CSS оформление таблиц — ширина, высота, выравнивание, размер и другие параметры
Про HTML-таблицы читайте здесь, а в этой статье я расскажу об их оформлении с помощью CSS. Для форматирования таблиц каскадные стили используют перечисленные ниже свойства.
width и height
Задают соответственно ширину и высоту таблицы. Без этих свойств параметры определяются автоматически и зависят от содержимого контейнера <table>. Значения устанавливаются в любых единицах длины CSS, но зачастую используются пиксели (px) и проценты (%). Последние настраивают ширину относительно родительского элемента, первые же задают абсолютную величину.
table {width: 450px; height: 80%;}caption-side
Указывает, где будет размещён заголовок таблицы, описанный тегом <caption>. Свойству можно задавать значения:
- top — расположить над таблицей.
- bottom — разместить под таблицей.

Эксклюзивно для обозревателя Firefox доступны значения left (заголовок слева) и right (справа от таблицы), но другие браузеры их не понимают.
table {caption-side: top;}border-collapse
Помогает избежать ситуаций, когда границы ячеек образуют двойные рамки. На рисунке ниже показан как раз такой случай.
Так рамки ячеек отображаются по умолчанию. Правило border-collapse: separate; даёт такой же эффект. Чтобы решить проблему, нужно объявить border-collapse: collapse; (результат показан на рисунке ниже).
border-spacing
Определяет расстояние между границами ячеек. Правило задаётся сразу для всей таблицы. Если значение одно, то оно установит расстояние и по горизонтали, и по вертикали. Если значения два, то первое задаст расстояние по горизонтали, второе — по вертикали. Свойство несовместимо с правилом table {border-collapse: collapse;}.
CSS-код
table {
border: 4px double #FCA360;
border-collapse: separate;
border-spacing: 10px 20px;
}
td {
padding: 3px;
border: 1px solid #FCA360;
}Задаёт таблице следующее оформление:
empty-cells
Указывает, будет ли отображаться фон и границы ячейки, если она пуста. Значение у свойства может быть одно из двух:
Значение у свойства может быть одно из двух:
- show — показывать границы и фон (по умолчанию).
- hide — скрыть их. Если все ячейки строки пусты, то будет скрыта, соответственно, вся строка. Если таблице задано правило border-collapse: collapse;, то свойство игнорируется.
table-layout
Указывает браузеру, как определять ширину ячеек таблицы, основываясь на их содержимом.
- fixed. Фиксированная ширина, которая определяется по первой строке.
Пример оформления таблицы
Не забывайте, что таблице можно задавать и другие универсальные правила, например, как мы это делали с высотой (height) и шириной (width).
Помня это, оформим несложную таблицу, частично прокомментировав код.
<!DOCTYPE html>
<html>
<head>
<title>border-collapse</title>
<style>
table {
width: 50%;
caption-side: bottom;
border: 4px solid #006400;
border-collapse: collapse;
table-layout: fixed;
}
th {
font-size: 13px;
font-weight: bold;
background: #ADFF2F;
border-top: 4px solid #006400;
border-bottom: 3px solid #FF8C00;
color: #039;
padding: 8px;
}
td {
background: #E0FFFF;
border-bottom: 1px solid #FF8C00;
border-top: 1px solid transparent;
padding: 8px;
</style>
</head>
<body>
<table>
<caption>Пример таблицы</caption>
<tr>
<th>Цены</th><th>2014</th>
<th>2015</th><th>2016</th>
</tr>
<tr>
<td>Хлеб</td><td>16</td>
<td>18</td><td>21</td>
</tr>
<tr>
<td>Сахар</td><td>35</td>
<td>44</td><td>50</td>
</tr>
<tr>
<td>Соль</td><td>8</td>
<td>8,50</td><td>9</td>
</tr>
</table>
</body>
</html>В браузере таблица будет выглядеть, как показано ниже.
width: 50%;
Задаём ширину таблицы в половину от родительской. 50% берётся от ширины контейнера <body>, потому что других родителей у неё нет. То есть таблица будет занимать ровно половину окна браузера.
caption-side: bottom;
Размещаем заголовок снизу, под таблицей.
border: 4px solid #006400;
Задаём таблице цветную рамку толщиной 4 пикселя.
border-collapse: collapse;
Объединяем границы ячеек.
table-layout: fixed;
Настраиваем способ определения браузером ширины таблицы.
font-size: 13px;
Задаём размер шрифта заглавных ячеек.
font-weight: bold;
Делаем текст внутри них жирным.
background: #ADFF2F;
Устанавливаем цвет фона ячеек.
border-top: 4px solid #006400; border-bottom: 3px solid #FF8C00;
Настраиваем верхние и нижние рамки.
color: #039;
Определяем цвет текста.
padding: 8px;
Задаём расстояние от содержимого ячеек до их границ равным восьми пикселям.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Красивые таблицы CSS
19 комментариев 2050
Здравствуйте, уважаемые читатели. Я как-то писал о том, как вставить таблицу на страницу WordPress блога, но это делается при помощи плагина. Посмотрел я на этот плагин и обнаружил в нем несчетное количество файлов и вес всего этого около 3-х мегабайт! Мне совсем непонятно для чего все это, ведь нужно просто вставить на страницу обычную таблицу.
Для начала напишем стандартный HTML код таблицы и вставим в ячейки какую-нибудь информацию. Я добавил для примера цифры.
1 2 3 4 5 6 7 8 | <table> <tr> <td>10</td> <td>20</td> <td>30</td> <td>40</td> </tr> </table> |
Теперь добавим нашей таблице красивое оформление и разберем подробнее CSS код.
1 2 3 4 5 6 7 8 | table{width:500px;height:350px;cursor:pointer;
margin:100px auto;}
tr{background:#cffffc;text-align:center;}
td{padding:30px;border:1px solid #111;color:#888;}
td:hover{color:#000;font-weight:bold;background:#FFFFCC;
box-shadow:0 0 80px 1px #CC9900 inset;}
td:active{background:#FFFFCC;
box-shadow:0 0 8px 1px #333 inset;} |
Давайте теперь разбираться, что же такое мы здесь написали, какие-то непонятные символы, жуть.
- Ширина таблицы: 500 пикселей и высота: 350 пикселей и курсор в виде руки.
- Выравнивание таблицы по центру страницы.
- Цвет фона ячеек и выравнивание содержимого по центру.
- Внутренние отступы, цвет рамки и цвет содержимого.
- Цвет фона, содержимого при наведении курсора. Содержимое становится полужирным.
- Внутренняя тень без смещения по осям с размытием, насыщенностью и другим цветом.
- Цвет фона ячейки при нажатии.
- Внутренняя тень при нажатии курсора.
В итоге у вас должна получится примерно вот такая таблица, которая реагирует на наведение и нажатие курсора.
| 10 | 20 | 30 | 40 |
| 50 | 60 | 70 | 80 |
| 90 | 100 | 110 | 120 |
Можно самостоятельно изменять параметры, которые здесь установлены. Например поставить цвет, который вам больше нравится, цвет тени и радиус ее размытия и смещения. Вот таким вот образом можно вставлять такие таблицы на любую страницу сайта, если это потребуется.
Вот таким вот образом можно вставлять такие таблицы на любую страницу сайта, если это потребуется.
Если в таблице стилей уже прописаны какие-то значения по умолчанию, но вы хотите внедрить свое собственное оформление, то этой таблице нужно задать свой класс, чтобы стили не конфликтовали между собой.
Скачайте исходник таблицы и разбирайтесь. Пишите в комментариях, что у вас получилось в результате экспериментов. Если вам нужна css таблица зебра, то она есть здесь.
СКАЧАТЬ
Любая сумма на развитие сайта
Категории: Интересное Скачать Тэги: CSS скачать
10+ таблиц CSS (последняя коллекция)
CSS | Обновлено
Новейшая и уникальная коллекция отобранных бесплатных примеров таблиц HTML и CSS с кодами. Обновлено в апреле 2022 г.
Редактор
Демо и код
Используемая технология HTML/CSS (SCSS)
Что это?
Адаптивная и доступная таблица данных
адаптивная таблица html css, как создать таблицу в html с помощью css, лучший дизайн таблицы с использованием html css
Автор Пабло Гарсия
Демо и код
Используемая технология HTML/CSS
Что это?
Table Responsive
как создать таблицу в html и css, примеры таблиц стилей css, отзывчивые таблицы на чистом css
наведите курсор, чтобы играть
Автор Нихил Кришнан
Демо и код
Используемая технология HTML/CSS/JS
Что это?
Фиксированный заголовок таблицы
стильные таблицы css codepen, как создать таблицу в html с помощью css, адаптивная таблица html css
Автор Андор Надь
Демо и код
Используемая технология HTML/CSS
Что это?
Адаптивная таблица на чистом CSS.

чистая адаптивная таблица css, красивые таблицы css, как создать таблицу в html с помощью css
Автор Лютфи Караман
Демо и код
Используемая технология HTML/CSS
Что это?
Стильный стол — HTML и CSS
стильная таблица с html и css, лучший дизайн таблицы с использованием html css, адаптивные таблицы только css
Автор Александр Эрландссон
Демо и код
Используемая технология HTML (Haml) / CSS (SCSS)
Что это?
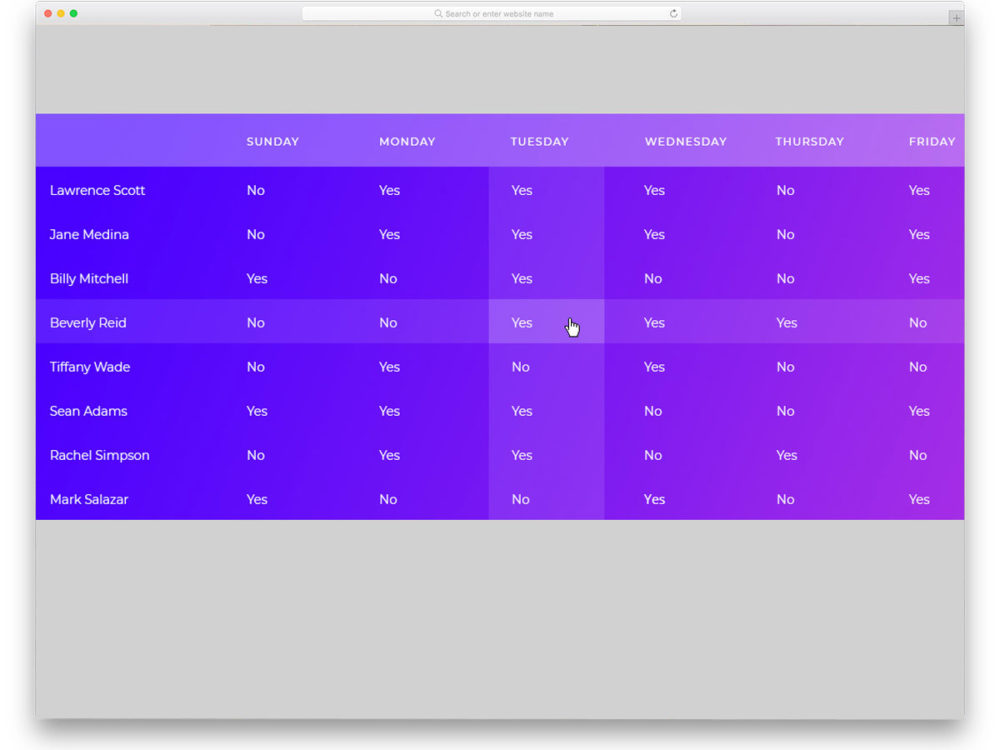
Flat University Timetable
красивые таблицы css, как создать таблицу в html и css, примеры красивых таблиц css
Автор SitePoint
Демо и код
Используемая технология HTML/CSS/JS
Что это?
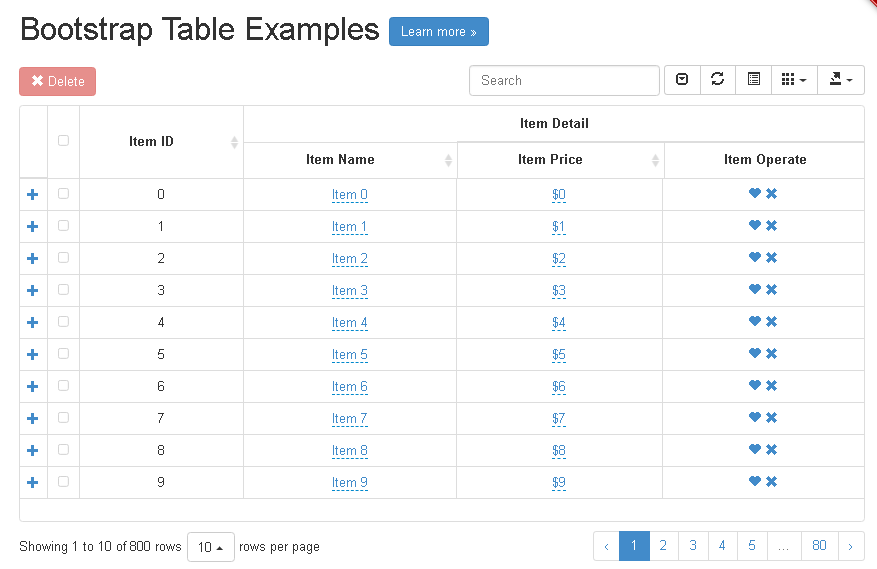
Адаптивная таблица с DataTables
стильные таблицы css codepen, красивые таблицы css, лучший дизайн таблиц с использованием html css
Автор Люк Питерс
Демо и код
Используемая технология HTML/CSS (Sass)
Что это?
Адаптивный макет таблицы CSS
Примеры адаптивных таблиц CSS, адаптивные таблицы на чистом CSS, красивые таблицы CSS
наведите курсор, чтобы играть
Автор Хизер Бучел
Демо и код
Используемая технология HTML (Haml)/CSS (SCSS)/JS
Что это?
Адаптивная таблица + подробный вид
Адаптивная таблица html css js, лучший дизайн таблицы с использованием html css, примеры адаптивных таблиц css
наведите курсор, чтобы играть
Автор Александр Эрландссон
Демо и код
Используемая технология HTML/CSS (меньше)
Что это?
Подсветка таблиц Pure CSS (вертикальная и горизонтальная)
Адаптивные таблицы на чистом css, красивые таблицы css, создание адаптивных таблиц с использованием css и html Стратегии веб-сайтов и социальных сетей и т. д. Мы также рекомендуем вам ознакомиться с этой статьей «Основные функции веб-сайта», чтобы создать лучший веб-сайт.
д. Мы также рекомендуем вам ознакомиться с этой статьей «Основные функции веб-сайта», чтобы создать лучший веб-сайт.
Читайте также
Теги темы
Интерфейс CSS
Главная > Код > 21 лучшая бесплатная таблица HTML CSS 2022Редакция Код , CSS
Здравствуйте, если вы ищете лучшие бесплатные таблицы HTML CSS для своего следующего проекта, то вы находитесь в правильном месте.
В этой статье я перечислил 21 лучшую бесплатную таблицу HTML CSS для вашего веб-сайта. Вы можете легко настроить эти таблицы CSS по своему усмотрению. Кроме того, вы можете использовать его на своем существующем веб-сайте или в текущих проектах.
Итак, не теряя времени, давайте начнем наш список.
1. Адаптивная таблица + подробное представление
Адаптивная таблица + подробное представление
Создано Хизер Бучел
Посмотреть демонстрационную загрузку
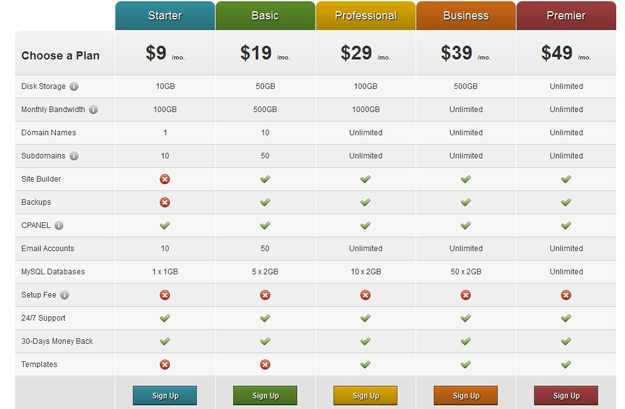
2. Таблица цен Дизайн пользовательского интерфейса
Таблица ценообразования дизайн пользовательского интерфейса
, созданный Chouaib Belagoun
Просмотр демонстрации
3.
 Отзывчивый перевернутый ценовой таблица
Отзывчивый перевернутый ценовой таблица Загрузка с отзывчивым плавником
Создана Shane Heyns
. 4. Slick Tables
Slick Tables
Создано Zach Saffrin
Посмотреть демо Скачать
5. HTML Table & CSS Table
Таблица HTML и таблица CSS
Создано Ahmad Awais
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие эффекты тени текста CSS, ознакомьтесь с нашим списком лучших бесплатных эффектов тени текста HTML CSS .
6. Таблица CSS с изображениями
Таблица CSS с изображениями
Создано Tariq Khan
Посмотреть демо Скачать
7. Фиксированный заголовок таблицы
Стоимость фиксированной таблицы. Заголовки Sticky Table
Created by Wolf Wortmann
View Demo Download
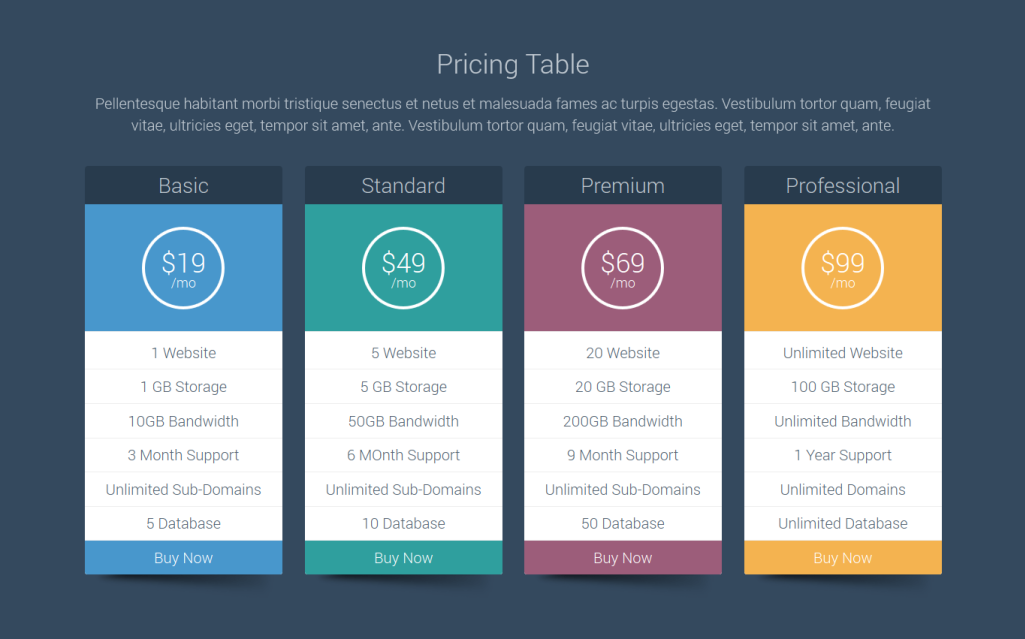
10. Тарифные планы
Тарифные планы
Created by Florin Pop
Посмотреть демо Скачать
Более того, если вы ищете лучшие счетчики CSS для своего следующего проекта, ознакомьтесь с нашим списком лучших бесплатных счетчиков HTML CSS.
11. CSS Price Table
CSS PROCE TABLE
Создана Robin Brons
Посмотреть демонстрационную загрузку
12. Ценовой таблица
Таблица ценообразования
Создана Chris Free 9005
View Demo Demo Demo Demo Demo Demo.
13. Pricing Table
Pricing Table
Created by Mike Torosian
View Demo Download
14. Pricing Tables
Pricing Tables
Created by Aris Kuckovic
View Demo Download
15. Подсветка таблицы с помощью Pure CSS
Подсветка таблицы с помощью Pure CSS (вертикальная и горизонтальная)
Создано Александром Эрландссоном
Посмотреть демо Скачать
16. Ценообразование Таблица
ЦЕНЫ ТАБЛИЦА
Создана Paulo Ribeiro
Просмотр демонстрации
17. Сторонная цена
Demo Demo Demo Demo Demo Demo Demo Demo Demo Demo Demo Demo.
18. Адаптивная таблица
Адаптивная таблица
Создано Pablo García
Посмотреть демо Скачать
19.0020
Flat Pricing Table
Created by Andy Tran
View Demo Download
20. Responsive CSS Tables
Responsive CSS Tables
Created by GMB Fitness
View Demo Download
21. Responsive Таблицы с использованием LI
Адаптивные таблицы с использованием LI
Создано Faiz Ahmed
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие слайдеры CSS для своего следующего проекта, ознакомьтесь с нашим списком лучших бесплатных Слайдеры HTML CSS.
Вот и все из этого блога. Спасибо, что посетили Templateyou и прочитали эту статью. Надеюсь, вам понравился полный список из 21 лучшей бесплатной таблицы HTML CSS.
Кроме того, если вам действительно понравилась эта статья, поделитесь ею с друзьями, родственниками и подписчиками в социальных сетях.

