… — HTML — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- Ещё примеры
- На практике
- Дока Дог советует
- Алёна Батицкая советует
Кратко
Секция статьи «Кратко»Используй теги от <h2> до <h6>, чтобы размечать заголовки на странице.
Пример
Секция статьи «Пример»<h2>Самый важный заголовок</h2><h3>Заголовок уровня 2</h3><h4>Заголовок уровня 3</h4><h5>Заголовок уровня 4</h5><h5>Заголовок уровня 5</h5><h6>Заголовок уровня 6</h6>
<h2>Самый важный заголовок</h2>
<h3>Заголовок уровня 2</h3>
<h4>Заголовок уровня 3</h4>
<h5>Заголовок уровня 4</h5>
<h5>Заголовок уровня 5</h5>
<h6>Заголовок уровня 6</h6>
Открыть демо в новой вкладкеКак понять
Секция статьи «Как понять»Цифра в теге означает уровень заголовка в иерархии: от самого общего или главного <h2> до самого второстепенного <h6>. По умолчанию
По умолчанию <h2> — самый крупный заголовок на странице, а <h6> — самый мелкий.
Как пишется
Секция статьи «Как пишется»Заголовки <h2>…<h6> всегда начинаются с новой строки. Перед ними и после них добавляется расстояние, которое можно регулировать с помощью CSS-стилей.
Подсказки
Секция статьи «Подсказки»💡 Не пропускай заголовки разных уровней: всегда начинай с <h2>, потом используй <h3> и так далее.
💡 Чтобы уменьшить или увеличить размер шрифта, используй CSS-свойство font. Не стоит для этого менять уровни заголовков.
💡 С помощью тегов <h2>…<h6> можно автоматически создавать оглавления для документов.
💡 Для создания заголовка можно использовать и обычный текстовый блок. Но информация в <h2>…<h6> легче попадает в поисковики, поэтому для заголовков лучше использовать именно эти теги.
💡 Старайся не использовать основной заголовок <h2> больше одного раза на странице.
💡 Выбирайте какой уровень заголовка использовать по смыслу, а не по внешнему виду.
Ещё примеры
Секция статьи «Ещё примеры»<h2>Каталог тортов</h2><p> У нас вы можете заказать самые вкусные десерты от свадебных тортов до сочных тартов.</p><h3>Свадебные торты</h3><p>Выберите начинку и внешний вид для торта своей мечты.</p>
<h2>Каталог тортов</h2>
<p>
У нас вы можете заказать самые вкусные десерты от свадебных тортов до сочных
тартов.
</p>
<h3>Свадебные торты</h3>
<p>Выберите начинку и внешний вид для торта своей мечты.</p>
Открыть демо в новой вкладкеНа практике
Секция статьи «На практике»Дока Дог советует
Секция статьи «Дока Дог советует»🛠 Используй <h2> на странице не больше одного раза; <h3> — не больше двух, максимум трёх раз; <h4> — можно 4-5 раз и так далее.
Как вообще эти теги работают? Допустим, есть сайт «Ели от дяди Васи», который рассказывает про голубые сибирские ели. Если ты вводишь запрос в Яндексе «как ухаживать за голубыми елями», а на сайте дяди Васи есть заголовок
Ели от дяди Васи — Как ухаживать за голубыми елями
Ели от дяди Васи — Как ухаживать за голубыми елями
Теги <h2>…<h6> должны соответствовать ключевым запросам, вопросу пользователя. Через них сайт настраивается для выдачи в поисковиках.
🛠 Часто у тебя в проекте есть боковое меню и второстепенный баннер о партнёрах или график работы — это то, что люди не гуглят и что не является семантически важным на странице. Помещать такую информацию в теги  ..
..<h6> не стоит.
Обычно я прописываю стили для <h2>…<h6>, а следом задаю точно такие классы: class, class и так далее с точно такими же параметрами. Когда мне нужно графически отобразить тег заголовка, например, h5 над второстепенным блоком, который не несёт семантической ценности, то я пишу не тег <h5>, а беру тег <span>, добавляю ему класс h5: <p class — он внешне выглядит, как заголовок h5, но не индексируется, как нечто важное. Тогда вспомогательные блоки не мешают основному контенту сайта.
🛠 У любого тега есть стандартный набор стилей, который стоит по умолчанию в браузере. Иногда бывает, что начинающие ставят тег <h2>, <h3>, <h4>, задают им какой-нибудь шрифт, например, font, начинают их использовать — и вроде всё красиво отображается по размеру.
Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Важно соблюдать порядок заголовков не только из-за их внешнего вида, но и ради удобства людей с ограниченными возможностями.
Такие люди часто используют так называемые скринридеры — программы чтения с экрана — для навигации по сайтам.
Если заголовки расставлены правильно и логично, то скринридер составит карту навигации по заголовкам и пользователю будет удобно на вашем сайте.
🛠 Если углубиться в интернеты, то можно найти следующее: внутри каждого блока section может быть заголовок h2. Это немного сбивает с толку, потому что все кругом твердят, что на странице сайта должен быть только один заголовок первого уровня.
Но в этом утверждении описаны технические возможности разметки. Ваше тело, например, может обходиться без воды три дня, а без еды вообще все семь. Это технические возможности. Но это не значит, что нужно пить раз в три дня, а есть раз в неделю.
Также с заголовками. Технически допустимо вставлять по заголовку первого уровня в каждую секцию. Но делать это не нужно. Причина в поисковых роботах. Они берут заголовок первого уровня для поисковых сниппетов. Если заголовков будет много, то робот не сможет сам понять, какой из них взять в сниппет и понизит рейтинг вашего сайта. Просто так, на всякий случай.
Поэтому на одной странице сайта должен быть всего один заголовок первого уровня.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
<body>
alt + ←
→
<p>
alt + →
Создание заголовка сайта с помощью CSS
27 января, 2021 12:11 пп 933 views | Комментариев нетDevelopment | Amber | Комментировать запись
 Вы можете выполнить все мануалы по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Вы можете выполнить все мануалы по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.Примечание: Найти все мануалы этой серии можно по тегу CSS-practice
Для работы с CSS вам нужно иметь базовые знания по HTML, стандартному языку разметки, который используется для отображения документов в браузере. Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
В этом мануале мы расскажем вам, как создать и оформить заголовок нашего тестового сайта при помощи HTML и CSS. Все условные материалы, которые используем мы, вы можете легко заменить своим содержимым.
Все описанные здесь методы можно применить и к другим проектам, разработанным на CSS/HTML.
Требования
Чтобы следовать этому мануалу, нужно подготовит среду согласно мануалу Подготовка проекта CSS и HTML с помощью Visual Studio Code.
Добавление заголовка и подзаголовка на страницу сайта
Начнем работу над нашим сайтом. Сегодня мы добавим заголовок «My First Site», подзаголовок «I DID EVERYTHING MYSELF!» и маленькую аватарку. Все эти элементы помещаются в контейнер <div>, который оформляется при помощи класса CSS.
Итак, нам нужно создать класс для контейнера <div>, а затем поместить содержимое – текст и изображения – в контейнер <div>, для которого предназначен новый класс.
Чтобы добавить заголовок и подзаголовок на свой сайт, откройте файл index.html поместите следующий выделенный фрагмент кода между открывающим и закрывающим тегами <body>. Замените нашу информацию своей собственной, если хотите:
. . .
<body>
<!--Header content-->
<h2>My First Site<h2>
<h5>I DID EVERYTHING MYSELF!<h5>
</body>
Вы добавили заголовок My First Site и присвоили ему тег заголовка <h2>, поскольку это – самый важный заголовок этой веб-страницы. Вы также добавили подзаголовок I DID EVERYTHING MYSELF! и присвоили ему тег <h5>, так как это менее важный заголовок.
Вы также добавили подзаголовок I DID EVERYTHING MYSELF! и присвоили ему тег <h5>, так как это менее важный заголовок.
Обратите внимание, непосредственно перед заголовком мы также добавили комментарий <!–Header content–>. Комментарии позволяют оставлять пояснительные примечания к коду и не отображаются браузером (посетители сайта не увидят комментарии, если они не будут просматривать исходный код веб-страницы). В HTML комментарии записываются между тегами <!– и –> , как показано выше. Не забудьте закрыть свой комментарий (–>), иначе весь ваш контент будет закомментирован.
Добавление и стилизация изображения профиля
Теперь давайте добавим в раздел заголовка аватарку – небольшое изображение профиля. Выберите фото профиля, которое вы хотите разместить на своем сайте. Если у вас нет фотографии, вы можете использовать любое изображение (например, наш логотип) или создать аватар на Getavataaars.com.
После того как вы выбрали изображение, сохраните его в папке images как small-profile.
Теперь добавьте изображение профиля на веб-страницу с помощью тега <img> и атрибута src, который задает путь к файлу изображения вашего профиля. Добавьте следующий выделенный фрагмент кода в файл index.html между комментарием <!– Header content –> и строкой <h2>My First Site<h2>:
. . .
<body>
<!--Header content-->
<img src="images/small-profile.jpeg" alt="This is an 8host logo, the black 8 symbol and the word host in front of a blue cloud.">
<h2>My First Site</h2>
<h5>I DID EVERYTHING MYSELF!</h5>
</body>
</html>
Сохраните файл и загрузите его в браузере. Теперь ваша веб-страница должна содержать заголовок, подзаголовок, картинку профиля:
I DID EVERYTHING MYSELF!
Обратите внимание, сейчас аватарка не стилизована, она имеет свои стандартные параметры, но это легко изменить. Чтобы придать изображению другую форму, определить его размер и границу, добавьте следующий набор правил в свой файл styles.css:
Чтобы придать изображению другую форму, определить его размер и границу, добавьте следующий набор правил в свой файл styles.css:
. . .
/*Top header profile image*/
.profile-small {
height:150px;
border-radius: 50%;
border: 10px solid #FEDE00;
}
Прежде чем двигаться дальше, давайте подробно рассмотрим каждую добавленную строку кода:
- /*Top header profile image*/ – CSS-комментарий для маркировки кода.
- .profile-small ссылается на имя класса, который мы определяем с помощью набора правил. Этот класс будет применен к изображению профиля на следующем шаге.
- Объявление height:150px; устанавливает высоту изображения в 150 пикселей и автоматически регулирует ширину, чтобы сохранить пропорции изображения.
- border-radius: 50%; закругляет края изображения.
- border: 10px solid #FEDE00; добавляет изображению сплошную границу шириной 10 пикселей и устанавливает заданный цвет (здесь его выражает цветовой код HTML #FEDE00).

Сохраните файл и вернитесь к файлу index.html, чтобы добавить класс profile-small в тег <img>:
<img src="images/small-profile.jpeg" alt="This is an 8host logo, the black 8 symbol and the word host in front of a blue cloud.">
Сохраните файл и перезагрузите его в своем браузере. Изображение вашего профиля изменится: теперь оно будет иметь высоту 150 пикселей и желтую рамку со скругленными углами:
I DID EVERYTHING MYSELF!
На следующем этапе мы настроим единую стилизацию заголовка, подзаголовка и изображения профиля.
Стилизация и размещение заголовка с помощью CSS
Теперь мы определим специальный класс CSS для стилизации и размещения содержимого заголовка.
Читайте также: Селекторы классов в CSS
Вернитесь к файлу styles.css и создайте класс header, добавив следующий набор CSS-правил:
<!-- wp:paragraph --> <p><code>/* Header Title */</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code>.header {</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code> padding: 40px;</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code> text-align: center;</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code> background: #f9f7f7;</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code> margin:30px;</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code> font-size:20px;</code></p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p><code>}</code></p> <!-- /wp:paragraph -->
. . .
Давайте сделаем небольшую паузу, чтобы рассмотреть каждую строку только что добавленного кода:
- /* Header Title */ – это комментарий, который не отображается в браузере.

- .header – это имя селектора класса, который мы создаем и определяем с помощью этого набора правил.
- Объявление padding: 40px; создает отступ в 40 пикселей между контентом и границей элемента.
- Объявление text-align: center; перемещает контент в центр элемента. Вы также можете использовать значения left и right, чтобы соответственно выровнять текст.
- Объявление background: #f9f7f7; устанавливает цвет фона согласно указанному цветовому коду HTML. В этом руководстве мы не будем подробно останавливаться на цветовых кодах HTML; но знайте, что вместо кодов вы также можете использовать названия цветов (black, white, gray, silver, purple, red, fuchsia, lime, olive, green, yellow, teal, navy, blue, maroon, и aqua), чтобы изменить значение цвета этого свойства.
- Объявление margin:30px; создает поле в 30 пикселей между периметром элемента и периметром области просмотра и любых окружающих элементов.
- font-size:20px; увеличивает размер заголовка и подзаголовка.

Сохраните файл styles.css. Затем мы применим класс header к нашему контенту. Вернитесь на страницу index.html и поместите контент заголовка (его вы уже добавили в свой файл) в тег <div>, которому присвоен класс header:
. . .
<!--Section 1: Header content-->
<div>
<img src="images/small-profile.jpeg" alt="This is an 8host logo, the black 8 symbol and the word host in front of a blue cloud.">
<h2>My First Site<h2>
<h5>I DID EVERYTHING MYSELF!<h5>
</div>
</body>
</html>
Сохраните файл index.html и перезагрузите его в браузере. Теперь ваш заголовок, подзаголовок и изображение профиля должны быть стилизованы внутри контейнера <div> в соответствии с правилами, которые вы объявили в классе header.
I DID EVERYTHING MYSELF!
Заключение
В этом мануале мы создали заголовок своей веб-страницы с помощью HTML и CSS. Мы добавили и оформили заголовок, подзаголовок и аватарку с помощью контейнеров <div> и классов CSS. Если вам интересно, вы можете самостоятельно поэкспериментировать с возможностями CSS: измените CSS- правила для контента класса header.
Мы добавили и оформили заголовок, подзаголовок и аватарку с помощью контейнеров <div> и классов CSS. Если вам интересно, вы можете самостоятельно поэкспериментировать с возможностями CSS: измените CSS- правила для контента класса header.
Теперь вы можете перейти к следующему мануалу этой серии.
Tags: CSS, CSS-practice, HTML29 высококачественных колонтитулов и заголовков CSS для вашей страницы weeb
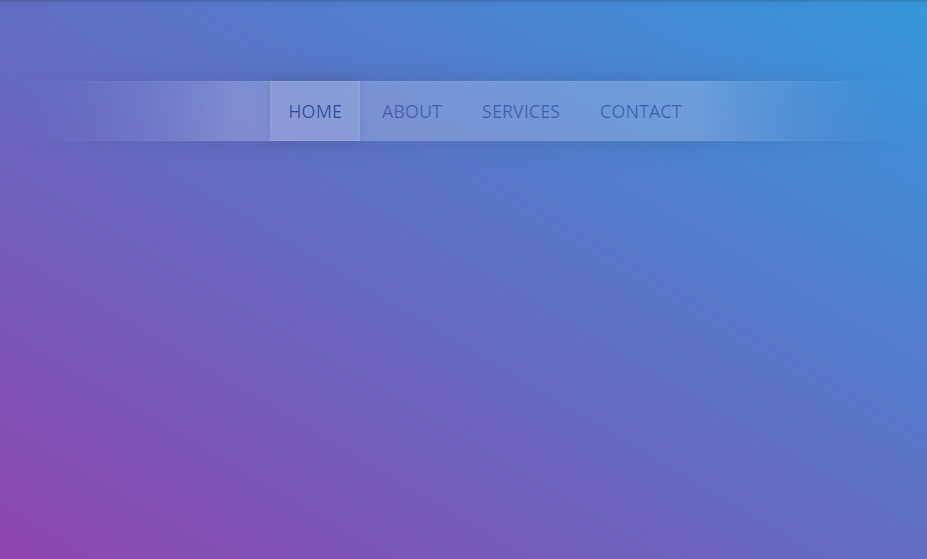
Верхние и нижние колонтитулы являются важными элементами при создании новой страницы веб-сайта или блога, или, если ничего другого, нам нужно обновить их, чтобы они соответствовали текущим стандартам веб-дизайна. Это пространства, на которые посетитель нашего веб-сайта обычно обращает большое внимание, поэтому мы должны заботиться о них и баловать их достаточно, чтобы они радовали глаз, помимо того, чтобы быть функциональными.
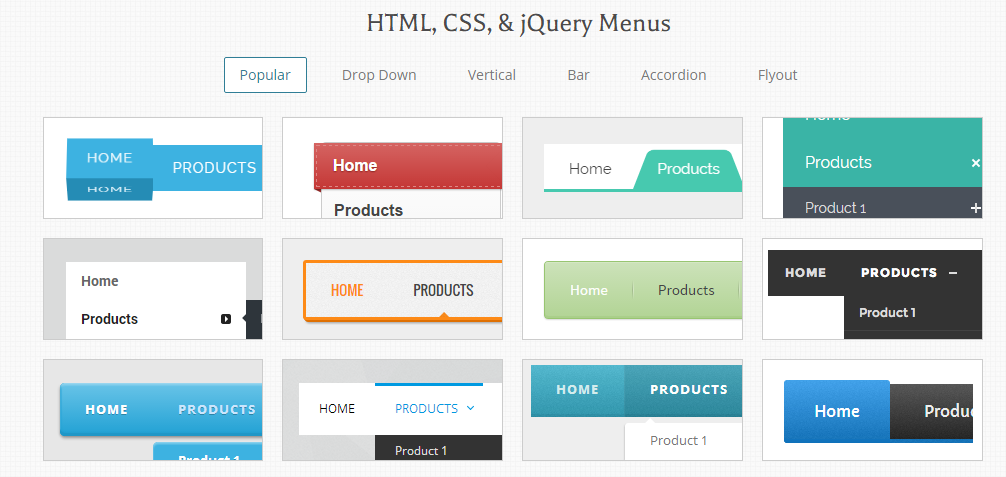
По этой причине мы собираемся поделиться 29 верхних и нижних колонтитулов CSS, которые вы можете использовать в своем блоге или на веб-сайте , и, таким образом, придать ему тот уровень качества, который вы искали. Этот список состоит из полноэкранных заголовков статей, а также стандартных размеров, фиксированных или фиксированных заголовков, нижних колонтитулов и некоторых заголовков видео, чтобы придать вашему веб-сайту другую точку зрения.
Этот список состоит из полноэкранных заголовков статей, а также стандартных размеров, фиксированных или фиксированных заголовков, нижних колонтитулов и некоторых заголовков видео, чтобы придать вашему веб-сайту другую точку зрения.
Содержание
- 1 Изогнутый заголовок
- 2 Изображение заголовка Параллакс
- 3 Заголовок с фиксированным углом
- 4 Перекошенный заголовок
- 5 Заголовок с анимацией SVG
- 6 Фиксированный заголовок с Div
- 7 Многослойная иллюстрация параллакса
- 8 Фиксированный заголовок сообщения
- 9 Полноэкранный заголовок с анимацией
- 10 Изображение главного героя в полноэкранном режиме 10 Flexbox с кнопкой 1
- 12 Заголовок Flexbox Hero
- 13 Закрепленный заголовок при прокрутке
- 14 Адаптивная прокрутка Приклеенная
- 15 Заголовок прокрутки
- 16 Заголовок адаптивной прокрутки
- 17 Заголовок ввода/вывода
- 18 header fade
- 19 Header that is hidden
- 20 parallax footer
- 21 Footer with content scale
- 22 Social media footer
- 23 Animated mobile footer menu
- 24 Simple Fixed Footer
- 25 React Video Header
- 26 Заголовок видео
- 27 Заголовок полноэкранного видео с Mix-Blend
- 28 Анимация заголовка видео
- 29 Адаптивный заголовок видео с градиентом
Заголовок, обозначенный цифрой его изогнутый стиль внизу , что делает его особенным заголовком для веб-сайта или блога. Это чистый CSS, поэтому уже требуется время, чтобы протестировать на веб-сцене, как он будет выглядеть, если вы включите его в свой блог.
Это чистый CSS, поэтому уже требуется время, чтобы протестировать на веб-сцене, как он будет выглядеть, если вы включите его в свой блог.
Подпишитесь на наш Youtube-канал
С отличным эффектом изображения Parallax этот заголовок идентифицирует себя с помощью use CSS background-image position . Изображение заголовка будет расположено в верхней части страницы для большего эффекта кода.
Этот заголовок хорошо закреплен в верхней части веб-страницы, чтобы различать эту диагональную линию , которая пересекает всю горизонталь поля зрения пользователя. Он показывает, как можно использовать псевдоэлементы CSS для создания фиксированного заголовка с фоновым изображением.
CSS и HTML для этого заголовка, который в данном примере характеризуется вдоль той диагональной линии , которая пересекает весь экран с одной стороны на другую.
Очень простой заголовок, хотя он использует анимацию SVG, чтобы отличить себя из которых мы имеем в этом списке. Отсюда вы можете получить доступ к большому списку веб-страниц с анимацией SVG.
Отсюда вы можете получить доступ к большому списку веб-страниц с анимацией SVG.
С эффектом изображения Parallax, фиксированный заголовок, который выделяется большим эффектом , достигаемым с фиксированным фоновым изображением, в то время как остальные прокручиваются, когда мы прокручиваем с помощью мыши.
Превосходный заголовок в Многослойный HTML, CSS и JavaScript , и его можно идеально использовать для веб-сайта, посвященного миру видеоигр. Отличная отделка во всем.
Фиксированный заголовок для каждого поста, сделанного в HTML, CSS и JavaScript. В тот момент, когда мы скатываемся вниз, заголовок сворачивается и фиксируется вверху.
Заголовок с анимацией, которая перемещается вбок и оказывает расслабляющее воздействие на зрителя.
С эффектом увеличения Это заголовок полноэкранный раскрывается как один из самых оригинальных. Идеально подходит для веб-сайта, на котором посетитель будет использовать прокрутку для перемещения по нему.
Идеально подходит для веб-сайта, на котором посетитель будет использовать прокрутку для перемещения по нему.
Заголовок, занимающий всю ширину экрана для отображения кнопки. Идеально подходит для целевых страниц с CSS flexbox.
Заголовок с эффектом параллакса и флексбокса довольно простой который выделяется в основном элегантностью своего дизайна.
Как следует из названия, фиксированный заголовок, когда мы прокручиваем с помощью мыши при перемещении , чтобы увидеть остальную часть веб-страницы.
Еще один фиксированный заголовок с большим эффектом, когда меню достигает верхней части страницы, почему и в этот момент он остается фиксированным , и мы можем продолжать прокручивать сайт.
Отличается от остальных правильной и тонкой анимацией при движении. По его окончании изголовье остается закрепленным наверху.
Еще одна отличная анимация для , отличающая этот заголовок от остальных с помощью HTML, CSS и JavaScript.
Заголовок, отличающийся эффектом Ввод/вывод после прокрутки и производящий ощущение отскока.
Еще один анимационный эффект любопытный и очень элегантный в HTML, CSS и JavaScript.
Другой заголовок при скрытии согласно используем прокрутку с анимацией , который остается незамеченным, но отличного качества.
Фиксированный или фиксированный нижний колонтитул с HTML, CSS и JavaScript. От отличное качество с эффектом затенения .
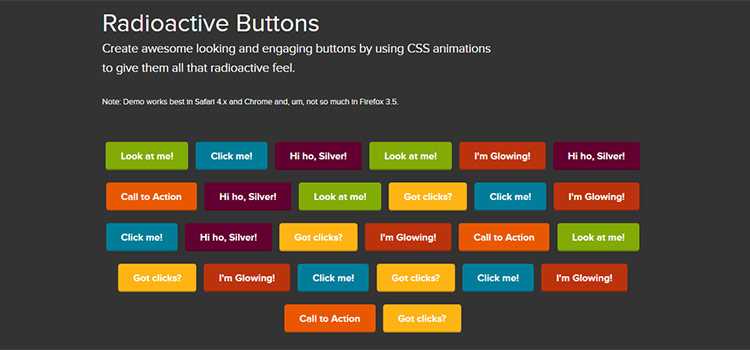
Высококачественный и оригинальный нижний колонтитул для удивит посетителя изящным способом отображения этого веб-пространства.
Нижний колонтитул, выделяющийся кнопками, ведущими в социальные сети самые известные. Выделяется анимация, возникающая при наведении указателя мыши на каждую из социальных сетей.
Уменьшив окно веб-браузера для просмотра этого нижнего колонтитула, вы сможете найти 2-3 раздела, которые пользователь может найти на мобильном устройстве. Он отображается в 767px.
Он отображается в 767px.
Сделано на HTML и CSS простой нижний колонтитул без особой помпы и росчерка .
Заголовок с простым видео React.js .
Другие заголовки с простым видео и отличного качества.
Показать полноэкранное видео с текстом на слое, используя режим смешивания.
Анимация была настроена с помощью Adobe After Effects для совместимости со всеми браузерами. Это не работает на мобильном телефоне.
El градиент — это то, что в этом заголовке видео выделяется среди остальных.
Содержание статьи соответствует нашим принципам редакционной этики. Чтобы сообщить об ошибке, нажмите здесь!.
Это может вас заинтересовать
Как создать дизайн заголовка CSS? 5 примеров расскажут вам
Питер Мартинес обновлено 2020-09-25 17:19:49
Важность CSS в разработке нативных элементов веб-сайта, которые также специфичны для платформы, известна. При создании заголовков разработчики используют CSS для выполнения формата заголовка, макета, типографики, изображений, слайдеров и т. д.
При создании заголовков разработчики используют CSS для выполнения формата заголовка, макета, типографики, изображений, слайдеров и т. д.
Дизайн заголовка CSS является движущей силой веб-сайта, которая побуждает зрителя к дальнейшему изучению страницы. А последняя версия CSS 3, позволяющая писать на HTML5, полностью изменила структуру веб-дизайна.
В этом отрывке мы поговорим о важности CSS в дизайне заголовков HTML-страниц и рассмотрим пять отличных примеров дизайна заголовков CSS. Но сначала, ответив на другой жизненно важный вопрос, можно ли создать веб-сайт или заголовки приложений без CSS?
Создание дизайна заголовка без CSS и HTML
Wondershare Mockitt — это онлайн-инструмент для разработки продуктов, приложений и веб-сайтов. Вы можете создать не только заголовок, но и полноценный дизайн веб-сайта и приложения с предварительным просмотром в реальном времени и ссылками на страницы. Mockitt избавляет от необходимости часами набирать код в CSS, а затем проводить A/B-тестирование для выявления лагов.
Попробуйте бесплатно
Mockitt избавляет от необходимости нанимать эксперта по программированию или самостоятельно разбираться в тонкостях изучения кода. Этот тип программного обеспечения не привяжет вас к неправильной точке с запятой или когда функция цикла несовместима с другими элементами. Использование Mockitt просто как день. Все, что вам нужно сделать, это выбрать нужные функции и перетащить их на монтажную область.
Кроме того, вы также можете настроить размер и другие размеры по желанию. Кроме того, Mockitt также позволяет пользователям настраивать векторы добавленных фигур и элементов. В общем, это вершина разработки, избавляющая от необходимости использовать дизайн заголовка CSS.
Почему Mockitt лучше, чем создание дизайна заголовков в HTML CSS?
С Mockitt вы получите доступ к множеству инструментов и опций для настройки заголовка. Добавление цветов и изменение шрифтов слишком просто, Mockitt позволяет вам экспериментировать на множестве уровней.
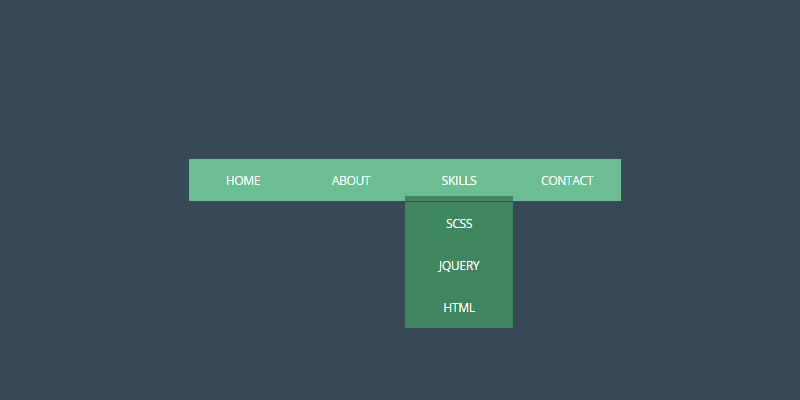
- Добавьте несколько пунктов меню при ссылке на выделенную страницу и просмотрите переход с одной страницы на другую.
- Mockitt дополнен несколькими анимациями, которые также можно встроить в меню, изображения или кнопку CTA для классного и интерактивного дизайна.
- Векторное проектирование позволяет преобразовывать размеры с префиксом для создания нестандартных форм, обеспечивающих плотную посадку.
- Создавайте различные эффекты с изображениями и получайте точные размеры плюс размеры всех элементов.
Не забываем, Mockitt — это онлайн-инструмент, а это значит, что все сохраняется в облаке. Вы можете отправлять проекты другим пользователям или работать с командой на одной монтажной области, предоставляя им возможность оставлять комментарии и замечания для эффективного сотрудничества.
Попробуйте бесплатно
Что такое CSS/HTML и как создать дизайн заголовка с помощью CSS и HTML?
HTML и CSS по-прежнему остаются двумя неоспоримыми королями создания веб-сайтов. Правильный человек, понимающий тонкости создания дизайна шапки веб-сайта в HTML, не выберет другой язык.
Правильный человек, понимающий тонкости создания дизайна шапки веб-сайта в HTML, не выберет другой язык.
Однако HTML и CSS не являются синонимами. Между ними есть измеримые и видимые различия. Проще говоря, мы используем HTML для разработки веб-сайтов. И это включает в себя все страницы, письменные тексты и еще много чего.
По сравнению с этим, CSS — это маэстро дизайна, который позволяет разработчикам создавать привлекательные дизайны веб-сайтов. Все, от добавления изображений до изменения цвета фона, макетов и других визуальных элементов, создается с помощью CSS.
Чтобы создать дизайн заголовка в коде HTML и CSS, следуйте приведенному ниже процессу:
Другой простой пример создания HTML-тегов для дизайна заголовка CSS приведен ниже:
Что ж, это всего лишь один аспект дизайна заголовка в HTML CSS. Требуется много кода, если вы хотите получить очень сложный дизайн. Следовательно, предпочтительнее использовать онлайн-инструмент с перетаскиванием, такой как Mockitt. Он чист, прост в использовании и экономит время.
Он чист, прост в использовании и экономит время.
Попробуйте бесплатно
5 вдохновляющих примеров создания дизайна заголовков в HTML и CSS Код
#1: Зигги
Зигги изменил фон заголовка с видео, которое запускалось в цикле, на изображения слайдера. Верхний заголовок включает в себя название бренда, за которым следуют вкладки, которые далее связаны с их выделенными страницами.
В углу страницы есть строка поиска, а ниже — корзина. Затем с помощью скользящих элементов @keyframes изображения заставляют вращаться в цикле. Каждое изображение перемещается по прошествии определенного времени и может похвастаться разнообразным содержимым, которое добавляется с помощью тега HTML.
#2: Orangina
Orangina содержит множество дизайнерских элементов и типографских вариаций для создания наилучшего дизайна заголовка HTML. С логотипом слева и перевернутым подзаголовком посередине есть три вкладки, каждая со значком.
Наконец, вы можете увидеть опцию смены языка в правом верхнем углу.
В CSS есть библиотека иконок с размерами или переменными векторами для настройки размера и формы. Вы можете ввести имя значка со встроенным элементом HTML, чтобы добавить значки.
#3: Price Ink
Price Ink сделал его простым и сосредоточился на предоставлении всей необходимой информации пользователю о дизайне заголовка CSS. Только центральный логотип имеет другой логотип и динамическую типографику, а все остальные вкладки имеют одинаковый шрифт и размер.
Кроме того, при добавлении одного изображения со статическим позиционированием в теге записывается слоган компании.
Наконец, CTA вместо этого выбирает класс в HTML (div или кнопка), а затем добавляет код CSS к кнопке для перенаправления пользователя на выделенную страницу.
#4: WorldInMyLens
Этот веб-сайт является еще одним прекрасным примером дизайна заголовков CSS, поскольку все элементы заголовка собраны в меню с левой стороны. Кроме того, при нажатии на строку меню открывается анимированная форма. Кроме того, крест (x) также вращается, когда вы наводите на него мышь.
Кроме того, крест (x) также вращается, когда вы наводите на него мышь.
Несмотря на то, что большинству посетителей может не хватать этого творческого элемента, он придает веб-сайту приятный вид. Кроме того, изображения не скользят автоматически. Пользователь должен нажать на стрелку, чтобы увидеть следующее изображение.
#5: RunRunit
Дизайнеры и разработчики не прибегали к каким-либо динамическим подходам для создания взаимопонимания с аудиторией. Вместо этого они сосредоточились на обмене все большим и большим объемом информации с ограниченным пространством. Поскольку пользователи сначала прочитают содержимое заголовка, он должен быть практичным, запоминающимся и актуальным.
Это один из лучших дизайнов заголовков HTML из-за его простоты, быстрого призыва к действию, простого статического пользовательского изображения и двух опций (логин и изменение языка).
Резюме
Любой дизайн заголовка с помощью CSS не уступает тому, что вы можете создать с помощью любого другого онлайн-инструмента или PHP.
