40 форм HTML и CSS для регистрации аккаунта, оплаты и прочего
Если есть что-то, что обычно очень характерно для любого типа веб-сайта, это формы. Формы, которые мы используем для заполнения контактной информации, введите банковские реквизиты, войдите в социальную сеть или просто выполните поиск, аналогичный тому, который мы обычно делаем ежедневно в поисковой системе Google.
Итак, сегодня мы покажем вам 40 форм в CSS начиная от контактных форм, выписки по кредитной карте, логина, простого, подписки или даже проверки. Серия элегантных и стильных форм, которые придадут вашему сайту особый оттенок, независимо от его темы.
Индекс
- 1 Минималистичная контактная форма
- 2 Минималистичная форма
- 3 Форма обратной связи Vintage
- 4 Контактная форма письма
- 5 Расширенная контактная форма
- 6 Пользовательский интерфейс контактной формы
- 7 Расчет платежной карты
- 8 Плоский дизайн кредитной карты
- 9 Пользовательский интерфейс кредитной карты
- 10 Реагировать
- 11 Платежная карта Checkout
- 12 Платеж кредитной картой
- 13 Кредитная карта
- 14 Пошаговая форма
- 15 Интерактивная форма
- 16 Пошаговая форма
- 17 Шаг за шагом
- 18 Многоступенчатая форма JQuery
- 19 Форма анимации пользовательского интерфейса
- 20 Создание учетной записи / форма входа
- 21 Подсветка змеи
- 22 Экран входа в систему
- 23 Дизайн пользовательского интерфейса входа
- 24 Вход и создание учетной записи UI
- 25 Вредные ошибки
- 26 Войти CSS HTML
- 27 Модальная форма входа
- 28 Форма flexbox
- 29 Анимированная коробка
- 30 Поле поиска
- 31 Простое поле поиска нажмите на
- 32 Эффект ввода текста CSS
- 33 Полноэкранный поиск
- 34 Поиск
- 35 Нет вопросов
- 36 Всплывающая форма подписки
- 37 Пользовательский интерфейс окна подписки
- 38 Поле подписки CSS
- 39 Поле подписки
- 40 Форма подтверждения EMOJI
Минималистичная контактная форма
Простая контактная форма с большое разнообразие эффектов такие как плавающие метки или линейная анимация. Элегантный код CSS с небольшим количеством JavaScript. Если вы ищете минималистичная форма для связи это идеально подходит для вас.
Элегантный код CSS с небольшим количеством JavaScript. Если вы ищете минималистичная форма для связи это идеально подходит для вас.
Теме статьи:
23 высококачественных библиотеки CSS для веб-дизайна
Подпишитесь на наш Youtube-канал
Минималистичная форма
Другой минимальная форма, хотя только в CSS, чтобы быть простая и эффектная форма. У него нет минималистичной анимации предыдущего, но он очень хорошо выполняет свою задачу.
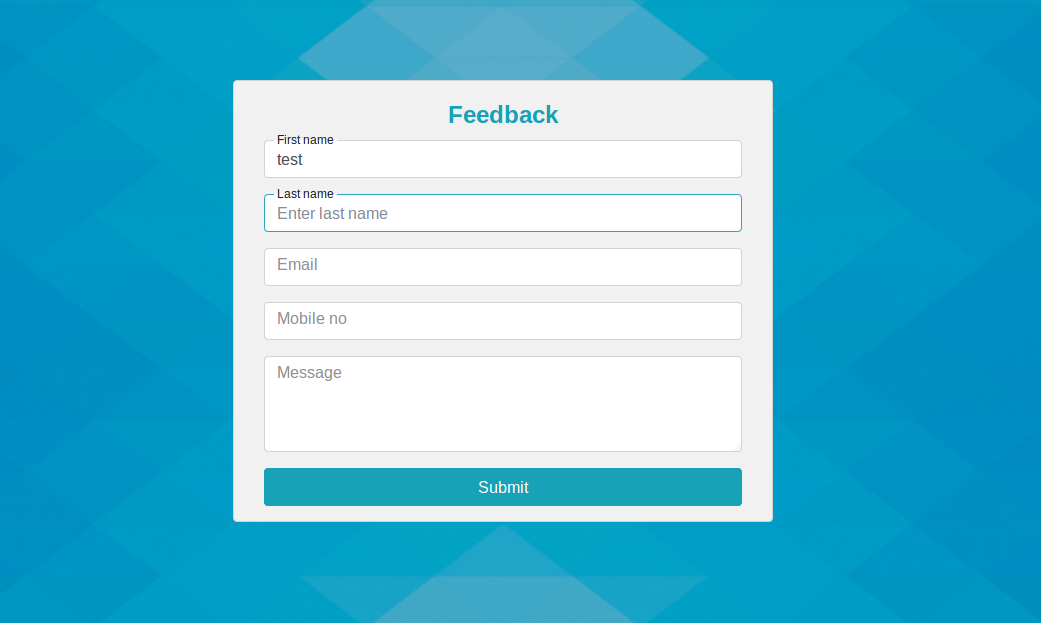
Форма обратной связи Vintage
Форма обратной связи Vintage, очень элегантный дизайн. Отзывчивый для этих веб-сайтов быть замеченным с мобильного, хотя он не включает проверку.
Контактная форма письма
Este Контактная форма у него довольно любопытная анимация: письмо сформировано. Простой, но очень полезный с большим количеством цветов.
Теме статьи:
27 бесплатных карточек HTML и CSS для блогов, электронной коммерции и многого другого
Расширенная контактная форма
Este контактная форма развернута Это только интерфейс и проверка с помощью jQuery. Мы нажимаем на плавающую кнопку, и форма появится с яркой анимацией. Выдающийся.
Мы нажимаем на плавающую кнопку, и форма появится с яркой анимацией. Выдающийся.
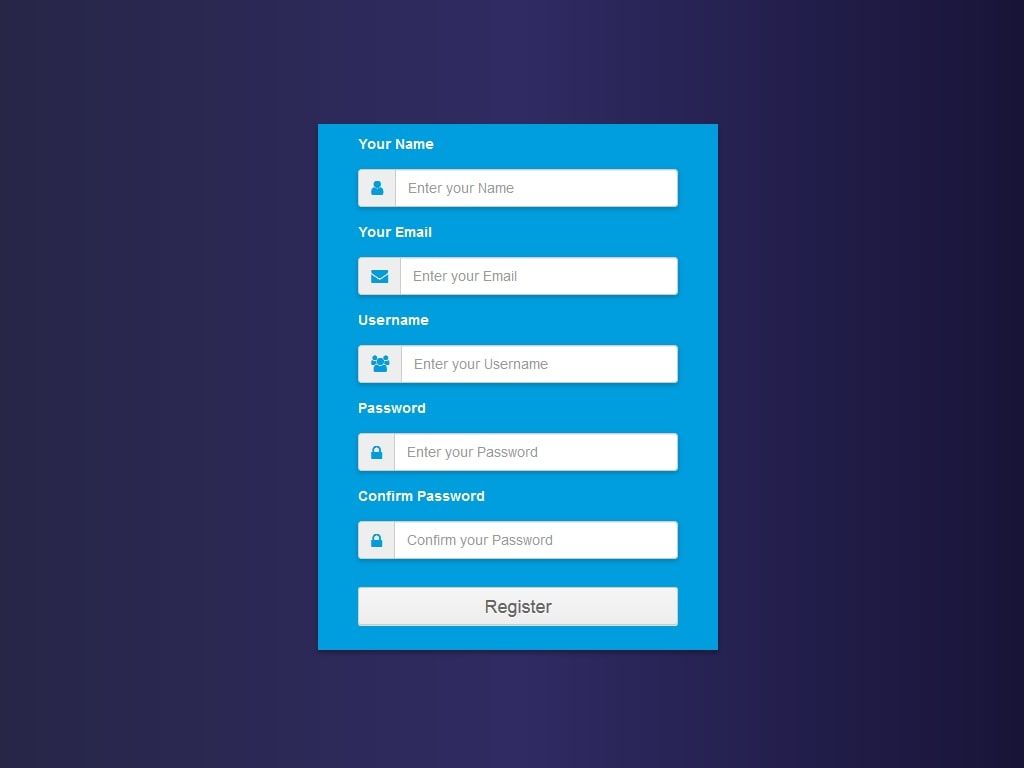
Пользовательский интерфейс контактной формы
Пользовательский интерфейс контактной формы это форма, сделанная на HTML и CSS. Он выделяется тем, что простая карточка контакта который мы можем заполнить так, чтобы при щелчке по нему изменялось только текстовое поле.
Расчет платежной карты
Un выписка по платежной карте сделано в HTML, CSS и JavaScript, которые отличается вращающейся анимацией кредитную карту, когда мы нажимаем на поле CVC или контрольного номера.
Плоский дизайн кредитной карты
Чистый CSS для оформить заказ на кредитные карты в плоских цветах. Красочный и очень простой, способный обозначать качество и профессионализм.
Пользовательский интерфейс кредитной карты
Еще одна кредитная карта в HTML, CSS и JavaScript, которая выделяется тем, насколько она хороша. выбрали общий дизайн. Мы забыли об анимации в этом фрагменте кода для вашего сайта. Скачать по этой ссылке.
Мы забыли об анимации в этом фрагменте кода для вашего сайта. Скачать по этой ссылке.
Реагировать
Реагировать, созданный с помощью React.js, отличается боковую картинку мы можем настроить с услугами или продуктами, которые мы продаем в нашей электронной торговле.
Платежная карта Checkout
Эта касса отличается возможностью нанесения изображения на карту. А простая и понятная форма, сделанная с помощью CSS3, HTML5 и немного jQuery. Высокое качество и отличается от остальных касс в этом списке. Вы можете скачать здесь кассу этой платежной карты.
Este форма оплаты кредитной картой запрограммирован на практику с JavaScript для манипуляции с DOM. Вы можете вспомнить в дизайне элегантный код Stripe, цифрового банковского сервиса, который становится все ближе к PayPal.
Кредитная карта
Элегантный касса для оплаты картой отличается от других и основан на кредитная карта, расположенная вверху так что ниже у нас есть полная форма с различными данными, которые клиент должен заполнить, чтобы произвести платеж в электронной коммерции.
Пошаговая форма
Un пошаговая форма для регистрации производится в HTML, CSS и JavaScript. Четыре шага для каждой точки расположен с левой стороны. Хорошо законченные анимации для очень законченной формы. Настоятельно рекомендуется.
Интерактивная форма
Un интерактивная форма многошаговый, сделанный с помощью HTML, CSS и JavaScript. Он выделяется анимацией перехода между каждым из шагов. У него элегантный штрих, который не останется незамеченным.
Пошаговая форма
Este пошаговая форма выделяется своей креативностью. Вы ответите на вопросы чтобы вы могли вернуться к ним в любой момент, постоянно визуально присутствуя на экране.
Пошаговая форма готова в HTML, CSS и JavaScript. Для него характерна анимация перехода между каждым из шагов.
Многоступенчатая форма JQuery
Если у вас есть очень длинная форма, это идеально подходит для разных разделов с очень яркой полосой выполнения. Основанный на jQuery и CSS, он выделяется своим дизайном и большой элегантностью.
Основанный на jQuery и CSS, он выделяется своим дизайном и большой элегантностью.
Форма анимации пользовательского интерфейса
Переходы этого Форма анимации пользовательского интерфейса Estan на основе Domink Marskusic. Обратите внимание на творческий эффект синего поля, когда мы нажимаем на одно из двух полей логина или логина.
Создание учетной записи / форма входа
Уловка логин и создание аккаунта который основан на анимации что происходит между этими двумя разделами. Очень актуальное и яркое присутствие должно быть сделано в HTML, JavaScript и CSS.
Подсветка змеи
Подсветка змеи — один из самых ярких логинов среди всех списков, выделяется элегантной анимацией который появляется быстро, когда мы нажимаем на одно из двух полей.
Экран входа в систему
Божественный этот дизайн экран входа в систему так их анимации и насколько это креативно. Если вы хотите быть в курсе последних новостей о веб-дизайне, эту форму нельзя пропустить. Незаменим.
Незаменим.
Дизайн пользовательского интерфейса входа
Разработан с использованием HTML, Sass и jQuery. Дизайн пользовательского интерфейса входа es eзаконный и ясный на тему, в которой есть тонкая анимация, чтобы стать еще одним из фаворитов в списке.
Вход и создание учетной записи UI
Специальный дизайн входа в систему и пользовательский интерфейс для создания учетной записи для цветов и для представления в одна большая карта два раздела. Еще один из самых красивых в исполнении, который нельзя пропустить. Сделано в HTML, CSS и JavaScript.
Вредные ошибки
Вредные ошибки Это отличный вход из-за анимации поля с obnoxious.css. Оригинальный, чтобы быть веселым, беззаботным и совершенно другим логином. Без сомнения, оригинал для нашего сайта.
Войти CSS HTML
Любопытный логин разными иконками которые показывают каждое из полей, чтобы направить посетителя туда, куда мы захотим. Выделяются также оттенки, выбранные в цветах. У него нет анимации. Он сделан на HTML и CSS, чтобы реализовать его на веб-сайте для клиента или для себя.
Выделяются также оттенки, выбранные в цветах. У него нет анимации. Он сделан на HTML и CSS, чтобы реализовать его на веб-сайте для клиента или для себя.
Модальная форма входа
Este Модальная форма входа вдохновлен языком дизайн, известный благодаря Material Design. Мы видели это во многих приложениях на мобильных устройствах. В этом коде у нас есть панель входа и панель регистрации, которая по умолчанию скрыта. Панель регистрации можно активировать, нажав на синий столбец, расположенный справа. У него отличная анимация, которая делает вход в систему особенным и ярким.
Форма flexbox
Формы поиска начинаем с этого форма на основе flexbox. Он выделяется красным цветом «поиска» и немногим более элегантным полем поиска для вашего веб-сайта.
С этой анимированная коробка щелкните значок увеличительного стекла и появится ярко-синяя анимация так что нам нужно только ввести поиск, который мы собираемся выполнить на веб-сайте. Сделано с помощью HTML, CSS и JavaScript.
Сделано с помощью HTML, CSS и JavaScript.
Поле поиска
Una большая линия проходит по экрану так что, когда мы ее нажимаем, мы начинаем вводить поиск. Кнопка подбора, чтобы определить это простая форма поиска.
Простое поле поиска нажмите на
Простое поле поиска нажмите на основан на взаимодействии, видимом в приложение сообщества водителей Waze автомобильный. Все значки и изображения сделаны с помощью CSS. Он выделяется теми значками, которые позволяют нам выполнять конкретный поиск продукта или услуги. Поразительно, насколько это круто.
Эффект ввода текста CSS
Эффект ввода текста CSS включает серию анимация в тексте и панели поиска быть внимательным искателем формы.
Полноэкранный поиск
Эта запись из полноэкранный поиск он работает с любым типом макета или положения. Требуются стили специфичный для контейнера и элемент наложения поиска находиться в корне. Он характеризуется подпрыгивающей анимацией в момент нажатия кнопки поиска.
Он характеризуется подпрыгивающей анимацией в момент нажатия кнопки поиска.
Поиск
Un форма поиска просто это он любит играть разными позициями и анимации. Мы нажимаем кнопку поиска, и появляется полный ящик для ввода слов. Очень актуально и настоятельно рекомендуется из-за того, насколько это просто.
Нет вопросов
Нет вопросов es простая форма с текстовым полем и возможность выбрать некоторые ответы, чтобы пользователь мог их выбрать. Великолепно визуально быть одним из лучших.
Всплывающая форма подписки
С этой всплывающее окно формы подписки, мы нажимаем на плавающую кнопку, и мы переходим к форма с очень забавным тоном и поле для ввода адреса электронной почты. Идеально подходит для электронного маркетинга.
Пользовательский интерфейс окна подписки
Una коробка подписки с сигнальным звонком и немного больше, чем плоские цвета В дизайне.
Поле подписки CSS
Una умная подписка по факту использовать градиенты для кнопки подписки точно так же, как фиолетовый оттенок поля.
Поле подписки
Una простая подписка но очень эффектный по замыслу.
Форма подтверждения EMOJI
В чистом виде CSS это форма проверки создать ключ или пароль. Пока мы пишем, смайлы будут измерять уровень безопасности формы. Без сомнения, забавно и любопытно.
Не пропустите это список из 23 анимированных стрелок в CSS.
50 бесплатных HTML5 и CSS3 форм входа для вашего сайта
Автор: Елизавета Гуменюк Рейтинг топика: +1
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Формы входа присутствуют повсюду в Интернете. Вы пользуетесь социальными сетями? Необходимо зайти через форму входа. У вас есть электронная почта? Вы вступили в какое-либо сообщество или форум? Вы хотите оставить комментарий на сайте WordPress? Чтобы получить доступ к чему-нибудь в Интернете, скорее всего, вам придется пройти через процесс входа в систему. Вам, вероятно, придется сначала зарегистрироваться или оставить какую-то информацию о себе, а затем использовать форму входа, чтобы совершить какое-либо действие онлайн.
У вас есть электронная почта? Вы вступили в какое-либо сообщество или форум? Вы хотите оставить комментарий на сайте WordPress? Чтобы получить доступ к чему-нибудь в Интернете, скорее всего, вам придется пройти через процесс входа в систему. Вам, вероятно, придется сначала зарегистрироваться или оставить какую-то информацию о себе, а затем использовать форму входа, чтобы совершить какое-либо действие онлайн.
HTML — это стандартный язык разметки, используемый для создания веб-страниц. HTML-элементы являются строительными блоками всех веб-сайтов.
CSS — это язык, используемый для описания внешнего вида и форматирования документа, написанного с использованием языка разметки. Такого как HTML.
Мы используем HTML для создания веб-сайта и CSS, чтобы он выглядел красиво. Это то, с чем большинство пользователей сталкиваются в интернете.
Мы составили список из 50 бесплатных форм входа, которые можно использовать на вашем сайте WordPress, в блоге, на форуме или где-нибудь еще.
Creative Login Form
Простая, но креативная форма входа, созданная с использованием HTML5 и CSS3. Эта форма может быть также использована, как форма регистрации. Это наш любимый шаблон в этом списке благодаря своей гибкости и подобия.
DropDown Login Form
Форма будет скрыта, пока вы не нажмете на опцию “Вход”. Действительно отличная возможность для современных веб-сайтов, которые хотят избежать создания отдельной страницы для форма входа. Таким образом, вы можете отобразить форму в любом месте на вашем сайте с помощью этого мощного инструмента.
Floating Sign Up Form
Дизайн для формы регистрации, использующей вкладки и плавающую форму меток.
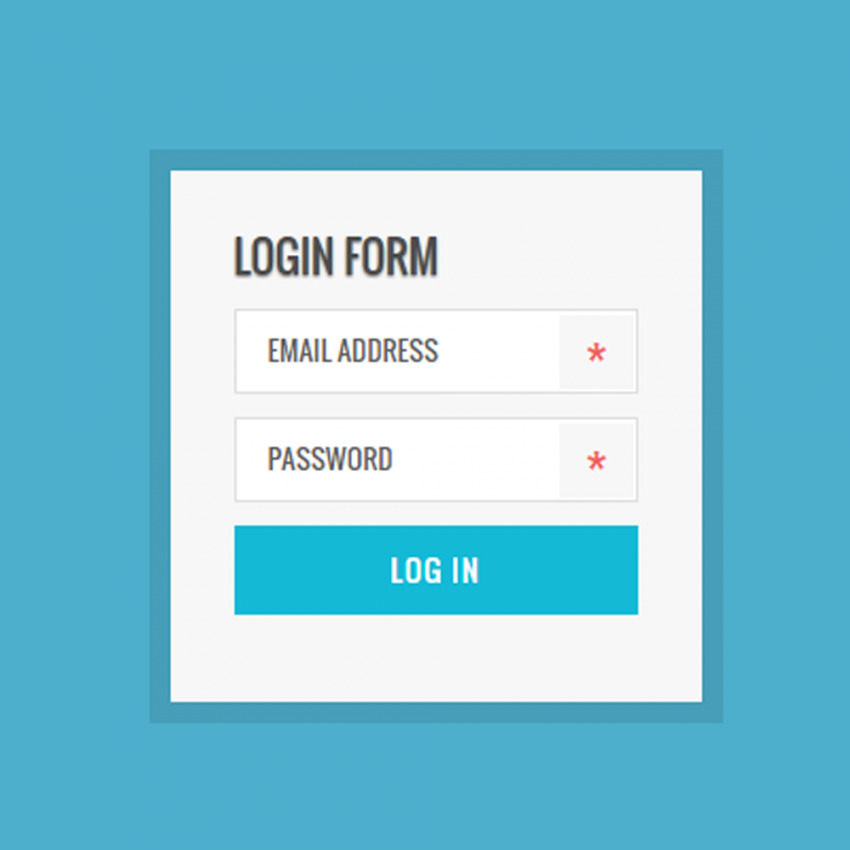
Simple Login Form
Эта форма стала очень популярной, благодаря своей простоте и аккуратному дизайну.
Flat Login – Sign Up Form
После нажатия кнопки “Click me” в верхнем правом углу, вы получите плавную анимацию, которая превращает эту форму для входа в форму регистрации.
Login With Self-Contained SCSS Form
Это форма с автономным SCSS. Расширение CSS, которое добавляет силу и элегантность основному языку, что позволяет использовать различные опции и элементы.
Facebook Login
Это простая форма Facebook, которая с легкостью может быть импортирована в ваш сайт.
Animated Login Form
Это на самом деле анимированная форма входа, с надписью вверху “Эй ты, входи уже” трансформируется в поля для входа внизу формы.
Это пример того, как создать простую регистрационную форму с помощью HTML5 и CSS3. Форма использует псевдо элементы (:after и :before), чтобы создать многостраничный эффект. Эти элементы поворачиваются с помощью свойства преобразования CSS3. Эта форма использует HTML5, чтобы сделать более простой подачу и валидацию.
Форма использует псевдо элементы (:after и :before), чтобы создать многостраничный эффект. Эти элементы поворачиваются с помощью свойства преобразования CSS3. Эта форма использует HTML5, чтобы сделать более простой подачу и валидацию.
iPhone Login Template
Творческий способ, чтобы продемонстрировать форму входа на iPhone.
Login With Shake Effect
После того, как вы ввели неверный пароль в этой форме, отличный эффект дрожания предупредит вас о том, что вы ввели неправильный пароль. Простое и эффективное решение, которое будет указывать на проблему неправильных паролей.
Boxy Login Form
Квадратная форма входа с небольшим сюрпризом. Попробуйте “admin” в качестве имени пользователя и “1234” в качестве пароля для полноценного опыта.
Animated Login Form
Изящная форма входа. Как только вы нажмете на “Вход” на левой стороне, эффект анимации создает аккуратную форму входа справа. Определенно уникальный подход!
Определенно уникальный подход!
Material Design Form
Bootstrap Snippet Form
Login With Flat UI
Trendy UI Kits Form
Flat Login With Flat Design
Dashboard CSS3 HTML5 Form
Login With Recovery Form
Flat Login Form
Transparent Login
Login With Google Chrome Extension
Elegant Flat Form
Stylized Login Form
jQuery Animated Sliding Login Form
Responsive Login
Transparent Form
Login With Social Integration
Show And Hide Password Form Example
Log ‘N Load Animated Form
Flat Modern Login Form
Flat CSS3 Form With Animated Background
CSS3 Cloud Animated Background Form
My Login Form
Simple Form For Inspiration
CSS3 Form With Logo
CSS3 Form With Shadow
Flat UI Form V2
Simple Login Widget
Fancy Login Form
Green And Yellow Form
Simple Form With Spinning Loader
Material Shadow Form
Password Protected Form
Paper Login CSS3 Form
Bootstrapped Twitter Login Form
Transparent Form With Logo
Modern Login Form
Источник
Привлекательные веб-формы с использованием CSS и HTML
Gadgetronicx > Веб-дизайн > Привлекательные веб-формы с использованием CSS и HTML
Фрэнк Дональд 15 сентября 2013 г. 0 Комментарии
0 Комментарии
В этом посте рассказывается, как создавать привлекательные веб-формы по вашему желанию и повышать привлекательность элементов абзаца, таблицы и изображения. Иногда мы можем использовать множество программ для достижения желаемой формы, но мы не можем достичь того, чего хотим, кроме как с помощью CSS. правильно, он откроет ворота для создания самых разных фигур. Таким образом, этот урок научит вас создавать различные фигуры, используя свойство границы CSS. посетители.
HTML-КОД:
Это кодирование было очень простым: определить класс кода CSS внутри
,
| Форма | Имя |
|---|---|
| Стрелка вверх | |
| Стрелка вниз | |
| Стрелка влево | |
| Стрелка вправо | |
| Стрелка вверх вправо | |
| Стрелка вниз вправо | |
| Стрелка вниз влево | |
| Стрелка вверх влево |
Это HTML для этих треугольников :
<дел> <дел> <дел> <дел> <дел> <дел> <дел>
И стили треугольника:
.arrow { отображение: встроенный блок; высота: 0; поле справа: 10px; ширина: 0; } .стрелка вверх { нижняя граница: сплошной черный цвет 15 пикселей; граница слева: 10px сплошная прозрачная; граница справа: 10px сплошная прозрачная; } .стрелка-вниз { граница слева: 10px сплошная прозрачная; граница справа: 10px сплошная прозрачная; граница сверху: сплошной черный цвет 15 пикселей; } .стрелка-вправо { нижняя граница: 10px сплошная прозрачная; граница слева: сплошной черный 15 пикселей; граница сверху: 10px сплошная прозрачная; } .стрелка-влево { нижняя граница: 10px сплошная прозрачная; граница справа: 15px сплошной черный; граница сверху: 10px сплошная прозрачная; } .стрелка-вверху справа { нижняя граница: 15px сплошная прозрачная; граница справа: 15px сплошной черный; border-top: 0 сплошной прозрачный; } .стрелка-вниз-вправо { нижняя граница: 0 сплошная прозрачная; граница справа: 15px сплошной черный; граница сверху: 15px сплошная прозрачная; } .
стрелка-вниз-влево { нижняя граница: 0 сплошная прозрачная; граница слева: сплошной черный 15 пикселей; граница сверху: 15px сплошная прозрачная; } .стрелка-влево { нижняя граница: 15px сплошная прозрачная; граница слева: сплошной черный 15 пикселей; border-top: 0 сплошной прозрачный; }
Трапеции CSS
Чтобы треугольники выглядели как трапеции, установите ширину на 100% (или другое подходящее значение) и поэкспериментируйте с шириной границ. Это то, что можно довольно легко извлечь в какую-то вспомогательную функцию трапеции.
А вот стили трапеций:
.trapezoid {
высота: 0;
нижняя граница: 20px;
ширина: 100%;
}
.трапеция вверх {
нижняя граница: сплошной черный цвет 25 пикселей;
граница слева: 20px сплошная прозрачная;
граница справа: 20px сплошная прозрачная;
}
.трапеция-вниз {
граница слева: 20px сплошная прозрачная;
граница справа: 20px сплошная прозрачная;
граница сверху: 25px сплошной черный;
}
.трапеция-справа {
нижняя граница: сплошной черный цвет 25 пикселей;
граница слева: 20px сплошная прозрачная;
граница справа: 0 сплошной прозрачный;
border-top: 0 сплошной прозрачный;
}
.

 закругленные{
радиус границы: 20 пикселей 20 пикселей 20 пикселей 20 пикселей;
-moz-border-radius: 20px 20px 20px 20px;
-webkit-border-radius: 20px 20px 20px 20px;
фон:#1D86EF;
высота: 200 пикселей;
width:300px;}
закругленные{
радиус границы: 20 пикселей 20 пикселей 20 пикселей 20 пикселей;
-moz-border-radius: 20px 20px 20px 20px;
-webkit-border-radius: 20px 20px 20px 20px;
фон:#1D86EF;
высота: 200 пикселей;
width:300px;}  овал{
радиус границы: 50% 50%;
-moz-border-radius:50% 50%;
-webkit-border-radius:50% 50%;
фон:#1D86EF;
высота: 200 пикселей;
width:300px;}
овал{
радиус границы: 50% 50%;
-moz-border-radius:50% 50%;
-webkit-border-radius:50% 50%;
фон:#1D86EF;
высота: 200 пикселей;
width:300px;}