Эффекты для ссылок при наведении
О сайтеПравилаКонтакты
» Статьи » Разработка » 21 эффект для ссылки
- Инструменты
- Заработок
- Раскрутка
03 августа 2015 . Антон Кулешов
Как оформить ссылку на сайте? Этот вопрос наверно один из самых простых, возникающих у веб-разработчика, тем более что до недавнего времени и вопроса, как такового и не было – редко кто менял даже стандартный набор цветов. Появление CSS3 внесло значительные изменения в «серые будни» и страницы «расцвели». Мы уже рассматривали ранее множество различных ховер эффектов, сегодняшняя же CSS библиотечка – заточена под ссылки, хотя, приведенные в ней эффекты легко можно применить и для других элементов страницы. Библиотека содержит следующие эффекты: ссылки при наведении вращаются, меняют перспективу, перестраивают бордеры, фиксируют взгляд, создают эффект куба, вызывают всплывающую подсказку, заключаются в скобки и много других причудливых выделений.
Если вы ещё не рассмотрели предложенные варианты ссылок в материалах демо, то не теряйте время и подберите себе что-нибудь. А ниже я опишу, как добавить к себе на страничку эту красоту.
Так как это CSS библиотека ею можно воспользоваться двумя способами:
- Первый вариант — выковырять то, что вам нужно из CSS файла;
- Второй вариант воспользоваться внутренними классами, о нём и пойдёт речь.
Для примера добавим немного ссылок в обёртке с class=cl-effect-номер_набора.
<nav>
<a href="#">красивые ссылки</a>
<a href="#">ховер эффекты у ссылок</a>
<a href="#">оригинальные ссылки</a>
</nav>Всё очень просто: в наборе всего 21 способ как оформить ссылки, у некоторых, к слову, есть возможность указать атрибут data-hover=заменяемый_текст. Если нужно создать 3D эффект — дополнительно в разметку, а именно внутрь ссылки, добавляется элемент span.
<nav>
<a href="#">
<span data-hover="Текст при наведении">
Ещё одна интересная ссылка
</span>
</a>
<a href="#">
<span data-hover="Текст при наведении">
Другая текстовка для ссылки
</span>
</a>
</nav>Но не будем лукавить, за такую красоту нужно чем-то платить, в нашем случае это всё будет работать только в современных браузерах, где хорошая поддержка CSS3 свойств.
#Эффекты при наведении #Кнопки
Waves — волна под курсором Делаем красивые чекбоксы в стиле IOS7 Социальные кнопки поделиться – пишем сами Умная кнопка прокрутки «Наверх и обратно» Adipoli – красивое представление ваших изображений
Комментарии не найдены
Видео на заднем фоне
Simple Text Rotator – спецэффекты для вращающегося текста
Популярное
1 Пишем парсер контента на PHP2 Лучший способ прижать футер используя flexbox3 Кликджекинг как соцфишинг, пишем скрипт для получения id пользователя вконтакте4 Пишем первый модуль для 1С-Битрикс с использованием ядра D75 Делаем подгрузку контента при прокрутке страницыОбратите внимание
Friendly URL (ЧПУ) и роутинг
3 years ago | 12.1K
С вами Сергей Никонов. В прошлом уроке я затронул тему контроллеров, показал как создать свою страницу с помощью фреймворка Yii2 и после выхода прошлого урока Yii2, я стал получать вопросы по поводу внешнего вида ссылок и как эти стандартные Yii2 ссылки превратить в такие красивые ссылки.
Смотрите видеоурок Yii2: Роутинг и Friendly URL (ЧПУ)
Те кто ранее проходил мой курс по фреймворку Codeigniter знают о таком важном понятии как Friendly URL или человекопонятная ссылка.
Использование человекопонятных ссылок на вашем сайте полезно не только из-за красивого внешнего вида ссылки, но и является одним из важных правил в продвижении вашего сайта в поисковых системах. И в этом уроке Yii2 я покажу как настроить Friendly URL в фреймворке Yii2.
Как настроить в Yii2 ЧПУ ссылки (Friendly URL)
В фреймворке Yii2 очень просто настроить человокопонятные ссылки. Для включения Friendly URL в Yii2 вам нужно открыть конфиг frontend-части и в блок components добавить следующую запись:
'urlManager' => [
'enablePrettyUrl' => true,
'showScriptName' => false,
'rules' => [
],
],
Сейчас внешний вид ссылок улучшился, но мы видим название контроллера в ссылке — site:
http://frontend.test/site/about
Давайте избавимся от него.
Для этого в массив urlManager добавим еще один, под названием rules. В rules мы будем описывать правила отображения ссылок. И начнем с главной страницы и страницы about
'urlManager' => [
'enablePrettyUrl' => true,
'showScriptName' => false,
'rules' => [
'/' => 'site/index',
'about' => 'site/about',
],
],Ссылки этих двух страниц стали выглядеть красивее, но если мы сейчас перейдем на страницу about и введем url как раньше http://frontend.test/site/about тогда мы увидим, что страница about все еще открывается.
С точки зрения продвижение сайта — это не очень хорошо, так как у нас одна и та же страница доступна по двум разным ссылкам. Давайте сделаем так, чтобы наши страницы открывались только исходя из наших правил. Сделать это очень просто.
Для включения такой возможности, нам нужно прописать в urlManager такую запись:
'enableStrictParsing' => true,
и если сейчас мы откроем страницу http://frontend. test/site/about вы увидите ошибку 404, которая обозначает, что данная страница не найдена, но если мы перейдем по ссылки из наших правил, страница about откроется.
test/site/about вы увидите ошибку 404, которая обозначает, что данная страница не найдена, но если мы перейдем по ссылки из наших правил, страница about откроется.
Если по какой либо причине вы хотите, чтобы ваша страница открывалась с двух разных url, вы можете прописать и такие правила. Давайте рассмотрим такую возможность на созданной странице в прошлом уроке Yii2.
Создадим правила для этой страницы:
'hello' => 'site/hello',
И теперь, если мы хотим, чтобы страница открывалась не по ссылке hello, а например по ссылке hi, мы можем внести такую правку:
'hi' => 'site/hello',
Также мы можем написать правило, чтобы страница открывалась по двум ссылкам:
'hi|hello' => 'site/hello',
В блоке rules можно задавать и более сложные правила и к этим правилам мы еще вернемся в последующих уроках.
В качестве домашнего задания попробуйте самостоятельно дописать остальные правила для страниц контроллера SiteController и если вдруг не получится.
Посмотрите как могут выглядеть эти правила:
'urlManager' => [
'enablePrettyUrl' => true,
'showScriptName' => false,
'enableStrictParsing' => true, // Следовать только правилам ниже
'rules' => [
'/' => 'site/index',
'hi|hello' => 'site/hello',
'about' => 'site/about',
'contact' => 'site/contact',
'login' => 'site/login',
'logout' => 'site/logout',
'captcha' => 'site/captcha',
'signup' => 'site/signup',
'request-password-reset' => 'site/request-password-reset',
'reset-password' => 'site/reset-password',
],
],Если у вас возникают вопросы, задать вы их можете в комьюнити FructCode, где другие участники сообщества, помогут решить ту или иную проблему.
Научиться программировать с помощью фреймворка Yii2 вы можете на сайте FructCode.
Подпишитесь на канал FructCode в YouTube, чтобы не пропускать новые видео!
С вами был Сергей Никонов и увидимся в следующих уроках Yii2.
Поделитесь в социальных сетях
В этой статье я расскажу как сделать так, чтобы Emmet заработал в Visual Studio Code
8.3K
24 февраля в 5 часа утра Россия вторглась в Украину. Вот уже больше месяца в этой бессмысленной войн…
19.1K
Новый курс верстки веб-сайтов HTML/CSS Advanced доступен на сайте FructCode. В этом курсе вы научите…
19.1K
В этой статье я расскажу про маркированные html-списки(Unordered Lists) и нумерованные html-списки (…
11.3K
В этой статье я расскажу про псевдоклассы (pseudo classes) и псевдоэлементы (pseudo elements): ::bef…
16.9K
В этой статье я покажу способы как задавать CSS-стили для HTML-элементов с помощью CSS-селекторов
29.6K
В этой статье вы узнаете как эффективнее с помощью горячих клавиш пользоваться видеоплеером
13.1K
Курс HTML/CSS Advanced подходит как для новичков, так и для опытных верстальщиков
5.0K
В этом видео я расскажу новости о FructCode, обновлениях и о планах на 2021 год.
13.5K
Как с нуля изучить программирование и успешно трудоустроиться? Как учиться быстро и эффективно? В…
22.0K
В этом видео для начинающих, я покажу как за 10 секунд можно подключить шрифт для вашего сайта.
62.7K
В этой статье вы узнаете о важном свойстве VueJS — Computed Properties.
16.4K
В этом видео я расскажу о плюсах и минусах операционных систем Windows, MacOS и Linux.
46.9K
В этом уроке вы узнаете: — Что такое MVC — Как создать страницу в фреймворке Yii2 — Что такое кон…
18.6K
Вы узнаете: — Что такое директива V-FOR в фреймворке VueJS — Как использовать директиву V-FOR с ма…
10.6K
В этом видео я расскажу про альтернативу редактору кода Sublime Text 3
21.4K
В этой статье я расскажу о том, что такое Webpack и как его используют в своих проектах frontend-раз…
12.6K
На современном Javascript можно разрабатывать не только Frontend часть сайта, но и Backend и в этой…
17.7K
Доступны для изучения новые уроки по профессиональному редактору кода PHPStorm в курсе Linux/GIT. Уз…
9.4K
В этой статье вы узнаете как установить и настроить XAMPP-VM (Apache, PHP, MySQL) для операционной с. ..
..
26.9K
Обучайтесь эффективнее на онлайн платформе FructCode с новыми интерактивными заданиями и новыми возм…
5.1K
Языки программирования развиваются и Javascript не стал исключением. В этой статье вы узнаете о том,…
13.7K
Первый язык программирования выбрать очень сложно. В этой статье вы узнаете, какой язык программиров…
111.0K
Современные требования к сайтам таковы, что код для необходимого функционала во многих случаях пришл…
15.4K
Фреймворки — это один из важных инструментов программиста. Узнать обо всех особенностях фреймворков,…
Узнать обо всех особенностях фреймворков,…
171.3K
Joomla является интересным решением для быстрого создания интернет-магазина или сайтов другой направ…
13.5K
Для хорошего программиста просто необходимо знание языка Javascript и умение работать с массивами. К…
19.3K
Мечты начинающего вебмастера направлены на попадание сайта в первую десятку выдачи поисковых систем….
16.3K
У языка Javascript достаточно непривычный для программистов синтаксис, особенно, если раньше они пис…
17. 8K
8K
Каждый кандидат, который хочет получить должность программиста в крупной компании, должен ответить н…
12.8K
Всплывающее окно на сайте — является инструментом привлечения внимания пользователя. Такие модальные…
16.3K
Настройка веб-сервера для локального веб-сайта в Ubuntu является не простой задачей, но как это дела…
73.8K
Хостинг — это специализированный компьютер (сервер), который предоставляет пользователям возможности…
5.6K
В программированию, очень часто встречается задача, когда нужно обратиться к другому сайту через HTT…
52.9K
Для продвижения сайта в интернет, через поисковые системы, необходимы производить оптимизации. При с…
33.7K
В этой статье вы узнаете, что такое файл index.php, чем его можно открыть. Мы рассмотрим самый прост…
95.7K
При разработке сайтов бывает, что у нас возникает необходимость отправить данные html-формы без пере…
211.0K
37+ лучших бесплатных и премиальных тем Shopify стилей ссылок CSS 2023 – коммерческий блог AVADA
37+ лучших примеров стилей ссылок CSS Commerce Ranking, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если ваш CSS Link Styles не включен в список, не стесняйтесь обращаться к нам. Лучшая коллекция css CSS Link Styles оценивается и приводится 9 июля., 2023. Вы также можете найти бесплатные примеры стилей ссылок CSS или альтернативы стилям ссылок CSS.
Если ваш CSS Link Styles не включен в список, не стесняйтесь обращаться к нам. Лучшая коллекция css CSS Link Styles оценивается и приводится 9 июля., 2023. Вы также можете найти бесплатные примеры стилей ссылок CSS или альтернативы стилям ссылок CSS.
Avada SEO Suite
Avada Boost Sales
Avada Email Marketing
Анимация ссылок заголовков by Эта анимация ссылок заголовков может стать мощным инструментом для привлечения посетителей на ваш веб-сайт. Он может предоставить вам эффективный способ красиво отображать ссылки. Когда зрители зайдут на ваш сайт, они увидят эту замечательную ссылку в заголовке. Его простая и утонченная красота производит впечатление и завораживает зрителей. Первые буквы слов заглавные. Кроме того, темно-синий цвет также является привлекательным фактором для посетителей с первого взгляда. В частности, от начала до конца будет подчеркивание, делающее ссылку более заметной. Установите эту анимацию ссылки заголовка, чтобы воспользоваться ее потрясающими характеристиками.
Демонстрация
Тест подчеркивания при наведении наЕсли на вашем веб-сайте есть ссылки для вставки, вы можете рассмотреть этот стиль ссылок. Это дает вам много преимуществ, чтобы привлечь ваших посетителей и побудить их стать вашими постоянными клиентами. Эта замечательная ссылка отображается четким и разборчивым текстом вместе с подчеркиванием. Пространство между текстом и тире достаточно большое, чтобы эта ссылка выглядела чище. Особенно когда зритель наводит на него мышь, внезапно появляется фон. Этот белый фон помогает выделить эту ссылку и побуждает ваших клиентов переходить по ней. Сделайте так, чтобы клиенты чувствовали себя комфортно, установив этот стиль ссылок прямо сейчас.
Demo
Anchor Click Canvas Animation by Ссылки помогут сделать содержимое вашего сайта более полным. Таким образом, добавление привлекательного стиля ссылки, подобного этому, поможет вам произвести большое впечатление на ваших клиентов. Этот стиль ссылок чрезвычайно отзывчив и гибок. Это приводит к тому, что прикрепленная часть становится синей с подчеркиванием. Это сделает вашу ссылку заметной и сможет привлечь внимание посетителей, как только они увидят ваш контент. Он имеет привлекательный и увлекательный внешний вид, который заставляет ваших клиентов хотеть щелкнуть. В частности, им будет интересно и увлекательно узнать, что они увидят, когда нажмут на эту ссылку. Установите этот удивительный стиль ссылок, чтобы ваши клиенты были довольны.
Этот стиль ссылок чрезвычайно отзывчив и гибок. Это приводит к тому, что прикрепленная часть становится синей с подчеркиванием. Это сделает вашу ссылку заметной и сможет привлечь внимание посетителей, как только они увидят ваш контент. Он имеет привлекательный и увлекательный внешний вид, который заставляет ваших клиентов хотеть щелкнуть. В частности, им будет интересно и увлекательно узнать, что они увидят, когда нажмут на эту ссылку. Установите этот удивительный стиль ссылок, чтобы ваши клиенты были довольны.
Demo
Классные идеи ссылок CSS3 by Было бы замечательно, если бы вы использовали эти классные идеи ссылок для своего веб-сайта. Они приносят большое очарование, которое очаровывает зрителей. Общей чертой этих идей ссылок является то, что они представлены красными линиями. Эти линии могут быть либо подчеркнуты, либо стать краями прямоугольника. Особенно, когда они сочетаются с ярко-синим цветом слов, зрители сразу обратят внимание на ваши ссылки из-за их привлекательности. Чрезвычайно уникальные движения, такие как слева направо, начало по центру, холодный квадрат, сверху и снизу и т. д., также производят впечатление на ваших клиентов. Попробуйте эти стили ссылок, потому что у вас есть множество идеальных вариантов на выбор.
Чрезвычайно уникальные движения, такие как слева направо, начало по центру, холодный квадрат, сверху и снизу и т. д., также производят впечатление на ваших клиентов. Попробуйте эти стили ссылок, потому что у вас есть множество идеальных вариантов на выбор.
Демонстрация
Исследование стилей ссылок без классов. наНа веб-сайте вам часто нужно вставлять ссылки в свой контент. Этот стиль ссылок будет для вас разумным выбором. Ваши клиенты будут иметь опыт нажатия на привлекательные ссылки. Ваши ссылки будут отображаться в рамке, состоящей из рамки и фона. В частности, он предлагает вам множество рамок разных цветов, таких как белая, красная, оранжевая, синяя и т. д., которые вы можете легко выбрать. Кроме того, эти рамки сделают ссылки выдающимися и привлекут клиентов. Увеличьте трафик своего веб-сайта, установив это исследование стилей ссылок как можно скорее.
Demo
Animate underline wavy by Один из способов увеличить посещаемость вашего веб-сайта — использовать интересный стиль ссылок, подобный этому. Особенность этого стиля ссылок в том, что он имеет волнистую анимацию. Это то, что превращает обычные и простые ссылки в выдающиеся и привлекательные ссылки. С этой волнистой линией зрители будут чувствовать, что они видят ваш контент, распространяющийся по океанским волнам. Наверняка они будут очень взволнованы и вдохновлены. Благодаря этому на ваш сайт будет приходить все больше и больше клиентов. Вы почувствуете удовлетворение, если попытаетесь использовать его для своего веб-сайта. Давайте попробуем этот удивительный стиль ссылок.
Особенность этого стиля ссылок в том, что он имеет волнистую анимацию. Это то, что превращает обычные и простые ссылки в выдающиеся и привлекательные ссылки. С этой волнистой линией зрители будут чувствовать, что они видят ваш контент, распространяющийся по океанским волнам. Наверняка они будут очень взволнованы и вдохновлены. Благодаря этому на ваш сайт будет приходить все больше и больше клиентов. Вы почувствуете удовлетворение, если попытаетесь использовать его для своего веб-сайта. Давайте попробуем этот удивительный стиль ссылок.
Демонстрация
#JavaScript30 День 22: Переходите по ссылкам by Если к сообщению на вашем веб-сайте вы хотите прикрепить ссылку на связанное сообщение или процитировать больше контента, попробуйте использовать эту замечательную ссылку, разработанную Кэтрин Като. Это эффективный способ представить вашу публикацию или контент аккуратно и разумно. Благодаря этому вложению в стиле ссылки вы можете не только минимизировать контент, но и увеличить трафик для других сообщений. Этот тип ссылки показывается выделением определенной фразы, которую необходимо вставить. Цвет подсветки — желтый, что помогает привлечь и вдохновить зрителей. Если вас заинтересовала эта замечательная ссылка, не забудьте установить ее немедленно.
Этот тип ссылки показывается выделением определенной фразы, которую необходимо вставить. Цвет подсветки — желтый, что помогает привлечь и вдохновить зрителей. Если вас заинтересовала эта замечательная ссылка, не забудьте установить ее немедленно.
Demo
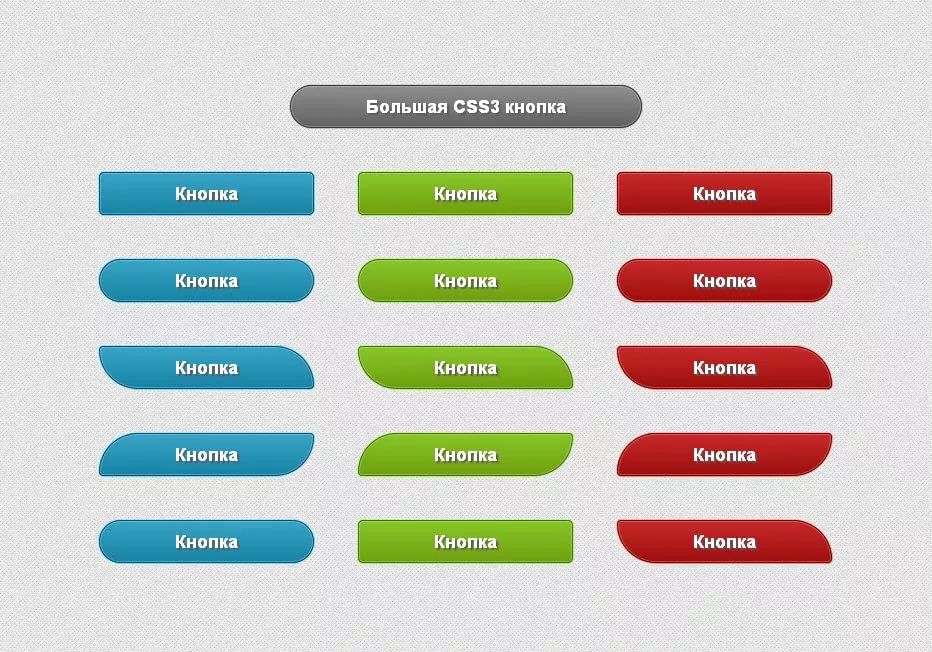
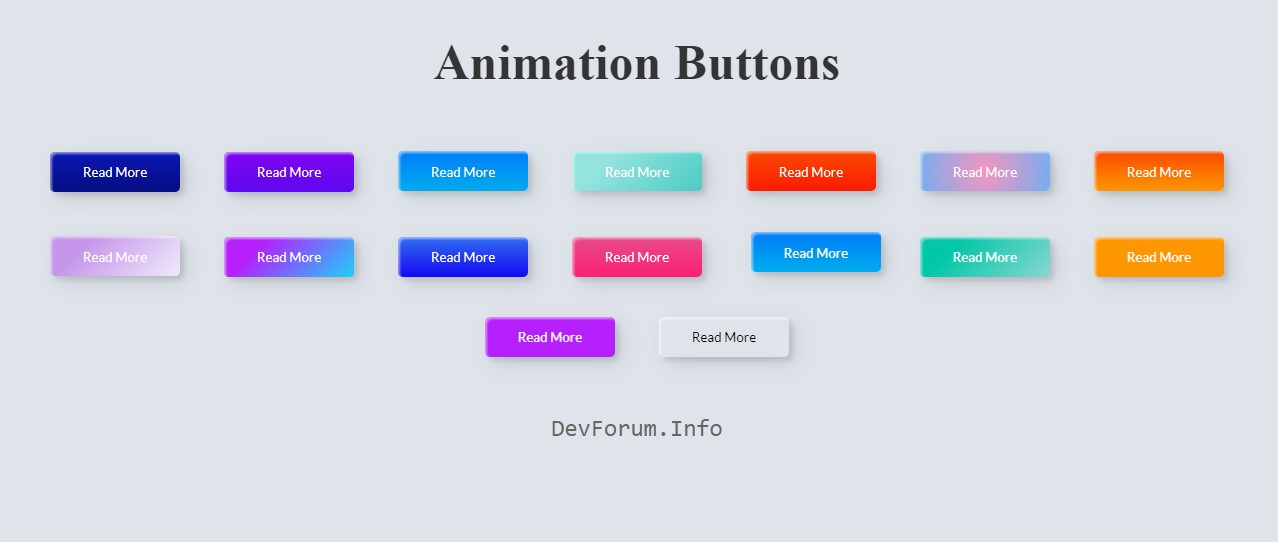
Стили кнопок и ссылок по Эти стили ссылок могут соответствовать вашим потребностям и привлекать клиентов своим внешним видом. Вы можете использовать их для прикрепления ссылок к кнопкам. Это поможет вам сэкономить место и логично и разумно связать презентацию. Эти стили ссылок состоят из двух основных частей: текста и фона. Они отличаются цветом этих двух частей. В частности, цвета двух частей очень гармоничны и помогают сделать кнопку заметной и привлекательной. Вам будет предоставлено большое количество вариантов, чтобы вы могли выбрать наиболее подходящий. Зрителям понравится такое представление ссылок. Давайте попробуем эти стили ссылок, чтобы сделать ваши ссылки более уникальными и особенными.
Демонстрация
D. Стиль кнопок и ссылок — 01. Повышение наЭтот удивительный стиль ссылок идеально подойдет для вашего сайта. Вы найдете его настолько элегантным и привлекательным, что на ваш сайт будет приходить большое количество посетителей. Когда вы добавляете этот стиль ссылок на свой веб-сайт, это приносит много преимуществ. Во-первых, это выделяет вашу ссылку и привлекает зрителей с первого взгляда. Во-вторых, он отображает ссылки профессионально и разумно, что вызывает у клиентов впечатление и доверие к вашему сайту. Наконец, его движение является мощным фактором, который делает вашу ссылку более уникальной и креативной для зрителей. Давайте попробуем этот стиль ссылок, чтобы добавить что-то замечательное на ваш сайт.
Демонстрация
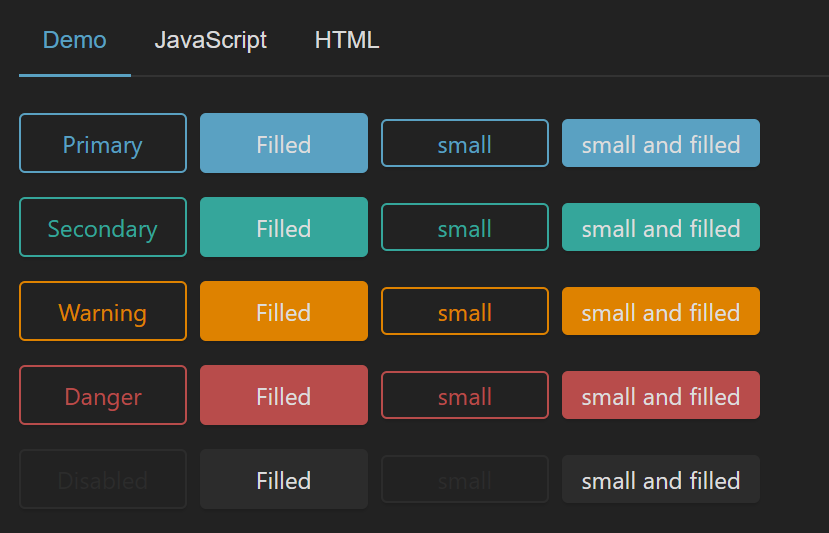
По умолчанию, избранные стили ссылок по Вы будете чувствовать себя прекрасно, используя эти удивительные стили ссылок для своего веб-сайта, потому что вы можете воспользоваться различными вариантами выбора, чтобы сделать ваш веб-сайт лучшим. Вам будет предложено четыре привлекательных и отличных варианта использования. Это могут быть стили подчеркивания, непрозрачности, слайда и стирания. Все они тщательно разработаны, чтобы быть красивыми и привлекательными. Разница между вариантами выбора создает уникальный способ, который заставляет зрителей чувствовать себя привлекательными и заинтересованными. Основные цвета — белый и зеленый, чтобы сделать общий интерьер прохладным и приятным. Настоятельно рекомендуется установить эти замечательные стили ссылок, чтобы привлечь внимание к вашему веб-сайту.
Вам будет предложено четыре привлекательных и отличных варианта использования. Это могут быть стили подчеркивания, непрозрачности, слайда и стирания. Все они тщательно разработаны, чтобы быть красивыми и привлекательными. Разница между вариантами выбора создает уникальный способ, который заставляет зрителей чувствовать себя привлекательными и заинтересованными. Основные цвета — белый и зеленый, чтобы сделать общий интерьер прохладным и приятным. Настоятельно рекомендуется установить эти замечательные стили ссылок, чтобы привлечь внимание к вашему веб-сайту.
Demo
Стиль градиентной ссылки by Было бы здорово, если бы вы попытались использовать этот стиль ссылки градиента для своего веб-сайта. Ваши клиенты будут очень впечатлены этим. Вы будете удивлены эффектом, который это принесет. Он имеет привлекательную общую красоту. Цвета градиента с желтыми, красными и фиолетовыми тонами гармонично сочетаются друг с другом, чтобы выделить вашу ссылку. Это возбуждает зрителей и мотивирует их перейти по ссылке. Когда зрители наводят курсор на подчеркивание, оно слегка и незаметно перемещается. Попробуйте использовать этот удивительный стиль градиентных ссылок, чтобы сделать ссылки на вашем сайте более особенными.
Это возбуждает зрителей и мотивирует их перейти по ссылке. Когда зрители наводят курсор на подчеркивание, оно слегка и незаметно перемещается. Попробуйте использовать этот удивительный стиль градиентных ссылок, чтобы сделать ссылки на вашем сайте более особенными.
Демонстрация
Стили встроенных ссылок поЕсли вы ожидаете, что ссылка на вашем веб-сайте будет умной и красивой, эти стили встроенных ссылок, вероятно, будут соответствовать вашим предпочтениям. Они дают вам возможность легко использовать и представлять вашу ссылку. Они очень привлекательны и гибки по внешнему виду, поэтому могут вписаться в любую часть вашего контента. Вам предоставляется широкий спектр эффектов, таких как стиль 3D-ссылки, эффект выделения, 3D-хамелеон и т. Д. Все они чрезвычайно уникальны и подавляют зрителя. Они захотят остаться на вашем сайте надолго. Используйте великолепные стили ссылок, подобные этим эффектам, чтобы украсить свой веб-сайт.
Демонстрация
Эффекты при наведении ссылки на Настоятельно рекомендуется учитывать эти эффекты ссылок с точки зрения их оптимизации и эффективности. Вы почувствуете удовлетворение, зная, что у вас есть широкий выбор вариантов размещения ссылок на вашем привлекательном веб-сайте. Эти типы эффектов просто разработаны с их линиями и движениями, но они чрезвычайно привлекательны и заставляют зрителей чувствовать себя комфортно. Благодаря этому вы можете разнообразить ссылки на своем сайте, сделать их уникальными. Зрители увидят профессионализм в том, как вы подобрали эти интересные эффекты. Давайте начнем добавлять эти удивительные эффекты ссылок на ваш сайт как можно скорее.
Вы почувствуете удовлетворение, зная, что у вас есть широкий выбор вариантов размещения ссылок на вашем привлекательном веб-сайте. Эти типы эффектов просто разработаны с их линиями и движениями, но они чрезвычайно привлекательны и заставляют зрителей чувствовать себя комфортно. Благодаря этому вы можете разнообразить ссылки на своем сайте, сделать их уникальными. Зрители увидят профессионализм в том, как вы подобрали эти интересные эффекты. Давайте начнем добавлять эти удивительные эффекты ссылок на ваш сайт как можно скорее.
Демонстрация
Тесты стиля ссылок по Если вашему веб-сайту нужна простота и изысканность, этот стиль ссылок может стать для вас отличным предложением. Когда вы используете этот стиль ссылок для вставки ссылок в свой контент, вы увидите большой эффект, который он вам приносит. Этот удивительный стиль ссылок похож на отличного помощника, добавляющего больше возможностей, чтобы сделать ваш контент более потрясающим. Ваша ссылка будет отображаться с подчеркиванием. Его простота не заставит зрителей обращать на него слишком много внимания и игнорировать контент. Более того, им будет удобно, потому что это поможет им лучше понять то, что вы представляете. Когда они наводят курсор на ссылку, подчеркнутая строка становится жирной. Давайте попробуем этот замечательный стиль ссылок, чтобы использовать его силу.
Его простота не заставит зрителей обращать на него слишком много внимания и игнорировать контент. Более того, им будет удобно, потому что это поможет им лучше понять то, что вы представляете. Когда они наводят курсор на ссылку, подчеркнутая строка становится жирной. Давайте попробуем этот замечательный стиль ссылок, чтобы использовать его силу.
Demo
Markdown Различные стили ссылок с помощью атрибута Title by Этот удивительный стиль ссылок придает уникальный и выдающийся вид ссылкам на вашем сайте. Вы и ваши клиенты найдете это очень привлекательным и привлекательным. В частности, он выглядит иначе, чем другие типы ссылок. Это похоже на уценку для аннотации определенной фразы. Он стимулирует любопытство и побуждает зрителей кликать по нему. Тогда они смогут лучше понять ваш контент или открыть для себя что-то особенное. В результате они хотели бы остаться на вашем сайте в течение длительного времени. Сделайте так, чтобы ваши клиенты чувствовали себя впечатленными и довольными, мгновенно получив этот замечательный стиль ссылок.
Демонстрация
Эффекты подчеркивания текста при наведении курсора наЧтобы сделать ваш веб-сайт более оптимальным, вам необходимо прикрепить привлекательные ссылки к вашему контенту. Эти эффекты могут сделать ваши ссылки выдающимися и привлекательными для ваших посетителей. Эти потрясающие эффекты принесут вам много пользы. Во-первых, шрифт, который он предлагает, чрезвычайно удобен для чтения и уникален. Это заставляет зрителя чувствовать интересное чтение в течение длительного времени, не скучая. Во-вторых, сочетание зеленого и белого создает гармонию и уют. Наконец, прикрепленная ссылка будет отображаться в виде подчеркивания в начале. Когда зрители наводят на него курсор, появляются различные привлекательные эффекты. Давайте использовать эти удивительные стили ссылок, чтобы улучшить впечатления зрителей.
Demo
Ссылка «Читать дальше» by Чтобы увеличить посещаемость некоторых постов, вы часто вставляете ссылки в свои посты. Чтобы сделать эти ссылки привлекательными для зрителей, используйте этот стиль ссылок — отличное решение. Вместо того, чтобы рекомендовать это как ссылку, он использует фразу «Подробнее», чтобы выразить сложность и смысл. Зрители сочтут эту ссылку гибкой и логичной, поскольку она связана с контентом, который они читают. Благодаря этому он будет вдохновлять зрителей кликать. Под словами «Подробнее» будет подчеркнуто ярко-желтым цветом, чтобы привлечь внимание зрителя и сделать его более заметным. Попробуйте эту замечательную ссылку «Подробнее», чтобы привнести замечательный эффект на свой сайт.
Чтобы сделать эти ссылки привлекательными для зрителей, используйте этот стиль ссылок — отличное решение. Вместо того, чтобы рекомендовать это как ссылку, он использует фразу «Подробнее», чтобы выразить сложность и смысл. Зрители сочтут эту ссылку гибкой и логичной, поскольку она связана с контентом, который они читают. Благодаря этому он будет вдохновлять зрителей кликать. Под словами «Подробнее» будет подчеркнуто ярко-желтым цветом, чтобы привлечь внимание зрителя и сделать его более заметным. Попробуйте эту замечательную ссылку «Подробнее», чтобы привнести замечательный эффект на свой сайт.
Демо
Отметить # ссылки! by Если вы ищете адаптивный и гибкий стиль ссылок, эта ссылка с флагом # для вас. Он предоставляет вам два разных типа ссылок. Один из них — побудить зрителей кликнуть. Другой — помочь вам уведомить зрителей, когда ссылка не работает или не работает. Все они имеют одинаковый шрифт и синий цвет. Этот шрифт уникален и интересен, но при этом очень легко читается. Подчеркнутое слово будет иметь подчеркивание. В конце строки есть такой символ, как восклицательный знак или знак решетки. В частности, для обнаружения неработающих ссылок будет отображаться желтая строка предупреждения. Позвольте улучшить опыт ваших клиентов, получив эти ссылки с флагами.
Подчеркнутое слово будет иметь подчеркивание. В конце строки есть такой символ, как восклицательный знак или знак решетки. В частности, для обнаружения неработающих ссылок будет отображаться желтая строка предупреждения. Позвольте улучшить опыт ваших клиентов, получив эти ссылки с флагами.
Демонстрация
Анимация для интерактивных элементов #2 by Ссылки очень важны, когда их вставляют в ваш контент. Поэтому постарайтесь показать его в таком стиле, чтобы сделать его привлекательным для зрителей. Он будет отображать черную строку текста, подчеркнутую темно-синим цветом. Все они имеют толстые линии, чтобы зрителям было легче их увидеть и привлечь внимание. Синий и черный работают вместе, чтобы сделать его ясным и сильным. Когда зрители наведут мышь на эту ссылку, они почувствуют себя профессиональными и уникальными. Это побуждает их нажать на ссылку. Попробуйте эти замечательные анимации, чтобы сделать ваш сайт более привлекательным, современным и оптимальным.
Demo
#0001 • Ссылка с градиентным фоном при наведении наЭта красивая и привлекающая внимание ссылка обязательно привлечет внимание ваших зрителей. Это побуждает их нажимать и увеличивать трафик вашего сайта. Зрители будут очень впечатлены, когда увидят, что ссылка показана очень интересно. В частности, им будет комфортно сочетать два холодных зеленого и синего цветов. Когда зритель наводит мышь на ссылку, появляется привлекательный фон. Градиентный фон — отличительная черта этой ссылки. Благодаря этой замечательной ссылке у вас может быть много клиентов для доступа к вашему сайту. Не стесняйтесь попробовать эту ссылку.
Демонстрация
Анимированный вес шрифта при наведении курсора на Красивая и привлекательная ссылка может стать мощным оружием, заставляющим клиентов взаимодействовать с вашим сайтом. Таким образом, этот настоятельно рекомендуется для вас. В начале он отображается с простой красотой, просто строка текста со стилем шрифта с тонкими линиями и подчеркиванием в ключевом слове. Как только зритель укажет ключевое слово на ключевое слово, сразу же слово и подчеркнутая линия станут четкими и четкими с более толстыми линиями. Зрители будут удивлены и впечатлены, увидев это. Попробуйте эту интересную и отзывчивую ссылку, чтобы удовлетворить ваших клиентов.
Как только зритель укажет ключевое слово на ключевое слово, сразу же слово и подчеркнутая линия станут четкими и четкими с более толстыми линиями. Зрители будут удивлены и впечатлены, увидев это. Попробуйте эту интересную и отзывчивую ссылку, чтобы удовлетворить ваших клиентов.
Demo
Link Effectz — Squiggle by Этот эффект связывания очень привлекателен и впечатляет посетителей, которые приходят на ваш сайт. Следовательно, это поможет вам увеличить трафик на ваш сайт. Это чрезвычайно инновационный дизайн. Когда зрители посмотрят на это, у них пробудится любопытство, и они захотят исследовать. Этот удивительный эффект ссылки очень умело вставляется в ваш контент. Это не нарушает эмоциональный поток и не фокусирует внимание на содержании статьи, но также помогает читателям лучше понять содержание. Просто с оранжевым подчеркиванием под определенной фразой это порадует читателей. В частности, когда они наводят курсор на фразу, подчеркивание превращается в волнистую линию, создавая интересный и уникальный образ. Начните делать свой сайт более привлекательным для посетителей, установив этот эффект ссылки.
Начните делать свой сайт более привлекательным для посетителей, установив этот эффект ссылки.
Демонстрация
Эффект наведения на многострочную ссылку byЕсли вы ищете интересную ссылку, чтобы показать ее зрителям, эта многострочная ссылка вам подойдет. Когда зрители посмотрят на эту ссылку, они вряд ли смогут оторвать от нее взгляд. Потому что он отображается строкой текста, подчеркнутой от начала до конца. В частности, это подчеркивание довольно толстое и достаточно большое, чтобы привлечь их внимание. Изначально он бледно-зеленый. Когда зрители наводят курсор мыши на текст, появляется фиолетовая линия, втекающая подобно потоку и постепенно перекрывающая исходную зеленую линию. Им становится хорошо и интересно. Попробуйте эту мультиссылку, чтобы привлечь больше посетителей на ваш сайт.
Демонстрация
Классный эффект наведения с режимом наложения на Этот стиль ссылки дает вам уникальный и интересный способ отображения ссылки на вашем сайте. Когда посетители просматривают ваш сайт, их привлекает фраза, выделенная жирным шрифтом. Они будут склонны останавливаться на этой фразе из-за ее известности. Сразу же появится белый фон и увеличится внимание к ссылке. В то же время жирный текст изменится с белого на черный, чтобы идеально сочетаться с фоном. Произведите впечатление на своих клиентов и поощряйте их взаимодействие с вашим сайтом. Чтобы сделать это, давайте мгновенно получим этот классный эффект наведения с режимом наложения Mix.
Когда посетители просматривают ваш сайт, их привлекает фраза, выделенная жирным шрифтом. Они будут склонны останавливаться на этой фразе из-за ее известности. Сразу же появится белый фон и увеличится внимание к ссылке. В то же время жирный текст изменится с белого на черный, чтобы идеально сочетаться с фоном. Произведите впечатление на своих клиентов и поощряйте их взаимодействие с вашим сайтом. Чтобы сделать это, давайте мгновенно получим этот классный эффект наведения с режимом наложения Mix.
Демонстрация
Эффекты при наведении якоря на Вы и ваши клиенты найдете эти эффекты при наведении якоря невероятно привлекательными и уникальными. Эти эффекты, созданные Саймоном Гудером, дают вам множество идеальных вариантов для красивого представления ссылок на вашем веб-сайте. Все они имеют общий оранжево-красный цвет и показаны с коротким подчеркиванием в начале. Их различия возникают, когда зрители наводят на них курсор. Это может быть расширение подчеркивания, появление фона или преобразование подчеркивания в кнопку. Эти эффекты будут интересны зрителям. Позвольте сделать ваш сайт более профессиональным, используя эти удивительные эффекты при наведении курсора.
Эти эффекты будут интересны зрителям. Позвольте сделать ваш сайт более профессиональным, используя эти удивительные эффекты при наведении курсора.
Демонстрация
Градиентная анимация с подчеркиванием наЭтот удивительный стиль ссылок привносит красоту, простоту и привлекательность на ваш веб-сайт. Когда вы добавляете эту подчеркнутую ссылку на свой веб-сайт, это помогает вам привлечь внимание посетителей и вдохновить их проводить больше времени на вашем веб-сайте. Это создает у них чувство волнения, когда они нажимают на вашу ссылку. Он отображается с уникальным градиентным подчеркиванием. Он растягивается от начала до конца текстовой строки, когда зритель наводит на нее курсор. Зрители будут впечатлены тем, как отображается эта ссылка. Попробуйте эту градиентную подчеркивающую анимацию, чтобы улучшить впечатления ваших клиентов.
Demo
Ссылка со стрелкой: эффект наведения на Если вы хотите, чтобы ваша ссылка выделялась, чтобы заинтересовать зрителей, эта ссылка со стрелкой, безусловно, является отличным решением. Этот удивительный стиль ссылок разработан Николасом Уди. Он имеет уникальный внешний вид и большую привлекательность. Он отображается в виде синей стрелки в конце строки. Типографика текста очень креативна и привлекательна, что идеально сочетается со стрелкой. Когда зритель наведет мышь на этот значок, направление стрелки изменится на противоположное. Это показывает гибкость этой стрелочной ссылки и производит впечатление на зрителей. Не стесняйтесь попробовать эту ссылку со стрелкой как можно скорее.
Этот удивительный стиль ссылок разработан Николасом Уди. Он имеет уникальный внешний вид и большую привлекательность. Он отображается в виде синей стрелки в конце строки. Типографика текста очень креативна и привлекательна, что идеально сочетается со стрелкой. Когда зритель наведет мышь на этот значок, направление стрелки изменится на противоположное. Это показывает гибкость этой стрелочной ссылки и производит впечатление на зрителей. Не стесняйтесь попробовать эту ссылку со стрелкой как можно скорее.
Демонстрация
Идея со стрелкой при наведении ссылки от Как умный владелец магазина, вы можете искать отличный стиль ссылок, чтобы привлечь внимание посетителей. Считается, что это отличный выбор. Он отображается как фон вокруг вставляемой фразы. Этот фон имеет привлекательный синий цвет, создавая хорошее настроение у клиентов. Кроме того, им понравится мотивировать их наводить курсор на ссылку. Интересно, что когда их указатель мыши указывает на него, фон быстро превращается в стрелку. Это предназначено для того, чтобы побудить зрителей следовать этой стрелке, чтобы открыть для себя интересные вещи. Начните добавлять эту замечательную ссылку на свой сайт, установив ее.
Это предназначено для того, чтобы побудить зрителей следовать этой стрелке, чтобы открыть для себя интересные вещи. Начните добавлять эту замечательную ссылку на свой сайт, установив ее.
Демонстрация
Ссылка со стрелкой — кружок при наведении курсора наЕсли вам нужно увеличить посещаемость некоторых сообщений на вашем веб-сайте, эта ссылка со стрелкой настоятельно рекомендуется для вас. Зрители будут впечатлены привлекательным и привлекательным шрифтом. В конце текста будет небольшой кружок вокруг стрелки. Это как символ, который подводит зрителей к интересным вещам. И текст, и кнопка нежного и приятного синего цвета. Эта удивительная ссылка, несомненно, произведет большое впечатление на клиентов, заходящих на ваш сайт. Попробуйте эту гибкую и привлекательную ссылку со стрелкой, чтобы побудить клиентов стать вашими постоянными.
Демонстрация
Причудливая теневая ссылка с подчеркиванием на Эта причудливая теневая ссылка наверняка удовлетворит ваши требования. Это может помочь вам привлечь большое количество посетителей на ваш сайт. Как только они придут на ваш сайт, они будут удивлены и впечатлены привлекательной и красивой типографикой. Они имеют тонкие линии, которые делают текстовую строку более элегантной. В частности, фразы, на которые вы хотите сослаться, будут подчеркнуты. Эти подчеркивания окрашены в синий цвет, создавая у зрителя приятное и нежное ощущение. Когда они наводят на него курсор, подчеркивание исчезает, а его синий цвет становится цветом текста. Позвольте дать этой текстовой тени ссылку, подчеркивающую попытку увеличить количество ваших клиентов.
Это может помочь вам привлечь большое количество посетителей на ваш сайт. Как только они придут на ваш сайт, они будут удивлены и впечатлены привлекательной и красивой типографикой. Они имеют тонкие линии, которые делают текстовую строку более элегантной. В частности, фразы, на которые вы хотите сослаться, будут подчеркнуты. Эти подчеркивания окрашены в синий цвет, создавая у зрителя приятное и нежное ощущение. Когда они наводят на него курсор, подчеркивание исчезает, а его синий цвет становится цветом текста. Позвольте дать этой текстовой тени ссылку, подчеркивающую попытку увеличить количество ваших клиентов.
Демонстрация
Прыгающие ссылки by Этот стиль ссылок, созданный Беннеттом Фили, считается одним из самых красивых и креативных стилей. Вы и ваши клиенты можете быть поражены его привлекательностью. Когда зрители посмотрят на ссылку, они увидят содержательный и информативный текст, отображаемый легко читаемым синим шрифтом. Это привлечет их внимание с первого взгляда и заставит их хотеть узнать больше. Вероятно, самое подходящее время для них, чтобы зависнуть над этим контентом. В каждую фразу будет вставлена ссылка. Этот стиль ссылки также известен как переходная ссылка. Он отображается с синей подсветкой. Это создаст у зрителя впечатление, что этот блик перескакивает с фразы на фразу. Получите эту потрясающую ссылку для прыжков мгновенно, чтобы не пропустить замечательные вещи.
Вероятно, самое подходящее время для них, чтобы зависнуть над этим контентом. В каждую фразу будет вставлена ссылка. Этот стиль ссылки также известен как переходная ссылка. Он отображается с синей подсветкой. Это создаст у зрителя впечатление, что этот блик перескакивает с фразы на фразу. Получите эту потрясающую ссылку для прыжков мгновенно, чтобы не пропустить замечательные вещи.
Демонстрация
Подсветка ссылки Эффект наведения/клика by Если вашему веб-сайту нужен красивый и интересный стиль ссылок, этот эффект подсветки ссылки будет хорошим предложением для вас. Ваши зрители будут чувствовать себя уверенно и очарованы привлекательностью этого стиля ссылок. Он отображается на простом белом фоне со специальным текстом внутри. Этот текст выполнен в классическом сером цвете, легко читается и привлекает внимание. В целом заставляет зрителей чувствовать себя комфортно и счастливо. В частности, при наведении на текст будет появляться довольно большая желтая линия. Это делает текст более заметным и впечатляющим. С помощью этого замечательного стиля ссылок вы можете побудить зрителей читать больше вашего контента. Позвольте начать использовать его немедленно.
Это делает текст более заметным и впечатляющим. С помощью этого замечательного стиля ссылок вы можете побудить зрителей читать больше вашего контента. Позвольте начать использовать его немедленно.
Демо
Ссылки с заметками на полях, версия 2 byС этим стилем ссылок вы будете удивлены преимуществами, которые он дает. Это как энциклопедия, готовая определить или объяснить фразу, которую трудно понять зрителям, прикрепив ссылку на эту фразу. Чтобы быть более понятным, вы представляете свой контент на веб-сайте и выделяете специальные слова. Этот стиль ссылок поможет вам логически и научно представить определения этих слов. Благодаря этому зрителям будет легко и удобно читать ваш контент. Это заставит их почувствовать, что они хотят оставаться на вашем сайте дольше. Не упустите отличный стиль ссылок, подобный этому, и установите его прямо сейчас.
Демонстрация
Стили ссылок с одним элементом на чистом CSS by Эти удивительные стили ссылок, созданные Мэтью Шилдсом, могут предоставить вам наиболее эффективный метод отображения ссылок на вашем веб-сайте. У вас будет возможность воспользоваться множеством различных типов ссылок, чтобы выбрать те, которые лучше всего подходят для вашего сайта. Эти стили чрезвычайно привлекательны и изысканны, заставляя ваших клиентов чувствовать себя впечатляюще и довольными. Он имеет множество дизайнов и переходов. Это может быть ссылка, прикрепленная к кнопке, или анимация подчеркивания текста. Основные цвета — белый и серый, что делает его более ярким и привлекательным. Установите эти стили ссылок, чтобы увидеть, насколько это здорово.
У вас будет возможность воспользоваться множеством различных типов ссылок, чтобы выбрать те, которые лучше всего подходят для вашего сайта. Эти стили чрезвычайно привлекательны и изысканны, заставляя ваших клиентов чувствовать себя впечатляюще и довольными. Он имеет множество дизайнов и переходов. Это может быть ссылка, прикрепленная к кнопке, или анимация подчеркивания текста. Основные цвета — белый и серый, что делает его более ярким и привлекательным. Установите эти стили ссылок, чтобы увидеть, насколько это здорово.
Demo
Собственный :visited Стилизация ссылок с изображением by На вашем веб-сайте вам, вероятно, потребуется вставить ссылки в некоторые заголовки, чтобы представить их аккуратно и разумно. Этот стиль ссылок поможет вам выделить эти ссылки и сделать их привлекательными. Этот удивительный стиль ссылки представляет заголовок крупным, четким и легко читаемым размером шрифта. Это гарантирует, что зрители увидят эти ссылки, как только они перейдут на ваш сайт. Изначально цвет шрифта будет черный на белом фоне. Это сделает ссылки очень привлекательными и заметными. Когда клиенты наводят указатель мыши на ссылки, цвет текста становится зеленым, создавая для них сюрприз и комфорт. Позвольте установить этот стиль ссылок, чтобы вывести ваш сайт на новый уровень и показать свой профессионализм.
Изначально цвет шрифта будет черный на белом фоне. Это сделает ссылки очень привлекательными и заметными. Когда клиенты наводят указатель мыши на ссылки, цвет текста становится зеленым, создавая для них сюрприз и комфорт. Позвольте установить этот стиль ссылок, чтобы вывести ваш сайт на новый уровень и показать свой профессионализм.
Демонстрация
Тонкая анимация ссылок. на Вы останетесь довольны этой тонкой анимацией ссылок из-за широкого выбора, который она предлагает. В частности, все они очень хорошо оформлены и привлекательны. Каждый выбор — отличный способ сделать вашу ссылку уникальной. Благодаря этому ваши зрители будут впечатлены и будут взаимодействовать с вашим сайтом. Отличие этих вариантов только в изменении цвета и типа движения. Это показывает, что с небольшой разницей они могут быть привлекательными и привлекательными. Большинство этих стилей ссылок будут представлены в виде подчеркивания или незначительного увеличения, чтобы зрители могли по-прежнему сосредоточиться на вашем контенте. Позвольте получить эти великолепные анимации ссылок, чтобы сделать ваш сайт более привлекательным.
Позвольте получить эти великолепные анимации ссылок, чтобы сделать ваш сайт более привлекательным.
Demo
Trespass Button & Link Styling 2017 byВеб-сайт должен вставлять ссылки во многие позиции, такие как меню, контент, кнопки и т. д. Поэтому, если у вас есть привлекающие внимание стили ссылок, это будет здорово. . Этот стиль ссылок будет разумным выбором. Это категория ссылок, вставленных как слова. Кроме того, он может сопровождаться иконкой наподобие иконки социальной сети. Когда зрители нажимают, они переходят на вашу фан-страницу в социальных сетях. Белый текст на темно-синем фоне сделает вашу ссылку более привлекательной и привлекательной. Позвольте сделать ваш сайт более выдающимся и привлекательным, установив этот стиль ссылок прямо сейчас.
Демонстрация
Как AVADA Commerce ранжирует Список примеров стилей ссылок CSS
Эти 37 примеров стилей ссылок CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах 903 18
- Цены и функции
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
37 лучших примеров стилей ссылок CSS
Особая благодарность всем поставщикам, предоставившим 37 лучших примеров стилей ссылок CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие стили ссылок CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие стили ссылок CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 37 лучших примеров стилей ссылок CSS. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
14 CSS-эффектов наведения на ссылку (демонстрация + бесплатный код)
15 лучших дизайнов CSS-стилей ссылок с примерами
Project CSS CSS Ссылки HTML и CSS Html и CSS Project
Byadmin Hours Привет, кодер! Добро пожаловать в блог Codewithrandom. Вот последняя коллекция CSS эффектов при наведении ссылки . Стиль ссылки CSS, подчеркивание, эффекты ссылки CSS, подчеркивание ссылки текущим цветом и многое другое. Последнее обновление: апрель 2023 г.
Вот последняя коллекция CSS эффектов при наведении ссылки . Стиль ссылки CSS, подчеркивание, эффекты ссылки CSS, подчеркивание ссылки текущим цветом и многое другое. Последнее обновление: апрель 2023 г.
HTML-ссылки — это пользователи, которые переходят или переходят к определенной позиции на той же странице другого возраста веб-сайта или ссылаются на ресурсы с внешнего веб-сайта. Здесь мы проведем вас через несколько из Стили ссылок CSS для создания эффекта наведения на простые тексты ссылок с использованием функций CSS.
Итак, мы рассмотрим различные стили 15 лучших дизайнов стилей ссылок CSS с примерами.
Более 50 проектов HTML, CSS и JavaScript с исходным кодом
Хотите научиться превращать HTML в JavaScript? 🔥
Если да, то вот наша электронная книга Master Frontend: Zero to Hero! 📚 В этой электронной книге вы полностью изучите HTML, CSS, Bootstrap и JavaScript от начального до продвинутого уровня. 💪 Он включает в себя 450 проектов HTML, CSS, Bootstrap и JavaScript с исходным кодом. 🚀 Кроме того, он охватывает наиболее часто задаваемые вопросы о HTML, CSS, JavaScript и Bootstrap. 📝
💪 Он включает в себя 450 проектов HTML, CSS, Bootstrap и JavaScript с исходным кодом. 🚀 Кроме того, он охватывает наиболее часто задаваемые вопросы о HTML, CSS, JavaScript и Bootstrap. 📝
Получите электронную книгу прямо сейчас! ✨🔥
Нажмите здесь для просмотра электронной книги ➡️
1. Отображение URL-адресов ссылок
| Код — | Уилл Бойд |
| Демонстрация и загрузка | Нажмите здесь, чтобы узнать код |
| Используемый язык – | HTML, CSS |
| Внешняя ссылка/зависимости | Нет |
| Отзывчивый | Да |
| Код – | JHEY |
| Демонстрация & Загрузить | Нажмите здесь для кода |
| Используемый язык – | HTML, CSS |
| Внешняя ссылка/зависимости | Нет |
| Отзывчивый | Да |
Здесь вы можете увидеть, как приведенный выше стиль ссылки CSS изображает переход подчеркивания на основе переменных, реализованный с использованием HTML и CSS.
Читайте также: 15 лучших дизайнов формы подписки на CSS
3. Анимация подчеркивания — стиль ссылок CSS
| Код — | Cojea Gabriel |
| Демонстрационная версия и загрузка | Щелкните здесь для получения кода |
| Используемый язык – | HTML, CSS |
| Внешняя ссылка/зависимости | Нет |
| Отзывчивый | 90 383 Да
В представленном выше проекте у нас есть для вас Анимация подчеркивания — ссылка с использованием HTML и CSS.
4. Стиль ссылок CSS
| Автор кода – | София Мосс |
| Демонстрация и загрузка | Щелкните здесь для получения кода |
| Используемый язык — | HTML, CSS |
| Внешняя ссылка/зависимости | Нет |
| Ответы ive | Да |
Здесь вы можете увидеть, как Над проектом показан стиль ссылки, реализованный с использованием HTML и CSS.
5. Эффект подчеркивания ссылки CSS
РЕКЛАМА
| Код – | Eina O |
| Демонстрация и загрузка | Щелкните здесь для получения кода |
| Используемый язык — | HTML, CSS |
| Нет | |
| Отзывчивый | Да |
В показанном выше проекте у нас есть для вас эффект подчеркивания ссылки с использованием HTML и CSS.
РЕКЛАМА
Читайте также: 15+ лучших дизайнов карт профиля CSS
РЕКЛАМА
6. Полупрозрачная ссылка currentColor подчеркивание
РЕКЛАМА
РЕКЛАМА
| Код от – | Кристофер Кирк-Нильсен |
| Демонстрация и загрузка | Щелкните здесь для получения кода |
| Используемый язык — | HTML, CSS |
| Внешняя ссылка / Зависимости | Нет |
| Отзывчивый | Да |
Здесь вы можете увидеть, как в приведенном выше проекте показано полупрозрачное подчеркивание ссылки currentColor Реализовано с использованием HTML и CSS.
7. CSS анимация при наведении ссылки
| Код — | Шуня Койде |
| Демо и загрузка | 9038 3 Щелкните здесь для кода|
| Используемый язык – | HTML, CSS |
| Внешняя ссылка/зависимости | Нет |
| Адаптивный | Да |
В показанном выше проекте у нас есть для вас CSS-анимация при наведении ссылки с использованием HTML и CSS.
Читайте также: 15 лучших шаблонов дизайна всплывающих подсказок CSS
8. Link Hover
| Код — | Philipe M 9038 4 |
| Демонстрация и загрузка | Щелкните здесь для кода |
| Используемый язык – | HTML |
| Внешняя ссылка/зависимости | Да |
| Отзывчивый | Да |
Здесь вы можете увидеть, как показано выше Проект изображает наведение ссылки, реализованное с использованием HTML.
9. Link Effectz – Squiggle
| Код – | Джефф Грэм |
| Демонстрация и загрузка | Нажмите здесь, чтобы посмотреть код |
| Используемый язык – | HTML, CSS, JS |
| Внешняя ссылка/зависимости | Нет | 903 87
| Ответный | Да |
В показанном выше проекте у нас есть для вас ссылка Effectz — Squiggle с использованием HTML, JS и CSS.
10. Ссылка с градиентным фоном при наведении
| Код — | Giulia Malaroda |
| Демонстрация и загрузка | Щелкните здесь, чтобы получить код |
| Используемый язык — | HTML, CSS | 9038 7
| Внешняя ссылка / Зависимости | Нет |
| Отзывчивый | Да |
Здесь вы можете увидеть, как показанный выше проект отображает ссылку с градиентным фоном при наведении курсора. Реализовано с использованием HTML и CSS.
Реализовано с использованием HTML и CSS.
Читайте также: 15 лучших дизайнов слайдеров CSS с исходным кодом
11. Xray Link
| Code by – | Toni Rissanen |
| Демонстрация и загрузка | Щелкните здесь, чтобы получить код |
| Используемый язык — | HTML, CSS, JS |
| Внешняя ссылка/зависимости | Нет |
| Адаптивный | Да | 903 87
В показанном выше проекте у нас есть для вас рентгеновский снимок с использованием HTML, JS и CSS.
12. Прохладный эффект наведения с режимом смешивания и наложения
| Code by – | Tiago Alexandre Lopes |
| Демо и загрузка 90 384 | Щелкните здесь для кода |
| Используемый язык – | HTML, CSS |
| Внешняя ссылка/зависимости | Нет |
| Адаптивный | Да |
Здесь вы можете увидеть, как приведенный выше стиль ссылки CSS изображает классный эффект наведения с режимом смешивания и наложения, реализованный с использованием HTML и CSS.
13. Следуйте по ссылкам
| Код от – | Кэтрин Като |
| Демонстрация и загрузка | Нажмите здесь Для кода |
| Используемый язык — | HTML, CSS, JS |
| Внешняя ссылка/зависимости | Нет |
| Отзывчивый | Да |
14. Ссылки с примечаниями на полях
| Код – | Амелия Беллами-Ройдс |
| Демо и загрузка 90 384 | Щелкните здесь для кода |
| Используемый язык – | HTML, CSS |
| Внешняя ссылка / Зависимости | Нет |
| Отзывчивый | Да |
15. Ссылки с примечаниями на полях
| Код — | Тревор |
| Демонстрация и загрузка | Нажмите здесь для кода |
| Используемый язык — | HTML, CSS |
| Внешняя ссылка/зависимости | Нет |
| Адаптивный | Да |
В приведенном выше проекте у нас есть для вас ссылка w / Заметки на полях с использованием HTML и CSS.
