Делаем вместе анимированное выпадающее меню на CSS3
Вы здесь: Главная — CSS — CSS3 — Делаем вместе анимированное выпадающее меню на CSS3

В этом уроке мы научимся с вами делать горизонтальное анимированное выпадающее меню на CSS3, при наведении курсором на его категории, будет меняться цвет.
Рассмотрим пример написания кода выпадающего меню для создания категорий для Интернет-магазина. Открываем свою любимую программу для веб-разработки, у меня это Notepad++ и создаем два файла – index.html и style.css. Подключаем файл с нашими стилями к созданной HTML странице, а именно вставляем эту строчку кода между тегами head.
<link rel="stylesheet" href="styles.css">
Первым делом построим структуру нашего будущего
<!DOCTYPE html>
<html>
<head>
<title>Интернет магазин</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<nav id = "nav">
<ul>
<li><a href = "#">Одежда</a>
<ul class = "second">
<li><a href = "#">Мужская</a></li>
<li><a href = "#">Женская</a></li>
<li><a href = "#">Детская</a></li>
</ul>
</li>
<li><a href = "#">Электроника</a>
<ul class = "second">
<li><a href = "#">Телефоны</a></li>
<li><a href = "#">Телевизоры</a></li>
<li><a href = "#">Компьютеры</a></li>
</ul>
</li>
<li><a href = "#">Мебель</a>
<ul class = "second">
<li><a href = "#">Диваны</a></li>
<li><a href = "#">Столы</a></li>
<li><a href = "#">Кровати</a></li>
</ul>
</li>
<li><a href = "#">Техника</a>
<ul class = "second">
<li><a href = "#">Холодильники</a></li>
<li><a href = "#">Стиральные машины</a> </li>
<li><a href = "#">Электроплиты</a></li>
</ul>
</li>
</ul>
</nav>
</header>
</body>
</html>
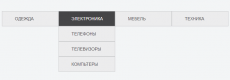
А здесь мы видим результат в браузере. Далее приступим к описанию внешнего вида нашего меню. Все вложенные списки второго уровня получили класс .second. Таким образом вложенные или выпадающие списки перешли под свое управление другим классом. Сделаем все списки меню кликабельными с помощью атрибута a href=»#».

Теперь обратимся к
#nav *{
padding: 0;
margin: 0;
}
/* отступ от края 150 пикселей */
header{
font-family: Arial;
margin-top: 150px;
}
/* говорим маркерам нет */
#nav ul{
list-style: none;
}
/* прячем подменю второго уровня */
#nav li .second{
top: 100%;
display: none;
position: absolute;
}
/* ставим видимые списки в ряд */
#nav > ul > li{
float: left;
position: relative;
width: 180px;
}

Атрибут float прижимает списки к левой стороне браузера, ставя их в один ряд. А так же необходимо задать относительное позиционирование, чтобы выпадающие списки располагались относительно блока nav, а не окна браузера.
Далее красиво стилизуем наше выпадающее меню.
#nav > ul li a{
font-size: 17px;
background: #E0E0E4;
display: block;
padding: 16px 32px 16px 42px;
color: #4E4E4F;
text-decoration: none;
}
Вот и подошли мы к самому главному действию – как сделать само выпадающее меню. Только две строчки кода и при наведении курсора невидимая часть станет видимой.
#nav li:hover .second{
display: block;
}
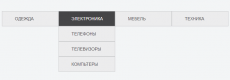
После придания внешнего вида, сделаем так, что при наведении курсора на категории, меняется цвет ссылки и самого блока:
#nav li a:hover{
transition: all 0.4s ease; /* плавный переход */
color: #ededf2;
background: #4e4e4f;
}
Двухуровневое выпадающее и анимированное меню на CSS готово и работает. Посмотреть весь код и попробовать меню в действии можно на фиддле.

-
 Создано 03.08.2017 12:58:06
Создано 03.08.2017 12:58:06  Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a> - BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
30 классных уроков создания CSS меню
CSS сегодня — штука жизненно важная для веб-дизайна. Дежурка периодически публикует переводы интересных статей и уроков по CSS. Однако, хороших материалов много, и чтобы перевести их все, потребуется куча времени. Сегодняшняя подборка — для тех, кто дружит с английским языком или уже достаточно разбирается в вопросе, чтобы понять суть статьи по коду и демо-примерам. Это подборка неплохих туториалов по созданию навигационного меню на CSS. Используя приемы или их элементы, изложенные в этих уроках, вы сможете добавить динамики своему сайту, придать ему современный стильный вид. Некоторые из этих туториалов мы впоследствии переведем и опубликуем в нашем журнале.
Выпадающее меню на CSS
How-to: DropDown CSS Menu
Демо
Выпадающие странички на CSS
How to Build a Kick-Butt CSS3 Mega Drop-Down Menu
Демо
Отличное горизонтальное выпадающее меню на CSS
A Great CSS Horizontal Drop-Down Menu
Демо
Создаем раскрывающийся при нажатии header
Designing the Digg Header: How To & Download
Демо
Меню-гармошка с изображениями на Jquery
Image Menu with Jquery
Демо
Горизонтальное меню на чистом CSS
Демо
Создайте выпадающее меню с подпунктами на CSS и немножко JavaScript
Create your own drop down menu with nested submenus using CSS and a little JavaScript
Демо
CSS-спрайты, время для JavaScript
CSS Sprites2 – It’s JavaScript Time
Демо
Как сделать простое выпадающее меню на CSS3
How To Create A Simple Drop Down Menu With CSS3
Демо
Классное меню на CSS
Advanced CSS Menu
Демо
Стильное меню из опускающихся квадратов с изображениями на CSS
Slide Down Box Menu with jQuery and CSS3
Демо
Гранжевое меню с пунктами, выдвигающимися под разными углами
Grungy Random Rotation Menu with jQuery and CSS3, к сожалению, в Опере 11.60 поворот работать не будет.
Демо
Делаем клёвую анимированную навигацию на jQuery и CSS
Create a Cool Animated Navigation with CSS and jQuery
Демо
Горизонтальное меню на CSS
CSS UL LI – Horizontal CSS Menu
Делаем забавное анимированное навигационное меню на чистом CSS
Create a Fun Animated Navigation Menu With Pure CSS
Демо
Как сделать CSS-меню на спрайтах
How to Make a CSS Sprite Powered Menu
Дополнительные CSS-штучки для меню
Advanced CSS Menu Trick
Демо
Анимированные вкладки
Animated horizontal tabs
Демо
Меню в стиле фиш-ай на чистом СSS
Pure CSS Fish Eye Menu
Демо
Красивая навигация табами на CSS
Sweet tabbed navigation using CSS3
Демо
Делаем простую стильную навигацию с помощью CSS Jquery
Creating a Simple yet Stylish CSS Jquery Menu
Демо
Горизонтальные вкладки в два уровня на jQuery
jQuery Drop Line Tabs
Демо
Честное выпадающее меню на CSS без хаков и javascript
CSS dropdown menu without javascripting or hacks
Демо
Горизонтальное меню с иконками на CSS
Horizontal CSS Menu With Icons
Демо
Делаем говорящее меню навигации на чистом CSS
Create A Speaking Block Navigation Menu Using Pure CSS
Делаем анимированное меню на CSS
Making a CSS3 Animated Menu
Демо
Горизонтальный список — меню на CSS
Horizontal CSS List Menu
Как сделать анимированное меню на CSS
Making a CSS3 Animated Menu
Демо
Как сделать красивую навигационную панель на CSS3
How To Create A Clean CSS3 Navigation Bar
Демо
Подборка stylishwebdesigner.com
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Красивое выпадающее меню на CSS3 и JQuery
/*===== nav style ======*/
#fdw nav select {
display:none; /* this is just for the mobile display */
}
#fdw nav ul {
display:block;
z-index:999999;
}
#fdw nav ul li {
display:inline-block;
padding:50px 3px 30px;
margin-left:30px;
position:relative;
}
#fdw nav ul li a:link, #fdw nav ul li a:visited {
color:#444;
font:normal 20px ‘Yanone Kaffeesatz’, sans-serif;
text-transform:uppercase;
display:inline-block;
position:relative;
}
#fdw nav ul li a:hover, #fdw nav ul li a:active {
color:#e25d29;
text-decoration:none;
}
#fdw nav ul li span {
position:absolute;
right:-12px;
bottom:6px;
width:7px;
height:8px;
margin:0 0 0 3px;
float:right;
display:block;
background:url(‘images/nav_arrow.png’) no-repeat left -8px;
font:0/0 a;
}
#fdw nav ul li.current {
border-bottom:2px solid #e25d29;
}
#fdw nav ul li.current a {
color:#e25d29;
cursor: default;
}
#fdw nav ul li.current a span {
background:url(‘../images/nav_arrow.png’) no-repeat left 0;
}
#fdw nav ul li.current ul li a {
cursor:pointer;
}
/*===== sub_menu Style =======*/
#fdw nav ul li ul.sub_menu {
position:absolute;
top:90px;
left:0;
margin:0;
padding:0;
background:#fff;
border:1px solid #ececec;
border-top:5px solid #e25d29;
display:none;
z-index:999999;
-moz-box-shadow: 0px 6px 7px #121012;
-webkit-box-shadow: 0px 6px 7px #121012;
box-shadow: 0px 6px 7px #121012;
}
#fdw nav ul li ul.sub_menu li.arrow_top {
position:absolute;
top:-12px;
left:12px;
width:13px;
height:8px;
display:block;
border:none;
background:url(‘images/arrow_top.png’) no-repeat left top;
}
#fdw nav ul li ul.sub_menu li {
float:none;
margin:0;
padding:0;
border-bottom:1px solid #ececec;
}
#fdw nav ul li ul.sub_menu li a {
white-space: nowrap;
width: 150px;
padding:12px;
font:13px Arial, tahoma, sans-serif;
text-transform:capitalize;
color:#777;
}
#fdw nav ul li ul.sub_menu li a:hover {
background:#f9f9f9;
color:#333;
}
#fdw nav ul li ul.sub_menu li a.subCurrent {
color:#e25d29;
cursor:default;
}
#fdw nav ul li ul.sub_menu li a.subCurrent:hover {
background:none;
}
vladmaxi.net
Выпадающее меню на HTML / CSS без использования JavaScript
Очень часто необходимо сделать на сайте выпадающее при наведении меню. Большинство веб-девелоперов используют для этого JavaScript / Jquery. Это конечно хорошо, но такого роди задачи легко решаются с помощью HTML / CSS.

Вот простой пример HTML-кода меню:
<ul>
<li><a href=#>Menu 1</a>
<ul>
<li><a href=#>Sudmenu 1</a></li>
<li><a href=#>Sudmenu 1</a></li>
<li><a href=#>Sudmenu 1</a></li>
</ul>
</li>
<li><a href=#>Menu 2</a>
<ul>
<li><a href=#>Sudmenu 2</a></li>
<li><a href=#>Sudmenu 2</a></li>
<li><a href=#>Sudmenu 2</a></li>
</ul>
</li>
<li><a href=#>Menu 3</a>
<ul>
<li><a href=#>Sudmenu 3</a></li>
<li><a href=#>Sudmenu 3</a></li>
<li><a href=#>Sudmenu 3</a></li>
</ul>
</li>
<li><a href=#>Menu 4</a>
<ul>
<li><a href=#>Sudmenu 4</a></li>
<li><a href=#>Sudmenu 4</a></li>
<li><a href=#>Sudmenu 4</a></li>
</ul>
</li>
<li><a href=#>Menu 5</a>
<ul>
<li><a href=#>Sudmenu 5</a></li>
<li><a href=#>Sudmenu 5</a></li>
<li><a href=#>Sudmenu 5</a></li>
</ul>
</li>
</ul>
Для построения меню был использован список с классом menu. Подменю сделаны списками с классом submenu.
Теперь давайте как-нибудь минимально оформим наше меню стилями:
body {
font: 14px 'Verdana';
margin: 0;
padding: 0;
}
ul {
display: block;
margin: 0;
padding: 0;
list-style: none;
}
ul:after {
display: block;
content: ' ';
clear: both;
float: none;
}
ul.menu > li {
float: left;
position: relative;
}
ul.menu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.menu > li > a:hover {
background-color: black;
}
ul.submenu {
display: none;
position: absolute;
width: 120px;
top: 37px;
left: 0;
background-color: white;
border: 1px solid red;
}
ul.submenu > li {
display: block;
}
ul.submenu > li > a {
display: block;
padding: 10px;
color: white;
background-color: red;
text-decoration: none;
}
ul.submenu > li > a:hover {
text-decoration: underline;
}
Для класса submenu было установлено свойство ‘display: none’. Это позволило на спрятать наше выпадающее меню.
Теперь добавим в CSS такой код:
ul.menu > li:hover > ul.submenu {
display: block;
}
Это позволит показывать подменю при наведении.
Вот и все. Просто и легко без JavaScript.
www.mobila.name
