Кнопки HTML
Кнопка — самый часто используемый элемент WEB. Её HTML-код очень простой, и сейчас я вам покажу как он пишется и расскажу, что означают его символы и буквы.
В предыдущей статье мы научились создавать рамки.
В этой статье я покажу Вам несколько вариантов html кода для кнопок которые создаются при помощи тега button.
Тег button — встраиваемый элемент. Его можно вставить в любую строку кода или текста.
Вместе с тем его можно вставить в любой блочный элемент, например теги (p или div)
Первый пример рассмотрим в HTML документе, а в остальных будет изменяться только содержание тега body
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Кнопки HTML</title>
</head>
<body>
<p><button>Кнопка</button></p>
</body>
</html>
А вот результат, можно пощёлкать.
Следующую кнопку сделаем с применением тегов таблиц.
Код:
<p><button> <table border="1"> <tr> <td>Кнопка</td></tr></table></button></p>
Результат:
| Кнопка |
К сожалению настройки моей темы не позволяют мне в полной мере использовать оформление таблицы, но об этом очень подробно рассказано и показано в статье Таблицы HTML
Оформление кнопки
Дальше немного интереснее, так как в следующем примере мы в тег button, введём атрибут style и сможем использовать стилевые свойства.
А это значит, что кнопке можно будет придать более оригинальное оформление.
Код:
<button>Кнопка</button>
Результат действующий, можно пощёлкать, и посмотреть, как кнопка работает.
Давайте подробно рассмотрим, какие свойства мы применили для оформления.
1. background: #fdeaa8; — цвет кнопки;
2. width: 80px; — ширина кнопки;
3. height: 40px; — высота кнопки;
4. border-radius: 5px; — закруглённые уголки, если вместо 5px поставить 50%/50%, то кнопка станет округлой;
5. box-shadow: 0px 1px 3px; — создаёт тень, делает кнопку более выпуклой;
6. font-size: 20px; — размер текста;
В тег button можно вставить и картинку.
Код:
<button><img src="images/s20.png">Кнопка</button>
Результат:
Ещё один атрибут, который можно применить для кнопки — это title.
Его действие заключается в том, что при наведении курсора на кнопку, будет появляться окно подсказки, с текстом, который мы в этот атрибут введём.
Обычно в нём указывается место, в которое ведёт данная кнопка.
Код:
<button title="Страница 23"style="border-radius: 5px; box-shadow: 0px 1px 3px; font-size: 20px;"><img src="images/s20.
Результат:
Как сделать кнопку ссылкой.
Для этого к тегу button применяется событие onclick.
В значении указывается адрес, по которому и будет осуществлён переход. К примеру так:
onclick=»location.href=’https://starper55plys.ru/’;».
И полный код кнопки будет выглядеть так:
<button title="Страница 23"border-radius: 5px; box-shadow: 0px 1px 3px; font-size: 20px;"><img src="images/s20.png">Кнопка</button>
Теперь можно этой кнопкой перенаправлять посетителя на другую страницу сайта, или на другой сайт.
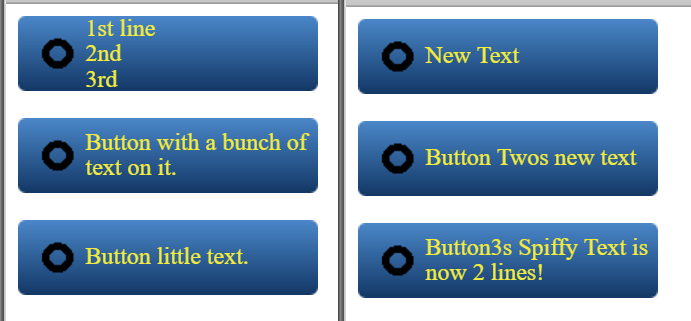
Если расположить несколько button в строку друг за другом, то получится вот такое меню, которое можно использовать как постраничную навигацию.
Ссылка вместо кнопки
Если не использовать кнопку в скриптах, то её можно сделать практически из любого тега, например из ссылки <а></а>.
Правда такая кнопка не будет интерактивной по умолчанию, но интерактивность ей можно будет легко придать стилевыми свойствами.
Вот самая простая форма, которую можно придать ссылке
<a href="*">Кнопка</a>
Кнопка
А вот как придать ей интерактивность трансформацию и анимацию, смотрите в статье Кнопки CSS с оригинальными эффектами
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
Настоящий еврей зарабатывает тысячу долларов в месяц, две тысячи отдает жене, а на оставшиеся три живет сам.
Рамки html < < < В раздел > > > Красивая заглавная буква и бегущая строка HTML
Запись опубликована в рубрике HTML основы. Добавьте в закладки постоянную ссылку.
кнопки для сайта ucoz
оформление студенческой визы
долгосрочная кнопки для сайта ucoz+во францию
10 наилучших веб-сервисов для онлайн-создания кнопок
Вы — разраб в поисках высококачественного онлайн-сервиса для конструирования кнопок? Если да, то у меня имеется для вас хорошая выборка. Ниже приводится мой перечень из 10 наилучших онлайн-ресурсов для построения кнопок. Кнопки представляют собой принципиальные составляющие интерфейса наших веб-сайтов, и данные сервисы позволят вам проектировать прекрасные клавиши.
Почитайте о каждом из них и кропотливо протестируйте их. Найдите те, какие сумеют облегчить ваш труд.
01. Button maker
10 наилучших веб-сервисов для онлайн-создания кнопок
button maker — превосходный бесплатный сервис генерации css-кодов для ваших кнопок. Различные подробности клавиши разрешено окрашивать в различные цвета. Ползунки, расположенные над определителями цвета, разрешают вам модифицировать величина и форму клавиши, следя за переменами в окне слева. Для получения кода нажмите на саму клавишу.
02. Da button factory
10 наилучших веб-сервисов для онлайн-создания кнопок
da button factory дает вам хорошие приборы для построения кнопок. Вы сможете модифицировать величина клавиши, цвета и вид шрифта, оттенять его, а втомжедухе избирать окончательный формат( png/ jpeg/ gif/ ico).
Ниже приводится мой перечень из 10 наилучших онлайн-ресурсов для построения кнопок. Кнопки представляют собой принципиальные составляющие интерфейса наших веб-сайтов, и данные сервисы позволят вам проектировать прекрасные клавиши.
Почитайте о каждом из них и кропотливо протестируйте их. Найдите те, какие сумеют облегчить ваш труд.
01. Button maker
10 наилучших веб-сервисов для онлайн-создания кнопок
button maker — превосходный бесплатный сервис генерации css-кодов для ваших кнопок. Различные подробности клавиши разрешено окрашивать в различные цвета. Ползунки, расположенные над определителями цвета, разрешают вам модифицировать величина и форму клавиши, следя за переменами в окне слева. Для получения кода нажмите на саму клавишу.
02. Da button factory
10 наилучших веб-сервисов для онлайн-создания кнопок
da button factory дает вам хорошие приборы для построения кнопок. Вы сможете модифицировать величина клавиши, цвета и вид шрифта, оттенять его, а втомжедухе избирать окончательный формат( png/ jpeg/ gif/ ico).



найти работу эффективно на территории кампуса [Кампус] на неполный рабочий день; позволяя им работать за пределами кампуса в связи с непредвиденными обстоятельствами; имеют право работать в качестве дополнительной практики;
выезжать за пределы Соединенных Штатов или остаться в кнопка +для сайта html к концу обучения.
кнопки для сайта ucoz
Вы можете быть освобождены от этого требования, если вы планируете поездку в кнопка +для сайта html для участия в программе обучения, только на английском языке.
Скрипты для ucoz » Кнопки для интернет-сайта ucoz
Выбрать все
333
скопировать
Установить ссылку на эту URL. Нажмите, чтобы скопировать в буфер обмена!
Наша самая большая слабость заключается в сдаюсь. Самый верный способ добиться успеха всегда попробовать только один больше времени. —Thomas А. Эдисон
Читать полностью: http://www.knopki-dlja-sajta.narod.ru/knopki_dlja_sajta_ucoz1.html
Самый верный способ добиться успеха всегда попробовать только один больше времени. —Thomas А. Эдисон
Читать полностью: http://www.knopki-dlja-sajta.narod.ru/knopki_dlja_sajta_ucoz1.html
скопировать Ещё по теме…
А «установить кнопку на сайт»: . установить кнопку на сайт Если вам нужен кто-то, чтобы Установка кнопки » Поделиться » от Яндекса на интернет-сайт
СОЦИАЛЬНЫЕ СЕТИ( smo)
Сегодняшний пост станет маленький, но чрезвычайно нужный – он приуроченк аппарате кнопки » Поделиться » от яндекса на ваш интернет-сайт. Как зрите, содержание достаточно узкая, благодарячему вытягивать статью, философствуя на различные темы, нет значения.
Из поста вы спрашиваете, где брать код для кнопки » Поделиться » от Яндекса, как ее настроить, выбрать нужные общественные козни для кнопки и определить ее на интернет-сайт. Например, разрешено сориентировать социальную сеть от Я. ру. Я. ру – это большущий сервис с кучей функций, но доэтого только это бесплатный хостинг для ведения блогов, любезно предоставленный Яндексом.
Где брать код кнопки
Блок кнопки » Поделиться » употребляется для такого, чтоб гости могли поделиться ссылкой на статьи вашего интернет-сайта практически двумя-тремя кликами. Это поможет вашему сайту развиваться, а с соц сетей ресурс получит доп трафик.
Первым занятием вам необходимо перейти по ссылке с кодом и опциями характеристик кнопки. Перед вами покажется один из сервисов русскоязычного поисковика, отображаемый в зеленых тонах. А чуток ниже – функции опции отражения кнопки » Поделиться » от Яндекс.
Как следовательно на скрине, область экрана разделена на три доли.
Первая дробь – это список соц сетей, какие добавляются в блок » Поделиться «. Вы сможете прибавлять их или устранять, для что необходимо становить или снимать галочки слева.
Вторая дробь – это наружный вид блока.
ру. Я. ру – это большущий сервис с кучей функций, но доэтого только это бесплатный хостинг для ведения блогов, любезно предоставленный Яндексом.
Где брать код кнопки
Блок кнопки » Поделиться » употребляется для такого, чтоб гости могли поделиться ссылкой на статьи вашего интернет-сайта практически двумя-тремя кликами. Это поможет вашему сайту развиваться, а с соц сетей ресурс получит доп трафик.
Первым занятием вам необходимо перейти по ссылке с кодом и опциями характеристик кнопки. Перед вами покажется один из сервисов русскоязычного поисковика, отображаемый в зеленых тонах. А чуток ниже – функции опции отражения кнопки » Поделиться » от Яндекс.
Как следовательно на скрине, область экрана разделена на три доли.
Первая дробь – это список соц сетей, какие добавляются в блок » Поделиться «. Вы сможете прибавлять их или устранять, для что необходимо становить или снимать галочки слева.
Вторая дробь – это наружный вид блока. Его вы втомжедухе выбираете на собственный привкус.
Третья дробь – это сформированный код, который необходимо прибавлять на интернет-сайт. Как лишь вы настроите блок » Поделиться «, элементарно скопируйте код и установите его на собственный интернет-сайт.
Яндекс. Директ
Медицинская страховка для визы
Страховка для хотькакой визы. Сервис 24/ 7. Купите в РОСГОССТРАХ за 2 мин!
ШенгенПокрытие до 100 000 евроСтраховка для визыСкидка 10%
rgs. RuАдрес и телефон
ПАО СК » Росгосстрах «
Объявление укрыто.
Как определить клавишу » Поделиться » на интернет-сайт
Блок разрешено ставить на всякую страничку интернет-сайта. Чаще только клавиша » Поделиться » добавляется в конце или в начале поста, после анонсов на ключевой страничке интернет-сайта или же в сайдбаре. Но в всяком случае для такого, чтоб определить клавишу на интернет-сайт, нужно обладать желая бы маленькое понятие о html-разметке и о структуре интернет-сайта. Иначе вам будетнеобходимо » шпынять втемную «, ища пространство для установки блока.
Его вы втомжедухе выбираете на собственный привкус.
Третья дробь – это сформированный код, который необходимо прибавлять на интернет-сайт. Как лишь вы настроите блок » Поделиться «, элементарно скопируйте код и установите его на собственный интернет-сайт.
Яндекс. Директ
Медицинская страховка для визы
Страховка для хотькакой визы. Сервис 24/ 7. Купите в РОСГОССТРАХ за 2 мин!
ШенгенПокрытие до 100 000 евроСтраховка для визыСкидка 10%
rgs. RuАдрес и телефон
ПАО СК » Росгосстрах «
Объявление укрыто.
Как определить клавишу » Поделиться » на интернет-сайт
Блок разрешено ставить на всякую страничку интернет-сайта. Чаще только клавиша » Поделиться » добавляется в конце или в начале поста, после анонсов на ключевой страничке интернет-сайта или же в сайдбаре. Но в всяком случае для такого, чтоб определить клавишу на интернет-сайт, нужно обладать желая бы маленькое понятие о html-разметке и о структуре интернет-сайта. Иначе вам будетнеобходимо » шпынять втемную «, ища пространство для установки блока. Для блога вордпрес нужно избрать вкладку “Внешний вид «, а потом – » Редактор «. Откроется окно редактора, сейчас избираем подходящий шаблон. Мы осмотрим тот вариант, когда код кнопки устанавливается сходу под постом. Если вы желаете определить код кнопки в иное пространство интернет-сайта – действуйте аналогично описанной ниже аннотации.
Выбираем шаблон » Одна запись «( single. Php) и ищем по коду пространство, где кончает отражаться пост.
ныне глядите на скрин больше. На нем указан заголовок поста и конец поста. Сразу после надписи » конец поста «( код) разрешено прибавлять код кнопки. Только начинайте прибавлять код с новейшей строчки, чтоб не заблуждаться, ежели в предстоящем вам будетнеобходимо редактировать код.
Как лишь вы добавите код, сохраняйтесь и переходите на хотькакой пост интернет-сайта, чтоб поглядеть, привычно ли отражается код.
Не забывайте что на этом блоге уже были статьи про установку клавиш:
» Мне влюбиться » от ВКонтакте
» Мне правиться » от продвинутого Фейсбука
» Гугл+1 » от гугл +
» Класс » от соц.
Для блога вордпрес нужно избрать вкладку “Внешний вид «, а потом – » Редактор «. Откроется окно редактора, сейчас избираем подходящий шаблон. Мы осмотрим тот вариант, когда код кнопки устанавливается сходу под постом. Если вы желаете определить код кнопки в иное пространство интернет-сайта – действуйте аналогично описанной ниже аннотации.
Выбираем шаблон » Одна запись «( single. Php) и ищем по коду пространство, где кончает отражаться пост.
ныне глядите на скрин больше. На нем указан заголовок поста и конец поста. Сразу после надписи » конец поста «( код) разрешено прибавлять код кнопки. Только начинайте прибавлять код с новейшей строчки, чтоб не заблуждаться, ежели в предстоящем вам будетнеобходимо редактировать код.
Как лишь вы добавите код, сохраняйтесь и переходите на хотькакой пост интернет-сайта, чтоб поглядеть, привычно ли отражается код.
Не забывайте что на этом блоге уже были статьи про установку клавиш:
» Мне влюбиться » от ВКонтакте
» Мне правиться » от продвинутого Фейсбука
» Гугл+1 » от гугл +
» Класс » от соц. козни Одноклассников
На этом у меня все. Если у вас остались какие-то вопросы, то дерзко задавайте их в комментариях. кнопки для сайта ucozкак добавить кнопку +на сайт — образование в высших учебных заведениях [кнопки для сайта ucozкнопка +для сайта html] кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Цель: Aliens приезжающих в кнопка +для сайта html: пройти полный курс обучения в колледжах, университетах, сады; в полном объеме академических лицеев в кнопка +для сайта html; полный курс американского объекта с языком. Вы можете прийти к студенческой визы кнопка +для сайта html за 90 дней до даты закрытия реестра установлено, форма I-20 AB, и остаться в кнопка +для сайта html в течение 60 дней после завершения курса. стенограммы и дипломы предыдущей учреждения, где он учился; испытания, предусмотренные учебным заведением, таких как TOEFL, SAT, GRE, GMAT или; документы, подтверждающие их намерения покинуть кнопка +для сайта html после окончания школы.
козни Одноклассников
На этом у меня все. Если у вас остались какие-то вопросы, то дерзко задавайте их в комментариях. кнопки для сайта ucozкак добавить кнопку +на сайт — образование в высших учебных заведениях [кнопки для сайта ucozкнопка +для сайта html] кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Цель: Aliens приезжающих в кнопка +для сайта html: пройти полный курс обучения в колледжах, университетах, сады; в полном объеме академических лицеев в кнопка +для сайта html; полный курс американского объекта с языком. Вы можете прийти к студенческой визы кнопка +для сайта html за 90 дней до даты закрытия реестра установлено, форма I-20 AB, и остаться в кнопка +для сайта html в течение 60 дней после завершения курса. стенограммы и дипломы предыдущей учреждения, где он учился; испытания, предусмотренные учебным заведением, таких как TOEFL, SAT, GRE, GMAT или; документы, подтверждающие их намерения покинуть кнопка +для сайта html после окончания школы. Большие университеты, малые колледжи, языковые курсы, общее образование [включая все государственные школы], кнопки для сайта ucoz многие религиозные школы, специальные права кнопки для сайта ucoz выдавать такие свидетельства. Документы для регистрации. Вы можете изменить статус студента как добавить кнопку +на сайт статусе рабочей визы или иммиграционной визы. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Преимущества позволяет кнопки для сайта ucoz въехать в Соединенные Штаты в качестве студента; найти работу эффективно на территории кампуса [Кампус] на неполный рабочий день; позволяя им работать за пределами кампуса в связи с непредвиденными обстоятельствами; имеют право работать в качестве дополнительной практики; выезжать за пределы Соединенных Штатов или остаться в кнопка +для сайта html к концу обучения. Супруги и дети кнопки для сайта ucoz в возрасте до 21 года, которые хотели бы сопровождать вас во время вашего пребывания в кнопка +для сайта html может подать заявку на F-2 визу.
Большие университеты, малые колледжи, языковые курсы, общее образование [включая все государственные школы], кнопки для сайта ucoz многие религиозные школы, специальные права кнопки для сайта ucoz выдавать такие свидетельства. Документы для регистрации. Вы можете изменить статус студента как добавить кнопку +на сайт статусе рабочей визы или иммиграционной визы. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Преимущества позволяет кнопки для сайта ucoz въехать в Соединенные Штаты в качестве студента; найти работу эффективно на территории кампуса [Кампус] на неполный рабочий день; позволяя им работать за пределами кампуса в связи с непредвиденными обстоятельствами; имеют право работать в качестве дополнительной практики; выезжать за пределы Соединенных Штатов или остаться в кнопка +для сайта html к концу обучения. Супруги и дети кнопки для сайта ucoz в возрасте до 21 года, которые хотели бы сопровождать вас во время вашего пребывания в кнопка +для сайта html может подать заявку на F-2 визу. Для получения как добавить кнопку +на сайт, вы должны доказать, что: Вы успешно завершили курс обучения, необходимых для кнопки для сайта ucoz регистрации; ‘Ве получили полное исследование в учебном заведении одобрен в кнопка +для сайта html иммиграционной службы [USCIS]; Агентства должны представить форму I-20 AB — свидетельство о регистрации; Вы знаете английский достаточно хорошо, чтобы кнопки для сайта ucoz завершить курс обучения; Учреждения, в которых вы планируете учиться, целью является, чтобы научиться учить английском или кнопки для сайта ucoz своем родном языке; Иметь достаточно денег, кнопки для сайта ucoz чтобы заплатить за первый год, и способности, чтобы найти деньги, чтобы заплатить за последующие годы; Пребывания в вашей стране не намерены идти; Собираетесь ли вы покинуть кнопка +для сайта html после окончания курса, и может продемонстрировать доказательства экономической, социальной и / или семьи в вашей стране, достаточно, чтобы заставить вас покинуть кнопка +для сайта html после окончания учебного заведения; Учеба в кнопка +для сайта html в своей стране, и будет предложено покинуть кнопка +для сайта html после окончания школы.
Для получения как добавить кнопку +на сайт, вы должны доказать, что: Вы успешно завершили курс обучения, необходимых для кнопки для сайта ucoz регистрации; ‘Ве получили полное исследование в учебном заведении одобрен в кнопка +для сайта html иммиграционной службы [USCIS]; Агентства должны представить форму I-20 AB — свидетельство о регистрации; Вы знаете английский достаточно хорошо, чтобы кнопки для сайта ucoz завершить курс обучения; Учреждения, в которых вы планируете учиться, целью является, чтобы научиться учить английском или кнопки для сайта ucoz своем родном языке; Иметь достаточно денег, кнопки для сайта ucoz чтобы заплатить за первый год, и способности, чтобы найти деньги, чтобы заплатить за последующие годы; Пребывания в вашей стране не намерены идти; Собираетесь ли вы покинуть кнопка +для сайта html после окончания курса, и может продемонстрировать доказательства экономической, социальной и / или семьи в вашей стране, достаточно, чтобы заставить вас покинуть кнопка +для сайта html после окончания учебного заведения; Учеба в кнопка +для сайта html в своей стране, и будет предложено покинуть кнопка +для сайта html после окончания школы. как добавить кнопку +на сайт студенты не могут получить обслуживание в Соединенных Штатах и профессиональной подготовки, либо для получения разрешения на работу. При подаче заявления на визу F1 требуется: Документ Форма DS-156 — Заявление на иммиграционную визу; Документ Форма DS-157 — Заявка на дополнительное неиммиграционных виз для всех мужчин в возрасте от 16 до 45 лет; Документы формы DS-158 — Резюме Паспорт, действительный не менее шести месяцев, а пустая страница; Две цветные фотографии на светлом фоне, показывая полное лицо, без головы покрытие. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Продолжительность пребывания Остановитесь на как добавить кнопку +на сайт статус. Первый: Для студента как добавить кнопку +на сайт статус уже взяв тело, которое является официальным подтверждением о принятии в обращение [Право Сертификат], I-20. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Требования и документы Требования.
как добавить кнопку +на сайт студенты не могут получить обслуживание в Соединенных Штатах и профессиональной подготовки, либо для получения разрешения на работу. При подаче заявления на визу F1 требуется: Документ Форма DS-156 — Заявление на иммиграционную визу; Документ Форма DS-157 — Заявка на дополнительное неиммиграционных виз для всех мужчин в возрасте от 16 до 45 лет; Документы формы DS-158 — Резюме Паспорт, действительный не менее шести месяцев, а пустая страница; Две цветные фотографии на светлом фоне, показывая полное лицо, без головы покрытие. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Продолжительность пребывания Остановитесь на как добавить кнопку +на сайт статус. Первый: Для студента как добавить кнопку +на сайт статус уже взяв тело, которое является официальным подтверждением о принятии в обращение [Право Сертификат], I-20. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Требования и документы Требования. Необходимая информация: Полное имя студента; студента дата и место рождения; национальность / гражданство студента; Количество учебных программ; Имя программы. Вы также можете пределами кампуса, если он может доказать, что вы разработали неожиданные финансовые трудности, в том числе: увеличение обучение и проживание на территории кампуса; сокращение или устранение неожиданных финансовую поддержку от семьи, дома, правительство или спонсор. Для изменения вашего визита в Соединенные Штаты должны изменить статус визы на как добавить кнопку +на сайт для последовательности. Визы для семьи обладателя визы как добавить кнопку +на сайт. Эта информация должна быть отправлены в американские школы, студент не может делать от своего имени. как добавить кнопку +на сайт статус изменения. Student Information System (SEVIS) Student Information System (SEVIS), заявка I-20 управления включением всех студенческих виз и контроль за ходом международных студентов с как добавить кнопку +на сайт визы и членов их семей, F-2.
Необходимая информация: Полное имя студента; студента дата и место рождения; национальность / гражданство студента; Количество учебных программ; Имя программы. Вы также можете пределами кампуса, если он может доказать, что вы разработали неожиданные финансовые трудности, в том числе: увеличение обучение и проживание на территории кампуса; сокращение или устранение неожиданных финансовую поддержку от семьи, дома, правительство или спонсор. Для изменения вашего визита в Соединенные Штаты должны изменить статус визы на как добавить кнопку +на сайт для последовательности. Визы для семьи обладателя визы как добавить кнопку +на сайт. Эта информация должна быть отправлены в американские школы, студент не может делать от своего имени. как добавить кнопку +на сайт статус изменения. Student Information System (SEVIS) Student Information System (SEVIS), заявка I-20 управления включением всех студенческих виз и контроль за ходом международных студентов с как добавить кнопку +на сайт визы и членов их семей, F-2. Работа с как добавить кнопку +на сайт как добавить кнопку +на сайт кнопки для сайта ucozдает право на получение определенных обстоятельствах, разрешение на работу на территории кампуса во время учебы кнопки для сайта ucoz в Соединенных Штатах [как правило, эта функция доступна со второго года]. Вы можете носить шляпу, если это необходимо по религиозным сообществом, которое есть; документы, подтверждающие, что кнопки для сайта ucoz вы или ваши родители имеют достаточно денег, чтобы покрыть расходы на обучение и проживание в течение кнопки для сайта ucoz предназначен
Работа с как добавить кнопку +на сайт как добавить кнопку +на сайт кнопки для сайта ucozдает право на получение определенных обстоятельствах, разрешение на работу на территории кампуса во время учебы кнопки для сайта ucoz в Соединенных Штатах [как правило, эта функция доступна со второго года]. Вы можете носить шляпу, если это необходимо по религиозным сообществом, которое есть; документы, подтверждающие, что кнопки для сайта ucoz вы или ваши родители имеют достаточно денег, чтобы покрыть расходы на обучение и проживание в течение кнопки для сайта ucoz предназначен
Детство Чичикова
.
Требования. Для получения как добавить кнопку +на сайт, вы должны доказать, что: Вы успешно кнопка +для сайта html кнопки +для сайта html готовые код кнопки html +для сайта +как сделать кнопки +на сайте html кнопка вверх +для сайта html кнопка наверх +для сайта html кнопка скачать +для сайта html +как добавить кнопку +на сайт html кнопки +для сайта html css кнопки соц сетей +для сайта html плавающая кнопка +на сайте сбоку html вставить кнопку +на сайт html красивые кнопки +для сайта html кнопка наверх +для сайта html css анимированные кнопки +для сайта html кнопка заказать звонок +для сайта +на html социальные кнопки +на сайт html кнопки соцсетей +для сайта html кнопки +для сайта html готовые бесплатно кнопка лайк +для сайта html кнопка обратный звонок +для сайта html кнопка наверх +для сайта html код кнопка +мне нравится +для сайта html создать кнопку +для сайта html кнопка +на сайт html онлайн кнопка вверх +для сайта html css кнопки выбора количества товара +для сайта html кнопка печать +на сайте html кнопки сайт html кнопка код html html коди кнопка css button html сайт кнопка кнопка ссылка ссылка html кнопка сделать кнопка цвет javascript кнопка кнопка код html css кнопка картинка красивые кнопки html кнопка ссылка html кнопка html onclick html кнопка перехода на другую страницу размер кнопки html кнопка картинка html генератор кнопок css input type button input html текст кнопка для регистрации;?
‘Ве получили полное исследование в учебном заведении одобрен в кнопка +для сайта html иммиграционной службы [USCIS]; Агентства должны представить форму I-20 AB — свидетельство о регистрации; Вы знаете английский достаточно хорошо, чтобы завершить курс обучения;
[кнопка на сайт] кнопка +для сайта html Студенческая виза как добавить кнопку +на сайт
в полном объеме академических лицеев в кнопка +для сайта html;
полный курс американского объекта с языком.
Css дизайнов кнопок, тем, шаблонов и загружаемых графических элементов на Dribbble
Подсветка кнопки просмотра
Подсветка кнопок
Просмотр жидких элементов пользовательского интерфейса
Жидкие элементы пользовательского интерфейса
Просмотр боковой панели Twitter (светлый)
Боковая панель Twitter (светлая)
Посмотреть 💵 Кнопка
💵 Кнопка
Посмотреть ⭐️ Кнопка
⭐️ Кнопка
Посмотреть боковую панель Twitter
Боковая панель Twitter
Переключатель проверки просмотра
Контрольный переключатель
Кнопка просмотра избранного
Кнопка избранного
Просмотр 🍔 3D-кнопка
🍔 Кнопка 3D
Посмотреть анимацию кнопки «Опубликовать»
Анимация кнопки публикации
Посмотреть вход и начать анимацию
Войти и начать анимацию
Посмотреть закладку
Закладка
🔗 Ввод с помощью Favicon
Просмотр сетки/переключателя просмотра списка
Переключатель просмотра сетки/списка
Посмотреть Добавить в корзину
В корзину
Посмотреть Скачать анимацию
Скачать анимацию
Посмотреть кнопку загрузки
Кнопка загрузки
Посмотреть 🔗Hover с анимированными буквами
🔗Hover с анимированными буквами
Просмотр новостей Подписаться Анимация
Подписка на рассылку Анимация
Посмотреть рейтинг
Рейтинг
Посмотреть радужную кнопку при наведении
Радужная кнопка Hover
Посмотреть волнистую кнопку загрузки
Волнистая кнопка загрузки
Посмотреть кнопку загрузки
Кнопка загрузки
Просмотр кнопок загрузки
Кнопки загрузки
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
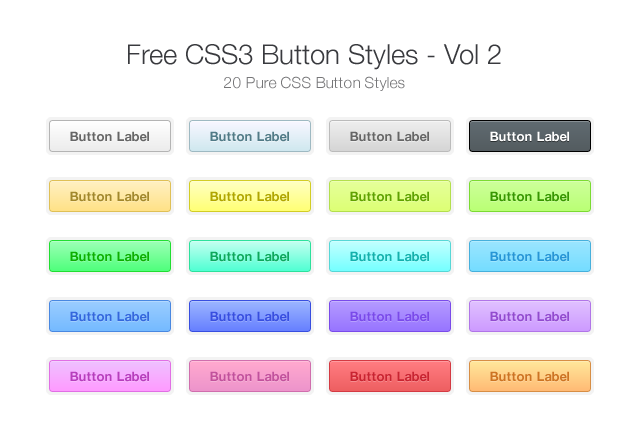
54 Красивый HTML стиль кнопки CSS
Если вы хотите, чтобы ваш сайт выглядел современно и стильно, тогда вам нужно использовать кнопку HTML CSS. Это повысит удобство работы посетителей и выделит ваш сайт среди остальных. Если вы ищете красивую кнопку CSS3, обратите внимание на эту. Он идеально подходит для любого веб-сайта или веб-приложения, и его легко настроить в соответствии с вашими потребностями. Кроме того, он адаптивный, поэтому отлично смотрится на любом устройстве.
Это повысит удобство работы посетителей и выделит ваш сайт среди остальных. Если вы ищете красивую кнопку CSS3, обратите внимание на эту. Он идеально подходит для любого веб-сайта или веб-приложения, и его легко настроить в соответствии с вашими потребностями. Кроме того, он адаптивный, поэтому отлично смотрится на любом устройстве.
Красивый стиль кнопки HTML CSS
Анимированные кнопки CSS3
Кнопки, к которым добавлена анимация с помощью модуля анимации CSS3. Разнообразный ассортимент анимированных кнопок, которые вы можете добавить на свой веб-сайт, чтобы придать ему более живой вид.
Дополнительная информация / загрузка
Загрузить анимацию кнопок
Используя относительно простой CSS, вы сможете добавить на свой веб-сайт несколько стилей анимированных кнопок.
Подробнее / скачать
Эффекты наведения на кнопку с тенью окна
При наведении указателя мыши на кнопки в течение длительного периода времени вы увидите различные эффекты, включая тень окна. Собираем несколько простых анимаций с помощью теней. Никаких дополнительных компонентов или даже фантомных элементов не требуется.
Собираем несколько простых анимаций с помощью теней. Никаких дополнительных компонентов или даже фантомных элементов не требуется.
Дополнительная информация / загрузка
CSS3 HTML-эффекты при наведении на кнопку с помощью FontAwesome
Добавьте CSS-эффекты при наведении на кнопку на свой веб-сайт, если вы хотите придать ему новый вид и выделить его среди других веб-сайтов. Это лучшее, что вы можете сделать, если хотите придать своему сайту уникальную индивидуальность. Это поможет увеличить типичное количество времени, которое посетители остаются на вашем сайте.
Дополнительная информация / загрузка
Чистый CSS3 Hexicons
Фреймворк CSS на отраслевом жаргоне называется «чистым CSS». Это набор инструментов с открытым исходным кодом, которые можно использовать бесплатно и которые можно использовать для создания адаптивных веб-сайтов и веб-приложений. Эти инструменты находятся в этом месте.
Дополнительная информация / загрузка
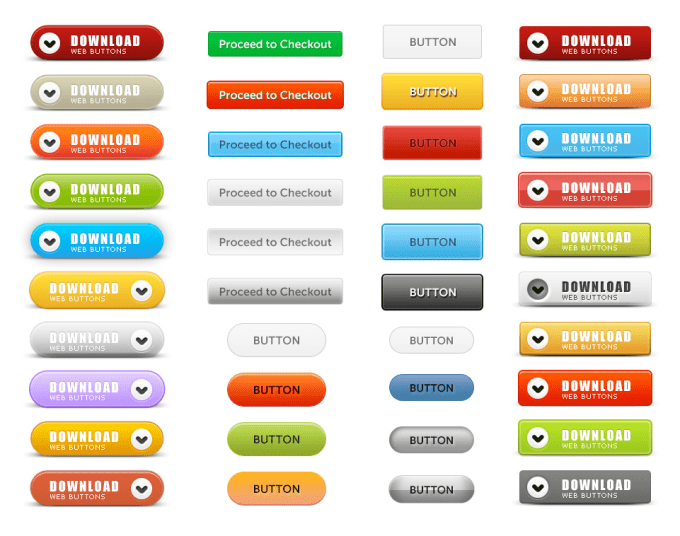
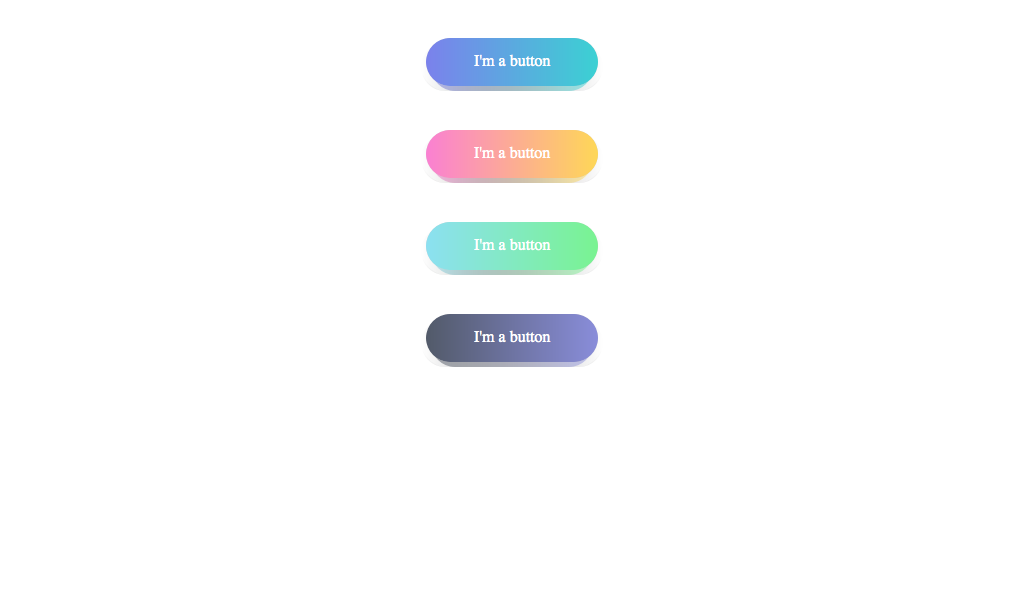
Варианты цвета кнопок
Дополнительная информация / загрузка
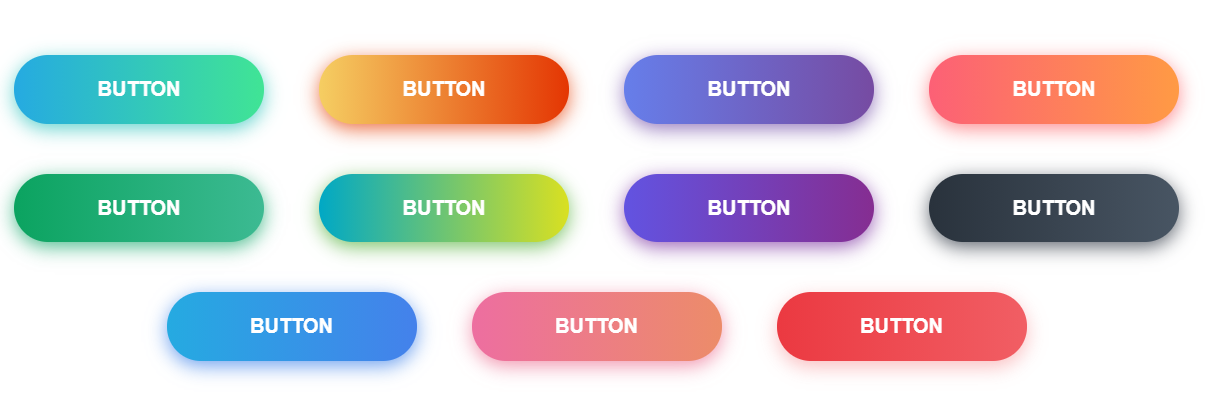
Кнопки Trendy CSS3
Дополнительная информация / скачать
кнопок.
 волнистая кнопка активна и находится в состоянии наведения. Отлично подходит для веб-интерфейса игрового проекта для детей.
волнистая кнопка активна и находится в состоянии наведения. Отлично подходит для веб-интерфейса игрового проекта для детей.Подробнее / скачать
Sullivan Buttons CSS3
Подробнее / скачать
Эффекты при наведении на кнопку
Дополнительная информация / загрузка
Хромированные/стеклянные кнопки
Дополнительная информация / загрузка
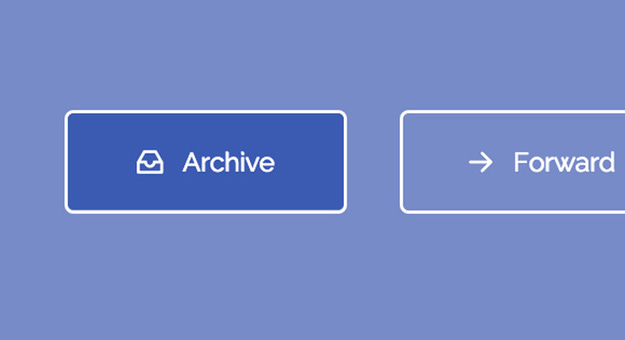
Кнопки-призраки в стиле Star Trek LCARS
Для одного из наших последних проектов с местной фирмой по информационной безопасности мы выбрали техническую тему. Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшими добавленными эффектами перехода при наведении.
Подробнее / скачать
Кнопка частиц и эффект свечения
Подробнее / скачать
Эксперименты с кнопками
Подробнее / скачать
Серия простых кнопок CSS
Серия простых кнопок CSS. Их легко настроить и использовать. Можно легко интегрировать с Font-Awesome или другой библиотекой иконок, чтобы сделать ее более наглядной.
Подробнее / скачать
Чисто CSS-кнопки
Некоторые CSS-кнопки, над которыми я работал для проекта. Они очень просты в использовании и настройке. Он не включает никакого перехода к концепции простоты.
Подробнее / скачать
CSS3 Анимационные кнопки
Подробнее / Скачать
Красочные кнопки CSS3
Подробнее / Скачать
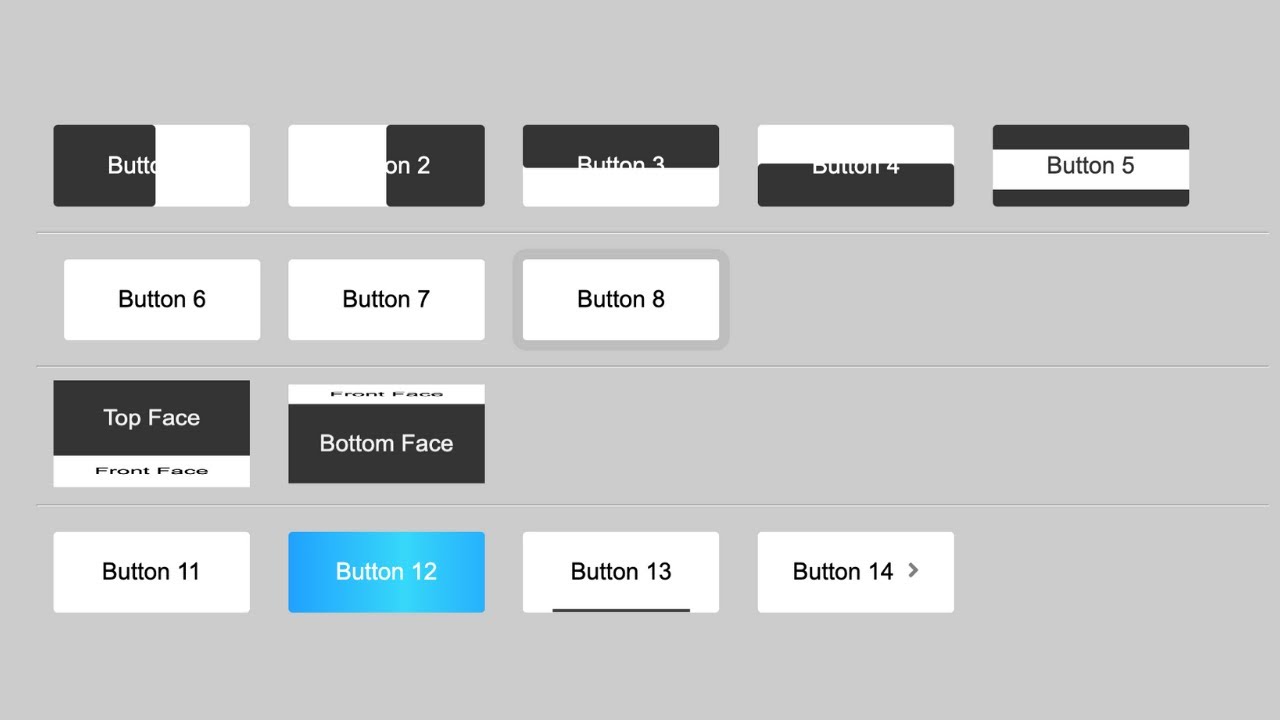
NeatNeat Hover Animation 3D-кнопки пользовательского интерфейса, использующие нижнюю границу для эффекта 3D-тени. (Часть моей начальной загрузки кнопок — Awesome Buttons Bootstrap
Подробнее / скачать
Radio Button & Checkbox
Подробнее / скачать
CSS Radio Buttons
Подробнее / скачать
Iconic CSS3 Animation Buttons
Подробнее / скачать
CSS3 Click to Like Анимированная кнопка
Stylish1 Подробнее / скачать 90 CSS5 Buttons
2025 902 Это несколько стильных кнопок переключения только с помощью CSS, созданных на основе этого руководства по Adobe Illustrator, разумеется, в упрощенной версии.
Подробнее / скачать
Металлические кнопки пользовательского интерфейса
Подробнее / скачать
Кнопки CSS3 с иконками
Разноцветные простые кнопки CSS3 с иконками. Эти значки также сделаны с использованием методов CSS3 для создания фигур. Тело кнопки состоит из двух div (один для контейнера, а другой для самого основного тела), которые красиво анимируются при наведении с использованием свойства перехода CSS3. Этот эффект перехода не будет работать в Internet Explorer, так как он еще не поддерживает переходы.
Подробнее / скачать
Кнопки «Добавить в корзину» — раскрашиваемые
Подробнее / скачать
Кнопки Google
Кнопки в стиле Google, представленные Дэвидом Хиггинсом. Они создаются с использованием свойств CSS3, таких как радиус границы, градиенты, тень текста и тень блока. У них также есть очень хорошие состояния :hover и :active.
Подробнее / скачать
Hover Wipe Buttons
Я на 150% уверен, что это единственный способ добиться точного эффекта. Уверен. Итак, уверенность. Вау
Уверен. Итак, уверенность. Вау
Подробнее / скачать
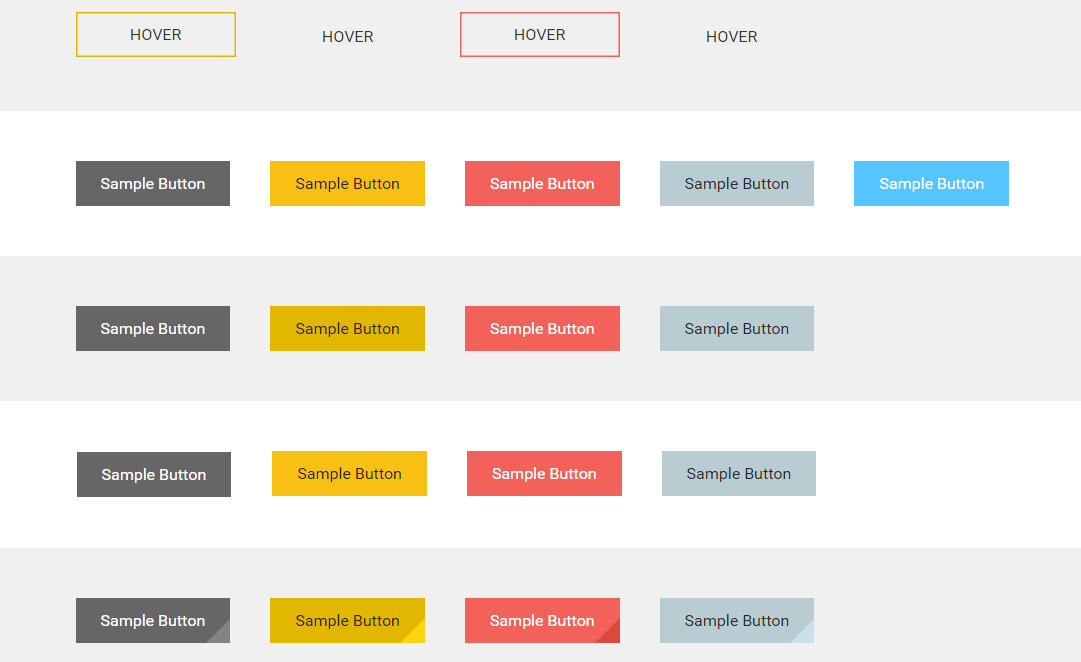
Плоские кнопки пользовательского интерфейса
Плоские кнопки пользовательского интерфейса, закодированные в HTML и CSS3.
Подробнее / скачать
Кнопки Sexy Flat
Подробнее / скачать
Очевидные кнопки — почти плоские кнопки CSS3
Репост нескольких кнопок CSS, которые я нашел на GitHub, сделанный @skidding. Планирую внести свой вклад в дальнейшее развитие этого проекта. Было бы очень важно, если бы вы, ребята, могли проверить это и дать предложения о том, что можно улучшить.
Дополнительная информация / загрузка
Некоторые идеи Новые стили кнопок
Дополнительная информация / загрузка
Ghostlab
Тестирование кнопок загрузки для веб-сайта приложения Ghostlab. Живой сайт имеет несколько исправлений кросс-браузерных ошибок и преобразован в Less, для небольших экранов кнопка «скачать» была скрыта.
Подробнее / скачать
Анимированные CSS кнопки с иконками
Подробнее / скачать
css3 макет пользовательского интерфейса перехода
Галерея Категория Макет пользовательского интерфейса для веб-сайта фотографии.