Fonts CSS HTML шрифты, цвет и размер текста
❮ Назад Дальше ❯
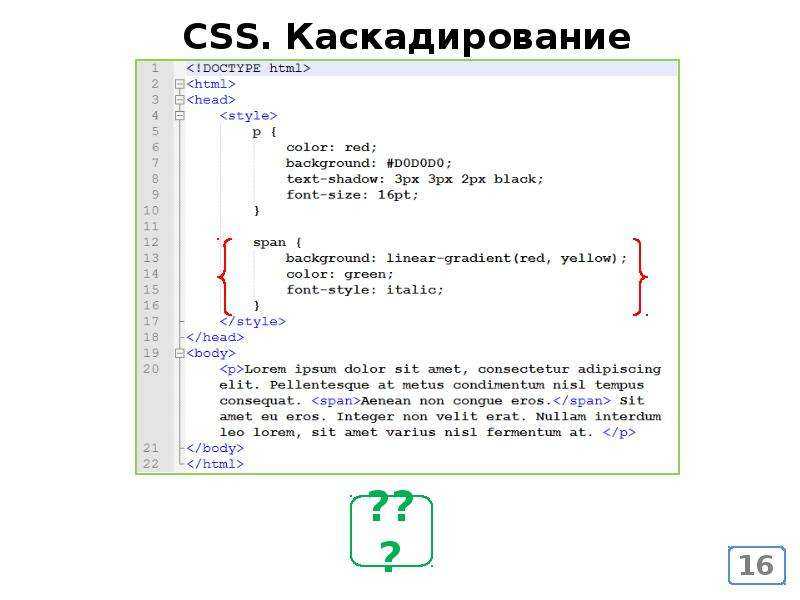
Свойства шрифта CSS определяют семейство шрифтов, смелость, размер и стиль текста.
Разница между засечками и шрифтами без засечек
Семейства шрифтов CSS
В CSS существует два типа имен семейств шрифтов:
- родовое семейство — группа семейств шрифтов с похожим видом (например, «засечка» или «однодисковая»)
- семейство шрифтов — конкретная семья шрифтов (например, «Times New Roman» или «Arial»)
| Generic family | Font family | Описание |
|---|---|---|
| Serif | Times New Roman Georgia | Шрифты с засечками имеют небольшие линии на концах на некоторых символах |
| Sans-serif | Arial Verdana | «Sans» означает без-эти шрифты не имеют линий на концах символов |
| Monospace | Courier New Lucida Console | Все одноместные символы имеют одинаковую ширину |
Примечание: На компьютерных экранах шрифты без засечек считаются более удобными для чтения, чем шрифты с засечками.
Семейство шрифтов
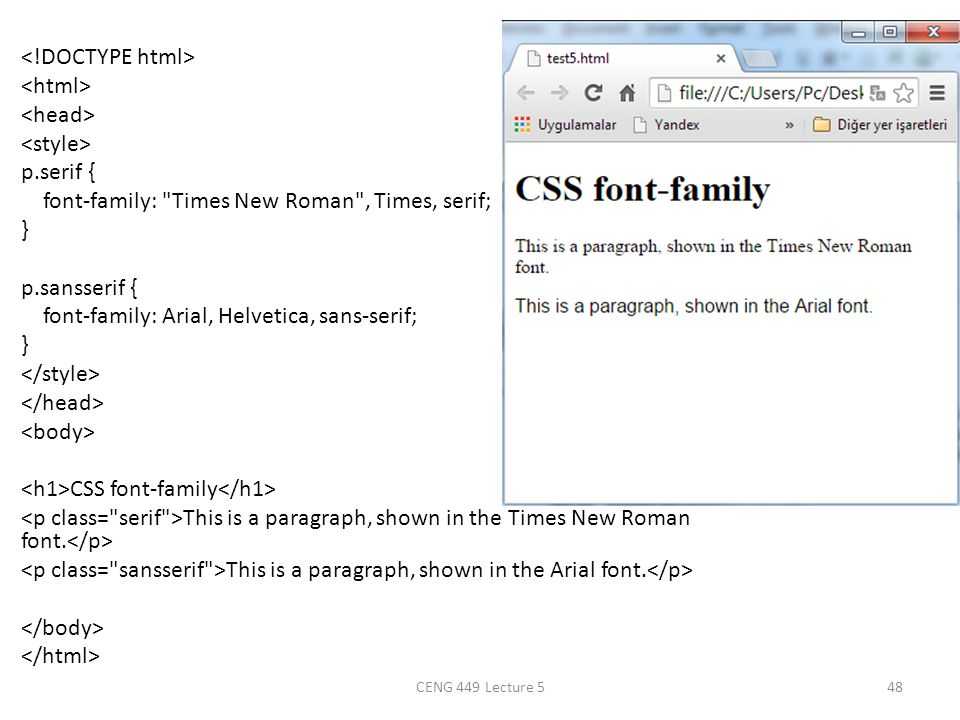
Семейство шрифтов текста задается с помощью свойства font-family.
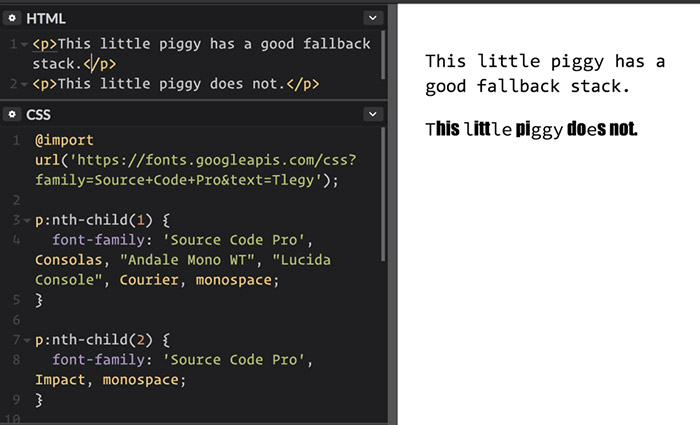
Свойство font-family должно содержать несколько имен шрифтов в качестве «резервной» системы.
Если обозреватель не поддерживает первый шрифт, он пытается следующий шрифт и т. д.
Начните с нужного шрифта и заканчивайте родовым семейством, чтобы позволить обозревателю выбрать аналогичный шрифт в родовом семействе, если другие шрифты недоступны.
Примечание: Если имя семейства шрифтов больше одного слова, оно должно быть в кавычках, например: «Times New Roman».
В списке, разделенном запятыми, указано несколько семейств шрифтов:
Пример
p {
font-family: «Times New Roman», Times, serif;
}
Для часто используемых комбинаций шрифтов, посмотрите наши безопасные сочетания шрифтов.
Стиль шрифта
Свойство font-style в основном используется для указания текста курсивом.
Это свойство имеет три значения:
- normal — Текст отображается нормально
- italic — Текст показан курсивом
- oblique — Текст «опираясь» (косой очень похож на курсив, но менее поддерживается)
Пример
p. normal {
normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}
Размер шрифта
Свойство font-size задает размер текста.
Возможность управлять размером текста важна в веб-дизайне. Однако не следует использовать коррекции размера шрифта, чтобы сделать абзацы похожими на заголовки, или заголовки выглядят как абзацы.
Всегда используйте правильные HTML-теги, например < h2 >-< H6 > для заголовков и < p > для абзацев.
Значение размера шрифта может быть абсолютным или относительным размером.
Абсолютный размер:
- Устанавливает заданный размер текста
- Не позволяет пользователю изменять размер шрифта во всех браузерах (плохо для специальных возможностей)
- Абсолютный размер полезен, когда известен физический размер выходных данных
Относительный размер:
- Устанавливает размер относительно окружающих элементов
- Позволяет пользователю изменять размер текста в обозревателях
Примечание: Если размер шрифта не указан, по умолчанию для обычного текста, как и для абзацев, используется 16px (16px = 1em).
Задать размер шрифта с пикселями
Установка размера текста с пикселями дает полный контроль над размером текста:
Пример
h2 {
font-size: 40px;
}
h3 {
font-size: 30px;
}
p {
font-size: 14px;
Совет: При использовании пикселов можно по-прежнему использовать инструмент «Масштаб» для изменения размера всей страницы.
Установить размер шрифта с em
Чтобы разрешить пользователям изменять размер текста (в меню обозревателя), многие разработчики используют EM вместо пикселов.
Единица измерения размера em рекомендуется консорциумом W3C.
1em равен текущему размеру шрифта. Размер шрифта по умолчанию в обозревателях — 16px. Таким образом, по умолчанию размер 1em является 16px.
Размер можно вычислить от пикселов к EM использующ эту формулу: пикселы/16 =EM
Пример
h2 {
font-size: 2.
}
h3 {
font-size: 1.875em; /* 30px/16=1.875em */
}
p {
font-size: 0.875em; /* 14px/16=0.875em */
}
В приведенном выше примере размер текста в EM совпадает с предыдущим примером в пикселях. Однако, с размером EM, можно настроить размер текста во всех браузерах.
К сожалению, есть еще проблема с более старыми версиями IE. Текст становится больше, чем он должен, когда сделал больше, и меньше, чем он должен, когда сделал меньше.
Используйте комбинацию процентов и EM
Решение, которое работает во всех браузерах, заключается в том, чтобы задать размер шрифта по умолчанию в процентах для элемента <BODY>:
Пример
body {
font-size: 100%;
}
h2 {
font-size: 2.5em;
}
h3 {
font-size: 1.875em;
}
p {
font-size: 0.875em;
}
Наш код теперь отлично работает! Он показывает тот же размер текста во всех браузерах, и позволяет всем браузерам, чтобы увеличить или изменить размер текста!
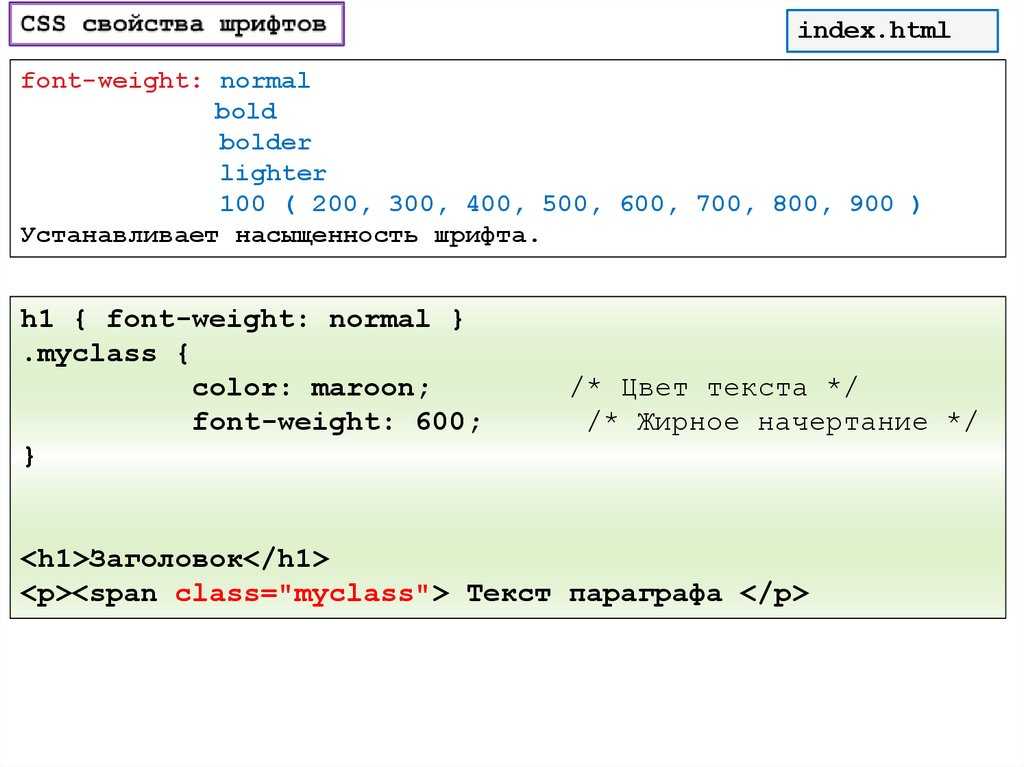
Вес шрифта
Свойство font-weight задает вес шрифта:
Пример
p. normal {
normal {
font-weight: normal;
p.thick {
font-weight: bold;
}
Отзывчивый размер шрифта
Размер текста может быть установлен с помощью vw единицы, что означает «ширина видового экрана».
Таким образом размер текста будет следовать размеру окна браузера:
Измените размер окна обозревателя, чтобы увидеть, как масштабируется размер шрифта.
Пример
<h2>Hello World</h2>
Видовой экран — это размер окна обозревателя. 1ВВ = 1% ширины видового экрана. Если видовой экран шириной 50 см, 1ВВ составляет 0.5 cm.
Шрифт вариант
Свойство font-variant указывает, должен ли текст отображаться в шрифте с малыми прописными буквами.
В шрифте с малыми прописными буквами все строчные буквы преобразуются в прописные буквы. Однако преобразованные прописные буквы отображаются в меньшем размере шрифта, чем исходные прописные буквы в тексте.
Пример
p. normal {
normal {
font-variant: normal;
}
p.small {
font-variant: small-caps;
}
Другие примеры
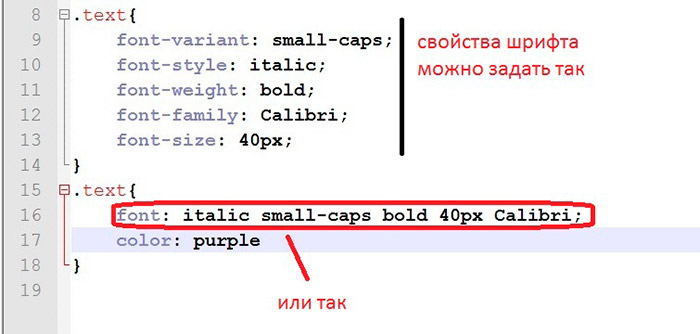
Все свойства шрифта в одном
Декларации
В этом примере демонстрируется использование сокращенного свойства для установки всех
свойства шрифта в одном объявлении.
Все свойства шрифта CSS
| Свойство | Описание |
|---|---|
| font | Задает все свойства шрифта в одном объявлении |
| font-family | Задает семейство шрифтов для текста |
| font-size | Задает размер шрифта текста |
| font-style | Задает стиль шрифта для текста |
| font-variant | Указывает, должен ли текст отображаться в шрифте с малыми прописными буквами |
| font-weight | Определяет вес шрифта |
❮ Назад Дальше ❯
размеры, цвета, теги шрифтов html Блочные элементы оформления текста — заголовки
или изучаем теги, форматирующие HTML текст
Вашему вниманию представлен один из ключевых и самых простых уроков самоучителя.
- HTML текст является основной составляющей большинства страниц интернета.
- По ключевым фразам в тексте HTML-страницы пользователи могут найти ваш сайт.
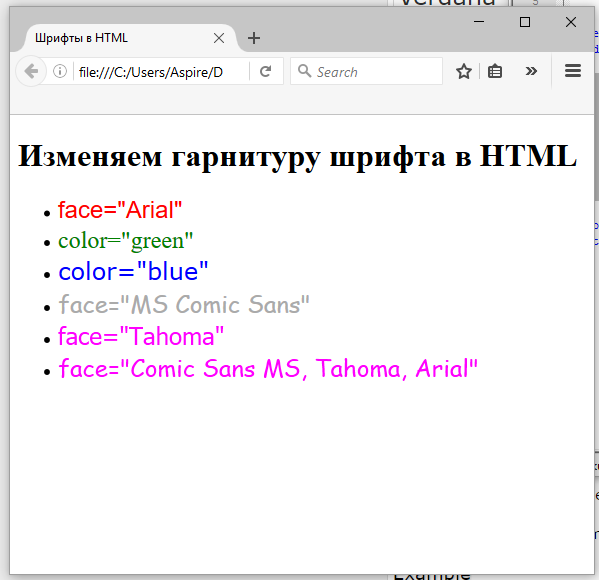
- HTML текст может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность.
- HTML размер шрифта обыкновенно устанавливается в пикселях.
- HTML форматирование текста широко распространено, применяются форматирующие теги.
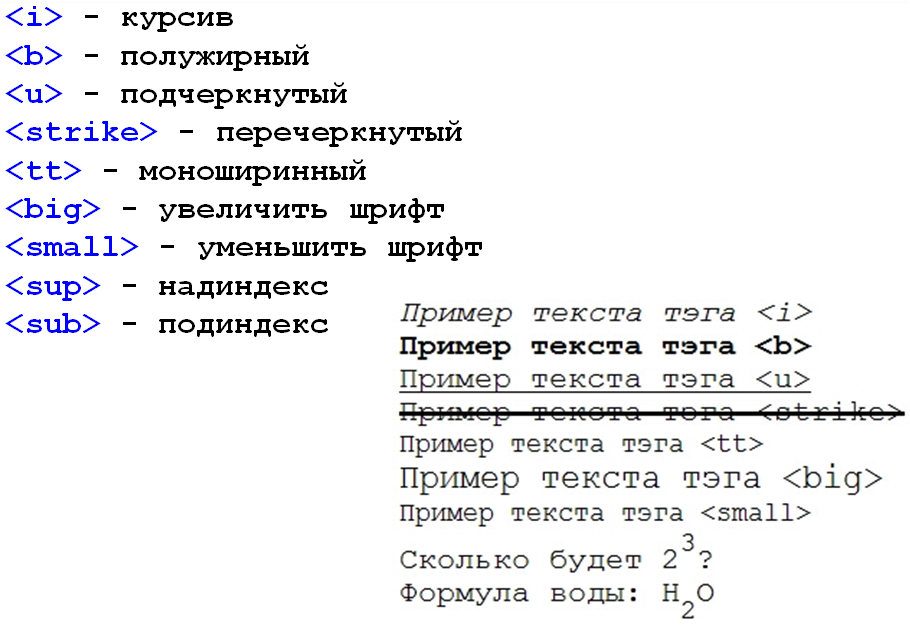
Смотрите ниже теги, форматирующие HTML текст :
- Теги
- Теги → жирный HTML текст (жирный шрифт).
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → HTML текст , размер больше обычного (крупный шрифт).

- Теги → HTML текст , размер меньше обычного (мелкий шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → подчеркнутый HTML текст (подчеркнутый шрифт).
- Теги
- Теги → HTML текст (шрифт) в нижнем индексе.
- Теги → HTML текст (шрифт) в верхнем индексе.
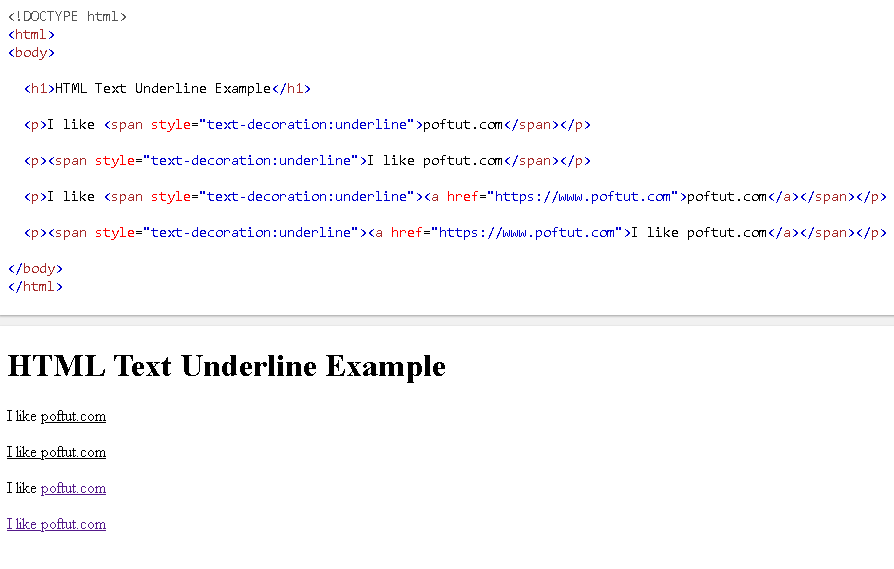
HTML форматирование текста: зачеркнутый, подчеркнутый текст
Результат: … моноширинный шрифт
Результат: … размер шрифта больше обычного
Результат: … наклонный шрифт
Результат: зачеркнутый текст (зачеркнутый шрифт)
Результат: верхний индекс
C
пособы форматирования, представленные выше, должны применяться только для небольших участков текста. Пользуйтесь CSS если хотите установить определенный шрифт для всей
страницы, или для нескольких строк, например.
Пользуйтесь CSS если хотите установить определенный шрифт для всей
страницы, или для нескольких строк, например.
Html предоставляет нам кое-какие возможности в плане оформления текста. Сегодня я вам расскажу, как сделать в html курсивный шрифт, причем как у стандартного шрифта, так и у нестандартного. Во втором случае нужно будет кое-что учесть, чтобы все работало.
Как писать в html курсивом?
Начну с того, что в самом html есть два тега, которые дают тексту курсивное начертание. Это em и i . Кстати, второй встроен в html-редактор движка wordpress, в котором я сейчас и пишу данную статью. Чем отличаются эти теги? На самом деле сегодня не хотелось бы громко заявлять, что они чем-то отличаются.
В целом, em по идее используется для выделения слов, которые нужно произнести с особой интонацией, а i просто визуально выделяет текст. Но не будем над этим заморачиваться, потому что неизвестно, на самом ли деле это так.
Какие есть css-свойства для курсивного текста?
Это свойство font-style и его значение italic . Еще есть значение oblique и оно превращает текст в наклонный. Есть ли какая-то разница между этими значениями? Практически никакой. Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье , где все разложено по полочкам.
Еще есть значение oblique и оно превращает текст в наклонный. Есть ли какая-то разница между этими значениями? Практически никакой. Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье , где все разложено по полочкам.
Как вывести курсивом нестандартный шрифт?
Дело в том, что если вы подключаете нестандартный шрифт через Google Fonts , то в таком случае вы должны отметить галочкой при подключении хотя бы 1 курсивный стиль шрифта. Если этого не сделать, то при попытке сделать такой шрифт курсивным, будет выводиться курсив одного из стандартных шрифтов. Кстати, о подключении нестандартных шрифтов вы можете прочитать в этой статье .
На этом скриншоте вы можете видеть фрагмент подключение шрифта через сервис Google Fonts.
Как видно, стоит галочка возле хотя бы одного курсивного начертания. Теперь, при использовании необходимых тегов или стилевого свойства, действительно этот шрифт будет становится курсивным, а не какой-то другой.
Таким образом, мы с вами разобрали все моменты, которые есть в работе с курсивным начертанием. Больше не смею вас задерживать.
Тег в HTML используется для выделения фрагмента текста курсивом.
HTML тег относится к тегам физического форматирования. Изменение начертания шрифта с помощью тега носит стилистический характер.
Сделать HTML текст курсивом можно также с помощью тега . При этом текст будет считаться, выделенным логически (по смыслу), «подчеркнутым».
Спецификация HTML5 рекомендует отдавать приоритет тегам логического форматирования: важные фрагменты текста — тег , акцентирование внимания — тег , подзаголовки — теги , подсветка текста — тег . Выделять текст курсивом с помощью тега следует только если характер выделения не соответствует ни одному тегу логического форматирования.
Все виды выделения текста описаны в статье: .
Синтаксис
текст выделенный курсивом
Отображение в браузере
Пример использования
в HTML кодеТег курсива в HTML
Простой текст, который может быть расположен на любом сайте. А вот текст выделенный курсивом{
А вот текст выделенный курсивом{
Курсивное начертание — один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
Отображение одного и того же шрифта в курсивном начертании может различаться.
На картинке — три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий — курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.
Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Во втором блоке — как раз такой, обработанный браузером, вариант, а в третьем — оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
- normal — шрифт обычного начертания;
- italic — курсивное начертание;
- oblique — наклонное начертание.

На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое — это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
Курсивным начертанием часто выделяются цитаты. Попробуем придать красивый вид.
Quote { font-style: italic; border-left: 5px solid purple; padding-left: 20px; }
Кроме декоративной рамки справа и отступов, для блока quote определено правило font-style со значением italic.
С его помощью устанавливается курсив в CSS.
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда
для текста установлено курсивное или наклонное начертание, браузер обращается
к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер
использует специальный алгоритм для имитации нужного вида текста. Результат
и качество при этом могут получиться неудовлетворительными, особенно при печати
документа.
Если заданный шрифт не найден, браузер
использует специальный алгоритм для имитации нужного вида текста. Результат
и качество при этом могут получиться неудовлетворительными, особенно при печати
документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
normal Обычное начертание текста. italic Курсивное начертание. oblique Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
font-styleLorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
1.
Рис. 1. Применение свойства font-style
Объектная модель
document.getElementById(«elementID «).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Браузеры текст со значением oblique всегда отображают как курсив (italic ).
Тематические материалы:
Ошибка «Запрещено администратором или политикой шифрования в Android Почему не отключается блокировка экрана Приложение Плей Маркет остановлено – что делать Как исправить ошибку «Приложение Google остановлено» на Android? Ошибка «Запрещено администратором или политикой шифрования в Android Что такое отключено администратором политикой шифрования Полное руководство по разблокировке телефона LG Как открыть заблокированный телефон lg Полное руководство по разблокировке телефона LG Как снимает пароль лджи 0168 Устранение ошибки «Приложение Сервисы Google Play остановлено» на Android Скачать red call русская версия 7Обновлено: 20. 04.2021
04.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Оформляем текст с Bootstrap | Vaden Pro
Вы здесь
Главная → Блог → Twitter Bootstrap → Оформляем текст с Bootstrap
Дата:18.04.15 в 13:58
Раздел:
Twitter Bootstrap
Помимо оформления форм, таблиц и прочих приятных мелочей вместе с Bootstrap мы получаем набор стилей для оформления текста, которые применяются сразу, как мы подключаем bootstrap.min.css и, как обычно, передают в наше распоряжение набор классов позволяющих оформлять теги имеющие отношение к текстам на свое усмотрение.
Стандартно любые текста получают размер шрифта в 14px с полуторным интервалом, абзацы получают в добавок 10 пиксельные отступы сверху и снизу.
По остальным нюансам оформления пройдемся подробнее:
Заголовки
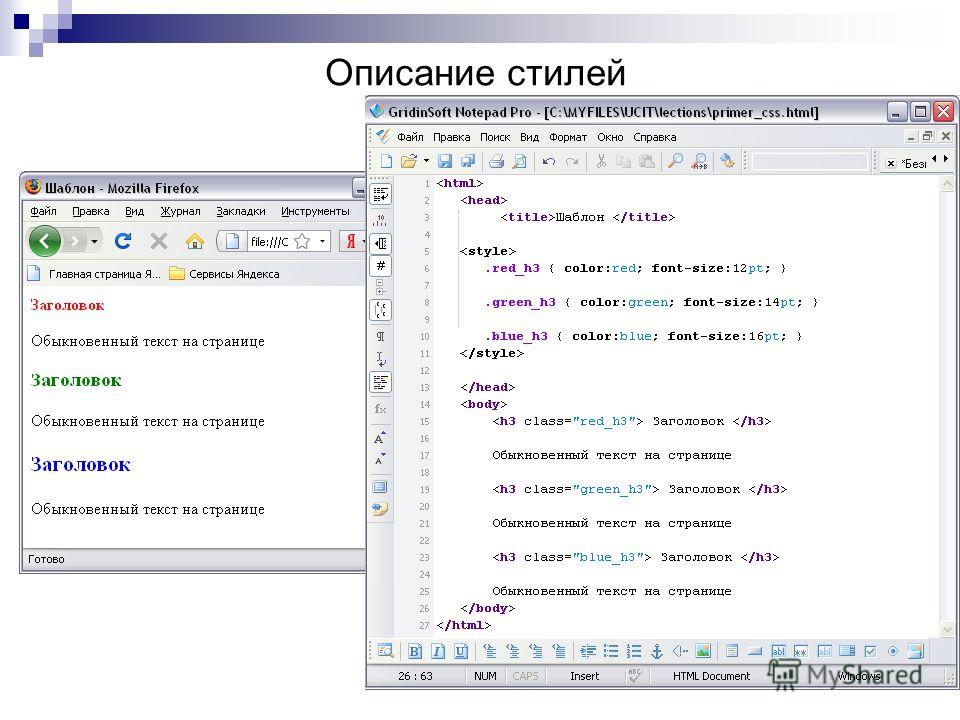
Простым подключением файла мы меняем шрифт, цвет и стандартные отступы наших тегов h2-h6, что делает их на порядок более удобными для восприятия:
При желании, внутрь заголовка можно добавить подпись, которая выведется серым цветом и на порядок меньшим шрифтом. Для этого нам придется воспользоваться тегом <small> внутри нашего заглавного тега. Результат будет следующий:
Помимо всего прочего мы получаем в свое распоряжение набор классов .h2-.h6, применение которых к любым тегам оформит их в точности также, как сами заголовки. Это сделано для того, чтобы было удобнее формировать сео-структуру страницы, придавая необходимое оформление элементам разметки там, где это для нас удобно.
Выделение текста
Чтобы выделить фрагмент текста, который, к примеру, может быть полезен пользователю, мы можем воспользоваться тегом <mark>. Результат его действия- к тексту добавится пастельный бежевый фон и чуть затемнится цвет шрифта:
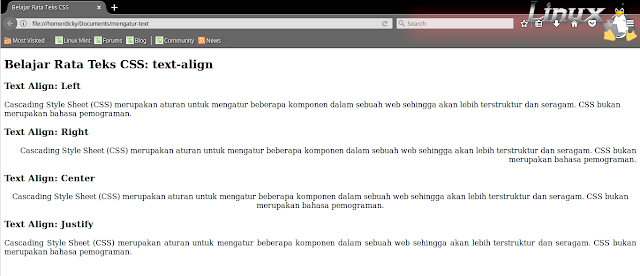
Выравнивание текста
Для этих целей используется следующий набор классов:
- .
 text-left – отравняет текст по левому краю
text-left – отравняет текст по левому краю - .text-center – выравниваем по центру
- .text-right – правый край
- .text-justify – отравнять текст по обоим краям
- .text-nowrap – текст проигнорирует рамки контейнеров и будет идти до конца одной строкой
Визуально результат их действия выглядит следующим образом:
Выводим цитаты
Для оформления цитат в html предусмотрен специальный тег <blockquote>, Bootstrap добавляет ему красивый внешний вид. Так, код:
<blockquote> Веб-разработчики ценящие свое время давно пришли к созданию собственных фреймворков или же использованию уже готовых. <footer>Автор неизвестен</footer> </blockquote>
Будет выглядеть следующим образом:
При желании можно воспользоваться классом .blockquote-reverse, примененным к тегу цитаты, для получения следующего результата:
Меняем регистр текста
Для данных целей предназначено три класса:
- .
 text-lowercase – сделает вывод всех букв в нижнем регистре
text-lowercase – сделает вывод всех букв в нижнем регистре - . text-uppercase – трансформирует все в верхний регистр
- . text-capitalize – задаст верхний регистр всем первым буквам в словах
Пример:
<p>Меняем регистр букв</p> <p>Меняем регистр букв</p> <p>Меняем регистр букв</p>
Оформляем список определений
Хоть мало кто этим пользуется, да и вообще мало кто о этом знает, но по стандартам html для оформления списков определений и им подобной информации существуют специальные теги dl, dt, dd. Тем не менее красивое оформление в Bootstrap предусмотрено и для них:
Код примера:
<dl> <dt>Определение термина</dt> <dd>- Автор определения</dd> <dt>Определение термина</dt> <dd>- Автор определения</dd> </dl>
Подсветка кода
Воспользовавшись тегом <code>, мы выделим элементы текста бежеватым фоном и изменим их цвет на красным.
В целом, чтобы обратить внимание пользователя на что-то в тексте не дурно, но как по мне со своим прямым назначением данное оформление не справляется, поскольку для полноценной подсветки синтаксиса кода по-прежнему придется пользоваться внешними плагинами, а в базовой комплектации мы получаем по сути слегка доработанную версию тега <mark>
Пример:
<p>Для оформления таблиц мы пользуемся рядом тегов, в частности <code>tr</code> и <code>td</code>.<p>
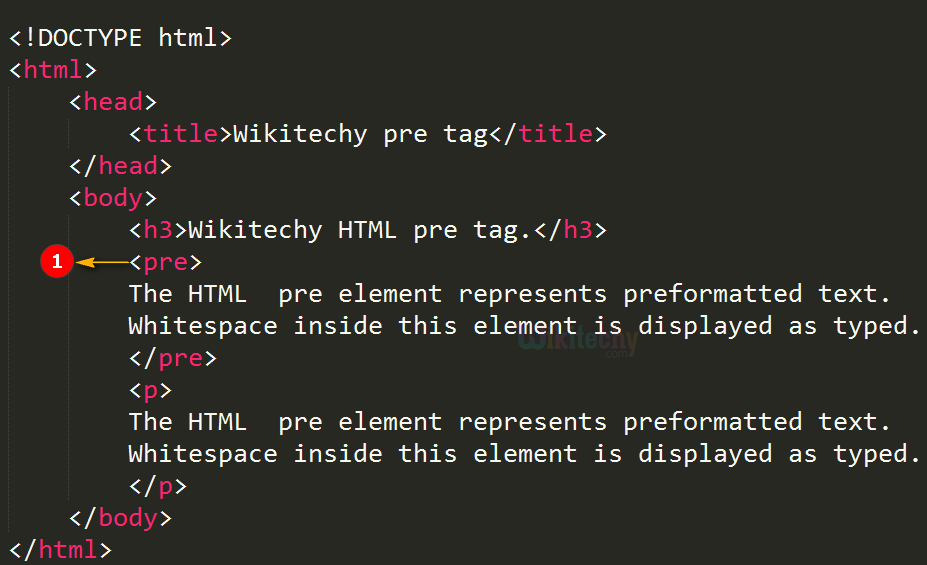
Предформатированный текст
Текст внутри тега <pre>, который сам делает его моноширинным и сохраняет его исходное форматирование (за что он и получает такое странное название- предформатированный) будет выглядеть следующим образом:
Код примера:
<pre>Содержимое контейнера pre будет выделено особым образом</pre>
Выделение текста цветом
По своему усмотрению, добавив соответствующие классы тегам p мы можем задать цвета тексту внутри них. В Bootstrap для этого используется шесть стандартных цветовых гамм:
В Bootstrap для этого используется шесть стандартных цветовых гамм:
<p>Оформление muted</p> <p>Оформление primary</p> <p>Оформление success</p> <p>Оформление info</p> <p>Оформление warning</p> <p>Оформление danger</p>
В результате чего получаем:
Выделение текста фоном
То же самое мы можем проделать в отношении фона тегов с текстом. Классы отвечающие за название цвета те же самые, только начинаться они теперь будут с bg.
<p>Фон primary</p> <p>Фон success</p> <p>Фон info</p> <p>Фон warning</p> <p>Фон danger</p>
Результат:
Подводя итоги
Мы разобрали основные моменты связанные с оформлением текстов в Bootstrap. Пользуйтесь на здоровье и проводите приятно время сэкономленное на работе.
Узнать о прочих возможностях данного фреймворка можно почитав вводную статью нашего курса.
Оценок: 5 (средняя 4. 6 из 5)
6 из 5)
Оценка:
Ключевые слова:
Быстро создаем сайт
Понравилась статья? Расскажите о ней друзьям:
Еще интересное
20 Эффекты теней для текста CSS
Коллекция отобранных вручную бесплатных HTML и CSS эффектов теней для текста примеров кода из codepen и других ресурсов. Обновление октябрьской коллекции 2018 года. 4 новых предмета.
- Текстовые эффекты CSS
- Текстовые эффекты набора текста CSS
- Примеры CSS box-shadow
О коде
Увеличенный размер шрифта, увеличенная тень текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Контурная тень текста с откатом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текстовый эффект тени CSS
Эффект тени фона текста CSS с использованием атрибута содержимого.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Причудливая тень для текста в стиле ретро
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Мультипликационный 3D-текст с тенью текста CSS
Играем с CSS text-shadow и шрифтом Google «Luckiest Guy».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
SCSS 3D Text Mixin
Это простой миксин SCSS, который создает трехмерный блочный текст с текстовыми тенями .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированный текст-тень
Забавная анимация CSS, которая создает отскок, имитируя разделение RGB во время процесса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текстовая тень с учетом направления
С учетом направления text-shadow , использование переменных CSS для создания эффекта перспективы и трехмерного освещения текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект Groovy CSS
Эффект шрифта 1960-х годов с использованием свойства CSS text-shadow вместе с функцией SASS и миксинами для сохранения кода СУХИМ.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текстовая анимация в стиле Netflix с помощью CSS
Текстовая анимация в стиле Netflix с CSS и функцией SCSS для создания длинной тени текста .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Причудливая тень текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текстовая тень CSS
Современный эффект тени для текста с помощью CSS text-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Симпатичная тень
Красивая тень текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Variable Longshadow with Gradient Mixin
Это не должно существовать. Но теперь вы можете определить длинные тени с разными цветами и разбросами с помощью одного миксина Sass.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Неоновые эффекты
Неон текст-тень эффекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Потрясающая тень текста
Плоский и простой эффект тени текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текст-Тень
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Смесь градиента длинной тени
Миксин Sass (SCSS) для быстрого создания градиентов длинных теней. Подходит как для
Подходит как для text-shadow , так и для box-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты тени текста CSS3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пунктирная тень CSS
Pure CSS Типографская пунктирная тень в стиле хипстеров.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
20 3D текстовых эффектов CSS
Коллекция отобранных бесплатных HTML и CSS 3D текстовых эффектов примеров кода из codepen и других ресурсов. Обновление ноябрьской коллекции 2018 года. 8 новых предметов.
- Текстовые эффекты CSS
- Текстовые эффекты тени CSS
- Текстовые эффекты свечения CSS
- Текстовые анимации CSS
- Текстовые эффекты глюков CSS
- Текстовые эффекты набора текста CSS
О коде
Анимация трехмерного текста CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
SCSS 3D Text Mixin
Это простой миксин SCSS, который создает трехмерный блочный текст с помощью CSS text-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D-текст CSS
3D текстовый эффект в CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текстовая область
3D-текст Эффект выделения в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простой 3D-текстовый эффект
Перекошенный и повернутый текст.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированный 3D-текст
Только текстовый эффект 3D волны CSS.
Совместимые браузеры: Chrome, Opera, Safari
Зависимости: —
О коде
Многоуровневые шрифтыв CSS
Текстовые эффекты CSS с многоуровневыми шрифтами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Разноцветный 3D-текстовый эффект
Отдельный элемент с разноцветным текстом и 3D-текстом теневые эффекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Линии и многоуровневые текстовые эффекты CSS
Текстовые эффекты CSS с многоуровневыми шрифтами. Просто поэкспериментируйте с различными свойствами css, чтобы создать забавные текстовые эффекты 🙂
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Только CSS Текстовый эффект 3D-сгиба бумаги
Попытка создать эффект складывания бумаги с текстом, чтобы он выглядел так, как будто он отрывается от страницы.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Заштрихованный текст
Затененный текст, эксперимент SVG + CSS3 с анимированными тенями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D обводка текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Освещение и тени для 3D-текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
3D CSS-типографика
Чистая анимация CSS Трехмерный текст .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D-текст — только CSS
Текстовый эффект 3D-выдавливания — только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Трехмерный текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
3D-текст
Миксин SCSS для создания реалистичного 3D-текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Текст с наклоном и сдвигом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
3D-текст CSS
Добавьте к тексту «настоящий» 3D-эффект (в очках). Можно также работать с другими элементами, используя box-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Вспышка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
25+ интересных текстовых эффектов CSS — 1stWebDesigner
В сегодняшнем посте мы поделимся некоторыми из самых интересных и необычных текстовых эффектов CSS — некоторые с помощью JavaScript — которые мы нашли на CodePen для вашего вдохновения, а также для возможного использования в любом из ваших предстоящих проектов. Эти примеры варьируются от анимации до взаимодействий при наведении и просто уникальных. Может быть, вы видели некоторые из них раньше, или, может быть, они все новые для вас. В любом случае, мы надеемся, что вы найдете их полезными и вдохновляющими.
Эти примеры варьируются от анимации до взаимодействий при наведении и просто уникальных. Может быть, вы видели некоторые из них раньше, или, может быть, они все новые для вас. В любом случае, мы надеемся, что вы найдете их полезными и вдохновляющими.
Ваш набор инструментов для веб-дизайнера
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и элементов дизайна
Изящная анимация подъема по лестнице при наведении.
См. статью Pen CSS Perspective Text Hover от Джеймса Босворта (@bosworthco) на CodePen.dark
.Вот необычный эффект набора текста.
См. Текстовый эффект Pen LOVE от Мэтью Вагерфилда (@wagerfield) на CodePen. dark
dark
Очень классный мерцающий неоновый текстовый эффект, созданный с помощью чистого CSS.
См. Мерцающий неоновый текст Pen CSS-only от Giana (@giana) на CodePen.dark
.Еще один эффект набора текста, на этот раз имитирующий терминал с мигающим курсором.
См. текстовый эффект Pen Terminal от Tobias (@Tbgse) на CodePen.dark
.Это выглядит как мигающая неоновая вывеска, закодированная только в CSS.
См. Pen CSS Text-FX от moklick (@moklick) на CodePen.dark
. Вот интересный анимированный текстовый эффект, который объединяет буквы в слова.
См. текстовую анимацию Pen GSAP от Nate Wiley (@natewiley) на CodePen.dark
.Этот эффект делает текст похожим на старый немой фильм, все сделано с помощью чистого CSS.
См. текстовый эффект Pen Silent Movie от Dimitra Vasilopoulou (@mimikos) на CodePen.dark
Плавный анимированный мерцающий текстовый эффект, опять же только на чистом CSS.
См. текстовый эффект Pen CSS Shimmer от Robert Douglas (@redouglas) на CodePen.dark
. Очень приятный текстовый эффект, благодаря которому фон, маскируемый текстом, плавно перетекает в направлении движения мыши.
См. наведение текста Pen Fluid от Робина Делапорта (@robin-dela) на CodePen.dark
.Простой, но эффективный текстовый эффект, когда буквы летят сверху и вылетают снизу.
См. Pen Fly in, fly out Нила Карпентера (@neilcarpenter) на CodePen.dark
Интересный текстовый эффект, при котором текст отталкивается от движения мыши.
См. «Отпугиватели ручек» Йохана Карлссона (@DonKarlssonSan) на CodePen.dark
.В этом примере перемещение мыши создает классный эффект 3D-текста.
См. Текстовый эффект Pen 3d — mousemove Денниса Гаррна (@dennisgarrn) на CodePen.dark
Текстовый эффект Pen 3d — mousemove Денниса Гаррна (@dennisgarrn) на CodePen.dark
Красивая фоновая анимация в маске.
См. текстовый эффект Pen (cool) от Hakkam Abdullah (@Moslim) на CodePen.dark
.Чистая всплывающая анимация для использования в заголовках или как вам угодно, сделанная с помощью CSS и jQuery.
См. Эффект пузырящегося текста от html5andblog (@html5andblog) на CodePen.dark
.Эта анимация имитирует мерцание лампочки в тексте.
См. текстовый эффект Pen Flicker Light от Mandy Michael (@mandymichael) на CodePen. dark
dark
Это не нуждается ни в представлении, ни в пояснении.
См. Текстовый эффект Pen Matrix от Collin Henderson (@syropian) на CodePen.dark
Сглаженный текстовый эффект, воспроизводящий начало фильма или трейлера.
См. Последовательность открытия пера Себастьяна Шеписа (@sschepis) на CodePen.dark
.Классная анимация, реагирующая на движения мыши.
См. текстовый эффект Pen Sliding от ChenXin_nth (@chenxinnn) на CodePen.dark
. Необычный эффект, который заставляет текст растрескиваться, выполненный на чистом CSS.
См. Текстовый эффект Pen Black Mirror Cracked от George W. Park (@GeorgePark) на CodePen.dark
Наведите курсор на текст, чтобы увидеть необычный эффект.
См. текстовый эффект пера от Макса Нгуена (@maxnguyen) на CodePen.dark
.Вот еще один необычный анимированный текстовый эффект с использованием чистого CSS.
См. Текстовый эффект Pen In/out of focus от Jonny Scholes (@jonnyscholes) на CodePen.dark
Каждая буква поворачивается в нужное положение при наборе с этим интересным эффектом.
См. Подвиг Pen Futuristic Resolving/Typeing Text Effect. ГЛаДОС от Кевина (@qkevinto) на CodePen.dark
Подвиг Pen Futuristic Resolving/Typeing Text Effect. ГЛаДОС от Кевина (@qkevinto) на CodePen.dark
Вот несколько эффектов наведения на чистом CSS.
См. коллекцию Pen A с эффектами теней и узоров текста в CSS от Эшли Уотсон-Нолан (@ashleynolan) на CodePen.dark
.Очень хорошо сделанный эффект следования за курсором.
См. Текстовый экран курсора Pen Spotlight от Кэролайн Артц (@carolineartz) на CodePen.dark
Относительно простой CSS-анимационный эффект маскированного текста с использованием SVG с режимом наложения.
См.
