Оформление ссылок в html — внешних и внутренних
Цель урока: знакомство с оформлением ссылок в html, абсолютные ссылки и локальные ссылки.
Содержание:
- Внутренние ссылки в HTML (якорная ссылка)
- Оформление ссылок HTML для переходов к другим документам
- переход к другому документу с якорем
- Абсолютные ссылки HTML
- Относительный путь ссылок HTML
- В каком окне открывать ссылку?
- Изменение цвета гиперссылки
Внутренние ссылки в HTML (якорная ссылка)
Представим себе реферат, состоящий из нескольких глав, изложенный в электронном виде на одной веб-странице. Как бы красиво ни был оформлен текст, для того чтобы искать главы придется использовать полосу прокрутки и спускаться «вниз» по странице в поисках необходимой главы.
В таком случае обычно в самом начале страницы делается оглавление из гиперссылок. В HTML такие ссылки, которые организовывают переходы внутри одной страницы, называются внутренними или якорными ссылками.
Рассмотрим механизм создания внутренних ссылок в HTML. Он состоит из двух шагов:
- Создание закладок или якорей (на которые необходимо переходить по ссылкам):
- Создание ссылок на якоря (на закладки):
1 способ:
В качестве якоря служит тег
aс атрибутомname— название якоря (закладки)2 способ:
Для обозначения якоря используется атрибут
id, добавляемый к тегу (теги могут быть практически любые: div, span, p, h…)
Знак шарп или решетка (
#) ставится обязательно перед названием якоря
Пример: на веб-странице, состоящей из трех глав реферата создать оглавление на 3 главы
Решение:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <ol> <!-- создание ссылок --> <li><a href="#glava1">Глава 1</a></li> <li><a href="#glava2">Глава 2</a></li> </ol> <!-- создание якоря --> <h2>Глава 1. |
href на "#footer", а текст самой ссылки — с «Фото кота» на «Перейти вниз».2. Удалите атрибут target="_blank" из ссылки, так как он служит для того, чтобы открывать ссылку в новой вкладке или в новом окне.
3. Добавьте атрибут id="footer" для элемента <footer> внизу страницы.
Код:
<h3>CatPhotoApp</h3> <main> <а href="http://cats. |
h4)Оформление ссылок HTML для переходов к другим документам
Синтаксис:
Лабораторная работа №2: скачайте папку. В файле index.html оформите меню в виде гиперссылок на файлы, соответствующие названиям пунктов меню («Кафедра ИТ и МПИ» => kafedra.html, «О НОЦ» => noc.html, «Сведения о поступлении»
переход к другому документу с якорем
Иногда необходимо организовать ссылку не просто на другой документ, а на конкретное место — якорь — другого документа.
Синтаксис:
Пример: организовать ссылку на файл 1.html, а, конкретнее, на якорь, расположенный в данном файле
Выполнение:
Файл с ссылкой:
... <а href="1.html#a">Ссылка</а> ... |
Файл 1.html:
... <p>Якорь</p> ... |
Лабораторная работа №3: Скачайте папку. Запустите файл menu.html. В файле menu.html оформите меню в виде гиперссылок на файл content.html и показом статьи, соответствующий названию пункта меню
Абсолютные ссылки HTML
Синтаксис:
Рассмотрим примеры:
Ссылка на html-файл по протоколу HTTP:
<а href="http://www. |
Ссылка на zip-файл по протоколу HTTP:
<а href="http://www.site.ru/test.zip">текст</а> |
Ссылка на e-mail по протоколу mailto:
<а href="mailto://[email protected]">текст</а> |
Относительный путь ссылок HTML
Рассмотрим примеры того, как правильно должны быть оформлены относительные ссылки.
На изображении файлом для ссылки является target.html. Сама же ссылка оформляется в файле current.html.
Атрибут href гиперссылки должен иметь таковое значение (как на картинке) при указанных расположениях файлов.
Рассмотрим более сложный вариант расположения файлов:
В каком окне открывать ссылку?
За это отвечает атрибут тега гиперссылки — target.
Рассмотрим возможные значения атрибута:_blank — открывает документ в новом окне_self — открывает документ в том же окне_parent — открывает документ в родительском окне_top — открывает документ на весь экран
Изменение цвета гиперссылки
За цвет гиперссылки отвечают ее атрибуты: link, alink, vlink
Основы CSS
Главная / Редактирование сайта / Что такое расширенный режим? / Что такое HTML и CSS? / Основы CSS
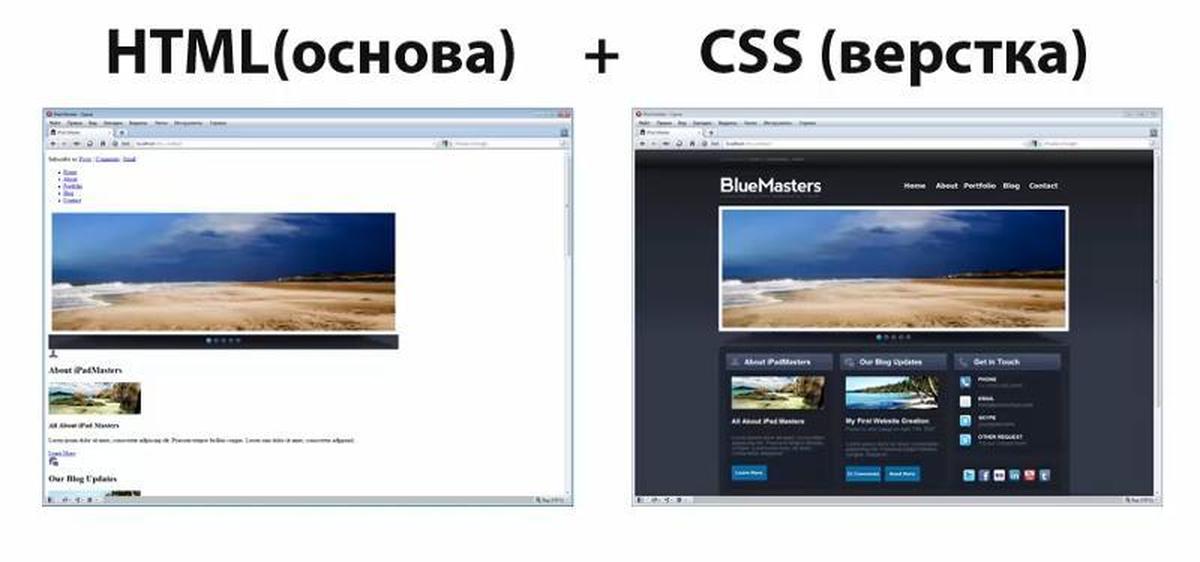
В предыдущей инструкции мы рассказывали об HTML. И если HTML — это структура страницы, ее навигационные блоки и контент, то CSS позволяет придать этой структуре оформление, чтобы страницы выглядели красиво и хорошо отображались на дисплеях разных разрешений.
И если HTML — это структура страницы, ее навигационные блоки и контент, то CSS позволяет придать этой структуре оформление, чтобы страницы выглядели красиво и хорошо отображались на дисплеях разных разрешений.
Грубо говоря, HTML — это каркас страницы, а CSS — это ее декорирование.
Для начала стоит разобраться, как взаимодействуют HTML и CSS внутри Системы Управления.
Существует три способа подключения стилей CSS к документу HTML.
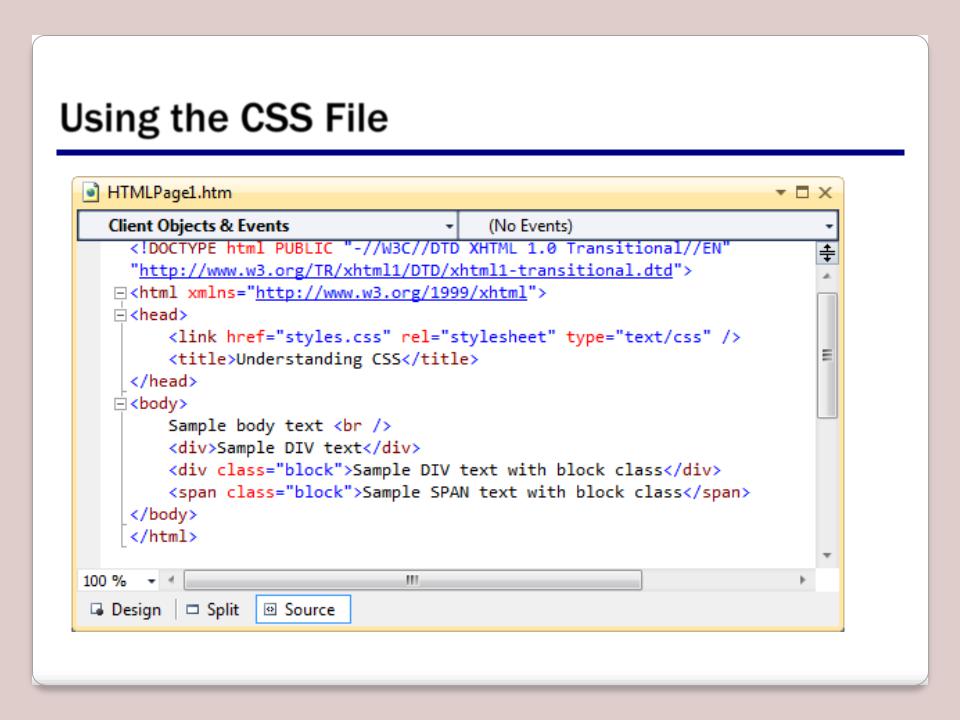
Подключение CSS. Способ 1: внутри элемента
Сразу оговоримся, этого способа по возможности стоит избегать, поскольку крайне нежелательно, чтобы HTML и CSS присутствовали в одном документе.
Итак, суть данного способа в том, что Вы прописываете стили прямо внутри тега HTML с помощью атрибута style.
Чтобы было нагляднее, представим пример:
<p>содержимое абзаца</p>В данном примере в документе HTML у нас есть абзац (он находится внутри тегов <p> и </p>). Чтобы задать стиль конкретно для этого абзаца, мы дописали прямо в теге атрибут style=»color: blue», таким образом, весь текст в данном абзаце будет выделен синим цветом.
Подключение CSS. Способ 2: внутри документа
Данный способ тоже не является оптимальным, так как в нем Вам тоже придется вставлять стили CSS в документ HTML.
Он позволяет задавать стили не для каждого отдельного тега, а для всех элементов отдельной страницы.
Для того чтобы это сделать Вам необходимо прописать стили в самой структуре страницы в теге <head> (об этом теге мы упоминали тут).
Опять же для простоты приведем пример:
<!DOCTYPE html><html><head> <title>Заголовок страницы</title> <style type=»text/css»> p { color: yellow; } a { color: blue; } </style> …Как видите, в данном примере мы прямо в начале файла HTML прописали тег <style> и внутри него задали, что все абзацы должны быть выделены желтым цветом (p { color: yellow; }), а все ссылки в тексте синим (a { color: blue; }).
Подключение CSS. Способ 3: внешние стили (рекомендуемый)
Способ позволяет полностью разделить HTML и CSS. Внешние стили используются для подключения одновременно ко многим страницам сайта.
Чтобы подключить CSS подобным образом, необходимо:
1. Создать отдельный файл с расширением .css, в котором будут перечислены все необходимые стили (в нашем примере файл будет называться file.css). Пример содержимого файла:
p{ color: yellow; }a{ color: blue; }Тут, как и предыдущем примере, мы задали желтый цвет для абзацев и синий для ссылок.
2. Загрузить полученный файл в систему, воспользовавшись инструкцией по ссылке.
3. Прописать в нужных HTML-файлах в теге <head> ссылку на данный файл с помощью тега <link>:
<!DOCTYPE html><html><head><title>Заголовок страницы</title> <link rel=»stylesheet» type=»text/css» href=’file. css’ /> …
css’ /> …В данном примере мы прописали для HTML-документа, что ему следует использовать стили, прописанные в файле file.css (<link rel=»stylesheet» type=»text/css» href=’file.css’ />). Таким образом, для данной страницы все оформление будет тянуться из того самого файла, что мы сформировали и загрузили в систему.
Селекторы
Теперь, когда мы рассмотрели, как подключить файл CSS, попробуем разобраться, как его сформировать.
Чтобы прописать стиль для какого-либо элемента, Вам будет необходимо сперва задать, какой именно элемент в HTML-файлах должен использовать эти стили. Указание на тип элемента и будет селектором. К примеру, в качестве селектора Вы можете использовать имя элемента (например, <h2> или <a>), а также значение атрибута (например, id или class).
Приведем пример (как Вы уже могли заметить в стилях не нужно прописывать угловые скобки):
p { color: yellow; }Тут в качестве селектора выступает «p» — это значит, что для всех элементов с тегом <p> будет применен стиль, заданный в скобках (желтый цвет текста).
Селекторы могут в том числе включать в себя различные комбинации, в зависимости от того, насколько прицельно должны быть применены стили — для всех абзацев или только для определенных.
Все селекторы условно можно поделить на группы:
- Селекторы типа. Как видно из названия, указывают на применение стилей к элементам определенного типа, например, к элементам с тегом <a> или <div>. Таким образом, примерный вид кода с селектором типа будет выглядеть так (в нашем примере селектор задает стили для элементов с тегом <a> — то есть для всех ссылок в HTML-документе, а в фигурных скобках должны быть прописаны нужные стили):
- Селекторы класса. Как мы писали в инструкции к HTML, Вы можете прописать для определенных тегов атрибут class. Соответственно, в файле CSS Вы можете прописать стили для элементов с данным классом. Это более конкретный селектор, поскольку позволяет применить стили не только к элементам одного типа, но и к разным элементам, для которых прописан один и тот же class.
 К примеру, у Вас на страницах для разных элементов — скажем, для некоторых тегов <p> и некоторых ссылок <a> прописан (в файле HTML это будет выглядеть как <p>содержимое абзаца</p>). Теперь Вы хотите задать определенные стили для всех элементов с этим стилем (шрифты, цвета и пр.). Для этого Вам необходимо прописать в файле CSS примерно следующее (в фигурных скобках опять же должны быть вписаны нужные Вам стили):
К примеру, у Вас на страницах для разных элементов — скажем, для некоторых тегов <p> и некоторых ссылок <a> прописан (в файле HTML это будет выглядеть как <p>содержимое абзаца</p>). Теперь Вы хотите задать определенные стили для всех элементов с этим стилем (шрифты, цвета и пр.). Для этого Вам необходимо прописать в файле CSS примерно следующее (в фигурных скобках опять же должны быть вписаны нужные Вам стили):
- Селекторы идентификатора. Поскольку идентификатор определяет только один уникальный элемент (в HTML это атрибут id), подобный селектор позволяет точечно применить стиль к отдельному элементу. Например, Вы пометили в HTML какой-либо абзац атрибутом-идентификатором unique (в коде страницы это будет <p id=»unique»>содержимое абзаца</p>) и теперь хотите задать стили конкретно для этого абзаца. Пропишите в CSS:
Свойства
Как Вы могли заметить, после каждого селектора в фигурных скобках необходимо прописать свойства, которые будут применены к элементам.
Свойства пишутся внутри фигурных скобок, перед двоеточием.
Перечень возможных свойств довольно обширен. Наиболее часто используемые это:
- background — позволяет установить свойства фона (например, background-color — цвет фона; background-image — фоновая картинка для элемента),
- color — цвет элемента,
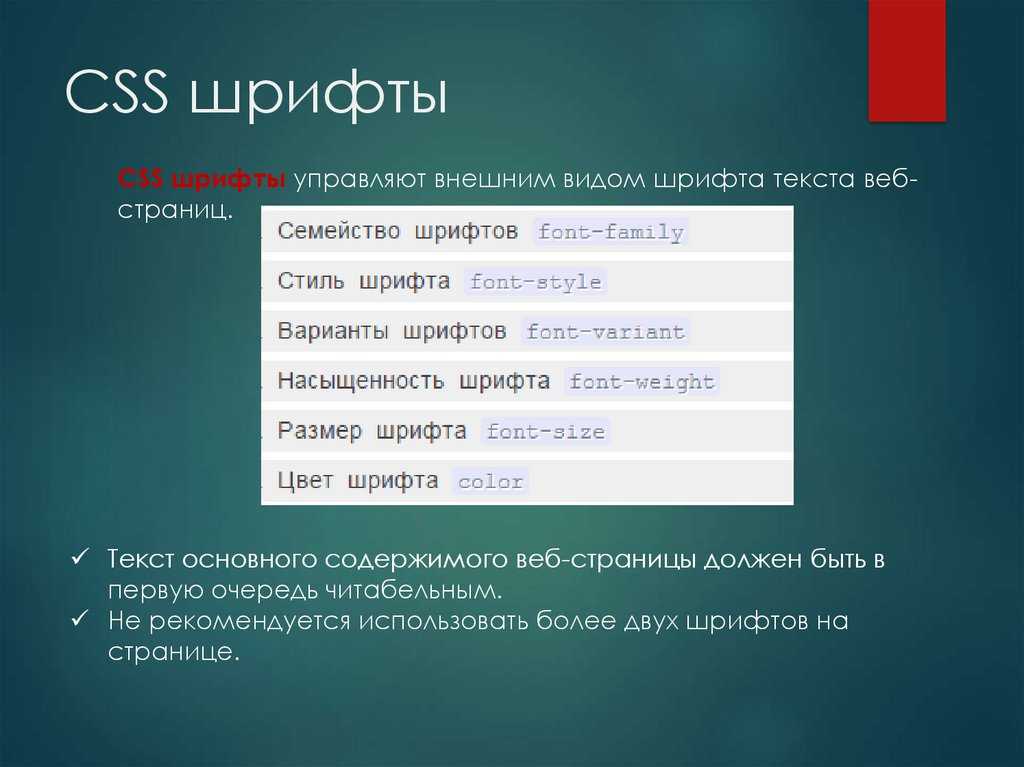
- font-size — размер шрифта,
- height и width — высота и ширина элементов.
Например, если мы хотим задать для абзацев определенный размер шрифта и цвет текста, то в файле CSS прописываем:
p { color: …; font-size: …;}С полным перечнем свойств CSS Вы можете ознакомиться по ссылке.
Значения
Значения — это именно то, что идет после двоеточия. Иными словами, сперва мы указываем, к чему применить стили (селектор), потом указываем какие параметры изменить (свойства) и уже затем указываем значения для этих свойств.
Возьмем тот же пример с шрифтами и цветами для абзацев и теперь укажем значения в свойствах (красный цвет и размер шрифта в 20 пикселей):
p { color: red; font-size: 20px;}Каскадность и приоритетность
Пара особенностей, которые стоит учитывать при работе с CSS — каскадность и приоритетность.
О каскадности стоит сказать, что в CSS все стили идут каскадом сверху вниз, отсюда следует, что Вы можете добавлять другие стили и переписывать их. Для простоты снова приведем пример: ранее в файле стиля для всех ссылок были прописаны синий цвет текста и размер шрифта в 12 пикселей. Теперь, если мы добавим в конце файла новое значение и переопределим цвет текста на зеленый — все ссылки в файле станут зеленого цвета.
a { color: blue; font-size: 12px;}a { color: green;}Грубо говоря, то значение цвета, что указано ниже — будет обладать приоритетом и именно оно и применится к элементам (размер шрифта в этом случае останется 12, поскольку его не переопределяли).
Также стоит отметить, что в CSS стили наследуются от родительских тегов к дочерним. Проще это продемонстрировать на примере:
body { font-family: Calibri; }p { font-size: 14px; }
em { color: yellow; }
Тут для родительского тега <body> задан шрифт Calibri, затем для абзацев в тексте указан размер 14 пикселей и для курсивных текстов задан цвет желтый. В данном случае тег <p> унаследует шрифт Calibri, а тег <em> шрифт Calibri и размер шрифта в 14 пикселей.
Однако, если мы пропишем для дочерних тегов собственные стили (собственный шрифт и размер) — приоритетом будут обладать они:
body { font-family: Calibri; }
p { font-size: 14px; font-family: Arial; }
em { color: yellow; font-family: Comic Sans; font-size: 16px; }
В этом случае у абзацев уже будет свой шрифт Arial размером 14 пикселей, а у курсивных текстов не только свой шрифт Comic Sans, но и размер шрифта будет отличным от другого текста в том же абзаце — 16 пикселей и желтого цвета.
Комбинация селекторов
Для удобства и сокращения кода CSS Вы можете группировать и комбинировать селекторы.
Комбинируя селекторы Вы можете быть более конкретными в том, какой элемент или группу элементов Вы хотели бы выбрать.
К примеру, если Вы хотите, чтобы абзацы и заголовки h3 и h4 были написаны одним шрифтом и цветом и отличались только лишь размером, Вы можете сперва сгруппировать элементы <p>, <h3> и <h4> и указать для них шрифт и цвет, и уже ниже для каждого элемента указать отдельно размер шрифта. Выглядеть это будет примерно следующим образом:
p, h3, h4 { font-family: Georgia, 'Times New Roman', Times, serif; color: #333; }p {font-size:1. 1rem; }
1rem; }h3 { font-size: 1.5rem; } h4 { font-size: 1.3rem; }Разберем еще один, более сложный пример комбинации селекторов. Например, у Вас есть страница, в которой абзацы лежат внутри элемента с классом brightstyle, но при этом для отдельных абзацев прописан собственный стиль dullstyle, и Вы хотите для всех абзацев brightstyle установить красный цвет текста, а для тех абзацев, у которых свой класс dullstyle — серый цвет текста (иными словами, в HTML у Вас, скажем, есть <div> и для него прописан класс brightstyle — <div, внутри него несколько абзацев <p>, а также несколько абазцев с собственными классами <p>…</p>). Представим, как это будет выглядеть в CSS:
.brightstyle p {color: red;}. brightstyle p.dullstyle {color: gray;}
brightstyle p.dullstyle {color: gray;}Тут стоит обратить внимание на то, что крайний справа селектор будет всегда считаться основным, а все стоящие слева от него — уже уточняющими.
Иными словами, сперва в нашем примере описано, что для всех абзацев <p> (это основной селектор) с классом brightstyle (это уже уточнение) будет применяться красный цвет.
Затем указано, что для всех элементов с классом dullstyle (основной селектор), являющихся абзацами <p>, лежащими внутри класса brightstyle (это уточнения) будет применен серый цвет.
Также стоит заметить, что на применение стилей влияет наличие пробелов.
В нашем примере есть пробел между «.brightstyle» и «p.dullstyle», но нет пробела между «p» и «.dullstyle».
Отсутствие пробела указывает на то, что цвет будет применен только к абзацам <p> с классом .dullstyle, таким образом объединяя 2 селектора одного элемента, повышая специфичность селектора. Если просто убрать пробел — запись p .dullstyle будет означать последовательность селекторов, то есть читать можно будет так — элементы с классом .dullstyle внутри абзаца <p>. Если бы мы убрали пробел и селектор абзаца <p> — цвет применился бы ко всем элементам с классом .dullstyle, а не только к абзацам <p>, таким образом снизится специфичность селектора.
Если просто убрать пробел — запись p .dullstyle будет означать последовательность селекторов, то есть читать можно будет так — элементы с классом .dullstyle внутри абзаца <p>. Если бы мы убрали пробел и селектор абзаца <p> — цвет применился бы ко всем элементам с классом .dullstyle, а не только к абзацам <p>, таким образом снизится специфичность селектора.
Дополнительная информация
Это лишь основы CSS, позволяющие понимать общие принципы работы файлов стиля, их взаимодействие с HTML и прочие базовые нюансы верстки страниц сайта.
Чтобы узнать больше о CSS, Вы можете обратиться к тематическим сайтам и инструкциям, таким как:
- https://html5book.ru/osnovy-css/
- http://htmlbook.ru/samcss
- https://htmlacademy.ru/courses/basic-css
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Читайте также
25+ стилей ссылок CSS Удивительные примеры
Непосредственно с самого начала истории программы, то есть примерно с середины 1990-х годов, стиль ссылок остается практически одинаковым. Это связано с тем, что клиенты знают и обычно ожидают такого поведения, если бы ссылки были оформлены неожиданным образом, это сбило бы с толку многих людей. Это не означает, что вы ни в коем случае не должны оформлять ссылки, но вы не должны слишком сильно отклоняться от нормального поведения. Например, вы можете играть с оттенками соединений, шириной обводки подчеркивания, чтобы соединение выглядело необычно из обычного плана. В этом кратком изложении мы обсудим некоторые примеры таблицы стилей ссылок с помощью html, css и javascript. Мы также обсудим, как CSS-ссылка меняет свой стиль, структуру и цвет при нажатии кнопки или наведении курсора.
Это связано с тем, что клиенты знают и обычно ожидают такого поведения, если бы ссылки были оформлены неожиданным образом, это сбило бы с толку многих людей. Это не означает, что вы ни в коем случае не должны оформлять ссылки, но вы не должны слишком сильно отклоняться от нормального поведения. Например, вы можете играть с оттенками соединений, шириной обводки подчеркивания, чтобы соединение выглядело необычно из обычного плана. В этом кратком изложении мы обсудим некоторые примеры таблицы стилей ссылок с помощью html, css и javascript. Мы также обсудим, как CSS-ссылка меняет свой стиль, структуру и цвет при нажатии кнопки или наведении курсора.
Ссылки — самый важный интуитивно понятный сегмент между клиентом и страницей сайта. Щелчок становится все более очаровательным. Они настолько важны, но эффективно смешиваются с более современными и блестящими компонентами пользовательского интерфейса. Использование приличного стиля подключения CSS и воздействия при наведении визуально и значимо сообщит клиенту, что этот контент заслуживает внимания. Говоря о наведении курсора, просмотрите эффекты наложения CSS наложения изображений на нашем сайте.
Говоря о наведении курсора, просмотрите эффекты наложения CSS наложения изображений на нашем сайте.
Коллекция потрясающих примеров стилей ссылок HTML и CSS
Итак, вот несколько стилей ссылок CSS, которые вы можете использовать для мотивации, чтобы улучшить впечатления клиентов от изучения вашего сайта или приложения.
Связанные
- Примеры эффектов CSS анимированной стрелки
- Примеры эффектов анимации границ CSS
- Примеры CSS пользовательской полосы прокрутки с кодом
- CSS3 Cool Image Hover Effect 9002 4
- Применение правил стиля CSS к пяти состояниям гиперссылок: ссылка, посещение, фокус, наведение и активный.

- Навигационные гиперссылки : В навигационных меню и нижних колонтитулах гиперссылки обычно отображаются без подчеркивания. Из расположения ссылок пользователю ясно, что эти элементы можно щелкнуть или коснуться.
- Гиперссылки с текстовыми блоками : Когда они расположены внутри абзацев, рекомендуется размещать под гиперссылками подчеркивания, чтобы выделить их из окружающего текста.

- Гиперссылки в виде кнопок : Гиперссылки на веб-странице также могут отображаться в виде кнопок с цветным фоном и/или рамками и, возможно, значками. Как правило, гиперссылки, оформленные в виде кнопок, не имеют подчеркивания.
- Пассивные состояния : Так выглядит гиперссылка, когда пользователь не взаимодействует с ней. Есть два пассивных состояния.
- Интерактивные состояния : Так выглядит гиперссылка, когда пользователь взаимодействует с ней.
 Есть три интерактивных состояния.
Есть три интерактивных состояния. - a:link — ссылка , а не была нажата или нажата пользователем. По умолчанию веб-браузеры отображают непросмотренные гиперссылки синим цветом.
- a:visited — по ссылке уже раз переходил пользователь. По умолчанию веб-браузеры отображают посещенные гиперссылки фиолетовым цветом.
Некоторые из замечательных примеров стилей ссылок приведены ниже. :
1. Исследование стилей ссылок без классов
Это в принципе правильная идея с незначительным планом. Поскольку это идея HTML, вы можете преобразовать ее и использовать для своих собственных страниц. В этой структуре вы можете увидеть множество красочных ссылок, которые намекают на то, где она находится. Производитель сделал его удивительно простым для быстрой настройки. Поскольку в этой структуре используется самый последний контент HTML5 и CSS3, вы можете использовать свои собственные действия в этом плане.
Поскольку в этой структуре используется самый последний контент HTML5 и CSS3, вы можете использовать свои собственные действия в этом плане.
Эта таблица стилей ссылки css rel является одним из примеров концепции стиля ссылки, которая меняет цвет структуры при нажатии кнопки или наведении курсора.
Демонстрация/Код
2. Link Effectz – Squiggle HTMl и CSS
Само название говорит о том, что строка, обозначающая ссылки на контент, закорючивается при плавании по соединению. Волнистая живость гладкая и чистая, поэтому клиент может безошибочно увидеть синусоидальные волны, когда они дрейфуют над надписями. Если вы используете это воздействие на музыкальном сайте, оно прекрасно согласуется с центральной темой формата.
Как и большинство других структур стилей ссылок в этом кратком изложении, здесь также используется содержимое CSS3. Вы можете без особых усилий включить его в свой текущий сайт. Поскольку эффект по умолчанию прост и привлекателен, вы можете использовать его независимо от заголовков на страницах вашего сайта. Эта таблица стилей ссылки css rel является одним из примеров концепции стиля ссылки, которая меняет цвет структуры при нажатии кнопки или наведении курсора.
Эта таблица стилей ссылки css rel является одним из примеров концепции стиля ссылки, которая меняет цвет структуры при нажатии кнопки или наведении курсора.
Демонстрация/Код
3. Ссылка с градиентным фоновым наведением
Эта конфигурация стиля ссылки лучше всего подходит для важных соединений. Мы можем видеть несколько субстанций, написанных в квадрате с округлой рамкой. При всплытии подчеркнутого слова весь контент уходит в наклон внутри окраины. Воздействие движения по умолчанию правильное и привлекательное. Компоненты наклона и привлекательности будут работать лучше на странице презентации. Еще одним преимуществом этого плана является то, что он использует только содержимое CSS3.
Наклон и привлекательные компоненты будут всегда лучше работать на странице презентации. Эта таблица стилей ссылки css rel является одним из примеров концепции стиля ссылки, которая меняет цвет структуры при нажатии кнопки или наведении курсора. Еще одним преимуществом этого плана является то, что он полностью использует содержимое CSS3.
Демонстрация/Код
4. Пример эффекта наведения на многострочную ссылку
Это также очень похоже на тот, который мы обсуждали выше. В текстах мы видим подчеркнутый светло-зеленый цвет. При наведении на любое слово в предложении подчеркнутый цвет изменится на другой. Все эффекты активности просты и понятны, поэтому они не займут много места на экране и не займут много времени для складывания.
Поскольку дизайнер использовал содержимое CSS3, у вас есть большой выбор настроек. Кроме того, вы можете без особых усилий включить эти эффекты в любые продвинутые сайты, внеся небольшие изменения в код.
Демонстрация/Код
5. Html и CSS Стиль ссылок Hover Arrow
Link Hover Arrow Идея представляет собой уместную во всех смыслах структуру соединения, которую вы можете использовать для обычных связей контента в вашем материале. Надписи со связью отмечены синей заливкой. При перемещении по содержимому наложение затенения меняется на болт, демонстрируя перенаправление на другую страницу. Изменения плавные и чистые, что клиенты могут эффективно видеть.
Изменения плавные и чистые, что клиенты могут эффективно видеть.
Во многом так же, как и описанная выше конфигурация подключения Подробнее, эта также планируется с использованием содержимого CSS3. Вы должны просто продублировать код и использовать его в своем веб-сайте. Поскольку это только план CSS, часть настройки не займет много времени.
Демонстрация/Код
6. Подчеркивание при наведении курсора с помощью HTML и CSS
Это живое воздействие изобретательно, а также законно спланировано, чтобы обеспечить превосходное качество обслуживания клиентов. Если вы ищете такую легитимную структуру стиля подключения для своего сайта или приложения, то это вариант для вас. Дизайнер дал вам структуру как для соединений контента, так и для соединений меню.
Для более плавного движения инженер использовал HTML5, CSS3 и Javascript. Все содержимое кода для этой структуры передается вам непосредственно в редакторе CodePen. Прежде чем использовать этот план в своем деле, вы можете изменить и представить результат в самом редакторе CodePen.
Демонстрация/Код
7. Чистый стиль CSS для одиночных ссылок
Дизайнер предоставил вам структуры соединений для приглашения к действиям. По большей части в этом плане используются структуры уровня уровня, чтобы он идеально подходил для широкого круга сайтов и приложений. Так как это запланировано только для всех уловов с предложением принять меры, все живые воздействия происходят внутри уловов; что делает эту структуру не лучшим выбором для соединений, основанных на контенте..
Дизайнер использовал CSS3 и Javascript для воздействия на постулаты. Поскольку большая часть этих эффектов движения должна быть возможна с помощью CSS3, вы можете обрезать код, если вам это нужно. Проверьте информационный интерфейс ниже, чтобы получить практическое участие в коде
Демонстрация/Код
8. Пример CSS эффектов при наведении курсора
Это еще один дизайн стиля ссылки, который реагирует на наведение. Как и в самой демонстрации, в содержании можно увидеть несколько слов, подчеркнутых красным. Наведение на отдельные тексты приведет к различным эффектам наведения. Этот дизайн может выглядеть потрясающе и привлекать посетителей. Основные слова могут быть выделены и оформлены следующим образом и размещены во внешней части, чтобы убедиться, что пользователи будут обращать внимание на выделенную часть.
Наведение на отдельные тексты приведет к различным эффектам наведения. Этот дизайн может выглядеть потрясающе и привлекать посетителей. Основные слова могут быть выделены и оформлены следующим образом и размещены во внешней части, чтобы убедиться, что пользователи будут обращать внимание на выделенную часть.
Эта таблица стилей ссылки css rel является одним из примеров концепции стиля ссылки, которая меняет цвет структуры при нажатии кнопки или наведении курсора.
Демонстрация/Код
9. Подсветка стиля ссылки Эффект наведения/щелчка
Типографика используется как часть современной архитектуры веб-сайта, которая позволяет вам безошибочно делиться своими мыслями с вашими клиентами. Если вы используете запутанную сеть или отклоняющийся план в своем формате сайта, этот стиль подключения добавит дополнительную щедрость к вашей структуре. Воздействие чрезвычайно простое, поэтому оно эффективно вписывается в любую часть сайта.
Подчеркнутая часть увеличена и толще, чтобы клиент мог ясно увидеть значимость показанного контента. Проницательная обработка содержимого кода CSS3 дает вам простой, но мощный стиль соединения.
Проницательная обработка содержимого кода CSS3 дает вам простой, но мощный стиль соединения.
Демонстрация/Код
10. Эффект наведения на ссылку со стрелкой
Это еще одна безупречно выглядящая идея стиля соединения. Благодаря великолепному текстовому стилю и законной основе это может безошибочно привлечь клиента. Это простая структура, если вам нужно, вы можете включить в нее функции, такие как панели поиска и предложение выполнить действия. Создатель этого плана успешно использовал движение, чтобы сделать эту структуру чистой, но привлекательной.
Как видно из самой демонстрации, стрелка переворачивается на другую сторону при смещении мыши. Эта идея хорошо сочетается с любым продвинутым сайтом. Поскольку этот макет создан с использованием содержимого HTML5 и CSS3, работа с ним будет простой задачей как для веб-дизайнера, так и для других пользователей. Эта таблица стилей ссылки css rel является одним из примеров концепции стиля ссылки, которая меняет цвет структуры при нажатии кнопки или наведении курсора.
Демонстрация/Код
11. Классные идеи для ссылок CSS3
Классные идеи для ссылок CSS3 дают вам профессиональную мотивацию для действий по подключению. Вы можете использовать эти живые мысли как для связи с контентом, так и для ловли. Все модели живости, представленные в этом наборе, происходят вокруг контента, поэтому он не займет много места на экране. В этом наборе дизайнер дал вам десять воздействий активности. Это экспертно выглядящее живое воздействие безупречно впишется в любой фрагмент сайта.
Так как это демонстрационный план, все живости стали больше и смелее. Однако вы можете масштабировать размер в зависимости от потребностей вашего плана. Сделав несколько улучшений, вы можете использовать эту структуру даже на своем текущем сайте.
Демонстрация/Код
12. CSS эффекты при наведении ссылки
Точно такой же, как тот, который мы только что обсуждали выше. Дизайнер дал вам 8 идеальных дизайнов, которые анимируются при наведении. Для каждого из них горизонтальные линии или прямоугольники определяют связь. При наведении курсора мыши линии будут удалены. На чистом синем фоне концепция стиля ссылки выглядит потрясающе.
Для каждого из них горизонтальные линии или прямоугольники определяют связь. При наведении курсора мыши линии будут удалены. На чистом синем фоне концепция стиля ссылки выглядит потрясающе.
Демонстрация/Код
13. Примеры творческих эффектов ссылок
Этот красочный стиль оформления ссылок лучше всего подходит для критических ассоциаций. Мы видим пару веществ, написанных в квадратной рамке. При движении по подчеркнутому слову все вещество уходит в наклон внутрь ребра. Эффект развития по умолчанию правильный и привлекательный. Вовлекающие сегменты будут надежно работать лучше на вводной странице. Еще одна хорошая позиция в этом расположении заключается в том, что оно сделано полностью с использованием содержимого CSS3.
Эта таблица стилей ссылки css rel является одним из примеров концепции стиля ссылки, которая меняет цвет структуры при нажатии кнопки или наведении курсора.
Демонстрация/Код
14. Стили встроенных привязок
Влияние дрейфа на содержимое практически такое же, как и для другой конфигурации Concept, упомянутой ранее. В этом плане подчеркнутые слова оживляются на плаву. Помимо живости линии, в этой структуре вы также получаете живое слово. Эта структура использует контент CSS3, поэтому вы можете использовать в нем свой собственный передовой план затенения и эффекты яркости.
В этом плане подчеркнутые слова оживляются на плаву. Помимо живости линии, в этой структуре вы также получаете живое слово. Эта структура использует контент CSS3, поэтому вы можете использовать в нем свой собственный передовой план затенения и эффекты яркости.
Дизайнер напрямую поделился с вами содержимым кода, чтобы вы могли без особых усилий работать с этим планом и использовать его в своей структуре.
Демонстрация/код
15. Посещенный стиль Hover Focus Link
Несмотря на то, что этот план сделан для меню маршрута, вы можете использовать его и для других подключений контента. Прямолинейная живость этой структуры делает ее идеально подходящей для широкого круга веб-сайтов. Инженер использовал идею прямой линии в этом плане.
Стандартная структура этой конфигурации стиля соединения будет достойным выбором для любых сайтов. Поскольку этот план создан с использованием контента CSS3, смешивание и часть настройки будут простыми для дизайнера.
Демонстрация/Код
16.
 Анимации для интерактивных элементов
Анимации для интерактивных элементовДизайнер Стас Мельников дал нам девять разных живостей для соединений. В этом наборе вы дополнительно получаете стиль соединения для двух соединений и защелок. Каждое из девяти воздействий на деятельность является простым, поэтому клиенту не нужно долго ждать. Эти незамысловатые воздействия на действия продемонстрируют близость подключения к клиенту, чтобы вы могли привести клиента в идеальное место.
Каждое из этих воздействий структурировано с использованием контента CSS3, поэтому они плавные и плавные. Кроме того, вы можете ожидать неотличимое жидкое исполнение на мобильных телефонах от скважины.
Демонстрация/Код
17. Стиль ссылки «Подробнее»
Дизайн ссылки «Подробнее» — идеальный выбор для сайтов с неброским стилем форматов и сайтов. С базовыми эффектами активности и привлекательными оттенками эта конфигурация подключения будет привлекать внимание клиентов даже на страницах сайта с богатым содержанием. Если вы ведете блог с незначительной темой или форматом, подобные структуры сделают ваш блог еще более привлекательным для ваших читателей.
Если вы ведете блог с незначительной темой или форматом, подобные структуры сделают ваш блог еще более привлекательным для ваших читателей.
Так как эта структура создана исключительно с использованием содержимого CSS3, вы можете без особых усилий использовать ее даже на своем текущем сайте. Внеся пару улучшений в код, вы можете изменить затенение живости в соответствии с вашим планом затенения.
Демонстрация/Код
18. Толщина анимированного шрифта при наведении курсора
Толщина анимированного шрифта при смещении оказывает наилучшее влияние как на соединения меню, так и на обычные соединения содержимого. В структуре по умолчанию связи контента становятся прочными, когда клиент перемещается по контенту. Действие по крупицам переходит от персонажа к персонажу, что заманчиво. Если вы используете этот план для типичных подключений к контенту, вы можете сделать так, чтобы все действия по выделению жирным шрифтом выполнялись для всего слова.
Чтобы придать вам разумную живость, дизайнер использовал в этой структуре содержимое SCSS и HTML5. Активность по умолчанию занимает пару пробелов по бокам, поэтому убедитесь, что вы учитываете, когда покидаете пространство.
Активность по умолчанию занимает пару пробелов по бокам, поэтому убедитесь, что вы учитываете, когда покидаете пространство.
Демонстрация/Код
19. Градиентная анимация с подчеркиванием
Эта идея подходит для любого сайта, чтобы продемонстрировать значимость представленного слова или предложения. При наведении указателя мыши на содержание надписи будут подчеркнуты градиентным цветом с соответствующей живостью. Все содержимое кода передается вам в редакторе CodePen, отныне вы можете изменять и отображать результат в корректоре.
Чтобы дать вам плавный эффект активности, производитель использовал CSS3 в этой структуре. В зависимости от содержания кода, который вам нравится, вы можете обрезать код и использовать его в своей структуре. Эта таблица стилей ссылки css rel является одним из примеров концепции стиля ссылки, которая меняет цвет структуры при нажатии кнопки или наведении курсора.
Демонстрация/Код
20. Animate Underline Wavy
Дизайнер Дэвид Дарнс дал нам соответствующий план стиля подключения под напряжением, который вы можете использовать для широкого круга сайтов. Если вы большой фанат анимированных страниц и специальных планов, то такие структуры будут нести ответственность за вас. Благодаря важному оттенку основы и разумному содержанию подчеркнутая волнистой частью становится законным движением.
Если вы большой фанат анимированных страниц и специальных планов, то такие структуры будут нести ответственность за вас. Благодаря важному оттенку основы и разумному содержанию подчеркнутая волнистой частью становится законным движением.
Так как это восхитительный план, он сделан по большей части с использованием содержимого CSS3. Впоследствии вы можете в основном изменить код в соответствии с вашими потребностями и использовать его на своем сайте.
Демо/Код
21. JavaScript Следуйте по ссылкам в меню
Это структура соединения в стиле маршрута. Если вы включаете много ссылок в одном месте, например, в нижнем колонтитуле, этот план будет идеальным вариантом. Светло-желтый маркер плавно перемещается в соответствии с развитием курсора. Подсветка проницательно растет в зависимости от длины письма. Чтобы сделать этот интуитивно понятный стиль llnk, инженер использовал HTML, CSS3 и Javascript. Эта таблица стилей ссылки css rel является одним из примеров концепции стиля ссылки, которая меняет цвет структуры при нажатии кнопки или наведении курсора.
Чтобы сделать этот интуитивно понятный стиль llnk, инженер использовал HTML, CSS3 и Javascript. Работа с этим планом может занять еще пару времени, так как вам нужно иметь дело с тремя элементами и улучшить их для вашей структуры. В любом случае, эта структура заслуживает усилий.
Демонстрация/Код
22. Меню навигации с эффектом наведения
Это другой план подключения на основе линий, который можно использовать как для маршрутных меню, так и для подключения контента. Несмотря на то, что воздействие простое, для этого дизайнер использовал HTML, CSS и Javascript. Как бы то ни было, вы можете обрезать код в зависимости от структуры кода, которая вам нравится. При плавании над соединением линия удобно задевает часть устройства.
Воздействие простое и насыщенное с тем, чтобы оно могло поместиться в любом пространстве и любой части сайта. Вам нужно просто попробовать код, чтобы он соответствовал вашим потребностям, и использовать его на своем сайте или в своем проекте.
Демонстрация/Код
23. Круг со стрелкой при наведении курсора
Движение в этой настройке со стрелкой плавное и прямое, поэтому оно может вписаться в любую часть сайта. При наведении болт внутри корпуса оживает, что культивируется с помощью css. Вместо того, чтобы просто нанести толчок, создатель этой стрелы использовал небольшое движение. Поскольку дизайн стрелки создан полностью с использованием SCSS и HTML (Pug), он не будет иметь большого значения на странице вашего сайта и будет загружаться быстрее.
Эта таблица стилей ссылки css rel является одним из примеров концепции стиля ссылки, которая меняет цвет структуры при нажатии кнопки или наведении курсора.
Демонстрация/код
24. Анимация ссылок заголовков
В этом плане оживления присоединения заголовков используется двухцветное действие. Как следует из названия, этот план предназначен для заголовков. Если вы создаете дизайн веб-сайта, основанный на типографике, подобное воздействие заставит связи контента выглядеть отдельно от остальных веб-компонентов. Вы даже можете использовать это влияние для типичных произведений, чтобы показать их.
Вы даже можете использовать это влияние для типичных произведений, чтобы показать их.
Например, на специализированном сайте вы можете использовать эту структуру для указания имени консультанта. Дизайнер использовал план затенения кораллового и синего цвета в структуре по умолчанию, но вы можете использовать свои собственные оттенки, внеся несколько улучшений в код.
Демонстрация/Код
25. Эффекты подчеркивания текста при наведении
Этот стиль соединения контента практически такой же, как идея стрелки при наведении ссылки. Как бы то ни было, в этом вы получаете альтернативное воздействие движения. Дизайнер дал вам обоим виды движений. Один из них представляет собой движение с полным затенением, а другой — мгновенную живость плавных линий. План и структура кода также очень просты.
Оба действия влияют на использование содержимого CSS3. Сделав пару улучшений, эту структуру можно эффективно использовать на вашем сайте или в приложении. Поскольку это план на основе CSS3, вы можете решительно использовать любые расширенные оттенки в этой структуре.
Демонстрация/Код
26. Anchor Click Canvas Animation (CSS и JavaScript)
В этом плане вы получаете сумасшедшее влияние активности на связи с контентом. Нажав на соединение, вы получите затенение, которое выглядит привлекательно. Это заманчивое воздействие движения ограничивает его использование только на простых и инновационных сайтах. Поскольку это сложное красивое живое воздействие, дизайнер использовал в структуре системы HTML5, CSS3 и Javascript.
Если вы собираетесь использовать этот тарифный план на своем сайте, вам необходимо внести несколько улучшений, чтобы он работал безупречно на вашем сайте. Дизайнер поделился с вами всей структурой кода, чтобы вы могли без особых усилий работать с этим планом.
Демонстрация/Код
27. Анимации тонкой связи
В этом наборе анимации тонкой связи вы получаете семь эффектов оживления. Каждое из семи воздействий активности является базовым и идеальным для того, чтобы движение выглядело необычно на самых разных участках. Если вы используете ссылки на контент в своем блоге, вы можете использовать конфигурацию подчеркивания, указанную в этом наборе. Естественно, все содержательные связи в этой структуре крупнее и жирнее для более простой ассоциации. В насыщенном веществом состоянии более жирные соединения сделают его безошибочным.
Если вы используете ссылки на контент в своем блоге, вы можете использовать конфигурацию подчеркивания, указанную в этом наборе. Естественно, все содержательные связи в этой структуре крупнее и жирнее для более простой ассоциации. В насыщенном веществом состоянии более жирные соединения сделают его безошибочным.
Каждое из семи воздействий на действия использует содержимое CSS3 и HTML5. Простая структура кода ускорила стек эффектов активности. В этом плане присутствует даже яркая живость, в зависимости от потребностей вашей структуры выберите тот, который вам нравится. Чтобы узнать о все более изобретательном воздействии движения, изучите накопление нашей модели активности CSS, запланированное изобретательными дизайнерами.
Демонстрация/Код
28. Стили ссылок CSS и HTML
Это инновационный тип конфигурации наведения, как и предыдущий. Выполнив пару настроек, эту конфигурацию стиля подключения можно использовать и для обычных подключений к контенту. Все движение проявляется как раз тогда, когда клиент плывет по соединению. Чтобы продемонстрировать связь, в содержании есть структура подчеркивания, которая охватывает все сообщение о дрейфе.
Чтобы продемонстрировать связь, в содержании есть структура подчеркивания, которая охватывает все сообщение о дрейфе.
Эта структура дополнительно использует содержимое CSS3, поэтому у вас есть много вариантов настройки. Эта таблица стилей ссылки css rel также является одним из примеров концепции стиля ссылки, которая меняет цвет структуры при нажатии кнопки или наведении курсора. Кроме того, работать с этой структурой также будет просто.
Демонстрация/Код
Заключение
Ух ты, это был длинный список планов стилей ссылок. В любом случае, это было оправдано, несмотря на все проблемы, неужели он скажет, что это не так? С таким огромным количеством примеров идей стиля ссылок мы действительно уверены, что вы обнаружили единственную структуру, которая была предназначена для вашей веб-архитектуры. Так что не стесняйтесь сообщить нам, какой из них был в примечаниях ниже.
Стилизация гиперссылок с помощью CSS | Учебники по веб-дизайну и разработке
Цели обучения
В конце этого урока вы сможете:
Вы можете просмотреть готовые версии двух примеров веб-страниц, на которые вы добавите гиперссылки в этом руководстве, щелкнув ссылку ниже. Готовые образцы будут открываться в новой вкладке вашего веб-браузера.
страница-5.html страница-6.htmlОколо пяти состояний гиперссылки
На современных веб-сайтах гиперссылки обычно отображаются по-разному в зависимости от раздела веб-страницы, в котором они расположены.
В отличие от других элементов веб-страницы, таких как заголовки, абзацы или изображения, гиперссылки являются интерактивными . И их внешний вид может меняться в зависимости от того, как пользователь взаимодействует с ними.
Гиперссылки — это пять так называемых состояний , которые можно сгруппировать в две категории:
Гиперссылки: два пассивных состояния
Гиперссылка может иметь два пассивных состояния.
В CSS вы ориентируетесь на непосещенные и посещенные гиперссылки на веб-странице, используя псевдоклассы :link и :visited следующим образом:
/* Пассивная ссылка - ранее не посещаемая */
ссылка {
/* здесь находятся правила стиля */
}
/* Пассивная ссылка - ранее посещенная */
а: посетил {
/* здесь находятся правила стиля */
} Как правило, эти два пассивных состояния оформляются одинаково.
/* Состояния пассивной ссылки */
ссылка,
а: посетил {
/* здесь находятся правила стиля */
} Или, в одну строку:
/* Состояния пассивной ссылки */
а: ссылка, а: посетили {
/* здесь находятся правила стиля */
} Обратите внимание на двоеточие (:) между селектором a и именем псевдокласса (ссылка или посещенный).
Например, если вы хотите, чтобы ваши гиперссылки отображались красным цветом, когда пользователь не взаимодействует с ними, вы должны ввести следующее.
/* Состояния пассивной ссылки */
а: ссылка, а: посетили {
красный цвет
} Гиперссылки: три интерактивных состояния
Существует три возможных пассивных состояния гиперссылки.
- a:hover — Пользователь наводит указатель мыши на ссылку.
 По умолчанию веб-браузеры отображают наведенные курсором ссылки синим цветом (если они ранее не посещались) и фиолетовым цветом (если ранее посещались пользователем).
По умолчанию веб-браузеры отображают наведенные курсором ссылки синим цветом (если они ранее не посещались) и фиолетовым цветом (если ранее посещались пользователем). - a:focus — пользователь перешел по гиперссылке с помощью клавиши Tab . По умолчанию веб-браузеры отображают ссылки в фокусе с синей пунктирной рамкой.
- a:active — Ссылка в настоящее время щелкается или нажимается пользователем. По умолчанию веб-браузеры отображают активные гиперссылки красным цветом.
В CSS вы ориентируетесь на эти три состояния гиперссылок, используя псевдоклассы :focus, :hover и :active.
Как правило, все три интерактивных состояния гиперссылки оформляются одинаково.
/* Состояния интерактивной ссылки */
а: фокус, а: наведение, а: активный {
/* здесь находятся правила стиля */
} Опять же, обратите внимание на двоеточие (:) между селектором a и именем псевдокласса (фокус, наведение или активный).
Например, если вы хотите, чтобы ваши гиперссылки отображались зеленым цветом всякий раз, когда пользователь взаимодействует с ними, вы должны ввести следующее.
/* Состояния пассивной ссылки */
а: наведение, а: фокус, а: активный {
цвет: зеленый
} Таким образом, раздел файла CSS, который стилизует гиперссылки, обычно выглядит следующим образом:
/* ====== СТИЛИ ГИПЕРССЫЛКИ ====== */
/* Состояния пассивной ссылки */
а: ссылка, а: посетили {
красный цвет
}
/* Состояния интерактивной ссылки */
а: наведение, а: фокус, а: активный {
цвет: зеленый
} Гиперссылки: правильный порядок псевдоклассов
В таблице стилей CSS важно размещать псевдоклассы в правильном порядке. В противном случае ваши стили гиперссылок могут отображаться не так, как вы хотите.
Правильный порядок следующий:
:ссылка
: посетил
:навести
:фокус
: активный
Гиперссылки и подчеркивание по умолчанию
По умолчанию веб-браузеры добавляют подчеркивание ко всем пяти состояниям гиперссылок. Это результат значения по умолчанию underline , примененного к свойству text-decoration .
Чтобы «отключить» это подчеркивание по умолчанию, вам нужно добавить следующее правило стиля в свой файл CSS.
/* ====== СТИЛИ ГИПЕРССЫЛКИ ====== */
/* Состояния пассивной ссылки */
а: ссылка, а: посетили {
текстовое оформление: нет;
красный цвет;
}
/* Состояния интерактивной ссылки */
а: наведение, а: фокус, а: активный {
текстовое оформление: нет;
цвет: зеленый;
} За исключением особых случаев гиперссылок в меню и нижних колонтитулах, а также в качестве кнопок, рекомендуется подчеркивать посещенные и непосещенные состояния гиперссылок внутри блоков текста.
Однако для подчеркивания гиперссылок веб-дизайнеры обычно используют свойство border-bottom , а не text-decoration , потому что оно позволяет больше вариантов интервалов и цвета.
Стилизация ссылок на веб-странице
van GoghВ этом задании вы будете применять стили CSS к гиперссылкам, которые вы добавили на образец веб-страницы page-5.html в предыдущем руководстве Введение в гиперссылки.
- В VS Code откройте таблицу стилей style-5.css .
- В нижней части файла таблицы стилей скопируйте и вставьте следующее:
/* Стили пассивных ссылок */ а: ссылка, а: посетили { текстовое оформление: нет; отступ снизу: 2px; } /* Стили интерактивных ссылок */ а: наведение, а: фокус, а: активный { текстовое оформление: нет; отступ снизу: 2px; }Теперь вы сгруппировали пять возможных состояний гиперссылок в две категории для стилей и удалили подчеркивание по умолчанию. Вы также добавили интервал 2px , который будет отделять текст гиперссылки от любой нижней границы, которую вы поместите под ней.
Вы также добавили интервал 2px , который будет отделять текст гиперссылки от любой нижней границы, которую вы поместите под ней. - Для первого набора правил стиля, которые применяются к состояниям гиперссылки :link и :visited, введите следующие свойства и значения CSS:
цвет: #000; нижняя граница: сплошная 2px #000;
- Для второго набора правил стиля, которые применяются к трем активным состояниям гиперссылки, введите следующие свойства и значения CSS:
цвет: #f26f21; нижняя граница: сплошной синий 2px;
- Сохраните таблицу стилей. Отобразите веб-страницу в браузере и проверьте изменения стиля четырех гиперссылок.
Вы завершили работу над первой пробной веб-страницей.
Нажмите page-5. html, чтобы просмотреть готовый образец этой веб-страницы в новой вкладке веб-браузера.
html, чтобы просмотреть готовый образец этой веб-страницы в новой вкладке веб-браузера.
Оформление ссылок на веб-странице
ТуризмВ этом разделе вы будете применять стили CSS к гиперссылкам, которые вы добавили на образец веб-страницы page-6.html в предыдущем учебнике по работе с внутренними гиперссылками.
- В VS Code откройте таблицу стилей style-6.css .
- В нижней части файла таблицы стилей скопируйте и вставьте следующее:
/* Стили пассивных ссылок */ а: ссылка, а: посетили { текстовое оформление: нет; отступ снизу: 2px; цвет: #006600; нижняя граница: сплошная 2px #006600; } /* Стили интерактивных ссылок */ а: наведение, а: фокус, а: активный { текстовое оформление: нет; отступ снизу: 2px; цвет: #f26f21; нижняя граница: сплошной синий 2px; } - Сохраните таблицу стилей и в веб-браузере убедитесь, что гиперссылки на веб-странице отображаются в новом стиле.

Вы закончили работу над вторым образцом веб-страницы.
Щелкните page-6.html, чтобы просмотреть готовый образец этой веб-страницы в новой вкладке веб-браузера.
Загрузка файлов на GitHub
После завершения веб-страницы и таблицы стилей вы готовы загрузить их в свою учетную запись на GitHub.
- Откройте новую вкладку в веб-браузере и перейдите на GitHub.com. Если вы еще не вошли в свою учетную запись GitHub, войдите сейчас.
- На домашней странице GitHub щелкните «репозиторий», содержащий ваши веб-страницы. Его имя будет выглядеть следующим образом, где имя пользователя — выбранное вами имя пользователя на GitHub. имя пользователя.github.io
- На следующем отображаемом экране GitHub в правой части экрана вы можете увидеть кнопку с именем Добавить файл . Нажмите здесь.
- В раскрывающемся списке выберите параметр Загрузить файлы .


 "Язык HTML - история"</h2>
<p>Текст главы</p>
...
<!-- создание якоря -->
<h2>Глава 2. "Структура HTML-страницы"</h2>
<p>Текст главы</p>
...
"Язык HTML - история"</h2>
<p>Текст главы</p>
...
<!-- создание якоря -->
<h2>Глава 2. "Структура HTML-страницы"</h2>
<p>Текст главы</p>
...

 site.ru/doc1.html">текст</а>
site.ru/doc1.html">текст</а>