Топ-6 сервисов с шаблонами меню для ресторанов
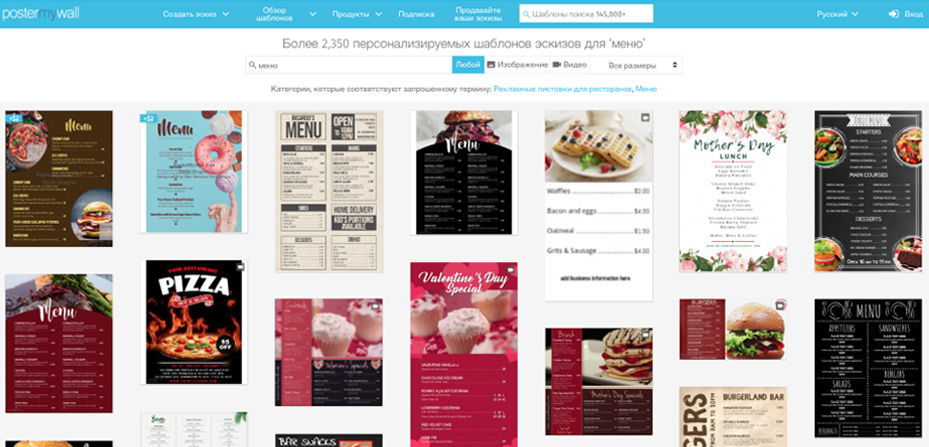
5. Poster My Wall

Poster My Wall – еще один онлайн-сервис, который превращает дизайн меню в простой приятные процесс, требующий минимального опыта. В дополнение к многочисленным шаблонам дизайна, они предлагают воспользоваться удобным конструктором меню ресторана.
Преимущества использования Poster My Wall:
- Тысячи профессиональных шаблонов на выбор.
- Простой в использовании, не требует подготовки
Цена: $4,99/ макет меню
Адрес сайта: https://www.postermywall.com/
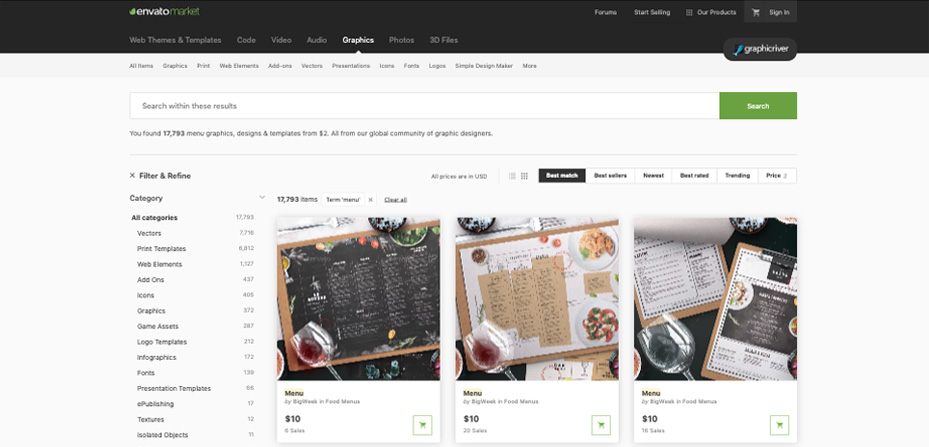
6. Graphicriver

Graphicriver – крупнейший в мире маркетплейс, на котором продаются качественные шаблоны, созданные профессионалами для любых творческих задач. Здесь можно купить абсолютно все – шаблоны сайтов, различные модули и плагины, видеофутажи и музыку для создания роликов, фотографии и, конечно же, шаблоны меню.
Огромное преимущество ресурса перед остальными конкурентами в нашем списке заключается в том, что это действительно высокопрофессиональные шаблоны меню в PSD, векторе и Indesign, а не просто унылые джипеги, над которыми посмеются в типографии.
Минусом же для многих, в свою очередь, может стать отстутствие drag and drop редактора, с помощью которого в браузере можно было бы заниматься компоновкой. Да, для этих макетов потребуется попотеть и достать профессиональный софт и даже возможно его освоить на каком-то начальном уровне.
Преимущества использования Graphicriver:
- Более 17 000 шаблонов послойно редактируемых макетов меню
- Шаблоны меню в PSD, векторе и InDesign с максимальной кастомизацией
- Полная свобода – если понравились фрагменты с разных макетов, без труда сможете их перетаскивать в десктопной программе
- Гарантированное отсутствие проблем с типографией при сдаче макета меню в печать
- Возможность в любой момент передать макет профессиональному дизайнеру
Цена: от $2 / шаблон меню
Адрес сайта: https://graphicriver.net/print-templates/food-menus
Креативные меню – дизайн, который едят глазами
Меню по праву можно назвать важной составляющей высококлассного обеда. Это не просто перечень блюд и напитков. Это лицо ресторана, ведь сначала мы «едим» глазами, а уже потом пробуем блюда на вкус. Чем красивее и привлекательнее меню, тем более хорошее впечатление сложится у посетителя. И если уровень обслуживания и талант шеф-повара исправить дизайнерам не под силу, то создать сногсшибательное меню вполне в их компетенции.
Мы предлагаем вам посмотреть на 15 впечатляющих примеров меню, выполненных в разных стилях. Возможно, вы найдете здесь вдохновение, и создадите свой шедевр!
01.Ragu Café
Группа российских креативщиков разрабатывала всю айдентику для ресторана RAGU, но настоящий восторг вызывает именно меню. Стильные фотографии блюд позволяют клиентам увидеть их именно так, как они будут выглядеть на их столе. Это так круто, что возникает вопрос, почему остальные рестораны не делают так же?
02.Pelican
Два в одном – девиз ресторана и бара Пеликан в Сингапуре. Чтобы подчеркнуть дуальность этого заведения дизайнеры смешали образ человека и морских обитателей.
03. Hubbly Bubbly
Немного детской эстетики для небольшого ресторана в Орландо. Яркие цвета и простые иллюстрации создают приятный колорит, который идеально подходит для локального заведения.
04. Montero
Для мексиканского ресторана местное агентство Anargama сделали красивое меню с отсылкой к колониальному стилю, который отражает культурные ценности и особенности кухни этого заведения.
05. Holly Burger
Традиционный американский стиль в свежей интерпретации дизайнеров Manuel Astorga и Rodrigo Aguade.
06. L’Encant
Меню суши-бара L’Encant в Испании разработало дизайнерское агентство Nuria Vila. Смешение испанской и японской культуры привело к созданию меню с использованием нестандартных материалов: деревянной обложки и каменной бумаги внутри.
07. Fade St. Social
Передать национальный характер и настроение заведения можно через меню, если оформить его иллюстрациями, как в случае с этим баром в Дублине. Иллюстратор Steve Simpson создал смешные и яркие рисунки, которые подчеркивают настроение бара.
08. Mr. Brown
Меню может быть не только частью айдентики, но и частью интерьера ресторана, как в случае с этим мексиканским заведением.
09. Smith
Если есть необходимость часто менять меню ресторана, не стоит делать его дорогим, ведь в итоге это может быть очень затратно. Ресторан-клуб в центре Торонто предлагает интересное меню в виде большой газеты с черно-белыми иллюстрациями и большим, хорошо читаемым текстом. В его создании участвовала иллюстратор Tracy Ma, которая сделала его стильным и недорогим, что позволяет менять его каждый сезон.
10. Eleven Madison Park
Это элегантное минималистичное меню появилось в Нью-Йоркском ресторане Eleven Madison Park. Разработанное дизайнером Juliette Cezzar оно предлагает 28 ингредиентов, из которых клиент может составить 16 блюд на свой выбор.
11. Fat Cow
Ресторан в Сингапуре, который специализируется на говядине, притом использует японский метод приготовления и подачи. Вдохновленное японской эстетикой «Wabi Sabi», креативное агентство Foreign Policy придумало специальную деревянную подставку, на которой подается меню.
12. Кафе Кафка
Кафе в Барселоне со средиземноморской кухней примечательно своим меню. Стилизованные под старину иллюстрации и интересная компоновка производят приятное впечатление и наглядно демонстрируют богатую историю заведения и его винтажный характер.
13. Maddigan’s Freehouse
Традиционный лондонский паб Maddigan может похвастаться значительным количеством постоянных посетителей. Поэтому когда встал вопрос о том, чтобы обновить стиль, перед дизайнером Aaron Kitney была поставлена задача не отпугнуть старых клиентов, и привлечь новых. Так появился этот привлекательный консервативный дизайн.
14. Aroma
Когда содержание руководит формой. Именно это и произошло в случае с рестораном Aroma в Барселоне. Дизайнер Eren Saracevic использовал стиль минимализм, чтобы описать каждый пункт в меню. А в качестве поддержки основной идеи дизайнер поместил иллюстрацию носа на обложке меню.
15. Wives
Это коктейльное меню одно из самых примечательных. Следуя концепции сингапурского заведения «13 жён», каждый напиток – это история одной вымышленной женщины, которая рассказана в этой маленькой черной книжке. Это еще один креатив от студии Foreign Policy.
По материалам creativebloq.comRelated
Хабр, привет!
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
3D nested navigation
Горизонтальное меню с очень крутой анимацией без js!
http://codepen.io/devilishalchemist/pen/wBGVor
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Ресторанное меню — это визитная карточка заведения. Меню — это то, что долгое время рассматривают посетители, прежде чем сделать заказ. Естественно, что меню должно быть выполнено в общей стилистике ресторана или кафе и подчеркивать его неповторимые особенности и индивидуальность. Меню должно знакомить и помогать посетителю, пришедшему в ресторан, быстро понять, что же особенного в этом заведении и сделать заказ. Поэтому немаловажно использовать легко читаемы шрифты и продумать структуру меню. Использовать наиболее качественные материалы для печати и не экономить на макетах и типографии, ведь посетители будут держать меню в руках. Мы представляем вам 25 проектов меню, которые показались нам наиболее интересными и необычными. При разработке своего меню, возможно вы почерпнетё что-то из них.
1. Carabao Filipino Food Truck от Matthew Giuliari
В некоторых кафе сейчас приносят электронные планшеты с электронным меню. На мой взгляд это может быть актуально в кафе и ресторанах, ориентированных на геймеров и гиков или оформленных в хай-тек стилистике. В остальных же, я предпочитаю натуральные материалы, которые прияно держать в руках, они не пачкаются и легко заменяются при повреждениях на новые, чего не скажешь о таком планшете, как iPad.
2. The Inside меню от Alexandra Turban
3. Vittobeneto Italian Restaurant меню от Sciencewerk
4. Medival меню от Máté Kovács
5. KURO by Panamo от artentiko
6. The Roof меню дизайн от Foreign Policy
7. Riso8 Restaurant от Catarina Antunes
8. The Millhouse меню дизайн от Stickman
9. Castello Restaurant меню от Mariangelica Forero
10. Parisi Bakery меню дизайн от Tag Collective
11. Salad Pangea меню дизайн от Tag Collective
12. Size Matters меню дизайн от Inksurge
13. Yeah! Burger меню
14. Mama Joy’s меню от No Entry дизайн
15. Saloon Bar меню от Oat
16. Walnut Street Grill меню
17. Smokehouse BBQ от Jessica Larsen-Hossain
18. Cukiernia Sowa меню дизайн
19. Mr. Brown меню от JEROME AND ZIMMERMAN
20. Schiller’s Liquor Bar меню
21. Bill’s Fried Chicken меню
22. Illegal Burger от THE METRIC SYSTEM
23. Cozmo Café от WONDEREIGHT
24. Napizza Table меню
25. Native Bowl меню дизайн
Дизайн для ресторанов Барная карта Бизнес-ланч Брошюры Буклеты Визитки Винная карта День рождения меню Десертное меню Детское меню Завтраки меню Итальянское меню Кальян меню Кинотеатр меню Коктейльная карта Кофейная карта Листовки Листовое меню Логотипы Меню-борды Меню кафе Меню ресторана Новогоднее меню Папки для меню Плакаты Пластиковое меню Плейсмэт меню Постное меню Тейбл-тенты Упаковка Флаеры Фотосъемка Фуд-корт Чайная карта Японское меню О компании Карьера Партнеры Карта сайта Оплата и доставка Порядок работы Форма обратной связи Контакты |
|
Разработка меню для кафе, ресторана
Меню — основа ресторанного бизнеса. Это не просто список блюд, которые подают в заведении, а способ предложить посетителю то, что ему интересно больше всего, захватить его внимание. Частая ошибка начинающих рестораторов — браться за компоновку меню в последнюю очередь. Когда интерьер, вывеска и логотип готовы, подвести меню под уже созданную атмосферу заведения бывает сложно Логично начать именно с меню, и сделать это нужно прежде, чем вы сформируете обстановку своего ресторана или кафе. Имидж заведения выражается в выборе кухни и ключевых блюд, а потом уже приходит время интерьера и стиля. Даже униформа персонала зависит от меню! Представьте себе официантов в кимоно c меню, из которого можно выбрать только пиццу и крафтовое пиво.
Хорошое меню также должно быть удобным и для ваших официантов, чтобы они могли быстро найти нужную позицию и переслать заказ на кухню. Это очень доступно реализовано в системе учета для кафе Poster POS. Воспользуйтесь бесплатным тестовым периодом, составьте меню и посмотрите, как оно будет выглядеть у вас на планшете.
Не пренебрегайте самым простым советом: посмотрите, как оформлено меню у ваших конкурентов. Сочетается ли оно с общей концепцией заведения и что посетители заказывают чаще. Не бойтесь заимствовать удачные модели и добавлять их в свое меню. А вот нагло копировать, конечно, не стоит. Правильно составить меню для кафе или ресторана можно только после анализа рынка.
Создание меню для кафе или ресторана можно разделить на несколько этапов. Сначала формируется концепция: группы напитков и блюд, позиции по каждой группе и ценовые категории. Потом тестовая дегустация, после которой отбираются ключевые блюда в меню. Финальная стадия — создание технологических карт и выбор оптимальной подачи блюда посетителю. Советуем пригласить опытного шеф-повара для составления техкарт, которыми в последствии будут пользоваться уже ваши повара.
Что нужно учитывать при разработке меню?
Целевую аудиторию;
выбор кухни;
формат заведения;
уровень торговой наценки и оптимальную себестоимость каждого блюда;
кулинарные тренды.

Запомните, длинное меню увеличивает время обслуживания посетителей. Вместо того чтобы определиться с заказом в течение нескольких минут, они будут долго и скрупулезно изучать меню. Особенно это касается клиентов, которые пришли к вам впервые. Они также не могут определиться, что им стоит попробовать, и консультируются с официантом. Скорость обслуживания других столиков значительно снижается, а значит, вы теряете деньги.
Некоторые рестораторы аргументируют в пользу длинного меню тем, что клиент, попробовав все, перестанет ходить в ваше заведение. Это ошибочное мнение. Запомните: ваши постоянные посетители возвращаются, чтобы еще раз съесть любимое блюдо, и рекомендуют его своим знакомым. Не путайте меню с буклетом со спецпредложениями недели или месяца, которые часто используют в качестве коврика для сервировки или в виде пирамидки на столе. Это отличный способ выделить ваши маржинальные позиции и сезонные блюда, о которых мы расскажем немного ниже.
Система учета для кафе и ресторанов на планшете Выбор меню по категориям, ABC-анализ и редактирование цен и рецептур в реальном времени
Предположим, ваше заведение уже начало работу с проработанным меню. Но вы замечаете, что некоторые блюда очень слабо продаются, хотя у них минимальная наценка. Важно не только проработать меню, но и сделать его продающим. Все начинается с анализа существующего ассортимента и выявления самых маржинальных и популярных позиций. Возможно, кому-то мы откроем секрет ресторанного бизнеса, но практически все владельцы заведений пользуются самой простой и оптимальной методикой уже более 30 лет.
Классическую методику меню-инжиниринга разработали еще в начале 1980-х годов ученые Мичиганского университета — Дональд Смит и Майкл Касанава из США. Они взяли популярную модель анализа положения товаров на рынке и адаптировали ее под ресторанный бизнес, чтобы понять, как работают разные позиции меню. Потом разделили все блюда из меню по двум критериям: доля продаж в категории (в сравнении со средней) и маржа на единицу товара (в сравнении со средней). Вышло всего 4 группы блюд:
«Звезды» — высокая маржа и хорошие продажи. Основа прибыльного меню.
«Рабочие лошадки» — хорошие продажи, но не слишком большая маржа. Не стоит убирать из меню, но нужно стремиться к снижению их себестоимости или повышать цену.
«Загадки» — высокая маржа, но слабые продажи. Необходимо стимулировать спрос на такие позиции.
«Собаки» — низкая маржа и плохие продажи. Мусор, который нужно убирать из меню. Такие блюда лишь отвлекают посетителей.

Проведем анализ в одной категории меню. Для примера рассмотрим категорию «закуски к пиву» в кафе или пабе. Наша цель — определить, к какой группе относится блюдо. Мы взяли данные по продажам за один день в предполагаемом кафе, но лучше проводить подобный анализ за недельный или месячный период, чтобы избежать погрешностей.
Блюдо | Объем реализации, шт. | Доля продаж, % | Цена | Себестоимость, % | Маржа | Валовая себестоимость | Объем продаж | Валовая маржа |
Бастурма | 15 | 7,5 | 370 | 45 | 203,5 | 2497,5 | 5550 | 3052,5 |
Луковые кольца | 70 | 35 | 330 | 24 | 250,8 | 5544 | 23100 | 17556 |
Сырные шарики | 30 | 15 | 340 | 30 | 238 | 3060 | 10200 | 7140 |
Сухарики | 85 | 42,5 | 230 | 18 | 188,6 | 3519 | 19550 | 16031 |
Итого/ среднее | 200 | Средняя доля продаж — 25 | Средняя маржа — 218,9 | 14620,5 | 58400 | 43779,5 |
Заполняем таблицу:
Количество всех проданных за день блюд: 15 + 70 + 30 + 85 = 200. Складываем известные данные и вписываем общий объем продаж, общую валовую себестоимость и валовую маржу. Если хотите рассчитать фудкост, то разделите валовую себестоимость на общий объем продаж в категории и умножьте на 100%: 14 620,5 / 58 400 * 100 = 25%.
Чтобы узнать среднюю маржинальность блюд, разделите валовую маржу на общее количество проданных позиций: 43779,5 / 200 = 218,9. Сравнивая с этой цифрой данные по каждой позиции, вы поймете, какие блюда у вас высокомаржинальные, а какие — нет.
Чтобы узнать долю продаж каждого блюда, разделите количество проданных порций на общее количество проданных блюд и умножьте на 100. Если вы хотите выяснить среднюю долю продаж блюда в этой категории, то разделите 100% на число позиций в категории «закуски к пиву»: 100 / 4 = 25%. Сравнивая долю продаж каждого блюда со средней долей продаж, вы определите наиболее и наименее популярные блюда.
Итоги:
Луковые кольца — это «звезда», высокая маржа и большая популярность.
Бастурма — «собака», низкие маржа и спрос. Смело убирайте закуску из меню и заменяйте на прибыльную позицию, которая понравится вашим посетителям.
Сухарики — типичная «рабочая лошадка», высокая популярность, но низкая маржа. Самая дешевая позиция в категории. Возможно, стоит повысить на блюдо цену.
Сырные шарики — «загадка», хорошая маржа, но плохие продажи. Нужно сделать позицию более популярной. Запустите акцию или специальное предложение с этой позицией, сделайте акцент в меню и дайте задание официантам почаще предлагать его.

источник http://sodcafe.com
- Привлекайте внимание к маржинальным блюдам в меню. Поместите их в отдельный блок, напишите большим шрифтом или контрастно выделите на фоне других позиций.
- Ставьте самые маржинальные блюда на первые или последние позиции в своей категории. Но они не должны быть самыми дешевыми или самыми дорогими — это негативно влияет на продажи.
- Выделите маржинальные блюда фотографией. Если вы добавляете фото к каждой позиции, то подчеркнуть нужное блюдо будет проблематично. Но если показать только несколько позиций из категории, они точно зацепят взгляд гостя.
- Добавляйте блюда с маржинальностью выше среднего в спецпредложения. Делайте на них искусственное ограничение. Например сезонное предложение, лимитированное блюдо от шеф-повара, только в определенные дни и т. д.
- Акцентируйте внимание гостей на редких и дорогих ингредиентах в составе блюд. Все хотят попробовать что-то необычное, то, чего нельзя купить в магазине. Подобные составляющие выступают хорошим оправданием высокой цены.
- Отделяйте визуально цены от позиций в меню, чтобы гостям было удобно их сравнивать. Расположите цены в отдельном столбце или разделите чертой. Главное, не пишите рядом с названием блюда.

Планируя меню, вы должны понимать, какие люди будут приходить к вам. Отталкиваясь от этого, нужно строить общую ценовую политику заведения. Не спешите включать в меню блюда, стандарты приготовления которых вы не знаете. Учитывайте перебои с поставками, сезонность и рост цен. Ошибки обслуживания персонала также могут привести к тому, что ваше меню не будет работать как вы задумали, так что не забывайте исключить их в первую очередь. Вы всегда должны гарантировать отменное качество блюд и точное время их приготовления. Не забывайте, что все усилия будут напрасны, если ваш персонал не сможет продать кулинарные шедевры. Постоянно тестируйте новые модели компоновки. Ресторанный бизнес не стоит на месте, каждый год появляются свежие тренды, о которых вы всегда сможете прочитать в нашем блоге.
Бесплатные шаблоны меню для ресторанов и кафе
Ресторанный бизнес — сложная и многосоставная сфера. Конечно первым и главным фактором в этой области является качественный продукт, однако и дизайн играет далеко не последнюю роль. Научно доказано, что чем лучше выглядит блюдо, тем лучше на вкус оно воспринимается. Сегодня мы собрали бесплатные шаблоны меню и ресторанов и кафе, которые помогут вам в создании собственных проектов.
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Смотрите также:
- Бесплатные шаблоны для различной полиграфии
- Подборка бесплатных Mock-Up-файлов
- Вдохновляющий дизайн брошюр
21 вдохновляющий дизайн меню | Creative Bloq
Меню — это не просто список блюд. Как и портфолио для дизайна, это важная часть маркетингового материала. Как говорится, первый укус на глаз, и поэтому дизайн меню многое говорит о ресторане, создавая первоначальное впечатление еще до того, как покупатель увидел какую-либо еду или напиток в продаже. Вот 21 блестящий пример ресторанов, которые поняли это правильно …
01. Пирс Клиффорд, Сингапур
Меню Пирса Клиффорда черпает вдохновение из довоенного прошлого СингапураВнешняя политика опиралась на наследие Пирса Клиффорда как оживленный порт в 1930-х годах в Сингапуре, для красочного брендингового проекта, включающего это вдумчиво иллюстрированное меню.Стильно выполненный в стиле ретро с акцентом на визуальные элементы, включая мотивы имбиря, классические почтовые марки и архитектурные элементы, он прекрасно напоминает атмосферу довоенного Сингапура.
02. Токо, Дубай
Яркий мрамор является ключевой частью дизайна меню Токо.Токо, расположенный в центре Дубая, пытается раздвинуть границы японской кухни своими собственными смелыми интерпретациями, играя формы и вкусы Еда и ее визуальная идентичность от Brighthead Studio стремятся отразить это.Сочетая в себе две составляющие японской культуры — традиционные методы рисования и современную субкультуру, — компания Brighthead создала индивидуальность и меню, вдохновленные техникой мраморности, но с использованием ярких цветов и ультрафиолетового излучения, чтобы воплотить все в жизнь.
03. Эль-Капан, Варна
Привлекательная фотография помогает вам забрать рыбу и рыбу в Эль-КапанеРасположенный на центральном пляже в Варне, Болгария, Эль-Капан — это оживленный ресторан, ориентированный на молодежь и предлагающий развлечения. комбинация морепродуктов и барбекю — или рыбы и шашлыка, как свидетельствует логотип ресторана, разработанный Marka Collective.Marka Collective придумали всеобъемлющее видение всего бренда El Kapan, включая великолепный дизайн меню, отмеченный фантастически смелой и красочной фотографией еды.
04. Вера, Сарагоса
Мы хотели бы получить в свое распоряжение это толстое, красивое деревянное меню ВераНаходясь в Сарагосе (Испания), команда из мастерской типографии El Calotipo отвечает за эти красивые, толстые деревянные дизайн меню для кафе Вера. Белые буквы печатаются вручную на собственной прессе, затем цены печатаются на наклейках, чтобы их можно было легко обновлять.
05. Cellarmaker Brewing Co, Сан-Франциско
Меню Cellarmaker также служит удобным напоминанием о выбранном вами напиткеЭтот блестящий дизайн меню Gamut для пивоваренной компании Cellarmaking настолько умный, что почти опьяняет. Он не только предоставляет вам подробную информацию о предлагаемых напитках, но и служит полезным напоминанием о том, что вы уже пробовали. И, учитывая, что есть из чего выбирать, вам может понадобиться эта рука помощи после нескольких! Genius.
06. Sano Juice, Барселона
Трудно не любить яркую и ультра-минималистичную природу дизайна меню SanoТрудно не любить яркую и ультра-минималистичную природу этого дизайна меню для испанской сети соков Sano , созданный Мариной Сото. Используя великолепные цветовые градиенты на одной стороне меню, оборотная сторона не менее привлекательна: монограммы и округлый шрифт без засечек. Просто прекрасно.
07. Кафе RAGU, Новосибирск
Команда использовала цветные фотографии вкусной едыКоманда русских дизайнеров отвечала за всю идентичность кафе RAGU, но именно меню действительно привлекло наше внимание ,Используя минимальные, но цветные фотографии, клиенты могут увидеть, как будет выглядеть их еда, прежде чем заказать ее. Мы не знаем, почему больше ресторанов не делают этого!
08. Пеликан, Сингапур
В этом великолепном меню сочетаются человеческие персонажи и животные, вдохновленные морем.Это иллюстрированное меню восхищает сингапурское дизайнерское агентство Foreign Policy. Они объясняют: «Графика смешения человеческих персонажей, взаимодействующих с морскими животными, вдохновлена двойными функциями ресторана-бара« Пеликан ».В течение вечера The Pelican превращается из обеденного зала в отличный бар, в клуб и вино до глубокой ночи. «
09. Hubbly Bubbly, Орландо
Веселый дизайн меню для забавного маленького ресторанаФлорида дизайнер Марк Унгер создал этот забавный и восхитительный дизайн меню для нового ресторана фалафель в Орландо, используя яркие цвета для каждой страницы, детская эстетика идеально подходит для малого и местного бизнеса.
10. Монтеро, Мексика
Еще один великолепный пример брендинга от AnagramaМексиканское агентство Anagrama хорошо известно своим превосходным брендингом.Для ресторана Montero они объясняют, что «проект был разработан в назидании колониального периода, считающегося национальным достоянием. Наша работа как разработчиков бренда заключалась в том, чтобы создать личность, в которой мы могли бы прославлять традиционные кухонные ценности, максимально используя региональное сырье».
11. Холли Бургер, Испания
Дизайн меню, вдохновленный графикой 1940-х годовРазработанный Мануэлем Асторга и Родриго Агуаде, они объясняют: «Идея заключалась в том, чтобы создать настоящий американский стиль бренда со свежим сочетанием стилевых ссылок ,Наше первое вдохновение пришло от различных старинных, нарисованных от руки американских шрифтов, присутствующих в старых витринах, и обоев с банановыми листьями, которые были первоначально разработаны декоратором Доном Лопером для отеля «Беверли Хиллз» в Лос-Анджелесе ».
Следующая страница: Еще 10 вдохновляющих дизайнов меню …
,Удобство навигации — один из важнейших ключей к удобству использования веб-сайта. Если посетители могут легко найти то, что они ищут, они с большей вероятностью останутся на сайте, чем уйдут и зайдут на какой-то другой сайт. Эффективная навигация может помочь увеличить количество просмотров страниц, улучшить пользовательский интерфейс и даже увеличить доход и прибыль.
По мере того, как все больше и больше пользователей получают доступ к сайтам через мобильные устройства, популярность адаптивного веб-дизайна продолжает расти.Одной из задач проектирования и разработки адаптивных веб-сайтов является создание удобного навигационного меню, которое одинаково хорошо работает для посетителей на всех типах устройств.
Хотя несколько лет назад навигационные меню были основным визуальным элементом почти в каждом веб-дизайне, многие отзывчивые веб-сайты в настоящее время выбирают навигационное меню, которое визуально гораздо менее доминирует. Эти сайты обычно используют знакомый значок из 3 горизонтальных полос, чтобы указать, что меню будет открыто при нажатии.Конечно, это только один подход, и другие сайты используют совершенно разные подходы.
В этом посте мы продемонстрируем 40 различных навигационных меню адаптивных веб-сайтов. Это продемонстрирует множество различных стилей и подходов и должно дать некоторое вдохновение, которое может быть эффективно использовано в вашей собственной работе по дизайну и разработке. Лучший способ ознакомиться с этими навигационными меню — это просмотреть их и посмотреть, как они работают в браузере.
Зерно и раствор

Последнее обновление: 24 марта 2020 г.
Будь то ресторан, кафе или паб, ни одна закусочная не может обойтись без гипнотизирующих карточек меню для клиентов. Профессионально разработанный дизайн карты меню — это не только часть общей дружеской атмосферы суставов, но и решающее значение для создания узнаваемой идентичности бренда для вашего бизнеса. Но карта должна быть уникального дизайна и отражать индивидуальность вашего ресторана.Он должен удивлять клиентов своей презентацией, отображением блюд, ценами и общим внешним видом.
Всегда существует огромный спрос на дизайнеров меню карты. В конце концов, бизнес пабов и ресторанов увеличивается с каждым днем. Этим предприятиям приходится привлекать клиентов множеством маркетинговых приемов и рекламой. По оценкам, в США ежегодные продажи в ресторанной индустрии составляют 799 долларов. Одни только покупки продуктов питания и напитков выросли до 279 долларов. Кроме того, U.S имеет более 1 миллиона ресторанов.
С расширением рынка ресторанов приходит конкуренция. И новые, и признанные игроки должны разрабатывать новые маркетинговые стратегии. Наличие впечатляющего дизайна карты меню является частью одной из таких стратегий. Каждый ресторан прилагает все усилия, чтобы придумать свежую и креативную карту меню. Помните, что уникально разработанная карта меню, использующая производитель меню , может стать вашим первым впечатлением для клиентов.
Но дизайн карты меню — это не просто включение цветов, изображений, шрифтов и т. Д. Более того, карта стала инструментом для обмана своих клиентов, чтобы они думали о том, что ресторан хочет, чтобы они запомнили. Дизайн меню карты больше не случайный список блюд. Дизайнеры меню меню используют некоторые психологические приемы, чтобы заставить вас выбирать определенные блюда.
Когда люди приходят насладиться едой в ваш ресторан, они ищут отличный обед. Помните, они стремятся накормить свой ненасытный аппетит удовольствия.Они не просто хотят побаловать себя различными блюдами, которые подают в ресторане. Ваше меню — это первое, с чем сталкиваются клиенты, когда они посещают ваш ресторан. Поэтому убедитесь, что вы не относитесь к своему меню как к простому списку блюд и уделяете особое внимание дизайну вашего меню.
Вот 10 лучших креативных дизайнов карт меню, которые вдохновляют
01. Cellarmaker Brewing Co, Сан-Франциско
Меню Cellarmaker — это великолепный дизайн меню, который никогда не перестанет удивлять.Этот впечатляющий дизайн меню не только предоставит вам необходимую информацию о поданных напитках. Это также очень удобно, когда вам нужно вспомнить и решить, какие образцы пива вам понравились больше всего. Позвольте мне рассказать вам, как? Каждому клиенту предлагается несколько бесплатных образцов пивоварни, и они могут попробовать варианты после дегустации, и эта техника прекрасно работает.
Это действительно помогает клиентам, так как есть много напитков, закусок и кухонь на выбор, и можно легко запутаться.«Gamut» — талантливый дизайнер, который стоит за этим впечатляющим меню.
Ищете дизайн карты меню?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, таких как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, дизайн баннера и многое другое.
Получите ваш дизайн менюНайдите дизайнера карточек меню
02. Вера, Сарагоса
Команда мастерской типографии El Calotipo создала удивительное меню для кафе Вера.Дизайн меню для Café Vera выполнен из густого дерева и был разработан для того, чтобы произвести впечатление на зрителей. В меню есть белая надпись, которую кафе напечатало на месте. Они аккуратно напечатали цены на наклейках, чтобы иметь возможность обновлять свое меню в случае изменения цен на определенную кухню. Это, безусловно, один из самых привлекательных дизайнов меню.
03. Кафе RAGU, Новосибирск
В меню Ragu Café есть цветные фотографии вкусных блюд, которые здесь подают.Фотографии находятся в меню, чтобы дать клиентам представление о том, как выглядит конкретная кухня. Это позволяет клиентам легко выбирать свою любимую кухню. Есть не так много ресторанов, которые имеют такой дизайн меню, и это делает этот дизайн меню таким уникальным.
04. Sano Juice, Барселона
Испанская сеть соков Дизайн меню Sano является ультра-минималистичным и ярким. Дизайнер Марина Сото умело использовала великолепные цветовые градиенты для создания впечатляющей карты меню.На другой стороне меню представлены иллюстрации с одним весом, которые добавляют блеска его привлекательности. Тип, выбранный для меню — округлый без засечек. Действительно, это прекрасный дизайн.
05. Пеликан, Сингапур
В дизайне меню «Пеликана» хорошо используются морские животные и человеческие персонажи. Сингапурское дизайнерское агентство Foreign Policy создало это вдохновляющее меню, смешав карикатуры на людей с набросками подводных существ. Дизайн отражает двойную функцию ресторанного бара, так как вечером ресторан The Pelican превращается в неоновый бар с барной стойкой вечером из тихого обеденного зала во второй половине дня.
06. Монтеро, Мексика
Мексиканское агентство Anagrama разработало креативное меню для Монтеро. Дизайн продвигает бренд ресторана путем включения элемента, который изображает колониальный период. Дизайн меню успешно прославляет традиционные кухонные ценности. При приготовлении блюд, которые подают клиентам, ресторан использует местное сырье.
07. Hubbly Bubbly, Орландо
Интересное меню для веселого маленького ресторана. Меню Hubbly Bubbly создано во Флориде Марком Унгером.Это восхитительный дизайн, который использует яркие цвета на каждой странице. Этот дизайн меню позволяет понять, почему яркие цветовые схемы и причудливые шрифты остаются лучшими элементами для дизайна меню малого и местного бизнеса.
08. Fade St. Social, Дублин
Иллюстратор Стив Симпсон создал красивый дизайн меню для Fade St. Social в Дублине. В меню есть великолепные рисунки, которые удачно характеризуют отличное качество еды и веселья в ресторане. Дизайн также удачно выражает шикарную атмосферу, яркую атмосферу и истинно-синий ирландский характер этого популярного ресторана.
09. Холли Бургер, Испания
Вдохновением для дизайна меню Холли Бургер является графика 1940-х годов. Меню, разработанное Мануэлем Асторга и Родриго Агуаде, создает бренд в американском стиле с сочетанием различных стилевых элементов. Жизненно важные элементы дизайна, такие как винтаж, рукописные американские типографии и обои из банановых листьев, берут свое начало в значительных проектах 1942 года. Однако, убедитесь, что вы не сильно отклоняетесь от цветов, гарнитур и т. Д. Элементов, используемых в дизайне логотипа вашего ресторана. ,
10. L’Encant, Испания
Испанское креативное агентство Nuria Vila разработало дизайн меню для популярного бистро L’Encant в Испании. Оформление меню празднует японские поклонники складывания. Он имеет деревянную крышку, а внутри использовалась каменная бумага, чтобы записать блюда, которые подают в бистро. Испанское дизайнерское агентство Nuria Vila разработало этот впечатляющий дизайн меню для ресторана.
Designhill , ведущая краудсорсинговая платформа графического дизайна, может похвастаться множеством вдохновляющих дизайнов меню в своей коллекции.Мы даем здесь два дизайна. Эти дизайны карт были созданы на этом рынке в ответ на запуск клиентами нескольких конкурсов дизайна меню.
01. Uncommon Grounds
Клиент Ramos Taylor запускает конкурс дизайна карты меню на Designhill . В кратком изложении дизайна клиент хотел создать тему «Городской модерн» — что-то свежее с небольшими фотографиями или без них ». В ответ на конкурс 8 дизайнеров представили свои готовые дизайны карт. Но клиент взял вышеупомянутый дизайн карты.Дизайнер-победитель Рамос Тейлор получил приз в размере 349 долларов.
[Источник: View Case Study On Designhill]
Это простая карта, на которой аккуратно перечислены блюда с одной стороны. Выбор цветов основан на задании клиента. Красный — главный цвет для мгновенного привлечения внимания. Красный также является цветом для страсти, любви и волнения, которые обедают, когда едят в хорошем ресторане.
02. Boylan Heights
Приведенный выше дизайн карты меню для клиента Алекса — еще одно запоминающееся произведение из коллекции Designhill.Недавно клиент открыл ресторан, где подают завтрак, обед и ужин. В заявлении указывалось, что в карте меню должна быть представлена вкусная еда ресторана.
Алекс получил много дизайнов от 10 дизайнеров в ответ на конкурс дизайнеров. Клиент выбрал вышеуказанный дизайн карты в качестве победителя конкурса. Дизайнер Грейс Диаз была награждена денежным призом в размере 149 долларов США за лучший дизайн.
[Источник: View Case Study On Designhill]
Дизайн карты имеет большую картину блюда с подробным описанием.Цель этого дизайна, кажется, предоставить больше информации о блюде. Это может помочь клиенту сделать заказ на блюдо.
Итак, что вы думаете об этом списке. Можете ли вы добавить более впечатляющий дизайн карты меню в этот список выбора?
Если вы владелец ресторана и вам нужно переделать карту меню, способ сделать это эффективно и рентабельно — краудсорсинг. Designhill является ведущим рынком услуг графического дизайна, где вы можете безопасно запустить конкурс дизайна карты меню для достижения желаемых результатов.За короткий промежуток времени в одну или две недели вы получите десятки уникальных идей дизайна карт от многих дизайнеров карт. Более того, вы возвращаете все свои деньги по схеме 100% гарантии возврата денег от Designhill, если вам не нравятся дизайны, что вряд ли произойдет.
Вы ищете нового графического дизайнера? Если да, позвоните нам по телефону + 1-855-699-2851 [время для звонков с 9:00 до 18:00 по восточному поясному времени (США)] или зарегистрируйтесь для получения бесплатной консультации по дизайнуЗаключение
Дизайн меню должен быть уникальными и креативными идеями.Эти карты меню впечатляют и запоминаются благодаря стратегическому использованию ограниченного пространства. Каждая деталь, отображаемая на этих карточках, имеет цель. Все цвета, шрифты, изображения, элементы пространства и т. Д. Способствуют формированию имиджа ресторана.
Получите свое меню Дизайн карты
.Меню навигации веб-дизайна
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер / разработчик, программист Какао, фотограф, цифровой художник и тому подобное. Он также любит писать, и делает … Больше о Matt Кронин …
Юзабилити является важной целью любого веб-сайта, а удобная навигация — это то, что нужно каждому веб-сайту. Он определяет, куда ведут пользователи и как они взаимодействуют с сайтом. Без удобной навигации контент становится практически бесполезным.Меню должно быть достаточно простым, чтобы пользователь мог их понять, а также содержать элементы, необходимые для навигации пользователя по веб-сайту — с творческим подходом и хорошим дизайном.


В этом обзоре представлена отобранная и организованная подборка самых полезных и популярных статей Smashing Magazine, касающихся навигации по веб-дизайну и опубликованных здесь на протяжении многих лет.
Элементы навигации
Когда пользователи ищут информацию, у них есть цель и задача.Даже до того, как вы начали читать эту статью, скорее всего, вы это сделали, потому что у вас была неявная цель проверить, что нового в Smashing Magazine, или была явная цель найти информацию о «навигационном дизайне».
Эта статья о мельчайших деталях, которые входят в создание главной центральной части вашего цифрового продукта — конструирования элементов вашей навигации. Это самая важная помощь, которую вы можете оказать своим пользователям, так как они постоянно ищут повод выйти на вас.
Подробнее…
Планирование и внедрение навигации по веб-сайту
Сложность работы с веб-дизайном в том, что она может быть настолько универсальной, что ее трудно использовать. Навигация может быть простой или сложной: несколько главных страниц или многоуровневая архитектура; один набор контента для вошедших в систему пользователей и другой для вышедших из строя пользователей; и так далее. Поскольку навигация может сильно различаться между веб-сайтами, для организации навигации не существует установленных инструкций или инструкций.
Проектирование навигации само по себе является искусством, и дизайнеры становятся лучше в этом с опытом.Все дело в использовании хорошей информационной архитектуры: «искусство выражения модели или концепции информации, используемой в действиях, которые требуют явных деталей сложных систем».
Подробнее…
Витрина креативных навигационных меню: хорошие и плохие примеры
Хорошая навигация — основной краеугольный камень эффективного веб-сайта. На практике, однако, зачастую трудно найти осмысленный, однозначный способ организации, упорядочения и отображения контента для пользователей; и зачастую не намного легче найти визуально интересное решение.Широкая адаптация библиотек JavaScript, таких как jQuery, упрощает добавление различных видов стильных анимаций в дизайн навигации.
Например, многие недавние промо-сайты — это, по сути, одностраничные сайты с множеством анимационных эффектов, используемых для того, чтобы сделать навигацию более плавной и насыщенной. Мы должны быть очень осторожны и осторожны при использовании этих динамических эффектов в наших проектах. Простая, спокойная навигация обычно намного более удобна для пользователя, чем развитая, динамичная.Пользователи хотят использовать веб-сайт, чтобы не быть сбитым с толку странной и малопригодной навигацией. Но это не значит, что творческой навигации следует избегать любой ценой.
Подробнее…
Витрина интересных навигационных конструкций
Каждый всегда ищет интересные и эффективные способы организации своего веб-сайта и предоставления пользователям возможности перемещаться и находить вещи. Но между неожиданным и непригодным есть тонкая грань. В любой схеме навигации необходимо учитывать три момента: последовательность, ожидания пользователей и контекстные подсказки.
Если страница длинная и обеспечивает разные уровни навигации , смогут ли пользователи найти свой сайт и быстро использовать правильную навигацию? Принуждение посетителей использовать определенные нажатия клавиш для навигации, а не то, к чему они привыкли, может быть новым, но эффективно ли это, если вам приходится объяснять инструкции на главной странице? Вот несколько примеров для вашего удовольствия от чтения.
Подробнее …
Витрина красивых вертикальных навигационных конструкций
Зайдите на любой веб-сайт, и вы гарантированно найдете одну вещь: навигационное меню .Навигационные меню позволяют посетителям переходить со страницы на страницу; без них у нас не было бы возможности удобно исследовать сайты. Возможно, именно поэтому дизайнеры, информационные архитекторы, юзабилити-исследователи и специалисты по пользовательскому опыту тратят столько времени и ресурсов на разработку эстетически приятных и удобных в использовании навигационных систем.
Меню навигации по сайту, как правило, имеют одну из двух ориентаций: вертикальную и горизонтальную. Горизонтальные меню навигации отображают элементы рядом.Вертикальные навигационные меню укладывают элементы друг на друга. В этом посте мы выделим несколько замечательных вертикальных навигационных меню для вашего вдохновения.
Подробнее…
Демонстрация современных тенденций в области навигационного дизайна
Навигационное меню , пожалуй, самый важный компонент веб-сайта. Навигация дает вам представление о творческой способности дизайнера веб-сайта создать функциональный, но визуально впечатляющий элемент, который является фундаментальным для большинства веб-сайтов.Из-за своей ценности для веб-сайтов навигационные меню обычно размещаются в наиболее видимом месте страницы и, таким образом, могут оказать существенное влияние на первое впечатление посетителя.
Дизайн навигационного меню должен быть выдающимся, чтобы поддерживать интерес пользователя. Как гласит пословица: «Контент — король», но для доступа к контенту требуется навигация. В этом посте мы рассмотрим некоторые из более последних тенденций в навигационном дизайне . Мы рассмотрим эстетику, которая повторяется в лучших современных веб-дизайнах.Основное внимание здесь уделяется визуальному направлению, которое выбирают ведущие дизайнеры.
Подробнее…
Горизонтальные навигационные меню: тренды, шаблоны и лучшие практики
Горизонтальное навигационное меню стало основой веб-дизайна. Можно с уверенностью сказать, что в настоящее время большинство веб-сайтов используют горизонтальную навигацию для облегчения просмотра контента . Доминирование горизонтальной навигации над вертикальной (то есть вниз по боковой панели), очевидно, связано с ограничениями конструкции и содержания последней.Примечательно, что CNN обнаружил эти ограничения, прежде чем переключиться с вертикального на горизонтальное несколько лет назад.
Однако в современном веб-дизайне существует множество стилей горизонтальной навигации. Некоторые предлагают преимущества юзабилити для определенных типов сайтов, в то время как другие эстетически лучше. В этой статье мы сосредоточимся на различных методах и передовых методах повышения удобства использования горизонтальных панелей навигации , а также отметим менее эффективные стили. Мы также рассмотрим несколько тенденций, которые разработчики могут выбрать при работе над дизайном навигации для своего следующего проекта.
Подробнее…
Демонстрация хорошо продуманной навигации с вкладками
В веб-дизайне, особенно в навигации, вы можете выбрать множество дорог. Здесь мы поговорим об одном конкретном методе навигации — навигации на основе вкладок. При правильном выполнении навигация по вкладкам может быть очень чистой и организованной в веб-макете.
Итак, , что такое навигация с вкладками ? Ну, по сути это набор кнопок, чаще всего устанавливаемых горизонтально. Вкладки, как правило, соответствуют многочисленным рекомендациям по оформлению.Во-первых, набор вкладок обычно прикрепляется к контейнеру или слегка выступает из него, как в примере ниже. Также обратите внимание, как открытая вкладка соответствует цвету фона контейнера, а остальные кнопки темнее. Это еще одно распространенное руководство по стилю.
Если вы посмотрите на навигацию с вкладками, вы также заметите множество тенденций стиля. Во-первых, многие вкладки будут иметь закругленные углы на кнопках. Это помогает создать чистый вид. Также помогает сделать чистый вид использования разделения между кнопками.В большинстве дизайнов для разделения кнопок используются пробелы, но контрастность фаски, одной линии или фона также будет хорошо выглядеть.
Подробнее …
Разработка выпадающих меню: примеры и лучшие практики
Как правило, большинство веб-разработчиков, особенно юзабилити-энтузиастов, считают плохой практикой использование выпадающих меню , потому что они сбивают с толку, раздражает и часто не работает. Однако с точки зрения дизайна выпадающие меню являются отличной функцией, поскольку они помогают очистить занятый макет.При правильной структуре выпадающие меню могут стать отличным навигационным инструментом, но при этом они будут полезны и привлекательны.
Да, верно: выпадающие навигационные меню могут быть удобными для пользователя. Буквально вчера Джейкоб Нильсен получил результаты своего недавнего исследования раскрывающихся меню, в котором он обнаружил, что большие двумерные раскрывающиеся панели, которые группируют параметры навигации, помогают пользователям избежать прокрутки и могут точно объяснить выбор пользователя при эффективном использовании типография, значки и подсказки.
В этой статье мы более подробно рассмотрим природу раскрывающихся навигационных меню , проанализируем ситуации, в которых их следует или не следует использовать, обсудим различные реализации и, наконец, продемонстрируем пару плохих и хороших примеров таких меню. , В статье также содержатся различные советы и предложения, которые помогут вам работать с выпадающими меню.
Подробнее…
Навигационные меню: тенденции и примеры
Навигация является наиболее важным элементом в веб-дизайне. Поскольку веб-макеты не имеют физического представления, к которому может привязаться пользователь, последовательное меню навигации является одним из немногих элементов дизайна, которые предоставляют пользователям некоторое чувство ориентации и направляют их по сайту. Пользователи должны иметь возможность полагаться на него, поэтому дизайнеры не должны возиться с этим.
Именно поэтому в большинстве случаев простые, интуитивно понятные и традиционные решения обычно являются наилучшим вариантом. Однако это не значит, что им должно быть скучно. Год назад мы представили современные подходы навигационного дизайна.Давайте посмотрим, что сейчас отличается, какие тенденции можно наблюдать и какие идеи вы можете развивать в своих проектах.
В этой статье представлены последние тенденции, примеры и инновационные решения для проектирования современных навигационных меню . Все изображения кликабельны и ведут на сайты, с которых они были взяты. Мы что-то пропустили? Определенно! Дайте нам знать об этом в комментариях!
Подробнее …
Может ли пользовательский опыт быть красивым? Анализ навигации по веб-сайтам портфолио
Когда пользователи заходят на ваш сайт, они обычно читают доступный контент.Затем, следующее, что они будут делать, это попытаться ознакомиться с вашим сайтом. В большинстве случаев это связано с поиском навигации.
В этой статье я буду анализировать элементы навигации определенной категории веб-сайтов, то есть портфолио . Почему портфели, спросите вы? Потому что они представляют собой интересную смесь творчества и методов развития. Поскольку они предлагают интригующий пользовательский интерфейс и взаимодействие, это часто граничит с тем, что в конечном счете определяется как приятный пользовательский опыт.Должны ли эстетика, оригинальность и креативность идти за счет удобства использования? Могут ли они находиться на одном сайте в гармонии?
Подробнее…
Ниже мы представляем более 50 превосходных навигационных меню — мы представляем дизайнерские решения на основе CSS, меню на основе CSS + JavaScript и Flash-дизайны. Тем не менее, у них всех есть что-то общее: они удобны для пользователя, но креативны и идеально соответствуют стилю своих веб-сайтов.
Красочное меню, которое добавляет ощущение веб-сайта.
Стивен Виттенс смотрит на навигационное меню с довольно необычной точки зрения.
Ledger Web Design имеет отличное меню; его большой размер удобен, но не влияет на содержание.
UX Booth использует стильное текстовое поле под навигацией как своего рода подтекст для каждого пункта меню.
Вертикальные навигационные меню используются очень редко по простой причине: их сложнее использовать. Однако некоторые дизайнеры рискуют необычными подходами. Nopoko Graphics использует стрелку и эффект наведения для вертикального меню навигации.
Этот веб-сайт использует большое меню на основе изображений на главной странице. Внимание пользователя обращено непосредственно на это большое меню, что делает его удобным для пользователей.
Это большое и красочное меню очень заметно и использует небольшой эффект наведения для дальнейшего определения пунктов меню.
Интуитивно понятная раскрывающаяся навигация, которая эффективно использует 2 цвета для связи активного элемента навигации и пассивного.
Американская звукозаписывающая марка представляет свое навигационное меню в виде так называемого Space Echo Roland SE-201.
Довольно красиво найти выпадающее меню. Это прекрасное исключение.
Clearleft использует пару бумажек для навигации.
Простая, чистая и красивая навигация с приятным эффектом наведения.
Отличный пример блочной навигации, показывающий, насколько эффективно можно использовать «говорящие» эффекты при наведении курсора с простым и понятным меню навигации.
Меню навигации не обязательно должно быть похоже на традиционное меню навигации.Ронни Прайс использует план этажа, чтобы вести посетителей сайта по страницам сайта.
Иржи Тврдек представляет параметры навигации своего сайта в виде листьев на дереве. Творческий, необычный и запоминающийся.
Патриция Эбботт использует прищепки для опций навигации.
Мэтт Демпси подчеркивает свои возможности навигации с помощью мазка кистью.
Нажата текущая опция навигации — понятная и интуитивно понятная.
Вертикальные вкладки используются очень редко.Но они могут хорошо выглядеть!
Похоже, что на этом веб-сайте устанавливаются отметки «сделано»…
Джефф Сармьенто Почему бы не попробовать наклонные варианты навигации время от времени?
Действительно необычное навигационное меню, которое использует своего рода карту разума для иллюстрации навигации. И, кроме того, меню навигации нарисовано от руки!
Тонкое, но отчетливое меню, не подходящее для содержания. Превосходные цвета и приятный эффект наведения также добавляют в меню.
Этот португальский дизайнер использует почерк и лист бумаги для своей основной навигации.
Некоторые дизайнеры включают штамп в опцию навигации по контактам.
Этот сайт использует большие кнопки навигации и имеет хороший эффект при наведении.
Еще один пример большого и чистого меню. Этот использует значки, чтобы помочь читателю в распознавании функции каждого элемента.
Это меню имеет четкую и плавную структуру, и у него есть большое подменю, которое использует прозрачность, чтобы отделить его от главного меню.
Иконки усиливают пункты меню на этом сайте и подчеркивают каждую опцию.
Этот веб-сайт имеет отличный стиль гранж, и меню вписывается прямо в макет.
Это меню расположено рядом с контентом, где его легко использовать. Он использует большие значки, что добавляет визуальный элемент к навигации. Кроме того, в меню на других страницах используются те же значки в вертикальной компоновке, что обеспечивает согласованность веб-сайта. Иконки могут не подходить идеально, но это хорошая идея.
Эта навигация имеет довольно уникальный стиль, который подчеркивает выбранные элементы.Кроме того, расположение меню остается неизменным на всем сайте.
Tutorial9 недавно получил хороший редизайн, который сопровождался очень удобным и хорошо организованным меню.
Дизайнеры иногда используют всплывающие подсказки для навигации. Тем не менее, всплывающие подсказки и аква довольно необычное сочетание.
Прекрасный пример того, как нужно организовать огромное количество контента в четкие и легко различимые разделы. Также отличный дизайн выпадающего меню.
AppStorm — это новый веб-сайт Envato.Эффект jQuery используется для создания превосходного и очень удобного выпадающего меню.
Эрик Йоханссон, дизайнер из Швеции, использует высокие вертикальные блоки и изображения для своей навигации.
Это удобно расположенное меню имеет красивый эффект при наведении. Подменю являются последовательными и включают каждый элемент.
Dragon Interactive имеет красочное меню на основе jQuery с великолепным эффектом.
Я большой поклонник этой навигации. Мне нравится, как меню вписывается в тему гранж.Он также использует другой эффект раскрывающегося списка jQuery.
Для своего недавнего редизайна Abduzeedo ввел в навигацию слайдер jQuery.
Красочная наклонная навигация на основе Flash от индийского агентства веб-дизайна.
Большинство развлекательных сайтов используют Flash и необычные навигационные меню, чтобы привлечь внимание пользователей. На этом мгновенном классическом, элементы навигации помещены в карты.
Nick Tones с динамичным, красочным и все же каким-то образом удобным меню навигации.
Это аргентинское дизайнерское агентство ставит компакт-диски и книги на стол, каждый из которых, конечно, представляет собой навигационную опцию. При наведении мыши, каждый объект показывает, что можно найти внутри.
Дизайнеры этого сайта на базе Flash придумали что-то действительно оригинальное. Меню навигации надето на ленте; у каждого элемента навигации есть приятный и простой эффект при наведении: при наведении значка он заменяется областью сайта, за которой стоит значок. Обычно для этой куколки используются всплывающие подсказки, здесь дизайнеры используют другой подход.Отлично!
Красивое и очень красочное меню Flash, которое является хорошим примером отличного удобства использования.
Этот уникальный веб-сайт посвящен простой в использовании навигации.
У этого удивительного портфолио очень продуманная и удобная навигация.
Этот сайт имеет красивый макет и меню с отличными эффектами.
Посетители здесь используют большой и хорошо продуманный слайдер для перемещения по новостям.
Содержимое на главной странице этого веб-сайта портфолио имеет чрезвычайно простую, но удобную в использовании организацию.
В этом визуально ошеломляющем портфолио на основе Flash используется аккордеонное оформление для контента, поэтому загрузка новых страниц не происходит. Большой тип подчеркивает важность пунктов меню.
Colourpixel имеет очень интересный макет для своего портфолио. Он объединяет все свои разделы на одной странице и позволяет каждому элементу быть скрытым или раскрытым, как того требует пользователь.
Еще одно отличное портфолио на основе Flash. Этот сайт организует все элементы галереи в интересный вращающийся список.
Это портфолио довольно хорошо известно своей красивой планировкой. Эффект аккордеона позволяет пользователям перемещаться по проектам и элементам портфолио.
Веб-сайт Porsche Canada имеет очень удобную навигацию с множеством подпунктов для каждого пункта меню. Удобство и простота использования этого меню великолепны.
Это портфолио архитектуры имеет уникальный макет, который позволяет пользователям легко просматривать веб-сайт. Линия пунктов меню имеет множество эффектов и переходов, которые делают ее очень удобной.
Firstborn, известная дизайнерская студия, использует прокручиваемую горизонтальную навигацию для своего портфолио. Элементы навигации также могут отображаться в других режимах, таких как миниатюры, что делает его еще лучше.
В этом портфолио есть вертикальный ползунок, который автоматически перемещается по пунктам меню. Многие крупные предметы размещены вместе в одном светящемся меню.
Еще одно потрясающее портфолио с креативной навигацией, на этот раз с «цветными образцами» на основе Flash на выбор. Как элементы сгруппированы вместе.
Аккордеоны полезны при попытке втиснуть много предметов в небольшое пространство. Джейсон Рид использовал стильный аккордеон в своем портфолио, чтобы позволить пользователям перемещаться по страницам.
Еще одно полезное аккордеонное меню, которое группирует элементы портфолио.
Сайт Дэнни Блэкмана часто считается одним из лучших портфолио, отчасти из-за удивительной вертикальной структуры.
Этот веб-сайт представляет собой еще одно портфолио, в котором используется вертикальный макет для включения нескольких страниц в одну, позволяя пользователям перемещаться по вертикали между разделами.
Volll использует вертикальную компоновку с красивым иллюстрированным пейзажным фоном.
Mediocore — это потрясающее портфолио. На его страницах больше элементов, чем обычно, но все равно выглядит отлично.
FreelanceSwitch организует свои статьи, используя отличное меню.
Редизайн Fubiz приносит отличную боковую панель. Слайд-эффекты используются для размещения большого количества контента на небольшой боковой панели.
Checkout имеет потрясающий веб-сайт. Чрезвычайно чистое меню в стиле списка в разделе функций также отображает красивые значки.
Ruby Tuesday имеет очень хороший сайт. В боковом меню есть исключительные значки и плавные эффекты при наведении.
Простое и минималистичное меню с
.