Как создать блок для комментария или статуса на CSS
Как создать красивый блок для комментария или статуса на CSS в форме диалогового сообщения. Возможно, Вам наскучило типичное оформление всех сайтов?Для наглядности весь код на одной странице вместе со стилями.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Как интересно оформить комментарий с помощью CSS</title>
<style>
body {
background: #f0f0f0;
}.comments {
width: 400px;
}.comment {
width: 100%;
margin-bottom: 20px;
}.comment p {
margin: 0 0 10px 0;
}.dialog {
position: relative;
background: #fff;
padding: 20px;
color: #222;
border-radius: 3px;
margin-left: 20px;
}.
dialog::after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-right: 15px solid #fff;
left: -15px;
top: 15px;
}
</style>
</head>
<body>
<div class="comments">
<div class="comment dialog">
<p>Привет! Выглядит как сообщение?)</p>
</div>
</div><div class="comments">
<div class="comment dialog">
<p>Как дела?)</p>
</div>
</div>
</body>
</html>
Ну и конечно же пример работы. Смотрим как будет выглядеть комментарий.Демонстрация Скачать исходники
Спасибо за внимание!
12 примеров, в которых вам не нужен JavaScript
В наши дни CSS развивается очень быстрыми темпами и может полностью заменить традиционные способы реализации многих классических веб-фишек, для которых обычно использовался JavaScript. Приводим примеры некоторых из них.
Приводим примеры некоторых из них.
Раскрывающийся спойлер / Accordion
Карусель
Переворот по клику
Всплывающие подсказки при наведении или клике
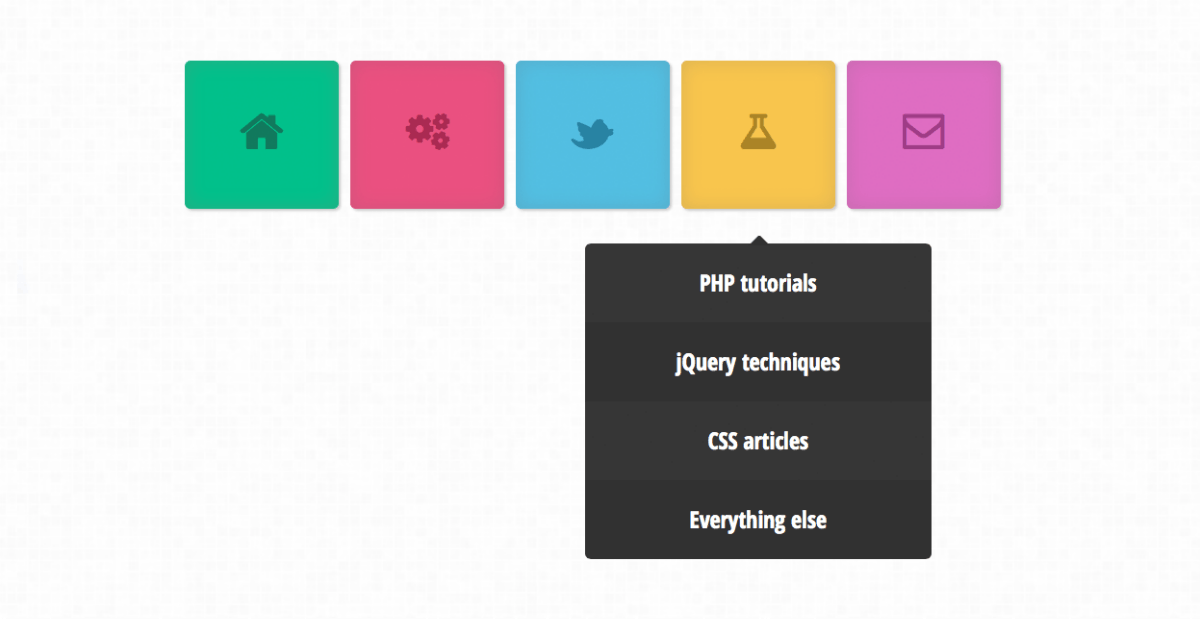
Выпадающее многоуровневое меню
Модальные окна и попапы
See the Pen Popup/Modal without JS by Paul (@peiche) on CodePen.
Переключаемые вкладки
See the Pen Tabs CSS & HTML, no JS & Jquery by llgruff (@llgruff) on CodePen.
Красивые поля ввода текста

Древовидный список
See the Pen Pure CSS Tree by Rafael González (@rgg) on CodePen.
Игры на чистом CSS и HTML
See the Pen Zero lines JS game by Alexander Majorov (@i0z) on CodePen.
Свои примеры скидывайте в комментарии в виде короткого описания и ссылок на codepen.io или jsfiddle.net, мы будем обновлять статью.
Начинаем работу с HTML + CSS
Начинаем работу с HTML + CSSЭто краткое руководство предназначено для людей, начинающих свое
изучение CSS в первый раз.
Оно не дает глубоких знаний о CSS. Руководство просто объясняет как создать HTML файл, CSS файл и как заставить их работать вместе. После прочтения данной статьи, Вы можете продолжить дальнейшее изучение других обучающих руководств для получения информации о более значительных особенностях HTML и CSS. Или же перейти к изучению материала в интерактивных HTML или CSS редакторах, которые помогут Вам при создании сайтов.
В конце данной статьи Вы создадите HTML файл который будет выглядеть как этот:
Полученная HTML страница с цветами и разметкой сделанной при помощи CSS.
Заметьте, что я не претендую на то, что это очень красиво ☺
Разделы помеченные даным знаком необязательны. Они содержат дополнительные объяснения HTML и CSS кода в приведенных примерах. Знак “внимание!” в начале абзаца обозначает более расширенную информацию чем остальной текст.
ШАГ 1: написание HTML кода
Для этой статьи я предлагаю использовать простейшие утилиты,
например Блокнот от Windows, TextEdit на Mac или KEdit под KDE
вполне подойдут под задачу. Как только Вы поймете основные
принципы, вы можете переключиться на использование более
продвинутых инструментов разработки, например на такие коммерческие
программы как Style Master или DreamWeaver. Но для создания первого
CSS файла не стоит отвлекаться на множество расширенных
возможностей.
Как только Вы поймете основные
принципы, вы можете переключиться на использование более
продвинутых инструментов разработки, например на такие коммерческие
программы как Style Master или DreamWeaver. Но для создания первого
CSS файла не стоит отвлекаться на множество расширенных
возможностей.
Не используйте текстовый редактор наподобие Microsoft Word или OpenOffice. Эти программы обычно создают файлы, которые не могут быть прочитаны браузерами. Для HTML и CSS файлов нам нужны обычные текстовые файлы без какого-либо формата.
Первый шаг заключается в открытии пустого окна текстового редактора (Notepad, TextEdit, KEdit или любого Вашего любимого) и наборе в нем следующего текста:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> </head> <body> <!-- Site navigation menu --> <ul> <li><a href="index.html">Home page</a> <li><a href="musings.html">Musings</a> <li><a href="town.html">My town</a> <li><a href="links.html">Links</a> </ul> <!-- Main content --> <h2>My first styled page</h2> <p>Welcome to my styled page! <p>It lacks images, but at least it has style. And it has links, even if they don't go anywhere… <p>There should be more here, but I don't know what yet. <!-- Sign and date the page, it's only polite! --> <address>Made 5 April 2004<br> by myself.</address> </body> </html>
Вам не обязательно это перенабирать — вы можете просто скопировать и вставить текст с этой страницы в редактор.
(Если вы используете TextEdit на Макинтоше, не забудьте указать TextEdit’у, что это действительно простой текстовый файл, открыв меню Format и выбрав опцию “Make plain text”.)
Первая строчка нашего HTML файла говорит браузеру
о типе документа (DOCTYPE обозначает DOCument TYPE). В нашем
случае — это HTML версии 4.01.
В нашем
случае — это HTML версии 4.01.
Слова между < и > называются тэгами и как вы можете видеть, документ содержится между <html> и </html> тэгами. Между <head> and </head> находится различная информация, которая не отображается в самом документе. Например там содержится заголовок документа. Позже мы добавим туда и связь с CSS файлом.
Тэг <body> это место содержимого документа. В принципе, все что находится внутри этого тэга за исключением текста между <!— и —>, являющегося комментариями, будлет выведено на экран. Комментарий браузером игнорируется.
Тэг <ul> в нашем примере задает отображение
“неупорядоченного списка” (Unordered List), т.е. списка, элементы
которого непронумерованы. Тэги <li> начинают “элементы
списка” (List Item). Тэг <p> является “параграфом”. А тэг
<a> — “якорь” (Anchor), с помощью которого создаются
гиперссылки.
Код HTML в редактор KEdit.
Если вы хотите узнать какие бывают тэги в скобках <…>, то вы можете изучить Начало работы с HTML. Но сначала пару слов о структуре нашей HTML страницы.
- Тэг “ul” — список состоящий из одной ссылки на каждый элемент списка. Эта структура послужит нам “навигацией” по нашему сайту связывая с нами другие страницы нашего гипотетического сайта . Предполагается, что все страницы нашего сайта будут иметь схожее или идентичное меню.
- Элементы “h2” и “p” задают содержимое уникальное каждой страницы, в то время как подпись (“address”) снизу снова будет повторяться на всех страницах.
Отметьте, что я не закрыл “li” и “p” элементы. В HTML (но не в
XHTML), можно опускать закрывающие тэги </li> и </p>,
что я и сделал в данном случае, для того чтобы было проще текст.
Но вы можете добавить их, если считаете необходимым.
Давайте предположим, что данная страница будет одной из страниц Веб сайта, состоящего из нескольких похожих страниц. Как мы и договорились, эта страница будет содержать ссылки на другие страницы нашего гипотетического сайта, уникальное содержимое и подпись.
Выберите “Сохранить как…” или “Save As…” из выпадающего меню Файл или File, укажите каталог для сохранения файла (например Рабочий Стол) и сохраните данный файл как “mypage.html”. Не закрывайте редактор, он нам еще потребуется.
(Если вы используете TextEdit для Mac OS X версии меньше чем 10.4, вы увидите опцию «Don’t append the .txt extension» в диалоговом окне «Save as». Выберите эту опцию, потому что имя файла “mypage.html” уже включает в себя расширение. Более новые версии TextEdit заметят .html расширение автоматически.)
Далее, откройте файл в браузере. Вы можете сделать это следующим
образом: найдите файл вашим файловым менеджером (Проводник, Windows
Explorer, Finder or Konqueror) и щелкните (единожды или дважды) на
нем. Если вы делали все как описано то имя файла будет
“mypage.html”. У вас должен открыться файл в браузере,
установленном по умолчанию. (Если нет, то откройте браузер и
перетащите файл в его окно.)
Если вы делали все как описано то имя файла будет
“mypage.html”. У вас должен открыться файл в браузере,
установленном по умолчанию. (Если нет, то откройте браузер и
перетащите файл в его окно.)
Как Вы видите, страница выглядит достаточно скучно…
ШАГ 2: изменяем цвета
Возможно, вы видите некоторый черный текст на белом фоне, но это зависит от конфигурации браузера. Для того чтобы страница выглядела более стильно, мы можем сделать очень легко одну простую вещь — добавить цвета. (Оставьте окно браузера открытым — мы к нему еще вернемся)
Мы начнем со стилей, встроенных в HTML файл. Позже, мы положим CSS стили и HTML разметку в разные файлы. Раздельное хранение хорошо тем, что легче использовать те же самые стили для множества HTML файлов: Вам нужно написать CSS стили только один раз. Но на этом шаге мы оставим все в одном файле.
Нам нужно добавить элемент <style> к HTML файлу.
Определения стилей будут внутри этого тэга. Возвращаемся к
редактору и добавляем следующие пять строчек в заголовок HTML кода
между тэгами <head> и </head>. Строки, которые надо
добавить выделены красным (с 5-й по 9-ю).
Возвращаемся к
редактору и добавляем следующие пять строчек в заголовок HTML кода
между тэгами <head> и </head>. Строки, которые надо
добавить выделены красным (с 5-й по 9-ю).
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
color: purple;
background-color: #d8da3d }
</style>
</head>
<body>
[и т.д.]
Первая строка говорит браузеру о том, что это таблица стилей и что она написана на CSS (“text/css”). Вторая строка говорит, что мы применяем стиль к элементу “body”. Третья устанавливает цвет текста в пурпурный, а следующая устанавливает цвет фона в желто-зеленый оттенок.
Таблицы стилей CSS создаются согласно правилам. Каждое правило состоит из трех частей:
- селектор (в нашем примере: “body”), которые говорит о том, к какой части документа применить правило;
- свойство (в нашем примере свойствами являются ‘color’ и ‘background-color’), которое указывает что именно мы устанавливаем у данного элемента, выбранного селектором;
- и значение (‘purple’ и ‘#d8da3d’), которое
устанавливает значение атрибута.

Наш пример показывает что правила могут быть скомбинированы. Мы установили два свойства, так же мы могли задать их раздельно:
body { color: purple }
body { background-color: #d8da3d }
но поскольку оба правила относятся к body мы записали “body” один раз и поместили свойства и значения вместе. Для получения большей информации о селекторах смотрите главу 2 из Lie & Bos.
Фон элемента body так же является фоном целого документа. Мы явно не назначили другим элементам (p, li, address…) фона, так что по умолчанию у них его нет (или он прозрачный). Свойство ‘color’ устанавливает цвет текста элемента body, но все остальные элементы внутри body наследуют этот цвет, пока для них не задан другой в виде другого правила. (Мы добавим другие цвета позже.)
Теперь сохраните этот файл (используйте команду “Сохранить” или
“Save” из файлового меню) и переключитесь обратно в браузер. Если
вы нажмете кнопку “обновить” , то изображение сменится со “скучной”
страницы на разукрашенную (но все еще однообразную) страницу. Кроме
ссылок сверху, весь текст должен быть пурпурный на желто-зеленом
фоне.
Если
вы нажмете кнопку “обновить” , то изображение сменится со “скучной”
страницы на разукрашенную (но все еще однообразную) страницу. Кроме
ссылок сверху, весь текст должен быть пурпурный на желто-зеленом
фоне.
Теперь браузер показывает страницу к которой мы добавили цвет.
В CSS можно задавать цвета несколькими способами. Наш пример показывает два из них: по имени (“purple”) и по шестнадцатиричному коду (“#d8da3d”). Существует порядка 140 имен цветов и 16 шестнадцатиричных значений. Добавляя прикосновение стиля объясняет детали относительно этих кодов.
ШАГ 3: изменяем шрифты
Еще одна вещь которую можно сделать — шрифтовое разнообразие разных элементов на странице. Давайте напишем шрифтом “Georgia” весь текст, исключая заголовки, которые мы напишем “Helvetica.”
Поскольку в Web никогда нельзя быть целиком уверенным в том,
какие шрифты установлены на компьютерах посетителей, мы добавим
альтернативные способы отображения: если Georgia не найдена, то мы
будем использовать Times New Roman или Times, а если и он не
найден, то браузер может взять любой шрифт с засечками. Если отсутствует Helvetica, то мы
можем попробовать использовать Geneva, Arial или SunSans-Regular
поскольку они очень похожи по начертанию, ну а если у пользователя
нет таких шрифтов, то браузер может выбрать любой другой шрифт без
засечек.
Если отсутствует Helvetica, то мы
можем попробовать использовать Geneva, Arial или SunSans-Regular
поскольку они очень похожи по начертанию, ну а если у пользователя
нет таких шрифтов, то браузер может выбрать любой другой шрифт без
засечек.
В текстовом редакторе добавьте следующие строки (строки 7-8 и 11-13):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[и т.д.]
Если вы сохраните файл снова и нажмете “обновить” в браузере, то у вас должны быть разные шрифты в заголовках и в тексте.
Сейчас шрифт заголовков и основного текста различается.
ШАГ 4: добавляем навигацию
Список наверху HTML страницы представляет из себя навигацию по сайту. Множество сайтов имеют навигационное меню вверху страницы или по сторонам от содержимого. Наша страница тоже не будет исключением. Мы поместим меню слева, потому что это несколько привлекательнее, чем наверху.
Навигация уже на странице. Это список <ul> вверху. Ссылки в нем не работают, потому что наш “сайт” пока что состоит только из одной страницы, но это неважно в данный момент. Конечно же, на настоящем сайте не должно быть неработающих ссылок.
Нам нужно переместить список налево и сдвинуть остальное содержимое немного вправо, чтобы создать пространство для него. Свойства CSS которые мы будем использовать для этого — ‘padding-left’ (для сдвига текста) и ‘position’, ‘left’ и ‘top’ (для сдвига меню).
Есть и другие пути. Если вы поищете термины “столбец” или
“верстка” на странице изучая CSS, вы найдете несколько готовых к
использованию шаблонов. Но для наших целей сгодится и такой.
Но для наших целей сгодится и такой.
В окне редактора добавьте следующие строки к HTML файлу (строки 7 и 12-16):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[и т.д.]
Если вы снова сохраните файл и обновите его в браузере то список ссылок получится у вас слева от основного текста. Это уже смотрится интереснее, не так ли?
В отличии от предыдущего файла, в этом главный текст переместился направо а навигация налево
Свойство ‘position: absolute’ говорит что элемент ul расположен
независимо от любого текста который предшествовал или будет
следующим за этим элементом, а свойства ‘left’ и ‘top’ обозначают
это расположение. В нашем случае это 2em сверху и 1em от левого
края окна.
В нашем случае это 2em сверху и 1em от левого
края окна.
‘2em’ обозначает 2 раза по растоянию, равному размеру текущего шрифта. Т.е., если меню отображается шрифтом в 12 пунктов, то 2em будет равняться 24 пунктам. `em` очень полезная единица измерения в CSS, поскольку может адаптироваться автоматически к шрифту, используемому браузером. Большинство браузеров имеют возможность изменять размеры шрифта: вы можете попробовать увеличить или уменьшить размер и увидеть, что меню будет изменяться в зависимости от размера шрифта, чего бы не случилось, если бы мы указали отступ в пикселях
ШАГ 5: украшаем ссылки
Навигационое меню все еще по-прежнему выглядит как список, вместо меню. Давайте стилизуем его. Мы уберем маркеры списков и переместим элементы налево, где были маркеры. Так же мы нарисуем каждый элемент списка на белом фоне в своем черном квадрате (зачем? просто так, потому что можем).
Мы так же не сказали какими должны быть цвета ссылок, так что
давайте добавим и это свойство: синими будут ссылки которые
пользователь еще не смотрел, пурпурными — те которые он уже
посещал. (строки 13-15 и 23-33):
(строки 13-15 и 23-33):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
</style>
</head>
<body>
[etc.]
Обычно браузеры выделяют гиперссылки цветом и подчеркиванием.
Обычно, цвета похожи на те, что мы указали: синие для ссылок
которые пользователь еще не открывал (или открывал долгое время
назад), пурпурные дял страниц, которые он уже видел.
В HTML гиперссылки создаются тэгами <a> поэтому для
указания цвета нам надо создать правило в CSS для “a”. Для того,
чтобы различать посещенные и непосещенные ссылки, CSS
предоставляет два “псевдо-класса” (:link и :visited). Они
называются “псевдо-классами” для отличия от HTML атрибутов, которые указываются в HTML напрямую, т.е. в
нашем случае class="navbar".
ШАГ 6: добавляем горизонтальные линии
Последним добавлением к нашей таблице стилей станет горизонтальная полоса для разделения текста и подписи снизу. Мы используем свойство ‘border-top’ для того чтобы добавить прерывистую линию над элементом <address> (строки 34-37):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul. navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[и т.д.]
navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[и т.д.]
Теперь наше оформление закончено. Давайте вынесем таблицу стилей в отдельный файл, чтобы остальные файлы могли использовать ту же самую таблицу стилей, что и первый файл.
ШАГ 7: внешний CSS
Сейчас у нас есть HTML файл со встроенной таблицей стилей. Но
если наш сайт будет разрастаться, возможно, нам потребуется
множество страниц, использующих один и тот же стиль оформления. Есть метод получше, чем вставка таблицы в каждую страницу — мы
можем вынести стили в отдельный файл, на который будут указывать
все страницы.
Есть метод получше, чем вставка таблицы в каждую страницу — мы
можем вынести стили в отдельный файл, на который будут указывать
все страницы.
Для создания отдельного файла таблицы стилей нам нужен другой пустой текстовый документ. Вы можете выбрать пункт “Новый” из меню «Файл» в редакторе , для создания пустого файла. (Если вы используете TextEdit, не забудьте сделать его текстовым снова, используя меню Format.)
Затем вырежьте и вставьте все содержимое внутри <style> из HTML в это новое окно. Не копируйте элементы разметки <style> и </style>. Они принадлежат HTML коду, а не CSS. В новом окне у вас теперь должен быть полная таблица стилей:
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h2 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul. navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
Выберите “Сохранить как…” из меню «Файл», убедитесь что вы в той же директории/папке что и файл mypage.html, и сохраните таблицу стилей под именем “mystyle.css”.
Теперь вернитесь к HTML коду. Уберите все содержимое от <style> до </style> включительно и замените убранное элементом <link> как показано (строка 5):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> [etc.]
Такая конструкция скажет браузеру о том, что таблица стиле
располагается в файле под названием “mystyle. css”, и поскольку
директория не упомянута, браузер будет искать этот файл там же, где
лижит HTML файл.
css”, и поскольку
директория не упомянута, браузер будет искать этот файл там же, где
лижит HTML файл.
Если вы сохраните файл и обновите его в браузере, то не должно произойти никаких изменений: страница по прежнему использует то же оформление что и в прошлый раз, но на этот раз оформление хранится во внешнем файле.
Конечный резульат
Следующий шаг — положить оба файла mypage.html и mystyle.css на ваш сайт. (Конечно, вы можете захотеть слегка изменить их сперва…) Как положить файлы на сайт зависит от вашего интернет провайдера.
FAQ: Как сделать круглый div / круглое фото?
Открыл недавно метрику на своем старом сайте, а на него есть несколько переходов с поисковиков. Посмотрел историю поисковых запросов и удивился, почти каждый день есть несколько посещений по запросам “как сделать круглый div”, “как сделать круглое фото” и подобное. Оказывается многих интересует подобный вопрос, так давайте же разберем его.
Чтобы сделать круглый блок, необходимо воспользоваться CSS-свойством border-radius и задать ему значение 50%, то есть округлить каждый угол на половину ширины/высоты. В результате мы получим такое:
Как видим, мы получили почти круг, а почти, потому, что округление мы применили к прямоугольному блоку, чтобы получился красивый, правильный круг, необходимо прямоугольник превратить в квадрат, для этого блоку задаем одинаковую высоту и ширину:
Готовый код:
<div></div>
- CSS (правила для скругления)
.circle {
width: 100px; /* задаете свои размеры */
height: 100px;
border-radius: 50%;
/* не забываем о кроссбраузерности */
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
-khtml-border-radius: 50%;
}Код для вывода красивых аватаров пользователей с использованием теней и рамок.
<div>
<img src="путь_к_файлу" alt="" />
</div>.circle { width: 100px; /* задаете свои размеры */ height: 100px; overflow: hidden; background: #fff; padding: 5px; /* создание отступов */ border-radius: 50%; /* не забываем о кроссбраузерности */ -moz-border-radius: 50%; -webkit-border-radius: 50%; border: #aaa 1px solid; box-shadow: 0px 1px 1px 1px #bbb; /* тень */ -moz-box-shadow: 0px 1px 1px 1px #bbb; -webkit-box-shadow: 0px 1px 1px 1px #bbb; } .circle img { display: block; width:100%; border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%; }
В результате получаем такие картинки
Делаем страницу «О себе» на Бутстрапе
Недавно мы делали статью о котиках и мобильной вёрстке. Но в жизни довольно мало случаев, когда нужно создать мобильный сайт с котиками, поэтому попробуем что-то серьёзное. Сделаем страницу «О себе». Её можно будет выложить на собственный сайт и громко заявить о себе миру.
Сделаем страницу «О себе». Её можно будет выложить на собственный сайт и громко заявить о себе миру.
Работать над страницей будем в таком порядке: сначала определим, что мы хотим сказать людям, а потом обернём всё в код. Любой другой сайт делается по этой же схеме — прежде чем расчехлять HTML, надо подумать над содержимым.
Можно ли без страницы?
Собственную страницу можно сделать и на конструкторе сайтов, не заморачиваясь с вёрсткой и стилями. Но так каждый может. Это всё равно что жить на съёмной квартире — что тебе хозяева разрешили, то и можно. А вот сделать собственный сайт — это как построить собственный дом. Настоящие программисты делают собственные сайты.
О чём будем писать
Допустим, наш герой — преподаватель информатики, который хочет устроиться на работу по специальности в крутой московский вуз. Для этого ему нужно рассказать о себе так, чтобы вуз захотел пригласить его к себе. Какой именно текст будет — неважно, мы написали пробный текст в кате. Ещё где-нибудь добавим фотографию, чтобы было красиво.
Какой именно текст будет — неважно, мы написали пробный текст в кате. Ещё где-нибудь добавим фотографию, чтобы было красиво.
Михаил Максимов
Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы теории вероятности даже тем, кто не хочет ничему учиться.
В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.
Мои научные работы
А вот тут поставим ссылки на вымышленные работы этого преподавателя
Как связаться
Телефон: +7 (123) 456-78-90
Почта: mihailmaximov@gmail. com
com
Скайп: mihailmaximov
Телеграм: @mihailmaximov
Вёрстка текста
За основу возьмём стандартный шаблон с Бутстрапом. В этой статье мы спрячем его под стрелочку, чтобы не занимать много места, но если интересно пройти весь путь с нами — скопируйте этот код и повторяйте за нами.
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Михаил Максимов — преподаватель информатики</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- загружаем Бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4. 3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<!-- тут будет наша страница -->
</body>
<!-- конец всей страницы -->
</html>
3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<!-- тут будет наша страница -->
</body>
<!-- конец всей страницы -->
</html>Каждый элемент нашей страницы будем помещать в свой контейнер, чтобы потом легко можно было настроить адаптивность как нам нужно. Посмотрите внимательно на этот код: это основной «кирпичик», из которого строится архитектура страниц Бутстрапа.
<div>
<div>
<div>
<!-- содержимое контейнера -->
</div>
</div>
</div>Сначала сверстаем заголовок всей страницы — для этого используем тег <h2>…</h2>. Если между двумя этими тегами поместить текст, браузер поймёт, что это заголовок, и сделает его побольше. Скажем контейнеру, что содержимое при любом размере пусть занимает всю ширину макета, и вставим в него наш текст:
Скажем контейнеру, что содержимое при любом размере пусть занимает всю ширину макета, и вставим в него наш текст:
<h2>Михаил Максимов</h2>
</div> </div>Добавим новый контейнер и поместим в него описание на два абзаца, за которые отвечает тег <p>…</p>. Посмотрим, что получилось:
<div>
<div>
<div>
<p>Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться в
программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы теории
вероятности даже тем, кто не хочет ничему учиться.</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал внештатным
преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и записываю
подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
</div>
</div>
Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и записываю
подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
</div>
</div>Фотография человека
Добавим фото героя, чтобы было интереснее. За это отвечает тег <img src=»адрес_картинки»>. В нашем случае тег будет выглядеть так:
<img src=»https://thecode.media/wp-content/uploads/2019/07/sq_me.jpg» >Фотографию поставим справа от текста так, чтобы экран как бы делился на 2 части: слева текст, справа фото. Заодно настроим так, чтобы на маленьких устройствах каждый из них растягивался на всю ширину экрана. Чтобы так сделать, нужно добавить блок с фото в тот же контейнер с абзацами и настроить колонки в каждом блоке:
<div > <div><!— тут 2 абзаца текста из прошлого примера —>
</div><div>
<img src=»https://thecode. media/wp-content/uploads/2019/07/sq_me.jpg» > </div>
media/wp-content/uploads/2019/07/sq_me.jpg» > </div>По умолчанию браузер показывает картинки в полном размере, и это выглядит некрасиво. Добавим в стили ограничение по размеру для картинки, чтобы она не вылезала за границы блока, и заодно настроим параметры заголовка и текста:
img {
max-width: 100%;
max-height: 100%;
}
h2 {
font-size: 50px;
margin-top: 30px;
margin-bottom: 20px;
}
p {
font-size: 18px;
}
Раздел страницы: научные работы
Подзаголовок сделаем тегом <h3>…</h3> в отдельном контейнере:
<div > <div><h3>Мои научные работы</h3>
</div> </div>Чтобы подзаголовок не слипался с остальным содержимым, добавим в раздел со стилями отступы для заголовка h3 сверху и снизу:
h3{margin-top: 40px;
margin-bottom: 20px;Теперь сделаем список научных работ так, чтобы на больших экранах он занимал 4 колонки, на средних — 2, а на телефонах занимал весь макет по ширине. Заодно сделаем список в виде ссылок, чтобы можно было по названию перейти к каждой работе. Ссылки оформляются тегом
Заодно сделаем список в виде ссылок, чтобы можно было по названию перейти к каждой работе. Ссылки оформляются тегом
<a href=»адрес_ссылки»>текст_ссылки</a>
<a href=»https://thecode.media/baboolya/»>Задача о бабушке и помидорах</a>Оформим таким образом наш список научных работ в отдельном контейнере:
<div>
<div>
<div>
<p><a href="http://thecode.local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode. local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>Контакты
Осталось добавить контактную информацию — тоже в своём контейнере. Смотрите: мы положили тег со ссылкой внутри тега абзаца — так можно.
<div>
<div>
<div>
<h3>Контакты для связи</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: mihailmaximov@gmail. com">[email protected]</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>
com">[email protected]</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>Смотрим на результат и заодно проверяем адаптивность:
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Михаил Максимов — преподаватель информатики</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- загружаем Бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
img {
max-width: 100%;
max-height: 100%;
}
h2 {
font-size: 50px;
margin-top: 30px;
margin-bottom: 20px;
}
h3 {
margin-top: 40px;
margin-bottom: 20px;
}
p {
font-size: 18px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<h2>Михаил Максимов</h2>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться
в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы
теории вероятности даже тем, кто не хочет ничему учиться.</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал
внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и
записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/07/sq_me.jpg">
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Мои научные работы</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p><a href="http://thecode.
Начинал со школы, учил детей разбираться
в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы
теории вероятности даже тем, кто не хочет ничему учиться.</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал
внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и
записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/07/sq_me.jpg">
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Мои научные работы</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p><a href="http://thecode. local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Контакты для связи</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: mihailmaximov@gmail.
local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Контакты для связи</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: mihailmaximov@gmail. com">[email protected]</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html>
com">[email protected]</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html>Это самый простой способ создать страницу о себе на чистом HTML, которая сразу будет адаптивной. Но есть ещё один способ сделать похожее: использовать конструкторы сайтов. Про них — в следующей статье.
Красивый эффект при наведении на картинку
Красивый эффект при наведении на картинку. Ховер эффекты позволяют отобразить дополнительную информацию на изображениях когда пользователь наводит курсор мыши. Это удобно и привлекательно, также помогает визуально разгрузить сайт. Сегодня мы хотим показать как создать красивый hover-эффект для изображений при наведении курсора мыши с помощи CSS3. При наведении курсора мыши на изображение будет происходить анимация и плавное появление рамки на изображениях с текстовыми полями.
Если вы хотите использовать готовые шаблоны с адаптивностью и поддержкой русского языка, обратите внимание на предложение в нашем интернет-магазине.
Красивый эффект при наведении на картинку. Процесс реализации на сайте.
Шаг 1. HTML
После того как вы подключили стили к документу, нам необходимо создать разметку, у нас будет контейнер, который мы использовали для демонстрации, также мы добавили блоки с установленным классом:
<div> <div> <img src=»img/6.jpg» alt=»»> </div> <!— изображение —> <div> <h*>Hover-эффект</h*> <p>Описание для изображений при наведении курсора мыши.</p> </div> </div> |
Для демонстрации мы использовали шесть изображений, у нас будет один класс image, и класс для отображения контента content, двигаемся далее.
Шаг 2. CSS
Теперь займемся стилями, для начала устанавливаем параметры для контейнера, чтобы изображения были выстроены в ряд и имели правильно соотношение.
.container { width: 80%; margin: 40px auto; display: grid; grid-gap: 20px; grid-template-columns: repeat(auto-fit, minmax(270px, 1fr)); font-family: «Indie Flower», cursive; } |
Для самого изображения устанавливаем следующий простой класс:
.box img { width: 100%; height: 100%; border-radius: 10px; } |
Затем самый важный элемент, устанавливаем параметры для наших ховер эффектов, а также их правильном отображении при наведении курсора мыши при наведении:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | . position: relative; } .box::after, .box::before { content: «»; position: absolute; opacity: 1; transition: all 0.4s ease-out; top: 1rem; bottom: 1rem; left: 1rem; right: 1rem; } .box::before { border-top: 2px solid white; border-bottom: 2px solid white; transform: scale(0, 1); } .box::after { border-left: 2px solid white; border-right: 2px solid white; transform: scale(1, 0); } .box:hover::before { background: rgba(0, 0, 0, 1); transform: scale(1.05, 1); } .box:hover::after { transform: scale(1, 1.05); } .box .content { position: absolute; top: 0; bottom: 0; left: 0; right: 0; display: flex; flex-direction: column; align-items: center; justify-content: center; text-align: center; padding: 15px; color: white; opacity: 0; } . opacity: 1; } .box .content h*, .box .content p { padding: 10px; font-size: 1.3rem; } .box:hover img { opacity: 0.4; } |
Такой достаточно простой прием поможет вам реализовать красивые ховер эффекты для ваших элементов. Материал взят из зарубежного источника и представлен исключительно в ознакомительных целях.
Вот и все. Готово!
Читайте также:
Основы работы с селекторами CSS для новичков
В данном уроке мы с вами научимся более продвинутой работе с селекторами CSS.
В предыдущих уроках мы с вами использовали только один тип селекторов — имя тега, по которому мы обращались ко всем таким тегам.
Однако, чаще всего нам нужны более точные способы обращения: к примеру, мы хотим выбрать не все абзацы, а только некоторые из них.
Способы сделать это мы и будем изучать в данном уроке.
Однако, для начала разберем два тега, которые пригодятся нам в дальнейшем.
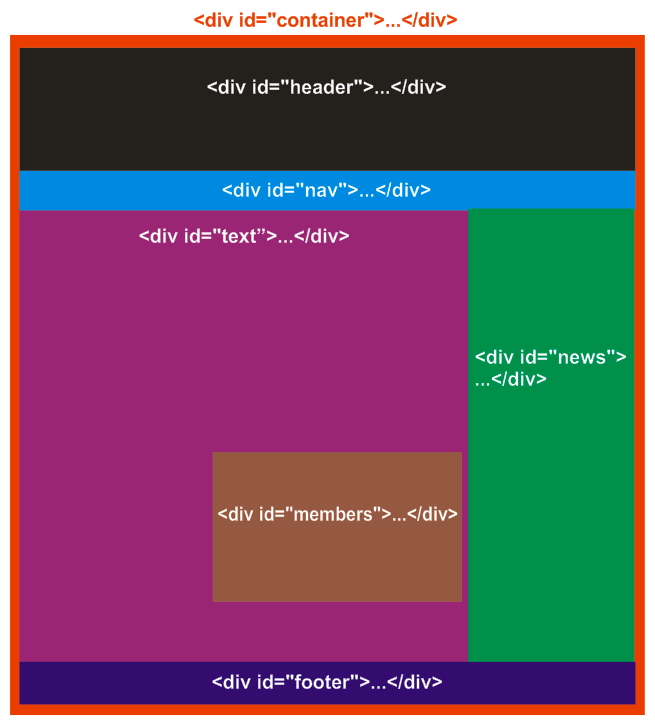
Блок . Тег div
Тег div служит контейнером для других тегов. Сам по себе он ничего не делает, однако в него можно положить много разных тегов, например, абзацев и заголовков, а затем для всех них одновременно применить различные CSS свойства. Для примера покрасим содержимое тега div в красный цвет (используя атрибут style):
<div>
<h3>
Lorem ipsum dolor sit amet.
</h3>
<p>
Lorem ipsum dolor sit amet.
</p>
<p>
Lorem ipsum dolor sit amet.
</p>
<p>
Lorem ipsum dolor sit amet.
</p>
</div>Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
В настоящее время тег div является одним из основных строительных элементов на сайте.
Вы еще столкнетесь с ним в дальнейшем много раз.
Блок . Тег span
Тег span является контейнером для кусочка текста. Вы уже знаете, что для того, чтобы сделать, к примеру, жирный текст — следует использовать тег b. Однако, что делать, если я хочу покрасить кусочек текста в красный цвет? Для такого случая тега, подобного тегу b, не существует.
Для этого и предназначен тег span — сам по себе он абсолютно ничего не делает, но для него можно применить CSS стили, которые позволят нам добавить нужный эффект к кусочку текста.
Давайте покрасим некоторый текст в красный цвет:
<p>
Lorem ipsum <span>dolor</span> sit amet.
</p>Так код будет выглядеть в браузере:
Lorem ipsum dolor sit amet.
Мы с вами изучили два необходимых нам тега и теперь приступаем к изучению более сложной работы с селекторами.
Блок . Группировка селекторов
Иногда может возникнуть следующая ситуация:
вам нужно сделать одно и то же с разными тегами, например, покрасить все заголовки h3, h4 и абзацы в красный цвет. В этом случае вам придется написать что-то вроде такого:
В этом случае вам придется написать что-то вроде такого:
h3 {
color: red;
}
h4 {
color: red;
}
p {
color: red;
}Однако, существует способ сделать это немного короче: селекторы тегов можно объединять через запятую и CSS код применится к ним всем одновременно. Приведенный выше код можно переписать покороче таким образом:
h3, h4, p {
color: red;
}<h3>Заголовок h3</h3>
<h4>Заголовок h4</h4>
<p>
Абзац с текстом.
</p>Так код будет выглядеть в браузере:
Заголовок h3
Заголовок h4
Абзац с текстом.
Группировать через запятую можно любое количество селекторов тегов, пробел после запятой не имеет значения, можно без него, но с ним код более красивый.
Блок . Вложенность тегов друг в друга
Представим теперь ситуацию, когда мы хотим обратиться только к тем
тегам i, которые находятся внутри абзацев, и не хотим трогать те теги i,
которые находятся внутри заголовков h3.
Это делается с помощью так называемого контекстного селектора, который позволяет обращаться к тегам по их вложенности в другие теги.
Чтобы показать вложенность, между селекторами следует поставить пробел (этот пробел и есть знак контекстного селектора).
Например, так — p i — мы обратимся ко всем тегам i, находящимся внутри p, p b — так ко всем тегам b внутри p, а так — div p b — ко всем тегам b, которые находятся внутри абзацев p, которые в свою очередь находятся внутри тега div.
В следующем примере мы обратимся ко всем абзацам внутри div и покрасим их в красный цвет. Абзацы вне дива и другие элементы внутри дива (в нашем случае h3) красными не станут:
div p {
color: red;
}<div>
<h3>
Заголовок h3 внутри тега div.
</h3>
<p>
Абзац внутри тега div.
</p>
<p>
Абзац внутри тега div.
</p>
<p>
Абзац внутри тега div. </p>
</div>
<p>
Абзац вне тега div.
</p>
</p>
</div>
<p>
Абзац вне тега div.
</p>Так код будет выглядеть в браузере:
Заголовок h3 внутри тега div.
Абзац внутри тега div.
Абзац внутри тега div.
Абзац внутри тега div.
Абзац вне тега div.
Блок . Выбор элемента по уникальному id
Следующий способ может вам понадобится в такой ситуации: вам необходимо для всех абзацев поставить красный цвет, а конкретно для этого абзаца — зеленый. В этом случае, как вы уже знаете, можно воспользоваться атрибутом style, однако этот способ не самый оптимальный (он захламляет HTML код CSS кодом).
Второй способ заключается в том, что нужному элементу дается атрибут id,
который содержит в себе уникальное имя нашего тега
(другого id с таким именем на странице быть не должно — будет конфликт).
Если мы дадим ему, к примеру,
имя test, тогда в CSS мы сможем обратиться к нему таким образом: #test —
то есть сначала пишется символ «решетка»,
а затем — то имя, которое мы записали в атрибут id.
Давайте сейчас для всех абзацев зададим красный цвет, а для абзаца с id=»test» — зеленый:
p {
color: red;
}
#test {
color: green;
}<p>
Абзац с атрибутом id в значении "test".
</p>
<p>
Обычный абзац с текстом.
</p>
<p>
Обычный абзац с текстом.
</p>Так код будет выглядеть в браузере:
Абзац с атрибутом id в значении «test».
Обычный абзац с текстом.
Обычный абзац с текстом.
А теперь атрибут id дадим конкретному диву и покрасим содержимое этого дива в красный цвет, обратившись к нему по его id:
#test {
color: red;
}<div>
<h3>
Заголовок h3 внутри #test.
</h3>
<h3>
Заголовок h3 внутри #test.
</h3>
<h3>
Заголовок h3 внутри #test.
</h3>
<p>
Абзац внутри #test.
</p>
<p>
Абзац внутри #test. </p>
<p>
Абзац внутри #test.
</p>
</div>
<p>
Абзац вне #test.
</p>
</p>
<p>
Абзац внутри #test.
</p>
</div>
<p>
Абзац вне #test.
</p>Так код будет выглядеть в браузере:
Заголовок h3 внутри #test.
Заголовок h3 внутри #test.
Заголовок h3 внутри #test.
Абзац внутри #test.
Абзац внутри #test.
Абзац внутри #test.
Абзац вне #test.
А теперь совместим контекстный селектор (который пробел, показывающий вложенность) и id и сделаем так, чтобы только абзацы (но не заголовки h3 в данном случае) из #test стали красного цвета:
#test p {
color: red;
}<div>
<h3>
Заголовок h3 внутри #test.
</h3>
<h3>
Заголовок h3 внутри #test.
</h3>
<h3>
Заголовок h3 внутри #test.
</h3>
<p>
Абзац внутри тега div.
</p>
<p>
Абзац внутри тега div. </p>
<p>
Абзац внутри тега div.
</p>
</div>
<p>
Абзац вне тега div.
</p>
</p>
<p>
Абзац внутри тега div.
</p>
</div>
<p>
Абзац вне тега div.
</p>Так код будет выглядеть в браузере:
Заголовок h3 внутри #test.
Заголовок h3 внутри #test.
Заголовок h3 внутри #test.
Абзац внутри #test.
Абзац внутри #test.
Абзац внутри #test.
Абзац вне #test.
Блок . Классы элементов
Обращение к элементу по его id имеет некоторый недостаток — так мы можем обратиться только к одному элементу на странице. А что делать, если нам, к примеру, нужны абзацы двух типов — красные и зеленые и они могут чередоваться в произвольном порядке? В этом случае гораздо удобнее будет воспользоваться классами.
Классы задаются с помощью атрибута class, в котором мы пишем имя класса.
Их преимущество в том, что один и тот же класс может быть у многих элементов
на странице. То есть, если элементы должны вести себя одинаково — мы даем им один и тот же класс.
То есть, если элементы должны вести себя одинаково — мы даем им один и тот же класс.
Как обратиться к элементам с определенным классом в CSS: пусть мы задали нужным нам элементам класс с именем test, тогда в CSS ко всем элементам с этим классом мы можем обратиться следующим образом — .test — вначале символ «точка» и потом имя класса из атрибута class.
В примере ниже и абзацы, и заголовки имеют один и тот же класс test, который красит эти элементы в красный цвет:
.test {
color: red;
}<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац без класса.
</p>
Так код будет выглядеть в браузере:
Заголовок h3 с классом test.

Заголовок h3 с классом test.
Заголовок h3 с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац без класса.
Блок . Определенный тег с заданным классом
Бывают такие ситуации, когда разные теги имеют один и тот же класс. К примеру, у абзацев и заголовков h3 одновременно задан класс test. Вам может потребоваться выбрать только абзацы с классом test, не затрагивая заголовков h3 с этим же классом.
В этом случае вместо селектора .test я должен написать следующее: p.test — таким образом я выберу все абзацы с классом test, не затронув заголовки. Если же я напишу h3.test — то выберу все заголовки h3 с классом test, не затронув абзацев.
В следующем примере только абзацы с классом test станут красного цвета, а заголовки с таким же классом — не станут:
p. test {
color: red;
}
test {
color: red;
}<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац без класса.
</p>
Так код будет выглядеть в браузере:
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац без класса.
Итак, еще раз: p.test — такой селектор выбирает абзацы с классом
test. А вот если я сделаю так: p .test (поставлю пробел), то выберу
все элементы с классом test, находящиеся внутри абзацев.
Прочувствуйте эту разницу.
Давайте теперь выберем только h3 с классом test:
h3.test {
color: red;
}<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац без класса.
</p>
Так код будет выглядеть в браузере:
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац без класса.
А сейчас сделаем так, чтобы класс test задавал курсив всем элементам, которым он дан, и чтобы при этом все заголовки h3 с классом test красились в красный цвет, а абзацы с этим классом — в зеленый:
. test {
font-style: italic;
}
h3.test {
color: red;
}
p.test {
color: green;
}
test {
font-style: italic;
}
h3.test {
color: red;
}
p.test {
color: green;
}<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<h3>
Заголовок h3 с классом test.
</h3>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац с классом test.
</p>
<p>
Абзац без класса.
</p>
Так код будет выглядеть в браузере:
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Заголовок h3 с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац с классом test.
Абзац без класса.
Блок . Видео
Посмотрите следующее видео из заочного курса: скачайте его по данной ссылке (вам нужно именно про селекторы, пару видосов там лишние. Хотя они тоже лишними не будут) ).
Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
33 CSS-цитат
Коллекция отобранных вручную HTML- и CSS-цитат примеров кода: анимированных, эффектов наведения, стилей типографики и т. Д. . Обновление коллекции за февраль 2019 г. 10 новинок.
- Котировки начальной загрузки
Автор
- Тигран Саркисян
О коде
Стиль цитат
blockquote стиль элемента.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Rases Kühlewein
О коде
Цитата и цитата
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome. css
css
Автор
- Элисон Шеррард
О коде
CSS Grid Цитата Чихольда
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Брайан Хаферкамп
О коде
Отзывчивое предложение на вытягивание
Эта отзывчивая цитата — действительно иллюзия.Движется текст, а не цитата. Создание интересной выноски без CSS Grid.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
HTML-текст внутри круга
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Сабина Робарт
О коде
Котировки
Скользящие цитаты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Сабина Робарт
О коде
Цитата Анимация
Чистый CSS, яркий фиолетовый градиентный текст с фоновым клипом, маскировкой, анимационная последовательность для отображения слов и скобок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Абдель Рман
О коде
Эффекты при наведении курсора на окно цитат
HTML и CSS цитата с эффектами наведения курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome. css
Автор
- Хуан Пабло
О коде
Цитата на чистом CSS
Цитата на чистом CSS с рамкой пузыря речи.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Хуан Пабло
О коде
Цитата: Стивен Прессфилд
Цитата HTML и CSS с верхней / нижней рамкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Крис Смит
О коде
Стили цитат
Различные стили для отображения цитат. У некоторых есть нежная анимация.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
Пример предложения
Котировки с Font Awesome и псевдоэлементами.
Автор
- Джейкоб Летт
О коде
Blockquote, Flexbox, RGBA, до содержимого
Экспериментирование с различными методами CSS, чтобы помочь новичкам экспериментировать с позиционированием, цветами, прозрачностью и Flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Джо Хастинг
О коде
Стиль цитаты
Элегантный стиль цитаты.
Демонстрационный GIF: Цитата парящаяЦитата парящая
Цитата HTML и CSS при зависании.
Сделано Лиси
18 июля 2017 г.
О коде
Цитата на чистом CSS
Элегантное и гибкое решение для цитат. Выделите текст цитаты для красивой анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: bootstrap. css, ionicons.css
Цитата по типографии CSS
Как бы то ни было, вы можете заменить цитату своим собственным. До тех пор, пока каждый абзац размечен правильно и авторство указано в теге абзаца, кавычки по-прежнему будут работать так же!
Сделано Джошем Коллинсвортом
9 февраля 2017 г.
CSS Quote Effect
Эффект цитаты с использованием фильтра размытия CSS.
Сделано 14islands
27 января 2017 г.
Flexbox Quote Bricks
Quote Bricks с HTML и CSS flexbox.
Сделано Андреа Реннинг
6 октября 2016 г.
Автор
- Мэтт Попович
О коде
Цена на вытягивание градиента в стиле многоугольника
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Демонстрационное изображение: CSS Quote StyleCSS Quote Style
Стиль кавычек HTML и CSS.
Сделано Screeny
6 февраля 2016 г.
Автор
- Томми Ходжинс
О коде
Чередующиеся цитаты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Дарий ГРАЙ
О коде
Стильная цитата
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Рамон М.Cros
О коде
Цитаты о стилизации
Стилизация цитат с помощью тени блока .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Демо-изображение: Цитата автораЦитата автора
Только стиль кавычек CSS.
Сделано Моханом Хадкой
15 июля 2015 г.
Ценовое предложение для непрерывного изображения
Непрерывная цитата границы изображения с помощью HTML и CSS.
Автор: Джони Тритхолл
6 июля 2015 г.
Цитата Анимация Вдохновение
Четыре примера переходов кавычек со свойством «преобразовать». Появляются четыре анимации, чтобы увидеть автора.
Автор Valentin Galmand
27 июня 2015 г.
Цитата
Цитата HTML и CSS.
Сделано Хосе Мануэлем Гулиасом Луго
23 апреля 2015 г.
Автор
- Мэтт Сориа
О коде
Необычный стиль цитат
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Демонстрационное изображение: Контейнер предложенийКонтейнер предложений
Контейнер цитат на чистом CSS.
Автор Юлиан Савин
12 февраля 2015 г.
Тонкая цитата
Небольшой фрагмент цитаты. С тонкой анимацией и всем остальным.
Сделано Тимом Холманом
16 апреля 2014 г.
карточка предложения
цитата HTML, CSS и JavaScript.
Сделано Тобиасом Йоханссоном
5 апреля 2014 г.
О коде
Blockquote Stylée Littéraire
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Лукас Дитрих
О коде
Чертовски простая цитата
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
10 простых CSS-фрагментов для создания красивых цитат
Зачем изобретать колесо, создавая элементы, у которых уже есть бесплатные дизайны в Интернете? Цитаты остаются основным продуктом текстовых веб-сайтов, и они бывают разных стилей.
Я составил список лучших бесплатных цитат, которые вы можете найти. В каждом из этих проектов используется чистый код CSS, поэтому их легко воспроизвести.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: шаблоны электронной почты, администратора, целевой страницы и веб-сайтов
Всего от 16,50 $ в месяц!
СКАЧАТЬ
Циркулярное предложение
Возможно, самая уникальная и стильная цитата во всем этом посте — это литературная цитата.
Он расположен на ярко-оранжевом фоне, поэтому это может оказаться непрактичным для вашего типичного макета.Но с небольшими корректировками цвета он будет хорошо смотреться на белом фоне независимо от макета.
Самая впечатляющая часть заключается в том, что каждый элемент создается с использованием чистого CSS, включая шаблон с закругленными кругами. Это действительно прагматичная цитата, которая также раздвигает границы CSS.
ВыкройкиBQ
Для примеров укротителя ознакомьтесь с этими шаблонами цитат, созданными разработчиком Дереком Уилденом.
Это опять-таки полностью зависит от CSS3 с разными классами для каждой цитаты.Последний из трех содержит элемент нижнего колонтитула для цитирования источника цитаты. Это необязательная функция, которая нравится некоторым людям, хотя она и не обязательна для простого веб-сайта.
Это показывает, насколько многого можно достичь с помощью уникальных шрифтов и некоторых незначительных настроек CSS.
Бумага для записей
В это трудно поверить, но эта цитата из блокнота полностью создана с помощью кода CSS3. Никаких фоновых изображений, никаких векторов, только CSS-градиенты и преобразования.
Я не могу сказать, сколько людей сочли бы этот дизайн полезным.Это фантастическая открытка, которая действительно повторяет стиль бумаги. Но независимо от того, как его можно использовать, этот дизайн невероятен и доказывает, как далеко продвинулся CSS.
HTML полностью семантический с современными цитатами, и это должно работать во всех современных браузерах. Волшебное использование веб-технологий, если я когда-либо видел такое.
Волшебное использование веб-технологий, если я когда-либо видел такое.
Классные цитаты
Иногда имеет смысл включить фотографию цитируемого человека. Это может показаться сложным, но вы можете клонировать эти цитаты Эндрю Райта, чтобы получить такой эффект на своем сайте.
Ручка Эндрю использует заполнители для изображений, поэтому они действительно выглядят немного… простыми. Но ничто не мешает вам изменить некоторые цвета, обновить шрифты и добавить фотографию, чтобы оживить цитаты.
Очень простой дизайн, который довольно легко изменить по своему усмотрению.
Простой блок
Это, безусловно, моя любимая цитата, потому что она действительно может работать на любом веб-сайте. Разработчик Харм Путман использует атрибут cite из цитаты, чтобы указать ссылку внизу.
Мне очень нравятся разделительные полосы, которые четко отделяют цитату от остального содержимого. Это включает в себя небольшой значок кавычки, закрепленный посередине, чтобы пользователь знал, что это явно цитата.
Изящный, элегантный и простой. Три черты, которые хорошо работают на любом веб-сайте.
Серый блок
Для более темного подхода ознакомьтесь с этой серой цитатой, которая может использоваться как цитата, если изменить размер.
У него довольно чистый дизайн с использованием цитат Font Awesome и живого текста.Я думаю, что он выглядел бы намного лучше с более сильным шрифтом, но он определенно разборчив с любым, что вы используете.
Я считаю это прочной «базой» для надстройки и создания собственного стиля цитаты.
Автоматические котировки
Этот дизайн Люка Уоттса больше похож на цитату, чем на цитату. Цитируемый текст смещается в сторону от основного текста, но по-прежнему привлекает внимание яркими цветами и кавычками.
Это называется автоматической кавычкой, потому что она добавляет кавычки в дизайн через CSS.Таким образом, вы можете просто заключить свой текст в соответствующий тег, и он автоматически добавит в него кавычки. Довольно мило!
Довольно мило!
Однако в качестве цитаты это было бы довольно просто. Я думаю, что это лучше всего работает как цитата и хорошо выполняет свою работу.
Повышенная цитата
Вы можете многое сделать с помощью теней блоков CSS для создания глубины и четкости. Эта цитата Лукаса Дитриха довольно проста, и ее очень легко клонировать.
Он имеет один цвет фона и довольно четкую тень внизу.Здесь также используется собственный шрифт Google под названием Bitter для прямых кавычек.
Если у вас более темный макет или если вы хотите немного изменить тень, этот стиль цитаты подойдет практически для любого веб-проекта.
Чередующиеся цитаты
Эти чередующиеся цитаты Томми Ходжинса доказывают, что для создания фантастических цитат не нужно много.
Добавляя небольшую серую границу с одной стороны, вы отделяете текст от остальной части страницы. Он будет четко выделяться на фоне тела страницы, что значительно упростит просмотр любой страницы.
Плюс чередующиеся стили позволяют добавлять их в любой ориентации.
Цитата из материала Material Design
И последнее, но не менее важное, я нашел эту классную цитату из материалов, в которой используются цвета и стили, похожие на правила дизайна материалов Google.
Значок фона — это то, что действительно выделяет его и делает его похожим на настоящую цитату. Я думаю, что цвет шрифта немного светлый, но его всегда можно настроить для использования на вашем собственном веб-сайте.
Это самая крутая цитата в стиле материалов, которую вы найдете, и она абсолютно бесплатна.
Все эти стили цитат прекрасны, но, конечно, не единственные. Вы можете найти много других в Интернете с большим разнообразием на выбор. Так что, если вы хотите просмотреть больше, посмотрите тег blockquote на CodePen, чтобы узнать, что еще есть.
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
29 уникальных и креативных вдохновляющих CSS-цитат для сайтов с большим количеством текста
Цитаты стали одним из основных элементов, которые стали реализовывать различные сайты с большим количеством текста. Будь то с целью добавления визуального воздействия или для указания оригинального источника цитаты, безусловно, наблюдается всплеск его применения. И это тоже бывает во многих вариациях. От простых простых дизайнов до анимированных и продвинутых, с новаторскими идеями, эти мелкие детали значительно продвинулись вперед, когда дело касается их структуры, дизайна и стиля.
Будь то с целью добавления визуального воздействия или для указания оригинального источника цитаты, безусловно, наблюдается всплеск его применения. И это тоже бывает во многих вариациях. От простых простых дизайнов до анимированных и продвинутых, с новаторскими идеями, эти мелкие детали значительно продвинулись вперед, когда дело касается их структуры, дизайна и стиля.
Говоря о различных элементах дизайна CSS, сегодня мы хотели выделить наши лучшие варианты для опробования лучших цитат CSS.Зачем начинать с чистого листа, если в Интернете множество бесплатных вариантов? Принимая во внимание удобство использования, все примеры основаны на CSS и их легко воспроизвести или изменить для получения вашего собственного результата. Если вам интересно, мы также составили список креативных кнопок CSS, карточек и счетчиков, которые вы также можете проверить.
Гибкий полноразмерный блок, предложение
Это простой и понятный дизайн цитат, который нацелен на то, чтобы быть минималистичным и довольно простым. Как следует из названия, этот пример представляет собой демонстрацию полноразмерных текстовых блоков, которые разработаны так, чтобы быть во всю ширину и выровнены для этого привлекающего внимание конечного результата. Под гибкостью мы подразумеваем абсолютно настраиваемый. Это означает, что эту простую структуру можно использовать в качестве основы, где вы можете вносить изменения в свои собственные предпочтения. От размера шрифта, стиля до общих цветовых схем — все это можно адаптировать. Выделите любой раздел на своем сайте, который вам нравится, с особой легкостью.
Как следует из названия, этот пример представляет собой демонстрацию полноразмерных текстовых блоков, которые разработаны так, чтобы быть во всю ширину и выровнены для этого привлекающего внимание конечного результата. Под гибкостью мы подразумеваем абсолютно настраиваемый. Это означает, что эту простую структуру можно использовать в качестве основы, где вы можете вносить изменения в свои собственные предпочтения. От размера шрифта, стиля до общих цветовых схем — все это можно адаптировать. Выделите любой раздел на своем сайте, который вам нравится, с особой легкостью.
Информация / Скачать
Потрясающий стиль цитат из блоков
Далее в нашем списке у нас более профессиональный и упрощенный подход к выделению текстов с помощью цитат CSS.Он довольно прост в дизайне и идеально подходит для тех, кто ищет более ориентированный на контент стиль. По сути, создатель здесь позаботился о том, чтобы создать что-то привлекательное, но не отвлекающее, сосредоточив основное внимание на странице в целом. С помощью жирного цвета и затененного прямоугольника он с минимальными усилиями выделяет необходимый участок. Здесь хорошо то, что используются упрощенные HTML и CSS, которые также упрощают копирование.
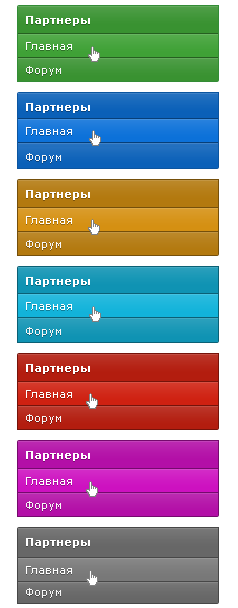
Информация / Скачать
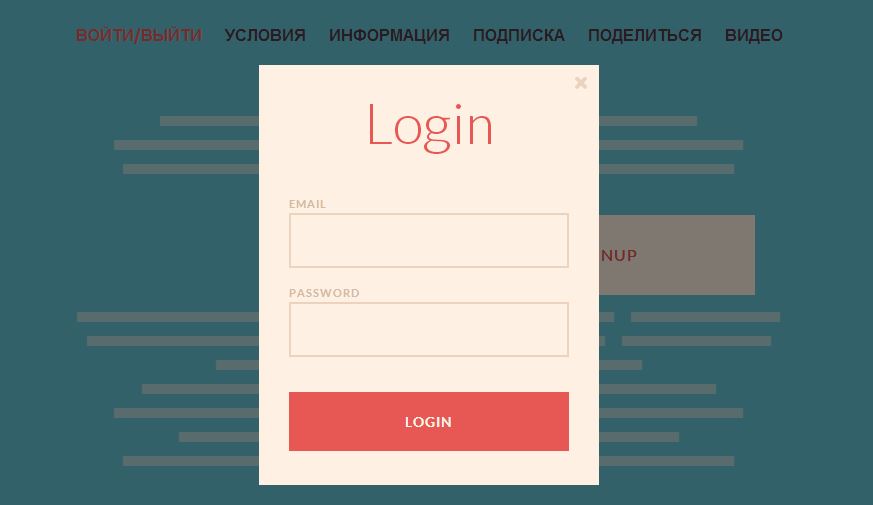
Одноэлементные цитаты CSS
Теперь это более творческий подход к добавлению чего-то уникального и привлекательного во все ваше текстовое содержимое.Простой дизайн в коробке, который станет отличным дополнением к вашему содержимому. Этот пример CSS-цитаты Дэйва Алджера определенно выделяется смелым и уникальным образом. Основываясь на структуре кода HTML и CSS, этого довольно легко добиться и воспроизвести. Вы можете дополнительно настроить детали, включая размеры, цветовые схемы и шрифты, в соответствии с вашими предпочтениями.
Информация / Скачать
Цитата
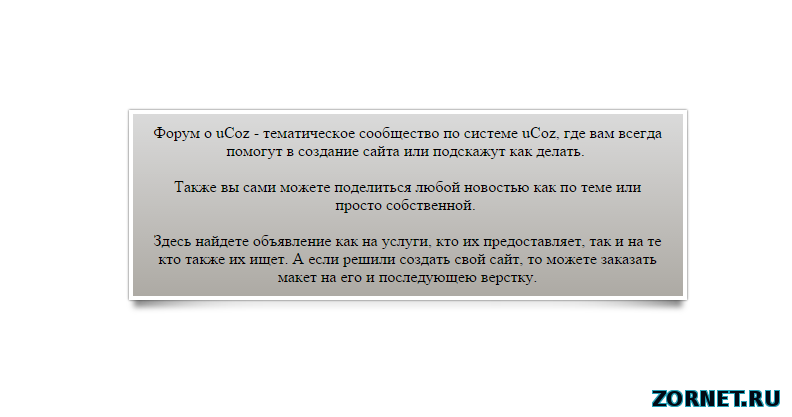
Это еще один вариант цитат, основанный на чистом HTML и CSS, который у нас следующий на очереди.Довольно простой, шикарный и профессиональный, создатель здесь использовал знакомую и легко реализуемую концепцию. Благодаря использованию только CSS и HTML, общая структура довольно удобна для понимания и воспроизведения. Он имеет узорчатый фон со значком изображения для отображения изображения автора. Также добавляется диалоговое окно, куда вы затем добавляете нужную цитату. Эффективный, но привлекательный, это отличный способ добавить цитаты на сайт.
Благодаря использованию только CSS и HTML, общая структура довольно удобна для понимания и воспроизведения. Он имеет узорчатый фон со значком изображения для отображения изображения автора. Также добавляется диалоговое окно, куда вы затем добавляете нужную цитату. Эффективный, но привлекательный, это отличный способ добавить цитаты на сайт.
Информация / Скачать
Генератор случайной мудрости
Теперь это еще один творческий способ привлечь пользователей; генератор случайных цитат.По сути, это эффективный метод добавления нескольких цитат за раз, чтобы ваши пользователи могли наслаждаться. Он содержит простую цитату с именем автора ниже. Там вы также найдете анимированный значок будды, при нажатии на который отображается следующая цитата и автора. Также есть значок Twitter, где вы можете добавить ссылку на указанную страницу. Он также довольно минималистичен со стилем и цветовыми схемами и разработан, чтобы быть полностью адаптивным. В целом сложный, но элегантный дизайн цитат определенно заслуживает упоминания здесь.
Информация / Скачать
Циркулярное предложение
Первый в нашем списке пример цитат CSS больше склоняется к более стильному и уникальному подходу. Он основан на дизайне литературных цитат, который приятен визуальными эффектами. На ярко-персиковом фоне все цитаты размещены рядом с другой сферой, обозначающей огромную кавычку. Вся структура создается с использованием исключительно CSS, что означает, что легко вносить любые дополнительные изменения и соответствующим образом корректировать.Он дает более реалистичный и практичный смысл при добавлении его на любые страницы вашего сайта. Цветовые схемы, стили шрифтов и размер можно регулировать.
Информация / Скачать
ВыкройкиBQ
Более простой и минималистичный способ добавить любой дизайн цитаты CSS, создатель этого дизайна сумел выдать идеальный пример того, как иногда меньше значит больше. Цитаты создаются с разными классами для каждого раздела, что придает ему чистый и уникальный вид. И опять же, это тоже полностью зависит от CSS3, что упрощает понимание и реализацию на вашем сайте. Используя креативные шрифты и различные элементы нижнего колонтитула, этот вариант показывает, как можно добиться разной привлекательности с помощью некоторых незначительных изменений здесь и там.
И опять же, это тоже полностью зависит от CSS3, что упрощает понимание и реализацию на вашем сайте. Используя креативные шрифты и различные элементы нижнего колонтитула, этот вариант показывает, как можно добиться разной привлекательности с помощью некоторых незначительных изменений здесь и там.
Информация / Скачать
Пример цитаты
Итак, это еще один подход к минималистичному и профессиональному взгляду на общую цитату CSS. С простым чистым фоном верхний демонстрирует простой заполнитель для текста и элемента заголовка.Включенный фоновый значок цитаты добавляет еще одну творческую привлекательность. Второй пример относится к другому подходу с текстовым полем, которое включает кредит нижнего колонтитула и размер полей. Что бы вы ни предпочли, вся структура полностью основана на CSS, что позволяет очень легко реализовать ее на вашем сайте, если вы хотите.
Информация / Скачать
Стиль цитаты
Благодаря креативному стилю шрифта, создатели этого дизайна CSS-цитат сделали более прагматичный и полезный дизайн. Этот дизайн полностью основан на минимальной и гибкой структуре CSS3. Персиковый и светлый фон не всегда подходит для вашего сайта. Но вы также можете легко это изменить. Вы также можете использовать раздел элемента нижнего колонтитула, чтобы добавить источник или кредит. Уникальный и стильный, мы надеемся, вы видите, что даже простое изменение стиля шрифта на более уникальный и креативный может иметь огромное влияние.
Информация / Скачать
Цитата по типографике CSS
Если говорить о минимализме, чистоте и простоте, этот дизайн, вероятно, может быть лучшим вариантом для тех, кто его ищет.Создатели использовали минимальный CSS и HTML для добавления стилей и классов. Шрифты одинаковы для всех разделов и ориентированы на единообразие и организованность. Вы можете предварительно просмотреть всю используемую инфраструктуру, перейдя по ссылке ниже. Пока вы включаете все пометки в абзацы, вы можете легко изменить демонстрационную цитату на свою.
Информация / Скачать
Эффект цитаты CSS
Если простота и аккуратность — не ваша чашка чая, то обратите внимание на это уникальное творение от 14Islands. Стильная, продвинутая и, безусловно, привлекательная, эта цитата CSS добавляет дополнительный штрих уникальности вашему сайту. Но в отличие от упомянутых выше, эта структура также использует JS наряду с CSS и HTML. Тексты красивы в своем собственном стиле, а эффект размытия и выцветания еще больше усиливает его. Цитаты анимированы пословно, поэтому каждая из них показывает разную скорость при переходе, что приводит к завораживающему результату. Хотя тексты белые и для них используется черный фон, вы можете отрегулировать эти элементы, немного изменив здесь и там.
Стильная, продвинутая и, безусловно, привлекательная, эта цитата CSS добавляет дополнительный штрих уникальности вашему сайту. Но в отличие от упомянутых выше, эта структура также использует JS наряду с CSS и HTML. Тексты красивы в своем собственном стиле, а эффект размытия и выцветания еще больше усиливает его. Цитаты анимированы пословно, поэтому каждая из них показывает разную скорость при переходе, что приводит к завораживающему результату. Хотя тексты белые и для них используется черный фон, вы можете отрегулировать эти элементы, немного изменив здесь и там.
Информация / Скачать
Ценовая проверка
Еще одна отличная идея при добавлении цитат CSS на ваш сайт — это поиграться с различными стилями текста, фоновыми шаблонами и элементами. И создатель Quote Style сделал именно это. Фон включает темно-синий холст с черным квадратом, на котором размещены кавычки. Даже тексты далеко не обычные, а гораздо более уникальные и креативные. В указателе или элементе нижнего колонтитула используется другой стиль текста, чтобы добавить эту отличительную черту. С помощью простых настроек здесь и там вы можете легко внести любую небольшую корректировку в соответствии со своими предпочтениями.
С помощью простых настроек здесь и там вы можете легко внести любую небольшую корректировку в соответствии со своими предпочтениями.
Информация / Скачать
CSS цитата Box
Теперь этот пример показывает то, что мы называем простым, но эффективным дизайном, который, несомненно, передает сообщение, которое вы пытаетесь передать. Раздел цитаты выделен светлым прямоугольником. Значок цитаты также добавлен сверху в той же цветовой палитре, что и прямоугольник. И, как и в другом примере, он полностью полагается на фреймворк CSS, чтобы пользователям было легко реализовать его на сайте.Хотя цвет, который использовал создатель, довольно нейтральный и может работать на любом сайте, вы можете легко настроить его, если хотите.
Информация / Скачать
Фигурные цитаты CSS
Это еще один простой, но визуально впечатляющий пример дизайна цитат CSS. Мы не можем сказать достаточно об этом блестящем использовании стилей шрифтов с AwesomeFonts, чтобы получить такой потрясающий результат. Создатель сохранил фон и другие цветовые схемы довольно простыми, что придает ему более доступную и практичную основу.Тем не менее, центральным элементом являются тексты цитат, а также значки, используемые с обеих сторон, подчеркивают основную цель. Вы даже можете добавить элемент нижнего колонтитула для добавления дополнительного контента.
Создатель сохранил фон и другие цветовые схемы довольно простыми, что придает ему более доступную и практичную основу.Тем не менее, центральным элементом являются тексты цитат, а также значки, используемые с обеих сторон, подчеркивают основную цель. Вы даже можете добавить элемент нижнего колонтитула для добавления дополнительного контента.
Информация / Скачать
Flexbox Quote Box
Для сайтов с большим объемом текста это более уникальный и творческий подход к добавлению цитат и цитат. Создатель сделал это простым с простым черным текстовым полем с простым форматом шрифта и кавычками. Но фон, однако, возвышает всю эстетику.Используя красочный, узорчатый и уникальный выбор палитры, создатель подчеркнул, что иногда проявить творческий подход означает сохранить простоту. Никаких лишних кодов не используется, и он основан на простой структуре CSS. Элемент нижнего колонтитула также добавляет к фактическому ощущению цитаты то, что вы можете добавить в исходный источник. Вы также можете заменить изображение на фоне любым изображением, которое вам нравится, если оно правильно закодировано.
Вы также можете заменить изображение на фоне любым изображением, которое вам нравится, если оно правильно закодировано.
Информация / Скачать
Цитата авторов
Трудно поверить, что этот примерный вариант создан с использованием только CSS и HTML.Это идеально подходит для тех творческих сайтов авторов, которые демонстрируют цитаты нескольких авторов. И что нам нравится в этом дизайне цитат, так это возможность добавить изображение. Разделы разделены на изображение и держатель текста. Под изображениями расположены значки навигации, которые облегчают пользователю прокрутку содержимого. И изображения, и тексты используют эффекты CSS, чтобы скользить при переходе с одной страницы на другую. Простой и элегантный дизайн отлично сочетается с синей цветовой гаммой.Но поскольку доступен весь фрагмент кода, вы можете легко вносить в них изменения.
Информация / Скачать
Цитата Анимация Вдохновение
Создателю этой булавки удалось взять простые конструкции и дизайн и улучшить их, добавив эффекты наведения и анимации. Тексты и цитаты используют простой шрифт, а фон соответствует той же эстетике с чистым белым холстом. Мы также ценим то, что есть также 3 разных стиля, с которыми экспериментировал создатель.Первый использует эффект затухания, который делает цитату прозрачной, показывая источник цитаты или автора. При наведении курсора на второй пример он сдвигается влево, показывая имя автора. В финальном исполнении используется простой эффект скольжения вниз и выхода. Все эти примеры созданы исключительно с помощью CSS. Эти примеры являются одними из основных, которые вы можете легко реализовать на своем сайте.
Тексты и цитаты используют простой шрифт, а фон соответствует той же эстетике с чистым белым холстом. Мы также ценим то, что есть также 3 разных стиля, с которыми экспериментировал создатель.Первый использует эффект затухания, который делает цитату прозрачной, показывая источник цитаты или автора. При наведении курсора на второй пример он сдвигается влево, показывая имя автора. В финальном исполнении используется простой эффект скольжения вниз и выхода. Все эти примеры созданы исключительно с помощью CSS. Эти примеры являются одними из основных, которые вы можете легко реализовать на своем сайте.
Информация / Скачать
Тонкая цитата
Хотя самого названия вполне достаточно, чтобы передать намерение, лежащее в основе вдохновения этой цитаты, мы хотели вложить в него больше.Используя комбинированные CSS, HTML и JS, создатель придумал тонкий и простой, но впечатляющий дизайн. Тексты и элементы нижнего колонтитула отражают простой стиль. Однако, благодаря интересному использованию цветового градиента в текстах, он выходит на новый уровень. И мы не можем достаточно оценить плавные переходы цветов, которые он изображает. Захватывающе увлекательный, добавьте нотку тонкого творчества с этим дизайном цитаты.
И мы не можем достаточно оценить плавные переходы цветов, которые он изображает. Захватывающе увлекательный, добавьте нотку тонкого творчества с этим дизайном цитаты.
Информация / Скачать
Карточки с цитатами CSS
Это еще один чисто CSS дизайн карточки с цитатами, который нам очень нравится.Используя простой контейнер цитат на основе карточек, создатель сумел проявить профессионализм и аккуратность с общим дизайном. Фон является здесь привлекательным элементом, поскольку узорчатый черно-белый узор распространяется по всему дизайну. контрастное цветовое решение карты и текста внутри делает изображение еще более заметным и привлекательным. Карты с закругленными и прямоугольными краями размещаются поочередно, чтобы добавить изюминки.
Информация / Скачать
CSS цитата Эффект при наведении курсора
Теперь для более трехмерного и расширенного примера блока цитат, этот эффект наведения блока цитаты CSS является прекрасным примером. И трудно поверить, что создатели придумали это, используя только CSS. Карточка или контейнер с цитатой помещается под анимированную рамку, создавая почти реалистичный эффект. При наведении курсора элементы плавно меняют свое положение. В целом довольно впечатляюще, вы можете легко изменить любые детали, включая шрифты, цветовые схемы и размещение компонентов, с помощью некоторых настроек здесь и там.
И трудно поверить, что создатели придумали это, используя только CSS. Карточка или контейнер с цитатой помещается под анимированную рамку, создавая почти реалистичный эффект. При наведении курсора элементы плавно меняют свое положение. В целом довольно впечатляюще, вы можете легко изменить любые детали, включая шрифты, цветовые схемы и размещение компонентов, с помощью некоторых настроек здесь и там.
Информация / Скачать
Цитата HTML и CSS при зависании
Теперь, имея ясную и ясную концепцию смещения фигур и изменения их размещения, создатель этой цитаты раскрыл творческую сторону, но с тонкостью.Благодаря использованию светло-серого фона и аналогичных цветовых схем для анимированных фигур и текста общий дизайн визуально красив. И самое замечательное в том, что есть вариации, которые придумали создатели. Каждый включает в себя потрясающие парящие фигуры, которые появляются за цитатой, чтобы добавить этот неотразимый эффект. При этом элемент нижнего колонтитула, содержащий имя автора или источник цитаты, также появляется на экране.
Информация / Скачать
Блоки цитат Flexbox
Вдохновленный реальными кирпичными стенами и конструкциями, создатели добавили в дизайн свои собственные изюминки.Каждый из секционированных элементов содержит изображение и цитату. А чтобы было интереснее, эти разделы чередуются с каждым рядом. Каждый кирпич или блоки расположены в чистой и организованной сетке. Однако ширина зависит от текста или цитаты. Идеальный способ добавить привлекательности скучным текстовым сайтам, добавить эти реализации и увидеть, как они влияют на сайт во всех смыслах. Поскольку создатель использовал только CSS для этого примера, пользователям придется приложить минимальные усилия для воспроизведения того же дизайна.
Информация / Скачать
Бумага для заметок
Этот фрагмент кода CSS и HTML является еще одним отличным примером новаторского дизайна цитат. Это в основном изображает бумагу для заметок, как следует из названия. Весь дизайн, стиль и даже используемые цветовые схемы делают результат максимально реалистичным. И вы поверите нам, если мы скажем, что он полностью основан на CSS и никаком другом JS. Простой, эффективный и, безусловно, новаторский дизайн, это прекрасный способ добавить любые тексты или цитаты, чтобы пользователи могли интересно ими пользоваться.
И вы поверите нам, если мы скажем, что он полностью основан на CSS и никаком другом JS. Простой, эффективный и, безусловно, новаторский дизайн, это прекрасный способ добавить любые тексты или цитаты, чтобы пользователи могли интересно ими пользоваться.
Информация / Скачать
Простой блок
Simple Block — еще один фантастический вариант, который стоит выбрать. Почему? Прежде всего, в основе дизайна лежит минималистичная, простая и легкая конструкция. Визуально он привлекателен и служит для выделения цитат и первоисточника. На однотонном фоне карта с цитатой проста и понятна. Чтобы отделить кавычки друг от друга, он также включает разделитель и нижний колонтитул.
Информация / Скачать
Карточка с ценами
Это карточка с цитатами — это тонкий способ представить ваши котировки в привлекательной форме. Разработанный Сабиной Робарт, он полностью основан на структуре кода HTML и CSS. Имея простой карточный дизайн, есть несколько привлекательных способов использования анимации, чтобы улучшить его в целом. На карточке представлены цитаты и автор. Внизу вы найдете кнопку с простым эффектом наведения, при нажатии на которую открывается следующая карточка.Карты скользят по экрану и выходят из него, переходя слева, пока текущая карта растворяется. Еще один плюс в том, что наверху карты также указан номер карты. Простой и увлекательный, он наверняка сохранит интерес ваших пользователей.
На карточке представлены цитаты и автор. Внизу вы найдете кнопку с простым эффектом наведения, при нажатии на которую открывается следующая карточка.Карты скользят по экрану и выходят из него, переходя слева, пока текущая карта растворяется. Еще один плюс в том, что наверху карты также указан номер карты. Простой и увлекательный, он наверняка сохранит интерес ваших пользователей.
Информация / Скачать
Цитаты Анимация
В этом примере цитаты CSS используются креативные шрифты для отображения содержимого. На однотонном фоне карта привлекает внимание.Сам шрифт очень элегантный и красивый, а благодаря яркому использованию цвета он создает неповторимый вид. Замечательно то, что этот шаблон также является адаптивным, который автоматически подстраивается под любой размер экрана устройства. Вся структура полностью основана на CSS и HTML, что упрощает ее понимание и работу. Перейдите по ссылке ниже, чтобы получить аналогичный эффект и для вашего сайта.
Информация / Скачать
Цитата
Это более простой и легкий способ добавить креативную цитату CSS на ваш сайт. Яркая цветовая палитра градиента в качестве фона выделяет жирный стиль текста. Текст также имеет границу над и под кавычками, чтобы выделить его еще больше. Создатель Хуан Пабло использовал только коды HTML и CSS, так что с ним очень легко работать и копировать. И значок цитаты также размещен сбоку, чтобы прояснить цель.
Яркая цветовая палитра градиента в качестве фона выделяет жирный стиль текста. Текст также имеет границу над и под кавычками, чтобы выделить его еще больше. Создатель Хуан Пабло использовал только коды HTML и CSS, так что с ним очень легко работать и копировать. И значок цитаты также размещен сбоку, чтобы прояснить цель.
Информация / Скачать
Цитата на кофе
Адаптивный и визуально приятный дизайн цитат CSS, этот пример от Джейкоба Летта — еще один, который нам очень нравится.Он очень отзывчивый и подстраивается под размер экрана. Фон выполнен в коричневом цвете на кофейной основе, что, кажется, и послужило вдохновением для названия. В дополнение к этому, огромный темно-коричневый значок & делает текст более заметным. Творческое использование шрифтов и размер каждого слова также различаются для получения уникального конечного результата. Простой и уверенный в заинтересованности ваших пользователей этот шаблон — отличный способ добавить творческий элемент на ваш сайт.
Информация / Скачать
Непрерывная граница изображения
Это более привлекательный дизайн, в котором используется простой фон изображения для выделения.Он состоит из простой карточки, на которой цитата помещается поверх изображения. Образ может быть таким, каким вы хотите быть. И креативные шрифты делают здесь фокус, чтобы привлечь внимание вашего пользователя. Этот шаблон от Джони Трайхалла, который представляет собой довольно простой дизайн цитат, заслуживает упоминания. И, как и большинство из тех, которые мы упомянули в этом списке, этот шаблон также полностью полагается на мощную структуру CSS и HTML. Это упрощает доступ и упрощает копирование.Поэтому перейдите по ссылке ниже, чтобы получить полное представление о фрагменте кода и предварительном просмотре.
Информация / Скачать
Макети содержащий блок — CSS: Cascading Style Sheets
На размер и положение элемента часто влияет его , содержащий блок . Чаще всего содержащий блок является областью содержимого ближайшего предка элемента на уровне блока, но это не всегда так. В этой статье мы исследуем факторы, которые определяют блок, содержащий элемент.
Чаще всего содержащий блок является областью содержимого ближайшего предка элемента на уровне блока, но это не всегда так. В этой статье мы исследуем факторы, которые определяют блок, содержащий элемент.
Когда пользовательский агент (например, ваш браузер) размещает документ, он генерирует блок для каждого элемента. Каждый ящик разделен на четыре области:
- Область содержимого
- Область набивки
- Пограничный район
- Маржа
Многие разработчики считают, что содержащий блок элемента всегда является областью содержимого его родительского элемента, но это не обязательно так. Давайте исследуем факторы, определяющие, что такое блок, содержащий элемент.
Прежде чем узнать, что определяет содержащий блок элемента, полезно знать, почему это вообще важно.
Размер и положение элемента часто зависят от содержащего его блока. Значения в процентах, которые применяются к ширине , высоте , заполнению , полям и свойствам смещения абсолютно позиционированного элемента (т. Е. Для позиции
Е. Для позиции установлено значение абсолютное или фиксированное ) вычисляются из содержащего блок элемента.
Процесс идентификации содержащего блока полностью зависит от значения свойства position элемента:
- Если свойство
position—static,relative, orsticky, содержащий блок формируется краем поля содержимого ближайшего элемента-предка, который является либо контейнер блока (такой как встроенный блок, блок или элемент списка) или устанавливает контекст форматирования (например, контейнер таблицы, контейнер гибкости, контейнер сетки или сам контейнер блока). - Если свойство
positionимеет значениеabsolute, содержащий блок формируется краем поля заполнения ближайшего элемента-предка, который имеет значениеposition, отличное отstatic(fixed,абсолютное, относительноелипкое).
- Если свойство
position—fixed, содержащий блок устанавливается окном просмотра (в случае непрерывного носителя) или областью страницы (в случае постраничного носителя). - Если свойство
positionимеет значениеabsoluteилиfixed, содержащий блок также может быть сформирован краем поля заполнения ближайшего элемента-предка, который имеет следующее:- Преобразование
нет -
изменит значениепреобразоватьили перспективу - Фильтр
значение, отличное отнетилиизменит значениедля фильтра - A
содержит значениеизкраска(например,содержит: краска;)
- Преобразование
Примечание: Содержащий блок, в котором находится корневой элемент ( ), представляет собой прямоугольник, который называется начальным содержащим блоком . Он имеет размеры области просмотра (для непрерывных носителей) или области страницы (для постраничных носителей).
Он имеет размеры области просмотра (для непрерывных носителей) или области страницы (для постраничных носителей).
Как отмечалось выше, когда некоторым свойствам присваивается процентное значение, вычисленное значение зависит от блока, содержащего элемент.Свойства, которые работают таким образом: свойств блочной модели и смещения свойств :
- Свойства
height,topиbottomвычисляют процентные значения от высоты - Свойства
width,left,right,paddingи margin вычисляют процентные значения от ширины
Код HTML для всех наших примеров:
<раздел>
Это абзац!
В каждом примере ниже изменяется только CSS.
Пример 1
В этом примере абзац позиционируется статически, поэтому его содержащий блок —
кузов {
фон: бежевый;
}
раздел {
дисплей: блок;
ширина: 400 пикселей;
высота: 160 пикселей;
фон: светло-серый;
}
п {
ширина: 50%;
высота: 25%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
Пример 2
В этом примере блоком, содержащим абзац, является элемент , потому что display: inline ) и не устанавливает контекст форматирования .
кузов {
фон: бежевый;
}
раздел {
дисплей: встроенный;
фон: светло-серый;
}
п {
ширина: 50%;
высота: 200 пикселей;
фон: голубой;
}
Пример 3
В этом примере блок, содержащий абзац, — это последнего равна абсолютному . На процентные значения абзаца влияет заполнение его содержащего блока, хотя, если бы значение размера блока содержащего блока было бы border-box , это было бы не так.
кузов {
фон: бежевый;
}
раздел {
позиция: абсолютная;
слева: 30 пикселей;
верх: 30 пикселей;
ширина: 400 пикселей;
высота: 160 пикселей;
отступ: 30 пикселей 20 пикселей;
фон: светло-серый;
}
п {
позиция: абсолютная;
ширина: 50%;
высота: 25%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
Пример 4
В этом примере позиция абзаца - фиксированная , поэтому содержащий его блок является начальным содержащим блоком (на экранах, в области просмотра).Таким образом, размеры абзаца меняются в зависимости от размера окна браузера.
кузов {
фон: бежевый;
}
раздел {
ширина: 400 пикселей;
высота: 480 пикселей;
маржа: 30 пикселей;
отступ: 15 пикселей;
фон: светло-серый;
}
п {
положение: фиксированное;
ширина: 50%;
высота: 50%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
Пример 5
В этом примере позиция абзаца равна абсолютному , поэтому его содержащий блок - transform , которое не none .
кузов {
фон: бежевый;
}
раздел {
преобразовать: повернуть (0deg);
ширина: 400 пикселей;
высота: 160 пикселей;
фон: светло-серый;
}
п {
позиция: абсолютная;
слева: 80 пикселей;
верх: 30 пикселей;
ширина: 50%;
высота: 25%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
- Ключевые концепции CSS: Синтаксис CSS, по правилу Комментарии, специфичность и наследование, коробка, режимы компоновки и модели визуального форматирования, и падение маржи, или начальный, вычислено, решено, указано, использовал, и фактические значения.Определения синтаксиса значений, сокращенные свойства и заменил элементы.
- Свойство
allсбрасывает все объявления CSS в заданное известное состояние
Чистый CSS красивый встроенный блок сворачивания
У меня есть заголовок, содержащий три строчных блока. Элемент, содержащий эти блоки, устанавливается по центру с выравниванием текста, левый блок перемещается влево, а правый черный - вправо. Это приводит к хорошему эффекту, так как текст среднего блока центрируется на экране (почти) независимо от размера окна.
Это приводит к хорошему эффекту, так как текст среднего блока центрируется на экране (почти) независимо от размера окна.
Если вы сделаете окно намного меньше, блоки будут складываться друг на друга ... это то, что мне нужно. Проблема в том, что из-за поплавков они не «прыгают» в позицию. То есть, когда блоки перемещаются из горизонтального положения в вертикальное и складываются друг над другом, крайний правый блок смещается в правую сторону (оставляя большое белое пространство слева). И средний блок из-за text-align: center тоже не перепрыгивает. Таким образом, у меня остается эффект «ступеньки / ступеньки» на экранах, которые маленькие, но недостаточно маленькие, чтобы вызвать полное наложение.
Посмотрите эту скрипку js, чтобы понять, что я имею в виду: http://jsfiddle.net/fphzY/15/
HTML:
IMG
Список ссылок
Ссылки
Ссылки
CSS:
#top {
отступ: 0;
выравнивание текста: центр;
вертикальное выравнивание: сверху;
}
. topBox {
минимальная ширина: 100 пикселей;
минимальная высота: 100 пикселей;
цвет фона: #ccc;
вертикальное выравнивание: сверху;
дисплей: встроенный блок;
* дисплей: встроенный;
масштабирование: 1;
плыть налево;
}
#логотип компании {
маржа: 15px 0px 10px 20px;
вертикальное выравнивание: сверху;
цвет фона: # 000;
цвет: #fff;
}
.topMiddleBox {
минимальная ширина: 100 пикселей;
минимальная высота: 100 пикселей;
вертикальное выравнивание: сверху;
дисплей: встроенный блок;
* дисплей: встроенный;
масштабирование: 1;
цвет фона: # 66CCFF;
}
#shortcuts {
дисплей: встроенный;
цвет фона: # 000;
цвет: #fff;
}
.topRightBox {
минимальная ширина: 100 пикселей;
вертикальное выравнивание: сверху;
дисплей: встроенный блок;
* дисплей: встроенный;
масштабирование: 1;
float: right;
маржа сверху: 27 пикселей;
цвет фона: # FF8000;
}
#Добро пожаловать
{
шрифт: нормальный;
маржа: 23px 20px 0px 0px;
выравнивание текста: вправо;
цвет: # 424242;
размер шрифта: 10pt;
цвет фона: # 000000;
цвет: #ffffff;
}
#globalLinks
{
маржа: 7px 20px 0px 0px;
вертикальное выравнивание: по центру;
выравнивание текста: центр;
отступ: 5px 2px 0px;
цвет фона: # FFFF66;
цвет: # 000000;
}
#globalLinks ul
{
стиль списка: нет;
отступ: 0;
маржа сверху: -5 пикселей;
маржа слева: 0;
}
#globalLinks ul li
{
отступ: 0;
маржа слева: 3 пикселя;
дисплей: встроенный;
}
#globalLinks ul li span
{
отступ справа: 2 пикселя;
}
topBox {
минимальная ширина: 100 пикселей;
минимальная высота: 100 пикселей;
цвет фона: #ccc;
вертикальное выравнивание: сверху;
дисплей: встроенный блок;
* дисплей: встроенный;
масштабирование: 1;
плыть налево;
}
#логотип компании {
маржа: 15px 0px 10px 20px;
вертикальное выравнивание: сверху;
цвет фона: # 000;
цвет: #fff;
}
.topMiddleBox {
минимальная ширина: 100 пикселей;
минимальная высота: 100 пикселей;
вертикальное выравнивание: сверху;
дисплей: встроенный блок;
* дисплей: встроенный;
масштабирование: 1;
цвет фона: # 66CCFF;
}
#shortcuts {
дисплей: встроенный;
цвет фона: # 000;
цвет: #fff;
}
.topRightBox {
минимальная ширина: 100 пикселей;
вертикальное выравнивание: сверху;
дисплей: встроенный блок;
* дисплей: встроенный;
масштабирование: 1;
float: right;
маржа сверху: 27 пикселей;
цвет фона: # FF8000;
}
#Добро пожаловать
{
шрифт: нормальный;
маржа: 23px 20px 0px 0px;
выравнивание текста: вправо;
цвет: # 424242;
размер шрифта: 10pt;
цвет фона: # 000000;
цвет: #ffffff;
}
#globalLinks
{
маржа: 7px 20px 0px 0px;
вертикальное выравнивание: по центру;
выравнивание текста: центр;
отступ: 5px 2px 0px;
цвет фона: # FFFF66;
цвет: # 000000;
}
#globalLinks ul
{
стиль списка: нет;
отступ: 0;
маржа сверху: -5 пикселей;
маржа слева: 0;
}
#globalLinks ul li
{
отступ: 0;
маржа слева: 3 пикселя;
дисплей: встроенный;
}
#globalLinks ul li span
{
отступ справа: 2 пикселя;
}
Теперь я знаю, что это ожидаемое поведение, но я пытаюсь найти способ достичь своих целей (три горизонтальных контейнера - один прикреплен к левой стороне, один прикреплен справа и один по центру - этот стек красиво друг на друга по мере уменьшения окна), используя только CSS. Это возможно?
Это возможно?
html - Делайте большие цитаты с
blockquote {
семейство шрифтов: Georgia, serif;
положение: относительное;
маржа: 0.5em;
заполнение: 0.5em 2em 0.5em 3em;
}
/ * Спасибо: http://callmenick.com/post/styling-blockquotes-with-css-pseudo-classes * /
blockquote: before {
семейство шрифтов: Georgia, serif;
позиция: абсолютная;
размер шрифта: 6em;
высота строки: 1;
верх: 0;
слева: 0;
содержание: «\ 201C»;
}
цитата: после {
семейство шрифтов: Georgia, serif;
позиция: абсолютная;
/ * display: block; не используйте это, он поднял цитату слишком высоко снизу - побежденный line-height? * /
float: right;
размер шрифта: 6em;
высота строки: 1;
справа: 0;
внизу: -0.5em;
содержание: «\ 201D»;
}
blockquote footer {
заполнение: 0 2em 0 0;
выравнивание текста: вправо;
}
blockquote cite: before {
содержание: «\ 2013»;
}
<цитата>
Важен не критик; не тот, кто указывает, как сильный человек спотыкается или где делатель мог бы сделать это лучше. Заслуга принадлежит человеку, который действительно находится на арене, лицо которого испачкано пылью, потом и кровью; кто доблестно стремится; кто ошибается, кто терпит неудачу снова и снова, потому что нет усилий без ошибок и недостатков; но кто на самом деле стремится делать дела; кто знает большой энтузиазм, великую преданность; кто тратит себя на достойное дело; кто в лучшем случае знает, в конце концов, торжество высоких достижений, и кто в худшем случае, если он потерпит неудачу, по крайней мере потерпит неудачу, сильно отважившись, так что его место никогда не будет среди тех холодных и робких душ, которые не знают ни победы, ни поражения .<нижний колонтитул>
Тедди Рузвельт
Заслуга принадлежит человеку, который действительно находится на арене, лицо которого испачкано пылью, потом и кровью; кто доблестно стремится; кто ошибается, кто терпит неудачу снова и снова, потому что нет усилий без ошибок и недостатков; но кто на самом деле стремится делать дела; кто знает большой энтузиазм, великую преданность; кто тратит себя на достойное дело; кто в лучшем случае знает, в конце концов, торжество высоких достижений, и кто в худшем случае, если он потерпит неудачу, по крайней мере потерпит неудачу, сильно отважившись, так что его место никогда не будет среди тех холодных и робких душ, которые не знают ни победы, ни поражения .<нижний колонтитул>
Тедди Рузвельт
Стилизация цитат на чистом CSS
Еще со времен печати было принято оформлять цитаты и закрывать записки большими кавычками, плавающими вдоль левой стороны. Эта практика жива и процветает в эпоху Интернета, хотя обычно используется техника фонового изображения.
Уже 2012 год! Почему мы до сих пор полагаемся на изображения типографских символов? Давайте сделаем это с помощью CSS!
Начнем с простого HTML. Прежде чем мы сможем стилизовать что-либо, нам нужно создать нашу цитату. Пока мы работаем, элемент cite - хороший семантический способ приписать цитату ее создателю.
<цитата> Lorem ipsum dolor sit amet, conctetur adipiscing elit. Маурис eget leo nunc, nec tempus mi? Curabitur id nisl mi, ut vulputate urna.Quisque Porta Facilisis Tortor, vitae bibendum velit fringilla vitae! Lorem ipsum dolor sit amet, conctetur adipiscing elit. Маурис eget leo nunc, nec tempus mi? Curabitur id nisl mi, ut vulputate urna. Quisque Porta Facilisis Tortor, vitae bibendum velit fringilla vitae! Кто-то известный
Теперь немного CSS, чтобы обеспечить базовый стиль для цитаты. Если оставить стиль браузера по умолчанию, это не будет хорошо выглядеть, поэтому мы будем использовать большой шрифт с засечками с небольшим дополнительным межстрочным интервалом. И цвет чуть светлее. Сверхтемно-серый добавляет легкие вариации основного текста.
И цвет чуть светлее. Сверхтемно-серый добавляет легкие вариации основного текста.
blockquote {
семейство шрифтов: Georgia, serif;
размер шрифта: 18 пикселей;
стиль шрифта: курсив;
ширина: 500 пикселей;
маржа: 0,25em 0;
отступ: 0,25 мкм 40 пикселей;
высота строки: 1,45;
положение: относительное;
цвет: # 383838;
}
А теперь самое интересное: гигантские кавычки. Псевдоэлемент : before может использоваться для динамической вставки содержимого перед текстом элемента и стилизации вставляемого содержимого.Это отлично подходит для декоративного текста, например, для стилистических фигурных кавычек. Уловка состоит в том, чтобы использовать экранированное шестнадцатеричное представление желаемого символа и немного неудобного позиционирования, чтобы заставить его занять правильное положение.
blockquote: before {
дисплей: блок;
содержание: «\ 201C»;
размер шрифта: 80 пикселей;
позиция: абсолютная;
слева: -20 пикселей;
верх: -20 пикселей;
цвет: # 7a7a7a;
}
Это самая сложная часть. Возможно, вам придется поэкспериментировать с размером и расположением, пока он не станет правильным.Когда все будет хорошо выглядеть, вы можете применить ту же технику для стилизации цитаты. Используя псевдоэлемент
: before , вы можете вставить длинное тире и пробел перед текстом.
blockquote cite {
цвет: # 999999;
размер шрифта: 14 пикселей;
дисплей: блок;
маржа сверху: 5 пикселей;
}
blockquote cite: before {
содержание: «\ 2014 \ 2009»;
}
Легко, не правда ли? Эффект должен работать во всех современных браузерах и IE8. (IE8 будет обрабатывать псевдоэлемент только в том случае, если в вашем документе объявлен тип документа, но у вас уже должен быть один из них ...) В браузерах, которые его не поддерживают, добавленное содержимое просто не отображается, оставляя основной текст цитата (и цитата) без изменений.Другой стиль, конечно же, останется, так что он все равно должен выглядеть достаточно хорошо.
Вы можете увидеть живую демонстрацию здесь.



 box:hover .content {
box:hover .content {