Как сделать красивое меню html – Telegraph
Как сделать красивое меню htmlСкачать файл — Как сделать красивое меню html
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации меню. Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML. Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором ‘navbar’. Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:. Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: Дополнительно были добавлены левая и нижняя рамки к пунктам списка. Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст. Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:. При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса: Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:. В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Мы добавим к ним фоновый цвет, изменим параметры текста: Дополнительно были добавлены левая и нижняя рамки к пунктам списка. Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст. Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:. При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса: Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:. В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы. Горизонтальное меню можно создать путем стилизации обычного списка. Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:. Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся. Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:. Теперь мы имеем четкую структуру нашей будущей панели навигации:. Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз.
Горизонтальное меню можно создать путем стилизации обычного списка. Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:. Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся. Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:. Теперь мы имеем четкую структуру нашей будущей панели навигации:. Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню. Главная HTML CSS JavaScript PHP. Самоучитель CSS Справочник CSS Селекторы Стили по умолчанию Цвета CSS Единицы измерения. Введение в CSS Подключение CSS к HTML. Копирование материалов с данного сайта возможно только с разрешения администрации сайта и при указании прямой активной ссылки на источник.
Для этого мы зададим пунктам списка position: Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню. Главная HTML CSS JavaScript PHP. Самоучитель CSS Справочник CSS Селекторы Стили по умолчанию Цвета CSS Единицы измерения. Введение в CSS Подключение CSS к HTML. Копирование материалов с данного сайта возможно только с разрешения администрации сайта и при указании прямой активной ссылки на источник.
38 бесплатных CSS наработок выпадающих меню
Как создать красивое меню для сайта
Расписание самара тольятти
Как откосить от армии 2017 если здоров
Горизонтальное меню для сайта на HTML+CSS
Посмотреть CSS код меню. CSS и HTML верстка Как создать свой сайт Сайт в интернете Продвижение сайта Уроки по HTML HTML 5 справочник Уроки по CSS Блоги на WordPress Сайты на Joomla Уроки по Drupal Программирование. CSS горизонтальное меню Красивое CSS меню для сайта. Главная HTML уроки CSS уроки CSS меню Справочник. Главная CSS уроки CSS меню Справочник. Главная О нашем проекте Справочник CSS справочник CSS уроки Для начинающих CSS меню Создаем меню. Сохранить в сервисы и закладки. По всем вопросам обращайтесь в мой новый Блог Создание CSS меню?
CSS горизонтальное меню Красивое CSS меню для сайта. Главная HTML уроки CSS уроки CSS меню Справочник. Главная CSS уроки CSS меню Справочник. Главная О нашем проекте Справочник CSS справочник CSS уроки Для начинающих CSS меню Создаем меню. Сохранить в сервисы и закладки. По всем вопросам обращайтесь в мой новый Блог Создание CSS меню?
Гуап списки зачисленных 2016
Изготовление цепей противоскольжения своими руками видео
Горизонтальное меню для сайта
Как сделать плату
Перевод погонных метров в тонны
Как сделать красивое меню с анимацией при наведении на чистом CSS3
Свечи декорированные своими руками
Таблица детских велосипедов по росту
CSS-меню как элемент навигации
Каскадные таблицы стилей широко используются в веб-дизайне, так как с их помощью, особенно в связке с HTML 5, можно реализовать множество действительно удобных и полезных вещей. В этом плане особенно полезно поискать примеры того, что можно сделать с помощью CSS, на различных англоязычных сайтах, поскольку приемы, взятые из таких уроков, позволят сделать сайт действительно современным, стильным и динамичным.
Одним из примеров эффективного использования каскадных таблиц стилей является создание с их помощью CSS меню. Если требуется что-то относительно простое, можно пробовать сделать все самостоятельно, а при необходимости в более сложных решениях – скачать готовый код, примеров которого можно найти довольно много на различных сайтах. Что интересно, существуют специальные сервисы, которые позволяют автоматизировать создание СSS меню, путем его генерации в требуемом вам виде, для чего достаточно ввести требуемые параметры.
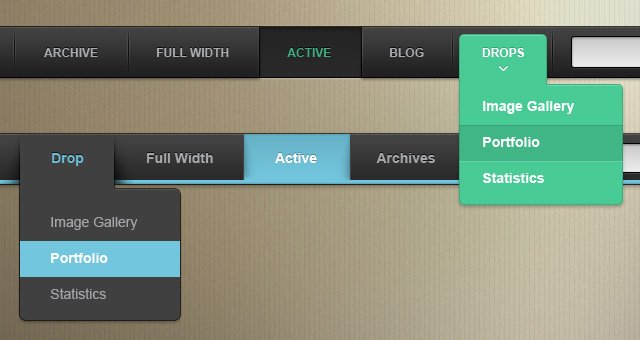
Чаще всего на сайтах используется горизонтальное меню на CSS, что довольно удобно в плане интеграции навигации в общую концепцию дизайна. Вот, например, как это выглядит многоуровневое выпадающее меню на практике (демо сервиса):
Также, можно использовать и Java Script, чтобы добавить элементам интерактивности.
Учитывая тот факт, что объем кода для реализации подобных вещей будет немалым, мы не будем приводить его фрагменты, так как по соответствующим запросам все необходимое в готовом виде бесплатно можно найти в поисковых системах. Вместо этого, приведем несколько примеров сервисов, с помощью которых можно сгенерировать красивое вертикальное или горизонтальное выпадающее меню на CSS буквально с помощью нескольких кликов.
Вместо этого, приведем несколько примеров сервисов, с помощью которых можно сгенерировать красивое вертикальное или горизонтальное выпадающее меню на CSS буквально с помощью нескольких кликов.
CSS Menu Maker (cssmenumaker.com) – онлайн генератор, который позволяет сгенерировать меню на CSS, которое действительно красиво выглядит и совместимо со всеми популярными браузерами:
Также здесь предлагается платное ($29) расширение для популярного редактора Dreamveawer, которое обладает аналогичными функциями, и может стать действительно полезным инструментом для вебмастера.
CSS Menu Builder (cssmenubuilder.com) – пользователю предлагается более тысячи комбинаций как в горизонтальном, так и вертикальном виде, не говоря уж о возможных цветовых решениях. Получается, правда, не так красиво как в первом упоминаемом сервисе, но тоже довольно интересно.
Pure CSS Menu.com (purecssmenu.com) – онлайновый генератор с подробной справкой для пользователя: как это работает, принципы генерации, кастомизация, работа с различными браузерами и т. д.
д.
Также, рекомендуем обратить внимание на сайт css3menu.com, с помощью которого также можно создать красивые меню самого разного вида. Перед тем как сгенерировать код, его можно протестировать в демо-режиме на самом сайте.
В Сети можно найти и другие подобные сервисы, но и этих трех вполне достаточно для решения задач, которые могут понадобится для большинства пользователей.
20 лучших бесплатных дизайнов меню на CSS
Привет, читатели, вы ищете лучшие бесплатные дизайны меню на CSS, которые вы можете использовать для дизайна своего веб-сайта? Если так. Тогда вы находитесь в правильном месте. В этом блоге я перечислил 20 лучших бесплатных дизайнов меню CSS, которые вы можете использовать, чтобы сделать свои веб-сайты более привлекательными и модными. Вы также можете использовать эти дизайны меню CSS, чтобы черпать вдохновение для создания собственного дизайна меню CSS для навигации.
Чтобы сделать ваши веб-сайты более привлекательными, вы также можете использовать текстовые эффекты CSS
Итак, не теряя времени, приступим к списку.
1. ПОЛНОСТРАНИЧНАЯ НАВИГАЦИЯ
Это меню навигации придает веб-сайту очень привлекательный вид. Когда пользователи нажимают кнопку «Открыть навигацию», открывается полноэкранное окно, в котором отображаются все важные страницы веб-сайта.
Сделано Такане Ичиносе
Дополнительная информация/загрузка
2. Полностраничная навигация
Такой дизайн меню придает веб-сайту очень современный вид. Этот дизайн меню построен с помощью HTML и CSS.
Сделано Райаном Маллиганом
Дополнительная информация/загрузка
3. Полностраничная NAV на основе чистого CSS от Алекса
Этот дизайн меню создан с использованием HTML и CSS. вы можете использовать этот дизайн меню на любом типе веб-сайта, и он совместим со всеми современными браузерами.
Автор Alex Hart
Дополнительная информация/загрузка
4. Мобильная навигационная анимация
В этом дизайне меню используется эффект разделения экрана. В зависимости от ваших предпочтений вы также можете настроить код.
В зависимости от ваших предпочтений вы также можете настроить код.
Сделано Karlo videk
Дополнительная информация/скачать
5. Всплывающее меню с красочным цветком
Это меню навигации придает веб-сайту уникальный вид. Он построен с помощью HTML и CSS.
Сделано Джаспером ЛаШансом.
Дополнительная информация/загрузка
6. CPC-меню меню
Этот дизайн меню использует цветовую схему градиента и разработан с использованием HTML и CSS. Вы также можете настроить меню в соответствии с вашими требованиями.
Автор Винсент Дюран.
Дополнительная информация/загрузка
7. Плавающее перетаскиваемое меню
В этом дизайне меню навигации пользователи могут перетаскивать меню в любое место. Он совместим со всеми современными браузерами.
Сделано Энди Пейджесом.
Дополнительная информация/загрузка
8.
 Мобильное меню
Мобильное менюЭтот дизайн меню специально разработан для мобильных приложений. Этот дизайн меню вдохновлен смахиванием жестов.
Сделано Кирстен Хамфрис
Подробнее/Скачать
9. Mystique Text Effect
С помощью этого дизайна меню вы можете держать кнопку меню в нижней центральной части смартфона экран. Он совместим со всеми современными браузерами. При желании вы также можете поместить кнопку меню в нижние боковые углы экрана смартфона.
Сделано Стасом Мельниковым
Подробнее/Скачать
10. Анимированное мобильное меню
Этот дизайн меню обеспечивает очень современный и привлекательный вид. Вы можете использовать это меню на любом типе веб-сайтов и приложений
Сделано Джеффри Крофте.
Дополнительная информация/загрузка
11. Эффект линии при наведении в меню
Если вы ищете меню с простым эффектом наведения, вы можете выбрать это. Вы можете использовать этот дизайн меню на веб-сайтах, связанных с творческим бизнесом, таким как музыка и ремесла.
Вы можете использовать этот дизайн меню на веб-сайтах, связанных с творческим бизнесом, таким как музыка и ремесла.
Автор Мехмет Бурак Эрман.
Дополнительная информация/загрузка
12. Полноэкранное меню и SVG-анимация
Этот дизайн меню придает веб-сайтам очень креативный вид. также настроить меню в соответствии с вашими предпочтениями.
Сделано Brandon Ward
Дополнительная информация/загрузка
13. Полноэкранное меню навигации на чистом CSS
Если вы ищете наиболее креативный дизайн полностраничного меню для своего веб-сайта, попробуйте его.
Сделано Бренденом Палмером
Дополнительная информация/загрузка
14. Текст для заполнения меню при наведении курсора
Если вы ищете простой дизайн меню навигации, вы можете использовать это. Он совместим со всеми современными браузерами.
Сделано alphardex
Дополнительная информация/скачать
15.
 Меню с удивительным наведением
Меню с удивительным наведениемЭтот дизайн меню обеспечивает потрясающий эффект наведения и совместим со всеми современными веб-браузерами.
Дополнительная информация/загрузка
16. Подчеркивание при наведении меню
Этот дизайн меню создан с помощью HTML и CSS и обеспечивает эффект подчеркивания при наведении. Вы можете использовать этот дизайн меню на любом типе веб-сайта.
Сделано alphardex
Дополнительная информация/загрузка
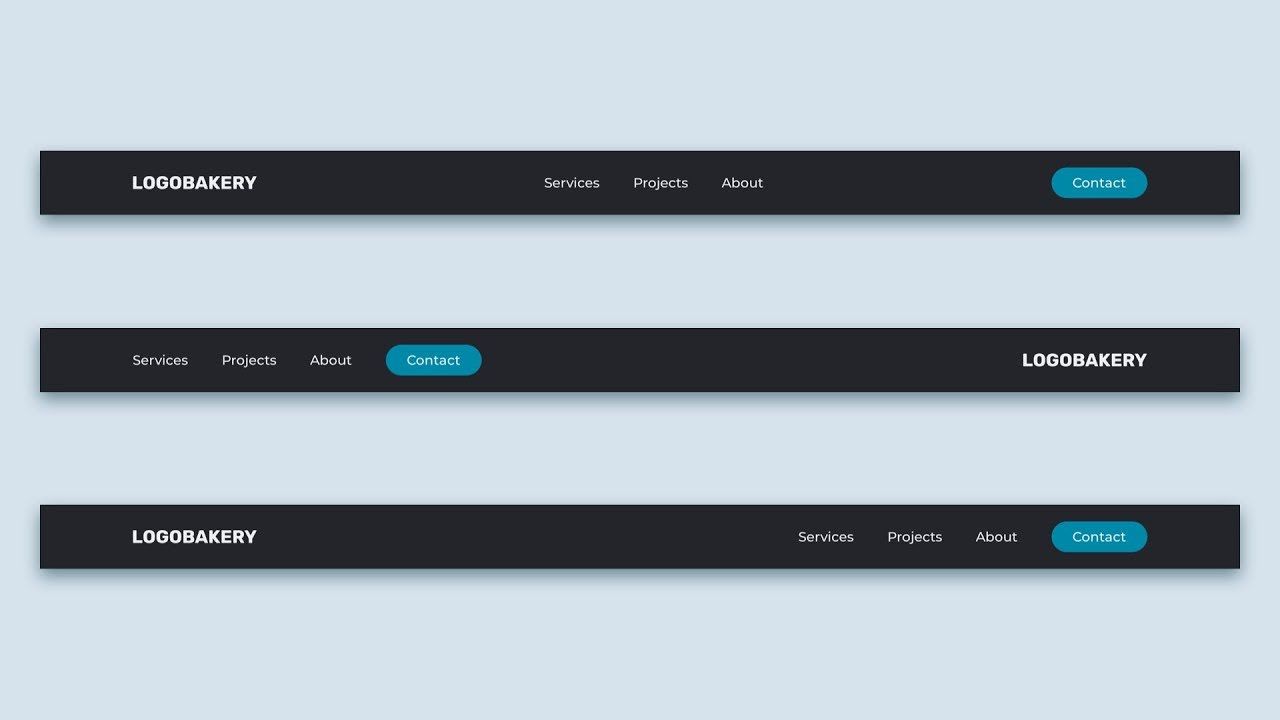
17. Строка меню CSS
Этот дизайн меню придает веб-сайту очень профессиональный вид. Вы можете использовать этот дизайн на любом типе веб-сайта.
Сделано Jouan Marcel
Дополнительная информация/скачать
18. Увлекательная навигация при наведении курсора
Если вам нужен простой дизайн меню, то вы можете использовать этот дизайн. Он совместим со всеми современными браузерами.
Сделано Скоттом Кеннеди
Дополнительная информация/скачать
19.

