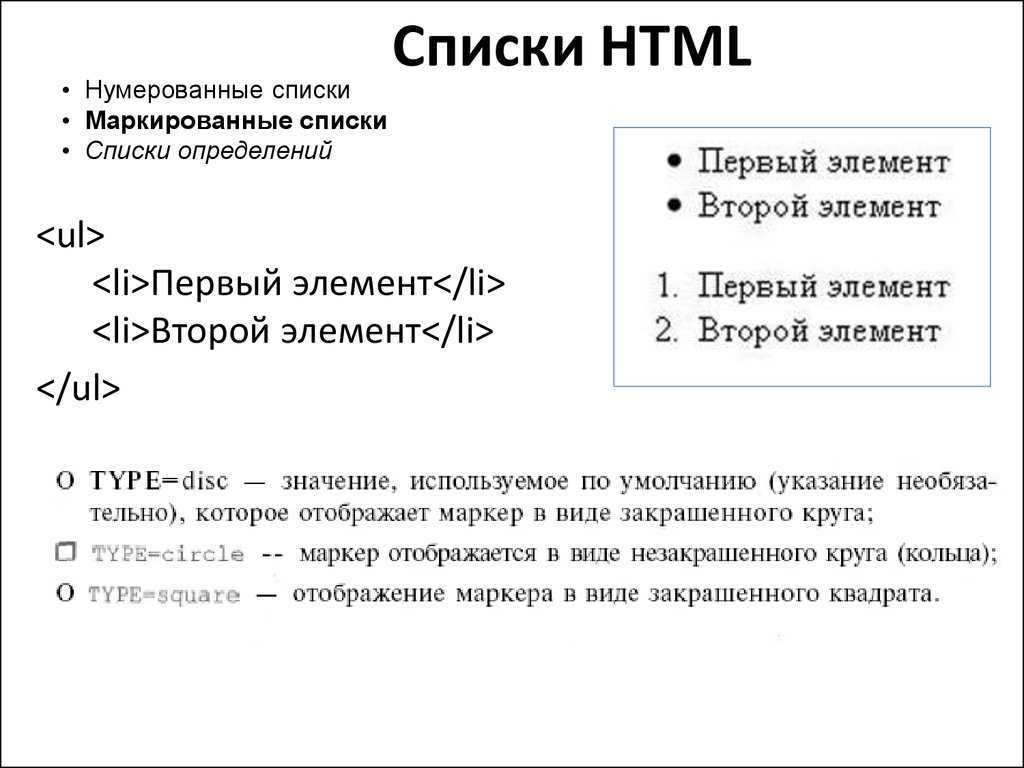
Как сделать красивый нумерованный список HTML?
Категория: Сайтостроение, Опубликовано: 2017-08-18
Автор: Юлия Гусарь
Приветствую вас, дорогие друзья, на сайте Impuls-Web!
В этой статье я хотела бы вам показать, как можно сделать красивый нумерованный список HTML, который позволит вам украсить контент, и добавит некоторой индивидуальности для вашего сайта.
Навигация по статье:
- Код нумерованного списка HTML
- CSS-стили нумерованного списка HTML
Как будет выглядеть такой нумерованный список HTML, вы могли вдеть в большинстве моих статей. Так как я уже давно пользуюсь таким способом стилизации списков, и считаю, что такой вариант оформления намного интереснее, чем обычные серые цифры.
Код нумерованного списка HTML
Итак, суть данного способа заключается в том, что для начала мы создаем заготовку кода c нумерованным списком HTML, в котором задаем нумерацию самостоятельно. А далее, при помощи CSS-стилей делаем стилизацию цифр, подгоняя его оформление под дизайн нашего сайта.
Вот как выглядит код для измененного нумерованного списка HTML:
<ol> <li><span>1.</span>Текст</li> <li><span>2.</span>Текст</li> …. </ol>
<ol> <li><span>1.</span>Текст</li> <li><span>2.</span>Текст</li> …. </ol> |
Вы можете использовать данную заготовку HTML-кода, и css-стили, которые я покажу ниже, и использовать их у себя на сайте.
Перечисление может быть бесконечно длинным. Все, что вам нужно, это продублировать строки списка нужное количество раз, и исправить нумерацию, а так же добавить свой текст для пунктов.
CSS-стили нумерованного списка HTML
Далее нам нужно открыть в текстовом редакторе файл стилей нашего сайта и в самом конце дописать следующие стили:
.num-list li {
margin-bottom: 15px;
margin-top: 10px;
list-style: none;
}
. num-list li span{
background: #05A4E8; /*фон */
color: #FFF; /* цвет цифр */
margin-right: 10px; /* правый отступ */
padding: 3px 6px; /* внутренние отступы */
font-weight: bold; /*жирность цифр */
font-size:16px; /*размер шрифта */
border-radius:12px; /*скругление углов */
}
num-list li span{
background: #05A4E8; /*фон */
color: #FFF; /* цвет цифр */
margin-right: 10px; /* правый отступ */
padding: 3px 6px; /* внутренние отступы */
font-weight: bold; /*жирность цифр */
font-size:16px; /*размер шрифта */
border-radius:12px; /*скругление углов */
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .num-list li { margin-bottom: 15px; margin-top: 10px; list-style: none; }
.num-list li span{ background: #05A4E8; /*фон */ color: #FFF; /* цвет цифр */ margin-right: 10px; /* правый отступ */ padding: 3px 6px; /* внутренние отступы */ font-weight: bold; /*жирность цифр */ font-size:16px; /*размер шрифта */ border-radius:12px; /*скругление углов */ } |
В первом фрагменте стилей с селектором .num-list li мы добавляем верхний и нижний отступ для пунктов, и убираем стандартную нумерацию.
Во втором фрагменте мы добавляем стилизацию для нашей нумерации. В частности, задаем фон, цвет цифр, внутренние отступы, задаем шрифт и радиус скругления углов для тега span.
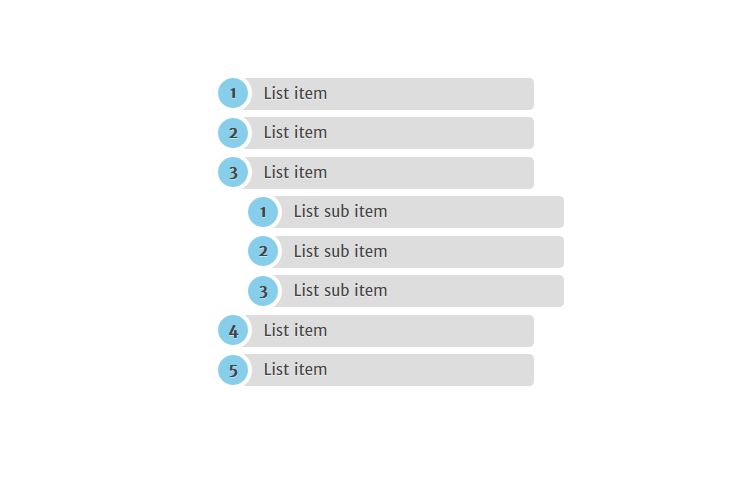
Вот что у нас получилось:
- 1.Пункт 1
- 2.Пункт 2
- 3.Пункт 3
Итак, как видите, все довольно просто. Вам остается только взять эти заготовки HTML-кода и CSS-стили, и немного подправив, вы можете свободно использовать их на своем сайте.
А на этом у меня, пожалуй, на сегодня все. Надеюсь, показанный в данной статье код для стилизации маркированных списков будут для вас полезны. Если данная статья вам понравилась, обязательно поделитесь ею в социальных сетях и оставьте свой комментарий.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Как сделать список в HTML (нумерованный и маркированный). Маркеры списка
- Нумерованный список
- Маркированный список
- Виды маркеров
- Горизонтальный список
В HTML за организацию списков отвечает целый набор тегов, организация которых должна соответствовать определенным правилам структуризации данных.
Стандартом пятой версии html поддерживается 3 вида списков: нумерованные списки, маркированные списки и списки определений. Также предоставляется возможность вкладывать списки друг в друга, создавая вложенные многоуровневые списки.
Нумерованный список
Нумерованный список — это набор элементов (пунктов списка), имеющих определённую последовательность. Каждый пункт нумерованного списка имеет уникальный маркер, указывающий на порядок следования данного пункта относительно других пунктов списка. По умолчанию маркерами пунктов нумерованного списка являются числа. Первый пункт идёт под числом 1, второй под числом 2 и так далее.
Самыми распространёнными примерами нумерованных списков являются рецепты приготовления различных блюд. Так как любой рецепт — это нумерованный список, с чёткой последовательностью действий.
Для создания нумерованных списков в HTML используется тег <ol>, внутри которого располагаются элементы списка с данными. Каждый пункт списка указывается с помощью тега <li>:
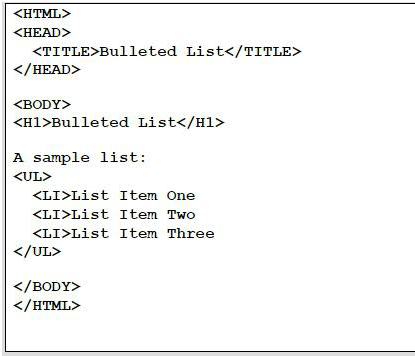
<html>
<body>
<h5>Нумерованный список:</h5>
<ol>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ol>
</body>
</html>
Попробовать »
Примечание: тег <ol> в качестве дочерних элементов может содержать только теги <li>
<li>. Тег
Тег <li>, в свою очередь, не имеет ограничений на содержимое, поэтому в нём можно размещать абзацы, картинки, ссылки, таблицы, другие списки и т.д.Маркированный список
Маркированный список — это ненумерованные, то есть неупорядоченные списки элементов, последовательность которых не имеет никакого значения. Все пункты маркированного списка имеют одинаковые маркеры, по умолчанию они отображаются в виде маленьких чёрных кругов.
Для создания маркированных списков в HTML применяется тег <ul>, внутри которого располагаются элементы самого списка (как и в случае с нумерованными списками используется тег <li>, который содержит в себе всё отображаемое содержимое списка):
<html>
<body>
<h5>Маркированный список:</h5>
<ul>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ul>
</body>
</html>
Попробовать »
Виды маркеров
Виды маркеров нумерованного списка можно изменить с помощью атрибута type.
| Значение | Описание |
|---|---|
| 1 | Десятичные числа (1, 2, 3..) |
| a | Список в алфавитном порядке, строчные буквы (a, b, c..) |
| A | Список в алфавитном порядке, заглавные буквы (A, B, C..) |
| i | Римские цифры, строчные (i, ii, iii, iv..) |
| I | Римские цифры, заглавные (I, II, III, IV..) |
Маркированные списки не имеют атрибута type, поэтому средствами HTML изменить вид маркера у маркированного списка не получится. Для изменения вида маркера, в этом случае, можно воспользоваться CSS свойством list-style-type, с помощью которого, помимо значения по умолчанию, можно выбрать ещё два вида маркера: square.
Изменение маркеров у списков:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<h5>Нумерованный список c атрибутом type="a":</h5>
<ol type="a">
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ol>
<h5>Нумерованный список c атрибутом type="I":</h5>
<ol type="I">
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ol>
<h5>Виды маркеров маркированных списков:</h5>
<ul>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ul>
<ul>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ul>
</body>
</html>
Попробовать »
CSS свойство list-style-type, помимо видов маркеров для маркированных списков, имеет множество различных видов маркеров и для нумерованных списков.
Горизонтальный список
Если вы используете HTML список для создания горизонтального меню, то вам нужно будет расположить элементы списка друг за другом на одной строке. Средствами HTML это сделать не получится, поэтому нужно будет воспользоваться CSS.
Чтобы создать горизонтальный список, надо для пунктов списка прописать CSS свойство display со значением inline или inline-block, в зависимости от того, какие ещё свойства вы собираетесь использовать.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
<style>li { display: inline; }</style>
</head>
<body>
<h5>Нумерованный список</h5>
<ol>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ol>
<h5>Маркированный список:</h5>
<ul>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ul>
</body>
</html>
Попробовать »
После этого все пункты списка выстроятся в одну строку. Обратите внимание, что у пунктов списка пропадут маркеры и между ними не будет даже пробела, но отступ слева у списка останется.
Обратите внимание, что у пунктов списка пропадут маркеры и между ними не будет даже пробела, но отступ слева у списка останется.
Как горизонтальный список превратить в горизонтальное меню, вы можете посмотреть здесь.
С этой темой смотрят:
- Вложенные (многоуровневые) списки в html
- HTML тег <ul>
- HTML тег <ol>
- Оформление списков
Методы и ресурсы — Smashing Magazine
- Чтение за 19 минут
- Кодирование, CSS, Техники, Essentials
- Поделиться в Twitter, LinkedIn
Об авторе
Луис — разработчик интерфейса, писатель и писатель из Торонто, Канада. Он курирует информационные бюллетени Web Tools Weekly и Tech Productivity, а также ведет блоги о… Больше о Louis ↬
В онлайн-мире, в котором сейчас преобладают макеты CSS, списки HTML в стиле CSS стали бесценными инструментами в наборе инструментов разработчика CSS благодаря универсальности и графической гибкости списков HTML. И все это, несмотря на некоторые очевидные несоответствия браузеров, которые могут повлиять на стиль различных типов списков, доступных в кодировании HTML.
И все это, несмотря на некоторые очевидные несоответствия браузеров, которые могут повлиять на стиль различных типов списков, доступных в кодировании HTML.Если вы новичок в CSS, эта статья должна предоставить хороший обзор различных доступных типов списков, а также некоторых особенностей браузера, возникающих в отношении списков HTML, с некоторыми полезными советами, которые должны предотвратить эти особенности. становятся главными препятствиями на пути к хорошему дизайну.
Возможно, вам будут интересны следующие статьи по теме:
- Освоение CSS-кодирования: начало работы
- Объяснение гибкого макета блока CSS3
- Сложные рекомендации CSS
- Тайна свойства CSS Float
Кроме того, мы рассмотрим демонстрацию различных способов использования, методов и учебных пособий, использующих HTML-списки . Все это должно подчеркнуть важность использования списков в современном веб-дизайне, напоминая даже опытным кодерам, как HTML-списки могут повысить гибкость и удобство сопровождения веб-сайта.
Больше после прыжка! Продолжить чтение ниже ↓
Доступные параметры списка
Ненумерованные списки:
Ненумерованные списки являются наиболее часто используемыми списками. Вот изображение, показывающее, как выглядит неупорядоченный неупорядоченный список в разных браузерах:
Как вы можете видеть выше, настройки по умолчанию для неупорядоченных списков несколько различаются в разных браузерах. Конечно, сейчас редко можно увидеть голый ненумерованный список на каком-либо сайте. Кроме того, хороший сброс CSS нормализует эти различия, сводя список к простому тексту без маркеров, полей или отступов.
Свойства CSS, характерные для неупорядоченных списков, включают list-style-type , list-style-position и list-style-image. Эти свойства задают тип маркера (или маркера), положение маркера и изображение для замены маркера. Эти три свойства можно комбинировать с помощью сокращенного свойства в стиле списка .
Для свойства list-style-type можно задать несколько различных значений, некоторые из которых показаны в таблице ниже:
В зависимости от браузера и системы пользователя некоторые значения для элемента стиля списка могут отображаться неправильно, часто по умолчанию это десятичное число . Использование возрастающего значения для неупорядоченного списка не рекомендуется, так как это уберет семантическое значение неупорядоченного списка .
Свойство list-style-position указывает положение маркера списка и может быть установлено либо на вне (по умолчанию), либо на внутри . Это свойство также задает положение изображения, если установлено свойство list-style-image .
Свойство list-style-image можно использовать для придания неупорядоченному списку индивидуального вида с уникальными «маркерами». К сожалению, этот метод добавления маркера в неупорядоченный список содержит ошибки в Internet Explorer и редко используется. Гораздо лучшим решением является добавление фонового изображения к
Гораздо лучшим решением является добавление фонового изображения к элементам в списке, соответствующей настройке положения фонового изображения и установке его на без повтора . Это решение объясняется последовательностью шагов на сайте maxdesign.com и отлично работает во всех браузерах.
Упорядоченные списки:
Упорядоченные списки используются, когда список элементов требует видимого возрастающего значения перед каждым элементом. Значение маркера в упорядоченном списке может быть установлено на любое из значений, также доступных для неупорядоченного списка, как обсуждалось выше. В большинстве случаев упорядоченный список будет либо иметь увеличивающийся маркер на элементах списка, либо вообще не иметь маркера. Таким образом, было бы маловероятно, что вы изменили бы маркер с увеличивающегося на не увеличивающийся на упорядоченный список , так как это удалит семантическое значение элементов.
Списки определений:
Списки определений используются для разметки списков элементов, имеющих определения. Они состоят из терминов определения (
Они состоят из терминов определения (
- калькулятор
- счеты
- Машина, используемая для численных вычислений.
- Ненумерованный список — это элемент блочного уровня, поэтому его не нужно оборачивать в дополнительные для применения фона или других графических улучшений
- Когда стили отключены, стилизованный список будет изящно деградировать, гарантируя, что элементы навигации будут отличаться от остального содержимого страницы
- Хотя неупорядоченный список может добавить больше разметки чем просто список из
элементовпозволяет панели навигации быть графически гибкой- Разделение навигации на списки и/или подсписки позволяет пользователям со вспомогательными технологиями программы чтения с экрана), чтобы легко пропустить целые разделы навигации
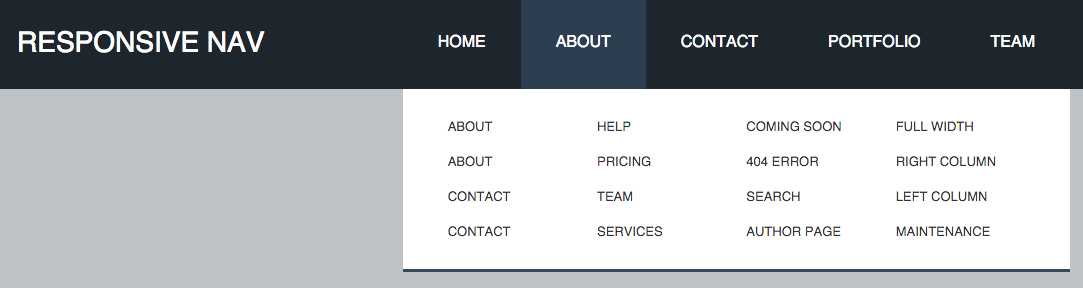
Меню Fish Eye на чистом CSS Это вертикальное навигационное меню, имитирующее эффект Apple «рыбий глаз» при ролловере, выполнено с использованием чистого CSS и использует неупорядоченный список для отображения значков.

Раздвижные двери соответствуют CSS-спрайтам HTML-список также может служить основой для панели навигации с вкладками, использующей знаменитую технику раздвижных дверей, как показано в этом примере.
LavaLamp для любителей jQuery Эффект анимации наведения «Лавовая лампа» на панели навигации на основе списка, написанный для jQuery.
Анимированная панель навигации с использованием jQuery В этом руководстве по WebMunch используется навигация на основе списка для создания анимированной панели навигации на основе jQuery. На демонстрационной странице отображаются четыре различных варианта анимированного эффекта.
Панель навигации Apple, использующая только CSS В этом руководстве описывается, как воссоздать панель навигации Apple на основе списка с некоторыми улучшениями CSS3, которые изящно деградируют в IE и более старых браузерах. Конечный результат также включает анимированный эффект наведения, который работает в Safari.
В старых выпадающих меню, таких как Revenge of the Menu Bar от Brainjar, использовалось
элементовдля разделения разделов тегов привязки, реализация JavaScript для отображения и скрытия меню. Позже были разработаны выпадающие меню, которые были более семантическими и в большей степени зависели от CSS.
Позже были разработаны выпадающие меню, которые были более семантическими и в большей степени зависели от CSS.Выпадающие списки Suckerfish Классические раскрывающиеся списки Suckerfish от Патрика Гриффитса и Дэна Уэбба были одними из первых раскрывающихся (или всплывающих) меню, основанных на вложенных списках.
Профессиональный выпадающий список Стью Николлс предлагает еще одно решение для раскрывающихся списков.
Анимированное выпадающее меню с jQuery В этом руководстве показано, как создать простое одно анимированное раскрывающееся меню на основе ненумерованного списка с помощью jQuery.
Создание раскрывающихся меню только с помощью CSS Этот простой метод позволяет создавать раскрывающиеся меню на основе списков без использования JavaScript.
Выпадающее меню JavaScript с несколькими уровнями Эти многоуровневые, кросс-браузерные, основанные на списках раскрывающиеся меню включают в себя анимированный слайд и эффект затухания.
Отображение фотографий
HTML-списки служат эффективным способом отображать список фотографий по многим из тех же причин, которые были упомянуты выше для панелей навигации.
 Ниже приведены несколько примеров фотогалерей и других виджетов на основе фотографий, оформленных в виде списков HTML.
Ниже приведены несколько примеров фотогалерей и других виджетов на основе фотографий, оформленных в виде списков HTML.jКарусель Подключаемый модуль jQuery для карусели фотографий jCarousel применяет настраиваемую функциональность jQuery к неупорядоченному списку, который может отображать карусель различными способами.
InnerFade с JQuery Этот плагин позволяет использовать неупорядоченный список изображений в качестве основы для ротатора исчезающих изображений, который отображает одно изображение за раз. На снимке экрана ниже показаны два изображения в середине перехода.
Шаблон фотогалереи CSS Это бесплатный шаблон фотогалереи, который отображает подпись при наведении. В этой простой галерее используется неупорядоченный список с плавающими элементами списка .
Списки определений для галереи изображений Эта демонстрация на Max Design показывает, как преобразовать список определений в галерею изображений.
Стилизация и разделение других типов содержимого
В дополнение к отображению изображений списки также могут пригодиться для отображения содержимого иногда нетипичным образом, как показано в приведенных ниже примерах.

Многоколоночные списки Несколько лет назад компания A List Apart продемонстрировала, как преобразовать один ненумерованный список в многоколоночный дисплей без необходимости разделения элементов на несколько списков.
Стиль списка с одним пикселем Крис Койер демонстрирует изящный CSS-трюк — как создать «неупорядоченный список, похожий на диаграмму глубины», используя всего лишь 1-пиксельный GIF.
Доступные HTML-формы с использованием списков определений Эндрю Селлик выполняет укладку длинной формы с помощью 9Определение 0029 перечисляет для группировки наборов текстовых полей, переключателей и флажков.
CSS-макет с тремя столбцами, использующий только неупорядоченный список Роб Ларсен из DrunkenFist.com демонстрирует, как создать макет страницы с тремя столбцами , используя неупорядоченный список вместо обычных
элементов.Анимированный контент с вкладками с помощью jQuery В этом руководстве по Gaya Design показано, как создать анимированное поле с вкладками с помощью jQuery.
 Контент структурирован с использованием неупорядоченных списков.
Контент структурирован с использованием неупорядоченных списков.Простой и красивый учебник jQuery Accordion Это простое руководство, в котором используются вложенные неупорядоченные списки в качестве основы для анимированного меню-аккордеона jQuery.
Подсветка кода
Многие блоги и учебные сайты включают подсветку кода на основе JavaScript, которая преобразует
Комментарии в блогах
Комментарии в блогах, в том числе на сайтах, управляемых WordPress, структурированы с помощью упорядоченных списков, предоставляющих очень гибкие варианты стилей и закладывающих основу для вложенных комментариев. Вложенные или «цепочечные» комментарии теперь встроены в WordPress.
Причудливые стили и приемы со списками
Сортируемые списки jQuery с ручкой перетаскивания Уилл Линссен демонстрирует с помощью jQuery, как создать упорядоченный или неупорядоченный список, который позволяет пользователю вручную сортировать элементы списка.

Сексуальные упорядоченные списки с CSS Со Танака показывает пользователям, как добавить причудливый стиль к упорядоченному списку.
Эффект наведения блока Верле на элементы списка В разделе «Одобрено» в нижнем колонтитуле своей домашней страницы Верле Питерс реализует кросс-браузерный эффект наведения блока на неупорядоченный список. Каждый элемент списка содержит ряд отдельных элементов, но эффект наведения работает для всего элемента списка и даже работает в IE6. Тот же эффект обсуждается в руководствах на Smiley Cat и randsco.com.
Гистограмма списка определений Вечно творческий Стю Николлс показывает нам, как отобразить гистограмму (с очень старой статистикой браузера!) со стилизованным списком определений.
Последовательный список jQuery Этот учебник на Web Designer Wall покажет вам, как использовать jQuery для добавления последовательных классов CSS к элементам списка для создания графического списка.
Создание доступного облака тегов в PHP и CSS В этом руководстве описывается, как создать доступное, соответствующее стандартам облако тегов с помощью простого кода.
 Результирующий вывод HTML представляет собой простой неупорядоченный список.
Результирующий вывод HTML представляет собой простой неупорядоченный список.Простые масштабируемые хлебные крошки на основе CSS Вирле Питерс описывает, как создать раздел навигации с помощью неупорядоченного списка.
Пошаговое меню CSS Демонстрация «пошагового меню», основанного на неупорядоченных списках.
Перекрыть это меню! Учебник, описывающий, как создавать перекрывающиеся пункты меню с помощью стилизованного неупорядоченного списка.
В большинстве браузеров, чтобы удалить маркеры или числа из списка и сдвинуть список влево, левый отступ должен быть установлен на ноль. Но это не влияет на IE6 и IE7. Вместо этого левое поле должно быть установлено равным нулю, чтобы это было достигнуто в этих браузерах.
Достижение согласованного стиля списков во всех браузерах
Чтобы избежать проблем, возникающих при обработке стилей списков в разных браузерах, лучше всего использовать сброс CSS . Сброс CSS установит практически все настройки браузера по умолчанию на самый минимум и позволит вам работать на общих основаниях во всех браузерах.
 После применения определенных стилей все еще будут различия, но с ними будет не так сложно справиться после сброса настроек.
После применения определенных стилей все еще будут различия, но с ними будет не так сложно справиться после сброса настроек.Кроме того, как упоминалось ранее, лучше полностью избегать использования свойства
list-style-imageи вместо этого устанавливать фон для элементовДемонстрация тенденций, примеров и руководств
Теперь, когда мы рассмотрели основы HTML-списков, а также некоторые несоответствия браузеров, давайте рассмотрим ряд различные примеры и руководства , которые отображают практические примеры и способы использования списков HTML.
Панели навигации
Наиболее распространенное использование неупорядоченного списка — панель навигации, будь то вертикальная или горизонтальная. С тех пор, как макеты на основе таблиц устарели, неупорядоченный список широко используется в качестве основы для элементов навигации по ряду причин, перечисленных ниже.

- Ненумерованный список — это элемент блочного уровня, поэтому его не нужно оборачивать в дополнительные для применения фона или других графических улучшений
- Когда стили отключены, стилизованный список будет изящно деградировать, гарантируя, что элементы навигации будут отличаться от остального содержимого страницы
- Хотя неупорядоченный список может добавить больше разметки чем просто список из
элементовпозволяет панели навигации быть графически гибкой- Разделение навигации на списки и/или подсписки позволяет пользователям со вспомогательными технологиями программы чтения с экрана), чтобы легко пропустить целые разделы навигации
Меню Fish Eye на чистом CSS Это вертикальное навигационное меню, имитирующее эффект Apple «рыбий глаз» при ролловере, выполнено с использованием чистого CSS и использует неупорядоченный список для отображения значков.

Раздвижные двери соответствуют CSS-спрайтам HTML-список также может служить основой для панели навигации с вкладками, использующей знаменитую технику раздвижных дверей, как показано в этом примере.
LavaLamp для любителей jQuery Эффект анимации наведения «Лавовая лампа» на панели навигации на основе списка, написанный для jQuery.
Анимированная панель навигации с использованием jQuery В этом руководстве по WebMunch используется навигация на основе списка для создания анимированной панели навигации на основе jQuery. На демонстрационной странице отображаются четыре различных варианта анимированного эффекта.
Панель навигации Apple, использующая только CSS В этом руководстве описывается, как воссоздать панель навигации Apple на основе списка с некоторыми улучшениями CSS3, которые изящно деградируют в IE и более старых браузерах. Конечный результат также включает анимированный эффект наведения, который работает в Safari.
В старых выпадающих меню, таких как Revenge of the Menu Bar от Brainjar, использовалось
элементовдля разделения разделов тегов привязки, реализация JavaScript для отображения и скрытия меню. Позже были разработаны выпадающие меню, которые были более семантическими и в большей степени зависели от CSS.
Позже были разработаны выпадающие меню, которые были более семантическими и в большей степени зависели от CSS.Выпадающие списки Suckerfish Классические раскрывающиеся списки Suckerfish от Патрика Гриффитса и Дэна Уэбба были одними из первых раскрывающихся (или всплывающих) меню, основанных на вложенных списках.
Профессиональный выпадающий список Стью Николлс предлагает еще одно решение для раскрывающихся списков.
Анимированное выпадающее меню с jQuery В этом руководстве показано, как создать простое одно анимированное раскрывающееся меню на основе ненумерованного списка с помощью jQuery.
Создание раскрывающихся меню только с помощью CSS Этот простой метод позволяет создавать раскрывающиеся меню на основе списков без использования JavaScript.
Выпадающее меню JavaScript с несколькими уровнями Эти многоуровневые, кросс-браузерные, основанные на списках раскрывающиеся меню включают в себя анимированный слайд и эффект затухания.
Отображение фотографий
HTML-списки служат эффективным способом отображать список фотографий по многим из тех же причин, которые были упомянуты выше для панелей навигации.
 Ниже приведены несколько примеров фотогалерей и других виджетов на основе фотографий, оформленных в виде списков HTML.
Ниже приведены несколько примеров фотогалерей и других виджетов на основе фотографий, оформленных в виде списков HTML.jКарусель Подключаемый модуль jQuery для карусели фотографий jCarousel применяет настраиваемую функциональность jQuery к неупорядоченному списку, который может отображать карусель различными способами.
InnerFade с JQuery Этот плагин позволяет использовать неупорядоченный список изображений в качестве основы для ротатора исчезающих изображений, который отображает одно изображение за раз. На снимке экрана ниже показаны два изображения в середине перехода.
Шаблон фотогалереи CSS Это бесплатный шаблон фотогалереи, который отображает подпись при наведении. В этой простой галерее используется неупорядоченный список с плавающими элементами списка .
Списки определений для галереи изображений Эта демонстрация на Max Design показывает, как преобразовать список определений в галерею изображений.
Стилизация и разделение других типов содержимого
В дополнение к отображению изображений списки также могут пригодиться для отображения содержимого иногда нетипичным образом, как показано в приведенных ниже примерах.

Многоколоночные списки Несколько лет назад компания A List Apart продемонстрировала, как преобразовать один ненумерованный список в многоколоночный дисплей без необходимости разделения элементов на несколько списков.
Стиль списка с одним пикселем Крис Койер демонстрирует изящный CSS-трюк — как создать «неупорядоченный список, похожий на диаграмму глубины», используя всего лишь 1-пиксельный GIF.
Доступные HTML-формы с использованием списков определений Эндрю Селлик выполняет укладку длинной формы с помощью 9Определение 0029 перечисляет для группировки наборов текстовых полей, переключателей и флажков.
CSS-макет с тремя столбцами, использующий только неупорядоченный список Роб Ларсен из DrunkenFist.com демонстрирует, как создать макет страницы с тремя столбцами , используя неупорядоченный список вместо обычных
элементов.Анимированный контент с вкладками с помощью jQuery В этом руководстве по Gaya Design показано, как создать анимированное поле с вкладками с помощью jQuery.
 Контент структурирован с использованием неупорядоченных списков.
Контент структурирован с использованием неупорядоченных списков.Простой и красивый учебник jQuery Accordion Это простое руководство, в котором используются вложенные неупорядоченные списки в качестве основы для анимированного меню-аккордеона jQuery.
Подсветка кода
Многие блоги и учебные сайты включают подсветку кода на основе JavaScript, которая преобразует
Комментарии в блогах
Комментарии в блогах, в том числе на сайтах, управляемых WordPress, структурированы с помощью упорядоченных списков, предоставляющих очень гибкие варианты стилей и закладывающих основу для вложенных комментариев. Вложенные или «цепочечные» комментарии теперь встроены в WordPress.
Причудливые стили и приемы со списками
Сортируемые списки jQuery с ручкой перетаскивания Уилл Линссен демонстрирует с помощью jQuery, как создать упорядоченный или неупорядоченный список, который позволяет пользователю вручную сортировать элементы списка.

Сексуальные упорядоченные списки с CSS Со Танака показывает пользователям, как добавить причудливый стиль к упорядоченному списку.
Эффект наведения блока Верле на элементы списка В разделе «Одобрено» в нижнем колонтитуле своей домашней страницы Верле Питерс реализует кросс-браузерный эффект наведения блока на неупорядоченный список. Каждый элемент списка содержит ряд отдельных элементов, но эффект наведения работает для всего элемента списка и даже работает в IE6. Тот же эффект обсуждается в руководствах на Smiley Cat и randsco.com.
Гистограмма списка определений Вечно творческий Стю Николлс показывает нам, как отобразить гистограмму (с очень старой статистикой браузера!) со стилизованным списком определений.
Последовательный список jQuery Этот учебник на Web Designer Wall покажет вам, как использовать jQuery для добавления последовательных классов CSS к элементам списка для создания графического списка.
Создание доступного облака тегов в PHP и CSS В этом руководстве описывается, как создать доступное, соответствующее стандартам облако тегов с помощью простого кода.
 Результирующий вывод HTML представляет собой простой неупорядоченный список.
Результирующий вывод HTML представляет собой простой неупорядоченный список.Простые масштабируемые хлебные крошки на основе CSS Вирле Питерс описывает, как создать раздел навигации с помощью неупорядоченного списка.
Пошаговое меню CSS Демонстрация «пошагового меню», основанного на неупорядоченных списках.
Перекрыть это меню! Учебник, описывающий, как создавать перекрывающиеся пункты меню с помощью стилизованного неупорядоченного списка.
Столбчатые гистограммы CSS Причудливая столбчатая диаграмма с накоплением в CSS, которая использует неупорядоченный список и список определений.
Вложенное боковое меню Используя тот же принцип, что и раскрывающиеся меню, эта демонстрация демонстрирует кросс-браузерное вертикальное меню с всплывающими элементами, основанными на вложенных неупорядоченных списках.
График популярности тегов OMG Durham Веб-сайт OMG Durham отображает популярные теги с помощью гистограммы, основанной на неупорядоченном списке.

Заключение
Красивый, кросс-браузерный HTML-список в стиле CSS может решить тысячи потенциальных проблем с макетом или дизайном. Хотя в этой статье можно было бы обсудить десятки других применений и методов, приведенного выше материала должно быть достаточно, чтобы дать исчерпывающий обзор HTML-списков, демонстрируя, насколько они эффективны и гибки в руках опытного программиста.
Дополнительные ресурсы
- The Listamatic
- CSS-дизайн: приручение списков
- Списки определений — неправильное использование или неправильное понимание?
- Элементы списка в HTML-справочнике Sitepoint
Списки W3.CSS
❮ Предыдущий Следующий ❯
- ×
Майк
Веб-дизайнер - ×
Джилл
Поддержка - ×
Джейн
Бухгалтер
Основной список
Класс w3-ul используется для отображения основного списка:
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
Список с границами
Класс w3-border добавляет границу вокруг списка:
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
Заголовок списка
Пример добавления элемента заголовка в элемент списка:
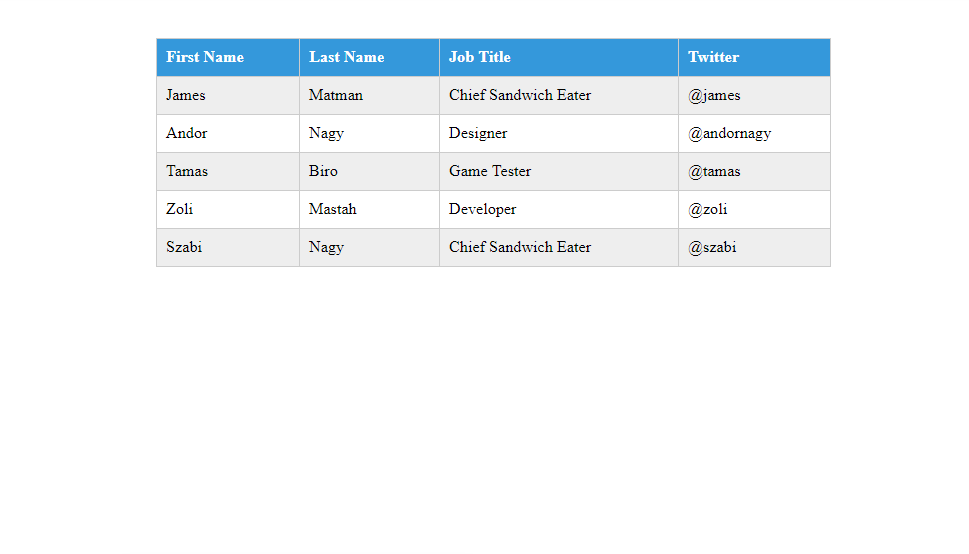
Имена
- Джилл
- Ева
- Адам
Пример
Имена
- Джилл
- Ева
- Адам
Попробуйте сами »
Список в виде карточки
Классы w3-card- number можно использовать для отображения списка в виде карточки:
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Centered List
Класс w3-center можно использовать для центрирования элементов списка в списке:
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Цветной список
Классы w3- color можно использовать для добавления цвета в список:
3 Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
Цветной элемент списка
Для добавления цвета к элементу списка можно использовать классы w3- color :
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Hoverable List
Класс w3-hoverable добавляет серый цвет фона к каждому элементу списка при наведении курсора:
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Если вам нужен определенный цвет при наведении, добавьте любой из цветов w3-hover- классы для каждого элемента
- :
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
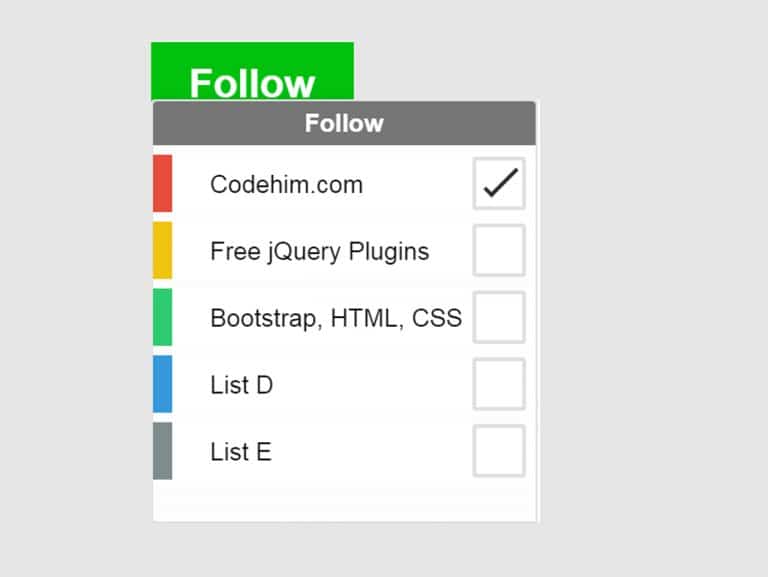
Закрываемый список Элемент
Нажмите на «x», чтобы закрыть/скрыть элемент списка:
- Джилл ×
- Адам ×
- Ева ×
Пример
- Джилл
>×Попробуйте сами »
Совет: HTML × сущность является предпочтительным значком для кнопок закрытия (вместо буквы «Х»).

Список с заполнением
Классы w3-padding можно использовать для добавления дополнение к элементам списка:
- Джилл
- Ева
- Адам
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
Список аватаров
- ×
Майк
Веб-дизайнер - ×
Джилл
Поддержка - ×
Джейн
Бухгалтер
Пример
>&раз;

Майк
Интернет Designer
Попробуйте сами »
Совет: Вы узнаете больше о классах w3-bar в главах W3.
 CSS Bars и W3.CSS Navigation. .
CSS Bars и W3.CSS Navigation. .Ширина списка
Ширина списка по умолчанию составляет 100 %. Используйте свойство ширины, чтобы изменить это.
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
30% ширина:
- Джилл
- Адам
50% ширина:
- Джилл
- Адам
80% ширина:
- Джилл
- Адам
Tiny List
Используйте класс w3-tiny для отображения крошечного списка:
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Small List
Используйте класс w3-small для отображения небольшого списка:
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Большой список
Используйте класс w3-large для отображения большого списка:
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
XLarge List
Используйте класс w3-xlarge для отображения очень большого списка:
- Jill
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
XXLarge List
Используйте класс w3-xxlarge для отображения списка XXLarge:
- 3
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
XXXLarge List
Используйте класс w3-xxxlarge для отображения списка XXXLarge:
3 Jill
3
- Ева
- Адам
Пример
- Джилл
- Ева
- Adam
Попробуйте сами »
Jumbo List
Используйте класс w3-jumbo для отображения огромного «джамбо» список:
- Джилл
- Ева
- Адам
Пример
- Джилл
- Ева
- Адам
Попробуйте сами »
❮ Предыдущая Следующий ❯
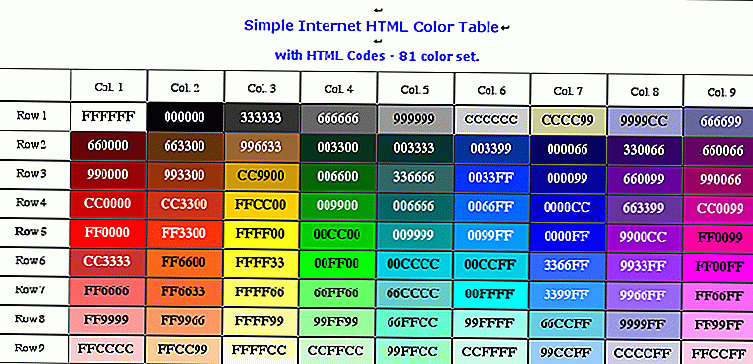
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3. CSS
CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
900 900 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQueryЛучшие примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQueryФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

Таким образом, у вас может быть более одного
Внешний вид списка определений по умолчанию практически одинаков во всех браузерах, как показано на рисунке ниже: но они устарели в XHTML, поэтому я не буду подробно обсуждать их здесь.
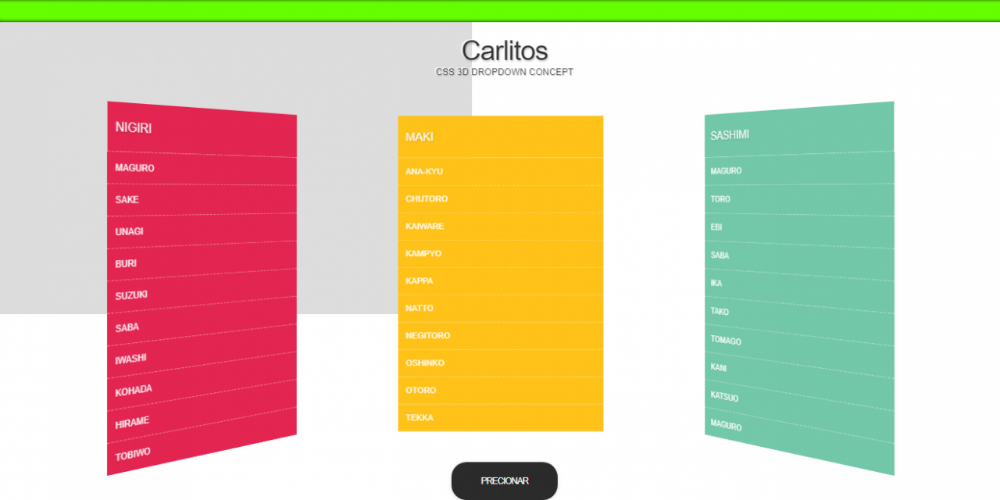
Списки в HTML5
В HTML5 неупорядоченный список в основном остался прежним, хотя теперь он, кажется, называется просто «список». Новый элемент будет использоваться для переноса списка, используемого для навигации.
Элемент
reversed , который является логическим значением, указывающим, должен ли список быть восходящим или нисходящим, и start , который является целым числом, которое объявляет начальный точки упорядоченного списка элементов.
Также добавлены элементы . У этих новых тегов будут дочерние элементы, включающие
Дополнительную информацию о списках в HTML5 см. в проекте стандарта HTML5.
Различия в браузерах
Существуют некоторые заметные различия между наиболее часто используемыми браузерами, когда определенные стили применяются к упорядоченным или неупорядоченным спискам. Давайте посмотрим на некоторые из этих различий. Конечно, это предполагает, что с элементами не связаны никакие другие стили, в том числе в сбросе CSS.
Добавление «display: block» к элементам списка
В Internet Explorer 8, Opera 9, Chrome, Firefox 2 и 3 и Safari добавление display: block к элементам в упорядоченном или неупорядоченном list заставит маркеры или цифры исчезнуть.
В IE6 и IE7 маркеры и числа по-прежнему будут видны, даже если отображение : блок применяется к элементам списка.
Добавление «float: left» к элементам списка
В Internet Explorer 6 и 7 добавление float: слева для элементов списка (без других стилей) выровняет элементы списка по горизонтали, а маркеры списка (или номера списка) исчезнут. В IE8 и всех других браузерах элементы списка будут выравниваться по горизонтали, но маркеры списка (или номера списка) по-прежнему будут видны.
Еще один фактор, о котором следует помнить, когда элементы списка являются плавающими, заключается в том, что контейнер списка (элемент
Для достижения практически такого же эффекта, как float: left во всех браузерах, лучшим решением является использование display: inline .
Элементы упорядоченного списка, которые имеют «Макет» в IE
В IE6 и IE7, если элементы списка в упорядоченном списке имеют «Макет», числа в упорядоченном списке не будут увеличиваться, и все они будут отображаться как «1» , как показано на изображении ниже:
Свойство hasLayout не может быть установлено напрямую, но его можно изменить, если элементу задана явная ширина или высота, или элемент плавает или абсолютно позиционирован, среди прочего. Подробное обсуждение свойства hasLayout см. в этой статье.
Отступы и поля в IE
6 ⁄ 7В большинстве браузеров, чтобы удалить маркеры или числа из списка и сдвинуть список влево, левое заполнение необходимо установить равным нулю. Но это не влияет на IE6 и IE7. Вместо этого левое поле должно быть установлено равным нулю, чтобы это было достигнуто в этих браузерах.
Достижение согласованного стиля списков во всех браузерах
Чтобы избежать проблем, возникающих при обработке стилей списков в разных браузерах, лучше всего использовать сброс CSS . Сброс CSS установит практически все настройки браузера по умолчанию на самый минимум и позволит вам работать на общих основаниях во всех браузерах. После применения определенных стилей все еще будут различия, но с ними будет не так сложно справиться после сброса настроек.
Сброс CSS установит практически все настройки браузера по умолчанию на самый минимум и позволит вам работать на общих основаниях во всех браузерах. После применения определенных стилей все еще будут различия, но с ними будет не так сложно справиться после сброса настроек.
Кроме того, как упоминалось ранее, лучше полностью избегать использования свойства list-style-image и вместо этого устанавливать фон для элементов
Демонстрация тенденций, примеров и руководств
Теперь, когда мы рассмотрели основы HTML-списков, а также некоторые несоответствия браузеров, давайте рассмотрим ряд различные примеры и руководства , которые отображают практические примеры и способы использования списков HTML.
Панели навигации
Наиболее распространенное использование неупорядоченного списка — панель навигации, будь то вертикальная или горизонтальная. С тех пор, как макеты на основе таблиц устарели, неупорядоченный список широко используется в качестве основы для элементов навигации по ряду причин, перечисленных ниже.
С тех пор, как макеты на основе таблиц устарели, неупорядоченный список широко используется в качестве основы для элементов навигации по ряду причин, перечисленных ниже.
