Топ-10 landing page сегмента fashion
В жестоком мире моды любят исключительно глазами. В этой статье мы собрали 10 лендингов в стиле fashion с самой интересной и красивой визуальной подачей контента, со всех уголков света.
Прекрасно выполненный сайт, посвященный Неделе моды в Нью-Йорке — одной из 4 главных недель моды в мире.
Представляет собой бесчисленное множество виртуальных аккаунтов моделей и деятелей мира моды, собранных в одном месте. Лендинг позволяет интерактивно, без цензуры взглянуть на события Нью-Йоркской Недели моды глазами ее участников. Каждое из черно-белых фото становится цветным при наведении мышью и открывает доступ к профилям владельца в популярных соцсетях: Facebook, Twitter, Pinterest, Tumblr, Instagram. По ним хорошо видно, что ведущая роль в западном SMM отведена Твиттеру.
Здесь нет привычных кнопок или форм, но есть хештег для расшаривания и отслеживания, а также довольно необычный призыв к действию: «Stalk us» («преследуй нас», «крадись за нами»). То ли из-за бесконечной прокрутки, то ли из-за большой насыщенности, сайт заметно грузит браузеры и «притормаживает». В целом же современный, стильный монохромный лендинг FacesofNYFW является примером хорошей реализации удачной идеи.
23 примера эффективных (не обязательно модных) посадочных страниц
2. Fluttuo — единственные в своем роде
Эффектный одностраничник для бренда дизайнерских украшений, каждое из которых выпускается исключительно в единственном экземпляре.
Целевая страница Fluttuo хорошо передает чувство собственного стиля и содержит интересное коммерческое предложение. Структура достаточно стандартная, а вот в визуальном оформлении кроется несколько интересных нюансов.
Первое, что бросается в глаза с первого разворота — необычная диагональная разбивка экранов. Всего их 7, на каждом есть СТА-элементы, половина снабжена автоматическими слайдерами. В левой части страницы есть навигационные кнопки, под которыми расположена простая и заметная иконка корзины.
Второй разворот занимает видео-презентация, а последующие три отведены коллекциям. Далее — блок с философией бренда и, наконец, короткая открытая форма захвата с одним из самых лучших УТП в этой нише. Пользователям предлагают не просто оформить подписку, а внести себя в VIP список, чтобы получать выгодные предложения.
Заманчиво, правда? Даже есть пример письма, чтобы знать, чего ждать от рассылки.
Сайт использует сдержанную цветовую палитру, HTML5, плавную прокрутку и параллакс-эффекты. Он искусно удовлетворяет желание современных женщин чувствовать себя уникальными и неповторимыми.
Креативные примеры параллакс скроллинга
3. Итальянский шик Valentina Gallo
Красивый лендинг обувного бренда, все изделия которого производятся вручную и только в Италии.
Главной «фишкой» этого одностраничника стал оригинальный скроллинг. Экран разбивается вертикально на левую и правую части. Левая при прокрутке мышью или клавиатурой плавно движется снизу-вверх, правая — сверху-вниз. Совмещаясь друг с другом, они образуют каждый последующий разворот.
Черно-белый дизайн, редкие красные акценты, изящная типографика — все это красноречиво передает артистичность и художественный вкус владелицы бренда. К концу страницы монохромность неожиданно сменяется яркими цветными фото, что смотрится выгодно и придает лендингу еще больше характера.
Целая треть всей страницы отведена различным социальным контактам.
4. Альбом памяти Оilily
Яркий и красочный одностраничник, созданный в честь 50-летия голландского дома моды Oilily.
Милый, пестрый, красочный лендинг, похожий на дневник друзей маленькой девочки или детский альбом для наклеивания вырезок. Разработчики постарались и создали настоящий интернет-музей памяти голландского бренда. Интересно, что они дали пользователям возможность выбора прокрутки вверх или вниз — для просмотра содержания от старого к новому, либо наоборот.
Прокрутка плавная, текста совсем мало, зато много сочных изображений и анимации, большая часть которых оказывается кликабельной и выдает дополнительную информацию при нажатии. Сайт очень насыщенный и при этом хорошо оптимизирован.
Правую часть сайта занимает большая красная панель навигации — она тоже интерактивная и оформлена красиво. Отдельного внимания заслуживает огромный фотоальбом, в который можно добавить фото собственных детей в их любимой одежде от Oilily.
Просмотр лендинга Oilily вызывает исключительно приятные эмоции и запоминается надолго.
4 вида анимации для улучшения юзабилити лендинга
5. Роскошные подарки Georg Jensen
Уникальный в своем роде лендинг для известного датского бренда Georg Jensen.
Это целая интерактивная видео-экскурсия на гламурную вечеринку сливок общества, которые дарят друг другу роскошные дорогостоящие подарки. Заканчивается она автоматическим переходом в магазин. По мере продвижения нам предлагают выбрать один из двух вариантов подарка, сцена дарения которого затем обыгрывается в видео.
Страница с головой окунает в атмосферу праздничности, элитарности, утонченного вкуса, не оставляя никаких сомнений в своем позиционировании и целевой аудитории. Любой из выбранных предметов можно детальнее изучить в магазине или прямо при просмотре видео. Потрясающий, наглядный пример интерактивного сайта.
Интерактивные лендинги: повышаем конверсию и качество лидов. Часть 1
6. Швейцарская утонченность Jaquet Droz
Страница, презентующая оригинальные модели часов «Bird Repeater» швейцарского часовщика Jaquet Droz.
Потрясающая визуальная подача продукта на одной странице, захватывающая и изящная. Здесь активно используются параллакс-скроллинг, видеовставки, плавная анимация и интерактивные элементы, вроде ползунка на экране технической информации, обнажающего шестеренки внутреннего механизма часов. Обязательно посмотрите великолепную видео презентацию.
Навигация очень удобная, скроллить можно с помощью клавиатуры, колесиком мыши, либо навигационными кнопками в правой части экрана. Единственное, что может испортить впечатление от просмотра — ужасные шрифты для русской версии сайта. Но это, к сожалению, достаточно распространенная проблема.
Интерактивные лендинги: повышаем конверсию и качество лидов. Часть 2
Ошеломляющая и эмоциональная целевая страница коллекции оптики ручной работы от известного австрийского бренда.
Стильный лендинг в серебристо-белых тонах с большими, невероятно четкими и живыми изображениями. Мощная демонстрация продукта: очень необычно, что очки остаются в том же положении на экране при переключении между двумя фотографиями — самого продукта и на модели.
Красивый Lookbook, грамотное использование визуальных эффектов и SVG-анимации выгодно выделяет этот лендинг среди других. Например, радует глаз плавное перетекание изображения первого экрана в белый фон при прокрутке. Что интересно, краткая информация о модельном ряде оптики подается сразу на двух языках: английском и немецком.
В самом конце страницы нас ждет небольшой 10-секундный тизер.
Видеомаркетинг от luxury-брендов одежды: в России и за рубежом
Элегантный лендинг известного питерского парикмахера Юлии Художниковой.
Великолепный подбор образов для авторской школы парикмахерского искусства. На первом развороте использован анимированный эффект плавной прокрутки, дополнительная информация о 4-х курсах подается в PopUp-ах справа, а если навести курсор на моделей, то их изображения будут медленно и плавно увеличиваться.
Для каждого курса расписано содержание уроков и приведены примеры стрижек. На странице также приводятся доказательства того, что студенты принимают участие в показах мод по ходу обучения.
В целом сайт сделан очень грамотно и профессионально как в плане дизайна, так и с коммерческой точки зрения. Здесь есть:
- фото основательницы,
- фото ее лучших работ,
- фото сотрудниц,
- фото, примеры работ и отзывы выпускников,
- фото аудитории, где проводятся занятия,
- видео участия в показах мод.
Зарегистрироваться на курсы можно либо заполнив короткую форму регистрации, либо просто позвонив по телефону, что для целевой аудитории оказалось более удобным.
Экспериментальный лендинг, дающий ответ на самый главный вопрос: «Что одеть?!»
«Умная» целевая страница на 1 разворот, которая выдает варианты гардероба на 2 дня вперед, основываясь на метеорологических прогнозах и полученной о пользователе информации: половой принадлежности и текущему географическому положению.
Незаменимый помощник для тех, кто часто попадает впросак, пытаясь одеться по погоде самостоятельно.
Конечно же, вся соль страницы в том, что предлагаемые предметы гардероба можно подобрать по вкусу и приобрести с быстрой доставкой в многочисленных онлайн-бутиках партнеров. В левом нижнем углу рядом с кнопками соцсетей есть возможность установить Dress By Weather как расширение для Google Chrome.
39 примеров оригинального дизайна лендингов
10. Тенденции Кануна дня всех святых
Google теперь не даст вам ошибиться в выборе костюма на Хеллоуин!
Красивейший экспериментальный лендинг от Google Trends с удивительными визуальными эффектами и анимацией, а также потрясающей скоростью поиска. Любителей эстетики фильмов ужасов обязательно умилят такие мелочи, как дым на заднем плане, капающая зеленая слизь, реагирующая на курсор паутина и бегающие по экрану пауки. Чего стоит неописуемой красоты карта на странице локальных трендов!
С помощью этой страницы можно узнать, костюмы каких персонажей вы будете встречать чаще других в ваших широтах, или проследить за популярностью любимого героя. Например, после выхода Отряда Самоубийц 2016 года королевой хит-парада в США стала Харли Квинн.
Благодаря статистике Frightgeist теперь вы точно знаете, что делать, если хотите оставаться в тренде. И наоборот, если боитесь встретить злого двойника, то смело наряжайтесь Джессикой Рэббит. Помните: мир моды суров и беспощаден!
Выводы
В fashion любят глазами, и лендингу в этой нише нужна мощная визуальная подача. Дизайн страницы должен быть узнаваемым, как стиль бренда. Его лучше делать чистым с минимумом текста. Акции вроде 50% скидок работают только в масс-маркете, а не для именитых брендов. Цель лендингов в сегменте fashion, как правило — захватить контакты для емейл-рассылки, купить вещи сразу со страницы (если небольшая коллекция) или привлечь внимание к многостраничному сайту.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
21-09-2016
lpgenerator.ru
10 примеров эффективных посадочных страниц
Что лучшие ресурсы Интернета делают со своими домашними страницами? Какие дизайнерские, маркетинговые и функциональные элементы позволяют эффективно конвертировать новых посетителей в подписчиков или лояльных покупателей? Обязательно ли красивый лендинг будет работать хорошо?
Любопытно то, что на самом деле уродливые веб-сайты часто конвертируют лучше, чем ресурсы с более продвинутым и модным дизайном. Конечно же, это нельзя брать за правило, но время от времени такие прецеденты случаются и могут преподнести вам массу интересных маркетинговых инсайтов.
Характерным примером популярного ресурса с ужасным оформлением является Graigslist. Как видите, это лишь куча синих ссылок, сгруппированных между собой, но такой подход дает свои плоды, ведь Graigslist уже довольно давно считается одним из самых успешных сервисов в Сети.
Ниже мы затронем этот хрупкий баланс между уродливым и красивым дизайном более детально. А пока что просто постарайтесь запомнить, что вам вовсе необязательно создавать крутой современный лендинг, чтобы сделать его эффективным.
Красивые посадочные страницы, которые мы изучим сегодня
В этом списке перечислены симпатичные целевые страницы, которые могут преподать нам несколько важных маркетинговых уроков.
1. NeilPatel.com
«3 шага, которые я использовал, чтобы построить 4 мультимиллионных бизнеса»
Нил Пател (Neil Patel) — известный предприниматель, венчурный частный инвестор и аналитический эксперт — постоянно изменяет внешний вид своего блога и лендинга, чтобы повысить конверсию или предоставить читателям доступ к разноплановым офферам.
Текущая версия является одной из самых эффективных, которые он когда-либо использовал. Этот дизайн демонстрирует невероятно высокий уровень конверсии даже несмотря на то, что в лид-форме посетителям необходимо указать телефонный номер.
2. ChrisDucker.com
«Получи моментальный бесплатный доступ к обучающей платформе»
Совсем недавно Крис Дакер (Chris Ducker) — успешный серийный предприниматель, спикер и блогер — перешел на другую платформу и вместе с этим реализовал блестящий новый дизайн. Его целевая страница конвертирует очень хорошо, и во многом таких показателей удалось достичь благодаря фотографии, где Крис смотрит (в буквальном смысле) на заголовок своей opt-in формы. Позже мы остановимся на этом примере более подробно.
3. MarketingInc.com
«Эксклюзив: Мультимиллиардное будущее онлайн-маркетига»
Этот сторонний проект бизнес-менеджера и предпринимателя Глена Оллсопа (Glen Allsop) — именно тот случай, когда улучшение внешнего вида лендинга приводит к падению результатов. Глен утверждает, что конверсия его лендинга колеблется в диапазоне 45-64% в зависимости от того, как он структурирован.
Так, оффер конвертирует гораздо лучше, если на нем присутствует только белый фон с одной единственной лид-формой, а возможность прокрутки отсутствует.
4. Bodybuilding.com
«Стань лучшим собой. Бесплатные фитнес-планы для любого уровня подготовки»
Текущая версия посадочной страницы этого популярного сайта настолько хорошо оптимизирована, что может послужить отличным примером того, как следует использовать социальное доказательство.
Компания очень часто проводит сплит-тесты и постоянно меняет офферы.
5. WPMU DEV
«Мы здесь, чтобы заставить вас выглядеть лучше»
WPMU DEV разрабатывает свои собственные WordPress плагины и темы и делает это очень эффективно. Посадочная страница тщательно оптимизирована для продвижения оффера, и ниже мы поговорим о том, что удалось сделать команде, чтобы подтолкнуть читателей к более детальному изучению сайта.
6. AWeber
«Все, что нужно, чтобы отправлять правильные email’ы»
Недавно AWeber провели редизайн лендинга и благодаря этому существенно повысили уровень конверсии. Команде удалось создать страницу с красивым оформлением, которая действительно приносит впечатляющие результаты.
10 уроков, которым нас учат эти целевые страницы
1. Внятный призыв к действию
Одним из самых важных выводов их представленных выше примеров является то, что на вашей лендинг пейдж должен размещаться очень четкий призыв к действию. Если вы можете сделать его вашим единственным CTA-элементом, так даже лучше. Главное, чтобы посетитель переходил на сайт и сразу же понимал, что от него требуется. Не сбивайте людей с толку лишними предложениями. Берите пример с посадочных страниц Marketing Inc и AWeber, которые ожидают от пользователей одного действия.
2. Фотографии (зрительный контакт)
Наличие хороших снимков очень важно для посадочной страницы. Практически все рассматриваемые лендинги используют очень грамотные изображения для вовлечения аудитории. Крис Дакер в этом отношении превзошел остальные примеры, так как на снимке его взгляд устремлен к той области, к которой он хочет привлечь внимание посетителей. Во многих случаях такой зрительный ориентир может значительно поднять конверсию ресурса.
3. Мобильная респонсивная дифференциация
Вряд ли вам нужно напоминать об этом, но в 2016 году адаптация посадочной страницы под мобильные устройства имеет колоссальное значение. Количество людей, которые читают блоги с портативных девайсов, стремительно растет, поэтому вы должны позаботиться о том, чтобы они не уходили с вашего сайта из-за неразборчивого текста или плохо структурированной страницы.
Мобильная респонсивная лендинг пейдж часто отличается от десктопной версии, ведь на разных устройствах люди склонны выполнять различные действия. Взгляните на перечисленные выше сайты со смартфона и с ПК, и вы увидите, какими интересными решениями пользуются эти компании.
4. Хорошо спланированный брендинг
Одной из характерных особенностей всех этих страниц является четкий брендинг. Цвета, шрифты, стили и изображения согласованы между собой и соответствуют целям и аудитории. Благодаря такому подходу сайты кажутся посетителям более профессиональными, что приводит к повышению конверсии. Доверие играет очень важную роль, когда вы просите читателей оставить email, номер телефона или кредитной карты. По меньшей мере, вы должны тестировать свои целевые страницы и проверять их на наличие ошибок.
5. Выгоды (не просто особенности)
Одна из классических маркетинговых поговорок гласит, что вы должны концентрироваться на выгодах, а не на свойствах оффера. Не перечисляйте людям все нюансы вашего предложения — лучше попытайтесь сказать им, как они будут себя чувствовать и чего они достигнут в итоге. Обратите внимание, как заголовок на сайте Bodybuilding.com говорит о «трансформации себя», вместо того чтобы показывать выбранный план упражнений. Это чрезвычайно стимулирующий призыв.
6. Качественные приманки
Практически все хорошие посадочные страницы предлагают посетителям некую приманку, чтобы побудить их подписаться или ознакомиться с оффером детальнее. Крис Дакер использует этот метод очень эффективно, отмечая каждое достижение, которое будет доступно его подписчикам. Сложно игнорировать такие ясные и веские аргументы.
7. Ощущение времени
Перейдите на сайт Marketing Inc, и вы увидите, что посреди страницы размещены часы, отсчитывающие время до следующего вебинара. Это проверенная маркетинговая методика, которая пробуждает в посетителях некоторое чувство тревоги — они знают, что время на исходе, и действуют. Если вы сможете включить правдивый и полезный таймер в ваш оффер, скорее всего, это существенно увеличит вашу подписную базу.
8. Дефицит
Нил Пател предоставляет ограниченное количество мест для участия в его в live-вебинере. Как и ограниченность по времени, дефицит побуждает людей действовать, ведь они опасаются упустить что-то ценное. Эта особенность психики буквально встроена в наше сознание еще с тех пор, когда мы боролись за выживание — чувствуя возможность лишиться чего-либо, мозг отправляет сигналы, которые заставляют нас действовать быстро.
9. Социальное доказательство
Фитнес-индустрия довольно часто использует социальное доказательство в виде фотоснимков «до и после» — это простой и эффективный способ. Bodybuilding.com основал на этой концепции практически весь контент, расположенный выше «линии сгиба», из-за чего вам сразу же хочется кликнуть по кнопке и изменить свое тело так, как это сделали люди, показанные справа.
Помните, что все изображения должны быть правдивыми, ведь во многих странах закон запрещает фальсифицировать подобную информацию. Даже если на ваш блог подписалось немного людей, постарайтесь получить несколько реальных отзывов от читателей и других блоггеров и разместите их в наиболее подходящих местах вашей страницы.
10. Знаки доверия
Разместите под вашей лид-формой блок с логотипами брендов, чтобы заручиться доверием новых посетителей. Они увидят, что другие авторитетные компании и клиенты поддерживают вас, и предоставят вам свои контактные данные без лишних опасений. Имейте ввиду, многие по-прежнему боятся оставлять свою персональную информацию в Интернете.
Если вы планируете задействовать любой из этих методов на своей целевой странице, обязательно тестируйте все внедряемые изменения, дабы убедиться в их положительном эффекте. Помните, то, что работает для одного лендинга, может иметь катастрофические последствия для другого.
Как мне создать красивую landing page?
У вас есть три варианта развития событий:
1. Проведите самостоятельный редизайн целевой страницы
Если вы разбираетесь в дизайне, то можете сами создать новую лендинг пейдж, а затем нанять компетентного верстальщика и программиста, чтобы они прописали весь нужный код (или воспользоваться конструктором лендингом от LPgenerator). Однако мы не рекомендуем прибегать к этому варианту, если вы не понимаете, какие элементы следует разместить на лендинге для получения лучших результатов.
2. Наймите профессионального дизайнера
Сегодня в Сети к вашим услугам — тысячи веб-дизайнеров, которые могут создать весьма впечатляющую посадочную страницу. Полноценный индивидуальный проект обойдется вам в пару тысяч долларов, но даже простая разработка дизайна лендинга принесет заметные плоды — особенно, если вы обратитесь к нашим специалистам.
3. Купите готовый шаблон
Последний вариант является самым простым и самым дешевым, и вполне вероятно, может принести вам хорошие результаты. В нашем магазине целевых страниц представлено множество качественных тем, которые помогут вам сэкономить время и деньги на создании максимально привлекательного лендинга.
Высоких вам конверсий!
По материалам: blogtyrant.com
16-03-2016
lpgenerator.ru
8 лендингов психологов
Многие психологи испытывают трудности с продажей собственных услуг. Чаще всего это связано с незнанием, как выбрать нишу, неумением преподнести свое предложение так, чтобы оно выглядело привлекательно для потенциального клиента. Лендинг пейдж, разработанный с учетом правил интернет-маркетинга, может эффективно решить подобные проблемы.
Грамотная посадочная страница поможет:
- правильно позиционировать себя на рынке,
- создать пакет взаимодополняющих услуг,
- увеличить охват целевой аудитории,
- обеспечить постоянный приток новых клиентов,
- сделать консультирование достойным основным источником дохода.
Предлагаем вам актуальный обзор 8-ми примеров русскоязычных лендинг пейдж, созданных для продвижения в сфере профессиональных психологических услуг.
Неплохой классический лендинг пейдж для продажи услуг частного психолога:
Структура:
- Полноэкранный первый разворот с заголовком, контактами, фото, кратким текстом-презентацией и целевыми кнопками.
- Блок с преимуществами.
- Блок с выгодным оффером.
- Блок про организацию работы.
- Блок с дипломами и сертификатами.
- Блок с описанием скидок на услуги.
- Большая открытая форма захвата данных.
- Блок, посвященный отзывам клиентов.
Логика выбора именно этих блоков следующая:
- Первый экран с самой важной информацией — просто обязателен для любого лендинга. В данном случае он несколько перегружен текстом.
- Преимущества отвечают на вопрос: «Почему я должен обратиться именно к Вам?»
- Ценный оффер, сообщающий дополнительную выгоду потенциальному клиенту.
- Блок, закрывающей вопросы о том, как будут проходить консультации разного формата.
- Дипломы и сертификаты закрывают возражения, связанные с экспертностью психолога. В подобных нишах это важнейший фактор, влияющий на принятие клиентом решения обратиться именно к этому специалисту.
- Собственная система скидок добавляет выгодности основному предложению, правда здесь недостает конкретики в ценах и описаниях самих услуг.
- Открытая форма захвата позволяет получить контактные данные клиентов и обратную связь, не покидая страницу.
- Наконец, отзывы клиентов — обязательный элемент подобных лендингов, выполняющий функцию социального доказательства.
Заканчивается страница небольшим «подвалом» с целевой кнопкой (последний шанс «зацепить» потенциального покупателя) и контактными телефонами.
Данный лендинг имеет простенький дизайн, но хороший адаптивный макет. Несмотря на перегруженность текстом, недостаточно хорошо оформленные блоки с отзывами и услугами, сайт получился удобным для использования.
Хороший, простой лендинг для продвижения психологических курсов:
Длинный лендинг пейдж для продажи курсов по практической психологии. Весьма годный одностраничник с множеством сильных сторон:
- Простая и понятная структура, последовательно закрывающая вопросы и возражения.
- Удачные призывы к совершению целевого действия, хороший набор продающих триггеров.
- Высокая скорость загрузки за счет отсутствия «тяжёлых» визуальных эффектов и анимации.
- Яркие, жизнерадостные, сочные цвета, хорошо заметные целевые элементы, крупный удобочитаемый шрифт.
- Неплохой копирайтинг и ограниченное по времени УТП (уникальное торговое предложение).
- Убедительно смотрящиеся отзывы.
Чего недостает — так это более грамотного позиционирования в тексте, который больше говорил бы о личных выгодах для клиента, а не просто описывал курсы. Есть также мелкие огрехи в верстке, но в остальном — это отличный пример современного продающего лендинга.
Отличный современный лендинг для частного психолога:
Мультиязычный лендинг пейдж с отзывчивым, адаптивным макетом, сделанный по технологиям западных лендинг пейдж. Элементы дизайна копируют интерфейсы ОС для сенсорных экранов, а страница прекрасно приспосабливается к любым их размерам.
Используются трендовые визуальные эффекты: параллакс-скроллинг и видеофоны. Обратите внимание, как хорошо в конце страницы интегрирован функционал популярных соцсетей: Facebook и Instagram. Интересно смотрится и оригинальная спутниковая карта.
Минус данного лендинга — пользователя часто уводят со страницы. В остальном же это прекрасный пример высококонверсионной целевой страницы с современным дизайном.
Максимально простой и дружелюбный к пользователю лендинг линии доверия:
Лендинг пейдж для продвижения бесплатных психологических консультаций линии доверия. Редкий случай, когда блок отзывов не нуждается в щепетильном оформлении. А вот фотографий консультантов сильно не хватает. Это довольно серьезный недостаток, учитывая специфику данных услуг — куда проще довериться тому, чье лицо ты видишь. Визуальная часть без излишеств, но тут красивый дизайн не играет большой роли.
Необычно реализована целевая кнопка онлайн-консультации, которая открывает для оформления заявки не форму захвата, а чат в правом нижнем углу.
Из положительных моментов:
- простота, понятность, доступность;
- блог с собственными статьями;
- развернутые виджеты соцсетей.
Лендинг для московского профессионального центра психотерапии:
Приличный лендинг для психологического медцентра с богатым функционалом, разными предложениями в слайдере первого разворота и целевой формой для записи на тестирование прямо под ним.
Сразу бросается в глаза стильный дизайн. Есть небольшие ошибки в отображении содержимого на устройствах с малой диагональю экрана, некоторые неудобства с навигацией. Не совсем оправдано присутствие целой мини-галереи с изображениями граната, которая не имеет никакой практической пользы, смысловой нагрузки или ценности, кроме, разве что, эстетической.
Также не мешало бы продублировать целевые кнопки или разместить дополнительную форму захвата в самом конце страницы — для увеличения конверсии. В целом же пользование лендингом оставляет лишь приятные впечатления.
Персональный лендинг профессионального психолога Снежаны Замалиевой:
Блок с отзывами здесь заменен на рекомендации от видных иностранных ученых, что можно увидеть нечасто — хорошее конкурентное преимущество. Первый разворот также имеет нестандартные решения: обратите внимание на «двойной» логотип (страница продвигает как услуги владельца — частного психолога, так и его студию), а также на развернутый, подробный дескриптор под контактным телефоном. Для эффективного продвижения в сети присутствуют блок новостей и информационный блог.
Лендинг доступен на русском и английском языках.
Простенький, но по-своему интересный лендинг частного психолога:
Этот лендинг прост только с виду — достаточно присмотреться к тому, как мягко и изящно он приспосабливается к процессу скроллинга и манипуляциям с размерами окна, чтобы понять: перед нами качественный современный одностраничник, сделанный на хорошем техническом уровне. Однако лаконичным его не назовешь из-за большого количества текста. Так как визуальное оформление очень скромное, вся нагрузка легла именно на копирайтинг — а здесь он хоть и неплох, но не дотягивает до идеалов «продающего» текста.
Из интересных решений:
- двойная спутниковая карта, позволяющая переключаться между офисами;
- двойная форма захвата, с помощью которой можно или записаться на прием, или оставить свой вопрос.
Лендинг для услуг частного телесно-ориентированного психотерапевта и психолога:
Работы профессионального художника, выполненные в едином стиле, являются безусловным украшением этого персонального лендинга. Подобное увидишь нечасто, а ведь такой подход к дизайну сразу ставит сайт на голову выше более шаблонных и безликих конкурентов. Жаль только, что элементы интерфейса выполнены не совсем удачно — кнопки, к примеру, морально устарели и слегка портят первоначальное впечатление от дизайна.
Другой плюс этого лендинга — видеоролики, в том числе видео отзывы. Видеоконтент сейчас в тренде, он охотнее воспринимается, лучше запоминается и влияет на пользователей сильнее, чем картинки, звук или просто текст.
Лендинги для продвижения услуг психолога от LPgenerator
Как вы могли заметить по рассмотренным выше примерам, на лендингах в сфере профессиональной психологии большую роль играет грамотный текст и эмоциональный дизайн. Немаловажное значение имеет и экспертность того, кто предоставляет услуги — для этого на странице размещаются блоки с отзывами, рекомендациями, дипломы и награды, а также обращение или биография психолога, где раскрываются его образование и опыт.
Если вы работаете в данной нише, у вас есть отличная возможность сэкономить время и деньги на разработке лендинг пейдж, купив уже полностью готовый макет для профессиональных консультаций психолога:
Преимущества такого решения очевидны:
- За скромную плату вы получаете полностью готовый к работе инструмент, созданный профессионалами специально для повышения продаж именно в этой рыночной нише.
- Запустить лендинг и получать новых клиентов можно будет в самые сжатые сроки.
- Вы сможете легко и быстро адаптировать макет под нужды собственного бизнеса, а наши специалисты с радостью в этом помогут и проконсультируют.
Если же вы пока совсем стеснены в средствах, или просто хотите попробовать лендинги как инструмент интернет-маркетинга в принципе — рекомендуем попробовать наш шаблон лендинг пейдж для центра психологии:
После регистрации вы получаете 7-дневный тестовый период — настраивайте шаблон как пожелаете для своих целей и потребностей.
Также вы можете заказать у нас разработку уникального лендинг пейдж для услуг психолога. Созданный по индивидуальному дизайну, такой лендинг выгодно выделит вас среди конкурентов и надежно закрепит в выбранной нише.
Каждый должен заниматься тем, что умеет лучше всего: предоставьте написание продающих текстов профессиональному копирайтеру, исследование рынка, конкурентов и формирование УТП — опытным маркетологам, внешнее оформление страницы — дизайнеру с соответствующим образованием. А приток новых клиентов, которые будет приносить вам новый лендинг, позволит не отвлекаться от любимого дела.
Высоких вам конверсий!
17-03-2017
lpgenerator.ru
Примеры landing page с оригинальным дизайном

С чего начинается создание лендинга, да и любого онлайн проекта? Как правило, с нарисованного от руки эскиза. Со временем он «обрастает» цветом, градиентами, сложными текстурами и другими дизайнерскими решениями. И чем дальше, тем быстрее будущий лендинг теряет свое «человеческое лицо», уходя все дальше в сторону идеальных прилизанных интерфейсов.
Дизайн лендинга и хенд-мейд
Но иногда отрисованные элементы остаются в качестве эффектной детали, которые показывают целевой аудитории, что они в правильном месте.
Рукотворные детали придают проекту индивидуальность и транслируют уникальность компании. Живая, немного кривоватая графика, самодельные иконки, типографика — как будто бы детские каракули, акварельные фоны, собранные вместе, эти элементы создают творческую, задорную атмосферу.
Дизайн лендинга с отрисованными элементами можно встретить в сферах, связанных с искусством и модой. Например, это могут посадочные страницы для школ дизайна, для студий рисования и лендинги-портфолио для представителей творческих профессий. С помощью такого портфолио дизайнеры и фотографы могут убить сразу двух зайцев: ярко заявить о себе в Интернете и продемонстрировать свои скилы.
Но если вы думаете, что только люди искусства могут использовать «hand-made» элементы в дизайне лендинга, то глубоко заблуждаетесь. Посмотрите примеры лендинг пейдж ниже, и вы найдете для себя отличный источник вдохновения.
Тык на картинку, чтобы перейти на лендинг и увидеть его вживую!
Пример лендинга в нише свадьбы

Пример 1. Классический пример лендинга в формате «главная страница». Этот лендинг посвящен свадьбе неких Трейси и Дэни, листая вправо можно подробнее ознакомиться с подробностями размещения, программой мероприятия и т.д.
Свадебные сайты-приглашения, которые становятся все более и более популярными, отлично дополняются отрисованными элементами. Комбинация акварельных иллюстраций, как бы нарисованных от руки, и мягкой цветовой гаммы производит очень приятное впечатление.
На лендинге нет ни одного элемента, прямо указывающего на свадьбу, все внимание сосредоточено на великолепной праздничной локации — долине Напа. Свадьбу в таком месте не хочется пропускать.
Пример лендинга в нише студия дизайна

Пример 2. Первый экран лендинга небольшой, но известной в своем регионе дизайн-студии. И снова формат «главной страницы» со скроллингом вправо. Кстати, формат страницы при желании можно заменить на привычный вертикальный лендинг (нарисованный пластиковый стаканчик с надписью «skinny version»).
Над лендингом этой студии тщательно потрудились и иллюстраторы, и дизайнеры. Создатели сайта добились замечательного эффекта, гармонично смешав скетчи, векторную иллюстрацию, аккуратно текстурированные фоны и разные шрифты.
В этом примере можно почерпнуть замечательную идею, как миксовать несочетаемые на первый взгляд элементы: иллюстрацию в стиле ретро, фото пейзажей, разноцветные иконки и игры со шрифтами. Лендинг напоминает легкую мешанину, но я почти уверена, что заказчики этого агентства от него без ума.
В следующем примере представлен дизайн лендинга агентства, которое занимается SMM:

Пример 3. В дизайне этого лендинга использованы милые дудлы-пузыры (смешные создания, которые улыбаются и ставят лайки).
Несмотря на то, что на этом лендинге всего один слайд с отрисованными элементами, он производит приятное впечатление на посетителей. Рукотворные иллюстрации находятся в нужном месте — на первом экране, они расслабляют (и умиляют) пользователя и провоцируют узнать больше.
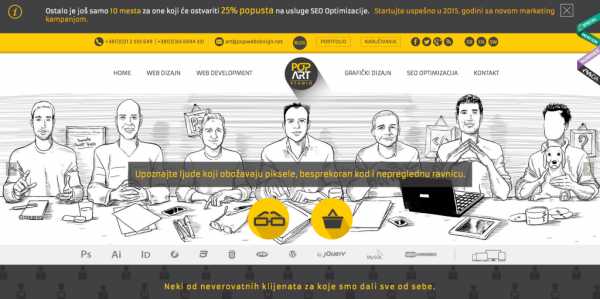
Еще один пример дизайна посадочной странице от сербской дизайн студии:

Пример 4 Первый экран сербской дизайн-студии встречает пользователя рисунком, который окрашивается в цвет в зависимости от действий посетителя.
На первом экране вас любезно встречают нарисованные сотрудники агентства, которые с нетерпением ждут встречи с клиентом. Стоит немного подождать и рисунок становится цветным, и картинка оживает.
Рисунок напоминает газетные карикатуры, жанр на любителя, но представьте этот же сайт с другим первым экраном. Например, с фотографией этих же людей с точно такой же композицией. Ощущение рукотворности теряется, и лендинг становится достаточно безликим.
Пример лендинга в нише веб-дизайн

Пример 5. В качестве примера выбран первый экран посадочной страницы веб-студии с очень приятными векторными иллюстрациями.
Посадочная страница веб-студии AlsterCoud проводит пользователя по всем этапам создания проекта, заодно демонстрируя сильное портфолио. Экскурсия дополняется качественными и тематическими векторными иллюстрациями.
Пример в нише мобильный провайдер

Пример 6 Первый экран лендинга по продаже сим-карт лучше оценивать «вживую». Милые рукописные шрифты и иллюстрации дополнены анимацией.
На этой посадочной странице вы видите игривую комбинацию рукотворных иллюстраций и небольшой анимации, что придает динамику сайту. Создатели не стали ограничивать свой креатив первым экраном — весь сайт отрисован в однородной стилистике.
Пример лендинга в нише дизайн интерьера

Пример 7. Эта посадочная страница не сразу раскрывает свои секреты, но стоит кликнуть на стрелку и вы оказываетесь в милой нарисованной деревне, в которой каждый домик — это детализированный дизайн интерьера спальни.
Этот лендинг дизайн-студии предлагает вам совершить виртуальную экскурсию по деревне (достаточно пройти по стрелке) из нарисованных домиков, в каждом из которых спрятан милый интерьер, который можно рассмотреть во всех подробностях.
Отличная идея для интернет магазина по продаже мебели и дизайнерских предметов интерьера, однако, у сайта есть существенный минус — долго загружается.
Пример лендинга в нише «игры»

Пример 8 Кнопка лендинга предлагает ни много ни мало — «убить всех хипстеров!». Однако оформление сайта доставляет.
Обратите внимание, сколько разнообразных элементов содержится в этом лендинге: смешные отрисованные персонажи, flat пейзажи для фона, гранжевые «кровоподтеки» и восхитительная типографику. Хороший пример посадочной страницы по всем правилам плоского дизайна.
Пример лендинга в нише алкогольные напитки

Пример 9. Желтый на желтом — не самое лучшее решение, скажете вы? Только не в этом случае! Удачный пример, как можно использовать дизайн этикетки в качестве фона. Так у пользователей не останется шанса не узнать нужное пиво на полке в магазине.
Посмотрите, как умело дизайнер связал этикетку напитка и фон лендинга, используя одинаковые, будто нарисованные от руки паттерны.

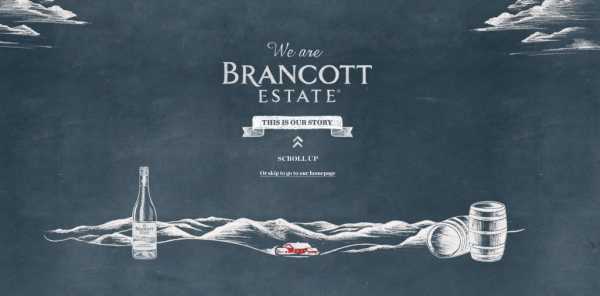
Пример 10. Лендинг, рекламирующий новозеландское вино со скроллингом вверх, выполненный в стильной и сдержанной меловой стилистике.
Меловой шрифт отлично сочетается с техникой наброска и шершавым темно-серым фоном. Лендинг действительно очень красивый, читается до конца (если скорость интернета позволяет) и вызывает приятные эмоции.
Пара слов насчет мелового шрифта. Несмотря на то, что посадочная страница выглядит дорого и стильно, сам по себе мел на темном фоне уже порядком набил оскомину. Он просто везде: в логотипах, в оформлении ресторанов и баров, в журнальных иллюстрациях. Поэтому пытаясь казаться оригинальными, аккуратнее используйте массовые тренды.
Вывод:
Лендинги с ручной графикой напоминают пользователю, что даже в цифровом мире остается место чему-то теплому и трогательному. Такие страницы, безусловно, вызывают доверие и не выглядят, как сделанные на коленке за 5 минут.
Отрисованные элементы показывают клиентам, что над лендингом действительно потрудились, вложили душу и силы.
Есть сферы, в которых качественные иллюстрации являются обязательными: сюда относится все, что связано с творчеством, миром искусства, дизайна и моды.
Однако, и в других нишах рукотворные элементы могут сослужить неплохую службу. Используя их, можно привлечь внимание к важным элементам лендинга, показать его уникальность и творческий настрой создателей.
С использованием материалов статьи «Lovely Website Designs with a Hand-Drawn Feel and Awesome Sketchy Illustrations».
convertmonster.ru
18 примеров лендинг пейдж с плоским дизайном
При продвижении оффера с помощью лендинг пейдж хороший дизайн играет немаловажную роль в создании первого положительного впечатления пользователя. В таких широко известных компаниях как Apple, например, эту особенность восприятия целевой аудитории отлично понимают, поэтому «яблочные» лендинги доведены до невероятного визуального совершенства.
Многие дизайнеры предпочитают использовать свежий тренд плоского дизайна с его простой, но выразительной эстетикой. Целевая страница, выдержанная в этом стиле, заведомо будет практически лишена отвлекающих факторов. Яркая палитра, присущая этому стилю «от рождения», позволяет рационально организовать пространство: строгая визуальная иерархия, отсутствие пустот и провалов, достигнутое за счет равномерной заливки однотонными яркими цветами, выверенная строгая типографика текстового контента, позволяющая пользователю на лету ловить маркетинговое послание.
В этом посте собраны некоторые удачные примеры лендингов, хорошо справляющихся со своими главными задачами — передача специфики продукта, привлечение внимания к бренду и конечно конверсия. Их всех объединяет плоский стиль дизайна.
Siteleaf
SaaS-решение по управлению контентом и работой с базами данных, хранящимися в «цифровом облаке».
Mixpanel
Mixpanel — SaaS платформа, предлагающая передовую аналитику для мобильных устройств и веб-сайтов. Сервис помогает клиентам отслеживать использование продукта, измерять коэффициент конверсии, строить воронки продаж и анализировать поведение пользователей на сайте.
Bee
Mac-клиент для FogBugz, позволяющий вести командную работу над проектом с помощью интуитивно понятного приложения с красивым дизайном. Клиент глубоко интегрирован с Mac OS X, так что вы можете получать уведомления от своих товарищей по команде и использовать QuickLook, чтобы просматривать тематические вложения. В дополнение к FogBugz, Bee также работает с простыми текстовыми файлами для заметок проекта и поддерживает синхронизацию задач с GitHub и JIRA.
LogoLagoon
LogoLagoon — дизайн-студия, разрабатывающая оригинальные логотипы, ориентированные на целевую аудиторию бренда. В работе специалисты студии ориентируются на минимализм и визуальную привлекательность.
На сайте можно скачать бесплатные логотипы. Здесь также можно купить готовые лого из специального магазина и, конечно, каждый имеет возможность заказать логотип по индивидуальному дизайну, разработанный специально под ваш бизнес.
Kin
SaaS-проект KIN предлагает простое, интуитивно понятное программное обеспечение для HR-отделов, сфокусированное на персонале, а не на количестве отчетов. Перед нами, к слову, очень редкий пример удачного использования фотографии в качестве фона целевой страницы.
Envato Marketplaces
Envato — это экосистема ресурсов, которая помогает проявлять творческий потенциал для фрилансеров и содержит множество шаблонных решений для предпринимателей. На многочисленных площадках вы можете купить иллюстрации, шаблоны сайтов, файлы проекта и практически любую online графику.
Foundation
Foundation — самый отзывчивый и продвинутый фронтэнд фрэймворк в мире, как заявляют разработчики. Платформа предназначена для профессиональных дизайнеров и команд девелоперов.
Pebble
Pebble — бренд «умных» часов. Устройство связывается с iPhone или c Android-смартфоном по специальному протоколу, загружает с него нужную информацию в реальном времени, преобразует ее и отображает на дисплее. В часы можно подгружать приложения для решения множества задач.
SurveyPlanet
Вам нужен простой, но мощный инструмент для онлайн-опросов? Присмотритесь к SurveyPlanet. Сервис предлагает огромный набор бесплатных инструментов для создания опросов, а также инструменты для обработки собранных статистических данных. Весь функционал интуитивно понятен и прост.
PressKing
PressKing является первой SaaS-платформой«все-в-одном» для взаимодействия со СМИ: создания собственного пресс-центра, распространения релизов и т. д. С PressKing связи с общественностью для стартапов и других предприятий становятся проще!
Treehouse
Treehouse — образовательный проект, обучающий веб-дизайну, разработке сайтов, тому, как начать свой online бизнес и многому другому.
Основатели проекта отмечают: «Наша миссия заключается в создании доступной обучающей технологии для людей во всем мире. Мы хотим помочь им воплотить свои мечты и изменить мир».
Clogout
Clogout — приложение для мобильных устройств, удобный планировщик времени и бизнес-задач, позволяющий вести командную работу над их решением.
Fostr
Очень интересный сервис, который позволяет делиться проектами, которые вы всегда хотели закончить. Девиз компании: «Поддерживайте друг друга, следуйте за творчеством и культивируйте его в себе».
Fostr — это сообщество, где люди поддерживают проекты друг друга, потому что они действительно хотят наблюдать за их ростом, повлиять на исход и быть частью истории успеха.
Mention
Мониторинговая SaaS-платформа, позволяющая отслеживать в режиме реального времени: частоту поисковых обращений к выбранному ключевому слову, просмотры ваших постов и твитов, реакцию целевой аудитории в социальной среде.
Woopra
Woopra — SaaS-решение для обслуживания и анализа клиентской базы, предлагающее решения для маркетинга, продаж, технического обслуживания и сбора статистики.
Платформа предназначена для того, чтобы помогать организациям оптимизировать весь жизненный цикл поддержки клиентов, предоставляя персонализированные поведенческие показатели для отдельных посетителей ресурса и клиентов, отслеживаемые в режиме реального времени.
DIY
DIY — это лучшая возможность овладения всевозможными профессиональными навыками практически в любой сфере жизнедеятельности человека.
Peak
Peak помогает настроить командную работу, отслеживать продуктивность каждого участника проекта, вести учет затраченного на решение определенной задачи рабочего времени, оптимизировать сложные процессы коллективного взаимодействия. И вот еще что — вы убедились, что настоящие фотографии живых участников проекта сметают стоковые картинки в мусорную кучу, где им самое место? 😉
Squidee
Squidee — SaaS-решение, позволяющее веб-дизайнерам и разработчикам демонстрировать клиентам в режиме реального времени результаты работы над заказанным проектом. Больше не нужно утомительной переписки и сотен снятых скриншотов — заказчик видит все своими глазами.
Заключение
Представленные примеры целевые страницы могут быть очень эффективными, поскольку минималистский дизайн сразу концентрирует внимание на главном. На плоских лендингах призывы к действию — «смотреть видео», «проверить демо», «подписаться на бесплатную пробную версию» и т. д. — легко увидеть с первого взгляда. Плоский дизайн позволяет эффектно передать специфику бренда. Еще одно преимущество — нет графических элементов, которые отвлекают от смысловой нагрузки. Плоский дизайн — это очень удачный, простой и чистый стиль, который стоит протестировать в качестве альтернативы более сложным конструкциям посадочных страниц.
Высоких вам конверсий!
По материалам onextrapixel.com
26-01-2014
lpgenerator.ru
