50+ креативных шаблонов для портфолио на WordPress 2019 года
Автор Илья Чигарев На чтение 17 мин. Просмотров 3.1k. Опубликовано
Привет! В нашем мире, мире цифровых технологий, никуда без презентаций! Проекты будут успешнее, если подкрепить их визуальным представлением. То есть создать свою страницу, сайт, используя нужный шаблон портфолио WordPress. Это касается буквально любой сферы деятельности и жизни, потому что, как известно, спрос рождает предложение, и если подать его креативно, даже обыденные вещи станут выглядеть совсем иначе.
Для создания своей страницы, сайта-визитки или сайта, куда будут регулярно приходить за информацией пользователи, прекрасно зарекомендовали себя шаблоны WordPress. Они позволяют в разных стилях оформить страницы (или посадочную страницу), прибегая к поэтапному портфолио, или к разбивке на категории, оформлению. Они просты и удобны в пользовании, а их внешний вид эффектно – в зависимости от задач и целей – отвечает любым требованиям.
50+ крутых и стильных шаблона для сайта портфолио дизайнеров, фотографов, иллюстраторов и других профессий

1. Bridge — 370+ демо
В шаблоне Bridge всегда можно найти то, что нужно. В наборе несколько десятков темплейтов портфолио, все из них:
- устанавливаются в одно нажатие;
- разработаны профи, красивый дизайн и «чистый» код;
- интегрированы с WooCommerce — можно продавать работы онлайн;
- постоянно обновляются и поддерживаются.
Один из самых популярных мультишаблонов WordPress заслуженно любим пользователями.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

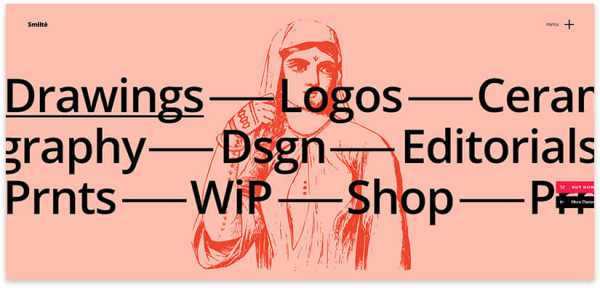
2. Smiltė — креативный вариант
Яркий креативный шаблон с полной адаптивностью. Включено в стоимость:
- плагин визуальных настроек;
- плагин настройки слайдеров;
- подборка анимаций;
- подборка прокруток, увеличения, уменьшения — все для портфолио;
- плагин для онлайн-продажи.
Все вместе образует красивый, динамичный и актуальный в 2019 году темплейт для портфолио.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

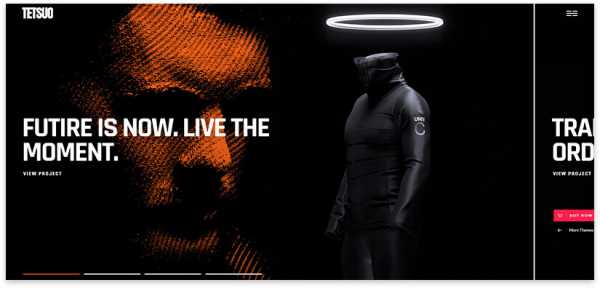
3. Tetsuo — демо в темных тонах
Смелое с точки зрения дизайна решение в темном и белом варианте. Такой сайт сразу же запомнится посетителю, при этом, акцент остается на размещаемых работах. Есть плагин сортировки по портфолио, чтобы пользователь мог выбрать что-либо конкретное. Несколько вариантов хедеров, футеров и других настроек, поменять которые можно из админ-панели без кодинга.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

4. Tahoe
Подборка из нескольких красочных демо дизайна. Разработчики отмечают в преимуществах:
- адаптацию под все устройства, в том числе — под Retina;
- несколько режимов отображения работ в портфолио с возможностью менять размер, рассматривать более детально;
- возможность отделить каждый элемент для настроек адаптивности;
- включен блог;
Разработка пригодится фотографам, дизайнерам.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

5. Kenozoik — портфолио в формате плитки
Еще одна интересная арт-коллекция из набора WordPress theme, которая будет замечательно выглядеть в роли сайта визитки фотографа, художника или веб-дизайнера. Не требуется быть программистом и знать код, чтобы в один клик установить шаблон и затем настроить в режиме интуитивно понятного редактирования.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

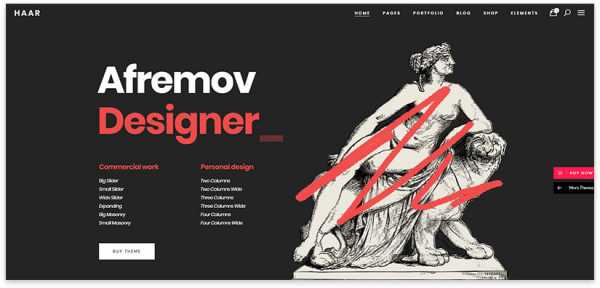
6. Haar — креативные варианты
Дизайн смелый, отчасти даже провокационный. Степень эпатажа можно выбрать — есть разные варианты, каждая тема полностью закончена и готова к установке. Плагин «Карусель» позволяет включить прокрутку по нажатию или бесконечную. Несколько десятков вариантов для хедеров и футеров, отдельно — под мобильные версии. Есть виджеты соцсетей.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

7. Dekko
Современная стилизованная тема, которая подойдет любому фрилансеру. Универсальный «флэт» дизайн смотрится одновременно красиво и не перегружает глаза, не отвлекает от размещенных в портфолио работ. Включены основные плагины, которые входят в стоимость. Интуитивно понятная настройка через админ-панель. При необходимости всегда работает техподдержка.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

8. Dieter
Яркая тема от профессионалов с Behance. Сочетает чистый код, отличную подборку цветовой гаммы и шрифтов. При необходимости, любую из настроек можно поменять, потому что шаблон полностью «визуален» с точки зрения админа. Легкая загрузка работ в портфолио и широкие возможности демонстрации за счет специальных слайдеров. Есть функция блога.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

9. Neralbo — портфолио для агенства
Креативная тема в стиле Adaptive Portrolio. Интересные демо, каждый из которых совершенно индивидуален и не похож на другой. Можно выбрать любую заготовку, адаптировать под собственные нужды. Все вариации хорошо смотрятся на мобильных гаджетах. Удобно использовать в роли интернет магазина, а также вести блог. Есть возможность подключения функции баннеров.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20+ тем для сайта агенства, веб-студии, фрилансера » Смотреть

10. Ion — минималистичный стиль
Лаконичный монохромный вариант будет хорошо смотреться на визитке или landing page дизайнера, креативной студии. Простое оформление позволяет показать «лицом» собственные работы. Дополнительно стоит обратить внимание на:
- множество опций типографики;
- визуальный редактор;
- редактор слайдеров;
- виджеты соцсетей.
Удобная WordPress theme, которая пригодится художникам, фотографам, специалистам по рекламе и т.д. Больше минималисчитных вариантов смотрите здесь.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

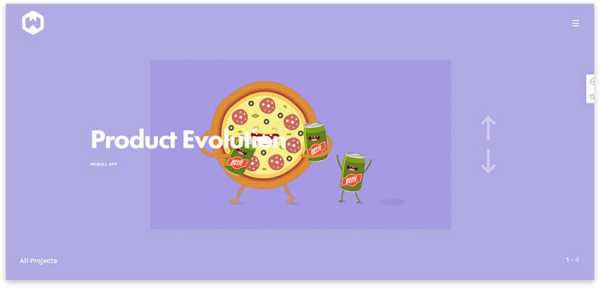
11. Bolge
«Пусть ваше портфолио засияет!» — гласит слоган авторов темплейта. Это действительно привлекательный, стильный, актуальный в 2019 вариант landing page с широкими параметрами демонстрации своих работ. Адаптивность включена вместе с онлайн-настройками — можно менять дизайн, при этом, результат будет оставаться симпатичным и хорошо отображаться на мобильных.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

12. Amedeo
Красивое оформление классического лендинга остается достаточно простым и универсальным, чтобы использовать разработку для какой угодно тематики. Комплект включает:
- установку одним кликом;
- визуальные настройки с помощью плагина-редактора;
- опции расширенных контактных форм;
- широкие возможности «сетки» и перемещения блоков.
Универсальная WordPress theme под размещение любых работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

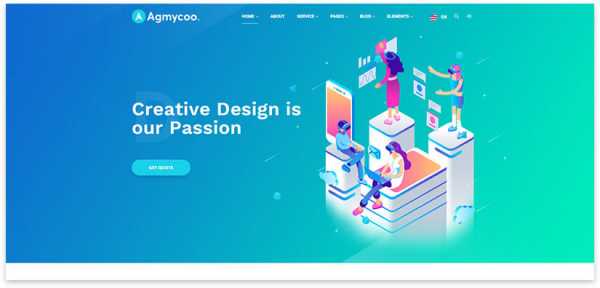
13. Agmycoo — трендовый дизайн
Яркий приятный шаблон сайта с мультифункционалом. Включает:
- 20 хоумпейдж — абсолютно готовы к работе, их можно просто загрузить на свой сервер и поставить собственную графику и тексты;
- 105 дополнительных страниц — от форм заявок до 404;
- 350 блоков в разной стилистике.
На базе разработки можно сделать интернет магазин благодаря популярному плагину WooCommerce и дополнительным настройкам WPBakery.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

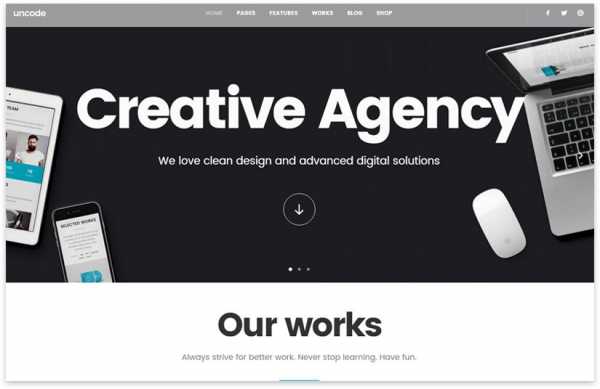
14. Uncode
Это продуманный до мелочей многоцелевой шаблон, который подойдет творческому контингенту, гибкий и отличается хорошей производительностью. Его современный профессиональный дизайн подойдет агентству, интернет-журналу, корпоративному сайту и даже интернет-магазину.
Он имеет множество опций, Google Maps, красивое меню, здесь можно выбирать любой цвет, загружено огромное количество шрифтов, замечательная анимация, но главное, что он очень легко настраивается. Кнопки социальных сетей, а также функция чата, работающая как отдельный плагин, добавляют удобства этому шаблону.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

15. H-Code
Создание портфолио на WordPress станет легким, если ваш выбор падет на этот оригинальный, уникальный и совершенный дизайн. Его возможности настройки производятся с помощью визуального редактора Composer. Его легко импортировать и настроить. Он светлый, свежий и творческий, подойдет любому пользователю, который хочет произвести впечатление.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 20 темплейтов для сайта психолога, коуча, инфобизнесмена » Смотреть

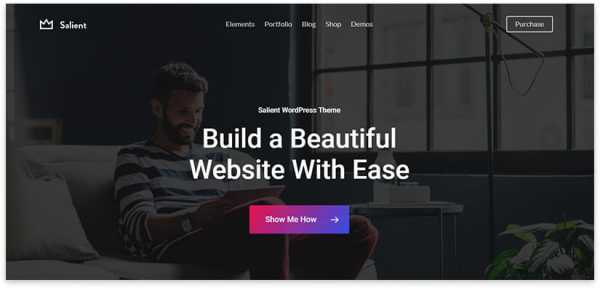
16. Salient
Адаптивная WordPress тема со специальной версией Visual Composer. Эксклюзивная опция шаблона — организация контента в вертикальные слайды. Для быстрой сборки сайта можно взять наиболее подходящие из 200 готовых структурных блоков. Salient предлагает 9 стилей раскладки для портфолио.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

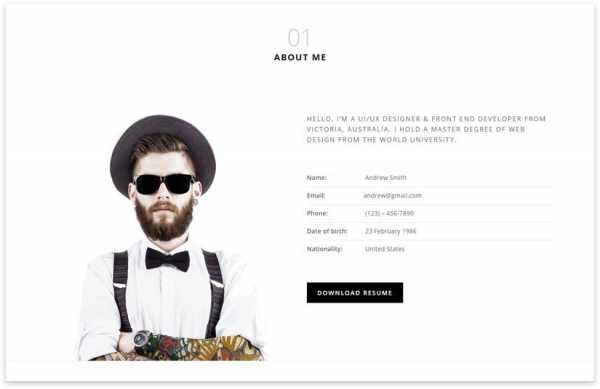
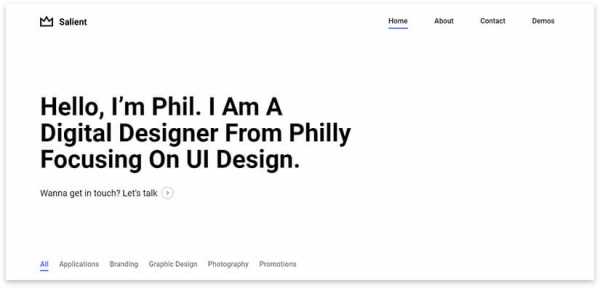
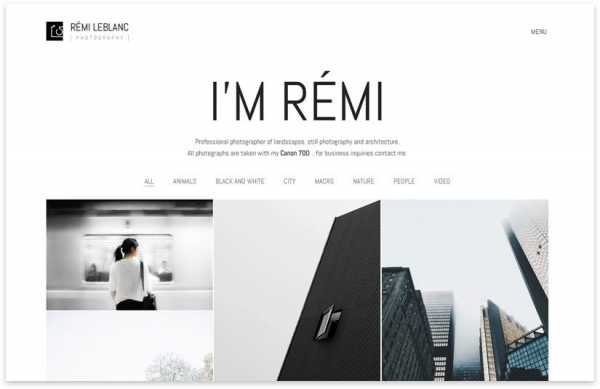
17. Демо: Графический дизайнер
В оформлении использован минималистский подход — белый фон, контрастный шрифт. При скроллинге из-под основного контента появляется темный футер. На главную страницу выведена Masonry фотогалерея с hover эффектами на фото.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

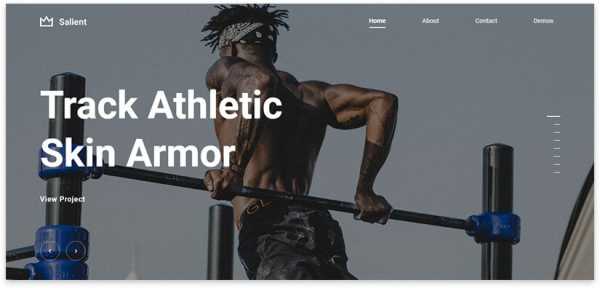
18. Демо: Портфолио-слайдер
Оригинальное демо с темной цветовой схемой и белым шрифтом. Главная страница выполнена в виде вертикального слайдера высотой в 1 экран. При пролистывании активный слайд уменьшается, появляется новый слайд, который затем заполняет весь экран.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

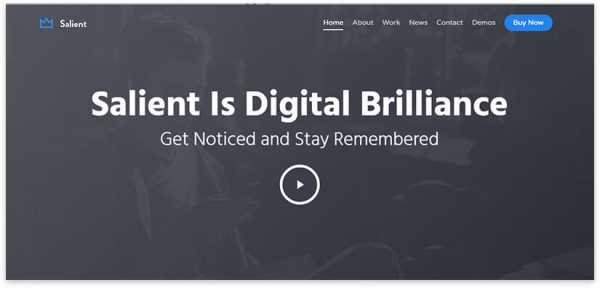
19. Демо: Маркетинговое агентство
Шаблон сайта портфолио для дизайн студии / маркетингового агентства. Главная страница демо напоминает лендинг: описание преимуществ, слайдер отзывов, кнопки с призывом к действию. Первый экран занимает темно-серый блок со ссылкой на вплывающее видео.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

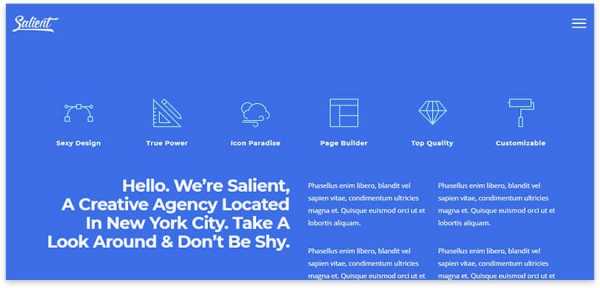
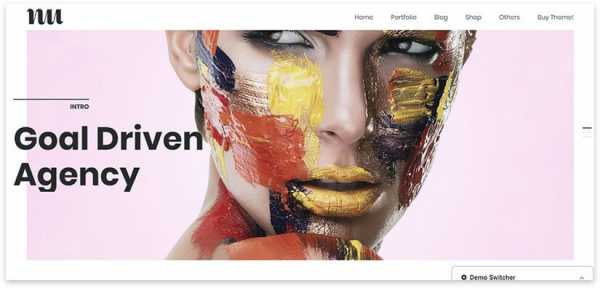
20. Демо: Креативное агентство
Демо сайт для портфолио творческой студии состоит из красочных секций. Первая секция во весь экран использует видео фон, при скроллинге блок переворачивается как грань куба, и его место занимает новая секция.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

21. Adios Portfolio
Изысканный в дизайне и технологически мощный WordPress шаблон, заточенный под портфолио и блоги. Доступный формат оформления примеров работ: 1, 3, 4 столбца и Masonry. Тема протестирована на производительность, адаптивна и seo оптимизирована. В комплекте идут 9 демо уровня Премиум.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

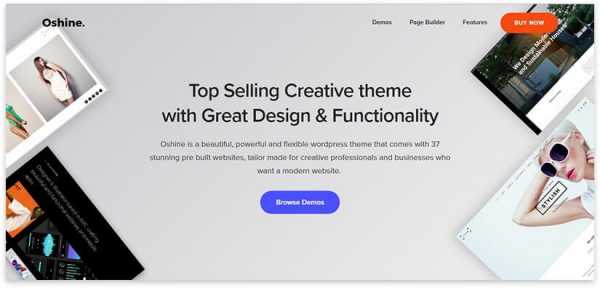
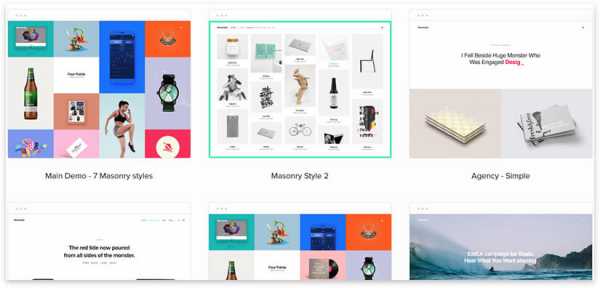
22. Oshine
Многоцелевая тема с неограниченным числом «сеток» для галереи, одна из 10 лучших креативных тем Вордпресс. Oshine позволяет ускорить процесс создания сайта с помощью многочисленных модулей и пакетных операций, быстрого копирования стилей и перетаскивания элементов. Для сборки страниц используется конструктор Tatsu.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

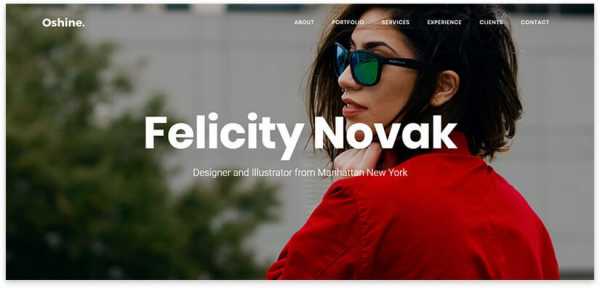
23. Демо: Фриланс дизайнер
Визитка дизайнера сайтов и мобильных приложений, подойдет под landing page. Галерея работ на главной имеет несколько вкладок по категориям, превью фото идут в 3 столбца, что позволяет компактно разместить множество примеров работ. Стоит отметить меняющее цвет и залипающее при скроллинге меню, яркий мега футер с формой заказа.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

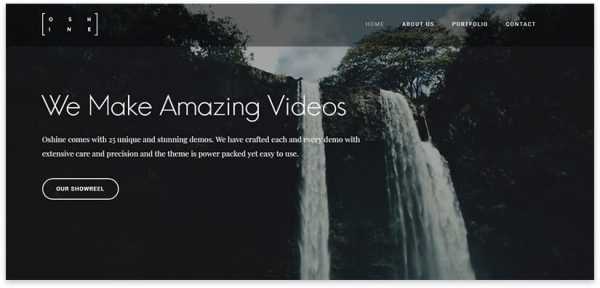
24. Демо: Видеоператор
Лаконичный сайт портфолио для частного видеографа или студии видеосъемки. Первое, что видит посетитель при загрузке сайта — высокий блок с фоном из видео. На страницах демо присутствуют секции с видео на весь экран или в формате картинок-превью с lightbox ссылкой.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

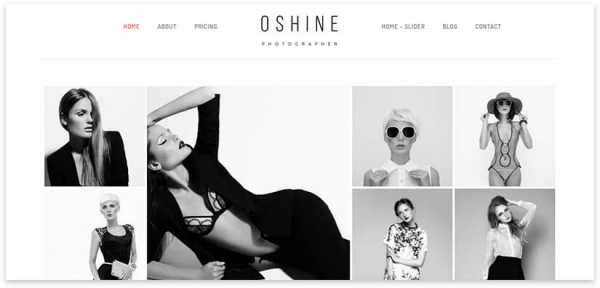
25. Демо: Фотограф / фотостудия
Стильное портфолио фотостудии или частного фотографа. На белом фоне главной страницы размещена галерея фотографий с сеткой Masonry. Изначально черно-белые фото становятся цветными при наведении курсора.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 30+ вариантов для портфолио фотографа 2019

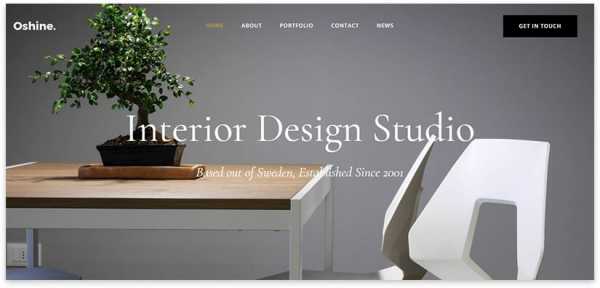
26. Демо: Студия дизайна интерьера
Сайт со светлой цветовой схемой и анимацией при скроллинге. Примерам работ посвящен целый раздел: в общем списке заглавные фото идут в 2 столбца, при переходе по их ссылкам пользователь попадает в раздел проекта со слайдером из всех фото.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 вариантов для сайта дизайна интерьера

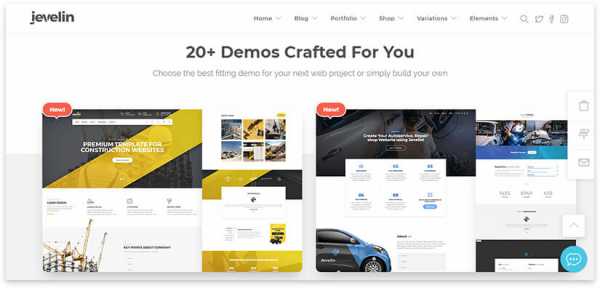
27. Jevelin
Премиальный многофункциональный WordPress шаблон с drag-and-drop конструктором Unyson для бизнес, фриланс и персональных сайтов. В теме 10 готовых вариантов оформления портфолио. Плагин Slider Revolution позволяет организовать демонстрацию примеров работ в форме слайдера.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

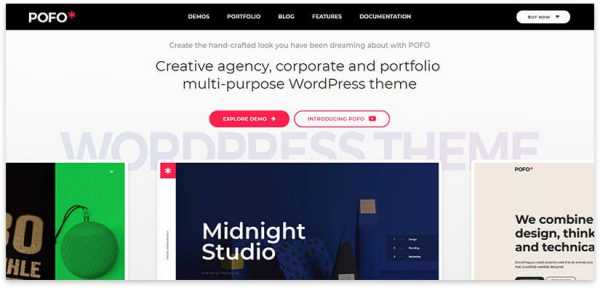
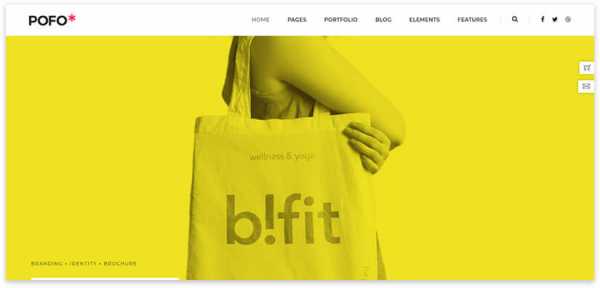
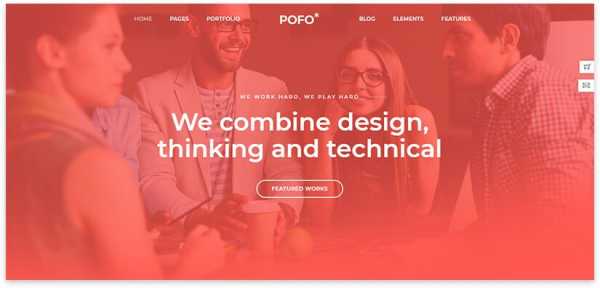
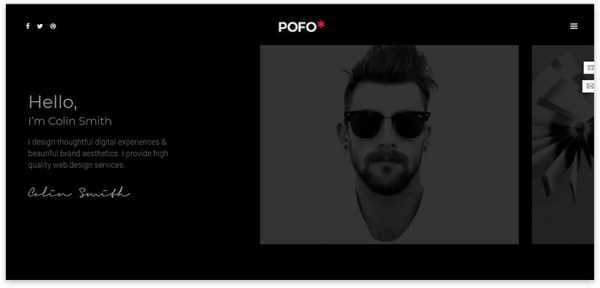
28. Pofo
Креативная адаптивная тема для портфолио и блогов, использующая Visua Composer. Формату портфолио Pofo посвятил несколько оригинальных демо. Они имеют трендовый дизайн и гарантируют потрясающий UX. Для оформления страниц можно применить параллакс и видео фоны.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

29. Демо: Parallax портфолио
Стартовая страница демо позволяет разместить несколько важных примеров работ в объемных секциях с параллакс. Сайт использует простые хедер и футер с белым фоном и серым шрифтом. Для портфолио используются: стандартная сетка, Masonry, Metro.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

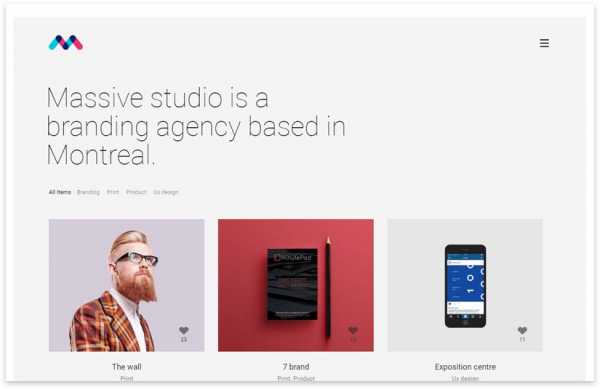
30. Демо: Брендинговое агентство
Яркое лаконичное демо со светлым фоном и темным футером. В верхней части страницы размещен объемный слайдер для информационных баннеров. При прокрутке элементы новых секций загружаются с эффектом анимации. Для раздела портфолио можно выбрать формат во всю ширину или с полями по бокам.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

31. Демо: Креативное агентство
Сайт с красочным дизайном для компании, связанной с креативом. Стартовая страница вместила: баннер с девизом компании, галерею избранных работ, блоки с показателями достижений, логотипы клиентов, форму заказа обратной связи. При скроллинге фон блоков меняет цвет.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

32. Демо: Портфолио карусель
Главная страница демо сделана в виде горизонтального слайдера с вертикально-ориентированными слайдами. На каждом из них указано название серии работ и установлена ссылка на раздел с полной галереей. Меню, вызываемое иконкой-бургером, разворачивается на весь экран.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

33. Демо: Фрилансер
Невероятно крутое портфолио для фриланс дизайнера. Высота главной страницы — всего 1 экран, при прокрутке ее контент движется горизонтально. Слева размещено резюме фрилансера, справа — слайды, презентующие категории услуг. Черно-белые картинки становятся цветными при получении фокуса.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

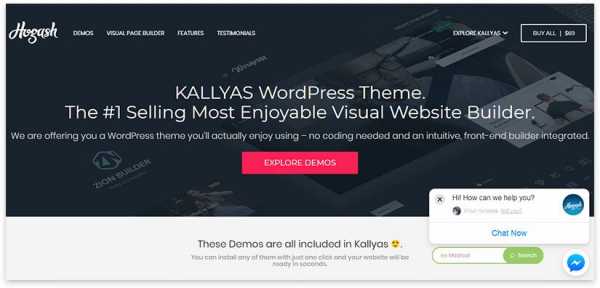
34. Kallyas
Креативная многофункциональная eCommerce тема, применяющая Visual Composer. В шаблоне предусмотрено несколько вариантов портфолио для бизнес проектов. Каждый вариант очень легко персонализировать для демонстрации посетителям полного спектра своих работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

35. Демо: Digital агентство
Красочное демо, дизайн которого построен на использовании белого, синего, голубого и мятного цветов. Баннер и контент украшают яркие графические элементы, начинающие «плавать» при движении курсора по соответствующему блоку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

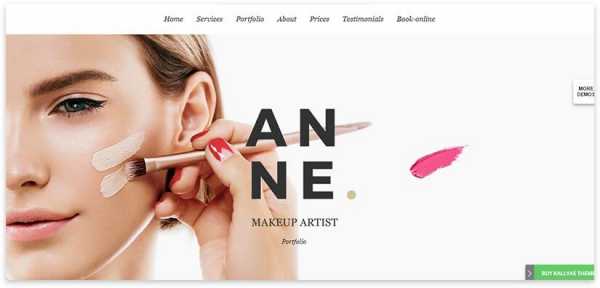
36. Демо: Визажист
Профессиональный сайт портфолио визажиста с parallax и анимацией. Главная страница демо вместила в себя все, что может потребоваться продающему сайту в 2019 году: самопрезентация, цепляющее описание услуг, примеры работ, прайс, отзывы, интерактивная контактная форма.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 25+ шаблонов на тему бьюти

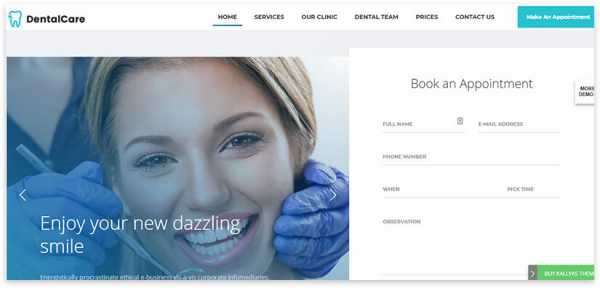
37. Демо: Стоматолог
Оформление страниц в бело-голубых тонах доверительно действует на пользователей. В верхней части сайта расположена форма для бронирования времени посещения. Описание услуг сопровождается тематическими иконками. Есть блоки для анкет специалистов клиники и отзывов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 20 вариантов для сайта стоматологии » Смотреть

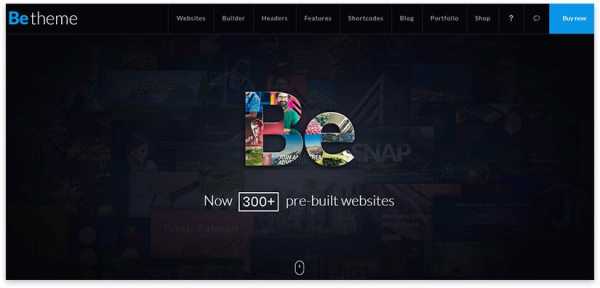
38. BeTheme
Универсальный шаблон с адаптивной html версткой, совместимый с Visual Composer и Muffin Builder. Генератор раскладок помогает добиться эксклюзивного оформления портфолио. С темой возможно создание видео- и параллакс фонов.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

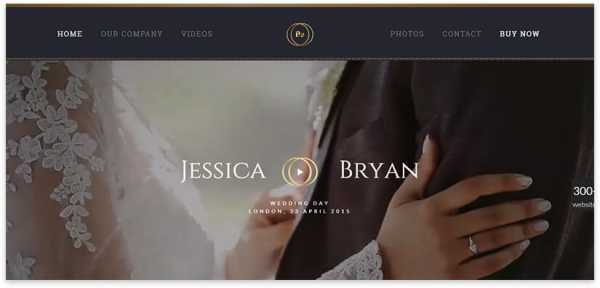
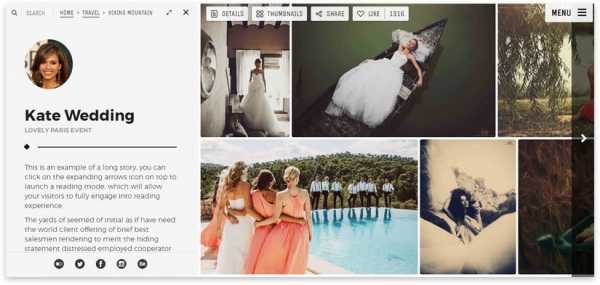
39. Демо: Свадебный видеограф
Портфолио для свадебного фотографа/видеографа. Фоном объемного верхнего баннера установлено превью видео с ссылкой на полную версию, открывающую lightbox блок. Под баннером в 2 столбца идут похожие блоки из последних видео работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Подборка по теме: 35 шаблонов свадебной тематики » Смотреть

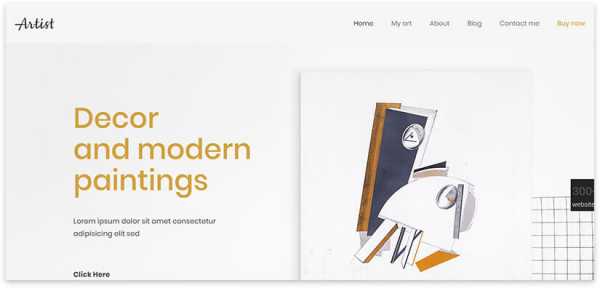
40. Демо: Художник
Демо визитка профессионального художника, базовые цвета дизайна — белый и песочный. Секции страниц применяют шахматный порядок размещения картинок и текста. Часть работ из раздела «Портфолио» выведена на главную.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

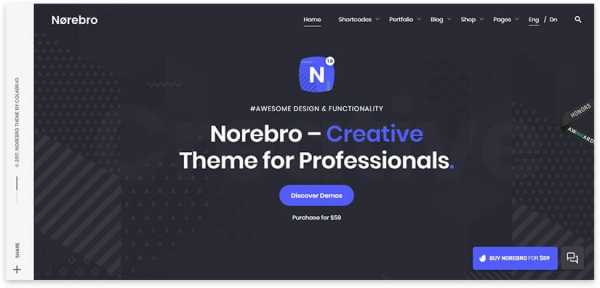
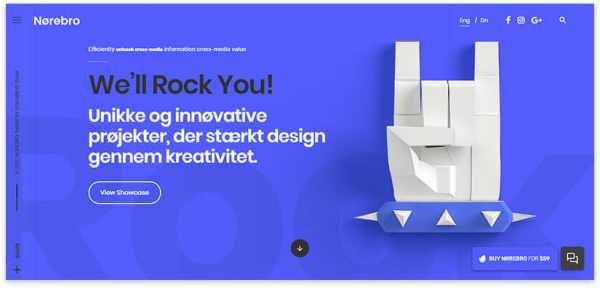
41. Norebro
Универсальный Вордпресс шаблон креативной направленности, работающий с Visual Composer. В тему включены впечатляющие секции для портфолио. Слайдеры, созданные с помощью Revolution Slider, станут эффектной витриной для примеров работ иллюстратора, веб разработчика. Еще 30 вариантов для создания сайта в 2019 году.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

42. Демо: Дизайнер интерьера
Портфолио в виде стильного горизонтального слайдера по ширине и высоте экрана. На слайдах размещена краткая информация о проекте и ссылка на остальные работы серии.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

43. Демо: Творческая студия
Готовый сайт в сине-белой гамме подойдет для студии, занимающейся дизайном или рекламной печатью. В демо предусмотрена эффектная портфолио галерея для демонстрации работ.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

44. WerkStatt
WordPress шаблон для создания креативных, визуально привлекательных портфолио. Drag&Drop функционал предоставлен плагином Visual Composer. Тема позволяет добавлять аудио эффекты для анимации, при кликах и наведении курсора.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

45. Демо: Дизайн студия
Стартовая страница демо — fade-in слайдер из ярких полноэкранных баннеров. Клик по каждому из них переносит на внутреннюю страницу портфолио с формой комментирования.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО

46. Демо: Glitch эффект
Работы портфолио на главной представлены в вертикальном полноэкранном слайдере. Каждый слайд использует Glitch эффект. Внутренние страницы активно применяют параллакс и анимированную подгрузку.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Возможно вам будет интересно: Ремонт компьютеров и телефонов » 15 тем

47. Kalium
Шаблон Kalium оформлен в стиле минимализм, он подходит для демонстрации портфолио дизайнера, архитектора, работ профессионального фотографа или агентства. Этот макет легко изменить, буквально перетаскивая мышью нужные блоки. Он хорошо организован, красив визуально и многофункционален.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

48. Moon
Самая лучшая тема WordPress для создания портфолио фотографа
Красивый дизайн в лунной тематике – хороший вариант для творческих блоггеров. Он идеально подходит для всего, что связано с фото или творчеством. К его преимуществам относятся:
- Поддержка нескольких почтовых форматов,
- Самая функциональная оптимизация фотографий,
- Возможность размещения загружаемых галерей,
- Пять навигационных макетов меню,
- Великолепная анимация загрузки,
- Настраиваемые цвета и многое другое.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

49. TheGem
TheGem идеально подходит для презентационных сайтов, он тщательно разработан для различных творческих целей. Имеет гибкие настройки и удобный интерфейс, его продуманные элементы дизайна, стилей помогают в оформлении впечатляющего веб-сайта, который можно сознать буквально в течение нескольких минут. Отличается высокой производительностью при хорошей функциональности.
Его преимущества: более чем 40 уникальных концепций по дизайну, 150 потрясающих демо-страниц, 8 настроек навигации в более чем 20 стилях и т.д. Это хороший шаблон для корпоративных сайтов. TheGem был разработан для высокопроизводительных современных устройств, включая ноутбуки, настольные компьютеры, смартфоны и планшеты, и полностью оптимизирован под любую операционную систему.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

50. Massive Dynamic
На WordPress это один из самых популярных шаблонов. В нем задействованы последние технологии, приятный интерфейс, красивые графические тенденции в дизайне, этот шаблон позволяет выбирать стили.
Преимущества:
- Безупречная навигация,
- 15 пользовательских стилей дизайна, режим слайдов,
- 5 почтовых форматов ( в том числе видео и аудио),
- совместимость с последними версиями популярных браузеров (Chrome, Firefox, Safari, и т.д.)
- 8 пользовательских виджетов от Instagram до подписки.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

51. Alpha
Уникальный шаблон WordPress для сайта-портфолио – это Альфа. Слайдер, плавная анимация и быстрая загрузка, отлично интегрируется с любой операционной системой, отлично выглядит на любом компьютере или мобильном устройстве, невероятно прост в использовании.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

52. Story
Отзывчивый шаблон, с творческим стилем блога, интерактивными контактными картами, яркой анимацией, оптимизированный под сенсорную прокрутку, современные технологии (CSS и HTML5), а также поддерживающий многоязычный формат.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ

53. Lobo
Изюминка этого макета в двух различных меню с подменю на выбор. Этот креативный формат подойдет для портфолио фрилансеров, графических дизайнеров, иллюстраторов, фотографов. Он помогает продемонстрировать свои работы в лучшем виде, очень удобен в использовании.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Подборка по теме: 100 вариантов для сайта визитки
Если у вас есть на примете еще крутые темы для портфолио, то делитесь в комментариях.
Есть вопросы по премиум шаблонам? Я подготовил для вас статью с ответами на частые вопросы по премиум темам (покупка, настройка и пр.). Статью можете изучить по ссылке.
Какой шаблон вам больше понравился? Напишите в комментариях.

ichigarev.ru
Вдохновляющий дизайн портфолио сайтов – лучшее за 2018 год
В эту коллекцию вдохновляющих примеров дизайна портфолио вошли самые новые сайты. Были отобраны интересные и креативные сайты лучших дизайеров, студий и агентств, фотографов и творческих личностей на 2018 год. С разработкой дизайна сайтов портфолио связано как появление инновационных идей, так и не самых удачных решений. Станут ли идеи трендами? Рассматриваемые онлайн-портфолио демонстрируют свою индивидуальность. Посмотрим, будут ли эти творческие проекты оставаться жизнеспособными или утратят к себе интерес веб-публики и вообще перестанут существовать (что происходит нередко).
Хорошие сайты-портфолио обычно сочетают современный дизайн и собственный уникальный стиль. Для вдохновения подборка примеров лучших из лучших портфолио за май 2018-го:
Примеры оформления портфолио на веб-сайтах студий
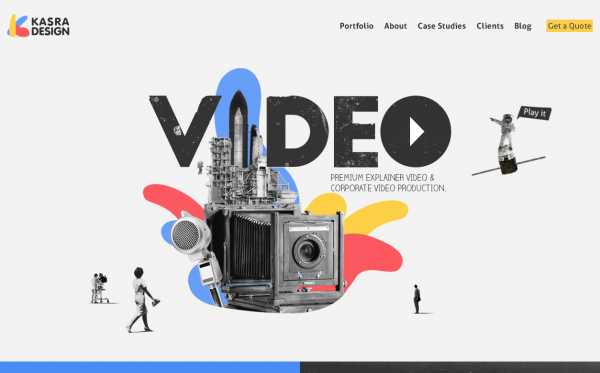
01. Kasra Design
Малазийская студия видео и анимации – яркий пример индивидуальности на сайте компании

При смелой цветовой палитре, визуальный баланс поддерживается достаточным свободным пространством и сдержанной эстетикой оформления. Плоский дизайн и фотографии добавляют позитива с индивидуальностью. Сайт использует WordPress.
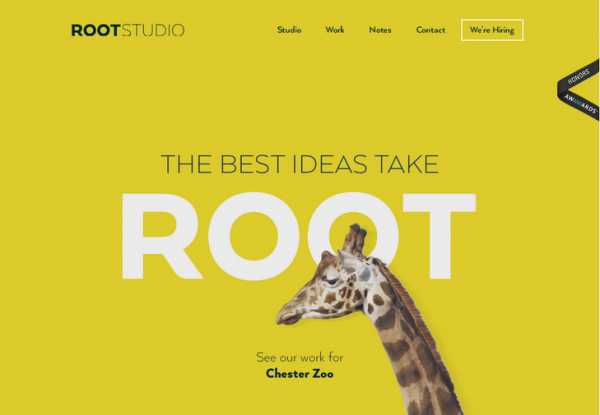
02. Root Studio
Сайт британского креативного агентства с качественным, приятным HTML5/CSS3 дизайном

Root Studio запоминается креативной шапкой и футером, а красивая легко воспринимаемая типографика добавляет шарма. Качественный отзывчивый дизайн работает и с выключенным JavaScript.
03. Huge Inc
Сайт маркетингового агентства

Крутой, не лишенный вкуса дизайн. Удобный для исследования портфолио-проектов и разделов интерфейс.
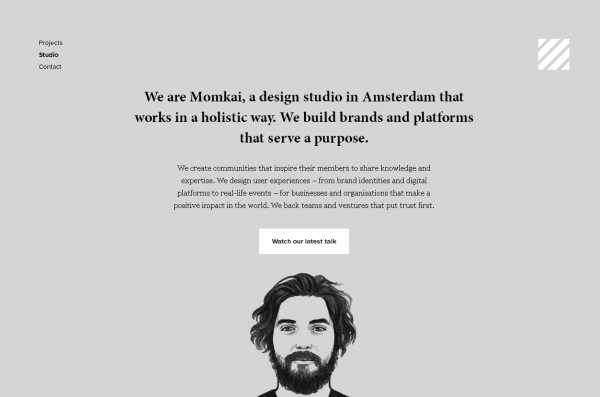
04. Momkai
Сайт нидерландской студии – пример хорошего современного дизайна

Веб-дизайн с грамотным подходом, включает сочные цвета и мягкие пастельные тона. Также, анимация с эффектами – ничего экстраординарного, но довольно симпатично.
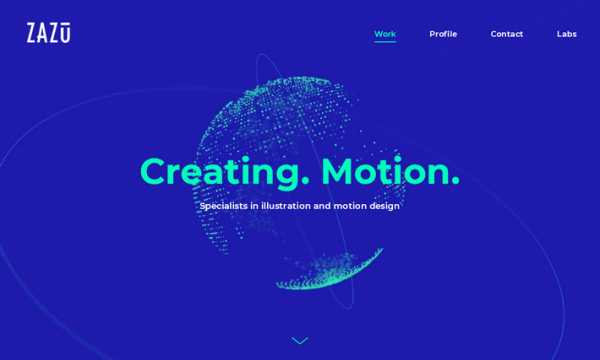
05. Zazu
Сайт британской студии, специализирующейся на иллюстрировании и моушн-дизайне

Интерфейс сайта прост и эффективен: вынесенное на главную страницу портфолио, сразу привлекает внимание оригинально анимированными превью проектов. Плоские иллюстрации и flat-видео, дополнительно подогревают интерес к сайту и студии.
7. Prollective
Минималистичный позитив на портфолио-сайте дизайнеров и веб-разработчиков

Профессиональный минимализм для портфолио без боязни покрасоваться чуть-чуть. Яркие цвета и градиенты так хорошо не выглядели с того времени, как Web 2.0 стали принимать за эстетический тренд. Даже без впечатляющих фотографий, сайт выглядит энергичным.
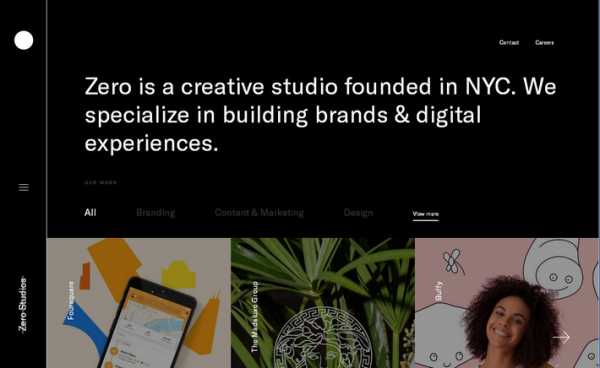
8. Zero
Оформительские фишки в черно-белом дизайне сайта креативной студии их Нью-Йорка

Интересные эффекты, включая анимированную прорисовку контура и появление человеческой руки в навигационном меню, а также по окончанию прокрутки.
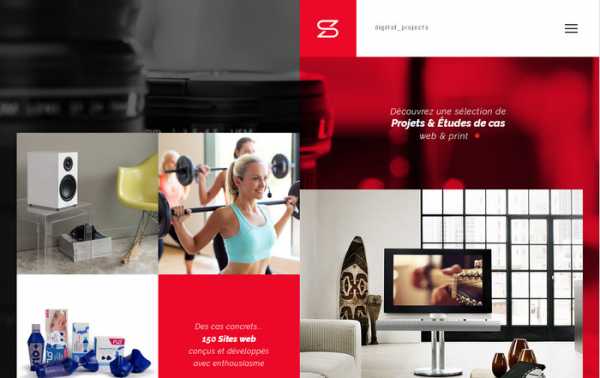
9. Sympozium
Очень эффектный сайт французского дизайн агентства

Sympozium выглядит классически профессиональным, использующим лишь пару трендов, вроде асимметрии в дизайне. Простая и очевидная разметка лейаута не даст потеряться на сайте.
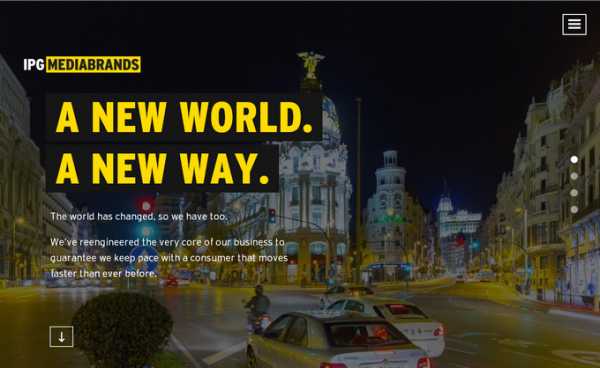
11. IPG Mediabrands
Портфолио собственных брендов бельгийской компании

Отличный дизайн визуального корпоративного решения от компании IPG Mediabrands. Для представления в интернете выбран чистый и современный FLAT-стиль с применением желтого цвета. Сайт впечатляет красивыми фоновыми видео с эффектом ускоренного движения и фото-бекграундами с размытием заднего фона.
12. Bee Creations
Модный и красивый сайт израильского дизайн-агентства построен на Вордпрессе

Современный вовлекающий дизайн захватывает выразительностью и цветосочетаниями. Акцентный желтый используется для меню, призывов к действию, формы контактов и значимых заголовков. Красивое оформление About Us: от видео с текстурой сетки и скролл-эффектов, до завершающей занятной анимации.
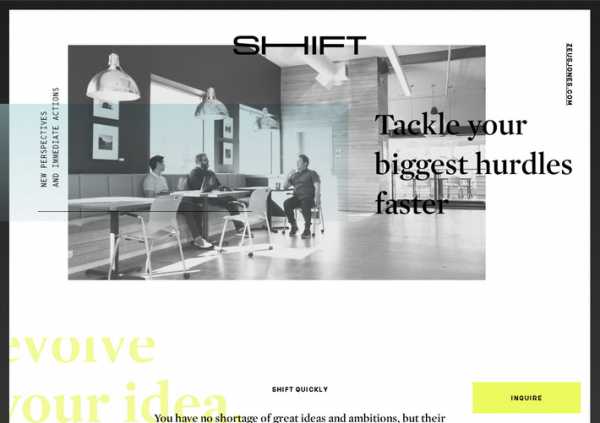
13. Zeus Jones
Пример стильного и современного дизайна сайта компании с портфолио

Мягкие эффекты украшают интерфейс, а разметка асимметричными блоками делает дизайн интересней.
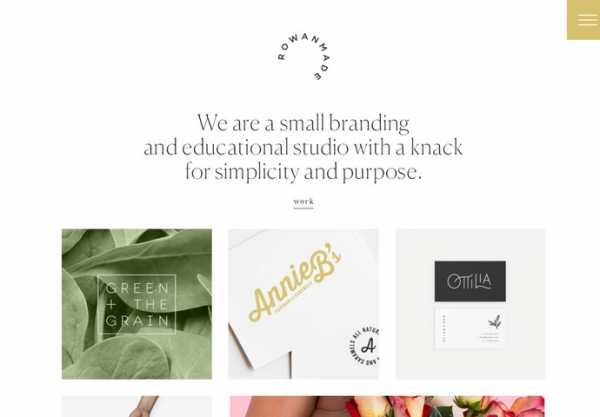
14. Rowan Made
Сайт с портфолио небольшой американской студии брендинга

Хорошо скомпонованный сайт с плоским дизайном. Привлекает приятным цветосочетанием серого и золотистого.
15. Latin Medios
Сайт рекламного агентства, расположенного в разных странах американского континента

Выразительное портфолио проектов. Плоский дизайн позволяет красиво сочетать различный медиа-контент, постеры, графику, эффектную анимацию и продающее видео.
16. Booreiland
Сайт дизайн агентства из Амстердама

Красивые типографические контрасты и тени (раздел About). Удачно применены желтый цвет и анимация, которая не бросается в глаза. Необычная навигация по сайту.
17. Upperquad

Вдохновляющий пример стиля пост-минимализм. Применяются мягкие цвета, крупные шрифты и анимация – как легкая, так и придающая остроты дизайну. Геометричные фигуры вносят чувство асимметрии и даже хаоса, но пользоваться сайтом легко и удобно.
Современные минималистичные портфолио-сайты
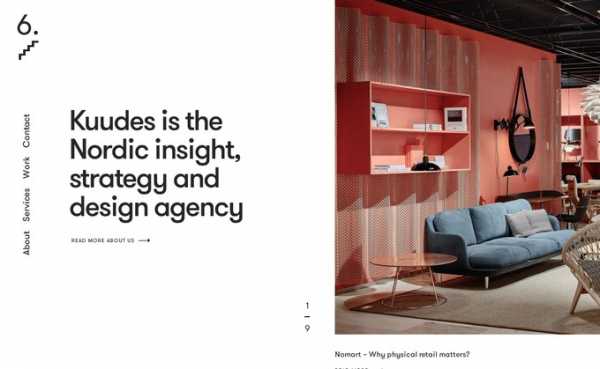
20. Кuudes
Сайт команды 40 креативщиков из Финляндии и Швеции

Типично минималистичная эстетика скандинавского стиля в белом цвете.
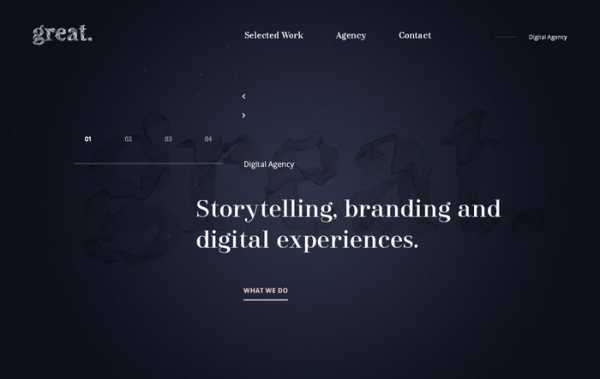
21. The Great Agency
Отличным визуалом сайт цифрового агентства обязан анимации интерфейса

Гладкие эффекты с красивыми переходами делают не скучными веб-страницы на основе полноэкранных бэкграундов.
22. Skinn
Сайт бельгийского брендингового агентства

Больше классический дизайн: со свободным пространством, жирной типографикой и заголовками без заглавных букв.
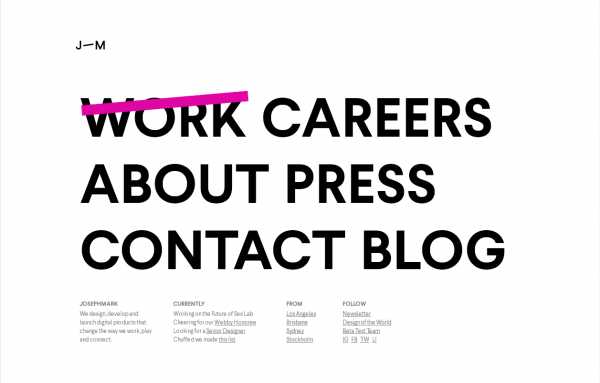
23. Joseph Mark
Оригинальный, залипательный сайт австралийской цифровой студии

Интересные описания и креативный визуальный контент, чистый дизайн и хороший опыт пользования сайтом вдохновляют клиентов международной студии. Простой и минималистичный стиль – чем шире аудитория, тем больше компромисса.
Вдохновляющие дизайны персональных сайтов-портфолио
24. Mhro
Супер-минималистичное портфолио интерактивного дизайнера из Варшавы

Разнообразие в дизайн вносят скролл-эффекты заливки контурного шрифта с зачеркиванием и флип-перевороты превью на 180.
25. Kuon Yagi
Оригинальная эстетика оформления сайта-портфолио дизайнером из страны восходящего солнца.

Интересная, неповторимая индивидуальность в дизайне главной страницы и первого экрана. Японский веб-дизайнер графикой изображает пробивающееся из-за облаков солнце.
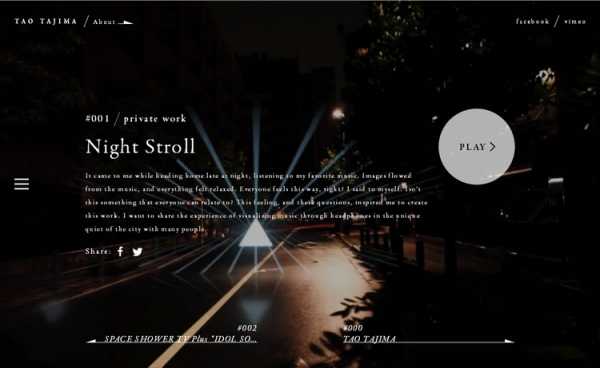
26. Tao Tajima

Минималистичный сайт красиво использует моушн-дизайн и фоновое видео с эффектами.
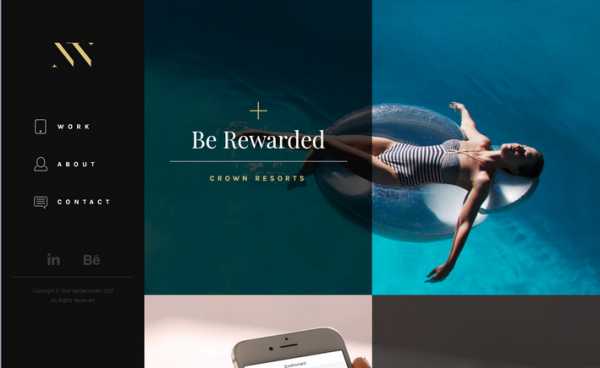
27. Nick Vandermolen
Персональное портфолио австралийского UI/UX дизайнера

Красивый лаконичный дизайн в темном классическом стиле. Солидность дизайнерскому сайту придают акцентный золотистый цвет & полупрозрачное затемнение.
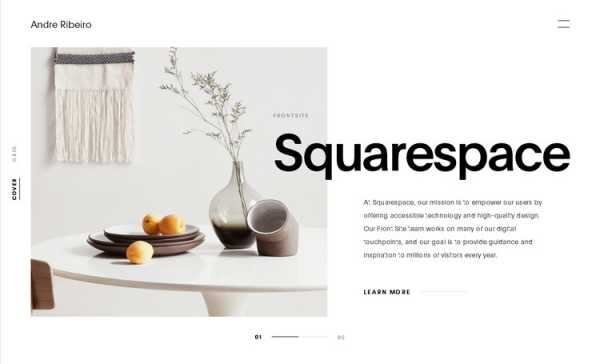
28. Andre Ribeiro
Сайт персонального портфолио дизайнера из Нью-Йорка

Приятный минималистичный дизайн использует последние веб-тренды, вроде перекрытия текстового и графического контента.
seo-design.net
20 советов и примеров для создания безукоризненного дизайнерского портфолио
Лучший способ хорошо продать себя — создать идеальное портфолио. Портфолио это отражение результатов вашего труда, ваших работ. Для привлечения клиентов очень важно хорошее портфолио. А дизайнер просто обязан иметь портфолио.
И, если вы с этим согласны, задайте себе несколько вопросов. Сколько времени вы готовы потратить на улучшение вашего портфолио? Вы уверены, что используете свои лучшие работы? Одно могу сказать точно.
Не важно, в каком виде выполнено ваше портфолио — цифровом или на бумаге. Главное — продолжайте улучшать его.
По ходу развития вашей карьеры вы осознаете, что нет ничего важнее того, чтобы представить лучшие из ваших работ в ясной и привлекательной форме. Данная статья поможет вам сделать это.
Мы представим вашему вниманию 20 советов и примеров создания идеального портфолио дизайнера. Эти советы разделены на подсказки для бумажных и онлайн портфолио. Если вы хотите стать в этом деле лидером — держите эти советы в уме.
И да. Нам важно ваше мнение. Ваши комментарии приветствуются.
Работая над дизайнерским портфолио, первый вопрос, на который стоит ответить, это вопрос о количестве работ, которое оно должно содержать.
Для исчерпывающего портфолио вам понадобится как минимум 20 ваших лучших работ, чтобы произвести должное впечатление.
Если вы претендуете на должность штатного сотрудника, то лучше включить в ваше портфолио подходящие примеры работ. Вы должны быть уверены в том, что примеры актуальны для должности, на которую вы претендуете.
Если вы соискатель на должность цифрового художника, вы должны представить рисунки в цифре. Эскизы, сделанные карандашом, тут не подойдут:
Дизайнер вы или художник — не столь важно. Потому как в любом случае вам придется создавать графику, основываясь на брифах от креативщиков. Вам нужно будет уметь тщательно интерпретировать бриф.
Если в вашем портфолио разрозненные изображения — этого не достаточно. Вам нужно предоставить их в контексте. Откуда пришли эти картины? Как сформировалась идея? Какова цепочка мыслей?
Все, что может помочь в раскрытии концепции изображений, должно быть включено в портфолио.
Даже если вы в процессе создания портфолио для какого-то конкретного договора или должности, включайте не только те работы, которые были сделаны на заказ. Ведь дизайнер это не только работа, но и хобби, не так ли?
Вы можете включать в портфолио любые работы. Если, к примеру, вы иллюстратор и ищете внештатную работу, то наличие проектов, которые вы исполняли не на заказ, безусловно, помогут.
Так как со временем вы приобретаете новый опыт, то и ваши работы будет также меняться. Это не означает, что стоит новые работы накладывать поверх старых.
В зависимости от того, сколько новых работ вы делаете, стоит иногда подчищать и обновлять свой портфель.
Портфолио это ведь не просто набор ваших дизайнерских работ. Стоит выделить жирным шрифтом некоторые рекомендации. Вставляйте их прямо поверх работ. Более того, рекомендации в реальной жизни помогут ещё больше.
Все это показывает ваши возможности. Неважно, где и когда вы оставили работу. Убедитесь, что вы в прекрасных отношениях с вашими коллегами и попросите у них рекомендации. Рекомендации всегда помогают.
Вы можете рассмотреть своё портфолио от третьего лица. Наверняка вы уже имели опыт, когда более опытные сотрудники смотрели ваше портфолио, а вы ожидали их критики.
Очень важно, чтобы вы знали свои сильные и слабые стороны. Исходя из этого, вы сможете расставить приоритеты роста и практики работы с графикой.
Думайте о портфолио, как о вашей творческой биографии. Это не означает, что вам стоит показывать только лишь ваши дизайны. Вам необходимо произвести впечатление того, что вы профессионал.
Делайте упор на то, что вы профессионал во всем. Как в навыках общения, так и в соблюдении сроков.
Какими еще талантами вы обладаете? Может быть вы хороший фотограф? Или певец? Дайте знать вашему будущему работодателю обо всех ваших возможностях для творчества, а не только об основных:
Когда вы читаете книгу или пролистываете её, или же прогуливаетесь по веб-сайту, вы помечаете интересные вам страницы или делаете закладки.
Представьте себе, ваш работодатель будет делать то же самое. Облегчите людям задачу — пронумеруйте страницы.
Существует несколько возможностей для публикации вашего онлайн-портфолио. В случае, когда нужно чистое, персонализированное место для портфолио, то вы просто покупаете домен и просите кого-либо создать вам сайт.
Или ставите WordPress и настраиваете его под себя. Если же перечисленное вам не по силам — IM Creator к вашим услугам.
Вам стоит убедиться в том, что вы понимаете необходимость создания онлайн-портфолио. Какова цель вашего портфолио? Обратная связь? Или же трудоустройство?
Ответы на эти вопросы помогут вам лучше настроить свое портфолио и увеличить шансы на успех.
Не стоит размещать большую часть вашей работы в Интернете. Будьте избирательны. Выбирайте лучшие из ваших работ. Убедитесь, что они отобразят большую часть ваших возможностей. Не стоит показывать все сразу.
Заставьте людей желать увидеть больше ваших работ. Это именно то, что вы должны сделать с помощью вашего онлайн-портфолио:
Malika Favre, иллюстратор из Лондона, говорит так: «Курируйте ваши работы. Онлайн портфолио должен держать тот же ритм, что и печатное портфолио: вы должны рассказать историю.
Расположите ваши проекты так, чтобы они вытекали друг из друга, дополняли друг друга. Если старый проект должен быть удален, чтобы соответствовать новой истории — так тому и быть».
Веб-сайт как визитная карточка — говорит о вас многое. А если более точно, то — показывает. Потому вы должны быть уверены в том, что посетители вашего сайта сначала увидят то, о чем вы хотите сказать, нежели прочитают это.
Важной задачей в развитии портфолио, является его регулярное обновление вашими свежими работами. Если вы оставите свой сайт без обновления хотя бы на несколько месяцев, люди не станут покупать то, что уже было размещено вами ранее.
Вам нужен такой дизайн сайта, который позволит быстро, в два-три щелчка, добавлять новые работы и удалять старые. Если обновления будут занимать слишком много времени — вы устанете делать их регулярно, так как будете загружены текущей работой.
Вы когда-нибудь задумывались над тем, как на сайте будут смотреться ваши печатные работы? Найдите хорошую камеру, поставьте свет и снимите. Убедитесь, что фото выглядит реалистично. В противном случае изящество никто не оценит.
Давайте имена вашим работам, которые вы публикуете онлайн. Это позволит вашим будущим клиентам легко сослаться на примеры того, что они хотят увидеть в результате.
Важно показать, что вы доводите работу до конца. Но, что зачастую еще более важно, это показать, как вы это делаете. Позвольте клиенту проникнуть в процесс создания. Это даст вашему заказчику возможность почувствовать себя счастливым:
Данная публикация представляет собой перевод статьи «20 Tips and Examples for Creating the Perfect Design Portfolio» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
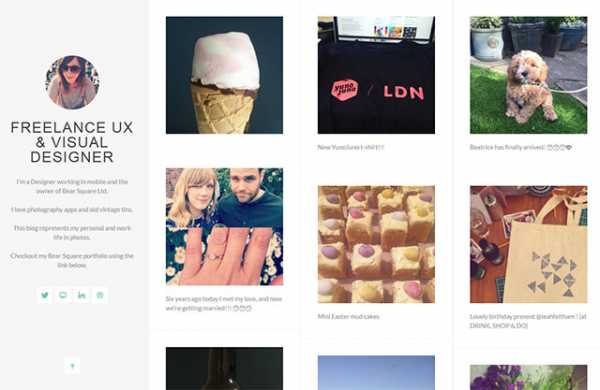
Лучшие сайты портфолио для вдохновения
Портфолио для веб-дизайнера, иллюстратора или фотографа — одна из важнейших составляющих его успешной работы. Рынок фриланса сейчас развивается очень активно и единственное, что может выделить вас среди множества исполнителей — это отличное качественное потрфолио. С его помощью потенциальный заказчик всегда может просмотреть и оценить ваши работы. Кто бы вас не посоветовал, какой бы ни была выгодной цена услуг, портфолио имеет решающее значение.
Как правило, на крупный сайтах фриланса существует возможность разместить свои работы в разделе портфолио. Однако наилучший вариант продемонстрировать свои навыки работы — это создать свой собственный сайт. На персональном сайте кроме своих проектов можно разместить информацию о себе, ценах, контактах. Кто-то даже решается вести блог, что будет только плюсом. В любом случае собственный проект с портфолио — наиболее выигрышный вариант.
Недавно нашел в сети отличную подборку из 200 разных сайтов портфолио. Автор подобрал действительно очень крутые проекты, которые способны вдохновить. Предлагаю вашему вниманию парочку наиболее интересных на мой взгляд сайтов. Кроме того, поделюсь некоторыми своими наблюдениями и впечатлениям обо всем увиденном.
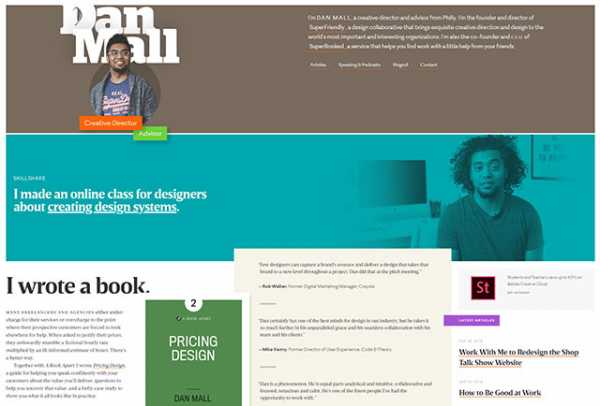
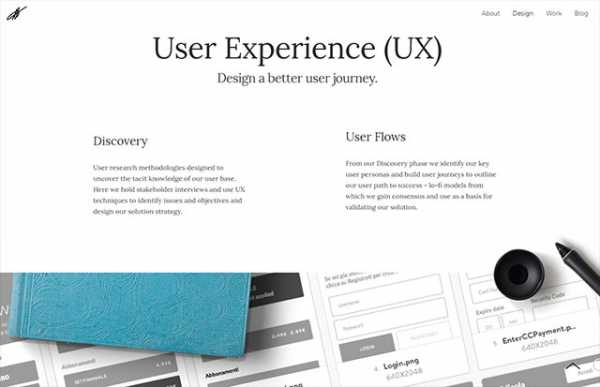
Dan Mall

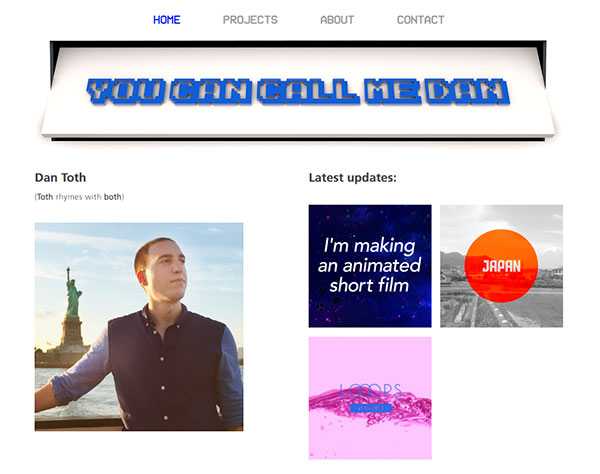
Dan Toth

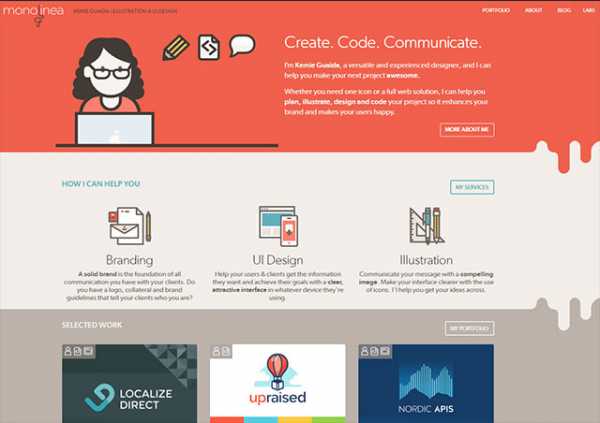
Kemie Guaida

Naiara Abaroa

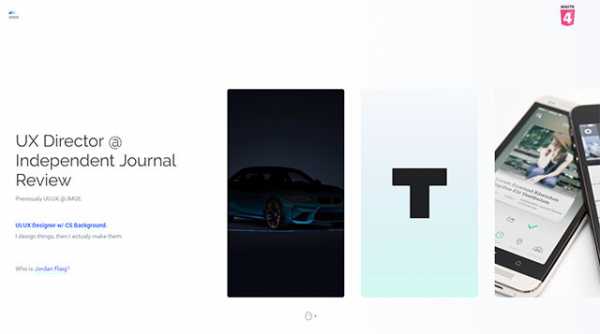
Очень и очень впечатляет креативный подход, когда он встречается на сайте. Это своего рода вау фактор, который часто использует Apple для своей техники. За такие дизайны «цепляется» ваше внимание и появляется интерес.
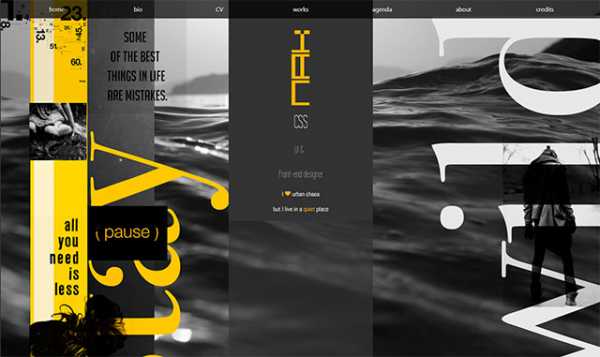
Derry Birkett

Jordan Flaig

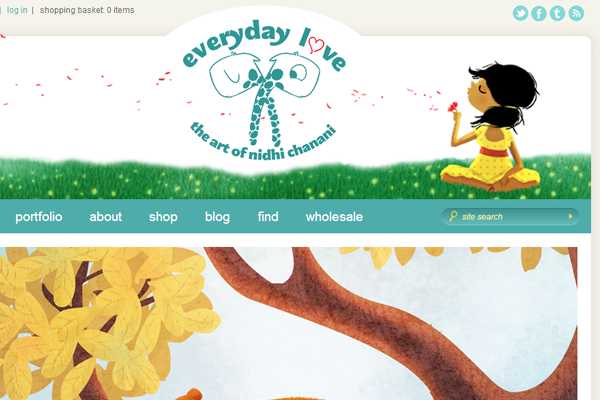
Nidhi Chanani

Блоги встречаются на сайтах время от времени. Причем это может быть просто ссылка на другой сайт, если вы решили завести блог на какой-то другой платформе. Некоторые дизайнеры даже решаются добавить к своему сайту магазин. Для дизайнера, в принципе, логичная идея, можно продавать принты на футболки или какие-то картины.
Lauren Bearpark

Есть некоторые сайты портфолио, которые по формату напоминает блог. Думаю, это не лучшее решение, даже если вы будете постить свои работы, тематические статьи вперемешку. Все же в портфолио основной акцент должен быть на проектах, которые нужно выносить на главную. Когда проект напоминает блог — не лучшая идея, хотя и душевненько.
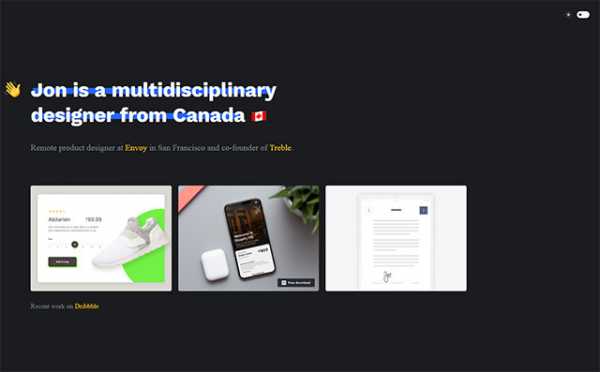
Jon Rundle

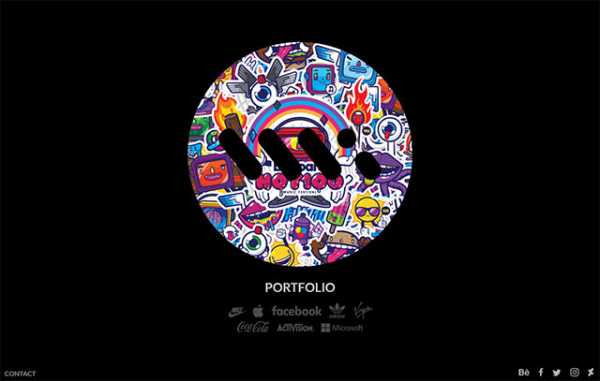
Jared Nickerson

Некоторые сайт портфолио чересчур простые. По ним нельзя сказать то ли этот проект на стадии реконструкции, то ли там просто указаны контакты исполнителя. Все же портфолио — это не визитка, должна содержать куда больше информации. Кто-то наоборот ссылается на ФБ или Беханс вместо создания своего портфолио.
Angel Acevedo

Mark Bird

Michelle Ouellette

Иногда оригинальные работы дизайнера могут впечатлить больше чем организация самого сайта. Казалось бы, просто все максимально — набор прямоугольных картинок-иллюстраций, но они настолько классные, что привлекают все внимание. Это один из тех случаев, когда справедлива фраза — «работа сама за себя говорит».
Anil Tortop

Ilias Sounas

Burak Donertas

Andy Hunt

Сайты одностраничники — один из самых популярных форматов для портфолио. Однако тут нужно уметь грамотно и красиво все организовать. Некоторые «дизайны с прокручиванием» и большими фонами кажутся слегка шаблонными и однообразными (хотя, возможно, это из-за более 200 просмотренных сайтов за сегодня).
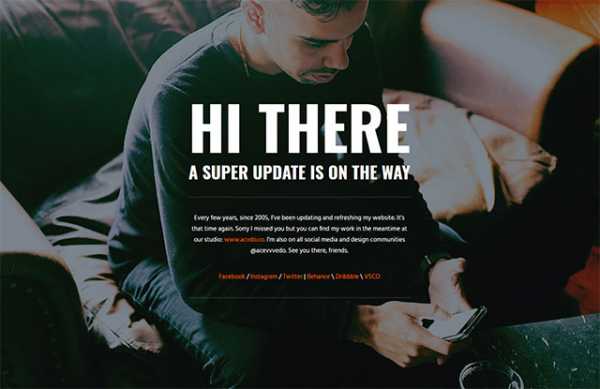
Nat Al-Tahhan

Daniel Paul
 \
\
Marcelo Shultz

Buatoom

Luke Drozd

Design Garden

Многие дизайны сайтов портфолио, в принципе, достаточно однотипны. Просматривая 200 работ я бы мог выделить около 7-10ти различных вариантов реализаций проектов. Это не мешает им быть оригинальными или интересными, просто констатирую факт.
Chris Fernandez

С анимацией в шапке и в работах — это явно один из проф.навыков автора.
К сожалению, некоторые проекты со временем закрылись или изменили внешний вид на полупустую страницу-заглушку. Часть из таких материалов удалили, оставив лишь наиболее интересные скриншоты — возможно, кто-то вдохновится теми или иными решениями.
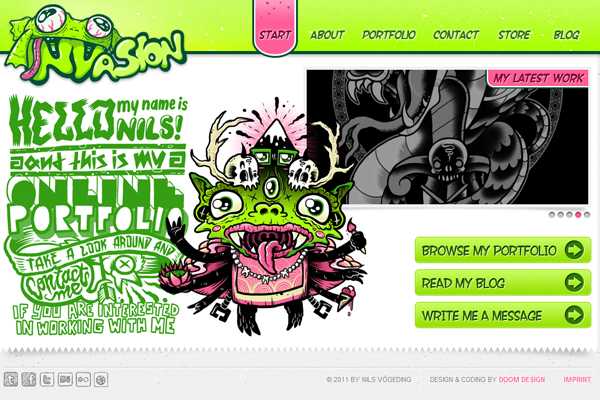
Nils Vögeding

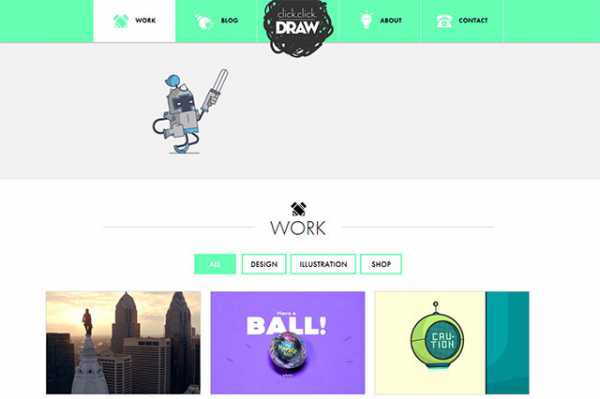
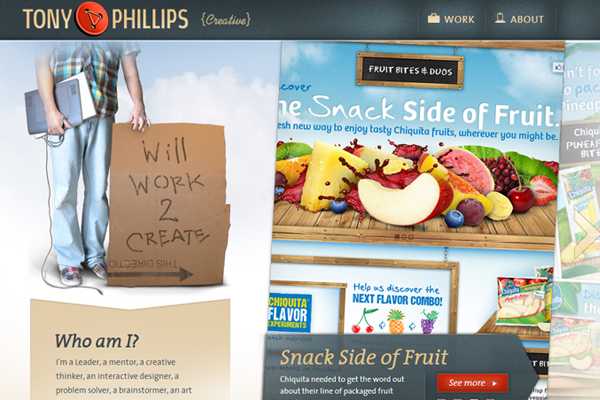
Tony Phillips

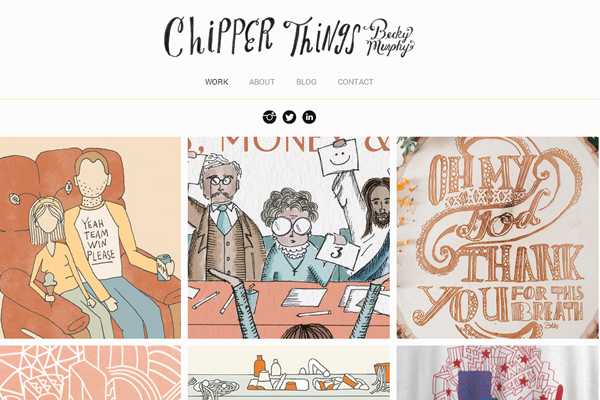
Becky Murphy

Keith Frawley

Iris Eda Atalay

Ryan Downie

Надеюсь подборка вам понравилась.
design-mania.ru
Создание креативного портфолио. От идеи до релиза / Habr
Идеальный интерфейс прост, в нем нет ничего лишнего. Для портфолио это тоже актуально. Но что делать, если хочется выделиться из массы дизайнеров? Не быть очередным «just another design folio», но сделать так, чтобы ваш сайт цеплял пользователя, заставлял его почувствовать эмоции и приходить снова и снова.
Зачем?
В первую очередь следует определить, что требуется от моего портфолио? Можно хвастаться проектами перед другими дизайнерами и стать сайтом месяца на awwwards, искать новую работу или же привлекать внимание потенциальных клиентов для фриланса.
Кто является целевой аудиторией?
Определившись с основной целью сайта мы приходим к тому, для кого предназначено мое портфолио:
- Другие дизайнеры и арт-директора при стремлении к известности;
- Руководитель конкретной студии или более абстрактный руководитель при поиске работы;
- Потенциальный клиент, которому требуется, к примеру, который хочет заказать дизайн сайта у фрилансера;
У каждого из этих типов целевой аудитории есть свои потребности, свои уникальные особенности и свой персонаж:

Это Див Собж — другой дизайнер и оценщик ваших работ. Всегда в поиске вдохновения. Готов при случае дать живительного пинка, если ваш сайт покажется ему недостойным.
Владислав в роли директора студии — потенциальный работодатель. 6 резюме на почте в день, устал, взмылен, готов уделить не более минуты своего времени.
И Людмила, менеджер в туристическом агентстве бодрящих экскурсий по Антарктике — потенциальный клиент. Не знает, чего именно хочет от сайта. Уже общалась с другими дизайнерами, но не нашла общего языка.
Что с потребительским инсайтом?
Чтобы выявить инсайт, нужно понять, что объединяет 3 типа целевой аудитории, какие общие проблемы у них возникают. Не важно, директор ли он студии или заказчик в поисках фрилансера. Общими проблемами будут:
Дизайнеры не могут понять задачи клиента.
Худший грех среди дизайнеров — невозможность построить правильную коммуникацию с клиентом. Получившийся в результате дизайн возможно и будет красивой картинкой, но он никак не поможет клиенту, бесполезен.
Дизайнер безалаберен, срывает сроки и опаздывает на встречи.
Время — это деньги. И хотя девиз «Дорого. Долго. ///» никто не отменял, создание хорошего дизайна в сроки, сколь краткими они не были, — это единственный путь к прибыльному продукту. Ответы на звонки и заблаговременный приход на встречи этому способствует.
Серость и бесталанность.
Клиент, возможно, и хочет дизайн «Вот как у той конторы», но только будет ли он прибылен? Построение дизайна, основанного на нуждах клиента, и оригинальная идея — залог успешного сайта, создающего эмоциональный отклик как у клиента, так и у конечных пользователей. А следовательно, сайт запомнят и будут приходить на него снова и снова.
Как мое портфолио сможет решить проблемы коммуникации с клиентами?
Замысел
Будем реалистами. Ни один дизайнер не совершенен и не сможет соблюдать эти пункты все время. Поможет только сверхъестественное средство. Какой образ дизайнера можно задействовать, чтобы решить проблемы целевой аудитории?
Дизайнер-Громозека
Обладает 6-ю руками и может делать 10 дел одновременно. К сожалению, подвержен валерьяновым запоям.
Дизайнер-Супермен
Смел, быстр и благороден. Не подвержен слабостям, за исключением криптонита, Лоис Лейн и клиентов, просящих добавить котеночка к себе на сайт. Пусть даже они — туристическое агентство для бодрящих экскурсий по Антарктике. К сожалению, образ уже был неоднократно задействован.

Дизайнер-Робот
При случае может клонировать себя, отослать в прошлое и решить все дела, которые нужно было сделать «уже вчера».
Дизайнер-Маг
Разнообразие магических средств гарантирует волшебнику решение любой задачи.
Посмотрим, что думают наши персонажи о доступных вариантах:
Див Собж, дизайнер: Робот (изящные линии, алюминий и символ яблока) и Маг (напоминает о яблочных садах и хиппи).
Владислав, директор студии: Маг и Робот.
Людмила, клиент: Маг (волшебство) и Супермен (красавчик).
С отрывом в один голос побеждает магия. Но и магия может отличаться. Регулируя количество веток mindmap, их глубину и сложность ассоциативного ряда из дизайнера-мага можно сделать абсолютно разного персонажа. Но, каким бы он ни был, в первую очередь этот образ должен помогать решать потребности целевой аудитории.
Образ
Как соединить старые мифы и современные тренды? Какие аналогии можно провести?
- Цветок папоротника помогал понимать язык зверей. Теперь он помогает понимать язык заказчиков и плохо сформулированных брифов.
- Сапоги-скороходы означали быстрое передвижение > возможность везде успевать.
- Волшебное зеркало давало ясность и способность видеть скрытое > хорошие визуальные концепции.
- Наливное яблоко предлагало мудрость и молодость > вдохновение и идеи
Дизайн

И наконец, этап «красивой картинки». Стилистика сайта обязана соответствовать идее. Отсюда были выбраны сказочная тематика и некоторая мультяшность. Усиление образа было достигнуто с помощью повторяющегося элемента лампочек в разных частях сайта.

Индивидуальный стиль создается путем использования личных фишек, например, умения рисовать, а также персонифицированных шуточных текстов.
Конец истории? Нет, все только начинается.
Вы можете относится к своим работам «сдал клиенту сайт — свободен», и «поток заказов — наш лучший друг», но, когда это твой продукт, который еще некоторое время будет рекламировать твои услуги, не помешает потратить время на выявление слабых мест и их исправление.
Времени это займет немного, а вот клиенты не будут уходить с сайта из-за ссылки на несуществующую страницу, или забытого куска lorem ipsum-а.
Выводы
Как было сказано ранее, ни один дизайнер не может быть совершенен. Но стремиться к совершенству могут все.
Понимание задач клиента решается повышением навыков стратега и использование в работе таких методов, как выявление основных персонажей.
Не у всех есть открытый канал с Космосом, который позволяет им генерировать оригинальные идеи 24 часа в сутки, и тут на помощь придут различные методики.
В любом случае, дизайн не всегда только красивая картинка. Хороший дизайн основывается на идее. Ну а идеи, которые основаны на потребностях конечных пользователей, в большинстве случаев оказываются беспроигрышными.
habr.com
4 портфолио иллюстраторов, которые вас вдохновят – Сей-Хай
Не существует секретного рецепта для создания идеального портфолио. Тут всё зависит от вашего выбора, полета фантазии и даже настроения. Тем не менее, иногда полезно подглядеть у коллег, как и что они размещают в своем креативном резюме.
Ребята из Inside Design (официального блога InVision) предлагают четыре своих любимых портфолио иллюстраторов, обнаруженных на Dribbble.

Дизайнер и художник Гал Шир руководит Color Hunt и работает ведущим дизайнером в Lemonade – страховой компании на базе искусственного интеллекта.
Его портфолио – это сочетание работ, которые он сделал для Lemonade и Color Hunt, а также красочных, красивых иллюстраций. Хотя оно содержит разные проекты, портфолио остается единым благодаря дополнительной цветовой гамме и строгой эстетике дизайна.

Более того, Гал делает шаг вперед и к своему портфолио прилагает ссылки на видео YouTube – здесь показан процесс создания каждой иллюстрации (например, вот и вот). Это ещё один плюс к пониманию того, как работает иллюстратор.
Следить за Галом можно на Dribbble или в Instagram.

Елена Реско – иллюстратор-фрилансер из Берлина. Ее работы отличаются яркими красками, творческими композициями и игривым тоном. Ее портфолио включает в себя иллюстрации персонажей, цветов и еды, подчеркивая универсальность как дизайнера.


Елена не стесняется включать в список работ и более старые. Включая иллюстрации начала 2017 года, она тем самым подчеркивает, как её стиль развивался с течением времени. Заметьте, не то, как вы ужасно рисовали два года назад – а то, как выросли за это время.
Следить за Еленой можно на Dribbble или в Instagram.

Ник Слэйтер – дизайнер из области залива, специализирующийся на иллюстрации. Он занимался всем: от логотипов, иконок, до иллюстраций продуктов, и работал с такими компаниями, как Slack, Asana и Palantir.

Его портфолио включает работы для перечисленных выше компаний, а также проекты, которые он сделал для забавы (они помогают продемонстрировать его индивидуальность). Ник не стыдится выкладывать проекты, которые не дошли до финала. Многих пугает идея выкладывать такие работы, но на самом деле такой подход отражает мыслительный процесс дизайнера.

Следить за Ником можно на Dribbble или в Instagram.

Йонас Мозессон – иллюстратор и аниматор из Стокгольма, работавший с такими компаниями, как Adobe, Airbnb и The Huffington Post.
В своем портфолио на Dribble он не просто делится работами. Когда это возможно, Йонас делится ссылками на дизайн в процессе производства (например, Huffington Post, где были представлены его проекты). Он также не стесняется веселиться в своем портфолио: делится фан-артом по любимому фильму и рекламирует свой анимированный набор наклеек Moody Foodies для iMessage.

Следить за Йонасом можно на Dribbble или в Instagram.
P.S. А ваше портфолио тоже крутое?
Если да, то вы можете также попасть в подборку Inside Design – переходите по ссылке и заполняйте форму.
Читайте также:
Пункты в портфолио, которые никто не хочет читать
Иллюстратор создал календарь с вымирающими видами животных
Анри Матисс: как стать мастером своего дела
say-hi.me
Внимание дизайнеру. Как создать «правильное» креативное портфолио
Правильная презентация своего творческого видения имеет решающее значение для построения карьеры в сфере моды. Журналисты американского издания The Business of Fashion поговорили с ведущими педагогами и дизайнерами отрасли, чтобы узнать, как начинающему fashion-дизайнеру создать «продающее» портфолио, которое позволит ему успешно устроиться на работу по своей специальности.«Несмотря на то что студенты «модных» и дизайнерских ВУЗов зачастую уделяют все свое внимание дипломной работе, которую они сдают в конце каждого академического года, самым важным является именно создание хорошего портфолио, потому что именно портфолио выявляет и показывает все навыки студента и таким образом помогает ему в поисках работы», — говорит куратор направления моды в Central Saint Martins Хьюэл Дэвис.
Хорошее креативное портфолио включает в себя все — от начальных зарисовок до окончательных вариантов эскизов и готовых работ. Оно должно давать максимально полный обзор способностей начинающего дизайнера. В портфолио должен быть отражен профессиональный уровень и дополнительные навыки соискателяна позицию дизайнера, в том числе и знания основ бизнеса, так как эти знания также являются важными для потенциальных работодателей.
Журналисты американского издания The Business of Fashion (BoF) поговорили с педагогами ведущих мировых школ дизайна и узнали у них каким должно быть креативное портфолио, чтобы оно выделялось среди остальных.
1.Покажите свои знания трендов fashion-рынка
Куратор направления моды в Central Saint Martins Хъюэл Дэвис:
«Студентам нужно работать над развитием своих собственных особенностей и дизайнерского почерка, им нужно четко формулировать свои идеи. Они должны четко знать на кого ориентированы их коллекции, и кто является их конечным потребителем. Студентам дизайнерских факультетов при подаче резюме на вакансию следует показать разнообразное портфолио своих работ, недостаточно, чтобы в нем были продемонстрированы только их собственные коллекции.
Конечно, они могут представить свои собственные наработки, но их также могут попросить спроектировать дизайн коллекций для Chloé или J.W. Anderson, к этому они тоже должны быть готовы. Разные бренды имеют разные представления о дизайне. Студенты должны понимать правила работы в индустрии моды, они должны показать, что понимают и знают как работать в коллаборации с другими брендами и сторонними заказчиками».
2. Придерживайтесь логики изложения
Ассистент студии Marques’ Almeida Николин Далгаард:
«Успешное и креативное портфолио – это такое портфолио, которое ведет по пути знаний и навыков выпускника в четкой и понятной последовательности. В идеале это должна быть история, рассказанная от имени студента о своих умениях и навыках.
Молодые дизайнеры уверены, что важно показать, что они могут сделать все, начиная от первоначальных зарисовок, исследований, скетчей, заканчивая изображениями конечного продукта в виде фотосессий или иллюстраций. Но на самом деле такой подход делает портфолио скучным.
Видя такое портфолио, я прихожу к выводу, что данный дизайнер никак не выделяется из толпы других своих коллег, и он не задавался вопросом — почему мы должны выбрать именно его? Я знаю, что есть два основных способа сделать креативное портфолио: первый – разделить свое портфолио на проекты и второй – разделить свое портфолио на навыки и умения. Я советую обратить внимание на второй способ».
3. Включайте нетрадиционные навыки
Ассистент профессора дизайна и моды в Parsons Мари Женевьев Кир:
«Представители брендов будут смотреть на работы по-разному в зависимости от их собственного видения. Кто-то уделяет больше внимания опыту, эстетическому вкусу или способность к многозадачности, другие могут обращать внимание на навыки компьютерного дизайна и опыт в определенной сфере. В 21 веке появилось много новых брендов, и это расширяет возможности для выпускников.
Студенты все чаще приобретают уникальные или нетрадиционные навыки. Изучая различные техники, они могут найти для себя что-то новое. Они должны бросать вызов обществу и создать свое видение моды и коллекций, создавая не только одежду, но текстильные коллекции, видео-продукцию, живопись, мебель или интерьеры. Дизайнеры должны пробовать себя за пределами традиционной работы фэшн-дизайнера, в таких профессиях как дизайнер текстиля, вэб-дизайнер, иллюстративный дизайнер, технический дизайнер или дизайнер принтов».
4. Выражайте свои мысли четко
Менеджер в студии Rejina Pyo Рора Шоу:
«Независимо от персонального стиля, который обязательно должен быть продемонстрирован в хорошем творческом портфолио, презентация также должна включать рассказ об идеях и путях их воплощения — от исследования до конечного продукта. Такой подход помогает понять насколько хорошо дизайнер может выражать свои мысли через дизайн.
Часто люди заблуждаются в том, что в портфолио им нужно продемонстрировать все свои навыки. А показать нужно самые основные вещи: исследование, развитие проекта и конечный продукт. И если эта информация займет пять страниц, этого уже будет достаточно. Не нужно рассказывать о всех своих проектах, достаточно рассказать о двух самых лучших».
5. Продемонстрируйте оригинальность
Основатель Brother Vellies Аврора Джеймс:
«Оригинальность и хорошее чувство стиля – вот залог успеха. Когда я впервые взялась проектировать дизайн обуви, мне казалось, что другие считают меня ненормальной. Но я настояла на своем креативном видении продукта, и выразила его в своем бренде, потому что твердо верила в свою идею. Я люблю людей с таким же креативным подходом, образом мыслей и оригинальностью.
Соискатели на позицию дизайнера совершают ошибку, пытаясь подражать каким-то реализованным ранее успешным идеям, из-за этого их видение кажется несвежим. Мне хочется смотреть в будущее, я не люблю получать старую работу. Как предприниматель, мне нравится быть рядом с людьми, которые могут выполнять разные задачи, и трудно общаться с теми, кто стоит на одном месте».
Правильная презентация своего творческого видения имеет решающее значение для построения карьеры в сфере моды.
www.shoes-report.ru
