Как устанавливать текстуры в фотошоп: разные способы
Автор Иван Чистяков На чтение 5 мин Просмотров 2.7к. Опубликовано Обновлено
Всем привет, дорогие читатели! Снова я, и снова с вагоном познавательной информации. Если вы начинающий пользователь программы, и не знаете как устанавливать текстуры в фотошоп, то вы на правильном пути. Сегодня мы это исправим, и вы станете настоящим специалистом. Ну что, приступим?
Содержание
- Что такое текстура
- Установка
- Создаем документ с текстурой
- Текстура из картинки
- Создаем сами
- Наложение на изображение
- В итоге
Что такое текстура
В начале немного общей информации, чтобы было понятно с чем сегодня будем работать. Текстура — это растровое изображение, которое накладывается на поверхность объекта либо под него, чтобы придать ей свойства краски, иллюзии рельефа или цвета.
Иными словами — это фон. Текстурой может выступать иллюстрация царапин, стекол, имитация различных строительных материалов, узоры и тд. Основной их функцией является доработка фотографий. Сегодня мы научимся не только добавлять новые текстуры, но ещё и создавать собственные.
Установка
Для начала нам необходимо скачать эти узоры. Их можно найти на просторах интернета, обычно они скачиваются в раре — архивном файле. После скачивания находим его в папке и кликаем ПКМ (правой кнопкой мыши) по нему и выбираем действие «извлечь в текущую папку» («Extract here»).
У нас появилась папка с файлами.
Жмём по ней ПКМ, далее команда «вырезать».
После этого необходимо проделать следующий путь:
Этот компьютер (мой компьютер) → локальный диск (С:) → Program Files → Photoshop CS6 (Adobe Photoshop) → папка Presets (наборы) → папка Patterns. Мы попадаем в папку с текстурами. Добавляем сюда наши узоры путём нажатия ПКМ → вставить.
Если у вас появилось окно «Нет доступа к целевой папке», то в таком случае нужно нажать команду «продолжить».
Всё, файл теперь вставлен.
Создаем документ с текстурой
Переходим в программу фотошоп и создаём новый документ («Файл» → «Создать» → Ок).
Теперь в верхней панели выбираем Редактирование→Наборы→Управление наборами.
Перед нами возникает контекстное меню, в котором есть раздел «Тип набора», в нём необходимо выбрать «Узоры».
Затем кликаем по команде «Загрузить».
Программа Фотошоп сразу же открывает папку с текстурами, осталось выбрать подходящую.
Жмём по ней, находим файл в формате «RAT» и выбираем «загрузить».
Как только загрузка произошла, можно заметить, что узоров стало больше, а это значит, что обработка прошла успешно. Нажимаем «Готово».
Теперь применим одну из структур к обычному белому файлу. Во вкладке «Слои» находим слой с фоном, кликаем ЛКМ по нему два раза и всплывает окошко, в котором необходимо нажать «Ок».
У нас появляется слой. Нажимаете ПКМ по нему и найдем функцию «параметры наложения».
Перед нами появляется меню, где мы выбираем пункт «текстура». Далее в элементах найдём нужный нам узор, кликаем по нему → затем «ОК».
Мои поздравления, наш фон готов.
Текстура из картинки
Иногда бывает так, что подходящая структурка уже имеется, но она не в архивном формате, а является обычной картинкой в формате png или jpeg. Если выход из подобной ситуации? Определенно, да! Давайте вместе справимся с этой задачей.
1) Откроем картинку в обычном формате («Файл» → «Открыть» → Ок).
2) Пройдём в «Редактирование» →Определить узор
Мы видим, что всплыло окошко, в котором структуре необходимо задать имя и следом «ОК».
Вот и всё, так легко мы добавили текстуру в наборы.
Удостоверится в этом можно перейдя в «менеджер наборов». В самом конце будет находиться крайний добавленный узор.
Создаем сами
А что делать, если нет подходящей структуры, хотя вы уже перерыли весь интернет? Можно создать свою собственную! Сегодня мы разберём один из наиболее простых способов.
Он заключается в использовании разных фильтров, путем их наложения друг на друга. Применяя различные фильтры, можно добиться необычных результатов. Попробуем создать текстуру «мокрый бетон».
Работаем по алгоритму:
1) Создаём новый документ с белым холстом.
2) «Фильтр»→«Шум»→«Добавить Шум».
В появившемся меню регулируем эффект и клик «ОК».
Мы получили качественную основу для последующего фильтра.
3) Фильтр→Стилизация→Тиснение.
В появившемся меню отрегулируем значения в колонках «высота» и «эффект». Кликаем на кнопку «ОК».
Вот и всё, мы образовали собственную текстуру путем комбинации фильтров.
Наложение на изображение
А теперь давайте улучшим фотографию с помощью этих волшебных инструментов. Для этого процесса нам понадобится сама иллюстрация и подходящая к ней текстура. Допустим, возьмём фото девушки и имитацию мыльных пузырей.
Сперва нам необходимо загрузить фото, для этого выполняем следующие действия: Файл → Открыть→Находим нужный документ→Открыть.
Затем преобразуем наш фон в слой. ЛКМ два раза по фону →»ок»
Далее мы накладываем текстуру. ПКМ по слою → Параметры наложения.
Перед нами всплывает меню со стилями слоя. Слева перечислены параметры наложения, а справа элементы. Мы работаем таким образом:
Текстура → Выбираем нужный узор → «ОК».
Наблюдая результат, заметим, что фотография заиграла новыми красками.
В итоге
Давайте сделаем выводы сегодняшнего урока: мы научились применять, добавлять, а также создавать текстурки. И теперь, я с уверенностью могу сказать, что сейчас Вы уже не новичок, а начинающий специалист.
Ладно, друзья, шутки в сторону, делитесь своими навыками и нашими уроками, а также пишите в комментариях получилось ли у вас? Если есть вопросы — задавайте, с радостью отвечу. До скорых встреч!
С вами была Оксана.
Текстуры — Фотошоп для всех
Апрель 5, 2017
Текстура Бумаги для Фотошопа
Если вы когда-нибудь бродили по сайту вроде Flickr. com, то наверняка заметили там на многих фотографиях «винтажный» эффект. Добиться его можно различными способами: начиная от простого изменения тональности до полного состаривания фотографии. С помощью наложения слоев можно добиться эффекта зернистости или царапин и других…
com, то наверняка заметили там на многих фотографиях «винтажный» эффект. Добиться его можно различными способами: начиная от простого изменения тональности до полного состаривания фотографии. С помощью наложения слоев можно добиться эффекта зернистости или царапин и других…
Декабрь 30, 2016
Текстуры для Фотошопа
Умение создавать текстуру в фотошоп — полезный навык, особенно для работающих с 3d графикой. Для 3D-графики текстуры играют очень важную роль. От качества текстур напрямую зависит качество визуализации 3D-сцены. Можно сказать, что 80% свойств материала определяет текстура диффузного отражения, которая делается в фотошоп…
Январь 17, 2017
Создать Текстуру в Фотошопе
Из этого урока вы узнаете как, используя стандартные фильтры, можно создать медную текстуру в программе Adobe Photoshop . Используя данный метод, вы можете создать любую металлическую текстуру любого размера на своё усмотрение. Получите удовольствие от создания собственных металлических текстур в фотошопе ! Для тех, кому…
Февраль 19, 2017
Фотошоп Текстуры
Пару раз в год вся страна погружается в буйство красно-зеленого сочетания. И дело не в флагах, кто не знает в Беларуси две точки зрения по этому поводу, а в том, как уродски это подается. Я вас предупредил, ваше зрение может очень сильно пострадать! 1. Так как денег в стране нет, а даже когда они есть — что за бред нанимать…
И дело не в флагах, кто не знает в Беларуси две точки зрения по этому поводу, а в том, как уродски это подается. Я вас предупредил, ваше зрение может очень сильно пострадать! 1. Так как денег в стране нет, а даже когда они есть — что за бред нанимать…
Декабрь 24, 2016
Новогодние Текстуры для Фотошопа
В данном уроке я научу Вас создавать Грунтовый эффект с текстом. Он выглядит очень мило! Вот только я не вижу сходства с грунтом, как написал автор оригинального урока. Мне это больше напоминает какие-то драгоценные камешки что ли В общем, не знаю, кому и что это напоминает, но выглядит красиво! Представляю вашему вниманию…
Июнь 16, 2017
Создание Текстуры в Фотошопе
Внимание! ВПЕРВЫЕ В АСТРАХАНИ! В рамках презентации продуктов немецкой профессиональной косметики Kryolan, будет организован двухдневный семинар Елены Самариной — основателя и президента KRYOLAN Russia, художника по макияжу и гриму. Дата проведения: 15-16 августа (можно посетить один из двух семинаров) Тема первого дня:…
Июнь 28, 2017
Текстура Дерева Фотошоп
Нарисовать текстуру дерева с нуля совсем несложно, сегодня мы в этом убедимся. Всё, что нам понадобится — это фотошоп и 5 минут времени. Вот такой результат у нас получится: 1. Открываем фотошоп и создаем новый файл. Размер можете указать произвольный, я сделал 1200 на 1200px. 2. Заливаем фон коричневым цветом. Выбирайте…
Всё, что нам понадобится — это фотошоп и 5 минут времени. Вот такой результат у нас получится: 1. Открываем фотошоп и создаем новый файл. Размер можете указать произвольный, я сделал 1200 на 1200px. 2. Заливаем фон коричневым цветом. Выбирайте…
Март 3, 2017
Текстуры для Фотошопа Металл
В этом уроке я распишу 2 способа создания деревянной оригинальной текстуры: первый по принципу урока Текстура металла с применением фильтров фотошопа, второй с применением других фильтров, но так же простой. 1 способ создания текстуры дерева: 1. Создаем новый документ с белой заливкой. Добавляем шум примерно такого плана:…
Январь 23, 2017
Текстуры для Фотошопа Cs6
Хорошая цифровая фотокамера — это первое звено в процессе создания профессиональных фотографий, а обработка в фотошопе обеспечивает успех на заключительной стадии. Современный фотограф уже не представляет свою работу без уникальной программы Adobe Photoshop, которая открывает безграничные возможности для воплощения различных…
Апрель 20, 2017
Наложение Текстуры в Фотошопе
В этом уроке Вы освоите навыки наложения текстуры на кожу лица. Прежде всего, начнем с того, что откроем фото, к которому мы будем добавлять текстуру . Также Вам потребуется подходящая по цвету каменная текстура. Перенесите картинку с текстурой на холст с лицом человека с помощью инструмента «Перемещение» Move Tool. Отразите…
Прежде всего, начнем с того, что откроем фото, к которому мы будем добавлять текстуру . Также Вам потребуется подходящая по цвету каменная текстура. Перенесите картинку с текстурой на холст с лицом человека с помощью инструмента «Перемещение» Move Tool. Отразите…
Декабрь 9, 2016
Красивые Текстуры для Фотошопа
Артем Мокрожицкий А до было лучше? Ребят, а вот вы заметили, что сейчас пошла мода на обработку без обработки , и всегда найдется умник, который скажет, что до было лучше? Таких индивидов не счесть Я же хочу вам показать, как можно действительно улучшить снимок и передать совсем иное настроение, нежели чем на исходнике…
Февраль 10, 2017
Текстуры для Фотошопа Блики
Добавление материалов к 3D-модели Итак, модель создана, сцена установлена, свет на месте, теперь нам необходимо создать материал, из которого будет состоять поверхность бутылки. Чтобы повернуть или переместить IBL, кликните по инструментам поворота и вращения, а затем по элементу управления: Так как мы создали эту форму…
Декабрь 18, 2016
Текстуры для Фотошопа Бумага
Красивая этикетка в уроке фотошопа, порванная бумага 1. Задаем новому документу какой либо размер на Ваше усмотрение, я использовал размер холста 600 x 250 пикселей. Двойным щелчком мыши на слое фона, чтобы разблокировать его, это сделает его редактируемым. Добавьте градиент к вашему слою фона, я взял зеленый. 2. Создайте…
Задаем новому документу какой либо размер на Ваше усмотрение, я использовал размер холста 600 x 250 пикселей. Двойным щелчком мыши на слое фона, чтобы разблокировать его, это сделает его редактируемым. Добавьте градиент к вашему слою фона, я взял зеленый. 2. Создайте…
Март 6, 2017
Световые Текстуры для Фотошопа
Не зависимо от того, являетесь ли вы фанатом Звездных войн или нет, трудно отрицать, что этот фильм – неисчерпаемый источник вдохновения как для детей, так и для их родителей. Среди нас очень мало тех, кто не представлял бы себя джедаем, орудующим самым мощным оружием Силы во всей галактике… Световым мечем! Выполнив шаги…
Как наложить текстуру? Спецэффекты в Photoshop. Наложение текстуры в фотошопе Как пользоваться текстурами в фотошопе cs5
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим.
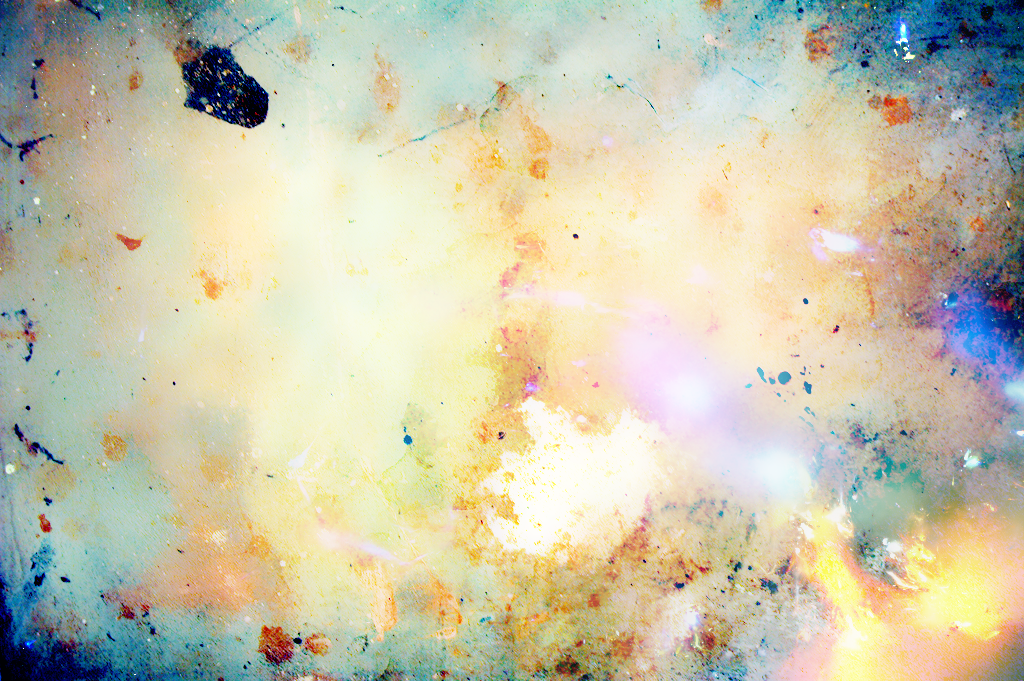
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
А это текстура, которую мы будем на нее накладывать:
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем
Самый простой вариант — копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять.
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F ). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal , то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
Нажав на Normal , вы увидите список других вариантов — Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на
д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус — на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим
Мы в данной ситуации оптимальным считаю режим
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это — понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate . Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Текстура теперь выглядит более деликатно:
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur . В меню Filter в верхней части экрана я выбираю Blur , затем Gaussian Blur:
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Из появившегося списка выбираем Hue/Saturation:
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево — это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials. com
com
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Сделать снимок интересным и оригинальным при помощи наложения текстуры не так уж и сложно. Необходимо просто знать основные приемы.
Необходимо просто знать основные приемы.
Для такого снимка Вам потребуется: Adobe Photoshop, исходная фотография и, конечно же, сама жажда творить.
Вначале откроем оригинал фотографии. Мы будем обрабатывать её сами. Причём обработка будет проводиться качественно!
Затем нужно открыть в Фотошопе текстуру. Её мы наложим сверху самого фото.
После открытия текстуры нажимаем комбинацию Ctrl+A . Так выделится всё изображение и около него возникнет тонкая рамка.
Отправляем изображение в буфер обмена комбинацией Ctrl+C .
Для подгонки размера текстуры нажимаем CTRL+T и трансформируем ее.
Теперь необходимо задать режим наложения для слоя с текстурой. Применим либо «Мягкий свет» , либо «Перекрытие» . Режим наложения определит интенсивность отображения текстуры.
Для наилучшего результата текстуру можно обесцветить, нажав SHIFT+CTRL+U . Этот прием позволит нейтрализовать тона на изображении и улучшить его отображение.
Последней ступенью будет уменьшение непрозрачности текстуры. На вкладке слоёв имеется нужный пункт. Там в %-ах показан уровень непрозрачности (сто % – это целиком непрозрачная текстура).
Таким образом, в данном уроке Вы получили начальные навыки в работе с текстурами. Эти знания позволят значительно повысить уровень Ваших работ в Фотошопе.
Если вы когда-нибудь бродили по сайту вроде Flickr.com, то наверняка заметили там на многих фотографиях «винтажный» эффект. Добиться его можно различными способами: начиная от простого изменения тональности до полного состаривания фотографии. С помощью наложения слоев можно добиться эффекта зернистости или царапин и других дефектов поверхности, которые будут придавать эффект старины. На первый взгляд это очень сложный и длительный процесс, однако, на деле всё достаточно просто: результат достигается с помощью использования текстур.
Что же такое текстура? В Фотошопе этот термин применим для изображения, которое накладывается поверх вашей фотографии. Текстур» необязательно должна иметь какую-либо структуру, на самом деле ею может являться что угодно, включая другую фотографию. В большинстве случаев текстурой будут являться сканированные или обычные фотографии старых листов бумаги, кусочков ткани, написанных вручную писем. Однако ею может быть и изображение облаков, каплей дождя на лобовом стекле, «боке», пузыри, отражения в воде и тому подобное. В этом и прелесть использования текстур, они могут представлять собой что угодно, а также многократно соединяться для создания широкого выбора различных эффектов.
Текстур» необязательно должна иметь какую-либо структуру, на самом деле ею может являться что угодно, включая другую фотографию. В большинстве случаев текстурой будут являться сканированные или обычные фотографии старых листов бумаги, кусочков ткани, написанных вручную писем. Однако ею может быть и изображение облаков, каплей дождя на лобовом стекле, «боке», пузыри, отражения в воде и тому подобное. В этом и прелесть использования текстур, они могут представлять собой что угодно, а также многократно соединяться для создания широкого выбора различных эффектов.
Конечно, такое разнообразие может сбить вас с толку, поэтому для того, чтобы прояснить ситуацию, я предлагаю вам пошагово разобраться в том, как использовать несколько текстур, которые помогут сделать хорошее фото очень интересным. Очень легко переусердствовать с текстурами, поэтому я стараюсь не уходить далеко от оригинала, но вы можете поступать как вам вздумается, используя сколько угодно текстур.
Для этого нам понадобится Photoshop CS4 (подойдут любые версии, включая Elements), оригинальное изображение и парочка текстур. Вы также можете отсканировать или сфотографировать свою собственную текстуру, либо найти тысячи бесплатных текстур в Интернете на сайтах flickr или www.deviantart.com, которые вы сможете использовать в своей работе.
Вы также можете отсканировать или сфотографировать свою собственную текстуру, либо найти тысячи бесплатных текстур в Интернете на сайтах flickr или www.deviantart.com, которые вы сможете использовать в своей работе.
В этом случае я использовал текстуру бумаги похожую на эту (участник flickr Фёдор Умаров) и текстуру боке, которую можно взять (участник flickr laughlinc). Обе они бесплатны для использования, согласно лицензии Creative commons.
Оригинальное изображение
Я выбрал это изображение из-за погруженного в раздумья объекта и достаточно негативного пространства. Мне очень нравится эта фотография, однако её можно немного «улучшить».
Шаг 1
Открываем исходное изображение в Photoshop.
Шаг 2
Открываем файл текстуры в Photoshop. Вот мой отсканированный лист старой бумаги. Теперь у вас должно быть 2 открытых файла в Photoshop. Перетаскиваем файл с текстурой на ваше исходное изображение, чтобы добавить его в виде слоя. Для пользователей CS4, перетаскиваем слой с текстурой на вкладку оригинального изображения (если вы используете вкладки), до тех пор пока отображается исходное изображение.
Шаг 3
Изменяем размер слоя текстуры так, чтобы он охватывал все исходное изображение. Выбираем слой текстуры в палитре слоев, используем комбинацию клавиш Ctrl+T для изменения размера слоя текстуры. Растягиваем текстуру до необходимого размера. Нажимаем Enter для завершения изменения размера.
Шаг 4
Именно здесь происходят чудеса. Мы собираемся изменить режим наложения слоя в палитре слоев. Режим наложения изменяет один слой, взаимодействуя со слоем (слоями) расположенными ниже. В данном случае мы начнем с Multiply (Умножение).
Шаг 5
Сразу заметно, как мы придали изображению «больше винтажа». Этого легко добиться, руководствуясь вышеописанными шагами с любой фотографией, но давайте попробуем использовать еще один режим наложения.
Шаг 6
Overlay помогает осветлить изображение, и хотя оно излишне яркое, мне этот вариант нравится больше. Прелесть слоев заключается в том, что мы можем корректировать их прозрачность и положение.
Я остановился на режиме Saturation (Насыщенность), с прозрачностью слоя в 50%. Экспериментируйте.
Шаг 7
Здесь я продублировал оригинал (фоновый слой). Я буду также частично использовать этот слой как текстуру, чтобы смягчить финальный результат. Переместите исходную текстуру вниз, так чтобы она оказалась между копиями фона.
В результате продублированный фоновый слой, размещённый выше текстуры бумаги и с прозрачностью в 38%, смягчит наложение света. Здесь не нужно придерживаться строгой схемы, основная часть заключается в экспериментировании с прозрачностью и режимами наложения, и даже с последовательностью слоёв. На самом деле я только добавил одну текстуру и поменял прозрачность, а это сразу привнесло интересное изменение. Здесь вы можете остановиться, однако давайте всё-таки добавим ещё одну текстуру.
Шаг 8
Открываем дополнительную текстуру (здесь я использую текстуру «боке») и добавляем к вашим слоям, перетаскивая ее на исходное изображение.
Шаг 9
Перемещаем дополнительную текстуру между копией фонового слоя и слоем первой текстуры. Режим наложения изменяем на Overlay (Перекрытие) с прозрачностью 100%. К тому же, очень интересно попробовать все варианты режимов наложения для получения желаемого результата.
Шаг 10
Самое трудное позади. На этом этапе нам необходимо лишь небольшое редактирование для создания того, что мы хотели увидеть. Здесь я добавил регулирующий слой цветового баланса для получения красных/жёлтых тонов.
Итог
Финальное изображение. Прекрасный тон и создающее удивительную атмосферу качество. Мне нравится много больше, чем исходное изображение. Как уже было сказано, очень просто переусердствовать с таким эффектом, но вы всегда сможете вернуться в палитру Layers (Слои) и убрать ненужные слои, пока не добьетесь оптимального баланса цвета. Финальный результат с использованием текстур выглядит более впечатляющим, чем сам процесс. Это касается не каждого изображения, конечно, однако простой процесс использования текстур оказывает огромное влияние на вашу работу.
В этом уроке я покажу, как создать фотоманипуляцию с девушкой. Для создания этого эффекта мы будем использовать несколько текстур льда, параметры наложения и корректирующие слои.
Примечание: этот урок был выполнен в версии Photoshop CC, поэтому некоторые скриншоты могут различаться. Некоторые кисти эксклюзивны для версии Photoshop CS6.
Финальное изображение:
Шаг 1
Создайте новый документ размером 700px * 1020px (Файл — Новый) (Ctrl + N ) . Откройте папку с ледяной текстурой, выберите вот эту текстуру, откройте ее в Фотошопе и выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в новый документ.
К этой текстуре примените корректирующий слой Черное и белое (black and white):
Теперь ледяная текстура выглядит так:
Шаг 2
Откройте изображение девушки и выделите ее верхнюю часть. Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в рабочий документ, уменьшите (Ctrl + T ) и разместите по центру документа:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в рабочий документ, уменьшите (Ctrl + T ) и разместите по центру документа:
К слою с девушкой добавьте корректирующий слой Черное и белое (Black and White) с обтравочной маской:
Уровни (Levels) с обтравочной маской.
Корректирующий слой Кривые (Curves) с обтравочной маской:
Результат:
Шаг 3
Начнем добавлять лед вокруг девушки. Откройте изображение айсберга и выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть льда в рабочий документ, уменьшите ее размер и поверните (Ctrl + T ) . Край айсберга должен располагаться на ноге девушки:
К слою с айсбергом добавьте обтравочную маску и примените корректирующий слой Черное и белое (Black and white):
Также, добавьте корректирующий слой Уровни (Levels):
Ластиком маленького размера (Е) сотрите края айсберга, чтобы сделать плавный переход к телу девушки.
Шаг 4
К нижней части тела девушки добавьте еще один кусок льда. Вернитесь к изображению айсберга, выделите еще один кусок льда и поместите его в рабочий документ.
Уменьшите размер нового слоя со льдом (Ctrl + T ) , отразите его по горизонтали (Редактирование — Трансформирование — Отразить по горизонтали) и поместите его на нижнюю часть тела модели:
К только что добавленному слою со льдом добавьте корректирующие слои с обтравочными масками. Для начала, добавьте корректирующий слой Черное и белое (Black and White):
Теперь добавьте корректирующий слой Уровни (Levels):
Результат:
Шаг 5
Вокруг девушки добавьте небольшие куски льда. Вернитесь к изображению айсберга и выделите его небольшую часть& Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть айсберга в рабочий документ.
Поверните слой со льдом и уменьшите его (Ctrl + T). Примените корректирующий слой Черное и белое (black and white), чтобы удалить цвет. Разбросайте слои со льдом по всему документу.
Шаг 6
Добавим еще больше льда в наш дизайн. Откройте вот эту ледяную текстуру и выделите ее небольшую часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть в рабочий документ, уменьшите (Ctrl + T ) и расположите, как показано на скриншоте:
К этому слою со льдом примените корректирующий слой Уровни (levels) с обтравочной маской:
Результат:
Шаг 7
Вернитесь к текстуре льда, которую использовали в шаге 6 и инструментом Прямолинейное лассо (polygon Lasso tool) выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть в рабочий документ и примените корректирующий слой Уровни (levels).
Как сделать текстуру текста : Радиосхема.ру
обычно для этого используются Эффекты Слоя.
открыть фотошопом картинку с вашей текстурой. выделить её Ctrl+A.
Верхняя Панель Инструментов »» Редактирование »» Сохранить как Pattern (Узор, Заливку — в разных версиях переводят по-разному) .
напечатать текст.
Верхняя Панель Инструментов »» Слой »» Свойства Слоя »» Наложение Pattern. в списке Паттернов ваша текстура будет среди превьюшек последней, ее и выбираем.
всё =)
применяя именно этот метод, вы сможете добавить к тексту массу других интересных Эффектов, кроме Перекрытия Текстурой.
Автор: Галина Соколова. Дата публикации: 03 июня 2017 . Категория: Уроки фотошопа текст.
В этом уроке мы будем делать объёмный тест и наложим на него текстуру травы.
В результате работы у меня получился текст из травы, который вы видите ниже.
Так как травинки очень мелкие, то результат на полном рисунке будет плохо заметен, всвязи с тем, что публиковать можно картинку только маленького размера, поэтому я показываю результат на части картинки:
Итак, приступим к работе и создадим Новый документ CTRL + N с параметрами Ширина 1920 пикселей и Высота 1080 пикселей.
В палитре Слои у нас образовался слой с замочком, который нужно убрать и для этого дважды щёлкнем по замочку левой кнопкой мышки, после чего появится окно, в котом нужно нажать ОК и в результате мы получим разблокированный слой.
Теперь создадим Новый прозрачный слой , нажав на иконку, помеченную красным квадратиком:
Теперь активируем инструмент Текст , нажав клавишу T и любым жирным шрифтом, удерживая клавишу SHIFT напишем текст: ТРАВА — заглавными буквами, чтобы текст был более жирным:
Теперь перейдём на слой ниже и выполним команду Файл-Поместить , после чего откроется проводник компьютера, где нужно найти папку Исходники, в которой будет находиться текстура травы. Выделим текстуру нажатием на неё левой кнопкой мышки, а затем нажмём на кнопку Поместить. В результате, под текстом у нас появиться текстура травы с рамкой Трансформирования. Теперь нужно дважды щёлкнуть левой кнопкой мышки внутри рамки, чтобы Трансформация применилась :
Теперь нужно взять инструмент Перемещение и передвинуть текстуру влево так, чтобы она охватывала три буквы и слева был запас текстуры:
Теперь удерживая клавишу ALT переместим текстуру вправо, при этом у нас создастся дубликат слоя и этот дубликат совместим с левой текстурой так, чтобы весь текст был охвачен текстурой:
Объединим два слоя с текстурой в один и для этого выделим оба слоя, используя для выделения второго слоя клавишу SHIFT , а затем нажмём CTRL + E :
Теперь создадим выделение для слова ТРАВА и для этого, удерживая клавишу CTRL , щёлкнем по миниатюре слоя ТРАВА, в результате, мы получим выделение текста. Затем, нужно закрыть глазик слоя ТРАВА, при этом сам текст исчезнет, а выделение останется:
Затем, нужно закрыть глазик слоя ТРАВА, при этом сам текст исчезнет, а выделение останется:
На скриншоте опечатка — удерживать нужно клавишу CTRL
Теперь создадим слой-маску для слоя с текстурой, нажав на иконку, помеченную красным квадратиком:
Мы получили текст с текстурой травы, но, чтобы буквы выглядели реально и объёмно, нам нужно создать кисть для травы и прорисовать ею края букв.
Для создания кисти будем использовать стандартную кисть травы:
Создадим поверх всех слоёв Новый прозрачный слой и поставим на нём отпечаток кисти:
Теперь, удерживая клавишу ALT , c помощью инструмента Перемещение передвинем отпечаток вправо и получим дубликат слоя, то есть второе изображение отпечатка кисти:
Теперь вызовем рамку Трансформации CTRL + T и отобразим второй отпечаток по вертикали, затем присоединим его к первому отпечатку, чтобы получилась картинка в виде буквы Х:
Теперь выделим и объединим оба слоя с отпечатками в один слой CTRL + E , затем вызовем опять рамку Трансформации и немного уменьшим размер отпечатка по вертикали:
Теперь опять перетащим отпечаток, удерживая клавишу ALT , чтобы получить дубль и затем полученный дубль с помощью рамки Трансформации расположим поперёк первого отпечатка:
Объединим два слоя с отпечатками в один CTRL + E :
Отпечаток для нашей кисти готов и теперь мы создадим саму кисть. Для этого нам нужно выделить кисть, удерживая клавишу CTRL , щелкнуть по миниатюре слоя и мы получим выделение:
Для этого нам нужно выделить кисть, удерживая клавишу CTRL , щелкнуть по миниатюре слоя и мы получим выделение:
Затем нужно выполнить команду Редактирование-Определить кисть и в открывшемся окне написать имя кисти, например, ТРАВА4. Нажать ОК и кисть появится последней в списке кистей:
Теперь закроем глазик у верхнего слоя и уберём выделение CTRL + D , а затем перейдём на слой-маску и сделаем настройки кисти как показано на скриншотах:
Затем, находясь на слой-маске, прорисуем края букв белой кистью.
На этом урок Как наложить текстуру на текст окончен.
Автор: Галина Соколова
Скачать урок в формате PDF:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Комментарии
Понравилось? Поделитесь:
Добавить комментарий
Популярные уроки сайта:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
PrevNext
Видео курс «Мастер …
Видео курс «Мастер выделения 2. 0» Вопрос: «Как часто возникает проблема выделения нужных областей от фона?». Ответ: «Почти всегда». Вопрос: «Для чего это нужно?». Ответ: «Для коррекции только выделенной области, для отделения объекта от фона.
0» Вопрос: «Как часто возникает проблема выделения нужных областей от фона?». Ответ: «Почти всегда». Вопрос: «Для чего это нужно?». Ответ: «Для коррекции только выделенной области, для отделения объекта от фона.
Как сделать ледяной т…
Как сделать ледяной текст в фотошопе Всем привет! Сегодня мы будем создавать ледяной текст. Однажды, в студеную зимнюю пору… мы возьмем и заморозим текст! Сначала мы создадим новый документ, создадим новый градиент и зальем.
Как убрать паразитный…
Как убрать паразитный оттенок в фотошопе В видео уроке мы с Вами уже поработали с устранением проблемных оттенков цветов в фотошопе. В уроке «Как убрать паразитный оттенок в фотошопе» продолжим рассматривать данную.
Мини-курс «Обработк…
Мини-курс: «Обработка зимней фотографии» В новом мини-курсе рассмотрен способ обработки темной зимней фотографии. Он основан на методике Дэна Маргулиса. В ходе обработки применяются стандартные инструменты фотошопа и отдельные операции. Операции приложены к материалам курса.
Операции приложены к материалам курса.
Как устранить проблем…
Как устранить проблемные оттенки цветов в фотошопе Обработка любой фотографии начинается с того, что Вы должны проверить яркость фото и правильность оттенков цвета на снимке. Если у Вас фотография очень темная, то.
Текстура камуфляжа дл…
Текстура камуфляжа для фотошопа Всем привет! Сегодня мы будем с нуля создавать текстуру камуфляжа. Бывает, что при создании своих работ в фотошопе вам нужна камуфляжная текстура. Разумеется, вы можете поискать подходящую текстуру в.
Как сделать зимнюю от…
Как сделать зимнюю открытку в фотошопе Всем привет! Сегодня мы будем рисовать зимнюю открытку из бумаги. Благодаря инструментам фотошоп мы создадим имитацию листов бумаги, из которых сделана открытка. Сначала мы создадим новый документ и зальем фоновый.
Ретушь в фотошопе. Раб…
Видео урок Ретушь в фотошопе. Работа с небом 2-мя способами Продолжаем заниматься ретушью фотографии автомобиля. В первом уроке мы с Вами поработали с боковым бликом и привели его в порядок. Теперь наша задача.
В первом уроке мы с Вами поработали с боковым бликом и привели его в порядок. Теперь наша задача.
Настройка баланса бел…
Настройка баланса белого в фотошопе Всем привет! С вами снова Елена Король и я решила поделиться лайхфаком, как избавится от паразитного оттенка на фото. По-другому это называется настройка баланса белого. Все по порядку.
Ретушь в фотошопе. Раб…
Видео урок Ретушь в фотошопе. Работа с цветным, ярким бликом на машине Подготовил для Вас 2 видео урока по ретуши. Будем работать с рекламной фотографии машины. При взгляде на эту фотографию, сразу бросается в.
Мини-курс «Ретушь р…
Мини-курс: «Ретушь рекламной фотографии плохого качества» Решил продолжить создание мини-курсов. Три предыдущих мини-курса показали свою эффективность в обучении фотошопу. На этот раз, отойдем от темы фотомонтажа, а займемся ретушью рекламной фотографии автомобиля. Кратко, что.
Постер на день влюбле…
Постер на день влюбленных в фотошопе Всем привет! Сегодня мы будем создавать постер ко Дню всех влюбленных. Вы можете использовать собственные фотографии и подарить такой постер своей второй половинке на День всех влюбленных. Сначала мы.
Вы можете использовать собственные фотографии и подарить такой постер своей второй половинке на День всех влюбленных. Сначала мы.
Анимация мерцания в ф…
Анимация мерцания в фотошопе Всем привет! Сегодня мы будем создавать анимацию мерцающего текста. Анимация мерцающего текста очень простая, в ней будет всего 2 кадра, но выглядит такая анимашка довольно эффектно. Сначала мы создадим новый документ.
Как убрать сетку в фот…
Видео урок Как убрать сетку в фотошопе При создании фотомонтажа, одной из проблем является подбор исходных фотографий. Это очень важно! Обычно, при создании профессионального фотомонтажа, используются фотографии с сайтов стоков, имеющих высокое.
Замена неба в фотошоп…
Замена неба в фотошопе Всем привет! С вами снова Елена Король и мы по старой доброй привычке будем изучать новые возможности свежей версии Adobe Photoshop 21. Часто бывает, что у нас есть.
Цветокоррекция при фо…
Цветокоррекция при фотомонтаже в фотошопе Мы с Вами продолжаем заниматься фотомонтажем. В этом уроке рассмотрим процесс вырезания объекта с более тёмного фона и перемещение его на новый, более светлый фон. В таком случаем может.
В этом уроке рассмотрим процесс вырезания объекта с более тёмного фона и перемещение его на новый, более светлый фон. В таком случаем может.
Как сделать фотомонта…
Как сделать фотомонтаж в фотошопе В этом уроке мы с Вами займемся небольшим фотомонтажем. Рассмотрим способ, как можно вырезать объект и перенести его на новую фотографию. Также постараемся аккуратно вписать данный объект.
Как сделать игральную…
Как сделать игральную карту в фотошопе Всем привет! Сегодня мы будем рисовать винтажную игральную карту. В данном уроке мы не только с нуля нарисуем игральную карту, но и «состарим» ее при помощи разных.
Как сделать 3D сердечк…
Как сделать 3D сердечко в фотошопе Всем привет! Сегодня мы будем рисовать 3д сердечко. Такое 3д сердечко вы сможете подарить любимому человеку, достаточно только оформить его в виде открытки, написав текст. Сначала мы создадим новый.
Мини-курс «Фотомонт…
Мини-курс: «Фотомонтаж в Photoshop. Вариант №3» «Работа с альфа-каналами и вырезанным объектом» Два предыдущих мини-курса по фотомонтажу вызвали большой интерес у моих подписчиков. Поэтому приготовил для Вас 3-й вариант использования фотошопа для соединения.
Вариант №3» «Работа с альфа-каналами и вырезанным объектом» Два предыдущих мини-курса по фотомонтажу вызвали большой интерес у моих подписчиков. Поэтому приготовил для Вас 3-й вариант использования фотошопа для соединения.
Иконка WhatsApp в фотошоп…
Иконка WhatsApp в фотошопе Всем привет! Попрактикуемся в навыке создания иконок. Иконка – это элемент графического интерфейса, маленькая картинка которая представляет какое либо приложение, файл, окно, функциональную кнопку, раздел и т д. Сегодня мы будем.
Как быстро создать те…
Видео урок Как быстро создать тень в полуавтоматическом режиме В этом уроке мы с Вами рассмотрим скрипт, который поможет нам практически в автоматическом режиме создавать тень для объекта. В начале мы его.
Как правильно вписать…
Видео урок Как правильно вписать объект в новый фон В этом уроке мы с Вами займемся фотомонтажем. Рассмотрим процесс вырезания объекта и перенос его на новый фон. Для нашей фотографии это сделать.
Как перенести естеств…
Видео урок Как перенести естественную тень на новый фон В этом уроке мы будем учиться переносить естественную тень от вырезаемого объекта на «старой» фотографии на новый фон. Конечно, можно нарисовать тень на.
Как нарисовать планет…
Как нарисовать планету с кольцом в фотошопе Всем привет! Сегодня мы будем рисовать кольца планеты. Урок достаточно простой, по приемы, показанные в нем, помогут вам создавать сказочные коллажи на тему космоса. Сначала мы создадим новый.
Две частые ошибки при …
Видео урок Две частые ошибки при создании фотомонтажа В этом уроке я Вам покажу две ошибки, которые часто допускают начинающие фотошоп мастера, когда они делают фотомонтаж. Разберем эти ошибки. Первая ошибка заключается.
Фотомонтаж в Photoshop. Ва…
Тренинг: «Фотомонтаж в Photoshop. Вариант №2» «Работа с небом и с его отражениями» Приготовил для Вас небольшой тренинг по фотомонтажу. Тренинг очень простой, для начинающих. Но, я предлагаю всем поработать своими ручками, что очень.
Но, я предлагаю всем поработать своими ручками, что очень.
Соглашение / Оферта
Автор сайта: Накрошаев Олег, Все права защищены Copyright, © 2009-2021
В прошлом посте про бесплатные осенние текстуры была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, кисти фотошопа). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Один из очень простых способов оживить текст в логотипах, заголовках страниц и других элементах вашего бренда — добавить к нему текстуру.
Будь то эффект акварели, металл, пламя или что-то еще, текстура может вызвать интерес к плоскому типу.
Вот шаги, необходимые для добавления текстуры к тексту в Adobe Photoshop…
Шаг 1: добавь свой текст
Используя инструмент « Текст », введите текст в Photoshop. Вам нужно использовать более толстый шрифт, чтобы убедиться, что полный эффект текстуры виден — по крайней мере, выберите жирный вариант выбранной вами гарнитуры.
Кроме того, попробуйте сопоставить шрифт с тем типом текстуры, который вы хотите использовать. Рукописный шрифт хорошо сочетается с акварельной текстурой; шрифт плиты хорошо сочетается с металлическим эффектом и так далее. Посмотрите наше руководство, где подробно описаны бесплатные шрифты, чтобы расширить ваши возможности.
Посмотрите наше руководство, где подробно описаны бесплатные шрифты, чтобы расширить ваши возможности.
Цвет текста не имеет значения, так как он скоро будет покрыт текстурой.
Шаг 2: Найти текстуру
Ваша текстура может прийти из двух мест. Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать его из внешнего файла изображения.
Достаточно просто создать свои собственные текстуры в Photoshop для простых вещей, таких как добавление цветового градиента к вашему тексту. Однако во многих случаях вам будет лучше использовать существующую текстуру из другого файла. Вы можете найти много готовых на некоторых из лучших бесплатных сайтов с изображениями .
Шаг 3: Поместите текстуру
Следующим шагом является размещение вашей текстуры. Если вы сделали свой собственный, убедитесь, что он находится на слое, который находится прямо над вашим текстовым слоем.
Если вы импортируете текстуру из другого файла, выберите « Файл» > « Поместить встроенный» . Затем перейдите к текстуре, которую вы используете, и нажмите кнопку « Поместить» .
Затем перейдите к текстуре, которую вы используете, и нажмите кнопку « Поместить» .
Если изображение полностью покрывает ваш текст, нажмите Enter . Если это не так, вы можете увеличить текстуру, используя маркеры в углу изображения, чтобы изменить его размер. (Обязательно удерживайте нажатой клавишу Shift, если вы хотите сохранить пропорции изображения.) Теперь нажмите Enter, чтобы двигаться дальше.
Шаг 4. Создайте обтравочную маску
Перейти к вашей панели слоев . (Если он не отображается, перейдите в « Windows» > « Слои» .) В вашем файле должны появиться три слоя: фон, текст и текстура.
Убедитесь, что слой, содержащий текстуру, расположен прямо над текстом. Теперь щелкните правой кнопкой мыши по этому слою и выберите « Создать обтравочную маску» .
Полный слой текстуры исчезнет и будет виден только там, где под ним текст.
Шаг 5: отрегулируйте положение
Слои текста и текстуры остаются полностью редактируемыми, как и обычные слои. Это означает, что вы можете вернуться и редактировать текст без необходимости удалять или повторно применять текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Если текстура находится не там, где вам нужно, выберите слой и откройте Marquee Tool или нажмите M на клавиатуре. Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd на Mac и перетаскивая изображение мышью.
Если вы хотите изменить его размер, щелкните правой кнопкой мыши в любом месте текста и выберите « Свободное преобразование» . Это активирует ограничивающий прямоугольник вокруг текстуры, и вы можете изменить его размер таким же образом, как описано в шаге 3 выше при размещении изображения.
Шаг 6: Расширить или смягчить края текста
К настоящему времени ваше изображение должно выглядеть довольно хорошо, и вы можете оставить вещи там, если вы счастливы. Но есть один последний, необязательный шаг, который вы можете попробовать.
Но есть один последний, необязательный шаг, который вы можете попробовать.
В зависимости от типа эффекта, который вы собираетесь использовать, вам может не понадобиться резкие края текста. Например, текстура пламени может выходить за границы ваших персонажей, или коррозия может повредить их. К счастью, этого легко достичь.
Чтобы обрезать края текста, выберите слой « Текст» и нажмите « Добавить векторную маску» . Теперь выберите инструмент Brush Tool (B) и выберите кисть, которая соответствует стилю, который вы хотите.
Затем установите цвет на черный, убедитесь, что вы выбрали векторную маску, и закрасьте края текста. Покрасьте белый, чтобы восстановить любые детали, которые вы удалили по ошибке. Это должно выглядеть примерно так:
Чтобы добавить текстуру за края вашего текста, выберите слой « Текст» , а затем возьмите инструмент « Кисть» . Дважды щелкните на холсте. Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вам может понадобиться сначала скопировать текстовый слой, чтобы создать резервную копию. Нажмите OK, чтобы продолжить.
Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вам может понадобиться сначала скопировать текстовый слой, чтобы создать резервную копию. Нажмите OK, чтобы продолжить.
Выберите подходящую кисть и установите цвет краски на белый. Теперь начните рисовать по краям текста, и вы увидите больше текстуры. Поскольку здесь мы не используем маску, вы должны использовать инструмент Отменить , чтобы удалить любые ошибки.
Результат будет выглядеть примерно так:
Шаг 7: сохраните ваше изображение
Последний шаг — сохранить или экспортировать ваше изображение. Сохраните его как файл PSD, чтобы сохранить мастер-копию со всеми редактируемыми слоями в такте. Или сохраните его в формате JPEG, чтобы сохранить плоскую копию изображения на белом фоне.
Чтобы сохранить текст с прозрачным фоном, возможно, для использования в Интернете или в другом документе графического дизайна, удалите или скройте белый фоновый слой, затем сохраните изображение в виде файла PNG (или GIF).
Узнайте больше хитрости Photoshop
Как видите, добавить текстуру для ввода в Photoshop довольно просто. Самое главное, чтобы получить правильную текстуру и правильные шрифты. Если вам нужна помощь в подборе шрифтов для ваших проектов, поможет наша статья о совмещении шрифтов
Обтравочная маска, которую мы использовали в этом уроке, является очень универсальным инструментом, пригодным для многих интересных применений. Это позволяет вам обрезать изображения уникальными способами, обеспечивая при этом их полную редактируемость. В нашем руководстве вы можете узнать, как лучше всего обрезать изображения с помощью фигур в Photoshop .
Создание оригинальных шрифтов в Photoshop — невероятно востребованная задача. Красивые шрифты делают любой текст и картинку привлекательнее. Хотя Photoshop это и не текстовый редактор, а графический, тексты в нем тоже используются в различных ситуациях. К примеру, когда требуется сделать красивую надпись на изображении. Тут у фотошоперов очень богатый выбор украшения текста. Можно использовать готовые стили, или создать свой собственный новый стиль. Либо же применить к тексту различные текстуры, которых просто огромное количество.
Можно использовать готовые стили, или создать свой собственный новый стиль. Либо же применить к тексту различные текстуры, которых просто огромное количество.
В этой статье мы поговорим об использовании текстур для стилизации текста. В качестве примера мы будем использовать текстуру гранита, но по той же схеме можно использовать абсолютно любую текстуру. В интернете есть масса различных текстур, все их можно скачать бесплатно. Однако если создаваемое вами изображение носит коммерческий характер, то лучше приобрести нужную текстуру на специализированных площадках.
Использование текстур для стилизации текста под гранит
Вначале, конечно же, требуется подобрать правильную композицию (текстуру и фон). Они должны гармонично сочетаться меж собой. От выбора компонентов будет зависеть привлекательность надписи на изображении.
Мы будем использовать в качестве фона такую вот красивую кирпичную стену:
А к тексту применим текстуру гранитного камня.
Расположение на холсте изображений с текстурами
- Первым делом потребуется создать новый документ требуемого размера.
 Для этого можно воспользоваться комбинацией клавиш CTRL+N.
Для этого можно воспользоваться комбинацией клавиш CTRL+N. - Теперь требуется поместить в этот документ выбранные заранее фон и текстуру. Для этого просто перетяните мышью из папки первое изображение (текстуру из кирпичей) в окно программы.
- По периметру вставленного изображения появится рамка. С помощью нее можно растянуть изображение на весь холст (потянув за маркеры, которые на скриншоте ниже обведены красными квадратиками).
Ввод текста на фоновом изображении
- Кликаем мышью по требуемому инструменту программы – «Горизонтальный текст».
- Затем набираем с клавиатуры требуемый текст – в нашем случае название нашего сайта (MyPhotoshop.ru).

В результате откроется окно, в котором можно изменять параметры шрифта.
Однако в этом уроке не требуется углубления в эту тему, об этом мы поговорим в другой статье.
После того, как текст мы ввели текст, можно приступать к следующему шагу – применение к нему текстуры.
Применение текстуры к тексту
- Передвинем слой с надписью под слой с изображением текстуры гранита. В результате текст исчезнет, но это пока.
- Затем требуется связать слои текста и текстуры. Для этого зажимаем на клавиатуре кнопку ALT и кликаем левой кнопкой мыши на границе этих двух слоев. При наведении мыши к границе слоев ее указатель должен изменить форму (стрелка на скриншоте ниже указывает, где граница по которой нужно кликнуть).
В результате текстура должна будет как бы «прилипнуть» к тексту. Затем останется лишь придать надписи объема и выполнить завершающие шаги.
Финальная обработка
В завершении мы выполним наложение стилей на слой с надписью.
- Первым делом давайте добавим объема надписи. Для этого выполняем два щелчка мышью по слою с надписью. Затем в открывшейся вкладке кликаем по параметру «Тиснение». После чего подбираем параметры стиля. Мы указали размер – 5 пикс., а глубину передвинули на отметку 220%.
Предварительный результат выглядит так: - Теперь давайте сделаем так, чтобы наша надпись как бы отделилась немного от фона. Для этого понадобится добавить слою с текстом немного тени. Открываем снова параметры наложения (стили слоя), если закрывали, и активируем “Тень”. В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже:
Очень важно понимать, что в каждом случае, настройки могут отличаться, а зависит это от многих факторов, взять к примеру размер шрифта или же вид текстуры фона.
Наш предварительный результат: - Вроде бы все выглядит неплохо, но чего-то не хватает. Иногда получается так, что фон слишком яркий и надпись, при всем желании, не сильно выделяется.
 Это наш случай. Для этого создаем новый слой поверх текстуры фона и закрашиваем его черным цветом:
Это наш случай. Для этого создаем новый слой поверх текстуры фона и закрашиваем его черным цветом:
Теперь передвигаем ползунок непрозрачности этого слоя на отметку 35% (в нашем случае).
Результат
Вот собственно и все, надпись стилизованная под гранит готова.
Точно таким же способом можно применять абсолютно любые текстуры к тексту, либо фигурам.
В завершении статьи дадим несколько рекомендаций.
- Тщательно подбирайте фоновое изображение для надписи. От него завит привлекательность конечного результата.
- Текстуры применяйте качественные и с высоким разрешением. Так как при масштабировании текстуры с низким разрешением могут стать размытыми и испортить общую картину.
- Не перебарщивайте с применением стилей к надписи, иначе текст может стать неестественным.
На этом все! До встречи в наших следующих уроках!
Как сделать текстуру текста
Как использовать текстурные кисти в Adobe Photoshop
Сегодня мы поговорим о великой тайне использования текстурных кистей в AdobePhotoshop.
 Как рисовать с помощью них? И действительно ли есть разница между текстурными и стандартными кистями?
Как рисовать с помощью них? И действительно ли есть разница между текстурными и стандартными кистями?
Стандартные против текстурных: главные отличия
Разница между ними вполне очевидна. В то время как стандартные кисти имеют более плавные и мягкие свойства, текстурные дают «грязь», ощущение реальных условий окружающего мира. Именно из-за этого различия цифровое искусство так легко узнать среди традиционных стилей.
Вы когда-нибудь видели «слишком отфотошопленные» фотографии? Мы познакомились с такой техникой только потому, что все в этом мире имеет текстуру. Вполне очевидно, что при сравнении текстуры человеческой кожи в реальной жизни и ретушированных лиц на обложке вашего любимого журнала, ваши глаза тут же улавливают обман.
Но не торопитесь с выводами! Я всего лишь хочу показать вам, что оба типа кистей должны быть в арсенале любого художника рисующего в цифровом формате. Попробуйте поэкспериментировать и вы увидите в каких случаях применить определенную кисть.
Спасет ли текстурная кисть ваш цифровой рисунок?
О, ваш любимый художник только что запостил полный набор кистей, которые он использует! Быстренько скачивайте его и устанавливайте, ведь теперь все ваши рисунки магическим образом станут точно такого же стиля, как и у вашего любимчика! Верно?
Эх, как бы не так. Поверьте, будь оно так – я бы лично скачала все наборы кистей в мире.
К сожалению, единственные вещи, которые изменят вашу технику – это терпение, время и, конечно же, горы практики.
Так что, для начала, я предлагаю вам познакомиться со всеми стандартными кистями, а также с техниками цифровой живописи в общем, прежде чем переходить к текстурным кистям.
Для чего хороши текстурные кисти
В том, что стандартная округлая кисть станет вашей любимицей — нет сомнения. Она понадобится вам для прорисовки большинства деталей. Однако текстурная кисть запросто может оживить картину и придать ей реализм из-за своих шероховатых свойств. Попробуйте использовать ее в разных случаях и ваши будущие картины изменятся!
Моделирование реалистичных текстур
Как я уже говорила, все в этом мире имеет свою текстуру. Если у вас были проблемы с достижением реализма в работе, скорее всего это произошло потому, что картина выглядела слишком смазанной. Вы ведь уже успели присмотреться к картинке с яблоком? Пора оставить свою обычную скучную кисть и заменить ее на гранжевую! Оживите свой рисунок, применяя соответствующую текстуру к каждой части.
Если у вас были проблемы с достижением реализма в работе, скорее всего это произошло потому, что картина выглядела слишком смазанной. Вы ведь уже успели присмотреться к картинке с яблоком? Пора оставить свою обычную скучную кисть и заменить ее на гранжевую! Оживите свой рисунок, применяя соответствующую текстуру к каждой части.
Использование разных материалов
Самое лучшее в использовании программы Photoshop – это удобство. Если вы хотите нарисовать ворсистый свитер – выберите ворсистую кисть! От кожи и одежды до грязи и других природных материалов – использование этих кистей это самый простой способ добиться нужной вам текстуры.
Как превратить цифровой рисунок в традиционный
Что делать, если вы хотите, чтобы ваша картина выглядела как красивая масляная живопись? Что ж, экспериментируйте с различными текстурными кистями, чтобы добиться вашего любимого традиционного стиля: от масла до акрила и акварели! Вы даже можете создавать свои собственные карандашные наброски, даже не прикасаясь свинцом к бумаге! Поищите в интернете наборы кистей и вы увидите, что также возможно использовать реальные брызги красок для достижения традиционного стиля.
Мои любимые виды текстурных кистей
Я люблю эти кисти. Здесь представлен небольшой список моих любимчиков, а также их описание.
Гранжевые кисти (Grunge Brushes)
Гранжевые кисти выглядят как грязь. В хорошем смысле этого слова. Это мои кисти на любой случай жизни, когда я хочу придать работе немножко реализма. Потенциал этих кистей поистине безграничен, но будьте внимательны: для лучшего результата всегда нужно регулировать Opacity (Прозрачность).
Кисти для рисования кожи (SkinBrushes)
Кисти для кожи объединены в тонкие, зернистые текстуры, которые очень похожи на поры. Они мгновенно превращают обычный размытый цифровой портрет в фотореалистичную картину! Как и гранжевые кисти, они тоже универсальны и вы можете использовать их, чтобы добавить зернистость вашей работе.
Кисти в форме облаков (CloudyBrushes)
Нет ничего более красивого, чем природа! Облачные кисти могут передать легкое движение облаков, волос и других струящихся деталей.
Как настроить текстурные кисти в два простых шага
Не знаете какую кисть выбрать? Сделайте свою!
Шаг 1
Нажмите F5 на клавиатуре, чтобы вызвать Brushpanel(Наборы кистей). Убедитесь, что инструмент BrushTool(Кисть) активен и выберите любую кисть из панели пресетов.
Шаг 2
Установите флажок рядом с надписью Scatter(Рассеивание). Отрегулируйте настройки Scatter до 120% для получения более рассеянной текстуры. Вы можете поиграть с такими настройками как Texture (Текстура) или ShapeDynamics(Динамика формы) пока не будете довольны эффектом от новой кисти. Но я, для примера, остановилась именно на таких простых настройках.
Вы только что сделали свою собственную кисть поменяв лишь несколько стандартных настроек!
Заключение
Наука цифровой живописи заключается в понимании того, какие инструменты вы должны применить, чтобы добиться ожидаемого результата. Сегодня вы поняли, что текстурные кисти – это один из самых простых способов внести реализм в любую картину, а также попробовать новый стиль. У вас уже появилась любимая кисть? Оставляйте комментарии по этому поводу, буду рада вашим отзывам! Надеюсь, что вы отлично проведете время экспериментируя с различными кистями. Удачи!
Сегодня вы поняли, что текстурные кисти – это один из самых простых способов внести реализм в любую картину, а также попробовать новый стиль. У вас уже появилась любимая кисть? Оставляйте комментарии по этому поводу, буду рада вашим отзывам! Надеюсь, что вы отлично проведете время экспериментируя с различными кистями. Удачи!
Как пользоваться текстурами в фотошопе cs5. Как наложить текстуру? Спецэффекты в Photoshop
В этом уроке я покажу, как создать фотоманипуляцию с девушкой. Для создания этого эффекта мы будем использовать несколько текстур льда, параметры наложения и корректирующие слои.
Примечание: этот урок был выполнен в версии Photoshop CC, поэтому некоторые скриншоты могут различаться. Некоторые кисти эксклюзивны для версии Photoshop CS6.
Финальное изображение:
Шаг 1
Создайте новый документ размером 700px * 1020px (Файл — Новый) (Ctrl + N ) . Откройте папку с ледяной текстурой, выберите вот эту текстуру, откройте ее в Фотошопе и выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в новый документ.
К этой текстуре примените корректирующий слой Черное и белое (black and white):
Теперь ледяная текстура выглядит так:
Шаг 2
Откройте изображение девушки и выделите ее верхнюю часть. Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную область в рабочий документ, уменьшите (Ctrl + T ) и разместите по центру документа:
К слою с девушкой добавьте корректирующий слой Черное и белое (Black and White) с обтравочной маской:
Уровни (Levels) с обтравочной маской.
Корректирующий слой Кривые (Curves) с обтравочной маской:
Результат:
Шаг 3
Начнем добавлять лед вокруг девушки. Откройте изображение айсберга и выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть льда в рабочий документ, уменьшите ее размер и поверните (Ctrl + T ) . Край айсберга должен располагаться на ноге девушки:
Край айсберга должен располагаться на ноге девушки:
К слою с айсбергом добавьте обтравочную маску и примените корректирующий слой Черное и белое (Black and white):
Также, добавьте корректирующий слой Уровни (Levels):
Ластиком маленького размера (Е) сотрите края айсберга, чтобы сделать плавный переход к телу девушки.
Шаг 4
К нижней части тела девушки добавьте еще один кусок льда. Вернитесь к изображению айсберга, выделите еще один кусок льда и поместите его в рабочий документ.
Уменьшите размер нового слоя со льдом (Ctrl + T ) , отразите его по горизонтали (Редактирование — Трансформирование — Отразить по горизонтали) и поместите его на нижнюю часть тела модели:
К только что добавленному слою со льдом добавьте корректирующие слои с обтравочными масками. Для начала, добавьте корректирующий слой Черное и белое (Black and White):
Теперь добавьте корректирующий слой Уровни (Levels):
Результат:
Шаг 5
Вокруг девушки добавьте небольшие куски льда. Вернитесь к изображению айсберга и выделите его небольшую часть& Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть айсберга в рабочий документ.
Вернитесь к изображению айсберга и выделите его небольшую часть& Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть айсберга в рабочий документ.
Поверните слой со льдом и уменьшите его (Ctrl + T). Примените корректирующий слой Черное и белое (black and white), чтобы удалить цвет. Разбросайте слои со льдом по всему документу.
Шаг 6
Добавим еще больше льда в наш дизайн. Откройте вот эту ледяную текстуру и выделите ее небольшую часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть в рабочий документ, уменьшите (Ctrl + T ) и расположите, как показано на скриншоте:
К этому слою со льдом примените корректирующий слой Уровни (levels) с обтравочной маской:
Результат:
Шаг 7
Вернитесь к текстуре льда, которую использовали в шаге 6 и инструментом Прямолинейное лассо (polygon Lasso tool) выделите часть:
Скопируйте (Ctrl + C ) и вставьте (Ctrl + V ) выделенную часть в рабочий документ и примените корректирующий слой Уровни (levels).
Была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, ). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Этот урок принесёт определённую пользу тем, кто только начал изучать Photoshop. Замечу, что текстура являет собой довольно неоднозначную деталь цифрового фото, так как, неосторожное ее использование может запросто испортить, «перенасытить» фото. Тем не менее, бывают случаи, когда снимок приобретает незавершённый вид, как будто ему чего-то не хватает… Именно в таком случае стоит поколдовать с его текстурами.
Замечу, что текстура являет собой довольно неоднозначную деталь цифрового фото, так как, неосторожное ее использование может запросто испортить, «перенасытить» фото. Тем не менее, бывают случаи, когда снимок приобретает незавершённый вид, как будто ему чего-то не хватает… Именно в таком случае стоит поколдовать с его текстурами.
Тем, кто не знаком с особенностями функции текстуры и прежде всего способом добавления её в фотографию, описание этой процедуры по меньшей мере покажется забавным. Итак, вам нужно взять одну фотографию с изображением какой-нибудь текстуры (допустим — потресканная краска, царапины на поверхности, узор ткани и т.д.) и применить её, как наложение на оригинальное фото. Желаемый эффект получаем путём изменения режима смешивания текстуры в Photoshop. Таким образом, полупрозрачная текстура становится частью реального изображения.
Это необработанная фотография снятая на пляже в Калифорнии на соревнованиях по серфингу и текстура, что будет применяться.
Тем кто первый раз установил на ПК Photoshop рекомендую ознакомиться со слоями и масками, так как они являются фундаментальными функциями этой программы. Сразу запомните первое: верхний слой, всегда имеет преимущество над нижними, и это значит, что если мы хотим применить желаемую текстуру — нам необходимо переместить её как верхний слой над серферами.
На фото мы видим просто текстуру, которую только что разместили верхним слоем над изображением с серферами. Но где же сами серферы? Их не видно по простой причине: текстура сейчас находится в состоянии 100% непрозрачности, а режим смешивания обозначен как «нормальный».
Режим смешивания будет сильно меняться в зависимости от выбранного вами варианта. Если вы желаете чтобы текстура преобладала над фото, рекомендую режим “Overlay” (Наложение ), а если наоборот есть желание ослабить текстуру — “Soft Light” (Мягкий свет ).
Еще одним способом влияния на исходный вид текстуры является коррекция положения слайдера непрозрачности. При 100% непрозрачности она может выглядеть слишком ярко, броско, а при мягком свете наоборот невыразительно и блекло, поэтому просто напросто установите режим смешивания “Overlay” и настройте непрозрачность слоя до достижения им удовлетворительной концентрации.
При 100% непрозрачности она может выглядеть слишком ярко, броско, а при мягком свете наоборот невыразительно и блекло, поэтому просто напросто установите режим смешивания “Overlay” и настройте непрозрачность слоя до достижения им удовлетворительной концентрации.
Настройка прозрачности текстуры в Photoshop
Итак, для данной картинки наиболее оптимальным уровнем непрозрачности оказались 68%. Вроде как все, но это не так. Текстура наложена поверх кожи и одежды серферов (может на картинке это не очень хорошо видно), а это не всегда допустимо (например, если добавлять текстуру в портрет). Для исправления подобного недостатка используем ещё один довольно распространённый инструмент Photoshop — маски .
Существует только два вида масок: чёрная и белая. Главное правило их использования можно сформулировать так: «чёрный скрывает, белый показывает». Если поместить белую маску на слой текстуры, ничего не изменится так как белая показывает все слои, но если её заменить на чёрную — текстура исчезнет, потому что чёрный слой все скрывает.
Добавление маски в Photoshop
Чтоб добавить нужную маску, выделяем желаемый слой изображения и кликаем по маленькой иконке маски в правом нижнем углу экрана. Для нашего случая будет использоваться белая маска. Для добавления чёрной существует несколько вариантов:
Удерживая Alt на клавиатуре, кликнуть на добавление маски,
Добавить белую маску и кликнуть “Invert” (Инвертировать ) на меню справа (круглом),
Добавить белую маску и нажать “Ctrl I ” для инвертации в черную маску.
Все способы приведут к желаемому результату.
Как уже было сказано, — мы задействуем белую маску для подопытного образца фото, однако нам надо скрыть некоторые части верхнего слоя (текстуры), чтобы её не было видно на телах серферов.
Итак, с этим фото мы завершили и теперь подытожим проделанный объем работ:
Во-первых: мной была использована белая маска на слое с текстурой. Если бы использовалась чёрная маска, мы бы не видели все, что находится под ней. Вы видите что на слое маски я обрисовал каждого серфера.
Вы видите что на слое маски я обрисовал каждого серфера.
Во вторых: С выбранным слоем маски (проверьте, не выбрали ли вы вместо маски текстуру!), выберете из левого меню кисть, которой и нужно обрабатывать спортсменов на маске (В ).
В третьих: при использовании белой маски рисуйте чёрным, при использовании чёрной — белым. Если у вас включены разные цвета, убедитесь, что выбрана маска, а не текстура (если выбрана маска то палитра по умолчанию будет переключаться на чёрный и белый). Цвет, указанный сверху, будет цветом, которым вы рисуете, так что убедитесь, что это чёрный (в отличие от скриншота). Для того переключения чёрного и белого используйте клавишу Х на клавиатуре.
В четвертых: рисовать лучше мягкой кистью, она позволяет делать более мягкие и незаметные штрихи (для выбора этого инструмента кликните по круглой иконке и примените кисть с мягким наконечником).
В пятых: не мешало бы отрегулировать непрозрачность при использовании этого инструмента. Мазки при 100% непрозрачности будут очень заметны и это далеко не улучшит вид фото. Настройте непрозрачность с помощью ползунка или при помощи клавиш на клавиатуре («1» равноценно 10% непрозрачности, «2» — 20% и т.д.) Чаще всего я использую для кисти 50%, но все зависит от особенностей обрабатываемого изображения. В этот раз, например, я применял кисть с непрозрачностью 70%.
Мазки при 100% непрозрачности будут очень заметны и это далеко не улучшит вид фото. Настройте непрозрачность с помощью ползунка или при помощи клавиш на клавиатуре («1» равноценно 10% непрозрачности, «2» — 20% и т.д.) Чаще всего я использую для кисти 50%, но все зависит от особенностей обрабатываемого изображения. В этот раз, например, я применял кисть с непрозрачностью 70%.
И вот такой результат моих рудов в Photoshop с использованием маски!
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды»
. Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды»
. Как только изображения подготовлены, загружаем их по очереди в фотошоп.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы ? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».

- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с . Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и + ), чтобы выделение было более точным.
- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо»
, ищем в свойствах инструмента функцию «Вычитание из выделенной области»
.
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать»
на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили.
 Выделение теперь можно снять путем нажатия комбинации CTRL+D .
Выделение теперь можно снять путем нажатия комбинации CTRL+D . - Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться . Но я рекомендую вам пойти в меню «Изображение»
— «Коррекция»
— «Черно-белое»
. Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса. Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
- А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I . После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE , чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D ).
 Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо. - Вам нужно будет выбрать в параметрах наложения «Перекрытие»
или «Мягкий свет»
. Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U ), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT . Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора»
выберите «Узоры»
. После этого жмем на кнопку «Загрузить»
.

- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки
. Благодаря им вы будете щелкать фотошоп словно орешки.
Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Если вы когда-нибудь бродили по сайту вроде Flickr.com, то наверняка заметили там на многих фотографиях «винтажный» эффект. Добиться его можно различными способами: начиная от простого изменения тональности до полного состаривания фотографии. С помощью наложения слоев можно добиться эффекта зернистости или царапин и других дефектов поверхности, которые будут придавать эффект старины. На первый взгляд это очень сложный и длительный процесс, однако, на деле всё достаточно просто: результат достигается с помощью использования текстур.
Что же такое текстура? В Фотошопе этот термин применим для изображения, которое накладывается поверх вашей фотографии. Текстур» необязательно должна иметь какую-либо структуру, на самом деле ею может являться что угодно, включая другую фотографию. В большинстве случаев текстурой будут являться сканированные или обычные фотографии старых листов бумаги, кусочков ткани, написанных вручную писем. Однако ею может быть и изображение облаков, каплей дождя на лобовом стекле, «боке», пузыри, отражения в воде и тому подобное. В этом и прелесть использования текстур, они могут представлять собой что угодно, а также многократно соединяться для создания широкого выбора различных эффектов.
Текстур» необязательно должна иметь какую-либо структуру, на самом деле ею может являться что угодно, включая другую фотографию. В большинстве случаев текстурой будут являться сканированные или обычные фотографии старых листов бумаги, кусочков ткани, написанных вручную писем. Однако ею может быть и изображение облаков, каплей дождя на лобовом стекле, «боке», пузыри, отражения в воде и тому подобное. В этом и прелесть использования текстур, они могут представлять собой что угодно, а также многократно соединяться для создания широкого выбора различных эффектов.
Конечно, такое разнообразие может сбить вас с толку, поэтому для того, чтобы прояснить ситуацию, я предлагаю вам пошагово разобраться в том, как использовать несколько текстур, которые помогут сделать хорошее фото очень интересным. Очень легко переусердствовать с текстурами, поэтому я стараюсь не уходить далеко от оригинала, но вы можете поступать как вам вздумается, используя сколько угодно текстур.
Для этого нам понадобится Photoshop CS4 (подойдут любые версии, включая Elements), оригинальное изображение и парочка текстур. Вы также можете отсканировать или сфотографировать свою собственную текстуру, либо найти тысячи бесплатных текстур в Интернете на сайтах flickr или www.deviantart.com, которые вы сможете использовать в своей работе.
Вы также можете отсканировать или сфотографировать свою собственную текстуру, либо найти тысячи бесплатных текстур в Интернете на сайтах flickr или www.deviantart.com, которые вы сможете использовать в своей работе.
В этом случае я использовал текстуру бумаги похожую на эту (участник flickr Фёдор Умаров) и текстуру боке, которую можно взять (участник flickr laughlinc). Обе они бесплатны для использования, согласно лицензии Creative commons.
Оригинальное изображение
Я выбрал это изображение из-за погруженного в раздумья объекта и достаточно негативного пространства. Мне очень нравится эта фотография, однако её можно немного «улучшить».
Шаг 1
Открываем исходное изображение в Photoshop.
Шаг 2
Открываем файл текстуры в Photoshop. Вот мой отсканированный лист старой бумаги. Теперь у вас должно быть 2 открытых файла в Photoshop. Перетаскиваем файл с текстурой на ваше исходное изображение, чтобы добавить его в виде слоя. Для пользователей CS4, перетаскиваем слой с текстурой на вкладку оригинального изображения (если вы используете вкладки), до тех пор пока отображается исходное изображение.
Шаг 3
Изменяем размер слоя текстуры так, чтобы он охватывал все исходное изображение. Выбираем слой текстуры в палитре слоев, используем комбинацию клавиш Ctrl+T для изменения размера слоя текстуры. Растягиваем текстуру до необходимого размера. Нажимаем Enter для завершения изменения размера.
Шаг 4
Именно здесь происходят чудеса. Мы собираемся изменить режим наложения слоя в палитре слоев. Режим наложения изменяет один слой, взаимодействуя со слоем (слоями) расположенными ниже. В данном случае мы начнем с Multiply (Умножение).
Шаг 5
Сразу заметно, как мы придали изображению «больше винтажа». Этого легко добиться, руководствуясь вышеописанными шагами с любой фотографией, но давайте попробуем использовать еще один режим наложения.
Шаг 6
Overlay помогает осветлить изображение, и хотя оно излишне яркое, мне этот вариант нравится больше. Прелесть слоев заключается в том, что мы можем корректировать их прозрачность и положение.
Я остановился на режиме Saturation (Насыщенность), с прозрачностью слоя в 50%. Экспериментируйте.
Шаг 7
Здесь я продублировал оригинал (фоновый слой). Я буду также частично использовать этот слой как текстуру, чтобы смягчить финальный результат. Переместите исходную текстуру вниз, так чтобы она оказалась между копиями фона.
В результате продублированный фоновый слой, размещённый выше текстуры бумаги и с прозрачностью в 38%, смягчит наложение света. Здесь не нужно придерживаться строгой схемы, основная часть заключается в экспериментировании с прозрачностью и режимами наложения, и даже с последовательностью слоёв. На самом деле я только добавил одну текстуру и поменял прозрачность, а это сразу привнесло интересное изменение. Здесь вы можете остановиться, однако давайте всё-таки добавим ещё одну текстуру.
Шаг 8
Открываем дополнительную текстуру (здесь я использую текстуру «боке») и добавляем к вашим слоям, перетаскивая ее на исходное изображение.
Шаг 9
Перемещаем дополнительную текстуру между копией фонового слоя и слоем первой текстуры. Режим наложения изменяем на Overlay (Перекрытие) с прозрачностью 100%. К тому же, очень интересно попробовать все варианты режимов наложения для получения желаемого результата.
Шаг 10
Самое трудное позади. На этом этапе нам необходимо лишь небольшое редактирование для создания того, что мы хотели увидеть. Здесь я добавил регулирующий слой цветового баланса для получения красных/жёлтых тонов.
Итог
Финальное изображение. Прекрасный тон и создающее удивительную атмосферу качество. Мне нравится много больше, чем исходное изображение. Как уже было сказано, очень просто переусердствовать с таким эффектом, но вы всегда сможете вернуться в палитру Layers (Слои) и убрать ненужные слои, пока не добьетесь оптимального баланса цвета. Финальный результат с использованием текстур выглядит более впечатляющим, чем сам процесс. Это касается не каждого изображения, конечно, однако простой процесс использования текстур оказывает огромное влияние на вашу работу.
30+ отличных руководств по текстурам и фону Photoshop
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Что такое текстуры Photoshop?
Текстуры Photoshop используются для создания фона, добавления зернистости и текстуры в дизайн и создания фотоэффектов. В этом посте вы найдете:
- Как улучшить фотографии с помощью текстур
- Как применить текстуру к элементам вашего дизайна
- Как создать свои собственные текстуры
- Как создать кисти Photoshop из ваших текстур
Текстуры могут быть чрезвычайно полезными ресурсами для веб-дизайнеров и графических дизайнеров, а Photoshop предоставляет множество возможностей. В некоторых случаях вы можете создать текстуру с нуля в Photoshop, но в большинстве случаев вы будете использовать текстуру из фотографии, будь то ваша собственная фотография или загруженная вами.
Связанный: 5,000+ Бесплатные градиенты Photoshop для дизайнеров
Здесь мы представили 30 различных руководств, которые обучают различным аспектам создания текстур и работы с ними.
НЕОГРАНИЧЕННОЕ ЗАГРУЗКИ: более 50 миллионов надстроек и ресурсов дизайна чтобы применить его к фотографии. Для этого есть несколько разных причин, но один из вариантов — создать винтажный вид. Этот урок дает хороший обзор того, как использовать текстуры с вашими фотографиями. Как видите, фото ниже получило вид винтажной открытки благодаря использованию текстуры.
Как создать текстуру старой бумаги в Photoshop
Хотите создать свою собственную текстуру? Вам повезло, потому что в этом уроке показано, как начать с листа бумаги и создать красивую текстуру, которую можно использовать в своих собственных проектах или в качестве наложения на фотографию.
Как создать пыльную текстуру с нуля в Photoshop
Это руководство похоже на предыдущее тем, что оно проведет вас через процесс создания пользовательской текстуры с помощью сканера, а затем применения этой текстуры к вашему работа в фотошопе. Если вы никогда не создавали свою собственную пользовательскую текстуру, это руководство, которому вы, безусловно, захотите следовать.
Если вы никогда не создавали свою собственную пользовательскую текстуру, это руководство, которому вы, безусловно, захотите следовать.
Улучшение ваших портретов с помощью текстур
Прежде чем применять подходящую текстуру, вы должны проанализировать изображение, а затем применить подходящую текстуру с небольшой настройкой.
5 простых приемов для улучшения текстуры в Photoshop
В этом учебном пособии показано, как максимально эффективно использовать текстуры на фотографиях. Эта простая техника поможет вам просто и быстро украсить уродливые текстуры. Это актуально независимо от того, фотографируете ли вы текстуру самостоятельно или используете фотографию, которую скачали.
Создание встроенного эффекта бетона с использованием только стилей слоя
Здесь вы узнаете, как создать этот красивый текстурированный эффект. Вы сможете создать красивый фон, добавив эффект гранж, а затем добавить определенный стиль слоя, чтобы сделать его более красивым. Это отличная техника для создания плакатов в Photoshop.
Это отличная техника для создания плакатов в Photoshop.
Как сделать потрясающую текстуру шероховатой бумаги с нуля
Bittbox показывает, как сделать стандартную текстуру бумаги еще более потрясающей. Вы научитесь преобразовывать некрасивую текстуру в потрясающую текстуру шероховатой бумаги. Вы добавите слои к текстуре и настроите ее с помощью инструмента «Кисть».
Как создать кисти Photoshop из старой газеты
Следуя этому руководству, вы создадите кисти, которые можно использовать снова и снова, чтобы придать красивую текстуру вашим рисункам и фотографиям. Пользовательские кисти могут сэкономить вам много времени.
Уникальные текстуры без использования кистей
В этом руководстве от Bittbox показано, как легко создавать собственные удивительные текстуры. Затем вы можете использовать эти текстуры для самых разных целей в своих собственных проектах. Вы сможете добавить основное изображение к вторичному изображению, разделенному слоем, а затем отрегулировать непрозрачность для достижения желаемых результатов.
Как фотографировать текстуры для дизайнеров
Вы когда-нибудь фотографировали текстуры для использования в своих проектах? На самом деле это не очень сложно, но есть несколько деталей, которые вам нужно знать, если вы хотите получить четкие фотографии, которые приведут к высококачественным текстурам. Обязательно прочитайте эту статью, и вы будете готовы создавать собственные текстуры.
Текстурирование старой бумаги
Текстуры бумаги невероятно универсальны. Этот урок определенно стоит следовать. Вам придется немного поработать над эффектом старой текстурированной бумаги, чтобы добиться желаемого результата.
Полное руководство по текстуре дерева
Хотите создать свою собственную текстуру дерева с нуля? Это возможно с помощью Photoshop, и вы можете изучить этот процесс в этом уроке. Вы научитесь создавать и настраивать деревянную текстуру с нуля. Вы также научитесь добавлять и создавать слой изображения на деревянной детали и настраивать этот слой изображения.
Как сделать цифровую белилу на текстуре дерева в Photoshop
Если вы работаете с сфотографированной текстурой дерева и хотите осветлить цвет, в этом уроке показано, как добиться красивого белого эффекта.
Текстурированная мятая бумага
В этом уроке вы будете работать с текстурами, чтобы создать реалистичный вид. Вы можете играть с разными слоями фотошопа, чтобы создать совершенно другую, красивую и реалистичную картинку.
Использование текстурных эффектов для создания красивых композиций
В этом уроке показано, как использовать текстуру, чтобы дополнить красивый дизайн. Добавьте красивую текстуру на задний план, добавьте различные слои с фигурами и настройте эти слои с фигурами, чтобы создать изображение с потрясающей композицией. Используйте эту технику для создания обоев в Photoshop.
5 потрясающих приемов использования текстур в ваших проектах
Узнайте, как применить текстуру к этому красочному дизайну в стиле ретро. Наряду с некоторой настройкой вы можете легко добавить подходящую текстуру к любому изображению. Изменяя настройку, вы можете добиться различных результатов.
Наряду с некоторой настройкой вы можете легко добавить подходящую текстуру к любому изображению. Изменяя настройку, вы можете добиться различных результатов.
Руководство по созданию текстур боке
Другой подход к созданию фона боке. «Боке» — это текстура, создаваемая объективом камеры при расфокусировке в месте, откуда исходит свет. Вы также можете создать текстуру боке с помощью инструмента «Кисть» в Photoshop. Размытие текстуры боке и несколько настроек помогут вам добиться того, чтобы текстура боке на изображении выглядела настоящей и красивой.
Обратный гранж: простая техника создания текстур в Photoshop
С помощью ластика можно создавать интересные и уникальные текстуры. Вы будете использовать ластик, чтобы удалить определенный аспект изображения и добиться эффекта обратного гранжа в фотошопе. Для этой цели у вас должен быть сплошной цвет, который также в основном заполнен. Есть также несколько других настроек для достижения желаемых результатов.
Создание фотокомпозита с помощью Filter Forge и Photoshop
Для этого урока вам понадобится плагин Filter Forge, но это отличный ресурс для работы с текстурами. Составная фотография относится к нескольким фотографиям, объединенным и объединенным на одной поверхности или пластине. Вы научитесь избавляться от нежелательной белой тени или белых краев вокруг смарт-объекта. Вы будете использовать этот слой в качестве наложения для создания составного изображения в Photoshop.
Применение эффектов текстуры, старения и выветривания в Photoshop с помощью Machine Wash Deluxe 2
В этом руководстве также используется подключаемый модуль, за которым вам нужно будет следовать. Вас научат использовать простые инструменты Photoshop для создания текстуры, преобразования изображения в более старую версию или добавления желаемого эффекта.
Создание леденящей кровь абстракции с использованием фотографий и текстур
В этом уроке показано, как создать плакат с сильно текстурированным дизайном. Вы создадите жуткий дизайн ужасов с нуля. Вы научитесь создавать тень смарт-объекта, добавляя слой, использовать различные инструменты смешивания для смешивания различных объектов, таких как череп или кусок дерева, использовать мягкие кисти для рисования тени, добавлять различные объекты на изображение и настраивать их. в соответствии с остальной частью изображения, с помощью инструмента «Кисть» для повышения яркости и других подобных приемов фотошопа.
Вы создадите жуткий дизайн ужасов с нуля. Вы научитесь создавать тень смарт-объекта, добавляя слой, использовать различные инструменты смешивания для смешивания различных объектов, таких как череп или кусок дерева, использовать мягкие кисти для рисования тени, добавлять различные объекты на изображение и настраивать их. в соответствии с остальной частью изображения, с помощью инструмента «Кисть» для повышения яркости и других подобных приемов фотошопа.
Эффекты частиц снега и пыли в Photoshop
Частицы снега и пыли, созданные в этом уроке, могут добавить текстуру вашим рисункам или фотографиям. Вы сделаете все сами, используя простые инструменты фотошопа, без добавления текстур или использования каких-либо плагинов.
Под старину a Фотография с использованием текстур за 3 быстрых шага
Узнайте, как создать эффект старинного винтажа с помощью текстуры. Вы можете создать эффект старого фильма, просто добавив корректирующий слой к изображению. Затем мы применим несколько текстур, чтобы усилить античный винтажный эффект.
Затем мы применим несколько текстур, чтобы усилить античный винтажный эффект.
Создание сюрреалистической фотоманипуляции с использованием текстур льда и пламени
Это еще одно руководство по обработке фотографий, которое показывает возможности использования и применения текстур в ваших собственных дизайнерских работах. Вы будете создавать новые эффекты, применяя различные текстуры, используя кривые слои и выполняя несколько простых настроек.
Простое создание бесшовных фототекстур, которые можно накладывать мозаикой
Мозаичные текстуры могут быть чрезвычайно полезными, и в этом учебном пособии показано, как можно сделать свои собственные текстуры из фотографии. Вы будете работать над простым изображением, чтобы создать безупречное текстурированное изображение, которое можно использовать в качестве фона для различных веб-макетов.
Как создать потрясающую акварельную работу в Photoshop
Акварельные эффекты, использованные в этом уроке, придают ей потрясающую текстуру. Вы будете вставлять различные смарт-объекты, такие как акварельная кисть, для добавления водяных знаков, использовать маски слоя, настраивать слой оттенка/насыщенности и выполнять другие связанные настройки, которые помогут вам достичь желаемых результатов.
Вы будете вставлять различные смарт-объекты, такие как акварельная кисть, для добавления водяных знаков, использовать маски слоя, настраивать слой оттенка/насыщенности и выполнять другие связанные настройки, которые помогут вам достичь желаемых результатов.
Создайте красочный портрет в стиле гранж за считанные секунды
Узнайте, как использовать текстуру для создания портрета в стиле гранж. Примените маску слоя и равномерно закрасьте весь портрет, чтобы добиться желаемого результата.
Создание интересной манипуляции с человеческим лицом с текстурой корней деревьев в Photoshop
Текстура — это только один элемент этого дизайна, но этот урок показывает практический способ ежедневного использования текстур в вашей работе. В этом случае текстура используется для улучшения фотоманипуляции.
Создание абстрактной фотоманипуляции с текстурами коры дерева и элементами кисти
Узнайте, как использовать простые текстуры для создания красивого дизайна. Вы научитесь добавлять текстуру коры к портрету и правильно смешивать ее вместе с необходимой настройкой.
Вы научитесь добавлять текстуру коры к портрету и правильно смешивать ее вместе с необходимой настройкой.
Обработка фотографий с использованием ледяной текстуры, луны и человеческого лица в Photoshop
Когда вы думаете о текстурах, лед, вероятно, не первое, что приходит на ум. Но в этом уроке показан отличный способ использования ледяной текстуры для улучшения красивых фотоманипуляций.
Заключительные мысли
В этих учебных пособиях по работе с текстурами Photoshop показаны практические и реалистичные способы включения текстур в собственные проекты и фотографии. Если вы никогда раньше не создавали свои собственные текстуры, я настоятельно рекомендую вам пройти несколько руководств, которые проведут вас через процесс создания текстуры с нуля. Это очень весело!
Дополнительные уроки по Photoshop см.:
- Учебники по дизайну фона
- Учебники по дизайну плакатов
- Учебники по дизайну рекламы
- Учебники по текстовым эффектам
1800+ бесплатных текстур Photoshop | Inspirationfeed
Оглавление
Последнее обновление 8 марта 2022 г.
Если вы проводите свободное время, просматривая веб-сайты, такие как Flickr, и платформы социальных сетей, такие как Instagram, вы наверняка заметили множество фотографий с определенным «винтажным» Посмотрите на них. Существует множество вариантов этих типов фотографий, начиная от легкого тонирования и заканчивая полным искажением изображения с помощью пленочных зерен или царапин.
Возможно, вы задавались вопросом, как придать своим фотографиям такой вид. Или вы можете подумать, что редактирование одного, чтобы он выглядел так, требует слишком много времени, как написание эссе в Интернете. Но дело в том, что это определенное ощущение на изображениях удивительно легко сделать благодаря текстурам.
Текстура, применяемая в Photoshop, – это фотография, которая используется поверх вашего собственного изображения и при изменении настроек наложения или непрозрачности создает на вашей фотографии красивый текстурированный вид. Текстура не обязательно должна быть реальной поверхностью. На самом деле это может быть что угодно, даже другое фото.
На самом деле это может быть что угодно, даже другое фото.
Однако, как правило, текстуры могут быть сканами или изображениями старых лоскутов бумаги, ткани, рукописных или печатных букв, дерева и т.д. Это также может быть изображение капель дождя, облачных образований, боке, пузырьков разного размера, отражений воды и т. д. Это конечная привлекательность использования текстур в ваших проектах. Они могут быть практически любыми и смешиваться разными способами, создавая самые разные образы.
Распространение платформ социальных сетей, ориентированных на фотографию, увеличивает спрос на различные текстуры Photoshop. Конечно, прогрессивные достижения в мире фотографии также помогают авторам создавать различные текстуры.
И если вы дизайнер, фотограф или даже поставщик экспертных SEO-услуг, которым нужно продемонстрировать свою работу, очень важно использовать такие текстуры и дизайны, чтобы выявить лучшее в своей работе.
Используя такие текстуры и веб-сайт, созданный на основе тем WordPress для художников, вы можете быть уверены, что произведете положительное впечатление на своих посетителей. Помните, что ваш веб-сайт и ваша работа должны произвести отличное и НЕМЕДЛЕННОЕ положительное впечатление на вашего клиента, чтобы иметь возможность получить от них любую работу.
Помните, что ваш веб-сайт и ваша работа должны произвести отличное и НЕМЕДЛЕННОЕ положительное впечатление на вашего клиента, чтобы иметь возможность получить от них любую работу.
Кажется, что каждый месяц различные программы для редактирования фотографий запускают свои собственные наборы новых текстур. Наиболее распространенными текстурами, которые используют новички и фотографы-любители, являются узоры из дерева, ткани, кожи, стали, бумаги и угольного фильтра. В то время как профессионалы смешивают и сочетают сложные текстуры, такие как приглушенные цвета, мокрые камни, волны, шероховатые квадраты и ржавые кусочки.
Самое замечательное в текстурах то, что в Интернете доступны буквально миллионы вариантов. Большинство из них можно загрузить бесплатно. Единственная трудность, с которой вы можете столкнуться, — это процесс выбора. Вот более 1800 красивых текстур, с которыми вы можете поиграть. Наслаждаться!
55 Кристализированные фоны
Скачать
60 Геометрический фон треугольников
Скачать
10 СТАЛЕЙ ГРУНГИ
Загрузки 4 9000. 20055555555555555551.
20055555555555555551.Скачать
128 Бесплатные текстуры от Pixar
Скачать
40 Бесплатные текстуры высокого разрешения
Скачать
12 БЕСПЛАТНЫЕ ТЕКСТРУРЫ ВЕКТОРА ГРУНГА БРАЗ КРИС SPOONER
Скачать
25 БЕСПЛАТНЫЕ ТЕКСТРУРЫ КРУГКА В JPG и PNG
9000 Загрузка 474.RENT 9000.RENT 9000.RENT 9000.RENT 9000.ARINT 9006SARINT 9006SARINT 9006SARINT 9006SRINTRINT.RENT.RENT. ТекстурыСкачать
12 Детализированные Векторные Текстуры Экрана
Скачать
100 Бесплатно Размытые Текстуры
Download
6 Free Paper Textures
Download
Dust & Noise Overlay Textures
Download
Watercolour Textures Pack by Geri Coady
Download
6 Бесплатные цифровые документы/текстуры
Скачать
25 Апокалиптические текстуры ржавчины высокого разрешения
Download
5 Wrinkled Poster Backgrounds
Download
34 Environment Textures
Download
Texture Pack by Sirius-sdz
Download
Apple texture pack by Shapshapy
Скачать
6 текстур ценных пород дерева
Скачать
Бесплатный пакет векторных текстур Subtle Vector! Райан Уивер
Скачать
6 Бесплатные текстуры Grunge
Скачать
10 Высокий разрешение Грунги.

10 Текстур облаков высокого разрешения
Скачать
33 Текстуры ржавчины
Скачать
28 More Rust Textures
Download
Wallpaper Textures
Download
9 High Resolution Metal Surface Textures
Download
12 High Resolution Denim Textures
Скачать
Бесплатный набор текстур из алюминиевой фольги
Скачать
Бесплатные текстуры Bitmap Grime
Скачать
Hi-Res складываемые бумажные текстуры
Скачать
БЕСПЛАТНЫЙ РУКА Download
14 Free Hand Drawn Textures
Download
30 Free Polygonal / Low Poly Background Textures
Download
10 Free Artistic Textures
Download
Free Halftone Pack by Dustin Lee
Download
500 Free Texture Pack
Download
Aqueous Sun Пакет текстур 2
Скачать
Пакет текстур Aqueous Sun
Скачать
22 Бесплатные текстуры высокого разрешения
Скачать
Metal Texture Pack
Скачать
42 БЕСПЛАТНАЯ ВИНТАЖА ПАМЕЧАТЕЛЬНА
Bricks & Concrete Pack
Скачать
6 Бесплатные темные оверлейные текстуры
Скачать
6 текстур стен в стиле гранж
Скачать
12 текстур окрашенной бумаги с психоделическим эффектом Теги: 3d графический дизайн 3d текстура 3ds max текстура 3ds max библиотека текстур скачать архитектура архив текстур текстура cg текстуры дизайн скачать скачать дизайн халява бесплатно бесплатные фоновые текстуры бесплатно текстура бумаги фотошоп бесплатные фото текстуры бесплатно фотошоп наложение текстур бесплатно фотошоп текстуры наложения бесплатные текстуры бесплатный фон сайта текстуры графический дизайн пакеты текстур гранж фоновый узор фотошоп шаблон текстуры узоры фотографии фотошоп фоновые текстуры бесплатные шаблоны фотошоп шаблоны фотошоп скачать бесплатно cs6 текстуры фотошоп популярные бесплатные статьи роялти бесплатно текстуры текстура текстура изображения текстуры текстуры для фотошопа текстуры ресурс винтажная текстура
Витрина из 30 красивых естественных текстур Photoshop
Натуральные текстуры — одни из самых увлекательных из всех, которые позволяют нам приблизиться к миру, в котором мы живем. Очень часто природные явления, такие как текстура песок, рябь на воде и бегущие по поверхности листа сосуды остаются незамеченными, поэтому лучше рассмотреть их в высоком разрешении. Ниже вы найдете 30 потрясающе красивых природных текстур, покрывающих все: от человеческой кожи до перьев индейки, известняка, снега и даже радуги. Смотрите и вдохновляйтесь!
Очень часто природные явления, такие как текстура песок, рябь на воде и бегущие по поверхности листа сосуды остаются незамеченными, поэтому лучше рассмотреть их в высоком разрешении. Ниже вы найдете 30 потрясающе красивых природных текстур, покрывающих все: от человеческой кожи до перьев индейки, известняка, снега и даже радуги. Смотрите и вдохновляйтесь!
1. Лед
Эти текстуры такие крутые, что прямо морозят.
2. Rough Textures
15 грубых каменистых текстур с высоким разрешением для вашего использования.
3. Текстуры IWater
Эти текстуры, снятые в бассейне, окрашены в красивый морской синий цвет.
4. Известняк
В этой потрясающей текстуре видна кристаллическая форма рассматриваемой породы.
5. Текстура коры дерева
Текстура коры дерева с ямками, трещинами и царапинами.
6. Текстура IMud Stucco
Как видно из этой текстуры, глиняная штукатурка красива в сухом виде.
7. Натуральная бумага
Этот пакет текстур содержит всего девять типов бумаги.
8. IТреснутая текстура гранитной скалы
В этой текстуре можно увидеть удивительные узоры, вызванные растрескиванием скал.
9. Текстура природы
Эти текстуры изменят ваш взгляд на листья.
10. Текстура прессованных листьев
После сушки и прессования текстура листа полностью превращается в нечто, напоминающее самую натуральную бумагу.
11. Текстура перьев индейки
Кто знал, что индейка может быть такой потрясающей? Свет, отражающийся от перьев индейки, раскрывает истинный цвет птицы.
12. Натуральные текстуры
Набор из 8 текстур, включая камень, ржавчину, мох и землю.
13. IЧеловек и животные
Текстуры шкур животных – тигра, жирафа, зебры и даже человека.
14. Текстура древесины можжевельника
Отшлифованная, обработанная и отполированная древесина можжевельника, какой она может выглядеть в вашем доме.
15. Рисунок алоэ
Порошкообразная колючая поверхность растения алоэ вера еще более заметна в этом масштабе.
16. Коричневые черные волосы
Прямые и шелковистые, эти волосы кажутся мне «человеческими», но что я знаю?
17. Текстура ISkin
Человеческая кожа – ни больше, ни меньше. Простота изображения делает его чрезвычайно универсальным.
Простота изображения делает его чрезвычайно универсальным.
18. Кожаная кожа 1
Эта кожаная текстура выглядит так трогательно, что вам просто хочется погладить ее!
19. Текстура ночного неба
Нет места более загадочного, чем ночное небо. Приготовьтесь быть ослепленным.
20. ITexture 7
Еще одна текстура, изображающая ночное небо, на этот раз полное снежинок, а не звезд.
21. IGold
Это одна из немногих золотых текстур, которые действительно выглядят как настоящие. Цвет идеальный.
22. Текстура грунта ISoil
Крупный план богатой железом красной земли.
23. INasty Cracks IV
Ничего страшного в этих трещинах нет. На самом деле выжженная земля довольно красива.
На самом деле выжженная земля довольно красива.
24. Текстура ICloud
Небо не становится намного темнее и бурнее, чем это. Будьте готовы к буре!
25. Текстура ICloud A
Полная противоположность последней текстуры, эта показывает солнечное небо выше.
26. IRainbow Cloud Texture
Это то же самое небо, но выглядит совершенно иначе. Здесь великолепная радуга занимает центральное место.
27. ISnow
Роскошная текстура легкого рыхлого снега.
28. ITexture 68
В этой конкретной текстуре морское дно выглядит совершенно эффектно.
29. ITexture – Water Drop
Влага, словно капли воды на ветровом стекле, здесь идеально собрана.
30. ISandpaper
Невероятно, но этот завораживающий узор из точек — не более чем лист наждачной бумаги.
Джеймс Адамс — писатель, освещающий последние технические новости и анализирующий оборудование, такое как Canon CLI-521, ведущего поставщика картриджей Canon в Великобритании.
Об авторе
Мирко Гумберт
Мирко Гумберт — главный редактор и главный автор Designer Daily и Typography Daily. Он также является графическим дизайнером и основателем WP Expert.
1001+ Лучшие бесплатные текстуры для Photoshop
Этот обзор представляет собой полную коллекцию бесплатных текстур для Photoshop. Текстуры Photoshop — это изображения, которые используются на основном изображении с помощью режимов наложения или непрозрачности, чтобы придать изображению различные текстуры. Итак, если вы хотите придать своим фотографиям винтажный вид или абстрактный эффект, эти бесплатные текстуры вам пригодятся.
Бесплатные текстуры: категории
- Текстуры древесины
- бумажные текстуры
- Halftone & Forsed Textures
- Полигоны текстуры
- Textures
- Blurled Textura
999. FREE TEBREURS 9004.
6 оригинальных фотографий состаренного дерева, которые можно использовать в качестве текстур в дизайнах в винтажном стиле, фонов рабочего стола или чего-то еще.
Скачать
Curved Raw Wood Texture
Используйте их, чтобы продемонстрировать свой продукт или дизайн и получить полный контроль над файлом PSD.
Загрузить
10 бесплатных текстур
Загрузить
5 текстур под дерево
Загрузить
6 Vintage Wood Textures Vol.3
Включает 6 новых высококачественных оригинальных изображений, которые вы можете использовать в своих дизайнерских проектах или просто так. фоны или обои.
Скачать
3 Бесшовные текстуры дерева
3 Бесшовные текстуры дерева в высоком разрешении, созданные из сфотографированных материалов и отобранные вручную из самых продаваемых наборов. Все файлы имеют размер 3000 x 3000 пикселей при разрешении 300 dpi.
Все файлы имеют размер 3000 x 3000 пикселей при разрешении 300 dpi.
Скачать
Пакет текстур дерева
Скачать
Бесплатно 20 текстур дерева в высоком разрешении
Скачать
6 Vintage Wood Textures Vol.2
Второй том винтажных текстур дерева, включая 6 изображений в формате JPG, обои для использования в качестве фона или все, что вы хотите.
Скачать
Скачать 7 бесплатных текстур дерева
Придайте естественный вид своим проектам. Используйте этот набор для своих личных или коммерческих проектов. Отлично подходит для 3D-шаблонов, фонов или любых презентаций.
Загрузить
6 Винтажные текстуры дерева
Набор из шести высококачественных текстур состаренного дерева для использования в винтажном стиле.
Скачать
Бесплатные бумажные текстуры
12 бесплатных бесшовных бумажных шаблонов
Скачать
Бесплатные текстуры для бесшовных бумаг
Скачать
75+ Бесплатные текстуры бумаги
Скачать
4 Бесплатные винтажные текстуры-старая бумага
Скачать
10 Бесплатные текстуры картонных текстур для скачивания
Скачать
Hi-Res.
 Скачать
Скачать6 бесплатных цифровых бумаг/текстур
Скачать
5 бесшовных бумажных текстур
Бесплатный полезный набор из 5 красивых бесшовных бумажных текстур Photoshop, предоставленных Анной Иванир, готовых к использованию в вашем следующем дизайн-проекте.
Загрузить
3 текстуры переработанной бумаги
Загрузить
12 шаблонов Photoshop в стиле гранж
Включает 12 бесшовных шаблонов в стиле гранж. Он также включает 1 файл Photoshop .PAT для использования в веб-проектах и проектах приложений.
Загрузить
Бесплатные полутоновые и состаренные текстуры
10 бесплатных детализированных векторных полутоновых текстурных фонов
Эти бесплатные полутоновые текстуры созданы с неправильными точками для придания состаренного ретро-стиля. В пакете 10 векторных текстур, начиная от светлых тонов, сделанных с широко расставленными крошечными точками, и заканчивая плотно упакованными группами тяжелых точечных рисунков.
Скачать
7 Пятнистых Векторных Текстур
Скачать
2 Векторных Текстуры Бедствия
Набор из двух высококачественных, проблемных текстур в векторных EPS и прозрачных форматах PNG
Скачать
100% Бесплатно
Скачать
16 Бесшовных полутоновых текстур (PNG) и узоров
Скачать
Бесплатно Subtle Vector Texture Pack
Скачать
Halftone Pack
Скачать
7 Textone Textures
Скачать
4 Бесплатные текстуры Harrge Halftone
Скачать
2 Аннотация текстура
Скачать
БЕСПЛАТНЫЕ ПОЛИГОН. и содержащий 11 различных текстур. Эти бесплатные фоны наверняка пригодятся, когда вы хотите создать шаблон веб-сайта, визитную карточку, флаер, плакат, коллаж, презентацию, открытка, банер и т.п.
Download
15 Free Dark Polygon Backgrounds
Download
Polygonal backgrounds
Download
10 Low-Poly Polygonal Texture
Low-Poly Polygonal Texture pack представляет собой набор из 10 низкополигональных фонов. обои, фоны, узоры, текстуры и многое другое. В бесплатный пакет входят 10 фонов высокого разрешения (2000 x 1500) в формате JPEG.
формат.
обои, фоны, узоры, текстуры и многое другое. В бесплатный пакет входят 10 фонов высокого разрешения (2000 x 1500) в формате JPEG.
формат.
Скачать
12 полигональных фонов
Скачать
Бесплатный набор из 10 полигональных фоновых фотографий
Бесплатный набор из 10 полигональных фотографий высокого разрешения. Загрузите и используйте их в качестве фоновых изображений для печати или веб-проектов.
Скачать
Бесплатные Размытые Текстуры
11 БЕСПЛАТНЫХ Размытых Фонов
Скачать
8 Бесплатные Размытые Градиенты Photoshop
Скачать
10 Размытые Фоны
Набор из 10 бесплатных размытых фонов для наших читателей. Эти фоны можно использовать как в личной, так и в коммерческой работе.
Скачать
Более 90 бесплатных размытых фонов
Скачать
Набор размытых фонов высокого разрешения
Премиальное качество и тщательно подобранная цветовая палитра. Эти фоны идеально подходят для вашего графического дизайна и проекта веб-дизайна.
Загрузить
БЕСПЛАТНО – 5 размытых фонов Ultra HD v1
Загрузить
Загрузить 6 летних размытых фонов в высоком разрешении
Этот набор включает 6 размытых изображений высокого разрешения, снятых с помощью цифровой зеркальной камеры и объектива с малой апертурой. Отлично подходит для современных дизайнов и произведений искусства. Высококачественные изображения без шума и полос. Загрузите и используйте эти летние размытые фоны для ваших личных или коммерческих проектов.
Скачать
16 Размытые фоны, том 2
Скачать
10 размытые фоны
Скачать
7 размытые фоны
Скачать
Blurred — набор бесплатных размытых фоновых изображений
Download
БЕСПЛАТНАЯ ГРУНГ
6 Free Subtle Vector Vector Vector Vector Vector Vector Vector Vector Vector
40404040404030340339039. Free Subtle Vector. 10 бесплатных текстур в стиле гранж Эти текстуры разнообразны по своей природе — от экстремальных текстур до тонких. Они идеально подходят для наложения текстур на ваши фотографии, типографику, графику и фон. Пак содержит 10 текстур в формате .jpg.
в размере 2500 x 1875px.
Они идеально подходят для наложения текстур на ваши фотографии, типографику, графику и фон. Пак содержит 10 текстур в формате .jpg.
в размере 2500 x 1875px.
Скачать
3 Free Subtle Vector Texture
Скачать
25 красочных текстур в стиле гранж
Этот набор из 25 красочных текстур в стиле гранж был разработан Флорином Горганом и идеально подходит для наложения текстур на ваши фотографии.
Загрузить
Набор фонов с градиентом в стиле гранж
Загрузить
10 бесплатных тонких текстур в стиле гранж
Эти текстуры очень полезны для придания гранжевого вида вашим проектам и графике. Изображения имеют разрешение 3200 x 2400 пикселей с разрешением 300 точек на дюйм.
Загрузить
12 бесплатных векторных текстур в стиле гранж для эрозии ваших работ
Этот бесплатный набор представляет собой набор из 12 гранж-текстур в векторном формате. Используйте их, чтобы стереть ваши проекты в Illustrator или применить их в качестве подробного фона для ваших работ.
Скачать
4 Высокие текстуры Grunge Grunge
Скачать
22 Текстуры Grunge
Скачать
5 мягкие текстуры Grunge
. Набор из 5 мягких текстур Гранж в.0005
Скачать
2 Бесплатные текстуры Vintage Overlay
Скачать
4 ржаво -металлические текстуры
Скачать
4 Разное Grunge Textures
Download
6 Dark & Grunge Overlay Textures
6 Dark & Grunge Oplay Textures
6 Dark & Grunge Oplay Textures
9103
. Скачать
8 гранж-каменных текстур
Скачать
10 гранж-размытых фонов
Этот набор содержит 10 гранж-фонов с размытым фоном высокого разрешения. Загрузите эти фоны для своих личных или коммерческих проектов. Отлично подходит для любого вид презентаций.
Скачать
27 бесплатных текстур в стиле гранж
Скачать
Техники создания пользовательских текстур в Photoshop — Smashing Magazine
- 13 мин чтения
- Графика, Учебники, Текстуры, Photoshop
- Поделиться в Твиттере, LinkedIn
Об авторе
Стивен Дж. Петрани работает графическим дизайнером на полную ставку и инструктором в Университете Брэдли в США. Ему нравится работать в Photoshop…
Больше о
Стивен ↬
Петрани работает графическим дизайнером на полную ставку и инструктором в Университете Брэдли в США. Ему нравится работать в Photoshop…
Больше о
Стивен ↬
Текстуры повсюду — бетон тротуара, ткань стула, даже стеклянная (или пластиковая) поверхность экрана, на который вы сейчас смотрите. Естественно, что текстуры нам нравятся, потому что мы видим и чувствуем их каждый день. И неудивительно, почему текстуры стали таким важным элементом дизайна — настолько важным, что я хочу поделиться с вами приемами и инструментами для создания собственных текстур с помощью Photoshop.
Photoshop предназначен не только для ретуширования изображений или обработки фотографий. Его можно использовать для гораздо большего, например, для создания собственных текстур — если вы знаете, где искать. В этой статье я представлю основу методов, которые помогут вам создавать собственные текстуры .
Дополнительная литература на SmashingMag:
- Почему и как создавать текстуры
- Как использовать текстуры в веб-дизайне
- Полное руководство по клонированию в Photoshop
- 100 красивых бесплатных текстур
Я расскажу о трех функциях Photoshop, на которые полагаюсь в большинстве своих текстур — фильтры, стили слоя и кисти. Прежде чем мы перейдем к делу, я хочу продемонстрировать важность текстур. Взгляните на изображение ниже:
Больше после прыжка! Продолжить чтение ниже ↓
Сравнение текстур. (Просмотреть увеличенную версию) На изображении выше мы видим сцену без текстур. (Хорошо, есть одна текстура, плоско-серая. Без хотя бы одной текстуры изображение не существовало бы.) Второе изображение (справа) показывает полностью текстурированную сцену (дерево на раме, пыльная столешница, ткань на стул и др.). На самом деле все это изображение было создано в Photoshop (без использования внешних изображений) с использованием многих техник, описанных в этой статье. Обратите внимание, что в этой статье рассказывается, как создавать текстуры, но если вам интересно узнать больше об использовании текстуры в качестве элемента дизайна, в конце этой статьи есть дополнительная литература.
(Хорошо, есть одна текстура, плоско-серая. Без хотя бы одной текстуры изображение не существовало бы.) Второе изображение (справа) показывает полностью текстурированную сцену (дерево на раме, пыльная столешница, ткань на стул и др.). На самом деле все это изображение было создано в Photoshop (без использования внешних изображений) с использованием многих техник, описанных в этой статье. Обратите внимание, что в этой статье рассказывается, как создавать текстуры, но если вам интересно узнать больше об использовании текстуры в качестве элемента дизайна, в конце этой статьи есть дополнительная литература.
Текстурирование с помощью фильтров
Многие до сих пор считают фильтры дешевыми уловками, не имеющими реальной применимой функции в Photoshop. (Знаю, раньше я был по эту сторону забора.) Напротив, фильтры Photoshop — чрезвычайно мощные эффекты, которые при правильном использовании могут дать потрясающие результаты. Если фильтры не являются частью вашего обычного рабочего процесса в Photoshop, я рекомендую вам еще раз взглянуть на эти недооцененные эффекты и использовать приведенные ниже советы, чтобы начать работу.
Применение фильтра к фильтру
Никто никогда не говорил, что можно применять только один фильтр. Вместо этого попробуйте добавить второй, третий или больше. Поэкспериментируйте с несколькими фильтрами и посмотрите, как они взаимодействуют друг с другом для создания новых эффектов. На панели «Галерея фильтров» ( «Фильтр» → «Галерея фильтров» ) даже есть стек фильтров, где вы можете просмотреть, как несколько фильтров работают вместе. Изображение ниже демонстрирует, как фильтр Craquelure становится намного интереснее, просто применяя его к фильтру Reticulation через галерею фильтров.
Давайте еще раз посмотрим, как некоторые фильтры работают вместе для создания пользовательских текстур. На изображении ниже показан базовый пример этого.
Грубая текстура, созданная с использованием нескольких фильтров. (Посмотреть большую версию) На изображении ниже показаны шаги, необходимые для воссоздания этой текстуры. Текстура начинается с чистого холста (слева). Добавление фильтра «Шум» (
Текстура начинается с чистого холста (слева). Добавление фильтра «Шум» ( Фильтр → Шум → Добавить шум ) (посередине) вносит случайность в сцену и создает хорошую основу для следующего фильтра. Поскольку фильтры работают, управляя пикселями на слое, важен порядок, в котором вы применяете фильтры. Итак, применив фильтр Emboss (Фильтр → Stylize → Emboss ) поверх фильтра Noise, создается новая текстура (справа).
Кроме того, некоторые фильтры дают лучшие результаты, если их применять более одного раза. Рассмотрим изображение ниже обведенной сетки. Применение фильтра «Сферизация» ( Filter → Distort → Spherize ) дает лишь умеренный результат (посередине). Однако при повторном применении получается более правдоподобная сфера (справа).
Совет: Преобразуйте слой в смарт-объект, прежде чем применять фильтр, чтобы включить смарт-фильтры. Смарт-фильтры не являются деструктивными и могут быть отредактированы на лету.
Смарт-фильтры не являются деструктивными и могут быть отредактированы на лету.
Поэкспериментируйте с различными комбинациями фильтров, чтобы увидеть, как они взаимодействуют друг с другом. Вскоре вы сможете предсказать, как фильтр может работать с другим фильтром для создания определенного эффекта. Переходим к следующему совету.
Некоторые фильтры, естественно мозаичные
Мозаика текстур, хотя и желательна, часто требует много времени и усилий — почему бы не позволить Photoshop сделать большую часть работы за вас? Некоторые фильтры (такие как «Облака» и «Шум») естественным образом разбиваются, если размер документа равен степени 2 (например, 256 × 256, 512 × 512 и даже 512 × 1024). Если вы начнете с одной из этих текстур в качестве основы и будете строить поверх нее, вы обнаружите, что можете быстро создавать сложные текстуры, которые располагаются мозаикой практически без дополнительных усилий. На изображении ниже показан пример текстуры, созданной с использованием фильтра «Облака» в качестве отправной точки.
Как уже говорилось, эта текстура начинается с фильтра «Облака» ( Фильтр → Рендеринг → Облака ), примененного к документу размером 1024 × 1024 пикселей. Подобно шуму, фильтр «Облака» обеспечивает некоторую случайность, которая хорошо работает с другими фильтрами.
На данный момент мы можем свободно регулировать размеры изображения, не нарушая его возможности мозаичного размещения. Поэтому, регулируя размер с помощью Image → Image Size , мы можем сжать текстуру, сохраняя при этом мозаичность (слева). Теперь, если мы добавим эффект «Постеризация» (Изображение → Коррекция → Постеризация ), мы можем разбить текстуру на несколько оттенков серого с более четкими краями (в середине). Фильтр «Найти края» (Фильтр → Стилизация → Найти края ) изолирует только эти края, создав начало рисунка текстуры древесины (справа).
Чтобы узнать весь процесс создания этой текстуры, ознакомьтесь с моим руководством «Пользовательская текстура дерева в Adobe Photoshop».
Текстурирование с помощью стилей слоя
Стили слоя — это еще один способ добавления текстуры в сцену. Они предлагают дополнительные возможности для украшения содержимого слоя. Поэкспериментировать с каждым параметром на панели «Стили слоя», чтобы узнать, как они работают, всегда полезно. Ниже приведены некоторые приемы, которые я использую при работе со стилями слоя.
Режимы наложения
При создании текстур в Photoshop режимы наложения делают именно то, о чем говорят: смешивание. Несколько слоев текстур могут плавно смешиваться в единую сложную текстуру, как показано ниже:
Текстура на столешнице была создана путем смешивания нескольких текстур. (Посмотреть большую версию) Совет: Работа с текстурами в градациях серого при использовании режимов наложения значительно упрощает управление смешиванием (цвет всегда можно добавить позже).
Когда вы пытаетесь создать сложную текстуру, сделать это с одной попытки может быть непросто. Вместо этого попробуйте разбить сложную текстуру на набор более простых подтекстур. Рассмотрим текстуру столешницы на четырех изображениях ниже. Каждое изображение представляет собой простую текстуру, которая была смешана с другими, чтобы создать более сложную конечную текстуру.
Текстура на столешнице была создана путем смешивания нескольких текстур. (Просмотреть большую версию)Дополнительные параметры смешивания и «Смешать, если»
Использование стилей слоя может быть очевидным выбором, но многие люди часто игнорируют раздел «Расширенное смешивание» на панели «Стили слоя» по умолчанию. На видном месте скрыты некоторые из наиболее мощных параметров смешивания. Здесь вы можете решить, как маска слоя повлияет на стиль: будет ли она скрывать стиль слоя или просто ограничивать его видимой частью слоя? В нижней части меню находятся ползунки «Смешать, если». Эти ползунки могут легко создавать сложные эффекты смешивания.
Возьмите изображение ниже. Глянцевая текстура на краске была создана с минимальными усилиями с помощью ползунков «Blend If».
Изображение кисти, созданное с использованием различных техник в Photoshop. (Просмотреть большую версию)Ползунки «Смешать, если» управляют тем, как слой смешивается со слоями под ним, как показано на изображениях ниже. Начальный слой краски (слева) кажется слишком плоским, но имеет достаточно вариаций, чтобы позволить работать ползункам «Смешать, если». Затем на новом слое (справа) рисуются широкие области белого цвета, чтобы определить, где будет происходить смешивание. Регулировка ползунков «Смешать, если» белого слоя создаст глянцевый эффект на изображении выше.
Этапы создания глянцевой текстуры. (Просмотреть увеличенную версию) Совет: При использовании ползунков «Смешать, если» удерживайте Option или Alt , регулируя ползунки, чтобы разделить их, чтобы добиться более плавного смешивания.
Чтобы узнать больше о том, как было создано это изображение, ознакомьтесь с моим руководством «Создание кисти в Photoshop».
Дублирование стилей слоя
Иногда для слоя полезно иметь два одинаковых стиля слоя с разными настройками. В прошлых версиях Photoshop сделать это без использования деструктивных методов было сложно. С введением смарт-объектов в CS2 — и теперь с возможностью добавлять стили слоя в группы слоев в CS6 — Photoshop упрощает использование и повторное использование нескольких стилей слоя на одном слое. Эта техника использовалась для создания жидкости и стеклянной бутылки в сцене ниже.
Винные бутылки и фужеры, созданные с помощью дублирующих стилей слоя. (Просмотреть увеличенную версию) Изучая только жидкость из сцены, она начинается с общей формы на собственном слое (слева). Слою (посередине) были назначены стили слоя «Внутренняя тень» и «Наложение градиента». Слой был преобразован в смарт-объект, что позволит вам редактировать стили слоя в будущем. Затем те же два стиля слоя (Внутренняя тень и Наложение градиента) были повторно применены к смарт-объекту (справа) с использованием других настроек для достижения более сложного эффекта.
Затем те же два стиля слоя (Внутренняя тень и Наложение градиента) были повторно применены к смарт-объекту (справа) с использованием других настроек для достижения более сложного эффекта.
Изучив изображение выше, вы можете увидеть, насколько творчески мы можем подойти к стилям слоя. Например, на среднем изображении стиль слоя «Наложение градиента» был применен в виде большого мягкого градиента, который действует почти как виньетка вокруг верхней и нижней части фигуры. На последней панели Gradient Overlay обрабатывался совсем по-другому. Он наносится в виде небольшого плотного градиента, который приобретает традиционную форму луковицы на дне винной бутылки.
Чтобы узнать больше о том, как это было создано, ознакомьтесь с моим руководством «Создание винной бутылки и бокала с помощью смарт-объектов».
Текстурирование с помощью кистей
Использование кистей — отличный способ наложения текстур вручную. Если вы увлекаетесь цифровой живописью, то, вероятно, знаете несколько техник с использованием инструмента «Кисть». Однако для эффективного использования инструмента «Кисть» не обязательно иметь талант к цифровой живописи. Следующие советы раскроют некоторые более продвинутые методы использования этого инструмента.
Если вы увлекаетесь цифровой живописью, то, вероятно, знаете несколько техник с использованием инструмента «Кисть». Однако для эффективного использования инструмента «Кисть» не обязательно иметь талант к цифровой живописи. Следующие советы раскроют некоторые более продвинутые методы использования этого инструмента.
Изучите панель кистей
Это может показаться довольно простым, но многие люди придерживаются только настроек «Жесткость» и «Размер». Настройка параметров на панели «Кисти» ( Окно → Кисть ) может быстро расширить возможности использования любой кисти. Это дает вам возможность тонкой настройки поведения кисти, делая ее более случайной и, следовательно, более естественной. Вот как я создал некоторые элементы на изображении ниже (например, блики от карандаша).
Чтобы создать реалистичные блики, я настроил параметры «Динамика формы» и «Рассеяние» на панели «Кисти» (слева). Изменив настройки и размер, я смог создать несколько мазков кисти, которые выглядят более фрагментарными и более естественными (справа). Каждый мазок кисти представляет собой отдельный блик, который попал в карандаш.
Изменив настройки и размер, я смог создать несколько мазков кисти, которые выглядят более фрагментарными и более естественными (справа). Каждый мазок кисти представляет собой отдельный блик, который попал в карандаш.
Совет: Еще одна замечательная функция панели «Кисти» заключается в том, что она позволяет тестировать кисть во время ее редактирования, что позволяет быстро настроить нужную кисть для работы.
Чтобы узнать больше о том, как была создана эта сцена, ознакомьтесь с моим руководством «Создание реалистичной иллюстрации карандашом в Adobe Photoshop».
Рассмотрите пользовательские формы кистей
Иногда просто настроить параметры существующей кисти недостаточно. Создание новой формы кисти (с помощью Edit → Define Brush Preset ) открывает больше возможностей для получения естественно выглядящих текстур. Формы кистей не должны быть сложными, чтобы быть эффективными — обычно я работаю с простыми формами и настраиваю параметры в соответствии со своими потребностями. Хорошим примером этого являются царапины, которые появляются на деревянной ручке кисти на изображении ниже.
Хорошим примером этого являются царапины, которые появляются на деревянной ручке кисти на изображении ниже.
Царапины были созданы путем рисования простой формы, как на изображении ниже (слева). Выбор Edit → Define Brush Preset добавит форму кисти в вашу библиотеку кистей. Используя технику из предыдущего шага и настроив параметры «Динамика формы» и «Рассеивание» на панели «Кисти», мы можем создать кисть, которая показывает царапины (в центре). На изображении справа показана используемая кисть.
Использование инструмента «Кисть» для рисования стилями слоя
Следующая техника позволяет буквально рисовать текстурой. Он сочетает в себе инструмент «Кисть» и стили слоя, чтобы легко создавать сложные эффекты текстурирования. Хитрость заключается в том, чтобы установить для параметра «Заливка» слоя значение 0%, чтобы скрыть мазки кисти и сосредоточиться на стиле слоя. Изображение ниже демонстрирует технику. В этом случае я использовал технику, чтобы нарисовать вмятины на металлическом каркасе.
Изображение ниже демонстрирует технику. В этом случае я использовал технику, чтобы нарисовать вмятины на металлическом каркасе.
Техника работает лучше всего, когда вы используете форму кисти, которая уже имеет некоторые вариации. Это может быть пользовательская кисть или одна из нескольких предустановленных кистей Photoshop, например кисть «Древесный уголь 59 пикселей», показанная на изображении ниже.
Предустановленная кисть Charcoal. (Посмотреть большую версию) Следуя одному из предыдущих методов, я использовал панель «Кисти», чтобы настроить параметры «Динамика формы» и «Рассеивание», чтобы получить больше вариаций фактического мазка кисти, как показано на изображении ниже (слева). ). Прежде чем использовать кисть, просто создайте новый слой со стилем слоя Bevel and Emboss, а затем установите параметр «Заливка» на 0% (что скроет цвет обводки, но сохранит видимость стиля слоя). Теперь, рисуя на этом слое, вы можете буквально рисовать текстурой (справа).
Чтобы узнать больше о том, как была создана металлическая вывеска, ознакомьтесь с моим руководством «Создание ретро-вывески с нуля с использованием передовых методов в Photoshop».
Текстурирование с изображениями
Хотя технически эти текстуры не были созданы с нуля, я подумал, что это достаточно важно для решения. Использование текстур из существующих фотографий или сканов может быть быстрым и эффективным способом работы. Однако наиболее распространенными ошибками являются использование текстур в неправильном ракурсе, их использование с неправильным освещением или их плоскостность. К счастью, этого легко избежать, и этому посвящено несколько замечательных статей.
Заключение
Как мы уже видели, создание высококачественных текстур для искусства или дизайна не требует таланта художника-ремесленника. Все, что для этого требуется, — это небольшое понимание Photoshop, знание инструментов и того, как ими манипулировать, чтобы получить желаемый эффект. Надеюсь, вы узнали несколько новых приемов и приемов, которые помогут вам в вашем следующем проекте.
Надеюсь, вы узнали несколько новых приемов и приемов, которые помогут вам в вашем следующем проекте.
Дополнительная литература
- Как создать красивую иллюстрацию в смешанной технике, Андреас Прейс, Tuts+
- Игра с фильтром смещения в Photoshop, Abduzeedo
- Использование текстуры для получения максимальной отдачи от дизайна, Abduzeedo
50 чрезвычайно красивых шаблонов Photoshop | Узор и текстура
8 Акции
Хорошая коллекция красивых узоров и текстур для фотошопа является бесценным достоянием любого дизайнера. Однако когда дело доходит до поиска правильного рисунка или текстуры; можно легко часами искать его.
Узоры Photoshop могут быть простым повторением простых полосок или горошка, другие могут быть более сложными со сложной комбинацией изображений и цветов. Дизайн шаблона должен соответствовать общему стилю веб-сайта, иначе он может отвлекать и раздражать.
Дизайн шаблона должен соответствовать общему стилю веб-сайта, иначе он может отвлекать и раздражать.
Мы собрали следующие 50 очень красивых фотошоп-шаблонов для фона веб-сайта. Лучше всего то, что все они бесплатны для использования. Чего ты ждешь? Используйте их на своем веб-сайте и подарите своим посетителям совершенно новые ощущения.
Вас также могут заинтересовать следующие статьи, посвященные современным тенденциям.
- Дизайны фоновых узоров: более 50 креативных узоров
- Дизайны фоновых узоров: более 35 потрясающих дизайнов узоров
- Бесплатные векторные узоры Photoshop
- Дизайны фоновых узоров: более 100 абстрактных узоров и текстур
- Дизайн фоновых узоров: более 100 высококачественных узоров для фона веб-сайта
Пожалуйста, не стесняйтесь присоединиться к нам, и вы всегда можете поделиться своими мыслями, даже если у вас есть дополнительные справочные ссылки, связанные с другими советами и приемами, которые могут понравиться нашим читателям.
Не забудьте подписаться на нашу RSS-ленту и следить за нами в Twitter — чтобы быть в курсе последних обновлений.
Вот список из 50 чрезвычайно красивых шаблонов Photoshop . Наслаждаться!
Выкройка #1
Скачать
Camellia Pattern Design #2
Скачать
Дизайн шаблона № 3
Скачать
Дизайн рисунка кирпичной стены № 4
Скачать
Vintage Retro Grunge Design #5
Скачать
Design #6
Скачать.
Pattern Design #7
Download
Ice Cream Pattern Design #8
Download
Something 70s Pattern Design #9
Download
Pattern Design #10
Скачать
Дизайн шаблона № 11
Скачать
Дизайн шаблона #12
Скачать
Дизайн вишни № 13
Скачать
Дизайн слона № 14
Скачать
Дизайн Swirl #15
. Download
Download
Dark Tile Pattern Design #16
Download
Blue Grungy Circles Pattern Design #17
Download
Pattern Design #18
Download
Дизайн картины фиолетовой ткани № 19
Скачать
Ретро стиль дизайна рисунка № 20
Скачать
Дизайн клюквы № 21
Скачать
Дизайн #22
Скачать
Denim Daisies Design #23
.Download
Pattern Design #24
Download
Pattern Design #25
Download
Dark Square Pattern Design #26
Download
Дизайн рисунка Invaders #27
Скачать
Дизайн шаблона #28
Скачать
Дизайн шаблона #29
Скачать
Дизайн шаблона #30
Скачать
Дизайн шаблона #31
Скачать
Дизайн паттерна №
. 310007
310007 Скачать
Дизайн шаблона #37
Скачать
Дизайн шаблона #38
Скачать
Дизайн шаблона #39
Скачать
Дизайн шаблона #40 0007
Скачать
Дизайн шаблона #41
Download
69
6696669
6696666669
696669
66696669
669669
66696669
. Дизайн шаблона #42
Скачать
Дизайн шаблона #43
Скачать
Дизайн шаблона #44
Скачать
Дизайн шаблона #45
Скачать
Дизайн шаблона #46
Скачать
Дизайн шаблона #47
Скачать
Дизайн шаблона #48
Скачать
Дизайн шаблона #49
Скачать
Дизай ВДОХНОВЕНИЕ
Фоновые узоры: более 35 потрясающих узоров
Фоновые узоры: более 50 креативных узоров
Background Pattern Designs: 100+ Abstract Pattern and Texture Designs
Background Pattern Designs: 100+ Hi-Qty Pattern Designs For Website Background
Бесплатные векторные узоры для Photoshop
Автор: Мухаммед Фейсал
Я Мухаммад Фейсал, основатель GDJ и соучредитель GDJ.
6669
6696666669
696669
66696669
669669
66696669
. Дизайн шаблона #42
Скачать
Дизайн шаблона #43
Скачать
Дизайн шаблона #44
Скачать
Дизайн шаблона #45
Скачать
Дизайн шаблона #46
Скачать
Дизайн шаблона #47
Скачать
Дизайн шаблона #48
Скачать
Дизайн шаблона #49
Скачать
Дизай ВДОХНОВЕНИЕ
Фоновые узоры: более 35 потрясающих узоров
Фоновые узоры: более 50 креативных узоров
Background Pattern Designs: 100+ Abstract Pattern and Texture Designs
Background Pattern Designs: 100+ Hi-Qty Pattern Designs For Website Background
Бесплатные векторные узоры для Photoshop
Автор: Мухаммед Фейсал
Я Мухаммад Фейсал, основатель GDJ и соучредитель GDJ.
6669
66696669
669669
66696669
. Дизайн шаблона #42
Скачать
Дизайн шаблона #43
Скачать
Дизайн шаблона #44
Скачать
Дизайн шаблона #45
Скачать
Дизайн шаблона #46
Скачать
Дизайн шаблона #47
Скачать
Дизайн шаблона #48
Скачать
Дизайн шаблона #49
Скачать
Дизай ВДОХНОВЕНИЕ
Фоновые узоры: более 35 потрясающих узоров
Фоновые узоры: более 50 креативных узоров
Background Pattern Designs: 100+ Abstract Pattern and Texture Designs
Background Pattern Designs: 100+ Hi-Qty Pattern Designs For Website Background
Бесплатные векторные узоры для Photoshop
Автор: Мухаммед Фейсал
Я Мухаммад Фейсал, основатель GDJ и соучредитель GDJ.
669
66696669
. Дизайн шаблона #42
Скачать
Дизайн шаблона #43
Скачать
Дизайн шаблона #44
Скачать
Дизайн шаблона #45
Скачать
Дизайн шаблона #46
Скачать
Дизайн шаблона #47
Скачать
Дизайн шаблона #48
Скачать
Дизайн шаблона #49
Скачать
Дизай ВДОХНОВЕНИЕ
Фоновые узоры: более 35 потрясающих узоров
Фоновые узоры: более 50 креативных узоров
Background Pattern Designs: 100+ Abstract Pattern and Texture Designs
Background Pattern Designs: 100+ Hi-Qty Pattern Designs For Website Background
Бесплатные векторные узоры для Photoshop
Автор: Мухаммед Фейсал
Я Мухаммад Фейсал, основатель GDJ и соучредитель GDJ.
