Красивые таблицы CSS
19 комментариев 2402
Здравствуйте, уважаемые читатели. Я как-то писал о том, как вставить таблицу на страницу WordPress блога, но это делается при помощи плагина. Посмотрел я на этот плагин и обнаружил в нем несчетное количество файлов и вес всего этого около 3-х мегабайт! Мне совсем непонятно для чего все это, ведь нужно просто вставить на страницу обычную таблицу. Как известно, плагины очень сильно нагружают сайт и нужно стараться всеми доступными способами от них избавиться. Это позволит ускорить загрузку сайта в разы. Поэтому мы постараемся создать простую таблицу и красиво ее оформим при помощи CSS3.
Для начала напишем стандартный HTML код таблицы и вставим в ячейки какую-нибудь информацию. Я добавил для примера цифры.
1 2 3 4 5 6 7 8 | <table> <tr> <td>10</td> <td>20</td> <td>30</td> <td>40</td> </tr> </table> |
Теперь добавим нашей таблице красивое оформление и разберем подробнее CSS код.
1 2 3 4 5 6 7 8 | table{width:500px;height:350px;cursor:pointer;
margin:100px auto;}
tr{background:#cffffc;text-align:center;}
td{padding:30px;border:1px solid #111;color:#888;}
td:hover{color:#000;font-weight:bold;background:#FFFFCC;
box-shadow:0 0 80px 1px #CC9900 inset;}
td:active{background:#FFFFCC;
box-shadow:0 0 8px 1px #333 inset;} |
Давайте теперь разбираться, что же такое мы здесь написали, какие-то непонятные символы, жуть. 🙂
- Ширина таблицы: 500 пикселей и высота: 350 пикселей и курсор в виде руки.
- Цвет фона ячеек и выравнивание содержимого по центру.
- Внутренние отступы, цвет рамки и цвет содержимого.
- Цвет фона, содержимого при наведении курсора. Содержимое становится полужирным.
- Внутренняя тень без смещения по осям с размытием, насыщенностью и другим цветом.
- Цвет фона ячейки при нажатии.
- Внутренняя тень при нажатии курсора.

В итоге у вас должна получится примерно вот такая таблица, которая реагирует на наведение и нажатие курсора.
| 10 | 20 | 30 | 40 |
| 50 | 60 | 70 | 80 |
| 90 | 100 | 110 | 120 |
Можно самостоятельно изменять параметры, которые здесь установлены. Например поставить цвет, который вам больше нравится, цвет тени и радиус ее размытия и смещения. Вот таким вот образом можно вставлять такие таблицы на любую страницу сайта, если это потребуется.
Если в таблице стилей уже прописаны какие-то значения по умолчанию, но вы хотите внедрить свое собственное оформление, то этой таблице нужно задать свой класс, чтобы стили не конфликтовали между собой.
Скачайте исходник таблицы и разбирайтесь. Пишите в комментариях, что у вас получилось в результате экспериментов. Если вам нужна css таблица зебра, то она есть здесь.
СКАЧАТЬ
Любая сумма на развитие сайта
Категории: Интересное Скачать Тэги: CSS скачать
Границы HTML таблиц без CSS
Создание визуальных границ у HTML таблиц без использования CSS и атрибута border тега table:
| Header | Header |
|---|---|
| Data | Data |
HTML код:
<table cellspacing=" 3" bgcolor="#000000">
<tr bgcolor="#ffffff">
<th>Header</th>
<th>Header</th>
</tr>
<tr bgcolor="#ffffff">
<td>Data</td>
<td>Data</td>
</tr>
</table>
Некогда, главным образом (но не только) в 1990ые существовало несколько приемов HTML, использовавшихся, чтобы добиться некоторых эффектов, которые ныне делаются с помощью CSS.
В данном случае, на самом деле, имеет место не обращение с границами, а его имитация через использование атрибутов cellspacing и bgcolor. Аналогично тому, как в настоящее время обстоит дело с HTML выравниванием по центру, этот способ вполне работающий, даже если в большинстве случаев более удобно примененять CSS.
Общая идея
- Атрибут bgcolor тега table задает фон указанного цвета.
- Атрибут bgcolor тега tr используется, чтобы фон содержимого таблицы (то есть, строки и ячейки) стал указанного цвета, отличающегося от фона тега table.
- Атрибут cellspacing тега table создает пространство вокруг ячеек таблицы. Это пространство получает цвет, установленный атрибутом bgcolor тега table, а поскольку он отличается от фона строк и ячеек, это создает вокруг ячеек визуальные границы цвета фона таблицы.

Древние Netscape, Mozilla и Arachne
Создание границ HTML таблиц без CSS используется с самых ранних времен Интернета. Так что после некоторой корректировки будет работать в Netscape 3.04 — 6.0, Mozilla 0.6 — 1.7.13 и в Arachne, браузере для DOS:
|
HTML код:
<table cellspacing="0" cellpadding="0" border="0" bgcolor="#000000">
<tr>
<td>
<table cellspacing="3" border="0">
<tr bgcolor="#ffffff">
<th>Header</th>
<th>Header</th>
< /tr>
<tr bgcolor="#ffffff">
<td>Data</td>
<td>Data</td>
</tr>
</table>
</td>
</tr>
</table>
Примечание: этот скорректированый HTML код роботает не только в Netscape 3. 04 — 6.0, Mozilla 0.6 — 1.7.13 или Arachne, но так же и во всех браузерах и их версиях, перечисленных в секции «Поддержка в браузерах»: как современных, так и старых.
04 — 6.0, Mozilla 0.6 — 1.7.13 или Arachne, но так же и во всех браузерах и их версиях, перечисленных в секции «Поддержка в браузерах»: как современных, так и старых.
Поддержка в браузерах
- Windows
- Internet Explorer 3.0+
- Firefox 1.0+
- Google Chrome
- Opera 2.12+
- Safari 3.1+
- SeaMonkey 1.0+
- Mozilla 1.0+
- Netscape 7.0+
- Linux
- Firefox 1.0+
- Google Chrome / Chromium
- Opera 5.0+
- SeaMonkey 1.0+
- Mozilla 1.0+
- Netscape 7.0+
- NetSurf 3.0
- Dillo 3.0.2
Ещё
- HTML выравнивание по центру
10+ таблиц CSS (последняя коллекция)
CSS | Обновлено
Новейшая и уникальная коллекция отобранных бесплатных примеров таблиц HTML и CSS с кодами. Обновлено в апреле 2022 г.
Обновлено в апреле 2022 г.
Автор Чарли Кэткарт
Демо и код
Используемая технология HTML/CSS (SCSS)
Что это?Адаптивная и доступная таблица данных
адаптивная таблица html css, как создать таблицу в html с помощью css, лучший дизайн таблицы с использованием html css
Автор Пабло Гарсия
Демо и код
Используемая технология HTML/CSS
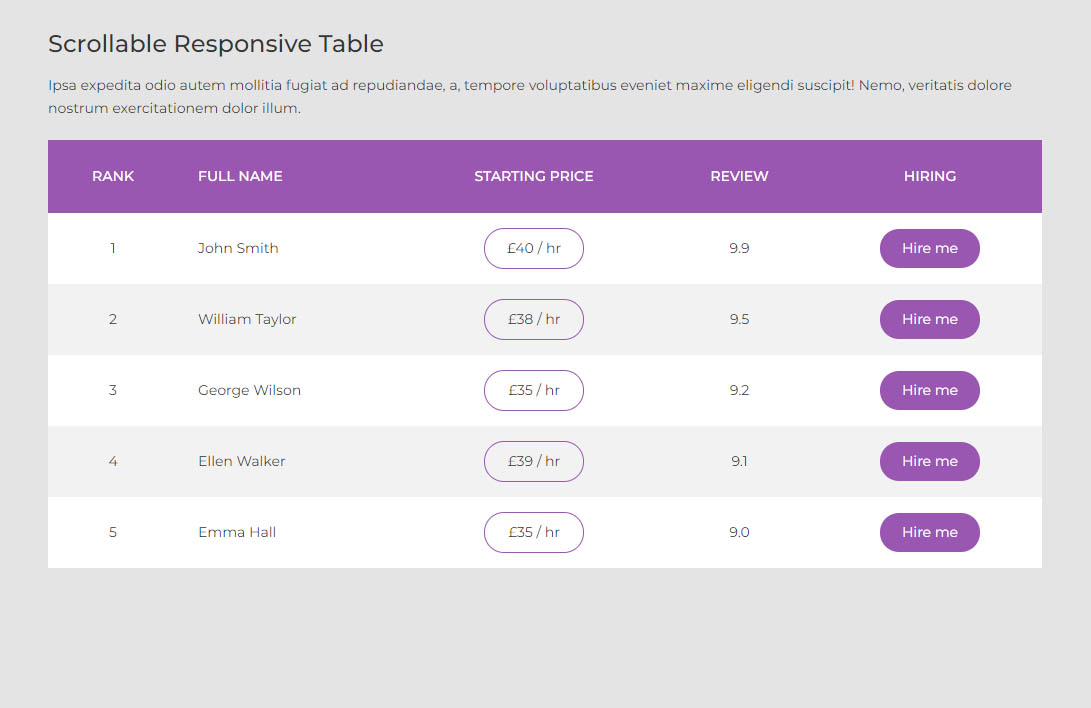
Что это?Table Responsive
как создать таблицу в html и css, примеры таблиц стилей css, отзывчивые таблицы на чистом css
наведите курсор, чтобы играть
Автор Нихил Кришнан
Демо и код
Используемая технология HTML/CSS/JS
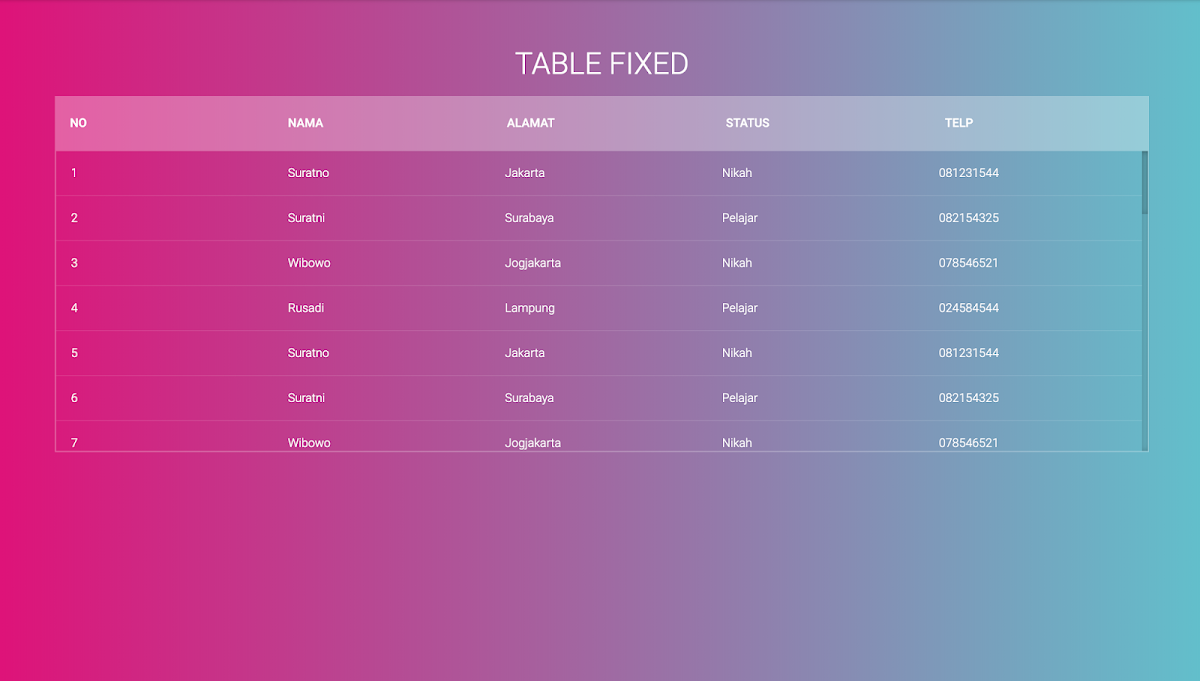
Что это?Фиксированный заголовок таблицы
стильные таблицы css codepen, как создать таблицу в html с помощью css, адаптивная таблица html css
Автор Андор Надь
Демо и код
Используемая технология HTML/CSS
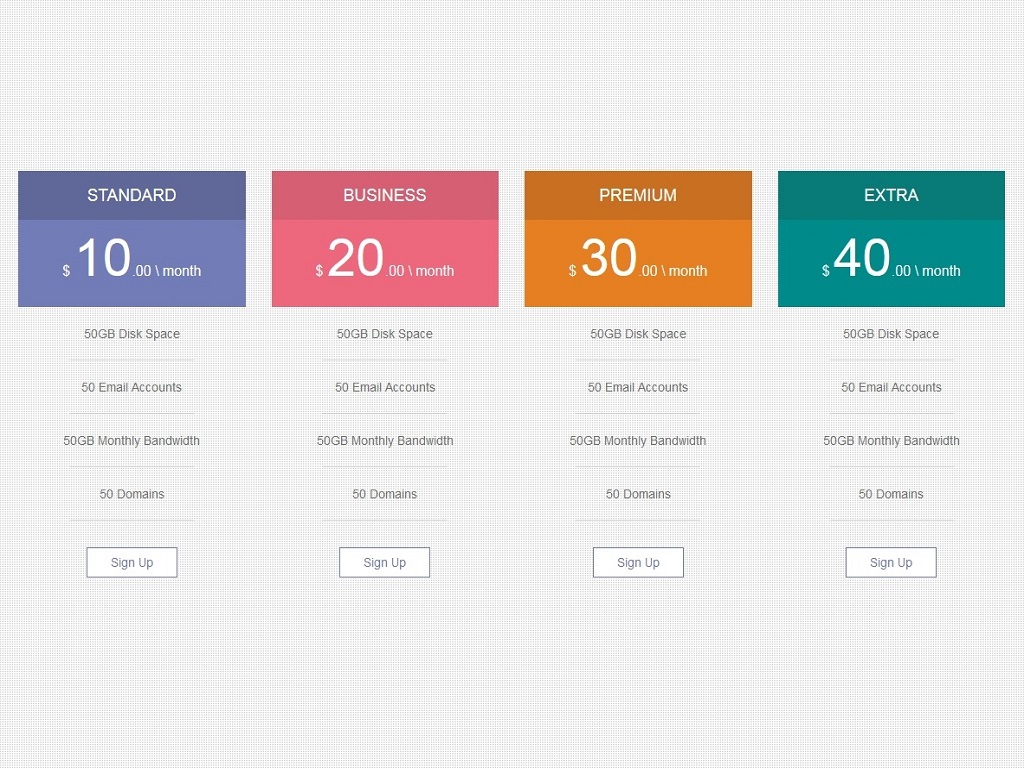
Что это?Адаптивная таблица на чистом CSS.

отзывчивая таблица на чистом css, красивые таблицы css, как создать таблицу в html с помощью css
Автор Лютфи Караман
Демо и код
Используемая технология HTML/CSS
Что это?Стильный стол — HTML и CSS
стильная таблица с html и css, лучший дизайн таблицы с использованием html css, адаптивные таблицы только css
Автор Александр Эрландссон
Демо и код
Используемая технология HTML (Haml) / CSS (SCSS)
Что это?Flat University Timetable
красивые таблицы css, как создать таблицу в html и css, примеры красивых таблиц css
Автор SitePoint
Демо и код
Используемая технология HTML/CSS/JS
Что это?Адаптивная таблица с DataTables
стильные таблицы css codepen, красивые таблицы css, лучший дизайн таблиц с использованием html css
Автор Люк Питерс
Демо и код
Используемая технология HTML/CSS (Sass)
Что это?Адаптивный макет таблицы CSS
Примеры адаптивных таблиц CSS, адаптивные таблицы на чистом CSS, красивые таблицы CSS
наведите курсор, чтобы играть
Автор Хизер Бучел
Демо и код
Используемая технология HTML (Haml)/CSS (SCSS)/JS
Что это?Адаптивная таблица + Подробный вид
Адаптивная таблица html css js, лучший дизайн таблицы с использованием html css, примеры адаптивных таблиц css
наведите курсор, чтобы играть
Автор Александр Эрландссон
Демо и код
Используемая технология HTML/CSS (меньше)
Что это?Подсветка таблиц Pure CSS (вертикальная и горизонтальная)
Адаптивные таблицы на чистом css, красивые таблицы css, создание адаптивных таблиц с использованием css и html Стратегии веб-сайтов и социальных сетей и т. д. Мы также рекомендуем вам ознакомиться с этой статьей «Основные функции веб-сайта», чтобы создать лучший веб-сайт.
д. Мы также рекомендуем вам ознакомиться с этой статьей «Основные функции веб-сайта», чтобы создать лучший веб-сайт.
Читайте также
Теги темы
Интерфейс CSS
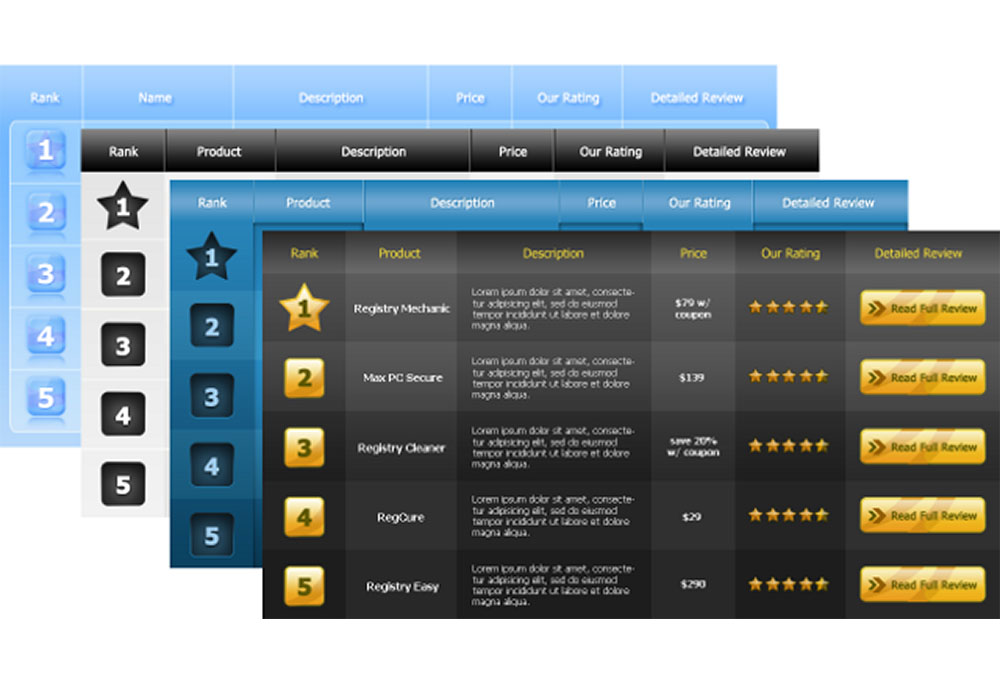
Top 10 CSS Table Designs — Smashing Magazine
- 20 минут чтения
- Кодирование, CSS, Таблицы
- Поделиться в Twitter, LinkedIn
Об авторе
Рик Кристи изучает информационные системы. Он злобно совмещает занятия с колледжем, веб-дизайном, программированием, церковью и спортом. Ты можешь сказать … Больше о Рик ↬
Таблицы должны быть одними из самых сложных объектов для стилизации в Интернете из-за загадочной разметки, количества деталей, о которых нам нужно позаботиться, и отсутствия совместимости с браузерами. Много времени может быть потрачено впустую на одном столе, хотя он очень простой. Эта статья была написана еще в 2008 году, когда концепция адаптивного веб-дизайна еще не была создана. Вы можете прочитать нашу новейшую статью о шаблонах адаптивного дизайна таблиц, чтобы узнать, какие дизайны хорошо работают на всех устройствах, а также доступны для пользователей чтения с экрана. 0163 .
0163 .
Таблицы должны быть одними из самых сложных объектов для стилизации в Интернете из-за загадочной разметки, количества деталей, о которых нам нужно позаботиться, и отсутствия совместимости с браузерами. Много времени может быть потрачено впустую на одном столе, хотя он очень простой. Вот где эта статья пригодится. Он покажет вам десять наиболее легко реализуемых дизайнов таблиц CSS, чтобы вы могли стилизовать свои таблицы в мгновение ока !
Designing The Perfect Сравнительная таблица функций
Таблицы сравнения характеристик могут помочь в принятии решений и придать смысл слишком технической спецификации продукта. Вот несколько советов и приемов, как создать идеальный дизайн. Прочтите статью по теме →
Перво-наперво
Начнем с действительной разметки xhtml 1.0 strict . Вот пример правильной разметки таблицы:
<таблица>
. ..
..
...
<тд>...
<тело>
<тд>...
...
...
Подробнее о разметке таблиц xhtml можно прочитать в разделе HTML Dog’s Table. Я протестировал приведенные ниже таблицы в Mozilla Firefox 3, IE 6 и 7, Opera 9.x и Safari. Также обратите внимание, что я применяю светло-голубую цветовую схему ко всем этим таблицам, чтобы придать статье единообразный вид.
Больше после прыжка! Продолжить чтение ниже ↓Прежде чем мы начнем, давайте рассмотрим общее практическое правило оформления таблиц:
- Столы любят пространство . Тщательно устанавливайте ширину таблиц в соответствии с содержимым. Если вы не знаете идеальную ширину, просто установите
ширинатаблицы100%. Таблицы выглядят лучше, когда они имеют «избыточную ширину», а когда дело доходит до таблиц, слишком большая ширина определенно лучше, чем слишком маленькая.
Таблицы выглядят лучше, когда они имеют «избыточную ширину», а когда дело доходит до таблиц, слишком большая ширина определенно лучше, чем слишком маленькая. - Ячейкам требуется дополнение . Конечно, каждая ячейка таблицы связана друг с другом. Но это не значит, что мы должны подтягивать их слишком близко, верно? Определите некоторое пространство между ячейками, переполненные ячейки таблицы намного труднее читать.
- Относитесь к таблицам так же, как к содержимому . Таблицы читаются так же, как мы читаем текст, за исключением того, что это сложнее и занимает больше времени, чтобы прочитать таблицу. Так что будьте осторожны с количеством контраста, который вы даете своей таблице. Используйте мягкие цвета — это легче для глаз. Не относитесь к своему столу как к графическому украшению. Убедитесь, что стиль, который вы к нему применяете, делает контент более читабельным, а не наоборот.
Теперь, когда мы все настроили, давайте приступим, не так ли?
1.
 Горизонтальный минималистский
Горизонтальный минималистский Горизонтальные таблицы — это таблицы, которые читаются скорее горизонтально, чем вертикально. Каждая сущность представлена строкой. Вы можете стилизовать эти типы таблиц в минималистском стиле. Просто установите достаточно заполнения для ячеек ( td и th ) и поместите 2-пиксельную границу под заголовком.
| Сотрудник | Зарплата | Премия | Руководитель |
|---|---|---|---|
| Стивен К. Кокс | 300 $ | 50 долларов | Боб |
| Джозефин Тан | 150 долларов | — | Энни |
| Джо yce Ming | 200 долларов | 35 долларов | Энди |
| Джеймс А. Пентел | 175 долларов | 25 долларов | Annie |
Поскольку горизонтальные таблицы должны сканироваться по горизонтали , очистка границ таблицы повышает ее эффективность. Однако отсутствие границ затрудняет чтение этой таблицы, если в ней слишком много строк. Чтобы противостоять этому, мы просто добавляем границу в 1 пиксель под всеми
Однако отсутствие границ затрудняет чтение этой таблицы, если в ней слишком много строк. Чтобы противостоять этому, мы просто добавляем границу в 1 пиксель под всеми тд Элементы:
| Сотрудник | Зарплата | Премия | Начальник |
|---|---|---|---|
| 300 долларов | 50 долларов | Боб | |
| Джозефин Тан | 150 долларов | — | Энни |
| Джойс Минг | 200 долларов | 35 долларов | Энди |
| Джеймс А. Пентел 902 37 | 175 долларов | 25 долларов | Энни |
Правила tr:hover очень полезны, чтобы помочь людям читать таблицы с минимальным дизайном. Когда курсор мыши наводится на ячейку, остальные ячейки в той же строке сразу выделяются, что упрощает отслеживание, если в ваших таблицах несколько столбцов.
- Важно! Тщательно настройте типографику и отступы между ячейками
- Профи Очень простой стиль, подходит для простых таблиц
- Минусы
tr:hoverправила не работают в IE 6, таблица может сбивать с толку, если в ней слишком много столбцов - Поэкспериментируйте с Цветовая схема, типографика,
tr:hoverэффекты
2. Вертикальный минималистский
Хотя редко используются, вертикально ориентированные таблицы полезны для категоризации или сравнения описаний объектов, где каждый объект представлен столбцом. Мы можем стилизовать его в минималистичном стиле, добавив разделители пробелов между столбцами.
| Комедия | Приключения | Боевик | Дети |
|---|---|---|---|
| Очень страшный фильм | Индийский Джонс | Каратель | Валл-И |
| Эпический фильм | Звездные войны | Плохие парни | Мадагаскар |
| Спартанец | ВК | Крепкий орешек | В поисках Немо |
| Доктор Дулиттл 902 37 | Мумия | 300 | Жизнь жуков |
Добавьте большие границы слева и границы справа того же цвета, что и фон. Вы можете использовать прозрачные рамки, если хотите, но IE 6 все портит. Так как эту таблицу предполагается читать сверху вниз (по вертикали), добавление
Вы можете использовать прозрачные рамки, если хотите, но IE 6 все портит. Так как эту таблицу предполагается читать сверху вниз (по вертикали), добавление tr:hover не помогает, а вместо этого затрудняет чтение данных. Возможно, существует решение на основе Javascript, которое позволяет выделить весь столбец, когда 9Происходит событие 0193 mouseover , но это выходит за рамки данной статьи.
- Важно! Тщательно настройте типографику и отступы между ячейками, не добавляйте
tr:hoverэффект - Плюсы Легко оформляется, подходит для простых столов
- Минусы Нельзя использовать, если фон не является сплошным блоком цвета, подходит только для некоторых столов
- Играть с Цветовая схема и типографика
3. Коробка
Самый надежный из всех стилей, стиль коробки подходит для всех видов столов. Выберите хорошую цветовую схему, а затем распределите фоновый цвет по всем ячейкам. Не забудьте подчеркнуть различия каждой ячейки, определив
Не забудьте подчеркнуть различия каждой ячейки, определив границу в качестве разделителя. Примером блочной таблицы является следующая таблица:
| Сотрудник | Зарплата | Премия | Руководитель |
|---|---|---|---|
| Стивен К. Кокс | 300 долларов | 50 долларов | Боб |
| Джозефин Тан | 150 долларов | — | Энни |
| Джойс Минг | 200 долларов | 35 долларов | Энди |
| Джеймс А. Пентел | 175 долларов | 25 долларов | Энни |
| Комедия | Приключения | 902 24 ДействиеДети | ВАЛЛ-И 0236 Плохие парни | Мадагаскар |
|---|---|---|---|
| Спартанец | ВК | Крепкий орешек | Нахождение NEMO |
Dr. Dolittle Dolittle | The Mummy | 300 | Жизнь Bug’s |
. Этот стиль, вероятно, сейчас используется наиболее наиболее используемый стиль. Сложность заключается в том, чтобы найти цветовую схему, которая соответствует вашему сайту. Если ваш сайт перегружен графикой, использовать этот стиль будет довольно сложно.
- Важно! Выберите цветовую схему, соответствующую вашему сайту
- Pros Простота оформления, гибкость для больших и маленьких столов
- Минусы Выбрать идеальную цветовую схему может быть сложно
- Поиграйте с Цвета и границы, используйте
пунктирилипунктирдля создания симпатичных эффектов, типографики, значков
4. Горизонтальная зебра
Таблицы-зебра довольно привлекательны и удобны в использовании. Чередующийся цвет фона может служить визуальной подсказкой для людей при сканировании таблицы. Чтобы оформить стол как зебру, просто поставьте
Чтобы оформить стол как зебру, просто поставьте class="odd" для каждого нечетного упорядоченного тега tr и определите для него стиль (например, используя if ($count % 2), затем четный класс else нечетный класс в PHP).
...<тд>... ... <тд>... ... ...
| Сотрудник | Зарплата | Премия | Начальник |
|---|---|---|---|
| Стивен К. Кокс | 300 долларов | 50 долларов | Боб |
| Джозефин Тан | 150 долларов | — | Энни |
| Джойс Минг | 200 долларов | 35 долларов | Энди |
| Джеймс А. Пентел | 175 долларов | 25 долларов | Энни |
- Важно! Не делайте цвета зебры слишком контрастными, вы можете ослепить своих пользователей
- Профи Шаблон зебры может помочь людям сканировать стол
- Минусы Добавление
class="odd"вручную может быть очень утомительным для больших таблиц, многие системы управления контентом не предоставляют функции четных/нечетных в цикле таблицы, поэтому выбор цветовой схемы может быть сложным - Играть с Контрастный цвет, границы, типографика, значки
5.
 Вертикальная зебра
Вертикальная зебра Вертикальную зебру легче стилизовать, чем горизонтальную, так как мы можем использовать colgroup и col элементы для распределения классов столбцов. Однако разметка становится немного тяжелее:
| Сотрудник | ...||||||||
|---|---|---|---|---|---|---|---|---|
| Комедия | Приключения | Боевик | Дети |
|---|---|---|---|
| Очень страшное кино | Индиана Джонс | Каратель | ВАЛЛ-И |
| Эпическое кино | Звездные войны | Плохие парни 9023 7 | Мадагаскар |
| Спартанец | ВК | Крепкий орешек | В поисках Немо |
| Доктор Дулиттл | Мумия | 300 | Жизнь жуков |
стиль бюстгальтера также можно использовать для любого другого вида столов.
- Важно! Не добавляйте слишком много контраста цветам зебры, вы можете ослепить своего зрителя
- Профи Подходит для всех типов столов
- Минусы Выбор цветовой схемы может быть сложным, нужно добавить
colgroupэлементов - Play With Контрастный цвет, границы,
colgroupиcolgroup, значки и типографика
6. Выделение одного столбца
В некоторых таблицах какой-то конкретный столбец может иметь больший вес, чем другие столбцы. Если это так, вы можете использовать colgroup и col , чтобы выделить этот конкретный столбец. В приведенном ниже примере первая колонка служит отправной точкой для чтения, поэтому она выделена так же, как мы выделяем первую букву абзаца в качестве буквиц:
| Компания | Q1 | Q2 | 3 кв. | 4 кв. |
|---|---|---|---|---|
| 50,2 | 40,63 | 45,23 | 39,3 | |
| Apple | 25 .4 | 30,2 | 33,3 | 36,7 |
| IBM | 20,4 | 15,6 | 9023 6 22,329,3 |
Вы также можете использовать технику выделения одного столбца, чтобы выделить что-то важное, скажем, столбец, содержащий итоги бухгалтерской таблицы, или в таблице сравнения — например, для компьютерной спецификации, выигрышную сущность (столбец).
- Важно! Будьте осторожны, не переусердствуйте с выделением, иначе столбец выскочит из , отвлекая усилия на чтение остальных столбцов.
- Плюсы Очень эффективен при использовании в столах определенного типа
- Минусы Необходимый
tr:hoverэффект не работает в IE, подходит только для определенных типов столов - Играть с Цветовая схема, типографика, иконки и
tr:hoverэффекты
7.
 Газета
Газета Чтобы добиться так называемого эффекта газеты , примените границу к элементу таблицы и поиграйте с ячейками внутри. Быстрый, минималистичный стиль газеты может выглядеть так:
| Компания | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20,3 | 30,5 | 23,5 | 40,3 |
| 50,2 | 40,63 | 45,23 | 39,3 | |
| Apple | 25,4 902 37 | 30,2 | 33,3 | 36,7 |
| IBM | 20,4 | 15,6 | 22,3 | 29,3 |
Просто поиграйте с цветовой схемой, границами, отступами, фоном и tr:hover эффектами ячеек ( td и th ). Другие альтернативы представлены ниже:
Другие альтернативы представлены ниже:
| Компания | 1 квартал | 2 квартал | 3 квартал | 4 квартал |
|---|---|---|---|---|
| Приведенные выше данные были вымышленными и выдуманными, пожалуйста, не предъявляйте мне иск | ||||
| Microsoft | 20,3 | 30,5 | 23,5 | 40,3 |
| 50,2 | 40,63 | 9023 6 45,2339,3 | ||
| Яблоко | 25,4 | 30,2 | 33,3 | 36,7 |
| IBM | 20,4 | 15,6 | 22.3 | 29.3 |
| Любимый | Отличный | Хороший | Плохой |
|---|---|---|---|
| Страсти Христовы | Ультиматум Борна | Пристрели их | Али |
| Большая рыба | Мумия | Апокалипсис | Монстр |
| Побег из Шоушенка | Холодная гора | Индиана Джонс | Живой или мертвый |
| Величайшая история, когда-либо рассказанная | 902 36 Я легендаЗвездные войны | Пила 3 |
- Важно ! Будьте осторожны с
border-collapse, не потеряйте рамку подписи вокруг стола! - Плюсы Придает королевскую, авторитетную ауру столу
- Минусы Не подходит для больших столов (на больших столах теряет свою привлекательность)
- Играйте с Типографика, цветовая схема, фон, граница, отступы и
tr:hoverэффекты
8.
 Закругленные углы
Закругленные углы Закругленные углы гладкие и современные, и их легко применить к столу, хотя вам нужно зажечь Фотошоп для этого. Создайте изображения для всех четырех углов вашего стола. Теоретически мы можем использовать вложение тр и тд -элементы для размещения левого и правого углов стола без добавления дополнительной разметки. К сожалению, IE 6 сходит с ума, и таблица выглядит уродливо, поэтому наиболее стабильный способ сделать это — поместить ID или class во все четыре угловые ячейки таблицы. Пожалуйста, рассмотрите пример ниже:
| Компания | Q1 | Q2 | Q3 | Q4 | Приведенные выше данные были вымышленными и выдуманными, пожалуйста, не судитесь со мной | |||
|---|---|---|---|---|---|---|---|---|
| Microsoft | 20,3 | 30,5 | 23,5 | 40 Apple | 25,4 | 30,2 | 33,3 | 36,7 |
| IBM | 20,4 | 15,6 | 22,3 | 29,3 |
- Профи Отлично, если вы хотите нетрадиционную таблицу, вероятно, единственный жизнеспособный вариант, который у вас есть, если на вашем веб-сайте широко используются закругленные углы
- Минусы Укладка занимает больше времени, требуются изображения
- Играйте с Цветовая схема, варианты углов, типографика,
tr:hoverэффекты, значки
9.
 Фон стола
Фон стола Если вы ищете быстрый и уникальный способ оформить свой стол, просто выберите привлекательное изображение или фотографию, связанные с предмет вашей таблицы и установите его как background-image таблицы . Вы можете добавить 50% серого png-изображения в качестве background-image ячеек для улучшения читаемости, а это значит, что вам нужен CSS-хак, чтобы он работал в IE 6:
* html table tbody td
{
/* Взлом IE CSS Filter здесь*/
} Таблица будет выглядеть так:
| Сотрудник | Подразделение | Предложения | |
|---|---|---|---|
| IE 6 пользователей не увидит прозрачный фон, если хак не применен | |||
| Стивен К. Кокс | Маркетинг | Предложения скидок | |
| Джозефин Тан | Реклама | Подарить бонус es | |
| Джойс Минг | Маркетинг | Новый дизайн | |
Джеймс А. Pentel Pentel | Маркетинг | Лучшая упаковка | |
- Важно! Убедитесь, что изображение соответствует содержимому таблицы
- Профи Очень легко стилизуется, придает уникальный вид, при правильном использовании изображение может служить символом, который производит неизгладимое впечатление на зрителя
- Минусы Требуется хак для фоновой работы в IE 6, нужны изображения
- Play With Фоновые изображения, прозрачные PNG, типографика, цвета, значки
10. Фон ячейки
Вы можете применить background-image к ячейкам и добиться единообразного вида. Скажем, у вас есть по крайней мере полчаса свободного времени, и вы хотите что-то не слишком пресное. Запустите Photoshop и сделайте градиенты шириной 1 пиксель и установите их на 9.0193 background-image всех ячеек. Вы получите таблицу градиентного стиля:
| Сотрудник | Подразделение | Предложения | Рейтинг |
|---|---|---|---|
| Give цвет фона в ячейках таблицы для достижения плавного перехода | |||
Стивен C. Cox Cox | Маркетинг | Предложение скидок | 3/10 |
| Джозефин Тан | Реклама | Бонусы | 5/10 |
| Джойс Минг | Маркетинг | Новый дизайн | 8/10 |
| Джеймс А. Пентел | Маркетинг | Лучшая упаковка | 8/10 |
Аналогичным образом выберите шаблон и установите его как background-image , и вы получите таблицу в стиле шаблона:
| Сотрудник | Зарплата | Бонус | Супервайзер |
|---|---|---|---|
| Стивен К. Кокс | 300 долларов | 50 долларов | Боб |
| Джозефин Тан 9 0237 | 150 долларов | — | Энни |
| Джойс Минг | 200 долларов | 35 долларов | Энди |
Джеймс А. Пентел Пентел | 175 долларов | 25 долларов | Энни |
| Столица | Язык | Уникальный | |
|---|---|---|---|
| Япония | Токио | Японский | Каратэ |
| Южная Корея | Сеул | Корейский | Женьшень |
| Китай | Пекин | Мандарин | Кунг-фу |
| Индонезия | Джакарта | Индонезийский | Батик |
- Важно! Убедитесь, что текст выделяется на фоне
- Профи Легко укладывать, не слишком безвкусно
- Минусы Использование изображений, узоров и градиентов может отвлекать чтение
- Играйте с Цветовая схема, узоры, типографика, границы, фоны, градиенты, значки
Final Words
Я знаю, что едва коснулся поверхности этой статьи, поэтому не стесняйтесь просматривать исходный код страницы и копировать
