25 привлекательных сочетаний цветов для вашего следующего дизайна
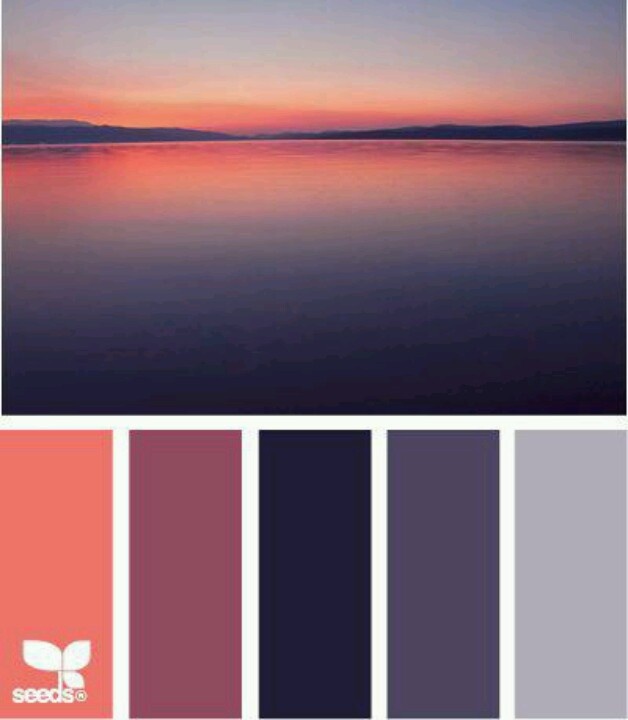
Выбор точного сочетания цветов, которое лучше всего подходит для вашего дизайна, является одним из самых важных шагов в воплощении его в жизнь. Нужно обладать опытным глазом, чтобы подобрать подходящие цвета для донесения вашей идеи, будь то попытка передать ощущения, связанные с потрясающим пейзажем, романтическим закатом или ярким изображением, взорвавшимся цветом.
Мы составили список потрясающих цветовых сочетаний, которые вы можете свободно использовать в любых своих проектах, чтобы сэкономить время и энергию в поисках идеальной цветовой комбинации. Эти цветовые схемы могут быть использованы практически в любом типе дизайна.
Цветовое колесо и цветовые комбинации
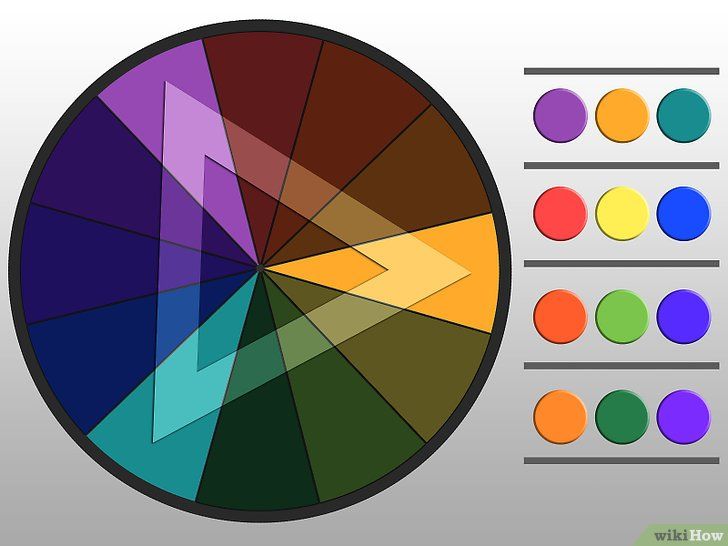
Понимание того, как различные цвета взаимодействуют друг с другом, является самым важным шагом в создании красивых цветовых сочетаний. Предположим, вы сможете освоить цветовое колесо и гармонию оттенков (что работает, что нет, и как оттенки взаимодействуют друг с другом). В этом случае вы сможете более эффективно сочетать цвета, создать более сильный бренд и более разумно общаться с дизайнерами и печатниками.
В этом случае вы сможете более эффективно сочетать цвета, создать более сильный бренд и более разумно общаться с дизайнерами и печатниками.
Существует три основных оттенка — красный, желтый и синий. Есть также три вторичных оттенка — зеленый, оранжевый и пурпурный, которые образуются при сочетании основных цветов. Наконец, существует шесть третичных оттенков. Если провести линию посередине колеса, то можно различить теплые оттенки (такие как красный, оранжевый и желтый) и холодные цвета (голубой, зеленый, фиолетовый).
Когда мы думаем о холодных оттенках, мы часто думаем о тишине, спокойствии и безмятежности. Теплые оттенки, напротив, связаны с жизненной силой, яркостью и активностью. Когда вы поймете, что каждый оттенок имеет свою температуру, вы сможете понять, как их использование может повлиять на информацию, которую вы хотите передать.
Схема оттенков, часто называемая цветовой комбинацией, возникает в результате удачного сочетания оттенков. На цветовом круге оттенки, дополняющие друг друга, — это оттенки, противоположные друг другу. Из-за сильного контраста между этими двумя оттенками их совместное использование может создать произведение искусства, которое будет выделяться, но слишком частое их сочетание может стать утомительным.
Из-за сильного контраста между этими двумя оттенками их совместное использование может создать произведение искусства, которое будет выделяться, но слишком частое их сочетание может стать утомительным.
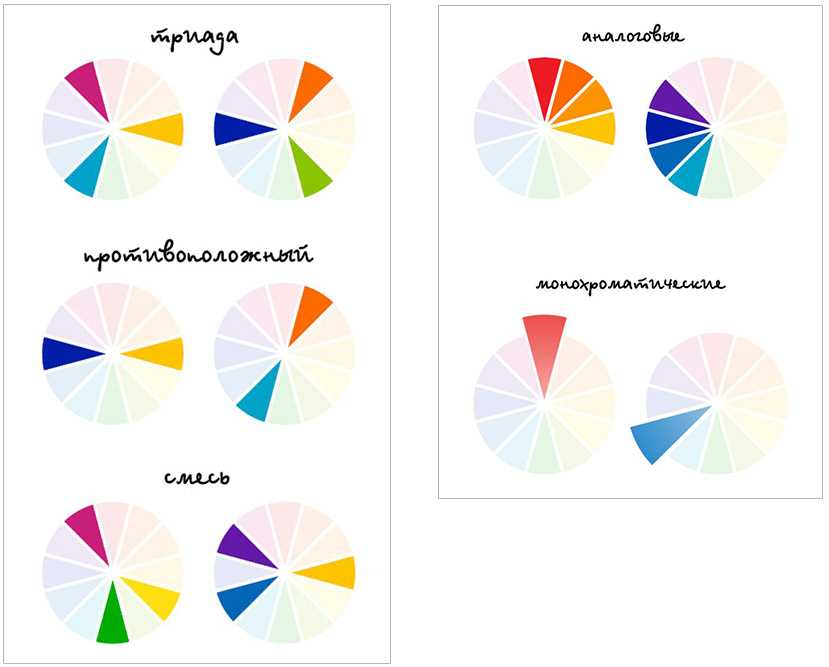
На цветовом круге похожие оттенки группируются рядом друг с другом. Один оттенок будет преобладать, другой — поддерживать, а третий — служить акцентом при разработке аналогичной схемы оттенков. Оттенки, составляющие триаду, равномерно распределены по цветовому кругу и обладают склонностью быть очень яркими и активными. Они создают контраст и гармонию в зрительном поле, привлекая внимание к каждому отдельному компоненту и одновременно привлекая внимание к целому. Используя цветовой круг, можно создавать различные интересные схемы оттенков. Поиск подходящего цветового сочетания для определенного события имеет первостепенное значение.
Лучшие 25 привлекательных цветовых сочетаний
Когда речь идет о дизайне, самым мощным и универсальным инструментом в руках дизайнера является оттенок. Ниже представлены 25 вариантов оттенков, которые вы можете выбрать, работая над своим следующим дизайном.
Ниже представлены 25 вариантов оттенков, которые вы можете выбрать, работая над своим следующим дизайном.
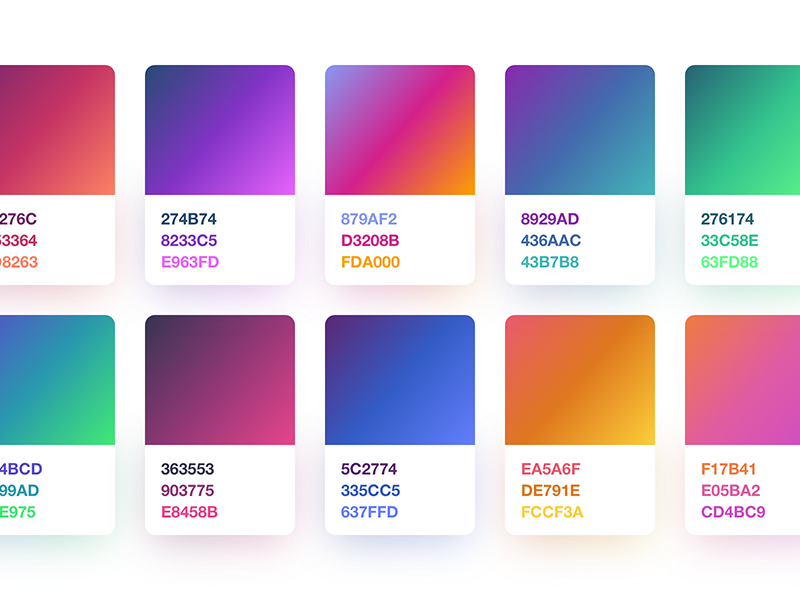
Это привлекательные цветовые сочетания, разработанные специально для вас нашей командой дизайнеров.
1. Персиковый и королевский синий
Для первого пункта в нашем списке мы остановимся на популярной в настоящее время цветовой комбинации: персиковый и королевский синий. Эти два оттенка создают триадическую комбинацию; королевский синий создает впечатление смелости, которое хорошо уравновешивается веселостью персикового цвета. Это сочетание цветов прекрасно подходит для создания логотипов или используется в качестве акцентных оттенков в дизайне или шаблоне веб-сайтов.
2. Черный и желтый
Сочетание черного и желтого — одно из наиболее часто используемых цветовых решений. Сильный контраст между этими двумя оттенками создает красивое сочетание цветов, которое хорошо работает вместе. Это сочетание может быть использовано при создании изображения или этикетки для фирменного продукта.
3. Розовый и голубой
При сочетании розового и голубого цветов создается приятное ощущение гармонии. Сочетание розового и голубого, с более серьезными полутонами голубого, создает ощущение двойственности в схеме оттенков. Розовый, как правило, имеет более мягкий, пастельный, весенний вид.
4. Желтый и красный
Следующим в списке идет сочетание желтого и красного цветов, и это сочетание одновременно смелое и яркое. Дух радости прекрасно передают эти контрастирующие друг с другом оттенки. Чтобы придать этой проверенной временем комбинации кетчупа и горчицы современный и пастельный вид, попробуйте сменить оттенки этих двух приправ с красного на коралловый.
5. Небелый и вишнево-красный
Цветовое сочетание или комбинация оттенков белоснежного и вишнево-красного — это поистине вечная классика. Эта комбинация оттенков обладает прекрасным двойным качеством и хорошо работает как в печатном, так и в цифровом формате.
6. Электрический синий и зеленый лайм
Считается, что оттенки электрического синего и зеленого лайма излучают жизненную силу и бодрость. Эти два ярких оттенка, используемые вместе, особенно хорошо проявляют себя при создании логотипов и в индустрии моды.
7. Белый и голубой
Белый и голубой — еще одно вечное сочетание цветов, которое отличается своей двойственностью. Это спокойное сочетание передает ощущение легкости и надежности, а также вызывает чувство, будто смотришь в небо ярким солнечным утром. Такие отрасли, как здравоохранение, детский сад и некоммерческие организации, только выиграют от использования сочетания белого и детского цветов в качестве фирменных цветов.
8. Горячий розовый и голубой
Это самое модное сочетание оттенков для имиджа. Голубой — сложный для сочетания синий оттенок, но схема горячего розового и голубого оттенков хорошо смотрится вместе. Это современный подход к традиционным розовому и голубому цветам, который сочетает в себе поп-музыку и антиутопию в стиле киберпанк. Эти яркие, поразительные цвета излучают энергию, которая идеально подходит для контрапункта с более веселыми брендами.
Это современный подход к традиционным розовому и голубому цветам, который сочетает в себе поп-музыку и антиутопию в стиле киберпанк. Эти яркие, поразительные цвета излучают энергию, которая идеально подходит для контрапункта с более веселыми брендами.
9. Жженый оранжевый и персиковый
Жженый апельсин и персик составляют похожую цветовую комбинацию. Атрибутом этих двух оттенков, вероятно, является их гармония, что делает их идеальными для стиля жизни, фестиваля или домашнего интерьера.
10. Голубой и розовый
Далее — небесно-голубой и розовый. Розовый и голубой цвета передают молодость и радость. Это сочетание цветов хорошо подходит для компаний, занимающихся воспитанием детей, логотипов детских садов, а также детской одежды, товаров и игрушек.
11. Горчичный, шалфей, лес
Это еще одна модная цветовая комбинация для имиджа. Горчица, шалфей и лесная зелень контрастируют с цветами сахарной ваты. Эти три цвета создают палитру земляных тонов. Эти оттенки отлично подходят для логотипов, веб-сайтов, продукции и упаковки компаний, производящих натуральные продукты.
Эти три цвета создают палитру земляных тонов. Эти оттенки отлично подходят для логотипов, веб-сайтов, продукции и упаковки компаний, производящих натуральные продукты.
12. Фуксия и неоновый зеленый
Это сочетание оттенков сейчас в тренде. Фуксия и неоновый зеленый — еще одно сочетание высокоэнергетических оттенков. Фуксия и неоновый зеленый создают ощущение жизни, поэтому они отлично подходят для моды или авангарда.
13. Оранжевый, персиковый, кремовый
Эти цветовые сочетания являются модными. Оранжевый, персиковый и заварной крем создают оранжевый градиентный трендовый образ. Это сочетание идеально подходит для косметических или модных фирм, желающих создать игривую, воздушную атмосферу.
14. Малиновый и синий
Малиновый и синий создают атмосферу киберпанка и будущего без излишней крикливости. Эта приглушенная киберпанковская антиутопия отлично подходит для брендов стиля жизни, логотипов, разработки продуктов, трендовых изображений и упаковки.
15. Вишнево-красный и бубльгум
Вишнево-красный и бубльгумово-розовый сравнимы с вишнево-красным и небелым. Это сочетание дает потрясающий высокий контраст, идеально подходящий для дизайна продукта, трендовых изображений или бренда.
16. Коралловый, яблоко со специями, персик
Коралловый, яблоко со специями и персик — это теплые цвета, которые лучше всего подходят для создания трендовых образов. Это сочетание отлично подходит для оформления интерьера в теплых тонах, графики и рисунков. Они излучают теплое, женственное настроение.
17. Сливочный, мятный, светло-фиолетовый
Эти три триадических пастельных оттенка работают вместе, создавая упругий и теплый вид. Масло, мята и светло-фиолетовый олицетворяют весну, как по отдельности, так и все вместе. Дизайн продуктов, упаковки, модных изображений и логотипов выигрывает от использования этой палитры оттенков.
18. Лесной и моховой зеленый
Лесной и моховой зеленый — монохроматическая цветовая гамма для неправительственных организаций, кооперативов и предпринимателей. Эти оттенки естественны и приземлены, выражая нашу связь с природой.
Эти оттенки естественны и приземлены, выражая нашу связь с природой.
19. Зеленый и белый
Зеленый и белый цвета острова вызывают такое же естественное и успокаивающее чувство, как лесной и моховой, но с более современным оттенком. Они являются подходящим фоном для более естественных, минималистичных или холистических компаний.
20. Бежевый, черно-коричневый, загорелый
Бежевый, черно-коричневый и загар создают ретро-викторианскую атмосферу для компаний, производящих кофе, пиво и продукты питания. Черно-коричневый передает строгость, а бежевый и загорелый — теплоту и единение.
21. Желтый и зелёный
Желтый и зеленый цвета хорошо сочетаются друг с другом. Для организаций, которые ценят природу, например, питомников растений, это сочетание цветов хорошо подходит для брендинга, упаковки и модных изображений или дизайна логотипа.
22. Алый, светло-оливковый, светло-тиловый
Алый, светло-оливковый, светло-тиловый
Эта традиционная палитра оттенков сочетает в себе зеленый и соблазнительный огненно-красный. Эти оттенки создают пленительный, загадочный эффект, отлично подходящий для зрелых и сдержанных дизайнов различных изображений.
23. Королевский синий и бледно-желтый
Королевский синий и бледно-желтый цвета вместе выглядят профессионально и привлекательно. Глубокий синий и пастельный желтый указывают на стабильность, безопасность и надежность, поэтому они отлично подходят для банковской сферы, финтеха и страхования.
24. Синий, бордовый, индиго
Еще одно футуристическое сопоставимое сочетание цветов — синий, бордовый и индиго. Эти синие тона с бордовым привносят изюминку в спокойствие и надежность синего оттенка. Эта палитра оттенков подходит для IT-продуктов, изображений и брендов.
25. Синий и темно-синий
Сочетание светло-голубого и темно-синего цветов может показаться сдержанным, но это не так. Это однотонное сочетание способствует профессионализму и доверию, идеально подходит для страхования или банковского дела.
Это однотонное сочетание способствует профессионализму и доверию, идеально подходит для страхования или банковского дела.
Различные цветовые коды
Красный, зеленый и синий цвета представлены в HTML шестнадцатеричной тройкой #RRGGBB. Например, код цвета для красного — #FF0000, что означает отображение цветовых кодов HTML. Эти цветовые коды позволяют изменять оттенок фона, текста и таблиц веб-страницы. Цвета, которые мы видим каждый день, можно представить с помощью цветовых кодов таким образом, чтобы компьютер мог их понять и отобразить. Наиболее широко используются цветовые коды Hex, которые представляют собой трехбитовые шестизначные шестнадцатеричные целые числа. Каждый байт, или пара символов, в Hex-коде представляет интенсивность красного, зеленого или синего оттенка.
Наименьшая интенсивность цвета представлена шестнадцатеричным числом 00, а шестнадцатеричное значение FF представляет максимальную интенсивность. Например, оттенок белого получается при сочетании всех трех основных цветов в равных количествах, что дает ему шестнадцатеричный цветовой код #FFFFFF. Полной противоположностью оттенка является черный цвет, который представляет собой отсутствие всех цветов на экране монитора. Черный цвет имеет шестнадцатеричный цветовой код #000000, и каждый оттенок отображается с минимально возможной интенсивностью. Цветовые коды различны для каждого цвета.
Полной противоположностью оттенка является черный цвет, который представляет собой отсутствие всех цветов на экране монитора. Черный цвет имеет шестнадцатеричный цветовой код #000000, и каждый оттенок отображается с минимально возможной интенсивностью. Цветовые коды различны для каждого цвета.
С помощью программы подбора оттенков вы можете выбрать идеальный оттенок и узнать о прекрасных гармониях оттенков, тонах, оттенках и тонах. Вы также можете вводить Hex-коды цветов, значения RGB и HSL для создания стилей для HTML, CSS и SCSS. Цветовые коды Hex для цветов плоского дизайна, стиля дизайна Material от Google и традиционной системы оттенков web-safe.
Заключение
Лучшие цветовые сочетания для вашего сайта или приложения зависят от личных предпочтений. Мы лишь предложили вам современные тенденции, на которые вы можете положиться. Как вы знаете, выбор хорошего цветового сочетания для продукта — это лишь малая часть пути к запуску процветающего продукта с модным дизайном. Если вы только в начале этого пути, предлагаем обратить внимание на такой вид разработки, как no-code.
Если вы только в начале этого пути, предлагаем обратить внимание на такой вид разработки, как no-code.
Это современное направление в разработке мобильных приложений и сайтов, которое превосходит классическую разработку по времени и цене. Чтобы освоить эти инструменты, не нужно быть разработчиком. AppMaster — отличный пример такого инструмента, с помощью которого вы можете создать свое мобильное или веб-приложение без кода. Узнайте больше здесь.
25 привлекательных сочетаний цветов для вашего следующего дизайна
Выбор точного сочетания цветов, которое лучше всего подходит для вашего дизайна, является одним из самых важных шагов в воплощении его в жизнь. Нужно обладать опытным глазом, чтобы подобрать подходящие цвета для донесения вашей идеи, будь то попытка передать ощущения, связанные с потрясающим пейзажем, романтическим закатом или ярким изображением, взорвавшимся цветом.
Мы составили список потрясающих цветовых сочетаний, которые вы можете свободно использовать в любых своих проектах, чтобы сэкономить время и энергию в поисках идеальной цветовой комбинации. Эти цветовые схемы могут быть использованы практически в любом типе дизайна.
Эти цветовые схемы могут быть использованы практически в любом типе дизайна.
Цветовое колесо и цветовые комбинации
Понимание того, как различные цвета взаимодействуют друг с другом, является самым важным шагом в создании красивых цветовых сочетаний. Предположим, вы сможете освоить цветовое колесо и гармонию оттенков (что работает, что нет, и как оттенки взаимодействуют друг с другом). В этом случае вы сможете более эффективно сочетать цвета, создать более сильный бренд и более разумно общаться с дизайнерами и печатниками.
Существует три основных оттенка — красный, желтый и синий. Есть также три вторичных оттенка — зеленый, оранжевый и пурпурный, которые образуются при сочетании основных цветов. Наконец, существует шесть третичных оттенков. Если провести линию посередине колеса, то можно различить теплые оттенки (такие как красный, оранжевый и желтый) и холодные цвета (голубой, зеленый, фиолетовый).
Когда мы думаем о холодных оттенках, мы часто думаем о тишине, спокойствии и безмятежности. Теплые оттенки, напротив, связаны с жизненной силой, яркостью и активностью. Когда вы поймете, что каждый оттенок имеет свою температуру, вы сможете понять, как их использование может повлиять на информацию, которую вы хотите передать.
Теплые оттенки, напротив, связаны с жизненной силой, яркостью и активностью. Когда вы поймете, что каждый оттенок имеет свою температуру, вы сможете понять, как их использование может повлиять на информацию, которую вы хотите передать.
Схема оттенков, часто называемая цветовой комбинацией, возникает в результате удачного сочетания оттенков. На цветовом круге оттенки, дополняющие друг друга, — это оттенки, противоположные друг другу. Из-за сильного контраста между этими двумя оттенками их совместное использование может создать произведение искусства, которое будет выделяться, но слишком частое их сочетание может стать утомительным.
На цветовом круге похожие оттенки группируются рядом друг с другом. Один оттенок будет преобладать, другой — поддерживать, а третий — служить акцентом при разработке аналогичной схемы оттенков. Оттенки, составляющие триаду, равномерно распределены по цветовому кругу и обладают склонностью быть очень яркими и активными. Они создают контраст и гармонию в зрительном поле, привлекая внимание к каждому отдельному компоненту и одновременно привлекая внимание к целому. Используя цветовой круг, можно создавать различные интересные схемы оттенков. Поиск подходящего цветового сочетания для определенного события имеет первостепенное значение.
Используя цветовой круг, можно создавать различные интересные схемы оттенков. Поиск подходящего цветового сочетания для определенного события имеет первостепенное значение.
Лучшие 25 привлекательных цветовых сочетаний
Когда речь идет о дизайне, самым мощным и универсальным инструментом в руках дизайнера является оттенок. Ниже представлены 25 вариантов оттенков, которые вы можете выбрать, работая над своим следующим дизайном.
Это привлекательные цветовые сочетания, разработанные специально для вас нашей командой дизайнеров.
1. Персиковый и королевский синий
Для первого пункта в нашем списке мы остановимся на популярной в настоящее время цветовой комбинации: персиковый и королевский синий. Эти два оттенка создают триадическую комбинацию; королевский синий создает впечатление смелости, которое хорошо уравновешивается веселостью персикового цвета. Это сочетание цветов прекрасно подходит для создания логотипов или используется в качестве акцентных оттенков в дизайне или шаблоне веб-сайтов.
2. Черный и желтый
Сочетание черного и желтого — одно из наиболее часто используемых цветовых решений. Сильный контраст между этими двумя оттенками создает красивое сочетание цветов, которое хорошо работает вместе. Это сочетание может быть использовано при создании изображения или этикетки для фирменного продукта.
3. Розовый и голубой
При сочетании розового и голубого цветов создается приятное ощущение гармонии. Сочетание розового и голубого, с более серьезными полутонами голубого, создает ощущение двойственности в схеме оттенков. Розовый, как правило, имеет более мягкий, пастельный, весенний вид.
4. Желтый и красный
Следующим в списке идет сочетание желтого и красного цветов, и это сочетание одновременно смелое и яркое. Дух радости прекрасно передают эти контрастирующие друг с другом оттенки. Чтобы придать этой проверенной временем комбинации кетчупа и горчицы современный и пастельный вид, попробуйте сменить оттенки этих двух приправ с красного на коралловый.
5. Небелый и вишнево-красный
Цветовое сочетание или комбинация оттенков белоснежного и вишнево-красного — это поистине вечная классика. Эта комбинация оттенков обладает прекрасным двойным качеством и хорошо работает как в печатном, так и в цифровом формате.
6. Электрический синий и зеленый лайм
Считается, что оттенки электрического синего и зеленого лайма излучают жизненную силу и бодрость. Эти два ярких оттенка, используемые вместе, особенно хорошо проявляют себя при создании логотипов и в индустрии моды.
7. Белый и голубой
Белый и голубой — еще одно вечное сочетание цветов, которое отличается своей двойственностью. Это спокойное сочетание передает ощущение легкости и надежности, а также вызывает чувство, будто смотришь в небо ярким солнечным утром. Такие отрасли, как здравоохранение, детский сад и некоммерческие организации, только выиграют от использования сочетания белого и детского цветов в качестве фирменных цветов.
8. Горячий розовый и голубой
Это самое модное сочетание оттенков для имиджа. Голубой — сложный для сочетания синий оттенок, но схема горячего розового и голубого оттенков хорошо смотрится вместе. Это современный подход к традиционным розовому и голубому цветам, который сочетает в себе поп-музыку и антиутопию в стиле киберпанк. Эти яркие, поразительные цвета излучают энергию, которая идеально подходит для контрапункта с более веселыми брендами.
9. Жженый оранжевый и персиковый
Жженый апельсин и персик составляют похожую цветовую комбинацию. Атрибутом этих двух оттенков, вероятно, является их гармония, что делает их идеальными для стиля жизни, фестиваля или домашнего интерьера.
10. Голубой и розовый
Далее — небесно-голубой и розовый. Розовый и голубой цвета передают молодость и радость. Это сочетание цветов хорошо подходит для компаний, занимающихся воспитанием детей, логотипов детских садов, а также детской одежды, товаров и игрушек.
11. Горчичный, шалфей, лес
Это еще одна модная цветовая комбинация для имиджа. Горчица, шалфей и лесная зелень контрастируют с цветами сахарной ваты. Эти три цвета создают палитру земляных тонов. Эти оттенки отлично подходят для логотипов, веб-сайтов, продукции и упаковки компаний, производящих натуральные продукты.
12. Фуксия и неоновый зеленый
Это сочетание оттенков сейчас в тренде. Фуксия и неоновый зеленый — еще одно сочетание высокоэнергетических оттенков. Фуксия и неоновый зеленый создают ощущение жизни, поэтому они отлично подходят для моды или авангарда.
13. Оранжевый, персиковый, кремовый
Эти цветовые сочетания являются модными. Оранжевый, персиковый и заварной крем создают оранжевый градиентный трендовый образ. Это сочетание идеально подходит для косметических или модных фирм, желающих создать игривую, воздушную атмосферу.
14. Малиновый и синий
Малиновый и синий создают атмосферу киберпанка и будущего без излишней крикливости. Эта приглушенная киберпанковская антиутопия отлично подходит для брендов стиля жизни, логотипов, разработки продуктов, трендовых изображений и упаковки.
Эта приглушенная киберпанковская антиутопия отлично подходит для брендов стиля жизни, логотипов, разработки продуктов, трендовых изображений и упаковки.
15. Вишнево-красный и бубльгум
Вишнево-красный и бубльгумово-розовый сравнимы с вишнево-красным и небелым. Это сочетание дает потрясающий высокий контраст, идеально подходящий для дизайна продукта, трендовых изображений или бренда.
16. Коралловый, яблоко со специями, персик
Коралловый, яблоко со специями и персик — это теплые цвета, которые лучше всего подходят для создания трендовых образов. Это сочетание отлично подходит для оформления интерьера в теплых тонах, графики и рисунков. Они излучают теплое, женственное настроение.
17. Сливочный, мятный, светло-фиолетовый
Эти три триадических пастельных оттенка работают вместе, создавая упругий и теплый вид. Масло, мята и светло-фиолетовый олицетворяют весну, как по отдельности, так и все вместе. Дизайн продуктов, упаковки, модных изображений и логотипов выигрывает от использования этой палитры оттенков.
Дизайн продуктов, упаковки, модных изображений и логотипов выигрывает от использования этой палитры оттенков.
18. Лесной и моховой зеленый
Лесной и моховой зеленый — монохроматическая цветовая гамма для неправительственных организаций, кооперативов и предпринимателей. Эти оттенки естественны и приземлены, выражая нашу связь с природой.
19. Зеленый и белый
Зеленый и белый цвета острова вызывают такое же естественное и успокаивающее чувство, как лесной и моховой, но с более современным оттенком. Они являются подходящим фоном для более естественных, минималистичных или холистических компаний.
20. Бежевый, черно-коричневый, загорелый
Бежевый, черно-коричневый и загар создают ретро-викторианскую атмосферу для компаний, производящих кофе, пиво и продукты питания. Черно-коричневый передает строгость, а бежевый и загорелый — теплоту и единение.
21. Желтый и зелёный
Желтый и зелёный
Желтый и зеленый цвета хорошо сочетаются друг с другом. Для организаций, которые ценят природу, например, питомников растений, это сочетание цветов хорошо подходит для брендинга, упаковки и модных изображений или дизайна логотипа.
22. Алый, светло-оливковый, светло-тиловый
Эта традиционная палитра оттенков сочетает в себе зеленый и соблазнительный огненно-красный. Эти оттенки создают пленительный, загадочный эффект, отлично подходящий для зрелых и сдержанных дизайнов различных изображений.
23. Королевский синий и бледно-желтый
Королевский синий и бледно-желтый цвета вместе выглядят профессионально и привлекательно. Глубокий синий и пастельный желтый указывают на стабильность, безопасность и надежность, поэтому они отлично подходят для банковской сферы, финтеха и страхования.
24. Синий, бордовый, индиго
Еще одно футуристическое сопоставимое сочетание цветов — синий, бордовый и индиго. Эти синие тона с бордовым привносят изюминку в спокойствие и надежность синего оттенка. Эта палитра оттенков подходит для IT-продуктов, изображений и брендов.
Эти синие тона с бордовым привносят изюминку в спокойствие и надежность синего оттенка. Эта палитра оттенков подходит для IT-продуктов, изображений и брендов.
25. Синий и темно-синий
Сочетание светло-голубого и темно-синего цветов может показаться сдержанным, но это не так. Это однотонное сочетание способствует профессионализму и доверию, идеально подходит для страхования или банковского дела.
Различные цветовые коды
Красный, зеленый и синий цвета представлены в HTML шестнадцатеричной тройкой #RRGGBB. Например, код цвета для красного — #FF0000, что означает отображение цветовых кодов HTML. Эти цветовые коды позволяют изменять оттенок фона, текста и таблиц веб-страницы. Цвета, которые мы видим каждый день, можно представить с помощью цветовых кодов таким образом, чтобы компьютер мог их понять и отобразить. Наиболее широко используются цветовые коды Hex, которые представляют собой трехбитовые шестизначные шестнадцатеричные целые числа. Каждый байт, или пара символов, в Hex-коде представляет интенсивность красного, зеленого или синего оттенка.
Каждый байт, или пара символов, в Hex-коде представляет интенсивность красного, зеленого или синего оттенка.
Наименьшая интенсивность цвета представлена шестнадцатеричным числом 00, а шестнадцатеричное значение FF представляет максимальную интенсивность. Например, оттенок белого получается при сочетании всех трех основных цветов в равных количествах, что дает ему шестнадцатеричный цветовой код #FFFFFF. Полной противоположностью оттенка является черный цвет, который представляет собой отсутствие всех цветов на экране монитора. Черный цвет имеет шестнадцатеричный цветовой код #000000, и каждый оттенок отображается с минимально возможной интенсивностью. Цветовые коды различны для каждого цвета.
С помощью программы подбора оттенков вы можете выбрать идеальный оттенок и узнать о прекрасных гармониях оттенков, тонах, оттенках и тонах. Вы также можете вводить Hex-коды цветов, значения RGB и HSL для создания стилей для HTML, CSS и SCSS. Цветовые коды Hex для цветов плоского дизайна, стиля дизайна Material от Google и традиционной системы оттенков web-safe.
Заключение
Лучшие цветовые сочетания для вашего сайта или приложения зависят от личных предпочтений. Мы лишь предложили вам современные тенденции, на которые вы можете положиться. Как вы знаете, выбор хорошего цветового сочетания для продукта — это лишь малая часть пути к запуску процветающего продукта с модным дизайном. Если вы только в начале этого пути, предлагаем обратить внимание на такой вид разработки, как no-code.
Это современное направление в разработке мобильных приложений и сайтов, которое превосходит классическую разработку по времени и цене. Чтобы освоить эти инструменты, не нужно быть разработчиком. AppMaster — отличный пример такого инструмента, с помощью которого вы можете создать свое мобильное или веб-приложение без кода. Узнайте больше здесь.
Полное руководство по сочетанию цветов · Sketch
Научитесь дизайну
Откройте для себя лучшие сочетания цветов, изучая цветовой круг
Понимание
Работаете ли вы над приложением, иллюстрацией или обложкой последнего альбома вашей группы, знание того, какие цвета хорошо смотрятся вместе, может оказать огромное влияние на ваш дизайн. Но с таким количеством цветов, с чего мы начнем? Вот где цветовой круг пригодится.
Но с таким количеством цветов, с чего мы начнем? Вот где цветовой круг пригодится.
В этой статье мы объясним, что такое цветовой круг, как он помогает нам понять взаимосвязь между разными цветами и каковы наилучшие сочетания цветов.
Готов? Приступим.
Содержание
- Цветовой круг
- Теплые и холодные цвета
- Аналогичные цвета
- Дополнительные цвета
- Сплит-дополнительные цвета
- Триадные цвета
- Четырехцветные краски
- Монохроматические цвета
Подождите, что такое цветовой круг?
Мы рассказали, что такое цветовой круг, в предыдущем посте. Но резюме поможет подготовить почву для понимания цветовых комбинаций.
Проще говоря, цветовой круг — это основа для изучения цветов и взаимосвязей между ними. Как следует из названия, он имеет форму колеса и состоит из 12 цветов. Но мы можем лучше понять их, разбив их на три группы: первичные, вторичные и третичные.
Основные цвета — красный, синий и желтый. Мы называем их первичными, потому что, в отличие от вторичных или третичных цветов, мы не можем смешивать два цвета вместе, чтобы получить их.
Вторичные цвета получаются при смешении двух основных цветов: красный и синий образуют фиолетовый, синий и желтый — зеленый, а желтый и красный — оранжевый. Третичные цвета получаются путем смешивания одного основного и одного вторичного цветов, что дает нам всего шесть цветов: красно-оранжевый, красно-фиолетовый, желто-оранжевый, желто-зеленый, сине-зеленый и сине-фиолетовый.
Третичные цвета получаются путем смешивания одного основного цвета с одним вторичным.
Родственный: Узнайте больше о цветовом круге в нашем руководстве по теории цвета.
Цветовые комбинации на основе цветового круга. другие лучше держать отдельно 🥴 Вероятно, потому что цвета могут влиять на наши эмоции. Подумайте о том, что товары ко Дню святого Валентина часто бывают розовыми и красными или что дорожные знаки опасности обычно ярко-желтые или оранжевые.

Но хотя наши эмоции могут быть полезным ориентиром, они не являются единственным способом определить, какие цветовые комбинации являются лучшими. На самом деле то, где находится цвет на цветовом круге, говорит о многом. Давайте посмотрим поближе.
Что такое теплые и холодные цвета?
Один из способов классифицировать цвета — по температуре, т. е. теплые и холодные цвета. Разделив цветовой круг на две половины, вы можете отделить все теплые цвета, такие как красный, оранжевый и желтый, от холодных цветов, таких как фиолетовый, синий и зеленый.
Мы можем разделить цветовой круг пополам, чтобы отделить теплые цвета от холодных.
Теплые цвета обычно вызывают чувство волнения и настороженности. Подумайте о том, сколько продуктов с витамином С, предназначенных для повышения вашей энергии, выпускаются в оранжевых таблетках. Или о том, как желтый ассоциируется у нас с солнечным светом, а значит, с позитивом.
Холодные цвета, естественно, дают противоположный эффект. При более низких температурах такие цвета, как синий, зеленый и фиолетовый, обычно вызывают ощущение спокойствия, грусти или размышлений.
При более низких температурах такие цвета, как синий, зеленый и фиолетовый, обычно вызывают ощущение спокойствия, грусти или размышлений.
Теплые цвета обычно вызывают чувство волнения и настороженности, а холодные цвета вызывают чувство спокойствия, грусти или размышлений.
Что такое аналогичные цвета?
Вы можете заметить разницу между теплыми и холодными цветами немного больше, работая с аналогичными сочетаниями цветов. Аналогичные цвета — это любые три цвета, расположенные рядом друг с другом на цветовом круге. Они хорошо работают вместе, потому что между ними нет большого контраста, что позволяет им усиливать эффекты друг друга.
Комбинации аналоговых цветов включают три цвета, расположенные рядом друг с другом на цветовом круге.
Давайте посмотрим, например, на желтый. Когда вы сочетаете желтый с оранжевым и красным, вы можете начать думать о пожаре или других высокотемпературных ситуациях.
Но, сосредоточившись на других соседях желтого по цветовому кругу, таких как желто-зеленый и зеленый, вы можете остыть от этого огня за освежающим стаканом сока лайма.
Цвета в аналогичном сочетании не так сильно контрастируют друг с другом. Вместо этого они обыгрывают чувства, которые передает каждый цвет.
Что такое дополнительные цвета?
В отличие от аналогичных цветов, дополнительные цвета далеко не похожи друг на друга. На самом деле, это сочетание относится к двум цветам, которые прямо противостоят друг другу на цветовом круге. Некоторые примеры включают оранжевый и синий, красный и зеленый или фиолетовый и желтый.
Дополнительные цвета относятся к двум цветам, расположенным непосредственно напротив друг друга на цветовом круге.
Находясь на противоположных сторонах цветового круга, они обычно состоят из одного теплого и одного холодного цвета, что означает, что они прямо контрастируют друг с другом.
С помощью этих комбинаций вы можете добиться высокого контраста и передать чувство смелости и позитива — представьте себе оранжевый закат, сияющий над голубыми водами океана. Или , вы можете сосредоточиться на одном цвете и сделать акцент на другом — представьте, что красные украшения сияют на зеленой елке.
Хотя эти цвета не имеют точно такой же оттенок синего, оранжевого, зеленого или красного, как в цветовом круге, они все же показывают нам, как дополнительные цвета могут либо напрямую контрастировать, либо поддерживать друг друга.
Что такое сплит-дополнительные цвета?
Нравится идея сделать один цвет центром внимания и добавить несколько акцентов? Сплит-комплементарные комбинации — вот где это!
Вы можете идентифицировать расщепленно-дополнительную комбинацию, используя равнобедренный треугольник, каждый угол которого указывает на свой цвет. То есть всего три цвета. Некоторые примеры включают красный, желто-зеленый и сине-зеленый или желтый, красно-фиолетовый и сине-фиолетовый.
Подсказка: Использование равнобедренного треугольника для определения расщепленно-дополнительной комбинации? Вы должны убедиться, что между двумя основными цветами есть только один цвет.
Используя равнобедренный треугольник, мы можем идентифицировать расщепленно-дополнительную цветовую схему среди красно-оранжевого, зеленого и синего.
Не знаете, как получить сплит-дополнительный цвет? Возможно, вам просто нужно отступить от своего дизайна, немного прогуляться и позволить природе вдохновить вас — особенно если вам посчастливилось жить рядом с оранжевыми скалистыми горами, окруженными зеленью и голубым небом.
Хотя цвета на изображении ниже не полностью соответствуют тому, что мы видим в нашем цветовом круге, он по-прежнему использует оттенки красно-оранжевого, синего и зеленого, с красно-оранжевым в центре.
Сплит-комплементарные цветовые комбинации отлично подходят для того, чтобы сосредоточиться на одном цвете и использовать два других в качестве акцентов.
Что такое триадные цвета?
В духе использования треугольников нам понадобится еще один, чтобы определить нашу следующую цветовую комбинацию: триадную. Только на этот раз нам понадобится равносторонний треугольник, потому что мы ищем три цвета, равномерно распределенные по кругу — например, красный, синий и желтый!
Из-за одинакового расстояния между всеми цветами триадные цветовые комбинации дают эффект высокой контрастности. Но это также означает, что никакие два цвета не находятся слишком близко друг к другу, поэтому вам не придется беспокоиться о чрезмерном акценте на теплых или холодных тонах. Другими словами, триадные цветовые схемы отлично подходят для передачи чувства баланса и гармонии.
Но это также означает, что никакие два цвета не находятся слишком близко друг к другу, поэтому вам не придется беспокоиться о чрезмерном акценте на теплых или холодных тонах. Другими словами, триадные цветовые схемы отлично подходят для передачи чувства баланса и гармонии.
Триадная цветовая комбинация состоит из трех цветов, равномерно распределенных по цветовому кругу.
Красный, синий, желтый, баланс — если эти цвета и слова кажутся вам знакомыми, велика вероятность, что вы думаете о голландском художнике Пите Мондриане, который, как известно, использовал только основные цвета для передачи чувства асимметрии.
Голландский художник Пит Мондриан использовал только основные цвета для передачи чувства асимметрии.
Что такое тетрадные цвета?
Если вы думали, что сочетание трех цветов — это слишком много, приготовьтесь раздвинуть эти границы. Тетрадика сочетает в себе две пары дополнительных цветов, то есть всего четыре цвета. На цветовом круге вы можете определить тетрадную схему, используя либо прямоугольник, либо квадрат, каждый угол которого указывает на свой цвет.
На цветовом круге вы можете определить тетрадную схему, используя либо прямоугольник, либо квадрат.
Тетрадические схемы заставят вас использовать треть цветового круга. Так что это, вероятно, идеальный вариант, если вы хотите создать яркий и красочный образ — независимо от того, разрабатываете ли вы привлекательные логотипы или собираете мороженое с мороженым.
Несмотря на то, что красный цвет едва уловим, этот попугай представляет собой ходячую (и, возможно, говорящую!) четырехцветную комбинацию цветов.
Но если вы беспокоитесь, что это может быть слишком занято, вы захотите увидеть наше следующее предложение 👀
Что такое монохроматические цвета?
Ищете противоположность четырехцветной цветовой схеме? Вас может заинтересовать монохроматическое сочетание цветов. Вместо того, чтобы комбинировать разные цвета вокруг цветового круга, монохроматическая схема использует различные оттенки одного цвета. Возможно, вы даже догадались об этом по названию: «моно» означает «одинарный», а «хроматический» — цвет.
Вместо сочетания разных цветов по цветовому кругу в монохроматической схеме используются различные оттенки одного цвета.
Играя с различными оттенками и уровнями яркости, монохроматические цветовые комбинации позволяют вам глубже изучить один цвет. Это идеально, если вы хотите добавить немного цветового разнообразия, не выходя за рамки.
На этой фотографии мы можем различить разные оттенки синего — в небе, в воде и даже в горах.
Вот и все! Теперь вы не только знаете, как обращаться с цветовым кругом, но и готовы смешивать и сочетать цвета, как профессионал. Чтобы проверить то, что вы узнали, попробуйте определить сочетания цветов в некоторых из ваших любимых дизайнов. Вы также можете попробовать создать собственную цветовую палитру и применить ее к своему дизайну с помощью нашего приложения для Mac. Если да, не забудьте поделиться с нами в Instagram или Twitter, используя хэштег #MadeWithSketch!
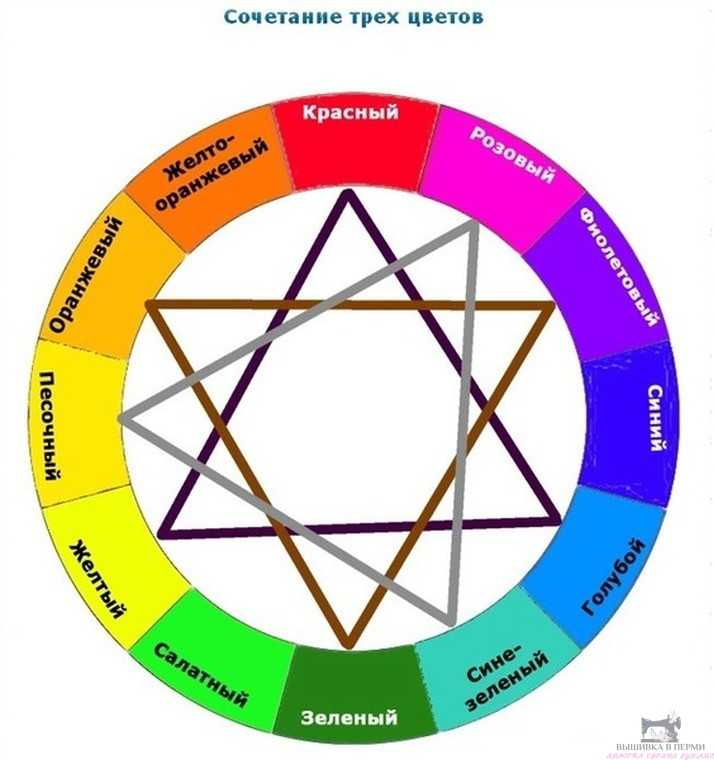
Выбор цветовой палитры для инфографики. Правило трех цветов
После нескольких постов мы узнали о важности цвета. Цвет повсюду, и наш разум биологически запрограммирован связывать разные цвета с разными чувствами, настроениями или сигналами.
Цвет повсюду, и наш разум биологически запрограммирован связывать разные цвета с разными чувствами, настроениями или сигналами.
Исходя из этого, можно с уверенностью сказать, что цвет может быть самым важным выбором, который вам нужно будет сделать при разработке дизайна для Интернета или печати — независимо от того, создаете ли вы инфографику, строите отчет, работаете над презентацией, проектируете флаер или сделать графику для социальных сетей.
Но подобрать цвета непросто. Это и искусство, и наука. Да, есть несколько фантастических инструментов, которые помогут вам выбрать правильную цветовую комбинацию. Но сегодня мы собираемся пройти лишнюю милю. Мы собираемся выучить одно простое правило, которое сделает все намного проще .
Если вы хотите применить учения этой статьи на практике, вы можете зарегистрировать бесплатную учетную запись Piktochart и создавать инфографику, отчеты, презентации и другие визуальные материалы в Интернете.
Графический дизайн теперь доступен каждому.
Правило трех цветов .
Каково правило трех цветов?Начнем с того, что, как и все правила, их можно нарушить. Правило трех цветов — это скорее рекомендация, чем непреложный закон. Тем не менее, это очень простой инструмент, который вы можете использовать, когда сомневаетесь. Вы не ошибетесь.
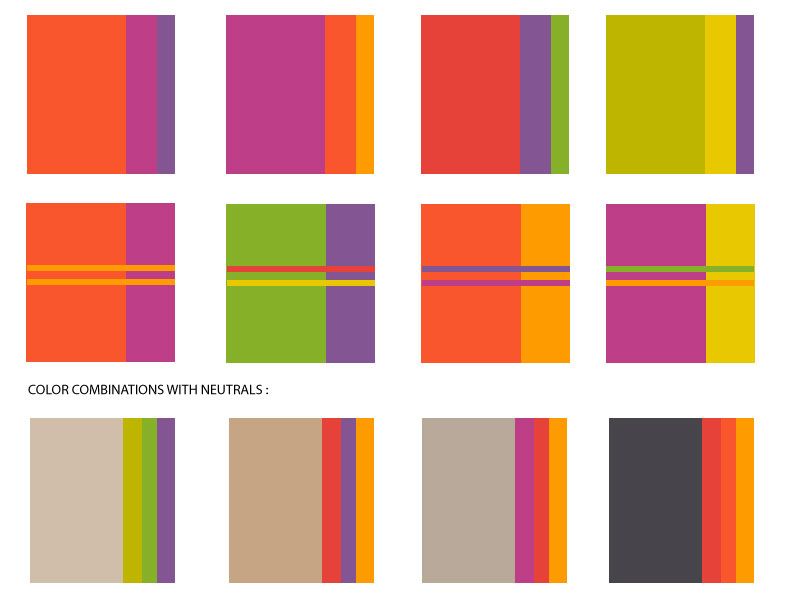
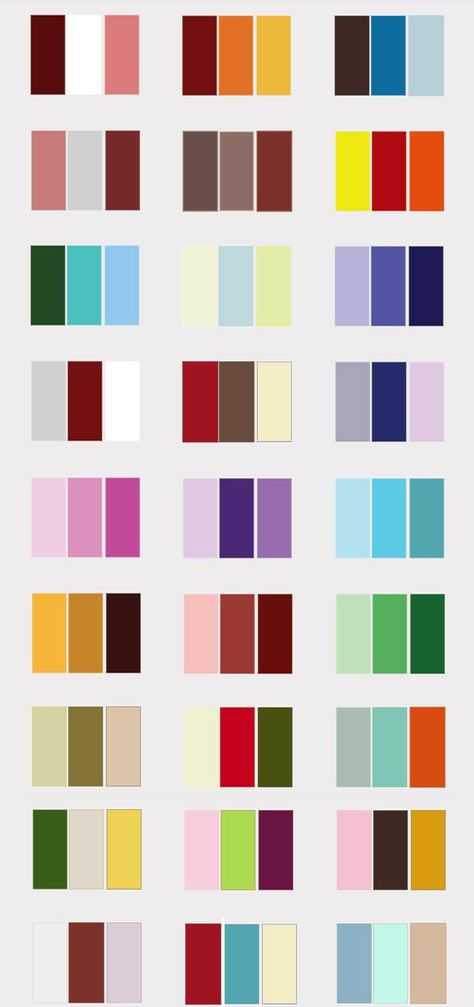
Правило трех цветов простое: выберите один основной цвет. Затем выберите два других дополнительных цвета.
См. пример ниже.
Мы выбрали основной оттенок (разновидность красного) и дополнили его двумя разными цветами. Основная цель здесь — упростить вам и читателю — таким образом цвета не борются за внимание. Как говорил Мис ван дер Роэ, сверхизвестный немецкий архитектор: 90 165 меньше, значит больше. А с парнем, который спроектировал этот дом, не поспоришь.
The Farnsworth House, Plano, IL Помните об одной очень важной вещи: убедитесь, что вы не выбираете три важных или ярких цвета вместе. В некотором смысле должно быть один основной цвет как у героя , а остальные должны быть второстепенными, как закадычными к герою .
В некотором смысле должно быть один основной цвет как у героя , а остальные должны быть второстепенными, как закадычными к герою .
Как только вы выберете комбинацию из трех цветов, важно, чтобы все было последовательно. Придерживайтесь одних и тех же трех цветов во всем дизайне. Шрифт, иконки, изображения, фон. Каждый элемент должен соответствовать вашему выбору. Первый пример является идеальным представлением этого.
Вам может быть интересно: зачем ограничивать цвета? Во-первых, для простоты — сужение возможных вариантов значительно упрощает задачу. Во-вторых, чтобы дизайн был последовательным и приятным на вид!
А теперь пошли учиться выбирать основные и дополнительные цвета!
Как выбрать героя?Прежде чем вы выберете цвет, который будет определять, как будет выглядеть ваш дизайн, давайте начнем с того, что зададим себе несколько вопросов:
1 – Есть ли у кого-нибудь предустановленные фирменные цвета? Если вы работаете на клиента или на существующую торговую марку, вам следует учитывать их существующие рекомендации по торговой марке. Фирменный стиль должен быть последовательным, поэтому рекомендуется придерживаться фирменных цветов в дизайне, чтобы аудитория могла легко идентифицировать присутствие бренда среди множества других сообщений в социальных сетях.
Фирменный стиль должен быть последовательным, поэтому рекомендуется придерживаться фирменных цветов в дизайне, чтобы аудитория могла легко идентифицировать присутствие бренда среди множества других сообщений в социальных сетях.
Плюс, если ответ на вопросы «да» и предустановленная комбинация уже есть — можно не заморачиваться с подбором цветов.
2 – Приходит ли сообщение с темой/праздничным сезоном?Праздники, темы или праздники обычно имеют предвзятое представление о том, какой цвет следует использовать для их представления. Давайте рассмотрим несколько примеров:
- В США День независимости (или 4 июля) представлен красным, белым и синим цветом. То же самое касается Дня памяти и Дня труда.
- Хэллоуин представлен черным цветом и некоторой комбинацией жуткого оранжевого, фиолетового и зеленого.
- Если речь идет о Дне матери, можно использовать пастельные тона.
Если вам нужно разработать дизайн для таких случаев, лучше придерживаться основ и выбрать предустановленное сочетание цветов.
Теперь, когда вы забыли первые два вопроса, давайте сосредоточимся на самом важном. Если вы разрабатываете инфографику, это означает, что есть конкретное сообщение, которое вы хотите передать. Это сообщение смешно? Серьезный? Какова тема контента?
Это так или иначе изменит направление вашего выбора цвета. Например, серьезные темы лучше всего изображать в холодных тонах (синий, зеленый, фиолетовый), тогда как веселые темы хорошо сочетаются с теплыми цветами (желтый, оранжевый, красный).
Важно отметить, что это не ограничение, а скорее рекомендация, помогающая определиться с одним основным цветом.
Бонус: Избегайте любой ценой!Если есть что-то, чего вам следует избегать, как чумы, так это использование неоновых цветов без веской причины. Это нормально, если неоновый розовый цвет является частью фирменного стиля, но все же действуйте с особой осторожностью!
Посмотрите на изображение ниже. Какой цвет кажется более приятным для глаз?
Какой цвет кажется более приятным для глаз?
После того, как вы выбрали героя, пришло время выбрать двух помощников — два цвета, которые дополнят ваш дизайн.
Главный вопрос, который вы должны задать: какой цвет будет хорошо сочетаться с выбранным основным цветом? Здесь вступают в игру цветовые гармонии и схемы, а также ограничение выбора только двух цветов.
Мы много говорили об этом в предыдущих постах. По сути, вы должны поэкспериментировать с дополнительными, аналогичными или разделенными дополнительными комбинациями в качестве стартера.
Чтобы получить больше вдохновения, ознакомьтесь с двумя публикациями, которые мы опубликовали на прошлой неделе:
Выбор цветовой палитры, часть 1: понимание цвета
Выбор цветовой палитры, часть 2: инструменты для сочетания цветов
Несколько советов От нашей команды дизайнеров Теперь, когда мы знаем, как выбрать идеальное сочетание цветов, наша замечательная команда дизайнеров хочет дать вам несколько случайных советов по созданию инфографики и выбору правильных цветов.
- Хорошо начать с белого или нейтрального (например, бежевого) цвета в качестве цвета фона.
- Можно начать проектировать все в черно-белом цвете, прежде чем добавлять в уравнение цвета.
- Цвет лучше оставить одинаковым, например: если для подзаголовка используется синий цвет, оставьте его таким же до конца дизайна, если нет веских причин для изменения цвета.
- Убедитесь, что выбранный цвет не влияет на читаемость основного текста/заголовка. (светло-серый текст очень плохо читается)
- Также убедитесь, что цвет текста не сливается с фоном. (лаймово-зеленый текст на желтом фоне режет глаза).
- Используйте только светлые тона на темном фоне.
Если вы хотите узнать больше, ознакомьтесь с нашим бесплатным онлайн-курсом «Основы визуального сторителлинга», в котором вы найдете советы по дизайну, такие как типографика, психология цвета, изображения и многое другое!
Мы упростили графический дизайн.
Посмотрите эту демонстрацию, чтобы узнать, как создавать красивую инфографику, презентации, отчеты и многое другое, не будучи экспертом.