Группа списков. Компоненты · Bootstrap. Версия v4.0.0
Группы списков — это гибкий и мощный компонент для отображения контента. Измените и расширьте их так, чтобы поддерживать практически любой контент внутри.
Базовые примеры
Самая простая группа списков – это неупорядоченный список из элементов нужных классов. Создавайте на этой основе свою разметку и свой CSS, если нужно.
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul> <li>Cras justo odio</li> <li>Dapibus ac facilisis in</li> <li>Morbi leo risus</li> <li>Porta ac consectetur ac</li> <li>Vestibulum at eros</li> </ul>
Активные элементы
Добавьте в . list-group-item
list-group-item
.active для обозначения текущего активного выбора.
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul> <li>Cras justo odio</li> <li>Dapibus ac facilisis in</li> <li>Morbi leo risus</li> <li>Porta ac consectetur ac</li> <li>Vestibulum at eros</li> </ul>
Неактивные элементы
Добавьте класс .disabled к элементу класса .list-group-item для придания последнему вида «неактивного». Заметьте, что некоторые элементы класса
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul> <li>Cras justo odio</li> <li>Dapibus ac facilisis in</li> <li>Morbi leo risus</li> <li>Porta ac consectetur ac</li> <li>Vestibulum at eros</li> </ul>
Используйте <a>
<button> для создания элементов группы списка с возможностью возложить на них некое действие – с наличием «ховера» (наведения), неактивных и активных состояний – добавляя в них . list-group-item-action
list-group-item-action. Мы разделяем эти псевдоклассы для уверенности в том, что группы списков, созданные из не-интерактивных элементов (как <li> или <div>), не будут позволять поддержку касания или клика.
Удостоверьтесь, что не используете стандартные классы
Cras justo odio Dapibus ac facilisis in Morbi leo risus Porta ac consectetur ac Vestibulum at eros
<div>
<a href="#">
Cras justo odio
</a>
<a href="#">Dapibus ac facilisis in</a>
<a href="#">Morbi leo risus</a>
<a href="#">Porta ac consectetur ac</a>
<a href="#">Vestibulum at eros</a>
</div>
В <button> вы можете также использовать атрибут disabled вместо класса  disabled
disabled<a> не поддерживают отключенный атрибут.
<div>
<button type="button">
Cras justo odio
</button>
<button type="button">Dapibus ac facilisis in</button>
<button type="button">Morbi leo risus</button>
<button type="button">Porta ac consectetur ac</button>
<button type="button" disabled>Vestibulum at eros</button>
</div>
Смывание
Добавьте класс .list-group-flush
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul> <li>Cras justo odio</li> <li>Dapibus ac facilisis in</li> <li>Morbi leo risus</li> <li>Porta ac consectetur ac</li> <li>Vestibulum at eros</li> </ul>
Контекстуальные классы
Используйте их для стилизации элементов списка и придания им оттенков смысла с помощью цвета и фона.
- Dapibus ac facilisis in
- Элемент основной группы списков
- Дополнительный элемент группы списков
- Элемент группы списка успешных действий
- Элемент группы списка опасности
- Элемент группы списка предупреждений
- Элемент группы списка информации
- Элемент группы с легким списком
- Элемент группы темных списков
<ul> <li>Dapibus ac facilisis in</li> <li>Элемент основной группы списков</li> <li>Дополнительный элемент группы списков</li> <li>Элемент группы списка успешных действий</li> <li>Элемент группы списка опасности</li> <li>Элемент группы списка предупреждений</li> <li>Элемент группы списка информации</li> <li>Элемент группы с легким списком</li> <li>Элемент группы темных списков</li> </ul>
Контекстуальные классы также работают с классом  list-group-item-action
list-group-item-action.active также поддерживается, применяйте его для индикации активного выбора в элементе контекстуальной группы списка.
Dapibus ac facilisis in Элемент основной группы списков Дополнительный элемент группы списков Элемент группы списка успешных действий Элемент группы списка опасности Элемент группы списка предупреждений Элемент группы списка информации Элемент группы с легким списком Элемент группы темных списков
<div> <a href="#">Dapibus ac facilisis in</a> <a href="#">Элемент основной группы списков</a> <a href="#">Дополнительный элемент группы списков</a> <a href="#">Элемент группы списка успешных действий</a> <a href="#">Элемент группы списка опасности</a> <a href="#">Элемент группы списка предупреждений</a> <a href="#">Элемент группы списка информации</a> <a href="#">Элемент группы с легким списком</a> <a href="#">Элемент группы темных списков</a> </div>
Использование вспомогательных технологий
 Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе
Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Со значками
Добавляйте значки в любой элемент группы списков для показа счетчиков, активности и т.п. с помощью утилит.
- Cras justo odio 14
- Dapibus ac facilisis in 2
- Morbi leo risus 1
<ul>
<li>
Cras justo odio
<span>14</span>
</li>
<li>
Dapibus ac facilisis in
<span>2</span>
</li>
<li>
Morbi leo risus
<span>1</span>
</li>
</ul>
Стандартное содержимое
Добавьте почти любой код HTML с помощью утилит флексбокса, даже для групп списков со ссылками, как в примере ниже.
List group item heading
3 days agoDonec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
Donec id elit non mi porta.
List group item heading
3 days agoDonec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
Donec id elit non mi porta.
List group item heading
3 days agoDonec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
Donec id elit non mi porta.<div>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
</div>
Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
</div>
Поведение JavaScript
Используйте плагин вкладок JavaScript – индивидуальный или через bootstrap. — для расширения группы списков и создания панелей содержимого с возможностью навигации через TAB. js
js
Home Profile Messages Settings
Velit aute mollit ipsum ad dolor consectetur nulla officia culpa adipisicing exercitation fugiat tempor. Voluptate deserunt sit sunt nisi aliqua fugiat proident ea ut. Mollit voluptate reprehenderit occaecat nisi ad non minim tempor sunt voluptate consectetur exercitation id ut nulla. Ea et fugiat aliquip nostrud sunt incididunt consectetur culpa aliquip eiusmod dolor. Anim ad Lorem aliqua in cupidatat nisi enim eu nostrud do aliquip veniam minim.
Cupidatat quis ad sint excepteur laborum in esse qui. Et excepteur consectetur ex nisi eu do cillum ad laborum. Mollit et eu officia dolore sunt Lorem culpa qui commodo velit ex amet id ex. Officia anim incididunt laboris deserunt anim aute dolor incididunt veniam aute dolore do exercitation. Dolor nisi culpa ex ad irure in elit eu dolore. Ad laboris ipsum reprehenderit irure non commodo enim culpa commodo veniam incididunt veniam ad.
Ad laboris ipsum reprehenderit irure non commodo enim culpa commodo veniam incididunt veniam ad.
Ut ut do pariatur aliquip aliqua aliquip exercitation do nostrud commodo reprehenderit aute ipsum voluptate. Irure Lorem et laboris nostrud amet cupidatat cupidatat anim do ut velit mollit consequat enim tempor. Consectetur est minim nostrud nostrud consectetur irure labore voluptate irure. Ipsum id Lorem sit sint voluptate est pariatur eu ad cupidatat et deserunt culpa sit eiusmod deserunt. Consectetur et fugiat anim do eiusmod aliquip nulla laborum elit adipisicing pariatur cillum.
Irure enim occaecat labore sit qui aliquip reprehenderit amet velit. Deserunt ullamco ex elit nostrud ut dolore nisi officia magna sit occaecat laboris sunt dolor. Nisi eu minim cillum occaecat aute est cupidatat aliqua labore aute occaecat ea aliquip sunt amet. Aute mollit dolor ut exercitation irure commodo non amet consectetur quis amet culpa. Quis ullamco nisi amet qui aute irure eu. Magna labore dolor quis ex labore id nostrud deserunt dolor eiusmod eu pariatur culpa mollit in irure.
<div>
<div>
<div role="tablist">
<a data-toggle="list" href="#list-home" role="tab" aria-controls="home">Home</a>
<a data-toggle="list" href="#list-profile" role="tab" aria-controls="profile">Profile</a>
<a data-toggle="list" href="#list-messages" role="tab" aria-controls="messages">Messages</a>
<a data-toggle="list" href="#list-settings" role="tab" aria-controls="settings">Settings</a>
</div>
</div>
<div>
<div>
<div role="tabpanel" aria-labelledby="list-home-list">...</div>
<div role="tabpanel" aria-labelledby="list-profile-list">...</div>
<div role="tabpanel" aria-labelledby="list-messages-list">...</div>
<div role="tabpanel" aria-labelledby="list-settings-list">...</div>
</div>
</div>
</div>Используя атрибуты
Вы можете активировать навигацию в группе списка без JavaScript, а просто добавив data-toggle="list" в элемент. Используйте эти атрибуты в
Используйте эти атрибуты в .list-group-item.
<!-- List group --> <div role="tablist"> <a data-toggle="list" href="#home" role="tab">Home</a> <a data-toggle="list" href="#profile" role="tab">Profile</a> <a data-toggle="list" href="#messages" role="tab">Messages</a> <a data-toggle="list" href="#settings" role="tab">Settings</a> </div> <!-- Tab panes --> <div> <div role="tabpanel">...</div> <div role="tabpanel">...</div> <div role="tabpanel">...</div> <div role="tabpanel">...</div> </div>
Через JavaScript
Задействуйте навигацию через TAB через JavaScript (каждый элемент списка надо активировать отдельно):
$('#myList a').on('click', function (e) {
e. preventDefault()
$(this).tab('show')
})
preventDefault()
$(this).tab('show')
})Вы можете активировать отдельный элемент списка несколькими способами:
$('#myList a[href="#profile"]').tab('show') // Select tab by name
$('#myList a:first').tab('show') // Select first tab
$('#myList a:last').tab('show') // Select last tab
$('#myList li:eq(2) a').tab('show') // Select third tab (0-indexed)Эффект угасания
Чтобы заставить панель вкладок постепенно появиться, добавьте класс .fade в каждый элемент класса .tab-pane. На первой панели вкладки также должно быть выставлено значение .show, чтобы сделать начальное содержимое видимым.
<div> <div role="tabpanel">...</div> <div role="tabpanel">...</div> <div role="tabpanel">...</div> <div role="tabpanel">...</div> </div>
Методы
$().
 tab
tab
Активирует элемент списка и контейнер содержимого. Вкладка должна иметь или data-target, или href «нацеленный» на «узел контейнера» в DOM.
<div role="tablist">
<a data-toggle="list" href="#home" role="tab">Home</a>
<a data-toggle="list" href="#profile" role="tab">Profile</a>
<a data-toggle="list" href="#messages" role="tab">Messages</a>
<a data-toggle="list" href="#settings" role="tab">Settings</a>
</div>
<div>
<div role="tabpanel">...</div>
<div role="tabpanel">...</div>
<div role="tabpanel">...</div>
<div role="tabpanel">...</div>
</div>
<script>
$(function () {
$('#myList a:last-child').tab('show')
})
</script>.tab(‘show’)
Выбирает данный элемент списка и показывает связанные с ним панели. Любой другой элемент списка, который был ранее выбран, становится «невыбранным», а связанные с ним панели – скрытыми. Возвращается к функции-вызову до того, как показалась панель вкладки (например, до события
Любой другой элемент списка, который был ранее выбран, становится «невыбранным», а связанные с ним панели – скрытыми. Возвращается к функции-вызову до того, как показалась панель вкладки (например, до события shown.bs.tab).
$('#someListItem').tab('show')События
При показе новой вкладки события запускаются в таком порядке:
hide.bs.tab(на текущей активной вкладке)show.bs.tab(на вкладке, которая вот-вот покажется)hidden.bs.tab(на предыдущей активной вкладке, такое же, как для событияhide.bs.tab)shown.bs.tab(на вкладке, только что ставшей активной и только что ставшей показанной, такое же, как для событияshow.bs.tab)
Если ни одна вкладка еще не была активной, события hide.bs.tab и hidden.bs.tab не произойдут.
| Тип события | Описание |
|---|---|
| show.bs.tab | Используйте события event.target и event.relatedTarget для «нацеливания» на соответственно на активную и предыдущую активную (если она доступна) вкладки. |
| shown.bs.tab | Это событие наступает при показе вкладки, после того, как она показана. Используйте события event.target и event.relatedTarget для «нацеливания» соответственно на активную и предыдущую активную (если она доступна) вкладки. |
| hide.bs.tab | Это событие наступает, когда вот-вот покажется новая вкладка (и предыдущая, т.о., вот-вот скроется). Используйте события event.target и event.relatedTarget для «нацеливания» соответственно на активную текущую вкладку и ту, которая вот-вот откроется. |
hidden. bs.tab bs.tab |
Это событие наступает, когда показана новая вкладка (и предыдущая активная, т.о., скрылась). Используйте события event.target и event.relatedTarget для «нацеливания» соответственно на предыдущую активную и новую активную вкладки. |
$('a[data-toggle="list"]').on('shown.bs.tab', function (e) {
e.target // newly activated tab
e.relatedTarget // previous active tab
})Вложенные списки | HTML | CodeBasics
При составлении списка дел может возникнуть необходимость разбить пункты на несколько дополнительных подпунктов. Например, в списке дел пункт «Сходить в магазин» может содержать в себе список покупок.
Для создания такой структуры используются вложенные списки. Это позволяет вкладывать в качестве элемента список не просто текст, а новый список, создавая сложную структуру:
- Сходить в магазин
- Купить молоко
- Купить хлеб
- Пройти уроки на Code Basics
Вот как это выглядит в HTML:
<ul>
<li>Сходить в магазин
<ul>
<li>Купить молоко</li>
<li>Купить хлеб</li>
</ul>
</li>
<li>Пройти уроки на Code Basics </li>
</ul>
Важно отметить, что вложенный список является частью пункта списка и находится внутри тега <li>:
<li>Сходить в магазин
<ul>
<li>Купить молоко</li>
<li>Купить хлеб</li>
</ul>
</li>
Такая вложенность позволяет сохранить семантику и указать, что вложенный список относится именно к пункту «Сходить в магазин», а не к какому-либо ещё.
Вы можете вкладывать списки разных видов друг в друга: маркированные в нумерованные и наоборот. Главное — следить за открытием и закрытием тегов. В случае ошибки браузер попытается самостоятельно исправить ошибку, но это может быть некорректно
Задание
Создайте разметку для списка:
- JavaScript Career
- Frontend
- Backend
- PHP Career
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github. com/hexlet-basics
com/hexlet-basics
18 списков CSS
Коллекция отобранных бесплатных примеров кода в стиле списков HTML и CSS . Обновление коллекции марта 2020 года. 4 новых примера.
- Списки начальной загрузки
- Списки jQuery
- Списки попутного ветра
О коде
Просто еще один список определений, сетка, Sass, отзывчивый
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Список контактов «Возьми номер»
Небольшой эксперимент с отображением контактных ссылок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Список лидеров Forbes
Быстрая таблица лидеров Forbes до 40 лет.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Довольно липкий
Простой пример, показывающий, насколько замечательным может быть CSS position: sticky .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация контрольного списка — только CSS
Простая анимация контрольного списка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
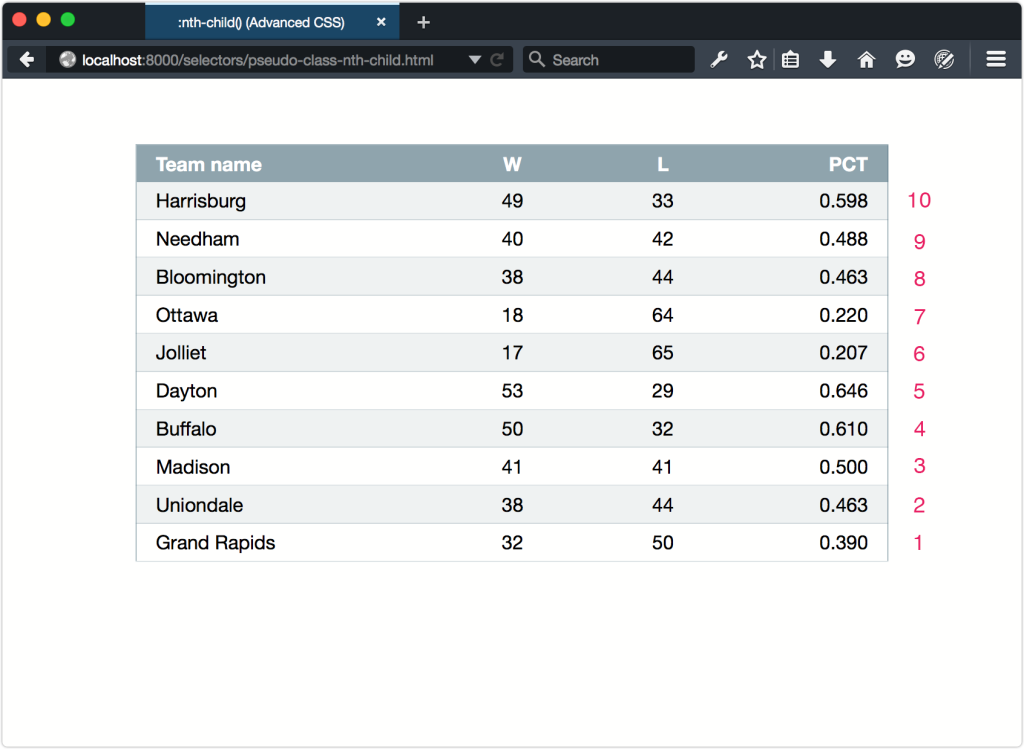
12-й селектор
Список CSSс пользовательским счетчиком и эффектом прокрутки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Упорядоченный список градиентов
Простой упорядоченный список с использованием SCSS и HTML5. Градиентный фон переходит от одного к другому и обратно. Подходит для IE11.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Простой контрольный список CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Стили красивого списка
преобразование: свойство skew и красивые стили списка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Список счетчиков градиентов CSS
Пример счетчика CSS с фиксированным градиентом фона.
Совместимые браузеры: Chrome, Opera, Safari
Ответ: да
Зависимости: —
О коде
Список дел
Интерфейс с анимированной галочкой.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Список дел
Список дел с анимацией пользовательского интерфейса и микровзаимодействиями.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Список выбора файлового менеджера
Щелкните элемент списка, чтобы выбрать его. Держите Ctrl для множественного выбора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
карточек — ListView
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Запись полного круга
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
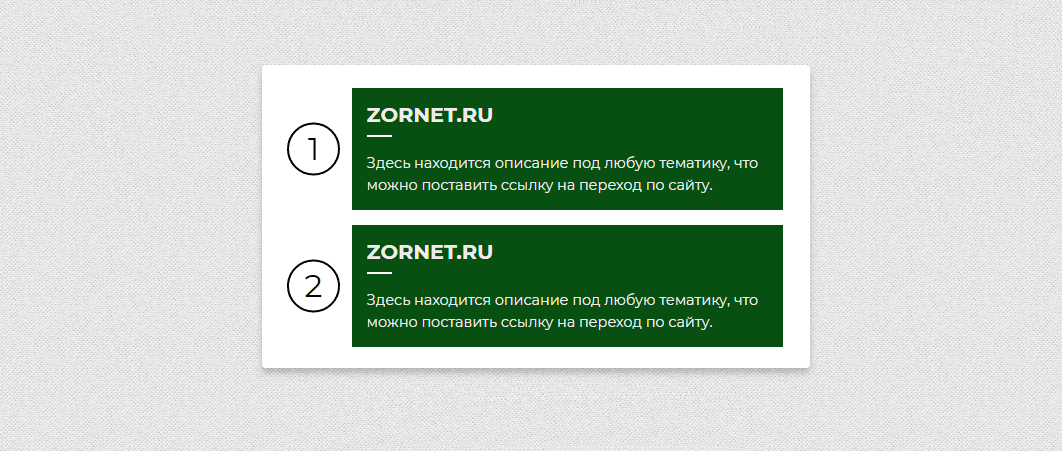
Интерфейс списка
Концепция пользовательского интерфейса простого упорядоченного списка. Использование псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Нумерованные списки только для CSS с формами капли
Стилизованный нумерованный список с использованием счетчиков CSS и псевдоэлементов для фона в форме капли.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Упорядоченный список CSS с ведущим нулем
Упорядоченный список CSS с начальным нулем и другим цветом номера.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
30+ списков CSS — Бесплатный код + демоверсии
1. Анимация чек-листа — только CSS
Простая анимация чек-листа
Дата создания: 5 марта 2020 г.
Сделано с помощью: HTML, SCSS
Теги: проверка, контрольный список, анимация, css, список
2. 12 N-х селекторов
Пользовательский счетчик, Положение прилипает, селектор n-го дочернего элемента, цикл SCSS, цикл SVGSS backgrond, SVG курсор, И запись для цены за клик этой недели
Автор: Габриэле Корти (borntofrappe)
Ссылки: Исходный код / Демо
Создано: 20 0 16 декабря
03 Сделано с помощью: HTML, SCSS
Теги: codepenchallenge, cpc-nth-child, sticky, christmas
3.
Градиентный упорядоченный список
Простой упорядоченный список с использованием SCSS и HTML5. Градиентный фон переходит от одного к другому и обратно. Подходит для IE11.
Автор: Эрин Э. Салливан (erinesullivan)
Ссылки: Исходный код / Демо
Создано: 15 мая 2019 г.
Сделано с: HTML, SCSS
Теги: SCSS, заказанный список, градиент
4. Простой контрольный список CSS
Автор: Garrett (GNEVIV Demo
Дата создания: 4 апреля 2019 г.
Сделано с помощью: HTML, CSS
5. Transfrom Skew Property And Nice List Styles
Автор:
0005
Ссылки: Исходный код / Демо
Дата создания: 13 марта 2019 г.
Сделано с помощью: HTML, CSS
Фоновый градиент
Автор: Mattia astorino (Endiusocio)
Ссылки: исходный код / демонстрация
Создано: 7 марта 2019
0005 CSS Pre-Processor: PostCSS JS Pre-Processor: Нет HTML Pre-Processor: PUG TAGS: CSS, Gradient, Counter, список Автор: Sabine Robart (Artemis1) Ссылки: Исходный код / демонстрация, Codepen.io Созданы на: 1 февраля 2019 Список дел с анимацией пользовательского интерфейса и микровзаимодействиями: — Пользовательский флажок; — Псевдоэлементы; — CSS-анимация. Автор: DAIANE ASSEN (INAPTA) Ссылки: Исходный код / демонстрация Создано: 1 февраля 2019 Сделано с: HTML, SCSS, JS TATS: HTML, SCSS, JS . пользовательский интерфейс, микровзаимодействия, css, флажок, html Автор: Ахмед Наср (Ahmedhosna95) Ссылки: Исходный код / Демо Созданы: 17 декабря 2018 Сделано с: HTML, SCSS, JS Автор: Sowmya Seshadri (sowmyaseshadri) Ссылки: Исходный код / Демо Создано: 13 сентября 2018 г. Как я делаю заметки, когда действительно стараюсь Автор: Тони Баник (banik) Ссылки: Исходный код / Демо 90 30 5 900 31, 2018 Сделано с: Slim, SCSS, JS Препроцессор CSS: SCSS Препроцессор JS: Нет HTML0002 Теги: заметки, todo, задачи, css, шрифт Простой упорядоченный список Концепция пользовательского интерфейса, вдохновленная @jordanlucas. Использование псевдоэлементов. Автор: Коллин Смит (Collinscode) Ссылки: Исходный код / демонстрация Создано: 20 апреля 2018 Сделано из: Pug, Stylus CSS Pre-Procsor. Препроцессор JS: Нет Препроцессор HTML: Мопс Теги: псевдо, список, пользовательский интерфейс, заказанный, карточка Автор: Инес Монтани (ines) Ссылки: Исходный код / Демо, Prodi.gy Создано: 8 августа 2017 г. Сделано с: Pug, CSS CSS Preprocessor: None JS Предоцессор: Processor: . css, list, только css Упорядоченный список CSS с начальным нулем и другим цветом номера Автор: Sven Wolfermann (maddesigns) Ссылки: Исходный код / Демо Создано: 22 февраля 2016 г. Сделано с помощью: HTML, SCSS Теги: css, counter 9 1 501 list, leading zero, color Style — Ol And Ul Style ul и ol li — тип стиля списка и изображение стиля списка. больше информации . https://goo.gl/OHXv и https://goo.gl/aFgyU Автор: УИЛДЕР ТАЙПЕ (wilder_taype) Ссылки: Исходный код / Демо Дата создания: 22 декабря 2016 г. Сделано с помощью: HTML, CSS Теги: ol, ul, li, list-style-type, list-style-05image Стиль пользовательского списка через чистый CSS Автор: Serluck (Serluk) Ссылки: Исходный код / демонстрация Создано: сентябрь 23, 2014 2014. Сделано с: HTML, CSS Теги: чистый css, пользовательский список, css Dieses Beispiel zeigt eine befintenier mit begeordnetez List. Автор: Деннис Коварик (Деннисковарик) Ссылки: Исходный код / демонстрация Создано: 1 марта 2018 0002 Теги: ul, li, list-style, до Автор: Christiaan Snoei (christiaansnoei) Ссылки: 4 Исходный код 05 03 00 on 90 00 : 7.
 Список
Список 8. Минимальный список дел в CSS
9. Список выбора файлового менеджера (VanillaJS)
.
 ListView
ListView5
11. Полный круг Заметки
12. Пользовательский интерфейс списка
 : Стилус
: Стилус //prodi.gy Стилизованный нумерованный список с использованием счетчиков CSS и псевдоэлементов для фона в форме капли.
14. Упорядоченный список CSS с начальным нулем

4
16. Стиль пользовательского списка через чистый CSS
17.
 Benutzerdefinierte Listenpunkte
Benutzerdefinierte Listenpunkte 18. Демонстрация контрольного списка (только CSS)
Сделано с: HTML, SCSS
Теги: HTML, CSS, чек, контрольный список, TODO
19. CSS3 Контрольный список
Автор: Tran NHAT ANHAT (Tran ANHAT (Tran ANHAT. -анх)
Ссылки: Исходный код / демонстрация
Созданы: 19 апреля 2019 г.
Сделано с: Pug, SASS
CSS Preprocess
Препроцессор HTML: Pug
Теги: css3, контрольный список, html5, pug, sass выключен как завершенный.
Автор: Asha Holland (Hollandash)
Ссылки: Исходный код / демонстрация
Создано: 16 мая 2018
. , to-do, asha holland, checkbox
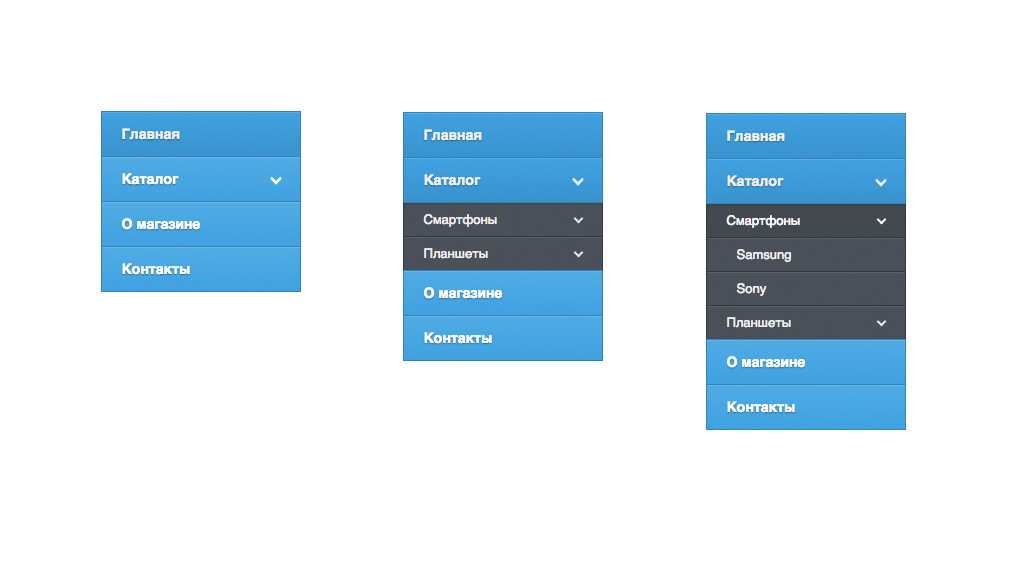
21. Список меню Flexbox
Автор: aMEya (mazereeta)
Ссылки: Исходный код / Демо
Создано: 4 августа 1400, 1400,
Сделано с: Pug, SCSS
Pre-Processor: SCSS
JS Pre-Processor: NOT
Preprocessor HTML: PUG
. Меню, Flexbox
22. Стили списка
Автор: Cody McAfee (GCMCAFEE)
Ссылки: Исходный код / демонстрация
. Меньше
Теги: list, list-style, bullet
23. Пользовательские стили неупорядоченного списка
Автор: Prasad D. (prasad-d)
(prasad-d)
Ссылки: Исходный код 2 3 0 on 90 90 : 17 мая 2019 г.
Сделано с помощью: HTML, SCSS
Теги: настраиваемые стили списка, список, ненумерованный список, ul, css
список чисел с красивыми числами, улучшенными с помощью CSS, с помощью псевдокласса ::before.
Автор: Дэвид Макфарленд (Sawmac)
Ссылки: Исходный код / демонстрация
Созданы: 25 августа 2014
Сделано с: HTML, CSS
25. List
Учебник от Design Shack http://designshack.net/articles/css/5-simple-and-practical-css-list-styles-you-can-copy-and-paste/
Автор: yying6 (yying6)
Ссылки: Исходный код / демонстрация
Создан: 27 июня 2012 г.
Сделано с: HTML, CSS
26.

