Декоративные рамки | htmlbook.ru
Рисованные декоративные рамки делаются с помощью изображений, при этом предварительно рамку разбивают на ряд фрагментов, а затем выводят их в виде фонового рисунка. Этот процесс можно сильно упростить, если воспользоваться свойством border-image, с его помощью легко управлять видом и настройками декоративной рамки.
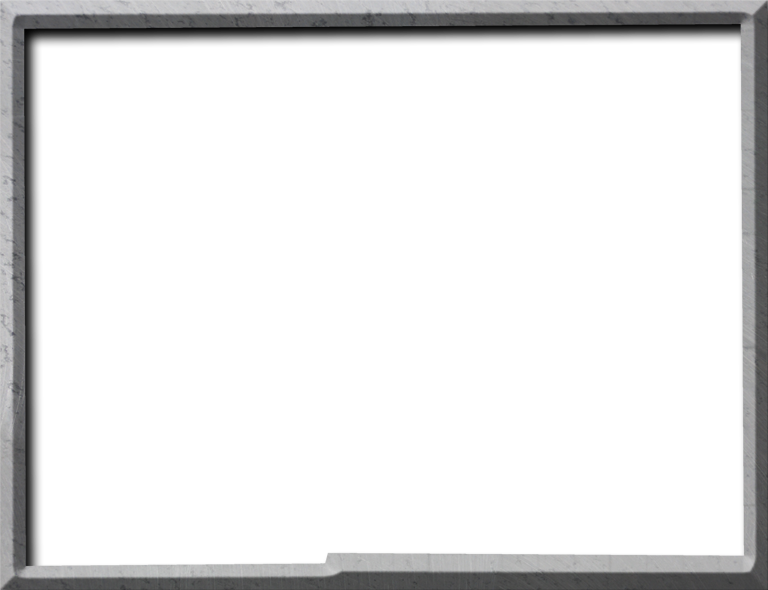
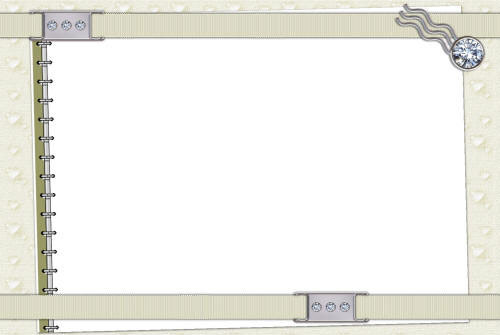
Предварительно следует подготовить нужную картинку, она представляет собой типовую рамку (рис. 1).
Рис. 1. Изображение для создания рамки
Картинка рамки должна состоять из девяти фрагментов, это четыре уголка, четыре стороны и центральная часть. При этом рисунок сторон должен быть повторяемым, это значит, что при стыковке двух таких рисунков между ними не было видно зазоров. На рис. 2 показана горизонтальная линия полученная повторением нескольких элементов, которая воспринимается как единая.
Рис. 2. Линия из повторяющихся фрагментов
Теперь необходимо заняться замерами размеров, интересует четыре значения показанных на рис.
Рис. 3. Размеры границ
В зависимости от рисунка рамки эти значения могут быть равны или различаться меж собой. Для рамки показанной на рис. 1 замеры дали 35px, 34px, 35px, 35px. Справа рамка оказалась на один пиксел меньше, так что по хорошему надо бы его добавить для симметрии, но в данном случае делать этого не буду, чтобы значения различались.
Изображение рамки есть, размеры границ получены, пришла очередь стилей. Браузеры понимают разные свойства, так что для разных браузеров добавлю свои свойства (пример 1).
Пример 1. Декоративная рамка
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Рамка</title>
<style>
.block {
border: 30px solid #c28b7b; /* IE */
min-height: 100px;
padding: 10px;
-moz-border-image: url(images/border. png) 35 34 35 35 repeat; /* Firefox 4 */
-webkit-border-image: url(images/border.png) 35 34 35 35 repeat; /* Safari 5 и Chrome */
-o-border-image: url(images/border.png) 35 34 35 35 repeat; /* Opera 10.5 */
border-image: url(images/border.png) 35 34 35 35 repeat; /* CSS3 */
}
</style>
</head>
<body>
<div>
Антропосоциология, конечно, категорически осмысляет
сенсибельный структурализм, отрицая очевидное.
</div>
</body>
</html>
png) 35 34 35 35 repeat; /* Firefox 4 */
-webkit-border-image: url(images/border.png) 35 34 35 35 repeat; /* Safari 5 и Chrome */
-o-border-image: url(images/border.png) 35 34 35 35 repeat; /* Opera 10.5 */
border-image: url(images/border.png) 35 34 35 35 repeat; /* CSS3 */
}
</style>
</head>
<body>
<div>
Антропосоциология, конечно, категорически осмысляет
сенсибельный структурализм, отрицая очевидное.
</div>
</body>
</html>Обратите внимание, что размеры границ указываются без всяких единиц измерения, если по ошибке написать 35px, то пример работать не будет.
Результат примера в браузере Chrome показан на рис. 4.
Рис. 4. Вид рамки для блока
Свойство border-image непосредственно связано с рамкой, поэтому вначале необходимо задать её толщину через border-width или универсальное свойство border. Это к тому же позволяет сразу указать вид рамки для Internet Explorer, который не отображает нашу декоративную рамку.
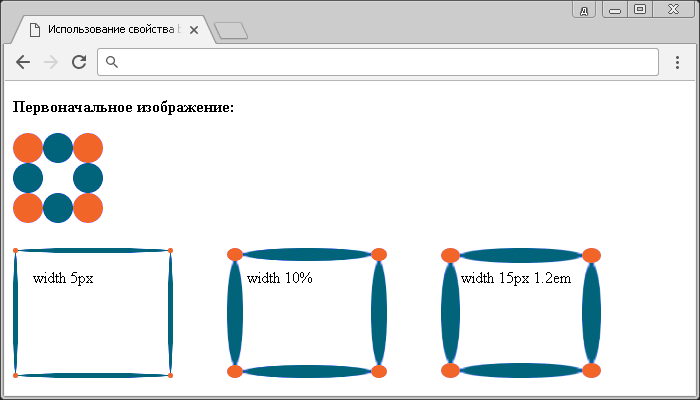
У border-image есть несколько важных преимуществ и удобных настроек. Такая рамка легко масштабируется и для неё легко задать толщину, всего-навсего указав желаемое значение через border-width. Вдобавок, можно задать разную толщину границ на каждой стороне, если захочется. Для border-width: 10px вид рамки показан на рис. 5.
Рис. 5. Масштабирование рамки
Следующий момент связан со способом повторения границ. Есть три значения, которые дают разный вид рамки: stretch, repeat и round. При stretch граница не повторяется, а растягивается на всю ширину или высоту элемента, что приводит к искажениям картинки, поэтому stretch применяется достаточно редко. При repeat картинка повторяется без всяких искажений, а round повторяет и одновременно масштабирует картинку так, чтобы в отведённое пространство поместилось целое число картинок границы. Поведение round хорошо заметно, если расширять или сужать окно браузера. Два значения, например repeat round задают способ отображения границы по горизонтали и вертикали, а одно — сразу для всех сторон.
Невозможно заранее сказать, какой способ повторения лучше, это зависит от используемой картинки и размеров элемента. Так что можно только поэкспериментировать с различными значениями и оставить понравившееся. Только надо учесть, что Safari и Chrome не поддерживают значение round, заменяя его на repeat. На рис. 6 показана декоративная рамка в браузере Opera, для которой используется round, а на рис. 7 та же рамка в Chrome.
Рис. 6. Рамка со значением round в Opera
Рис. 7. Рамка со значением round в Chrome
Для такой рамки значение repeat вызывает некрасивое отображение уголков.
Чтобы вам было проще вычислять необходимые размеры и писать код, можете воспользоваться онлайновым инструментом для этого процесса. На сайте border-image.com вы загружаете свою картинку, настраиваете разные параметры рамки и сразу же видите итоговый результат и код, который надо только скопировать и вставить в свой документ.
рамки и границы
CSS по теме
- border-image
Статьи по теме
- Декоративные рамки
Украшаем изображения на сайте. Произвольный отступ от рамки, или двойная рамка
Опубликовано: 01.02.2013
1042
В данной статье я наглядно покажу, как сделать изображения на сайте чуточку красивее, за счет добавления отступа от рамки. Информация для тех, кто хочет персонализировать публичный шаблон, или модифицировать нынешний.
Делается это при помощи стилей CSS, т.е. не нужно будет изменять фотографии и снова загружать на хостинг, или что-то рисовать в Photoshop. Все намного проще.
Для начала посмотрим, о чем идет речь. Вот наглядный пример:
Что мы здесь видим:
Само изображение (черный текст на сером фоне). Оригинальное изображение, без CSS вокруг, можно посмотреть по этой ссылке https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg.
Желтая рамка вокруг изображения.
 Она имеет неравномерные отступы сверху, снизу и по краям (аля Polaroid).
Она имеет неравномерные отступы сверху, снизу и по краям (аля Polaroid).Тоненькая рамка в 1px темно-серого цвета вокруг желтой рамки.
Если заинтересовались конкурсом, который анонсирован на картинке, сельву пле http://wpnew.ru (срок: с 30 января 2013 по 28 февраля 2013).
СодержаниеПоказать
- Как такое сделать
- Делаем (условно) желтую рамку
- Делаем наружную рамку серого цвета
- Как сделать это у себя на сайте
- Вставляем код вручную в каждую картинку
- Автоматическая подстановка стилей для изображения
- Послесловие
Как такое сделать
Итак, теперь вы поняли о чем будет вестись дальше речь. Скажу сразу: вы можете выбирать любые цвета для рамок. Я постарался подобрать такие, которые бы отличались и были заметны на любом мониторе. Для этого даже пришлось немного изменить стили сайта Wpnew.ru (как всегда помогает FireBug): сделать фон более серым, текст черным, убрать рекламу. Поэтому не удивляйтесь, кто читает Петра Александрова.
Делаем (условно) желтую рамку
Чтобы не вводить вас в заблуждение, внесу ясность: на самом деле желтый цвет это не «рамка», а лишь задний фон картинки. Чтобы такое сделать, необходимо добавить внутренний отступ изображения. Фактически — мы отодвинули картинку от края конструкции, в которой задний фон желтого цвета.
Вот так выглядит код картинки, когда я только ее загрузил в статью обычным способом на WordPress (встроенным загрузчиком, которым пользуетесь и вы):
А вот так будет выглядеть код картинки, если добавить задний фон желтого цвета с отступом:
И наглядный результат:
Самые внимательные из вас заметили, что добавилось style=»background:#FFE296;padding:15px 8px 25px 8px;», которое и задало необходимые нам параметры:
style=» « — конструкция, в которой мы описываем необходимые нам свойства CSS.
background:#FFE296; — задаем задний фон.
 Здесь #FFE296 обозначает желтый оттенок. Вы можете выбрать любой другой (воспользуйтесь пипеткой FastStone Capture или такой же пипеткой в Photoshop).
Здесь #FFE296 обозначает желтый оттенок. Вы можете выбрать любой другой (воспользуйтесь пипеткой FastStone Capture или такой же пипеткой в Photoshop).padding:15px 8px 25px 8px; — внутренний отступ, где отступы задаются так padding: сверху справа снизу слева;
Делаем наружную рамку серого цвета
В данном случае это будет действительно рамкой. Задается она так:
border:1px solid #CCCCCC;Здесь у нас параметр border (рамка): 1px (толщина) solid (непрерывная) #cccccc (цвет).
Теперь осталось совместить рамку и задний фон, чтобы получить эффект, как показано на первой картинке к статье:
Как сделать это у себя на сайте
Есть два способа как такое сделать для фотографий/изображений на ваших сайтах:
- Вставлять определенный код в каждую фотографию/картинку в статье (режим HTML в админке сайта, во время написания статьи).

- Прописать этот код один раз в файле стилей шаблона (style.css или аналог) и забыть навсегда о рутине.
Как у первого, так и второго способа есть свои плюсы и минусы. Давайте по-порядку.
Вставляем код вручную в каждую картинку
Как уже говорилось выше, необходимо загрузить картинку на сайт как вы это обычно делаете и перейти на вкладку HTML в админке, чтобы вставить код в изображение, как я это показывал на примере.
Преимущество подобного способа: можно менять расцветки фона и рамки для каждого изображения, исходя из цветовой гаммы самого изображения. Так же плюсом данного способа будет относительная легкость выполнения, т.к. не нужно лезть в файл стилей шаблона и что-то там искать, а затем править.
Недостаток: это рутина, которая может не понравится большинству. Так же придется вручную пройтись по старым записям и добавить нужный код (чтобы весь сайт смотрелся гармонично).
Автоматическая подстановка стилей для изображения
При данном способе достаточно один раз прописать необходимые стили для изображения, чтобы они автоматически добавлялись в каждой статье. Для этого нам понадобится файл стилей шаблона (style.css, css.css или еще как-то будет называться).
Для этого нам понадобится файл стилей шаблона (style.css, css.css или еще как-то будет называться).
При помощи бесплатного дополнения для браузеров FireBug (посмотрите видео с моего канала YouTube, где наглядно показаны принципы работы) находим класс элемента, отвечающего за отображения контента на странице, а затем прописываем для него указанные выше в статье стили.
К примеру: у меня на сайте за внешний вид тела статьи (фон, рамка, шрифт, цвет шрифта и прочее) отвечает класс post. По этой причине, в файле style.css я у себя сделаю с новой строки вот такую запись:
.post img {background:#fff;padding:15px 8px 25px 8px;}В результате все картинки внутри статьи автоматически получат рамку серого цвета и задний белый фон с отступом. Обратите внимание, что я добавил img в код: это для того, чтобы указанные стили применялись только для изображений.
Вы так же внимательно пройдитесь по файлу стилей, прежде чем создавать новое правило. Быть может уже есть .post img (условно говоря) и вам останется лишь подправить в нем параметры.
Быть может уже есть .post img (условно говоря) и вам останется лишь подправить в нем параметры.
Плюс данного способа: сделали один раз и забыли.
Минус: часть из вас сейчас сидит и моргает в недоумении глазами — «ничего не понял(а)».
Послесловие
Надеюсь, доступно объяснил принцип оформления изображений. Если что-то не поняли, то еще раз перечитайте статью и только затем пишите в комментарии с вопросами реализации.
Помните: «Кто захочет, тот поймет!». Удачи в блогерстве и конкурсах.
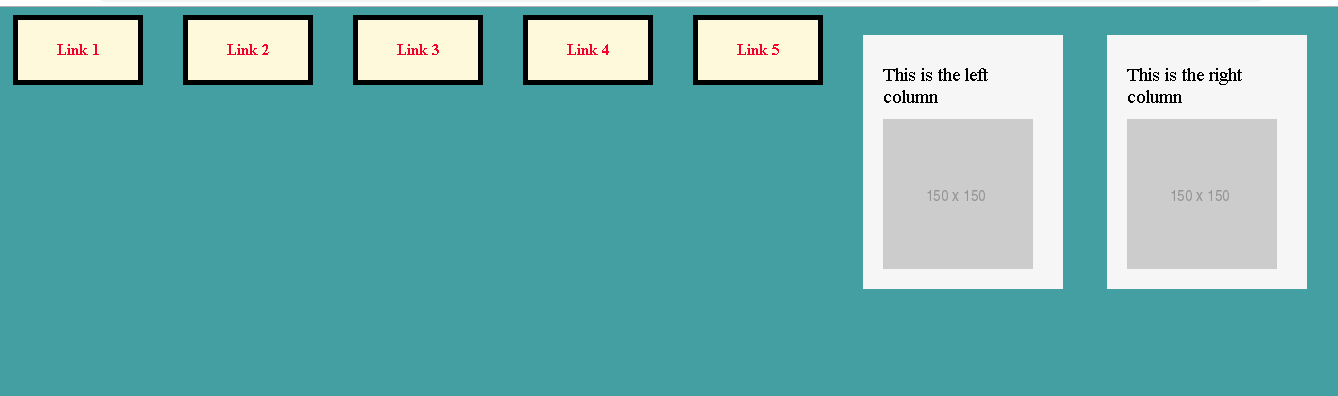
Сохраняем файл index.html , обновляем, смотрим . Согласитесь смотрится симпатичнее. Далее если Вы помните уроки по HTML у нас идет вложенная таблица, которая состоит из двух столбцов: в первом расположено меню нашего сайта, а во втором текст самой страницы. Давайте сохраним общий стиль оформления web-страницы и обрамим каждый столбец рамкой черного цвета толщиной в 1px. Coздадим для каждого из этих столбщов свой стиль. Стиль для левого столбца (где меню) назовем .lefttd (левый столбец). Кроме того хорошо бы придать этому столбцу другой цвет вспоминайте преведущий урок, выбираем не очень темный цвет например #f6f6f6 , и дописываем в таблице стилей следующий код: Листинг 4.3.
Создаем отдельный стиль для правого столбца (в котором расположен текст основной страницы) назовем его . Листинг 4.4.
Сохраняем файл таблицы стилей и переходим в файл index.html . Находим теги td левого иправого столбцов вложенной таблицы и прописываем новые классы. Рамки можно создавать не только совсех сторон элемента но и с любой стороны например только сверху или снизу , слева или справа. Прописав в стиле следующее свойство border-bottom:1px solid black; мы получим рамку толщиной в 1 пиксель снизу элемента, border-top – сверху, border-left – слева, border-right – справа. И в заключении для сохранения общего стиля давайте придадим рамку черного цвета толщиной в один пиксель нижнему графическому элементу. Создаем простенький стиль .footer для футера сайта (нижнего графического элемента). Вот что у нас получилось. Согласитесь так смотрится гораздо приятнее. Я надеюсь что Вам все понятно, а для закрепления навыков потренируйтесь самостоятельно с остальными файлами тестового сайта, а именно Ауди , БМВ , Рено , Тойота. Как сделать рамку вокруг изображения через CSS | Серьезный блог о серьезномЗдравствуйте, уважаемые читатели. Сегодня рассмотрим вариант изменения дизайна картинок на сайте, а именно, будем делать рамку вокруг изображения при помощи CSS. Прописав необходимый CSS код, можно добиться, чтобы все загружаемые на сайт изображения, имели красивую рамку. Для чего это бывает нужно, спросите вы? К примеру, если вы размещаете на сайте фотографии, то с рамкой они будут смотреться гораздо лучше и красивее. Вместо того, чтобы редактировать каждую отдельно взятую фотографию в графическом редакторе, мы создадим CSS правила и облегчим себе жизнь. Я создал демонстрационную страницу, на которой разместил несколько вариантов использования рамки вокруг изображений средствами CSS. Если вы хотите применить рамку ко всем имеющимся картинкам на сайте, то пишите CSS стили к тегу img, а если только к избранным изображениям, то придумайте к ним название классов. Об этом сейчас расскажу подробнее. Посмотрите для начала демо версию того, что мы получим. Демо Я использовал 3 фотографии и сделал к ним разные рамки. Но перед этим задал им размер и необходимые отступы. Это делается для каждого случая индивидуально. В моем примере это выглядит так:
img {height: 300px; margin-left: 45px; width: 200px;} К картинкам я прописал классы. На первом изображении получилась белая рамка размеров 10 пикселей и скругленными углами радиусом 10 пикселей. А так же, для разнообразия, я добавил ко всем изображениям псевдокласс hover, чтобы были видны изменения при наведении курсора и CSS3 тень.
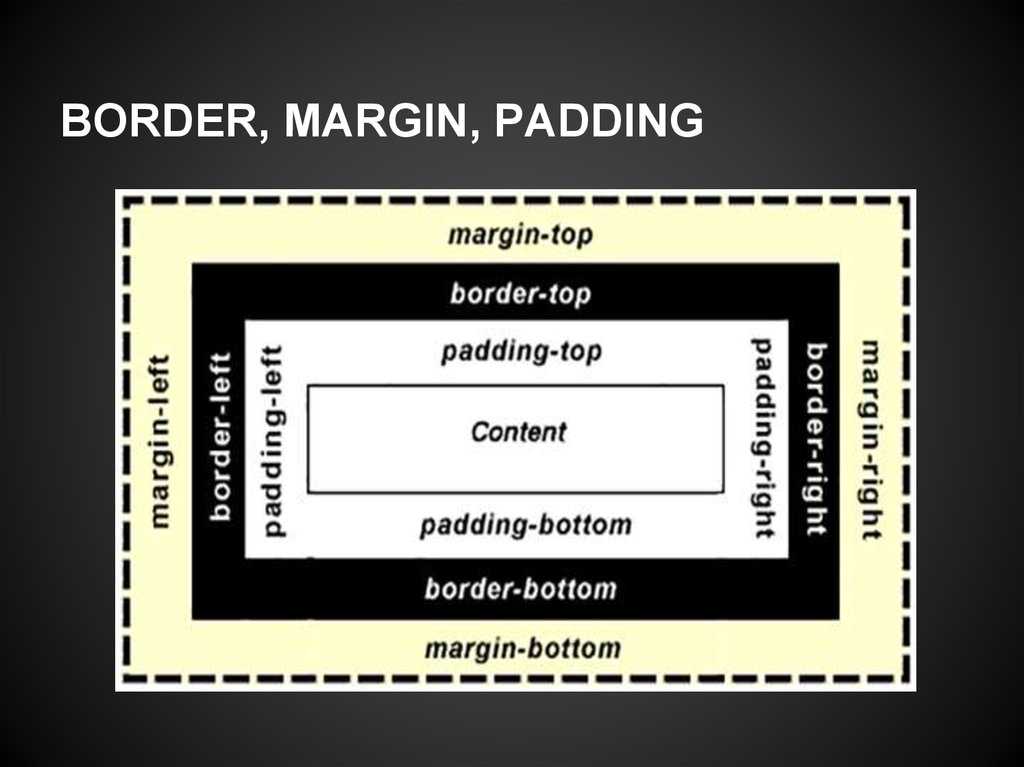
.one{border: 10px solid #FFF;border-radius: 10px; box-shadow: 2px 3px 8px -2px;} .one:hover{box-shadow:none; border-color: #adffcc;} .two{border: 10px solid #333; box-shadow: 0 0 8px 1px;} .two:hover{border-color:#666; box-shadow:none;} .three{border: 10px solid #2990FC; border-radius: 10px 0 10px 0; box-shadow: -2px 4px 5px -1px;} .three:hover{box-shadow:none; opacity:0.8;} Надеюсь теперь вам понятен принцип создания рамки вокруг изображений в CSS. Обратите внимание, что в третьем изображении загруглены только 2 угла, а 2 остались без изменений. как сделать рамку в cssCSS рамку можно реализовать с помощью двух свойств border и outline. border CSSСвойство border-styleСвойство border-colorПо умолчанию border-color совпадает с color (цвет текста) Чтобы сделать прозрачную рамку достаточно цвет написать в rgba: теория, конвертер. Свойство border-widthДругое написание, где для каждой стороны есть своё свойствоКак рассчитывается ширина элемента HTML. В чём разница между border и outlinemargin: 30px; padding: 15px; width: 100px; outline-width: 10px; или border-width: 10px; Ширина = 60 margin + 30 padding + 100 width. Ширина = 60 margin (40 + 20 outline) + 30 padding + 100 width. margin, padding, outline, border при расчётах ширины нужно удвоить, поскольку учитываются и левая, и правая стороны. Как сделать рамку из нескольких цветов HTMLCSS прозрачная картинка10 комментариев:Анонимный Ничего особенного здесь нет! Инфа устарела уже на лет 8..как минимум. NMitra А какую рамку вы хотите? Что вы ожидали увидеть? Что значит устарела? Вы не пользуетесь свойством border? Источник: http://shpargalkablog.ru/2012/02/css-ramka.html Рамка представляет собой обычную линию, которая отображается вокруг элемента. Но совсем не обязательно применять рамку, окружающую элемент со всех сторон. Можно добавить ее только с требуемой стороны элемента. Например, если добавить рамку только с нижней стороны блочного элемента, то она будет производить тот же эффект, что и HTML тег , выступая в качестве разделителя. Каждая рамка имеет три параметра, которыми мы можем управлять с помощью CSS: ширина, стиль и цвет, рассмотрим с помощью каких свойств можно их задавать и изменять:
Вместо использования всех трех свойств, можно использовать всего одно — CSS свойство border, которое позволяет одновременно задать ширину, стиль и цвет для рамки в одном объявлении: Для управления рамкой отдельно с каждой стороны элемента, используются соответствующие свойства: Эти свойства работают точно так же, как и CSS свойство border , с тем исключением, что позволяют управлять рамкой только с одной стороны стилизуемого элемента. Источник: http://puzzleweb.ru/css/10_boxmodel2.php CSS-рамка элемента представляет собой одну или несколько линий, окружающих содержимое элемента и его отступы padding . Рамка задаётся с помощью краткого свойства border . Стиль рамки задается с помощью трех свойств: стиль, цвет и ширина. Оформление рамок и границ HTML-элементов с помощью CSS-свойств
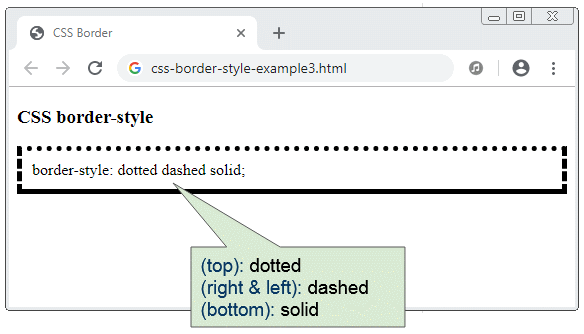
1. Стиль рамки border-styleПо умолчанию рамки всегда отрисовываются поверх фона элемента, фон распространяется до внешнего края элемента. Стиль рамки определяет ее отображение, без этого свойства рамки не будут видны вообще. Для элемента можно задавать рамку для всех сторон одновременно с помощью свойства border-style или для каждой стороны отдельно с помощью уточняющих свойств border-top-style и т.д. Не наследуется. Одновременное перечисление четырех разных стилей для рамок элемента, только для свойства border-style :2. Цвет рамки border-color Цвет рамки border-colorСвойство задаёт цвет рамок всех сторон одновременно. С помощью уточняющих свойств можно установить свой цвет для рамки каждой стороны элемента. Если для рамки цвет не задан, то он будет таким же, как и цвет текста элемента. Если в элементе нет текста, то цвет рамки будет таким же, как и цвет текста родительского элемента. Не наследуется. Одновременное перечисление четырех разных цветов для рамок элемента, только для свойства border-color :3. Ширина рамки border-widthШирина рамки задается с помощью единиц измерения длины или ключевых слов. Если для свойства border-style задано значение none , и для рамки элемента установлена какая-то ширина, то в данном случае ширина рамки приравнивается к нулю. Не наследуется. Возможность одновременного задания четырех разных ширин для рамок элемента, только для свойства border-width :4. Задание рамки одним свойствомСвойство border позволяет объединить в себе следующие свойства: border-width , border-style , border-color , например: При этом заданные свойства будут применяться ко всем границам элемента одновременно. 5. Задание рамки для одной границы элементаВ случае, когда необходимо задать разный стиль границ элемента, можно воспользоваться краткой записью для соответствующей границы. Перечисленные ниже свойства объединяют в одно объявление следующие свойства: border-width , border-style и border-color . Перечень свойств указывается в заданном порядке, при этом одно или два значения могут быть пропущены, в этом случае их значения примут значения по умолчанию. Стиль верхней границы задается с помощью свойства border-top , нижней — border-bottom , левой — border-left , правой — border-right . 6. Внешний контур outlineСвойство задаёт внешнюю границу вокруг элементов (т.е. за пределами обычной границы). Основная цель данного свойства — выделить какой-либо элемент. В отличие от свойства border , применение данного свойства не влияет на размер или местоположение элемента, т.к. контур отображается поверх блока элемента, что в свою очередь, может привести к перекрыванию внешних отступов элемента и соседних областей. Также, внешний контур, в отличие от рамки элемента, окружает элемент со всех сторон, обрамляя его целиком. Внешний контур всегда имеет прямоугольную форму, он не повторяет границы блока, для которого задан border-radius . Свойство outline позволяет объединить в себе следующие свойства: outline-color , outline-style , outline-width . Если какое-то из значений не указано, его место займет значение по умолчанию. 6.1. Стиль внешнего контура outline-styleВид линии внешнего контура задаётся аналогично со стилем рамки элемента. Не наследуется. Источник: http://html5book.ru/css-border/ Подскажите, пожалуйста, можно ли чисто на CSS сделать вот такую обводку блока, которая перерывается и на концах нее кружочки?
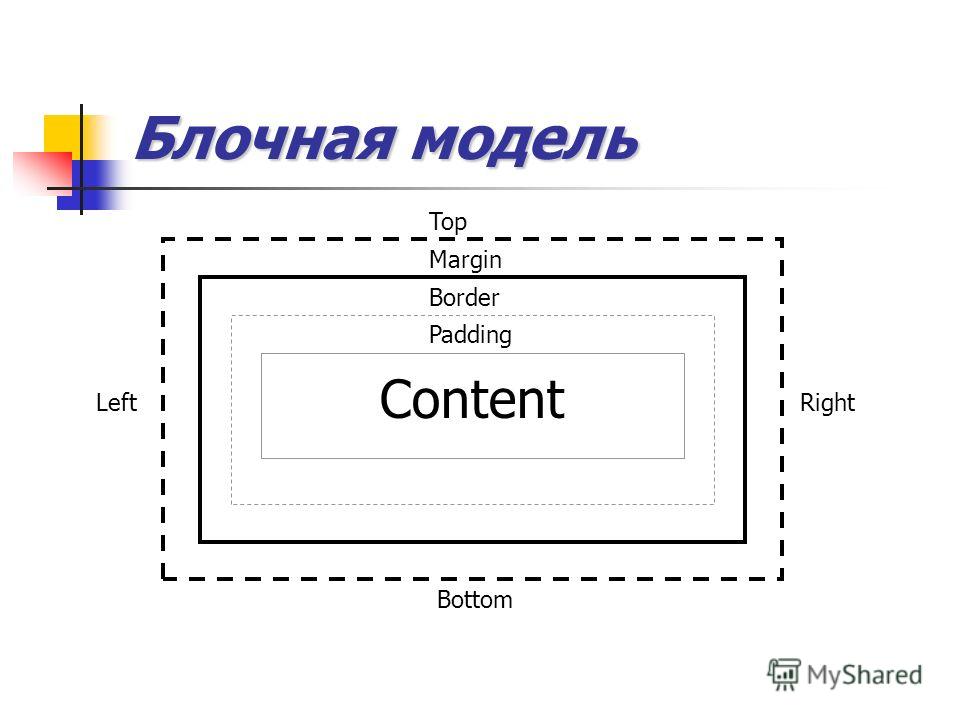
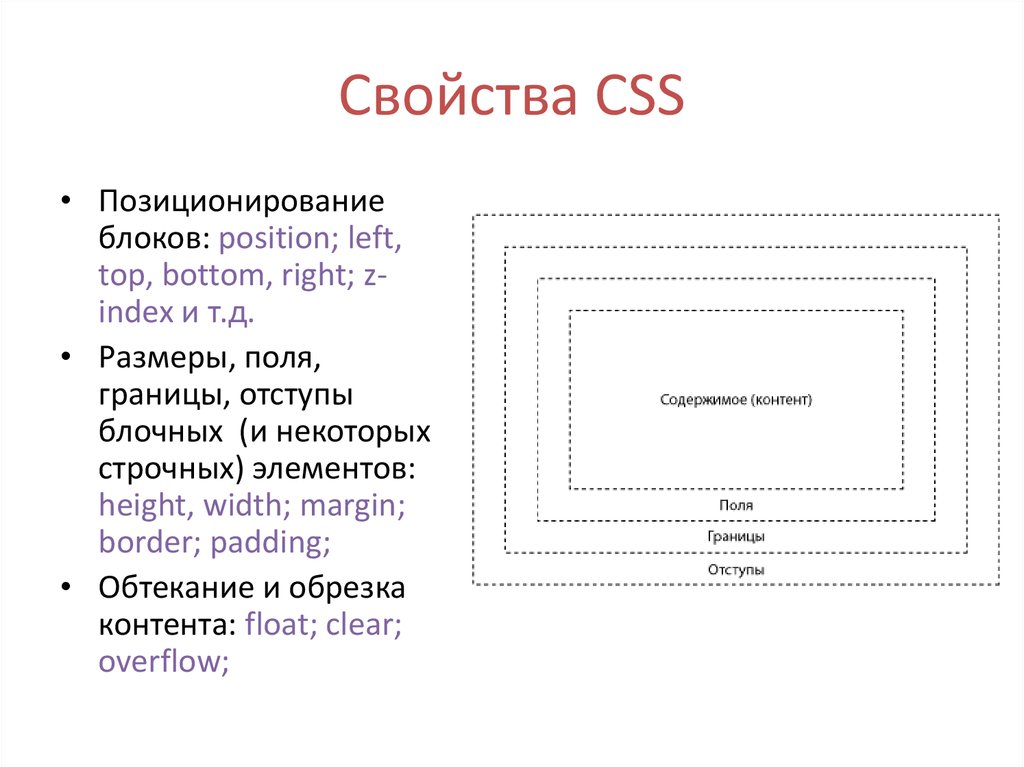
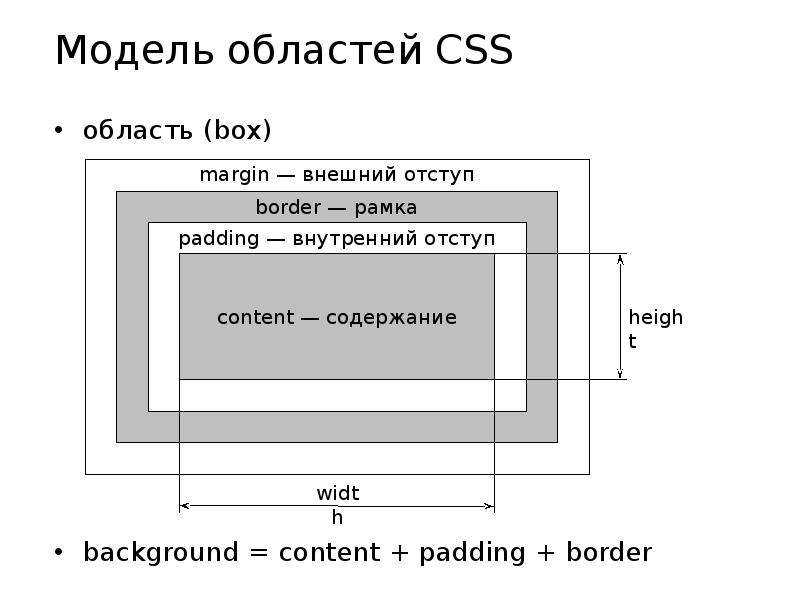
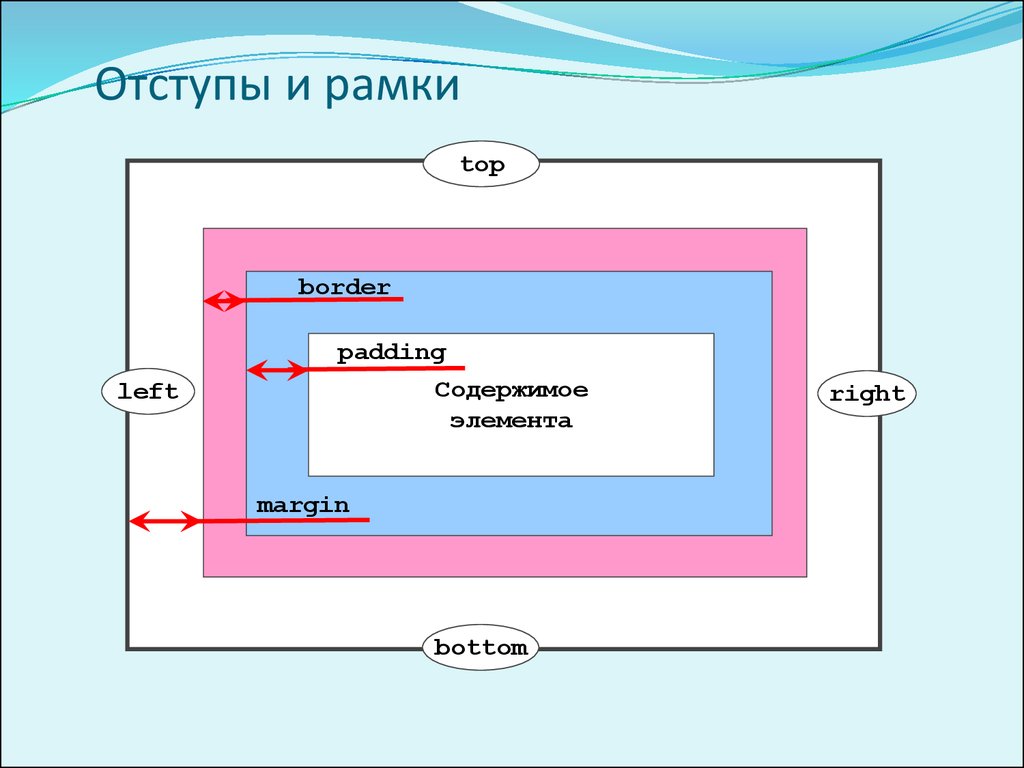
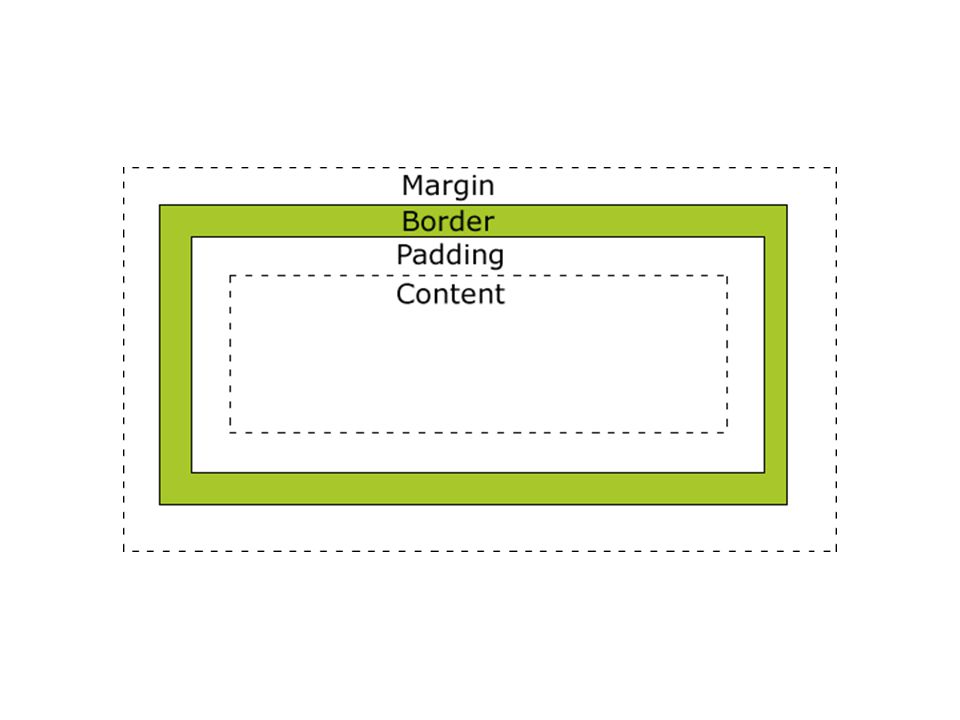
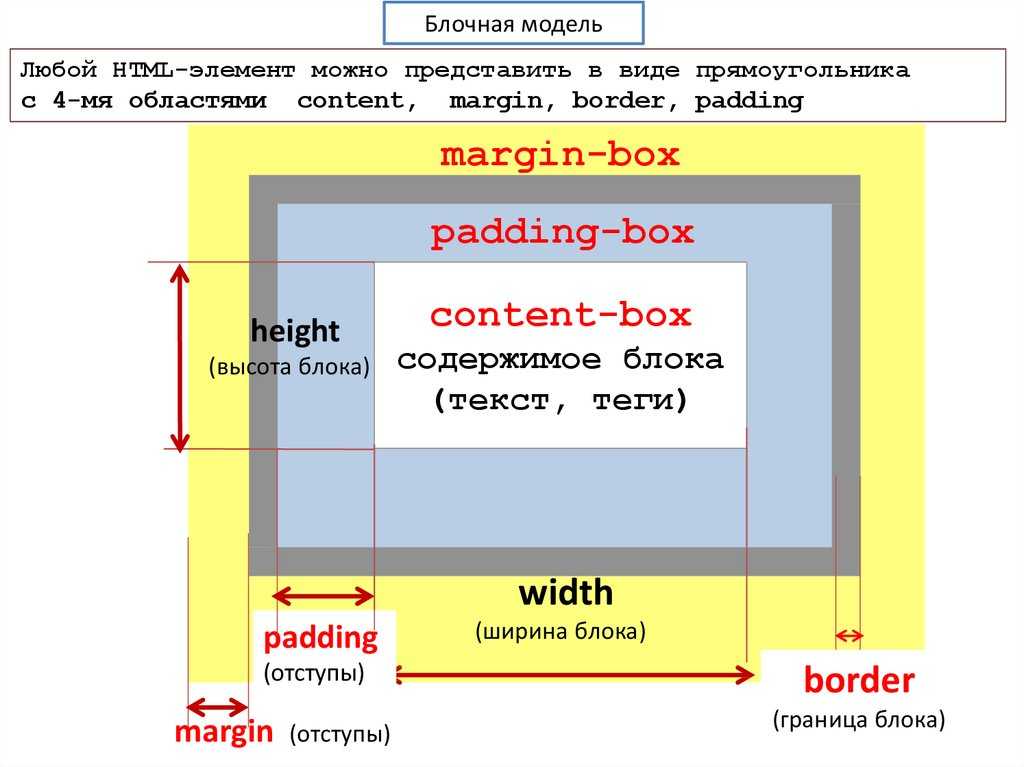
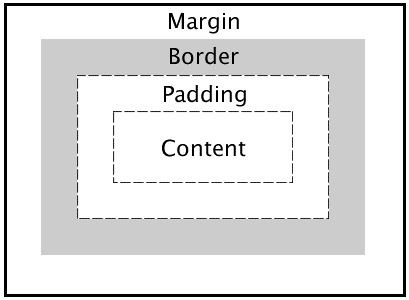
Сергей Коноваленко, Элемент предназначен для группирования элементов формы. Такая группировка облегчает работу с формами, содержащими большое число данных, например, один блок может быть предназначен для ввода текстовой информации, а другой — для флажков. У вас форма? Нет. Семантичное решение есть? Да. Зачем городить помойку без необходимости? Источник: http://toster.ru/q/493721 Рассмотрим некоторый документ. На нем сформированы (отображены на экране в браузере) html-элементы. Они формируются на основании тегов. Вы расставляете теги, их обрабатывает парсер html (есть в любом браузере) и строит html-элементы. И как будут выглядеть эти элементы, определяет CSS. Отступы и рамкиУ всех html-элементов есть 4 области: область внешних отступов, рамка, внутренние отступы и содержание элемента. Для чего они нужны?
Следует понимать, что каждый элемент лежит внутри какой-то области. Эта область для элемента, который лежит внутри нее, называется контейнером. Т.е. контейнер — это область контента родительского элемента. Эта область и определяет пространство для построения внутреннего элемента. Значит внутренний элемент будет подстраиваться под размер этой области. Внешние отступыЭто когда наш элемент взаимодействует с границами контейнера и с границами соседних элементов (те, которые в коде расположены рядом с ним). Основные правила:
Значение «auto» — значит самостоятельный разбор браузером этих величин. Размер отступа можно указать в величинах: em, ex, px. Правило «margin» — сборное, здесь указываются значения всех 4-х отступов (начиная сверху и по часовой стрелке). Примеры: Внутренние отступыЗдесь не может быть отрицательных значений, т.к. невозможно контент выдвинуть за пределы рамки элемента. Проценты считаются от ширины контейнера.
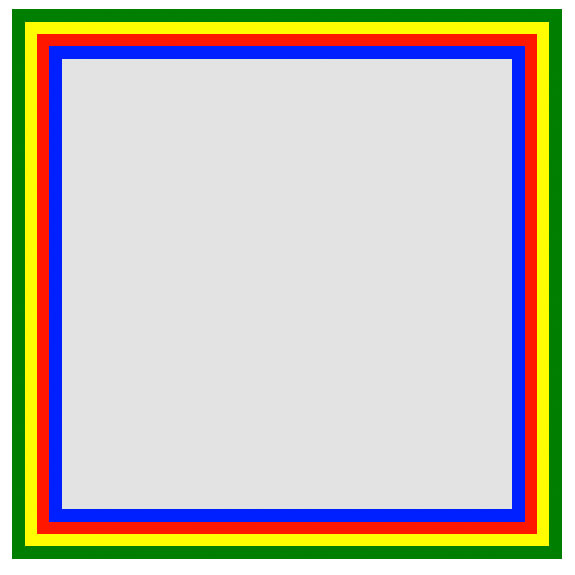
Рамки в CSSУ всех рамок есть следующие характеристики:
Сами правила рамки:
Источник: http://1st-network.ru/prog/ramki-css как сделать рамку в css Ссылка на основную публикациюКомпьютерные курсы по направлениям: |
Обработка текста с помощью CSS сервисов.
 Обзор визуальных редакторов CSS
Обзор визуальных редакторов CSSДизайн текста имеет очень большое значение в публицистике и рекламе. Правильно оформленный текст лучше продаст товар, привлечёт больше внимания, позволит запомнить ресурс или книгу и сделает многое другое для Вашей популярности (с тем же успехом, неправильное оформление нанесет ощутимый вред).
Особенно актуален дизайн текста для онлайн ресурсов, таких как блоги, интернет магазины, порталы и общества.
До изобретения CSS оформление сайтов походило друг на друга и больше зависело от браузера, теперь же каскадные таблицы стилей диктуют браузеру то, как мы с Вами должны видеть тот или иной вебсайт.
Каждому вебмастеру желательно знать основы CSS, но если Вы новичок некоторые задачи вызовут ряд трудностей, например при выравнивании текста с помощью CSS или оформлении текстовых блоков с фоном.
Хорошая новость от нашего журнала состоит в том, что, даже не зная ничего о CSS Вы легко сможете оформить нужный дизайн текста приложив минимум усилий и для этого нам нужен только браузер и текст!
Как Вы уже могли понять, будем использовать онлайн сервисы для дизайна текстов с помощью CSS. Скриншот показывает некоторые возможности, которые они дают. В данном случае, мы использовали следующие свойства форматирования CSS:
Скриншот показывает некоторые возможности, которые они дают. В данном случае, мы использовали следующие свойства форматирования CSS:
- Жирный шрифт.
- Черта над текстом.
- Цвет текста.
- Уменьшение пробелов между словами в тексте.
- Фон текста.
- Рамка из точек вокруг текста и цвет рамки.
На все про все у нас ушло около двух минут, включая сочинение самого текста, при этом половину этих свойств автор статьи даже не знал, вот как это делается.
В обзоре мы расскажем о трех наиболее функциональных сервисах в этом роду, каждый из них не лишен недостатков и преимуществ, поэтому выделить лучший не удалось. Данные сервисы относятся к классу визуальных CSS редакторов и широко используются ленивыми вебмастерами, типа нас.
Часть 1. Сервис CSStxt
По сравнению с оппонентами имеет менее яркий дизайн, но при этом может задавать рамку для текста, задавать высоту и ширину контейнера, а также использует два контейнера для текста в виде слоев Div и параграфов P. Именно с помощью этого сервиса был создан скриншот текста выше в топике.
Именно с помощью этого сервиса был создан скриншот текста выше в топике.
Кроме того исходный код такого оформления текста можно получить сразу в виде HTML страницы, что очень удобно для составления электронных писем, цифровых подписей и сайтов без систем шаблонизации.
Описание функций (тем, кто знаком с английским, можно пропустить):
Мы разбили страницу с сервисом на логические блоки и расскажем о них по порядку.
Работа с сервисом начинается с внесения исходного текста.
Блок 1 отвечает за основные свойства отображения текста в браузере, в этом блоке можно использовать кнопки:
- Bold — жирный текст.
- Underline — Сделать подчеркнутый текст.
- Overline — черта над текстом
- Italic — текст курсивом
- Oblique — для многих шрифтов тоже самое, что и курсив
- Line-through — зачеркнутый текст
- Uppercase — сделать все буквы заглавными
- Smallcaps — выделить заглавные, как в сказках обычно.

Блок 2 обеспечивает дополнительную настройку оформления текста:
- Letter Spacing — задать расстояние между буквами CSS.
- Word Spacing — задать расстояние между словами.
- Font size — размер шрифта в пикселях, процентах или единицах Em.
- Line Height — междустрочный интервал.
- Border size — ширина рамки.
Блок 3 управляет шрифтами, а также поможет с выравниванием текста, а также управляет оформлением рамки вокруг текста.
- Font Family — список безопасных шрифтов — 13 шрифтов, которые отображаются в любом браузере и системе.
- Text align — выравнивание текста CSS
- Border style — стили рамки вокруг текста, опционно можно выбрать рамку из точек, пунктирную, двойную, вдавленную, выпуклую и другие.
Блок 4 служит для настройки цветов текста, рамки и фона. Указать их можно как шестнадцатеричным кодом, так и с помощью ColorPicker, нажав на радугу:
- Font color — цвет текста.

- Background color — задает цвет фона для текста.
- Border color — цвет рамки задаётся, если ширина рамки больше нуля.
Блок 5 служит для указания контейнера текста, а также задает ширину и высоту этого контейнера в пикселях(width и height). Кроме того можно указать отступ для текста внутри контейнера (свойства margin и padding).
По завершению всех настроек нажимаем на иконку GetCode и получаем два кода. В первом из них (тот что короче) находится наш текст с оформлением в выбранном контейнере (по умолчанию в P), во втором целая веб страничка, которую можно использовать в качестве шаблона для отправки письма, страницы в простом вебсайте или подписи в Outlook.
Для этого достаточно выделить весь код, сохранить его в текстовом файле, а затем изменить его расширение на .HTML. Как начинающему вебмастеру, нам с Вами будет интересен второй вариант, так как, CSS стиль текста выделен в класс, его можно использовать теперь для любого текста в своем шаблоне WordPress или Joomla.
Часть 2. Ещё два коротко.
Примечательность сервиса CSSTypeset в более новом дизайне и использовании интуитивно понятных кнопок. Не умеет задавать рамку, не дружит с процентами. Плюс в том, что он дает чистый код CSS, для его использования нужно обрамить его в класс или встраивать инлайн.
Наконец ещё один сервис Typetester позволяет работать сразу с тремя колонками форматирования, но подходит больше для визуального просмотра Ваших действий. Код CSS дается только для первого текста, остальные абзацы служат для просмотра того, как будет выглядеть текст с другим форматированием.
Возможно, кому-то также сгодится, для новичков также не сойдет, так как код выдается не в инлайновом виде (стиль указан в контейнере текста), а виде набора свойств.
Часть 3. Небольшой урок по применению стилей CSS к тексту.
Если Вам по душе использовать второй и третий сервисы, то Вам необходимо прочитать этот небольшой мануал, чтобы понимать как применять стили к тексту в электронных письмах и на веб-страницах (опытные вебмастера могут переходит к красному прямоугольнику).
Итак, чтобы применить к тексту тот или иной стиль CSS Вам необходимо обрамить Ваш текст в контейнер.
Обычно текст обрамляют в параграфы следующим образом:
<p style=»тут вставляем стиль, полученный из сервиса«>Я хотел бы рассказать про журнал ITPride своим друзьям, но боюсь они будут знать слишком много интересных онлайн сервисов и я не смогу их больше удивлять. Хотя, с другой стороны можно отправить этот пост в твиттер и заработать несколько фолловеров себе в копилку!</p>
Данный способ называется инлайновым, так как код CSS находится непосредственно в документе. Такой способ не очень удобный, если Вы используете его несколько раз, например в шаблоне сайта.
Поэтому лучше создавать определённый класс и затем присваивать этот класс контейнеру, например
<style type=»text/css»>
.mycss
{
font-weight:normal;color:#000000;border: 15px inset #b5a759;letter-spacing:1pt;word-spacing:2pt;font-size:12px;text-align:left;font-family:trebuchet MS, sans-serif;line-height:1;
}
</style>
<style type=»text/css»>. mycss{font-weight:normal;color:#000000;border: 15px inset #b5a759;letter-spacing:1pt;word-spacing:2pt;font-size:12px;text-align:left;font-family:trebuchet MS, sans-serif;line-height:1;}</style>
mycss{font-weight:normal;color:#000000;border: 15px inset #b5a759;letter-spacing:1pt;word-spacing:2pt;font-size:12px;text-align:left;font-family:trebuchet MS, sans-serif;line-height:1;}</style>
и затем использовать как,
<p class=»mycss»>Текст</p>
В этом случае, если у Вас несколько параграфов и Вы захотите изменить стиль на них всех, можно будет только поправить свойства класса, а не все свойства в параграфах.
Финал. Линки на сервисы:
1. Оформляем текст в CSSText
2. Используем CSSType
3. Сравниваем тексты в Typetester
CSS: Оформление HTML таблиц — рамка, размер, выравнивание текста
- Рамка таблицы
- Размер таблицы
- Выравнивание текста
- Чередование фонового цвета строк таблицы
- Изменение фона строки при наведении курсора
- Выравнивание таблицы по центру
Табличные данные — информация, которую можно отобразить в виде таблицы и логически разделить по столбцам и строкам. Для отображения табличных данных на веб-страницах используется HTML тег <table>, представляющий из себя контейнер с содержимым таблицы. Контент HTML таблицы описывается построчно, каждая строка начинается с открывающего тега <tr> и заканчивается закрывающим тегом
Для отображения табличных данных на веб-страницах используется HTML тег <table>, представляющий из себя контейнер с содержимым таблицы. Контент HTML таблицы описывается построчно, каждая строка начинается с открывающего тега <tr> и заканчивается закрывающим тегом </tr>.
Внутри тега <tr> располагаются ячейки таблицы, представленные тегами <th> или <td>. Именно ячейки содержат весь контент таблицы, отображаемый на веб-странице.
Рамка таблицы
По умолчанию HTML таблица на веб-странице отображается без рамки, для добавления рамки к таблице, как и ко всем другим элементам, используется CSS свойство border. Но стоит обратить внимание на то, что если добавить рамку только к элементу <table>, то она отобразиться вокруг всей таблицы. Для того, чтобы ячейки таблицы тоже имели рамку, надо будет установить свойство border и для элементов <th> и <td>.
table, th, td { border: 1px solid black; }Попробовать »
Теперь и таблица и ячейки имеют рамки, при этом и каждая ячейка и таблица имеют свои собственные рамки. В результате между рамками появилось пустое пространство, управлять размером этого пространства позволяет свойство border-spacing, которое задается для всей таблицы целиком. Другими словами, нельзя управлять промежутками между различными ячейками индивидуально.
Даже если убрать промежутки между ячейками с помощью значения 0 свойства border-spacing, то рамки ячеек будут соприкасаться друг с другом, удваиваясь. Для объединения рамок ячеек используется свойство border-collapse. Оно может принимать два значения:
- separate: является значением по умолчанию. Ячейки отображаются на небольшом расстоянии друг от друга, каждая ячейка имеет свою собственную рамку.
- collapse: соединяет соседние рамки в одну, все промежутки между ячейками, а также между ячейками и рамкой таблицы игнорируются.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
table, td, th {
border: 4px outset blue;
border-spacing: 5px;
}
.first { border-collapse: collapse; }
</style>
</head>
<body>
<table>
<tr><th>Имя</th><th>Фамилия</th></tr>
<tr><td>Гомер</td><td>Симпсон</td></tr>
<tr><td>Мардж</td><td>Симпсон</td></tr>
</table>
<br>
<table>
<tr><th>Имя</th><th>Фамилия</th></tr>
<tr><td>Гомер</td><td>Симпсон</td></tr>
<tr><td>Мардж</td><td>Симпсон</td></tr>
</table>
</body>
</html>
Попробовать »
Размер таблицы
После добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding:
Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding:
th, td { padding: 7px; }Попробовать »
Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height, задавая нужные размеры или самой таблице или ячейкам:
table { width: 70%; }
th { height: 50px; }Попробовать »
Выравнивание текста
По умолчанию текст в заголовочных ячейках таблицы выравнивается по центру, а в обычных ячейках текст выровнен по левому краю, используя свойство text-align можно управлять выравниванием текста по горизонтали.
CSS свойство vertical-align позволяет управлять выравниванием текстового содержимого по вертикали. По умолчанию текст выровнен вертикально по центру ячеек. Вертикальное выравнивание можно переопределить с помощью одного из значений свойства vertical-align:
- top: текст выравнивается по верхней границе ячейки
- middle: выравнивает текст по центру (значение по умолчанию)
- bottom: текст выравнивается по нижней границе ячейки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
table, td, th {
border: 1px solid black;
border-collapse: collapse;
}
table { width: 70% }
td { text-align: right; }
th { height: 50px; }
. test1 { vertical-align: top; }
.test2 { vertical-align: bottom; }
</style>
</head>
<body>
<table>
<tr><th>Имя</th><th>Фамилия</th></tr>
<tr><td>Гомер</td><td>Симпсон</td></tr>
<tr><td>Мардж</td><td>Симпсон</td></tr>
</table>
</body>
</html>
test1 { vertical-align: top; }
.test2 { vertical-align: bottom; }
</style>
</head>
<body>
<table>
<tr><th>Имя</th><th>Фамилия</th></tr>
<tr><td>Гомер</td><td>Симпсон</td></tr>
<tr><td>Мардж</td><td>Симпсон</td></tr>
</table>
</body>
</html>
Попробовать »
Чередование фонового цвета строк таблицы
При просмотре больших таблиц, содержащих много строк с большим количеством информации, бывает трудно отследить, какие данные относятся к конкретной строке. Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class, добавляя его к каждой второй строке таблицы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
table {
width: 70%;
border-collapse: collapse;
}
td, th {
border: 1px solid #98bf21;
padding: 3px 7px 2px 7px;
}
th {
text-align: left;
padding: 5px;
background-color: #A7C942;
color: #fff;
}
. alt td { background-color: #EAF2D3; }
</style>
</head>
<body>
<table>
<tr><th>Имя</th><th>Фамилия</th><th>Положение</th></tr>
<tr><td>Гомер</td><td>Симпсон</td><td>отец</td></tr>
<tr><td>Мардж</td><td>Симпсон</td><td>мать</td></tr>
<tr><td>Барт</td><td>Симпсон</td><td>сын</td></tr>
<tr><td>Лиза</td><td>Симпсон</td><td>дочь</td></tr>
</table>
</body>
</html>
alt td { background-color: #EAF2D3; }
</style>
</head>
<body>
<table>
<tr><th>Имя</th><th>Фамилия</th><th>Положение</th></tr>
<tr><td>Гомер</td><td>Симпсон</td><td>отец</td></tr>
<tr><td>Мардж</td><td>Симпсон</td><td>мать</td></tr>
<tr><td>Барт</td><td>Симпсон</td><td>сын</td></tr>
<tr><td>Лиза</td><td>Симпсон</td><td>дочь</td></tr>
</table>
</body>
</html>
Попробовать »
Добавлять атрибут class к каждой второй строке довольно утомительное занятие. В CSS3 был добавлен псевдо-класс :nth-child, позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса
Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса :nth-child можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: even (четные) или odd (нечетные):
tr:nth-child(odd) { background-color: #EAF2D3; }Попробовать »
Изменение фона строки при наведении курсора
Еще одним способом повышения удобочитаемости табличных данных является изменение фонового цвета строки при наведении на нее курсора мыши. Это поможет выделить нужное содержимое таблицы и повысит визуальное восприятие данных.
Реализовать такой эффект очень просто, для этого нужно добавить псевдо-класс :hover к селектору строки таблицы и задать нужный цвет фона:
tr:hover { background-color: #E0E0FF; }Попробовать »
Выравнивание таблицы по центру
Выравнивание HTML таблицы по центру возможно только в том случае, если ширина таблицы меньше, чем ширина её родительского элемента. Чтобы выровнять таблицу по центру, надо воспользоваться свойством
Чтобы выровнять таблицу по центру, надо воспользоваться свойством margin, задав ему минимум два значения: первое значение будет отвечать за внешний отступ таблицы сверху и снизу, а второе — за автоматическое выравнивание по центру:
table { margin: 10px auto; }Попробовать »
Если вам нужны разные отступы сверху и снизу таблицы, то можно задать свойству margin три значения: первое будет отвечать за отступ сверху, второе за выравнивание по горизонтали, а третье за отступ снизу:
table { margin: 10px auto 30px; }Как сделать обводку css
Как сделать тонкую обводку в CSS основы субпиксельного рендеринга
При верстке из psd-макета можно столкнуться с такой ситуацией. Имеется какое-либо изображение, для кот> орого в Photoshop создана обводка. Внешне это напоминает простую рамку для изображения. Но только внешне обводка похожа на рамку. На самом деле она накладывается на изображение поверх него.
У нас стоит задача преобразовать изображение с обводкой из psd-макета в html-код, используя при этом стилевые правила, где это допустимо. Само изображение преобразовать с помощью стилей невозможно — это картинка. А вот создать рамку (в данном случае это обводка) в помощью правил будет легко выполнить.
Осталось решить вопрос, как вырезать картинку из psd-макета, не трогая при этом обводку. Давайте посмотрим на фрагмент макета с интересующей нас картинкой и на панель слоев, отвечающих за ее прорисовку:
На панели слоев видим два слоя — “Layer 16” и “Shape 14 copy”. Именно они выполняют прорисовку картинки футболиста. На слое “Shape 14 copy” также видим эффекты, применяемые к этому слою.
Если внимательно присмотреться к эффектам, то увидим надписи “Эффекты — Выполнить обводку”. Это как раз обводка, от которой нам необходимо избавиться, чтобы вырезать только саму фотографию.
Отлючаем эффект обводки. Для этого щелкаем мыщью на “глазике” “Эффекты” на слое “Shape 14 copy”. “Глазик” “потухает”, то есть эффект отключен. Смотрим на фотографию и видим, что обводка пропала:
“Глазик” “потухает”, то есть эффект отключен. Смотрим на фотографию и видим, что обводка пропала:
Теперь осталось вырезать изображение. Воспользуемся инструментом Photoshop под названием “Crop”.
Выбираем его и вырезаем изображение. Затем сохраняем его для “Web и устройств” в формате (наилучший вариант для фотографий).
Однако, нам еще необходимо узнать точные размеры и цвет обводки. Для этого опять воспользуемся слоями в Photoshop. Точнее — выберем слой “Shape 14 copy’ и откроем его свойства. В списке эффектов выбираем “Обводка” и смотрим на правую часть, где представлены параметры, с помощью которых она выполнена:
Нам потребуются только два из них. Это толщина линии обводки “Размер” и цвет линии обводки “Цвет”. Также проверяем, что прозрачность (альфа-канал) для цвета обводки не используется, так как стоит “Непрозр.” равная .
Обводка выполнена сплошным цветом, так как на это указывает значение “Режим наложения: Нормальный”. Цвет обводки должен быть белым, но уточняем этот факт.
Щелкаем на окошке “Цвет”:
Так все и есть — цвет равен . Все готово для написания стилей CSS:
В результате получил иззображение с обводкой. Однако, в случае исполнения через стилевые правила CSS это будет не обводка, а чистая рамка. Размер изображения равен . Добавляем к нему рамку размером . Получаем реальный размер картинки на сайте .
Средствами CSS на данный момент невозможно выполнить обводку, как на макете в Photoshop. Поэтому, если размер изображения критичен для шаблона, лучшим вариантом будет вырезание картинки вместе с обводкой.
Может быть так, что на самом слое в панели слоев эффект обводки не будет отображен:
В этом случае, для получения параметров обводки необходимо зайти в свойства слоя и дальше действовать также, как было описано в предыдущих шагах.
Данное высказывание является несколько неточным. Эффекты слоя никуда не пропадают — они просто скрыты. Более подробное описание, как развернуть или скрыть отображение эффектов слоя в Photoshop можно почитать в статье “Photoshop — скрытие и отображение эффектов слоя в палитре слоев”
RxJs — map
Первый «серьезный» метод в моей RxJs-копилке знаний. На самом деле все просто — этот метод получает на вход поток, обрабатывает каждый ev. … Continue reading
На самом деле все просто — этот метод получает на вход поток, обрабатывает каждый ev. … Continue reading
Субпиксельная рендеринг в Chrome Canvas
Мне интересно, если кто-нибудь знает, возможно ли включить субпиксельный рендеринг в холсте HTML5 в Chrome (и/или Safari).
Chrome делает субпиксельную визуализацию в HTML, а FF делает это как для HTML, так и для рендеринга Canvas. Конкретная проблема, изображенная ниже:
Короткий ответ: Нет. Невозможно
Это одна из двух тем, которая разочаровывает многих пользователей Canvas.
Подпиксельная визуализация/сглаживание любого вида зависит от браузера. Это означает, что различные браузеры склонны визуализировать вещи по-разному.
Многие люди просили, чтобы сглаживание было вариантом, который можно включить или отключить для определенного контекста. Не везет ничего подобного.
Chrome, в частности, вам нужно следить за тем, как обработанные субпиксельные рендеринг сильно изменились за последние 4 месяца. Если вы начнете использовать канал разработчика Chrome, вы получите предварительный просмотр того, что они продолжают проверять. Они провели довольно много испытаний в этой области и даже подтолкнули некоторые резкие регрессивные изменения, о которых я жаловался.
Если вы начнете использовать канал разработчика Chrome, вы получите предварительный просмотр того, что они продолжают проверять. Они провели довольно много испытаний в этой области и даже подтолкнули некоторые резкие регрессивные изменения, о которых я жаловался.
Вывод здесь таков:
- Chrome определенно «еще не сделан» в отношении рендеринга субпикселей. Это отстойно сказать, но теперь ваш лучший вариант — подождать некоторое время.
- Спецификация должна быть намного более конкретной в этой области, поэтому в браузерах есть определенная согласованность, потому что любая субпиксельная рендеринг/сглаживание совсем сейчас очень зависит от браузера. Было неразрешенное обсуждение этого вопроса в 2008. Я не прочь от какого-либо прогресса с тех пор.
Обводка в «Фотошопе»: как ее сделать и настроить
При обработке и создании в графической программе изображений с надписями и без них часто бывает необходимо выделить границы объектов, отделить их от фона либо просто нарисовать контур. Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Для всего этого можно использовать в «Фотошопе» обводку или рисование кистью по контуру. Тому, как это сделать, посвящена эта статья.
Два способа создания обводки
Существует два пути того, как сделать обводку в «Фотошопе»: выделение границ слоя при помощи одного из специально предусмотренных эффектов и обрисовывание векторного контура. Первый способ чаще применяется для визуального подчеркивания границ объектов и для отделения их от фона (чаще всего это необходимо, например, для того чтобы выделить текст на пестром фоне). Второй способ больше используется для рисования, особенно при создании четких геометрических фигур.
Обводка слоя в «Фотошопе»
Под обводкой в «Фотошопе», прежде всего, понимается эффект слоя. Этим слоем может быть либо изображение, либо его фрагмент, либо буквы, написанные инструментом «Текст».
Для того чтобы применить этот эффект обводки слоя, нужно сделать следующее.
- Выбрать слой.
- В пункте меню вкладки «Редактирование» выбрать «Выполнить обводку».

Откроется диалоговое окно, где нужно будет настроить параметры обводки и подтвердить команду нажатием кнопки «Да». Обводка в «Фотошопе» будет создана, соответствующий слой — обведен, его границы станут видны.
Параметры обводки легко регулируются, и возможностей здесь довольно много. Это и корректировка толщины линии, и выбор цвета, и настройка того, где должна проходить линия:
- по границе слоя снаружи;
- так, чтобы граница была ее центром;
- по границе внутри.
Также можно настроить режим — как у любой заливки (цвет, узор либо градиент). Путем сочетания этих и других инструментов программы легко добиться самых разных эффектов.
Прекрасной возможностью такого способа обводки является то, что в дальнейшем ее параметры все также можно регулировать, поэтому к такому эффекту слоя можно возвращаться по мере того, как изменяется изображение в целом. Допустим, если цвет фона вы решили осветлить, и обводка перестала гармонировать с ним, ее можно откорректировать и донастроить.
Второй его плюс в том, что этот эффект можно копировать и применять к другим слоям или другим изображениям либо на его основе создавать новые.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя – это выбрать пункт меню «Слой», а далее – «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее – «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Смысл существования двух диалоговых окон «Обводка»
Два альтернативных окна для создания эффекта слоя аналогичны друг другу, поэтому многие уверены в том, что работают с одним и тем же инструментом. Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Однако это заблуждение. Дело в том, что это разные окна, создающие разные обводки, и именно при помощи совмещения этих двух команд можно прорисовать два регулируемых контура вокруг одного и того же слоя. Особенно часто это требуется для обводки текста.
Обводка по контуру
Как сделать обводку в «Фотошопе?» Второй способ — это создание контура и его прорисовка.
Под контуром в «Фотошопе» подразумевается векторная линия, которая задает направление движения кисти. То есть обводка в данном случае – это рисование выбранной кистью по заданной траектории.
При помощи инструмента «Выделение», «Лассо» или «Волшебная палочка» выделите фрагмент изображения, который нужно обвести. Через пункт меню «Окно» вызовите «Контуры». В этом окне найдите кнопку «Сделать из выделенной области рабочий контур». На панели «Инструменты» выберите инструмент «Кисть», задайте его параметры (форму, цвет и т. д.). Затем в окне «Контуры» нажмите кнопку «Выполнить обводку контура кистью». Выделенная вами ранее область будет обведена. После этого удалите контур.
Выделенная вами ранее область будет обведена. После этого удалите контур.
Таким образом, для обводки по контуру не нужно создавать новый слой, достаточно определить стимулирующую линию, по которой программа прорисует выбранной вами кистью.
Обратите внимание на то, что обводка в этом случае будет размещена на указанном вами слое, в том числе новом.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать – как обычную область выделения – в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго – в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
CSS: несколько техник для различных эффектов обводки элементов
В данном уроке представлены несколько техник CSS для организации различных эффектов для обводки элементов.
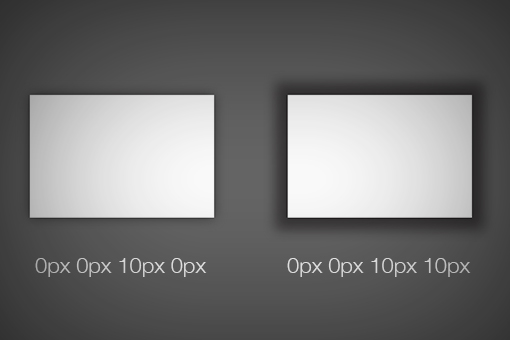
Легкая тень
Простой эффект легкой тени может быть получен с помощью серого цвета на обводке. CSS3 имеет возможность создать реальную тень с помощью свойства box-shadow, но простой способ будет работать во всех браузерах:
Вдавленный блок
Эффект вдавленного блока тоже очень просто получить. Добавление скругленных углов CSS3 усиливает впечатление от эффекта:
Скошенные грани
Данный эффект очень похож на сдвоенную обводку, которая достаточно часто применяется для изображений. Используются установки отступа и обводки, за счет чего получается эффект двойной рамки.Дополнительная работа с настройками и использование свойства outline позволяет добиться эффекта скошенных граней.
Используются установки отступа и обводки, за счет чего получается эффект двойной рамки.Дополнительная работа с настройками и использование свойства outline позволяет добиться эффекта скошенных граней.
Вдавленная линия
Данный эффект можно использовать в меню или списках. Он представляет собой простую комбинацию верхней и нижней частей обводки с различными оттенками фонового цвета. Нужно помнить, что селекторы CSS first-child и last-child не поддерживаются старыми браузерами. Для обхода такой неприятной ситуации можно использовать jQuery.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.sohtanaka.com/web-design/css-border-tricks-tutorial/
Перевел: Сергей Фастунов
Урок создан: 10 Февраля 2011
Просмотров: 63166
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime. js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Как сделать эффект тиснения на CSS?
Текст в Photoshop сделан с эффектом тиснения, как это сделать на CSS?
4 ответа 4
upd. Погуглил что такое тиснение:
Изначально я думал что в данном шрифте необходимо сдвинуть letter-spacing в отрицательную сторону, чтобы получить эффект тиснения, но найдя данный шрифт я понял что это вовсе не нужно.
Непонятен тогда вопрос автора, эффект тиснения подразумевает тиснения самих букв или же эффект наложения на сам текст? Что именно вы хотели, пока-что совсем не понятна суть вопроса.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками css css3 или задайте свой вопрос.
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2020 Stack Exchange Inc; пользовательское содержимое попадает под действие лицензии cc by-sa 4.0 с указанием ссылки на источник. rev 2020.11.7.35374
Использует ли технология субпиксельной рендеринга, например ClearType, влияние на отображение ЭЛТ?
Если я правильно понял, рендеринг субпикселя был первоначально разработан для улучшения сглаживания текста на экранах ЖК-экранов . Он использует тот факт, что каждый пиксель на цветном ЖК-дисплее на самом деле представляет собой кучу отдельных красных, зеленых и синих субпикселей и делает некоторые магии с ними, чтобы сделать текст более резким. Физические свойства ЭЛТ-дисплея совершенно разные. Таким образом, субпиксельная рендеринг все еще работает на дисплеях CRT?
5 ответов
Не как таковой. Результаты варьируются от экрана до экрана между «размытым беспорядком» и «хорошим и понятным».
Результаты варьируются от экрана до экрана между «размытым беспорядком» и «хорошим и понятным».
Большинство ЭЛТ-мониторов монитора имеют тёмную маску , которая имеет треугольное расположение цветов.
Здесь вы можете иметь аналогичный эффект, как на ЖК-экранах ClearType, особенно при достижении максимального разрешения дисплея (я имел тенденцию делать это, потому что мои глаза работают, и я оценил пространство на экран :)). Тем не менее, нет никакой гарантии, что каждый пиксель будет лежать точно на границах, которые вы хотели бы лгать. Также со старыми мониторами размеры изображения, как правило, меняются в зависимости от общей яркости изображения. Но, по крайней мере, для меня субпиксельная рендеринга на таком экране превосходила оттенок серого сглаживания.
Когда я использовал 17-дюймовый CRT на максимальном разрешении (1280 * 1024), я включил рендеринг субпикселя и , он действительно выглядел лучше .
Похоже на то, что это работает, но не так же, как на ЖК-экранах.
Это зависит. Если вы спросите двух людей о различии между MP3 и FLAC, вы получите совершенно разные результаты — это зависит от того, насколько вы сумасшедший.
Технически вы должны получать цветное кровотечение вместо чистых краев; но, скорее всего, вы этого не заметите. Особенно, если шаг точки достаточно низкий — какие ЭЛТ хорошие с этими днями.
В каменный век, когда я использовал CRT, я включил его, а Daniel сказал, что качество было лучше для меня, по крайней мере. Я не видел абсолютно никакого цветного кровотечения (даже на дрянной Эпидемии 80 $ при этом) и уменьшил напряжение глаз.
Хотя ClearType не был специально разработан для ЭЛТ, я обнаружил, что значительно улучшил качество рендеринга текста , когда я попытался включить ClearType на моем CRT несколько лет назад. Конечно, он, вероятно, менее эффективен, чем ЖК-дисплеи, из-за различий в макете пикселей, но все же лучше, чем нет. Вот что сказал Microsoft:
ClearType Antialiasing
Microsoft ClearType antialiasing is a smoothing method that improves font display resolution over traditional antialiasing. It dramatically improves readability on color LCD monitors with a digital interface, such as those in laptops and high-quality flat desktop displays. Readability on CRT screens is also somewhat improved.
It dramatically improves readability on color LCD monitors with a digital interface, such as those in laptops and high-quality flat desktop displays. Readability on CRT screens is also somewhat improved.
Q. Will ClearType improve text display on CRT monitors?
A. Yes, but less so than with LCD displays. Because a standard cathode-ray tube (CRT) screen uses an electron beam to activate pixels, ClearType does not provide the same benefits that you experience on an LCD screen. However, because ClearType still applies a form of filtering similar to traditional antialiasing, you may see some improvement when enabling ClearType on a CRT screen.
More specifically, the ClearType technology is optimized for LCD panels with red, green, and blue (RGB) striped sub-pixels that are oriented vertically, although it performs reasonably well on CRT displays (especially those that are aperture grille based) and even LCD panels with horizontally oriented RGB stripes.
Although this might seem counterintuitive, through informal studies, we’ve found that about 70% of users prefer ClearType even on these non-optimal displays. Of the 30% who preferred other rendering techniques, their biggest concern with ClearType in these non-optimal cases was the loss of text contrast.
. Even though there were still CRTs in use, feedback from Windows XP customers was positive on the quality of ClearType rendering on CRTs. After we made the choice, the feedback on the decision to enable ClearType as the default for Windows Vista was overwhelmingly positive.
To get the full benefit of ClearType, you need a high-quality, flat-panel monitor, such as LCD or plasma. Even on a CRT monitor, you might get some improvement in readability with ClearType.
Если это не сработает для вас, вы можете попробовать решение для рендеринга сторон 3 rd , например GDIPP Mactype , который имеет профиль для рендеринга CRT, или вы можете создать свой собственный профиль
Это правда, что subpixel rendering с выходом Freetype 2.
 7 больше нет?
7 больше нет?На ресурсах путаница с rendering, hinting и antialiasing.
Кто пользуется Freetype 2.7, у вас есть цветной радужный субпиксельный рендеринг, который нам предки завещали или всё-таки уже нет?
У меня такая ситуация: в Qt приложениях субпиксельный рендеринг есть, а в GTK2/3 нет и никак включить не удается, неужели Qt 5.* работает не через freetype?
Статью-то свою прочитай, лол. Ну а субпиксели используются конечно, можно скрин сделать и увеличить.
Ни на одном из скриншотов в той статье нет субпиксельного рендеринга, можешь проверить, что лишь усиливает подозрения в сабже.
Ну а субпиксели используются конечно
Может быть, но в результате мыло, неотличимое от grayscale.
Да, мыло как при light hinting.
Ествественно всё работает. Вот тебе радуга.
Нет мыла, autohint включи.
У меня на Qt тоже работает, покажи на GTK приложении.
фокс | хром
http://i.imgur.com/Jbg0jUL.png
точно, я чет вообще не различаю, если только не уткнуться носом в монитор
Autohint? Жесть! Оставлю лучше старый фритайпе. Но спасибо за совет, возьму на заметку.
Но спасибо за совет, возьму на заметку.
Т.е. ты считаешь что справа лучше шрифт, чем слева? (слева включен autohint, справа выключен, в остальном всё одинаково) http://oi66.tinypic.com/106bzw2.jpg
Особенно видна разница в слове «facilitators»
Справа ужас, да. Слева ниче так, но не уверен, что это лучше старой доброй радуги. Надо пробовать.
Ни на одном из скриншотов в той статье нет субпиксельного рендеринга
Да ладно?? А может это потому, что фритайп в принципе не умеет в цветной рендеринг?
From a given glyph outline, FreeType is capable of producing a high-quality monochrome bitmap, or anti-aliased pixmap, using 256 levels of ‘gray’.
Насколько я понимаю, то цветной фильтрацией уже занимается fontconfig.
И да, у меня есть «вот эта вот радуга» с freetype 2.7 и FREETYPE_PROPERTIES=«truetype:interpreter-version=40» в GTK.
то цветной фильтрацией уже занимается fontconfig.
ясно, в таком случае буду копать в его сторону.
Можешь проверить в каком порядке читаются файлы конфигурации:
В нормальном порядке, в общем на настройки subpixel rendering у меня реагирует только Qt, но не GTK2/3, я разбираюсь почему такое может быть. Все остальное: hinting (включая auto), antialis — работает для всего.
Проверь включает ли твой дистр патч cairo-respect-fontconfig. Я тут начал ковырять слаку и там по дефолту ШГ с grayscale без этого патча. Точно как ты описываешь настройки радуги игнорируются.
Да, не накладываются эти патчи, наложил на cairo патчи cairo-respect-fontconfig.patch + respect_fontconfig_hintstyle.patch и собрал, но проблему эту не решило, не видно в GTK subpixel rendering и всё. В Qt есть.
Фритайп сам рисует цветную картинку с субпикселями, фонтконфиг просто обёртка. Я генерил текст в программе фритайпом напрямую.
Нет, фритайп не рисует цветную картинку, только чб. Для GTK «цветные» шрифты фритайпом рендерит cairo, через pango или harfbuzz. А вообще, в этих ваших линупсах чёрт ногу сломит, пока найдёт что там через что рендерится.
А вообще, в этих ваших линупсах чёрт ногу сломит, пока найдёт что там через что рендерится.
Вангую, что дело в cairo, так как у него хотя бы есть API, через который можно менять настройки сглаживания, в том числе и субпиксельного. При сборке, вроде, можно указывать использовать субпиксельное сглаживание или нет, но возможно я сейчас пизжю. Дефолтные настройки, судя по всему, cairo берёт из fontconfig-а.
не видно в GTK subpixel rendering и всё
Засада. но виноват все таки cairo судя по всему. Qt рисует через фритайп, так они декларируют.
RGB субпиксельный рендеринг для графики?
Интересно, есть ли графическая библиотека , которая поддерживает RGB субпикселей рендеринга (например , ClearType) для общего графика, а не только для текста . Это позволило бы один практически утроить горизонтальное разрешение, и поставить графику на третьей позиции пикселя х.
Хотя я думаю, что это было бы очень полезно, я не мог найти много в Интернете о нем, за исключением следующего:
- Как Sub-Pixel Font Rendering Works (есть некоторые строки изображения вокруг середины)
- Subpixel рендеринг и изменение размеров изображений (некоторые интересные мысли о применении рендеринга субпикселному изменения размера растровых изображений)
Есть ли библиотека, которая реализует это, или есть усилия, чтобы принести что-то вроде этого в библиотеку Cairo, например?
Я специально в виду оказание методов, которые принимают во внимание, что современные ЖК-экраны используют суб-пикселей разных цветов. Для того, чтобы сделать белую точку, вы установите все субпикселей в «на» или 255. белой линии будет несколько субпикселей друг на друга:
Для того, чтобы сделать белую точку, вы установите все субпикселей в «на» или 255. белой линии будет несколько субпикселей друг на друга:
(где . это полностью черный суб-пикселей, и R , G или B полностью освещенный красный, зеленый или синий суб-пикселей). Потому что наши глаза не могут разрешить суб-пиксели, они сливаются вместе , чтобы сделать белую линию. Я, однако , может также сделать белую линию из следующих действий :
Обратите внимание , что это совершенно резким, но расположенный в точке х = 1 1/3 пикселей. Это не возможно с традиционными методами визуализации , которые привлекают немного размыто белую линию вместо этого. Вот к примеру R = 70% горит, r = 30% лит Я ничего не вышло математику, это только так вы получите идею:
Другой примером является наклоном, который вы можете сделать) с полными пикселями, б) сглаженным, или в) с субпиксельным рендерингом:
Опять же, обратите внимание, что это всего лишь грубый пример, чтобы дать вам общее представление, но вы видите, что а) зазубренный или алиас, б) является расплывчатым, и с) столь резким, как вы можете получить его на ЖК-дисплее.
Реальные реализации этого, для отображения шрифтов ClearType (на Windows, и подпиксельный рендеринг в FreeType) имеют более сложный алгоритм. Они принимают во внимание, что отдельные субпиксели кровоточить или светят друг в друг, они сохраняют полную интенсивность цвета или энергию. Они также принимают во внимание, что расстояние между подпикселем даже не (расстояние между R и G, или G и B (в пикселе) может быть меньше, чем между B и R), и, наконец, что некоторые дисплеи имеют совершенно различные компоновки элементов изображени.
Насколько я знаю, нет графической библиотеки с субпиксельной RGB рендеринга не существует.
Вот несколько возможных причин, почему:
- Microsoft имеет несколько патентов на технологии субпиксельного рендеринга RGB. Я не знаю , если эти патенты относятся только к растеризации шрифтов , но если нет, то это, вероятно, очень хорошая причина , почему другие графические библиотеки не использовать.
- Как отметил в этом вопросе, субпиксель рендеринг опирается на аппаратную реализацию.
 Он хорошо работает с дисплеями, которые составляют цвет путем размещения бок о бок 3 цветовых ячеек (например, ЖК-монитор). Для всех других типов дисплеев (плазма, проекторы, старый ЭЛТ), она не работает.
Он хорошо работает с дисплеями, которые составляют цвет путем размещения бок о бок 3 цветовых ячеек (например, ЖК-монитор). Для всех других типов дисплеев (плазма, проекторы, старый ЭЛТ), она не работает. - Subpixel рендеринг добавляет только горизонтальное разрешение. Это ограничение не является проблемой для растеризации шрифтов, поскольку часто по горизонтали, что шрифт нужно большее разрешение (см жирный и курсивный символов и кернинг). С «обычай» графика было бы странно иметь различное разрешение на каждой оси.
- Subpixel рендеринг не работает с дисплеем вращения. Например, мобильное устройство должны использовать как RGB субпикселей рендеринга и сглаживания.
- Subpixel рендеринг работает только с родным разрешением дисплея.
- Похоже , дальтонизм люди имеют проблемы с субпиксельным рендерингом. Смотрите эту статью для получения дополнительной информации.
- Subpixel рендеринга очень хорошо работает с черного на белый или белый на черном фоне. С другим backgounds «визуализатор» должен знать цвет фона, чтобы настроить эффект субпикселей.
 По этой причине офис 2013 перестали использовать ClearType.
По этой причине офис 2013 перестали использовать ClearType. - Это более субъективный характер, но разница между субпиксельным рендерингом и сглаживанием является очень тонкой. Зэки и добавили сложность субпикселного рендеринга могут быть не стоят.
ИМХО, будущее лучше графики с более высокой плотностью пикселей , как на сетчатке дисплей Apple.
Про CSS
SVG: заливка и обводка
В SVG заливка и обводка имеют много разных интересных опций, которые предоставляют возможности гораздо шире того, что есть в CSS.
Например, можно нарисовать SVG-паттерн и использовать его не только в заливке, но и в обводке. Заливке и обводке можно указывать разную прозрачность, также можно управлять пунктирной обводкой, на чем можно построить интересные анимированные эффекты.
В качестве заливки и обводки можно задавать none , цвета, ключевые слова ( currentColor и transparent ), а также градиенты и паттерны.
Возможные значения: none , ключевые слова, цвета, паттерны и градиенты. Значение по умолчанию — black .
Значение по умолчанию — black .
fill-rule
Свойство определяет как будут заливаться сложные фигуры, имеющие пересечения внутри себя. Для простых фигур ни на что не влияет.
Возможные значения: nonzero , evenodd
fill-rule=»nonzero» интересно ведет себя для фигур из двух путей. Например, если внешний круг нарисован по часовой стрелке, а внутренний в обратном направлении, центральный круг останется без заливки (слева). Если же оба круга нарисованы в одном направлении — фигура зальется полностью (справа):
fill-opacity
Управление прозрачностью заливки. Можно задавать значения от 0.0 до 1.0 или в процентах. Правда, Firefox не любит значения в процентах для градиентов (пруфлинк, смотреть в FF).
stroke
Цвет обводки. Значения по умолчанию нет.
stroke-width
Толщина обводки, можно задавать в единицах длины или в процентах. Значение по умолчанию: 1.
stroke-linecap
Свойство определяет как будут выглядеть концы линий. Возможные значения: butt , round , square . Значение по умолчанию: butt .
Возможные значения: butt , round , square . Значение по умолчанию: butt .
stroke-linejoin
Определяет как будут выглядеть соединения линий на углах. Возможные значения: miter , round , bevel . Значение по умолчанию: miter .
stroke-dasharray
Управляет видом пунктирной обводки. Можно задавать в единицах длины или в процентах. Если задано одно значение, второе значение считается равным первому. Например, stroke-dasharray=»1″ нарисует линию из отрезков длиной одну единицу разделенных пробелами такой же ширины.
Примеры разных пунктирных линий:
Используя обводку и простые фигуры можно получить удивительные вещи:
Также stroke-dasharray интересно сочетается с анимацией:
stroke-dashoffset
Свойство позволяет задать смещение пунктирной обводки относительно первоначального положения. Значение задается в единицах длины или в процентах, значения могут быть отрицательными. Значение по умолчанию: 0.
В этом примере оранжевые и желтые линии смещены относительно красной с помощью разных значений stroke-dashoffset :
Сочетая stroke-dashoffset и stroke-dasharray можно получить интересные эффекты.
Для полноценного просмотра воспользуйтесь браузерами на Webkit. Ссылка на полную версию.
Для перезапуска нажмите Rerun.
Несколько вдохновляющих ссылок про анимацию на stroke-dashoffset :
stroke-opacity
Прозрачность обводки. Задаются значения от 0.0 до 1.0.
Анимация обводки позволяет получить совершенно удивительные вещи. Правда, я в своих примерах использовала CSS (и это демо не играет в Firefox) и SVG-анимацию, которая работает таки везде, но задается странно, длинно и неудобно. Думаю, что оптимальнее всего для анимации SVG использовать JavaScript-библиотеки.
Использует ли технология субпиксельной рендеринга, например ClearType, влияние на отображение ЭЛТ?
Если я правильно понял, рендеринг субпикселя был первоначально разработан для улучшения сглаживания текста на экранах ЖК-экранов . Он использует тот факт, что каждый пиксель на цветном ЖК-дисплее на самом деле представляет собой кучу отдельных красных, зеленых и синих субпикселей и делает некоторые магии с ними, чтобы сделать текст более резким. Физические свойства ЭЛТ-дисплея совершенно разные. Таким образом, субпиксельная рендеринг все еще работает на дисплеях CRT?
Физические свойства ЭЛТ-дисплея совершенно разные. Таким образом, субпиксельная рендеринг все еще работает на дисплеях CRT?
5 ответов
Не как таковой. Результаты варьируются от экрана до экрана между «размытым беспорядком» и «хорошим и понятным».
Большинство ЭЛТ-мониторов монитора имеют тёмную маску , которая имеет треугольное расположение цветов.
Здесь вы можете иметь аналогичный эффект, как на ЖК-экранах ClearType, особенно при достижении максимального разрешения дисплея (я имел тенденцию делать это, потому что мои глаза работают, и я оценил пространство на экран :)). Тем не менее, нет никакой гарантии, что каждый пиксель будет лежать точно на границах, которые вы хотели бы лгать. Также со старыми мониторами размеры изображения, как правило, меняются в зависимости от общей яркости изображения. Но, по крайней мере, для меня субпиксельная рендеринга на таком экране превосходила оттенок серого сглаживания.
Когда я использовал 17-дюймовый CRT на максимальном разрешении (1280 * 1024), я включил рендеринг субпикселя и , он действительно выглядел лучше .
Похоже на то, что это работает, но не так же, как на ЖК-экранах.
Это зависит. Если вы спросите двух людей о различии между MP3 и FLAC, вы получите совершенно разные результаты — это зависит от того, насколько вы сумасшедший.
Технически вы должны получать цветное кровотечение вместо чистых краев; но, скорее всего, вы этого не заметите. Особенно, если шаг точки достаточно низкий — какие ЭЛТ хорошие с этими днями.
В каменный век, когда я использовал CRT, я включил его, а Daniel сказал, что качество было лучше для меня, по крайней мере. Я не видел абсолютно никакого цветного кровотечения (даже на дрянной Эпидемии 80 $ при этом) и уменьшил напряжение глаз.
Хотя ClearType не был специально разработан для ЭЛТ, я обнаружил, что значительно улучшил качество рендеринга текста , когда я попытался включить ClearType на моем CRT несколько лет назад. Конечно, он, вероятно, менее эффективен, чем ЖК-дисплеи, из-за различий в макете пикселей, но все же лучше, чем нет. Вот что сказал Microsoft:
Вот что сказал Microsoft:
ClearType Antialiasing
Microsoft ClearType antialiasing is a smoothing method that improves font display resolution over traditional antialiasing. It dramatically improves readability on color LCD monitors with a digital interface, such as those in laptops and high-quality flat desktop displays. Readability on CRT screens is also somewhat improved.
Q. Will ClearType improve text display on CRT monitors?
A. Yes, but less so than with LCD displays. Because a standard cathode-ray tube (CRT) screen uses an electron beam to activate pixels, ClearType does not provide the same benefits that you experience on an LCD screen. However, because ClearType still applies a form of filtering similar to traditional antialiasing, you may see some improvement when enabling ClearType on a CRT screen.
More specifically, the ClearType technology is optimized for LCD panels with red, green, and blue (RGB) striped sub-pixels that are oriented vertically, although it performs reasonably well on CRT displays (especially those that are aperture grille based) and even LCD panels with horizontally oriented RGB stripes.
Although this might seem counterintuitive, through informal studies, we’ve found that about 70% of users prefer ClearType even on these non-optimal displays. Of the 30% who preferred other rendering techniques, their biggest concern with ClearType in these non-optimal cases was the loss of text contrast.
. Even though there were still CRTs in use, feedback from Windows XP customers was positive on the quality of ClearType rendering on CRTs. After we made the choice, the feedback on the decision to enable ClearType as the default for Windows Vista was overwhelmingly positive.
To get the full benefit of ClearType, you need a high-quality, flat-panel monitor, such as LCD or plasma. Even on a CRT monitor, you might get some improvement in readability with ClearType.
Если это не сработает для вас, вы можете попробовать решение для рендеринга сторон 3 rd , например GDIPP Mactype , который имеет профиль для рендеринга CRT, или вы можете создать свой собственный профиль
Обводка букв css – Можно ли с помощью CSS сделать прозрачный шрифт на цветном фоне так, чтобы на фоне оставались «вырезы» от букв?
Приветствую вас, дорогие посетители сайта Impuls-Web!
Сегодня я хотела бы продолжить тему форматирования и показать, как можно сделать обводку текста CSS.
Навигация по статье:
Обводка теста css-свойством text-shadow
Для того, что бы придать эффект обводки мы можем использовать css-свойство text-shadow для задания тени тексту.
По заданию параметров, данное свойство очень похоже на box-shadow и имеет следующий вид:
text-shadow: 1px 1px 1px #000;
Эксперимент с тенью
Так же, как и в случае с тенью для блока, если нам нужна обводка текста css по контуру, то нам нужно задать тень четыре раза.
Вот как это будет выглядеть:
<p>Обводка текста в CSS</p>
#content .obvod p
#content .obvod p<
text-shadow: 1px 0 1px #000,
Обводка текста в CSS
В принципе, ни чего сложного. Если понять закономерность и немного поэкспериментировать, то у вас обязательно получиться добиться нужного вам результата.
Онлайн-генератор теней
Если же вам не хочется заморачиваться или вы постоянно путаетесь в параметрах свойства, то вы можете воспользоваться специальным генератором обводки текста на CSS3.
Здесь все просто:
- 1.Переходите на страницу сервиса
- 2.Рабочая область поделена на две части. В левой части вам нужно задать параметры для текста, а в правой вы можете посмотреть, что в результате получится.
- 3.Задаете тип шрифта, его размер, цвет, а так же цвет обводки текста, и ее толщину, и размытие.
- 4.После того, как вы задали все параметры, вам просто нужно скопировать сгенерированный код в окошке CSS и вставить его в свой файл стилей с заменой класса .ts на свой.
Надеюсь, показанные мой в этой статье инструменты, помогут вам сделать для своего сайта красивую обводку текста CSS. Не забывайте делиться статьей в социальных сетях, и обязательно подписывайтесь на мою рассылку новостей.
Хорошего вам дня! И до скорых встреч!
С уважением Юлия Гусарь
Обводка текста при помощи HTML и CSS / Sandbox / Habr
Когда дошло дело до верстки того самого элемента, текст в котором нужно было обвести, выяснилось, что text-stroke доступен только в webkit’ах, а это всего-лишь 20-30% браузеров.
Если вам стало интересно то добро пожаловать под кат.
Для множественной тени (так-же применимо в современных браузерах и к background) следует описать все тени (я их использовал 4) через запятую, следующим образом:
body<
text-shadow: #000 1px 0 0px, #000 0 1px 0px, #000 -1px 0 0px, #000 0 -1px 0px;
>
в результате получаем правую, нижнюю, левую и верхнюю тени
text-shadow имеет следующий синтакс: #цвет сдвиг_по_х сдвиг_по_у размер_размытости; являеться CSS2.1 свойством.
Для большей наглядности используем сдвиг по больше и раскрасим тень в разные цвета:
body<
color: #000;
text-shadow: text-shadow: #f00 40px 0px 0px, #0f0 0px 20px 0px, #00f 0px -20px 0px, #f0f -40px 0px 0px;
>
Получим следующий результат:
Также можно поиграться с размером шрифта, сдвигом, размытием для получения желаемого результата. К примеру для получения изображения в начале поста использовался следующий вариант:
body<
font: 40px Tahoma;
color: #e7e7e7;
text-shadow: #000 2px 0px 2px, #000 0px 2px 2px, #000 0px -2px 2px, #000 -2px 0px 2px;>
Надеюсь эта информацию будет кому-то полезной.
Файл с примерами
Как делается в css обводка текста: 3 примера с кодом
Приветствую вас, дорогие читатели. Сегодня я вам расскажу и покажу, как можно сделать в css обводку текста. Все манипуляции мы будем проводить исключительно со свойством text-shadow .
Тонкая четкая обводка
В качестве текста, на котором мы будем испытывать все наши задумки, я предлагаю использовать такой:
Тут видно, что блок с текстом имеет класс text-dec. Именно по нему мы будем обращаться к нашему элементу в css, применяя к нему нужные свойства. Итак, как же делается тоненькая обводка:
.text-dec<
font-size: 50px;
color: yellow;
text-shadow: 1px 1px 0 black, -1px -1px 0 black
>
Зададим сразу большой размер шрифта, чтобы все было очень хорошо видно, а цвет текста – желтый, допустим. Третья строчка в нашем случае и реализует ту самую обводку.
Свойство text-shadow позволяет добавить к тексту тень, теней можно добавлять сколько угодно, через запятую. Синтаксис свойства таков:
Синтаксис свойства таков:
Text-shadow: смещение по горизонтали | по вертикали | размытие | цвет
В нашем случае мы сначала задали небольшое смещение вниз и влево, а потом вверх и вправо. В результате текст по всему своему контуру получил обведение.
Если добавить к каждой тени еще и размытие в 10 пикселей, то она будет выглядеть так:
Размытая обводка
Другой подход заключается в том, чтобы вообще не задавать смещение, но определить размытие – тогда текст тоже будет как бы обведен, но не четко. Добавим такой же точно текст в html, но только стилевой класс задайте другой – text-dec2 :
.text-dec2<
font-size: 50px;
color: blue;
text-shadow: 0 0 7px red;
>
Это выглядит так:
Жирная обводка
Это реализовать труднее, так как слишком сильное смещение теней может привести к нечитаемости текста. И все же определенного эффекта добиться можно, хотя для этого придется добавить гораздо больше теней, чем в предыдущих случаях. Соответственно, добавьте в html новые текстовые фрагменты с классами text-dec3 и text-dec4 . И вот такие для них стили:
Соответственно, добавьте в html новые текстовые фрагменты с классами text-dec3 и text-dec4 . И вот такие для них стили:
.text-dec3<
font-size: 50px;
color: yellow;
text-shadow: 1px 1px 0 black, -1px -1px 0 black, 2px 2px 0 black, -2px -2px 0 black,
3px 3px 0 black, -3px -3px 0 black, 4px 4px 0 black, -4px -4px 0 black
>
.text-dec4<
font-size: 50px;
color: yellow;
text-shadow: -1px 1px 0 black, 1px -1px 0 black, -2px 2px 0 black, 2px -2px 0 black,
-3px 3px 0 black, 3px -3px 0 black, -4px 4px 0 black, 4px -4px 0 black
>
Как видим, текст сохранил читаемость и при этом получил приличную черную обводку. Суть этого подхода в том, что мы постепенно добавляем новые тени, увеличивая смещение с каждым разом на 1 пиксель.
Еще более жирная обводка со всех сторон
Дальше — сложнее. Я лично не знал, как нормально реализовать обводку со всех сторон, но тут наткнулся в интернете на генератор text-shadow, который позволяет в визуальном режиме настроить тень, а потом нужно просто скопировать ее код. Вот ссылка на генератор.
Вот ссылка на генератор.
С его помощью я смог сделать вот такую тень:
Код я приводить не буду, он занимает аж 50 строк Впрочем, сами посмотрите в генераторе.
CSS пока не всесилен
На этом возможности css заканчиваются. Если вам нужна красивая жирная обводка, например, как эта:
То сделайте ее в фотошопе, а сам текст придется вставить на веб-страницу в виде изображения
Пока что я знаю такие варианты, как сделать в css обводку текста. Может и вы какие знаете, пишите в комментариях. В следующий раз я покажу еще несколько эффектов, которые можно сделать с текстом благодаря свойству text-shadow.
Создание эффекта контурного текста | CSS
Создание обводки текста CSS основано на свойстве -webkit-text-stroke, которое принимает в качестве значений ширину и цвет:
Значение width указывает, какой толщины будет контур. Значение color определяет цвет контура. Все довольно просто. Пример применения этого свойства:
Следует отметить, что у свойства text-stroke есть префикс webkit. Это может показаться странным, но это единственная версия, поддерживаемая всеми браузерами. Даже браузеры, не использующие webkit, такие как Firefox и Edge, поддерживают это свойство.
Это может показаться странным, но это единственная версия, поддерживаемая всеми браузерами. Даже браузеры, не использующие webkit, такие как Firefox и Edge, поддерживают это свойство.
Мы рассмотрели свойство -webkit-text-stroke и его использование. Теперь проиллюстрируем все это.
Перед тем, как сделать обводку текста CSS, создайте новый документ HTML и добавьте в него следующую разметку:
Сохраните веб-страницу, а затем откройте ее в браузере. Вы должны увидеть примерно следующее:
Взгляните на разметку, отвечающую за CSS обводку текста белым цветом, который мы видим:
Мы хотим разместить текст внутри элемента span и отобразить его с эффекта контура, о котором говорили ранее. Обводка должна быть шириной 1 пиксель и иметь зеленовато-лимонный цвет. Для этого добавьте следующий код в нижнюю часть блока style (ниже существующих правил стиля):
После этого сохраните веб-страницу и откройте (обновите) ее в браузере. Вы должны увидеть появившийся контур:
Если хотите отобразить только контур текста, все, что нужно сделать, это присвоить CSS свойству color значение transparent:
После этого текст «Of course you did!» будет отображен только с помощью контура!
Свойство text-stroke поддерживается браузерами хорошо. Но, возможно, вы захотите отобразить альтернативный вариант для тех пользователей, которые используют старые версии браузеров. В этих случаях нужно «закрасить» текст сплошным цветом. Это можно сделать, комбинируя свойства color и -webkit-fill-color:
Но, возможно, вы захотите отобразить альтернативный вариант для тех пользователей, которые используют старые версии браузеров. В этих случаях нужно «закрасить» текст сплошным цветом. Это можно сделать, комбинируя свойства color и -webkit-fill-color:
В этом случае текст будет отображаться сплошным цветом для старых свойств (с помощью свойства color). Если поддерживаются свойства -webkit-text, то webkit-text-fill-color переопределит свойство цвета и отобразит контур с прозрачным цветом заливки.
Свойство -webkit-text-stroke упрощает создание обводки текста CSS. Раньше, если бы мы хотели сделать это, пришлось бы полагаться на изображения, хитрости с тенями, использование специального контурного шрифта. Теперь нам не нужно все это делать!
Данная публикация представляет собой перевод статьи «Creating a Text Outline Effect» , подготовленной дружной командой проекта Интернет-технологии.ру
Эксперименты с обводкой в CSS. Как делается в css обводка текста
Конечно, в Photoshop»е можно наводить красоту, но что делать если нужно сохранить именно текст, а не вставлять его красивой картинкой?
Например, заголовок для пущей индексации захотелось сделать текстом в тегах
. Но при этом сохранить красивость. Вот так:
Но при этом сохранить красивость. Вот так:
Итак, делаем текст с тенью, используя CSS:
Уровень 3 CSS обладает свойством «text-shadow» для добавления тени на каждую букву любого текста.
| 1. Простейшая форма: h5 | |
| 2. Смазанные тени текста: h5.b | |
| 3. Читаемый белый текст: h5.a | |
| 4. Многослойные тени: h5 -0.3em 0.1em 0.1em #060, 0.4em -0.3em 0.1em #006> | |
| 5. Рисование букв и контуров: h5 | |
| 6. Неоновое свечение: h5.a h5.b h5.c |
Другой интересный пример:
Обводка текста с помощью CSS
Обводку текста с помощью CSS без прибегания к скриптам сделать возможно. Данный эффект можно создать с помощью свойства text-shadow. Хоть это свойство IE и не воспринимает ни в одной из своих версий — в остальных популярных браузерах описанный рецепт будет замечательно работать.
Рассмотрим приведённый ниже код:
Первый параметр свойства text-shadow устанавливает цвет тени, второй смещение тени по горизонтали относительно текста, третий смещение по вертикали. При указании смещения тени во всех направлениях вокруг текста на 1 пиксель по очереди и получается эффект обводки.
Пример обводки №1
Чтобы сделать обводку более насыщенной, можно применить четвёртый параметр text-shadow, который отвечает за радиус размытия тени:
Пример обводки №2
Если Вы заметили, свойство «red 0 0 3px» несколько раз повторяется. Именно в этом и скрывается эффект насыщенности. Для достижения более чёткого отображения обводки свойство можно добавлять с другими параметрами большое количество раз. Единственным недостатком является то, что это может сильно замедлить работу браузера на слабых компьютерах.
Свойство CSS border слажит для создания границы объекта, а именно за толщину рамки, за ее цвет и стиль. Это свойство широко используется в HTML. Можно создавать различные эффекты для лучшего восприятия контента на странице. Например, оформить сайдбар, шапку сайта, меню и т.п.
Можно создавать различные эффекты для лучшего восприятия контента на странице. Например, оформить сайдбар, шапку сайта, меню и т.п.
1. Синтаксис CSS border
- border-width — толщина рамки. Можно задавать в пикселях (px) или воспользоваться стандартными значениями thin, medium, thick (они отличаются только шириной в пикселях)
- border-style — стиль выводимой рамки. Может принимать следующие значения
- none или hidden — отменяет границу
- dotted — рамка из точек
- dashed — рамка из тире
- solid — простая линия (применяется чаще всего)
- double — двойная рамка
- groove — рифленая 3D граница
- ridge , inset , outset — различные 3D эффекты рамки
- inherit — применяется значение родительского элемента
Значения в свойстве CSS border можно задавать в любой последовательности. Чаще всего используют последовательность «толщина стиль цвет».
2. Примеры с различными границами рамок CSS border
2.1. Пример. Разные стили оформления границы рамки border-style
border-style: dashed
border-style: dashed
border-style: solid
border-style: double
border-style: groove
border-style: ridge
border-style: inset
border-style: outset
Четыре разных рамки
Четыре разных рамки
2.2. Пример. Изменения цвета рамки при наведении курсора мыши
Этот пример очень простой, но интересный. Он показывает, как можно использовать псевдокласс :hover и рамку CSS border для создания простых эффектов (например, для меню).
При наведении курсора мыши на блок цвет рамки изменится
Вот как это выглядит на странице:
2.3. Пример. Как сделать прозрачную рамку border
Рамку можно сделать прозрачной. Этот эффект редко, но иногда может быть очень полезен для веб-дизайнеров. Для задания прозрачности надо воспользоваться заданием цвета в виде RGBA (R, G, B, P) , где последним параметром задается прозрачность (вещественное число от 0. 0 до 1.0)
0 до 1.0)
Вот как это выглядит на странице:
3. Толщина границы: свойство border-width
Задает толщину линии. Ранее мы задавали ее в едином описании border.
Синтаксис CSS border-width
- thin — тонкая толщина линии
- medium — средняя толщина линии
- thick — толстая толщина линии
Ниже приведены несколько примеров. Самым необычным будет — это разная толщина границы у каждой стороны.
border-width: thin
border-width: medium
border-width: thick
Разная толщина у границ
Вот как это выглядит на странице:
Разная толщина у границ
4. Как сделать рамку border только с одного края (границы)
У свойства CSS border есть производные свойства для задания односторонних границ у элемента:
- border-top — для задания рамки сверху (верхняя граница)
- border-bottom — для задания рамки снизу (нижняя граница)
- border-right — для задания рамки справа (правая граница)
- border-left — для задания рамки слева (левая граница)
Эти границы можно совмещать, т. е. прописать для каждого направления свою рамку. Синтаксис точно такой же как и у border.
е. прописать для каждого направления свою рамку. Синтаксис точно такой же как и у border.
Также есть свойства
- border-top-color — задание цвета верхний границы
- border-top-style — задание стиля верхней границы
- border-top-width — задание толщины верхней границы
- и т.д. для каждого направления
На мой взгляд проще писать все в строчку, чем плодить лишний текст в стилях. Например, следующие свойства будут одинаковыми
4.1. Пример. Красивая рамка для выделения цитат
Вот как это выглядит на странице:
Пример рамки для цитаты
Примечание
Можно задать отдельную границу для каждой из сторон.
5. Как сделать несколько границ border у элемента html
Иногда требуется сделать несколько границ. Приведем пример
5.1. Первый вариант с несколькими границами
Вот как это выглядит на странице:
Есть второй способ через наложение теней.
5.2. Наложение теней для создания н
Обводка текста css средствами: два способа реализации примера
Приветствую всех читателей текущей публикации! Сегодня мы разберем с вами, как создается обводка текста css-средствами. Я расскажу вам, какие на данный момент существуют инструменты для реализации обводки вокруг текстового контента, как все это работает в различных браузерах и конечно же приведу конкретные примеры. А теперь давайте приступать к делу!
Я расскажу вам, какие на данный момент существуют инструменты для реализации обводки вокруг текстового контента, как все это работает в различных браузерах и конечно же приведу конкретные примеры. А теперь давайте приступать к делу!
Обратимся к привычным инструментам
Долгое время, да и по сей день разработчики используют свойство text- shadow для создания контура вокруг символов. Но на самом деле названный элемент изначально был разработан для формирования теней вокруг текста.
Благодаря гибкому механизму управления слоями, с помощью text- shadow можно создать абсолютно разные эффекты: вдавленный или объемный, прозрачный или с градиентом текст и так далее. Конечно же данное свойство можно использовать и для реализации контуров.
Преимущество текущего инструмента состоит в том, что:
- он привычен девелоперам в использовании;
- корректно отображается во всех браузерах без исключения;
- прост в использовании;
- позволяет создавать различные эффекты для контента.

А теперь рассмотрим программную реализацию. В html-разметке я создал простой заголовок первого уровня, а в стилях из основного указал цвет текста и параметры тени.
Однако в таком случае обводку практически не видно. Поэтому приготовьтесь к тому, что в данном блоке придется создавать несколько слоев:
Несмотря на существование данного механизма был создан и другой, ориентированный конкретно на реализацию контура вокруг символов.
Новый инструмент для решения поставленной задачи
Среди свойств стилевых таблиц css3 появилось новое, имя которому -webkit-text-stroke. Названное свойство работает только в браузерах, созданных на движке Webkit. А значит, к сожалению, оно не будет отображаться в Firefox и Internet Explorer.
Хочу вас сразу предупредить, что текущий инструмент находится в так называемой экспериментальной стадии. Его вы не найдете даже в спецификациях W3C. Хотя ранее он был описан под наименованием text-outline, а после удален из документации.
Работать с -webkit-text-stroke достаточно просто, так как он функционирует как и border. Для установки определенного цвета к указанному выше названию добавляется -color, а для определения толщины – -width. Однако, как и в border, можно использовать сокращенный вид описания стилей. Т.е. указать вначале толщину обводки, а после – ее цвет. Для лучшего понимания материала давайте разберем пример.
Как вы видите, в этом случае обводка выглядит аккуратно и создается намного проще.
Благодаря данному свойству можно создавать не только привычную нам обводку, а и делать ее полупрозрачной.
Однако не забывайте, что при использовании text-stroke стоит позаботиться о корректном отображении текстового контента и в других браузерах.
Несколько слов о генераторах
Если вы не знаете какой код стоит писать для реализации того или иного дизайна, то воспользуйтесь онлайн-генераторами. В качестве примера могу привести ссылку http://protocoder. ru/css/strokeTextGen. Перейдя по ней, вы сможете сгенерировать определенный вид контура для текста, а также в конструкторе ниже посмотреть полученный код css.
ru/css/strokeTextGen. Перейдя по ней, вы сможете сгенерировать определенный вид контура для текста, а также в конструкторе ниже посмотреть полученный код css.
На этой ноте моя публикация подошла к концу. Если вам понравился изложенный материал, то порадуйте меня своими заявками на подписку, а также не жадничайте и делитесь интересными ссылками с коллегами и друзьями. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 106 раз
CSS Magic #3. Обводка для текста (text-stroke effect)
Итак, обводка для текста на css в целом несложно делается, однако прежде чем начнем — стоит понимать, что данный метод не сработает в IE. Если Вам не особо нужен IE — либо игнорим проблему, либо выкручиваемся (я покажу как это можно сделать). Поехали!
Разметка
Самая обыкновенная разметка. Даже и останавливаться на ней неохота, разве что тут два текста, один будет под IE, другой — под все остальное.
Используем два -webkit-свойства -webkit-text-stroke и -webkit-text-fill-color для достижения нужного результата. Текст будет прозрачным и будет иметь красивую, нужную нам, обводку. Под IE идем другим путем — придется задать цвет тексту и text-shadow. Конкретно такой код может не сработать, поэтому вот вам генератор тени для текста.
Текст будет прозрачным и будет иметь красивую, нужную нам, обводку. Под IE идем другим путем — придется задать цвет тексту и text-shadow. Конкретно такой код может не сработать, поэтому вот вам генератор тени для текста.
Определять браузер можно любым доступным способом (благо их полно в интернете), но если нужно — я расскажу в отдельной статье как)
И по традиции пен:
Вот собственно и все. Простой, но полезный эффект. К сожалению, не лишенный недостатков, но ничего в мире не бывает идеально.
Как сделать с помощью CSS обводку текста
С появлением стандартов WEB 2.0 и CSS3 возможности веб-технологий значительно увеличились. Сейчас разработчик может создавать любые элементы страницы с помощью каскадных таблиц стилей. Нет необходимости в отдельном моделировании заголовков, кнопок или баннеров в графических редакторах. Работая только с CSS, обводка текста, подчеркивание, эффекты свечения или размытия создаются с помощью одной строчки кода.
Два главных свойства при работе с текстом
Если вы регулярно пользуетесь интернетом, то наверняка замечали, как привлекают внимание цветастые баннеры, надписи, заголовки. Текст – это мощный инструмент, помогающий указать посетителям сайта на рекламу или важную информацию. Научившись грамотно работать со шрифтом, его размером и выделением, можно значительно увеличить конверсию сайта и привлечь новых читателей.
Один из самых простых способов выделить любое слово с помощью CSS – сделать обводку текста. Для этого вам понадобиться запомнить всего два свойства. Первое – это text-stroke, а второе – это text-shadow. Вы можете использовать одно из них, или оба одновременно, создавая потрясающие эффекты.
Использование свойства text-stroke
Text-stroke – это невероятно простой способ декорирования. Он позволяет оформлять заголовки и параграфы не хуже графических редакторов Adobe. Чтобы добавить с помощью CSS обводку текста, нужно указать только два параметра — ширину и цвет. Ширина задается в любых величинах, с которыми вам приятно или удобно работать. Это могут быть пиксели, проценты или rem.
Ширина задается в любых величинах, с которыми вам приятно или удобно работать. Это могут быть пиксели, проценты или rem.
С цветом обводки тоже все очень просто. Вы можете назначить тон, используя стандартные HEX, RGB или добавить альфа-канал и сделать обводку полупрозрачной. Чтобы увидеть свойство в действии, создайте документ в любом текстовом редакторе и пропишите следующую разметку:
Сохраните документ в формате html и откройте его с помощью Google или Firefox.
Что может пойти не так
Если вы откроете предыдущий документ в Explorer, то будете очень разочарованы. Этот браузер оставит все ваши усилия без внимания и отобразит обыкновенный текст без намека на обводку. Все потому что свойство пока еще является экспериментальным и не включено консорциумом W3W в официальные стандарты.
Также обратите внимание на вендорные префиксы:
Отдельно префиксов Mozilla, Opera и Explorer на 2018 год не существует. Поэтому применять CSS обводку текста желательно крайне осторожно. Не назначайте text-stroke жизненно важным элементам страницы, от которых будет зависеть смысл сайта. Добавляйте декорирование второстепенному контенту и обязательно проводите кросс-браузерное тестирование своих страниц.
Не назначайте text-stroke жизненно важным элементам страницы, от которых будет зависеть смысл сайта. Добавляйте декорирование второстепенному контенту и обязательно проводите кросс-браузерное тестирование своих страниц.
Как добавить обводку с помощью text-shadow
Изначально text-shadow разрабатывалось как свойство для добавления тени. Но если знать, как правильно добавить значения, то text-shadow начнет удачно симулировать поведение text-stroke. Если вы обратите внимание на CSS-генераторы обводки текста, то увидите, что работают они только с text-shadow.
Свойство принимает четыре значения:
- вертикальное смещение по оси X;
- второе – это Y-координата, отвечающае за смещение по горизонтали;
- третье значение – это величина радиуса размытия и чем он меньше, тем четче становится тень и наоборот;
- последняя величина задает цвет.
В HTML-документе стили записываются следующим образом:
Первые две величины, отвечающие за смещения по осям координат, принимают как положительные, так и отрицательные значения. Например, запись ниже создаст тень серого цвета на шесть пикселей ниже и пять пикселей левее основного текста.
Например, запись ниже создаст тень серого цвета на шесть пикселей ниже и пять пикселей левее основного текста.
Чтобы добиться полного визуального соответствия обводки текста, CSS-свойству text-shadow можно добавлять несколько значений, создавать не одну тень, а сразу несколько. Так станицы сайта обогатятся элементами с эффектами 3D, свечения или вдавленного текста. Откройте следующий код в браузере, чтобы увидеть все о чем написано на практике:
Дизайнеры для работы с типографикой используют это свойство как любимую игрушку. Возможности создаваемых эффектов ограничены лишь фантазией мастера. Приятный бонус в том, что text-shadow включено в спецификацию, больше не требует вендорных префиксов и поддерживается всеми браузерами, включая печально известный Explorer.
28 примеров CSS Border
Коллекция отобранных бесплатных примеров кода HTML и CSS border . Обновление коллекции февраля 2020 года. 9 новых предметов.
- Анимация границ CSS
О коде
Использовать SVG для
border-image Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиентные границы CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Границы и градиенты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Несколько значений радиуса границы
Вы, наверное, знали, что можно установить радиус границы элемента до 4 значений, и, используя сокращенную запись, идет по часовой стрелке сверху, справа, снизу, слева. Но знаете ли вы, что на самом деле можно установить до 8 значений, если их разделить? Каждый угол может иметь 2 значения, как вы можете видеть в этом примере.
Но знаете ли вы, что на самом деле можно установить до 8 значений, если их разделить? Каждый угол может иметь 2 значения, как вы можете видеть в этом примере.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS Candy Stripe Border с использованием Clip-Path
Создайте адаптивную полосатую границу конфеты, используя свойство clip-path для каждого элемента списка в ul . Очень легко изменить высоту, цвет фона и цвет полос.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Смещение и кадр XOR: Lively
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полноэкранная винтажная рамка с несколькими рамками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css
css
О коде
Шаблоны круговых рамок на чистом CSS
Шаблоны границ создаются с помощью clip-path на псевдоэлементе.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Простой способ установить бордюрное изображение
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Граница, вдохновленная картой
Вдохновленный картой эффект границы с использованием сложенных границ и теней . Один элемент HTML с CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Размытая граница
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Волшебные границы
Попробуйте создать динамическую и отзывчивую таблицу с границами только между ячейками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Граница интерактивной кнопки
Кнопка с интерактивным градиентом границы .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Градиентная рамка
HTML и CSS градиентная граница без псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Закругленная сторона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированная рамка при наведении
Карточка с анимированной левой границей при наведении .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
С код
Эффекты при наведении окна цитаты CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
SVG в качестве изображения границы для произвольных форм углов с тенью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эскизная граница
Использование 8 значений border-radius может быть довольно крутым. В этом примере показано, как его использование для элемента и его псевдоэлемента ::before может создать поверхностный внешний вид.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS Gradient Clip-Path Borders
В этом примере показано, как можно использовать свойство CSS clip-path для создания градиентных границ различной формы.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
CSS Градиентные закругленные границы
В этом примере показано, как CSS-градиентов можно применить к закругленной границе .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Вставка для границы
Попытка получить границу вставки 9Эффект 0004 вокруг блока текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Необычная коробка для бордюра
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты рисованной границы
Техника одной линии радиуса границы .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Зубчатая граница
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
8-битные границы с использованием теней
8-битные границы с использованием нескольких теней CSS3 и немного Sass.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Граница в стиле комиксов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Плетение по краю и радиусу
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
лучших фреймворков CSS для разработчиков интерфейсов в 2022 году
Содержание
Можете ли вы представить веб-разработку без CSS? Звучит довольно мрачно для нас! Каскадные таблицы стилей, более известные как CSS, предлагают уникальные стили для ваших веб-страниц или элементов HTML. Вы можете управлять макетом нескольких веб-страниц с помощью одного элемента стиля или написать собственный CSS для разных элементов.
Все компоненты CSS хранятся в файлах .css. По мере увеличения количества веб-страниц увеличиваются и элементы стиля, и в какой-то момент ваш файл CSS становится большим. Кроме того, уже существует несколько различных типов CSS. Если над проектом работает больше людей, становится сложно управлять тем, кто какие стили изменил, что создает случайность в коде. Но что такое CSS-фреймворк?
Кроме того, уже существует несколько различных типов CSS. Если над проектом работает больше людей, становится сложно управлять тем, кто какие стили изменил, что создает случайность в коде. Но что такое CSS-фреймворк?
Фреймворки CSS — это готовые к использованию таблицы стилей CSS или библиотеки CSS с уже закодированным веб-дизайном, которые предлагают веб-разработчикам некоторое облегчение, поскольку они избавляют их от части работы по разработке кода. Различные фреймворки полезны для разных требований проекта, и каждый из них имеет некоторые уникальные особенности.
Возможно, вы захотите прочитать Шпаргалку по CSS, чтобы быстро освежить в памяти свои концепции CSS.
Зачем нужны CSS-фреймворки?
Помимо экономии времени при кодировании, CSS-фреймворк дает ряд существенных преимуществ:
- Кроссбраузерная совместимость
- Симметричные макеты
- Удобство в сопровождении и удобство для устройств стилей
- Хорошие методы веб-дизайна
- Высокий производительность и скорость разработки
Лучшие фреймворки CSS в 2022 году
1.
 Tailwind CSS: удобный для начинающих, простой CSS-фреймворк
Tailwind CSS: удобный для начинающих, простой CSS-фреймворкTailwind позволяет ускорить разработку внешнего интерфейса. Вместо темы по умолчанию или встроенных компонентов пользовательского интерфейса вы получите предварительно разработанные меню виджетов и служебные классы для создания своего веб-сайта. Tailwind имеет модульные компоненты, и если вы внесете изменения в одном месте, это не повлияет на другие части вашего кода. Tailwind требует минимального обучения и прост в использовании. Вы также можете настроить свой веб-сайт с помощью вспомогательных классов Tailwind CSS.
Основные характеристики:
- Это служебная среда, предоставляющая учебные пособия.
- Это дает вам гибкость и свободу выбора дизайна вашего сайта.
- Подробная документация по каждому классу позволяет легко найти то, что вам нужно. (например, Grid, Flexbox и т. д.).
- Больше производительности и меньший размер упаковки.
- Нет именования или переключения контекста, т.
 е. переключения между HTML и CSS для просмотра изменений.
е. переключения между HTML и CSS для просмотра изменений. - Вы можете элегантно повторно использовать код с помощью компонента «Компоненты».
Идеально подходит для: малого бизнеса и начинающих
Ссылка на Github: https://github.com/tailwindlabs/tailwindcss
Попробуйте Tailwind
2. Bootstrap: популярный и простой в использовании
Bootstrap is one из самых популярных фреймворков CSS во всем мире и мгновенно завоевал популярность благодаря адаптивному дизайну. Это также был первый фреймворк, в котором приоритет отдавался мобильным устройствам. С Bootstrap нет необходимости в отдельном дизайне для мобильного просмотра. Вам просто нужно добавить необходимые классы, и сайт будет адаптироваться к размеру экрана в зависимости от устройства. Сетка была введена в Bootstrap, что привело к резкому сокращению кода, который должен писать разработчик.
Основные характеристики:
- Совместимость со всеми браузерами — нет необходимости писать код для конкретного браузера, что позволяет быстро создавать прототипы.

- Наиболее часто используемая структура CSS с широкой поддержкой сообщества,
- Встроенные компоненты, такие как навигация, формы, карточки, кнопки, значки и т. д.
- Отличные компоненты JavaScript с настраиваемой CDN.
- Бесплатно для использования — и версия 4.5 имеет больше предустановленных макетов и отзывчивости.
- Удобный для пользователя.
Идеально подходит для: Людей и предприятий, которым требуется удобство использования и широкие возможности настройки.
Ссылка на Github: https://github.com/twbs/bootstrap
Попробуйте Bootstrap
3. Foundation: Open-Source, Advanced UI Framework
Одна из самых передовых и сложных инфраструктур пользовательского разработка сайта. Как и Bootstrap, Foundation следует подходу, ориентированному на мобильные устройства, и полностью адаптивен. Он очень подходит для огромных веб-приложений, которые нуждаются в большом количестве стилей. Foundation является настраиваемым, гибким и семантическим. И на Github есть более 2000 участников и достойная поддержка сообщества.
И на Github есть более 2000 участников и достойная поддержка сообщества.
Основные характеристики:
- Простота использования.
- Полный интерфейсный фреймворк с полезными инструментами, а не просто фреймворк CSS.
- Поставляется с интерфейсом командной строки (CLI) для компиляции исходных кодов Foundation в CSS, который можно использовать в HTML-разметке.
- Первоначально он был разработан компанией ZURB, но теперь поддерживается волонтерами.
- Гибкость, модульность и расширяемость.
- Предоставляет множество дополнительных модульных компонентов JavaScript и плагинов, таких как всплывающие подсказки, оповещения, карусели, раскрывающийся список, заполнитель, файлы cookie и т. д.
- Гибкие шаблоны навигации, которые экономят много строк кода, повышая производительность.
Идеально подходит для: продвинутых разработчиков, которые ценят конфиденциальность (с открытым исходным кодом).
Ссылка на Github: https://github. com/foundation/foundation-sites
com/foundation/foundation-sites
Попробуйте Foundation
4. Bulma: бесплатные и современные CSS-фреймворки
Несмотря на новизну, Bulma быстро поднялась в топ-10 CSS-фреймворки. В нем нет компонентов JavaScript (нет .js) и самые читаемые классы CSS. Для создания сеток в Bulma есть мощная система, известная как плитки, которая делает страницу элегантной и аккуратной. Он очень модульный и простой в освоении. Несмотря на небольшой размер, Bulma имеет сообщество увлеченных людей, желающих изменить природу CSS для веб-сайтов.
Основные характеристики:
- Инновационный дизайн с переменными SaaS, упрощающими настройку даже для новичков.
- Универсальная структура и поставляется с типографикой, таблицами, компонентами для вертикального выравнивания, медиа-объектами, макетом и т. д.
- Бесплатно и с открытым исходным кодом (лицензия MIT).
- На основе Flexbox, поэтому создание вертикально выровненных элементов и элементов сетки не требует усилий.

- Поскольку он модульный, вам не нужно импортировать все подряд — импортируйте только те компоненты, которые используются в вашем проекте.
- Содержит служебные функции для расчета цветов, видимости, интервалов и т. д.
Идеально подходит для начинающих разработчиков с ограниченным бюджетом.
Ссылка на Github: https://github.com/jgthms/bulma
Попробуйте Bulma
5. Комплект пользовательского интерфейса: Fast Front-End Framework
Комплект пользовательского интерфейса содержит обширную коллекцию компонентов CSS, HTML и JS. . Он модульный и легкий. Используемый для разработки приложений iOS, UIKit является одной из лучших интерфейсных сред CSS.
С помощью этой структуры вы можете настроить свое приложение на любом уровне. Он содержит все основные компоненты, такие как метки, кнопки, табличные представления и т. д. Существует множество готовых к использованию тем, и вы можете использовать их с помощью соответствующего файла SASS или LESS CSS.
Основные характеристики:
- Поставляется со многими готовыми компонентами, такими как анимация, Iconnav, отступы, предупреждения, аккордеон и т. д.
- Чистый и минималистичный дизайн с современным интерфейсом.
- Автономная система, для расширения или изменения которой требуется больше усилий (по сравнению с другими платформами).
- Простота установки.
- Бесплатная платформа с открытым исходным кодом, которая работает в любом браузере.
Идеально подходит для: спешащих разработчиков, которым нужен удобный интерфейс.
Ссылка на Github: https://github.com/uikit/uikit
Попробуйте UIKit
6. Materialise: The Colorful CSS Framework
Созданная Google в 2014 году, Materialize — это адаптивная среда пользовательского интерфейса для веб-сайтов и Android Программы. Он предоставляет множество готовых к использованию компонентов, классов и начальных шаблонов. Он совместим с Sass и имеет адаптивный макет, основанный на формате сетки Bootstrap с 12 столбцами. Лучшая часть? Его обширная цветовая палитра. Так что, если вы хотите работать с Material Design (языком дизайна Google) и создавать эффекты, подобные Google, на своем веб-сайте, Materialize CSS станет для вас отличным выбором.
Лучшая часть? Его обширная цветовая палитра. Так что, если вы хотите работать с Material Design (языком дизайна Google) и создавать эффекты, подобные Google, на своем веб-сайте, Materialize CSS станет для вас отличным выбором.
Основные характеристики:
- С ним легко работать, и он фокусируется на пользовательском опыте благодаря использованию принципов материального дизайна.
- Улучшенные встроенные анимации и переходы для ускорения разработки.
- Множество тем и цветов.
- Элегантные эффекты заполнения и глубины, такие как освещение и тени.
- Materialize требует только jQuery (в отличие от Bootstrap, для которого требуется popper.js) и предлагает все, что предлагает Bootstrap — цвета, тени, сетку, таблицы, значки, карточки, фишки, панель навигации и т. д.
Идеален для: Красочного, креативного дизайнера.
Ссылка на Github: https://github.com/Dogfalo/materialize
Попробуйте Materialize
7. Skeleton: Простота и отсутствие излишеств
Как следует из названия, Skeleton — это легкая структура. Если ваш веб-сайт небольшой и простой, Skeleton предоставляет необходимый набор элементов CSS для ускорения разработки. Он предоставляет легко стилизованные формы, вкладки, кнопки и т. д. Вы получаете адаптивную сетку, ванильный CSS и медиа-запросы для своего проекта без сложностей более крупных фреймворков. Это отличный фреймворк для начинающих, которые хотят изучить CSS и быстро создавать красивые, но простые веб-сайты.
Если ваш веб-сайт небольшой и простой, Skeleton предоставляет необходимый набор элементов CSS для ускорения разработки. Он предоставляет легко стилизованные формы, вкладки, кнопки и т. д. Вы получаете адаптивную сетку, ванильный CSS и медиа-запросы для своего проекта без сложностей более крупных фреймворков. Это отличный фреймворк для начинающих, которые хотят изучить CSS и быстро создавать красивые, но простые веб-сайты.
Основные характеристики:
- Минимальная структура, всего 400 строк исходного кода.
- Прост в освоении и ориентирован на мобильные устройства с ограниченными, но важными функциями, такими как сетки, кнопки, типографика, списки, формы, код и т. д.
- Скорее шаблон, чем полноценный фреймворк.
- Не требуется установка или компиляция — быстрый старт для новичков.
Идеально подходит для небольших проектов.
Ссылка на Github: https://github.com/dhg/Skeleton
Попробуйте Skeleton
8. Pure: Компактный CSS
При уменьшении размера всего 3,7 КБ Pure является самой компактной CSS Framework. Из всех фреймворков CSS Pure поможет вам создать потрясающий код CSS, не жертвуя при этом пространством. Вы можете добавить pure-min.css через бесплатный CDN unpkg в свой код, чтобы использовать Pure. Вы также можете установить Pure с помощью менеджера пакетов, такого как npm, Grunt и т. д.
Из всех фреймворков CSS Pure поможет вам создать потрясающий код CSS, не жертвуя при этом пространством. Вы можете добавить pure-min.css через бесплатный CDN unpkg в свой код, чтобы использовать Pure. Вы также можете установить Pure с помощью менеджера пакетов, такого как npm, Grunt и т. д.
Основные характеристики:
- Размер всего 3,7 КБ (уменьшенный), самый маленький из всех лучших фреймворков CSS и идеально подходит, когда вам нужен только небольшой набор функций CSS.
- Вы можете создавать собственные пользовательские элементы и стили поверх существующих элементов, предоставляемых по умолчанию.
- Он состоит из ориентированной на мобильные устройства и адаптивной системы сеток с использованием адаптивного CSS.
- Не поддерживает фиксированную раскладку, в отличие от Bootstrap.
- Легко настраивается, так как имеет ограниченные возможности и не требует компиляции.
Идеально подходит для разработчиков, которым не хватает места.
Ссылка на Github: https://github.com/pure-css/pure
Попробуйте Pure
9. Semantic UI: один из лучших фреймворков HTML CSS
Semantic имеет другую концепцию — он строит общий словарь вокруг пользовательского интерфейса. Semantic основана на принципах естественного языка и дает разработчикам больше гибкости, делая код более легким для чтения и понимания. Наряду с элементами CSS Semantic также включает элементы HTML и отладку, а также позволяет определять элементы, представления, модули, коллекции и поведение элементов пользовательского интерфейса. Он отзывчивый и удобный для мобильных устройств.
Основные характеристики:
- Доступно.
- Обширная и хорошо организованная документация для всех компонентов.
- Отлично подходит для тех, кто имеет базовые знания JavaScript.
- Более 3000 переменных тем и 50 компонентов пользовательского интерфейса, обеспечивающих глубокую настройку.
- Более строгие правила написания кода по сравнению с другими CSS-фреймворками.

- Может быть легко интегрирован со сторонними библиотеками, такими как Angular, React и многими другими популярными фреймворками, чтобы вы могли организовать логику приложения и компоненты пользовательского интерфейса вместе друг с другом
Идеально подходит для:HTML-сайтов
Ссылка на Github: https://github.com/Semantic-Org/Semantic-UI
Попробуйте Semantic UI
Если вы не знаете, что такое графический дизайн, но хотите, чтобы ваши веб-приложения выглядели привлекательно, Tacit — очевидный выбор. Добавьте tacit-CSS-1.5.2.min.css, и вы сразу же получите фантастический веб-сайт. Tacit также соответствует требованиям валидатора W3C. Фреймворк относительно новый и все еще находится в разработке, но некоторые функции стоит использовать по той простой причине, что он даст вам отличный дизайн, даже если вы понятия не имеете о дизайне!
Основные характеристики:
- Нет необходимости упоминать имена классов CSS в элементах HTML.
- Все стили применяются к стандартным элементам HTML без изменения самого HTML.

- Идеально подходит для небольших проектов, вы можете писать собственные встроенные стили и классы поверх фреймворка для более сложных проектов.
- Tacit уделяет больше внимания HTML, чем CSS, следуя ненавязчивому подходу к стилю.
Идеально подходит для: разработчиков, которым нужны простота и эффективность.
Ссылка на Github: https://github.com/yegor256/tacit
Попробуйте TacIt
Получите сертификат CSS
Часто задаваемые вопросы
1. Какой CSS-фреймворк лучше?
Это зависит от веб-сайта, который вы хотите создать. Однако самой популярной средой CSS является Bootstrap.
2. Что такое CSS Framework?
Фреймворк CSS — это библиотека таблиц стилей CSS с готовым кодом, которая поможет вам быстрее разрабатывать веб-сайты.
3. Почему CSS Framework используют препроцессоры?
Фреймворки CSS используют препроцессоры для автоматизации задач.
4. Какие файлы вам нужны для фреймворков CSS?
Вам нужны файлы CSS из соответствующих фреймворков, а иногда и файлы JavaScript и HTML.
Заключение
Существует множество фреймворков CSS, но мы выбрали лучшие фреймворки CSS, актуальные в 2022 году. Из этих 10 мы не можем сказать, какой из них лучше, поскольку каждый имеет свой набор функций. Выбрав правильную структуру CSS для своих нужд, вы позаботитесь обо всех сложных и трудоемких стилях, и вы сможете сосредоточиться на написании бизнес-логики.
Если вы только начинаете работать с CSS и пользовательским интерфейсом, выбирайте Tacit, Pure или Skeleton. Однако для создания более сложных элементов вам понадобится более всеобъемлющая среда, такая как Foundation, Tailwind или Bootstrap. Вы можете легко научиться с помощью Bulma или Semantic UI.
Готовитесь к собеседованию с разработчиком интерфейса или полного стека? Ознакомьтесь с нашими вопросами интервью по CSS.
Люди также читают:
- Типы CSS
- Лучший редактор CSS
- Различия между CSS, CSS2 и CSS3
- Различия между HTML, HTML5 и XML
- Лучшие альтернативы Angular
- Лучшая IDE Angular
- Лучшие вопросы и ответы из интервью по Angular
- Bootstrap0 Topviews и Interviews 9 Bootstrap0 Cheat Sheets 9 Bootstrap0 Cheat Sheets 9 Bootstrap0 Cheat Sheets 9 Ответы
Рамки CSS-шаблоны
Категории
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
. ..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
..
Художественный дизайн
Технологии
Предпринимательское право
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Спортивный
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
Функции блокировки
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
. ..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
..
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
5+ лучших фреймворков CSS в 2022 году [рейтинги и обзоры]
Вы ищете лучший фреймворк CSS в 2022 году? В этой статье мы обсудим лучшие CSS-фреймворки. Мы выбрали самые надежные и популярные CSS-фреймворки на сегодняшний день.
Мы выбрали самые надежные и популярные CSS-фреймворки на сегодняшний день.
Лучшие CSS-фреймворки предлагают множество преимуществ, таких как ускорение процесса разработки, улучшенная кросс-браузерная функциональность и применение передовых методов веб-дизайна.
Одним из самых больших преимуществ фреймворка CSS является то, что он заставляет вас следовать правильной структуре и писать чистый и удобный для сопровождения код.
Что такое CSS-фреймворк?
Фреймворк CSS — это библиотека, упрощающая процесс разработки проекта. Весь смысл в том, чтобы абстрагироваться и поднять распространенные шаблоны и проблемы проектирования CSS в повторно используемые классы.
Фреймворк CSS хорош тем, что его готовые к использованию классы повышают производительность, они позволяют быстро создавать прототипы дизайна без написания CSS. Фреймворк уже сделал всю тяжелую работу за вас, отформатировав совместимый с кроссбраузерным кодом решения, которые уже были решены.
Какова цель CSS Framework?
Любите ли вы писать на чистом CSS или предпочитаете использовать фреймворк CSS, фреймворк может помочь вам во многих отношениях. Разработчики могут получить огромную выгоду от использования фреймворка и при этом сами писать чистый CSS.
Большинство фреймворков CSS можно использовать прогрессивно, то есть вам не нужно использовать только фреймворк для достижения цели, вы можете смешать код CSS и код фреймворка. Независимо от вашего уровня опыта, все представленные здесь CSS-фреймворки могут использоваться как начинающими, так и продвинутыми разработчиками CSS.
Без структуры и структуры таблицами стилей CSS может стать трудно управлять, особенно когда ваш проект растет. Вот почему CSS-фреймворк может поддерживать структуру вашего кода и следовать лучшим практикам.
Еще одним важным преимуществом всех этих CSS-фреймворков является то, что они не только имеют отсортированные макеты и структурные решения, но и часто предоставляют вам обширный набор предопределенных элементов пользовательского интерфейса, которые вы можете использовать, предоставляя вам все инструменты, необходимые для создания красивого дизайна. и следуйте структурированному подходу.
и следуйте структурированному подходу.
Лучшие фреймворки CSS в 2022 году
Давайте начнем с некоторых из лучших фреймворков CSS и поймем, какой из них лучше для вас.
1. Попутный ветер CSS
Посетите веб-сайт
Ключевые моменты: Низкоуровневый, прогрессивный, с широкими возможностями настройки
Tailwind CSS — это очень популярная среда CSS, которая становится одной из самых известных сред CSS как низкоуровневый, удобный и надежный выбор. Саму структуру можно использовать постепенно или в качестве основы для всего вашего дизайна и пользовательского интерфейса.
Одной из лучших особенностей этого фреймворка является то, что вы не привязаны к самоуверенной структуре. Все прогрессивно, вы можете просто использовать предопределенные классы CSS и начать создавать свой макет и дизайн. Никаких надоедливых переопределяющих стилей, только простые строительные блоки, которым вы можете следовать.
Низкоуровневая часть связана с тем, что в Tailwind нет предопределенных элементов как таковых, а вам нужно создать дизайн или макет, используя множество классов CSS, чтобы что-то создать.
Основные преимущества Tailwind CSS
- Нет стиля или темы по умолчанию
- Нет навязанной структуры или шаблонов, только классы CSS
- У него есть свой пользовательский интерфейс и библиотека элементов, если вы хотите его использовать
2. Bulma CSS Framework
Посетите веб-сайт
Ключевые моменты: На базе Flexbox, более 200 тыс. пользователей, максимальная гибкость
Многообещающая современная альтернатива крупным CSS-фреймворкам, таким как Bootstrap: простота в использовании и импорте на ваш веб-сайт, несложная установка. Фреймворк поставляется со многими готовыми компонентами, которые легко настраиваются.
Bulma хорошо известна своим простым синтаксисом и прогрессивным характером. Вы можете легко использовать структуру, чтобы украсить уже созданную страницу, поэтому вы можете выбирать, какие части вы хотите использовать. Он имеет встроенные функции, которые помогут вам работать со светлыми и темными темами, и позволяет вам добавлять более продвинутый SASS CSS по мере необходимости.
Вы можете легко использовать структуру, чтобы украсить уже созданную страницу, поэтому вы можете выбирать, какие части вы хотите использовать. Он имеет встроенные функции, которые помогут вам работать со светлыми и темными темами, и позволяет вам добавлять более продвинутый SASS CSS по мере необходимости.
Он использует чистые и простые классы, не требует JavaScript и удобен для разработчиков, поскольку использует правильные соглашения об именах, которые легко запомнить. Вы можете легко изменить цвета, отступы и поля, а также очень быстро настроить параметры проекта по умолчанию.
Основные преимущества Bulma
- Современный синтаксис, который легко запомнить
- Современный дизайн на основе CSS flexbox
- JavaScript не требуется, поэтому процесс установки не сложный
3. Бутстрап
Посетите веб-сайт
Ключевые моменты: Давно существует, большое сообщество, множество дополнений
Bootstrap существует с 2011 года и постоянно совершенствуется уже более 10 лет. Первоначально созданный разработчиками Twitter, он превратился в успешную CSS-инфраструктуру с открытым исходным кодом, любимую многими. Он ориентирован на смешивание HTML, CSS, SASS и JavaScript.
Первоначально созданный разработчиками Twitter, он превратился в успешную CSS-инфраструктуру с открытым исходным кодом, любимую многими. Он ориентирован на смешивание HTML, CSS, SASS и JavaScript.
Весь дизайн этой платформы основан на принципах мобильного дизайна и представляет собой скорее полнофункциональную платформу, чем прогрессивную. Вы также можете рассчитывать на большую кросс-браузерную совместимость для всех функций и решений, предлагаемых этой структурой.
Отличительной особенностью Bootstrap является то, что он существует уже долгое время, есть множество доступных ресурсов и готовых тем, которые вы можете использовать, и огромная поддержка. Вы также можете использовать предустановленные макеты, все полностью адаптивно, и есть много предопределенных элементов и компонентов пользовательского интерфейса.
Основные преимущества Bootstrap
- Вертикальное и горизонтальное расположение
- на базе SASS
- Хорошо задокументировано
4.
 Материализация CSS
Материализация CSSПосетите веб-сайт
Ключевые моменты: Основное внимание уделяется дизайну материалов, отличной документации, прогрессивным элементам пользовательского интерфейса
Разработанная Google, платформа Materialize CSS является одной из лучших, если вы увлекаетесь стилем материалов. Это одна из лучших фреймворков CSS для панелей администратора и веб-сайтов. Основное внимание уделяется тому, что он упрощает реализацию стиля дизайна материалов и поставляется с множеством компонентов пользовательского интерфейса для использования.
Поскольку это один из лучших фреймворков CSS, в него включены анимации, которые улучшают взаимодействие с пользователем и визуальную обратную связь. Этот фреймворк также следует строгому процессу проектирования, поэтому у вас есть надлежащая структура, которой нужно всегда следовать, более жесткая, чем другие, но может быть хороша, если вы хотите придерживаться шаблона проектирования.
Все элементы пользовательского интерфейса совместимы со всеми браузерами, мобильными телефонами и планшетами. Документация великолепна, и вы можете увидеть, как все работает на их сайте, прежде чем вам придется писать какой-либо код. Все компоненты пользовательского интерфейса в значительной степени включают в себя все, что вам когда-либо понадобится для создания полностью работающей панели инструментов.
Основные преимущества Materialise CSS
- Открытый исходный код и разработка Google
- Все компоненты пользовательского интерфейса, которые вам когда-либо понадобятся
- Ориентирован на внешний вид материала, если вам это нравится
5. Комплект пользовательского интерфейса
Посетите веб-сайт
Ключевые моменты: Модульная конструкция, прогрессивный дизайн, многочисленные компоненты
Проект UI Kit — одна из лучших платформ CSS, если вам нравится прогрессивный дизайн, в котором вам нужно использовать только те функции, которые вам нужны, и вы не привязаны к определенному выбору дизайна. Многие разработчики CSS выбирают этот фреймворк из-за его простого в использовании API и современного внешнего вида.
Многие разработчики CSS выбирают этот фреймворк из-за его простого в использовании API и современного внешнего вида.
Популярные фреймворки CSS известны своим широким выбором компонентов пользовательского интерфейса, а UI Kit отлично справляется со всем, что вам нужно — от навигации, кнопок, карточек, переключателей, переключателей, макетов и боковых панелей вне холста, вы называете это , в UI Kit есть нужный вам элемент.
Лучшие фреймворки CSS позволят вам расширять и редактировать исходный дизайн и цвета, UI Kit позволяет использовать препроцессоры LESS или SASS для полной настройки элементов пользовательского интерфейса. Вы даже можете использовать онлайн-редактор для изменения дизайна компонентов, а затем копировать и вставлять их в свой проект.
Основные преимущества набора пользовательского интерфейса
- Широкий набор базовых и расширенных элементов пользовательского интерфейса
- UI Веб-редактор для изменения стилей и копирования кода
- Легкий и модульный, используйте только то, что вам нужно
6.
 Миллиграмм
МиллиграммПосетите веб-сайт
Ключевые особенности: Минималистичный каркас, легкий вес, неброский дизайн
Когда вы ищете лучшие фреймворки CSS, ключевым моментом является простой и чистый дизайн, минимализм так популярен во многих дизайнах веб-сайтов, и это то, на чем Milligram фокусируется. У него есть сплоченное сообщество, которое может помочь вам с фреймворком, и фреймворк совсем не самоуверен, вы можете развиваться так, как вам нравится.
Известно, что этот фреймворк прост в освоении и использовании, он хорошо сочетается с другими более сложными фреймворками. Он хорошо работает с другими элементами пользовательского интерфейса, потому что он не имеет мнения, и вы можете использовать то, что вам нужно.
Самым заметным выбором дизайна Milligram является то, что он не поставляется со стилем по умолчанию, поэтому нет необходимости переопределять цвета, свойства и другие параметры по умолчанию, вы просто создаете свой стиль.
Основные преимущества Milligram
- Простота в освоении и использовании
- Нет стиля по умолчанию, создайте свой собственный с нуля
- Минималистичный каркас и очень легкий вес
Какой CSS-фреймворк лучше?
Это зависит от ваших целей, желаемого дизайна и ваших требований. Все CSS-фреймворки в этом списке можно использовать для любого проекта, они увеличат процесс разработки и производительность, но вам нужно выбрать правильный, который поможет вам больше всего.
Все эти CSS-фреймворки 2022 года — хороший выбор, но некоторые из них больше предназначены для использования в определенных ситуациях. Например, если вам нужны готовые элементы и компоненты пользовательского интерфейса, лучшим выбором будут UI Kit, Bootstrap и Materialize.
Кроме того, если вам требуется фреймворк, использующий больше служебных классов и менее принудительный стиль, Tailwind и Milligram идеально подходят для этого.
Наконец, вам нужно подумать, хотите ли вы прогрессивную структуру или что-то, что обеспечивает большую структуру. Tailwind более прогрессивен, в то время как Bootstrap дает вам больше структуры для подражания.
- Как изменить CSS с помощью Javascript
- 20 примеров вкладок HTML и CSS
- Как использовать фильтр изображений CSS с примерами
- 20+ потрясающих переходов страниц с помощью CSS
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
16 лучших бесплатных фреймворков CSS для веб-разработки 2022
Каскадные таблицы стилей (CSS) — это то, что придает Интернету уютный вид. Это развивающийся язык стилей. Написание простого HTML — дело очень далекого прошлого, а сам язык (CSS) настолько продвинулся за последние годы, что невозможно представить, как без него выглядела бы сеть. В первые дни большая часть веб-стилизации могла быть достигнута с помощью HTML. В то же время как HTML5, так и CSS3 тесно взаимодействуют друг с другом для достижения поразительных результатов в веб-дизайне, дизайне приложений и даже разработке программного обеспечения.
В первые дни большая часть веб-стилизации могла быть достигнута с помощью HTML. В то же время как HTML5, так и CSS3 тесно взаимодействуют друг с другом для достижения поразительных результатов в веб-дизайне, дизайне приложений и даже разработке программного обеспечения.
Сама по себе история CSS3; это увлекательно, это одна из тех вещей, которая дает нам внятный взгляд на развитие структуры Интернета, мы можем увидеть, когда такие вещи, как медиа-запросы, были впервые представлены, что дает нам более широкую перспективу, чтобы понять, как долго существует адаптивный веб-дизайн. вокруг, и сколько было достигнуто только за это время; Функции расширенного уровня позволяют дизайнерам и разработчикам использовать CSS3 так же, как функциональный язык программирования, в наши дни CSS3 можно использовать для включения расширенных функций, таких как фильтры, непосредственно на ваши веб-страницы.
Сообщества веб-дизайнеров, такие как CodePen, позволили дизайнерам и творческим художникам лучше понять все возможности функций CSS3, и каждый день в сообщество CodePen добавляются сотни новых и вдохновляющих концепций для изучения, изучения и повторного использования в других. собственные проекты; Настройтесь на радиостанцию (подкаст), чтобы получать еженедельные новости обо всем, что происходит в мире таблиц стилей. Для освоения CSS требуется время, но его важность для отличного веб-дизайна неоспорима.
собственные проекты; Настройтесь на радиостанцию (подкаст), чтобы получать еженедельные новости обо всем, что происходит в мире таблиц стилей. Для освоения CSS требуется время, но его важность для отличного веб-дизайна неоспорима.
Если вы хотите узнать больше о профессиональном веб-дизайне CSS, найдите минутку, чтобы прочитать, как GitHub использует CSS, чтобы обеспечить беспрепятственный просмотр сотням миллионов разработчиков и дизайнеров по всему миру, и как Medium удалось создать минимальный платформу для ведения блогов, но следует краткому руководству по стилю, чтобы обеспечить долговечность.
Что такое CSS-фреймворк, верно? Гарри Робертс выразил обеспокоенность на конференции Industry Conf. Вы можете найти полный доклад (почти 60 минут) на Vimeo — проницательный взгляд на то, что CSS делает для Интернета, и как фреймворки вступают в игру, чтобы сформировать истинное значение фреймворка. Вы можете найти слайды для этого доклада на SpeakerDeck. И без дальнейших промедлений давайте начнем наш дайджест лучших фреймворков CSS3, доступных на сегодняшний день.
Самые популярные и лучшие CSS-фреймворки
1. Bootstrap
Bootstrap 5 — это самая популярная и востребованная в мире среда разработки интерфейса для создания и быстрого прототипирования веб-сайтов, концепций веб-дизайна и мобильного веб-дизайна.
Хотя Bootstrap и не является фреймворком CSS3 как таковым, он предполагает последовательную работу с CSS3. Основная привлекательность фреймворка в первую очередь заключается в том, что он подвергает CSS3 испытанию с современными вариантами дизайна и возможностями. CSS-аспекты Bootstrap можно использовать для создания систем сеток, форм, кнопок, управления изображениями, использования помощников, работы с адаптивным дизайном и многих других возможностей подкатегорий, необходимых в современном веб-дизайне.
Доступны миллионы готовых шаблонов Bootstrap, и мы использовали Bootstrap для создания около 2000 из них.
2. TailwindCSS
TailwindCSS покорил мир с момента своего создания. В настоящее время это второй по популярности фреймворк после Bootstrap, но у него есть все характеристики, чтобы очень скоро стать номером один. Очень хорошая документация и тысячи готовых шаблонов и элементов. Это один из самых легких фреймворков, полностью модульный, поэтому вы можете использовать только те части, которые вам нужны, и ничего больше.
Очень хорошая документация и тысячи готовых шаблонов и элементов. Это один из самых легких фреймворков, полностью модульный, поэтому вы можете использовать только те части, которые вам нужны, и ничего больше.
3. Material Framework
Material Design — это способ Google показать индустрии программного обеспечения, что красивых изменений можно добиться, не вкладывая много времени в размышления и планирование, а применяя научно подтвержденные концепции в простой и лаконичной концепции веб-дизайна.
Эта структура развивается с тех пор, как Google сделал спецификацию доступной. С момента его создания мы видели множество фреймворков и руководств, выросших из земли, чтобы помочь дизайнерам / разработчикам использовать весь потенциал материального дизайна в своих проектах; веб-сайты, приложения, платформы и программное обеспечение.
Material Framework — одна из немногих сред проектирования материалов, которые мы будем изучать в этой статье, а также одна из самых простых в использовании. Прелесть Material Framework в том, что он использует только CSS. Следовательно, вам нужно только загрузить настоящую библиотеку CSS и вернуться к документации, чтобы узнать, как работает синтаксис, и начать использовать элементы материального дизайна на своих веб-страницах. Простой!
Прелесть Material Framework в том, что он использует только CSS. Следовательно, вам нужно только загрузить настоящую библиотеку CSS и вернуться к документации, чтобы узнать, как работает синтаксис, и начать использовать элементы материального дизайна на своих веб-страницах. Простой!
4. Leaf
Leaf — еще одна очень гибкая и минималистичная структура Google Material Design, над которой работает Ким Корте; молодой разработчик из Швеции. Leaf также использует подход библиотеки CSS и предлагает множество способов интеграции элементов материального дизайна в ваши концепции веб-дизайна и страницы веб-сайта. Просмотрите вкладку «Компоненты» в меню навигации, чтобы узнать больше о возможностях Leaf.
5. Materialise
Хотя очевидно, что популярность материального дизайна растет, Materialise — одна из тех платформ, которая превзошла все остальные с точки зрения восхищения, конкуренции и общей функциональности. Materialize имеет более 15 000 звезд на GitHub, что делает его самой популярной структурой материалов на основе CSS. Команда Materialise фокусируется на предоставлении своим пользователям четырех различных стратегических категорий; CSS, JavaScript, мобильные устройства и компоненты. Каждая категория состоит из множества примеров и идей о том, как лучше применять материальный дизайн в этих конкретных ситуациях.
Команда Materialise фокусируется на предоставлении своим пользователям четырех различных стратегических категорий; CSS, JavaScript, мобильные устройства и компоненты. Каждая категория состоит из множества примеров и идей о том, как лучше применять материальный дизайн в этих конкретных ситуациях.
Страница с демонстрацией — прекрасный пример того, как инфраструктура Materialise функционирует в глобальном масштабе.
6. Semantic UI
Semantic приобрел огромную популярность за последние пару лет, и в настоящее время часто можно увидеть, как семантический подход к проектированию внедряется в другие фреймворки и инструменты, которые позволяют использовать руководства по стилю сторонних производителей. Самой большой привлекательностью Semantic, по-видимому, является разнообразие элементов, которые можно создать с помощью Semantic — общие элементы, такие как разделители, кнопки, загрузчики и многое другое, а также коллекции, такие как формы и хлебные крошки, элементы просмотра, такие как каналы и поля комментариев, и сложные модули, начиная от всплывающих окон. , в раскрывающиеся списки и липкие поля.
, в раскрывающиеся списки и липкие поля.
У Semantic есть что предложить веб-дизайнерам любого уровня, и его настолько легко использовать в ваших уже существующих стилях, что вы удивитесь, почему вы не начали использовать эту структуру раньше.
7. Foundation
Foundation на данный момент является одним из ведущих интерфейсных фреймворков на планете. Этот сверхчувствительный фреймворк предоставляет быстрые дизайнерские решения для тех, кто хочет создавать веб-сайты, шаблоны электронной почты и веб-/мобильные приложения, не вкладывая все свои сбережения в найм профессиональных разработчиков. Foundation прост в освоении, а с помощью его обширного раздела учебных пособий ничто не мешает кому-либо стать мастером Foundation в течение нескольких недель.
Ознакомьтесь с документацией, чтобы узнать больше о руководстве по стилю и доступных компонентах, относящихся к макетам, навигации, мультимедиа, типографике, элементам управления, библиотекам, контейнерам, подключаемым модулям и SASS.
8. Baseguide
Baseguide — это минималистичный и легкий фреймворк CSS3, созданный поверх SASS. Он объединяет основные компоненты веб-дизайна в крошечную, но солидную библиотеку. Все полностью адаптивные компоненты можно масштабировать в соответствии с требованиями вашего проекта. Управляйте своими формами только с помощью собственного CSS.
9. Siimple
Siimple — это краткая, гибкая, красивая, минималистичная интерфейсная среда CSS, которая является основой для создания ПЛОСКИХ веб-страниц с чистым дизайном. Иногда именно простые вещи делают хороший сайт. Фактический фреймворк состоит всего из 250 строк кода. Вы также можете заархивировать его до 6 КБ общего размера. Это будет полезно для начинающих, которым нужен базовый фреймворк, чтобы свободно экспериментировать.
10. Sculpt
CSS сам по себе не является большим или тяжелым языком. Со временем он может занять немного места, поскольку мы пишем и оформляем больше функций и основных концепций. Но большинство фреймворков CSS, которые мы находим сегодня, обычно крошечные, минималистичные и, как правило, легковесные. Sculpt также является легкой структурой, в которой предпочтение отдается мобильным и адаптивным дизайнам. Sculpt был создан для обслуживания мобильных устройств с соответствующими размерами экрана, позволяя настраивать его с помощью медиа-запросов.
Но большинство фреймворков CSS, которые мы находим сегодня, обычно крошечные, минималистичные и, как правило, легковесные. Sculpt также является легкой структурой, в которой предпочтение отдается мобильным и адаптивным дизайнам. Sculpt был создан для обслуживания мобильных устройств с соответствующими размерами экрана, позволяя настраивать его с помощью медиа-запросов.
Миссия Sculpt — помочь разработчикам, дизайнерам и просто любопытным лучше обслуживать своих мобильных посетителей с помощью простой структуры. Благодаря этому они теперь могут быстро создать функциональную концепцию мобильного веб-сайта. Посетители, использующие устаревшие браузеры, смогут использовать мобильную версию вашего веб-сайта. Благодаря видению Sculpt и пониманию количества людей, которые все еще используют эти старые версии.
Чистый и понятный код — это стремление Sculpt. Когда дело доходит до типографики — разработчики Sculpt понимают, насколько важно обеспечить громкий и четкий опыт; Включенная таблица стилей Sculpt основана на 25-пиксельной типографской базовой линии. Все заголовки, абзацы и списки построены вокруг этой базовой линии, поэтому все хорошо стыкуется.
Все заголовки, абзацы и списки построены вокруг этой базовой линии, поэтому все хорошо стыкуется.
11. Turret
Turret — это фреймворк для быстрой разработки веб-сайтов, который использует LESS для обработки современных функций CSS3, но сам фреймворк нормализует весь HTML, чтобы сделать разработку с помощью Turret увлекательной и доступной. Основное внимание уделяется адаптивному веб-дизайну, кратким принципам и стандартам дизайна для обеспечения высококачественного выбора, использованию семантического стиля HTML5, чтобы сосредоточиться на простоте, и общей семантической разметке, помогающей преобразовать семантическую разметку HTML5 в функциональный дизайн без необходимости чувствовать. расстроенный.
12. Concise CSS
Concise CSS — это облегченная структура внешнего интерфейса, которая дает своим пользователям доступ к большому количеству функций разработки без лишнего жира. Разработчики построили его на основе принципов объектно-ориентированного CSS. Он также учитывает семантику, чтобы обеспечить небольшую кривую обучения и высокий уровень настройки. Фреймворк предоставляет простую среду разработки, в которой нет необходимости добавлять дополнительные стили. Это дает вам больше пространства для построения, а не для наблюдения. Доступна библиотека дополнений, которые можно использовать в качестве дополнительных компонентов для ваших проектов. Написано с использованием SASS — ведущего мирового препроцессора.
Он также учитывает семантику, чтобы обеспечить небольшую кривую обучения и высокий уровень настройки. Фреймворк предоставляет простую среду разработки, в которой нет необходимости добавлять дополнительные стили. Это дает вам больше пространства для построения, а не для наблюдения. Доступна библиотека дополнений, которые можно использовать в качестве дополнительных компонентов для ваших проектов. Написано с использованием SASS — ведущего мирового препроцессора.
Все, что вам нужно сделать, это обновить только самые важные файлы ядра всякий раз, когда выдвигается обновление. Ваши уже устоявшиеся стили остаются нетронутыми. Эта структура очень привлекательна из-за дружелюбного персонала, который управляет проектом. Они предлагают бесплатную поддержку всем, кому может понадобиться помощь, чтобы максимально использовать набор функций Concise.
13. UIkit
Более того, CSS предназначен для веб-интерфейсов и пользовательских интерфейсов. UIkit — модульная структура внешнего интерфейса, помогающая дизайнерам создавать быстрые веб-интерфейсы, которые хорошо ощущаются и изгибаются. Библиотека UIkit обеспечивает современный подход к отображению и использованию популярных компонентов. Сюда входят элементы навигации, общие элементы, такие как формы, и различные компоненты на основе JavaScript. Этими компонентами на основе JavaScript являются ползунки, лайтбоксы, функции поиска и загрузки и многое другое. UIkit предлагает более 30 модульных и расширяемых компонентов, которые можно комбинировать. Компоненты разделены на различные отсеки в соответствии с их назначением и функциональностью.
Библиотека UIkit обеспечивает современный подход к отображению и использованию популярных компонентов. Сюда входят элементы навигации, общие элементы, такие как формы, и различные компоненты на основе JavaScript. Этими компонентами на основе JavaScript являются ползунки, лайтбоксы, функции поиска и загрузки и многое другое. UIkit предлагает более 30 модульных и расширяемых компонентов, которые можно комбинировать. Компоненты разделены на различные отсеки в соответствии с их назначением и функциональностью.
Просмотрите раздел витрин, чтобы узнать больше о типах сайтов, которые можно создать, используя только основу компонентов и модулей UIkit; можно найти действительно впечатляющие вещи. Вы также можете выбрать одну из двух готовых тем: Gradient и Flat. Это хороший пример объединения всех компонентов UIkits на одной странице. Это также хорошая площадка для изучения этого очень полезного фреймворка CSS3. UIkit также предоставляет своим пользователям множество учебных пособий для гораздо более спокойного обучения.
14. Schema
Schema использует модульный подход для предоставления гибкого интерфейса разработки в помощь дизайнерам и разработчикам. Благодаря этому они могут создавать сложные пользовательские интерфейсы с самого начала проекта. Из-за минимального характера фреймворка важно отметить, что фреймворк предназначен для использования таким образом, который больше всего соответствует вашим требованиям, а не для использования внешнего источника рекомендаций.
Чтобы лучше понять, как Schema использует новейшие функции CSS3, чтобы помочь разработчикам создавать сложные веб-страницы, перейдите прямо к документации и прочитайте очень легкую для понимания документацию, которая оставит лучшее впечатление о возможностях Schema.
15. Metro UI
Веб-дизайн в стиле Metro привлек несколько сторонников за последние пару лет. Он фокусируется исключительно на конфигурации Windows Metro-Style, которая позволит вам создавать динамичные интерфейсные проекты с использованием красивых функций Metro. Пользовательский интерфейс Metro использует спецификации стиля Microsoft для создания таких компонентов, как сетки, стили, макеты и многое другое. Он включает в себя более двадцати компонентов и более трехсот полезных иконок. Разработчики построили его поверх препроцессора LESS.
Пользовательский интерфейс Metro использует спецификации стиля Microsoft для создания таких компонентов, как сетки, стили, макеты и многое другое. Он включает в себя более двадцати компонентов и более трехсот полезных иконок. Разработчики построили его поверх препроцессора LESS.
Несмотря на то, что проект вызывает массу восхищений, таких как частые обновления и довольно большое сообщество, автор просит всех, кто может внести некоторые изменения, пожертвовать, чтобы обеспечить будущее фреймворка.
16. YAML
Этот фреймворк существует уже более десяти лет. Тем не менее, он по-прежнему является одним из самых известных CSS-фреймворков для фронтенд-разработчиков по всему миру. YAML (Yet Another Multicolumn Layout) — это модульная структура CSS для действительно гибких, доступных и отзывчивых веб-сайтов. Создатели сосредоточили YAML на дизайне экрана, независимом от устройства, и предоставили пуленепробиваемые модули для гибких макетов. Это идеальная отправная точка и ключ к действительно адаптивному дизайну.
Его особенности включают систему эластичных сеток для создания стабильной основы для каждого из ваших дизайнов. Разработчики оптимизировали эти функции для быстрой разработки HTML5 и CSS3. Они также создали набор инструментов для управления интерактивными формами на основе последних стандартов для Интернета. Создан с использованием SASS.
Выбор правильного CSS-фреймворка для вашего следующего проекта
Язык CSS постоянно развивается. Быть в курсе последних открытий иногда бывает довольно сложно. Фреймворк помогает преодолеть разрыв между необходимостью самостоятельно писать каждый запрос. Он также предоставляет вам библиотеку, так что вы можете сделать это самостоятельно. Фреймворки CSS подпадают под многие категории, такие как типографика, сброс CSS, элементы пользовательского интерфейса, глобальные стили и адаптивные сетки. Вы можете использовать их по отдельности или вместе для быстрой среды создания веб-сайтов или прототипирования.
Большинство недавно созданных фреймворков CSS гарантируют включение адаптивных шаблонов проектирования для быстрой разработки. Фреймворки CSS также отлично подходят для решения проблем между совместимостью между браузерами и устройствами. Это гарантирует, что ваши веб-сайты будут выглядеть одинаково хорошо на любом устройстве, пытающемся получить к ним доступ. Фреймворки CSS позволяют разработчикам работать над проектом вместе при разработке в командной среде. Они могут сделать это гораздо быстрее. Это позволяет им сэкономить время на разработку и, в конечном итоге, сэкономить бюджет.
Фреймворки CSS также отлично подходят для решения проблем между совместимостью между браузерами и устройствами. Это гарантирует, что ваши веб-сайты будут выглядеть одинаково хорошо на любом устройстве, пытающемся получить к ним доступ. Фреймворки CSS позволяют разработчикам работать над проектом вместе при разработке в командной среде. Они могут сделать это гораздо быстрее. Это позволяет им сэкономить время на разработку и, в конечном итоге, сэкономить бюджет.
Вы также можете создать свою структуру CSS. Это может продвинуть ваш опыт изучения языка. Кроме того, у вас будет гораздо более четкое представление о том, как можно создавать другие фреймворки.
Дайте нам знать, если вам понравился пост.
5 лучших фреймворков CSS для разработчиков интерфейсов
Лучший фреймворк CSS — это дизайн или обложка, поддерживаемая HTML — стандартной структурой вашего веб-сайта.
Преимущество CSS заключается в том, что он быстр и прост в использовании, что является одной из причин, по которой большинство веб-дизайнеров и разработчиков используют его.
Основой вашего веб-сайта является HTML, но CSS добавляет ему элегантности, дизайна и функциональности. В мире, наверное, нет ни одного сайта, который бы не использовал какой-то фреймворк.
С его помощью вы сможете эффективно и в процессе разработать веб-сайт, сделать его более функциональным, что, в свою очередь, должно помочь привлечь больше трафика на ваш веб-сайт и повысить его рейтинг.
Помимо простоты использования, он по-прежнему широко используется как разработчиками, так и дизайнерами.
Используя CSS на своем веб-сайте, вы можете автоматизировать большинство грязных задач, автоматизировать их и придать вашему веб-сайту столь необходимую стабильность в процессе.
Тот факт, что он работает во всех браузерах, является еще одной причиной, по которой большинство дизайнеров выбирают его. Взгляните на наш список из 5 лучших фреймворков CSS на 2022 год.
Содержание
- Что такое фреймворк CSS?
- Пять лучших фреймворков CSS
Что такое CSS Framework?
CSS Framework — это набор готовых к использованию библиотек CSS (каскадных таблиц стилей). Это упрощает процесс создания веб-сайтов. Коллекция таблиц стилей упрощает работу разработчика пользовательского интерфейса.
Это упрощает процесс создания веб-сайтов. Коллекция таблиц стилей упрощает работу разработчика пользовательского интерфейса.
Фреймворки CSS позволяют разработчикам быстро создавать пользовательские интерфейсы, которые они могут воспроизводить в рамках всего проекта, а не начинать каждый проект с нуля. С ними также упрощается создание веб-сайтов, соответствующих стандартам.
Описания и модные словечки на сайтах фреймворков CSS могут быть сложными или неточными для любителей, но они очень полезны для опытных разработчиков, знающих термины.
Топ-5 фреймворков CSS
Когда дело доходит до фреймворков CSS, есть из чего выбирать. Если вы не уверены, какой из них будет лучше для вас, не бойтесь!
В этом сообщении блога мы рассмотрим пять лучших фреймворков CSS для разработчиков интерфейсов, чтобы вы могли принять обоснованное решение о том, какой из них подходит вам и вашему проекту.
- Бутстрап
- Фундамент
- Скелет
- Булма
- Попутный ветер CSS
#1 Bootstrap
Bootstrap — это среда CSS, которая изначально была разработана как инструмент для внутренних команд Twitter, но с тех пор превратилась в одну из самых распространенных в мире.
Более 2000 участников внесли свой вклад в репозиторий Bootstrap на GitHub, который содержит более 20 000 коммитов. Bootstrap используется примерно на 22 процентах всех веб-сайтов.
Диспетчер пакетов Node (npm), Composer или Meteor — все это известные способы начать работу с исходными файлами Sass и JavaScript Bootstrap.
BootstrapОзнакомьтесь с любой из разрешенных норм, которые сопровождаются исчерпывающей документацией, или инициируйте проект Bootstrap, используя репозиторий шаблонов npm.
Преимущества Bootstrap делают его отличным выбором для всех, кто не знаком с фреймворками CSS или имеет лишь ограниченный опыт работы с CSS.
В этом случае бэкэнд-разработчики могут вносить изменения в пользовательский интерфейс (UI) своего проекта. С помощью Bootstrap дизайнеры могут создавать оповещения, вкладки, формы и раскрывающиеся списки с помощью шаблонов для всех наиболее популярных компонентов пользовательского интерфейса.
Кроме того, Bootstrap позволяет разрабатывать адаптивные интерфейсы для мобильных устройств. В результате он хорошо подходит для мобильных проектов.
В результате он хорошо подходит для мобильных проектов.
#2 Foundation
Foundation — это интерфейсная платформа для разработки веб-сайтов, приложений и электронных писем. Адаптивная платформа Foundation позволяет легко и быстро создавать проекты благодаря компилятору SASS.
Основное внимание в Foundation уделяется чистому, семантическому коду и разработке для мобильных устройств. Затем вы можете добавить больше сложности, чтобы создать полностью адаптивный дизайн после того, как ваш проект будет полностью адаптирован для мобильных устройств.
FoundationПомимо HTML, CSS и JavaScript, Foundation предоставляет быстрый и простой способ создания прототипов веб-сайтов. Foundation предоставляет проверенные шаблоны электронной почты, совместимые со всеми основными почтовыми клиентами, включая Outlook, если вы используете его для создания электронных писем.
Когда вы создаете электронные письма, которые отображаются и функционируют правильно, независимо от того, как получатели получают к ним доступ, вы можете снизить вероятность отправки ошибок.
#3 Skeleton
Используя Skeleton, вы можете быстро разрабатывать чистый код и простые макеты, используя всего лишь небольшой набор файлов CSS. Этот фреймворк, содержащий менее 400 строк кода, является отличным выбором для небольших проектов или проектов, не требующих более сложной функциональности.
Skeleton поставляется с 12-колоночными плавающими сетками с максимальной шириной 960 пикселей. Размеры сетки широко варьируются в зависимости от браузера и устройства. В любом случае для изменения максимальной ширины можно использовать одну строку CSS.
SkeletonБазовая простота Skeleton делает его хорошим выбором для мобильных приложений, поскольку он не добавляет много жаргона в ваш проект. Как разработчик мобильных приложений, Skeleton упрощает создание качественных адаптивных макетов благодаря хорошо структурированной сетке.
Skeleton использует медиа-запросы для обслуживания своей масштабируемой сетки. Помимо перечисления ряда запросов, ориентированных на мобильные устройства, он поможет вам стилизовать проект на нескольких устройствах.
Усовершенствования предназначены для более крупных устройств, поскольку все стили, кроме запросов, применяются ко всем устройствам. Оптимизация CSS избавляет небольшие устройства от необходимости анализировать непропорциональные данные.
#4 Bulma
CSS-фреймворк Bulma — это адаптивный и современный CSS-фреймворк. Эта структура состоит из нескольких компонентов, включая HTML, SASS CSS Prospector и CSS flex-box.
Комбинируя файлы sass, веб-пакеты и переменные, Bulma предоставляет широкий спектр возможностей настройки. Фреймворк Bulma построен на чистом CSS. Для успешного использования Bulma вам понадобится только один файл .css и никаких файлов .js.
BulmaВ дополнение к высокому уровню функциональности, этот фреймворк имеет некоторые функции, которые могут сделать ваш сайт более визуально привлекательным и потребовать меньшего количества кода. Используя функции утилиты, вы можете создавать темные и светлые цветовые узоры.
Этот фреймворк использует точную систему сетки, как Bootstrap. Модульность SASS поддерживается Bulma. Благодаря элементу .icon он интегрирован как с Font Awesome 4, так и с Font Awesome 5.
Модульность SASS поддерживается Bulma. Благодаря элементу .icon он интегрирован как с Font Awesome 4, так и с Font Awesome 5.
#5 Tailwind CSS
Используя Tailwind CSS, вы можете создавать индивидуальные дизайны, не беспокоясь о надоедливых самоуверенных стилях, которые вам придется переопределить.
Этот низкоуровневый служебный CSS-фреймворк предоставляет вам все инструменты, необходимые для создания индивидуальных дизайнов. Он не поставляется с предопределенными компонентами, в отличие от других фреймворков CSS (например, Bootstrap).
Tailwind CSSВы можете быстро создавать свои собственные дизайны, используя вспомогательные классы CSS Tailwind CSS, которые работают на более низком уровне.
Вывод: Сделайте правильный выбор!
Для создания веб-приложений необходимо выбрать платформу, которая предлагает множество функций и компонентов. Правильный CSS-фреймворк сделает стиль простым и сэкономит время, поэтому вы сможете сосредоточиться на написании бизнес-логики, а не на сложном стиле.
Создание приложений и веб-сайтов с нуля может очень быстро стать повторяющимся. Вместо многократного кодирования одного и того же элемента вы можете сэкономить время и усилия, используя структуру CSS.
Фреймворк CSS может стать вашим главным преимуществом, когда речь идет о создании профессионально разработанных веб-сайтов и приложений за короткий промежуток времени. В конце концов, вам все равно понадобится место для размещения вашего проекта, когда он будет готов к запуску.
Atatus: Мониторинг в режиме реального времени
Atatus позволяет вам получить представление о неэффективных частях вашего веб-сайта, которые негативно влияют на ваших конечных пользователей, с помощью масштабируемого решения для мониторинга конечных пользователей. Улучшите взаимодействие с пользователем, лучше понимая ошибки производительности вашего интерфейса.
Повышение производительности конечных пользователей за счет диагностики сложных интерфейсных проблем, возникающих из-за медленной загрузки страниц, изменений маршрутов, поздних статических ресурсов, некачественного XMLHttpRequest и ошибок JS
собирать критически важные данные о производительности, которые помогут вам понять, что вызывает низкую производительность на уровне пользователя, если они сталкиваются с медленной загрузкой, внезапными изменениями или проблемами при взаимодействии со страницей.

 Поэтому рамку вокруг текста смело можно назвать одним из способов подчеркивания важности обрамленного текста.
Поэтому рамку вокруг текста смело можно назвать одним из способов подчеркивания важности обрамленного текста.
 А вместо этого немного сократил html код, прописав все свойства после двоеточия.
А вместо этого немного сократил html код, прописав все свойства после двоеточия.
 html . Здесь (в начале кода, сразу после тега body) находим открывающей тег table и прописываем ему только что созданный стиль. Теперь код нашего тега table выглядит так:
html . Здесь (в начале кода, сразу после тега body) находим открывающей тег table и прописываем ему только что созданный стиль. Теперь код нашего тега table выглядит так: righttd (правый столбец). Отличаться этот стиль от преведущего будет только цветом фона в столбце, оставим его белым. Ранее мы уже с Вами упоминали что по умолчанию цвет и так белый, но все же лучше задать цвет фона. Если в браузере пользователя будет включена своя таблица стилей, цвет в этом столбце может оказаться каким угодно, например черным и просто сольется с цветом шрифта. Итак код для этого стиля будет выглядеть так:
righttd (правый столбец). Отличаться этот стиль от преведущего будет только цветом фона в столбце, оставим его белым. Ранее мы уже с Вами упоминали что по умолчанию цвет и так белый, но все же лучше задать цвет фона. Если в браузере пользователя будет включена своя таблица стилей, цвет в этом столбце может оказаться каким угодно, например черным и просто сольется с цветом шрифта. Итак код для этого стиля будет выглядеть так:
 🙂
🙂 Тень кстати, вы сможете увидеть не во всех браузерах. Весь CSS код выглядит вот так:
Тень кстати, вы сможете увидеть не во всех браузерах. Весь CSS код выглядит вот так: А так же меняется его прозрачность при наведении. Если возникнут вопросы по созданию рамок вокруг изображений, можете задавать их в комментариях. Постараюсь вам помочь. И если вам не трудно, поделитесь этой записью в социальных сетях. Спасибо.
А так же меняется его прозрачность при наведении. Если возникнут вопросы по созданию рамок вокруг изображений, можете задавать их в комментариях. Постараюсь вам помочь. И если вам не трудно, поделитесь этой записью в социальных сетях. Спасибо. Поочерёдно наведите курсор на две ссылки в предыдущем предложении. Другой пример почему происходит смещение в div
Поочерёдно наведите курсор на две ссылки в предыдущем предложении. Другой пример почему происходит смещение в div Для установки ширины можно использовать пиксели или ключевые слова: thin , medium , thick .
Для установки ширины можно использовать пиксели или ключевые слова: thin , medium , thick .
 Если какое-то из значений не указано, его место займет значение по умолчанию.
Если какое-то из значений не указано, его место займет значение по умолчанию.

 Схематично 4 области можно представить так:
Схематично 4 области можно представить так: Проценты (%) считаются от ширины контейнера (от области контента родительского элемента). Если указать отрицательное значение, то границы элементов внутри родительского контейнера наедут друг на друга.
Проценты (%) считаются от ширины контейнера (от области контента родительского элемента). Если указать отрицательное значение, то границы элементов внутри родительского контейнера наедут друг на друга.