Friendly URL (ЧПУ) и роутинг
3 years ago | 11.1K
С вами Сергей Никонов. В прошлом уроке я затронул тему контроллеров, показал как создать свою страницу с помощью фреймворка Yii2 и после выхода прошлого урока Yii2, я стал получать вопросы по поводу внешнего вида ссылок и как эти стандартные Yii2 ссылки превратить в такие красивые ссылки. Такие ссылки называют человекопонятные ссылки или Friendly URL.
Смотрите видеоурок Yii2: Роутинг и Friendly URL (ЧПУ)
Те кто ранее проходил мой курс по фреймворку Codeigniter знают о таком важном понятии как Friendly URL или человекопонятная ссылка.
Использование человекопонятных ссылок на вашем сайте полезно не только из-за красивого внешнего вида ссылки, но и является одним из важных правил в продвижении вашего сайта в поисковых системах. И в этом уроке Yii2 я покажу как настроить Friendly URL в фреймворке Yii2.
И в этом уроке Yii2 я покажу как настроить Friendly URL в фреймворке Yii2.
Как настроить в Yii2 ЧПУ ссылки (Friendly URL)
В фреймворке Yii2 очень просто настроить человокопонятные ссылки. Для включения Friendly URL в Yii2 вам нужно открыть конфиг frontend-части и в блок components добавить следующую запись:
'urlManager' => [
'enablePrettyUrl' => true,
'showScriptName' => false,
'rules' => [
],
],
Сейчас внешний вид ссылок улучшился, но мы видим название контроллера в ссылке — site:
http://frontend.test/site/about
Давайте избавимся от него.
Для этого в массив urlManager добавим еще один, под названием rules. В rules мы будем описывать правила отображения ссылок. И начнем с главной страницы и страницы about
'urlManager' => [
'enablePrettyUrl' => true,
'showScriptName' => false,
'rules' => [
'/' => 'site/index',
'about' => 'site/about',
],
],Ссылки этих двух страниц стали выглядеть красивее, но если мы сейчас перейдем на страницу about и введем url как раньше http://frontend. test/site/about тогда мы увидим, что страница about все еще открывается.
test/site/about тогда мы увидим, что страница about все еще открывается.
С точки зрения продвижение сайта — это не очень хорошо, так как у нас одна и та же страница доступна по двум разным ссылкам. Давайте сделаем так, чтобы наши страницы открывались только исходя из наших правил. Сделать это очень просто.
Для включения такой возможности, нам нужно прописать в urlManager такую запись:
'enableStrictParsing' => true,
и если сейчас мы откроем страницу http://frontend.test/site/about вы увидите ошибку 404, которая обозначает, что данная страница не найдена, но если мы перейдем по ссылки из наших правил, страница about откроется.
Если по какой либо причине вы хотите, чтобы ваша страница открывалась с двух разных url, вы можете прописать и такие правила. Давайте рассмотрим такую возможность на созданной странице в прошлом уроке Yii2.
Создадим правила для этой страницы:
'hello' => 'site/hello',
И теперь, если мы хотим, чтобы страница открывалась не по ссылке hello, а например по ссылке hi, мы можем внести такую правку:
'hi' => 'site/hello',
Также мы можем написать правило, чтобы страница открывалась по двум ссылкам:
'hi|hello' => 'site/hello',
В блоке rules можно задавать и более сложные правила и к этим правилам мы еще вернемся в последующих уроках.
В качестве домашнего задания попробуйте самостоятельно дописать остальные правила для страниц контроллера SiteController и если вдруг не получится.
Посмотрите как могут выглядеть эти правила:
'urlManager' => [
'enablePrettyUrl' => true,
'showScriptName' => false,
'enableStrictParsing' => true, // Следовать только правилам ниже
'rules' => [
'/' => 'site/index',
'hi|hello' => 'site/hello',
'about' => 'site/about',
'contact' => 'site/contact',
'login' => 'site/login',
'logout' => 'site/logout',
'captcha' => 'site/captcha',
'signup' => 'site/signup',
'request-password-reset' => 'site/request-password-reset',
'reset-password' => 'site/reset-password',
],
],Если у вас возникают вопросы, задать вы их можете в комьюнити FructCode, где другие участники сообщества, помогут решить ту или иную проблему.
Научиться программировать с помощью фреймворка Yii2 вы можете на сайте FructCode.
Подпишитесь на канал FructCode в YouTube, чтобы не пропускать новые видео!
С вами был Сергей Никонов и увидимся в следующих уроках Yii2.
Поделитесь в социальных сетях
В этой статье я расскажу как сделать так, чтобы Emmet заработал в Visual Studio Code
14.4K
24 февраля в 5 часа утра Россия вторглась в Украину. Вот уже больше месяца в этой бессмысленной войн…
15.5K
Новый курс верстки веб-сайтов HTML/CSS Advanced доступен на сайте FructCode. В этом курсе вы научите…
15.9K
В этой статье я расскажу про маркированные html-списки(Unordered Lists) и нумерованные html-списки (…
6. 7K
7K
В этой статье я расскажу про псевдоклассы (pseudo classes) и псевдоэлементы (pseudo elements): ::bef…
11.4K
В этой статье я покажу способы как задавать CSS-стили для HTML-элементов с помощью CSS-селекторов
19.4K
В этой статье вы узнаете как эффективнее с помощью горячих клавиш пользоваться видеоплеером
10.2K
Курс HTML/CSS Advanced подходит как для новичков, так и для опытных верстальщиков
17.4K
В этом видео я расскажу новости о FructCode, обновлениях и о планах на 2021 год.
11. 5K
5K
Как с нуля изучить программирование и успешно трудоустроиться? Как учиться быстро и эффективно? В…
21.2K
В этом видео для начинающих, я покажу как за 10 секунд можно подключить шрифт для вашего сайта.
48.4K
В этой статье вы узнаете о важном свойстве VueJS — Computed Properties.
15.2K
В этом видео я расскажу о плюсах и минусах операционных систем Windows, MacOS и Linux.
42.7K
В этом уроке вы узнаете: — Что такое MVC — Как создать страницу в фреймворке Yii2 — Что такое кон…
17. 7K
7K
Вы узнаете: — Что такое директива V-FOR в фреймворке VueJS — Как использовать директиву V-FOR с ма…
9.8K
В этом видео я расскажу про альтернативу редактору кода Sublime Text 3
20.6K
В этой статье я расскажу о том, что такое Webpack и как его используют в своих проектах frontend-раз…
11.8K
На современном Javascript можно разрабатывать не только Frontend часть сайта, но и Backend и в этой…
16.4K
Доступны для изучения новые уроки по профессиональному редактору кода PHPStorm в курсе Linux/GIT. Уз…
9. 1K
1K
В этой статье вы узнаете как установить и настроить XAMPP-VM (Apache, PHP, MySQL) для операционной с…
24.9K
Обучайтесь эффективнее на онлайн платформе FructCode с новыми интерактивными заданиями и новыми возм…
19.6K
Языки программирования развиваются и Javascript не стал исключением. В этой статье вы узнаете о том,…
12.7K
Первый язык программирования выбрать очень сложно. В этой статье вы узнаете, какой язык программиров…
110.1K
Современные требования к сайтам таковы, что код для необходимого функционала во многих случаях пришл…
14.6K
Фреймворки — это один из важных инструментов программиста. Узнать обо всех особенностях фреймворков,…
157.9K
Joomla является интересным решением для быстрого создания интернет-магазина или сайтов другой направ…
12.2K
Для хорошего программиста просто необходимо знание языка Javascript и умение работать с массивами. К…
16.7K
Мечты начинающего вебмастера направлены на попадание сайта в первую десятку выдачи поисковых систем….
15.5K
У языка Javascript достаточно непривычный для программистов синтаксис, особенно, если раньше они пис. ..
..
16.0K
Каждый кандидат, который хочет получить должность программиста в крупной компании, должен ответить н…
11.9K
Всплывающее окно на сайте — является инструментом привлечения внимания пользователя. Такие модальные…
15.1K
Настройка веб-сервера для локального веб-сайта в Ubuntu является не простой задачей, но как это дела…
69.4K
Хостинг — это специализированный компьютер (сервер), который предоставляет пользователям возможности…
20.0K
В программированию, очень часто встречается задача, когда нужно обратиться к другому сайту через HTT. ..
..
51.0K
Для продвижения сайта в интернет, через поисковые системы, необходимы производить оптимизации. При с…
31.6K
В этой статье вы узнаете, что такое файл index.php, чем его можно открыть. Мы рассмотрим самый прост…
89.5K
При разработке сайтов бывает, что у нас возникает необходимость отправить данные html-формы без пере…
205.0K
CSS стиль ссылки — свойства и оформление анкора
О том, что представляют собой ссылки в HTML, я уже подробно рассказал. С точки зрения CSS работать с тегом <a> можно, как и с любым другим HTML-тегом. Для ссылок в таблицах стилей предусмотрено четыре специальных псевдокласса. От классов псевдоклассы отличаются тем, что по факту они прикреплены не к тегам, а к событиям или правилам. Изменить рамку поля, в которое сейчас вводится текст, подчеркнуть красным неправильно заполненные поля формы, задать отдельное оформление тексту, написанному на другом языке — всё это и многое другое могут псевдоклассы. От прочих типов селекторов они отличаются двоеточием в начале: :read-only.
От классов псевдоклассы отличаются тем, что по факту они прикреплены не к тегам, а к событиям или правилам. Изменить рамку поля, в которое сейчас вводится текст, подчеркнуть красным неправильно заполненные поля формы, задать отдельное оформление тексту, написанному на другом языке — всё это и многое другое могут псевдоклассы. От прочих типов селекторов они отличаются двоеточием в начале: :read-only.
Так вот, для оформления ссылок используется четыре псевдокласса:
- :link — ссылка, по которой ещё не переходили.
- :hover — ссылка, над которой сейчас находится курсор мыши.
- :active — ссылка, которую в данный момент нажимает пользователь.
- :visited — посещённая ссылка, то есть та, по которой уже переходили.
Всё остальное — уже изученный и ещё не пройденный материал, имеющий к ссылкам такое же отношение, как и к другим элементам HTML.
Код ниже демонстрирует оформление ссылок в зависимости от перечисленных выше четырёх событий.
<!DOCTYPE html>
<html>
<head>
<title>Ссылки</title>
<style type="text/css">
a:link {
color: #DC143C;
}
a:hover {
color: #FF00FF;
text-decoration: none;
font-size: 18px;
}
a:active {
color: #FFFF00;
text-decoration: overline;
}
a:visited{
color: #228B22;
text-decoration: none;
}
</style>
</head>
<body>
<a href="#">Ссылка, ведущая сама на себя. Подведите к ней курсор, подержите нажатой кнопку мыши, отпустите. Всё это время наблюдайте за изменениями.</a>
</body>
</html>Разберём стилевое оформление.
color: цвет — меняет цвет ссылки в зависимости от того, нажали её или нет, только подвели к ней курсор или уже по ней перешли.
text-decoration: none; — убирает заданное ссылкам по умолчанию подчёркивание текста.
font-size: 18px; — меняет размер шрифта ссылки в момент, когда к ней подводится курсор. В момент нажатия ссылки размер шрифта не меняется и остаётся равным 18px, так как пользователь, нажимая ссылку, по-прежнему не убирает с неё курсор мыши, а псевдоклассу :active другой размер шрифта не задан.
В момент нажатия ссылки размер шрифта не меняется и остаётся равным 18px, так как пользователь, нажимая ссылку, по-прежнему не убирает с неё курсор мыши, а псевдоклассу :active другой размер шрифта не задан.
text-decoration: overline; — зато свойству :active задано отличное от псевдокласса :hover правило декорирования текста. Именно поэтому в момент нажатия ссылки появляется надчёркивание, тогда как при наведении курсора без щелчка ничего нет.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
37+ лучших тем Shopify CSS Link Styles Free & Premium 2022 — AVADA Commerce Blog
37+ лучших примеров стилей ссылок CSS Commerce Ranking, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если ваш CSS Link Styles не включен в список, не стесняйтесь обращаться к нам. Лучшая коллекция css стилей ссылок CSS оценивается и приводится 11 ноября 2022 года. Вы также можете найти бесплатные примеры стилей ссылок CSS или альтернативы стилям ссылок CSS.
Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если ваш CSS Link Styles не включен в список, не стесняйтесь обращаться к нам. Лучшая коллекция css стилей ссылок CSS оценивается и приводится 11 ноября 2022 года. Вы также можете найти бесплатные примеры стилей ссылок CSS или альтернативы стилям ссылок CSS.
Эта анимация ссылки заголовка может быть большой силой для привлечения посетителей на ваш сайт. Он может предоставить вам эффективный способ красиво отображать ссылки. Когда зрители зайдут на ваш сайт, они увидят эту замечательную ссылку в заголовке. Его простая и утонченная красота производит впечатление и завораживает зрителей. Первые буквы слов заглавные. Кроме того, темно-синий цвет также является привлекательным фактором для посетителей с первого взгляда. В частности, от начала до конца будет подчеркивание, делающее ссылку более заметной. Установите эту анимацию ссылки на заголовок, чтобы воспользоваться ее потрясающими характеристиками.
Демонстрация
Тест подчеркивания при наведении наЕсли на вашем веб-сайте есть ссылки для вставки, вы можете рассмотреть этот стиль ссылок. Это дает вам много преимуществ, чтобы привлечь ваших посетителей и побудить их стать вашими постоянными клиентами. Эта замечательная ссылка отображается четким и разборчивым текстом вместе с подчеркиванием. Пространство между текстом и тире достаточно большое, чтобы эта ссылка выглядела чище. Особенно когда зритель наводит на него мышь, внезапно появляется фон. Этот белый фон помогает выделить эту ссылку и побуждает ваших клиентов переходить по ней. Сделайте так, чтобы клиенты чувствовали себя комфортно, установив этот стиль ссылок прямо сейчас.
Demo
Anchor Click Canvas Animation by Ссылки помогут сделать содержимое вашего сайта более полным. Таким образом, добавление привлекательного стиля ссылки, подобного этому, поможет вам произвести большое впечатление на ваших клиентов. Этот стиль ссылок чрезвычайно отзывчив и гибок. Это приводит к тому, что прикрепленная часть становится синей с подчеркиванием. Это сделает вашу ссылку заметной и сможет привлечь внимание посетителей, как только они увидят ваш контент. Он имеет привлекательный и увлекательный внешний вид, который заставляет ваших клиентов хотеть щелкнуть. В частности, им будет интересно и увлекательно узнать, что они увидят, когда нажмут на эту ссылку. Установите этот удивительный стиль ссылок, чтобы ваши клиенты были довольны.
Этот стиль ссылок чрезвычайно отзывчив и гибок. Это приводит к тому, что прикрепленная часть становится синей с подчеркиванием. Это сделает вашу ссылку заметной и сможет привлечь внимание посетителей, как только они увидят ваш контент. Он имеет привлекательный и увлекательный внешний вид, который заставляет ваших клиентов хотеть щелкнуть. В частности, им будет интересно и увлекательно узнать, что они увидят, когда нажмут на эту ссылку. Установите этот удивительный стиль ссылок, чтобы ваши клиенты были довольны.
Demo
Крутые идеи ссылок CSS3 by Было бы здорово, если бы вы использовали эти крутые идеи ссылок для своего веб-сайта. Они приносят большое очарование, которое очаровывает зрителей. Общей чертой этих идей ссылок является то, что они представлены красными линиями. Эти линии могут быть либо подчеркнуты, либо стать краями прямоугольника. Особенно, когда они сочетаются с ярко-синим цветом слов, зрители сразу обратят внимание на ваши ссылки из-за их привлекательности. Чрезвычайно уникальные движения, такие как слева направо, начало по центру, холодный квадрат, сверху и снизу и т. д., также производят впечатление на ваших клиентов. Попробуйте эти стили ссылок, потому что у вас есть множество идеальных вариантов на выбор.
Чрезвычайно уникальные движения, такие как слева направо, начало по центру, холодный квадрат, сверху и снизу и т. д., также производят впечатление на ваших клиентов. Попробуйте эти стили ссылок, потому что у вас есть множество идеальных вариантов на выбор.
Демонстрация
Исследование стилей ссылок без классов. наНа веб-сайте вам часто нужно вставлять ссылки в свой контент. Этот стиль ссылок будет для вас разумным выбором. Ваши клиенты будут иметь опыт нажатия на привлекательные ссылки. Ваши ссылки будут отображаться в рамке, состоящей из рамки и фона. В частности, он предлагает вам множество рамок разных цветов, таких как белая, красная, оранжевая, синяя и т. д., которые вы можете легко выбрать. Кроме того, эти рамки сделают ссылки выдающимися и привлекут клиентов. Увеличьте трафик своего веб-сайта, установив это исследование стилей ссылок как можно скорее.
Demo
Animate underline wavy by Один из способов увеличить посещаемость вашего веб-сайта — использовать интересный стиль ссылок, подобный этому. Особенность этого стиля ссылок в том, что он имеет волнистую анимацию. Это то, что превращает обычные и простые ссылки в выдающиеся и привлекательные ссылки. С этой волнистой линией зрители будут чувствовать, что они видят ваш контент, распространяющийся по океанским волнам. Наверняка они будут очень взволнованы и вдохновлены. Благодаря этому на ваш сайт будет приходить все больше и больше клиентов. Вы почувствуете удовлетворение, если попытаетесь использовать его для своего веб-сайта. Давайте попробуем этот удивительный стиль ссылок.
Особенность этого стиля ссылок в том, что он имеет волнистую анимацию. Это то, что превращает обычные и простые ссылки в выдающиеся и привлекательные ссылки. С этой волнистой линией зрители будут чувствовать, что они видят ваш контент, распространяющийся по океанским волнам. Наверняка они будут очень взволнованы и вдохновлены. Благодаря этому на ваш сайт будет приходить все больше и больше клиентов. Вы почувствуете удовлетворение, если попытаетесь использовать его для своего веб-сайта. Давайте попробуем этот удивительный стиль ссылок.
Демонстрация
#JavaScript30 День 22: Следуйте по ссылкам by Если к сообщению на вашем веб-сайте вы хотите прикрепить ссылку на связанное сообщение или процитировать больше контента, попробуйте использовать эту замечательную ссылку, разработанную Кэтрин Като. Это эффективный способ представить вашу публикацию или контент аккуратно и разумно. Благодаря этому вложению в стиле ссылки вы можете не только минимизировать контент, но и увеличить трафик для других сообщений. Этот тип ссылки показывается выделением определенной фразы, которую необходимо вставить. Цвет подсветки — желтый, что помогает привлечь и вдохновить зрителей. Если вас заинтересовала эта замечательная ссылка, не забудьте установить ее немедленно.
Этот тип ссылки показывается выделением определенной фразы, которую необходимо вставить. Цвет подсветки — желтый, что помогает привлечь и вдохновить зрителей. Если вас заинтересовала эта замечательная ссылка, не забудьте установить ее немедленно.
Demo
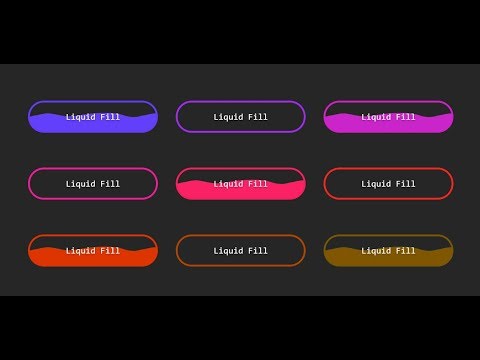
Стили кнопок и ссылок по Эти стили ссылок могут соответствовать вашим потребностям и привлекать клиентов своим внешним видом. Вы можете использовать их для прикрепления ссылок к кнопкам. Это поможет вам сэкономить место и логично и разумно связать презентацию. Эти стили ссылок состоят из двух основных частей: текста и фона. Они отличаются цветом этих двух частей. В частности, цвета двух частей очень гармоничны и помогают сделать кнопку заметной и привлекательной. Вам будет предоставлено большое количество вариантов, чтобы вы могли выбрать наиболее подходящий. Зрителям понравится такое представление ссылок. Давайте попробуем эти стили ссылок, чтобы сделать ваши ссылки более уникальными и особенными.
Демонстрация
D. Стиль кнопок и ссылок — 01. Повышение наЭтот удивительный стиль ссылок будет идеально сочетаться с вашим сайтом. Вы найдете его настолько элегантным и привлекательным, что на ваш сайт будет приходить большое количество посетителей. Когда вы добавляете этот стиль ссылок на свой веб-сайт, это приносит много преимуществ. Во-первых, это выделяет вашу ссылку и привлекает зрителей с первого взгляда. Во-вторых, он отображает ссылки профессионально и разумно, что вызывает у клиентов впечатление и доверие к вашему сайту. Наконец, его движение является мощным фактором, который делает вашу ссылку более уникальной и креативной для зрителей. Давайте попробуем этот стиль ссылок, чтобы добавить что-то замечательное на ваш сайт.
Демонстрация
По умолчанию, избранные стили ссылок по Вы будете чувствовать себя прекрасно, используя эти удивительные стили ссылок для своего веб-сайта, потому что вы можете воспользоваться различными вариантами выбора, чтобы сделать ваш веб-сайт лучшим. Вам будет предложено четыре привлекательных и отличных варианта использования. Это могут быть стили подчеркивания, непрозрачности, слайда и стирания. Все они тщательно разработаны, чтобы быть красивыми и привлекательными. Разница между вариантами выбора создает уникальный способ, который заставляет зрителей чувствовать себя привлекательными и заинтересованными. Основные цвета — белый и зеленый, чтобы сделать общий интерьер прохладным и приятным. Настоятельно рекомендуется установить эти замечательные стили ссылок, чтобы привлечь внимание к вашему веб-сайту.
Вам будет предложено четыре привлекательных и отличных варианта использования. Это могут быть стили подчеркивания, непрозрачности, слайда и стирания. Все они тщательно разработаны, чтобы быть красивыми и привлекательными. Разница между вариантами выбора создает уникальный способ, который заставляет зрителей чувствовать себя привлекательными и заинтересованными. Основные цвета — белый и зеленый, чтобы сделать общий интерьер прохладным и приятным. Настоятельно рекомендуется установить эти замечательные стили ссылок, чтобы привлечь внимание к вашему веб-сайту.
Demo
Стиль градиентной ссылки by Было бы здорово, если бы вы попытались использовать этот стиль ссылки градиента для своего веб-сайта. Ваши клиенты будут очень впечатлены этим. Вы будете удивлены эффектом, который это принесет. Он имеет привлекательную общую красоту. Цвета градиента с желтыми, красными и фиолетовыми тонами гармонично сочетаются друг с другом, чтобы выделить вашу ссылку. Это возбуждает зрителей и мотивирует их перейти по ссылке. Когда зрители наводят курсор на подчеркивание, оно слегка и незаметно перемещается. Попробуйте использовать этот удивительный стиль градиентных ссылок, чтобы сделать ссылки на вашем сайте более особенными.
Это возбуждает зрителей и мотивирует их перейти по ссылке. Когда зрители наводят курсор на подчеркивание, оно слегка и незаметно перемещается. Попробуйте использовать этот удивительный стиль градиентных ссылок, чтобы сделать ссылки на вашем сайте более особенными.
Demo
Стили встроенных ссылок поЕсли вы ожидаете, что ссылка на вашем веб-сайте будет умной и красивой, эти стили встроенных ссылок, вероятно, будут соответствовать вашим предпочтениям. Они дают вам возможность легко использовать и представлять вашу ссылку. Они очень привлекательны и гибки по внешнему виду, поэтому могут вписаться в любую часть вашего контента. Вам предоставляется широкий спектр эффектов, таких как стиль 3D-ссылки, эффект выделения, 3D-хамелеон и т. Д. Все они чрезвычайно уникальны и подавляют зрителя. Они захотят остаться на вашем сайте надолго. Используйте великолепные стили ссылок, подобные этим эффектам, чтобы украсить свой веб-сайт.
Демонстрация
Эффекты при наведении ссылки на Настоятельно рекомендуется учитывать эти эффекты ссылок с точки зрения их оптимизации и эффективности. Вы почувствуете удовлетворение, зная, что у вас есть широкий выбор вариантов размещения ссылок на вашем привлекательном веб-сайте. Эти типы эффектов просто разработаны с их линиями и движениями, но они чрезвычайно привлекательны и заставляют зрителей чувствовать себя комфортно. Благодаря этому вы можете разнообразить ссылки на своем сайте, сделать их уникальными. Зрители увидят профессионализм в том, как вы подобрали эти интересные эффекты. Давайте начнем добавлять эти удивительные эффекты ссылок на ваш сайт как можно скорее.
Вы почувствуете удовлетворение, зная, что у вас есть широкий выбор вариантов размещения ссылок на вашем привлекательном веб-сайте. Эти типы эффектов просто разработаны с их линиями и движениями, но они чрезвычайно привлекательны и заставляют зрителей чувствовать себя комфортно. Благодаря этому вы можете разнообразить ссылки на своем сайте, сделать их уникальными. Зрители увидят профессионализм в том, как вы подобрали эти интересные эффекты. Давайте начнем добавлять эти удивительные эффекты ссылок на ваш сайт как можно скорее.
Демонстрация
Тесты стиля ссылок by Если вашему веб-сайту нужна простота и изысканность, этот стиль ссылок может стать для вас отличным предложением. Когда вы используете этот стиль ссылок для вставки ссылок в свой контент, вы увидите большой эффект, который он вам приносит. Этот удивительный стиль ссылок похож на отличного помощника, добавляющего больше возможностей, чтобы сделать ваш контент более потрясающим. Ваша ссылка будет отображаться с подчеркиванием. Его простота не заставит зрителей обращать на него слишком много внимания и игнорировать контент. Более того, им будет удобно, потому что это поможет им лучше понять то, что вы представляете. Когда они наводят курсор на ссылку, подчеркнутая строка становится жирной. Давайте попробуем этот замечательный стиль ссылок, чтобы использовать его силу.
Его простота не заставит зрителей обращать на него слишком много внимания и игнорировать контент. Более того, им будет удобно, потому что это поможет им лучше понять то, что вы представляете. Когда они наводят курсор на ссылку, подчеркнутая строка становится жирной. Давайте попробуем этот замечательный стиль ссылок, чтобы использовать его силу.
Demo
Markdown Различные стили ссылок с помощью атрибута Title by Этот удивительный стиль ссылок придает уникальный и выдающийся вид ссылкам на вашем сайте. Вы и ваши клиенты найдете это очень привлекательным и привлекательным. В частности, он выглядит иначе, чем другие типы ссылок. Это похоже на уценку для аннотации определенной фразы. Он стимулирует любопытство и побуждает зрителей кликать по нему. Тогда они смогут лучше понять ваш контент или открыть для себя что-то особенное. В результате они хотели бы остаться на вашем сайте в течение длительного времени. Сделайте так, чтобы ваши клиенты чувствовали себя впечатленными и довольными, мгновенно получив этот замечательный стиль ссылок.
Демонстрация
Эффекты подчеркивания текста при наведении курсора наЧтобы сделать ваш веб-сайт более оптимальным, вам необходимо прикрепить привлекательные ссылки к вашему контенту. Эти эффекты могут сделать ваши ссылки выдающимися и привлекательными для ваших посетителей. Эти потрясающие эффекты принесут вам много пользы. Во-первых, шрифт, который он предлагает, чрезвычайно удобен для чтения и уникален. Это заставляет зрителя чувствовать интересное чтение в течение длительного времени, не скучая. Во-вторых, сочетание зеленого и белого создает гармонию и уют. Наконец, прикрепленная ссылка будет отображаться в виде подчеркивания в начале. Когда зрители наводят на него курсор, появляются различные привлекательные эффекты. Давайте использовать эти удивительные стили ссылок, чтобы улучшить впечатления зрителей.
Демо
Ссылка «Читать дальше» by Чтобы увеличить посещаемость некоторых постов, вы часто вставляете ссылки в свои посты. Чтобы сделать эти ссылки привлекательными для зрителей, используйте этот стиль ссылок — отличное решение. Вместо того, чтобы рекомендовать это как ссылку, он использует фразу «Подробнее», чтобы выразить сложность и смысл. Зрители сочтут эту ссылку гибкой и логичной, поскольку она связана с контентом, который они читают. Благодаря этому он будет вдохновлять зрителей кликать. Под словами «Подробнее» будет подчеркнуто ярко-желтым цветом, чтобы привлечь внимание зрителя и сделать его более заметным. Попробуйте эту замечательную ссылку «Подробнее», чтобы привнести замечательный эффект на свой сайт.
Чтобы сделать эти ссылки привлекательными для зрителей, используйте этот стиль ссылок — отличное решение. Вместо того, чтобы рекомендовать это как ссылку, он использует фразу «Подробнее», чтобы выразить сложность и смысл. Зрители сочтут эту ссылку гибкой и логичной, поскольку она связана с контентом, который они читают. Благодаря этому он будет вдохновлять зрителей кликать. Под словами «Подробнее» будет подчеркнуто ярко-желтым цветом, чтобы привлечь внимание зрителя и сделать его более заметным. Попробуйте эту замечательную ссылку «Подробнее», чтобы привнести замечательный эффект на свой сайт.
Демо
Отметить # ссылки! by Если вы ищете адаптивный и гибкий стиль ссылки, эта ссылка с флагом # для вас. Он предоставляет вам два разных типа ссылок. Один из них — побудить зрителей кликнуть. Другой — помочь вам уведомить зрителей, когда ссылка не работает или не работает. Все они имеют одинаковый шрифт и синий цвет. Этот шрифт уникален и интересен, но при этом очень легко читается. Подчеркнутое слово будет иметь подчеркивание. В конце строки есть такой символ, как восклицательный знак или знак решетки. В частности, для обнаружения неработающих ссылок будет отображаться желтая строка предупреждения. Позвольте улучшить опыт ваших клиентов, получив эти ссылки с флагами.
Подчеркнутое слово будет иметь подчеркивание. В конце строки есть такой символ, как восклицательный знак или знак решетки. В частности, для обнаружения неработающих ссылок будет отображаться желтая строка предупреждения. Позвольте улучшить опыт ваших клиентов, получив эти ссылки с флагами.
Демонстрация
Анимация для интерактивных элементов #2 by Ссылки важны при вставке в ваш контент. Поэтому постарайтесь показать его в таком стиле, чтобы сделать его привлекательным для зрителей. Он будет отображать черную строку текста, подчеркнутую темно-синим цветом. Все они имеют толстые линии, чтобы зрителям было легче их увидеть и привлечь внимание. Синий и черный работают вместе, чтобы сделать его ясным и сильным. Когда зрители наведут мышь на эту ссылку, они почувствуют себя профессионалами и уникальными. Это побуждает их нажать на ссылку. Попробуйте эти замечательные анимации, чтобы сделать ваш сайт более привлекательным, современным и оптимальным.
Demo
#0001 • Ссылка с градиентным фоном при наведении наЭта красивая и привлекающая внимание ссылка обязательно привлечет внимание ваших зрителей. Это побуждает их нажимать и увеличивать трафик вашего сайта. Зрители будут очень впечатлены, когда увидят, что ссылка показана очень интересно. В частности, им будет комфортно сочетать два холодных зеленого и синего цветов. Когда зритель наводит мышь на ссылку, появляется привлекательный фон. Градиентный фон — отличительная черта этой ссылки. Благодаря этой замечательной ссылке у вас может быть много клиентов для доступа к вашему сайту. Не стесняйтесь попробовать эту ссылку.
Демонстрация
Анимированный вес шрифта при наведении курсора на Красивая и привлекательная ссылка может стать мощным оружием, заставляющим клиентов взаимодействовать с вашим сайтом. Таким образом, этот настоятельно рекомендуется для вас. В начале он отображается с простой красотой, просто строка текста со стилем шрифта с тонкими линиями и подчеркиванием в ключевом слове. Как только зритель укажет ключевое слово на ключевое слово, сразу же слово и подчеркнутая линия станут четкими и четкими с более толстыми линиями. Зрители будут удивлены и впечатлены, увидев это. Попробуйте эту интересную и отзывчивую ссылку, чтобы удовлетворить ваших клиентов.
Как только зритель укажет ключевое слово на ключевое слово, сразу же слово и подчеркнутая линия станут четкими и четкими с более толстыми линиями. Зрители будут удивлены и впечатлены, увидев это. Попробуйте эту интересную и отзывчивую ссылку, чтобы удовлетворить ваших клиентов.
Demo
Link Effectz — Squiggle by Этот эффект связывания очень привлекателен и впечатляет посетителей, которые приходят на ваш сайт. Следовательно, это поможет вам увеличить трафик на ваш сайт. Это чрезвычайно инновационный дизайн. Когда зрители посмотрят на это, у них пробудится любопытство, и они захотят исследовать. Этот удивительный эффект ссылки очень умело вставляется в ваш контент. Это не нарушает эмоциональный поток и не фокусирует внимание на содержании статьи, но также помогает читателям лучше понять содержание. Просто с оранжевым подчеркиванием под определенной фразой это порадует читателей. В частности, когда они наводят курсор на фразу, подчеркивание превращается в волнистую линию, создавая интересное и уникальное. Начните делать свой сайт более привлекательным для посетителей, установив этот эффект ссылки.
Начните делать свой сайт более привлекательным для посетителей, установив этот эффект ссылки.
Демонстрация
Эффект наведения на многострочную ссылку byЕсли вы ищете интересную ссылку для показа зрителям, эта многострочная ссылка вам подойдет. Когда зрители посмотрят на эту ссылку, они вряд ли смогут оторвать от нее взгляд. Потому что он отображается строкой текста, подчеркнутой от начала до конца. В частности, это подчеркивание довольно толстое и достаточно большое, чтобы привлечь их внимание. Изначально он бледно-зеленый. Когда зрители наводят курсор мыши на текст, появляется фиолетовая линия, втекающая подобно потоку и постепенно перекрывающая исходную зеленую линию. Им становится хорошо и интересно. Попробуйте эту мультиссылку, чтобы привлечь больше посетителей на ваш сайт.
Демонстрация
Классный эффект наведения с режимом наложения на Этот стиль ссылки дает вам уникальный и интересный способ отображения ссылки на вашем сайте. Когда посетители просматривают ваш сайт, их привлекает фраза, выделенная жирным шрифтом. Они будут склонны останавливаться на этой фразе из-за ее известности. Сразу же появится белый фон и увеличится внимание к ссылке. В то же время жирный текст изменится с белого на черный, чтобы идеально сочетаться с фоном. Произведите впечатление на своих клиентов и поощряйте их взаимодействие с вашим сайтом. Чтобы сделать это, давайте мгновенно получим этот классный эффект наведения с режимом наложения Mix.
Когда посетители просматривают ваш сайт, их привлекает фраза, выделенная жирным шрифтом. Они будут склонны останавливаться на этой фразе из-за ее известности. Сразу же появится белый фон и увеличится внимание к ссылке. В то же время жирный текст изменится с белого на черный, чтобы идеально сочетаться с фоном. Произведите впечатление на своих клиентов и поощряйте их взаимодействие с вашим сайтом. Чтобы сделать это, давайте мгновенно получим этот классный эффект наведения с режимом наложения Mix.
Демонстрация
Эффекты при наведении якоря на Вы и ваши клиенты найдете эти эффекты при наведении якоря невероятно привлекательными и уникальными. Эти эффекты, созданные Саймоном Гудером, дают вам множество идеальных вариантов для красивого представления ссылок на вашем веб-сайте. Все они имеют общий оранжево-красный цвет и показаны с коротким подчеркиванием в начале. Их различия возникают, когда зрители наводят на них курсор. Это может быть расширение подчеркивания, появление фона или преобразование подчеркивания в кнопку. Эти эффекты будут интересны зрителям. Позвольте сделать ваш сайт более профессиональным, используя эти удивительные эффекты при наведении курсора.
Эти эффекты будут интересны зрителям. Позвольте сделать ваш сайт более профессиональным, используя эти удивительные эффекты при наведении курсора.
Демонстрация
Градиентная анимация с подчеркиванием наЭтот удивительный стиль ссылок привносит красоту, простоту и привлекательность на ваш веб-сайт. Когда вы добавляете эту подчеркнутую ссылку на свой веб-сайт, это помогает вам привлечь внимание посетителей и вдохновить их проводить больше времени на вашем веб-сайте. Это создает у них чувство волнения, когда они нажимают на вашу ссылку. Он отображается с уникальным градиентным подчеркиванием. Он растягивается от начала до конца текстовой строки, когда зритель наводит на нее курсор. Зрители будут впечатлены тем, как отображается эта ссылка. Попробуйте эту градиентную подчеркивающую анимацию, чтобы улучшить впечатления ваших клиентов.
Демонстрация
Ссылка со стрелкой: эффект наведения на Если вы хотите, чтобы ваша ссылка выделялась, чтобы заинтересовать зрителей, эта ссылка со стрелкой, безусловно, является отличным решением. Этот удивительный стиль ссылок разработан Николасом Уди. Он имеет уникальный внешний вид и большую привлекательность. Он отображается в виде синей стрелки в конце строки. Типографика текста очень креативна и привлекательна, что идеально сочетается со стрелкой. Когда зритель наведет мышь на этот значок, направление стрелки изменится на противоположное. Это показывает гибкость этой стрелочной ссылки и производит впечатление на зрителей. Не стесняйтесь попробовать эту ссылку со стрелкой как можно скорее.
Этот удивительный стиль ссылок разработан Николасом Уди. Он имеет уникальный внешний вид и большую привлекательность. Он отображается в виде синей стрелки в конце строки. Типографика текста очень креативна и привлекательна, что идеально сочетается со стрелкой. Когда зритель наведет мышь на этот значок, направление стрелки изменится на противоположное. Это показывает гибкость этой стрелочной ссылки и производит впечатление на зрителей. Не стесняйтесь попробовать эту ссылку со стрелкой как можно скорее.
Демонстрация
Идея со стрелкой при наведении ссылки от Как умный владелец магазина, вы можете искать отличный стиль ссылок, чтобы привлечь внимание посетителей. Считается, что это отличный выбор. Он отображается как фон вокруг вставляемой фразы. Этот фон имеет привлекательный синий цвет, создавая хорошее настроение у клиентов. Кроме того, им понравится мотивировать их наводить курсор на ссылку. Интересно, что когда их указатель мыши указывает на него, фон быстро превращается в стрелку. Это предназначено для того, чтобы побудить зрителей следовать этой стрелке, чтобы открыть для себя интересные вещи. Начните добавлять эту замечательную ссылку на свой сайт, установив ее.
Это предназначено для того, чтобы побудить зрителей следовать этой стрелке, чтобы открыть для себя интересные вещи. Начните добавлять эту замечательную ссылку на свой сайт, установив ее.
Демонстрация
Ссылка со стрелкой — кружок при наведении курсора наЕсли вам нужно увеличить посещаемость некоторых сообщений на вашем веб-сайте, эта ссылка со стрелкой настоятельно рекомендуется для вас. Зрители будут впечатлены привлекательным и привлекательным шрифтом. В конце текста будет небольшой кружок вокруг стрелки. Это как символ, который подводит зрителей к интересным вещам. И текст, и кнопка нежного и приятного синего цвета. Эта удивительная ссылка, несомненно, произведет большое впечатление на клиентов, заходящих на ваш сайт. Попробуйте эту гибкую и привлекательную ссылку со стрелкой, чтобы побудить клиентов стать вашими постоянными.
Демонстрация
Причудливая теневая ссылка с подчеркиванием на Эта причудливая теневая ссылка наверняка удовлетворит ваши требования. Это может помочь вам привлечь большое количество посетителей на ваш сайт. Как только они придут на ваш сайт, они будут удивлены и впечатлены привлекательной и красивой типографикой. Они имеют тонкие линии, которые делают текстовую строку более элегантной. В частности, фразы, на которые вы хотите сослаться, будут подчеркнуты. Эти подчеркивания окрашены в синий цвет, создавая у зрителя приятное и нежное ощущение. Когда они наводят на него курсор, подчеркивание исчезает, а его синий цвет становится цветом текста. Позвольте дать этой текстовой тени ссылку, подчеркивающую попытку увеличить количество ваших клиентов.
Это может помочь вам привлечь большое количество посетителей на ваш сайт. Как только они придут на ваш сайт, они будут удивлены и впечатлены привлекательной и красивой типографикой. Они имеют тонкие линии, которые делают текстовую строку более элегантной. В частности, фразы, на которые вы хотите сослаться, будут подчеркнуты. Эти подчеркивания окрашены в синий цвет, создавая у зрителя приятное и нежное ощущение. Когда они наводят на него курсор, подчеркивание исчезает, а его синий цвет становится цветом текста. Позвольте дать этой текстовой тени ссылку, подчеркивающую попытку увеличить количество ваших клиентов.
Демонстрация
Прыгающие ссылки by Этот стиль ссылок, созданный Беннеттом Фили, считается одним из самых красивых и креативных стилей. Вы и ваши клиенты можете быть поражены его привлекательностью. Когда зрители посмотрят на ссылку, они увидят содержательный и информативный текст, отображаемый легко читаемым синим шрифтом. Это привлечет их внимание с первого взгляда и заставит их хотеть узнать больше. Вероятно, самое подходящее время для них, чтобы зависнуть над этим контентом. В каждую фразу будет вставлена ссылка. Этот стиль ссылки также известен как переходная ссылка. Он отображается с синей подсветкой. Это создаст у зрителя впечатление, что этот блик перескакивает с фразы на фразу. Получите эту потрясающую ссылку для прыжков мгновенно, чтобы не пропустить замечательные вещи.
Вероятно, самое подходящее время для них, чтобы зависнуть над этим контентом. В каждую фразу будет вставлена ссылка. Этот стиль ссылки также известен как переходная ссылка. Он отображается с синей подсветкой. Это создаст у зрителя впечатление, что этот блик перескакивает с фразы на фразу. Получите эту потрясающую ссылку для прыжков мгновенно, чтобы не пропустить замечательные вещи.
Демонстрация
Подсветка ссылки Эффект наведения/клика by Если вашему веб-сайту нужен красивый и интересный стиль ссылок, этот эффект выделения ссылки будет хорошим предложением для вас. Ваши зрители будут чувствовать себя уверенно и очарованы привлекательностью этого стиля ссылок. Он отображается на простом белом фоне со специальным текстом внутри. Этот текст выполнен в классическом сером цвете, легко читается и привлекает внимание. В целом заставляет зрителей чувствовать себя комфортно и счастливо. В частности, при наведении на текст будет появляться довольно большая желтая линия. Это делает текст более заметным и впечатляющим. С помощью этого замечательного стиля ссылок вы можете побудить зрителей читать больше вашего контента. Позвольте начать использовать его немедленно.
Это делает текст более заметным и впечатляющим. С помощью этого замечательного стиля ссылок вы можете побудить зрителей читать больше вашего контента. Позвольте начать использовать его немедленно.
Демонстрация
Ссылки с заметками на полях, версия 2 byС этим стилем ссылок вы будете удивлены преимуществами, которые он дает. Это как энциклопедия, готовая определить или объяснить фразу, которую трудно понять зрителям, прикрепив ссылку на эту фразу. Чтобы быть более понятным, вы представляете свой контент на веб-сайте и выделяете специальные слова. Этот стиль ссылок поможет вам логически и научно представить определения этих слов. Благодаря этому зрителям будет легко и удобно читать ваш контент. Это заставит их почувствовать, что они хотят оставаться на вашем сайте дольше. Не упустите отличный стиль ссылок, подобный этому, и установите его прямо сейчас.
Демо
Стили ссылок с одним элементом на чистом CSS by Эти удивительные стили ссылок, созданные Мэтью Шилдсом, могут предоставить вам наиболее эффективный метод отображения ссылок на вашем веб-сайте. У вас будет возможность воспользоваться множеством различных типов ссылок, чтобы выбрать те, которые лучше всего подходят для вашего сайта. Эти стили чрезвычайно привлекательны и изысканны, заставляя ваших клиентов чувствовать себя впечатляющими и довольными. Он имеет множество дизайнов и переходов. Это может быть ссылка, прикрепленная к кнопке, или анимация подчеркивания текста. Основные цвета — белый и серый, что делает его более ярким и привлекательным. Установите эти стили ссылок, чтобы увидеть, насколько это здорово.
У вас будет возможность воспользоваться множеством различных типов ссылок, чтобы выбрать те, которые лучше всего подходят для вашего сайта. Эти стили чрезвычайно привлекательны и изысканны, заставляя ваших клиентов чувствовать себя впечатляющими и довольными. Он имеет множество дизайнов и переходов. Это может быть ссылка, прикрепленная к кнопке, или анимация подчеркивания текста. Основные цвета — белый и серый, что делает его более ярким и привлекательным. Установите эти стили ссылок, чтобы увидеть, насколько это здорово.
Demo
Собственный :visited Стилизация ссылок с изображением by На вашем веб-сайте вам, вероятно, потребуется вставить ссылки в некоторые заголовки, чтобы представить их аккуратно и разумно. Этот стиль ссылок поможет вам выделить эти ссылки и сделать их привлекательными. Этот удивительный стиль ссылки представляет заголовок крупным, четким и легко читаемым размером шрифта. Это гарантирует, что зрители увидят эти ссылки, как только они перейдут на ваш сайт. Изначально цвет шрифта будет черный на белом фоне. Это сделает ссылки очень привлекательными и заметными. Когда клиенты наводят указатель мыши на ссылки, цвет текста становится зеленым, создавая для них сюрприз и комфорт. Позвольте установить этот стиль ссылок, чтобы вывести ваш сайт на новый уровень и показать свой профессионализм.
Изначально цвет шрифта будет черный на белом фоне. Это сделает ссылки очень привлекательными и заметными. Когда клиенты наводят указатель мыши на ссылки, цвет текста становится зеленым, создавая для них сюрприз и комфорт. Позвольте установить этот стиль ссылок, чтобы вывести ваш сайт на новый уровень и показать свой профессионализм.
Демонстрация
Тонкая анимация ссылок. на Вы останетесь довольны этой тонкой анимацией ссылок из-за широкого выбора, который она предлагает. В частности, все они очень хорошо оформлены и привлекательны. Каждый выбор — отличный способ сделать вашу ссылку уникальной. Благодаря этому ваши зрители будут впечатлены и будут взаимодействовать с вашим сайтом. Отличие этих вариантов только в изменении цвета и типа движения. Это показывает, что с небольшой разницей они могут быть привлекательными и привлекательными. Большинство этих стилей ссылок будут представлены в виде подчеркивания или незначительного увеличения, чтобы зрители могли по-прежнему сосредоточиться на вашем контенте. Позвольте получить эти великолепные анимации ссылок, чтобы сделать ваш сайт более привлекательным.
Позвольте получить эти великолепные анимации ссылок, чтобы сделать ваш сайт более привлекательным.
Demo
Trespass Button & Link Styling 2017 byВеб-сайт должен вставлять ссылки во многие позиции, такие как меню, контент, кнопки и т. д. Поэтому, если у вас есть привлекательные стили ссылок, это будет здорово. . Этот стиль ссылок будет разумным выбором. Это категория ссылок, вставленных как слова. Кроме того, он может сопровождаться иконкой наподобие иконки социальной сети. Когда зрители нажимают, они переходят на вашу фан-страницу в социальных сетях. Белый текст на темно-синем фоне сделает вашу ссылку более привлекательной и привлекательной. Позвольте сделать ваш сайт более выдающимся и привлекательным, установив этот стиль ссылок прямо сейчас.
Демонстрация
Как AVADA Commerce ранжирует Список примеров стилей ссылок CSS
Эти 37 примеров стилей ссылок CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах
- Цены и функции
- Репутация поставщика CSS
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
37+ лучших примеров стилей ссылок CSS
Особая благодарность всем поставщикам, предоставившим 37 лучших примеров стилей ссылок CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие стили ссылок CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие стили ссылок CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 37 лучших примеров стилей ссылок CSS. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
15+ лучших стилей ссылок CSS (якорный текст CSS)
26 февраля 2020 г. CSS3 Оставить комментарий 2 356 просмотров
С начала 90-х стиль ссылок CSS следовал определенному шаблону, к которому сейчас привыкли люди. Таким образом, мы должны быть осторожны, чтобы отклониться от этих особенностей и создать путаницу. Существуют определенные особенности стилей ссылок по умолчанию, они включают в себя;
Существуют определенные особенности стилей ссылок по умолчанию, они включают в себя;
Все ссылки подчеркнуты
Если ссылка была посещена, она будет выделена фиолетовым цветом
Непосещенные ссылки будут выделены синим цветом
Очень важные ссылки, такие как кнопки призыва к действию, обведены контуром их.
Мы составили список удивительных стилей ссылок CSS, которые совместимы с современными сайтами и устройствами и могут использоваться для различных дизайнов, листовок и сайтов.
Эффекты подчеркивания текста при наведенииОн похож на эффекты стрелки при наведении, используемые для обычного текста, но имеет два разных эффекта анимации; Полноцветная оверлейная анимация и быстрая гладкая линейная анимация. Они простые и красивые и могут легко вписаться в любую часть сайта, не занимая так много места. Он был разработан с использованием скрипта CSS3, поэтому современные и модные цвета можно использовать без труда.
Источник
Наведение на кнопку Как следует из названия, этот стиль ссылок CSS изначально создавался для кнопок, но может использоваться и для других типов ссылок. Благодаря тому, что он был создан с использованием скрипта CSS3, его легко использовать на уже существующих веб-сайтах и для других дизайнов. Когда вы наводите курсор на ссылку, стрелка усиливается и скрывает всю область текстовой ссылки, поэтому пользователь знает точные тексты, на которые ссылаются.
Благодаря тому, что он был создан с использованием скрипта CSS3, его легко использовать на уже существующих веб-сайтах и для других дизайнов. Когда вы наводите курсор на ссылку, стрелка усиливается и скрывает всю область текстовой ссылки, поэтому пользователь знает точные тексты, на которые ссылаются.
Источник
Анимации скрытых ссылокЭтот CSS-стиль в стиле ссылок также имеет семь различных анимаций, которые просты, аккуратны и великолепно выглядят. Он пригодится блогерам, так как содержит функции, облегчающие взаимодействие с аудиторией. Он был создан с использованием HTML 5 и скриптов CSS, а его анимационные эффекты загружаются быстрее из-за удивительной структуры кода.
Источник
Стиль магнитной ссылки CSS Эффект пользовательского интерфейса Некоторые дизайнеры любят привлекать своих читателей и следить за тем, чтобы их сайты были интерактивными. Если вы один из таких дизайнеров, вам пригодится этот стиль ссылок CSS. Этот дизайн, созданный с помощью CSS3 и Javascript, сделан настолько идеально, что не мешает другим элементам сайта. Ссылка проста в использовании и перемещается одновременно с курсором. На изображении ниже мы видим, что это красиво и удивительно.
Этот дизайн, созданный с помощью CSS3 и Javascript, сделан настолько идеально, что не мешает другим элементам сайта. Ссылка проста в использовании и перемещается одновременно с курсором. На изображении ниже мы видим, что это красиво и удивительно.
Источник
Анимация ссылок заголовковЭтот дизайн был создан для заголовков, и стиль Duotone использовался в дизайне анимации ссылок заголовков. Его можно использовать при разработке веб-сайтов для фрилансеров, чтобы выделять такие тексты, как имена фрилансеров. Его также можно использовать в веб-дизайне типографики. Хотя он имеет цвет по умолчанию, вы можете изменить этот цвет, внеся изменения в код. Дизайнеры также могут вносить другие коррективы в дизайн этого стиля ссылок.
Источник
Анимация толщины шрифта при наведении курсора Разработчик использовал SCSS и HTML 5 для создания эффекта анимированной толщины шрифта при наведении курсора. Это наиболее подходящий эффект как для ссылок меню, так и для обычных текстовых ссылок. В оригинальном шаблоне дизайна, когда вы наводите курсор на текст, он становится жирнее, а анимация перемещается от одного алфавита к другому, что выглядит привлекательно.
Это наиболее подходящий эффект как для ссылок меню, так и для обычных текстовых ссылок. В оригинальном шаблоне дизайна, когда вы наводите курсор на текст, он становится жирнее, а анимация перемещается от одного алфавита к другому, что выглядит привлекательно.
Источник
Эффекты волнистой ссылкиКак и имя, линия, помечающая текст, начинает волноваться, когда вы наводите курсор на текст. Он имеет синусоидальную волну, которую пользователи могут четко видеть, когда они наводят курсор на текст, поскольку анимация плавная и чистая. Этот дизайн в стиле ссылок был создан с использованием скрипта CSS3 и подходит для музыкальных веб-сайтов, заголовков на ваших веб-страницах и уже существующих сайтов.
Источник
Анимация CSS для интерактивных элементов Удивительный автор; Стас Мельников создал CSS-анимацию для интерактивных элементов с помощью скрипта CSS3. Он сделал девять разных коротких и милых анимаций для ссылок. Анимационные эффекты информируют пользователей о наличии ссылки, которая приведет их к желаемому месту назначения.
Анимационные эффекты информируют пользователей о наличии ссылки, которая приведет их к желаемому месту назначения.
Источник
Ссылка со стрелкойЭто похоже на только что упомянутый CSS стиль ссылки при наведении кнопки, только в этом дизайне анимируется только стрелка, а не весь текст. Этот эффект прост в использовании, его легко разместить на веб-сайте, и он пригодится при разработке формы или мастера. Прикреплено изображение, показывающее, как выглядит ссылка со стрелкой, чтобы помочь нашему пониманию.
Источник
Эффект линии при наведении менюЭтот простой эффект линейной анимации был создан для меню навигации, но его также можно использовать и для других текстовых ссылок. Он также имеет синусоиду и подходит для сайтов организаций здравоохранения. Он был сделан с помощью скрипта CSS3, поэтому его легко использовать, настраивать и настраивать.
Источник
Другая концепция меню Это простой и элегантный дизайн в стиле ссылок, который можно использовать как для меню навигации, так и для текстовых ссылок. Разработчик создал его с использованием HTML 5, CSS Script и JavaScript, поэтому его легко использовать, настраивать и обрезать в соответствии с потребностями и вкусом дизайна.
Разработчик создал его с использованием HTML 5, CSS Script и JavaScript, поэтому его легко использовать, настраивать и обрезать в соответствии с потребностями и вкусом дизайна.
Источник
Крутые идеи ссылок CSS3На изображении ниже видно, что классная идея ссылки css3 представляет собой профессионально выглядящую анимацию, которая служит источником вдохновения для дизайнеров при создании других профессиональных анимация. Он имеет плавные анимационные эффекты и может вписаться в любую часть веб-сайтов. Хотя анимация выделена жирным шрифтом, ее можно настроить в соответствии с потребностями дизайна.
Источник
Анимация Anchor Click Canvas Применяется с причудливым анимационным эффектом, когда при нажатии на ссылку появляется привлекательная всплеск цвета. При создании этой сложной красочной анимации использовались HTML5, CSS3 и Javascript, что ограничивает ее использование только на обычном и творческом веб-сайте.
Источник
Slice Link TextМаттиа Асторино создал очень простой, но красивый, привлекательный и привлекающий внимание дизайн. Этот красивый и правильно структурированный дизайн был создан с использованием скрипта CSS3, поэтому он прост в использовании и может быть обрезан и анимирован по вашему вкусу. Он обладает удивительным эффектом переключения цвета и пригодится дизайнерам, которые хотят контролировать свою аудиторию и в то же время указывать цель ссылки. Ниже показано визуальное представление того, как выглядит текст ссылки на фрагмент.
Источник
Эффекты при наведении на кнопку с тенью блока Этот дизайн также был разработан для кнопок. На изображении ниже мы видим, что оно содержит семь различных эффектов анимации при наведении, каждый из которых гладкий и современный. Он структурирован таким образом, что им легко пользоваться, его легко понять, и его можно использовать на любом веб-сайте.
