Таблицы и стили | htmlbook.ru
Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Однако в большинстве случаев на веб-страницах используют весьма убогие средства по представлению табличных данных. Вместе с тем воспользовавшись мощью стилей, можно весьма расширить средства по оформлению таблиц, удачно вписать их в дизайн сайта и нагляднее представить табличные данные.
Далее речь пойдет об оформлении таблиц с помощью стилей. Но в начале обговорим некоторые моменты, которые помогут лучше понять, что же мы делаем.
Цвет фона ячеек
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background,
которое применяется к селектору TABLE. При этом следует
помнить о правилах использования стилей, в частности, наследовании свойств элементов.
Пример 1. Цвет фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: maroon; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
TD {
background: navy; /* Цвет фона ячеек */
}
</style>
</head>
<body>
<table cellpadding="4" cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере получим синий цвет фона у ячеек (тег <td>)
и красный у заголовка (тег <th>). Это связано
с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE.
А цвет для селектора TD указан явно, вот ячейки и «заливаются»
синим цветом.
Это связано
с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE.
А цвет для селектора TD указан явно, вот ячейки и «заливаются»
синим цветом.
То же самое происходит и с цветом текста. Для всех элементов таблицы в примере он установлен белым.
Результат данного примера показан на рис. 1.
Рис. 1. Изменение цвета фона
Поля внутри ячеек
Полем называется расстояние между краем содержимого ячейки и ее границей. Обычно для этой цели применяется атрибут cellpadding тега <table>. Он определяет значение поля в пикселах со всех сторон ячейки. Допускается использовать стилевое свойство padding, добавляя его к селектору TD, как показано в примере 2.
Пример 2. Поля в таблицах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: white; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
TD, TH {
background: maroon; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере с помощью группирования селектором поля установлены одновременно
для селектора TD и TH.
Результат данного примера показан на рис. 2.
Рис. 2. Поля в ячейках
Если применяется стилевое свойство padding для ячеек таблицы, то действие атрибута cellpadding тега <table> игнорируется.
Границы и рамки
Линии между ячейками можно установить несколькими методами, при этом рассмотрим два из них, которые непосредственно связаны со стилями.
Использование атрибута cellspacing
Известно, что атрибут cellspacing тега <table> задает расстояние между ячейками таблицы. Если используется разный цвет фона таблицы и ячеек, то между ячейками возникнет сетка линий, цвет которых совпадает с цветом таблицы, а толщина равна значению атрибута cellspacing в пикселах. В вышеприведенном примере 2 этот эффект показан, поэтому повторять его не будем.
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет
ограниченную область применения. Так можно получить только одноцветную сетку,
а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно задает цвет границы, ее стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать его производные — border-left, border-right, border-top и border-bottom, они соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE, мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 3).
Пример 3. Добавление двойной рамки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: #dc0; /* Цвет фона таблицы */
border: 5px double #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #fff; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере используется двойная рамка черного цвета вокруг самой таблицы
и сплошная рамка белого цвета вокруг каждой ячейки.
Результат примера показан на рис. 3.
Рис. 3. Граница вокруг таблицы и ячеек
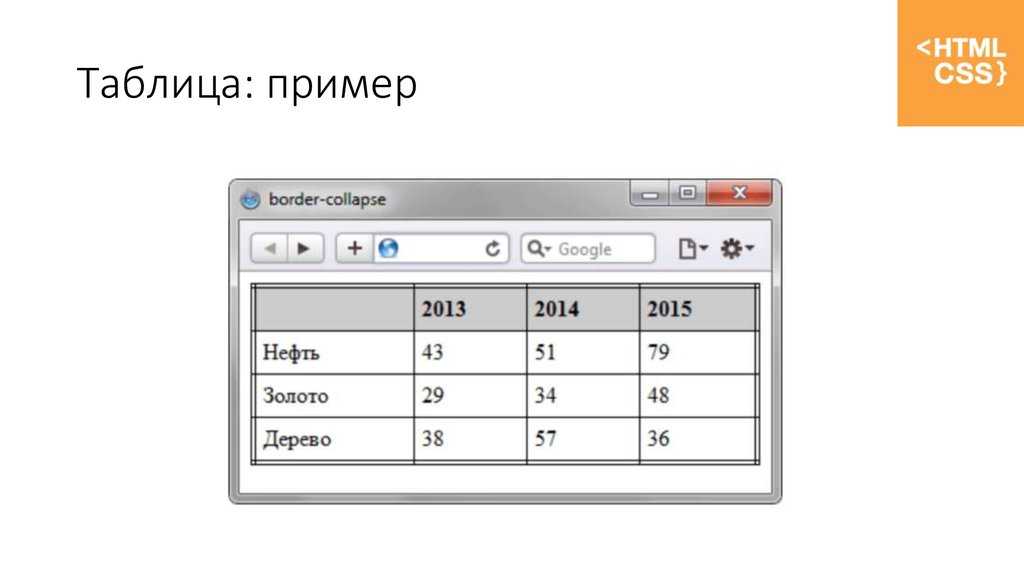
Обратите внимание, что в месте состыковки ячеек образуются двойные линии. Они получаются опять же за счет действия атрибута cellspacing тега <table>. Хотя в коде примера этот атрибут нигде не фигурирует, браузер использует его по умолчанию. Если задать <table cellspacing=»0″>, то получим не двойные, а одинарные линии, но удвоенной толщины. Для изменения указанной особенности применяется стилевое свойство border-collapse со значением collapse, которое добавляется к селектору TABLE (пример 4).
Пример 4. Создание одинарной рамки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные границы между ячейками */
background: #dc0; /* Цвет фона таблицы */
border: 4px solid #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 2px solid green; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере создается сплошная линия зеленого цвета между ячейками и черная
вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину.
Все границы внутри таблицы имеют одинаковую толщину.
Результат примера показан на рис. 4.
Рис. 4. Граница вокруг таблицы
При добавлении border-collapse: collapse значение атрибута cellspacing тега <table> игнорируется.
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег <th>, он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 5).
Пример 5. Выравнивание содержимого ячеек по горизонтали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH {
background: #fc0; /* Цвет фона ячейки */
text-align: left; /* Выравнивание по левому краю */
}
TD {
background: #fff; /* Цвет фона ячеек */
text-align: center; /* Выравнивание по центру */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
padding: 4px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><th>Заголовок 2</th><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере содержимое тега <th> выравнивается
по левому краю, а содержимое тега <td> —
по центру. Результат примера показан ниже.
Результат примера показан ниже.
Рис. 5. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по ее центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align, как показано в примере 6.
Пример 6. Выравнивание содержимого ячеек по вертикали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
text-align: center; /* Выравнивание по центру */
padding: 4px; /* Поля вокруг текста */
}
TH {
background: #fc0; /* Цвет фона ячейки */
height: 40px; /* Высота ячеек */
vertical-align: bottom; /* Выравнивание по нижнему краю */
padding: 0; /* Убираем поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 1</td><td>Ячейка 2</td></tr>
</table>
</body>
</html>В данном примере устанавливается высота заголовка <th>
как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат
примера показан на рис. 6.
Результат
примера показан на рис. 6.
Рис. 6. Выравнивание текста в ячейках
Создаем красивые HTML таблицы (часть 1)
Здравствуйте, давайте рассмотрим лучшие скрипты и коды, которые позволят нам создать красивые HTML таблицы
Скачать исходники для статьи можно ниже
1. jQuery сниппеты для таблиц
Сайт: “dotnetcurry.com/jquery/1277/html-table-jquery-code-examples”
Эти удобные сниппеты вместе с легким разъяснения помогут вам разработать интерактивные столы. Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т.д.
2. Инструкции по стилизации таблиц
Сайт: “developer.mozilla.org/en-US/docs/Learn/CSS/Styling_boxes/Styling_tables”
Набор инструкций, которые помогут стилизовать ваши таблицы, улучшая их расположение, типографику, выравнивание текста, добавление цвета, картинок и многое другое.
3. Сниппет “Больше Никаких Таблиц”
Сниппет “Больше Никаких Таблиц”
Сайт: “bootsnipp.com/snippets/featured/no-more-tables-respsonsive-table”
Сниппет, который поможет вам создать адаптивные таблицы для мобильных устройств.
Кроме того, вы можете изменить цвет, шрифт, размер шрифта и т.д., используя CSS.
4. Таблица с прокруткой
Сайт: “medium.com/@vembarrajan/html-css-tricks-scroll-able-table-body-tbody-d23182ae0fbc”
Этот css снипет поможет добавить к таблице эффект прокрутки.
Вы можете зафиксировать заголовок таблицы, а содержимое будет прокручиваться.
5. Сниппет “Фиксированный заголовок таблицы”
Сайт: “codepen.io/nikhil8krishnan/full/WvYPvv/”
Аналогичный предыдущему сниппет – фиксирует заголовок и добавляет скруллинг к содержимому таблицы. Здесь также можно настроить таблицу, включая цвет и шрифт.
6. Выделение ячейки таблицы
Сайт: “codepen.io/alexerlandsson/full/mPWgpO/”
Простой трюк, который позволяет выделить конкретную ячейку вертикально и горизонтально при наведении на нее курсора мышки. Кроме того таблицу можно персонализировать с помощью пользовательских цветов и шрифтов.
Кроме того таблицу можно персонализировать с помощью пользовательских цветов и шрифтов.
7. Скрипт Handsontable
Сайт: “handsontable.com/”
Библиотека для реализации Excel подобных таблиц в вебе. Библиотека предоставляет огромный API, который позволит сделать и настроить что угодно и как угодно.
Handsontable обладает высокой производительностью и может работать с большим объёмом данных.
Более 50 обработчиков событий. Ряд плагинов c Backbone, Angular, тепловыми картами, графиками, комментариями и др.
8. Скрипт Dynatable.js
Сайт: “dynatable.com/”
Плагин Dynatable.js использует HTML, jQuery и JSON для создания таблиц. Вы можете создавать таблицы непосредственно из JSON и включать в них популярные функции, такие как: поиск, фильтр, разбиение на страницы и др.
9. Bootstrap Table
Сайт: “bootstrap-table.wenzhixin.net.cn/”
Bootstrap Table – это расширенная версия таблиц, которую предлагает Bootstrap.
Bootstrap Table обеспечивает адаптивный дизайн таблиц и минимизирует время и потраченные усилия на их разработку.
Bootstrap Table позволяет добавить к таблице скруллинг и фиксированные заголовки, а также такие функции как сортировка, пагинацияи т.д.
10. List.js
Сайт: “listjs.com/”
List.js – это простой и мощный JavaScript плагин, который позволяет создавать таблицы с функциями: поиска, сортировки, фильтрации и т. д.
Он построен с использованием Vanilla JavaScript, поэтому вам не потребуется какая-либо сторонняя библиотека.
Продолжение следует…
43 CSS-таблицы
Коллекция бесплатных HTML и CSS-таблиц примеров кода: простых, адаптивных, ценовых, периодических и т. д. Обновление майской коллекции 2020 года. 6 новый пункт.
- Столы
- Периодические таблицы
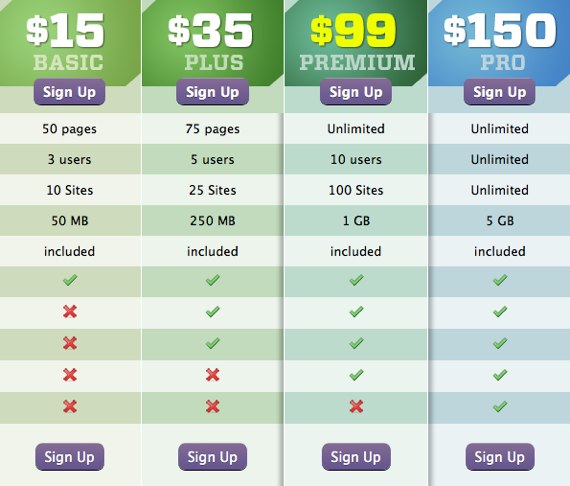
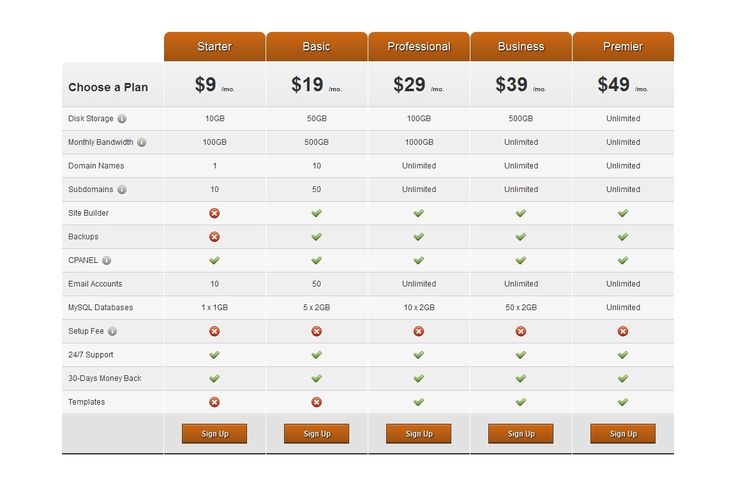
- Таблицы цен
- Таблицы начальной загрузки
О коде
Стол для зигзага
Таблица в зигзагообразном диагональном формате.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Таблица с нумерацией страниц
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Таблица с замороженным заголовком таблицы и левым столбцом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Сортировка строк таблицы по заголовкам
Сортировать строки таблицы по заголовкам таблицы — по возрастанию и по убыванию.
О коде
Адаптивные таблицы с использованием
li Я использовалliдля создания таблиц, потому что стильliпроще и допускает больше настроек.
О коде
Адаптивная таблица только HTML и CSS
HTML-таблица стала адаптивной только с помощью CSS. На мобильных устройствах строка заголовка фиксируется слева, а содержимое можно прокручивать по горизонтали.
На мобильных устройствах строка заголовка фиксируется слева, а содержимое можно прокручивать по горизонтали.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: адаптивная таблица с FlexboxАдаптивный стол с Flexbox
Идея заключалась в том, чтобы создать красивый рабочий стол, который будет работать и на небольших экранах.
Сделано Матис
6 апреля 2017 г.
скачать демо и код
Демонстрационное изображение: адаптивный макет таблицы с помощью CSSадаптивный макет таблицы с помощью CSS
Использование CSS для адаптивного макета таблицы вместо плавающих элементов. Отзывчивый (все сводится к одному ряду) тоже.
Сделано Люком Питерсом
21 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: фиксированный заголовок таблицыфиксированный заголовок таблицы
фиксированный заголовок таблицы с простым кодом jQuery.
Сделано Нихилом Кришнаном
3 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: адаптивная таблицаадаптивная таблица
приемы CSS-методов адаптивной таблицы.
Сделано Алико
11 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Подсветка таблицы на чистом CSSPure CSS Table Highlight
Простой (и неприятный) трюк для вертикальной и горизонтальной подсветки при наведении на таблицы, созданные с помощью чистого CSS.
Сделано Александром Эрландссоном
22 марта 2016 г.
скачать демо и код
О коде
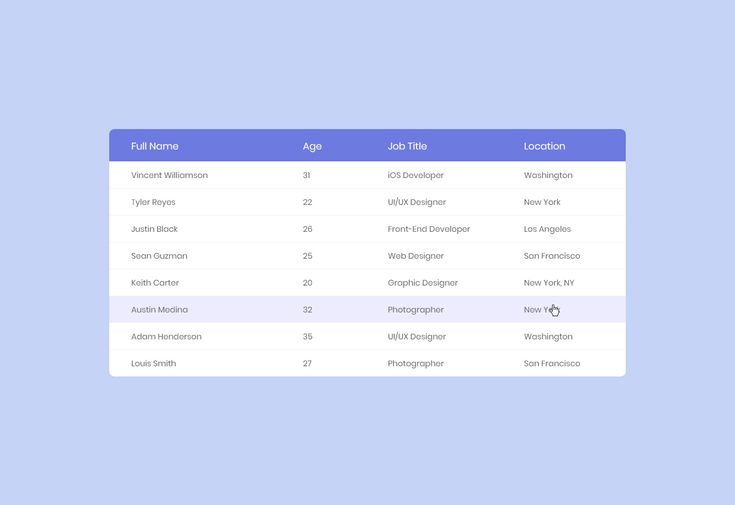
Sticky Table Headers by
position: sticky; Попытка сделать приятную таблицу с липкими заголовками таблиц, если их таблица находится в области просмотра (например, имена в списке имен iOS начинаются с заглавной буквы).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Демонстрационное изображение: Адаптивная таблицаАдаптивная таблица
Адаптивная таблица с шаблонами rwd-table.
Сделано SitePoint
15 апреля 2015 г.
скачать демо и код
Демонстрационное изображение: Адаптивная таблица CSS и подробный видАдаптивная таблица CSS и подробный просмотр
Пример сценария таблицы и подробного просмотра.
Сделано Хизер Бучел
29 июня 2014 г.
скачать демо и код
О коде
Стол CSS
Использование CSS для плавного появления и исчезновения строки и отображения данных в таблице, обновляемых в режиме реального времени. Кроме того, при наведении курсора на строку раскрывается дополнительная информация.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Адаптивная таблицаАдаптивная таблица
Таблица сворачивается в «список» на маленьких экранах. Заголовки извлекаются из атрибутов данных.
Сделано Джеффом Юэном
25 марта 2014 г.
скачать демо и код
О коде
Отзывчивая и доступная таблица данных
Адаптивная и доступная таблица данных для мобильных устройств. В более узких окнах просмотра реклама скрыта, строки превращаются в карточки с метками, показанными с помощью
В более узких окнах просмотра реклама скрыта, строки превращаются в карточки с метками, показанными с помощью данные-* атрибут .
Таблица в HTML и CSS
Таблица фактов о питании в HTML и CSS.
Сделано Крисом Койером
9 сентября 2013 г.
скачать демо и код
О коде
Сетка Периодическая таблица CSS
Периодическая таблица элементов с CSS Grid.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Сетка CSS: периодическая таблица
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: simple-line-icons.css
О коде
Периодическая таблица элементов
Отзывчивая и анимированная периодическая таблица элементов в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Периодическая таблица типа CSS Grid
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Периодическая таблица
Периодическая таблица в HTML и JavaScript.
О коде
Периодическая таблица
HTML и CSS периодическая таблица .
О коде
Таблицы цен
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Таблица ценPure CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, unicons.css
О коде
Тарифная карта
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Дизайн таблицы цен
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, font-awesome.css
О коде
Панель ценообразования Tailwind CSS Адаптивная
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind. css
css
С код
Таблицы цен
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Тарифные планы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Таблица цен
Таблица цен на Pure CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Таблица цен UI
Простая таблица цен.
О коде
Дизайн пользовательского интерфейса таблицы цен
Таблица цен с анимацией.
О коде
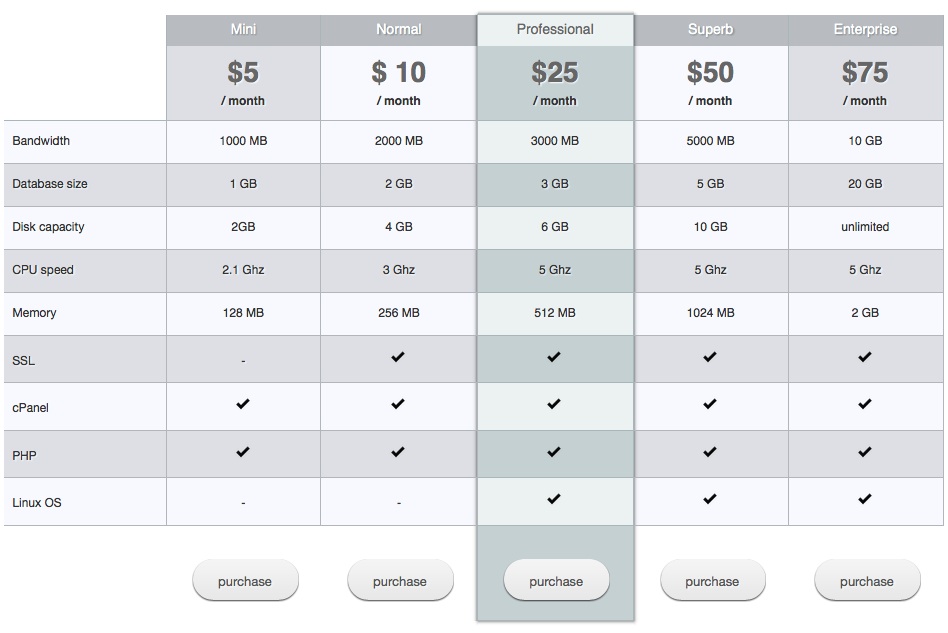
Таблица цен
Таблица цен, в которой сравниваются 3 разных тарифных плана для мистической вычислительной компании.
Демонстрационное изображение: Таблица цен на HTML и CSSТаблица цен на HTML и CSS
Таблица цен на Bootstrap.
Автор Сахар Али Раза
10 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Адаптивная таблица ценАдаптивная таблица цен
Адаптивная таблица цен HTML/CSS.
Сделано Алексом
31 июля 2016 г.
скачать демо и код
Демо GIF: Таблица ценТаблица цен
Таблица цен с HTML и CSS.
Сделано Матиасом Мартином
7 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Таблицы цен на материалыТаблицы цен на материалы
Таблицы цен на материалы в формате HTML и CSS.
Сделано Кресо Галичем
14 января 2016 г.
скачать демо и код
Демонстрационное изображение: Таблица ценТаблица цен
Таблица цен с HTML и CSS.
Сделано Майком Торосяном
25 февраля 2015 г.
скачать демо и код
Демонстрационное изображение: Таблица цен на адаптивные флипыТаблица цен на адаптивные флипы
Таблица цен на адаптивные флипы для просмотра цен за месяц или год.
Сделано Шейном Хейнсом
12 января 2015 г.
скачать демо и код
Демонстрационное изображение: Таблицы ценТаблицы цен
Простые таблицы цен.
Сделано Джозефом Виктори
15 февраля 2014 г.
скачать демо и код
Демонстрационное изображение: Таблица ценТаблица цен
Игра с таблицами.
Сделано Даниэлем Римером
13 сентября 2013 г.
скачать демо и код
Таблицы стилей CSS
❮ Предыдущая Далее ❯
Внешний вид HTML-таблицы можно значительно улучшить с помощью CSS:
| Компания | Связаться с | Страна |
|---|---|---|
| Альфред Футтеркисте | Мария Андерс | Германия |
| Берглундс снабжение | Кристина Берглунд | Швеция |
| Торговый центр Моктесума | Франсиско Чанг | Мексика |
| Эрнст Гендель | Роланд Мендель | Австрия |
| Айленд Трейдинг | Хелен Беннет | Великобритания |
| Кёниглич Эссен | Филип Крамер | Германия |
| Смеющийся Вакх Винные погреба | Йоши Таннамури | Канада |
| Магазин Алиментари Риунити | Джованни Ровелли | Италия |
Попробуйте сами »
Границы таблицы
Чтобы задать границы таблицы в CSS, используйте границу собственность.
В приведенном ниже примере указывается сплошная рамка для элементов
| и | :
Пример table, th, td { Попробуйте сами » Таблица полной ширины В некоторых случаях приведенная выше таблица может показаться маленькой. Если вам нужна таблица, которая должна занимать весь экран (во всю ширину), добавьте
Пример таблица { Попробуйте сами » Двойные рамки Обратите внимание, что таблица в приведенных выше примерах имеет двойные границы. и | имеют отдельные границы. | Чтобы удалить двойные границы, взгляните на пример ниже. Свернуть границы таблицы Свойство
Пример стол
{ Попробуйте сами » Если вам нужна только рамка вокруг таблицы, укажите свойство
Пример стол
{ Попробуйте сами » ❮ Предыдущая Далее ❯ ВЫБОР ЦВЕТАЛучшие учебникиУчебник по HTMLУчебник по CSS Учебник по JavaScript Учебник How To Учебник по SQL Учебник по Python Учебник по W3.  |
|---|

 Это
потому что и таблица, и элементы
Это
потому что и таблица, и элементы