15 потрясающих анимированных эффектов для текста на CSS
274 031 любопытных
Красивый текст и типографика способны сделать Ваш сайт более привлекательным. В веб — дизайне CSS позволяет сделать более интересные эффекты с текстом, при этом вообще не использовать графические редакторы и скрипты. С помощью CSS Вы можете добавить тексту множество различных эффектов, тем самым оживить его.
И для того чтобы это продемонстрировать, представляю Вам подборку из 15 эффектов для текста, которые сделаны только с помощью CSS, но некоторые примеры всё же использовали не большие скрипты.
Спасибо большое http://www.hongkiat.com и обязательно посмотрите следующее:
- Скачать 20 новейших плагинов на JQuery и CSS3 за 2015 год
- Макеты, иконки, шаблоны и ещё множество крутых штук за февраль 2015
- Эффекты для ссылок, картинок и блоков на Вашем сайте с JQuery и CSS3
- Крутые CSS3 штуки для веб — мастера совершенно бесплатно
- Как сделать Flipping эффект для блока на CSS и JS
Эластичная анимация
Этот эффект делается с помощью CSS и SVG, как видите, что результат получился потрясающим.
Перейти
Глюк с SVG
Хотите, чтобы Ваш текст на сайте имел популярный глюк аналогового телевидения? Это можно сделать с помощью CSS и SVG фильтров
Перейти
Ретро логотип
Данный логотип сделан на CSS, а также имеет бегунок, который позволит увеличить его.
Перейти
Эффект сдвига для текста
Как будто текст разрезали острым ножом. Этот эффект сделан с помощью 70 линий на CSS.
Перейти
Длинная тень для текста
Этот элегантный эффект длинной тени для текста создан только с помощью CSS, и смотрится он удивительно.
Перейти
Туманный эффект для текста
Отличный туманный эффект в основном для сайтов с тёмным дизайном. Работает данный эффект только в Webkit браузерах
Перейти
Маска для текста на SVG
Перейти
Анимация для текста
Это на вид простая анимация, но она сделана только на CSS и стоит Вашего внимания.
Перейти
3d текст
Это игра с CSS тенями, но как Вы можете видеть, результат получился очень классным.
Перейти
Текст с фоном
Вернее текст тут, как бы, получается прозрачным.
Перейти
Мигающий текст
Тут мы можем видеть довольно приглушающий свет для текста, который к тому же ещё и периодически мигает.
Перейти
Анимированная подпись
Это необычный эффект для текста на CSS. Подойдёт для множества сайтов, и точно может привлечь посетителей.
Перейти
Глюк для страницы с 404 ошибкой
Совершенно необычный и красивый глюк, который можно установить на страницу с 404 ошибкой.
Перейти
Космос
Довольно интересный и хорошо продуманный логотип с анимацией, которая работает на CSS
Перейти
Загрузка
Это довольно интересный эффект, который можно поставить на предзагрузку Вашего сайта
Перейти
Еженедельная подборка красивых эффектов на CSS/SVG/JS #71 — CSS-LIVE
Подборка свежих эффектов, интересных идей и полезных наработок.
«Волк Шредингера»
Кликом справа или слева вы изменяете ширину синего блока.
Технологии: CSS, CSS-анимация, CSS-трансформации, transition, mo.js (Motion Graphics for the Web).
Автор: Jean (@jeankvd)
Посмотреть живой пример
Одинокое дерево
Технологии: canvas, JS.
Автор: Жерар Феррандес (@ge1doot)
Посмотреть живой пример
Плавный скролл и «прилипающее» меню
Технологии: CSS-трансформации, JS, jQuery.js.
Автор: Правейн Бишт (@prvnbist)
Посмотреть живой пример
«Конструктор» гамбургера
Ссылками в левой части добавляете ингридиенты, потом кнопкой «Order» вы «Заказываете» гамбургер.
Автор: Тиффани Чхонг (@tiffachoo)
Посмотреть живой пример
CSS-портрет со сменой прически
Навигацией слева можно менять волосы.
Технологии: CSS-анимация, CSS-трансформации.
Автор: white pallet (@WhitePallet)
Посмотреть живой пример
Бесконечный туннель
Наведением курсора можно менять направление обзора.
Технологии: GLSL, JS.
Автор: Лиам Эган (@shubniggurath)
Посмотреть живой пример
Блокноты Moleskine
Анимация при наведении.
Технологии: CSS.
Автор: Оливия (@oliviale)
Посмотреть живой пример
Бесконечность
Технологии: CSS, GLSL, Three.js.
Автор: Лиам Эган (@shubniggurath)
Посмотреть живой пример
Текст и рамка
Текст внизу можно менять. Длина рамки будет тоже соответственно уменьшаться или увеличиваться.
Технологии: CSS-гриды.
Автор: Дэвид Дарнс (@daviddarnes)
Посмотреть живой пример
Интересный дизайн фото и текста
Можно наводить курсором на текст и фото.
Технологии: SVG, SVG-фильтры.
Автор: Lisi (@lisilinhart)
Посмотреть живой пример
Бегущий человечек на CSS
Технологии: CSS, CSS-анимация, CSS-трансформации.
Автор: Юсуке Накая (@YusukeNakaya)
Посмотреть живой пример
Текст из молнии
Внизу есть поле для ввода. Туда можно ввести свой текст.
Туда можно ввести свой текст.
Технологии: canvas, JS.
Автор: Во Хай Данг (@haidang)
Посмотреть живой пример
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно:
- Canvas, CSS, CSS3, HTML, JavaScript, JSS, SVG, анимация
Последние новости
Последние новости
Последние комментарии
Последние комментарии
Поддержите проект
93 уникальных текстовых эффекта CSS
перейти к содержаниюАвтор редактор
Вы ищете уникальные текстовые эффекты CSS для своего веб-сайта?
Тогда проверьте этот список, я выбрал для вас некоторые из самых уникальных текстовых эффектов CSS.
Вам также может понравиться
Введение в CSS — Каскадные таблицы стилей | | Полный курс веб-разработки #8
- Текстовые эффекты свечения CSS
- Эффекты свечения CSS
- 75 Текстовые CSS-анимации, которые можно использовать
- 15 Удивительный CSS-анимированный фон, который вы можете попробовать
- 57 Красивые примеры карточек CSS для улучшения вашего пользовательского интерфейса
- 19 Классная анимация загрузки CSS, которая вас вдохновит 016
- 19 Стильные формы CSS
- 23 Фантастические эффекты наведения CSS
- 19 Анимации границ CSS, которые можно реализовать
- 15 Стилизованные таблицы CSS
- 13 Выпадающие меню на чистом CSS
- 15 примеров творческих фильтров CSS
- 15 слайдеров CSS, которые вы можете использовать
- 21 новые формы входа в Bootstrap для вас
- 19 профилей Bootstrap, которые вы можете использовать для себя
- 13 формы входа в систему Material Design
- 35 классных блоков выбора CSS
- 15 слайдеров диапазона CSS, которые вы можете использовать уже сегодня
- 35 примеров творческого использования CSS clip-path
- 29 уникальных переключателей CSS
- 41 красивый пример анимации CSS
CSS Perspective Text Hover
Dev: James Bosworth
Download Code
Neon Text Effect
Dev: Matt Smith
900 02 Код загрузкиHit The Floor Text Effect
Dev: ThatGuySam
Код загрузки
Изменение фона CSS при прокрутке
Dev: Giana
Код загрузки
Текстовый эффект немого кино
Dev: Dimitra
Код загрузки
CSS Shimmer Text Effect
Dev: Robert Douglas
Код загрузки
Многослойный эффект тени текста CSS
Разработчик: Ширин Тадж
Код загрузки
3D-текст с тенью текста
Dev: Daniel Riemer
Код загрузки
Текстовый эффект 90 003
Дев: Max Nguyen
Код загрузки
Black Mirror Cracked Text Effect
Dev: George W.
Код загрузки
9000 9 Text Effect – Mystique
Dev: Chris Johnson
Скачать Код
Текстовый эффект CSS 3D
Разработчик: Кайл Веттон
Скачать Код
Изометрический текстовый эффект CSS3, созданный Дунканом Мидвинтером.
Dev: Duncan Midwinter
Код загрузки
Одноэлементный, многоцветный 3D текстовый эффект
Dev: Mandy Michael
90 002 Download CodeGrossy Text with Variable fonts
Dev : Мэнди Майкл
Код загрузки
Текстовый эффект Gold CSS с градиентами
Dev: Мэнди Майкл
Код загрузки
Shatter Text Effect
Dev: Peter Cameron
Код загрузки
Knockout Text Effect
Dev: Anto inette Janus
Код загрузки
Текстовый эффект 3D-вытягивания — только CSS
Dev: Pete Leidy
Код загрузки
Эффект 3D-текста
Dev: Nate Watson
Код загрузки
90 002 Эффект ретро текста (чистый CSS)Разработчик: Йоав Кадош
Код загрузки
Текстовый эффект полосатой радуги
Разработчик: Мэнди Майкл
Код загрузки
Вырезанный текстовый эффект
Dev: Jeff Everhart
Код загрузки
CSS -режим режима текста. Текстовый эффект заполнения с учетом направления
Текстовый эффект заполнения с учетом направления
Dev: Vangel Tzo
Код загрузки
3D Text Effect + Ambient light
Dev: Joep 9000 3
Код загрузки
Движение
Разработчик: Янош
Код загрузки
Эффект двухцветной прокрутки текста
Dev: Raymond Aleman
Код загрузки
Эффект изогнутого текста
Разработчик: Мэнди Майкл
Код загрузки
Повернутый и многослойный градиентный текст Bloomberg
Разработчик: Стефи
9000 2 Код загрузкиВинтажный текстовый эффект
Разработчик: Мэнди Майкл
Код загрузки
Текстовый эффект – Оптимист
Разработчик: Крис Джонсон
Код загрузки
Многослойный текст
Dev: Pratham
Код загрузки
режим письма
Dev: CSS GRID
Код загрузки
9 0002 Фиксированное коническое заполнение CSSDev: Adam Argyle
Код загрузки
Только CSS Замороженный текст
Разработчик: Мэнди Майкл
Код загрузки
Волновой текстовый эффект (с SVG/режимом наложения)
Разработчик: Лукас Беббер
Код загрузки
Вырезанный из бумаги текстовый эффект!
Dev: Yoav Kadosh
Код загрузки
CodePen Text Effect
Dev: Jack Rugile
Код загрузки
Текстовый эффект CSS3 Horror Style
Dev: Clément Guillou
Код загрузки
ХРОМАТИЧЕСКАЯ АБЕРРАЦИЯ — текстовый эффект
Dev: Thorarinn Johannsson
Код загрузки
Волнистый текстовый эффект
Dev: Ale
Код загрузки
Яркость
Dev: Franklin Castellanos
Код загрузки
Текстовый эффект City Nights
Dev: Philip Zastrow
Код загрузки
Refracted Floating Text Effect
Dev: George W. Park
Park
Код загрузки
Логотип Джессики Джонс
Разработчик: Сэмюэл Олорунтоба
Код загрузки
Шрифты 80-х Текстовый эффект
Dev: Ion Emil Negoita
Код загрузки
Искаженный текст Эффект
Разработчик: Мартин Вольф
Код загрузки
Эффект контура текста
Разработчик: Джейми Хаммонд
Код загрузки
Замена цвета
Dev: Mai El-Awini
Код загрузки
Текстовый эффект (SVG и CSS)
Dev: 90 009 Рафаэль Кенди
Скачать код
Супер скидка
Dev: Daniel Riemer
Код загрузки
Текстовый эффект Awkward Zebra
Dev: Mandy Michael
Код загрузки
90 002 Зигзагообразный текстовый эффектРазработчик: Райли Шоу
Код загрузки
Текстовый эффект
Разработчик: Calle
Код загрузки 9000 3
Многослойный текстовый эффект в виде пузырей
Dev: Mandy Michael
Скачать Код
Text Effect -Punk Rock
Dev: Yuhomyan
Download Code
Fallen Text
Dev: Jan ОС
Код загрузки
Текстовый эффект заливки при наведении – CSS3
Dev: Suman Ali
Код загрузки
Текстовый эффект Glitchy 900 10
Dev: Kassandra escoe
Код загрузки
Разноцветный многослойный текстовый эффект
Dev: Mandy Michael
Код загрузки
Мороженое Сэмми!
Dev: авгинатор
Код загрузки
Абстрактный редактируемый многослойный переменный эффект шрифта
Разработчик: Мэнди Майкл
Код загрузки
Glass Text
Dev: Janos
Код загрузки
Прожектор Текстовый эффект
Dev: Chris Smith
Код загрузки
Текстовый эффект градиентной обводки CSS3!
Разработчик: wilsmex
Код загрузки
Маска текста, Комический эффект с использованием режимов наложения
Разработчик: Мэнди Майкл
Код загрузки
Текстовый эффект – Дыхание 90 003
Dev: Крис Джонсон
Код загрузки
Ledge Text Effect
Dev: Mandy Michael
Код загрузки
Эффект качающегося заголовка
Dev: html5andblog
Код загрузки
Текстовый эффект рождественской конфеты с FS Pimlico
Разработчик: Мэнди Майкл
Код загрузки
В гостях 90 003
Dev: Janos
Код загрузки
Pure CSS Candy Cane Text
Dev: Giana
Код загрузки
9 Различный текстовый эффект в CSS
Dev: joseph
9000 2 Скачать кодФальсификация фонового клипа с фильтрами SVG на HTML-контенте : Хьюго Дарби-Браун
Код загрузки
Текстовый эффект размытия в движении CSS+SVG
Разработчик: Florian Schulz
Код загрузки
Наклейка
Разработчик: CSS Stephanie Eckles 9 0003
Код загрузки
Drop Capital
Dev: Vaibhav Sharma
Код загрузки
Разделить текст с помощью clip-path
Dev: Håvard Brynjulfsen
Скачать код
Объемные буквы – сахар sweet
Dev: Håvard Brynjulfsen
Код загрузки
CSS в CSS с большим количеством C и S
Dev: Giulia Cardieri 900 10
Код загрузки
Типография CSS Arcade: Snow Bros. (1990)
(1990)
Разработчик: Линн Фишер
Код загрузки
Twenty Twenty и многоцветные градиенты
Dev: Leena Lavanya
Код загрузки
Опечатка тройная
Dev: creatz
Код загрузки
СОХРАНИТЕ!
Разработчик: Себастьян Опперман
Код загрузки
Пользовательское многострочное подчеркивание текста с закругленными прописными буквами
Dev: ash
Код загрузки
Western Electric Big Button Phone
90 002 Dev: AlexКод загрузки
Многострочный текст Strikethrough
Dev: Mandy Michael
Код загрузки
Многострочный текст Fading
Dev: Joey
Код загрузки
Stranger Things Название
Разработчик: Mandy Michael
Код загрузки
Текстовый эффект Pure CSS, один элемент
Dev: Mitchel van Eijgen
Код загрузки
Jagged текстовый эффект
Dev: Мэнди Майкл
Код загрузки
сообщите об этом объявлении
сообщите об этом объявлении
сообщите об этом объявлении
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Если вы продолжите использовать этот сайт, мы будем считать, что вы им довольны. Хорошо
Если вы продолжите использовать этот сайт, мы будем считать, что вы им довольны. Хорошо
23 классных текстовых эффекта CSS (демонстрация + бесплатный код)
Бесплатная электронная книга по программированию 👉 Get Now
Привет, кодер, добро пожаловать в Codewithrandom с новым блогом, здесь находится последняя коллекция бесплатных 20+ классных текстовых эффектов HTML и CSS. Анимированный огненный текст, нарезанные текстовые эффекты, текстовый шейдер, 3D-текст на бумаге, текстовые эффекты отражения и многое другое в списке.
Вы ищете различные крутые текстовые эффекты для своего сайта? Многочисленные атрибуты текстовых эффектов в CSS позволяют стилизовать слова во фразе на HTML-странице различными способами, чтобы слова имели разные шаблоны, ориентации и дизайны, используются многочисленные текстовые эффекты CSS. используя множество значений параметров для создания лучшего дизайна веб-страницы, который соответствует спецификациям разработки веб-страниц..ppt/slide_7.jpg)
Связанная статья:-
РЕКЛАМА
21 3D текстовые эффекты CSS
15+ текстовых эффектов набора текста CSS (демонстрация и код)
15+ эффектов тени текста с использованием CSS
В этом посте мы рассмотрим многие методы, которые может использовать дизайнер веб-страниц используйте для стилизации текста на HTML-странице с помощью свойства текстовых эффектов CSS. Итак, я поделюсь с вами несколькими тщательно подобранными крутыми текстовыми эффектами в этом посте. Эти текстовые эффекты доступны для использования в будущих веб-проектах.
Итак, давайте посмотрим на некоторые проекты, чтобы лучше узнать о некоторых крутых текстовых эффектах.
- текстовые эффекты css svg
| Код By- | Гокулканнан08 |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответственный | Да |
Этот текстовый эффект CSS лучше всего использовать на любом веб-сайте, если вы хотите сделать его привлекательным.
2. Текстовые эффекты только CSS
| Code By- | Байткраш |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | Да |
| Отзывчивый | Да |
Этот текстовый эффект CSS показывает различные анимированные и вращающиеся тексты, которые можно использовать в различных веб-проектах.
3. Анимированный текст-тень огня
| Код By- | Антти Найман |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответственный | Да |
Этот текстовый CSS-эффект основан на эффекте тени, который придает нашему веб-сайту очень креативный вид.
4. Эффект нарезанного текста
| Code By- | Ширин Тадж |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответственный | Да |
Этот код представляет текстовый эффект «Нарезка» с использованием контура клипа Дизайн с помощью HTML и CSS.
5. Текстовый шейдер только для CSS
| Code By- | Робб Оуэн |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответственный | Да |
Этот код представляет текстовые эффекты с помощью шейдера, основанного только на CSS. 1017
1017
| Код By- | Г’Марием |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответственный | Да |
Этот код представляет анимированный прикольный текстовый эффект, который меняет свою анимацию при наведении курсора. над ним. Этот текстовый эффект создается с помощью HTML и CSS.
РЕКЛАМА
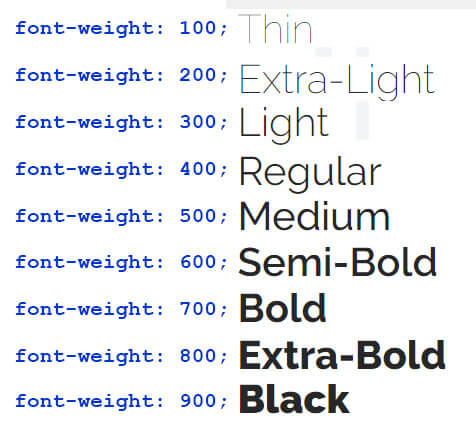
7. демонстрация палитры шрифтов
РЕКЛАМА
РЕКЛАМА 900 03
| Код By- | Олли Уильямс |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответственный | Да |
Этот код текстового эффекта показывает различные креативные шрифты с использованием HTML и CSS.
8. Переменные шрифты Hover Effect
| Code By- | Душко Стаменик |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответственный | Да |
Этот код представляет собой текстовый эффект, который меняет свой эффект при наведении на него курсора. Этот текстовый эффект создается с помощью HTML и CSS.
9. Простой неожиданный эффект наведения
| Код By- | Ной Раскин |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответственный | Да |
Этот код представляет текстовый эффект, который меняет свой цвет при наведении на него курсора. Этот текстовый эффект создается с помощью HTML и CSS.
Этот текстовый эффект создается с помощью HTML и CSS.
10. Отражения с CSS
| Код By- | Прити Сэм |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | Да |
| Ответственный | Да |
Этот код представляет текстовый эффект, показывающий тень отражения. Этот текстовый эффект создается с помощью HTML и CSS.
11. Выделить текст!#2
| Код By- | НАНОУ |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответственный | Да |
Этот код представляет текстовый эффект, который выделяет текст при наведении на него курсора. Этот текстовый эффект создается с помощью HTML и CSS.
Этот текстовый эффект создается с помощью HTML и CSS.
12. Эластичный заголовок CSS
| Код By- | С. Шахриар |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML |
| Внешние ссылки\зависимости | Да |
| Ответственный | Да |
Этот код представляет текстовый эффект с растягивающимся заголовком CSS. Этот текстовый эффект создается с помощью HTML и CSS.
13. Нокаут-текст
| Код By- | Кристина Ковари |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | Да |
| Ответственный | Да |
Этот код представляет собой очень творческий и удивительный текстовый эффект. Этот текстовый эффект создается с помощью HTML и CSS.
Этот текстовый эффект создается с помощью HTML и CSS.
14. Вызов тени текста
| Код By- | Темани Афиф |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответственный | Да |
Этот код представляет текстовый эффект, который показывает нависшую над ним тень. Этот текстовый эффект создается с помощью HTML и CSS.
15. Текст с металлическими рамками и CSS
| Code By- | Ширин Тадж |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответственный | Да |
Этот код представляет текстовый эффект, который показывает золотой контур текста. Этот текстовый эффект создается с помощью HTML и CSS.
Этот текстовый эффект создается с помощью HTML и CSS.
16. Разноцветный текст с CSS
| Code By- | Ширин Тадж |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответственный | Да |
Этот код представляет текстовый эффект, который показывает многоцветный текст. Этот текстовый эффект создается с помощью HTML и CSS.
17. Многослойный текст
| Код By- | Пратем |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответственный | Да |
Этот код представляет текстовый эффект, который показывает очень классный многослойный текст. Этот текстовый эффект создается с помощью HTML и CSS.
Этот текстовый эффект создается с помощью HTML и CSS.
18. Фиксированное коническое заполнение CSS
| Код By- | Адам Аргайл |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответственный | Да |
Приведенный выше код текстового эффекта показывает изменение цвета текста при прокрутке вверх и вниз.
19. Подчеркивание анимации при наведении клипа
| Код By- | Марван Зибауи |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответственный | Да |
Причудливое анимированное подчеркивание с использованием обрезки текста. В тексте используется
В тексте используется background-clip: text фон с линейным градиентом, чтобы быть двухцветным. Мы обходим анимацию градиента, вместо этого анимируя положение фона. Мы должны использовать элемент-оболочку для выделения подчеркивания под текстом, поскольку цвет текста уже является фоном!
20. Twenty Twenty и многоцветные градиенты
| Код By- | Лена Лаваня |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответственный | Да |
В приведенном выше коде многоцветные градиенты обрезаются с помощью CSS и смешиваются с помощью feGaussianBlur SVG.
21. Многослойный эффект тени текста CSS
| Код By- | Ширин Тадж |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответственный | Да |
text-shadow — это небольшой забавный стиль CSS, который может превратить любой простой текст в прекрасное произведение искусства. Как и в приведенном выше коде text-shadow, показан красивый многоуровневый эффект тени.
Как и в приведенном выше коде text-shadow, показан красивый многоуровневый эффект тени.
22. Контурный текстовый эффект
| Код By- | Джейми Хаммонд |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык | HTML, CSS |
| Внешние ссылки\зависимости | № |
| Ответственный | Да |
Этот код текстового эффекта показывает простой эффект контура текста с использованием базового CSS.
Вот и все. В эту статью мы включили более 20 классных текстовых эффектов CSS, которые вы можете использовать в своих проектах. Надеюсь, вам понравилось это читать. Расскажите об этом другим разработчикам. Мы хотели бы услышать ваше мнение и предложения в разделе комментариев ниже.
Ознакомьтесь с другими нашими публикациями на Codewithrandom, чтобы узнать больше о разработке интерфейса.
