цели лучше завести второй аккаунт, чтобы ваши селфи не маячили между двумя рекламными кампаниями.
- Ну и наконец, рассмотрите возможность создания отдельного лендинга, чтобы указывать ссылку на него в социальных сетях и на визитках. Платформа LPgenerator предлагает на выбор несколько готовых шаблонов, которые легко можно адаптировать под себя:
«Портфолио — это основа креатива, поскольку оно показывает, на что вы способны», — говорит графический дизайнер Джейкоб Касс (Jacob Cass) из Just Creative. Это витрина ваших крови, пота, талантов и триумфов. Это ваш бренд, гордитесь этим. А теперь идите и покажите его миру!
Высоких вам конверсий!
По материалам: canva.com
06-09-2018
lpgenerator.ru
Как создать крутое портфолио, чтобы получать заказы от клиентов со всего мира
запись вебинара
1ч. 31 мин.
статья
7 мин.
Экономия времени
1ч. 24 мин.
Многие дизайнеры стараются показать в портфолио все работы, которые они когда-либо делали. Это большая ошибка. Во-первых, уровень ваших первых работ наверняка будет низким. Во-вторых, портфолио должно продавать вас, быть ярким, сочным и показывать вас в выгодном свете.
 Olia Gozha on Behance
Olia Gozha on BehanceГлавная задача портфолио — привести к вам потенциального заказчика для начала диалога. Нужно создать поток входящих заявок, предложений о работе, чтобы вы могли выбрать для себя лучшее. Это практически единственный способ перестать работать за копейки и начать получать нормальные заказы.
 Viktor Vörös on Behance
Viktor Vörös on BehanceПервое, с чего следует начать — это с ежедневного просмотра лучших портфолио на Behance. Небольшой секрет: не все работы в портфолио дизайнеров являются реальными. Часто это либо тендерные, либо непринятые, либо несуществующие работы. Но они генерируют огромное количество входящих запросов, а это именно то, что нам нужно.
 Источник: Pinterest
Источник: PinterestВторое — создайте референс-листы на Pinterest. Для этого вбейте в строку поиска «web design» и сохраните понравившиеся работы на свою доску. Pinterest хорош тем, что он показывает не только самые последние работы, но и те, которые набрали наибольшее количество лайков или попали в другие доски. Таким образом вы увидите в выдаче историю лучших изображений за все время.
Просматривайте работы, которые собирают самое большое количество лайков и отзывов, в ежедневном режиме. Делайте для себя выводы, почему именно эти работы вышли в лидеры.
Слова про сказку следует понимать не только в переносном смысле. Около 30% работ в портфолио дизайнеров — несуществующие работы. Это наброски, макеты, фейки и так далее. Наша задача — показать себя с выгодной стороны, собрать лайки и комментарии.
 Tim Tadder on Behance
Tim Tadder on BehanceЗачем нужны фейки? Часто дизайнеры задают на семинарах такой вопрос: «Как выкладывать в портфолио сайты, за которые платят реальные клиенты вроде магазина запчастей или товаров для рыбалки?» Действительно, это проблема, потому что на таких проектах обычно много скучных страниц. Эти сайты не для Behance.
Делайте фейки. Возьмите продукт, который вам нравится, который вы любите. Например, фотоаппараты Leica. Сделайте фейковый лендинг фотоаппаратов. Возьмите новую коллекцию купальников Victoria’s Secret. Сделайте лендинг для нее. Сделайте новую концепцию сайта Nike. И не важно, что Nike наплевать на вашу концепцию, а Victoria’s Secret, может быть, никогда не узнает о вашем существовании. Главное, что это один из лучших способов разгона своего портфолио.
Не забывайте вовремя снимать с публикации старые работы, чтобы они не портили внешний вид портфолио. Помните, что заказчик смотрит несколько первых работ. Показывайте только самые лучшие.
Превью должно быть сочным и ярким. Это очень важно для Behance, поскольку от качества превью зависит количество просмотров. Хорошее превью — это ювелирная работа. Человек листает ленту и вдруг в серой массе видит вашу яркую обложку, на которую хочется кликнуть. Цель достигнута!
 Главная страница Behance, март 2018
Главная страница Behance, март 2018Даже если вам удалось «продать» посетителю обложку кейса в вашем аккаунте на Behance, не стоит забывать и о его содержании. Здесь дизайнеры часто ленятся: показывают ту же обложку, только в большом размере. Это неправильно: всегда старайтесь подать кейс в виде истории. При этом не забывайте, что оптимальная длина кейса —16 000 пикселей.
Учитывайте, что глазу человека надо расслабляться при просмотре, поэтому делайте кейс контрастным: спокойная страница, например, со списком вакансий, и яркая страница. Не забывайте вставлять интерактивные элементы, например, GIF-изображения. Выполнить эти правила несложно, а польза для портфолио большая.
 Sergey Popkov on Behance
Sergey Popkov on BehanceВ кейсах обращайте особое внимание на макропланы и детали. Попробуйте использовать крупные шрифты, интегрируйте их в фотокомпозицию. До сих пор это — популярный и актуальный прием. Подобные мелочи сделают ваш кейс особенным.
 Viktor Vörös on Behance
Viktor Vörös on BehanceМожно ответить в духе Яндекса: «делайте крутые сайты…», но с Behance немного легче. Решение о выводе в топ (добавлении ачивки или шильдика Featured) редакция Behance принимает по многим параметрам, и один из них — анимационная вставка. Обычно все выигрышные кейсы делают с анимационными вставками и видеороликами.
Шильдик Featured на Behance — мечта многих дизайнеров. Это не только признание мастерства, но и возможность получать большие и денежные заказы от крупных студий и частных лиц.
Чтобы стать известным на Behance, дизайнер должен придерживаться следующих правил:
- Делать портфолио ярким и красочным.
- Правильно оформлять превью.
- Регулярно убирать старые работы.
- Делать фейковые работы для крупных брендов.
- Соблюдать длину портфолио в 16000 пикселей.
- Рассказывать историю кейса, а не просто загружать картинки.
- Обращать внимание на макропланы и детали.
- Просматривать чужие работы в ежедневном режиме и учиться у лучших.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
10 чудесных бумажных портфолио, которые вдохновляют
К сожалению, бумажные портфолио сейчас большая редкость. Но, к счастью, есть много дизайнеров, которые до сих пор признают власть печати. И не зря, потому что правильно сделанный дизайн «карманного» портфолио действительно может помочь вашей работе выделиться и оставить длительное впечатление.
Именно поэтому Say-hi решил найти блестящие примеры бумажных портфолио, чтобы вам было чем вдохновиться.
Как показывают эти великолепные примеры, в нашем постоянно развивающемся цифровом веке все же остается особенное место для таких портфолио.
Смотрите также:
10 самых крутых примеров иллюстрации в печатной рекламе
10 самых интересных блогов коммерческих фотографов
10 знаменитых дизайнерских портфолио, у которых есть чему поучиться
say-hi.me
8 портфолио графических дизайнеров, у которых есть чему поучиться
На какую бы аудиторию не был рассчитан ваш сайт, вы должны понимать, что время людей ограничено. Работодатели успевают просмотреть десятки портфолио за несколько минут. Значит, ваше портфолио должно ещё быстрей привлечь внимание.
Однако стоит понимать и чувствовать границу между безумием (в нашем случае это перебор с визуальными эффектами в ущерб собственно вашим работам) и хорошим сайтом. Вот вам 8 примеров портфолио-сайтов 2017 года, которые остаются одновременно визуально привлекательными и интересными по содержанию.

У Рафаэля за плечами целый багаж наград и опыта, проекты для Nike, Coca-Cola и других. Сейчас он работает в Wieden+Kennedy в Портланде. Не у многих получаются хорошие одностраничники, но Кфури справился на славу.

Дженнифер – дизайнер и иллюстратор из Бостона. Помимо всего прочего, она ещё учится в университете. Когда вы студент, у вас нет большого изобилия работ в портфолио, поэтому из имеющихся надо выжать максимум.

Графический дизайнер из Риги – специалист в различного рода веб-проектах. Вот и к своему портфолио он подошёл со всей душой.

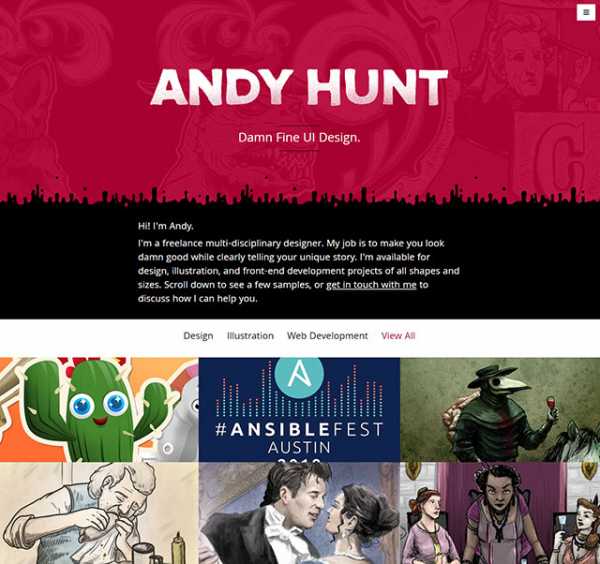
Мэт Уэллер – независимый графический дизайнер из Великобритании, который успел поработать с BBC Radio 1, J Brand Jeans, BSkyB и Vodafone.

Ещё один графический дизайнер из Великобритании. Его портфолио с синеватым оттенком напоминает нам о старых фотографиях. Небольшой, но очень приятный на вид сайт.

Минималистичное портфолио, представляющее собой слайд-шоу из лучших проектов дизайнера. Кстати, Бен за свою карьеру работал с Honda, Speedo, Bottega Veneta и Shangri-La.

На сайте иллюстратора и графического дизайнера из Франции размещено множество его работ, а визуальные эффекты букв почувствовать атмосферу радушия и веселья.

Ковен – фрилансер из Чикаго – использует в своём портфолио легкие цветовые накладки, чтобы портфолио выглядело разнообразным и привлекало зрителя.
Читайте также:
[В кадре] Анна Сенюк и «Бегущий по лезвию 2049»
10 портфолио фотографов, на которых нужно равняться
7 трендов в иллюстрации 2017 года
say-hi.me